Создание Сайта — Как Создать Сайт Бесплатно [Инструкция]
Создание сайта все еще для многих остается тайной за семью печатями. Хотя возможностей самостоятельно создать сайт сегодня просто море! При этом даже не нужно вникать в тонкости создания сайтов, изучать HTML5, CSS3, жуткий JavaScript и прочие мудреные штуки.
Однако для тех, кто все же решился сунуть свой любопытный нюх в дело создания сайтов, понять и разобраться во всем, я решил написать объемную, полную и, самое главное, актуальную на сегодняшний день статью. Вы узнаете, как самостоятельно создать сайт, с чего начать создание сайта и почему лучше начать это делать бесплатно. Поехали!
Содержание:
- Создание сайта на бесплатной блог-платформе
- Создание сайта при помощи онлайн конструктора
- Создание сайта самостоятельно на HTML и CSS
- Как быть с веб-дизайном сайта?
- Почему лучше начать создание сайта бесплатно
Лет десять назад, когда я сам только начинал создавать свои сайты, никаких конструкторов сайтов не было и в помине, а все статьи на тему «как создать сайт» начинались практически одинаково: придумайте тему сайта, подыщите свободный домен, зарегистрируйте домен, купите хостинг, освойте HTML, вот это все.
Сегодня для начинающих создателей сайтов существует просто миллион способов создать сайт без лишних хлопот и без необходимости изучать веб-дизайн, верстку и программирование, морочиться с доменами и хостингами, и вообще делать лишние телодвижения.
Создать сайт можно за пару кликов и абсолютно бесплатно. При этом сайт будет выглядеть на все 100 — красиво, стильно, аккуратно, функционально. Кроме того, сайт будет корректно отображаться во всех браузерах и на всех размерах экранов. Просто сказка!
Вы не подумайте, что я вас отговариваю изучать основы веб-разработки. Если вы читаете эту статью, то, скорее всего, вам это все-таки надо. Если же вы хотите просто побыстрому создать сайт и сделать это бесплатно, то почитайте об этом вот здесь. А для особо одаренных я расскажу все подробно.
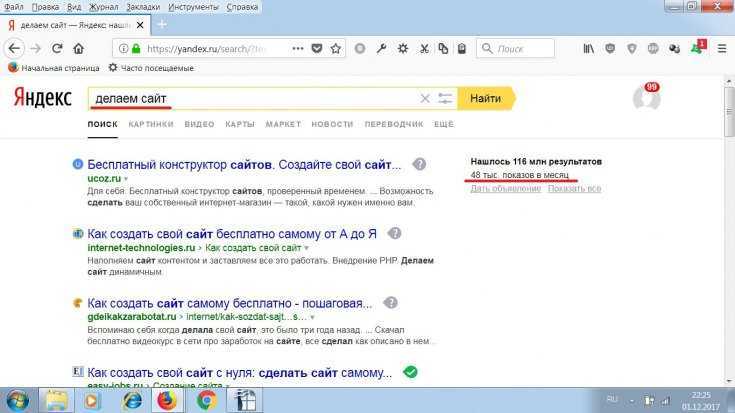
Если вы наберете в поисковике «Как создать сайт самостоятельно», то получите примерно 7 млн. ответов в Гугле и почти 100 млн. в Яндексе (и где он столько нарыл, умник?). И в подавляющем большинстве статьи начинаются с банальщины — определите тематику вашего будущего сайта, бла-бла-бла…
в Яндексе (и где он столько нарыл, умник?). И в подавляющем большинстве статьи начинаются с банальщины — определите тематику вашего будущего сайта, бла-бла-бла…
Ну смешно, чесслово! Вот вы когда идете в магазин, то наверняка знаете, зачем? Не ходите же вы туда просто так? Дамский шоппинг не в счет! Это психотерапия 🙂 Обычно же люди и так знают, зачем они что-то делают. И если уж решили заняться созданием сайта, то тоже знают, зачем им это надо, и на какую тему будет этот сайт.
Пытаться найти тут какие-то сложности и тонкости — заранее обречь себя на неудачу. Ибо нет на самом деле 100% гарантии, что тема будет толковой, даже если вы ею очень сильно интересуетесь, или она очень популярна. Более того, большинство людей создают сайты вообще без каких-либо особых прицелов на будущее. Просто захотелось и все! Себя показать, друзьям и родственникам похвастаться, любимую девушку удивить, мало ли причин.
Так что не заморачивайтесь с темой, а просто начинайте творить. Хотите писать про котиков? Прекрасно! Пишите. Хотите создать сайт о себе любимом? Вперед и с песней! А может хотите создать серьезный сайт и заработать на нем кучу денег? Да пожалуйста! Берите и делайте. И не слушайте никого, кто станет вас отговаривать, типа тема давно спалена, денег на этом не заработать, сайтов таких уже масса, и вообще все это не серьезно, а Земля плоская.
Хотите создать сайт о себе любимом? Вперед и с песней! А может хотите создать серьезный сайт и заработать на нем кучу денег? Да пожалуйста! Берите и делайте. И не слушайте никого, кто станет вас отговаривать, типа тема давно спалена, денег на этом не заработать, сайтов таких уже масса, и вообще все это не серьезно, а Земля плоская.
Все это чушь собачья! Никто толком не знает, что на самом деле выстрелит, а что останется в далекой …опе. Да это и не важно. Если есть желание создать сайт — это уже хорошо. А что из него вырастет в дальнейшем, покажет лишь время и ваша настойчивость. Вот и все!
Поэтому смело закатывайте рукава, пододвигайте поближе клавиатуру с мышкой, сделайте чай с печеньками и начинайте творить. А я вам помогу.
Итак. С чего начнем? Пожалуй, с платформы, на которой будем создавать свой сайт. И самый простой вариант — использовать готовые решения.
Создание сайта на бесплатной блог-платформе
Если у вас есть e-mail в Гугле (www.gmail.com), то считайте, что сайт уже у вас в кармане. В 2003 году Гугл выкупил очень популярную блог-платформу Blogger.Com (более миллиона пользователей на тот момент), позволявшую любому пользователю сети Интернет создать и поддерживать свой собственный онлайновый журнал, то есть блог.
В 2003 году Гугл выкупил очень популярную блог-платформу Blogger.Com (более миллиона пользователей на тот момент), позволявшую любому пользователю сети Интернет создать и поддерживать свой собственный онлайновый журнал, то есть блог.
С тех пор много чего утекло. Но эта платформа все так же популярна. И во многом потому, что чрезвычайно проста. Чтобы создать там сайт, достаточно иметь мыло на gmail и выбрать подходящее название для будущего сайта. Делается это элементарно: заходите на сервис блог-платформы (ссылка) и нажимаете на кнопку Create your blog.
Если вы еще не залогинены в gmail, то сервис попросит вас выбрать ваш гугл-аккаунт. Выбираете, логинитесь и вуаля — Добро пожаловать в Blogger!
Сервис предложит вам выбрать из двух вариантов профилей: либо профиль Google+, либо профиль Blogger. Второй имеет некоторые ограничения. Лучше выберите Google+. Если у вас еще нет профиля Google+, то система предложит тут же его быстренько создать. Подробности описывать не будем, это так просто, что справится любая блондинко.
Ок! Профиль выбрали/создали, нажимаете кнопку «Перейти в Blogger». Попадаете в свою административную панель. У вас пока нет ни одного блога. Так давайте же создадим его! Нажимаем смело на кнопку «Создать блог».
Вам будет предложено заполнить небольшую форму, в которой нужно вписать название вашего блога, выбрать подходящий адрес и дизайн шаблона (тему).
Под подходящим адресом следует понимать свободное имя на латинице маленькими буквами, которое вписывается во вторую строку формы. Если такое имя уже занято, то система тут же сообщит об этом. Можете даже не пробовать вписывать сюда самые распространенные слова типа money, myblog, cats и т.п. Эти имена давно и прочно забиты. Но можете выбрать что-то уникальное, например moyblogprokotikov.
Тему (шаблон) рекомендую для начала выбрать Простую. С ней вам проще всего будет разобраться в плане дизайна и настроек. Потом при желании сможете заменить ее на более навороченную.
Снова жмем на кнопку «Создать блог».
Готово!
Как и что делать дальше вы легко разберетесь самостоятельно. Если у вас там все на английском или суахили, то переключитесь на русский язык. И начинайте творить Историю!
Создание сайтов на других блог-платформах не отличается чем-то особенным. Можете создать сайт на WordPress.com (не путаем его с отдельным движком, который можно скачать на WordPress.org). Принцип тот же самый.
Если вас смущает слово «блог», то знайте, что это тот же сайт, только с особой конфигурацией (статьи в виде ленты, плюс есть возможность добавления комментариев от читателей). При желании вы можете легко превратить блог в обычный сайт-визитку, сайт-портфолио, корпоративный сайт и т.п. Но это уже отдельная история.
Создание сайта при помощи онлайн конструктора
О создании сайта при помощи различных онлайн конструкторов сайтов я уже рассказывал здесь. Поэтому тут упомяну кратенько об этой возможности.
Конструктор сайтов — это обычный онлайн сервис, который предоставляет пользователям услугу по самостоятельному созданию сайта как на платной основе, так и совершенно бесплатно. Ясное дело, что на бесплатном тарифе возможностей меньше, но поверьте на слово: для начала вам хватит их за глаза.
Ясное дело, что на бесплатном тарифе возможностей меньше, но поверьте на слово: для начала вам хватит их за глаза.
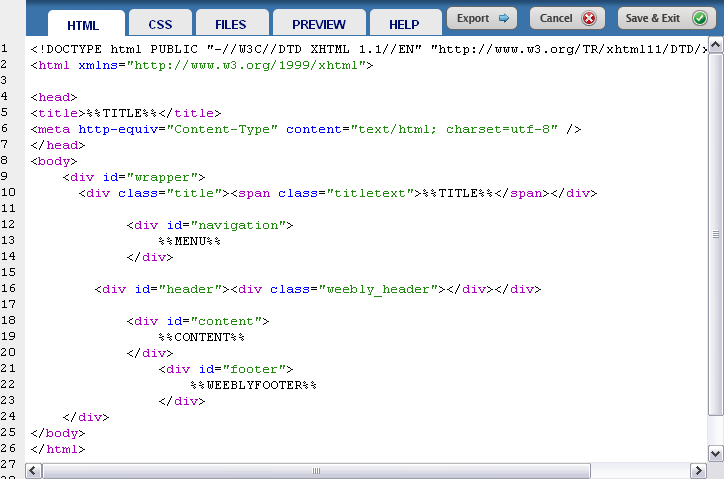
Основное отличие конструктора сайтов от тех же блог-платформ в том, что конструктор обычно предлагает очень удобный и наглядный визуальный редактор для создания сайта. То есть, вы не просто выбираете какой-то шаблон из сотни-другой готовых, а как в обычном детском конструкторе можете перетаскивать мышкой готовые блоки в выбранном шаблоне и из этих блоков строить свой сайт какой угодно сложности.
Кроме того, в арсенале конструкторов сайтов гораздо больший выбор различных готовых схем сайтов. Это могут быть: блоги, сайты-визитки, корпоративные сайты, сайты-портфолио, сайты-галереи и даже сайты интернет-магазинов.
Как и в случае с блог-платформами, конструкторы сайтов обычно предлагают размещение этих сайтов у себя же. То есть, вам не нужно заботиться о хостинге (месте, где обычно размещается сайт в сети Интернет). Но при желании вы можете созданный в конструкторе сайт перенести на свой собственный домен и хостинг. Все в ваших руках!
Все в ваших руках!
Создание сайта самостоятельно на HTML и CSS
Самое вкусное — это, конечно же, создание сайта самостоятельно на HTML и CSS. Ведь это и есть самая кухня веб-разработки. Вернее маленькая часть кухни, ибо есть еще и JavaScript, и PHP, и прочие звери. Тот, кто разбирается во всем этом — Бог Интернета И Вседержитель WWW. Шутка!
Почему разбираться в верстке сайта (а именно так и называется любое действо с HTML) так важно для создателя сайта? Есть множество причин. Назову лишь три:
Во-первых, не все готовые шаблоны сайтов одинаково полезны. Порой там нужно что-то подкорректировать, что-то поменять, исправить, удалить и т.д. Зная кухню верстки, вебмастер легко сможет все это сделать задней левой. И сайт будет сверкать и пахнуть как надо.
Во-вторых, зная верстку сайта, вы можете помогать другим владельцам сайтов что-то поменять, исправить, удалить и т.д. А это уже профессия! И востребованная, надо заметить.
В-третьих, это просто весело! 🙂 Подходишь к своему коллеге в офисе, видишь, что он во Вконтактике голые сиськи котиков разглядывает, и говоришь:
— А хочешь увидеть, что скрывается за всем этим добром?
И нажимаешь на клавиатуре Ctrl+U. И тут такое на экране выскакивает, что просто ужас-ужас!
И тут такое на экране выскакивает, что просто ужас-ужас!
— Вот, — говоришь ты, — Так они за тобой и следят, приятель. Мне жаль тебя.
Шутки шутками, но знание верстки полезно не только труЪ вебмастеру, но и просто любому владельцу сайта.
Скажем, надо поменять рекламный баннер на сайте. Делов на минуту, не больше. Но искать для этого вебмастера, отрывать его от Очень Важных Дел и потом снова его искать, ибо он напортачил и совсем не то сделал — оно вам надо? Не проще ли открыть страницу сайта в текстовом редакторе, заменить имя картинки, сохранить страницу и загрузить ее на сервер? Как я и сказал — дела на минуту.
Итак, с чего же начать создавать сайт на HTML и CSS и что это за аббревиатуры такие непонятные? На второй вопрос отвечу кратко:
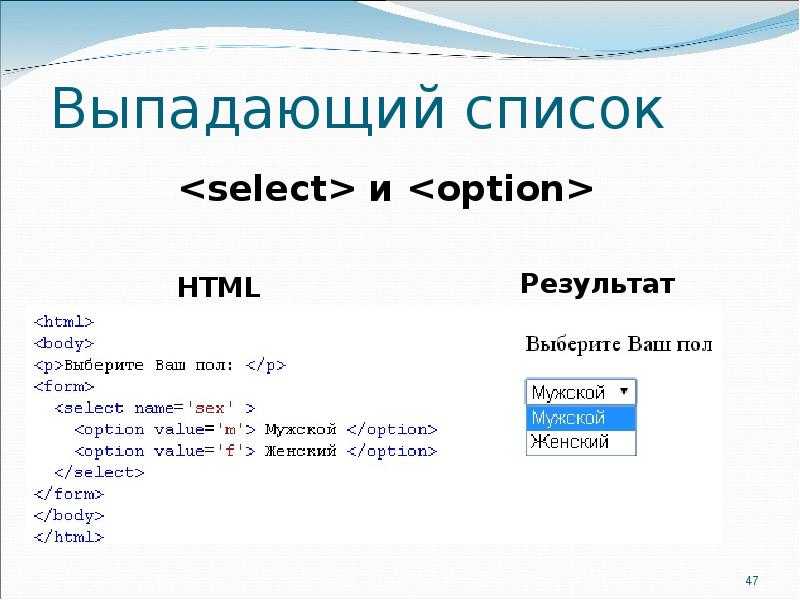
HTML — особый язык разметки страниц сайта. Он показывает браузерам, как именно нужно отображать страницу на экране: что из содержимого является заголовками, что абзацами текста, картинками и т.д. Если бы не было разметки, то все содержимое страницы сайта было бы свалено в одну неразборчивую кучу-малу. Не отличишь, где заголовок, где просто текст. Все одинаково.
Не отличишь, где заголовок, где просто текст. Все одинаково.
Посетитель не видит этой разметки. Браузер показывает ему уже отформатированную страницу сайта. Чтобы просмотреть разметку как раз и служит комбинация клавиш Ctrl+U в любом браузере. Попробуйте, сами увидите.
CSS — это набор правил, который указывает браузерам как именно отображать детали страницы сайта: как должны выглядеть заголовки (размер, цвет, расположение относительно других элементов), как должны выглядеть абзацы текста (расстояние между ними, цвет и размер шрифта), как должны выглядеть картинки (их размер, расположение, обтекание текстом) и т.д.
Что же касается вопроса: с чего начать изучение верстки сайта, то я предлагаю ознакомиться с циклом статей-уроков, которые я написал еще в 2007 году. Они до сих пор вполне актуальны, ибо блочная верстка все еще рулит. Там вы не просто узнаете все о блочной верстке, но и последовательно пройдете через весь процесс создания простого сайта на HTML и CSS.
Как быть с веб-дизайном сайта?
Отдельно стоит поговорить про веб-дизайн сайта. Начинающему создателю сайтов будет интересно узнать, что веб-дизайн — это совершенно отдельная сторона веб-разработки. Его часто путают с самим процессом создания сайта. Но веб-дизайн — это лишь разработка внешнего вида сайта, а никак не верстка и программирование.
Часто можно заметить в программах различных курсов и школ по веб-дизайну разделы про HTML, CSS и даже JavaScript.
Но это ошибка! Веб-дизайнер не занимается всем этим. Он, можно сказать, художник, и творит лицо сайта, а вовсе не его начинку. Хотя, считается, что хорошему веб-дизайнеру не мешает знать основы верстки сайта, чтобы не начудить в Фотошопе такое, что ни один верстальщик не сумеет сверстать.
Обычно советуют начать разработку сайта именно с внешнего вида, то есть с веб-дизайна. И это логично. Сначала вы рисуете на бумажке, что и как будет расположено на страницах сайта. Корректируете детали, что-то добавляете, что-то выбрасываете, тут линия, там картинка, здесь кнопочка, и все вот это ножичком подчистить и напильником подравнять потом.
После рисуете все в Фотошопе или ином графическом редакторе. Режете это дело на отдельные картинки, сохраняете их и после этого начинаете верстку. Кто-то пользуется для верстки навороченным Адобовским Dreamweaver, кто-то использует Adobe Muse, а другим достаточно обычного текстового редактора вроде PSPad или Notepad++.
То есть, процесс понятен: сначала рисуем прототип в графическом редакторе, а потом верстаем сайт в текстовом или специальном визуальном редакторе вроде Dreamweaver-а. Работа с этим программами — тема отдельной большой статьи и даже не одной, и в нашу сегодняшнюю задачу не входит. Скажу лишь, что далеко не всегда есть необходимость рисовать дизайн сайта в графическом редакторе. И вот почему.
На сегодняшний день в этих ваших интернетах рулят плоский веб-дизайн (так называемый метро-стиль), материальный дизайн и сайты в стиле Bootstrap. Если вам эти названия ни о чем не говорят, то на досуге поищите в Гугле и почитайте. Найдете массу интересного.
Пока же я хочу сказать лишь вот о чем: все эти новомодные виды веб-дизайна очень просты по своей сути. Их легко можно собирать в виде обычного конструктора из массы уже готовых деталей, нарисованных профессиональными веб-дизайнерами. Все эти кнопочки, линии, плашки, иконки и прочие детали пользовательского интерфейса существуют в тысячах готовых наборов. Бесплатных! Бери и пользуйся на здоровье.
Их легко можно собирать в виде обычного конструктора из массы уже готовых деталей, нарисованных профессиональными веб-дизайнерами. Все эти кнопочки, линии, плашки, иконки и прочие детали пользовательского интерфейса существуют в тысячах готовых наборов. Бесплатных! Бери и пользуйся на здоровье.
Если раньше рисовали дизайны сайтов преимущественно из картинок, которые потом нужно было аккуратно нарезать и очень точно подогнать при верстке, то сейчас в этом необходимость практически отпала. Добрую половину дизайна создают уже не картинками, а набором правил в CSS3 и готовыми деталями пользовательского интерфейса. Это и проще, и надежнее, и к тому же быстрее отображается при загрузке сайта.
Такая вот тенденция. И пока она сохраняется. Возможно, в будущем снова понадобятся веб-дизайнеры, умеющие рисовать сложные фоны, но пока они не у дел.
Почему лучше начать создание сайта бесплатно
И последняя подтемка на сегодня, но не последняя по важности. Почему же лучше начать создание сайта на бесплатной основе?
Чтобы ответить на этот вопрос, нужно оглянуться назад и посмотреть, как развивался Интеренет. Еще 10 – 12 лет назад существовало только две основных возможности создать свой сайт: завести бложик в ЖЖ (blogger и wordpress тогда осваивали только гики) или запустить «хомяка», спотыкаясь обо все колдобины HTML и тратя на это собственные деньги.
Еще 10 – 12 лет назад существовало только две основных возможности создать свой сайт: завести бложик в ЖЖ (blogger и wordpress тогда осваивали только гики) или запустить «хомяка», спотыкаясь обо все колдобины HTML и тратя на это собственные деньги.
Сегодня, как я уже говорил, возможностей несравненно больше. Вы можете использовать блог-платформы, конструкторы сайтов, социальные сети и еще массу различных вариантов. И очень многое из всего этого добра предлагается практически бесплатно. Грех не воспользоваться.
Бесплатно сегодня вовсе не означает плохо. Наоборот, зачастую все эти онлайн сервисы предлагают очень качественные продукты. Ваш сайт хоть и будет располагаться на домене третьего уровня, но при этом внешне не будет практически отличим от профессионального сайта, созданного по классической схеме: покупной домен + хостинг.
А раз не отличается, то зачем тратить деньги? Тем более, что вы только начинаете свой путь в веб-разработке.
Более того, огромная масса вполне успешных и даже очень успешных сайтов существует как раз на такой вот бесплатной основе. Возьмите, например, тот же Инстаграм или страницы в Фейсбуке. Популярных людей и компаний там масса! Да, их аккаунты и странички нельзя назвать полноценными сайтами, но со своими задачами они справляются просто отлично.
Возьмите, например, тот же Инстаграм или страницы в Фейсбуке. Популярных людей и компаний там масса! Да, их аккаунты и странички нельзя назвать полноценными сайтами, но со своими задачами они справляются просто отлично.
Сегодня вообще иметь свой собственный, отдельно стоящий сайт (так называемый стэндэлоун) не так уж и необходимо и часто гораздо менее эффективно, чем иметь раскрученную страничку в соцсети. А раскрутить такую страничку не в пример проще, чем отдельный сайт. Уж поверьте. Там, где тусуется много народу, гораздо легче засветиться, чем в огромном море Интернета с миллионами отдельных сайтов и сайтиков различного калибра.
Так что подумайте хорошенько, прежде чем создавать свой отдельный сайт — действительно ли вам это нужно. Вопрос вовсе не меркантильного характера. Скорее это просто ясное осознавание смысла вашей затеи. Вы можете захотеть создать сайт просто так, не для популярности и не для заработка денег.
Выбирать вам. Но для старта я бы все-таки посоветовал выбрать именно бесплатный вариант, чтобы потренироваться. Ну а потом уже можете развернуться на всю катушку. Если захотите. Можно ведь и на бесплатных ресурсах построить целую империю. И многие так и поступают.
Ну а потом уже можете развернуться на всю катушку. Если захотите. Можно ведь и на бесплатных ресурсах построить целую империю. И многие так и поступают.
Удачи!
Автор: Игорь Квентор
www.websovet.com
CMS против HTML: в чем преимущества каждой из них?
Перспектива запуска веб-сайта все еще кажется невероятно волнующей — даже для тех, кто уже запускал множество веб-сайтов в прошлом.
Но если вы новичок в игре, возможно, вы провели некоторое исследование и обнаружили, что некоторые веб-разработчики предпочитают кодировать веб-сайты в HTML, в то время как другие предпочитают использовать нечто, называемое CMS (система управления контентом).
Запутались? Мы не виним вас, поэтому мы составили это руководство, чтобы помочь вам понять разницу.
На этой странице:
Что такое HTML?
HTML — это язык, позволяющий создавать веб-сайты, веб-страницы и приложения. Он очень прост в использовании и понимании. Заинтересованные лица бизнеса, менеджеры проектов, разработчики и дизайнеры любят его, потому что его легко изучить и установить. Это также бесплатно и с открытым исходным кодом. Вы можете использовать его для своих собственных проектов или даже продать, если хотите. Он работает в любом браузере и его легко изменить. Его также легко интегрировать с другими инструментами программирования.
Заинтересованные лица бизнеса, менеджеры проектов, разработчики и дизайнеры любят его, потому что его легко изучить и установить. Это также бесплатно и с открытым исходным кодом. Вы можете использовать его для своих собственных проектов или даже продать, если хотите. Он работает в любом браузере и его легко изменить. Его также легко интегрировать с другими инструментами программирования.
Без HTML у нас были бы веб-страницы, которые выглядели бы не менее интересно, чем страница с неформатированным текстом. HTML позволяет нам добавлять стиль к тексту, вставлять и форматировать изображения, вставлять видео, настраивать шрифты, добавлять цвета и многое другое.
В приведенном ниже примере показан код HTML для домашней страницы Core dna:Каковы преимущества HTML?
Хотя многие говорят, что HTML — это старая технология, реальность такова, что на этом языке работают все веб-сайты в Интернете. Даже на веб-сайтах, которые сейчас используют самые современные фреймворки, базовый код, читаемый браузерами, — это HTML и CSS (которые обеспечивают форматирование контента на сайте).
1. Скорость веб-сайта
Компания Google объявила, что скорость веб-страницы станет важным фактором ранжирования в результатах поиска. Сейчас разработчики стремятся сделать веб-сайты более быстрыми и более плавными на мобильных устройствах, где подключение может быть минимальным.
2. HTML поддерживается всеми браузерами
HTML поддерживается практически всеми браузерами в мире. Когда дело доходит до разработки, это самый простой язык для создания веб-сайта и не беспокоиться о том, будет ли контент правильно читаться на странице. Послушай, я сказал тренеру Чипу Миллеру, что команда очень эффективна, она самая маленькая с точки зрения размера, и она будет работать точно так, как задумано.
CMS и HTML: в чем разница?
Важно отметить, что почти каждый веб-сайт создан с использованием языка кодирования HTML и CSS (каскадные таблицы стилей). Вопрос в том, был ли он написан с нуля, или веб-страница использует CMS для более легкого объединения страниц?
Видите ли, с помощью CMS вы часто можете использовать готовые шаблоны для более быстрого запуска веб-страниц. Затем вы можете настроить эти шаблоны, чтобы сделать их своими. Это, очевидно, намного быстрее, чем кодирование чего-то с нуля, и особенно полезно, если у вас нет навыков кодирования.
Затем вы можете настроить эти шаблоны, чтобы сделать их своими. Это, очевидно, намного быстрее, чем кодирование чего-то с нуля, и особенно полезно, если у вас нет навыков кодирования.
Но помимо этого, есть существенные различия между веб-сайтами только на HTML и веб-сайтами на базе CMS.
1. Управление веб-сайтом
Если вы решите создать веб-сайт, содержащий только одну или две страницы, которые редко будут нуждаться в обновлении, то использование HTML может быть идеальным.
Однако для большего количества предприятий необходим более широкий и динамичный веб-сайт. Решение CMS — лучший вариант, если вы создаете большой веб-сайт с несколькими страницами или планируете вносить изменения или дополнения в свой веб-сайт в будущем. Это потому, что CMS упростит такие вещи, как редактирование существующих страниц, публикация новых страниц, добавление интернет-магазина, создание веб-форм и т. д.
2. Время выхода на рынок
Одной из важных причин, по которой многие компании предпочитают платформу CMS, является то, что она ускоряет создание веб-сайта или веб-сайтов. Большинство платформ CMS поставляются с множеством готовых тем. Но основной недостаток использования этих готовых тем заключается в том, что ваш веб-сайт не будет выделяться и не будет выглядеть уникальным. Поэтому вам понадобятся некоторые знания HTML или CSS, чтобы настроить дизайн.
Большинство платформ CMS поставляются с множеством готовых тем. Но основной недостаток использования этих готовых тем заключается в том, что ваш веб-сайт не будет выделяться и не будет выглядеть уникальным. Поэтому вам понадобятся некоторые знания HTML или CSS, чтобы настроить дизайн.
Для веб-сайтов, поддерживающих только HTML, вам необходимо спроектировать, закодировать и настроить веб-сайт с нуля. А с точки зрения стоимости, создание сайта только на HTML может обойтись дорого, особенно если вы собираетесь нанять помощь со стороны для программирования вашего сайта.
3. Настройка
Помимо изменения дизайна темы в CMS, внесение изменений в статическую страницу (или любой другой тип страницы), будь то изменение фотографии или корректировка текста, практически безболезненно, спасибо. к своему внешнему пользовательскому интерфейсу. Принимая во внимание, что на веб-сайте HTML изменения дизайна более сложны. Вы должны изменить все страницы одну за другой вручную, а также отредактировать CSS сайта, чтобы внести необходимые коррективы.
4. Многопользовательская поддержка
Если вы хотите создать большой веб-сайт с несколькими услугами, функциями и блогом, CMS идеально подойдет вам, поскольку большинство CMS-решений обеспечивают многопользовательскую поддержку. С помощью CMS можно легко создавать учетные записи пользователей, и вы можете назначить роль (например, администратора, участника и т. д.) каждому пользователю. Эта функция особенно полезна, если вы регулярно обновляете страницы продуктов и публикуете статьи в блогах на своем сайте.
5. Предварительный просмотр и тестирование
Преимущество наличия CMS заключается в том, что вы можете предварительно просмотреть свой веб-сайт одним нажатием кнопки, поэтому вы можете вносить любые изменения, которые считаете нужными. Это намного сложнее, когда вы создаете веб-сайт только на HTML.
Во многих случаях вам придется скопировать и вставить HTML-код в простой текстовый файл, сохранить его, закрыть, а затем открыть в браузере, чтобы просмотреть свой сайт. Это немного многословно, и если вы обнаружите ошибку, вам будет гораздо сложнее ее исправить, поскольку вам придется прочесать свой код, чтобы найти аномалию, которая вызывает проблему.
Это немного многословно, и если вы обнаружите ошибку, вам будет гораздо сложнее ее исправить, поскольку вам придется прочесать свой код, чтобы найти аномалию, которая вызывает проблему.
Как гибкая CMS может помочь вашему бизнесу?
Низкий барьер для входа и функциональные возможности, которые часто присутствуют в решении CMS, дают множество преимуществ как стартапам, небольшим компаниям, так и предприятиям.
Важно знать, что системы управления контентом постоянно развиваются. На самом деле, большинство крупных компаний сейчас используют DXP (платформу цифрового опыта) вместо CMS.
Почему? Потому что сейчас мы живем в эпоху IoT. Такие устройства, как умные носимые устройства, гарнитуры виртуальной реальности и голосовые устройства, предоставили потребителям новые каналы, по которым они могут потреблять контент, и в то же время радикально изменили способ взаимодействия с брендом.
Традиционные CMS с трудом доставляют контент на эти устройства, в то время как DXP могут предоставлять персонализированные многоканальные возможности в любом масштабе. Кроме того, в большинство DXP включены дополнительные функции, такие как управление цифровыми активами, совместная работа пользователей, управление рабочими процессами, аналитика, функции электронной коммерции и облачный хостинг.
Кроме того, в большинство DXP включены дополнительные функции, такие как управление цифровыми активами, совместная работа пользователей, управление рабочими процессами, аналитика, функции электронной коммерции и облачный хостинг.
Итак, если вы выбираете между кодированием с нуля или использованием CMS, мы советуем последнее, поскольку рынок уже меняется ежедневно, требуя от брендов вкладывать средства в новые технологии, чтобы привлечь своих клиентов. Таким образом, CMS — это меньшее, что вам нужно, чтобы претендовать на долю цифрового пирога.
СВЯЖИТЕСЬ СЕГОДНЯ
Запланируйте бесплатную демонстрацию сегодня!
Вот что вы можете ожидать:
- Прохождение: Введение в платформу Core ДНК.
- Доступ к бесплатной пробной версии: Бесплатный пробный доступ к платформе для тестирования всех функций.
Запросить демонстрацию
Нужны ли мне технические знания для использования Core ДНК?
Нет, для использования ядра ДНК не требуются технические знания.