Цвета для дизайна сайта — принципы подбора и эффективного применения
На сегодняшний день существует очень большое количество различных мониторов, которые отображают более 16 миллионов цветов. Вам следует подумать обо всех комбинациях, которые вы можете создать, используя разные оттенки и тона. Их количество может быть немного избыточным. Для этого дизайнеры обычно используют теорию цвета, при помощи которой можно эффективно использовать все цвета в нашем дизайне.
Все что нам известно о цвете на сегодняшний день—это результат изучений его природы самыми величайшими умами нашей планеты, которые проводились не одно столетие. Благодаря этому теперь мы с вами можем с легкостью собрать все цвета в группы и наблюдать за тем, как они будут сочетаться друг с другом. Разобравшись в теории цвета, мы получим возможность избавиться от часто совершаемых ошибок в сочетании цветов, избегая использовать те, которые вызывают у человека дискомфорт и тяжело воспринимаются. Также эта теория выступит хорошим помощником при выборе оттенков и тонов, которые смогут влиять на поведение посетителей вашего веб-проекта.
Также эта теория выступит хорошим помощником при выборе оттенков и тонов, которые смогут влиять на поведение посетителей вашего веб-проекта.
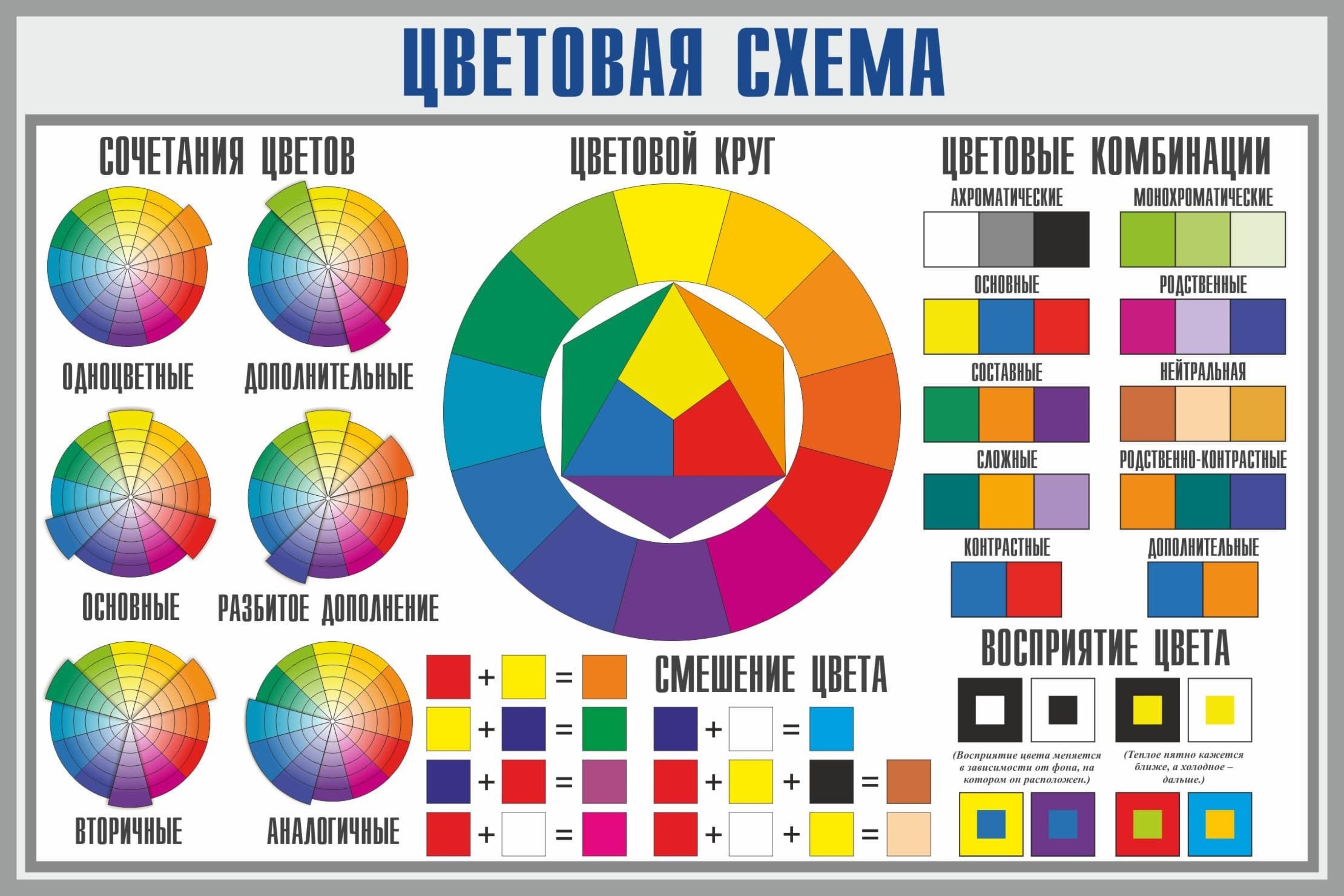
Цветовое кольцо
Цветовое кольцо — это визуальное отображение пропорций между совершенно разными группами цветов. Первое такое кольцо было создано Сэром Исааком Ньютоном еще в 1706 году. После его появление на свет многие художники и ученные пытаются разобраться в этой идее, создавая различные треугольники и списки цветового кольца Ньютона.
Стандартное цветовое кольцо, используемое нами в повседневной жизни, основывается всего лишь на трех основных цветах:
Затем, если мы смешаем эти цвета, то получим три второстепенных цвета:
На следующем этапе смешивания основных цветов с вторичными мы можем получить третичные цвета:
Используя цветовое кольцо можем понять принципы соединения разных групп цветов между собой. Цвета в нем располагаются по кругу, что скрывает большое количество различных способов смешивания.
Температурные группы цветов
Цветовая гамма имеет целый диапазон различных свойств, и температура тоже относится к ним. Цвета мы можем разделить на две температурные группы: холодные и теплые. Нам необходимо научиться понимать разницу между двумя этими группами, так как она будет играть важную роль во время создания дизайна для веб-проекта. Цвета способствуют проявлению чувств у людей, а иногда даже влияют их решения.
Теплые цвета
Теплые цвета обычно у нас ассоциируются с чем-то светлым и приятным. Они очень энергичны и обычно передают тепло. Эти цвета включает в себя все оттенки от красного до желтого.
Зачастую теплые цвета преобладают над холодными. Их хорошо использовать, например, на кнопках, которые призывают пользователя к каким-либо действиям. Но не забывайте о том, что красный цвет обычно у людей ассоциируется со словом «стоп», поэтому для таких кнопок лучше использовать оранжевый или золотой цвет.
Холодный цвет
Холодные цвета у нас вызывают ассоциацию с водой или облачным небом. Если, смешать эти цвета с теплыми, то мы получим цветовую палитру, которая может способствовать успокоению и расслаблению людей. Холодные цвета включают в себя все от зеленого до синего.
Их хорошо использовать в качестве заднего фона так, как они смогут добавить больше глубины. Благодаря этому дизайн будет расслабляющим и позволит вашим посетителям чувствовать себя комфортно на веб-сайте.
Основные три значения
Для того чтобы описать и сгруппировать цвета, мы будем использовать три основных значения: насыщенность, тон и светосила. Правильное содействие этих значений является одним из важных моментов в создании нашей цветовой схемы в дизайне веб-проекта.
Процесс разработки цветовой схемы начинают с подбора нескольких чистых цветовых тонов. После их выбора можно попробовать что-то в них изменить, поменяв слегка насыщенность и светосилу, для того, чтобы получить нужный эффект. Таким образом, вы сможете полностью контролировать вашу цветовую схему, а также вносить в нее коррективы или заменить вовсе на новую.
Таким образом, вы сможете полностью контролировать вашу цветовую схему, а также вносить в нее коррективы или заменить вовсе на новую.
Давайте рассмотрим эти три значения и попробуем понять, что они представляют собой.
Тон
Тонном принято называть любой чистый цвет из всего спектра цветов. Попробуем представить, что цветовое кольцо похоже на радугу, которая состоит из всех цветов, смешанных превосходным образом. Теперь выберем любые несколько цветов из нее. В результате получаем наш тон.
Насыщенность
Насыщенность – это яркость тона. Чем меньше будет яркость вашего тона, тем больше он будет иметь серости. Поэтому лучше использовать цвета сильно насыщенные. Это позволяет цвету быть более чистым и ярким.
Светосила
В данном случае название этого значения говорит само о себе. Как вы уже наверно поняли, это значение говорит о яркости тона. Например, если добавить белый цвет в чистый тон, то это позволит увеличить его светосилу, а если добавить черный цвет, то наоборот светосила уменьшится.
Например, если добавить белый цвет в чистый тон, то это позволит увеличить его светосилу, а если добавить черный цвет, то наоборот светосила уменьшится.
Как создать эффективную цветовую палитру
Процесс разработки цветовых схем для интернет-проектов будет не таким сложным процессом, как можно представить. Главное — придерживаться одного основного правила: простоты. Если использовать много разных цветов, то можно получить довольно странный и вызывающий много разных эмоций дизайн.
Цветовые схемы, включающие в себя более 5 цветов, зачастую очень тяжело поддерживать. Для примера, обратите свое внимание на любые известные бренды и вы увидите, что дизайнеры, которые их разрабатывали, стараются сделать их как можно проще и используют несколько цветов.
Большинство дизайнеров считают самой оптимальной цветовой палитрой ту, в которой используется 3-4 цвета. Их принято называть основной, вторичный, акцентирующий и цвет заднего фона.
Основной цвет
Это цвет, который выбран в качестве основного, и он будет определять марку, а также поспособствует привлечению внимания посетителей. Довольно часто его используют для заголовков, кнопок и навигации.
Приступая к созданию вашей цветовой палитры, начните свою работу, прежде всего с выбора основного цвета. Не стоит выбирать идеальный оттенок с самого начала. Выберите именно такой тон, который подойдет к дизайну вашего проекта, а со светосилой и насыщенностью поработаете немного позже. Если же вы работаете над каким-либо проектом, у которого есть непосредственный заказчик, то в основном в таких случаях основной цвет уже выбран самим клиентом. Но, вы в любом случае можете добавить сюда второстепенный цвет и поработать над созданием всей остальной палитры, опираясь на те цвета, которые указал заказчик.
К примеру, это ваш основной цвет, а значит и всю цветовую палитру вам необходимо создать, основываясь именно на нем.
Вторичный цвет
Зачастую этот цвет мало виден. Лучше всего его использовать для заднего фона элементов, которые вам хотелось бы определенно выделить в веб-дизайне. Для этого можно использовать любые темные оттенки вторичного цвета, применяемого для текста тела сайта или же любых заголовков более низкого уровня.
На данный момент существует множество различных вариантов того, как нужно подбирать вторичный цвет. Если вам хочется, чтобы ваша цветовая схема выглядела более одноцветно, то воспользуйтесь темными оттенками вашего основного цвета. Ну, а если же наоборот вы хотите создать что-то динамическое, то здесь лучше выбрать более контрастные оттенки. При выборе вторичного цвета всегда помните, что он не должен быть сильнее и активнее, чем основной или акцентирующий цвет.
Акцентирующий цвет
Этот цвет является одним из важнейших в схеме. Он называется акцентирующим или выделяющим, потому что это и есть его главная задача.
Следует также помнить, что акцентирующий цвет должен обязательно сочетаться с вашим основным и второстепенным цветом, потому как он будет выделяться среди них. Подберите именно тот цвет, который будет иметь самый сильный контраст с основным цветом.
Цвет заднего фона
Этот цвет, который вы будет использовать в качестве заднего фона, чаще всего он заполняет большие объемы свободного пространства. Обязательно убедитесь в том, что этот цвет будет отлично взаимодействовать с основным, вторичным и акцентирующим цветами.
Цвет заднего фона может быть любым, даже просто белым. Кстати, именно белый чаще всего используется дизайнерами. Это дает возможность легко поддерживать существующую цветовую схему, но он обязательно должен хорошо сочетаться со всеми остальными присутствующими цветами в вашем дизайне.
Также неплохим выбором для вас может стать теплый цвет. Тогда вы можете с легкостью в качестве цвета заднего фона выбрать от белого до желтовато-коричневого цвета. Еще можно рассмотреть вариант холодно цвета. В этом случае неплохо будет смотреться серовато-синий.
Конечно же, необязательно использовать именно эти цвета, ведь в своем выборе вы можете быть довольно гибкими.
Последним вашим шагом в создании вашей цветовой схемы будет ее тестирование. Вам необходимо убедиться в том, что все выбранные вами цвета отлично сочетаются вместе с текстом. Посмотрите, как будут выглядеть заголовки и параграфы с основным, второстепенным и акцентирующим цветами, а также и с задним фоном веб-проекта.
Примеры удачных цветовых схем
Приступая к созданию цветовой схемы, вам не стоит бояться каких-либо ограничений, потому что как таковых их нет. Давайте рассмотрим несколько примеров сайтов, которые имеют прекрасный дизайн, и взглянем на их цветовые схемы.
Этот сайт имеет довольно ясную цветовую схему, в которой присутствует белый цвет на заднем фоне. Основным цветом этого сайта является темно-серый. Его чаще всего дизайнеры используют в своей типографии, а иногда даже применяют для заднего фона и для разделения некоторых страниц сайта.
Синий цвет применили здесь для ссылок и различных второстепенных кнопок. Акцентирующим цветом для этого сайта выбрали зеленый цвет и используют его только на кнопках, которые призывают к определенным действиям или же ведут на страницу регистрации.
Данный веб-проект выглядит довольно одноцветно. Цвета, используемые веб-дизайнерами в этом проекте, находятся на одной стороне цветового кольца. Обратите свое внимание, какое применение получили различные цвета заднего фона. С помощью них специалисты отделили секции основного текста от боковой панели.
Как мы можем видеть, темно-коричневый цвет используется для всей типографии, а вот присутствующий здесь красный цвет применили только для кнопок и различных ссылок./medium-to-dark-blue-color-palettes-1077443_FINAL-1b155ed4e7fc402eae20370df7caad1b.png) Также обратите внимание, что акцентирующий цвет отсутствует в этой цветовой палитре.
Также обратите внимание, что акцентирующий цвет отсутствует в этой цветовой палитре.
Веб-сайт имеет довольно контрастную цветовую палитру. Замечательный цветовой контраст здесь создают желтый и черный цвета.
Читаемость текста на этом сайте очень хорошая, а все благодаря тому, что область основного текста имеет белый цвет, поэтому его посетители могут с легкостью читать любую расположенную здесь информацию.
Дизайн этого сайта выполнен очень необычно. Зданий фон основного текста сайта имеет белый текст, что способствует улучшению читаемости и придает красоту внешнему виду.
Также обратите свое внимание на типографию и остальные области заднего фона, которые включают в себя разные оттенки серого цвета. Не оставляет равнодушным и акцентирующий цвет. Здесь выбран розовый, за счет которого кнопка призыва к действию обращает на себя внимание. Вторичным цветом разработчики выбрали синий и используют его на некоторых подстраницах сайта для кнопок и ссылок.
Веб-дизайнеры этого проекта решили использовать синий цвет в качестве основного. Он применяется для всего текста и больших блоков заднего фона. Этот выбор дал возможность шаблону обрести холодный и спокойный вид.
Второстепенным цветом стал красный, что позволило сайту стать более активным и живым. В качестве акцентирующего цвета разработчики решили выбрать зеленый, который используется для основных кнопок, вследствие чего создается замечательный контраст со всем дизайном сайта.
Рассуждаем о цвете
Очень тяжело быть оригинальным и креативным, когда дело доходит до выбора нужного цвета. Существует достаточно много разных мест, посетив которые можно вдохновиться и приступить к созданию цветовых схем. Давайте рассмотрим несколько примеров популярных ресурсов, где можно получить вдохновение.
Colourlovers.com
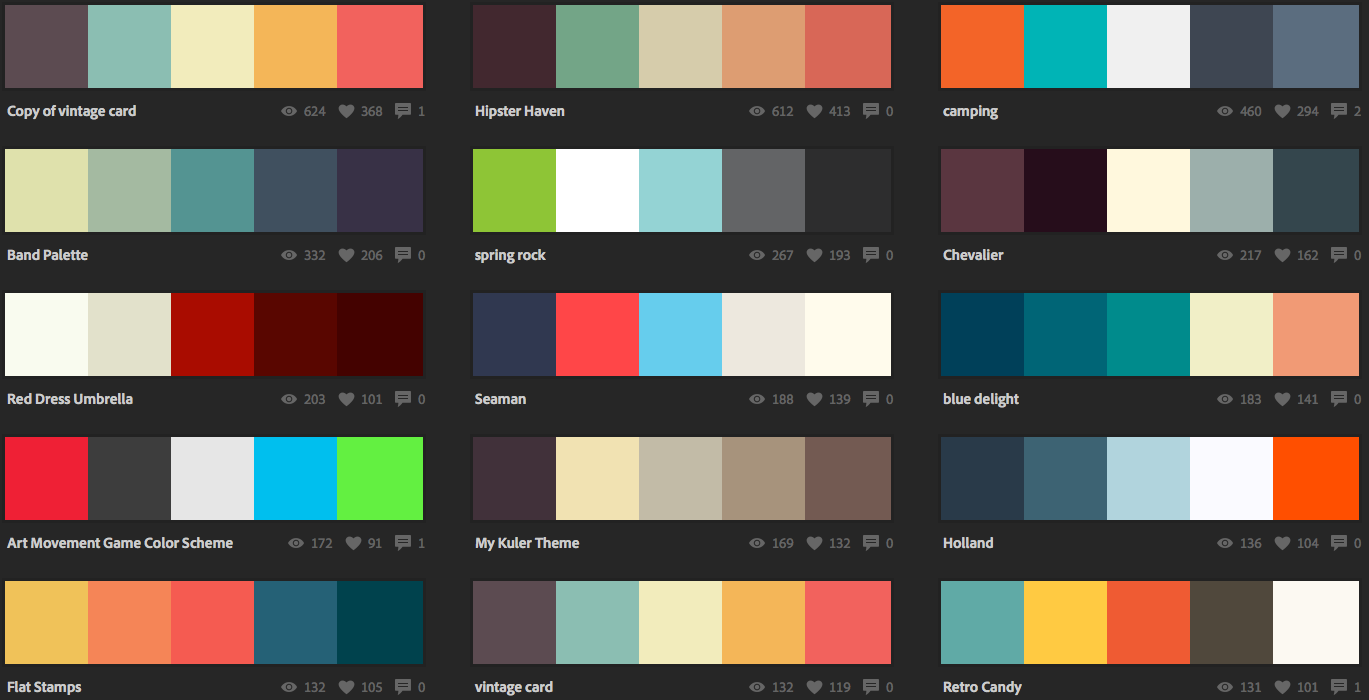
Это замечательный веб-ресурс, на котором люди обмениваются друг с другом идеями и вдохновением, касающимися именно цветов. Здесь вашему вниманию будут представлены тысячи различных цветовых схем, выбранные довольно простым способом и подготовленные для применения в проекте.
Здесь вашему вниманию будут представлены тысячи различных цветовых схем, выбранные довольно простым способом и подготовленные для применения в проекте.
Цветовые палитры разбиты на различные категории по их популярности среди пользователей. Не все предоставленные вам комбинации будут идеальными, но вы имеете возможность самостоятельно выбрать именно ту, которая подходит вам.
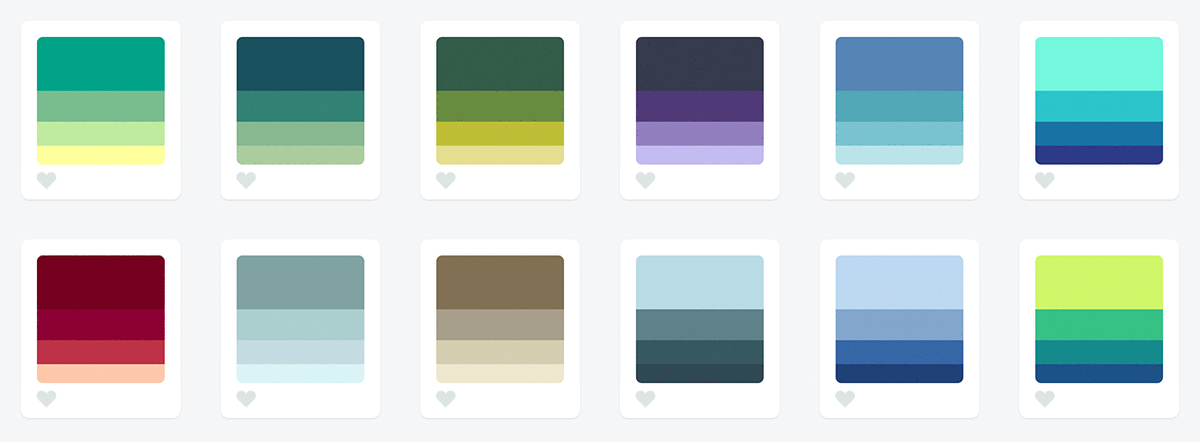
Nature
Этот сервис позволит вам погрузиться в мир настоящего искусства. Вы сможете насладиться природными комбинациями цветов и, изучив все это, найти отличные цветовые комбинации.
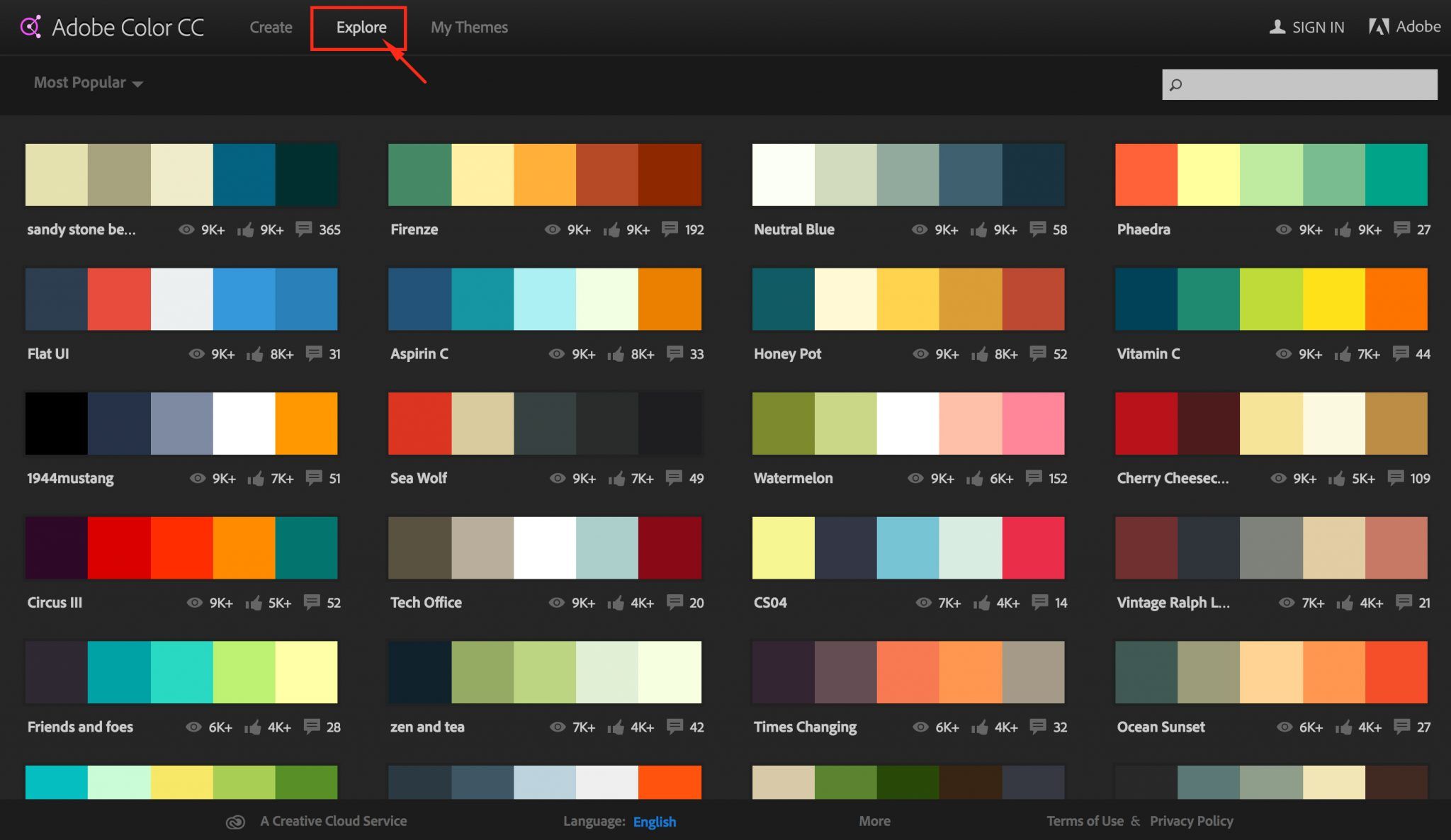
Color.adobe.com
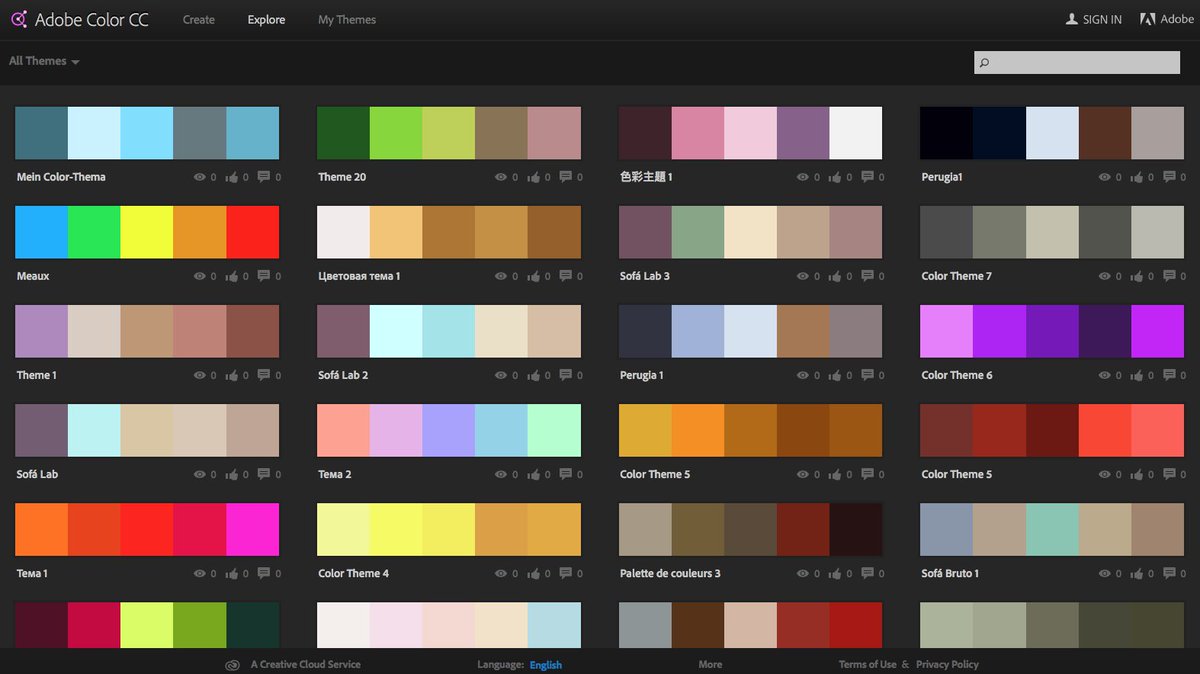
Этот продукт был разработан компанией Adobe специально в помощь веб-дизайнерам. Если вы являетесь пользователем приложений этой компании, то у вас есть возможность помимо просмотра и редактирования цветовых схем создавать и сохранять ваши личные цветовые темы. Интерфейс сделан очень удобным образом и является довольно понятным, что облегчит вашу работу.
Google Images
Если вы хотите найти цвета, которые будут хорошо сочетаться с красным, то посетите этот сервис. Здесь вы сможете найти все, что вам нужно для вашего дизайна, увидеть настоящие цвета и их применение.
ТОП-5 сервисов для подбора цветовых схем
Что является одним из наиболее существенных аспектов нашего восприятия мира? Конечно, цвет. Существуют миллионы цветов, которые может различить человеческий глаз, и каждый из них может создавать разное настроение. Поэтому, когда дело доходит до создания веб-сайта, нельзя недооценивать силу цветовых комбинаций веб-дизайна.
Цветовая схема сайта способна задать правильный тон с первых секунд: удивить, взволновать, стимулировать к определенным действиям. Подбирая цветовую гамму для сайта, важно учитывать психологию цвета, а также принятые в обществе символические значения цветов.
Что необходимо учитывать при выборе цветовой палитры сайта
Правильное использование цвета в дизайне веб-сайта имеет решающее значение: цвета наполняют сайт смыслом и эмоциями, часто на подсознательном уровне. При стратегическом использовании цвет является мощным инструментом для передачи сообщения бренда и создания узнаваемости бренда.
При стратегическом использовании цвет является мощным инструментом для передачи сообщения бренда и создания узнаваемости бренда.
Универсальных, работающих в 100% случаев цветовых схем, не существует, многое зависит от контекста. Но существуют общие нормы, которые позволяют определить пол, возраст, финансовое положение, социальный статус, профессию и вид деятельностю целевой аудитории. Все понимают, что розовый не совсем уместен в оформлении сайта для автомастерской, а черный больше подходит для дорогих брендов, к примеру, ювелирных.
Кроме того, из общих советов при выборе уветовых схем, старайтесь учитывать следующие моменты:
- В оформлении сайтов детской тематики наиболее уместны яркие солнечные оттенки.
- Для сайтов женского белья больше подойдет нежная пастель или просто светлые тона с большим процентом белого.
- Сайты традиционно мужских тематик, например, автосалоны, принято оформлять не нейтральные, чаще всего темные цвета.
- Если у компании уже есть фирменный стиль, логотип, то сайт оформляется в тех же цветах.

Также, стоит учитывать культурный контекст. Хотя разные цвета имеют разное значение на индивидуальном уровне, некоторые цвета также имеют глубоко укоренившееся культурное значение. Например, в западных культурах красный — привлекающий внимание цвет, означающий опасность и срочность. Однако в некоторых восточных культурах, таких как Китай и Индия, красный символизирует удачу. Другой пример: черный цвет — это цвет смерти и траура в западных культурах. В некоторых восточных культурах аналогичный цвет — белый.
Как выбрать цветовую гамму для сайта
Если фирменного стиля нет, и веб-дизайнер полностью свободен в своей работе, то для сайта нужно выбрать уместное, уникальное сочетание, которое сможет привлечь целевую аудиторию.
- Уместность. С точки зрения теории цвета, ресурсы (магазины и информационные сайты) для молодых могут содержать несколько ярких акцентных цветов, в то время как страницы для пожилых должны быть оформлены в спокойны тона респектабельности.
 Формально, яркие краски лучше подходят для детских товаров или оригинальных продуктов, а бледные и спокойные — для постельного белья и вечерних нарядов. Но на практике всегда нужно проводить тестирование, чтобы оценить, уместен цвет для продукта или нет.
Формально, яркие краски лучше подходят для детских товаров или оригинальных продуктов, а бледные и спокойные — для постельного белья и вечерних нарядов. Но на практике всегда нужно проводить тестирование, чтобы оценить, уместен цвет для продукта или нет. - Уникальность. Цвет, как и любой элемент рекламы, должен, во-первых, привлекать, заставлять обратить внимание именно на данный бренд среди тысяч других, во-вторых, говорить «я особенный». Искусство выделиться, сохранив соответствие продукту, ожиданиям целевой аудитории, требует глубоких знаний теории и психологии цвета, а также основ маркетинга. Самый простой способ создать уникальный имидж, уйти от стереотипных решений, сохранив уместность, — работа с редкими оттенками, и их умелое сочетание.
- Соответствие ЦА. Помним, что мужчины предпочитают более яркие и темные оттенки, а женщины более светлые и менее насыщенные. Но и те и другие, благосклонно воспримут голубой, салатовый, серый. Однако среди мужчин любителей салатового заметно больше, в то время как значительная часть женщин отдает предпочтение мечтательному сиреневому.

Подбирая цветовую гамму, нужно сделать акцент на 1-2-3-х цветах, которые будут нести основную смысловую нагрузку. Главные цвет (цвета) должен нести мысль, эмоцию, остальные дополнять его, не создавая смысловых противоречий.
ТОП-5 сервисов для подбора цветовых схем
Подбирать цветовую палитру, ориентируясь исключительно на зрительное восприятие, неудобно. Сегодня веб-дизайнеры используют программы и онлайн-сервисы для подбора гаммы. Среди наиболее популярных:
- Adobe Color CC. Подходит как для профи, так и для рядовых сайтовладельцев, которые решили поэкспериментировать с оформлением сайта самостоятельно. Сервис позволяет сформировать гамму с нуля или подобрать контекстные цвета к уже имеющимся базовым. К преимуществам можно отнести простоту и гибкость настроек.
- paletton.com. Узкоспециализированный ресурс для подбора цветовой гаммы для сайта. Выбранное сочетание можно сразу «примерить» на макет.
- colourlovers.
 com. Сайт с готовыми цветовыми схемами, ими делятся рядовые пользователи. Ознакомиться и отобрать схемы можно с помощью фильтра категорий.
com. Сайт с готовыми цветовыми схемами, ими делятся рядовые пользователи. Ознакомиться и отобрать схемы можно с помощью фильтра категорий. - Coolors. Генератор цветовых палитр, отличный выбор для новичков. Учиться можно, не только экспериментируя, но и, используя схемы, созданные опытными дизайнерами.
- Material Color Tool. Узкоспециализированный инструмент для визуального оформления пользовательского интерфейса. С его помощью можно не только сгенерировать идеи, но и сразу посмотреть, как они могут быть реализованы в реальных проектах.
Трендовые сочетания цветов в дизайне сайтов в 2023 году
Лидером года по версии Pantone стал Viva Magenta. Это розовый с добавлением фиолетового, он очень напоминает цвет малины, но несколько ярче. Цвет нельзя назвать универсальным, однако в качестве акцентного он будет уместен в большинстве проектов.
Ключевой эмоцией текущего года была выбрана безмятежность, ей свойственны мягкие спокойные цвета, вызывающие умиротворение, успокоение, и в каком-то смысле утешение. Спокойный салатово-зеленый, бледный бархатно-фиолетовый, успокаивающий коралл и, так называемый «тихоокеанский розовый». Эти цвета можно использовать в гамме, а также по отдельности в качестве фоновых или акцентных.
Спокойный салатово-зеленый, бледный бархатно-фиолетовый, успокаивающий коралл и, так называемый «тихоокеанский розовый». Эти цвета можно использовать в гамме, а также по отдельности в качестве фоновых или акцентных.
Для успеха важно не только удачно выбрать гамму, но и правильно ее применить. Так, красный может быть только акцентным цветом, его следует использовать совсем в небольшом количестве, не перегружая дизайн насыщенными деталями. Оранжевого и желтого можно добавить немного больше, но тоже важно не перестараться. Зеленый является универсальным и может стать как базовым, так и акцентным, главное выбрать чистый оттенок. Синий становится универсальным и коммерческим, если используется теплый оттенок, а фиолетовый хорош в качестве акцентного. Универсальный в быту коричневый в веб-дизайне используется редко, так как невыразителен и плохо сочетается с большинством других.
Если вам нужно больше вдохновения для дизайна вашего веб-сайта, ознакомьтесь с нашим портфолио на Behance, в котором собраны наши самые актуальные и привлекательные проекты. Не ограничивайтесь цветовой палитрой и обратите внимание на шрифты, логотипы, визуальные эффекты, интерактивные элементы, структуру веб-сайта и т. д. В конце концов, вы всегда можете заказать разработку дизайна сайта у команды профессионалов CWEB!
Не ограничивайтесь цветовой палитрой и обратите внимание на шрифты, логотипы, визуальные эффекты, интерактивные элементы, структуру веб-сайта и т. д. В конце концов, вы всегда можете заказать разработку дизайна сайта у команды профессионалов CWEB!
веб-сайтов с фиолетовой цветовой палитрой, которые вас вдохновят Цветовая схема побуждает посетителей пользоваться услугами, предоставляемыми сайтом.
Limepay возвращает пользователям контроль над своими платежами. Limepay позволяет клиентам совершать платежи, не переходя на сторонний сайт.
Он обеспечивает безопасную оплату, которая объединяется с вашим веб-сайтом, позволяя вам контролировать.
Почему в веб-дизайне выбирают фиолетовые цветовые палитры?
Фиолетовый — это универсальный цвет, который может передавать различные эмоции и значения в веб-дизайне. Он часто ассоциируется с творчеством, роскошью и духовностью. Использование фиолетовой цветовой палитры может помочь вашему веб-сайту выделиться и создать уникальный, запоминающийся опыт для ваших посетителей. Выбирая правильные оттенки и комбинации, вы можете создать визуально привлекательный дизайн, который соответствует идентичности и посылу вашего бренда.
Выбирая правильные оттенки и комбинации, вы можете создать визуально привлекательный дизайн, который соответствует идентичности и посылу вашего бренда.
Как создать сбалансированную фиолетовую цветовую палитру?
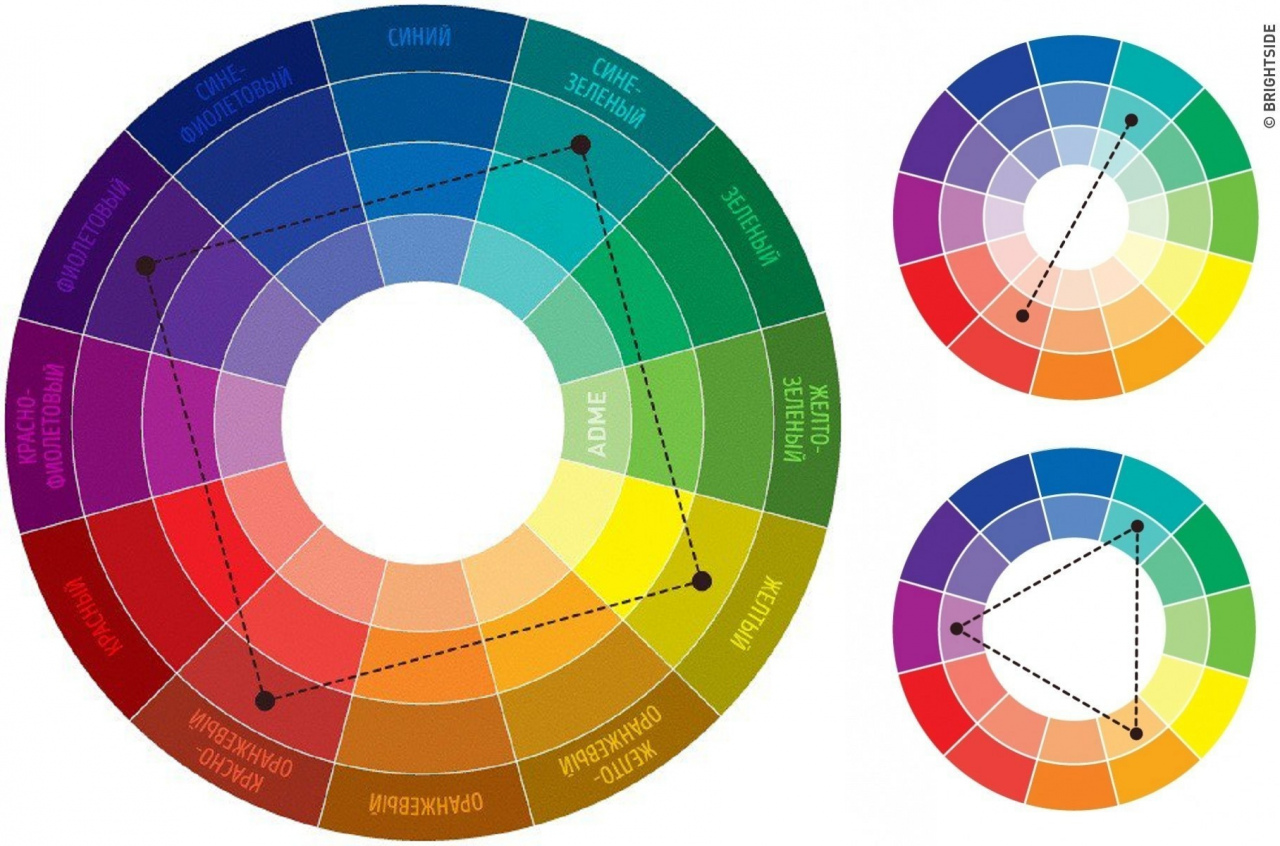
Чтобы создать сбалансированную фиолетовую цветовую палитру, рассмотрите возможность использования дополнительных, аналогичных или триадных цветовых схем. Дополнительные цвета — это цвета, расположенные напротив друг друга на цветовом круге (например, фиолетовый и желтый), а аналогичные цвета — смежные (например, фиолетовый, синий и розовый). Триадные цветовые схемы включают три цвета, равномерно распределенные по цветовому кругу (например, фиолетовый, зеленый и оранжевый). Поэкспериментируйте с различными комбинациями и оттенками, чтобы найти палитру, соответствующую вашим дизайнерским целям.
Какие эмоции или чувства может вызвать фиолетовый цвет в веб-дизайне?
Фиолетовый цвет может вызывать различные эмоции и чувства в зависимости от его оттенка и контекста. Более светлые оттенки фиолетового, такие как лавандовый или сиреневый, могут передать ощущение спокойствия, расслабленности и женственности. С другой стороны, более темные оттенки, такие как баклажанный или королевский фиолетовый, могут передать роскошь, изысканность и силу. Подумайте об эмоциональном воздействии, которое вы хотите, чтобы ваш сайт оказал на посетителей, и соответственно выберите оттенки фиолетового.
Более светлые оттенки фиолетового, такие как лавандовый или сиреневый, могут передать ощущение спокойствия, расслабленности и женственности. С другой стороны, более темные оттенки, такие как баклажанный или королевский фиолетовый, могут передать роскошь, изысканность и силу. Подумайте об эмоциональном воздействии, которое вы хотите, чтобы ваш сайт оказал на посетителей, и соответственно выберите оттенки фиолетового.
Как эффективно использовать фиолетовый цвет в своем веб-дизайне?
Чтобы эффективно использовать фиолетовый цвет в веб-дизайне, подумайте о его влиянии на визуальную иерархию, удобочитаемость и взаимодействие с пользователем. Например, вы можете использовать фиолетовый в качестве акцентного цвета, чтобы привлечь внимание к важным элементам, таким как кнопки призыва к действию или заголовки. При использовании фиолетового цвета в качестве фона убедитесь, что текст читаем, выбрав контрастные цвета для типографики. Кроме того, поддерживайте согласованность в использовании цветов на всем веб-сайте, чтобы создать сплоченный и профессиональный вид.
Могу ли я сочетать разные оттенки фиолетового в своем веб-дизайне?
Да, сочетание различных оттенков фиолетового может создать глубину и визуальный интерес к вашему веб-дизайну. Использование различных оттенков может помочь создать ощущение иерархии и направлять пользователей по вашему контенту. Например, вы можете использовать более темный оттенок фиолетового для заголовка, более светлый оттенок для фона и еще более светлый оттенок для эффектов наведения или выделения. Не забывайте поддерживать баланс и гармонию в выборе цвета, чтобы не перегружать посетителей.
Какие цвета хорошо сочетаются с фиолетовым в веб-дизайне?
Несколько цветов хорошо сочетаются с фиолетовым, в зависимости от конкретных оттенков и целей вашего дизайна. Некоторые популярные варианты:
- Белый или светло-серый: эти нейтральные цвета обеспечивают контраст и помогают выделить фиолетовые элементы.
- Золотой или желтый: эти теплые цвета дополняют фиолетовый и создают ощущение роскоши и энергии.

- Зеленый или бирюзовый: эти прохладные цвета создают контрастный, но гармоничный эффект в сочетании с фиолетовым.
Поэкспериментируйте с различными комбинациями, чтобы найти цветовую схему, которая лучше всего подходит для вашего сайта.
Существуют ли популярные бренды или веб-сайты, использующие фиолетовую цветовую палитру?
Многие известные бренды и веб-сайты используют фиолетовую цветовую палитру для создания уникального и запоминающегося визуального образа. Примеры включают FedEx , в котором используется сочетание фиолетового и оранжевого цветов, чтобы пробудить надежность и энергию, и Twitch , потоковая платформа, которая использует различные оттенки фиолетового, чтобы передать творчество и чувство общности. Эти бренды демонстрируют универсальность и эффективность фиолетовых цветовых палитр в веб-дизайне.
Заканчивая мысли о веб-сайтах с фиолетовой цветовой палитрой
Эти примеры веб-сайтов фиолетового цвета дают ценное вдохновение. Они могут помочь дизайнерам сделать свой веб-сайт или приложение как можно лучше.
Они могут помочь дизайнерам сделать свой веб-сайт или приложение как можно лучше.
Независимо от отрасли, фиолетовая цветовая палитра может вдохновить потребителя на покупку вашего продукта или услуги. Он вдохновляет потребителя без использования слов.
Если вам понравилась эта статья о веб-сайтах с фиолетовой цветовой палитрой, вы должны прочитать эту статью о красочных веб-сайтах.
Мы также писали на похожие темы, такие как веб-сайты с желтой цветовой палитрой, спокойной цветовой палитрой, синие веб-сайты, красные веб-сайты, розовые веб-сайты, оранжевые веб-сайты и цвета социальных сетей.
Лучшие сочетания цветов для образовательных веб-сайтов
Почему цветовые сочетания имеют значение для образовательных веб-сайтов? В настоящее время многие люди имеют легкий доступ к всемирной паутине для поиска информации и обучения. Молодым людям или студентам особенно не сложно учиться онлайн, поскольку в Интернете есть множество образовательных веб-сайтов, предлагающих учебный контент. Однако, помимо предоставляемого образовательного контента, цветовая комбинация также имеет значение для образовательного веб-сайта, и вот почему.
Однако, помимо предоставляемого образовательного контента, цветовая комбинация также имеет значение для образовательного веб-сайта, и вот почему.
Спокойствие или умиротворение синего цвета повышает креативность и концентрацию. Этот цвет также улучшает память и настроение. Таким образом, вы можете создать спокойный интерфейс с синим цветом, чтобы не отвлекать учащихся.
Оттенки синего цвета можно использовать, когда вам нужно представить сложную тему или подавляющее логическое содержание. Это потому, что они могут помочь успокоить настроение онлайн-учащихся и облегчить запоминание предметов или содержания презентации.
Образовательные веб-сайты часто выделяются синим цветом, так как более темно-синий цвет отражает гибкость, а более светлый синий способствует надежности и помогает сосредоточиться.
Зеленый Для человеческого глаза зеленый является наиболее расслабляющим цветом, а также может снимать стресс. Согласно исследованиям, пребывание в окружении зелени может улучшить психическое здоровье, поскольку оно напоминает нам о близости с природой. Очень эффективно использовать его на образовательном веб-сайте, где вы хотите, чтобы учащиеся читали ваш контент без стресса и чувствовали себя приглашенными искать больше.
Согласно исследованиям, пребывание в окружении зелени может улучшить психическое здоровье, поскольку оно напоминает нам о близости с природой. Очень эффективно использовать его на образовательном веб-сайте, где вы хотите, чтобы учащиеся читали ваш контент без стресса и чувствовали себя приглашенными искать больше.
Вы можете использовать зеленый цвет, если хотите показать что-то, что может принести пользу или дать преимущество в долгосрочной перспективе вашим онлайн-учащимся. Например, мотивирующий контент или вдохновляющие цитаты для стимулирования личного развития, поскольку цветовые тона также связаны с ростом, здоровьем и безопасностью.
Темно-зеленый олицетворяет решимость и процветание, а светло-зеленый добавляет свежести и символизирует оптимизм. Зеленый, как доминирующий цвет на образовательном веб-сайте, определенно выделит положительную энергию
Синий и зеленый Синий часто используется с зеленым в качестве аналогичных цветов для выражения открытости и неформальности. Спокойная комбинация синего и зеленого цветов создает умиротворяющую гармонию, но в то же время создает тонкую динамику, поддерживающую друг друга.
Спокойная комбинация синего и зеленого цветов создает умиротворяющую гармонию, но в то же время создает тонкую динамику, поддерживающую друг друга.
Цветовая комбинация синего и зеленого довольно эффективна, когда вы хотите предложить серьезный веб-контент или услугу, но в веселой и привлекательной форме, поскольку вы хотите привлечь внимание учащихся чем-то визуально менее скучным
Есть способы заставить эту цветовую комбинацию идеально работать на образовательном веб-сайте, и один из них — обеспечить достаточный цветовой контраст между синим и зеленым цветами. Один из цветов может быть намного мягче, светлее или темнее другого. Более светлый цвет лучше всего подходит для фона раздела, а более темный цвет подойдет для кнопок или текстовых ссылок.
Лучшие примеры цветовых комбинаций для образовательных веб-сайтов Academia — это образовательный веб-сайт, который предоставляет бесплатные PDF-файлы. Он включает в себя доминирующий синий цвет и контрастирует с более темным и светлым синим и немного серым, чтобы создать иерархию контента и композицию. Веб-сайт предлагает надежный контент для студентов или исследователей, и светло-синий цвет будет полезен для достижения этой цели. Кобальтово-синий (темно-синий) выделяет CTA-кнопки.
Веб-сайт предлагает надежный контент для студентов или исследователей, и светло-синий цвет будет полезен для достижения этой цели. Кобальтово-синий (темно-синий) выделяет CTA-кнопки.
Еще один пример цветовой комбинации веб-сайта, которая довольно проста для восприятия, но броская и современная, — это PowerSchool. Этот веб-сайт предлагает облачное программное обеспечение 12-K для продуктивной работы учащихся и преподавателей. Основная цветовая палитра — светло-голубой с более теплым цветовым оттенком, который контрастирует с вишнево-красным в качестве цветового акцента, который используется для кнопок CTA и текстовой ссылки.
D2L предлагает решения для трансформации преподавания и обучения лично или онлайн. Как технологическая экосистема, основанная на услугах, этот веб-сайт выглядит свежо благодаря высококонтрастному сочетанию зеленого леса и черного цвета на белом фоне. Он также включает зеленый цвет электрик в качестве акцентного цвета, который весьма привлекательно сочетается с черным цветом, символизирующим уверенность или безопасность.
В качестве веб-сайта, который предоставляет множество типов цифрового контента для развлечения или получения знаний, Scribd использует минимальное сочетание цветов. Он включает в себя зеленый цвет вяза, который создает успокаивающий эффект в сочетании с темно-серым цветом на белом фоне. Сочетание этих цветов создает непринужденную атмосферу и прекрасное качество одновременно.
Duolngo — это образовательный веб-сайт, на котором вы изучаете язык в увлекательной игровой форме. Цветовой акцент — ярко-зеленый, который в основном используется для кнопок CTA на веб-сайте, чтобы добавить энтузиазма и интереса к веб-сайту. Темно-синий дает ощущение надежности и олицетворяет знания. Сочетание ярко-зеленого и темно-синего цветов на веб-сайте вызывает интерес к изучению языка с помощью надежных онлайн-сервисов обучения.
Подобно Duolingo, Toppr также использует комбинации синего и зеленого цветов. Toppr — это образовательный веб-сайт, который обеспечивает всестороннее онлайн-обучение для молодых студентов. Веб-контент довольно сложен и содержит много информации для отображения. Оттенки мягче, чтобы помочь онлайн-учащемуся сосредоточиться на содержании при посещении веб-сайта. Изумрудно-зеленый цвет используется для акцентирования кнопок CTA, чтобы сбалансировать цветовую композицию.
Веб-контент довольно сложен и содержит много информации для отображения. Оттенки мягче, чтобы помочь онлайн-учащемуся сосредоточиться на содержании при посещении веб-сайта. Изумрудно-зеленый цвет используется для акцентирования кнопок CTA, чтобы сбалансировать цветовую композицию.
Есть много причин, по которым вам следует создать веб-сайт, если вы художник. Вы можете использовать его, чтобы создать место, где люди смогут узнать о вас, рассказать о вашем искусстве или продемонстрировать свои работы.
Как выбрать дизайн для своего сайта? Одним из самых важных моментов при создании веб-сайта для вашего искусства является дизайн. Даже если ваши произведения искусства могут быть потрясающими, люди уйдут, если на вашем сайте будет сложно ориентироваться. Вот почему важно, чтобы сайт был удобен для глаз и удобен в навигации.
При использовании CMS разработка веб-сайта будет быстрой и легкой. Вы можете добавить созданный вами шаблон или выбрать один из готовых шаблонов, имеющихся в библиотеке CMS.
Какой дизайн должен быть у моего блога о фитнесе?Когда вы новичок, не заморачивайтесь с дизайном сайта. Самое главное, чтобы сайт выглядел профессионально, легко читался и работал быстро.
Оди Мирза — графический дизайнер и разработчик WordPress в audeemirza.com, проживающая в Сурабая, Индонезия. Она также является автором блога Graphic Identity, профессиональным дизайнером логотипов и часто создает векторные иллюстрации для клиентов и торговых площадок. Ей нравится хороший типографский дизайн и всевозможная анимация.
