Изменился шрифт в браузере. Как вернуть старый

В каждом браузере есть шрифты, которые в нём установлены по умолчанию. Изменение стандартных шрифтов может не только испортить внешний вид браузера, но и нарушить работоспособность некоторых сайтов.
Причины изменения стандартных шрифтов в браузерах
Если вы ранее не меняли стандартные шрифты в браузере, то они могли измениться по следующим причинам:
- Другой пользователь редактировал настройки, но при этом вас не предупредил;
- На компьютер попал вирус, который пытается изменить настройки программ под свои нужды;
- Во время установки какой-либо программы вы не сняли галочки, которые могли отвечать за изменения стандартных настроек браузеров;
- Произошёл системный сбой.
Способ 1: Google Chrome и Яндекс.Браузер
Если у вас сбились настройки шрифтов в Яндекс.Браузере или Google Chrome (интерфейс и функционал обоих браузеров очень схож между собой), то вы сможете их восстановить, используя данную инструкцию:
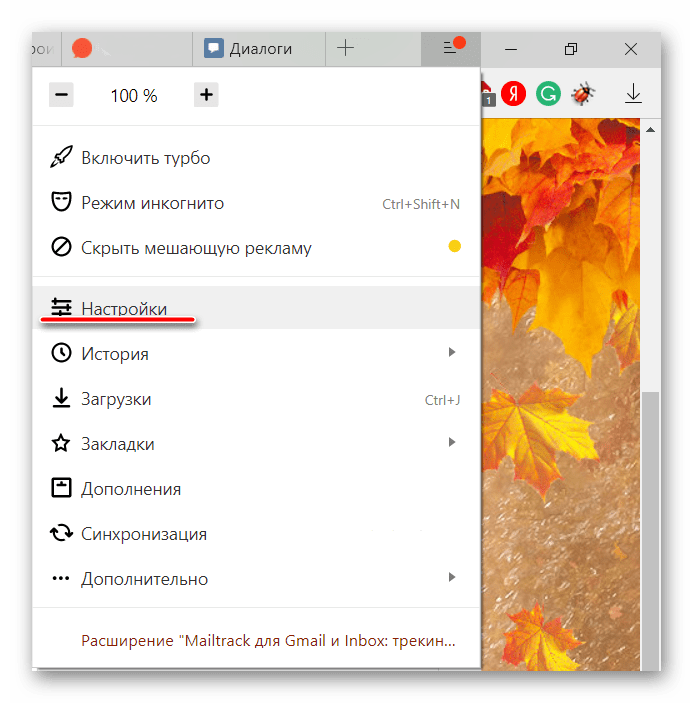
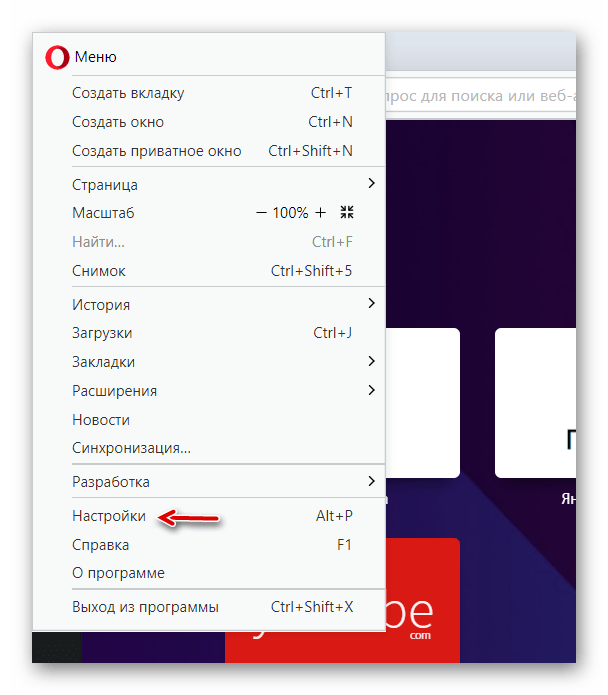
- Нажмите на иконку в виде трёх полос в верхнем правом углу окна. Откроется контекстное меню, где вам нужно выбрать пункт «Настройки».
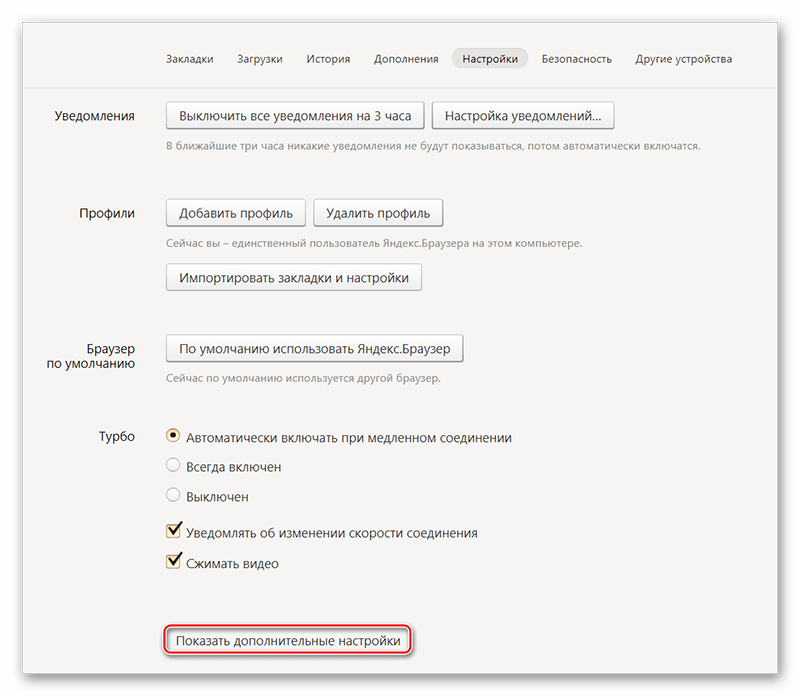
- Долистайте страницу с основными параметрами до конца и используйте кнопку или текстовую ссылку (зависит от браузера) «Показать дополнительные настройки».
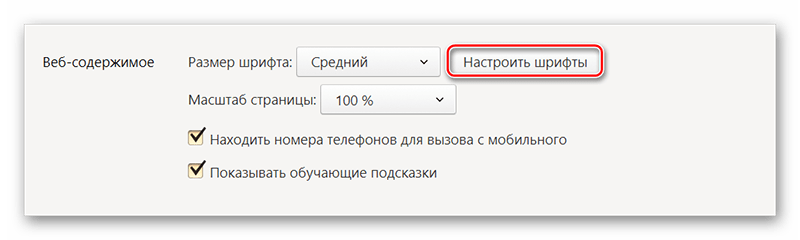
- Найдите блок «Веб-содержимое». Там нажмите на кнопку «Настроить шрифты».
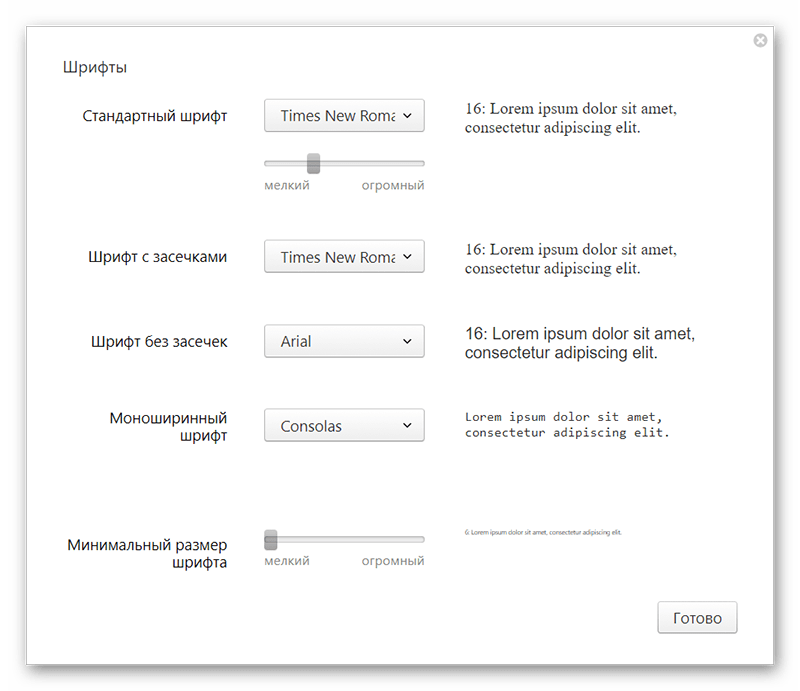
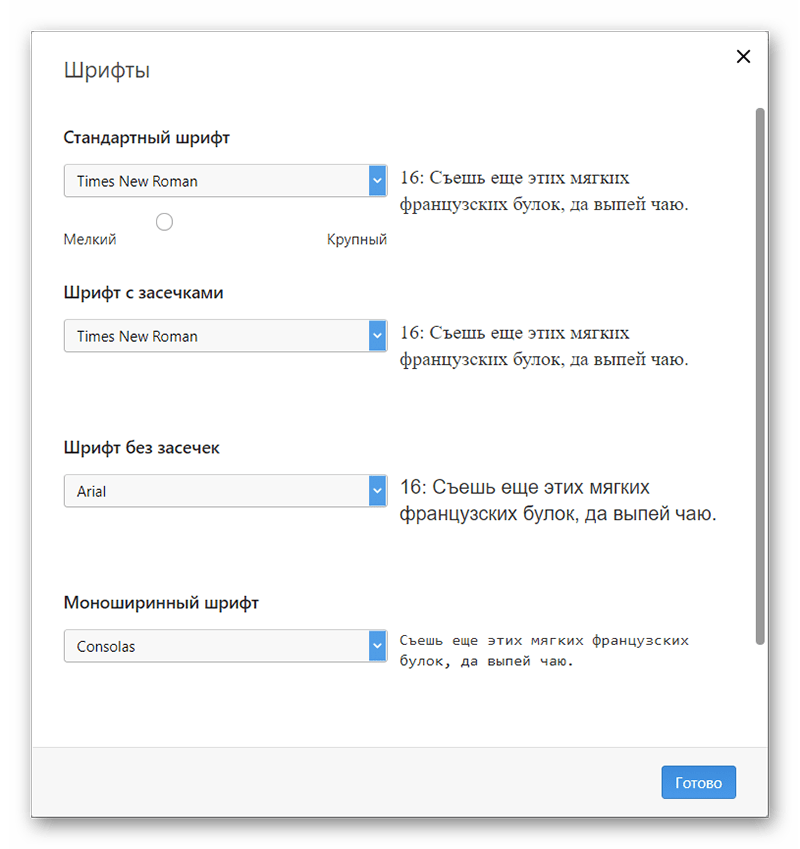
- Теперь нужно расставить параметры, которые были в браузере стандартными. Сперва выставьте напротив «Стандартный шрифт» Times New Roman. Размер установите такой, как вам удобно. Применение изменений происходит в реальном времени.
- Напротив «Шрифт с засечками» также выставляем Times New Roman.
- В «Шрифт без засечек» выбираем Arial.
- Для параметра «Моноширинный шрифт» выставьте Consolas.
- «Минимальный размер шрифта». Здесь нужно бегунок подвести к самому минимуму. Сверьте свои настройки с теми, что видите на скриншоте ниже.




Данная инструкция больше всего подходит для Яндекс.Браузера, но может быть использована и для Google Chrome, правда, в этом случае вы можете столкнуться с некоторыми незначительными отличиями в интерфейсе.
Способ 2: Opera
Для тех, кто пользуется Оперой, как основным браузером, инструкция будет выглядеть немного по-другому:
- Если вы используете последнюю версию Opera, то тогда нажмите на логотип браузера в верхнем левом углу окошка. В контекстном меню выберите «Настройки». Также можно воспользоваться удобной комбинацией клавиш Alt+P.
- Теперь в левой части, в самом низу, поставьте галочку напротив пункта «Показать дополнительные настройки».
- В этой же левой панели перейдите по ссылке «Сайты».
- Обратите внимание на блок «Отображение». Там нужно использовать кнопку «Настроить шрифты».
- Расстановка параметров в открывшемся окне полностью аналогична расстановки из предыдущей инструкции. Пример того, как должны выглядеть стандартные настройки в Opera, можно видеть на скриншоте ниже.



Способ 3: Mozilla Firefox
В случае с Firefox инструкция по возврату стандартных шрифтовых настроек будет выглядеть следующим образом:
- Чтобы открыть настройки, нажмите по иконке в виде трёх полос, которая расположена прямо под крестиком закрытия браузера. Должно всплыть небольшое окно, где нужно выбрать иконку шестерёнки.
- Пролистните страницу немного ниже, пока не дойдёте до заголовка «Язык и внешний вид». Там вам нужно обратить внимание на блок «Шрифты и цвета»
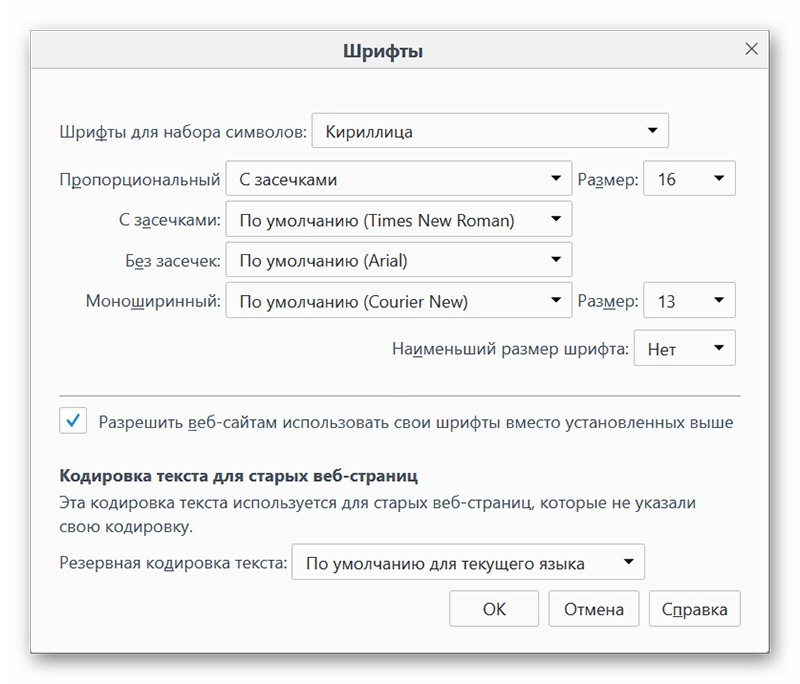
- В «Шрифты для набора символов» поставьте «Кириллица».
- Напротив «Пропорциональный» укажите «С засечками». «Размер» поставьте 16 пикселей.
- «С засечками» выставьте Times New Roman.
- «Без засечек» — Arial.
- В «Моноширинный» поставьте Courier New. «Размер» укажите 13 пикселей.
- Напротив «Наименьший размер шрифта» поставьте «Нет».
- Для применения настроек нажмите «Ок». Сверьте свои настройки с теми, которые видите на скриншоте.



Способ 4: Internet Explorer
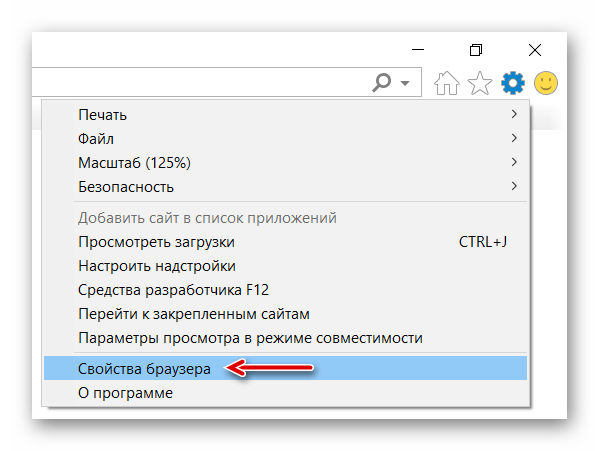
Если вы предпочитаете использовать в качестве основного браузера Internet Explorer, то восстановить шрифты в нём можно следующим образом:- Для начала зайдите в «Свойства браузера». Чтобы это сделать, воспользуйтесь иконкой шестерёнки в верхнем правом углу.
- Откроется небольшое окошко с основными параметрами браузера, где нужно нажать на кнопку «Шрифты». Вы найдёте её в нижней части окошка.
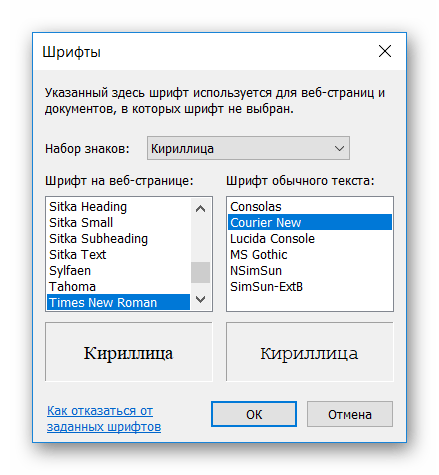
- Появится ещё одно окно со шрифтовыми настройками. Напротив «Набор знаков» выберите «Кириллица».
- В поле «Шрифт на веб-странице» найдите и примените Times New Roman.
- В соседнем поле
- Для применения нажмите «ОК».



Если у вас в браузере по каким-то причинам сбились все шрифты, то вернуть их к стандартным значениям совсем несложно, и для этого необязательно переустанавливать текущий браузер. Однако если настройки веб-обозревателя часто слетают, то это повод лишний раз проверить свой компьютер на наличие вирусов.
Читайте также: Лучшие сканеры на вирусы
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТДвадцатка лучших веб-шрифтов / Хабр
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
Спонсор перевода: Студия Айкен*
Но, как говорится, имея большую власть, мы несем еще большую ответственность. Поэтому, возможность выбора разнообразных шрифтов из обширной библиотеки, не всегда означает потребность этот самый выбор делать; то же самое можно сказать про рисование в ограниченной палитре цветов. Помимо этого, существует множество альтернативных шрифтов, большинство из которых бесплатные, поэтому широко используются в массах и популярны довольно незаслуженно.
Для создания шрифта, как и любой другой формы дизайна, дизайнер использует весь свой многолетний опыт и талант, да и забирает это занятие достаточно много времени. К преимуществам профессионально разработанного шрифта можно отнести такие его свойства как: возможность выбора начертания и стиля шрифта (помогает сгруппировать полноценное семейство шрифта), аккуратно подобранные кернинги, поддержка нескольких языков с международными символами, выразительные глифы и различные настройки письма. Все это очень редко встречается в бесплатных версиях шрифтов.
По этой причине почти каждый из двадцати ниже представленных шрифтов имеет свой платный вариант. Также представлены бесплатные версии из так называемого «шрифтохранилища» Typekit.
Добавим, что мы сосредоточили свое внимание исключительно на шрифтах, регулярно используемых в сети. Так что опрокиньтесь на спину и откройте для себя 20 шрифтов, которые вы непременно захотите использовать снова и снова…
20. Avenir
Семейство: Sans serif
Дизайнер: Adrian Frutiger
Скачать или купить: Fonts.com
Дизайн Avenir’a разработан на основе вездесущего шрифта Futura (который был задуман как «Die Schrift für die Neue Zeit» — «Шрифт Нового времени»). Однако, по словам дизайнера Адриана Фрутигера, в шрифте Avenir заключено гораздо больше человечности. Несмотря на свою популярность в корпоративных кругах, его округлые геометрические формы и тонкая индивидуальность придадут дружественную улыбку даже самому серьезному содержимому.
19. FF Kava
Семейство: Sans serif
Дизайнер: Yanone Kaffeesatz
Скачать или купить: FontShop
Бесплатная версия шрифта вышла в свет во времена, когда поддержка браузерами правила @font-face была широко распространена, чем и заслужила свою популярность среди дизайнеров. В результате чего молодой немецкий дизайнер Янон попал в поле зрения одного из самых крупных в мире производителей цифровых шрифтов — компании FontShop FSI, что позже привело к рождению профессиональной версии данного шрифта.
18. Times New Roman
Семейство: Serif (cистемный шрифт)
Дизайнер: Victor Lardent, Stanley Morison
Каждый, кто создает списки на подобие нашего, не забудет об этом шрифте. Вероятно, самый распространенный шрифт. Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.
17. Bree
Семейство: Sans serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit, Fontdeck
Полон индивидуальности, наглый и неряшливый, шрифт Bree может показаться годным лишь для заголовков, т.к. впервые мы увидели его на логотипе компании TypeTogether. Однако практика показывает, что Bree выглядит довольно изящно и в меньших своих размерах.
Bree является одним из немногих шрифтов, которые появились на свет в результате коллективной работы двух человек: Жозе Скаглионе и Вероники Буриан, студентов факультета Полиграфического Дизайна Британского Университета Reading. Который, в свою очередь, считается одним из лучших учебных заведений мира, подготавливающий талантливых полиграфических дизайнеров.
16. FF Trixie
Семейство: Печатная машинка
Дизайнер: Erik van Blokland
Скачать или купить: FontShop
Trixie — один из первых машинописных шрифтов. Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
15. Centro Sans pro
Семейство: Serif
Дизайнер: Panos Vassiliou
Скачать или купить: Fontdeck
Большое количество супер-семейств позволяет дизайнерам создавать смешанные виды шрифтов, где serif переплетается с sans serif. Это делается для улучшения читабельности и внешнего вида букв, одновременно. Шрифт Centro Sans pro и является одним из представителей таких супер-семейств.
14. Fedra Sans
Семейство: Sans serif
Дизайнер: Peter Bil’ak)
Скачать или купить: Typotheque
Еще один представитель супер-семейств, который начал свой путь в качестве корпоративного шрифта немецкой страховой компании Bayerische Rück. Разработанный в библиотеке шрифтов Typotheque с целью исправно служить людям, как на экране так и на бумаге.
Стоит заметить, что данный проект приостанавливался и запускался несколько раз: то заказчик решит отменить его, то начнет колебаться, то и вовсе украдут оборудование из офиса разработчика. Но благодаря дизайнеру Петеру Биляку удалось не только закончить, но и значительно улучшить проект. В результате чего получился во многом универсальный шрифт.
13. Museo Slab
Семейство: Slab serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Оригинальная версия Museo крайне популярна среди дизайнеров и является на половину бесплатной. Шрифт принадлежит к формату Opentype. Имеет поддержку большого количества языков.
12. Clarendon URW
Семейство: Slab serif
Дизайнер: Robert Besle, Hermann Eidenbenz
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Классический британский шрифт с засечками (slab serif), без которого не обойдется ни один подобный список. Усовершенствованный Германом Эйденбенцом, он включает в себя несколько типов плотности и начертаний.
11. Proxima Nova
Семейство: Sans serif
Дизайнер: Mark Simonson
Скачать или купить: Typekit, Fontdeck
Невероятно гибкий и читабельный шрифт, является улучшенной версией Proxima Sans, используется во множествах сценариев. Имеет множество начертаний, что увеличивает количество шрифтов данного семейства до сорока двух.
10. FF Unit Slab
Семейство: Slab serif
Дизайнер: Эрик Спайкерман (Erik Spiekermann), Кристиан Шварц (Christian Schwartz), Крис Соверсби (Kris Sowersby)
Скачать или купить: FontShop
Шрифт успел полюбиться многим, не исключая меня. Может произвести кардинально противоположные впечатления на пользователя в различных своих плотностях. Что и делает его в каком-то роде уникальным шрифтом.
09. Calluna
Семейство: Serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Появился на свет в качестве эксперимента над ранней версией Museo Slab и Calluna и стал первым серьезным шрифтом в карьере дизайнера Жоса Буйвенги.
Как и другие шрифты Жоса, он наделен многими свойствами Opentype формата и имеет бесплатную версию, доступную для пользователей.
08. Ronnia Condensed
Семейство: Sans Serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit
Самое подходящее слово для его описания — это универсальность. Лучше всего смотрится в заголовках. Используется в различных целях, поэтому вы можете увидеть его, как в заголовках новостей, так и в корпоративных отчетах предприятий.
07. Droid Sans
Семейство: Sans Serif
Дизайнер: Steve Matteson
Скачать или купить: Typekit, FontsLive, Webtype
Семейство шрифтов Droid было разработано дизайнером Стивом Маттесоном осенью 2006 года. Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.п.
06. FF Tisa
Семейство: Serif
Дизайнер: Mitja Miklavcic
Митя Маклавчич создал шрифт для удовлетворения технологических и эстетических требований современных журналов. Он поставил перед собой цель разработать более мягкую и динамичную версиию шрифта. Благодаря невысокому контрасту своих очертаний Tisa великолепно читается даже в самых малых размерах, будь то на страницах книг, или, напечатанный лазерным принтером с низким разрешением.
05. FF DIN
Семейство: Sans serif
Дизайнер: Albert-Jan Pool
Скачать или купить: Typekit, FontShop
Современный шрифт, разработанный голландским дизайнером. Аббревиатура «DIN», в переводе с немецкого означает «Немецкий Институт Нормирования». Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
04. Helvetica
Семейство: Sans Serif
Дизайнер: Max Miedinger, Eduard Hoffmann
Скачать или купить: Fonts.com
Кажется, невозможно обсуждать предмет типографии без упоминания Helvetica. Шрифт заслужил статус легенды благодаря тому, что его использует чуть ли не каждый дизайнер в мире. Его имя и стиль известны общественности.
Helvetica был разработан, чтобы создать конкуренцию шрифту Akzidenz-Grotesk, и его первоначальным названием было — Die Neue Haas Grotesk. Шрифт олицетворяет Швейцарский стиль графического дизайна из далеких 1950-х. Но его широкое применение во всех формах дизайна привело к тому, что он в некоторой степени «приелся», поэтому и было разработано еще несколько его под-форм, таких как Arial. Тем не менее, он остается современной классикой.
03. Alternate Gothic No.1
Семейство: Sans serif
Дизайнер: Morris Fuller Benton
Скачать или купить: Fontdeck
Фантастический шрифт для написания заголовков. Alternate Gothic и его варианты остаются чрезвычайно популярным выбором для тех, кто нуждается в нелицеприятном, почти наглом шрифте. Четкий при относительно малых размерах. Являясь частицей американского индустриализма, выглядит великолепно и в цифровую эпоху.
Стал чрезвычайно популярен после того как Студия дизайна «The League of Moveable Type» создала его обновленную версию с открытыми исходниками.
02. FF Meta Serif
Семейство: Serif
Дизайнер: Christian Schwartz, Erik Spiekermann, Kris Sowersby
Скачать или купить: Typekit, FontShop
Эрик Шпикерман описывает свое семейство Meta как «приближенное к классике», и при этом откровенно скромничает, потому что шрифт Meta действительно является классикой, особенно версия без засечек. Это авторитетный шрифт, который великолепно работает с различными сценариями.
01. Georgia
Семейство: Serif
Дизайнер: Matthew Carter
Скачать или купить: Typekit, FontShop
Что? Системный шрифт во главе рейтинга? Как бы в это не было сложно поверить — Georgia является любимцем людей, работающих в сети. Возможно ответ кроется в том, что он был разработан в большей мере для «экрана» нежели для печати, а может быть, потому, что сумел воплотить в себе бесконечную красоту и понятность благодаря своей простоте.
Чрезвычайно четкий при малых размерах и величественный в своем курсивном варианте, Georgia подтверждает свою ценность, несмотря на изобилие альтернатив, и напоминает, что иногда, лучшие инструменты находятся прямо у нас под носом.
Впервые эта подборка была опубликована в .net Issue 208
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
P.S. Для кого интересны только кириллические веб-шрифты, посмотрите вот эту подборку: lyncis.info/en/post/274
Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.
Также Вам может быть интересен список шрифтов, включённых в каждую версию Windows.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier6 | monospace |
| Georgia, serif | Georgia1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | — |
| Webdings | Webdings2 | Webdings2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings2 | Zapf Dingbats2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif4 | New York6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
- Mac OS X 10.4.4, Firefox 1.5, ClearType включён (за скриншот спасибо Eric Zavesky)
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows XP, Internet Explorer 6, ClearType включён
- Windows XP, Firefox 1.0.7, ClearType включён
- Windows XP, Internet Explorer 6, Сглаживание шрифтов включено
- Windows XP, Firefox 1.0.7, Сглаживание шрифтов включено
- Windows 2000, Internet Explorer 6, Сглаживание шрифтов включено
- Windows 2000, Firefox 1.0.7, Сглаживание шрифтов включено
- Linux (Ubuntu 7.04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
Несколько примеров из скриншотов (по одному на каждую операционную систему)
Mac OS X 10.4.8, Firefox 2.0, ClearType включён
Windows Vista, Internet Explorer 7, ClearType включён
Windows XP, Internet Explorer 6, ClearType включён
Windows 2000, Internet Explorer 6, Сглажмвание шрифтов включёно
Linux (Ubuntu 7.04 + Gnome), Firefox 2.0
Прим. переводчика: статью пришлось немного переделать, т.к. Хабр не разрешает добавлять собственные стили к тексту 🙁
Встречаем: 15 лучших безопасных веб-шрифтов
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивый шрифт для сайта, а посетитель веб-страницы видит вместо него безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку самых популярных стандартных шрифтов HTML.
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
CSS стандартный шрифт Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
Данная публикация представляет собой перевод статьи «15 Best Web Safe Fonts» , подготовленной дружной командой проекта Интернет-технологии.ру
Сегодня тема нашей статьи, как изменить шрифт в браузере. Спешим отметить, что затронем веб-обозреватели Опера и Яндекс. В каждом разделе предусмотрены пошаговые действия и скриншоты-помощники. С использованием их вы быстрее разберетесь со всеми нюансами.
Как изменить шрифт в браузере Opera
Не будем ходить вокруг да около, приступим сразу к делу.
- Запустите Web-обозреватель. Затем кликните по «Меню» в верхнем левом углу. Спускаемся ниже по списку кликаем «Настройки». Или воспользуйтесь комбинацией клавиш «Alt+P»

2. Здесь ищем рубрику «Оформление». В обновленное версии Опера она находится четвертой в списке блоков. Кликаем по пункту «Размер шрифта» и в выпадающем списке выбираем подходящее значение.

3. Вы можете облегчить себе поиск необходимых параметров, чтобы изменить их. Для этого воспользуйтесь строкой поиска. Ее можно найти в правом верхнем углу.

Как изменить шрифт в браузере Яндекс
По статистике Яндекс.Браузер — это второй обозреватель по популярности. Поэтому в нем тоже может возникнуть необходимость изменить шрифт. Рассмотрим пошагово, как это сделать.
- Запускаем Web-обозреватель. Затем переходим в «Меню» (три горизонтальные полоски в верхнем правом углу) и кликаем по разделу «Настройки».

2. Листаем раздел до самого низа. Затем жмем на пункт «Сайты». В блоке «Размер шрифта» можем менять значение на средний, мелкий, очень мелкий, очень крупный.

Обращаем ваше внимание, что здесь же можно изменить масштаб страницы. Его можно подкорректировать еще с помощью мыши и клавиатуры. Для этого зажимаем «Ctrl+скролл колесиком мыши.
Как изменить шрифт в браузере Хром
В этом разделе кратко рассмотрим, как изменить шрифт в браузере Гугл Хром. Действуем в соответствии с алгоритмом.
- Зайдите в меню обозревателя. Располагается в верхнем правом углу (иконка с восклицательным знаком в обновленной версии Google Chrome). Затем перейдите к разделу «Настройки».

2. Пролистайте вниз и найдите блок «Внешний вид». Выберите тот вариант, которым вам удобнее пользоваться.

Уважаемые читатели, если у вас остаются вопросы, задавайте их в комментариях под статьей. Мы будем очень рады ответить на них. Не забывайте предлагать свои идеи для написания статей. Читайте наши другие публикации на сайте, возможно откроете для себя что-то новое.
Производительность веб-шрифтов / Хабр
Применение веб-шрифтов становится все популярнее: согласно HTTP Archive, за последний год число сайтов, использующих дополнительные шрифты, выросло вдвое — с 6 до 12%.
Слабым местом веб-шрифтов является производительность, однако ситуация постепенно меняется в лучшую сторону: появляются более совершенные методы сжатия, улучшается поддержка браузерами, unicode, отдельные наборы шрифтов и т.д.
Оптимизация
На первый взгляд использовать веб-шрифты очень просто — достаточно скачать необходимый набор и подключить его на странице. Но на деле все немного сложнее. Существует четыре разных формата:
- WOFF (Web Open Font Format): открытый сжатый формат шрифта OpenType или TrueType, поддерживающий дополнительные метаданные.
- TTF: всем знакомый, старый добрый TrueType.
- EOT (Embedded OpenType): компактный формат OpenType-шрифтов.
- SVG (Scalable Vector Graphics): формат векторной графики (об это я уже писал).
Но ни один из них не обеспечивает кроссбраузерность (проверить поддержку можно на сайте caniuse.com: woff, ttf, eot, svg), поэтому желательно использовать несколько форматов одновременно. И тут мы сталкиваемся с проблемой производительности: файл шрифта сам по себе достаточно массивен, к примеру шрифт Arial, поддерживающий все языки, весит 22 мегабайта! Конечно на обычных страницах нет смысла подключать сразу все символы набора, поэтому необходим инструмент, позволяющий использовать только часть шрифта (например только кириллицу).
К примеру шрифт Open Sans — один из самых популярных Google Web Fonts, включающий все языки, весит 217 килобайт, но размер можно уменьшить, если использовать только один набор — latin. тогда размер уменьшится до 36 килобайт:
Вот, как можно подключить только часть шрифта (latin):
<link href="http://fonts.googleapis.com/css?family=Open+Sans&subset=latin" rel="stylesheet" />
Размер файла может быть снижен, если удалить дополнительные метаданные Font-хинтинга для браузеров, где эта технология не поддерживается. Font-hinting — часть процесса растеризации шрифта, используется для улучшения отображения текста на странице.
Улучшенные алгоритмы сжатия позволяют сократить размер файла на 15%, а ожидаемый в скором будущем формат WOFF 2.0 позволить сжимать на 30% лучше.
Для подключения только части символов («H», «e», «l» и «o») можно использовать следующий код:
<link href="http://fonts.googleapis.com/css?family=Inconsolata&text=Hello" rel="stylesheet" />
Использование
Все шрифты из Google Web Fonts являются открытыми, что позволяет успешно использовать межсайтовое кэширование. Например упомянутый выше Open Sans используется на более чем миллионе сайтов, а это значит, что для увеличения производительности можно кэшировать шрифт в браузере пользователя при посещении предыдущих сайтов с данным шрифтом.
Вот как это работает:
CSS-стили, используемые в сервисе Google Web Fonts являются динамическими: они автоматически определяют подходящий формат для конкретного пользователя и его браузера. CSS-стили кэшируются на 24 часа. Внутри стиля находится ссылка на сам файл шрифта. Кэш самого шрифта хранится целый год! Учитывая популярность веб-шрифтов, очевидно, что в кэше уже есть копия того же Open Sans.
Существует также полезный инструмент — Javascript Font Loader от Google, позволяющий отображать процесс загрузки веб-шрифтов. Использовать достаточно просто:
h2 {
visibility: hidden;
}
.wf-active h2 {
visibility: visible;
}
А javasript обрабатывает действия:
WebFontConfig = {
google: {
families: [ 'Tangerine', 'Cantarell' ] // Google example
},
typekit: {
id: 'myKitId' // Typekit example
},
loading: function() {
// JavaScript to execute when fonts start loading
},
active: function() {
// JavaScript to execute when fonts become active
},
inactive: function() {
// JavaScript to execute when fonts become inactive (time out)
}
};
Документация Loader’а
В заключение, небольшая сводная таблица скорости загрузки одного и того же шрифта (Open Sans) при использовании различных сервисов и браузеров (числа в мс):
Вывод
Уже сегодня можно быть уверенным в преимуществах использования веб-шрифтов, но очевидно, что их популярность будет только расти, размеры уменьшаться, а браузеры будут лучше поддерживать.
Использованные материалы:
Как изменить и настроить шрифт в Яндекс браузере
Текст является основным содержимым практически любого веб-сайта, из него мы получаем ценные советы, подсказки и другую полезную информацию. Процесс изучения контента может сильно усложнить плохой шрифт в браузере Яндекс, который лучше изменить, установив стандартный и легко читаемый шрифт. В силу различных системных сбоев и ошибок в веб-обозревателе Yandex шрифт может становиться нечётким, мелким или даже непонятным для чтения. Подробнее о причинах и способах исправления проблем со шрифтами мы расскажем в данной статье.

Почему изменился шрифт в браузере Яндекс
Многие пользователи считают, что бесполезно знать причины, по которым изменился шрифт в браузере Яндекс. Это не так. Если в настройки вмешивается другая программа, вернуть их в первоначальное состояние окажется только половиной дела. Стороннее приложение со временем снова повредит параметры. Этот цикл может повторяться до бесконечности. Единственный способ разорвать порочный круг – найти и изменить настройки программы.
Почему поменялся шрифт в браузере Yandex:
- Сторонний пользователь без предупреждения вручную внёс изменения в настройки;
- В процессе инсталляции приложения в систему слетели шрифты в Windows, соответственно, и в браузере Яндекс;
- Неправильно установленные шрифты привели к сбою в этом разделе;
- Неисправность появилась после вирусного заражения в системе;
- Какие-то расширения вмешались в настройки веб-обозревателя;
- Windows столкнулась со случайным сбоем системы;
- Неисправное или с ошибками установленное обновление браузера. Обычно несложно заметить, что в Яндекс браузере шрифты слетели после обновления;
- Случайно изменили настройки операционной системы.
Как поменять шрифт в веб-обозревателе от Яндекса
Есть один простой и рабочий способ настроить шрифт в Яндекс браузере. В меню веб-обозревателя есть специальный раздел, отвечающий за настройки начертания текста. Всё что нужно сделать – установить название желаемого шрифта.
Как изменить шрифт в Yandex browser:
- Нажимаем на стек полос в правом верхнем углу.
- Жмём на элемент «Настройки».

- Листаем до блока под названием «Сайты».
- Ищем раздел «Размер шрифта» и кликаем на кнопку «Настройки шрифтов».

- Устанавливаем желаемый шрифт (по умолчанию используется Times New Roman).

Важно! Если хотим поставить шрифт не из стандартного набора Windows, нужно предварительно добавить начертание текста в систему.
Стандартные настройки шрифтов:
- «Стандартный шрифт» изначально стоит Times New Roman. Снизу есть строка, в которой сразу отображается внешний вид текста с данным шрифтом;
- «Шрифт с засечками» в заводских настройках установлен такой же, как и в прошлом пункте;
- В разделе «Шрифт без засечек» обычно установлен Arial;
- В качестве «Моноширинного шрифта» по умолчанию стоит Consolas.
Как изменить размер шрифта в Yandex браузере
Величину шрифта всегда нужно подбирать индивидуально. При выборе размера следует учитывать 3 основных фактора:
- Во-первых, диагональ экрана: чем она больше, тем меньше можно ставить шрифт, его все равно проще разглядеть на крупном устройстве;
- Во-вторых, разрешение монитора: по мере увеличения разрешения элементы рабочего стола и браузера уменьшаются. На 4k мониторах лучше ставить крупный или самый крупный шрифт, а на FullHD – средний или крупный;
- В-третьих, качество зрения. Людям с плохим зрением лучше увеличить шрифт, чтобы не приходилось присматриваться во время чтения.
Как заменить размер шрифта в Yandex browser:
- Перейти в меню «Настройки» в графу «Сайты».
- Под строкой «Размер шрифта» нажимаем на выпадающий список.
- Выбираем подходящую величину текста: от очень маленького до очень крупного.

Полезно! При желании можем настроить размер шрифта в Яндекс браузере гораздо точнее. Для этого нужно перейти в «Настройки шрифтов». Снизу от «Размер шрифта» можем установить любую величину перетаскиванием ползунка влево или вправо. Ещё здесь есть пункт «Минимальный размер шрифта». С его помощью, можем установить минимальную величину начертания во всех разделах браузера и на сайтах.

Смена цвета шрифта в Яндекс веб-обозревателе
Сразу отметим, что поменять цвет шрифта во всём Яндекс браузере невозможно. Единственное исключение – если на сайте реализована смена цвета отдельно. Довольно часто форумы позволяют писать разными цветами.
Как написать сообщение другим цветом на форуме с поддержкой BB кода:
- Обрамить текст тегами color с английскими названиями цветов. Как это выглядит: [color=Red] Содержимое красного цвета [/color];
- Указать HEX-код цвета. Далеко не все цвета имеют названия, но с помощью HEX-кода легко задать абсолютно любой цвет. Пример, [color= #FF0000] Красный текст [/color]. Посмотреть коды цветов можем здесь.
Ещё BB-код позволяет устанавливать фон тексту с помощью тега [bg=gray] Серый фон текста [/bg].
На любом сайте несложно изменить цвет текста через панель разработчика, но все изменения действуют только до обновления страницы. Во время повторной загрузки сайта браузер вернёт значения по умолчанию.
Пошаговая инструкция:
- Нажимаем сочетание клавиш Ctrl + Shift + I.
- В появившемся справа окне (или снизу) жмём на изображение квадрата со стрелкой, что находится в левом верхнем углу панели разработчика.
- Выделяем нужный элемент.

- Обращаем внимание на блок снизу страницы с вкладкой «Styles».
- Один раз нажимаем на «element.style».
- Вписываем CSS-код «color:red;» — без кавычек. Цвета можем указывать в виде английского названия (red), HEX-кода (#FF0000) или RGB-кода, имеет следующую запись — rgb(255, 0, 0).

Как добавить нестандартный шрифт в браузер Яндекс
Изменение шрифта в Яндекс веб-обозревателе на нестандартный происходит практически по тому же принципу, что и установка обычного начертания. Единственная разница в том, что нам нужно заранее установить шрифт в систему.
Установка выполняется в несколько этапов:
- Скачиваем понравившиеся начертания с тематических сайтов. Для примера прилагаем набор из практически 180 шрифтов. (папка fonts в архиве)
- Дважды нажимаем на файл с расширением ttf.

- Смотрим примеры написания с данным шрифтом, если нравится – кликаем на кнопку «Установить».

Сама процедура замены шрифта в браузере уже описана в прошлых пунктах, нужно всего лишь найти название только что установленного начертания и применить его к веб-обозревателю.
Как убрать нечёткий шрифт в Яндекс браузере
Если поменялся шрифт в Яндекс браузере на некрасивый или плохо различимый, высока вероятность, что проблема кроется в настройках системы. Кривой шрифт в веб-обозревателе от Яндекса можем исправить отключением отдельных функций системы, видеодрайвера и выключением программ.
Что делать, если испортился шрифт в браузере Yandex:
- Отключаем сглаживание шрифтов в Яндекс браузере. Инструкция ниже:
- Нажимаем ПКМ на «Пуск» и переходим в «Панель управления».
- Выбираем элемент «Система», а затем – «Дополнительные параметры системы».


- На первоначальной вкладке жмём на кнопку «Параметры» в разделе «Быстродействие».

- Снимаем выделение с опции «Сглаживание неровностей экранных шрифтов».
- Жмём на кнопку «Применить».

- Убираем программу Gdipp, из-за неё может быть размытый шрифт в Яндекс веб-обозревателе. Приложение изменяет традиционный подход к рендерингу шрифтов в Windows, но всё ещё работает небезупречно.
- Переходим в «Панель управления Windows».
- Делаем клик по разделу «Программы и компоненты».

- Находим утилиту Gdipp и удаляем её.
- Выключаем сглаживание FXAA. Если шрифт в Yandex браузере стал нечётким после обновления видеодрайвера или изменения его настроек, скорее всего FXAA-сглаживание работает неправильно. Алгоритм действий:
- Делаем правый клик мышью по рабочему столу и выбираем «Панель управления NVIDIA» (или аналогичная утилита для Radeon).

- В разделе «Параметры 3D» жмём на строку «Управление параметрами 3D».
- На вкладке «Глобальные настройки» выбираем «Сглаживание – FXAA» и указываем «Выключить».

- Делаем правый клик мышью по рабочему столу и выбираем «Панель управления NVIDIA» (или аналогичная утилита для Radeon).
Что ещё можем сделать, если изменился шрифт в браузере Яндекс
Напоследок опишем ещё пару «костылей» для решения проблемы со шрифтами:
- Увеличение масштаба. Если проблема только в том, что мелкое начертание и сложно разглядеть текст, причиной может послужить изменение масштаба. Для приближения зажимаем кнопку Ctrl и прокручиваем колёсико мыши вверх;
- Сброс настроек браузера. Метод помогает сбросить необычный шрифт и вернуть нормальный, но вместе с этим возвращает все настройки к заводскому состоянию. Придётся заново устанавливать расширения, и задавать настройки отображения. Если это не пугает, можем сбросить параметры через страницу «Настройки» раздел «Системные». Жмём на кнопку «Очистить все настройки», а затем – «Сбросить».

Теперь мы знаем, как заменить странный шрифт в браузере Яндекс на привычный, а также, как менять цвет, размер начертания. Дополнительно получили знания о добавлении новых шрифтов в Windows 10 и способах исправления кривых начертаний.
Помогла ли вам эта статья?
ДА
НЕТ
Мы рады что смогли помочь вам в решении проблемы!
Отблагодарите автора — поделитесь статьей в социальных сетях:
Задайте свой вопрос в комментариях с подробным описанием проблемы.
ЗАДАТЬ ВОПРОС
CSS Web Safe Шрифты
Часто используемые комбинации шрифтов
Свойство font-family должно содержать несколько имен шрифтов как «запасной вариант» система, чтобы обеспечить максимальную совместимость между браузерами / операционными системами. Если браузер не поддерживает первый шрифт, он пытается следующий шрифт.
Начните с того шрифта, который вам нужен, и закончите родовым семейством, чтобы браузер выбрать аналогичный шрифт в общей семье, если нет других шрифтов в наличии:
Ниже приведены некоторые часто используемые комбинации шрифтов, организованные родовым семейством.
с засечками шрифты
| семейство шрифтов | Пример текста |
|---|---|
| Грузия, засечек | Это заголовокЭто пункт |
| «Палатино Линотип», «Книга Антиква», Палатино, засечек | Это заголовокЭто пункт |
| «Times New Roman», Times, засечек | Это заголовокЭто пункт |
Sans-Serif Fonts
| семейство шрифтов | Пример текста |
|---|---|
| Arial, Helvetica, без засечек | Это заголовокЭто пункт |
| «Arial Black», гаджет, без засечек | Это заголовокЭто пункт |
| «Comic Sans MS», курсив, без засечек | Это заголовокЭто пункт |
| Impact, Древесный уголь, без засечек | Это заголовокЭто пункт |
| «Lucida Sans Unicode», «Lucida Grande», без засечек | Это заголовокЭто пункт |
| Тахома, Женева, без засечек | Это заголовокЭто пункт |
| «Trebuchet MS», Helvetica, без засечек | Это заголовокЭто пункт |
| Вердана, Женева, без засечек | Это заголовокЭто пункт |
Monospace Fonts
| семейство шрифтов | Пример текста |
|---|---|
| «Курьер Нью», Курьер, моноширин | Это заголовокЭто пункт |
| «Lucida Console», Монако, моноспейс | Это заголовокЭто пункт |
Подсказка: Также ознакомьтесь со всеми доступными шрифтами Google и способами их использования.
,
Generic — предварительный просмотр шрифтов без засечек
Arial предварительный просмотр шрифта [sans-serif]
Быстрая коричневая лиса прыгает через ленивую собаку БЫСТРЫЕ КОРИЧНЕВЫЕ ЛИСЫ ПЕРЕХОДЯТ НА ЛЕНЕЦУ СОБАКИПросмотр шрифта Verdana [sans-serif]
Быстрая коричневая лиса прыгает через ленивую собаку БЫСТРЫЕ КОРИЧНЕВЫЕ ЛИСЫ ПЕРЕХОДЯТ НА ЛЕНИЦУ СОБАКИПредварительный просмотр шрифта Helvetica Neue [sans-serif]
Быстрая коричневая лиса прыгает через ленивую собаку БЫСТРЫЕ КОРИЧНЕВЫЕ ЛИСЫ ПЕРЕХОДЯТ НА ЛЕНИЦУ СОБАКИПредварительный просмотр шрифта Helvetica [sans-serif]
Быстрая коричневая лиса прыгает через ленивую собаку БЫСТРЫЕ КОРИЧНЕВЫЕ ЛИСЫ ПЫТАЮТСЯ НА ЛЕНИЦУ СОБАКИПредварительный просмотр шрифта Open Sans [sans-serif]
Быстрая коричневая лиса прыгает через ленивую собаку БЫСТРЫЕ КОРИЧНЕВЫЕ ЛИСЫ ПЕРЕХОДЯТ НА ЛЕНИЦУ СОБАКИПредварительный просмотр шрифта Trebuchet MS [sans-serif]
Быстрая коричневая лиса прыгает через ленивую собаку БЫСТРЫЕ КОРИЧНЕВЫЕ ЛИСЫ ПЕРЕХОДЯТ НА ЛЕНИЦУ СОБАКИПредварительный просмотр шрифта Tahoma [sans-serif]
Быстрая коричневая лиса прыгает через ленивую собаку БЫСТРЫЕ КОРИЧНЕВЫЕ ЛИСЫ ПЕРЕХОДЯТ НА ЛЕНИЦУ СОБАКИПревью шрифта Женева [sans-serif]
Быстрая коричневая лиса прыгает через ленивую собаку БЫСТРЫЕ КОРИЧНЕВЫЕ ЛИСЫ ПЕРЕХОДЯТ НА ЛЕНЮ СОБАКУПредварительный просмотр шрифта уголь [sans-serif]
Быстрая коричневая лиса прыгает через ленивую собаку БЫСТРЫЕ КОРИЧНЕВЫЕ ЛИСЫ ПЕРЕХОДЯТ НА ЛЕНЕЗУЮ СОБАКУОбщее семейство шрифтов — предварительный просмотр шрифтов с засечками
Georgia предварительный просмотр шрифта [serif]
Быстрая коричневая лиса прыгает через ленивую собаку БЫСТРЫЕ КОРИЧНЕВЫЕ ЛИСЫ ПЫТАЮТСЯ НА ЛЕНИЦУ СОБАКИ Times Превью нового римского шрифта
Быстрая коричневая лиса прыгает через ленивую собаку
БЫСТРЫЕ КОРИЧНЕВЫЕ ЛИСЫ ПЫТАЮТСЯ НА ЛЕНЮ СОБАКУ Times шрифт Preview [serif]
Быстрая коричневая лиса прыгает через ленивую собаку
БЫСТРЫЕ КОРИЧНЕВЫЕ ЛИСЫ ПЫТАЮТСЯ НА LAZY DOG Общее семейство шрифтов — просмотр моноширинных шрифтов
Courier Новый предварительный просмотр шрифта [monospace]
Быстрая коричневая лиса прыгает через ленивую собаку
БЫСТРЫЕ КОРИЧНЕВЫЕ ЛИСЫ ПЫТАЮТСЯ НА LAZY DOG Предварительный просмотр шрифта Courier [monospace]
Быстрая коричневая лиса прыгает через ленивую собаку
БЫСТРАЯ КОРИЧНЕВАЯ ЛИСА ПРЫГАЕТ ЧЕРЕЗ ЛЕНИВУЮ СОБАКУ , Общие шрифты для всех версий Windows & Mac эквивалентов (безопасные шрифты браузера) Здесь вы можете найти список со стандартным набором шрифтов, общих для всех версий
Windows и их заменители Mac, иногда называемые «безопасными шрифтами браузера». Это
Ссылка, которую я использую при создании веб-страниц, и я ожидаю, что вы тоже найдете ее полезной.
Если вы новичок в веб-дизайне, возможно, вы думаете: «Почему я должен ограничиваться этим небольшим набором шрифтов? У меня есть
Большая коллекция красивых шрифтов в моем компьютере ».Ну, как уже знают опытные веб-дизайнеры, браузеры могут использовать только
шрифты, установленные на каждом компьютере, это означает, что на каждого посетителя вашей веб-страницы должен иметь
все шрифты, которые вы хотите использовать, установлены на его / ее компьютере. Конечно, разные люди будут
установить разные шрифты, и, следовательно, возникает необходимость в стандартном наборе шрифтов. К счастью, CSS позволяет
установить несколько значений для свойства font-family, что немного облегчает задачу.
Windows шрифты / Mac шрифты / семейство шрифтов Нормальный стиль Жирный стиль Arial, Arial, Helvetica, без засечек Arial, Arial, Helvetica, без засечек Arial Black, Arial Black, Гаджет, без засечек Arial Black, Arial Black, Гаджет, без засечек Comic Sans MS, Comic Sans MS 5 , скоропись Comic Sans MS, Comic Sans MS 5 , скоропись Курьер Новый, Курьер Новый, моноширинный Курьер Новый, Курьер Новый, моноширинный Грузия 1 , Грузия с засечками Грузия 1 , Грузия с засечками Impact, Impact 5 , Древесный уголь 6 , без засечек Impact, Impact 5 , Древесный уголь 6 , без засечек Консоль Lucida, Монако 5 , моноширинный Консоль Lucida, Монако 5 , моноширинный Lucida Sans Unicode, Lucida Grande, без засечек Lucida Sans Unicode, Lucida Grande, без засечек Палатино Линотип, Книжная Антиква 3 , Палатино, с засечками Палатино Линотип, Книжная Антиква 3 , Палатино, с засечками Тахома, Женева, без засечек Тахома, Женева, без засечек Times New Roman, Times New Roman, Times, с засечками Times New Roman, Times New Roman, Times, с засечками Trebuchet MS 1 , Trebuchet MS, без засечек Trebuchet MS 1 , Trebuchet MS, без засечек Вердана, Вердана, Женева, без засечек Вердана, Вердана, Женева, без засечек Символ, Символ (Символ 2 , Символ 2 ) Символ, Символ (Символ 2 , Символ 2 ) Webdings, Webdings (Webdings 2 , Webdings 2 ) Webdings, Webdings (Webdings 2 , Webdings 2 ) Wingdings, Zapf Dingbats (Wingdings 2 , Zapf Dingbats 2 ) Wingdings, Zapf Dingbats (Wingdings 2 , Zapf Dingbats 2 ) MS Sans Serif 4 , Женева, без засечек MS Sans Serif 4 , Женева, без засечек MS Serif 4 , Нью-Йорк 6 , засечек MS Serif 4 , Нью-Йорк 6 , засечек 1 Грузия и Trebuchet MS связаны с Windows 2000 / XP, и они
также включены в пакет шрифтов IE (и в комплекте с другими приложениями MS), поэтому они
довольно распространены в системах Windows 98.
2 Символические шрифты отображаются только в Internet Explorer, в других браузерах a
вместо этого используется замена шрифта (хотя шрифт Symbol работает в Opera и Webdings
работает в сафари).
3 Книга Antiqua — это почти тот же шрифт, что у Palatino Linotype, Palatino Linotype
входит в состав Windows 2000 / XP, в то время как Book Antiqua была в комплекте с Windows 98.
4 Эти шрифты — не шрифты TrueType, а растровые шрифты, поэтому они не будут
хорошо выглядят при использовании шрифтов некоторых размеров (они рассчитаны на 8, 10, 12, 14, 18 и 24 точки
размеры при 96 DPI).
5 Эти шрифты работают в Safari, но только при использовании обычного стиля шрифта,
и не с жирным шрифтом или курсивом. Comic Sans MS работает жирным шрифтом, но не курсивом. Другой Mac
браузеры, похоже, правильно эмулируют стили, не предоставляемые шрифтом (спасибо Christian Fecteau за подсказку).
6 Эти шрифты присутствуют в Mac OS X, только если Classic установлен (спасибо Julian Gonggrijp за исправления).
Обратите внимание, что хотя сглаживание ClearType применяется всегда, базовое сглаживание шрифтов
Windows 98/2000 / XP применяется только для определенных размеров шрифта.Размеры могут быть указаны
дизайнер шрифтов, но обычно они находятся в пределах 0-6 и 14+ баллов (пт).
. Как изменить размер шрифта в моем браузере
Обновлено: 30.06.2020 от Computer Hope
Заметка На этой странице описано, как изменить размер слов, отображаемых в вашем браузере. В большинстве случаев вы будете эффективно увеличивать страницу, а не изменять размер шрифта. В результате размер и тип шрифта не изменятся при печати документа или страницы из Интернета.
Чтобы изменить тип и размер шрифта в вашем интернет-браузере, нажмите на соответствующую ссылку ниже.Каждый из основных браузеров описан на этой странице. Помните, что некоторые веб-страницы предназначены для работы с определенными шрифтами или типами шрифтов, и изменение шрифта браузера по умолчанию может привести к тому, что веб-страница не будет работать или отображаться неправильно.
Наконечник Используя любой из перечисленных ниже браузеров, вы можете изменить размер шрифта с помощью клавиатуры и мыши. Нажмите и удерживайте клавишу Ctrl, затем переместите колесико мыши вверх или вниз. Кроме того, вы можете нажать и удерживать клавишу Ctrl , а затем нажать + или — (плюс или минус), чтобы увеличить или уменьшить шрифт.
Бонусный совет Все браузеры также поддерживают одновременное нажатие клавиши Ctrl и 0 (ноль) , чтобы сбросить шрифт до размера по умолчанию.
пользователей Chrome
- Откройте браузер Chrome.
- Щелкните значок «Настройка и управление» Google Chrome в правом верхнем углу окна браузера.
- Увеличьте или уменьшите размер шрифта, нажав + (плюс) или — (минус) в разделе «Масштаб» меню.Уровень масштабирования браузера по умолчанию составляет 100%.
Вы также можете изменить шрифт по умолчанию и размер шрифта в Google Chrome, выполнив следующие действия.
- Откройте браузер Chrome.
- Щелкните значок «Настройка и управление» Google Chrome в правом верхнем углу окна браузера.
- Выберите Настройки в меню.
- В левом меню навигации выберите опцию Внешний вид .
- В окне настроек в разделе Внешний вид щелкните раскрывающееся меню для записи Размер шрифта .
- Выберите желаемый размер шрифта для установки по умолчанию с параметрами Очень маленький , Маленький , Средний , Большой и Очень большой .
- Чтобы изменить тип шрифта, щелкните запись Настроить шрифты в разделе Внешний вид .
- На экране Настройка шрифтов выберите нужные типы шрифтов для установки по умолчанию.
пользователей Mozilla Firefox
- Откройте браузер Firefox.
- Нажмите Меню в правом верхнем углу экрана.
- Увеличьте или уменьшите размер шрифта, нажав + (плюс) или — (минус) в разделе «Масштаб» меню. Уровень масштабирования браузера по умолчанию составляет 100%.
Вы также можете изменить размер шрифта по умолчанию, а также тип шрифта по умолчанию в Mozilla Firefox, выполнив следующие действия.
- Откройте браузер Firefox.
- Нажмите Меню в правом верхнем углу экрана.
- Выберите Опции в раскрывающемся меню.
- На странице параметров прокрутите вниз до раздела Язык и внешний вид .
- В разделе Язык и внешний вид можно указать размер шрифта по умолчанию, а также тип шрифта. Вы можете изменить цвет текста и фона в Firefox, нажав кнопку Цвета . Вы также можете нажать кнопку Advanced , чтобы изменить дополнительные настройки шрифта, например минимальный размер шрифта, который нужно использовать.
пользователей Microsoft Edge
- Откройте браузер Edge.
- Нажмите Подробнее (три горизонтальные точки) в правом верхнем углу окна.
- Увеличьте или уменьшите размер шрифта, нажав + (плюс) или — (минус) в разделе «Масштаб» меню. Уровень масштабирования браузера по умолчанию составляет 100%.
Вы также можете изменить размер шрифта по умолчанию, а также тип шрифта по умолчанию в Microsoft Edge, выполнив следующие действия.
Заметка Приведенные ниже инструкции относятся к новой версии Microsoft Edge, выпущенной в январе 2020 года. Исходная версия Edge не позволяла изменять размер и тип шрифта по умолчанию.
- Откройте браузер Edge.
- Нажмите Подробнее (три горизонтальные точки) в правом верхнем углу окна.
- В меню выберите Настройки .
- На странице настроек выберите параметр Внешний вид в левом меню навигации.
- В окне настроек в разделе «Шрифты » щелкните раскрывающееся меню для записи «Размер шрифта ».
- Выберите желаемый размер шрифта для установки по умолчанию с параметрами Очень маленький , Маленький, Средний , Большой и Очень большой .
- Чтобы изменить тип шрифта, щелкните запись Настроить шрифты в разделе Шрифты .
- На экране Настройка шрифтов выберите нужные типы шрифтов для установки по умолчанию.
пользователей Internet Explorer
- Откройте браузер Internet Explorer.
- Нажмите Инструменты в правом верхнем углу.
- Выберите Свойства обозревателя в раскрывающемся меню.
- В окне «Свойства обозревателя» нажмите кнопку «Шрифты» в нижней части вкладки «Общие».
- В окне шрифтов вы можете настроить шрифт по умолчанию, используемый в Internet Explorer. Если вам нужны дополнительные параметры шрифта, вы можете настроить способ использования шрифтов, нажав кнопку «Доступность» на вкладке «Общие».
пользователей Opera
- Откройте браузер Opera.
- Нажмите значок Opera в верхнем левом углу окна браузера.
- Увеличьте или уменьшите размер шрифта, нажав + (плюс) или — (минус) в разделе «Масштаб» меню. По умолчанию браузер Zoom составляет 100%.
Вы также можете изменить размер шрифта по умолчанию и тип шрифта по умолчанию в Opera, выполнив следующие действия.
- Откройте браузер Opera.
- Нажмите значок кнопки Opera в верхнем левом углу окна браузера.
- Выберите Настройки в меню.
- В окне настроек прокрутите вниз до раздела Внешний вид .
- В разделе Внешний вид щелкните раскрывающееся меню для записи Размер шрифта .
- Выберите желаемый размер шрифта для установки по умолчанию с параметрами Очень маленький , Маленький , Средний , Большой и Очень большой .
- Чтобы изменить тип шрифта, щелкните запись Настроить шрифты в разделе Внешний вид .
- На экране Настройка шрифтов выберите нужные типы шрифтов для установки по умолчанию.
пользователей Safari
- Откройте браузер Safari.
- В строке меню Safari нажмите View .
- Нажмите Make Text Bigger , чтобы увеличить размер шрифта, или Make Text Smaller , чтобы уменьшить размер шрифта.
Наконечник Вы можете нажать и удерживать клавишу Apple и клавиши + (плюс) или — (минус), чтобы увеличить или уменьшить размер шрифта.
Safari для пользователей iOS
Safari для iOS не имеет функции для изменения размера шрифта. Тем не менее, вы можете использовать два пальца и либо раздвинуть их, чтобы увеличить, либо сожмите их вместе, чтобы уменьшить.
,
Здесь вы можете найти список со стандартным набором шрифтов, общих для всех версий Windows и их заменители Mac, иногда называемые «безопасными шрифтами браузера». Это Ссылка, которую я использую при создании веб-страниц, и я ожидаю, что вы тоже найдете ее полезной.
Если вы новичок в веб-дизайне, возможно, вы думаете: «Почему я должен ограничиваться этим небольшим набором шрифтов? У меня есть Большая коллекция красивых шрифтов в моем компьютере ».Ну, как уже знают опытные веб-дизайнеры, браузеры могут использовать только шрифты, установленные на каждом компьютере, это означает, что на каждого посетителя вашей веб-страницы должен иметь все шрифты, которые вы хотите использовать, установлены на его / ее компьютере. Конечно, разные люди будут установить разные шрифты, и, следовательно, возникает необходимость в стандартном наборе шрифтов. К счастью, CSS позволяет установить несколько значений для свойства font-family, что немного облегчает задачу.
1 Грузия и Trebuchet MS связаны с Windows 2000 / XP, и они также включены в пакет шрифтов IE (и в комплекте с другими приложениями MS), поэтому они довольно распространены в системах Windows 98.
2 Символические шрифты отображаются только в Internet Explorer, в других браузерах a вместо этого используется замена шрифта (хотя шрифт Symbol работает в Opera и Webdings работает в сафари).
3 Книга Antiqua — это почти тот же шрифт, что у Palatino Linotype, Palatino Linotype входит в состав Windows 2000 / XP, в то время как Book Antiqua была в комплекте с Windows 98.
4 Эти шрифты — не шрифты TrueType, а растровые шрифты, поэтому они не будут хорошо выглядят при использовании шрифтов некоторых размеров (они рассчитаны на 8, 10, 12, 14, 18 и 24 точки размеры при 96 DPI).
5 Эти шрифты работают в Safari, но только при использовании обычного стиля шрифта, и не с жирным шрифтом или курсивом. Comic Sans MS работает жирным шрифтом, но не курсивом. Другой Mac браузеры, похоже, правильно эмулируют стили, не предоставляемые шрифтом (спасибо Christian Fecteau за подсказку).
6 Эти шрифты присутствуют в Mac OS X, только если Classic установлен (спасибо Julian Gonggrijp за исправления).
Обратите внимание, что хотя сглаживание ClearType применяется всегда, базовое сглаживание шрифтов Windows 98/2000 / XP применяется только для определенных размеров шрифта.Размеры могут быть указаны дизайнер шрифтов, но обычно они находятся в пределах 0-6 и 14+ баллов (пт).
















