Слайдеры на сайт | Адаптивный слайдер карусель [2022]
Создавайте потрясающие слайдшоу и карусели
Попробовать демо
Изучите все возможности
Почему мне стоит выбрать Elfsight Слайдер для сайта?
Больше привлекательных предложений. Выше конверсия.
Выше вовлеченность пользователей
Благодаря визуальному эффекту ваш контент станет более заметным для посетителей, что повысит уровень взаимодействия и вовлеченности
Привлекайте больше новых продаж
Анонсируйте новые проекты, объявляйте распродажи, рекламируйте товары и направляйте на нужную страницу одним щелчком, чтобы повысить продажи.
Выше удовлетворенность посетителей
Динамичный блок с самым важным контентом, собранным в одном месте, поможет посетителям быстрее найти нужный раздел и сделает навигацию проще
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свой первый слайдер виджет бесплатно.
Создать виджет
В чем уникальность Elfsight Слайдера?
СЛАЙДЕРЫ
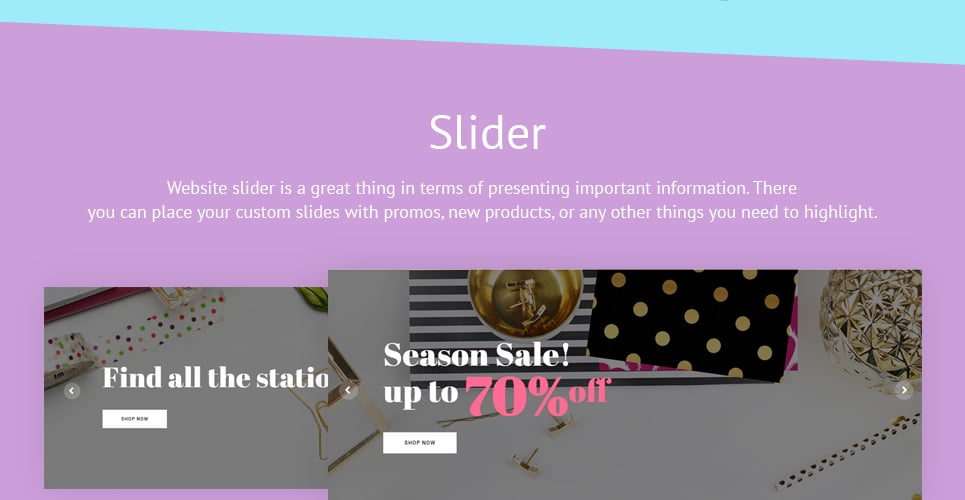
С помощью Elfsight конструктора вы с легкостью создадите виджет любого типа для своего сайта. Какие бизнес-цели вы бы ни ставили: анонс распродажи или скидки, продвижение популярного предложения, знакомство аудитории с вашей компанией, пошаговые инструкции и многое другое — все это вы можете реализовать через динамичную карусель или слайдшоу.
ДИЗАЙН
Создайте самый конверсионный слайдер по вашему дизайну
Наш виджет включает множество опций, которые позволят вам создать поистине эффективный слайдер. Пройти мимо не сможет ни один посетитель сайта! Создайте сдержанный современный дизайн с наложением цветного фона на весь экран или добавьте разнообразные элементы: подписи, тексты, бейджи, кнопку, чтобы сделать интерфейс интерактивным. Выбор только за вами!
Выбор только за вами!
НАСТРОЙКИ
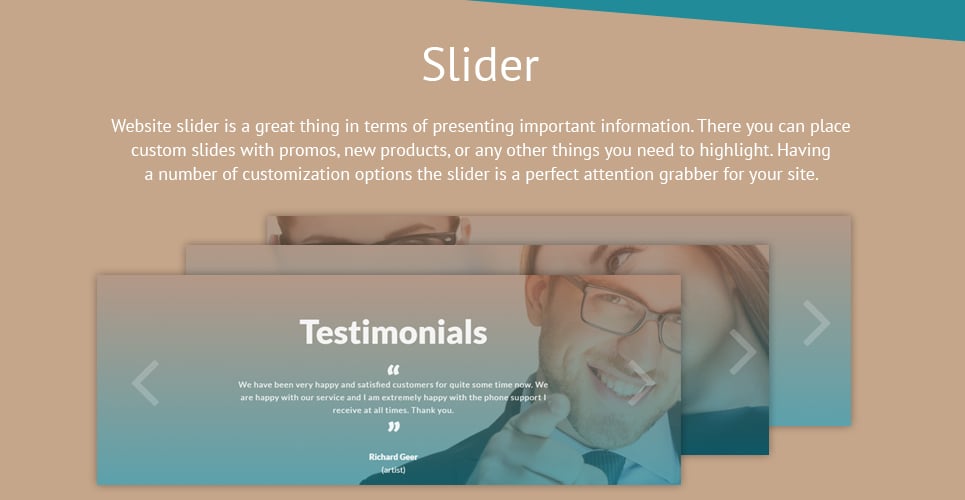
Настройки интерфейса для удобства использования
Используя различные функциональные элементы виджета, вы сможете найти оптимальное сочетание персонализации и удобства использования. Выберите тип пагинации и ее расположение, добавьте стрелки или опцию перелистывания мышью. Если включить автопрокрутку, то слайды будут сменяться автоматически. И конечно же, вы можете подогнать ширину и высоту виджета под необходимые вам параметры.
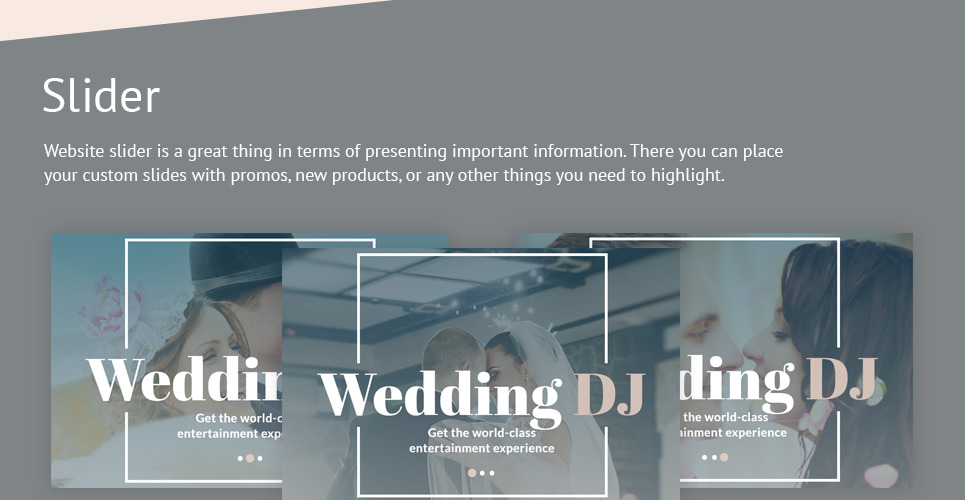
Примеры использования
Посмотрите реальные примеры использования адаптивного Слайдера, чтобы раскрыть его потенциал для вашего сайта.
Посмотреть в действии
Активное демо
Откройте для себя все функции Слайдера в нашем конструкторе. Бесплатно, без регистрации, без программирования.
Попробовать сейчас
Чем виджеты Elfsight отличаются от других?
 Наши виджеты оборудованы большим количеством возможностей, которые вы свободны использовать как угодно способом. И если вы повстречаетесь с какими угодно сложностями, наша служба поддержки всегда рядом!
Наши виджеты оборудованы большим количеством возможностей, которые вы свободны использовать как угодно способом. И если вы повстречаетесь с какими угодно сложностями, наша служба поддержки всегда рядом!Комфортный в работе онлайн-редактор
Вам больше не понадобится искать опытного разработчика. Используйте наш редактор, который гарантирует простую интеграцию виджетов.
Команда, на которую можно рассчитывать
Простая интеграция и непрерывный контакт с нашими компетентными специалистами обеспечит ваш позитивный опыт знакомства с нашими виджетами.
Исключительный cервис приложений Elfsight
Вы будете всегда получать самую свежую версию. Облачные решения обеспечат немедленное исправление проблем и моментальную скорость загрузки.
Что говорят наши клиенты ❤️
Этот простой слайдер от Elfsight — высший класс, а их клиентская поддержка работает быстро и качественно. Красивый и гибкий виджет, очень рекомендую!
Виджеты Elfsight превосходны, всегда понятные и простые в настройке и персонализации. Я очень доволен работой их плагина и команды поддержки.
Я очень доволен работой их плагина и команды поддержки.
Прекрасный и простой конструктор слайдеров, легко настраивается, а если возникнут проблемы, вы быстро получите профессиональную помощь. Я всерьез подумываю установить и другие плагины Elfsight.
Замечательный виджет по вполне разумной цене. Его можно настраиваться под свой сайт, он простой, а команда Elfsight всегда рада помочь. У меня остались только положительные впечатления!
Команда Elfsight невероятно быстро решила проблему, которая возникла у меня с готовым слайдером. Теперь я хочу попробовать и другие их плагины!
Этот виджет просто маст-хэв, и с отзывчивым интерфейсом. Его можно настраивать как угодно, а установка занимает совсем немного времени. В команде поддержки работают невероятно отзывчивые и высококвалифицированные специалисты.
Часто задаваемые вопросы
Что такое Слайдер для сайта?
Это интерактивный красивый слайдер для сайта, с помощью которого можно организовать портфолио фотографий, галерею интерьеров или изображения продуктов в простом слайдере со стрелками, нумерацией страниц и миниатюрами на веб-сайте.
Как сделать слайдеры для сайта и получить код установки приложения?
Вы можете скопировать код сразу после того, как сформируете ваше приложение в интерактивном демо или непосредственно посредством вашей панели администратора.
Как можно добавить слайдер на страницу?
Если вы хотите установить созданный виджет, используйте нашу инструкцию или обратитесь к нашей службе поддержки.
- Отрегулируйте инструмент в бесплатном редакторе. Это не требудет навыков програмирования.
- Не забудьте сохранить изменения.
- Установите код в нужное место на сайте или в макете.
Как лучше всего отображать слайдер изображений на моем сайте?
Разместите готовый онлайн слайдер для сайта так, чтобы выделить перед пользователями особенности продукта и увеличить продажи. Если вам нужно привлечь больше гостей в свой отель или ресторан, создайте фото-слайдер с уютным или роскошным интерьером. Хотели бы продемонстрировать свои работы? Поместите красивый слайдер на главную страницу, чтобы привлечь внимание пользователей с первого взгляда.
Какие типы слайдов поддерживаются в виджете?
Виджет от Elfsight поддерживает самые популярные виды слайдеров для разнообразия содержимого вашего веб-сайта: фотографиями, видео, текстом или баннерами. В Слайдере фотографий изображения прокручиваются автоматически; в нем также есть стрелки, упрощающие навигацию. Некоторые слайдеры могут быть созданы с текстом и цветным фоном. Баннер-слайдер — это баннеры с текстом (например, уведомление о распродаже) и фоновой фотографией. Видео-слайдер — это коллекция видео, загружаемых с вашего устройства или по URL.
Виджет совместим с конструктором сайта, который я использую или CMS?
На 100 процентов. Elfsight виджеты совместимы с большинством наиболее популярных CMS. Найдите свою в списке: Adobe Muse, BigCommerce, Blogger, Facebook Page, Drupal, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites.
Как я могу создать автоматический слайдер для сайта?
Слайдер для сайта включает опцию автовоспроизведение, которая заставляет ваш виджет прокручиваться автоматически.
Как изменить слайды после того, как виджет был интегрирован на сайте?
Вы можете сделать любые необходимые обновления, когда захотите. Если вы хотите добавить больше слайдов или изменить их, перейдите в административную панель Elfsight. Сохраните все изменения и они немедленно появятся в виджете.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
More Apps
Лучший способ добавить Инстаграм фото на сайт
Создавайте всплывающие окна для сайта и повышайте продажи
Создавайте первоклассные коллекции изображений
Как установить слайдер на сайт?
Приветствую всех на блоге zacompom. ru!
ru!
Хотите, чтобы у вас была собственная фотогалерея для сайта? Ваш сайт или блог работает на wordpress?
Если ваш ответ «Да!», то хочу рассказать вам один несложный способ, как установить к себе на сайт слайдер для wordpress.
Небольшое предисловие к установке галереи:
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Так, как я делюсь на своем блоге информацией лишь той, которую использую сам и которая пригодилась мне однажды, то поведаю вам свою короткую историю, для чего мне понадобился слайдер.
В своих постах я использую много объемных картинок — скриншотов для более ясного истолкования информации, порою сложной для понимания и восприятия начинающими пользователями компьютера и блоггерами, о процессах работы с различными программами, приложениями, плагинами и другим софтом.
Использование большого числа больших картинок характерно практически всем блогам моей ниши. Так вот размер картинок в постах иной раз совсем запредельный, от 600 до 1200 пикселей в ширину, что, конечно, не вмещается в границы статьи по ширине и вылазит за её пределы. Это можно наблюдать на моем блоге и сейчас, так как переделывать некоторые статьи уже очень проблематично.
Чтобы избежать некорректных размеров изображений в статьях, я решил использовать простой слайдер с автоматической прокруткой картинок. Такая фотогалерея для wordpress, безусловно, придает более эстетичный вид посту, транслируя поочередно фотографии и скриншоты строго заданных мною размеров, а также с помощью слайдера значительно экономится пространство в статье, что делает её более удобной для чтения и восприятия читателями.
Такая фотогалерея для wordpress, безусловно, придает более эстетичный вид посту, транслируя поочередно фотографии и скриншоты строго заданных мною размеров, а также с помощью слайдера значительно экономится пространство в статье, что делает её более удобной для чтения и восприятия читателями.
Слайдер устанавливается на сайт с помощью плагина Image Horizontal Reel Scroll Slideshow. Кратко расскажу об особенностях этого плагина:
- он легко настраивается в специальном меню, в панели администрирования wordpress;
- поддерживается всеми популярными браузерами;
- при наведении курсора на картинку, она замедляется, поэтому её легко рассмотреть;
- существует возможность вставить гиперссылку в любое изображение фотогалереи для сайта, что позволит, например, создать отдельную страничку с описанием товара или услуги, на которую будет ссылаться определенная картинка;
- можно задать различный цвет фона прокрутки слайдера;
- есть возможность установить разный по скорости интервал между сменой картинок, а также очередность их демонстрации.

Итак, перейду к установке фотогалереи на сайт.
Скачиваем к себе на компьютер zip-архив с плагином Image Horizontal Reel Scroll Slideshow.
Устанавливаем и активируем плагин через административную панель сайта. О том, как это сделать, читайте в статье «Как установить плагин на wordpress«.
В консоли управления wordpress заходим в меню Параметры, выбираем плагин Image Horizontal Reel Scroll Slideshow.
В появившемся меню мы можем добавлять новые изображения (как показано ниже на картинке №1 слайдера), настраивать слайдер (как показано на картинке №2), настраивать добавляемое изображение (как показано на картинке №3).
Для остановки картинки, достаточно навести на нее курсор. Рассмотреть картинку получше — кликните на неё левой кнопкой мышки.
Чтобы добавить новую группу картинок для трансляции (по умолчанию в плагине 12 групп, а это означает, что вы не сможете использовать слайдер с различными фотографиями более, чем в 12 статьях сайта), мы можем добавить новые группы в исходный html-код двух файлов плагина. Первый файл — image-horizontal-reel-scroll-slideshow/pages/image-management-add.php, второй — image-horizontal-reel-scroll-slideshow/pages/image-management-edit.php.
Первый файл — image-horizontal-reel-scroll-slideshow/pages/image-management-add.php, второй — image-horizontal-reel-scroll-slideshow/pages/image-management-edit.php.
Внести в эти файлы изменения можно, пройдя во вкладку Плагины→Редактор, и в правом верхнем углу выбрав плагин Image Horizontal Reel Scroll Slideshow. Картинки кликабельны!
Затем перейти непосредственно к редактированию вышеуказанных файлов. Ищем коды, которые отвечают за размещение групп картинок в слайдере, копируем строчку с любой из групп, добавляем её ниже и меняем в строчке название группы на любое другое. Для примера я добавил группу «Slider», как это видно в скриншоте фотогалереи для wordpress на картинке №4 и картинке №5.
Не забываем сохранять изменения в редактируемых файлах!
Итак, чтобы добавить фотогалерею в статью сайта, после: а)настройки слайдера, где нужно указать размеры экрана фотогалереи (я поставил 600*400 пикселей), скорость и очередность прокрутки слайдов и т.п; б)добавления картинок в слайдер, где важно правильно прописать путь к файлам изображения, а также выбрать группу картинок для трансляции в фотогалерее.
Вставляем специальный код слайдера для wordpress в любое место записи, прямо в визуальный редактор. Этот код, вы можете выделить мышкой и скопировать. Либо просто набрать в тесте статьи следующую строчку, где вместо «Slider» укажите свою группу картинок:
[ihrss-gallery type="Slider" w="600" h="400" speed="1" bgcolor="#000000" gap="5" random="No Only"]
В этой строчке кода ihriss-gallery type — означает группу изображений для показа, w — задает ширину слайд-шоу фотогалереи, h — высоту слайд-шоу, speed — скорость прокрутки картинок в слайдере, bgcolor — цвет фона прокрутки слайдера, gap — расстояние в пикселях между транслируемыми картинками, random — очередность демонстрации слайдов. Важно не забыть прописывать этот код между двумя закрывающими скобками [ ].
Минусом такого слайдера, пожалуй, является отсутствие возможности вставить его в статью более одного раза, с разными группами картинок.
Ну вот и всё! В этом посту я рассказал, как установить к себе на сайт слайдер для wordpress. Если возникают вопросы, обязательно спрашивайте! Может вам нравится какая-либо другая фотогалерея для сайта? Расскажите о ней, возможно она более функциональнее, чем Image Horizontal Reel Scroll Slideshow.
Если возникают вопросы, обязательно спрашивайте! Может вам нравится какая-либо другая фотогалерея для сайта? Расскажите о ней, возможно она более функциональнее, чем Image Horizontal Reel Scroll Slideshow.
С вами был, ваш Юрич!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
12 Удивительных дизайнов веб-сайтов-слайдеров [Примеры и когда использовать]
В современном мире методы веб-дизайна существуют во многих формах, тенденции развиваются быстро и постоянно меняются. То же самое относится и к шаблонам веб-дизайна: некоторым людям нравятся определенные тенденции, а некоторые люди ненавидят определенные тенденции. Некоторые могут действительно вовлекать пользователей, а другие могут в конечном итоге отвлекать пользователей и раздражать их, отталкивая их.
Одним из методов веб-дизайна являются слайдеры.
Они позволяют отображать содержимое таким образом, чтобы максимально использовать пространство на экране. Большое количество информации можно показать с помощью отличного веб-сайта-слайдера .
Большое количество информации можно показать с помощью отличного веб-сайта-слайдера .
Однако лучше понимать, что они из себя представляют, и когда они полезны, они могут легко стать раздражающими и несвоевременными.
Что такое слайдер веб-сайта?
Слайдеры — это в основном слайд-шоу информации, которая может быть комбинацией изображений, текста, значков, ссылок и т. д. Одним из известных примеров слайдера является карусель на веб-сайте, которую можно использовать для отображения нескольких изображений по ширине экрана в одна область.
Примером может быть карусель товаров с текстовым описанием или витрина портфолио:
Проверьте, что такое ползунок? если вам все еще нужны дополнительные разъяснения по этому поводу.
Примеры привлекающих внимание веб-сайтов-слайдеров
Мы видели пример одного из самых известных типов веб-сайтов-слайдеров, который представляет собой карусель изображений и текста, но есть еще много типов слайдеров, которые нужно изучить.
Давайте рассмотрим вдохновляющих примеров , которые вы можете использовать в своем собственном дизайне и черпать из них идеи.
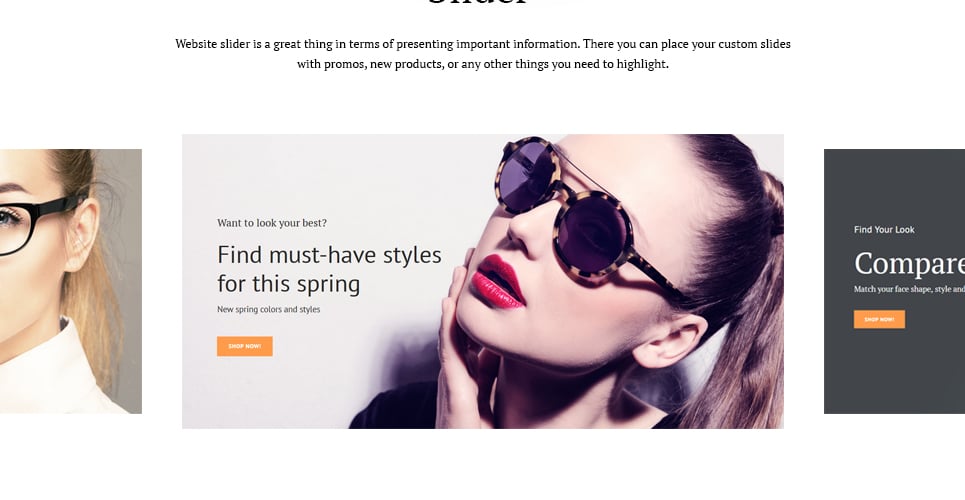
1. Слайдер сайта Zara
Ваш браузер не поддерживает видео тег.
Zara — всемирно известный бренд одежды, который решил сделать весь свой сайт полноэкранным слайдером. Это может быть мощным инструментом с точки зрения маркетинга и, в то же время, обеспечить современный пользовательский опыт, который обязательно окажет влияние на их посетителей и потенциальных клиентов.
Этот тип слайдеров веб-сайтов стал популярным после того, как Apple использовала тот же макет веб-сайта для своего iPhone 5C и ту же технику слайдера.
Ваш браузер не поддерживает видео тег.
Если вас интересует такой дизайн, вы можете воспроизвести его с помощью компонента JavaScript fullPage.js. Если вы используете WordPress, ознакомьтесь с плагинами Elementor и Gutenberg для него.
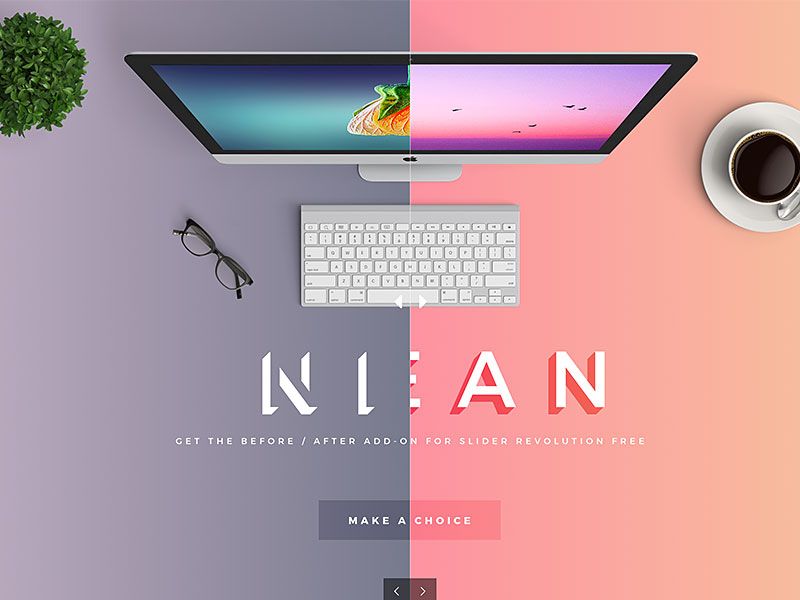
2. Раздельный скользящий веб-сайт
Ваш браузер не поддерживает видео тег.
Предварительная демонстрация
В отличие от традиционных ползунков, которые имеют один единственный скользящий элемент, Разделенная тема разделяет экран на две части и перемещает каждую из них в противоположных направлениях. В конечном итоге это создает интересный эффект, от которого могут выиграть некоторые веб-сайты.
Вы можете получить этот эффект, используя компонент multiScroll.js для JavaScript или Разделенную тему от Themify.
3. Слайдер сайта Squarespace
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Этот прекрасный дизайн от Squarespace действительно показывает, как хорошо он выглядит, когда вы сочетаете отличные фотографии с дизайном слайдера. На больших потрясающих изображениях легко ориентироваться, а этот дизайн — отличный способ продемонстрировать портфолио, которое может выглядеть так же потрясающе, как эти 9 непревзойденных примеров онлайн-портфолио.
Если вы хотите добиться чего-то подобного, вы найдете множество возможных компонентов в нашем курируемом списке плагинов карусели jQuery
4. Слайдер сайта Dreamworks
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Отличный пример того, как множество ползунков и каруселей можно использовать для создания действительно эффективного и чрезвычайно интерактивного веб-сайта.
Использование ползунков и каруселей позволяет размещать множество изображений в одном месте, пользователи могут пролистывать интерактивный контент и решать, что им щелкнуть.
В отличие от предыдущего ползунка, этот будет скользить по 3 элементам одновременно, что ускорит навигацию.
Ознакомьтесь с нашим тщательно отобранным списком плагинов карусели jQuery, если вы хотите создать что-то подобное.
5. Слайдер сайта Xiaomi
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
В отличие от других традиционных скользящих каруселей, Xiami использует слайдер веб-сайта, который постепенно исчезает между слайдами. Это создает простой, быстрый и менее отвлекающий слайдер, который служит той же цели.
Если вы используете полноэкранные страницы, вы можете получить что-то подобное, используя fullPage.js вместе с расширением Fading Effect.
Предварительный просмотр
Это гораздо менее обычный слайдер, но очень красивый. Этот диагональный слайдер добавляет изюминку и, безусловно, произведет впечатление на любого посетителя.
Клонировать в Webflow Предварительный просмотр
WebGL Слайдеры обычно означают одно: красивую анимацию. И этот случай не будет исключением. Ползунок WebGL для Webflow обеспечивает несколько эффектов для каждой из клонируемых демонстраций, и все они весьма впечатляют!
8. Дизайн веб-сайта LookBack Slider
Предварительный просмотр
Дизайн веб-сайта-слайдера — это идеальная анимация и впечатляющие переходы, которые не раздражают. Одной из областей бизнеса, которая понимает это правильно, является индустрия моды, они использовали этот дизайн LookBack, чтобы продемонстрировать свою продукцию.
В дизайне LookBack изображения автоматически воспроизводятся по вертикали в противоположных направлениях.
Если вы ищете удивительные эффекты слайдера, вы можете вдохновиться этими 20 анимированными слайдерами.
9. Интерактивный слайдер текста и изображений
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Этот пример веб-сайта со слайдером показывает, насколько хорошо слайдер работает с текстом и кнопками, с которыми может взаимодействовать пользователь. Изображение может привлечь пользователя текстом, а также действовать как призыв к действию (CTA). Вы можете использовать эти эффекты наведения CSS кнопок для анимации кнопок.
10. Дизайн полноэкранного прокручиваемого слайдера
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Этот веб-сайт использует полноэкранный дизайн слайдера, имеет несколько страниц или шагов и позволяет пользователю перемещаться с помощью простой прокрутки.
Если вы ищете решение для слайдера веб-сайта, чтобы сделать что-то подобное, вас может заинтересовать fullPage.js, как упоминалось ранее. Это позволит вам легко создавать полноэкранные прокручиваемые страницы.
11. Дизайн слайдера изображений для электронной коммерции Amazon
Предварительный просмотр
Как Amazon, так и другие интернет-магазины используют слайдер изображений, это эффективный и отличный способ быстро сделать веб-сайт интерактивным. Иллюстрации в сочетании с большими изображениями позволяют читателю понять, что представляет собой продукт, с помощью небольшого текста, что и является электронной коммерцией. Разговоры с пользователями и слайдеры могут помочь вам в этом.
12. Полноразмерный слайдер Дизайн веб-сайта
Предварительный просмотр
Это более традиционный вид слайдера. Это базовая карусель элементов с небольшим эффектом масштабирования/масштабирования в сочетании с эффектом непрозрачности/затухания.
Комбинация этих двух эффектов делает его более современным, чем обычная карусель.
Недостатки использования слайдеров веб-сайтов
Слайдеры веб-сайтов могут быть полезным инструментом для привлечения пользователей и поддержания их интереса к отображаемому контенту, но слайдеры получают свою долю ненависти, и для этого есть веская причина. Они должны использоваться правильно и с правильным содержанием.
Некоторые аргументы против слайдеров на веб-сайтах заключаются в том, что они могут сбивать с толку , они предоставляют пользователям сразу несколько вариантов, и пользователи могут не знать, как перемещаться по веб-странице. Приводит к плохому взаимодействию с пользователем (UX) и ухудшению удержания пользователей. Каждый вариант ползунка рассматривается как равный, потому что контент не всегда можно увидеть сразу, что заставляет пользователя чувствовать, что он не знает, куда идти. Иногда это может быть неясно.
Если ползунки используются неправильно, некоторые пользователи в конечном итоге рассматривают их как рекламу или всплывающие окна и в конечном итоге пытаются пропустить их и перейти к «реальному» содержимому веб-сайта.
Слайдеры веб-сайтов также могут замедлить работу веб-страницы , большое количество скользящих изображений и текста могут быть тяжелыми для браузера, что может вызвать проблемы с производительностью, это часто очень быстро влияет на SEO и коэффициенты конверсии пользователей. В большинстве случаев пользователи уходят, если не понимают или не получают то, что хотят, в течение нескольких секунд после загрузки вашего сайта.
Большинство пользователей ненавидят автоматически воспроизводимые видео , потому что они раздражают и мешают. То же самое можно сказать и о слайдерах веб-сайтов. Иногда статические изображения и текстовая копия просто удобнее для навигации и прокрутки, пользователь может сразу понять информацию.
Однако тот факт, что у слайдеров веб-сайтов есть некоторые недостатки, не означает, что у них есть положительные стороны или что их нельзя использовать эффективно. Речь идет об их использовании в нужное время с лучшим контентом, который им подходит.
Когда использовать ползунки веб-сайтов
Мы узнали о негативных последствиях ползунков и узнали о положительных сторонах ползунков, поэтому когда их следует использовать? Давайте рассмотрим еще несколько примеров хороших вариантов использования слайдеров.
Прежде чем мы перейдем к некоторым хорошим примерам слайдеров веб-сайтов, давайте разберемся с основами: как их правильно использовать
Слайдеры веб-сайтов следует использовать в нужное время и в нужном месте. Слайдеры могут быть полезны при использовании для экономии места. Если у вас есть много информации для отображения, слайдер — это простой и удобный способ эффективного отображения контента на нескольких устройствах.

- Слайдеры веб-сайтов
помогают консолидировать веб-контент в одном месте , экономя время на прокрутке или увеличении высоты страниц, когда нужно показать много контента.
Эффекты анимации и перехода помогают привлечь пользователей и поддерживать их интерес . Визуальные эффекты между слайдами заставляют пользователей просматривать только тот контент, который им нужен, пока они его потребляют, а закончив просмотр, они могут легко перейти к новому контенту, не мешая предыдущему контенту.
Веб-сайты-слайдеры в полной мере используют все пространство экрана , это хорошо для мобильных устройств, так как маленькие экраны выигрывают от контента, который использует всю область просмотра браузера. Изображения и текст могут быть больше и удобнее для просмотра, особенно из соображений доступности.
Как правильно пользоваться веб-сайтом
При правильном использовании ползунки веб-сайта не отвлекают пользователей, содержание отображается в соответствии с тем, что им нужно в данный момент, поэтому легче усваивать темы, видео или изображения.
Теперь мы можем увидеть несколько замечательных примеров как и когда использовать слайдеры веб-сайтов
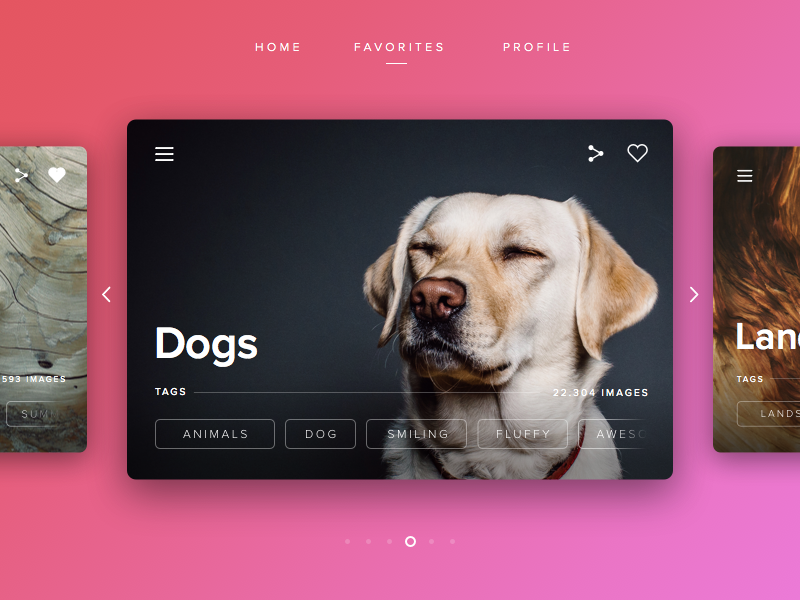
1. Используйте слайдеры с простой навигацией
Они подходят не для каждого дизайна или структуры, воспринимайте слайдеры как способ улучшить контент или привлечь пользователей к определенной теме, а не как способ отобразить контент, для которого у вас не было плана.
Убедитесь, что ползунки не отвлекают и не раздражают пользователей, ограничивая информацию или уменьшая скорость доступа пользователей к информации. Путь навигации для ползунков должен быть четким и легким для навигации, а не запутанным.
Вы хотите, чтобы анимация и переходы были быстрыми, плавными и без задержек , так что не переусердствуйте с этим, помните, что каждое устройство также должно обрабатывать каждую анимацию. Простого затухания и короткого перехода будет достаточно, чтобы получить эффект, иначе это может выглядеть безвкусно.
Возьмем приведенный выше пример, мы ясно видим, что используется ползунок. В левом нижнем углу мы можем видеть круги, которые быстро указывают, что нужно скользить, в правом нижнем углу у нас есть система нумерации, чтобы увидеть, где мы находимся, это быстро понять, что происходит.
Важно убедиться, что у вас есть четкий индикатор со стрелками или цифрами для удобной навигации. Мобильные устройства должны иметь возможность пролистывать и перемещаться таким образом. Вероятно, лучше включить автовоспроизведение, это может заставить пользователей чувствовать себя на грани, потому что эффект таймера раздражает при чтении контента, и он просто перемещается без предупреждения. Автовоспроизведение полезно только для небольшого контента или при перемещении по изображениям или логотипам.
2. Используйте слайдеры веб-сайтов, чтобы рассказать историю
Посетитель, который видит большое количество информации, списков, изображений или шагов и т. д. Это может быть ошеломляющим для пользователя, и ему трудно следовать за ним, в то время как дизайн веб-сайта-слайдера может помочь рассказать историю.
д. Это может быть ошеломляющим для пользователя, и ему трудно следовать за ним, в то время как дизайн веб-сайта-слайдера может помочь рассказать историю.
Например, такой слайдер, как fullPage.js, можно использовать, чтобы продемонстрировать пользователю функции продукта или услуги, особенно то, что уже привлекает внимание, например видеоигру. Ползунок может предложить простой в навигации набор шагов для выполнения , сохраняя для пользователя только необходимую информацию.
Хорошим способом рассказать историю является адаптация новых пользователей или сотрудников, слайдер интерактивен и удобен для навигации, не перегружая пользователя информацией.
3. Используйте слайдеры, чтобы помочь зрителям быстрее понять
Как я уже говорил, слайдер — это отличный способ объединить и отобразить большие объемы информации в одном месте и разделить большие фрагменты текста или диаграмм. Слайдер можно легко использовать в качестве основного заголовка для веб-сайта, помогая пользователю гораздо быстрее понять, что может предложить веб-сайт.
Часто пользователь, который заходит на веб-сайт, хочет сразу узнать, что делает веб-сайт и какие преимущества он им дает. Слайдер может быть более быстрым способом убедить пользователя в том, зачем он пришел. Предоставляет краткий обзор содержимого или функций в удобной форме, позволяя посетителям быстрее принимать решения на основании предоставленной им информации.
Слайдеры отлично подходят для сайтов, которые часто обновляются. Ползунки можно использовать в качестве точек фокусировки для новой информации или контента. Предоставление пользователям возможности получать последние обновления без предварительного перехода к длинной статье.
В этой статье упоминается проект слайдера под названием fullPage.js, который содержит несколько функций, которые выделяют его среди многих проектов слайдеров. При всех минусах слайдеров fullPage.js только плюсы, он не нарушает ни одного из правил хорошего слайдера.
В приведенном ниже примере показано, как fullPage. js упрощает навигацию , с первого взгляда ничего не сбивает нас с толку. У нас есть большие простые в использовании стрелки, и мы можем быстро понять, где мы находимся в навигации ползунка, с помощью точек в правой части страницы.
js упрощает навигацию , с первого взгляда ничего не сбивает нас с толку. У нас есть большие простые в использовании стрелки, и мы можем быстро понять, где мы находимся в навигации ползунка, с помощью точек в правой части страницы.
Опять же, анимации и переходы простые , плавные и не сумасшедшие. Они не отвлекают от контента и помогают создать фокус для пользователя.
И самое главное, отзывчивый и сенсорный для мобильных устройств. Он работает так же хорошо, как на рабочем столе, так и на мобильных устройствах.
Мы можем легко добавлять контент на страницу веб-сайта-слайдера, и у нас есть несколько способов расширения, чтобы дизайн не загромождался, поскольку мы можем двигаться вверх, вниз или влево и вправо.
Заключение
Не каждый веб-сайт выиграет от использования дизайна на основе слайдера, вам нужен правильный контент и варианты использования, чтобы вы не злоупотребляли дизайном слайдера. Это может быть мощным и привлекательным элементом при правильном использовании, о чем мы рассказали в этой статье.
Это может быть мощным и привлекательным элементом при правильном использовании, о чем мы рассказали в этой статье.
Не полагайтесь на интуицию пользователя: убедитесь, что любой слайдер имеет четкую навигацию и макеты , иначе они запутаются и щелкнут. Важно, чтобы слайдеры соответствовали вашему бренду и дизайну, иначе они будут выглядеть безвкусно и как будто вы просто не знали, что делать с конкретной страницей.
Задержки проблематичны и, вероятно, должны быть отключены, пусть пользователь перемещается в свое время, не раздражает и не торопит его с информацией.
Используйте слайдеры веб-сайтов, чтобы рассказать историю и помочь пользователю перемещаться по большому количеству информации и изображений. Слайдеры — отличный способ создать динамический и интерактивный фокус.
Другие статьи, которые могут быть вам интересны.
- Удивительные плагины слайдера WordPress
- Полноэкранный слайдер [Webflow]
- Создание слайдера с помощью чистого CSS
- Создание слайдера с помощью JavaScript
- Лучшие плагины слайдера продуктов WooCommerce
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
Image Slider — добавьте виджет Photo Slider на свой сайт (за 2 минуты)
Создавайте потрясающие слайдеры с помощью
Отзывчивый Легко использовать Без кодирования
Попробуйте демо
Исследуйте функции
Зачем мне Elfsight Slider?
Больше привлекательных предложений. Больше конверсий.
Повышение вовлеченности посетителей
Привлекательный визуальный эффект сделает ваш контент незаметным для пользователей и повысит взаимодействие и вовлеченность.
Привлечение новых продаж
Выделите свои проекты, лучшие работы или избранные выпуски с помощью ползунка, который направляет пользователей прямо к покупке.
Улучшите взаимодействие с пользователем
Разместите весь наиболее важный контент в одном визуально привлекательном месте, чтобы облегчить изучение вашего веб-сайта.
0%
поддержка веб-сайтов
0+
часов разработки вложено
1 мин
, чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Вы можете начать с создания своего первого виджета-слайдера для веб-сайта бесплатно.
Создать виджет
Что делает Elfsight Photo Slider особенным?
СЛАЙДЕРЫ
Все виды слайдеров для вашего сайта. Легко и быстро.
С адаптивным виджетом Elfsight Slider вы можете добавить на свой сайт слайд любого типа и легко достичь своих бизнес-целей. Рекламируйте свои продажи через скидочные баннеры; выделить лучшие или самые популярные предложения; рассказать о своей компании с помощью фото или видео слайдов; показать этапы использования продукта и многое другое.
ДИЗАЙН
Создайте свой собственный слайдер
с высокой конверсией
Мы предоставим вам множество вариантов, чтобы сделать ваши слайдеры интерактивными и избежать их невозможно. Создайте чистую и современную функцию с полноэкранным цветом фона или добавьте различные элементы, такие как заголовки, тексты, значки и кнопки, чтобы сделать ее более привлекательной. Выбор за вами.
Создайте чистую и современную функцию с полноэкранным цветом фона или добавьте различные элементы, такие как заголовки, тексты, значки и кнопки, чтобы сделать ее более привлекательной. Выбор за вами.
НАСТРОЙКИ
Важные функциональные детали
Используя несколько функциональных элементов Image Slider для веб-сайта, вы можете одновременно обеспечить большее удобство использования и настройку. Выберите тип нумерации страниц и ее положение, управляйте стрелками и добавьте навигацию по экрану. Вы можете применить Auto Slide, чтобы карусель двигалась сама по себе. И, конечно же, адаптируйте ширину и высоту к вашим потребностям.
Примеры использования
Посмотрите подборку реальных примеров, чтобы изучить весь потенциал Photo Slider для вашего веб-сайта.
Посмотреть в действии
Демо-версия
Попробуйте все функции Image Slider в демо-версии прямо сейчас. Нет сборов. Нет регистрации. Нет кодирования.
Нет кодирования.
Попроб.
Почему виджет Elfsight лучше всех остальных?
Вы получите не только впечатляющие характеристики. Чтобы предоставить вашему веб-сайту все, что ему может понадобиться, мы всегда доступны с качественной поддержкой по любому запросу и готовыми последними обновлениями.
Полезный живой конфигуратор
Никакого программирования, никакого разработчика — наша интерактивная панель обеспечивает быструю и простую установку, чтобы сэкономить ваше время.
Профессиональная команда Elfsight
Мы всегда рядом с быстрой профессиональной помощью и бесплатной услугой добавления для вашего удобства.
Фантастический сервис Elfsight Apps
Облачные инструменты для регулярных автоматических обновлений, мгновенного исправления ошибок и высокой скорости загрузки в любом месте.
Что говорят наши клиенты ❤️
Превосходные виджеты, легко настраиваемые, и если у вас возникнут какие-либо проблемы, у вас будет идеальная поддержка. Я действительно думаю об использовании почти всех продуктов.
Я действительно думаю об использовании почти всех продуктов.
Команды Elfsight оказывают огромную поддержку независимо от того, применяете ли вы пробные инструменты или продукты по подписке, настоятельно рекомендуем использовать их плагины.
Слайдер изображений великолепен и прост в использовании! Я опытный разработчик веб-сайтов и дизайнер, и у меня была возможность использовать множество плагинов и виджетов. Я должен признать, что этот плагин Elfsight — самый простой, простой и элегантный из всех, с которыми я когда-либо сталкивался.
ПОТРЯСАЮЩИЕ инструменты с самыми простыми настройками. Ты жжешь! Продолжайте делать их визуально привлекательными, элегантными и очень полезными виджетами. Спасибо Эльфсайт!!
Это потрясающе! Виджет Photo Slider удивляет простотой настройки и продуманным макетом. Я рекомендую этот плагин. Это потрясающе!
Их плагины потрясающие, а поддержка клиентов очень быстрая и добрая. У меня была проблема после оплаты, они исправили ее в течение часа. Применимо и надежно, я действительно рекомендую их!
Применимо и надежно, я действительно рекомендую их!
Часто задаваемые вопросы
Что такое слайдер веб-сайта?
Это интерактивный виджет, который может организовать фотопортфолио, интерьерную галерею или изображения продуктов в удобном слайдере со стрелками, нумерацией страниц или эскизами на сайте. Это не требует никаких навыков кодирования. Чтобы добавить изображения или видео в виджет, вы просто загружаете их со своего устройства или по URL-адресу.
Как получить код виджета для установки?
Вы можете получить код после создания своего приложения через демо-версию или прямо через административную панель Elfsight после регистрации.
Как добавить слайдер на мой сайт?
Чтобы реализовать наш виджет, ознакомьтесь с шагами из несложного туториала:
- Запустите демо и начните формировать свой пользовательский инструмент.
- Отредактируйте функции приложения и внесите необходимые изменения.
- Получите индивидуальный код, появившийся в окне.

- Поместите код виджета на свою веб-страницу и нажмите, чтобы сохранить.
- Молодец! Вы успешно установили новый виджет на сайт.
Столкнулись с какими-либо проблемами во время установки? Не стесняйтесь обращаться в нашу службу поддержки, и они будут рады помочь.
Как лучше всего отобразить слайдер изображений на моем веб-сайте?
Разместите виджет слайдера в соответствии с вашими потребностями. Чтобы выделить особенности продукта и увеличить продажи, вставьте его на его страницу. Если вам нужно привлечь больше гостей в свой отель или ресторан, создайте фотослайдер с уютным или роскошным интерьером. Хотите показать свои работы? Разместите слайдер прямо на главной странице, чтобы привлечь внимание пользователей с первого взгляда.
Какие типы слайдов поддерживаются в Slider Creator?
Виджет Elfsight Slider поддерживает самые популярные виды слайдеров для обогащения контента вашего сайта: фотографиями, видео, текстом или баннерами. Слайдер изображений или фотографий показывает изображения с автовоспроизведением или стрелками для облегчения навигации. Текстовые слайдеры могут быть созданы с текстом и цветным фоном. Баннер-слайдер — это баннеры с текстом (предложения, уведомление о распродаже, заголовки статей и т. д.) и фоновой фотографией. Видео слайдер — это коллекция видео, загружаемых с вашего устройства или по URL-адресу.
Слайдер изображений или фотографий показывает изображения с автовоспроизведением или стрелками для облегчения навигации. Текстовые слайдеры могут быть созданы с текстом и цветным фоном. Баннер-слайдер — это баннеры с текстом (предложения, уведомление о распродаже, заголовки статей и т. д.) и фоновой фотографией. Видео слайдер — это коллекция видео, загружаемых с вашего устройства или по URL-адресу.
Подходит ли он для моего конструктора сайтов или CMS?
Конечно. Виджеты Elfsight подходят для всех популярных платформ веб-сайтов. Проверьте список ниже: Adobe Muse, BigCommerce, Blogger, Drupal, Страница Facebook, Joomla, jQuery, iFrame, Magento, Elementor, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google. Сайты, GoDaddy, Jimdo, PrestaShop.
Каким образом я могу создать карусель фотографий с автовоспроизведением на своем сайте?
В Elfsight Photo Slider есть опция Auto Slide, которая заставляет слайдер перемещаться автоматически.