Background Pattern Images, Stock Photos & Vectors
You’re currently using an older browser and your experience may not be optimal. Please consider upgrading. Learn more. Images- Images home
- Curated Collections
- Photos
- Vectors
- Offset Images
- All categories
- Footage home
- Curated collections
- All categories
- Shutterstock Select
- Shutterstock Elements
- Editorial home
- Entertainment
- News
- Royalty
- Sports
- Music home
- PremiumBeat
- Shutterstock Editor
- Mobile apps
- Plugins
- Image resizer
- File converter
- Collage maker
- Color schemes
- Blog home
- Design
- Video
- Contributor
- News
- PremiumBeat blog
English
- Čeština
- Dansk
- Deutsch
- English
- Español
- Français
- Italiano
- Magyar
- Nederlands
- Norsk
- Polski
- Português
- Suomi
- Svenska
- Türkçe
- Русский
- ไทย
- 한국어
- 日本語
- 简体中文
- 繁體中文
Log in
Sign up
Menu
Filtersbackground pattern
Categories- Abstract
- Animals/Wildlife
- Backgrounds/Textures
- Beauty/Fashion
- Buildings/Landmarks
- Business/Finance
- Celebrities
- Editorial
- Education
- Food and Drink
- Healthcare/Medical
- Holidays
- Illustrations/Clip-Art
Browse image categories
www.shutterstock.com
Паттерны | Beloweb.ru
Привет, дорогие друзья! Спешу представить Вам офигенную подборку крутых и невероятных паттернов для сайта и не только! Уверяю Вас, тут…
Приветствую Вас, друзья! Представляю Вам сегодня совершенно новые и разнообразные фоны в стиле Полигон для использования на сайте и не…
Приветствую, друзья! Я сегодня хочу представить Вам несколько качественных деревянных текстур, которые можно использовать на сайте и не только на…
Привет, друзья. Предлагаю Вам взглянуть на крутую подборку самых различных и конечно же очень качественных размытых фонов для использования на…
Привет, друзья. Сегодня давайте с Вами будем бесплатно качать несколько самых свежих паттернов, которые можно и нужно использовать на сайте…
Привет, друзья! Фоны это одна из самых главных частей в веб дизайне, сейчас их часто используют практически на всех сайтах….
Все Вы уже скорее всего знаете, что сейчас сильно набирают популярность фоны в стиле Полигон (Polygon). Сейчас их можно скачать…
Привет, друзья. Сегодня я представляю Вам подборку множества самых разнообразных паттернов для Photoshop и множество бесплатных и качественных текстур. В этой…
beloweb.ru
Фоны и паттерны
Движущиеся частицы на JS
Фоновый эффект с движущимися частицами, реализованный на JS без библиотек и плагинов

Эффект подходит для темных секций и блоков.
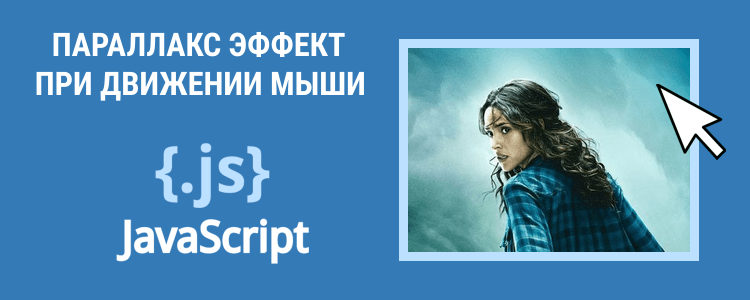
Читать далееПараллакс эффект при движении мыши
Пример создания простого параллакса, реагирующего на движение курсора мыши

Данный скрипт не требует никакие библиотеки и занимает всего 6 строчек.
Читать далееПоверхность океана
Фоновый эффект на JavaScript, демонстрирующий поверхность моря или океана

В данном скрипте объединено несколько эффектов — это движущиеся облака, колебание волн, пролетающие птицы и плюс ко всему этому присутствует взаимодействие с движением курсора мыши.
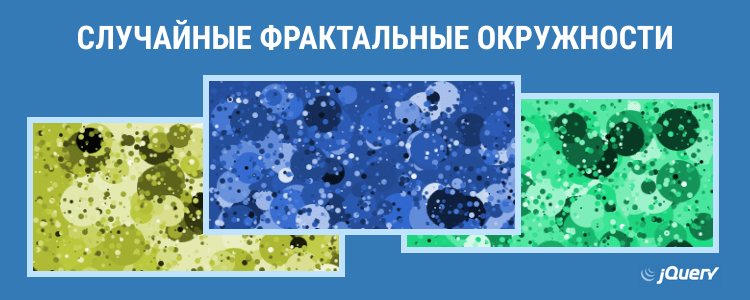
Читать далееСлучайные фрактальные окружности
Фоновый эффект на jQuery, создающий случайные фрактальные окружности разных цветов

Данный фон генерируется случайным образом и меняется при каждом обновлении страницы. Его можно также обновить по клику или ховеру на элементе.
Сверкающие звезды на WebGL
Два примера фонового эффекта со сверкающими и движущимися звёздочками

Данные эффекты основаны на WebGL и не требуют никакие дополнительные библиотеки
Читать далееСолнечные лучи на JS
Фоновый эффект, создающий лучи солнца из угла фотографии

Эффект основан на WebGL и работает на библиотеке KGL
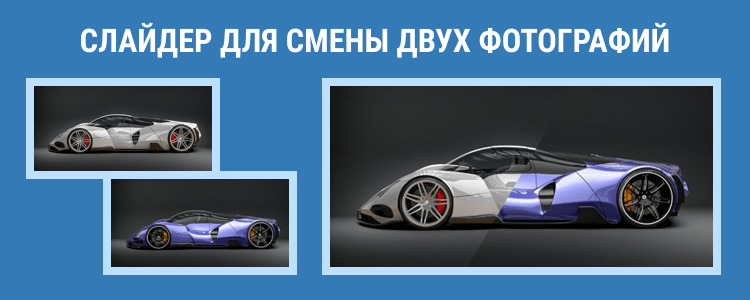
Читать далееСлайдер для смены двух фотографий
Пример создания слайдера «До» и «После» с диагональным разделением фотографий

Еще один вариант слайдера «До» и «После», который также может подойти для фонового эффекта секции.
Читать далееОригинальный фон из точек
Фон из точек с ховер эффектом на CSS

Точки в данном примере заменяются на крестики при наведении курсора мыши.
Читать далееКрасивый эффект смены 2-х фотографий
Эффект на WebGL, который заменяет одну фотографию на другую при заходе курсора мыши

Данный эффект хорошо подойдет для титульной страницы, где нет слайдера
Читать далееatuin.ru
Множество бесплатных Photoshop паттернов (бесшовных фонов) для Ваших самых свежих проектов
Приветствую Вас, дорогие читатели блога. В этот день я опять с нетерпением очень хочу представить Вам замечательную подборку множества паттернов (бесшовных фонов) для Ваших новых творений, а так же и сайтов.
Дорогие друзья, всё бесплатно и доступно по прямым ссылкам 🙂
И как обычно, я рекомендую Вам посмотреть прошлые подборки с паттернами:
Подборка разнообразных паттернов для Photoshop — Manga
Скачать
Красивые бесшовные фоны для сайта — Apricum
Скачать
Паттерны с рисунками для Photoshop — Asian
Скачать
Разнообразные паттерны для сайта голубого оттенка
Скачать
Каменные паттерны для Вашего сайта — Concrete
Скачать
Множество гранжевых бесшовных фонов зелёного оттенка
Скачать
Несколько замечательных тканевых паттернов
Скачать
Очень красивые флоральные паттерны
Скачать
Паттерны с кругами светлых оттенков
Скачать
Точечные паттерны на сайт
Скачать
Очень весёлые и ярки бесшовные фоны
Скачать
Ещё несколько флоральных Photoshop паттернов
Скачать
Отличная подборка гранжевых паттернов
Скачать
Полосатые и гранжевые бесшовные фоны
Скачать
Необычные паттерны — Honeycomb
Скачать
Чёрно белые паттерны для Фотошопа
Скачать
Множество паттернов с орнаментами
Скачать
Очень милые и разноцветные паттерны для сайта
Скачать
Паттерны с разнообразными цветами
Скачать
Мультяшные паттерны для сайта
Скачать
Очень красивые пиксельные паттерны
Скачать
Классные минималистические паттерны для сайта
Скачать
Множество каменных бесшовных фонов
Скачать
Несколько минималистических паттернов
Скачать
Замечательные паттерны с квадратами
Скачать
Огромное спасибо speckyboy.com
beloweb.ru
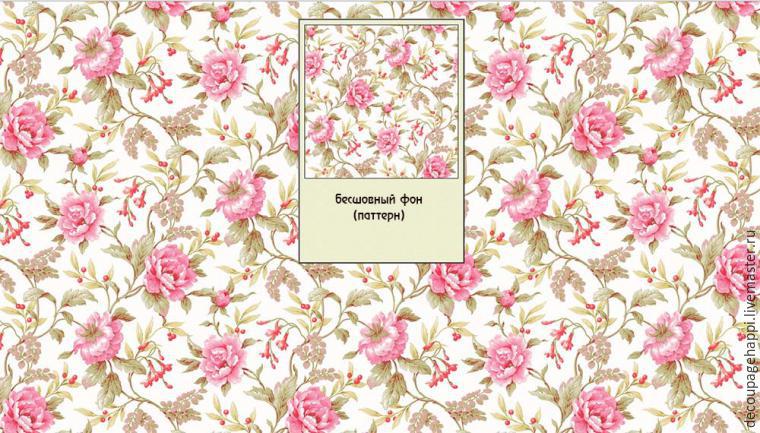
Как создать бесшовный фон с помощью паттерна
Очень часто нам в декупаже или в других оформительских работах требуется красивый, подходящий для нашей дизайнерской задумки фоновый рисунок. Производители салфеток и декупажных карт нас этой темой не особо радуют, и это, кстати, зря, так как красивый фон — вещь, очень востребованная декупажницами. Исправляя эту ситуацию, давайте научимся сами создавать нужные и подходящие нам фоны в Фотошопе. Особых умений не требуется. Я сама с Фотошопом на «вы», но и моих знаний хватило для этого. Прошу профи не кидаться тапками, если увидите профессиональный фотошопный ляп. Хоть мы пока и мало умеем, но кто помешает нам расширять горизонты?
Итак, давайте создадим листочек, залитый фоновым рисунком формата А4.
Начнем с того, что выясним, что же такое паттерн. Паттерн (рattern) — это фрагментарный рисунок, сделанный таким образом, что при многократном повторении этого рисунка образуется бесшовный единый фон.

Паттерны в огромном количестве можно найти на множестве ресурсов для дизайнеров. Лично для меня самым любимым является ресурс «LenaGold». Паттернов там множество, находятся они в разделе «Фоны», работа с ними организована очень грамотно. Они разбиты по тематикам и цвету, вы легко сможете найти нужный и не только посмотреть его, но и сразу увидеть фон, который он создаст.
Итак, вы нашли нужный паттерн, скачали его. Открываем Фотошоп и через 5 минут, с помощью моих нехитрых инструкций, вы получите лист фонового рисунка формата А4.
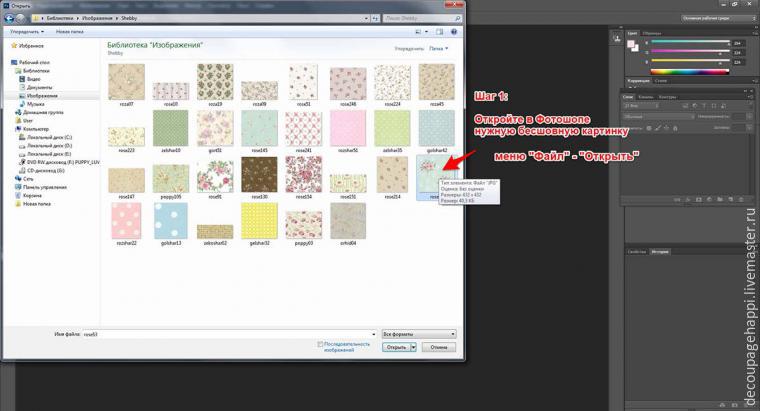
Шаг 1. Откройте в Фотошопе нужный для работы паттерн, меню «Файл» — «Открыть».

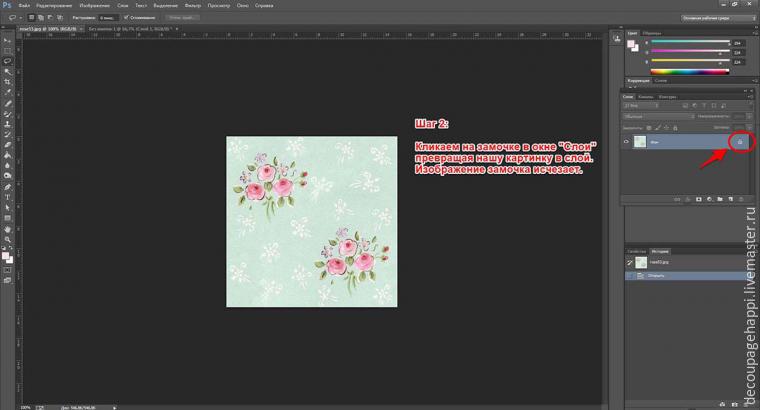
Шаг 2. Кликаем на изображении замочка напротив нашей картинки в окне «Слои». Замочек исчезает. Если у вас такое окно не открыто, открываем его: меню «Окно» — «Слои».

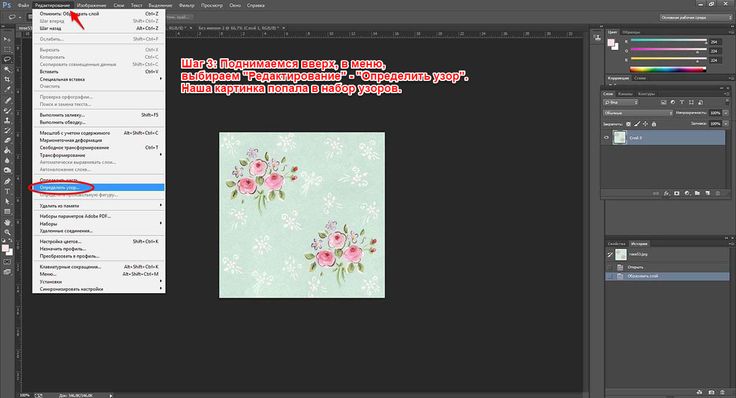
Шаг 3. Поднимаемся вверх, в меню, выбираем «Редактирование» — «Определить узор». Наша картинка попала в набор узоров.

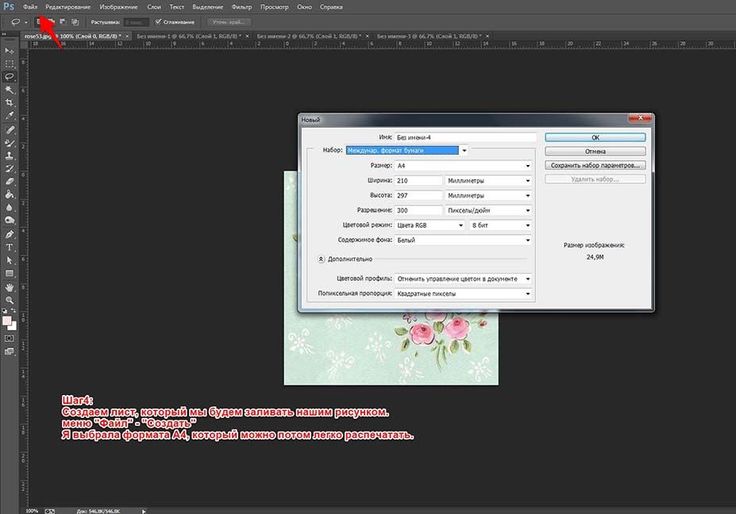
Шаг 4. Создаем чистый лист, который мы будем заливать нашим узором. Меню «Файл» — «Создать». В окошке выбираем набор «Международный формат бумаги» — «Размер — А4».

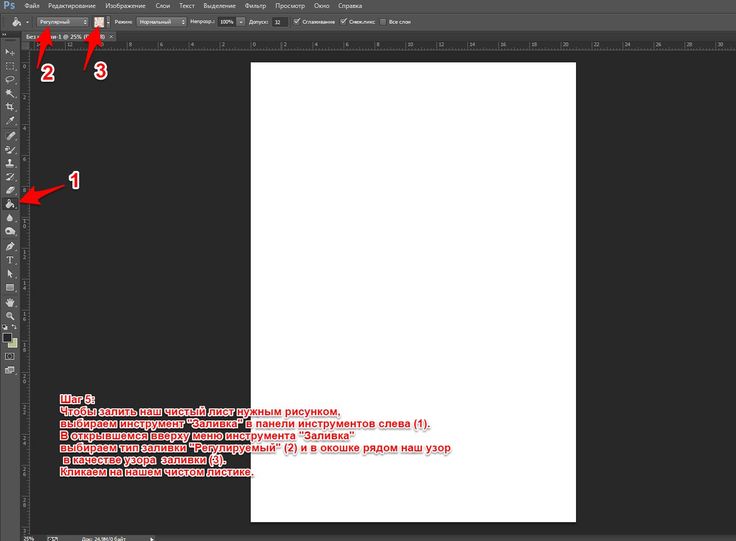
Шаг 5: Чтобы залить наш чистый лист нужным рисунком, выбираем инструмент «Заливка» в панели инструментов слева. В открывшемся меню инструмента «Заливка», которое находится вверху, выбираем тип заливки «Регулярный» и в окошечке рядом нашу картинку. Кликаем мышкой на нашем белом листе.

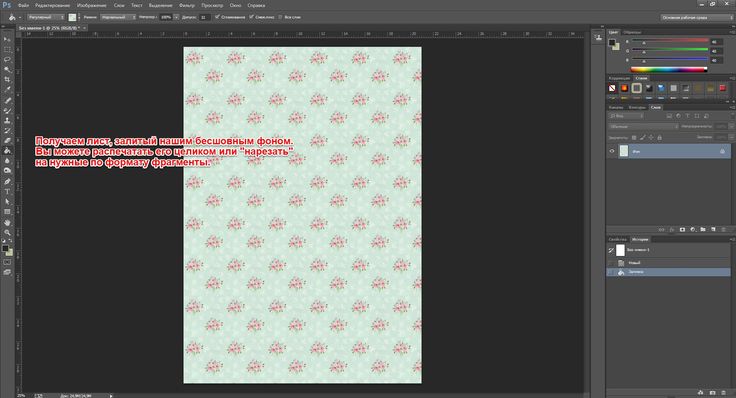
Получаем лист, залитый нашим бесшовным фоном. Вы можете распечатать его целиком или «нарезать» на нужные по формату фрагменты.

В конце хотелось бы дать небольшой совет. Если вдруг вас не устраивает величина рисунка (например, он слишком мельчит на странице) на втором шаге, перед заливкой вашей картинки в узоры, увеличьте её размер (меню «Изображение» — «Размер изображения»), только не сильно, чтобы качество картинки не пострадало.
Благодарю за внимание!
Фоны и паттерны / Страница 2
Градиентный фон с ховер-эффектом
Красивый градиентный фон на WebGL с ховер-эффектом

Данный скрипт работает без дополнительных библиотек и весит всего 17кб.
Читать далееЭффект волны на изображении
Волна прокатывается по изображению при движении курсора мыши

Скрипт, реализующий данный эффект основан на WebGL и работает на библиотеке curtains.js
Читать далееФон с движущимися трапециями
Анимированный фон для блока или страницы с движущимися трапециями

Движение трапеций реагирует на движение курсора мыши
Скрипт реализующий данную анимацию работает на библиотеке p5.js
Читать далееВсплывающие пузырьки на JS
Анимационный эффект всплывающих пузырьков для фона блока или страницы

Движение пузырьков реагирует на движение курсора мыши
Читать далее4 анимированных абстрактных фона
4 анимированных абстрактных фона для блока или страницы с использованием WebGL

Скрипты, реализующие данные анимации, работают на библиотеке three.js
Читать далееВолна из частиц на JS
Фон из бегущих волной частиц с возможностью установления их количества, размера и скорости

Данный фон отлично подойдет для блока, подвала или всей страницы.
Скрипт весит всего 3кб (без сжатия) и не использует никакие библиотеки.
Читать далееЭффект дождя на JS
Анимационный эффект дождя для блока или всей страницы

Скрипт, реализующий данную анимацию, работает на библиотеке TweenMax
Читать далееЭффект метели на JS
Анимационный эффект метели для блока или всей страницы

Скрипт, реализующий данную анимацию, работает на библиотеке TweenMax
Читать далееАнимация фона с помощью изображения на JS
Красивая анимация фона блока или страницы, создаваемая с помощью заданной картинки

Скрипт, реализующий данную анимацию, работает на библиотеке TweenMax
Читать далееatuin.ru
