Как сделать адаптивный дизайн сайта
В настоящее время, когда доля использования мобильного трафика неумолимо растет, нужно думать о том, как будет выглядеть сайт не только на десктопе, но и на планшете или смартфоне. В России все же доля просмотра сайтов на компьютере доминирует, поэтому многие дизайнеры используют подход desktop first при создании дизайна сайтов (т. е. изначально дизайн рисуется под десктопный вариант, а затем модифицируется под другие устройства). Давайте рассмотрим основные подходы к тому, как сделать адаптивный дизайн сайта.
Сначала немного о программировании
Описание внешнего вида страницы сайта хранится в таблице стилей CSS, иными словами, это файл, который формирует верстальщик на основании вашего дизайна. Там описывается, какой будет фон страницы, отступы объектов, выравнивание, размеры шрифтов и т. д. И все эти значения будут разными, в зависимости от того, какой размер экрана у пользователя, просматривающего сайт в данный момент.
min-width — 1200px; — большой десктоп
min-width — 992px; — десктоп поменьше
min-width — 768px; — планшет
min-width — 480px; — смартфон
| ЧИТАЙТЕ ТАКЖЕ |
| Тренды веб-дизайна в 2020 году. Узнайте, какие приемы в веб-дизайне популярны в 2020 году, чтобы сделать собственный проект актуальным. |
И для всех этих вариантов мы должны предусмотреть разные способы дизайна страницы, ведь понятно, что то, что смотрится на большом экране, не будет хорошо смотреться на экране смартфона. Давайте рассмотрим как создать адаптивный дизайн так, чтобы не пришлось для каждого варианта делать новый дизайн сайта.
Выбираем структуру
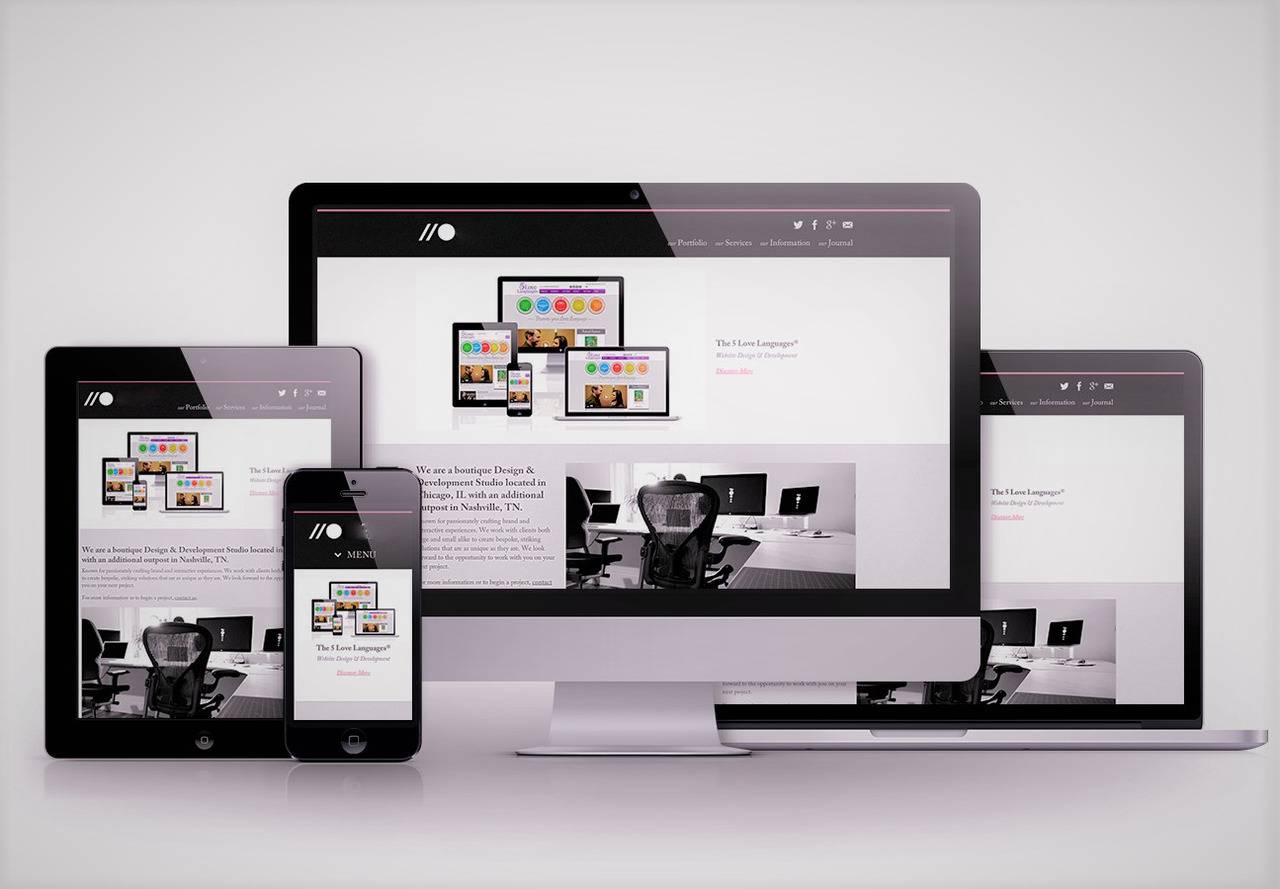
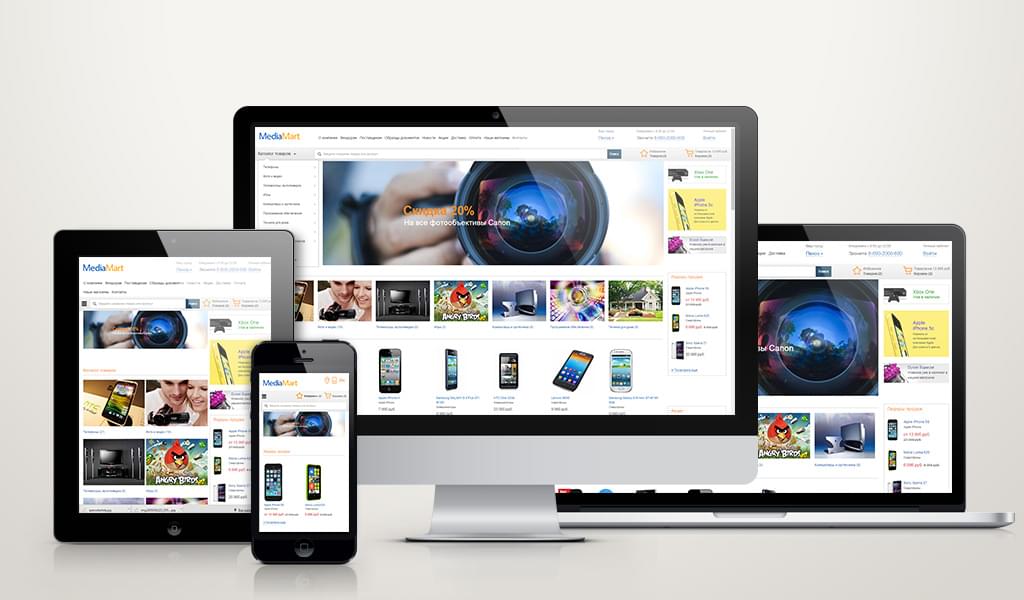
Сначала нужно определиться со структурой сайта. Как правило в таких случаях лучше использовать многоколонники. Об этом подробнее рассказывалось в статье «Модульные сетки в дизайне сайтов. За и против». Действительно контент, размещенный таким образом удобно адаптировать под разную ширину экрана, выстраивая горизонтально расположенные элементы — вертикально. Например, попробуйте изменить ширину окна браузера у данного сайта и обратите внимание, как меняется расположение карточек с категориями товаров.

Преобразуем меню
Для того, чтобы сделать адаптивный дизайн, важно учесть поведение меню. На сайте мы привыкли видеть вертикальное или горизонтальное словесное меню. Для мобильного варианта его, как правило прячут за кнопкой с выпадающим списком меню, как здесь:
Обратите внимание, что кнопки входа на сайт и поисковая строка тоже перекочевали в выпадающий список меню.
| ЧИТАЙТЕ ТАКЖЕ |
| Анимация для сайта. Узнайте, с помощью каких инструментов и программ можно сделать анимацию для сайта |
Так же возможен вариант, когда все иконки с header перемещаются в кнопочное меню, как здесь.
Делаем картинки динамичными
Естественно, что картинка на слайдерах или карточках товаров или в других случаях будет меняться в зависимости от ширины экрана. В большинстве случаев картинка просто масштабируется. Но иногда требуется ее обрезка или удаление. Например, здесь:
В большинстве случаев картинка просто масштабируется. Но иногда требуется ее обрезка или удаление. Например, здесь:
Подстраиваем текст под мобильный
Учитываем особенности девайса
… на котором просматривается сайт. Некоторые функции не будут актуальны и вообще возможны на экране мобильного. Например, если разместить динамичный текст поверх картинки товара, то на планшете, где нет указателя мыши, невозможно будет его просмотреть, а нажатие сразу приведет на переход к странице товара. Это нужно учитывать, как сделали разработчики данного шаблона сайта:
Преобразуем кнопки и формы ввода под телелефонный стандарт
Кнопки, имеющиеся на сайте не достаточно также масштабировать пропорционально ширине экрана, ведь может получиться так, что они будут слишком мелкие.
То, что вы считаете важным делайте крупнее
Например, кнопки для соц сетей.
На основании вышеизложенных пунктов, можно сделать вывод, что при разработке адаптивного дизайна сайта, нужно одновременно ориентироваться на мобильного пользователя с самым маленьким экраном девайса. Так, чтобы ваш дизайн не смотрелся слишком мелким и некликабельным. Если вы будете учитывать все перечисленные особенности, то сможете избежать многих проблем при создании адаптивного дизайна уже на начальных этапах работы.
И вот еще что, многие дизайнеры, совместно с заказчиками конечно. Часто делают ошибку, когда при адаптации сайта для мобильной версии, просто отсекают часть контента, считая его лишним. Это неправильно. Сайт, который мы привыкли видеть на десктопе должен быть максимально похож на то, что мы видим на экране мобильного телефона. Он должен быть интуитивно понятным, только так, вы сможете удержать своего пользователя и создать успешный сайт.
Часто делают ошибку, когда при адаптации сайта для мобильной версии, просто отсекают часть контента, считая его лишним. Это неправильно. Сайт, который мы привыкли видеть на десктопе должен быть максимально похож на то, что мы видим на экране мобильного телефона. Он должен быть интуитивно понятным, только так, вы сможете удержать своего пользователя и создать успешный сайт.
Надеюсь я помогла вам разобраться с тем, как сделать адаптивный дизайн.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезной и интересной информации из мира дизайна, которую вы сможете реализовать на собственном проекте. |
(Visited 921 times, 1 visits today)
Советы по созданию адаптивного веб-дизайна
Создавать или не создавать мобильный сайт — этот вопрос выходит на первый план во многих дискуссиях. Существует, однако, еще один вариант: адаптивный веб-дизайн. Когда, почему и как вам следует создавать адаптивный сайт? Ближайшее время в блоге планируется ряд статей, посвященных такому дизайну и способам его реализации.
Существует, однако, еще один вариант: адаптивный веб-дизайн. Когда, почему и как вам следует создавать адаптивный сайт? Ближайшее время в блоге планируется ряд статей, посвященных такому дизайну и способам его реализации.
С учетом растущей тенденции увеличения количества пользователей мобильного интернета по сравнению с пользователями простого интернета в США к 2015 году, с ростом популярности планшетных компьютеров, и интернет-телевидения, для компаний становится важным обеспечить высокий уровень удовлетворенности всех своих посетителей независимо от того, какое устройство они используют. Как адаптивный дизайн поможет нам это сделать? — позволив нам создать один дизайн сайта, который будет меняться в зависимости от ширины экрана. В таких сайтах используются гибкие сетки и искусные решения стилей для представления пользователю одного и того же содержания, но отображения этого содержания в формате, который соответствует ширине устройства. Ознакомьтесь с данным руководством для начинающих по адаптивному веб-дизайну для более детального понимания этой темы.
Зачем же создавать адаптивный сайт?
Существует множество вариантов, которые можно рассмотреть, когда клиент запрашивает мобильное решение для своего сайта, и пригодность этих вариантов зависит от требований бизнеса и размера бюджета; также важно рассмотреть любые существующие решения или сайты, которые уже есть у клиента. Создание адаптивного сайта не является окончательной мобильной стратегией и не будет ответом на каждый вопрос, но, особенно если вы начинаете сайт с нуля, вы должны рассматривать создание адаптивного сайта как очень серьезный вариант.
Так почему же вы должны решить создать такой сайт?
Вы начинаете с нуля
Разработка совершенно нового веб-сайта или веб-приложения является сложным процессом. Вы не узнаете, будет ли сайт пользоваться успехом, пока не запустите его в работу, поэтому создание отдельного мобильного сайта или мобильного приложения в тандеме с проектом веб-сайта может оказаться большой тратой времени и денег. Гораздо лучше сначала убедиться, что новый сайт работает хорошо, а уже потом дополнительно создавать мобильный сайт или приложение.
Вы хотите удержать расходы на низком уровне
Создание адаптивного шаблона требует дополнительного времени на разработку дизайна и интерфейса, но не слишком сильно влияет на разработку приложения. Это может занять примерно на 20-30 процентов больше времени, но это все равно быстрее, чем создание дополнительного мобильного сайта или приложения. Разработка такого сайта означает, что вам будет нужно развивать, управлять и поддерживать только один сайт, так что создание адаптивного сайта может также сократить эти расходы.
Вы хотите, чтобы сайт работал даже после выпуска новых устройств
Мобильный сайт должен уметь распознавать устройство пользователя; в случае выпуска новых устройств сайт должен быть обновлен. Так как адаптивный сайт распознает только ширину браузера, то не понадобится делать никаких новых обновлений. Этот факт делает такой сайт гораздо более перспективным и масштабируемым.
Процесс
Давайте обсудим этапы процесса создания адаптивного сайта, используя пример сайта отеля. В сентябре прошлого года в Equator создали новый сайт Macdonald Hotels. Macdonald Hotels — это сеть английских отелей, состоящая из 47 отелей и курортов по всей Великобритании и Испании. Их новый сайт включал в себя структуру сайта, расширенное описание отеля и новый механизм для бронирования номеров. Вот шаги, которые были выполнены, плюс некоторые соображения, над которыми нужно подумать перед тем, как проектировать адаптивный сайт.
В сентябре прошлого года в Equator создали новый сайт Macdonald Hotels. Macdonald Hotels — это сеть английских отелей, состоящая из 47 отелей и курортов по всей Великобритании и Испании. Их новый сайт включал в себя структуру сайта, расширенное описание отеля и новый механизм для бронирования номеров. Вот шаги, которые были выполнены, плюс некоторые соображения, над которыми нужно подумать перед тем, как проектировать адаптивный сайт.
Основные этапы:
- Исследования / возможности: понимание дополнительных требований к адаптивному сайту
- Прототип: структуры сетки и шаблоны для сайта, учитывающие экраны различной ширины
- Внешний вид: соображения, касающиеся стиля
- Создание сайта: HTML и CSS
Исследования и возможности
Исследования всегда являются очень важным этапом в процессе проектирования, так что стоит уделить дополнительное внимание людям, использующим различные устройства. Понимание того, как эти пользователи могут захотеть использовать сайт на различных устройствах поможет вам расставить приоритеты в проекте.
Понимание того, как эти пользователи могут захотеть использовать сайт на различных устройствах поможет вам расставить приоритеты в проекте.
Какие цели будут у пользователя при работе на различных устройствах?
Вопросы, подобные этому, постепенно становятся лишними. В прошлом мы предполагали, что пользователи мобильного интернета использовали его для решения определенных задач, например, для того, чтобы получить адрес отеля, или для того, чтобы что-то быстро зарезервировать. Но теперь люди на любом устройстве могут точно также неторопливо бродить по Интернету, как и быстро решать текущие задачи. Таким образом, понимание целей пользователей интернета может помочь вам расставить приоритеты в составлении содержания сайта независимо от того, какое устройство использует его посетитель.
Какие технические решения мы должны принять для обеспечения функциональности и содержания?
Подумайте о том, как сложные функции будут работать на разных устройствах. Хотя адаптивный сайт будет изменять только CSS в зависимости от ширины, однако, сложные JavaScript –элементы могут не отображаться правильно на меньших по размеру устройствах, в таких случаях имеет смысл просто скрыть такие элементы.
Прототип
Определение логики того, как должны меняться стили может оказаться трудной задачей, а магия этих изменений проявится во время создания сайта. Нам нужно будет определять различные размеры ширины шаблона. Здесь, скорее всего, имеет смысл рассмотреть 3 разных ширины экрана — стандартный рабочий стол, IPad и iPhone. Конечно, это лишь частная рекомендация, а что подходит для вашего проекта вы должны решить сами. Возможно, вам даже будет необходимо принять во внимание большую ширину экрана для использования телевизора для выхода в интернет.
На этой стадии проекта у вас уже должны быть ключевые шаблоны, которые вам понадобятся для построения прототипа, но тут не нужны прототипы всех этих шаблонов различных размеров экранов. Основной целью является определение логики того, как CSS будет изменять внешний вид страницы, так что следует сосредоточиться на страницах, шаблоны которых сильно отличаются друг от друга. На упомянутом выше сайте отеля сравнивались варианты домашней страницы, все страницы процесса бронирования, страницы отеля, страницы с предложениями, а также некоторые общие шаблоны. Каждая из них содержит различные шаблоны распределения колонок, типы содержания и ключевые функциональные возможности.
Каждая из них содержит различные шаблоны распределения колонок, типы содержания и ключевые функциональные возможности.
Начало работы
Во-первых, определите структуру сетки для каждой ключевой ширины. Мы создали 3 страницы для экранов шириной 1024 пикселей (рабочий стол), 768 пикселей (IPad, вертикальный режим), 320 пикселей (iPhone, вертикальный режим). Затем нам было необходимо определить структуру сетки для каждого из этих размеров.
Очень простая структура сетки с одинаковой шириной колонок на каждом шаблоне облегчит планирование размещения содержания при изменении ширины.
Создание главного шаблона
При создании каждого прототипа вам будет необходимо подумать о колонках и как их содержимое будет адаптироваться по мере уменьшения ширины страницы. Что произойдет при уменьшении пространства? Что будет, если у будет четыре колонки содержания? Что произойдет при изменении ширины на три колонки? Между дизайнером и разработчиком интерфейса всегда должен быть постоянный контакт, чтобы ответить на любые вопросы о том, что можно сделать с компонентами визуально и в CSS.
Начиная с главной страницы
Главная страница не обязательно должна иметь самое важное значение. Но на нашем примере мы рассмотрим именно её — здесь представлен завершенный прототип. Обратите внимание, что длина мобильной страницы намного больше других страниц из-за того, что содержание помещено в один столбец.
Главная навигация
Авторы сайта предлагают простую горизонтальную панель навигации, находящуюся в верхней части страницы, ширина которой меняется в соответствии с размером экрана. По мере уменьшения экрана пункты меню располагаются ближе друг к другу, а при необходимости, смещаются на следующую строку. Такое размещение работает для размеров экранов настольных, портативных и планшетных компьютеров. Меню для мобильного устройства разбито на две колонки.
Другие компоненты заголовка размещены справа и просто сдвигаются по мере уменьшения ширины страницы.
Помните, что при создании стиля навигации необходимо продумать, как она будет работать при изменении размеров экрана. Некоторые функции, например, использование табов, могут вызвать трудности в реализации в внешнем виде при уменьшении ширины экрана.
Некоторые функции, например, использование табов, могут вызвать трудности в реализации в внешнем виде при уменьшении ширины экрана.
Футер
Футер довольно прост. Здесь просто надо подумать о том, какое содержание вы хотите туда вставить, и как он будет меняться по мере изменения размеров экрана и ширины столбцов — информацию можно оформить просто как компоненты содержания, размещаемые друг под другом.
Другие компоненты
Простая структура сетки упрощает планирование компонентов. На главной странице мы использовали горизонтальный скроллер, в котором было четыре сегмента, прокручивающихся по клику. Шаблон для планшета позволил сохранить этот компонент, потребовалось внести лишь небольшие изменения, чтобы он показывал только три сегмента. А вот для телефона функция прокрутки удалена, а вместо неё каждый элемент отображается вертикально. Каждый компонент, создаваемый вами, может потребовать своего подхода, поэтому вам следует продумать варианты того, как посетитель захочет использовать каждый компонент на экранах различных размеров. Пользователям мобильных телефонов намного удобнее использовать вертикальную прокрутку страницы, чем маленькие кнопки для ее просмотра.
Пользователям мобильных телефонов намного удобнее использовать вертикальную прокрутку страницы, чем маленькие кнопки для ее просмотра.
Тестируйте сразу
Как только вы создали свой первый прототип, сразу же протестируйте его на соответствующих устройствах. Для этого надо вывести изображение на простую веб-страницу и посмотреть, как она выглядит и прокручивается вниз. Это позволит уже на ранней стадии разработки получить представление о работе вашего прототипа. Тестирование прототипа сразу даст информацию о том, что работает, а что — нет. Если вы посмотрите на приведенный ниже пример, то вы должны сразу же увидеть нашу первую проблему.
При открытии такого макета пользователь увидит только первые два элемента страницы — навигацию и панель поиска. Это могло смутить человека, и не факт, что он прокрутил бы страницу ниже. Данная проблема решается простым размещением этих пунктов в скрывающиеся панели, позволяя пользователю гораздо быстрее дойти до содержания.
Добавление версий для планшетных и мобильных устройств в ваш процесс тестирования позволит вам так же получить много полезной информации. Теперь, когда ваши прототипы созданы, протестированы, исправлены и одобрены, пришло время придать им вид, подходящий для просмотра на экране любой ширины.
Внешний вид
Нет необходимости в создании визуальных эффектов для каждого прототипа. Основной целью является охват всех стилей, которые будут необходимы для создания HTML и CSS. Некоторые стили, которые будут необходимы для мобильных устройств, не будут нужны в первоначальном варианте.
Стили страницы: Подумайте о том, чтобы ваши стили для мобильных версий были как можно проще — тут поможет возможность создания картинок посредством CSS3.
Подумайте про шрифты: Убедитесь, что выбранные вами размеры шрифтов будут хорошо читаться на каждом устройстве. Для обеспечения читаемости на мобильном устройстве размер шрифтов придется сделать намного больше.
Кроме того, будьте готовы к тому, что ваши визуальные эффекты изменятся после их преобразования во время процесса сборки сайта. В любом случае должен сохраняться баланс между тем, что хорошо смотрится на этапе проектирования и сайтом, запущенным в работу. В нашем примере окончательный сайт не слишком сильно отличается от разработанного макета. Вы можете посмотреть разработки здесь, а затем сравнить их с живым сайтом.
В любом случае должен сохраняться баланс между тем, что хорошо смотрится на этапе проектирования и сайтом, запущенным в работу. В нашем примере окончательный сайт не слишком сильно отличается от разработанного макета. Вы можете посмотреть разработки здесь, а затем сравнить их с живым сайтом.
Создание сайта
Создание HTML и CSS само по себе является сложной задачей, так что я не буду углубляться в детали, но здесь есть несколько моментов, которые нужно продумать.
- Влияние размеров изображений: Сайт будет загружать изображения в полном размере, даже если CSS уменьшает их масштаб, так что постарайтесь максимально уменьшить размеры изображений. Существует несколько хороших трюков в JavaScript, которые позволят сайту работать более гладко. На нашем сайте изначально загружены самые маленькие размеры изображений, а JavaScript используется, если потребуются изображения.
- Использование передового CSS: Важно дать клиенту понять необходимость использования передовых стилей CSS, что позволит стилям сайта изменяться по мере изменения браузера.
 Это позволит существенно уменьшить время для загрузки сайта.
Это позволит существенно уменьшить время для загрузки сайта. - Необходимость постоянного общения: Проект всегда будет идти гладко, если в команде все общаются друг с другом, поэтому обсуждения всех проблем и решений должны инициироваться как со стороны дизайнера, так и со стороны разработчика, по мере их появления.
Так что же все это значит?
Если вы думаете, как убедить вашего клиента в том, чтобы разработать и создать их новый сайт в адаптивным стиле, то, во-первых, вы должны понять действительно ли это будет для них правильным решением, затем вы должны быть в состоянии убедить их в преимуществах и сообщить, что это потребует больше времени на разработку проекта. Я лично считаю, что в будущем все больше сайтов будет разработано именно в таком виде. А вам как кажется?
via
Naikom » Будет полезно » Web 2.0
Как создать веб сайт самостоятельно
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах, ПК, ноутбуке, планшете и телефоне.
Создать сайт с нуля
Сайт «Проект макета»
Это может быть разумно, чтобы нарисовать макет проекта страницы перед созданием веб-сайта:
Навигационная панель
Боковое содержание
Какой-то текст какой-то текст..
Main Content
Какой-то текст какой-то текст..
Какой-то текст какой-то текст..
Какой-то текст какой-то текст..
Подвал
Первая шаг — базовая HTML страница
HTML — это стандартный язык разметки для создания веб сайтов, а CSS — это язык, описывающий стиль HTML документа. Мы объединим HTML и CSS для создания базовой веб страницы.
Пример
Заголовок страницы
body {
font-family: Arial, Helvetica, sans-serif;
}
<h2>Мой сайт</h2>
<p>Сайт, созданный мной.</p>
</body>
</html>
Объяснение примера
- Декларация
<!DOCTYPE html>определяет этот документ как HTML5 - Элемент
<html>— корневой элемент HTML-страницы - Элемент
<head>— содержит метаданные о документе - Элемент
<title>— задает заголовок для документа - Элемент
<meta>— должен определять набор символов, который будет UTF-8 - Элемент
<meta>— с name=»viewport» сайт хорошо выглядит на всех устройствах и разрешениях экрана - Элемент
<style>— содержит стили для сайта (макет/дизайн) - Элемент
<body>— содержит видимое содержимое страницы - Элемент
<h2>— определяет большой заголовок - Элемент
<p>определяет параграф
Создание содержимого страницы
Внутри элемента <body> нашего сайта, мы будем использовать наш «Макет проекта» для создания:
- Заголовок
- Навигационная панель
- Основное содержание
- Боковое содержание
- Подвал
Заголовок
Заголовок обычно расположен в верхней части веб-сайта (или прямо под верхним меню навигации). Он часто содержит логотип или название веб-сайта:
Он часто содержит логотип или название веб-сайта:
<div>
<h2>Мой сайт</h2>
<p>Сайт, созданный мной.</p>
</div>
Затем мы используем CSS для стилизации заголовка:
.header {padding: 80px; /* немного отступов */
text-align: center; /* текст по центру */
color: white; /* белый цвет текста */
}
/* Увеличить размер шрифта элемента <h2> */
.header h2 {
font-size: 40px;
}
Редактор кода »
Навигационная панель
Панель навигации содержит список ссылок, которые помогают посетителям перемещаться по вашему сайту:
<div>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
</div>
Используйте CSS для стилизации панели навигации:
/* Стиль верхней панели навигации */.navbar {
overflow: hidden; /* Скрыть переполнение */
background-color: #333; /* Темный цвет фона */
}
/* Стиль ссылок на панели навигации */
.navbar a {
float: left; /* Убедитесь, что ссылки остаются бок о бок */
display: block; /* Измените отображение на блок, по причинам отзывчивости (см. ниже) */
color: white; /* Белый цвет текста */
text-align: center; /* Текст по центру */
padding: 14px 20px; /* Добавить некоторые отступы */
text-decoration: none; /* Удалить подчеркивание */
}
/* Выровненная по правому краю ссылка */
.navbar a.right {
float: right; /* Переместите ссылку вправо */
}
/* Изменение цвета при наведении / наведении курсора мыши */
.navbar a:hover {
background-color: #ddd; /* Серый цвет фона */
color: black; /* Черный цвет текста */
}
Редактор кода »
Содержание
Создайте макет из 2 столбцов, разделенный на «Боковое содержание» и на «Основное содержание».
<div>
<div>…</div>
<div>…</div>
</div>
Мы используем CSS Flexbox для обработки макета:
/* Обеспечения правильного выбора размера */* {
box-sizing: border-box;
}
/* Контейнер колонка */
.row {
display: flex;
flex-wrap: wrap;
}
/* Создайте два неравных столбца, которые находятся рядом друг с другом */
/* Боковая панель/левая колонка */
.side {
flex: 30%; /* Установите ширину боковой панели */
background-color: #f1f1f1; /* Серый цвет фона */
padding: 20px; /* Немного отступов */
}
/* Основная колонка */
.main {
flex: 70%; /* Установите ширину основного содержимого */
background-color: white; /* Белый цвет фона */
padding: 20px; /* Немного отступов */
}
Редактор кода »
Затем добавьте запросы мультимедиа, чтобы сделать макет отзывчивым. Это позволит убедиться, что ваш сайт хорошо выглядит на всех устройствах (настольные компьютеры, ноутбуки, планшеты и телефоны). Измените размер окна браузера, чтобы увидеть результат.
/* Адаптивный макет — когда экран меньше, чем 700px широкий, сделать два столбцы складываются друг на друга, а не рядом друг с другом */@media screen and (max-width: 700px) {
.row {
flex-direction: column;
}
}
/* Адаптивный макет-когда экран меньше 400 пикселей в ширину, сделайте навигационные ссылки стекаются друг на друга, а не рядом друг с другом */
@media screen and (max-width: 400px) {
.navbar a {
float: none;
width: 100%;
}
}
Редактор кода »
Совет: Чтобы создать другой вид макета, просто измените ширину flex (но убедитесь, что он добавляет до 100%).
Совет: Вам интересно, как работает правило @media? Подробнее об этом читайте в главе CSS Медиа запросы.
Совет: Чтобы узнать больше о модуле гибкая компоновка коробки, прочитайте нашу главу CSS Flexbox.
Что такое размер коробки?
Вы можете легко создать три плавающие коробки бок о бок. Однако, когда вы добавляете что-то, что увеличивает ширину каждой коробки (например, заполнение или границы), коробка сломается. Свойство box-sizing позволяет нам включить отступ и границу в общую ширину (и высоту) коробки, убедившись, что отступ остается внутри коробки и что он не ломается.
Вы можете прочитать больше о свойстве box-sizing в нашем CSS Размер коробки Учебник.
Подвал
Наконец, мы добавим нижний колонтитул.
<div>
<h3>Footer</h3>
</div>
И его стиль:
.footer {
padding: 20px; /* Немного отступов */
text-align: center; /* Текст по центру */
background: #ddd; /* Серый фон */
}
Редактор кода »
Поздравляю! Вы создали адаптивный сайт с нуля.
Разработка адаптивного сайта
Современный мир невозможно представить без различных гаджетов, которые сопровождают нас повсюду. Большую часть информации мы получаем из различных устройств — будь то экран ТВ, смартфон, ноутбук или планшет.
Обилие смарт-устройств с различным разрешением и ориентацией экранов зачастую создает затруднения с отображением информации. Чтобы избежать таких проблем рекомендуется при разработке сайта использовать адаптивный верстку проекта.
Само понятие «адаптивный дизайн сайта» было введено в обиход в 2010 году в статье Итана Маркота. Спустя несколько лет адаптивная верстка сайта стала использоваться большинством крупных компаний.
Сегодня многие владельцы веб-проектов слышали про адаптивные сайты, но не все понимают, в чем их специфика и поэтому не спешат переходить на новые версии.
Для начала поясним, чем отличается адаптивный дизайн сайта от обычной «резиновой верстки»
- Обычный сайт
Обычный сайт с резиновой версткой отображается в браузере мобильного устройства так, как он есть, изменяясь под размеры дисплея. Если на сайте присутствуют мелкие детали, например, формы регистрации или входа, то увеличить их можно только с помощью пальцев. Адаптивный сайт
Создание адаптивного сайта позволяет проекту при использовании в мобильном браузере перестраиваться именно под ваш гаджет. Т.е. навигация по сайту и размещение контента автоматически подстраивается под конкретную модель устройства.
Чем отличается мобильная версия сайта от адаптивной?
Разработка адаптивных сайтов имеет ряд неоспоримых преимуществ перед веб-проектами, в которых используются мобильные версии.
Мобильная версия сайта — это дополнение к вашему основному проекту, которое переработано под мобильные телефоны. Контент под такие сайты урезается, картинки делаются «легче», и пользователь не тратит много трафика, т.е. денег. Но как бы ни были удобны мобильные версии, они все равно постепенно замещаются адаптивными версиями сайта.
И вот почему…
В адаптивном сайте нет необходимости отделять и поддерживать несколько версий сайта (для ПК, планшета или мобильного телефона). Пользователь сможет увидеть весь контент сайта, адаптированный под его персональный гаджет. Таким образом, усеченные версии сайта теряют свою актуальность.
Плюсом при создании адаптивного сайта является его размещение на одном URL. Иногда случается так, что переадресация с главного сайта на мобильную версию работает некорректно, что сказывается на доступности контента. В итоге страдает как сам проект, так и пользователь, который с большей долей вероятности переключит свое внимание на другой более адаптированный и удобный сайт.
В SEO оптимизации адаптивная версия сайта играет не последнюю роль. Например, Google отдает предпочтение сайтам с адаптированной версткой при ранжировании в поиске на мобильных устройствах.
А теперь о технической стороне вопроса. Как сделать адаптивный сайт и на что нужно обратить внимание?
Многие разработчики сайтов утверждают, что работу над проектом следует начинать именно с версии для мобильных устройств. Это утверждение до сих пор находится под вопросом, т.к. для кого-то проще разрабатывать сайты для ПК и уже полную версию адаптировать под другие разрешения.
Создание адаптивного дизайна сайта включает в себя
- Разработку адаптивного шаблона сайта, т.е автоматическую подстройку шаблона под различные разрешения экрана. Сюда также входит адаптация блоков с контентом и изображениями на сайте. Блоки с контентом должны также менять размеры в соответствии с разрешением экрана, а изображения меняться в размере и весе.
- Работу с гибкой сеткой, что позволяет изменять конфигурацию макета.
- Изменение элементов навигации и улучшение их юзабилити.
- Адаптацию видео контента
Примеры адаптивных сайтов
Хотите заказать адаптивный сайт? Добро пожаловать к нам.
Веб-студия АВАНЗЕТ | Создание адаптивных сайтов
Создание адаптивного сайта давно стало насущной необходимостью. Сегодня это уже не следование за модными тенденциями, а то, что даст веские конкурентные преимущества для любого бизнеса:
- Адаптивный сайт повышает продуктивность коммерческого сайта на 27%
- Создание адаптивного сайта целиком захватывает вашу целевую аудиторию
- Такой ресурс существенно повышает конверсию.
- Он в равной степени хорошо смотрится на всех устройствах: мониторах, планшетах и телефонах.
Три бесспорных факта, почему нужен адаптивный дизайн сайта?
Большие мониторы
и ноутбуки
На больших мониторах сайт будет располагаться компактно, чтобы на один экран помещалось много полезной информации, но не было пустого пространства.
Маленькие экраны
и планшеты
На маленьких экранах сайт выглядит практически так же, как на большом мониторе, только с меньшим размером шрифта и меньшим масштабом графики.
Мобильные телефоны
и фаблеты
На мобильных телефонах контент показывается в упрощенном виде, чтобы не перегружать устройство лишними эффектами и увеличить скорость загрузки страницы
Мы разработаем адаптивный сайт, который выделит вас из толпы конкурентов!
Заказать сайт
Статистика подтверждает, что сегодня просто необходимо создание адаптивного сайта!
- Примерно 50 миллионов россиян (42% населения страны старше 16 лет) пользуются интернетом через мобильные устройства.
- Огромное значение имеет скорость загрузки сайта. Если сайт загружается больше 3-х секунд, то 58 % пользователей закроют страницу и уйдут с вашего сайта.
- Поисковые системы лучше ранжируют адаптивные сайты, потому что они более удобны для болшей аудитории.
- .Улучшается юзабилити сайта и пользовательский опыт
- Следовательно, адаптивный дизайн – это уже не причуда и не дань моде, а эффективный инструмент для повышения конверсии.
Примеры адаптивных сайтов, которые созданы в веб-студии АВАНЗЕТ
Корпоративные сайты
Адаптивные интернет магазины
Вы больше не хотите терять клиентов из-за медленной скорости загрузки?
Тогда вам нужен адаптивный сайт!
Заказать сайт
Создать адаптивный сайт компании — конструктор сайтов 1С-UMI
Порядок обработки персональных данных
Основные понятия
Сайт — umi.ru, а также все его поддомены.
Пользователь — посетитель Сайта.
Юми — Общество с ограниченной ответственностью «Юми» ИНН 7841432763 КПП 781301001 ОГРН 1107847313243 адрес: 197198, г. Санкт-Петербург, ул. Красного Курсанта, д.25, лит.Ж, офис 6/7.
Услуги — сервисы, доступные Пользователю через функциональные возможности программного обеспечения «Система управления сайтами UMI.CMS» (далее – ПО) посредством использования встроенных в ПО инструментов и служб.
Клиент — владелец неисключительной лицензии ПО или покупатель других Услуг Юми.
Персональные данные — любая информация, относящаяся к определенному физическому лицу.
Заказ — оформление платежного документа для покупки продуктов Юми.
Соглашение
Юми обязуется обеспечить конфиденциальность и сохранность персональных данных, полученных от Пользователя в соответствии с ФЗ-152 «О персональных данных». Юми вправе использовать технологию «cookies». Cookies не содержат конфиденциальную информацию. Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений. При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес. Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т.д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
Юми вправе передать персональную информацию Пользователя третьим лицам в следующих случаях:
— пользователь выразил свое согласие на такие действия;
— передача необходима в рамках использования Пользователем определенного Сервиса либо для оказания услуг Пользователю;
— при использовании Пользователем Услуг компаний партнеров данные о Пользователе могут передаваться для обработки на условиях и для целей, определённых в пользовательских соглашениях об использовании дополнительных Услуг компаний партнеров;
— передача предусмотрена российским или иным применимым законодательством в рамках установленной законодательством процедуры;
— передача происходит в рамках продажи или иной передачи бизнеса (полностью или частично), при этом к приобретателю переходят все обязательства по соблюдению условий настоящего раздела применительно к полученной им персональной информации;
— в целях обеспечения возможности защиты прав и законных интересов Юми, его аффилированных лиц и/или третьих лиц в случаях, когда Пользователь нарушает условия лицензионного договора и/или требования действующего законодательства.
Пользователь вправе отказаться от получения рекламной и другой информации без объяснения причин отказа путем информирования Юми о своем отказе посредством направления сообщения, составленного в свободной форме и отправленного на электронный адрес Юми: suр[email protected].
Информирующие сообщения о заказе и этапах его обработки отправляются автоматически и не могут быть отклонены Пользователем.
Подтвердите, что ознакомлены с пользовательским соглашением правилами обработки ПДн
Как создать веб-сайт электронной коммерции с нуля
Я уверен, вы согласитесь со мной, что…
Создание нового веб-сайта может быть сложной задачей.
Особенно, если вы никогда не делали .
Если вы не знаете, что делаете , это может занять несколько недель.
Или
Это может никогда не быть завершено.
Вот в чем дело,
Этого не должно быть.
В этой статье я покажу вам…
Как создать веб-сайт электронной коммерции с нуля
Я включил видео с подробным описанием каждого шага,
Он показывает вам шаг за шагом , как создать свой собственный интернет-магазин .
Я также использую CommerceHQ, так как считаю, что это лучшая универсальная платформа для использования.
Также очень легко ориентироваться, и все включено в платформу.
Вот видеообзор для вас.
Также, если вы все же решите создать свой магазин, воспользуйтесь моей ссылкой (это партнерская ссылка), она даст вам 2 дополнительных бесплатных магазина с вашим планом.
Вместо 1 магазина вы получаете 3 магазина под одной учетной записью.
Это беспроигрышный вариант.
Итак, приступим,
Первое, что вам нужно сделать, это…
Выберите доменное имя
Если что-то, что вы хотите, недоступно, попробуйте добавить HQ, ly, ista в конце.
Например,
Если вам нужен сайт fashion.com, но он недоступен,
Вы можете попробовать что-то вроде…
fashionista.com, fashionhq.com или fashionly.com
Кроме того,
NameMesh является хороший инструмент для придумывания идей предметной области.
Как только у вас появится идея вашего доменного имени,
Вам нужно…
Подключите свой домен к коммерческой штаб-квартире
Я рекомендую вам купить свой домен через Commerce HQ, потому что тогда ваш домен будет автоматически связан с их хостингом .
Plus,
Это не требует дополнительных затрат, чтобы получить ваш домен через них,
Если вы покупаете его в другом месте, вам нужно направить серверы имен в Commerce HQ, что является проблемой.
Так что просто покупайте через них, иначе это будет лишними хлопотами.
Вот видео о , как выбрать и подключить доменное имя к CHQ.
Нажмите здесь, чтобы узнать, как найти горячие продукты прямой поставки для продажи всего за 10 минут в день.
Далее…
Выберите тему
Все темы бесплатны , поэтому просто выберите тему для создания своего магазина.
Я рекомендую винтажную тему ,
Но выберите тему, которая будет работать с идеей вашего магазина.
У них даже есть визуальный конструктор перетаскивания,
Но он гораздо более продвинутый,
Так что всего придерживайтесь предварительно созданных тем , которые в любом случае потрясающие.
Вот видео, показывающее, как выбрать тему для использования в вашем магазине.
Как только вы это сделаете,
Пришло время перейти к следующей задаче …
Загрузите логотип на свой веб-сайт и страницу оформления заказа
Убедитесь, что вы не добавляете логотип любительского вида .
Если вы это сделаете,
Это нанесет вред вашему коэффициенту конверсии.
Это не обязательно должно быть дорого.
Либо зайти на Fiverr.com и сделать одну.
Или
Сделайте один БЕСПЛАТНО с Canva.
Поверьте
С помощью Canva вы можете сделать действительно хороших логотипов бесплатно.
Вот видео, показывающее, как это сделать.
Как только вы это сделаете, пора…
Добавить баннер на главную страницу
Это необязательно.
Баннер вам не нужен, но я думаю, он выглядит лучше.
Вам нужно будет заменить фиктивный баннер, который уже есть.
Также, чтобы вы знали.
Вы также можете создавать баннеры с помощью Canva .
Или просто используйте fiverr.com
Вот как добавить баннер.
Как только вы это сделаете,
Вам необходимо…
Настройка обработки платежей
Вы можете добавить Paypal, Stripe или оба.
Если у вас нет полосы, вы можете легко ее настроить.
Это займет 2 минуты, и тогда все будет в порядке.
Как только это будет сделано …
Пришло время для следующего шага …
Установка тарифов доставки
Вы можете создать тариф доставки для всех стран.
Или
Создайте индивидуальные тарифы для зон или стран.
Выбор за вами.
В любом случае это легко сделать.
Теперь мы переходим к сути , как создать веб-сайт электронной коммерции с нуля.
Добавить первую коллекцию
Вот где действительно начинается ваш сайт.
После этого.
Вы собираетесь…
Добавьте свой первый продукт
Нажмите здесь, чтобы узнать, как найти горячие новые продукты для тестирования в вашем магазине.
У вас есть a несколько способов добавить продукты на ваш сайт электронной коммерции.
Вы можете добавить единичный вариант продукта .
или
Вы можете добавить многовариантный продукт .
Многовариант — это продукт с несколькими опциями.
Например, разных размеров или цветов.
Чтобы помочь вам Я сделал видео, показывающее, как делать и то, и другое.
— продукт с одним вариантом
— продукт с несколькими вариантами
Существует также еще один способ легко добавить продукты в ваш магазин.
Если вы занимаетесь дропшиппингом, вы можете попробовать в Dropified.
С Dropified вы можете быстро импортировать товары с множества разных сайтов, таких как AliExpress, Wish, etsy и т. Д.
Вот видео, показывающее, как это сделать.
— Добавление продукта с помощью Dropified
Теперь, когда вы знаете, как добавлять продукты в свой магазин eCom,
Пришло время упорядочить навигацию на вашем веб-сайте.
Итак, это подводит нас к видео…
Настройка вкладок для навигации по веб-сайту
Я также объяснил в этом видео,
Как…
Добавить страницу в свой магазин
Я думаю, что коснулся этого немного поскорее в последнем видео, так что…
Я создаю видео о том, как просто сделать это.
Вот он…
Следующее, что нужно сделать, как только вы это сделаете, — это…
Изменить настройки электронной почты магазинов по умолчанию
Вы захотите изменить отправленные из электронных писем , чтобы ваши клиенты получали ваши фирменные письма от вашего магазина.
И…
Вам также нужно изменить настройки электронной почты формы «Свяжитесь с нами» .
Вот как это сделать…
Теперь You’re Store действительно становится все вместе!
В вашем магазине теперь есть,
- Логотип
- Слайдер домашней страницы
- Это первая коллекция
- Первый продукт
- Настройки вкладок навигации
- Добавлены новые страницы
- Электронная почта по умолчанию установлена
Магазин «Теперь у вас есть магазин», чтобы начать продажи.
Но,
Если вы добавите приложений, которые бесплатны с Commerce HQ…
Вы увеличите коэффициент конверсии на на .
Я добавил их в тренировочную зону, которая совершенно бесплатна.
На этой странице уже слишком много видео, поэтому я поместил всех обучающих видео в бесплатные области для участников, чтобы вы могли получить к ним доступ.
Эта страница никогда не загрузится, если я также добавлю видео из приложения.
Вот список всех приложений для повышения конверсии плюс некоторые другие включенные приложения…
Включены в магазин приложений CHQ…
- Приложение для печати по запросу
- Приложение для брошенной корзины
- Приложение для настройки продуктов
- Приложение для миграции платформы
- Shipping Plus APP
- Обзоры APP
- FB Dynamic Product Catalog Feed APP
- Security Badge APP
- Checkout Timer APP
- Zapier APP
- Lead Capture Overlay APP
- Promotion Bar APP
- Timer Widget 9035 APP Quantity 9035 Левое приложение
- Уведомления о недавних покупках
- Плюс к выпуску других товаров
Щелкните здесь, чтобы найти горячие продукты для продажи в вашем магазине всего за 10 минут
Как создать потрясающий веб-сайт с подпиской менее чем за день
«I хотите создать веб-сайт с подпиской, на котором люди платят за доступ к моему сообществу, ресурсам и публикациям онс.”
Это то, чего хотела добиться Лили, домработница, руководившая своей местной библиотечной ассоциацией.
Когда она начала гуглить, как это сделать, у нее возникли проблемы.
По большей части из того, что она сталкивалась, ей предлагалось использовать плагины WordPress, писать код или нанимать фрилансера. К сожалению, у нее не было ноу-хау или бюджета, чтобы сделать что-либо из этого.
К счастью, я случайно встретил Лили на онлайн-форуме и показал ей самый простой способ самостоятельно создать веб-сайт на основе подписки.
Всего за выходные у нее все было настроено.
И всего за несколько дней два новых человека зарегистрировались и оплатили ее подписку через Интернет.
Подробнее: Как разработать успешную бизнес-модель подписки для вашей организации
Если вы похожи на Лили и хотите создать для своей организации веб-сайт по подписке (но у вас нет для этого опыта или ресурсов), вы попали в нужное место. В этом руководстве я собираюсь объяснить лучший и самый простой способ сделать это.
В этом посте я расскажу:
Что такое веб-сайт с подпиской?
Веб-сайт с подпиской — это просто онлайн-шлюз, ограничивающий доступ к содержимому вашего веб-сайта. Только те, кто платит, могут пройти через ворота и получить доступ к вашему контенту.
Конечно, контент на вашем веб-сайте должен быть достаточно ценным, чтобы люди захотели за него платить.
И хотя «ценный» может быть буквально любым, в зависимости от вашей аудитории, наиболее успешные типы вещей, которые я видел, работают для сайтов подписки:
- Отраслевые публикации (официальные документы, обзоры, отчеты) и информационные бюллетени
- Курсы, вебинары и руководства
- Частный каталог участников (специально для ассоциаций и бизнес-групп)
- Эксклюзивные приглашения на мероприятия и конференции
- Ежемесячные поставки таинственных коробок со скидкой
- Скидки на товары / оборудование / услуги для определенной отрасли или региона
Помимо того, что веб-сайты с подпиской служат воротами для контента, они также выполняют за вас множество административных функций.Думайте о сайте как о своем личном помощнике, который может автоматически:
- зарегистрируйте новых подписчиков или участников
- обрабатывает ежемесячные взносы и устанавливает регулярные платежи
- обновление профилей абонентов в одной централизованной базе данных
- подписчик по электронной почте со счетами, напоминаниями, ежемесячными информационными бюллетенями, приглашениями на мероприятия или любым другим способом связи
- распространять ресурсы, такие как курсы, отраслевые отчеты и другие материалы
- сделайте ваш сайт адаптивным для мобильных приложений.
В целом хороший веб-сайт с подпиской может сэкономить вам около 20 часов в неделю или больше на административной работе. Это потому, что он работает как машина в фоновом режиме, обрабатывая и обновляя информацию, а вы можете сосредоточиться на других задачах, например, на создании ценности для своих подписчиков.
Подробнее: Полное руководство по созданию сайта членства
Лучший способ создать потрясающий веб-сайт с подпиской без каких-либо технических знаний
Хотя существует множество способов создания веб-сайта с подпиской (вы можете создать веб-сайт с нуля, нанять фрилансера, интегрировать плагины подписки для WordPress и т. Д.)), я рекомендую использовать так называемое программное обеспечение для управления членством — недорогое (а иногда и бесплатное) программное обеспечение, которое существует для помощи тем, у кого нет никаких технических знаний, но все же нужен потрясающий, надежный веб-сайт для подписки или членства. После того, как вы выберете программное обеспечение для управления членством, оно может создать для вас предварительно заполненный веб-сайт за считанные минуты.
Нажмите здесь, чтобы начать бесплатную пробную версию программного обеспечения для управления членством Wild Apricot.
Что такое программное обеспечение для управления членством?
Посмотрите это видео, чтобы узнать, как программное обеспечение для управления членством может помочь вам создать потрясающий веб-сайт с подпиской:
Программное обеспечение для управления членством — это тип программного обеспечения, созданного для того, чтобы помочь организациям по подписке и членству расти и сэкономить время и деньги, когда дело доходит до административной работы.
С одной стороны, это позволит вам создать профессионально оформленный веб-сайт подписки за считанные минуты — со страницами доступа только для подписчиков, страницей «Присоединяйтесь к нам», каталогами участников и многим другим.
Самое приятное то, что им может пользоваться любой, не имеющий каких-либо технических знаний, благодаря простым в использовании инструментам перетаскивания.
В приведенном ниже GIF-изображении я использую программное обеспечение для управления членством Wild Apricot, чтобы перетащить заявку на членство на веб-сайт подписки, который я редактирую.
Любая другая функция, которую вы хотите включить, например каталог участников, слайд-шоу или форма подписки, может быть добавлена таким же образом.
С другой стороны, программное обеспечение для управления членством также автоматизирует и устраняет большую часть административной работы, такой как обработка регистраций и платежей, разработка информационных бюллетеней, автоматизация электронных писем с напоминаниями и подведение итогов финансов.
Это означает, что после того, как ваш веб-сайт с подпиской будет запущен и заработает, вам не придется прилагать столько усилий для его обслуживания и удовлетворения ваших участников.
Программное обеспечение №1 для управления членством в использовании
Программное обеспечение №1 для управления членством на рынке, используемое более чем 20 000 членских организаций, называется Wild Apricot (это мы!). Самое приятное то, что вы можете попробовать это бесплатно.
Вы можете начать бесплатную 30-дневную пробную версию Wild Apricot здесь. У Wild Apricot также есть бесплатный базовый тарифный план, которым вы можете пользоваться бесконечно. Более подробную информацию о нашем бесплатном плане можно найти здесь.
«Самое впечатляющее в Wild Apricot — это простота сборки.Мы перешли от нулевого веб-сайта к действующему веб-сайту с тем, что нам было нужно, за три дня. Это было потрясающе, и приложение позволяет легко получить доступ ко всей информации администратора на ходу! »
-T Андерсон, Педагоги по домашнему обучению в большой стране
Одно из преимуществ Wild Apricot — это универсальная платформа. Вам не нужно настраивать отдельные процессы, такие как MailChimp для ваших писем, Excel для вашей базы данных или WordPress для вашего веб-сайта.
Если вам нужна помощь в понимании того, какие типы страниц нужно создать, какие уровни подписки нужно настроить и как импортировать базу данных контактов, ознакомьтесь с этим руководством о том, как настроить все за 5 простых шагов без каких-либо технических знаний.
7 примеров отличных сайтов с подпиской
Вот семь примеров веб-сайтов по подписке, созданных с использованием Wild Apricot. Когда вы просматриваете эти сайты, обязательно обращайте внимание на следующее:
- Скорость отклика мобильных устройств
- Страницы «Присоединяйтесь к нам» с разными уровнями членства
- Календари событий с онлайн-регистрацией и оплатой
- Справочники участников
- Зоны доступа только для членов
- Слайд-шоу с фотографиями участников и мероприятий
7 примеров отличных сайтов по подписке, созданных с использованием дикого абрикоса
Вот семь примеров сайтов по подписке, созданных с использованием Wild Apricot.Когда вы просматриваете эти сайты, обязательно обратите внимание на следующее:
- Скорость отклика мобильных устройств
- Страницы «Присоединяйтесь к нам» с разными уровнями членства
- Календари мероприятий, онлайн-регистрация и платежи
- Каталоги участников и зоны доступа только для членов
- Слайд-шоу с фотографиями участников и мероприятий
1. Лодочный клуб Old Dominion
2. Ассоциация квадроциклов Новой Шотландии
3.Ассоциация профессиональных педагогов-гуманитариев
4. Торговая палата Ньюарка
5. Сеть деловых женщин Юга
6. Новый хор
7. Pacific Group Golf
Если вы хотите просмотреть больше примеров, вот список из 25 сайтов с подпиской, настроенных с использованием Wild Apricot.
Или, если вы готовы создать свой собственный веб-сайт подписки в Wild Apricot, вот шаги, чтобы начать работу прямо сейчас.
Полный пошаговый процесс создания веб-сайта с подпиской в Wild Apricot
Вот как создать веб-сайт подписки с нуля с помощью Wild Apricot.
Шаг 1. Начните бесплатную 30-дневную пробную версию Wild Apricot
Вы можете найти кнопку бесплатной пробной версии на главной странице Wild Apricot.
Шаг 2. Введите вашу информацию
Чтобы получить доступ к бесплатной пробной версии, просто введите свои данные и нажмите Активировать учетную запись Wild Apricot .
Шаг 3. Совершите экскурсию (или пропустите его)
После активации учетной записи вас спросят, не нужна ли вам помощь в настройке пробной версии. Если вы выберете «Да», то вас проведут через простое руководство по настройке, которое поможет вам сразу приступить к работе.
Если вы решите пропустить руководство, вы попадете прямо в заднюю часть вашего нового веб-сайта Wild Apricot. В рамках этого руководства я перенесу вас прямо в заднюю часть вашего веб-сайта Wild Apricot.
Шаг 4. Перейдите на страницы сайта
Как только вы окажетесь на внутренней стороне вашего веб-сайта Wild Apricot, перейдите на веб-сайт > Страницы сайта в меню. Это приведет вас к редактору веб-сайтов, где вы увидите страницы предварительно загруженного веб-сайта (который вы можете полностью настроить позже).
Шаг 5. Ограничьте доступ к страницам
На страницах сайта щелкните Добавить страницу , чтобы добавить новую веб-страницу на свой сайт. Кроме того, вы также можете редактировать существующую страницу.
После добавления новой страницы прокрутите вниз до пункта подменю с названием Access Levels . Здесь вы можете увидеть опцию Restricted . Выбор этой опции ограничит доступ к веб-странице только участникам.
Вы также увидите параметры для ограничения веб-страницы по своему усмотрению: по уровню администратора, по уровню участника или по группе участников.
6. Настройка уровней членства
Снова перейдите в главное меню. Перейдите на участников> Уровни .
Wild Apricot уже дает вам три типовых уровня членства: Профессиональный, Обычный и Студенческий. Вы можете редактировать эти уровни по своему усмотрению (цена, доступ, регулярные платежи, требования к регистрации и т. Д.) Или создавать новые.
Когда вы закончите, вы можете уведомить потенциальных участников о своем новом членском веб-сайте, где они смогут зарегистрироваться и оплатить онлайн-членство.
Если вы также хотите увидеть, как выбрать тему для своего веб-сайта и начать редактировать страницы, мы собрали короткое видео, показывающее пошаговый процесс:
Успехов в создании сайта для подписки!
Дополнительные ресурсы:
Как сделать сайт с нуля в 2020 году: шаг за шагом
Если вы планируете создать свой сайт в 2020 году, это может сначала показаться ошеломляющим, особенно если вы не знакомы с кодированием.
Но на самом деле это не так уж и сложно.
В этом бесплатном руководстве вы шаг за шагом узнаете, как создать веб-сайт с нуля, даже если у вас нет знаний в области программирования.
Если вы выполните шаги, описанные здесь, я обещаю вам, что к концу этого руководства у вас будет ваш первый рабочий веб-сайт.
Но если вы все же застрянете в какой-то момент, просто кивните мне, я буду рад вам помочь.
Итак, вы готовы к поездке? Давай сделаем это вместе ….
Сначала выберите лучшую платформу для создания своего веб-сайта
Лучшая платформа для создания веб-сайтов для начинающих — это WordPress.
Потому что более 37% веб-сайтов в Интернете используют WordPress.
Причина —
Это бесплатно: WordPress бесплатный, вы можете загружать и устанавливать его столько раз, сколько хотите, это ничего вам не будет стоить, кроме того, вы будете время от времени получать бесплатные обновления, что очень важно с точки зрения безопасности веб-сайта перспектива.
Удобство для пользователя: WordPress очень удобен для пользователя, даже если новичок может очень быстро понять рабочий процесс. Он имеет очень интуитивно понятную внутреннюю часть, где вы можете легко обновлять свой контент даже без каких-либо знаний в области программирования.
Широкие возможности настройки: WordPress обладает широкими возможностями настройки и чрезвычайно гибок, почти любой тип веб-сайта может быть создан с помощью WordPress.
Активное сообщество: Одна из основных причин популярности WordPress из-за огромного активного сообщества, которого вы не сможете получить ни на одной другой платформе CMS.Существует множество веб-сайтов и форумов, где вы можете получить ответ практически на любой вопрос, связанный с WordPress.
Подходит практически для всех: От небольшого веб-сайта до большого WordPress подходит для всех, если вам интересно, насколько он может быть большим, тогда проверьте эти известные сайты с помощью WordPress.
Шаг 1. Выберите доменное имя
Доменное имя — это имя или адрес вашего веб-сайта, это имя, по которому люди будут знать ваш веб-сайт (например, www.YourWebsite.com ).
Выбранное вами доменное имя будет идентификатором вашего веб-сайта, поэтому вам нужно выбирать его внимательно.
Простое практическое правило —
- Если вы создаете личный веб-сайт, выберите что-то вроде www.YourName.com.
- Если вы создаете бизнес-сайт, выберите его, например, www.YourBusinessName.com.
Существует целый список расширений доменных имен, из которых вы можете выбирать, но вы не должны слишком сходить с ума по выбору одного, вам лучше придерживаться .com , .net , .org , потому что они более узнаваемы для людей.
Еще несколько вещей, которые следует помнить при выборе имени —
Будьте проще — Пусть имя будет легким и простым для запоминания, чтобы посетитель мог запомнить ваше доменное имя, старайтесь избегать использования « дефис — » в имени, потому что посетитель может легко забыть поставить « — » »В URL.
Brandable — Попробуйте использовать название, которое вы можете использовать в качестве бренда.
Доменное имя обычно стоит от 10 до 15 долларов в год.
Но вам не нужно покупать домен отдельно, если вы его еще не купили.
На следующем этапе я покажу вам, как получить домен бесплатно в течение первого года.
Шаг 2. Купите хостинг с бесплатным доменом
Веб-хостинг— это место, где будут храниться файлы вашего веб-сайта. Это как дом вашего веб-сайта в Интернете.
Без веб-хостинга ваш веб-сайт не будет доступен никому.
Как выбрать хорошую хостинговую компанию WordPress?
Приличный общий хостинг WordPress стоит от 3 до 10 долларов в месяц, как и в любом другом бизнесе, вы должны сделать это небольшое вложение для своего бизнеса.
Есть широкий выбор вариантов.
Но в целом хорошая хостинговая компания WordPress должна иметь следующие особенности —
- Поддержка 24/7 (чат / телефон) по любым вопросам.
- Бесплатный сертификат SSL
- Установка WordPress в один клик
- Ежедневное резервное копирование
- Неограниченное количество писем
- Сервер Litespeed / Nginx для более высокой скорости.
Большинство хороших хостинговых компаний WordPress имеют эти функции.
Но если у вашей хостинговой компании их нет, пора сменить хостинговую компанию.
Раскрытие информации: Некоторые из приведенных здесь ссылок являются реферальными / партнерскими ссылками, что означает, что если вы решите покупать по этим ссылкам, я буду получать комиссию без каких-либо дополнительных затрат для вас. Вот так я поддерживаю работу Designtheway.com.
Я лично рекомендую GreenGeeks, у него отличный баланс между ценой и производительностью.
С GreenGeeks вы получите все функции, упомянутые выше, кроме того, вы получите бесплатный домен в течение первого года.
Их планы начинаются от 2,95 доллара в месяц со скидкой до 70%.
Позвольте мне показать вам, с чего начать.
1. Щелкните ссылку выше или посетите GreenGeeks и щелкните «Посмотреть наши планы».
2. Далее выбираем тариф. Я бы порекомендовал вам выбрать план Pro, в котором вы можете разместить несколько веб-сайтов.
Щелкните «Начать».
3. Далее, здесь вы можете зарегистрировать свой бесплатный домен или, если у вас уже есть домен в другом месте, вы можете связать его с GreenGeeks.
Затем нажмите «Далее».
В качестве бесплатного домена вы получите только стандартные доменные расширения, такие как «.com», «.org», «.net», «.info», «.biz». Для других расширений вы можете купить его в таких местах, как Godaddy или Namecheap. .
4.Теперь заполните регистрационную форму, указав платежные реквизиты.
Затем нажмите «Создать учетную запись».
5. Как только оплата будет произведена, вы получите электронное письмо с данными вашей учетной записи GreenGeeks, дождитесь активации вашей учетной записи, это может занять от 30 минут до 2 часов.
Как только ваша учетная запись будет активирована, все готово к работе.
Шаг 3. Установите WordPress на свой сервер
Поскольку мы уже решили создать наш веб-сайт на WordPress, самое время установить его.
Установить WordPress очень просто. Большинство хороших хостинговых компаний предоставляют установку WordPress в один клик, поэтому вам не нужно беспокоиться о технических аспектах.
Если вы не используете GreenGeeks, не беспокойтесь, у большинства хостингов cPanel будут аналогичные настройки.
1) Обеспечение безопасности соединения путем установки бесплатного SSL
Поскольку мы используем GreenGeeks, мы сначала установим сертификат SSL, но этот шаг может отличаться для других хостинг-провайдеров.
Сертификат SSLделает ваше соединение безопасным, и теперь это общепринятый веб-стандарт.
Для установки —
1. Войдите в свою учетную запись GreeGeeks.
2. Перейдите — Безопасность> Добавить сертификат SSL
3. Выберите вашу услугу и домен соответственно
4. Нажмите «Продолжить».
5. Затем выберите « Select Let’s Encrypt » и следуйте инструкциям по установке сертификата SSL.
2) Давайте установим WordPress из cPanel
Теперь, когда наш сертификат SSL установлен, самое время установить WordPress.
1. На панели управления GreenGeeks щелкните « Cpanel »
2. На следующем экране прокрутите вниз до раздела Softaculous Apps Installer и нажмите WordPress.
3. Щелкните « Установить ».
4. Откроется мастер установки, выберите версию WordPress.
Обязательно выберите « https: // » или « https: // www. »в качестве протокола, поскольку у нас есть сертификат SSL.
Выберите домен и оставьте поле пустым, если хотите установить его в основном домене.
5. Укажите уникальное имя пользователя и надежный пароль и обязательно скопируйте данные администратора.
Добавьте рабочий адрес электронной почты, потому что он будет использоваться для восстановления пароля в случае, если вы забудете свои данные для входа.
6. Прокрутите вниз и нажмите « Install », и WordPress будет установлен.
Теперь перейдите по URL-адресу вашего веб-сайта. Если все прошло хорошо, у вас должен быть действующий сайт, который выглядит примерно так, вы также увидите значок замка рядом с URL-адресом, который указывает на безопасное соединение.
Поздравляю !! Ваш веб-сайт уже запущен, и не беспокойтесь о внешнем виде, на следующем шаге он будет настроен.
Шаг 4. Настройте свой веб-сайт
Теперь ваш сайт запущен, самое время сделать его красивым.
Давай сделаем это
1) Выберите тему, чтобы создать сайт своей мечты
Тема WordPress будет определять, как будет выглядеть ваш сайт, поэтому вам нужно выбирать ее с умом.
На рынке есть много бесплатных и платных тем.
Лучшее место для поиска бесплатных тем WordPress — это сама библиотека тем WordPress.
Здесь вы найдете сотни тем.
Я лично рекомендую тему Astra и Kadence, обе бесплатные и мощные темы, вы не ошибетесь с любой из них.
Примечание. Тема Kadence недоступна в библиотеке WordPress, поэтому для ее использования необходимо загрузить тему вручную.
В этом руководстве мы будем использовать тему Astra.
Теперь для установки новой темы
1. Перейдите в панель управления WordPress, набрав YourWebsite.com/wp-admin
Войдите в систему, используя свое имя пользователя и пароль , который вы указали во время установки WordPress.
2. На панели управления перейдите в Внешний вид> Темы и нажмите « Добавить новый ».
3. Теперь введите « Astra » в поле поиска и нажмите « Установить ».
4. После установки нажмите « Activate », ваша тема будет успешно установлена.
3) Импортировать готовый шаблон (только для пользователей Astra)
Astra позволяет импортировать полные дизайны веб-сайтов для ускорения создания веб-сайтов.
Итак, как только тема будет установлена, у вас появится возможность установить стартовый шаблон.
1. Щелкните кнопку « Get Started ».
2.После этого он установит плагин, вам нужно будет выбрать конструктор страниц, для этого руководства мы выберем Elementor.
3. Затем вы увидите целую библиотеку шаблонов с более чем 100 дизайнами, некоторые из которых совершенно бесплатны, а некоторые доступны с планом Astra Pro.
Вы можете использовать фильтр или панель поиска вверху, чтобы найти подходящий шаблон, но для этого руководства мы выберем первый шаблон « Outdoor Adventures ».
Щелкните по нему.
4. Теперь на следующем экране вы можете предварительно просмотреть шаблон.
Здесь вы можете увидеть, как выглядит шаблон, сколько в нем страниц и т. Д.
Вы можете либо выбрать отдельный шаблон и импортировать его, либо вы можете импортировать весь сайт.
Для этого руководства мы импортируем весь сайт, поэтому нажмите « Import Complete Site ».
5. Вы увидите всплывающее окно, в котором вы увидите, что будет импортировано.
Просто нажмите « Import », и он автоматически установит все необходимые плагины, виджеты и импортирует контент сразу.
6. Как только все будет сделано, вы увидите сообщение об успешном завершении. Нажмите кнопку « Посетите сайт », чтобы увидеть свой новый сайт.
Пришло время настроить тему в соответствии с вашим брендом.
Говоря о бренде, первое, что вы хотите добавить, — это ваш логотип.
Вы можете посмотреть это руководство о том, как создать бесплатный логотип, если вы хотите создать логотип для себя.
Как только вы окажетесь во внешнем интерфейсе вашего сайта, нажмите « Customize » вверху.
Откроется настройщик темы.
Теперь щелкните значок синего карандаша рядом с логотипом.
Откроет настройки логотипа, нажмите на изображение, чтобы добавить свой логотип из медиатеки.
После выбора логотипа старый логотип должен заменить.
Теперь дважды щелкните стрелку назад, чтобы вернуться к основным настройкам настройщика.
Примечание: Если вы видите значок карандаша, это означает, что вы можете настроить его в настройках настройщика.
5) Измените цветовую схему вашего сайта
Теперь следующее, что вам нужно сделать, это сопоставить цвет веб-сайта с цветом вашего бренда.
Для этого из основных настроек настройщика перейдите на
Global> Цвета> Базовые цвета
Теперь измените цвета в соответствии с цветами вашего бренда, изменения мгновенно отразятся на вашем сайте в правой панели.
Не забудьте нажать кнопку « Опубликовать » вверху, чтобы сохранить изменения.Вы должны делать это каждый раз, когда вносите какие-либо изменения в настройки настройщика.
Если вы хотите изменить типографику своего сайта, процесс очень похож.
Из главной панели перейдите на
Весь мир> Типографика
Отсюда вы можете изменить основу, то есть шрифт текста и содержимого, а также шрифты заголовков.
Здесь вы можете настроить шрифты для каждого заголовка индивидуально.
Всегда нажимайте стрелку назад вверху, чтобы вернуться к основным настройкам.
Аналогичным образом вы можете настроить другие глобальные параметры, такие как кнопки и контейнер.
7) Отрегулируйте верхний и нижний колонтитулы
Теперь, если вы хотите настроить верхний и нижний колонтитулы, вы тоже можете это сделать.
Чтобы настроить жатку, перейдите к
Заголовок> Первичный заголовок
Здесь вы найдете различные макеты заголовков на выбор, а также некоторые другие настройки.
Поиграйте с ним, чтобы узнать больше.
Для нижнего колонтитула просто нажмите « Нижний колонтитул ».
Вы найдете два варианта
Где вы можете добавить текст и виджеты в соответствии с вашими требованиями.
После внесения всех изменений нажмите кнопку « Publish » и щелкните значок « X », чтобы закрыть настройщик.
Примечание : Я рассмотрел наиболее распространенные варианты настройки, только не стесняйтесь изучать больше, чтобы сделать ваш сайт уникальным.
8) Добавьте виджеты на свой сайт
Виджеты в WordPress — это готовые блоки контента, которые можно использовать в разных местах, таких как боковая панель, верхний и нижний колонтитулы, в зависимости от вашей темы.
Чтобы добавить виджет, перейдите на
Внешний вид> Виджеты
Здесь вы можете увидеть все доступные области виджетов, в которые вы можете добавить виджеты, просто перетащите любые элементы с левой стороны в любую из областей виджетов.
После добавления виджета вы можете настроить некоторые основные параметры.
Примечание: Помните, что количество областей виджетов и доступных виджетов зависит от тем.
Шаг 5. Добавление / редактирование содержимого на вашем сайте
Теперь, когда мы настроили сайт, пора добавить на него контент.
В WordPress мы можем разделить контент на два типа
- Страницы : статическое содержимое вашего веб-сайта.
- Сообщений : содержание вашего блога, перечисленное в соответствии с датой.
Стандартный веб-сайт будет иметь следующие страницы
- Домашняя страница: Это первая страница вашего веб-сайта, на которой посетители будут вводить ваше доменное имя.
- О странице : Это страница, которая сообщает, о чем ваш веб-сайт.
- Контактная страница : откуда люди могут связаться с вами.
- Блог : Это страница, на которой будут отображаться все ваши статьи.
- Страница обслуживания : Если вы занимаетесь бизнесом, консультируете или предлагаете какие-либо услуги, то эта страница должна их показать.
Теперь давайте посмотрим, как мы можем создавать страницы. Когда вы изучите этот процесс, вы сможете создавать страницы любого типа.
1) Создание домашней страницы
Если вы до сих пор следовали этому примеру и использовали шаблон « Outdoor Adventures », то он уже создал для вас все страницы, упомянутые выше, за исключением того, что блог сделает это позже.
Итак, домашняя страница должна выглядеть примерно так.
Вы можете редактировать все, что вы видите на этой странице, например, контент, структуру, стиль, текст, изображение, все, что угодно, с помощью элемента или конструктора страниц с помощью простого перетаскивания.
Для редактирования страницы просто нажмите кнопку « Редактировать с помощью Elementor » вверху.
Он откроет редактор элементов или все виджеты на левой панели и холст, то есть рабочую область, на правой стороне.
Для текстов просто щелкните по нему и начните редактировать это так просто.
На левой панели вы найдете больше вариантов стиля.
Для других элементов просто щелкните элемент, который вы хотите отредактировать, и все параметры редактирования отобразятся на левой панели.
Оттуда вы можете изменить содержимое, стиль, а также добавить некоторые дополнительные стили.
Самое лучшее в этом то, что вы можете видеть все изменения вживую.
Теперь, чтобы добавить новый виджет или элемент на страницу, просто нажмите на маленький квадратный значок вверху.
Он покажет все доступные элементы.
Просто перетащите элемент, который хотите добавить, в нужный раздел.
Точно так же вы даже можете перетаскивать, чтобы переупорядочить любой элемент на странице и даже переупорядочить строки и столбцы.
Идеальный способ редактировать любой шаблон — начинать сверху и заменять содержимое, блок за блоком.
После внесения изменений нажмите кнопку « Update » внизу, чтобы сохранить изменения.
Это точный процесс, которым вы можете следовать, чтобы редактировать и другие страницы.
Здесь мы используем бесплатную версию Elementor, как вы видите, она чрезвычайно мощная и простая в использовании.
Этого должно быть достаточно для большинства базовых веб-сайтов, но для создания более сложных веб-сайтов вы можете попробовать Elementor pro.
Пока что все страницы нашего сайта автоматически создаются плагином Astra Starter Template.
Теперь давайте посмотрим, как мы можем добавить новую страницу.
Чтобы добавить новую страницу, перейдите на
Страницы> Добавить
Откроется редактор WordPress.
Добавьте «Заголовок страницы», например, мы создаем страницу портфолио, назовите ее «Портфолио».
Затем нажмите кнопку « Редактировать с помощью Elementor » вверху.
Откроется редактор или редактор элементов.
Отсюда вы можете создать страницу с нуля, используя метод перетаскивания, показанный выше.
Или вы можете импортировать элемент или шаблон.
Чтобы импортировать шаблон, щелкните значок папки.
Теперь вы увидите множество готовых шаблонов во всплывающем окне.
Шаблоны со значком «Pro» вверху доступны только в профессиональной версии, но есть и бесплатные шаблоны.
Выберите понравившийся шаблон и нажмите кнопку « Insert ».
Шаблон будет добавлен на вашу страницу.
Теперь используйте редактор элементов или редактор для редактирования содержимого и дизайна, и все готово.
Обязательно нажмите кнопку « Опубликовать », когда закончите.
Если вы хотите публиковать регулярные обновления или новости о вашей компании, продуктах или услугах, блог — лучшее место для этого.
Итак, давайте добавим страницу блога, мы будем следовать ранее упомянутым шагам
Страницы> Добавить
Добавьте заголовок «Блог» и дважды щелкните « Опубликовать ».
Примечание. Не добавляйте контент прямо на эту страницу, он будет динамически добавляться после добавления сообщений.
Теперь добавим посты в блог.
i) Добавление новых сообщений в блог
Добавление сообщения в блог аналогично добавлению страницы.
Перейти к
Сообщений> Добавить новый
Откроется редактор WordPress, и, как и для страниц, мы добавим заголовок к записи.
И начните печатать ниже, как если бы вы это делали в текстовом документе.
Если вы хотите добавить какие-либо блоки, щелкните значок « + » вверху и щелкните блок, который вы хотите добавить.
Выберите блок, вы увидите некоторые дополнительные параметры и настройки на правой панели и в верхней части блока.
Примечание: Вы также можете использовать elementor для создания сообщений, но в идеале вы должны использовать редактор WordPress для сообщений в блогах. Там легко создавать подробный контент.
Вы можете добавить изображение к своему сообщению, для этого щелкните вкладку « Featured Image » справа и выберите изображение из медиатеки.
После того, как вы создали сообщение, нажмите кнопку « Опубликовать » вверху, чтобы опубликовать сообщение.
ii) Назначение страницы блога
Поскольку мы создали несколько сообщений в блоге, пришло время назначить страницу блога, на которой будут отображаться все сообщения в блоге.
Для этого перейдите на
Настройки> Чтение
Затем на странице «Сообщения» выберите страницу «Блог», созданную ранее.
Затем нажмите « Сохранить изменения ».
Теперь на странице блога начнут отображаться все ваши последние сообщения.
iii) Настройка блога и отдельного сообщения
Вы можете настроить некоторые параметры в блоге, используя настройщик, который мы использовали ранее.
Для этого перейдите на
Страницы> Все страницы
Найдите страницу блога и нажмите « View ».
После открытия страницы нажмите « Customize » вверху.
Откроется настройщик, вы уже знакомы с ним, нажмите « Blog ».
Оттуда вы можете настроить параметры главной страницы блога и страницы отдельного сообщения.
Вы можете выбрать, какие элементы вы хотите видеть на этих страницах.
Вы также можете управлять боковой панелью из настройщика.
Щелкните « Sidebar » и выберите, где и как вы хотите отображать свою боковую панель.
Когда вы будете довольны изменениями, нажмите кнопку « Опубликовать » вверху, чтобы сохранить изменения.
Когда все страницы созданы, пора добавить на сайт меню. С импортированным шаблоном у нас уже есть меню, но давайте посмотрим, как вы можете добавить его самостоятельно.
Создать меню в WordPress очень просто.
1. Перейдите к Внешний вид> Меню
2. Добавьте название меню и нажмите кнопку « Create Menu ». Вы можете назвать его как угодно, но имя собственное поможет легко распознать.
Примечание: Если меню уже существует, и вы хотите создать новое меню, нажмите « создать новое меню ».
3. Посмотрите на левую панель, вы можете добавить оттуда любые элементы, скажем, вы хотите добавить страницы, нажмите «Страницы», и отобразятся все страницы. Выберите страницы, которые вы хотите добавить, и нажмите « Добавить в меню ».
4. Вы можете перетаскивать элементы меню, чтобы переупорядочить их, точно так же вы можете создавать подменю.
5. Выберите место отображения меню, оно варьируется от темы к теме, для этого выберите «Основное меню», затем нажмите « Сохранить меню ».
Теперь новое меню должно появиться на вашем сайте.
Шаг 7. Сделайте URL-адрес WordPress более удобным для SEO
Когда почти все настроено, нам нужно исправить URL-адрес WordPress по умолчанию.
Для сообщений по умолчанию WordPress устанавливает URL-адрес вида « YourWebsite.com/yy/mm/dd/post-slug », но этот URL-адрес не оптимизирован для SEO, что означает, что ваши сообщения могут не получить высокий рейтинг в поисковых системах.
Хороший SEO-дружественный URL-адрес будет иметь вид « YourWebsite.com / post-slug “, теперь для изменения структуры URL
Перейдите в «Настройки »> «Постоянные ссылки », выберите параметр « Post-name » и нажмите « Сохранить изменения ».
Теперь вы увидите, что URL вашего поста намного проще.
Шаг 8: Работайте быстро с помощью плагинов
Если вы хотите добавить некоторые дополнительные функции помимо того, что предоставляет ваша тема, вы можете использовать плагины WordPress.
Что ж, возможно, вы уже знакомы с ними, потому что конструктор элементов или страниц, который использовался для редактирования страниц, является самим плагином, который был установлен вместе с шаблоном.
Теперь давайте посмотрим, как установить плагин отдельно, например, мы установим плагин безопасности.
Установка плагина очень похожа на установку темы WordPress с небольшими изменениями здесь и там.
1. Перейдите в Плагины> Добавить новый
2. Теперь введите « Wordfence » в поле поиска и нажмите « Установить сейчас ».
Примечание: При установке нового подключаемого модуля обязательно проверьте статус « Последнее обновление ». Если вы видите, что подключаемый модуль не обновляется годами, он, вероятно, больше не обслуживается и может вызвать проблемы с безопасностью.
3. После установки нажмите « Activate », и ваш плагин будет установлен.
Некоторые плагины потребуют от вас настройки некоторых параметров для правильной работы.
Поздравляем! вы только что создали свой первый сайт на WordPress
Если вы выполнили все шаги правильно, у вас должен быть рабочий веб-сайт WordPress.
Это было не так уж сложно, правда?
Но мы коснулись здесь лишь поверхности, есть много вещей, которые вы можете сделать с WordPress.
Так что продолжайте учиться.
Если вы хотите узнать, как преобразовать свой дизайн в полноценный веб-сайт WordPress, вы можете присоединиться к моему БЕСПЛАТНОМУ обучению WordPress.
БЕСПЛАТНОЕ обучение WordPress (стоимостью 199 долларов)
В этом двухчасовом видео-обучении я покажу вам точный процесс, которым я следую при создании веб-сайтов для себя и клиентов.
