Слайдер для сайта — его устройство и преимущества

Современные тенденции в веб-дизайне таковы, что нужно пытаться рационально совместить информационную составляющую и минималистичное оформление. Ведь сейчас серфинг по интернету сводится к быстрому скроллингу и диагональному просмотру сайтов, из которого сложно выхватить всю информацию, которую хотели представить владельцы сайта. Поэтому чтобы действительно заинтересовать пользователя, нужно быть оригинальным.
Одним из самых интересных решений здесь стало использование слайдеров в веб-дизайне. Именно с помощью них можно ярко, кратко и наглядно показать самую важную информацию, которую пользователь получит на сайте. Некоторым слайдеры кажутся лишним украшательством и средством «утяжеления» сайта, однако при грамотной разработке он будет огромным плюсом.
Что такое слайдер?
Слайдер – это специальный элемент веб-дизайна, представляющий собой блок определенной ширины чаще всего в шапке веб-страницы. Главная его фишка в изменяющихся в ручном или автоматическом режиме элементах – картинок, текстов и ссылок.
Популярность слайдеры приобрели с распространением javascript-фреймворков. Именно с помощью них создаются различного рода эффекты анимации и другие «плюшки» на слайдерах. Сейчас существует достаточно много готовых решений, не требующих программирования, например RoyalSlider, SlideDeck, NivoSlider, Supersized и другие. Они находятся в общем доступе и абсолютно бесплатные, однако иногда имеют различные ограничения – работа только с изображениями, платная основа и т.п.
Для популярных систем управления сайтом разработаны различные плагины с реализацией слайдеров с множеством эффектов. К примеру, для WordPress
это плагин Con Slider, Slideshow Gallery, Content Slide. В большинстве случаев слайдеры создаются на основе ресурсов библиотеки JQuery, однако собственный слайдер можно разработать и средствами HTML5 и CSS3 практически без использования скриптов!Устройство слайдера
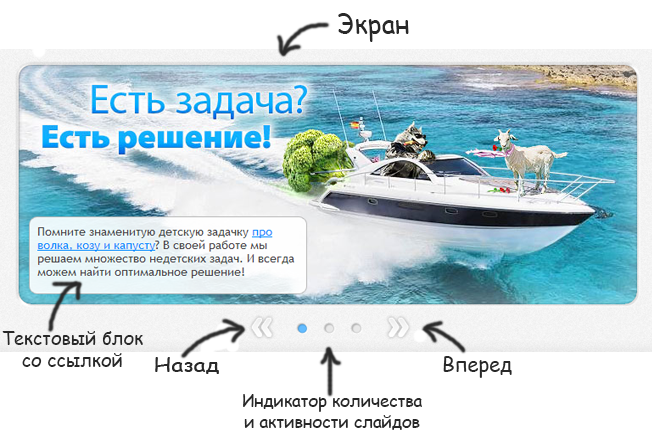
Стандартный слайдер для сайта представляет собой 3-5 картинок, которые сменяют друг друга через определенный временной интервал или при ручном нажатии на переключатели. В целом можно выделить следующие составные элементы любого слайдера:
- Экран
- Средства навигации
- Маркеры с общим количеством слайдом и текущим состоянием

Сменяющиеся картинки на экране называются слайдами. Они могут быть как просто изображениями, так и сопровождаться дополнительными текстовыми блоками с информацией, ссылками или таблицами. В целом, в слайдер можно вставить даже видео и falsh-анлимацию.
В некоторых слайдах включаются дополнительные функции:
- Миниатюры остальных слайдов
- Таймер со временем до смены слайда
- Паузу при наведении на слайд
Однако лучше не перегружать этот элемент и выбрать функции, которые действительно целесообразно использовать.
Зачем нужен слайдер на сайте?
Одной из самых важных причин, по которой на сайте используются слайдеры – это поведение современных пользователей: сейчас практически все предпочитают графический вид информации текстовой. Интернет-пользователи хотят получать максимум полезного контента за минимум времени. Если сайт этого не может обеспечить, то большая вероятность того, что посетитель уйдет на другой ресурс.
Однако совсем без текста нельзя. Ведь сферу деятельности некоторых компаний нельзя просто описать в 2-3 словах. Да и любой seo-специалист скажет вам, что на главной странице обязательно должен содержаться хотя бы небольшой кусочек текста с вхождениями ключевых слов. Поэтому зачастую возникает конфликт интересов. В идеале главная страница сайта должна:
- Содержать самую важную информацию о компании и ее деятельности;
- Удовлетворить баланс между графикой и правилами seo-оптимизации;
- Удовлетворять пожеланиям заказчика и посетителей.
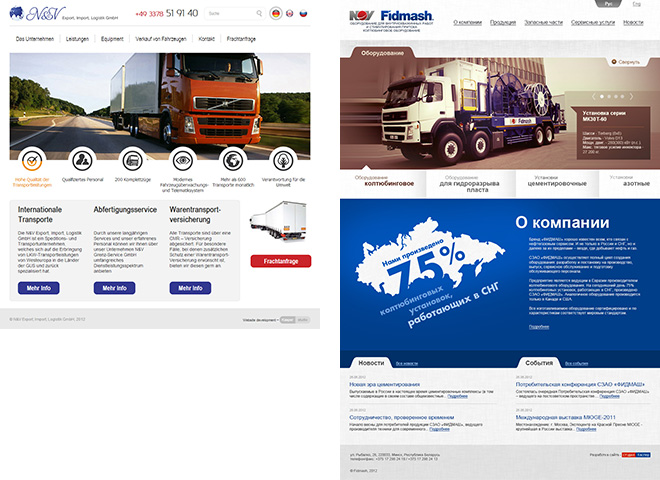
Примеры сайтов, разработанных в нашей студии, содержащих слайдеры:

Дизайн сайтов со слайдером эксклюзивный — не шаблон. С подробностями о разработке такого сайта можно ознакомиться на странице.
Статьи по теме:
В настоящее время различные слайдеры на сайтах стали очень популярны. Если говорить в общем, то визуально слайдер для сайта представляет собой блок на странице, в пределах которого с определенной периодичностью демонстрируются анонсы статей или новостей либо изображения. Почему применяются слайдеры на сайтах? Во-первых, они визуально привлекательны для посетителей сайта и стимулируют интерес целевой аудитории к тем или иным материалам сайта. Во-вторых, они позволяют сэкономить место, ведь в одном блоке слайдера можно демонстрировать сразу несколько анонсов, которые в другом случае пришлось бы размещать отдельно, тем самым занимая дополнительное место на странице. Со стороны технической реализации слайдер для сайта является ничем иным как программным кодом, создаваемым с помощью HTML, CSS, а также Javascript. Сегодня можно как найти уже готовые платные и бесплатные слайдеры для сайтов, так и заказать их индивидуальное изготовление в компаниях, специализирующихся на веб-разработке, например, в студиях веб-дизайна. Функционал слайдеров для сайтов может быть разным: самые простые слайдеры могут работать в режиме только последовательного просмотра, слайдеры посложнее предоставят возможность «перелистнуть» страницу вручную, перейти на материал или полноразмерное изображение и т. д. Впрочем, общий алгоритм работы любого слайдера всегда примерно одинаков. В функциях, отвечающих за работу слайдера, указывается скорость перелистывания слайдов, задаются условия показа предыдущего/следующего слайда или слайда по номеру, задается визуальное оформление слайдов и эффекты перелистывания. При этом за «вывод» слайдов в нужном месте страницы отвечает HTML-код, за внешний вид слайдера — CSS, а непосредственно за работу слайдера — сценарий Javascript, в частности, функции библиотеки jQuery. При разработке слайдеров для сайтов учитываются разные параметры, среди которых повышенное внимание уделяется соответствию слайдера особенностям используемой на сайте CMS (системы управления контентом). Для наиболее популярных CMS, например, CMS WordPress и CMS Joomla!, уже разработано много готовых решений, как бесплатных, так и платных. Чтобы установить готовый слайдер на сайт, много времени и усилий не потребуется. Достаточно файлы слайдера поместить в соответствующую папку сайта (зависит от CMS), а затем в нужном месте страницы сайта вызвать те функции, что отвечают за отображение слайдера. При этом обычно есть возможность доработать дизайн слайдера, чтобы вписать его в существующий дизайн сайта. Слайдеры для сайтов не являются обязательными элементами дизайна, без них вполне можно обойтись. С другой стороны, они настолько завоевали любовь и разработчиков, и посетителей, что уже трудно представить себе современные новостные порталы или же сайты представительского типа без слайдеров. Теги: |
слайдер — это… Что такое слайдер?
Слайдер — Слайдер: Слайдер тип корпуса мобильных телефонов и иных устройств. Слайдер (кинооборудование),инструмент для видеосъемки, позволяющий камере плавно передвигаться в пространстве, скользить. Позволяет быстро, легко и при небольших… … Википедия
слайдер — Материал на подошве ботинка для кёрлинга, облегчающий скольжение по льду. [Департамент лингвистических услуг Оргкомитета «Сочи 2014». Глоссарий терминов] EN slider Curling term for slippery material placed on the sole of the sliding… … Справочник технического переводчика
слайдер — [108/10] Телефон, клавиатура которого в закрытом состоянии спрятана за дисплей. Чтобы иметь возможность пользоваться клавиатурой, её надо как бы выдвинуть вниз (на некоторых моделях вбок). От англ. «to slide» – скользить. – У Нокии вышел новый… … Cловарь современной лексики, жаргона и сленга
слайдер — … Словарь синонимов
Слайдер (корпус телефона) — У этого термина существуют и другие значения, см. Слайдер. Принцип действия слайдера, вид сбоку Слайдер (от англ. to slide … Википедия
Слайдер (техника) — У этого термина существуют и другие значения, см. Слайдер. Слайдер на мотоцикле Suzuki GSX R 750. Слайдеры (англ. … Википедия
слайдер-гентер — … Словарь синонимов
анти-слайдер — Резиновый или иной материал нескользящей подошвы ботинка для кёрлинга, улучшающий сцепление со льдом. [Департамент лингвистических услуг Оргкомитета «Сочи 2014». Глоссарий терминов] EN anti slider Rubber or other material attached to… … Справочник технического переводчика
Список моделей сотовых телефонов Sony Ericsson — В данном списке перечислены (по алфавиту) все сотовые телефоны от Sony Ericsson: Содержание 1 Расшифровка первых букв серии 2 C (Cyber shot) 3 D 3.1 … Википедия
Сотовые телефоны Sony Ericsson серии W
Слайдер на сайте, что это и как его использовать?
В последнее время люди, занимающиеся веб-дизайном часто сталкиваются с понятием слайдер для сайта. Что он собой представляет? Зачем на сайтах нужны слайдеры? Какими технологиями пользуются при их создании? Ответы на эти вопросы представлены далее.
Сегодня на веб-сайтах большой популярностью пользуются различные слайдеры. Чисто визуально слайдеры на сайтах являются блоками на странице, в пределах которых с установленной периодичностью происходит демонстрация анонсов новостей, статей или изображений.
Почему на сайтах пользуются слайдерами? Во-первых, эти элементы являются визуально привлекательными для посетителей веб-сайта, а также они стимулируют интерес целевых пользователей к различным материалам, размещенным на сайте. Во-вторых, благодаря использованию слайдеров можно сэкономить место, так как один блок слайдера, позволяет продемонстрировать несколько анонсов. Ведь при других вариантах для их размещения потребовалось бы отдельное место на странице. Слайдеры отлично смотряться в дизайне сайтов.
Слайдер с технической стороны
С технической стороны слайдер для сайта это обычный программный код, который создается на HTML, CSS, Javascript. В настоящее время распространены готовые бесплатные и платные слайдеры для веб-сайтов. Кроме того ест возможность для заказа их индивидуального изготовления в компаниях, которые занимаются веб-разработками и веб-дизайном.
Как использовать сладйер?
Слайдеры для сайтов отличаются различным функционалом. Простейшие слайдеры работают в режиме последовательного просмотра, более сложные дают возможность для «перелистывания» страницы вручную, перехода на материал или показ полноразмерного изображения и многое другое. Однако в большинстве случаев слайдеры работают по аналогичному алгоритму.
В функциях, обеспечиваются работу слайдера, указана скорость, с которой перелистываются слайды, устанавливаются условия показа слайдов (предыдущий/последующий или по номеру), задается внешнее оформление слайдов и дополнительные эффекты перелистывания. Вывод слайдов в требуемом месте веб-страницы прописан в HTML-коде, за визуальное оформление отвечает CSS, а за работу Javascript сценарий, например функции библиотеки jQuery.
Слайдеры для сайтов разрабатываются с учетом различных параметров, и особое внимание уделяется тому, чтобы слайдер соответствовал особенностям CMS, которая используется. Для популярных CMS, таких как WordPress и Joomla, уже имеется множество готовых решений, платных и бесплатных.
Для установки готового слайдера на веб-сайт, не требуется много усилий и времени. Достаточно разместить файлы слайдера в соответствующей папке веб-сайта (в зависимости от CMS), затем в требуемом месте на странице сайта вызвать функции, занимающиеся отображением слайдера. В данном случае обычно имеется возможность для доработки внешнего вида слайдера, чтобы он вписался в дизайн веб-сайта.
Слайдеры для веб-сайтов не относятся к обязательным элементам оформления, без них можно вполне обойтись. Однако сегодня они пользуются популярностью у посетителей и разработчиков, поэтому практически на каждом современном новостном портале или сайте представительства размещен слайдер.
В настоящее время различные слайдеры на сайтах стали очень популярны. Если говорить в общем, то визуально слайдер для сайта представляет собой блок на странице, в пределах которого с определенной периодичностью демонстрируются анонсы статей или новостей либо изображения. Почему применяются слайдеры на сайтах? Во-первых, они визуально привлекательны для посетителей сайта и стимулируют интерес целевой аудитории к тем или иным материалам сайта. Во-вторых, они позволяют сэкономить место, ведь в одном блоке слайдера можно демонстрировать сразу несколько анонсов, которые в другом случае пришлось бы размещать отдельно, тем самым занимая дополнительное место на странице. Со стороны технической реализации слайдер для сайта является ничем иным как программным кодом, создаваемым с помощью HTML, CSS, а также Javascript. Сегодня можно как найти уже готовые платные и бесплатные слайдеры для сайтов, так и заказать их индивидуальное изготовление в компаниях, специализирующихся на веб-разработке, например, в студиях веб-дизайна. Функционал слайдеров для сайтов может быть разным: самые простые слайдеры могут работать в режиме только последовательного просмотра, слайдеры посложнее предоставят возможность «перелистнуть» страницу вручную, перейти на материал или полноразмерное изображение и т. д. Впрочем, общий алгоритм работы любого слайдера всегда примерно одинаков. В функциях, отвечающих за работу слайдера, указывается скорость перелистывания слайдов, задаются условия показа предыдущего/следующего слайда или слайда по номеру, задается визуальное оформление слайдов и эффекты перелистывания. При этом за «вывод» слайдов в нужном месте страницы отвечает HTML-код, за внешний вид слайдера — CSS, а непосредственно за работу слайдера — сценарий Javascript, в частности, функции библиотеки jQuery. При разработке слайдеров для сайтов учитываются разные параметры, среди которых повышенное внимание уделяется соответствию слайдера особенностям используемой на сайте CMS (системы управления контентом). Для наиболее популярных CMS, например, CMS WordPress и CMS Joomla!, уже разработано много готовых решений, как бесплатных, так и платных. Чтобы установить готовый слайдер на сайт, много времени и усилий не потребуется. Достаточно файлы слайдера поместить в соответствующую папку сайта (зависит от CMS), а затем в нужном месте страницы сайта вызвать те функции, что отвечают за отображение слайдера. При этом обычно есть возможность доработать дизайн слайдера, чтобы вписать его в существующий дизайн сайта. Слайдеры для сайтов не являются обязательными элементами дизайна, без них вполне можно обойтись. С другой стороны, они настолько завоевали любовь и разработчиков, и посетителей, что уже трудно представить себе современные новостные порталы или же сайты представительского типа без слайдеров. Теги: |
слайдер — это… Что такое слайдер?
Слайдер — Слайдер: Слайдер тип корпуса мобильных телефонов и иных устройств. Слайдер (кинооборудование),инструмент для видеосъемки, позволяющий камере плавно передвигаться в пространстве, скользить. Позволяет быстро, легко и при небольших… … Википедия
слайдер — Материал на подошве ботинка для кёрлинга, облегчающий скольжение по льду. [Департамент лингвистических услуг Оргкомитета «Сочи 2014». Глоссарий терминов] EN slider Curling term for slippery material placed on the sole of the sliding… … Справочник технического переводчика
слайдер — (англ. slider) 1) приспособление для игры на гитаре в виде стеклянного или металлического полого цилиндра. 2) вид обвеса мотоциклов. 3) тип корпуса мобильных телефонов и иных устройств. 4) (программное обеспечение), движок элемент интерфейса… … Словарь иностранных слов русского языка
слайдер — … Словарь синонимов
Слайдер (корпус телефона) — У этого термина существуют и другие значения, см. Слайдер. Принцип действия слайдера, вид сбоку Слайдер (от англ. to slide … Википедия
Слайдер (техника) — У этого термина существуют и другие значения, см. Слайдер. Слайдер на мотоцикле Suzuki GSX R 750. Слайдеры (англ. … Википедия
слайдер-гентер — … Словарь синонимов
анти-слайдер — Резиновый или иной материал нескользящей подошвы ботинка для кёрлинга, улучшающий сцепление со льдом. [Департамент лингвистических услуг Оргкомитета «Сочи 2014». Глоссарий терминов] EN anti slider Rubber or other material attached to… … Справочник технического переводчика
Список моделей сотовых телефонов Sony Ericsson — В данном списке перечислены (по алфавиту) все сотовые телефоны от Sony Ericsson: Содержание 1 Расшифровка первых букв серии 2 C (Cyber shot) 3 D 3.1 … Википедия
Сотовые телефоны Sony Ericsson серии W — Серия W или Walkman линейка телефонов от Sony Ericsson, которые предназначены преимущественно для прослушивания аудио. Модель телефона Год выпуска Операционная система Форм фактор Сети/Частотный диапазон Тип экрана Камера Вес Статус Sony Ericsson … Википедия
Слайдер — Технологии Яндекса
Слайдер может содержать:видео;
картинку;
ссылку;
рекламный блок РСЯ.
Чтобы добавить рекламу в слайдер, создайте рекламный блок для Турбо-страниц с отключенной медийной рекламой.
- Как отключить показ медийных форматов
В Рекламной Сети Яндекса перейдите на страницу .
Выберите нужный блок и нажмите кнопку Редактировать.
В блоке Стратегия установите переключатель в положение Раздельный CPM.
Включите опцию Задать порог CPM или блокировку для медийной рекламы и выберите из списка значение Блокировка.
<div ="slider" ="landscape">
<>
< ="192" ="108">
<source
="https://clck.ru/Kiunj"
="video/mp4"
data-duration=15
data-title="Закат"/>
</video>
< ="https://clck.ru/Kiun7"/>
<>Таймлапс заката</figcaption>
</figure>
< data-turbo-ad-id="first_YAN_ad_place"></figure>
<>
<>Фото заката</figcaption>
< ="https://clck.ru/Kiun7"/>
</figure>
< data-turbo-ad-id="second_YAN_ad_place"></figure>
</div>Примечание. Слайдер не поддерживает GIF-анимацию.
Используйте элемент div со следующими атрибутами:| Атрибут | Описание |
|---|---|
data-block | Принимает значение slider. |
data-view | Позволяет задать отображение картинок. Возможные значения:
|
data-item-view | Возможные значения:
|
* Обязательный атрибут.
Внутри элемента div используйте следующие элементы:
| Элемент | Описание |
|---|---|
header | Общая подпись ко всему слайдеру. Отображается, если ни у одного элемента figure нет подписи. |
figure | Элемент слайдера. Может быть рекламным блоком РСЯ, картинкой или ссылкой. |
figcaption | Подпись к элементу слайдера. |
img | Картинка. |
a | Ссылка. |
video | Видео-блок. |
source | Параметры видео-ролика. |
* Обязательный элемент.
| Атрибут | Описание |
|---|---|
| data-turbo-ad-id | В качестве значения добавьте ID позиции рекламного блока, указанный в элементе turbo:adNetwork или на странице . |
| Атрибут | Описание |
|---|---|
width | Ширина видео-блока. |
height | Высота видео-блока. |
| Атрибут | Описание |
|---|---|
src | URL видео. |
type | Тип видео. Поддерживается video/mp4. |
data-duration | Отображаемая длительность видео, целое число. |
data-title | Заголовок видео-блока |
* Обязательный атрибут.
Slider, от Huge-IT — Каталог расширений Joomla
Текущий раздел специально доступен для наших бесплатных пользователей, помимо эффектов, вы также можете установить множество других важных настроек оттуда.
Использование очень легко. Установите расширение, активируйте и начинайте делать слайды изображений и видео слайдов.
Установите изображения с компьютера, дайте название, описание, которое будет красиво лежать на изображении слайдера.
Добавляйте URL-адреса Vimeo и YouTube и наслаждайтесь эффективностью слайдера с вашими видео.
Где бы вы ни разместили слайдер, он всегда будет соответствовать дизайну вашего сайта.Более того, он может быть легко интегрирован в виджет боковой панели. И там, скользите ваши изображения и видео, довольно круто! ты так не думаешь?
Для бесплатных пользователей помимо всего прочего мы предлагаем бесплатную поддержку в любое время по любым вопросам.
Особенности слайдера
Добавление бесчисленных изображений и слайдеров
Добавление заголовка и описания на слайдер
Добавление URL-ссылки для внешнего сайта на изображение слайдера
Добавление разных слайдеров на каждой странице, положение на странице
Гиперссылки в тексте описания и заголовков
Возможность добавления модуля слайдера и управлять ими
Возможность добавлять бесчисленные ползунки на страницу
Умная функция, одна ссылка открывается на той же странице, а другая ссылка открывается на новой вкладке
Возможность использовать HTML в заголовке и описании
Функция перетаскивания.Что меняет порядок созданных ползунков
Руководство пользователя
Стадия 1. Добавление удлинителя Huge-IT Slider
Для установки слайдера перейдите: Расширения> менеджер расширений> выберите zip-файл> загрузить> менеджер модулей> активировать
Стадия 2 Использование ползункового модуля
Модуль Slider позволяет управлять слайдером: размещать в разных позициях на странице, выбирать, какие страницы отображать или нет.
2.1 Установка zip-файла модуля
Расширения> Диспетчер модулей> Активировать слайдер Huge-IT> Выбрать слайдер из списка и Положение в определенной теме (на правой панели)> Назначение меню> Выбрать, где его отобразить
Стадия 3. Вставка Создан Ползунок
Меню> Главное меню> «Страница»> Выбрать> Слайдеры> «Выбрать наш Слайдер> Сохранить
Этап 4. Варианты бесплатной версии Slider
Компоненты> Ползунки> Мой первый ползунок
На странице конфигурации ползунка найдите «Текущие параметры», откуда вы можете установить следующие параметры:
Ширина.Выберите значение для ширины ползунка
Высота. Выберите значение высоты ползунка
Пауза при наведении. Остановить автоматическое скольжение ползунка при наведении на него
Эффекты. Выберите один из красивых скользящих эффектов
Время паузы. Установите интервал между слайдами
Изменить скорость. Выберите скорость эффекта
Slider Position. Изменить положение ползунка на вашей странице.
Slide Anything позволяет создавать карусели / слайдеры, в которых содержимое каждого слайда может быть любым: изображения, текст, HTML и даже шорткоды. Этот плагин использует jQuery-плагин Owl Carousel 2 и позволяет создавать красивые сенсорные карусели и слайдеры с поддержкой сенсорного управления.
Slide Anything предоставляет множество функций Owl Carousel 2, в том числе:
- Поддержка касания и перетаскивания
- — Разработана специально для повышения удобства работы в Интернете.Перетаскивание мышью прекрасно работает и на рабочем столе!
- Полностью отзывчивый — вы можете определить количество слайдов для отображения для различных настроек точки останова, например, 4 слайда на рабочем столе, 3 слайда на планшете и 2 слайда на мобильном телефоне.
- Современные браузеры — Owl использует аппаратное ускорение с переходами CSS3 Translate3d. Это быстро и работает как шарм! Он также поддерживает CSS2 запасные варианты для обслуживания старых браузеров.
- Новые изображения с отложенной загрузкой — с этой функцией слайд-изображения (теги) загружаются только при отображении соответствующих слайдов (все изображения слайдера НЕ загружаются заранее).
- Infinite Looping — эта функция, представленная в Owl Carousel 2, означает, что первый слайд теперь плавно отображается после последнего слайда без перемотки карусели.
- Новые эффекты перехода — Новые переходы карусели совы включают в себя «Скольжение», «Исчезновение», «Увеличение», «Уменьшение», «Откидывание X / Y», «Поворот влево / вправо», «Отскок», «Развернуть» и «Скольжение вниз». Функция слайдов
- — функция, которая позволяет вам создать кнопку ссылки при наведении курсора на любой слайд в вашей карусели.
- Возможность переупорядочения слайдов — теперь вы можете использовать интерфейс «перетаскивания», чтобы легко переупорядочивать слайды внутри созданных слайдеров.
Примеры использования
Slide Anything PRO
SLIDE ANYTHING PRO добавляет следующие дополнительные функции:
- MODAL POPUPS — теперь на каждом слайде может открываться MODAL POPUP, который может быть всплывающим меню IMAGE, всплывающим меню VIDEO EMBED (YouTube / Vimeo), всплывающим окном HTML CODE или всплывающим окном, отображающим WordPress SHORTCODE.
- HERO SLIDER — Hero Slider — это слайдер, который всегда составляет 100% ширины / высоты устройства, на котором он просматривается (или 100% ширины / высоты окна, если на настольном устройстве).
- СТРАНИЦА THUMBNAIL — Позволяет добавить область небольших изображений, которые можно нажимать большим пальцем, с каждым изображением, представляющим один слайд, по которому можно щелкнуть, чтобы перейти к этому слайду.
- SHOWCASE CAROUSEL — Карусель с шириной, превышающей ширину контейнера, в который она помещена, что приводит к тому, что левые / правые видимые слайды становятся частично видимыми.
ДЕПО
HERO СЛАЙДЕР С ПОВОРОТАМИ ДЕМО
ПОКУПКА КАРУСЕЛЬ
Сова Карусель
Owl Carousel — чрезвычайно мощный и гибкий плагин JQuery для карусели / слайдера, и он также бесплатный! К сожалению, интегрировать Owl Carousel в сайт WordPress нелегко, если вы не являетесь разработчиком и требует навыков кодирования JQuery и PHP.Вот почему я разработал этот плагин.
Я использую Owl Carousel a на различных сайтах WordPress, которые я разрабатываю, особенно там, где мне нужна дополнительная гибкость для разработки карусели с более сложным макетом, или использую макет, который не учитывается ни одним из существующих плагинов для карусели.
Пожалуйста, просмотрите страницу часто задаваемых вопросов для получения информации о том, как использовать Slide Anything .
- Страница создания / редактирования слайдера в панели управления WordPress — здесь вы определяете настройки и создаете слайды для слайдера
Slide Anythingили карусели. - Как карусель, созданная с использованием
Slide Anything, появляется во всплывающем окне предварительного просмотра слайдера.
- Загрузите всю папку
slide-anyв каталог/ wp-content / plugins /. - Активируйте плагин через меню «Плагины» в панели управления WordPress.
Теперь вы увидите меню Sliders в вашей админ панели WordPress.
Как мне вставить ползунки «Slide Anything» в мои страницы или посты WordPress?
Есть два способа сделать это.Если вы используете визуальный редактор для редактирования страницы или публикации, вы увидите кнопку / значок
Slide Anything Slidersна панели инструментов редактора. Нажмите эту кнопку, и появится всплывающее окно со списком созданных вами ползунков. Выберите заголовок слайдера в этом списке и нажмитеОК., чтобы вставить шорткод для выбранного слайдера на страницу или опубликовать содержимое.Другой метод: когда вы редактируете свой ползунок в панели управления WordPress, вы увидите поле с заголовком
Shortcode / Previewс правой стороны.Нажмите кнопкуCopy to Clipboardв этом поле, чтобы скопировать шорткод ползунка в буфер обмена. Вставьте этот скопированный шорткод на страницу или пост, где вы хотите, чтобы ваш слайдер появился. Это также метод, который нужно использовать, если вы хотите вставить свой ползунок в текстовый виджет или другой пользовательский тип контента, такой как публикация портфолио.Разница между ползунком и каруселью, и как создать
По определению, слайдер
Отображаемые элементыв правой части страницы редактирования слайдера на панели управления WordPress определяет, сколько слайдов отображается на странице за раз.Чтобы определить слайдер, все настройки в этом поле должны быть установлены на
1. Если для них заданы значения, превышающие1, будет отображаться карусель, например, вы можете отобразить карусель с 4 слайдами, видимыми на настольных устройствах, 3 слайдами, видимыми на планшетах, и только 2 слайдами, видимыми на мобильных телефонах.Как определить фоновые изображения слайдов?
Поле
Слайд-фондля каждого слайда в вашем слайдере позволяет вам определить фоновое изображение или цвет фона для каждого слайда. Обратите внимание, что содержимое, которое вы добавляете к каждому слайду в окне редактора слайдов для каждого слайда, является содержимым переднего плана и располагается в верхней частифона слайда - это может быть другое изображение и текстовое содержимое.Чтобы установить фоновое изображение слайда, нажмите кнопку
«Установить изображение».ПараметрФоновый размеропределяет, будет ли и как фоновое изображение растягиваться / сжиматься, чтобы покрыть область содержимого слайда, а параметрФоновое повторениеопределяет, следует ли повторять фоновое изображение, как плитки. ПараметрФоновый цветпозволяет установить цвет фона слайда. Обратите внимание, что у вас может быть как цвет фона слайда, так и фоновое изображение слайда. Небольшое окно предварительного просмотра фона слева от этих настроек дает вам представление о том, как будут выглядеть выбранные вами настройки.Параметр
Мин. Высота(в полеСтиль слайдера) часто используется в сочетании с определением фона слайда, поскольку этот параметр определяет, какая часть фона слайда отображается, если слайд не содержит содержимого (переднего плана).Как использовать настройки «Стиль слайдера»?
В верхней части этого окна, которое появляется справа при редактировании слайдера, вы можете установить и скопировать CSS
IDдля слайдера.Это полезно для разработчиков, знакомых с CSS-кодированием, и этот CSSIDможно использовать для создания пользовательских стилей для вашего ползунка в вашей теме или в стиле / файле CSS дочерней темы.Параметры отступа
(в пикселях)используются для определения количества отступов вокруг всего ползунка - верхнего, правого, нижнего и левого. НастройкиФон / Границаопределяют цвет фона для всего ползунка (Примечание:фоновое изображение / цвет каждого слайда будет отображаться поверх фона этого ползунка), а также, если вокруг ползунка должна появиться граница - ширина , цвет и радиус границы этой границы.SLIDE STYLE- это настройки стиля для каждого отдельного слайда с ползунком / каруселью. Здесь вы можете определить минимальную высоту каждого слайда, а также отступы вокруг каждого слайда.Использование «Slide Anything» в WordPress 5.0
Добавить слайдер НИЧЕГО, используя WordPress 5.0 «Block Editor», довольно просто. Вы можете вставить короткий код Slide Anything в «Блок абзаца» или использовать «Блок шорткода».
Я бы порекомендовал разработчикам автоматически устанавливать CSS #id для SLiders, используя Post ID, например: sample_slider_1234 Таким образом, ползунки не будут конфликтовать на одной странице, спасибо
Я больше не могу добавлять или изменять фоновое изображение для отдельного слайда при выборе из библиотеки мультимедиа. Это работает только когда я загружаю изображение.Этот код отсутствует, когда я выбираю изображение из библиотеки мультимедиа.
Я впервые использовал этот штекер много лет назад. Тем временем я выпил Guo-помощь Gutenberg и очень хочу, чтобы этот плагин поддерживал редактирование блоков. Этот плагин имеет только параметры для текста и изображений в редакторе; он должен поддерживать блоки Гутенберга, а затем он получает пять звезд.Сейчас я нахожусь в поиске карусели, которая позволяет мне использовать богатую библиотеку блоков Гутенберга, которые мне нужны для создания элементов карусели. Я только хотел бы, чтобы этот плагин имел такую функциональность.
Это очень хороший слайдер, я счастлив!
Я немного осмотрелся, чтобы найти подходящий слайдер / карусель для моего сайта. Используя Elementor, я хотел слайдер, который легко вставлялся в страницу.Этот слайдер можно вставить с помощью виджета ShortCode для Elementor и просто вставив шорткод слайдера в поле виджета. Дизайн слайдера довольно прост. И цена PRO версии по сравнению с несколькими другими, на которые я смотрел, стоит того. Другие, похоже, даже не поддерживают ссылки на шорткоды - это единственный слайдер, который мне удалось найти, который можно использовать с 3D FLIPBOOK. В любом случае, стоит денег для PRO, а также хорошей личной поддержки от автора и постоянной долгосрочной поддержки самого плагина.Большой!
Я испробовал множество плагинов для слайдеров для своего сайта фотографии. Это, безусловно, лучший. Саймон также оказал мне большую поддержку. Спасибо
Прочитать все 102 отзывов«Slide Anything - Отзывчивый контент / HTML Slider and Carousel» - это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
участников1,0
- Первоначальный выпуск этого плагина.
1,1
- Добавлена функция предварительного просмотра слайдера на странице редактирования слайдера - нажатие кнопки «Предварительный просмотр» отображает слайдер во всплывающем окне.
1,2
- Добавлена кнопка для визуального редактора на страницах и в сообщениях, которая отображает список всех созданных слайдеров, позволяет выбрать слайдер, и соответствующий шорткод автоматически вставляется в вашу страницу или сообщение.
- Добавлен флажок «Случайный порядок» на странице редактирования ползунка, и при проверке слайды будут случайным образом переупорядочены при каждом отображении ползунка
- Исправлена проблема с функцией «удалить плагин», которая вылетала
1.3
- Добавлена настройка для добавления полей слева и справа от каждого слайда
1,4
- Исправление ошибки: добавлена настройка
Разрешить шорткоды. Запуск шорткодов в пределахSlide Anythingможет вызвать проблемы с некоторыми компоновщиками страниц WordPress, и отключение этого параметра решит эту проблему в случае ее возникновения. - Добавлен новый параметр
Показано, чтобы задать количество слайдов, отображаемых на экранах с разрешением более 1400 пикселей. - Добавлена новая настройка
Autohide Arrows, чтобы включить / отобразить функцию автоматического скрытия для стрелок навигации ползунка
1.5
- Исправление ошибки: Исправлена проблема с удалением некоторых элементов / атрибутов HTML при использовании определенных шорткодов в содержимом слайдов - найдена альтернатива санитарной обработке KSES для содержимого слайдов.
- Добавлен новый раскрывающийся список «Положение фона» для фона каждого слайда
1,6
- Добавлено
Slide Transition, чтобы установить переход 1-Item Slider в эффект перехода «fade», «backSlide», «goDown» или «fadeUp» - Добавлены чекбоксы для включения / отключения
мышки DragиtouchDragдля настройки карусели - Некоторые небольшие исправления ошибок
1.6,1
- Исправление ошибки: исправлена небольшая проблема при редактировании содержимого слайда в панели управления WordPress с помощью текстового редактора. Если HTML-теги закрыты неправильно, это вызывало проблему - добавила функцию WordPress «balanceTags ()», чтобы исправить эту проблему.
1.6.2
- Исправление ошибки: исправлена незначительная проблема с IE 10 и IE 11 - не работали эффекты перехода «исчезать» и «исчезать».
2,0
- Rebuilt Slide Anything с использованием Owl Carousel версии 2.
2.0.1
- Некоторые необходимые CSS-файлы отсутствовали в репозитории WordPress и, следовательно, загружались в формате ZIP. Быстрый патч, чтобы исправить это.
2.0.2
- Исправлены небольшие ошибки после публикации версии 2.
2.0.3
- Удалена разыменование массива из кода PHP, что приводит к фатальной ошибке на веб-хостах, использующих версию PHP до версии 5.4.
2.0.4
- Исправлена ошибка CSS с размерами слайдов (тэги IMG), которые были изменены до 100% ширины слайдов
2.0.5
- Исправлена ошибка с вычислением в процентах от минимальной высоты слайда.
- Изменена загрузка Javascript Slide Anything для загрузки теперь с использованием $ (document) .ready вместо $ (window) .load.
2.0.6
- Увеличено количество слайдов с 50 до 99.
- Добавлена функция хеширования URL-адресов Owl Carousel 2.0
- Незначительные исправления ошибок
2.0.7
- Удалена сова Карусель 2.0 Функция хеширования URL-адресов
2.0,8
2.0.9
- Добавлен новый флажок «Обратный порядок» для внутреннего редактора, который меняет порядок созданных слайдов
- Добавлена кнопка «Предварительный просмотр ползунка» в бэкэнд-редактор - при нажатии на нее появляется всплывающее модальное окно, содержащее предварительный просмотр ползунка «Слайд-все»
2.0.10
2.0.11
- Исправление ошибки - Перед генерацией JavaScript-кода Slide Anything проверьте, загружен ли jQuery. Если нет, то 'Enqueue' jQuery script
2.0,12
- Исправление ошибки - Изменено место, где ставится скрипт jQuery в очередь
2.0.13
- Bug Fix - Исправлено столкновение с плагином Envira Gallery .
2.0.14
- Исправлено использование шорткодов внутри всего, что уже подключено к «the_content»
2.0.15
- Модифицированный плагин, чтобы пользователи WordPress с ролью «Редактора» могли сохранять / обновлять ползунки
2.0.16
- Исправление ошибки: Изменен PHP-код WP Dashboard, так что будет принят только ползунок "CSS ID", содержащий буквы (верхний / нижний регистр) или символы подчеркивания "_".Использование Dashes ‘-‘ в CSS ID приведет к ошибке Javascript.
2.0.17
- Добавлена новая настройка «Слайд по», чтобы задать количество слайдов для каждого слайда.
2.0.18
2.1.0
- Заменено «Сова Карусель 2.2.1» на «Сова Карусель 2.3 БЕТА».
- Обновление Карусели Owl устраняет проблему со Slide Anything, о которой мне неоднократно сообщалось, а именно: если вы переключаете TABS в своем браузере, переключаетесь на другое приложение или сверните окно браузера, то Slider / Carousel останавливается (т.е.е. переходов больше нет), и страница должна быть перезагружена для «перезагрузки» ползунка.
- Несмотря на то, что BETA версия 2.3 кажется довольно стабильной, OC уже более года работает на версии 2.1.1.
2.1.1
- Bug Fix - Owl Carousel изменил стиль CSS, используемый для изображений слайдов в версии 2.3. Стиль CSS для изображений изменен на тот, который использовался в версии 2.2.1 Owl Carousel, чтобы ползунки, уже созданные на сайтах, продолжали выглядеть одинаково.
2.1,2
- Добавлена новая функция, позволяющая установить минимальную высоту слайдера в пикселях
- Добавлена новая функция, так что каждый слайд в слайдере имеет свой уникальный идентификатор CSS
2.1.3
- Незначительное исправление ошибки с интеграцией лицензирования программного обеспечения Slide Anything PRO
2.1.4
- Обновлена Сова Карусель с версии 2.3 BETA до версии 2.3.3 (производственный выпуск)
2.1.5
- Исправление ошибок - проблема с использованием коротких кодов внутри слайдов.Некоторые шорткоды могут отображаться только во внешнем интерфейсе (т. Е. Требуемые ресурсы загружаются только во внешнем интерфейсе), поэтому функция «Предварительный просмотр ползунка» на странице «Редактировать ползунок» вызывала проблемы для этих коротких кодов. Поэтому я показывал эту функцию «Предварительный просмотр слайдера» для слайдеров, где установлен флажок «Разрешить короткие коды».
2.1.6
- Добавлена новая функция «Автоматическая высота», которая автоматически изменяет высоту слайдера в соответствии с высотой текущего слайда.
2.1,7
- Незначительное исправление ошибки с новой функцией «Авто Высота»
2.1,8
- Добавлен параметр «Слайд по», который устанавливается путем установки входа ползунка «Слайд по» на 0.
- Для видео всплывающих окон Slide Anything PRO YouTube добавлен параметр «rel = 0», чтобы связанные видео не отображались в конце воспроизведения видео. Это было запрошено довольно часто, и я изменил код «Magnific Popup», чтобы этот параметр был добавлен в сгенерированный код iframe.
2.1,9
- Добавлен новый параметр «Использовать событие window.onload». По умолчанию Slide Anything загружает код JavaSctipt / jQuery во время события «document.ready». Если этот новый параметр установлен, то код JavaSctipt / jQuery загружается во время события 'window.onload', и это событие выполняется только после загрузки всех ресурсов страницы - всех изображений, CSS и т. Д. Использование этого параметра решает проблему, которая иногда возникает при вставке ползунка Slide Anything в полноразмерный раздел Visual Composer, и эти полноразмерные контейнеры создаются / рассчитываются динамически путем добавления отрицательных левых / правых полей в контейнер после кода SA JavaScript / jQuery казнены.
2.1.10
- Незначительное исправление ошибки для нового параметра «Использовать событие window.onload».
2.1.11
- Исправлена ошибка, возникающая при переносе сайта WP в другое местоположение домена (например, перенос промежуточного / тестового сайта WP на сайт Live WP). Ползунок SA не будет работать в новом домене, если он не будет повторно сохранен в серверной части. Это было исправлено в этом выпуске.
2.1.12
- Добавлена новая функция (флажок) «Удалить содержимое JavaScript».Если этот флажок установлен, содержимое JavaScript (теги) удаляется из содержимого слайда.
2.1.13
- Исправление ошибки - инициализация массива вызывала сбой на хостах, использующих версию PHP до 5.4. Изменена инициализация этого массива, теперь она обратно совместима.
2.1.14
- Исправление ошибок - Исправлена небольшая ошибка с функцией «Удалить контент JavaScript».
2.1.15
- Обновлен до последней версии Owl Carousel (версия 2.3.4). По умолчанию для параметра «Перетаскивание мышью» отключено. Перетаскивание мышью, когда оно включено, влияет на вертикальную прокрутку с помощью сенсорного перетаскивания на мобильных устройствах.
2.1.16
- Небольшое исправление ошибки, относящееся только к Slide Anything PRO: ползунки с включенной функцией «автозапуск» перезапускали автозапуск, когда всплывающие окна были закрыты.
2.1.17
- Добавлена новая функция для облегчения сова-карусели изображений «Lazy Load». Если эта функция включена, изображения (теги) слайдов загружаются только при отображении соответствующих слайдов (все изображения слайдера НЕ загружаются заранее).
2.1.18
- Исправление ошибки - на мобильных телефонах возникла проблема, когда автозапуск отключен, а когда вы проводите пальцем, чтобы изменить текущий слайд, запускается автозапуск. Теперь это было исправлено.
2.1.19
- Небольшое улучшение
- - Контейнер Slide Anything теперь установлен на скрытый (видимость: скрытый) до тех пор, пока все слайды не будут отображены, и не будет выполнен JavaScript-код owl-carousel, а затем контейнер SA станет видимым (видимость: видимый).Это обеспечивает более чистую загрузку страницы без отображения отдельных слайд-контейнеров (DIVS) (даже в течение доли секунды) до инициализации слайдера.
2.1.20
- Исправление ошибки - Исправлена ошибка, из-за которой JavaScript-код Slide Anything не создавался с некоторыми новыми темами.
2.1.21
- Замените параметр «Загружать JavaScript во время события window.onload» на параметр «Загружать JavaScript во время события DOMContentLoaded», который является гораздо лучшим решением.
2,2
- Добавлена поддержка Hero Slider и Thumbnail Pagination, которые являются функциями Slide Anything PRO.
2.2.1
- Исправление ошибок - проблема с функцией «Ленивая загрузка изображений», и при включении кодировка UTF-8 была нарушена. Решено.
2.2.2
- Исправление ошибки - проблема с сохранением данных «Размножение миниатюр» в установках «Не-PRO», что приводило к фатальной ошибке.
2,2,3
- Исправление ошибки - Устранена небольшая нефатальная проблема для удаления «Примечание: неопределенный индекс:../php/slide-anything-frontend.php в строке 66 ”.
2,2,4
- Исправление ошибки - Не отображайте уведомление об обновлении PRO в панели управления WordPress, если вы уже выполнили обновление до версии PRO.
2,2,5
- Исправление ошибок - Оптимизируйте код интерфейса, чтобы не отображались CSS-правила «фона», если пользователь не указывает фоновое изображение / цвет для слайда.
2,2,6
- Исправление ошибки - Исправлено предупреждение PHP «explode () ожидал, что параметр 2 будет строкой, массив указан в wp-content \ plugins \ slide-everything \ php \ slide-everything-admin.php on line 824 ”, с которыми сталкивались некоторые пользователи.
2,2,7
- Добавлена поддержка Showcase Carousel, которая является новой функцией Slide Anything PRO.
2,2,8
- Исправление ошибки: пропустите DOCTYPE из сгенерированного внешнего кода HTML.
2,2,9
- Удалено изменение, добавленное в версии 2.2.8 (возвращено обратно к версии 2.2.7)
2,3,0
- Удалите элементы HTML (теги HTML, DOCTYPE и BODY) из кода интерфейса, созданного, когда для ползунка выбраны параметры «Ленивая загрузка изображений» или «Удалить содержимое JavaScript»
2.3.1
- Исправление ошибки: исправлена ошибка, из-за которой «стрелки-автогрелки» не работали с каруселями Showcase .
2.3.2
- Исправление ошибки: исправлена ошибка «неопределенный индекс», которая иногда возникает в бэкэнде WordPress при сохранении полей карусели Showcase
2,3,3
- Добавлен рекламный метабокс Slide Any Post и исправлена пара эстетических проблем бэкенда.
2.3.4
- Добавлена функция «Дублировать слайдер», чтобы созданные слайдеры можно было дублировать или создавать резервные копии
2.3,5
- Добавлена дополнительная страница «Переупорядочение слайдов», которая позволяет легко изменять порядок слайдов в слайдере «Слайд-что-нибудь» с помощью интерфейса «перетаскивания»
2,3,6
- Добавлен флажок «Показывать 1 точку на слайде», который, если установлен этот флажок, отображает 1 точку нумерации страниц на слайд (вместо 1 точки пагинации на страницу слайдов)
2,3,7
- Добавлена возможность массового удаления слайдов на странице «Переупорядочение слайдов».
2.3,8
- Добавлен флажок «Использовать контейнеры UL и LI», который при установленном флаге «UL» используется в качестве элемента DOM для «owl-stage», а «LI» - в качестве элементов DOM для «owl-item»
2,3,9
- Изменения стиля CSS для некоторых элементов ввода WordPress Dashboard (в ответ на обновление WordPress 5.3, которое изменило некоторые стили Dashboard по умолчанию)
2.3.10
- Обновлена функция «Предварительный просмотр ползунка», так что всплывающий контейнер предварительного просмотра загружает файлы стилей javascript и css стилевого интерфейса
2.3.11
- Несколько небольших исправлений: неопределенная ошибка индекса для «popup_shortcode» vairables и скрытие рекламы «SA PRO» для пользователей без прав администратора.
2.3.12
- Добавлена новая функция (флажок) для вертикального центрирования контента в слайдах.
2.3.13
- Незначительное исправление ошибки: предупреждения PHP «Undefined Index» иногда отображались после обновления до Slide Anything PRO (и слайдер был создан с помощью плагина Slide Anything FREE)
2.3,14
- Всплывающие окна YouTube теперь устанавливают фон слайда на миниатюру YouTube по умолчанию
2.3.15
- Добавлена функция «Нажмите для продвижения», которая при включении позволяет пользователям нажимать на ползунок, чтобы продвинуть его на один слайд
2.3.16
- Исправление небольшой ошибки: Использование шорткода Slide Anything с неверным идентификатором иногда не отображало сообщение об ошибке - это было решено
2.3.17
- Исправление небольшой ошибки: функция «Нажмите для продвижения» не работала должным образом с несколькими ползунками на странице
2.3,18
- Вызвать событие JavaScript «Изменение размера окна», когда выполняется событие «Инициализировано» в Карусели совы - это устраняет проблему, с которой некоторые пользователи сталкивались при неправильном размере слайдов после загрузки страницы
2.3.19
- Исправлена проблема со стрелками ползунка, возникающая при отображении на странице нескольких демонстрационных каруселей (SA PRO).
2.3,20
- Добавлена новая функция «Слайд Перейти к ссылкам», которая позволяет создавать ссылки (или кнопки), которые при нажатии будут переходить к определенному слайду в вашем слайдере.
Чего можно достичь с помощью плагина Slider by 10Web?
Плагин WordPress Slider - это удобный инструмент, который поможет вам создать неограниченное количество адаптивных слайдеров для вашего сайта.
Позволяет добавлять изображения, видео, сообщения и другие медиафайлы в виде слайдов или слоев. Сконфигурируйте множество полезных опций и покажите свой ползунок на странице WordPress , в публикации, области виджетов или в пользовательском шаблоне PHP .
Включите в слайд-шоу YouTube, Vimeo, , а также видеороликов с автоматическим размещением в своем слайд-шоу всего несколькими щелчками мыши. Функция автозапуска видео плагина Slider позволяет предоставить современный пользовательский интерфейс для посетителей вашего сайта.
Обогатите отображение своих слайдов с помощью 6 удивительных функций слоев, , таких как текстовые, графические и видео слои, другие медиа, социальные кнопки и горячие точки. Плагин WordPress Slider предоставляет различные эстетические эффекты перехода для слайдов и слоев, позволяя вам перевести слайд-шоу на совершенно новый уровень.
Используя этот плагин WordPress Slider, вы можете превратить ваше слайд-шоу в слайдер постов , используя посты вашего сайта. Кроме того, вы можете создать интерактивное слайд-шоу, связав любой слайд с внутренней или внешней веб-страницей.
Плагин WordPress Slider, основанный на современных технологиях, поможет вам создавать удивительные слайдеры, не кодируя ни одной строки. Вы можете создать следующие типы слайдера CSS3 с замечательной функцией автозапуска:
- Слайдер
- ,
- бесплатных слайд-шоу видео (в частности, слайд-шоу TouTube и слайд-шоу vimeo),
- продукт карусель,
- Слайд-шоу Javascript,
- слайд-шоу фотографий,
- отзыв слайдер,
- слайд-шоу контента,
- простой ротатор изображения,
- видео галерея и многое другое.
Вы можете отобразить слайдер изображений с различными элегантными анимациями. Этот плагин слайд-шоу позволяет отображать изображения портфолио, видео в современной галерее слайдеров.
Варианты создания этих слайд-шоу бесконечны. Например, если вы хотите создать простой слайдер PDF, вы можете использовать текстовые слои и слои изображения на белом фоновом изображении и, таким образом, продемонстрировать свой слайдер содержимого в стиле PDF.
Или вы можете превратить слайдер в слайдер Woocommerce, добавив ссылки на страницы продуктов Woocommerce.
Как добавить изображения в слайдер?
Нажмите кнопку Добавить слайды ниже Заголовок слайдера , чтобы добавить элемент в ротатор баннера. Вы получите доступ к медиатеке WordPress , , которая позволяет использовать существующие изображения или загружать новые медиафайлы.
Загрузите изображения и видео, которые вы хотите добавить, или просмотрите элементы из WordPress Media Library. Вы можете выбрать один элемент, нажав на него, или выбрать несколько, нажав и удерживая клавиши Shift или Control на клавиатуре.
После выбора изображений и видеороликов для карусели изображений или слайдера цикла нажмите кнопку Добавить к слайдеру .
Когда слайды будут добавлены, вы сможете увидеть список их миниатюр, которые помогут вам легко перемещаться по слайдам. Каждая миниатюра имеет свой собственный набор кнопок, которые станут видны после наведения на элемент:
- Править. Вы можете изменить изображение слайда, сохранив его атрибуты (например, слои на слайдах, переходы).
- Копия. Нажатие на эту кнопку создаст дубликат текущего слайда. Дубликат будет добавлен как последний слайд вашего слайд-шоу.
- Удалить. С помощью этой кнопки вы можете удалить слайд.
Кроме того, вы можете изменить порядок слайдов, перетаскивая миниатюры и перемещая их.
Убедитесь, что Опубликовать / Обновить слайд-шоу, чтобы сохранить внесенные изменения. Вы также можете просмотреть слайдер Preview , чтобы проверить его внешний вид.
Добавление изображений с URL
Помимо загрузки, встраивания элементов и использования сообщений WordPress, плагин WordPress Slider позволяет вставлять изображения, используя их абсолютные ссылки. Для этого нажмите кнопку Добавить слайды и перейдите к вкладке из вкладки URL .
В этом разделе панели инструментов представлен ввод, в который вам просто нужно добавить абсолютный URL-адрес изображения. Ссылка должна иметь следующую структуру:
https: // пример.com / complete-file-path / image.jpg
После предоставления URL-адреса слайд-изображения нажмите Добавить в слайдер .
Использование WD Media Uploader
Помимо использования библиотеки мультимедиа по умолчанию, плагин WordPress Slider имеет расширенный WD Uploader для добавления или редактирования слайдов. Это мощный и удобный инструмент, который позволяет загружать изображения и управлять ими, разбивать их на папки и многое другое.
Для доступа к WD Uploader, во-первых, вам нужно включить его из Глобальные параметры из Slider через плагин 10Web.Перейдите на страницу Slider by 10Web> Опции и установите Включить настройку WD Media Uploader на Да.
После этого отредактируйте свое слайд-шоу и нажмите кнопку Добавить слайды . Перейдите на вкладку WD Media Uploader, чтобы начать добавление новых изображений. Эта панель включает в себя набор опций, которые мы опишем один за другим.
Могу ли я добавить слайды видео на слайдер?
Slider by 10Web также позволяет вставлять медиафайлы с различных платформ, таких как , YouTube, и Vimeo. Чтобы использовать эту функцию, нажмите кнопку Добавить слайды , а затем перейдите на вкладку Вставить носитель . Используйте строку ввода выше, чтобы добавить URL-адрес изображения или видео, которое вы хотите добавить, затем нажмите Добавить в ползунок .
Можно импортировать товары со следующих веб-сайтов:
* YouTube,
* Vimeo,
* Instagram,
* Flickr,
* Dailymotion.
Например, при добавлении видео YouTube в качестве элемента слайд-шоу вам просто нужно указать ссылку на него.
Это позволяет вам создавать современный полноэкранный слайдер с видео, который демонстрирует ваши продукты, бизнес или услуги.
Можно ли изменить пользовательский стиль слайда?
Используйте вкладку CSS из Настройки ползунка , чтобы написать дополнительный код CSS и применить пользовательские стили к ползунку. Обратите внимание, что эти изменения переопределят исходные стили слайдера.
Кроме того, вы можете отредактировать его Настройки , включив различные атрибуты и настроив соответствующие функции.Например, вы можете включить эффект вертикальной анимации слайдов и превратить слайд-шоу в вертикальный слайдер.
Эти вертикальные слайды выглядят особенно хорошо, когда вы показываете профессиональные фотографии. Однако вы можете использовать все эффекты слайдов как для изображений, так и для видео.
Могу ли я опубликовать слайдер как виджет?
Чтобы опубликовать слайд-шоу в области виджетов, перейдите на страницу «Внешний вид»> «Виджеты». Все виджеты на вашем сайте и области виджетов, предоставленные вашей темой, доступны на этой панели.
Найдите виджет Slider by 10Web, затем перетащите его в область виджетов, где вы хотите отобразить слайд-шоу. Напишите название для виджета и выберите любое слайд-шоу, используя раскрывающееся меню «Выбрать слайдер». Нажмите Сохранить, и ползунок появится в этой области виджета немедленно.
Как добавить слои в слайды?
Плагин WordPress Slider предоставляет мощные опции слоев, которые помогут вам улучшить отображение слайд-шоу. Этот раздел руководства пользователя Slider by 10Web поможет вам добавить их в свои слайды и полностью настроить их.
Плагин настроен на следующие типы слоев, которые могут быть добавлены к каждому слайду несколько раз:
- Текст, , позволяющий отображать текстовый блок на слайдах,
- Изображение, , которое позволяет разместить слой изображения поверх фонового изображения слайда,
- Видео, , которое вы можете использовать, чтобы добавить самостоятельное видео на слайде,
- Media Embed, с добавлением Youtube, Vimeo, Instagram, Flickr, и Dailymotion в качестве слайд-слоя,
- Социальные кнопки, позволяют размещать Facebook, Google+, Twitter, Pinterest, и Tumblr обмениваться кнопками на своих слайдах,
- Hotspot, , который добавляет анимации пятно для скольжения.Он отображает дополнительный текст, когда пользователи наводят горячую точку, и вы также можете добавить ссылку на нее.
Нажмите на слайд, который вы хотите редактировать, и кнопки слоя появятся под основным изображением. Нажмите на тот, который вы хотите добавить к выбранному слайду, и давайте начнем настраивать его параметры.
После добавления слоя становится доступной новая панель инструментов, предоставляющая различные параметры настройки. Используя верхнюю панель, вы можете:
* изменить порядок слоев с помощью функции перетаскивания,
* изменить заголовок слоя,
* удалить или скопировать его,
* изменить его номер заказа.
Нажмите на серую полосу, чтобы развернуть и отредактировать все параметры слоя. Этот раздел удобных инструментов позволяет полностью персонализировать каждый слой. Вы можете реализовать такие модификации, как:
- указать размеры слоев,
- установил свои позиции на слайдах,
- настраивать эффекты анимации для слайдов и слайдов,
- изменить цвет, стиль шрифта, прозрачность,
- добавить уникальные классы для слоев,
- ссылок на каждый слой,
- настраивает различные действия по нажатию кнопки, такие как воспроизведение / приостановка слайд-шоу,
и многое другое.
Важно отметить, что плагин Slider by 10Web также позволяет перемещать слои, перетаскивая их вокруг самого слайда.
Можно ли перемещать ползунки с одного сайта на другой?
Чтобы сэкономить много времени, плагин слайдера WordPress предоставляет функцию Import / Export , позволяющую перемещать созданные слайдеры с одного сайта на другой. Всего несколькими щелчками мыши вы можете загрузить все слайд-шоу и создать их на своем втором веб-сайте.
Перед переносом слайдеров обязательно установите Slider by 10Web на целевой сайт. Давайте начнем обсуждать экспорт и импорт вариантов.
Экспорт ползунков
Перейдите к слайдеру на странице 10Web> Sliders для экспорта слайд-шоу. Отметьте ползунки, которые вы хотите экспортировать, затем выберите опцию Экспорт из Массовые действия. После этого нажмите Применить кнопку , и ползунки начнут загрузку немедленно.
Вы можете перенести слайдер с изображениями и настройками или просто экспортировать настройки и добавить свои собственные слайды.
Импорт слайдеров
Чтобы импортировать загруженные ползунки, сначала перейдите на слайдер на 10Web> Импорт страницы . Используйте . Выберите «Файл », чтобы просмотреть экспортированный ползунок. Выберите файл, затем нажмите кнопку Импорт . Слайдер будет добавлен автоматически.
Вы также можете импортировать слайд-шоу с демонстрационного сайта и импортировать их на свой сайт.Просто нажмите кнопку Скачать под каждым ползунком и выполните действия, описанные выше.
Как вставить слайдер WordPress в страницу или сообщение?
Чтобы вставить слайдер в страницу или публикацию, добавьте или отредактируйте запись / страницу, где вы хотите продемонстрировать слайд-шоу. Над редактором контента есть кнопка под названием Add Slider от 10Web. Все, что вам нужно сделать, это нажать эту кнопку, выбрать слайд-шоу с помощью . Выбрать раскрывающееся меню «Слайдер », затем нажать « Вставить».
Короткий код вашего слайд-шоу, например, [wds id = ”2 ″] будет добавлено к содержимому страницы / публикации, которую вы редактируете.
Кроме того, вы можете добавить шорткод вручную, скопировав его со страницы Slider на странице 10Web> Sliders . Каждый шорткод ползунка отображается рядом с соответствующим элементом в столбце Шорткод .
Могу ли я настроить параметры слайдера, чтобы они лучше соответствовали моим потребностям?
Плагин WordPress Slider поставляется с набором полезных опций, которые позволяют вам настраивать каждое слайд-шоу независимо.Отдельно настроив слайд-шоу, вы можете опубликовать на своем веб-сайте несколько слайдеров, каждый из которых имеет свой уникальный дизайн и назначение.
Перейдите к вкладке Настройки вашего ползунка, чтобы начать настройку его параметров.
Этот инструментарий состоит из следующих разделов, каждый из которых содержит собственный пакет удобных для пользователя опций.
Global
Глобальная вкладка из Настройки слайдера содержит общие параметры для слайдера.Вы можете персонализировать поведение и показ слайдера. Вы можете:
* изменять тип и размеры дисплея,
* устанавливать эффект анимации и его продолжительность,
* задавать настройки циклического перемещения и ползунка слайдера,
* изменять поведение слайд-шоу на настольных и мобильных устройствах,
* настраивать музыку для воспроизведения вместе с слайдер,
* включить эффект параллакса для слайдера и многое другое.
Карусель
Слайд-шоу должно отображаться в режиме карусели, активируя его на вкладке Карусель в настройках слайдера . С помощью этих опций вы можете персонализировать отображение вашей карусели слайдера. Вы можете:
* изменять количество изображений, отображаемых на карусели,
* устанавливать соотношение размеров изображения карусели (ширина делится на высоту),
* редактировать стили фонового изображения карусели и многое другое.
Навигация
Полностью настройте способ навигации ползунка с помощью инструментов, представленных в разделе «Навигация » раздела «Настройки ползунка ». Вы можете включить:
* навигацию по щелчку мышью (кнопки «Далее / Предыдущий»),
* навигацию по движению мыши и колесу мыши,
* навигацию по мобильному устройству с помощью прикосновения,
* навигацию по клавиатуре со следующим / предыдущим клавиши
* на ползунке, кнопки Play / Pause,
*, а также активируют навигационные кнопки для слайдера и стилизуют каждый атрибут по своему желанию.
Пули
Поместите пуль на слайдер, активировав их из этого раздела. Эта функция позволяет пользователям легко переходить от одного слайда к другому в произвольной последовательности. Этот набор опций позволяет:
* выбирать показывать маркеры при наведении или всегда,
* устанавливать положение маркеров ползунка,
* выбирать цвет, размер и поля для них,
* настраивать маркеры путем загрузки собственных изображений и Больше.
Диафильм
Отобразите изящную кинолента миниатюр слайдов вместе с вашим ползунком.Это отличный способ продемонстрировать миниатюры ваших слайдов, прежде чем пользователи нажмут, чтобы просмотреть их более крупные версии. Вы можете настроить диафильм следующим образом:
* изменить его положение на слайдере,
* установить цвет фона и неактивную прозрачность миниатюр,
* указать размеры миниатюр и размер разделителя,
* настроить границу активного эскиза.
Таймер
Активация шкалы таймера позволяет получить аккуратную полосу загрузки с каждым слайдом.Панель загрузки начинается каждый раз, когда отображается слайд, и заканчивается, когда слайд-шоу переключается на следующее изображение во время автозапуска.
Вы можете настроить тип панели таймера, а также ее размер, цвет и прозрачность.
Водяной знак
Вы можете добавить водяной знак к основным изображениям слайдера с помощью опций, доступных в разделе «Водяной знак». Выберите тип водяного знака, текста или изображения, затем настройте параметры, такие как:
* предоставление текста водяного знака или URL-адреса изображения,
* указание размера шрифта, стиля шрифта и цвета текста водяного знака.
* установить размер изображения водяного знака и выбрать положение водяного знака.
* Нажмите «Установить водяной знак», чтобы добавить водяной знак или текст к основным изображениям слайдера. Чтобы удалить его, просто нажмите кнопку «Сбросить водяной знак».
Могу ли я использовать Slider by 10Web для создания разных слайдеров для разных страниц?
Да, вы можете создавать неограниченное количество слайдеров с неограниченным количеством слайдов. Затем вы можете вставить соответствующий код слайдера на каждой странице.Шорткоды ползунка перечислены рядом с ползунком в разделе Slider по разделу 10Web> Slider .
Могу ли я добавить слайдер в пользовательский шаблон PHP темы моего сайта?
Если вы используете пользовательские шаблоны PHP и хотите показывать слайд-шоу на этих страницах, вы можете использовать функцию PHP, которая предоставляет плагин Slider от 10Web. Вам просто нужно добавить функцию, например:
в нужный файл .php. Например, если вы хотите отобразить слайд-шоу вместе с заголовком, просто добавьте код в заголовок.php файл темы вашего сайта. Вы можете найти функцию и скопировать ее со страницы Slider на странице 10Web> Sliders , в столбце PHP function .
Можно ли добавить водяной знак на изображения слайдера?
Вы можете добавить водяной знак к основным изображениям вашего слайдера с помощью опций Настройки слайдера> Водяной знак . Выберите тип водяного знака, , текст или , , затем настройте параметры, такие как:
- предоставляя водяной знак текст или изображение URL,
- с указанием размера шрифта , стиля шрифта и цвета текста водяного знака.
- установка размера изображения водяного знака,
- и выберите положение водяного знака.
Нажмите . Установите Водяной знак , чтобы добавить текст или изображение водяного знака к основным изображениям слайдера. Чтобы удалить его, просто нажмите кнопку «Сбросить водяной знак».
Поддерживает ли Slider by 10Web шрифты Google?
от 10Web поддерживает Google Fonts. Это позволяет вам настраивать текстовый слой поверх слайдов, используя предоставленные разнообразные шрифты Google.
Вы можете изменить шрифты слоя, отредактировав его. Найдите опцию Font family , чтобы включить Google Fonts, , затем выберите семейство шрифтов, которое вы хотите использовать.
Каковы наиболее распространенные приложения этого адаптивного плагина WordPress?
Этот бесплатный плагин-слайдер может использоваться для демонстрации вашего портфолио с помощью:
* слайдера изображений,
* слайдера видео (в частности, слайдера vimeo, слайдера youtube, слайдера HTML5),
* пост-слайдера,
* слайдера продукта,
* слайдер фотографий / слайдер галереи, слайдер
* карусель и многое другое.
Эти опции слайдера контента являются наиболее часто используемыми приложениями лучшего плагина слайдера, но они могут быть расширены для удовлетворения потребностей. Вы можете комбинировать изображения в многослойный контент с видео и эффектом слайд-шоу с каруселью или отображать слои видео.
Это хороший плагин для создания слайдера?
Плагин позволяет встраивать посты WordPress, делая его отличным слайдером WordPress Posts с различными функциями и слайд-шоу контента.Это также полезно, если вы хотите иметь слайдер продукта. Вы можете добавлять свои продукты в виде сообщений и отображать их в своем слайд-шоу.
Кроме того, его можно превратить в слайдер пользовательских типов записей или слайдер контента с различными слоями, изображениями и анимацией. Это поможет создать карусель товаров / карусели изображений с плагинами для электронной коммерции или слайд-шоу с фотографиями с помощью плагина галереи и многое другое.
Хорошей частью этого является то, что вы можете иметь текстовый слайдер с его слайдом с изображением, при этом не отставая от адаптивного пост-слайдера по сравнению с другими плагинами пост-слайдера или баннерного слайдера.Этот плагин для создания слайдшоу изображений имеет все необходимые функции для создания различных замечательных слайдеров CSS3.
Можно ли публиковать ссылки на изображения слайдера с помощью этого плагина слайдера?
Вы можете разместить ссылку на перенаправление на изображении, позволяя пользователю перейти к упомянутому сообщению или странице, нажав на слайд. Обратите внимание, что с этим плагином, реагирующим на WordPress, вам необходимо использовать http: // и https: // для внешних ссылок.
Почему мой водяной знак не отображается на изображении?
Водяной знак может не работать по следующим причинам:
- Если вы добавляете изображения слайдера, вставляя их из внешней ссылки,
- Если ваша библиотека GD2 выключена на вашем сервере,
- Если загруженное вами изображение больше, чем размеры слайдера, которые вы установили в настройках.
Последняя точка означает, что если вы поместили водяной знак на углы изображения, он не будет виден, потому что изображение слайдера будет обрезано.
Итак, попробуйте следующее:
* Убедитесь, что вы загружаете изображения в плагин слайдера, вместо того, чтобы вставлять его из внешнего URL,
* Убедитесь, что библиотека GD2 вашего сервера включена,
* измените размер изображений слайд-шоу и установите те же размеры как в Настройки слайдера перед загрузкой.
Если вы разместили водяной знак в плагине слайдера, а он не появился на изображении, вы можете сначала проверить положение водяного знака. Пожалуйста, откройте раздел Параметры слайдов и используйте Fillmode , чтобы изменить внешний вид фона слайда.Изменяя параметр fillmode, вы можете видеть, в каком режиме водяной знак выглядит хорошо на адаптивных изображениях слайдера WordPress.
Можно ли публиковать кнопки социальных сетей на слайдах с помощью адаптивного слайдера WordPress?
плагина Slider by 10Web позволяет размещать слои социальных сетей. Под каждым изображением вашего слайдера вы увидите кнопку Add Layer Button Layer .
Нажмите, чтобы добавить к слайду. Вы также можете настроить эти кнопки, используя настройки слоя.
Могу ли я добавить пользовательские кнопки навигации?
Вы можете добавить свои собственные пользовательские изображения навигации вместо кнопок в плагине адаптивного слайдера WordPress. Вы также можете управлять кнопками по умолчанию, настраивая размеры, цвета, границы и цвета фона.
Чтобы добавить пользовательские кнопки в плагин слайдера, введите Настройки> раздел Навигация и найдите Изображение для следующих / предыдущих кнопок. Выберите Пользовательский и загрузите изображения для каждой кнопки.
Позволяет ли адаптивный слайдер WordPress размещать один и тот же слой на разных изображениях?
Slider позволяет использовать один и тот же текстовый слой, слой изображения и видео слой для всех изображений слайдера. После добавления слоя вы можете отметить опцию Static layer , и слой будет виден на всех слайдах.
Плагин слайдера занимает всю ширину, если я публикую его как виджет?
Плагин занимает всю ширину области виджета, если установлен флажок Boxed Layout в Slider Settings .Обратите внимание, что этот параметр вы можете найти в разделе Глобальные параметры , а не в настройках виджета.
Сенсорный удар пальцем / мышью
Jssor Slider - это карусель слайдеров изображений с возможностью касания с более чем 200 эффектами слайд-шоу. При прикосновении к ползунку Jssor он замерзнет, а затем переместится в направлении, в котором движется палец. Он поставляется с исходным кодом библиотеки JavaScript.
Оптимизировано мобильное устройство
Jssor Slider работает в любом браузере с поддержкой JavaScript, включая Windows Phone, iOS, Android, Opera Mobile и т. Д.
И Jssor Slider хорошо протестирован на мобильном телефоне.
Оба формата jQuery Slider, No-jQuery foramt Доступно
Плагин jssor jQuery slider и слайдер No-jQuery версии работают практически одинаково, оба предназначены для карусели слайдеров изображений, карусели слайдеров контента. Слайд-шоу и анимация слайдов с титрами доступны для обеих версий.
Разработчики jQuery выигрывают от использования библиотеки jQuery js. No-jQuery - это слайдерная карусель без jQuery. Разработчики, не являющиеся jQuery, могут воспользоваться легковесным фрагментом кода вырезания / вставки для свободного встраивания в любую веб-страницу.
Bootstrap Карусель Слайдер
Легко тренировать загрузочную карусель и загрузочный слайдер. Есть 2 простых примера, которые демонстрируют, как улучшить пользовательский опыт вашего сайта начальной загрузки с помощью ползунка jssor carousel.Пожалуйста, скачайте Bootstrap Carousel Slider Пример.200+ Слайд-шоу Эффекты / Переходы
Jssor Slider поставляется с 200+ потрясающими эффектами слайд-шоу, а самый масштабируемый инструмент для создания переходов в слайд-шоу позволяет создавать бесконечные переходы в слайд-шоу. Смотрите 200+ слайд-шоу переходов.30+ профессиональных демонстраций
Он поставляется с 20+ профессиональными шаблонами кода jquery + javascript + html (и продолжает расти).
Масштабируемый механизм компоновки
Масштабируемый механизм компоновки делает возможной глубокую настройку. Это означает, что интерфейс является адаптивным, пользователь может добавлять или удалять навигатор, навигатор со стрелками и навигатор миниатюр или любой интерфейс оформления. Пользователь может свободно заполнять скин.
Легкий вес с помощью Smart Compression
Jssor Slider - это независимая карусель слайдеров javascript, она не зависит от сторонней библиотеки javascript.Интеллектуальный механизм сжатия резервирует только необходимый код. Все коды, относящиеся к неиспользуемым функциям, будут удалены четко. Размер окончательного независимого кода JavaScript не менее 15 КБ.
Вырезать и вставить, бесплатное встраивание
Jssor Slider поставляется с чистым и анонимным фрагментом кода javascript. Дополнительный файл CSS не требуется, дополнительный файл JavaScript не требуется.Нет проблем с конфликтом версий, нет конфликтов с любой другой библиотекой javascript.
Кросс-браузер, все браузеры поддерживаются
Jssor Slider - это кросс-браузерная слайдерная карусель, поддерживаются все браузеры (IE 6+, Firefox 3.6+, Chrome 3+, Safari 3+, Opera 10+, iOS Safari, Opera Mobile, браузер Android, iPhone, iPad, Mac, Windows Surface и т.п.).
Комплект разработчика с множеством демонстраций
Jssor Slider поставляется с подробной документацией по API, тоннами простых примеров, более 30 профессиональными демонстрациями.
Бесплатные обновления, бесплатные будущие версии
Бесплатная загрузка, бесплатное обновление.Всегда бесплатно и бесплатно.
Клавиша со стрелкой
Клавиатура со стрелкой навигации включена, нажмите стрелку влево, чтобы провести пальцем влево, нажмите стрелку вправо, чтобы провести вправо.
,
 Сегодня часто в веб-дизайне можно столкнуться с таким понятием как слайдер для сайта. Что это такое? Зачем необходимы слайдеры для сайтов? Какие технологии используются для их создания? Об ответах на все эти вопросы пойдет речь далее.
Сегодня часто в веб-дизайне можно столкнуться с таким понятием как слайдер для сайта. Что это такое? Зачем необходимы слайдеры для сайтов? Какие технологии используются для их создания? Об ответах на все эти вопросы пойдет речь далее.