Плагин отнесен в категорию slider
Smart Slider 3
(1 049 общий рейтинг)Плагин адаптивного слайдера для простого создания слайдов в визуальном редакторе. Создавайте красивые слайдеры изображений, слоёв,…
Nextend 900 000+ активных установок Протестирован с 6.2.2 Обновлен 3 недели назад
SiteOrigin Widgets Bundle
(129 общий рейтинг)Комплект виджетов SiteOrigin предоставляет вам все необходимые элементы для создания современных, отзывчивых и привлекательных страниц…
SiteOrigin 700 000+ активных установок Протестирован с 6.2.2 Обновлен 3 недели назад
Slider, Gallery, and Carousel by MetaSlider — Responsive WordPress Plugin
(674 общий рейтинг)Лучший плагин слайдера, галереи и карусели для WordPress. Отзывчивый и простой в использовании с изображениями,…
MetaSlider 600 000+ активных установок Протестирован с 6.
 2.2
Обновлен 6 дней назад
2.2
Обновлен 6 дней назадSlide Anything — Responsive Content / HTML Slider and Carousel
(139 общий рейтинг)Create a responsive carousel or slider where the content for each slide can be anything…
simonpedge 100 000+ активных установок Протестирован с 6.0.5 Обновлен 3 месяца назад
Master Slider — Responsive Touch Slider
(456 общий рейтинг)Build SEO friendly sliders fast and easy with Master Slider. The most advanced responsive HTML5…
averta 100 000+ активных установок Протестирован с 6.2.2 Обновлен 3 недели назад
Side Cart Woocommerce (Ajax)
(344 общий рейтинг)Manage your cart from just a click away with an interactive design
XootiX 60 000+ активных установок Протестирован с 6.2.2 Обновлен 3 месяца назад
Depicter Slider — Responsive Image Slider, Video Slider & Post Slider
(123 общий рейтинг)Make animated and interactive image slider, video slider, YouTube slider, Vimeo slider, post slider, product…
Averta 50 000+ активных установок Протестирован с 6.
 2.2
Обновлен 3 недели назад
2.2
Обновлен 3 недели назадSlider — Ultimate Responsive Image Slider
(233 общий рейтинг)Responsive image slider plugin is best and most popular plugin. Make slide show of photos,…
FARAZFRANK 40 000+ активных установок Протестирован с 6.2.2 Обновлен 2 месяца назад
YITH WooCommerce Product Gallery & Image Zoom
(69 общий рейтинг)YITH WooCommerce Product Gallery & Image Zoom добавляет эффект масштабирования к изображениям товаров и настраиваемый…
YITH 40 000+ активных установок Протестирован с 6.2.2 Обновлен 3 недели назад
Interactive Content – H5P
(56 общий рейтинг)Create and add rich content to your website for free. Some examples of what you…
Joubel 40 000+ активных установок Протестирован с 6.2.2 Обновлен 3 недели назад
Genesis Responsive Slider
(31 общий рейтинг)This plugin allows you to create a simple responsive slider that displays the featured image,…
StudioPress 30 000+ активных установок Протестирован с 6.
 2.2
Обновлен 3 месяца назад
2.2
Обновлен 3 месяца назадSliderby10Web
(285 общий рейтинг)10Web
10Web 30 000+ активных установок Протестирован с 5.0.19 Обновлен 5 месяцев назад
Serious Slider
(8 общий рейтинг)Serious Slider is a highly efficient SEO friendly fully translatable accessibility ready free image slider…
Cryout Creations 30 000+ активных установок Протестирован с 6.1.3 Обновлен 7 месяцев назад
WP Responsive Recent Post Slider/Carousel
(112 общий рейтинг)Добавьте и отобразите адаптивный слайдер и карусель свежих записей WordPress на своем сайте с 4…
WP OnlineSupport, Essential Plugin 30 000+ активных установок Протестирован с 6.2.2 Обновлен 2 месяца назад
WP Google Review Slider
(274 общий рейтинг)Simple and easy way display your Google business reviews in your Posts, Pages, and Widget…
LJ Apps 30 000+ активных установок Протестирован с 6.
 2.2
Обновлен 4 недели назад
2.2
Обновлен 4 недели назадEasing Slider
(104 общий рейтинг)The easiest way to create sliders with WordPress.
Matthew Ruddy 20 000+ активных установок Протестирован с 4.6.26 Обновлен 7 лет назад
WP Slick Slider and Image Carousel
(66 общий рейтинг)Быстрый и простой способ добавить и отобразить многофункциональный WP Slick Slider и карусель с помощью…
WP OnlineSupport, Essential Plugin 20 000+ активных установок Протестирован с 6.2.2 Обновлен 2 месяца назад
Отзывчивый слайдер WordPress — HG Slider
(12 общий рейтинг)Интеллектуальный плагин ротатора изображений, который легко создает слайд-шоу WordPress. Теперь 100% органический!
Hal Gatewood 10 000+ активных установок Протестирован с 5.7.9 Обновлен 2 года назад
Crelly Slider
(110 общий рейтинг)A free responsive slider that supports layers. Add texts, images, videos and beautify them with…
Add texts, images, videos and beautify them with…
Fabio Rinaldi 10 000+ активных установок Протестирован с 5.8.7 Обновлен 2 года назад
WordPress Slider Block Gutenslider
(58 общий рейтинг)Плагин слайдера для Гутенберг. Создайте слайдер изображений, слайдер видео, полноэкранный слайдер с помощью этого мощного…
eedee 10 000+ активных установок Протестирован с 6.1.3 Обновлен 7 месяцев назад
Бесплатно Слайдер Изображений | приложение с лучшим рейтингом Слайдер Изображений на 2021 год
ОбзорХарактеристикиПлатформы
EnglishespañolDeutschFrançaisPortuguêsItalianoTürkNederlandsРусский日本人中文हिंदीПростой способ создать профессиональное слайд-шоу изображений или видео для любого веб-сайта без кода.
Trophy icon titleTrophy icon descriptionНам доверяют более 12 000 000 веб-сайтов
Product icon titleProduct icon description№ 3 продукт
месяца
Почему powr Слайдер Изображений?
Увеличение продаж на 62%
Отображая отзывы клиентов в слайдере отзывов на своем веб-сайте, чтобы укрепить уверенность и доверие к своему бренду или продуктам.
Получите в 3 раза больше вовлеченности
Помогая клиентам визуализировать преимущества, которые они получат от вашего продукта или услуги, в привлекательной скользящей карусели.
Повысьте визуальную привлекательность на 46%
С увлекательным слайд-шоу из фотографий, видео или баннеров, которое увеличивает визуальную привлекательность вашего сайта и побуждает к действию с помощью кнопок с призывом к действию.
Powr улучшил мой веб-сайт и упростил мою жизнь в этом процессе, и давайте посмотрим правде в глаза, это то, что нам всем нужно больше в нашей жизни!
Лиза харди
@ Графика хорошего мираПривлекающий внимание дизайн
Простые в использовании шаблоны
Быстро настройтесь, хотите ли вы баннер-герой, слайдер с отзывами, слайдер с логотипом или слайдер карусели.
Настраиваемая скорость слайда
Выберите, как долго будет отображаться каждый слайд перед переходом к следующему.
Автоповтор слайдов
Автоматически повторяйте слайды в слайд-шоу после того, как все они будут отображены.
Гибкие макеты
A используйте классический макет слайд-шоу баннера или добавьте несколько изображений в карусель.
Расширенная настройка
Убедительные призывы к действию
Добавьте кнопки с призывом к действию, чтобы привлечь трафик на страницы ваших продуктов или страницу регистрации.
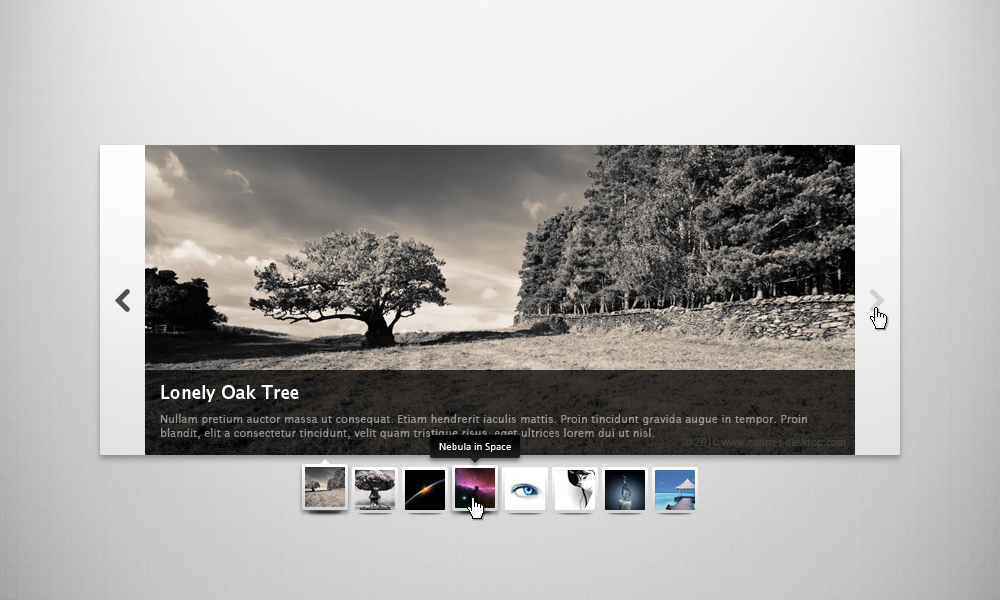
Предварительный просмотр эскизов
Предоставьте посетителям предварительный просмотр всех ваших слайдов с миниатюрами под слайдером.
Защита изображений
Защитите свои изображения, видео или фотографии, отключив щелчок правой кнопкой мыши, чтобы их нельзя было скопировать.
Frequently Asked Questions
When you’ve done everything to get visitors to your website, first impressions matter more than usual. Images will engage prospective customers a lot more than text ever can, and the movement you get with an image slider makes your site feel more interactive and dynamic.
If one image says a thousand words, imagine how effectively you can communicate with a slider compilation of your key product features.
If you have an image slider on our site, visitors will be more likely to go on and read the text, spend more time navigating your website, and eventually buy your products.
An image slider is not limited to displaying pictures, though. You can leverage the POWR slider plugin app to link your best content, market hot deals, and play videos to demonstrate your products. A free product slider can be an effective way to showcase your products and increase sales. It’s even possible to integrate functions from your other plugins into your slider.
An image slider plugin is exactly what you need to display all your best products in the same space. It’s a lot more difficult for visitors on your website to skip the right blend of image and video content in a slider than in an image gallery, especially if it is a full window slider. With the POWR slider plugin, you can then add directed text and make it more vivid using content overlay, zoom, and parallax options.
When you can introduce your brand, showcase your best products, and help your prospective customers find discounts in a matter of seconds with a slider, you’re likely to get more sales. And because the user experience on your site is that much better, you get a lot more repeat visitors too.
And because the user experience on your site is that much better, you get a lot more repeat visitors too.
The selection of features you get by using this picture slider is out of this world. It’s possible to add image or video backgrounds directly from your device or from a URL. You can choose to add simple text or go with call-to-action buttons over the image. It goes without saying that you have complete control over where and how you position text, buttons, and other things over the image background.
Depending on the size of your image selection, you can adjust the slide switching duration, so visitors can go through everything within a reasonable period. You can also paginate the slide using strokes, bullets, or numbers, so users keep track of how much more content they have yet to see. The slider will transition automatically, but swipe navigation is also possible. Lastly, you can adjust the image size to suit your website theme and design.
Choosing anything besides the best image slider for your website can compromise its overall speed and performance. Let’s look at some key factors that make the POWR slider plugin an excellent option for you.
Let’s look at some key factors that make the POWR slider plugin an excellent option for you.
First, not all your visitors will log in using a desktop device. Your site will greatly benefit from our slider’s mobile responsiveness; your content will display correctly on smaller screens to provide a seamless user experience.
Plus, our slider tool is easy to set up and comes ready to go, so you don’t have to be a programming expert to set up this widget. A slider generator will do most of the work for you. Even better is that you won’t even have to waste too much time trying to figure out how to tinker around with different slider settings that you’ll likely never get to use since we show you the optimal default settings to start with.
Many slider plugins will drag your website down and significantly increase page loading times. This hurts SEO and how well your pages will rank in search engine results. Using the POWR Image Slider, you work with optimized code and a high-performance tool that keeps your website running as fast as possible.
Не просто поверьте нам на слово
Очень прост в использовании и отлично смотрится на моем сайте
Мне очень легко удалось создать слайдеры для страниц продуктов и сообщений в блогах, и это выглядит великолепно!
Мыло для ухода за кожей
Дизайн современный и легко вписывается в мой магазин.
Я использую это приложение для создания слайдеров изображений в своем интернет-магазине, чтобы показывать различные изображения продуктов, а также иметь возможность связывать каждое изображение с определенным веб-сайтом.
После изображения canvas
Работает с любым сайтом
И многое другоеНе откладывайте! присоединяйтесь к 39,000 + powr heroes
уже использует Слайдер Изображений.
Это простой в использовании и без риска!
Начать бесплатноСлайдер изображений — Splide
Введение
Целью этого урока является создание типичного слайдера изображений с текстом или без него. На этой странице также рассказывается, как обрезать изображения с помощью опции cover . Давайте начнем! 🧐
Давайте начнем! 🧐Базовый слайдер изображений
Сначала поместите изображения в элементы слайда:
<divid= 9 0006"изображение-слайдер"класс="слайд"><делениекласс= 900 06"splide__track"><ulкласс="splide__list" ><liкласс="скольжение__скольжение"><imgисточник="image01.jpg "><liкласс="splide__slide"><imgисточник= 90 006"image02.jpg"
><liкласс="splide__slide"><imgисточник="image03.jpg"></деление></деление>HTML
Чтобы адаптировать ширину изображения к каждому слайду, добавьте следующий CSS. ширина
:100%;высота:авто;}CSS
Затем инициализируйте Splide после загрузки содержимого DOM.
Вы должны прослушать событие DOMContentLoaded , если вы инициализируете его в теге :
<script>документ.addEventListener('DOMContentLoaded',функция9000 6(){новыйШлиц('#image-slider').крепление();</script>HTML
Или вам не нужно делать это в конце 9000 5 <тело> тег:
<скрипт>новыйSpli de('#image-слайдер').крепление();</script>HTML
Теперь мы получаем следующий ползунок:
Auto Crop
Исходные изображения обычно имеют разное соотношение сторон. Splide позволяет обрезать изображения до одинаковых размеров с помощью опции
Splide позволяет обрезать изображения до одинаковых размеров с помощью опции cover .
который устанавливает источники в их родительский элемент как background-image .
документ.addEventListener('DOMContentLoaded',функция9000 6()9# изображение-слайдер',{обложка:0,5,}).крепление();});JavaScript
Результат будет таким:
Не забудьте указать height , heightRatio или fixedHeight вариант
чтобы слайд имел явную высоту.
Если вам не нужна поддержка IE, вы можете использовать объектную подгонку свойство вместо покрывает вариант .
Изображения и тексты
Splide принимает любой контент внутри слайдов. Создать слайдер в виде карточки очень просто:
<divid="image-slider"9000 5класс="шпонка"><разделкласс 9Класс="splide__list"><liкласс="splide__slide"><img9000 6источник="image01.jpg">Описание019 0005 </деление><liкласс="splide__slide"><img9000 6источник="image02.jpg"
>Описание029 0013</дел. div></div>HTML
Отобразим 2 карты на ПК, но уменьшите их до 1 на мобильных устройствах.
документ.addEventListener('DOMContentLoaded',функция9000 6(){новыйШлиц('#card-slider',{на странице:2,точки останова: 900 06{640:{9000 6на страницу:1,}) 900 06.
крепление();});JavaScript
Теперь мы получаем примерно следующий карточный слайдер.
Lorem ipsum dolor sit amet, ad laudem maluisset molestiae ius. Movet nostro in duo, audire vulputate mel cu
Nostrum mentitum ea sit. Ad est alia utroque verterem, ad pri soluta diceret expetenda
Quo harum altera incorrupte ea, eos viris constituto ex
Commodo denique honoratis duo et, an eum noluisse vituperatoribus, ad lorem nonumy tempor ius
Lorem ipsum dolor sit amet, ad laudem maluisset molestiae ius. Movet nostro in duo, audire vulputate mel cu
Nostrum mentitum ea sit. Ad est alia utroque verterem, ad pri soluta diceret expetenda
Обратите внимание, что если вы хотите использовать опцию обложки для ползунка карты,
вы должны использовать элемент контейнера. Подробнее см. в этом документе.
Подробнее см. в этом документе.
Полноэкранный слайдер
Поскольку параметры ширина и высота принимают относительные единицы измерения CSS, создать полноэкранный слайдер проще простого.
Просто нанесите '100vw' и '100vh' .
документ.addEventListener('DOMContentLoaded',функция9000 6(){новыйSplide('#fullscreen-slider' 900 06,{ширина:'100vw',высота:'100vh'9000 5,}).