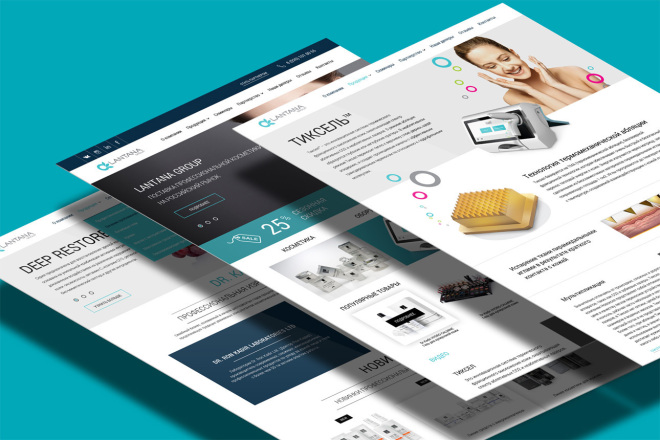
Как выглядят современные сайты: стили и элементы в Блоге
ОглавлениеСовременный дизайн сайта — это кропотливая работа веб-дизайнера, направленная на создание привлекательного декоративного оформления ресурса, удобного с функциональной точки зрения и приятного визуально. Стильный дизайн сайта должен отвечать новым тенденциям, адаптироваться под различные диагонали экрана, не потеряв графическую эстетичность.
От того, насколько качественно созданы и скомпонованы графические и художественные элементы, зависит успех и посещаемость веб-ресурса в целом, так как посетитель в первые секунды пребывания на нем, оценивает, в первую очередь, именно визуальные характеристики. Стоит заметить, что тренды меняются, и современный веб дизайн сильно отличается от того, который был еще пару лет назад.
Одна из главных задач веб-мастера, которая становится при разработке ресурса — это выбор стилистического направления.
Современные сайты могут кардинально отличаться друг от друга, но при их разработке важно учитывать несколько простых правил.
Современный сайт должен быть:
Стиль сайта — лишь один из многих компонентов дизайна.
Как должен быть оформлен современный сайт
Единой закономерности для этого не существует, каждый ресурс индивидуален и уникален, а благодаря инновационным технологиям, появилась возможность реализовать самые креативные задумки. В веб-дизайне, как и любом другом виде искусства, существует масса направлений и ответвлений, и при этом, четких правил для разработчика не устанавливается.
Несмотря на это, создание графического дизайна требует следования новым тенденциям, которые сегодня диктуют свои условия. Например, пользователи и дизайнеры пришли к единому мнению, что современные сайты в минималистическом стиле более приемлемы и комфортны, а нагроможденный анимацией, всплывающими окнами и виде ресурс отходит в прошлое.
Кроме того, есть и практическая составляющая такого подхода — лишенный слайдов, музыкальных вставок и перегруженных фонов, ресурс, быстрее загружается и откликается на действия посетителя.
Трендовые стили веб дизайна
Современные сайты с оригинальной, свежей идеей имеют больше шансов на успех, чем аналоги с массой ненужных элементов. Web-дизайнеры не перестают удивлять новыми стилевыми направлениями, которые уже смогли оценить пользователи некоторых страниц. Мы не будем рассматривать классические приемы, такие как минимализм, METRO, типографика или FLAT дизайн. Предлагаем ознакомиться с самыми интересными вариантами, в которых представлены современные сайты.
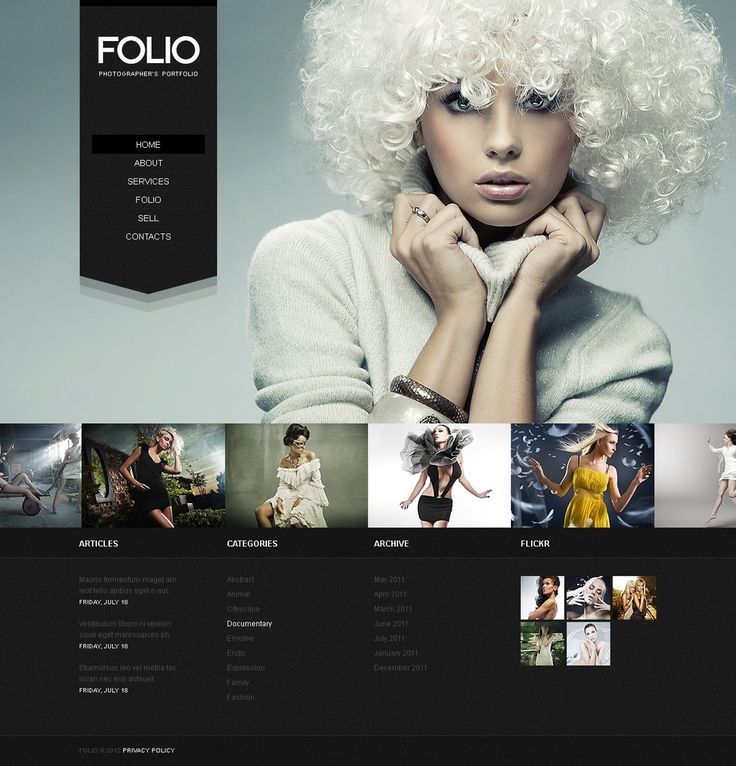
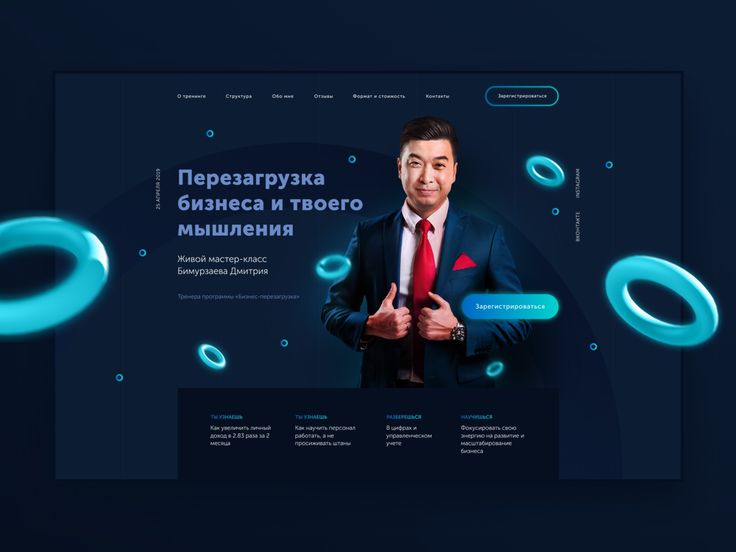
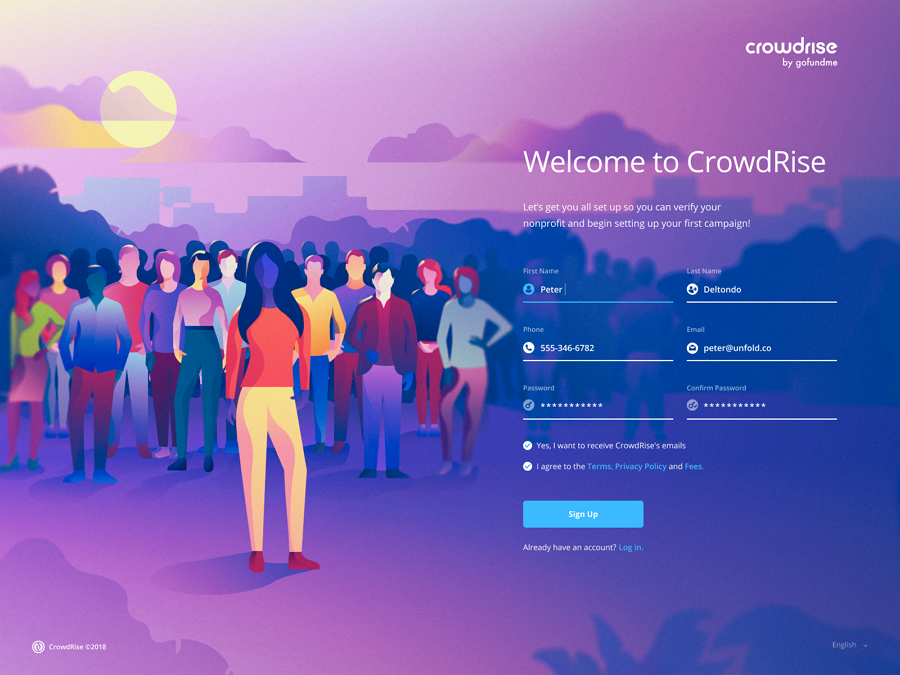
Текст, перекрывающий графический контент
Стандартное оформление страниц в какое-то время наскучило пользователям и возникла потребность в новом подходе. В тот момент возникла идея создания перекрывающего контента.
Суть задумки такова — задаются разнообразные пересечения текста с графическими блоками. На практике это выглядит весьма эффектно, перемещающаяся плашка в дизайне придает сайту живости и неординарности. Кроме блоков, в пересечении участвует текст, желательно, выделенный крупным жирным шрифтом. Такой каламбур на самом деле, упорядочен и статичен, плашка, дизайн которой может быть самым разным, больше не выглядит обычным элементом.
На практике это выглядит весьма эффектно, перемещающаяся плашка в дизайне придает сайту живости и неординарности. Кроме блоков, в пересечении участвует текст, желательно, выделенный крупным жирным шрифтом. Такой каламбур на самом деле, упорядочен и статичен, плашка, дизайн которой может быть самым разным, больше не выглядит обычным элементом.
Похожий стиль демонстрируют такие современные сайты, как elegantseagulls.com и carbonbeauty.com. Пересечения и наслоения в них реализованы по-разному, однако, имеют общие черты.
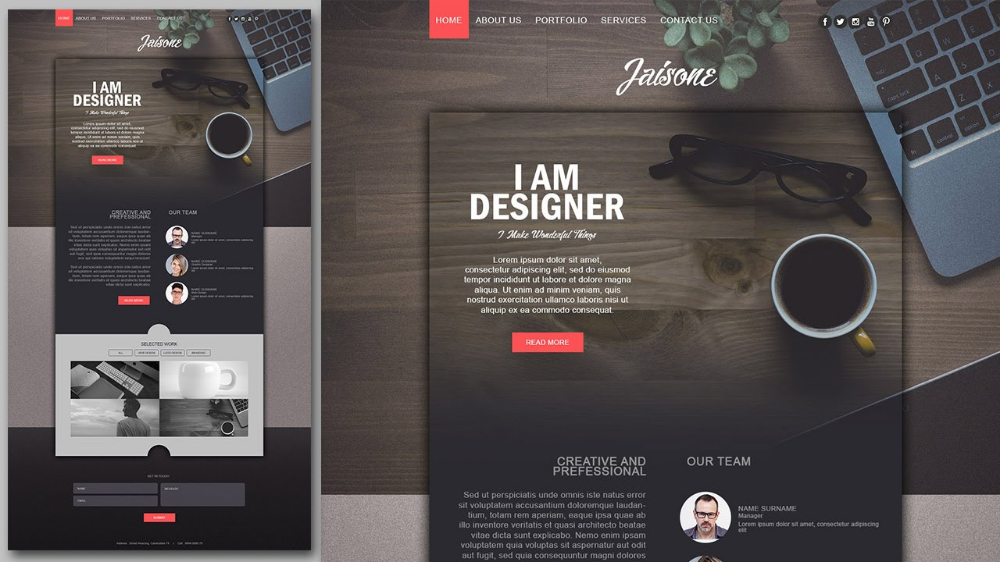
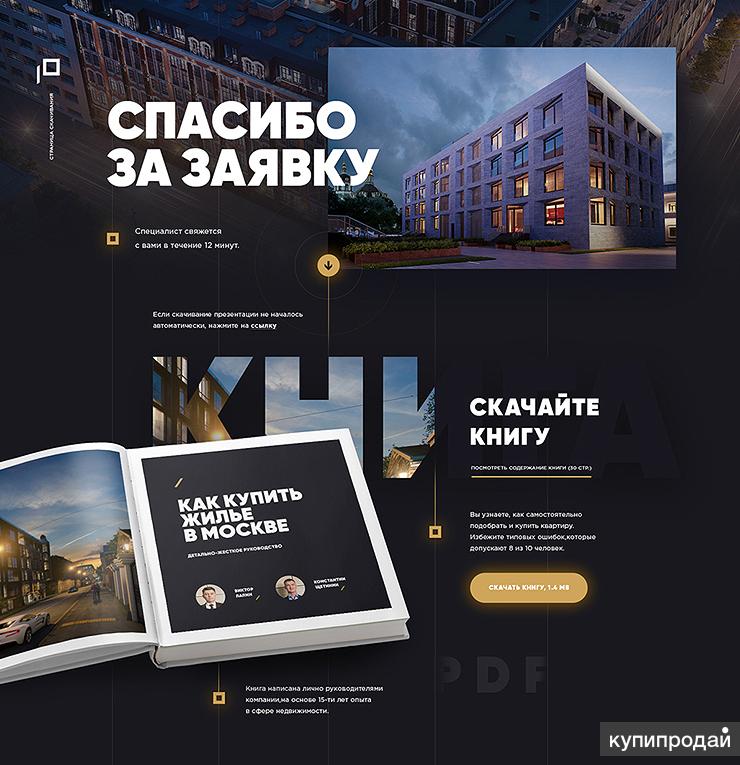
Макеты с асимметрией и «ломаной» сеткой
Отсутствие центрированного баланса — модная фишка, в которой оформляются современные сайты. Ассиметричные линии, блоки, бары, в совокупности с наслаиванием элементов, выглядят необычно, чем выделяются среди схожих по тематике страниц. Здесь работают свои правила, а нестандартная сетка пользуется спросом у заказчиков. Это современный дизайн сайта, который передает эмоции, создает ощущение динамичности.
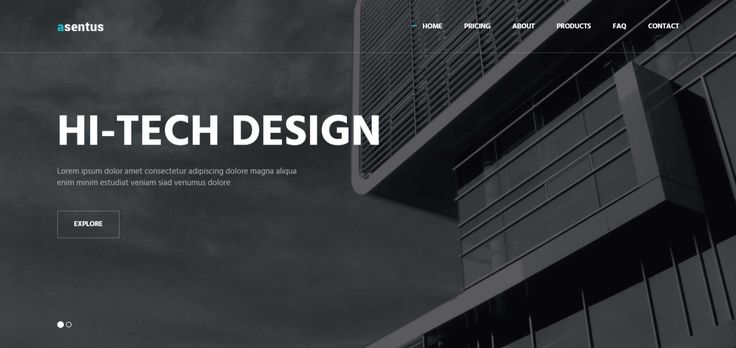
Duotone и оверлей поверх изображений
Раньше двутон с наложением цвета использовался в фотографировании, а сейчас таким оформлением могут похвастаться современные сайты. Выразительный спецэффект уже получил одобрение широкой аудитории и даже перекочевал в некоторые приложения.
Выразительный спецэффект уже получил одобрение широкой аудитории и даже перекочевал в некоторые приложения.
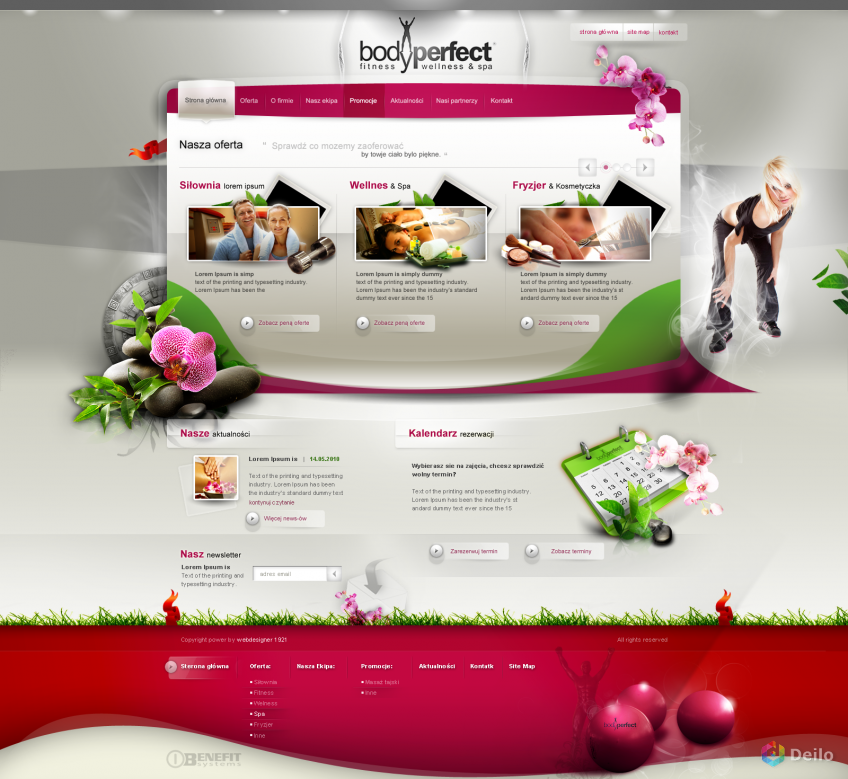
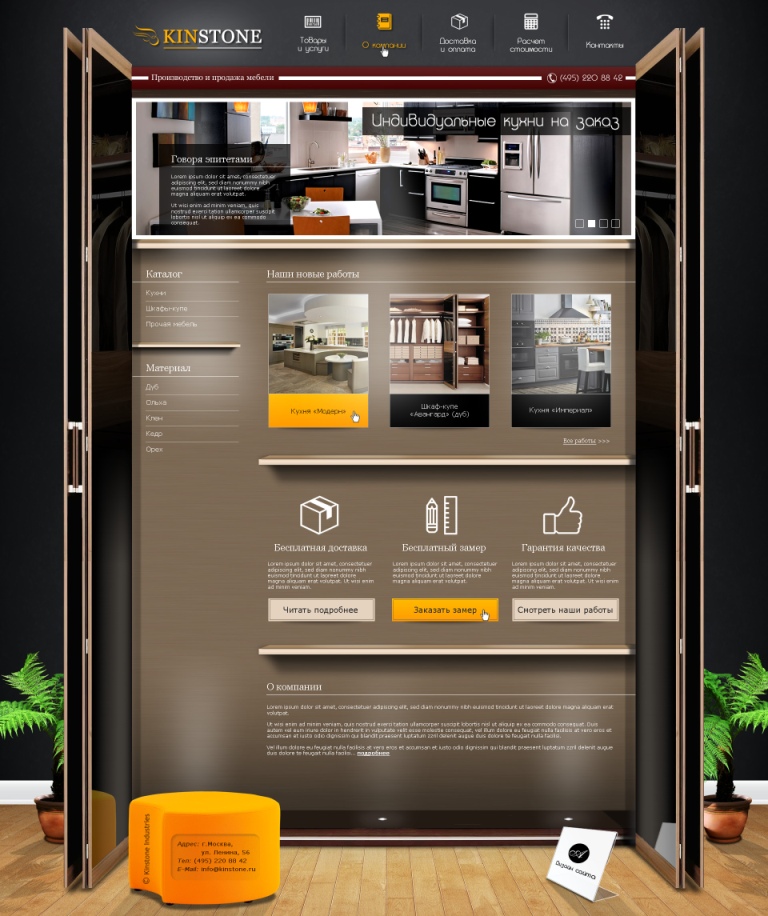
Веб дизайн сайта в современном ретро с иллюстрациями
Винтажный стиль в сочетании с новыми технологиями показывает впечатляющий результат. Современные сайты, оформленные таким образом, направлены на демонстрацию истории продукта или компании, смотрятся дорого и солидно. Декорирование может содержать элементы античности, композиции начала ХХ века, которые вызовут у некоторых посетителей ностальгию. Помимо прочих преимуществ, такой дизайн отлично вписывается в минималистичное оформление.
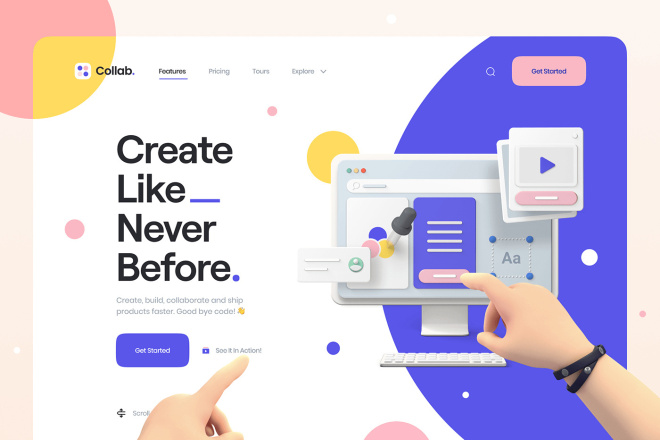
Кастомные иллюстрации
Уникальная графика, создающаяся под определенный продукт, его айдентику, шрифты. Современный дизайн сайтов в таком исполнении приносит не только узнаваемость, но и неплохую конверсию — если верить статистике, ресурсы с кастомными иллюстрациями конвертируют лиды в 7 раз лучше.
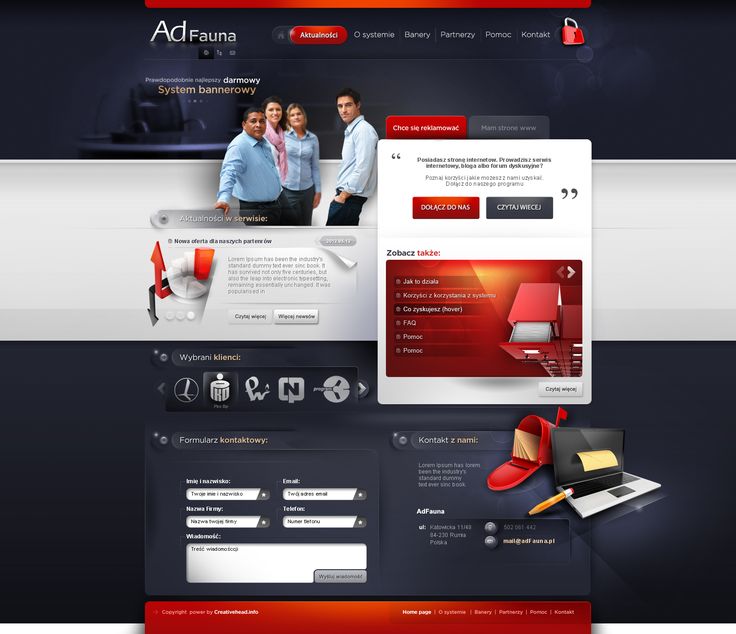
Брутальный веб-дизайн
Современные сайты с неотесанными, будто незавершенными компонентами, приводит в восторг аудиторию. Урбанистический фон в сочетании с хаотично размещенными элементами делает вызов гламуру, порядку. Брутальный современный дизайн сайтов в стиле минимализма с рукописными или затертыми шрифтами — смелое решение для того, чтобы выделиться из серой массы.
Урбанистический фон в сочетании с хаотично размещенными элементами делает вызов гламуру, порядку. Брутальный современный дизайн сайтов в стиле минимализма с рукописными или затертыми шрифтами — смелое решение для того, чтобы выделиться из серой массы.
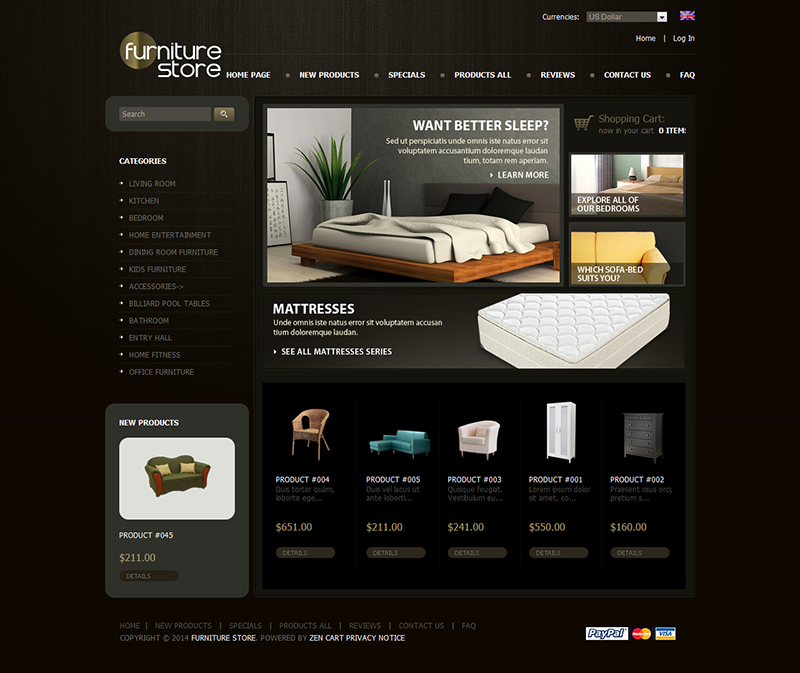
Стильные текстуры в фоне
Фоновые текстуры снова в тренде, новый подход освежил эту модель оформления, возродив популярность и востребованность. Это могут быть плиточные формы с повторяющимися деталями, которые персонализируют сайт и повышают конверсию. Опытные веб-дизайнеры умело сочетают стиль с нестандартными иконками и другими фрагментами, подгоняя общую композицию под ТЗ.
Градиенты 2.0
Современные сайты с плавными цветовыми переходами смотрятся свежо и динамично, привлекают внимание и успокаивают. Это комфортное декорирование, которое снова стало модным, исключив из палитры грязные оттенки.
Продуманные анимации и UI-эффекты
Начав свой путь с примитивного формата типа «Кликни меня!», сегодня современный сайт, содержащий легкую анимацию в совокупности с эффектами UI выглядит достойно. Он вызывает пользователя на контакт, взаимодействует, где-то заигрывает с ним, вовлекая в процесс. Часто используются юмористические миниатюры, располагающие к хорошему настроению и позитиву. А положительные эмоции всегда работали на успешность ресурса.
Он вызывает пользователя на контакт, взаимодействует, где-то заигрывает с ним, вовлекая в процесс. Часто используются юмористические миниатюры, располагающие к хорошему настроению и позитиву. А положительные эмоции всегда работали на успешность ресурса.
Масштабируемая SVG-графика
Для реализации такого стиля используется векторная графика, которая при увеличении не покрывается пикселями и не теряет внешний вид. Отредактировать в CSS такие элементы проще простого, а весят они очень мало, что на пользу быстрой загрузке страницы. В целом, современные сайты с масштабируемыми изображениями — это интересно, модно, увлекательно, хочется досмотреть до конца.
Изометрия в дизайне
Сложный в создании, но очень эффектный прием, где объединяются 2 и 3D графика. В таком сочетании картинка смотрится необычно, раскрывает новые грани плоских предметов, заинтересовывает пользователя. Тем, кто хочет получить современные сайты с индивидуальным подходом — изометрия именно то что нужно.
Разделенный экран
Сплит-экраны удерживаются в трендах еще с 2015 года. Разделенный экран позволяет дизайнеру сделать сразу несколько акцентов, используя контрастные картинки или видео. Со стороны юзабилити — это хорошая возможность продемонстрировать максимальное количество информации, при этом, подать ее в неординарном формате. Кроме того, разделение экрана способствует организации контента, навигации и возможности сравнения.
Мы рассмотрели наиболее интересные стилистические решения, которые отличаются неординарностью и оригинальным подходом. На самом деле, их можно комбинировать и смешивать, придумывать новые направления, использовать все технические и программные инструменты, создавая современные сайты.
Какой выбрать современный дизайн сайтов
Важно помнить, что современные сайты — это прежде всего, маркетинговый инструмент, который должен работать на благо владельца. Поэтому, при выборе дизайна, необходимо отталкиваться от психографических характеристик целевой аудитории, тематики ресурса и продвигаемого продукта.
Для реализации того или иного дизайна, следует учитывать оба составляющих компонента: технический и художественный, которые определяют направление работы.
читайте также Креативная упаковка — путь к успешным продажам
Узнайте больше о современном опыте в SharePoint Microsoft 365 том, что они такое и как их распознают.
Современный дизайн создан таким образом, чтобы быть привлекательным,гибким, мобильным и упростить использование. Оно доступно в SharePoint в Microsoft 365. Некоторые современные средства доступны в SharePoint Server 2019.
По умолчанию вы имеете следующие современные режимы:
-
Начальная страница SharePoint в Microsoft 365
- org/ListItem»>
Большинство списков и библиотек
-
Новые домашние страницы сайта группы и информационного сайта
-
Новые страницы
-
Содержимое сайта
-
Использование сайта
-
Корзина
Существующие домашние страницы сайта группы и другие страницы сайтов, такие как вики-страницы и страницы веб-части, являются классическими.
Не существует сопоставления всех классических и современных функций с 1:1. В этой статье мы рассмотрим различия между классическим и современным опытом и предложения по переходу к современному.
Более подробную информацию см. в руководстве по современному опыту работы с SharePoint.
Примечание: Если вы администратор клиента SharePoint, вы найдете полезные сведения и инструменты в современных настройках и современной настройке классических сайтов SharePoint. Если вы разработчик, ознакомьтесь с пакетом sharePoint Starter Kit, который содержит множество веб-частей, расширений и других элементов, которые можно использовать в качестве примера и вдохновение для собственных настроек.
Начал SharePoint страницы Microsoft 365 в Microsoft 365 — это современный способ поиска и доступа к сайтам SharePoint в организации. Здесь также находятся новости с сайтов, на которые вы часто посещаете, а также другие рекомендуемые новости.
Списки и библиотеки
Списки и библиотеки по умолчанию оптимизированы для выполнения наиболее распространенных задач. Копирование и перемещение файлов с помощью панели команд. Можно закрепить документы, добавить файлы в виде ссылок, легко фильтровать и сортировать их, а также применять форматирование к столбцам.
Классическая библиотека слева, современная библиотека справа
В современном представлении есть некоторые классические функции, которые отличаются или недоступны. К ним относятся некоторые типы столбцов и некоторые настройки. Дополнительные сведения см. в различиях между новым и классическим возможностями для списков и библиотек.
К ним относятся некоторые типы столбцов и некоторые настройки. Дополнительные сведения см. в различиях между новым и классическим возможностями для списков и библиотек.
Переключение между классическими и современными списками и библиотеками
Чтобы переключаться между классическим и современным представлениями списков и библиотек, см. стандартный режим работы со списками и библиотеками документов.
Сайты групп
Современные сайты группы являются более совместными, чем когда-либо. Они используют Группы Microsoft 365 для более простой модели разрешений. На сайтах группы также есть современные новости,быстрые ссылки и действия на них. Как и все современные функции, сайты группы оптимизированы для отличного внешний вид на мобильных устройствах. Чтобы узнать больше обо всех отличных функциях, см. раздел «Что такое сайт группы SharePoint?».
Различия между классическими и современными сайтами группы
Классический сайт слева, современный сайт справа
Вот несколько основных различий между классическими и современными сайтами группы:
-
Группы Microsoft 365 Одно из главных различий между классическим и современным сайтами групп состоит в том, что современные сайты групп подключены к группам Microsoft 365. С помощью групп можно выбрать людей для совместной работы и легко настроить набор ресурсов, чтобы им можно было поделиться. такие ресурсы, как общий почтовый ящик Outlook, общий календарь или библиотека документов, для совместной использования файлов. Вам не придется вручную назначать этим ресурсам разрешения, потому что при добавлении пользователей в группу им автоматически назначаются разрешения, необходимые для доступа к предоставляемым в группе инструментам.
 Группы Microsoft 365 отличаются от групп SharePoint тем, что они охватывают несколько Microsoft 365 ресурсов, более гибкие и упрощают работу. Вы можете легко добавить людей в группу или просто поделиться сайтом с отдельными людьми, нажав кнопку «Параметры» и нажав кнопку «Разрешения для сайта» на сайте.
Группы Microsoft 365 отличаются от групп SharePoint тем, что они охватывают несколько Microsoft 365 ресурсов, более гибкие и упрощают работу. Вы можете легко добавить людей в группу или просто поделиться сайтом с отдельными людьми, нажав кнопку «Параметры» и нажав кнопку «Разрешения для сайта» на сайте. -
Домашняя страница При создании классического сайта группы на основе шаблона сайта группы веб-части «Объявления», «Календарь» и «Ссылки» автоматически добавляются на домашняя страница, а на современном сайте вы получаете раздел «Новости», «Быстрые ссылки», «Действия на сайте» и «Библиотека документов».
-
Фирменая марка Фирменно-часовой стиль на сайтах группы SharePoint часто используется, а для классических сайтов можно использовать темы сайтов, альтернативную CSS-страницу и этапунктные страницы.

-
К числу других различий между классическим и современным сайтами группы относятся быстрая подготовка сайтов, редактирование в строке меню «Пуск» и другие.
Перемещение классического сайта группы на современный сайт группы
Нет сопоставления 1:1 между всеми функциями на классическом сайте и современным сайтом группы. Но администраторы могут подключить классический сайт к группе и одновременно обновить ее до новой домашней страницы. Узнайте, как подключить классический сайт группы SharePoint к новой группе Microsoft 365.Если вы администратор коллекции веб-сайтов, но не можете подключить классический сайт к группе, возможно, администратор отключил эту возможность. См. «Позволить пользователям подключать классические сайты групп к новым группам Microsoft 365».
Но администраторы могут подключить классический сайт к группе и одновременно обновить ее до новой домашней страницы. Узнайте, как подключить классический сайт группы SharePoint к новой группе Microsoft 365.Если вы администратор коллекции веб-сайтов, но не можете подключить классический сайт к группе, возможно, администратор отключил эту возможность. См. «Позволить пользователям подключать классические сайты групп к новым группам Microsoft 365».
Если вы хотите сохранить классический сайт, не добавляя группу, но хотите воспользоваться преимуществами современной домашней страницы, вы можете создать современную страницу с нужными веб-частями, а затем сделать ее домашней страницей для классического сайта.
Более подробную информацию и инструменты см. в теме «Современные классические сайты».
Информационные сайты
Информационный сайт — это отличное место для передачи информации другим людям. Делитесь новостями, отчетами, состояниями и другими сведениями в удобном и наглядном формате. Назначение информационного сайта похоже на классические сайты публикации, но между ними есть множество различий. Как правило, коммуникационные сайты проще создавать и не используют инфраструктуру сайта публикации.
Делитесь новостями, отчетами, состояниями и другими сведениями в удобном и наглядном формате. Назначение информационного сайта похоже на классические сайты публикации, но между ними есть множество различий. Как правило, коммуникационные сайты проще создавать и не используют инфраструктуру сайта публикации.
Информационный сайт
Различия между коммуникационными сайтами и сайтами публикации
Сайт публикации SharePoint обычно используется для создания порталов интрасети и связи. Сайты публикации обычно более структурированы и построены на использование этаго страницы и шаблона публикации сайта. Так как портал публикации является коллекцией веб-сайтов, он также может включать в себя под сайты. Чтобы создать сайт публикации, необходимо активировать функции публикации. Полное решение для сайта публикации может включать более глубокое проектирование и разработку для создания пользовательских этаческих страниц и макетов страниц разработки.
На информационном сайте активация компонентов публикации не зависит. не использует эта веб-страницу; и обычно имеет меньшую структуру. Он предназначен для использования без подсайтов. В нем используются современные страницы и веб-части. На информационном сайте не так просто создать красивую страницу, готовую для мобильных устройств, без кода. Шаблон шаблона создан на одном из трех шаблонов: «Тема» (с веб-частями, с помощью которых можно поделиться новостями и событиями), «Демонстрация» (с веб-частями для фотографий и изображений, демонстрирующих товар, команду или мероприятие) или «Пустой» для создания собственного оформления.
Переход на коммуникационные сайты
Не существует сопоставления 1:1 между сайтами публикации и коммуникационными сайтами и не существует способа автоматического обновления сайтов публикации на коммуникационные сайты. По умолчанию современная функциональность страницы не включена на портале публикации SharePoint. Когда вы будете готовы, рекомендуем спланировать и при необходимости приступить к созданию новых коммуникационных сайтов. Узнайте больше о создании информационного сайта в SharePoint.
Когда вы будете готовы, рекомендуем спланировать и при необходимости приступить к созданию новых коммуникационных сайтов. Узнайте больше о создании информационного сайта в SharePoint.
Страницы и веб-части
Современные страницы обеспечивают быстрый и простой способ создания быстрых страниц с использованием функций современных веб-частей. Страницы похожи на классические страницы веб-страниц и страниц публикации, но менее структурированы и их легче создавать. Дополнительные информацию о современных страницах см. в теме «Добавление страницы на сайт». Если вы не можете создать современную страницу, возможно, ваш администратор отключил эту возможность. Администраторы видят страницу «Позволить пользователям создавать современные страницы сайта» для получения дополнительных сведений.
Различия между классическими и современными страницами
Страница классических веб-части слева, современная страница справа
веб-части; На современных страницах используются современные веб-части. Современные веб-части предназначены для простого использования, ускорения и отличного внешний вид. В современных веб-частях нет необходимости использовать какой-либо код. Важно отметить, что из соображений безопасности современные веб-части не позволяют вставлять код, например JScript. Также важно знать, что классические веб-части нельзя использовать на современных страницах, а современные веб-части — на классических страницах (если только разработчик не создал настраиваемую веб-часть, предназначенную для использования на классической странице). Кроме того, не существует сопоставления классических веб-частей с современными веб-частями «1:1», но существуют и похожие веб-части. Чтобы узнать обо всех современных веб-частях, см. раздел «Использование веб-частей на страницах SharePoint». Чтобы узнать, какие современные веб-части имеют то же назначение, что и некоторые часто используемые классические веб-части, см. классические и современные веб-части.
Современные веб-части предназначены для простого использования, ускорения и отличного внешний вид. В современных веб-частях нет необходимости использовать какой-либо код. Важно отметить, что из соображений безопасности современные веб-части не позволяют вставлять код, например JScript. Также важно знать, что классические веб-части нельзя использовать на современных страницах, а современные веб-части — на классических страницах (если только разработчик не создал настраиваемую веб-часть, предназначенную для использования на классической странице). Кроме того, не существует сопоставления классических веб-частей с современными веб-частями «1:1», но существуют и похожие веб-части. Чтобы узнать обо всех современных веб-частях, см. раздел «Использование веб-частей на страницах SharePoint». Чтобы узнать, какие современные веб-части имеют то же назначение, что и некоторые часто используемые классические веб-части, см. классические и современные веб-части.
Для разработчиков SharePoint Framework позволяет строить пользовательские современные веб-части, которые будут вывистать прямо в панели инструментов веб-частей. SharePoint Framework также позволяет использовать пользовательские расширения и API Microsoft Graph. Кроме того, разработчики могут найти в SharePoint пакет starter kit,который содержит множество веб-частей, расширений и других элементов, которые можно использовать в качестве примера и вдохновение для собственных настроек.
SharePoint Framework также позволяет использовать пользовательские расширения и API Microsoft Graph. Кроме того, разработчики могут найти в SharePoint пакет starter kit,который содержит множество веб-частей, расширений и других элементов, которые можно использовать в качестве примера и вдохновение для собственных настроек.
Мобильное устройство готово В отличие от классических страниц, современные страницы (и, на самом деле, все современные функции) реагирует и прекрасно смотрятся на мобильных устройствах. Получить мобильное приложение SharePoint.
Макет При создании страницы классических веб-страниц вы можете выбрать макет с зонами веб-части. После этого макет изменить нельзя. На современных страницах макет является гибким и может быть изменен в любое время.
Вики-страницы Еще одним типом страницы в SharePoint является вики-страница. Современный эквивалент вики-страницы не существует.
Перемещение на современные страницы
В настоящее время невозможно сделать классическую страницу современной, не используя многоэтапное решение для работы и для ИТ-администраторови разработчиков. Если это не так, рекомендуем при необходимости постепенно приступить к планированию и созданию современных страниц.
Центральные сайты
Сайты концентраторов — это отличный способ связать несколько сайтов с использованием одной фирменной фирменки и навигации. В отличие от коллекций веб-сайтов, концентраторные сайты имеют плоскую, а не иерархическую структуру. Это позволит им быть более гибкими, чем классические коллекции веб-сайтов. Чтобы узнать все о центральном сайте, см. раздел «Что такое концентратор sharePoint?».
Различия между сайтами концентраторов и их коллекциями
Коллекции веб-сайтов имеют иерархическую структуру. Сайты концентраторов имеют плоскую структуру и более гибкие возможности с точки зрения добавления и удаления сайтов из концентратора. В отличие от коллекций веб-сайтов, сайты, связанные с сайтом концентратора, могут автоматически использовать ту же фирменную марку и тему, что и сайт концентратора. Связанные сайты также часто навигация и пользователи могут искать по всем связанным сайтам.
Сайты концентраторов имеют плоскую структуру и более гибкие возможности с точки зрения добавления и удаления сайтов из концентратора. В отличие от коллекций веб-сайтов, сайты, связанные с сайтом концентратора, могут автоматически использовать ту же фирменную марку и тему, что и сайт концентратора. Связанные сайты также часто навигация и пользователи могут искать по всем связанным сайтам.
Перемещение коллекций веб-сайтов на концентраторы
Между веб-сайтами и центральной сайтами не существует сопоставления 1:1, поэтому вы не можете автоматически перемещать их на сайт концентратора. Однако вы можете создать сайты концентраторов, включенные администратором. Затем можно начать постепенно перемещать сайты в структуру центрального сайта. Дополнительные сведения см. в сведениях о планировании центрального сайта SharePoint.
Microsoft Power Automate
С помощью бизнес-процессов SharePoint и Microsoft Power Automate можно автоматизировать бизнес-процессы, например маршрутизировать документы для утверждения. С помощью Microsoft Power Automate автоматизировать процессы без масштабных разработчиков стало проще, чем раньше. Подробнее о Power Automate см. в документации Microsoft Power Automate.
С помощью Microsoft Power Automate автоматизировать процессы без масштабных разработчиков стало проще, чем раньше. Подробнее о Power Automate см. в документации Microsoft Power Automate.
Различия между Microsoft Power Automate и рабочий процессОм SharePoint
По умолчанию Microsoft Power Automate интегрирован в современные списки и библиотеки SharePoint. Просто выберите Power Automate на панели инструментов в списке или библиотеке. С другой стороны, рабочий процесс SharePoint создается в SharePoint Designer или Visual Studio.
Power Automate обеспечивает интеграцию с Microsoft 365, включая Outlook, Microsoft Teams и другие. Вы также можете автоматизировать действия со сторонними службами, например DropBox и Twitter.
Power Automate использует насыщенный графический интерфейс, упрощая автоматизацию процессов и предназначен для работы на мобильных устройствах. Рабочий процесс SharePoint также обеспечивает автоматизированные процессы, которые могут требовать вложения средств в ресурсы разработчика. В настоящее время в Power Automate доступны не все действия рабочего процесса SharePoint, но со временем они добавляются.
Рабочий процесс SharePoint также обеспечивает автоматизированные процессы, которые могут требовать вложения средств в ресурсы разработчика. В настоящее время в Power Automate доступны не все действия рабочего процесса SharePoint, но со временем они добавляются.
Перемещение рабочего процесса SharePoint в Microsoft Power Automate
Нет сопоставления 1:1 между рабочий процессом SharePoint и Microsoft Power Automate. Рекомендуем спланировать и автоматизировать все новые процессы с помощью Power Automate.
Нет необходимости немедленно перенести весь существующий рабочий процесс SharePoint в Power Automate. Однако в некоторых случаях Power Automate обеспечивает более новые возможности, больше возможностей интеграции и производительность, чем рабочий процесс SharePoint. В таких случаях имеет смысл поработать над тем, не стоит ли создавать новый рабочий процесс с нуля, чтобы не зависеть от существующего.
Поиск
Современный поиск персональный, и результаты поиска отличаются от результатов, которые видят другие люди, даже если вы ищете те же слова. Вы увидите результаты, прежде чем начать вводить текст в поле поиска, и они будут обновляться по мере ввода. Узнайте больше о том, что вы увидите.
Современные поля поиска находятся на стартовой странице SharePoint, коммуникационных сайтах и современных сайтах группы.
Классическое поле поиска слева, современное поле поиска справа
Некоторые классические функции поиска отличаются или недоступны в современном поиске. Узнайте о различиях между классическим и современными поисковыми запросами в SharePoint.
Узнайте больше о современных возможностях SharePoint в Microsoft 365 , в том числе о том, что они из себя представляют и как их распознать.
Современный интерфейс разработан таким образом, чтобы быть убедительным, гибким, мобильным и простым в использовании. Он доступен в SharePoint в Microsoft 365. Некоторые современные функции доступны в SharePoint Server 2019.
Следующие интерфейсы являются современными по умолчанию:
Стартовая страница SharePoint в Microsoft 365
Большинство списков и библиотек
Новый сайт группы и домашние страницы сайта для общения
Новые страницы
- org/ListItem»>
Содержание сайта
Использование сайта
Корзина
Существующие домашние страницы сайта группы и другие страницы сайта, такие как страницы вики и веб-частей, являются классическими возможностями.
Не существует сопоставления 1:1 всей классики с современным опытом. В этой статье рассматриваются различия между классическим и современным интерфейсом и предлагаются предложения по переходу на современный интерфейс.
Для получения более подробной информации см. Руководство по современному интерфейсу SharePoint.
Примечание: Если вы являетесь администратором клиента SharePoint, вы найдете полезную информацию и инструменты в разделах Настройки современного интерфейса и Модернизация классических сайтов SharePoint. Если вы разработчик, ознакомьтесь со стартовым комплектом SharePoint, где вы найдете решение, включающее множество веб-частей, расширений и других компонентов, которые вы можете использовать в качестве примера и вдохновения для собственных настроек.
Если вы разработчик, ознакомьтесь со стартовым комплектом SharePoint, где вы найдете решение, включающее множество веб-частей, расширений и других компонентов, которые вы можете использовать в качестве примера и вдохновения для собственных настроек.
Стартовая страница SharePoint в Microsoft 365 в Microsoft 365 — это современный интерфейс, позволяющий легко находить и получать доступ к сайтам SharePoint в вашей организации. Вы также найдете новости с сайтов, на которые вы подписаны, сайтов, которые вы часто посещаете, и другие рекомендуемые новости. Кроме того, вы можете создавать сайты и новостные сообщения с этой страницы (если ваш администратор разрешил такую возможность). Узнайте больше о том, что вы увидите и как использовать стартовую страницу, в разделе Поиск новостей, сайтов и порталов в SharePoint.
Списки и библиотеки
Списки и библиотеки по умолчанию оптимизированы для наиболее распространенных задач. Копируйте и перемещайте файлы с помощью панели команд. Закрепляйте документы, добавляйте файлы в виде ссылок, легко фильтруйте и сортируйте, а также применяйте форматирование к столбцам.
Копируйте и перемещайте файлы с помощью панели команд. Закрепляйте документы, добавляйте файлы в виде ссылок, легко фильтруйте и сортируйте, а также применяйте форматирование к столбцам.
Различия между классическими и современными списками и библиотеками
Классическая библиотека слева, современная библиотека справа
Некоторые классические функции отличаются или недоступны в современном представлении. К ним относятся некоторые типы столбцов и некоторые настройки. Дополнительные сведения см. в разделе Различия между новым и классическим интерфейсом для списков и библиотек.
Переключение между классическими и современными списками и библиотеками
Сведения о переключении между классическим и современным представлениями списков и библиотек см. в разделе Переключение стандартного представления списков или библиотек документов с нового или классического.
Места групп
Современные сайты групп обеспечивают более тесную совместную работу, чем когда-либо. Они используют группы Microsoft 365 для более простой модели разрешений. Сайты групп также предварительно заполнены современными новостями, быстрыми ссылками и действиями на сайте. Как и все современные функции, сайты групп оптимизированы для удобного просмотра на мобильных устройствах. Чтобы узнать больше обо всех замечательных функциях, см. раздел Что такое сайт группы SharePoint?
Различия между классическими и современными сайтами групп
Классический сайт слева, современный сайт справа
Вот несколько основных различий между классическими и современными сайтами групп:
- org/ListItem»>
Группы Microsoft 365 Одно из самых больших различий между классическими и современными сайтами групп заключается в том, что современные сайты групп подключены к группам Microsoft 365. Группы позволяют вам выбрать набор людей, с которыми вы хотите сотрудничать, и легко настроить набор ресурсов для совместного использования этими людьми; ресурсы, такие как общий почтовый ящик Outlook, общий календарь или библиотека документов для совместной работы над файлами. Вам не нужно беспокоиться о ручном назначении разрешений для всех этих ресурсов, потому что добавление участников в группу автоматически дает им необходимые разрешения для инструментов, предоставляемых вашей группой. Группы Microsoft 365 отличаются от групп SharePoint тем, что они охватывают несколько ресурсов Microsoft 365, являются более гибкими и с ними проще работать. Вы можете легко добавить людей в группу или просто поделиться сайтом с отдельными людьми, нажав Настройки , затем Разрешения сайта на вашем сайте.

Домашняя страница При создании классического сайта группы на основе шаблона сайта группы веб-части для объявлений, календаря и ссылок автоматически добавляются на домашнюю страницу, а на современном сайте вы получаете раздел новостей, быстрых ссылок, Активность сайта и библиотека документов.
Фирменная символика Использование фирменной символики компании на сайтах групп SharePoint очень распространено, а для классических сайтов вы могли использовать темы сайта, альтернативный CSS и эталонные страницы. Хотя эти элементы не поддерживаются на современных сайтах, существуют новые и более простые способы настройки сайта и брендинга. Например, вы можете быстро и легко настроить цвета своего сайта SharePoint, изменив тему, чтобы она отражала ваш профессиональный стиль и бренд.
 Дополнительные сведения о работе с темами см. в разделе Изменение внешнего вида сайта SharePoint. Сведения о том, как создавать настраиваемые темы, см. в разделе Темы сайта SharePoint.
Дополнительные сведения о работе с темами см. в разделе Изменение внешнего вида сайта SharePoint. Сведения о том, как создавать настраиваемые темы, см. в разделе Темы сайта SharePoint.Некоторые другие различия между классическими и современными сайтами групп включают более быструю подготовку сайта, оперативное редактирование меню быстрого запуска и многое другое.
Как переместить классический сайт группы в современный сайт группы
Не существует сопоставления 1:1 между всеми функциями классического сайта и современного сайта группы. Но администраторы семейства веб-сайтов могут подключить классический сайт к группе и одновременно обновить домашнюю страницу до нового интерфейса. Узнайте, как подключить классический сайт группы SharePoint к новой группе Microsoft 365. Если вы являетесь администратором семейства веб-сайтов, но не можете подключить классический сайт к группе, возможно, ваш администратор отключил эту возможность. См. раздел Разрешить пользователям подключать классические сайты групп к новым группам Microsoft 365.
Если вы являетесь администратором семейства веб-сайтов, но не можете подключить классический сайт к группе, возможно, ваш администратор отключил эту возможность. См. раздел Разрешить пользователям подключать классические сайты групп к новым группам Microsoft 365.
Если вы хотите сохранить классический сайт без добавления группы, но хотите использовать преимущества современной домашней страницы, вы можете создать современную страницу с нужными веб-частями, а затем назначить ее в качестве домашней страницы для своего классического сайта.
Дополнительные сведения и инструменты см. в статье Модернизация классических сайтов.
Сайты связи
Коммуникационный сайт — отличное место для обмена информацией с другими. Вы можете делиться новостями, отчетами, статусами и другой информацией в визуально привлекательном формате. Цель информационного сайта аналогична цели классических сайтов публикации, но есть много отличий. Как правило, коммуникационные сайты проще создавать, и они не зависят от инфраструктуры сайта публикации.
Как правило, коммуникационные сайты проще создавать, и они не зависят от инфраструктуры сайта публикации.
Сайт связи
Различия между информационными сайтами и сайтами публикации
Сайт публикации SharePoint обычно используется для создания интрасети и коммуникационных порталов. Публикационные сайты обычно более структурированы и создаются с использованием эталонной страницы и шаблона публикации сайта. Поскольку портал публикации представляет собой семейство сайтов, он может также включать в себя дочерние сайты. Чтобы создать сайт публикации, необходимо активировать функции публикации. Полное решение для сайта публикации может включать более глубокую работу по проектированию и разработке для создания пользовательских эталонных страниц и макетов страниц дизайна.
Информационный сайт не зависит от активации функций публикации; не использует главную страницу; и, как правило, менее структурирован. Он предназначен для использования без подсайтов. Он использует современные страницы и веб-части. Хотя на коммуникационном сайте меньше структуры и требований, создать красивую мобильную страницу легко без кода. Он создается с помощью одного из трех шаблонов: Тема (с веб-частями, чтобы вы могли начать делиться информацией, например новостями и событиями), Витрина (с веб-частями для использования фотографий или изображений, демонстрирующих продукт, команду или событие) или Пустой для создать свой собственный дизайн.
Он предназначен для использования без подсайтов. Он использует современные страницы и веб-части. Хотя на коммуникационном сайте меньше структуры и требований, создать красивую мобильную страницу легко без кода. Он создается с помощью одного из трех шаблонов: Тема (с веб-частями, чтобы вы могли начать делиться информацией, например новостями и событиями), Витрина (с веб-частями для использования фотографий или изображений, демонстрирующих продукт, команду или событие) или Пустой для создать свой собственный дизайн.
Как перейти на сайты общения
Нет сопоставления 1:1 между сайтами публикации и сайтами для общения, а также нет автоматического способа обновления сайтов публикации для сайтов для общения. По умолчанию современные функции страницы не включены на портале публикации SharePoint. Когда вы будете готовы, мы рекомендуем вам спланировать и приступить к созданию новых коммуникационных сайтов по мере необходимости. Узнайте больше о создании коммуникационного сайта в SharePoint.
Узнайте больше о создании коммуникационного сайта в SharePoint.
Страницы и веб-части
Современные страницы — это быстрый и простой способ создания адаптивных страниц с использованием функциональных возможностей современных веб-частей. Страницы аналогичны классическим страницам веб-частей и страницам публикации, но они менее структурированы и их проще создавать. Дополнительные сведения о современных страницах см. в статье Добавление страницы на сайт. Если вы не можете создать современную страницу, возможно, ваш администратор отключил эту возможность. Администраторы могут увидеть Разрешить пользователям создавать современные страницы сайта для получения дополнительной информации.
Различия между классическими страницами и современными страницами
Классическая страница веб-частей слева, современная страница справа
Веб-части Современные страницы используют современные веб-части. Современные веб-части разработаны таким образом, чтобы их было проще использовать, чтобы они работали быстрее и выглядели великолепно. С современными веб-частями нет необходимости использовать какой-либо код. Важно отметить, что по соображениям безопасности современные веб-части не позволяют вставлять код, например JScript. Также важно знать, что классические веб-части нельзя использовать на современных страницах, а современные веб-части нельзя использовать на классических страницах (если только разработчик не создаст пользовательскую веб-часть, предназначенную для использования на классической странице). Кроме того, не существует сопоставления 1:1 между классическими и современными веб-частями, но есть веб-части со схожими целями. Чтобы узнать обо всех современных веб-частях, см. раздел Использование веб-частей на страницах SharePoint. Чтобы узнать, какие современные веб-части имеют те же цели, что и некоторые часто используемые классические веб-части, см. раздел Классические и современные веб-части.
Современные веб-части разработаны таким образом, чтобы их было проще использовать, чтобы они работали быстрее и выглядели великолепно. С современными веб-частями нет необходимости использовать какой-либо код. Важно отметить, что по соображениям безопасности современные веб-части не позволяют вставлять код, например JScript. Также важно знать, что классические веб-части нельзя использовать на современных страницах, а современные веб-части нельзя использовать на классических страницах (если только разработчик не создаст пользовательскую веб-часть, предназначенную для использования на классической странице). Кроме того, не существует сопоставления 1:1 между классическими и современными веб-частями, но есть веб-части со схожими целями. Чтобы узнать обо всех современных веб-частях, см. раздел Использование веб-частей на страницах SharePoint. Чтобы узнать, какие современные веб-части имеют те же цели, что и некоторые часто используемые классические веб-части, см. раздел Классические и современные веб-части.
Для разработчиков SharePoint Framework позволяет создавать настраиваемые современные веб-части, которые отображаются прямо на панели инструментов веб-частей. SharePoint Framework также допускает использование пользовательских расширений и API Microsoft Graph. Кроме того, разработчики могут ознакомиться со стартовым комплектом SharePoint, где вы найдете решение, включающее множество веб-частей, расширений и других компонентов, которые вы можете использовать в качестве примера и вдохновения для собственных настроек.
Мобильная версия В отличие от классических страниц, современные страницы (и, по сути, все современные функции) адаптивны и отлично выглядят на мобильных устройствах. Получите мобильное приложение SharePoint.
Макет При создании классической страницы веб-части вы выбираете макет с зонами веб-части для использования. Макет не может быть изменен постфактум. На современных страницах макет является гибким и может быть изменен в любое время.
Вики-страницы Другой тип страниц в SharePoint — вики-страницы. Современного эквивалента вики-страницы не существует.
Как перейти на современные страницы
В настоящее время невозможно преобразовать классическую страницу в современную без использования многошагового кода, который может подойти ИТ-администраторам и разработчикам. Если вы не относитесь ни к одному из них, мы рекомендуем вам постепенно начинать планировать и создавать современные страницы по мере необходимости.
узловых сайтов
Сайты-концентраторы — отличный способ связать несколько сайтов вместе, используя один и тот же брендинг и навигацию. В отличие от семейств веб-сайтов центральные сайты имеют плоскую, а не иерархическую структуру. Это позволяет им быть более гибкими, чем классические семейства веб-сайтов. Чтобы узнать все о центральных сайтах, см. раздел Что такое центральный сайт SharePoint?
раздел Что такое центральный сайт SharePoint?
Различия между центральными сайтами и семействами сайтов
Семейства веб-сайтов иерархичны и хорошо структурированы. Центральные сайты имеют плоскую структуру и являются более гибкими с точки зрения добавления и удаления сайтов из концентратора. В отличие от семейств веб-сайтов, сайты, связанные с центральным сайтом, могут автоматически использовать тот же фирменный стиль и тему, что и центральный сайт. Связанные сайты также получают общую навигацию, и пользователи могут выполнять поиск по всем связанным сайтам.
Как переместить семейства веб-сайтов на узловые сайты
Между семействами веб-сайтов и центральными сайтами нет сопоставления 1:1, поэтому вы не можете автоматически перемещать семейство веб-сайтов на центральный сайт. Однако вы можете создавать узловые сайты, если они разрешены администратором. Затем вы можете начать постепенно перемещать сайты в структуру центрального сайта. Дополнительные сведения см. в статье Планирование центральных сайтов SharePoint.
Затем вы можете начать постепенно перемещать сайты в структуру центрального сайта. Дополнительные сведения см. в статье Планирование центральных сайтов SharePoint.
Microsoft Power Automate
Рабочие процессыSharePoint и Microsoft Power Automate предназначены для автоматизации бизнес-процессов, таких как маршрутизация документов для утверждения. С Microsoft Power Automate стало проще, чем раньше, автоматизировать процессы без обширных ресурсов разработчиков. Чтобы узнать о Power Automate, см. документацию Microsoft Power Automate.
Различия между рабочим процессом Microsoft Power Automate и SharePoint
Microsoft Power Automate по умолчанию интегрирован в современные списки и библиотеки SharePoint. Просто выберите Power Automate на панели инструментов вашего списка или библиотеки. С другой стороны, рабочий процесс SharePoint создается в SharePoint Designer или Visual Studio.
Power Automate обеспечивает интеграцию с Microsoft 365, включая Outlook, Microsoft Teams и другие. Вы также можете автоматизировать действия с помощью сторонних сервисов, таких как DropBox и Twitter.
Power Automate использует богатый графический интерфейс, упрощающий автоматизацию процессов, и предназначен для отличной работы на мобильных устройствах. Рабочий процесс SharePoint также предоставляет автоматизированные процессы, которые могут потребовать инвестиций в ресурсы разработчиков. В настоящее время не все действия рабочих процессов SharePoint доступны в Power Automate, но со временем их количество будет увеличиваться.
Как перенести рабочие процессы SharePoint в Microsoft Power Automate
Нет сопоставления 1:1 между рабочим процессом SharePoint и Microsoft Power Automate. Мы рекомендуем планировать и автоматизировать все новые процессы с помощью Power Automate.
Нет необходимости немедленно перемещать все существующие рабочие процессы SharePoint в Power Automate. Однако в некоторых случаях Power Automate предоставляет лучшие возможности, больше точек интеграции и лучшую производительность, чем рабочий процесс SharePoint. В этих случаях, возможно, стоит выяснить, является ли создание нового рабочего процесса с нуля более выгодным, чем продолжение зависимости от существующего рабочего процесса SharePoint.
Однако в некоторых случаях Power Automate предоставляет лучшие возможности, больше точек интеграции и лучшую производительность, чем рабочий процесс SharePoint. В этих случаях, возможно, стоит выяснить, является ли создание нового рабочего процесса с нуля более выгодным, чем продолжение зависимости от существующего рабочего процесса SharePoint.
Поиск
Современный поиск является персональным, и результаты, которые вы видите, отличаются от того, что видят другие люди, даже если вы ищете те же слова. Вы увидите результаты до того, как начнете вводить текст в поле поиска, и результаты будут обновляться по мере ввода. Узнайте больше о том, что вы увидите.
Вы найдете современные поля поиска на стартовой странице SharePoint, сайтах для общения и современных сайтах групп.
Классическое окно поиска слева, современное окно поиска справа
Некоторые функции классического поиска отличаются или недоступны в современном поиске. Узнайте о различиях между классическим и современным поиском в SharePoint.
Узнайте о различиях между классическим и современным поиском в SharePoint.
21 лучший современный пример дизайна веб-сайтов в 2023 году
Стремительное развитие технологий, изменения в мировой экономической сфере, цикличность моды накладывают свой отпечаток на индустрию веб-дизайна. То, что вчера было современным, сегодня совершенно устарело. Таким образом, при поиске современного дизайна веб-сайта обязательно изучите тенденции в веб-дизайне. Новые типы примеров современных веб-сайтов появляются каждый день, и мы могли бы делиться ими с вами каждый день.
Назовем для вас лучшие образцы современных сайтов за неделю.
В этой статье мы подготовили несколько обновленных веб-сайтов. Они представляют современные высокие стандарты красоты, функциональности и качества.
Итак, давайте сегодня вдохновимся.
СОЗДАЙТЕ СВОЙ СОВРЕМЕННЫЙ ВЕБ-САЙТ (БЕСПЛАТНО)
Содержание
Примеры дизайна современного веб-сайта
Nike — отличный пример современного веб-сайта
Посетите веб-сайт: https://www. nike.com/
nike.com/
Первым на нашей сцене появился веб-сайт Nike . Nike – всемирно известная компания, она прошла долгий путь развития. Пока они законодатели моды не только в спортивной одежде. Небольшие компании пытаются изучить и перенять бизнес-стратегии и стиль Nike, желая создать нечто подобное.
Да, следовать за динозаврами — отличный способ учиться и развиваться. Веб-сайт Nike — это современный веб-сайт, сочетающий в себе лаконичность, убедительность и моду.
Сisco: современный дизайн сайтаПосетите сайт: https://www.cisco.com/
Американская транснациональная компания Cisco также заслуживает места в нашем топе. Это опытный гигант в мире бизнеса.
Веб-сайт этой компании представляет собой призыв к будущему развитию и интерес к сильным технологиям. На главной странице сайта есть движущиеся блоки с новостями из блога, кнопка меню, которая упрощает навигацию и в целом приятна глазу. Cisco представляет отличное сочетание продуктов и информационных ресурсов.
Cisco представляет отличное сочетание продуктов и информационных ресурсов.
#3. Adidas Yung Series – пример современного сайта
Посетите сайт: https://www.adidas.com/com/apps/yungUS18/
Сайт Adidas Yung Series стоит в стороне от основных трендов. В нем использовался уродливый дизайн, вдохновленный модой на заре разработки веб-сайтов.
Этот пример веб-сайта может быть воспринят только двумя противоположными взглядами: вы его любите или вы его ненавидите. Этот агрессивный стиль имеет тенденцию извлекать ваши эмоции и преувеличивать ваши чувства помимо самих кроссовок. Таким образом, все получается. Потому что если вы что-то чувствуете в рекламе, вы, вероятно, замечаете и запоминаете продукт. Так работает современный маркетинг.
Скажи им, Стив-Дэйв
Посетите веб-сайт: https://www.tellemstevedave.com/
Сайт, посвященный аудиоподкастам Кевина Смита. Мы считаем, что стиль идеально отражает атмосферу аудио историй. Он сочетает темную цветовую палитру с яркими мультяшными изображениями, анимированной иконкой страницы, привлекает внимание к лицам авторов на странице «О нас».
Он сочетает темную цветовую палитру с яркими мультяшными изображениями, анимированной иконкой страницы, привлекает внимание к лицам авторов на странице «О нас».
Сайт находится в разработке. Вебмастер решил создать разделы сайта на поддоменах. Он перенаправляет вас на соответствующий домен, если вы нажмете на определенную кнопку. Проверьте, подходит ли это решение для вашего собственного бизнеса. Также обратите внимание на интеграцию Soundcloud на веб-сайте, что очень полезно для современных веб-сайтов для музыкантов, студий звукозаписывающих компаний, портфолио.
giftscoach – пример модного минималистского сайтаПосетите сайт: https://giftscoach.com/
Это сайт для поиска подарков, что понятно с первого экрана. Дизайн UX чрезвычайно удобен для пользователя и довольно моден благодаря простой навигации в заголовке с выделением основных категорий, четкому и эффективному призыву к действию, минималистичному, но очень креативному дизайну.
Альфа Лаваль – современный минималистский веб-сайт
Посетите веб-сайт: https://www.alfalaval.com/
Компания Альфа Лаваль была основана в 1883 году в Швеции. На данный момент это развитая и известная корпорация, работающая в технологических областях теплопередачи, разделения и работы с жидкостями.
Нам очень нравится их сайт. Компания в основном работает в сегменте B2B, но сайт является идеальной визитной карточкой для их услуг и продуктов. Привлекает лаконичностью и простота наряду с открытым общением с клиентом. Панели быстрой навигации помогают найти необходимую информацию на сайте в один клик. А яркие иллюстрации делают работу пользователя очень приятной.
Crunch Base — пример современного дизайна веб-сайта
Посетите веб-сайт: https://www.crunchbase.com/
Crunch Base как веб-сайт, предназначенный для нетворкинга. Здесь предпринимателям разрешено размещать свои компании, искать инвесторов, партнеров, коллег. Найти нужные разделы легко, используя множество вариантов поиска. Поиск в один клик с помощью панели общего поиска в шапке. Дизайн современного сетевого сайта характеризуется интуитивно понятной навигацией, различными возможностями регистрации аккаунта (личный, корпоративный). Он содержит скромный базовый дизайн в пастельных спокойных тонах.
Найти нужные разделы легко, используя множество вариантов поиска. Поиск в один клик с помощью панели общего поиска в шапке. Дизайн современного сетевого сайта характеризуется интуитивно понятной навигацией, различными возможностями регистрации аккаунта (личный, корпоративный). Он содержит скромный базовый дизайн в пастельных спокойных тонах.
Посетите веб-сайт: https://www.dropps.com/
На веб-сайте компании Dropps представлены новые способы мытья и уборки дома. Они выбрали дружелюбный приятный дизайн, соответствующий их бизнес-позиции. Цель состоит в том, чтобы уменьшить вредное воздействие обычных чистящих средств. Они предлагают использовать растительные технологии для дома и улицы.
Это веб-сайт электронной коммерции, он позволяет онлайн-заказы и платежи.
Говоря о дизайне, мы согласны с тем, что это лучшее решение для экологически чистой компании. Пролистывая вниз, ощущаешь все более приятную атмосферу и проникаешься уважением к Земле. Таким образом, решение приобрести там безопасную отечественную продукцию кажется выбором на всю жизнь.
Таким образом, решение приобрести там безопасную отечественную продукцию кажется выбором на всю жизнь.
Джен Синсеро – современный дизайн веб-сайта
Посетите веб-сайт: https://jensincero.com/
Теперь пришло время изучить современный веб-сайт портфолио. Джен Синсеро разработала свой собственный стиль представления себя. Она использует бело-сине-желтую цветовую палитру, кнопки призыва к действию, специальные словосочетания («крутой малыш»), которые вместе выстраивают целостный образ.
Спорим, Джен долго вырабатывала этот стиль, внося небольшие изменения в совершенство. И теперь это сработало для ее успешной карьеры лайф-коуча.
Дискогс
Посетите веб-сайт: https://www.discogs.com/
Discogs — музыкальный веб-сайт. Это рынок и выставка музыкальных альбомов. Новые релизы и старые виниловые пластинки. Сайт современный в плане работы навигации. Есть удобные фильтры, которые помогут отсортировать весь объем доступной музыки. В целом посмотрите, не отвлекает ли сайт внимание пользователя от основной темы — удовольствия от любимой музыки.
В целом посмотрите, не отвлекает ли сайт внимание пользователя от основной темы — удовольствия от любимой музыки.
Нижний колонтитул содержит множество полезных ссылок для интересующихся. Подписка в социальных сетях — это современный must-have для социализации вашего продукта в целевых группах. Справочный центр и блог предназначены для взаимодействия с клиентами в образовательных целях.
Статья по теме: 15+ примеров дизайна нижнего колонтитула сайта для вашего вдохновения
Джен Фариелло
еще один минималистичный одностраничник в этот список — сайт Джен Фариелло.
Это современный веб-шаблон привлекательного портфолио фотографа, в дополнение к страницам Facebook и Instagram. На самом деле подписчики в социальных сетях — это центральная и основная часть страницы, за исключением фотографий на заднем плане. Все фотографии выполнены в едином стиле, что создает атмосферу профессионализма. Мы даем пять звезд этому дизайну. Каково ваше предложение?
Мы даем пять звезд этому дизайну. Каково ваше предложение?
Humaan
Посетите веб-сайт: https://humaan.com
Это веб-сайт команды креативных дизайнеров и разработчиков из Австралии .
Он очаровывает своим приятным, мягким дизайном и красиво оформленным портфолио. Обратите особое внимание на плавные переходы на страницы проектов. Это идеальный дизайн для по продаже высококачественных цифровых услуг для ведущих брендов!
Современный веб-сайт Framenoir
Посетите сайт: http://www.framenoir.com
Это сайт компании, занимающейся рекламой и брендингом. Главная страница позволяет близко познакомиться с компанией, обозначить ее особенности и преимущества. На сайте всего несколько страниц – основные категории, что является хорошей онлайн-визиткой!
Как обычно бывает с сайтами такого типа, здесь минимум контента и функциональности. Динамичный дизайн создает приятные впечатления и сглаживает минимализм.
Посетите сайт: https://www.oribe.com
Сайт американского косметического бренда — пример отличного дизайна электронной коммерции, выполненный в утонченном черно-белом стиле .
Главная страница со структурой Landing Page и эффектным видео на первом экране ориентирована на VIP-клиента. Далее при наведении курсора ваше внимание сразу же привлечет анимация стрелки с эффектом масштабирования. Вам нужно сделать всего два клика, чтобы попасть в карточку товара!
Cedric Pereira
Посетите веб-сайт: https://www.cedricpereira.com
Это одно простое, но хорошо структурированное и занимательное дизайнерское портфолио !
Это веб-сайт бывшего стажера Deezer и Ultranoir, французского интерактивного дизайнера, который сейчас заканчивает HETIC.
Творчество здесь начинается буквально «на месте»: спот — это главный увлекательный и достаточно креативный интерактивный элемент на главной странице, и это первое, что вы видите во время загрузки сайта.
Такие решения сразу делают портфолио дизайнера привлекательным!
Wibicom
Посетите веб-сайт: http://www.wibicom.be
Этот веб-сайт минималистичный , лаконичный , но стильный 9 0256 — отличный пример онлайн-визитки что позволяет вам вникнуть в деятельность компании, подробно изучить ее услуги и многочисленные возможности, которые она вам предлагает.
Обратите внимание на как продумана структура сайта и концепция, как небольшой каталог с описанием услуг и активная кнопка обратной связи помогают формировать поток клиентов!
Codetasty
Зайти на сайт: https://codetasty.com
Это современный сайт, в котором применены одни из самых свежих трендов: полноэкранное меню, эффектная заливка полупрозрачных кнопок, большие изысканные иконки и фоны с линейным градиентом. Это просто отличный UX-дизайн с понятной навигацией и возможностью прокрутки контента!
Malika Favre современный дизайн веб-сайта
Посетите веб-сайт: http://malikafavre. com
com
Взгляните на этот продающий веб-сайт-портфолио британского иллюстратора, созданный в стиле плоского дизайна.
Великолепный графический дизайн его проектов последовательно представлен в виде плоской плитки. Малика впечатляет умением использовать позитивное и негативное пространство. Анимированная векторная графика выглядит довольно элегантно. Эффектные иллюстрации на главной странице создают настоящий эмоциональный посыл.
Народные стратегии
Посетите сайт: http://www.folkstrategies.com
Эта онлайн-визитка, пожалуй, идеальное решение для рекламы услуг по связям с общественностью.
Сайт достаточно необычен, производит неоднозначное впечатление, и тем самым лишний раз акцентирует внимание на творчестве. Основа сайта – его динамичность и минимализм информационного наполнения.
В целом сайт создает классные эмоции и впечатление о компании.
Приложение Soulight
Посетите сайт: http://soulightapp. com
com
Взгляните на этот впечатляющий, но очень спокойный дизайн сайта мобильного приложения, созданного для снижения стресса и улучшения эмоционального состояния. состояние человека.
Это один из лучших примеров дизайна сайта, который соответствует миссии приложения!
Современный дизайн сайта Copper&Brave
Посетите сайт: http://www.copper-and-brave.de
Роскошный пример веб-сайта-победителя Awwwards, который стал одним из лучших проектов простых веб-сайтов. В онлайн-визитке представлены элитные сорта рома.
Прелесть этого сайта в том, что он перенесет вас на несколько столетий назад, во времена, когда ром был самым популярным алкогольным напитком. Дизайн сайта, его цвета, музыкальное сопровождение буквально погружают посетителя в атмосферу истории и вызывают неподдельное желание купить напиток.
Кстати, если вы желаете приобрести бутылку элитного алкоголя, сайт легко поможет в этом со своей скромной функцией онлайн-продажи. При этом сам функционал совсем не похож на заложенный в интернет-магазинах! Он содержит только одну кнопку. Здесь нет ни карточки товара, ни описания товара, ни других классических вещей, присущих онлайн-покупкам.
При этом сам функционал совсем не похож на заложенный в интернет-магазинах! Он содержит только одну кнопку. Здесь нет ни карточки товара, ни описания товара, ни других классических вещей, присущих онлайн-покупкам.
Тем не менее, это отличная продающая онлайн-визитка, дающая компании огромные преимущества!
Как сделать современный веб-сайт Шаг 1. Зарегистрируйтесь и выберите шаблонСначала зарегистрируйтесь на платформе. Введите свои данные или используйте свою учетную запись Google или Facebook.
Для начала вам нужно нажать кнопку «Создать новый сайт» и слева вы увидите галерею с десятками действительно красивых и современных шаблонов с разными темами и стилями, разбитых на категории для удобного поиска.
Шаг 2. Добавьте контент и отредактируйте свой шаблон После того, как вы выбрали свой шаблон, вы должны потратить время , чтобы наполнить его уникальными текстами и изображениями .