Слайдер для сайта — его устройство и преимущества

Современные тенденции в веб-дизайне таковы, что нужно пытаться рационально совместить информационную составляющую и минималистичное оформление. Ведь сейчас серфинг по интернету сводится к быстрому скроллингу и диагональному просмотру сайтов, из которого сложно выхватить всю информацию, которую хотели представить владельцы сайта. Поэтому чтобы действительно заинтересовать пользователя, нужно быть оригинальным.
Одним из самых интересных решений здесь стало использование слайдеров в веб-дизайне. Именно с помощью них можно ярко, кратко и наглядно показать самую важную информацию, которую пользователь получит на сайте. Некоторым слайдеры кажутся лишним украшательством и средством «утяжеления» сайта, однако при грамотной разработке он будет огромным плюсом.
Что такое слайдер?
Слайдер – это специальный элемент веб-дизайна, представляющий собой блок определенной ширины чаще всего в шапке веб-страницы. Главная его фишка в изменяющихся в ручном или автоматическом режиме элементах – картинок, текстов и ссылок.
Популярность слайдеры приобрели с распространением javascript-фреймворков. Именно с помощью них создаются различного рода эффекты анимации и другие «плюшки» на слайдерах. Сейчас существует достаточно много готовых решений, не требующих программирования, например RoyalSlider, SlideDeck, NivoSlider, Supersized и другие. Они находятся в общем доступе и абсолютно бесплатные, однако иногда имеют различные ограничения – работа только с изображениями, платная основа и т.п.
Для популярных систем управления сайтом разработаны различные плагины с реализацией слайдеров с множеством эффектов. К примеру, для WordPress это плагин Con Slider, Slideshow Gallery, Content Slide. В большинстве случаев слайдеры создаются на основе ресурсов библиотеки JQuery, однако собственный слайдер можно разработать и средствами HTML5 и CSS3 практически без использования скриптов!
Устройство слайдера
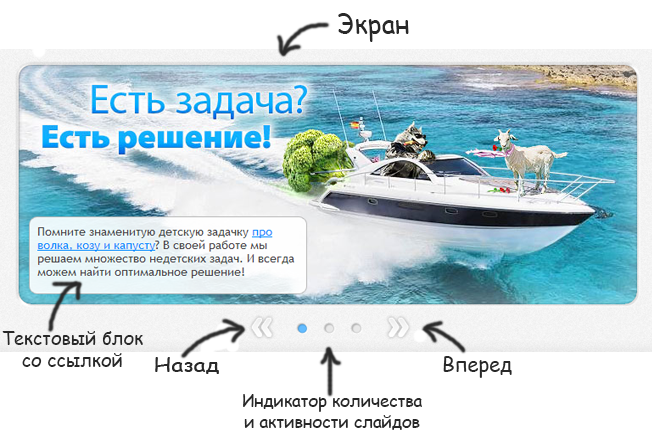
Стандартный слайдер для сайта представляет собой 3-5 картинок, которые сменяют друг друга через определенный временной интервал или при ручном нажатии на переключатели. В целом можно выделить следующие составные элементы любого слайдера:
- Экран
- Средства навигации
- Маркеры с общим количеством слайдом и текущим состоянием

Сменяющиеся картинки на экране называются слайдами. Они могут быть как просто изображениями, так и сопровождаться дополнительными текстовыми блоками с информацией, ссылками или таблицами. В целом, в слайдер можно вставить даже видео и falsh-анлимацию.
В некоторых слайдах включаются дополнительные функции:
- Миниатюры остальных слайдов
- Таймер со временем до смены слайда
- Паузу при наведении на слайд
Однако лучше не перегружать этот элемент и выбрать функции, которые действительно целесообразно использовать.
Зачем нужен слайдер на сайте?
Одной из самых важных причин, по которой на сайте используются слайдеры – это поведение современных пользователей: сейчас практически все предпочитают графический вид информации текстовой. Интернет-пользователи хотят получать максимум полезного контента за минимум времени. Если сайт этого не может обеспечить, то большая вероятность того, что посетитель уйдет на другой ресурс.
Однако совсем без текста нельзя. Ведь сферу деятельности некоторых компаний нельзя просто описать в 2-3 словах. Да и любой seo-специалист скажет вам, что на главной странице обязательно должен содержаться хотя бы небольшой кусочек текста с вхождениями ключевых слов. Поэтому зачастую возникает конфликт интересов. В идеале главная страница сайта должна:
- Содержать самую важную информацию о компании и ее деятельности;
- Удовлетворить баланс между графикой и правилами seo-оптимизации;
- Удовлетворять пожеланиям заказчика и посетителей.
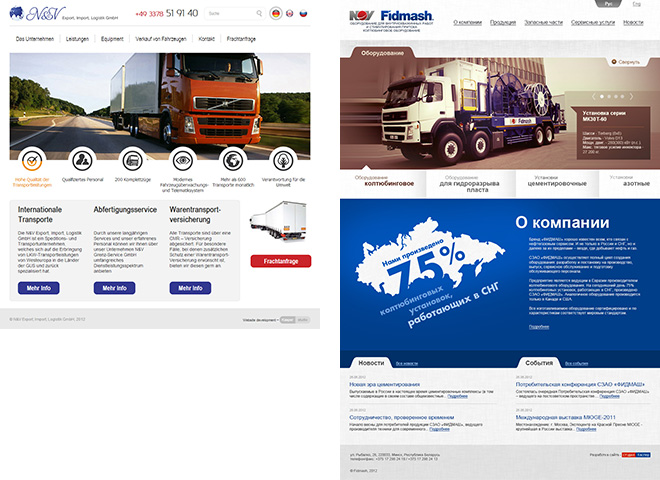
Примеры сайтов, разработанных в нашей студии, содержащих слайдеры:

Дизайн сайтов со слайдером эксклюзивный — не шаблон. С подробностями о разработке такого сайта можно ознакомиться на странице.
Вернуться назадСтатьи по теме:
Слайдер на сайте, что это и как его использовать?
В последнее время люди, занимающиеся веб-дизайном часто сталкиваются с понятием слайдер для сайта. Что он собой представляет? Зачем на сайтах нужны слайдеры? Какими технологиями пользуются при их создании? Ответы на эти вопросы представлены далее.
Сегодня на веб-сайтах большой популярностью пользуются различные слайдеры. Чисто визуально слайдеры на сайтах являются блоками на странице, в пределах которых с установленной периодичностью происходит демонстрация анонсов новостей, статей или изображений.
Почему на сайтах пользуются слайдерами? Во-первых, эти элементы являются визуально привлекательными для посетителей веб-сайта, а также они стимулируют интерес целевых пользователей к различным материалам, размещенным на сайте. Во-вторых, благодаря использованию слайдеров можно сэкономить место, так как один блок слайдера, позволяет продемонстрировать несколько анонсов. Ведь при других вариантах для их размещения потребовалось бы отдельное место на странице. Слайдеры отлично смотряться в дизайне сайтов.
Слайдер с технической стороны
С технической стороны слайдер для сайта это обычный программный код, который создается на HTML, CSS, Javascript. В настоящее время распространены готовые бесплатные и платные слайдеры для веб-сайтов. Кроме того ест возможность для заказа их индивидуального изготовления в компаниях, которые занимаются веб-разработками и веб-дизайном.
Как использовать сладйер?
Слайдеры для сайтов отличаются различным функционалом. Простейшие слайдеры работают в режиме последовательного просмотра, более сложные дают возможность для «перелистывания» страницы вручную, перехода на материал или показ полноразмерного изображения и многое другое. Однако в большинстве случаев слайдеры работают по аналогичному алгоритму.
Слайдеры для сайтов разрабатываются с учетом различных параметров, и особое внимание уделяется тому, чтобы слайдер соответствовал особенностям CMS, которая используется. Для популярных CMS, таких как WordPress и Joomla, уже имеется множество готовых решений, платных и бесплатных.
Для установки готового слайдера на веб-сайт, не требуется много усилий и времени. Достаточно разместить файлы слайдера в соответствующей папке веб-сайта (в зависимости от CMS), затем в требуемом месте на странице сайта вызвать функции, занимающиеся отображением слайдера. В данном случае обычно имеется возможность для доработки внешнего вида слайдера, чтобы он вписался в дизайн веб-сайта.
Слайдеры для веб-сайтов не относятся к обязательным элементам оформления, без них можно вполне обойтись. Однако сегодня они пользуются популярностью у посетителей и разработчиков, поэтому практически на каждом современном новостном портале или сайте представительства размещен слайдер.
blog.parkovka.ua
Сегодня часто в веб-дизайне можно столкнуться с таким понятием как слайдер для сайта. Что это такое? Зачем необходимы слайдеры для сайтов? Какие технологии используются для их создания? Об ответах на все эти вопросы пойдет речь далее. В настоящее время различные слайдеры на сайтах стали очень популярны. Если говорить в общем, то визуально слайдер для сайта представляет собой Почему применяются слайдеры на сайтах? Во-первых, они визуально привлекательны для посетителей сайта и стимулируют интерес целевой аудитории к тем или иным материалам сайта. Во-вторых, они позволяют сэкономить место, ведь в одном блоке слайдера можно демонстрировать сразу несколько анонсов, которые в другом случае пришлось бы размещать отдельно, тем самым занимая дополнительное место на странице. Со стороны технической реализации слайдер для сайта является ничем иным как программным кодом, создаваемым с помощью HTML, CSS, а также Javascript. Сегодня можно как найти уже готовые платные и бесплатные слайдеры для сайтов, так и заказать их индивидуальное изготовление в компаниях, специализирующихся на веб-разработке, например, в студиях веб-дизайна. Функционал слайдеров для сайтов может быть разным: самые простые слайдеры могут работать в режиме только последовательного просмотра, слайдеры посложнее предоставят возможность «перелистнуть» страницу вручную, перейти на материал или полноразмерное изображение и т. д. Впрочем, общий алгоритм работы любого слайдера всегда примерно одинаков. В функциях, отвечающих за работу слайдера, указывается скорость перелистывания слайдов, задаются условия показа предыдущего/следующего слайда или слайда по номеру, задается визуальное оформление слайдов и эффекты перелистывания. При этом за «вывод» слайдов в нужном месте страницы отвечает HTML-код, за внешний вид слайдера — CSS, а непосредственно за работу слайдера — сценарий Javascript, в частности, функции библиотеки jQuery. При разработке слайдеров для сайтов учитываются разные параметры, среди которых повышенное внимание уделяется соответствию слайдера особенностям используемой на сайте Чтобы установить готовый слайдер на сайт, много времени и усилий не потребуется. Достаточно файлы слайдера поместить в соответствующую папку сайта (зависит от CMS), а затем в нужном месте страницы сайта вызвать те функции, что отвечают за отображение слайдера. При этом обычно есть возможность доработать дизайн слайдера, чтобы вписать его в существующий дизайн сайта. Слайдеры для сайтов не являются обязательными элементами дизайна, без них вполне можно обойтись. С другой стороны, они настолько завоевали любовь и разработчиков, и посетителей, что уже трудно представить себе современные новостные порталы или же сайты представительского типа без слайдеров. Теги: |
webstudio2u.net
Сегодня часто в веб-дизайне можно столкнуться с таким понятием как слайдер для сайта. Что это такое? Зачем необходимы слайдеры для сайтов? Какие технологии используются для их создания? Об ответах на все эти вопросы пойдет речь далее. В настоящее время различные слайдеры на сайтах стали очень популярны. Если говорить в общем, то визуально слайдер для сайта представляет собой блок на странице, в пределах которого с определенной периодичностью демонстрируются анонсы статей или новостей либо изображения. Почему применяются слайдеры на сайтах? Во-первых, они визуально привлекательны для посетителей сайта и стимулируют интерес целевой аудитории к тем или иным материалам сайта. Во-вторых, они позволяют сэкономить место, ведь в одном блоке слайдера можно демонстрировать сразу несколько анонсов, которые в другом случае пришлось бы размещать отдельно, тем самым занимая дополнительное место на странице. Со стороны технической реализации слайдер для сайта является ничем иным как программным кодом, создаваемым с помощью HTML, CSS, а также Javascript. Сегодня можно как найти уже готовые платные и бесплатные слайдеры для сайтов, так и заказать их индивидуальное изготовление в компаниях, специализирующихся на веб-разработке, например, в студиях веб-дизайна. Функционал слайдеров для сайтов может быть разным: самые простые слайдеры могут работать в режиме только последовательного просмотра, слайдеры посложнее предоставят возможность «перелистнуть» страницу вручную, перейти на материал или полноразмерное изображение и т. д. Впрочем, общий алгоритм работы любого слайдера всегда примерно одинаков. В функциях, отвечающих за работу слайдера, указывается скорость перелистывания слайдов, задаются условия показа предыдущего/следующего слайда или слайда по номеру, задается визуальное оформление слайдов и эффекты перелистывания. При этом за «вывод» слайдов в нужном месте страницы отвечает HTML-код, за внешний вид слайдера — CSS, а непосредственно за работу слайдера — сценарий Javascript, в частности, функции библиотеки jQuery. При разработке слайдеров для сайтов учитываются разные параметры, среди которых повышенное внимание уделяется соответствию слайдера особенностям используемой на сайте CMS (системы управления контентом). Для наиболее популярных CMS, например, CMS WordPress и CMS Joomla!, уже разработано много готовых решений, как бесплатных, так и платных. Чтобы установить готовый слайдер на сайт, много времени и усилий не потребуется. Достаточно файлы слайдера поместить в соответствующую папку сайта (зависит от CMS), а затем в нужном месте страницы сайта вызвать те функции, что отвечают за отображение слайдера. При этом обычно есть возможность доработать дизайн слайдера, чтобы вписать его в существующий дизайн сайта. Слайдеры для сайтов не являются обязательными элементами дизайна, без них вполне можно обойтись. С другой стороны, они настолько завоевали любовь и разработчиков, и посетителей, что уже трудно представить себе современные новостные порталы или же сайты представительского типа без слайдеров. Теги: |
webstudio2u.net
что это такое? Как правильно наклеивать слайдеры для дизайна маникюра?
Дизайн маникюра
Слайдер-дизайн сегодня входит в тройку лучших вариантов декорирования ногтей. Его используют женщины дома самостоятельно, им пользуются и профессиональные мастера, работающие в маникюрных салонах, выполняя экспресс-дизайн ногтей. В связи с тем, что под этим понятием зачастую что только не подразумевают, стоит детально остановиться на особенностях и разновидностях декоративного материала, четко обозначив его достоинства, недостатки, способы нанесения и меры профилактики распространенных ошибок.


Что это такое?
Слайдерами для ногтей называют декоративные пленки с различным узором, расположенные на бумажной подложке. Некоторые разновидности при этом отличаются наличием тонкой защитной пленки, закрывающей рабочую картинку от механического повреждения и загрязнения. Как правило, продают слайдеры в виде готовых наборов в определенной тематике и цветовом решении. Всего в наборе может быть от 10 картинок и больше.
В первом случае это готовые принты на 10 ногтей, во втором – серийные рисунки на разную форму ногтей. Однако вне зависимости от количества, принцип крепления слайдеров не меняется. Их переносят с основания на поверхность ногтя вручную.
Сами рисунки при этом могут быть различными, а потому подобрать нужный вариант сегодня не составит особого труда.


Плюсы и минусы
Слайдеры для ногтей имеют немало достоинств. Они могут иметь разную фактуру, за счет можно обогатить дизайн маникюра необычным эффектом. Кроме того, покрытия могут иметь разную технику выполнения, что позволяет создавать с их помощью иллюзию ручной росписи. Зачастую сложно отличить, слайдер ли на ногтях женщины или рисунок, нанесенный тонкой кистью.
Сами декоративные элементы можно назвать настоящей находкой для дизайна. Работать с ними не сложно, а потому сделать красивое оформление своих пальчиков может каждая женщина, дома у которой имеется базовый набор для маникюра. Слайдерам дана высокая оценка профессиональных мастеров. На сегодняшний день они перепробовали все известные разновидности и пришли к единогласному мнению об исключительности данного декора.
Нельзя не отметить богатейший ассортимент такого материала. Этот факт позволяет не ограничивать себя в полете творческой мысли, воплощая в жизни самые смелые и неординарные решения. Нет нужды самостоятельно придумывать узор либо орнамент: можно подобрать готовые картинки, которые подойдут к конкретной одежде либо имеющимся аксессуарам. При этом дизайнерские решения могут быть самыми неожиданными.
Цветовые решения слайдеров могут быть самыми разнообразными. При этом покрытие не меняет интенсивности цвета все время, пока слайдеры находятся на ногтях. Картинки устойчивы к ультрафиолету, изображения на них отличаются четкостью линий.
Сами же слайдеры просты в работе, а потому справиться с ними может каждая женщина.
Здесь не нужно проходить какое-либо специальное обучение: процесс фиксации занимает не более минуты. В сравнении с другим типом декора это самый быстрый метод оформления акцентных ногтей. Кроме того, цена слайдеров вполне демократична. Нанесение такого дизайна в салоне обойдется в меньшую сумму, нежели художественная роспись на акцентных ногтях. Сами аква-наклейки безвредны для кожи и ногтей. Они не провоцируют аллергические реакции, не разрушают ногтевые пластины.
При соблюдении всех нюансов технологии держится такой декор надежно и прочно. Он не нуждается в корректировке, если хорошо запечатан со всех сторон. Нельзя не упомянуть и о том, что наносить картинки можно не только при выполнении свежего дизайна. Слайдерами можно украсить лаконичный дизайн без декора, который носят более недели. К примеру, можно наклеить картинки на ногти классического маникюра.
Однако при массе достоинств у слайдеров для ногтей есть и несколько недостатков. Например, они не так уж идеально ложатся на поверхность ногтей. Практически всегда приходится убирать мелкие складочки, расправляя их, добиваясь ровного покрытия. Зависит это от типа пленки, которую используют в производстве.
Несмотря на то что сама фиксация проста, можно порвать картинку при ее расправлении по поверхности акцентного ногтя. Кроме того, проблемой может стать округлость ногтевых пластин. На выпуклые ногти картинка ложится не так ровно, а потому приходится дополнять технологию этапом корректировки некоторых дефектов.
К другим недостаткам можно отнести не всегда качественную пленку с нанесенным рисунком. Некоторые образцы рвутся, а то и крошатся, когда их пытаются натянуть, устраняя складки. Также кому-то может показаться недостатком необходимость подгонки слайдера по форме конкретного ногтя. Однако нужно понимать, что ногтевые пластины у всех разные, а потому производитель предлагает картинки с разным размером.Некоторые из них допускают корректировку размеров и подгонку по форме ногтя.
Виды
Слайдер-дизайн включает в себя несколько разновидностей водных наклеек. Все они нуждаются в предварительном размачивании декоративного элемента перед отделением его от бумажной подложки. В остальном же изделия делятся на две линейки: варианты на весь ноготь и картинки на небольшую его часть.
Вне зависимости от разновидности аква-картинки могут иметь разную толщину, которая и определяет сложность фиксации декора к покрытию ногтя. Существуют варианты с эластичной пленкой. Она удобна, когда необходимо немного подтянуть слайдер, закрывая светлую подложку на ногтевой пластине. Аналоги с большей толщиной сложнее в работе, придавать им нужную форму и вогнутость придется дольше.
Тонкая пленка хороша тем, что на ней практически незаметны мелкие дефекты в виде складочек.
По типу фона слайдеры для ногтей делятся на две категории: они бывают с пигментированной и прозрачной основой, на которую нанесен рисунок либо фотопечать. Прозрачные варианты используют на покрытия основного фона. За счет этого они создают эффект ручной росписи, такие разновидности сегодня в цене. Аналоги на цветной основе удобны тем, что без лишнего упорства позволяют создать эффект рисунка, нанесенного на равномерно накрашенный пигментированным лаком ноготь.
Касаемо пленки с цветным либо монохромным фоном стоит отметить, что именно здесь определяющим фактором технологии и является толщина слайдера. Дело в том, что тонкая пленка не может полностью перекрыть исходный цвет ногтевой пластины. К тому же такой слайдер будет смотреться четко и насыщенно только в том случае, если предварительно выполнить под него белую подложку. Клеить такие картинки на яркие и темные тона лака бесполезно: от этого изображение потускнеет и может потерять первоначальную привлекательность.

Плотная же пленка здесь будет лучшим решением, ведь под нее не нужно окрашивать ноготь в белый цвет. Тем самым можно сократить драгоценное время на нанесение и сушку одного слоя, упрощая стандартную технологию дизайна со слайдерами. Что касается различий между картинками на всю поверхность ногтя или его часть, то именно частичные изображения выполняют на прозрачной основе, хотя некоторые мастера для какой-либо особенной задумки кропотливо обрезают мотивы слайдера, чтобы приклеить его лишь на часть ногтя.

Основными разновидностями слайдеров можно назвать варианты со сплошной заливкой и аппликации. Однако и те, и другие варианты могут быть выполненными в духе аэрографии. Достигается это посредством трехмерного изображения или так называемого 3Д эффекта. К примеру, слайдеры могут передавать эффект градиента, иллюзию объема. Наносят такой вариант декора на любой фон подложки.
Также стоит учесть, что слайдеры не являются универсальными картинками для рук и ног. На самом деле компании производят разные варианты, на что обычно указывает маркировка товара, а нередко и специальная картинка. К тому же количество картинок для ног меньше, ведь в педикюре обычно наклейками водного типа украшают преимущественно ногти больших пальцев. Такие изображения крупнее картинок для рук.


Слайдеры могут иметь глянцевую либо фольгированную поверхность. Помимо этого, они бывают монохромными, цветными, голографическими и даже несколько объемными. При этом отличаться может сам рисунок: кроме фотопечати, производители создают дизайн под настоящую акварель, выполненную в мокрой технике. Смотрится такой тип картинок очень красиво, его нередко используют для имитирования ручной росписи.


Как использовать в дизайне?
Слайдеры для ногтей уникальны своей самодостаточностью. Однако, несмотря на это, они допускают дальнейшее декорирование ногтей. Кроме того, опытные мастера нередко пользуются такими картинками, когда их клиентки опаздывают, но просят сделать особенный дизайн акцентов. И тут на помощь мастеру приходят краски на акриловой основе, тонкие кисти и всевозможные сверкающие элементы.


Ввиду мелкого изображения на картинках стразы к ним надлежит подбирать тоже крошечного размера. Еще лучше комбинировать стразы с бульонками (микроскопическим бисером для маникюра). Это позволит вписать их в дизайн более органично. Стразы могут украшать изображения точечно. Например, это могут быть:
- глазки на крылышках бабочки;
- тельце стрекозы или паучка;
- блики кошачьих глаз;
- середины цветков;
- зернышек пшеничного колоска;
- своеобразные почки или бутоны на ветках;
- основания короны;
- имитация блика на логотипе Модного дома.

Кроме того, слайдеры можно использовать как инструмент создания сезонного дизайна, что является одной из модных тенденций этого сезона. Именно картинки лучше любого декора могут передать нужное настроение времени года. Например, осенний маникюр можно украсить принтами оранжево-огненных листьев и спелых ягод, рисунками дождливого города. Поддержать зимний дизайн стоит рисунками с вязаной фактурой, а также картинками заснеженных морозных узоров на окнах.
Тематика для летнего маникюра может быть самой разнообразной. Это и геометрия, и бабочки, и цветочные мотивы, а также растения и этнические орнаменты. Для весны можно использовать картинки птиц и голубого неба.


Как правильно наносить?
Наклеивать водные картинки несложно, но это потребует некоторого времени и аккуратности. Стоит подготовить пинцет, плоскую кисть, салфетки для маникюра и немного воды. Кроме того, понадобятся маникюрные ножнички, щипчики для удаления излишков слайдера.


Независимо от того, в домашних или салонных условиях выполняется дизайн, делать его надлежит строго по установленным правилам нанесения и фиксации. Готовят базу, топ, УФ-лампу, баф, пилку, дегидратор, бескислотный праймер, сами наклейки и по желанию декор. В принципе, все 4 методики придерживаются единственной технологии, отличаться они будут только лишь средством, используемым под выбранную картинку.
Использовать под слайдер можно обычную прозрачную, белую базу, топ или ультрабонд.
Чтобы правильно перевести слайдер, выполняют несколько последовательных шагов. Рассмотрим вариант работы со слайдер-дизайном на примере техники с прозрачной базой.
- Ногтям придают одинаковую форму, избавляют пластины от отросшей кутикулы и врастающей по бокам кожицы.

- С поверхности пластин снимают глянец, используя мягкий шлифовщик (баф).

- Поверхность ногтей обрабатывают бескислотным праймером либо дегидратором.

- Далее на акценты наносят слой базового покрытия и сушат его примерно 2 минуты в УФ-лампе.

- После слоя базы создают подложку в виде слоя белого гель-лака с его дальнейшей просушкой.
- Наносят еще один слой базы, не сушат.

- Картинку вырезают по примерной форме ногтя, выравнивая ее у основания, салфетку смачивают в воде и кладут прямо на нее слайдер. Через 30 секунд пинцетом снимают пленочку с подложки и переносят на невысушенный слой базы.


- Расправляют дизайн кисточкой и сушат вместе с базой, увеличивая время для полной просушки.
- Верхний край с лишней пленкой подпиливают, тем самым избавляясь от излишка декоративного материала. При наличии складок их аккуратно расплавляют праймером, едва прикасаясь кисточкой к дефектам.


- Производят запечатывание слайдера, покрывая его топом и просушивая топ в лампе.

- Через 30 секунд после сушки с ногтей снимают остаточную липкость.

Если нужно использовать белую базу, шаги с прозрачным базовым покрытием и белым лаком пропускают. Кроме того, нужно учесть тот факт, что снятие защитной пленки с рабочей основы является обязательным шагом перед увлажнением слайдера. Если это не делать, защита сроднится с основной пленкой, что существенно усложнит работу со слайдером. На обычный лак картинку клеят, пока лак не высох. После ее сверху покрывают прозрачным материалом.

Почему отслаиваются?
Увы, иногда уже после двух-трех дней картинки начинают требовать замены. Иногда слайдер может и вовсе отслаиваться от поверхности ногтя. Происходит это по нескольким причинам.
- Слайдер плохо запечатан. Чтобы не допустить отслойки, нужно обязательно проходиться по торцу ногтя слоем топа.

- Картинка плохо разглажена, есть воздушные карманы. Происходит это потому, что кисточкой не выглажены участки картинки, есть складки. Разравнивание должно быть тщательным.
- Дизайн не просушен полностью. После того как на базу или иной материал нанесут слайдер, высыхать в лампе он будет медленнее. Нужно обязательно увеличить время сушки.
- Топ нанесен не на всю картинку. Чтобы избежать такой оплошности, нужно несколько раз пройтись по всему ногтю.

Специалисты не опускают слайдеры в воду, поскольку от этого на лицевую часть картинки она может попасть. Ее, конечно, можно удалить, но она также способна стать причиной отслойки водной наклейки.
Интересным вариантом является перенос картинок и их запечатывание моделирующим средством с прозрачной текстурой. Называется такое оформление ногтей аквариумным дизайном. Смотрится такой маникюр объемно и стильно. Использовать для него можно самые разнообразные картинки. Их наносят на слой базы после того, как ногти удлинят полигелем либо акрилатиком. Сверху покрытие запечатывают несколькими слоями моделирующего средства. При правильном выполнении технологии держаться наклейка с другим используемым декором внутри будет очень долго.
Красивые примеры
Дизайн со слайдерами может быть самым разным, что демонстрируют оригинальные идеи фотогалереи.
- Красивый дизайн в ярких тонах с кружевными акцентами на безымянных пальцах смотрится стильно и выразительно.

- Неординарное решение для поклонниц готических субкультур отлично сочетается с объемным декором.

- Цветочные орнаменты могут стать отличной тематикой темного маникюра.

- Космический дизайн сегодня особенно популярен, такое оформление ногтей может украсить даже обыденный наряд.

- Кружевная сетка на акцентных ногтях красного маникюра смотрится невероятно женственно.

- Сезонный маникюр в холодных оттенках с пейзажем зимней тематики не может не нравиться современным модницам.

- Оригинальный дизайн с сочетанием геометрической тематики и слайдера под художественную роспись не может не привлекать всеобщее внимание.

- Лаконичное решение с использованием слайдеров на прозрачной основе в приглушенном бирюзовом оттенке дышит женским началом.

- Нежный маникюр со слайдер-дизайном в голубых тонах способен достойно дополнить повседневный лук современной горожанки.

О том, как сделать маникюр со слайдерами, смотрите в следующем видео.
vplate.ru
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать

В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать

Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать

Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать

Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать

Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать

Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать

Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать

Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать

Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать

Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать

Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать

Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать

jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать

Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать

Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать

Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать

Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать

Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать

Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать

Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать

Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать

CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать

Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать

Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать

Данная публикация представляет собой перевод статьи «25 Free Responsive Jquery Carousel Slider Plugins» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
слайдер — Викисловарь
Морфологические и синтаксические свойства[править]
| падеж | ед. ч. | мн. ч. |
|---|---|---|
| Им. | сла́йдер | сла́йдеры |
| Р. | сла́йдера | сла́йдеров |
| Д. | сла́йдеру | сла́йдерам |
| В. | сла́йдер | сла́йдеры |
| Тв. | сла́йдером | сла́йдерами |
| Пр. | сла́йдере | сла́йдерах |
сла́й-дер
Существительное, неодушевлённое, мужской род, 2-е склонение (тип склонения 1a по классификации А. А. Зализняка).
Корень: -слайдер-.
Произношение[править]
- МФА: ед. ч. [ˈsɫaɪ̯dɛr], мн. ч. [ˈsɫaɪ̯dɛrɨ]
Семантические свойства[править]
Значение[править]
- тип корпуса мобильных телефонов и иных устройств ◆ На стыке между слайдерами и аппаратами, оснащёнными флипом в форм-факторе моноблок, находится ряд моделей — преимущественно имиджевые решения 8000-й серии Nokia. Эльдар Муртазин, «От „кирпича“ до смартфона», 2012 г.
Синонимы[править]
- —
Антонимы[править]
- раскладушка
Гиперонимы[править]
- корпус, телефон
Гипонимы[править]
- —
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
Происходит от англ. slider.
Фразеологизмы и устойчивые сочетания[править]
Перевод[править]
| Список переводов | |
Библиография[править]
- Шагалова Е. Н. Словарь новейших иностранных слов (конец XX — начало XXI вв.): более 3000 слов и словосочетаний. — М. : АСТ: Астрель, 2010. — 943, [1] с. — (Biblio). — ISBN 978-5-17-061488-2, ISBN 978-5-17-061488-2.
ru.wiktionary.org
