sublime text 3 «Создание собственного снипета» »
Создание собственного снипета
Сниппеты — это готовые блоки кода, которые часто используются при создании html разметки, css стилей, программного кода, и так далее. Использование сниппетов значительно сокращает время на написание кода, так как вы начинаете использовать заготовки прямо из редактора. Если вы используете расширение Emmet в Sublime Text — то вероятно знакомы со сниппетом который создает html разметку с doctype html5 при наборе знака ! и нажатии клавиши TAB. В этой статье мы разберемся подробно как создать свой сниппет в Sublime Text 2.
Как создать сниппет в Sublime Text
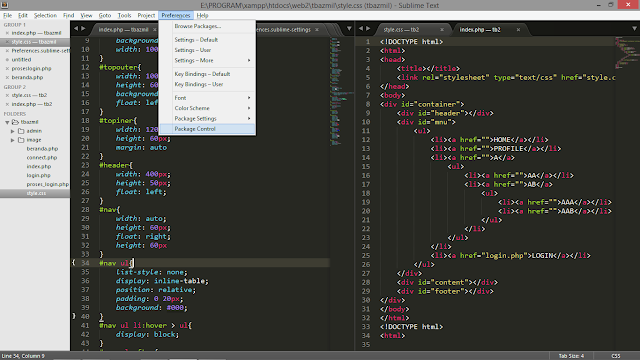
Открываем Sublime Text. Идем в меню Tools → New Snippet. После этого у нас появляется новое окно с заготовкой для нового сниппета. Видим вот такой код:
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source. python</scope> -->
</snippet>
python</scope> -->
</snippet>Разберемся подробнее что значат эти строки и как их можно изменить. Раскомментируем строку с тегом <tabTrigger>, и строку с тегом <scope>.
Строка с тегом tabTrigger
Содержимое в строке <tabTrigger>hello</tabTrigger> означает что при наборе символов hello и нажатии клавиши TAB будет срабатывать данный сниппет. То есть это является триггером для данного сниппета.
Строка с тегом scope
Содержимое в строке <scope>source.python</scope> означает что данный сниппет будет работать в скриптах python.
Чтобы создать сниппет который будет работать html или css необходимо использовать другие значения для строки scope.
Так, для html сниппета строка <scope> должна быть следующей:
<scope>text.html</scope>
Для CSS:
<scope>source.css</scope>
Для LESS:
<scope>source.css.less</scope>
Если оставить строку <scope> закомментированной — то данный сниппет будет работать во всех файлах.
Тег content
Рассмотрим блок с тегом <content>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>В параметре CDATA[ ... ] указан собственно текст сниппета, то что будет выведено когда мы наберем
Hello, this is a snippet.
Ключевые точки
Разберемся со знаками ${1:this} и ${2:snippet}. Это ключевые точки для редактирования сниппета. После вызова сниппета перемещаться по ним можно используя клавишу TAB. В данном примере ключевые точки заданы с некоторыми значениями по умолчанию. Можно задать свое значение по умолчанию, которое выделится для редактирования когда мы создадим сниппет, либо сделать пустую ключевую точку. Создавать пустую ключевую точку имеет смысл тогда когда просто необходимо поставить курсор в нужное место. В примере ниже я изменил текст сниппета и ключевые точки. Первая точка
В примере ниже я изменил текст сниппета и ключевые точки. Первая точка ${1} — пустая, а вторая ${2:сниппет} с значением по умолчанию.
<content><![CDATA[ Привет, ${1}. Это ${2:сниппет}. ]]></content>Множественные курсоры
Известно что в Sublime Text с помощью зажатой клавиши Ctrl можно поставить курсор сразу в нескольких местах для ввода текста. Множественные курсоры можно использовать и при создании сниппетов. Чтобы задать множественный курсор, необходимо несколько раз указать одну и ту же ключевую точку. Пример ниже:
<h3>${1}</h3>
<p>${2}</p>
<a href="" title="${1}">Читать далее</a>Это пример сниппета для html разметки короткой новости или статьи. В этом примере используется множественный курсор в точке ${1}, так как она упоминается в сниппете два раза. Соответственно при запуске сниппета курсор автоматически станет в два разных места — в тег <h2>${1}</h2> и в значение атрибута title="${1}" для ссылки.
Пример готового сниппета
После манипуляций над начальным примером сниппета, можем получить вот такой сниппет для html документов:
<snippet>
<content><![CDATA[
Привет, ${1}. Это ${2:сниппет}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>hello</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<scope>text.html</scope>
</snippet>Сохранение сниппетов
Сохранять файл со сниппетом можно в папку Packages/User . По умолчанию Sublime предлагает сохранить его под именем untitled.sublime-snippet. Имя файла изменяем на свое усмотрение, а расширение необходимо оставить неизменным. Желательно давать файлам осмысленные имена. Также можно создать структуру из вложенных папок внутри Packages/User чтобы сортировать все сниппеты, и не возникло путаницы в будущем.
На этом все. Ниже приведен список значений тега scope, чтобы определять сниппеты к конкретным типам файлов.
Список значений <scope>
Ниже приведен полный список всех возможных значений параметра <scope> при создании сниппетов в Sublime Text 2.
ActionScript: source.actionscript.2
AppleScript: source.applescript
ASP: source.asp
Batch FIle: source.dosbatch
C#: source.cs
C++: source.c++
Clojure: source.clojure
CoffeeScript: source.coffee
CSS: source.css
D: source.d
Diff: source.diff
Erlang: source.erlang
Go: source.go
GraphViz: source.dot
Groovy: source.groovy
Haskell: source.haskell
HTML: text.html(.basic)
JSP: text.html.jsp
Java: source.java
Java Properties: source.java-props
Java Doc: text.html.javadoc
JSON: source.json
Javascript: source.js
BibTex: source.bibtex
Latex Log: text.log.latex
Latex Memoir: text.tex.latex.memoir
Latex: text.tex.latex
LESS: source. css.less
css.less
TeX: text.tex
Lisp: source.lisp
Lua: source.lua
MakeFile: source.makefile
Markdown: text.html.markdown
Multi Markdown: text.html.markdown.multimarkdown
Matlab: source.matlab
Objective-C: source.objc
Objective-C++: source.objc++
OCaml campl4: source.camlp4.ocaml
OCaml: source.ocaml
OCamllex: source.ocamllex
Perl: source.perl
PHP: source.php
Regular Expression(python): source.regexp.python
Python: source.python
R Console: source.r-console
R: source.r
Ruby on Rails: source.ruby.rails
Ruby HAML: text.haml
SQL(Ruby): source.sql.ruby
Regular Expression: source.regexp
RestructuredText: text.restructuredtext
Ruby: source.ruby
SASS: source.sass
Scala: source.scala
Shell Script: source.shell
SQL: source.sql
Stylus: source.stylus
TCL: source.tcl
HTML(TCL): text.html.tcl
Plain text: text.plain
Textile: text.html.textile
XML: text.xml
XSL: text.xml.xsl
YAML: source. yaml
yaml
материал взят с сайта http://rightblog.ru/2702
настраиваем окружение – II. Сниппеты и компиляция
3 сентября 2014 | версия для печати
Продолжение предыдущей статьи о настройке окружения GDL.
В этот раз хотелось бы обратить внимание на сниппеты и автоматический процесс сборки gdl-объекта непосредственно из xml-файла в том же Sublime Text, который понемногу превращается в небольшую специализированную IDEшку для разработки архикадовских объектов. Сам редактор, независимо от Archicad‘a и подсветка синтаксиса — это уже очень хорошо. Но можно пойти дальше и еще более ускорить и упростить сам процесс, сделав его комфортнее для разработки.
Сниппеты
Сборка сниппета предельно проста: ST → Tools → New Snippet… откроет вам шаблон с таким содержанием:
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source. python</scope> -->
</snippet>
python</scope> -->
</snippet>Это стандартный сублимовский шаблон сниппета, который нам предстоит заточить под команды GDL. Для примера возьмем команду TEXT2:
<snippet>
<content><![CDATA[text2 ${1:x}, ${2:y}, "${3:expression}"] ]></content>
<tabTrigger>text2</tabTlgger>
<scope>source.gdl</scope>
<description>TEXT2 x, y, expression</description>
</snippet>Разберем конструкцию сниппета:
content — непосредственно сам контент, который будет вызван сниппетом, заключается во вторых квадратных скобках; перебор переменных заключается в выражениях вида ${1:x}, где число означает порядковый номер, выстраивая последовательность, которая будет реагировать на нажатие таба, переключая переменные для редактирования; x — переменная;
tabTrigger — код (текст, команда), на который будет реагировать сниппет, в данном случае я использую ловеркейсный вид команды TEXT2;
scope — область применения сниппета, т. е., какому синтаксису он подчинен, source.gdl говорит о том, что, в данном случае, сниппеты активны для только для GDL;
е., какому синтаксису он подчинен, source.gdl говорит о том, что, в данном случае, сниппеты активны для только для GDL;
description — собственно, описание команды, которая будет отображаться в виде подсказки;
В итоге, получаем такой вид процесса:
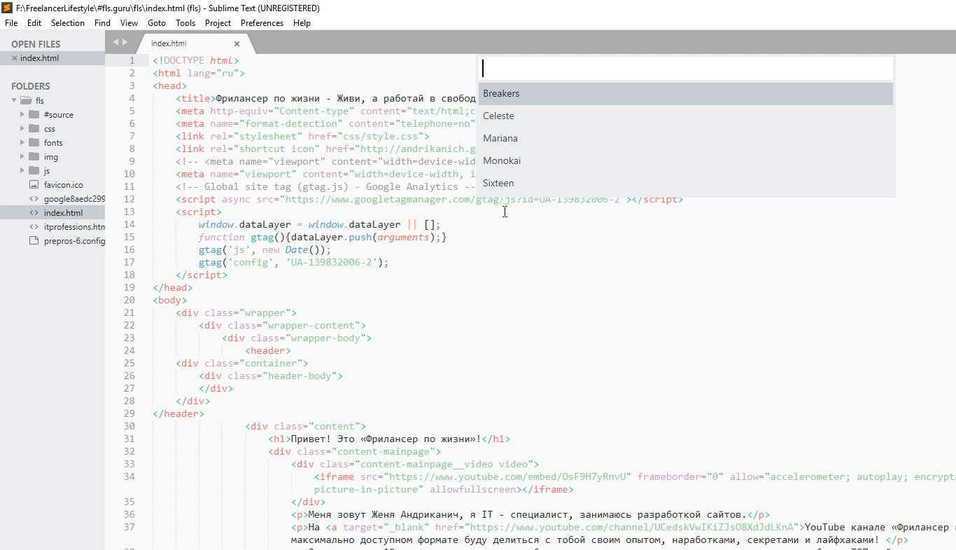
Выбор команды
Полученный результат
В целом, достаточно удобная и полезная штука — даже спустя несколько лет, я до сих пор не помню большее количество команд и, особенно, их правильный синтаксис. Подсказки же сниппетов позволяют интуитивно и быстро нащупать необходимые и правильные команды без перебора документации
Небольшая подборка сниппетов для GDL — https://github.com/Archimatika/gdl-sublime/tree/master/snippets.
Руководство по созданию сниппетов — http://habrahabr.ru/post/148324/.
Компиляция
После того, как исходный код написан в xml-файле, его необходимо сконвертировать в родной gdl-объект. Это можно было бы сделать посредством lpxml конвертера, но дольше и не столь удобно. Более изящный вариант — написать build system для сублима, который автоматически скомпилирует исходный код в архикадовский объект. Подробнее о build system можно ознакомиться здесь, я же приведу пример собственного билдера, который создает gdl-файл.
Более изящный вариант — написать build system для сублима, который автоматически скомпилирует исходный код в архикадовский объект. Подробнее о build system можно ознакомиться здесь, я же приведу пример собственного билдера, который создает gdl-файл.
{
"cmd": ["gdl.builder.bat", "C:/Program Files (x86)/Graphisoft/Converter/LP_XMLConverter", "$file", "$file_path", "$file_base_name"],
"working_dir": "$packages"
}Он состоит из двух частей: из файла GDL.sublime-build, определяющего непосредственно сам билдер и батника gdl.builder.bat, содержащего команды конвертера. В данном случае:
cmd — команда, вызывающая батник, конвертер и передающая глобальные переменные Sublim Text’a — $file, $file_path, $file_base_name, содержащие информацию об исходном файле;
working_dir — директория, содержащая озвученные скрипты, $packages — глобальная переменная, указывающая расположение пакетов редактора;
Сам батник содержит следующее:
@echo off echo # %DATE% - %TIME% begin to build an object... %1 xml2libpart -l UTF8 %2 %3/%4.gsm
Где мы вызываем команду конвертера и принимаем указанные ранее переменные %1, %2, %3, %4.
В итоге, если все прошло успешно, получаем небольшой рипорт:
Успешная сборка объекта
Объект был собран и помещен в ту же папку, где находился исходный xml-файл, с тем же именем. Связка сублимовского билдера и cmd команд открывают, по-сути, массу возможностей для гибкой системы «выпечки» и хранения объектов. При желании, можно настроить выгрузку объектов непосредственно в git-репозиторий, но об этом как-нибудь в другой раз.
Ссылки на билдер и батник — https://github.com/Archimatika/gdl-sublime/blob/master/builders/GDL.sublime-build, https://github.com/Archimatika/gdl-sublime/blob/master/builders/gdl.builder.bat.
Игорь Юрасов, bim-специалист
tech.archimatika.com
Snippets — Неофициальная документация Sublime Text
Snippets — Неофициальная документация Sublime TextПредупреждение
Разработка Sublime Text перешла на версию 3.
В результате эта ветка для Sublime Text 2
больше не будет обновляться .
Пожалуйста, выберите последнюю ветку на панели внизу слева
и рассмотрите возможность обновления Sublime Text.
Независимо от того, программируете ли вы или пишете новый бестселлер о вампирах, вы, скорее всего, нужны определенные короткие фрагменты текста снова и снова. Используйте фрагменты, чтобы спасти себя утомительно печатать. Сниппеты — это умные шаблоны, которые будут вставлять текст за вас, адаптировать его к своему контексту.
Чтобы создать новый фрагмент, выберите Инструменты | Новый фрагмент… . Возвышенный текст будет представить вам скелет для нового фрагмента.
Фрагменты можно хранить в любой папке пакета, но для простоты во время
вы изучаете, вы можете сохранить их в папку Packages/User .
Формат файла фрагментов
Фрагменты обычно находятся в пакете Sublime Text. Это упрощенные файлы XML
с расширением . sublime-snippet . Например, у вас может быть
sublime-snippet . Например, у вас может быть Greeting.sublime-snippet внутри пакета Email .
Структура типичного сниппета следующая (включая подсказки по умолчанию Sublime Text вставляет для вашего удобства):
xyzzy исходный.python Мой необычный фрагмент
Элемент snippet содержит всю информацию, необходимую Sublime Text для
чтобы знать что вставлять, нужно ли вставлять и когда . Давайте посмотрим все
эти части по очереди.
-
содержание Фактический фрагмент. Фрагменты могут варьироваться от простых до довольно сложных шаблоны.
 Мы рассмотрим примеры обоих позже.
Мы рассмотрим примеры обоих позже.При написании собственных фрагментов помните следующее:
- Если вы хотите получить буквальное число
$, вам нужно экранировать его следующим образом:\ $. - При написании фрагмента, содержащего отступы, всегда используйте табуляцию.
Когда фрагмент будет вставлен, вкладки будут преобразованы в пробелы.
если параметр
translateTabsToSpacesравенtrue. - Содержимое
. Фрагменты не будут работать, если вы этого не сделаете! -
содержаниевашего фрагмента не должно содержать]]>потому что это строка символов преждевременно закроет раздел, приводит к ошибке XML. Чтобы обойти эту ловушку, вы можете вставить неопределенная переменная в строку вида:]]$NOT_DEFINED>. Этот измененная строка проходит через синтаксический анализатор XML без закрытия содержимого элементраздел, но Sublime Text заменит$НЕ_ОПРЕДЕЛЕНОс пустой строкой перед вставкой фрагмента в ваш документ. Другими словами,
Другими словами, ]]$NOT_DEFINED>в вашем файле фрагмента.содержимоебудет записано как]]>при запуске фрагмента.
- Если вы хотите получить буквальное число
-
вкладка Триггер Определяет последовательность клавиш, которые необходимо нажать, чтобы вставить этот фрагмент. После ввода этой последовательности фрагмент сработает, как только вы нажмете клавишу
Tab.Триггер табуляции является неявной привязкой клавиш.
-
прицел - Селектор области, определяющий контекст, в котором фрагмент будет активен. Смотрите Области для получения дополнительной информации.
-
описание - Используется при отображении сниппета в меню сниппетов. Если нет, Sublime Текст по умолчанию соответствует имени файла фрагмента.
Обладая этой информацией, вы можете начать писать свои собственные фрагменты, как описано в
следующие разделы.
Примечание
Для краткости мы включаем только содержимое текст элемента в примерах, если не указано иное.
Функции фрагмента
Переменные среды
Фрагменты имеют доступ к контекстуальной информации в виде переменных среды. Sublime Text автоматически устанавливает значения переменных, перечисленных ниже.
Вы также можете добавить свои собственные переменные для предоставления дополнительной информации. Эти обычаи
переменные определены в .sublime-options файлов.
| $ПАРАМ1, $ПАРАМ2… | Аргументы, переданные команде insert_snippet . (Здесь не рассматривается.) |
| ВЫБОР $ | Текст, выбранный при запуске фрагмента. |
| $TM_CURRENT_LINE | Содержимое строки курсора при срабатывании сниппета. |
| $TM_CURRENT_WORD | Слово под курсором при запуске фрагмента. |
| $TM_FILENAME | Имя редактируемого файла, включая расширение. |
| $TM_FILEPATH | Путь к редактируемому файлу. |
| $TM_FULLNAME | Имя пользователя пользователя. |
| $TM_LINE_INDEX | Столбец, в который вставляется фрагмент, на основе 0. |
| $TM_LINE_NUMBER | Строка, в которую вставляется фрагмент, на основе 1. |
| $TM_SELECTED_TEXT | Псевдоним для $SELECTION . |
| $TM_SOFT_TABS | ДА , если translate_tabs_to_spaces истинно, иначе НЕТ . |
| $TM_TAB_SIZE | Пробелов на вкладку (управляется tab_size опция). |
Давайте рассмотрим простой пример фрагмента с использованием переменных:
================================ === ИМЯ ПОЛЬЗОВАТЕЛЯ: $TM_FULLNAME ИМЯ ФАЙЛА: $TM_FILENAME РАЗМЕР ВКЛАДКИ: $TM_TAB_SIZE ПРОГРАММНЫЕ ВКЛАДКИ: $TM_SOFT_TABS ===================================== # Вывод: ===================================== ИМЯ ПОЛЬЗОВАТЕЛЯ: Гильермо ИМЯ ФАЙЛА: test.txt РАЗМЕР ВКЛАДКИ: 4 ПРОГРАММНЫЕ ВКЛАДКИ: ДА =====================================
Поля
С помощью маркеров полей вы можете переключаться между позициями в
фрагмент, нажав клавишу Tab . Поля используются, чтобы провести вас через
настройка фрагмента после его вставки.
Имя: $1 Второе имя: $2 Адрес: $3
В приведенном выше примере курсор переместится на $1 , если вы нажмете Tab один раз.
Если вы нажмете Tab второй раз, он перейдет на $2 и т. д. Вы также можете
двигаться назад в ряду с Shift+Tab . Если вы нажмете
Если вы нажмете Tab после
самая высокая табуляция, Sublime Text поместит курсор в конец сниппета.
содержание, что позволяет возобновить обычное редактирование.
Если вы хотите контролировать, где должна быть точка выхода, используйте отметку $0 . К
по умолчанию точкой выхода является конец фрагмента.
Вы можете прервать полевой цикл в любой момент, нажав Esc .
Зеркальные поля
Идентичные маркеры полей зеркально отражают друг друга: когда вы редактируете первый, остальные будет заполняться в реальном времени одним и тем же значением.
Имя: $1 Второе имя: $2 Адрес: $3 Имя пользователя: $1
В этом примере «Имя пользователя» будет заполнено тем же значением, что и «Имя».
Заполнители
Немного расширив синтаксис поля, вы можете определить значения по умолчанию для
поле. Заполнители полезны всякий раз, когда есть общий случай для вашего фрагмента,
но все же вы все равно хотите сохранить его настраиваемым.
Имя: ${1:Гильермо}
Второе имя: ${2:Лопес}
Адрес: ${3:Main Street 1234}
Имя пользователя: $1
В качестве заполнителей можно использовать переменные:
Имя: ${1:Guillermo}
Второе имя: ${2:Лопес}
Адрес: ${3:Main Street 1234}
Имя пользователя: ${4:$TM_FULLNAME}
И вы также можете вкладывать заполнители в другие заполнители:
Тест: ${1:Nested ${2:Placeholder}}
Замены
В дополнение к синтаксису заполнителя позиции табуляции могут указывать более сложные операции с заменами. Используйте замены для динамической генерации текста на основе зеркальной позиции табуляции. Конечно, табуляция, которую вы хотите использовать в качестве переменная должна быть отражена где-то еще во фрагменте.
Синтаксис замены имеет следующие синтаксисы:
${var_name/regex/format_string/}${var_name/regex/format_string/options}
- имя_переменной
- Имя переменной: 1, 2, 3…
- регулярное выражение
- Регулярное выражение в стиле Perl: см.
 документацию библиотеки Boost для
обычные выражения.
документацию библиотеки Boost для
обычные выражения. - строка_формата
- См. документацию библиотеки Boost для строк формата.
- опции
- Дополнительно. Может быть любым из следующих:
- и
- Регулярное выражение без учета регистра.
- г
- Заменить все вхождения регулярного выражения
- м
- Не игнорировать символы новой строки в строке.
С помощью замен вы можете, например, легко подчеркнуть текст:
Оригинал: ${1:Hey, Joe!}
Трансформация: ${1/./=/g}
# Вывод:
Оригинал: Привет, Джо!
Трансформация: =========
Читать документы v: возвышенный текст-2
- Версии
- последний
- стабильный
- возвышенный текст-3
- возвышенный текст-2
- Загрузки
- пдф
- htmlzip
- epub
- При прочтении документов
- Дом проекта
- Строит
Бесплатный хостинг документов предоставляется Read the Docs.
Быстрая вставка текста и кода с помощью Sublime Text Snippets
На этой странице…
Устали вырезать и вставлять шаблон HTML5? Или постоянно вводить один и тот же код? К счастью, Sublime Text позволяет легко быстро вставлять фрагменты кода, которые вы определяете.
Как вы, наверное, знаете, когда вы вводите p в HTML-документе в Sublime Text и нажимаете Tab, он автоматически расширяется до . Но что, если вам это не нравится (мне не нравится), и вместо этого вы хотите, чтобы он расширился до этого (с курсором, появляющимся там, где находится канал)?
|
Давайте создадим сниппет именно для этого.
Создать
Чтобы создать свой первый фрагмент в Sublime Text, сделайте следующее:
Выберите «Инструменты» > «Новый фрагмент». Откроется новый безымянный файл, содержащий следующее:
<фрагмент>
]]>
Содержимое находится между , в результате получается: ]]>
<содержание> 1 доллар ]]>
Видите, что $1 ? Это говорит Sublime Text поместить курсор туда, когда он закончит расширение вашего фрагмента. Sublime Text называет это маркером поля .
Далее следует tabTrigger , вводимый текст, за которым следует вкладка, которая расширяется для создания содержимого. В нашем случае мы хотим использовать букву стр . Избавьтесь от комментария, описывающего tabTrigger , а затем измените фактическую строку для tabTrigger на это:
п
Наконец, область действия, которая определяет типы файлов (HTML, CSS, PHP, сценарий оболочки и т. д.), в которых происходит расширение. Опять же, избавьтесь от закомментированной строки, описывающей область
д.), в которых происходит расширение. Опять же, избавьтесь от закомментированной строки, описывающей область , и измените строку для области на эту:
text.html
На данный момент файл должен выглядеть так:
<фрагмент>1 доллар ]]> п text.html
Сохранить
Сохраните файл. Когда вы это сделаете, вам нужно будет определить две вещи: имя файла и место его сохранения.
Имя файла: файл должен заканчиваться на .sublime-snippet , например: foo.sublime-snippet . Что идет перед .sublime-snippet , зависит от вас. Мне нравится использовать tabTrigger , если это вообще возможно, вместе с основной частью области действия перед tabTrigger , что дает мне это: html-p.sublime-snippet .
Где его сохранить: когда вы нажимаете «Сохранить», Sublime Text автоматически пытается сохранить файл в нужной папке.
- Mac OS X: /Users/yourname/Library/Application Support/Sublime Text 2/Packages/User
- Окна:
- Windows Portable (USB-накопитель):
- Линукс:
Вам не нужно беспокоиться о местоположении, поскольку Sublime Text позаботится об этом за вас, но если по какой-то странной причине вы не в нужном месте, вам нужно будет перейти в нужное место. .
Тест
Теперь давайте протестируем наш новый фрагмент. Откройте документ HTML (или откройте новую вкладку в Sublime Text и щелкните в правом нижнем углу, чтобы изменить тип документа с обычного текста на HTML), щелкните его и введите p , за которым следует Tab. Вы должны увидеть следующее, с курсором вместо символа трубы ( | ):
|
Введите нужный контент между
, поэтому вы нажимаете Enter и продолжаете печатание. Наш фрагмент сработал. Отличный!
Наш фрагмент сработал. Отличный!Другие примеры
Вот несколько других примеров, которые также иллюстрируют некоторые другие вещи, которые вы можете делать с фрагментами Sublime Text.
Шаблон HTML5
Если вы создаете веб-сайты на основе HTML5, вы, вероятно, снова и снова используете один и тот же шаблон. Это именно то, что вы должны превратить в фрагмент Sublime Text!
Перейдите в Инструменты > Новый фрагмент и введите следующее:
<фрагмент><голова> <мета-кодировка="UTF-8"> $1 <тело>$2
$3
]]>html5skel text.html
Сохраните его как html-html5skel.sublime-snippet 1 .
Это то же самое, что и предыдущее, но с одним большим отличием. Ранее мы использовали $1 , чтобы указать, где должен располагаться курсор после расширения. В нашем шаблоне HTML5 вместо этого вы видите
В нашем шаблоне HTML5 вместо этого вы видите $1 , $2 и $3 . В чем дело?
Используйте $1 , если вы хотите поместить курсор в определенное место и покончить с этим. В моем примере выше с
Но при создании более длинного и сложного шаблона вы хотите, чтобы ваш курсор перемещался в нескольких местах.
-
$1указывает Sublime Text поместить туда курсор после завершения расширения, чтобы вы могли ввести соответствующий заголовок для веб-страницы. - Когда вы закончите в этом месте, нажмите Tab, и ваш курсор переместится на
$2, чтобы вы могли ввести текст заголовка страницы, который отображается в окне просмотра браузера. - После этого снова нажмите Tab, и курсор совершит последний переход к
$3внутри первого абзаца.
Вы можете добавить столько прыжков, сколько хотите, и столько прыжков, сколько хотите или считаете нужным. О, и если вы хотите перейти с назад на , а не вперед, нажмите Shift-Tab.
3 пункта
Я использую это все время. Я часто ловлю себя на том, что хочу не один абзац, а три.
<фрагмент>1 доллар 2 доллара
$3
]]>p3 text.html
Я достаточно умно сохранил это как html-p3.sublime-snippet . Обратите внимание, что я снова использую маркеры полей, чтобы я мог переходить между абзацами после их создания.
УСБ
Что насчет CSS? Вы можете использовать сниппеты как для CSS, так и для HTML (на самом деле, вы можете использовать сниппеты с любой язык или текст, который работает внутри Sublime Text).
Это очень удобно, а также иллюстрирует некоторые дополнительные вещи, которые вам нужно знать о фрагментах Sublime Text. Я сохранил его как
Я сохранил его как css-font.sublime-snippet :
<фрагмент>
шрифт
шрифт: 1em/1.5 без засечек;
исходный.css
Первое, на что следует обратить внимание, это строка . Вы можете положить туда что угодно, так как это только для ваших глаз. Когда вы начнете вводить tabTrigger , вы увидите описание в виде небольшой всплывающей подсказки, чтобы напомнить вам, что делает фрагмент. Вы можете использовать с любым сниппетом, а не только с CSS, так что не стесняйтесь размещать их везде, где это вам поможет.
Следующее, что нужно обсудить, это то, что объем отличается. Для фрагмента HTML нам пришлось использовать
Для фрагмента HTML нам пришлось использовать text.html , но для CSS вместо этого мы используем source.css . Почему разница? Согласно определениям синтаксиса в Sublime Text Docs:
Область верхнего уровня для этого определения синтаксиса. Он принимает вид
source.илиtext.. Для языков программирования используйте исходный код. Для разметки и всего остальноготекст.
Итак, если вы создаете фрагмент для HTML или других языков разметки (например, XML, YAML, LaTeX, Textile и Markdown), используйте текст . . Для всего остального — таких языков программирования, как C, C++, Erlang, Python, Perl, Java, JavaScript, PHP, Ruby on Rails и сценариев оболочки bash — используйте исходный код . 2 . CSS обычно не то, что я бы назвал языком программирования, но это точно не язык разметки, поэтому он получает source. . css
css
Наконец, сосредоточьтесь на содержании фрагмента:
Шрифт: ${1:обычный|курсив|наклонный} ${2:обычный|маленькие прописные} ${3:обычный|полужирный|жирнее|светлее} ${4:1em}/${5:1.5} ${ 6: без засечек|засечек|моноширинный};
Чтобы понять, что это значит, давайте посмотрим на результаты. Когда вы наберете шрифт и нажмете Tab, вы увидите следующее:
шрифт: обычный|курсив|наклонный обычный|маленькие заглавные обычные|жирный|жирнее|светлее 1em/1.5 без засечек|с засечками|моноширинный;
Ваш курсор там не виден; вместо этого selected : normal|italic|oblique , что соответствует этому коду в вашем фрагменте: ${1:normal|italic|oblique} . Для Sublime Text ${1:normal|italic|oblique} — это маркер поля, который также содержит местозаполнитель. ${1} точно так же, как $1 : это маркер поля. normal|italic|oblique создает текст-заполнитель, который выбирается при развертывании фрагмента. Идея состоит в том, что вы увидите три варианта в качестве напоминания, а затем сможете ввести тот, который хотите.
Идея состоит в том, что вы увидите три варианта в качестве напоминания, а затем сможете ввести тот, который хотите.
Когда вы закончите печатать, нажмите Tab и следующий заполнитель — normal|small-caps — будет выбран, поскольку он соответствует ${2} . Введите нормальный или с маленькими заглавными буквами (или что угодно, на самом деле - местозаполнитель - это просто предложение, которое вы можете игнорировать), нажмите Tab, и будет выбран текст заполнителя маркера третьего поля: нормальный | полужирный |жирнее|светлее . И так далее.
Еще одна вещь о заполнителях: если вы вместо этого используете что-то вроде ${1:foo} , тогда, когда вы развернете свой фрагмент, будет выбран foo . Затем вы можете изменить foo на что-то другое, или вы можете просто нажать Tab и оставить foo там, переходя к следующему маркеру поля. Дело в том, что текст-заполнитель может быть как одним элементом, так и несколькими.
