25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Данная публикация представляет собой перевод статьи «25 Free Responsive Jquery Carousel Slider Plugins» , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Почему использование слайдеров в хедере лендинг пейдж лишено смысла?
Слайдер (от англ. slider, также распространено название carousel — карусель картинок, или gallery — галерея) — это специальный элемент веб-дизайна, представляющий собой блок определенной ширины, в котором транслируется контент, изменяющийся автоматически или в ручном режиме.
Устойчивый тренд использования слайдеров (обычно на первом экране посадочной страницы) наблюдается последние несколько лет, однако многие маркетологи заявляют, что слайдеры — самый ненужный элемент дизайна и весьма неэффективный инструмент оптимизации конверсии ваших лендинг пейдж.
В доказательство этой теории и приведем несколько веских аргументов.
Слайдеры оказывают негативное воздействие на конверсию
Завлечь человека посетить ваш интернет-ресурс уже само по себе небольшое чудо. А разве нет? Чтобы суметь организовать на свой сайт или лендинг устойчивый и релевантный поток трафика, нужно просчитать влияние множества факторов и преуспеть в интернет-маркетинге как входящем, так и исходящем.
Будет ли это реклама с оплатой за клик, или контент-маркетинг, или грамотная поисковая оптимизация, но все эти стратегии требуют как мастерства, так и везения, и получить стабильный и плотный поток целевой аудитории на свои страницы — настоящий успех.
Но вам ведь важно не только организовать трафик, но и конвертировать его в реальный доход посредством лидов. По результатам многочисленных экспериментов и тестов, слайдеры не способствуют конверсии, а значит, оказываются бесполезными для вашего бизнеса.
1. Слайдеры имеют низкую кликабельность.
Из 3 700 000 посетителей официального сайта университета Нотр-Дам (University of Notre Dame) за полугодовой период лишь 1% пользователей хотя бы раз кликнули по слайдеру. Что это значит? Это значит, что маркетологи ресурса используют самое лучшее место на странице самым невыгодным образом.
Но более забавен тот факт, что 89,1% из всех кликов по слайдеру пришлось на первое изображение, которое показывал слайдер. Остальные 4 изображения разделили между собой оставшиеся 10,9% кликов. Этот пример является наглядной иллюстрацией к вопросу: вы тоже хотите тратить так много места под такой не впечатляющий результат?
Остальные 4 изображения разделили между собой оставшиеся 10,9% кликов. Этот пример является наглядной иллюстрацией к вопросу: вы тоже хотите тратить так много места под такой не впечатляющий результат?
Что еще более ужасно, так это насколько сама форма слайдера может повредить сайту. Поясним. Вместе с широким распространением медийной рекламы, столь же широкое распространение обрел и эффект, которое получил название «баннерной слепоты»: пользователи становятся настолько невосприимчивы к рекламным баннерам, что даже не замечают их в упор.
Эта тепловая карта наглядно показывает, что посетители сайта даже не смотрят на слайдер, который расположен в верхней части страницы.
Угадайте, что столь же похоже на рекламный баннер? Что посетители воспримут за рекламу? Ваш слайдер также окажется за гранью внимания посетителей, потому что они подсознательно сочтут его за рекламное объявление. «Баннерная слепота» станет причиной падения коэффициента конверсии.
2. Слайдеры не адаптированы к мобильным устройствам.
В январе этого года впервые за историю процент выхода в интернет с мобильных устройств превысил процент его использования со стационарных компьютеров: 55% против 45%. Какое отношение это имеет к нашей теме? Дело в том, что слайдеры плохо адаптируются к отображению на мобильных экранах.
Слайдеры привлекают внимание крупными изображениями в высоком разрешении. Приготовьтесь к тому, что на мобильных устройствах слайдер сожмется до размеров спичечного коробка и мигом потеряет всю свою привлекательность, равно как и весь смысл.
Кроме того, такие сайты будут невыносимо долго загружаться. А это удар по вашей поисковой оптимизации и юзабилити.
3. Очень трудно подобрать верную скорость смены слайдов.
Необходимость выбора корректной скорости смены слайдов всегда была главной проблемой всех слайдеров. Имеются как минимум две плоскости:
-
изображения сменяют друг друга слишком быстро, и возникает вероятность того, что пользователи и вовсе не успеют ознакомиться с содержимым слайда.
 А если взять во внимание тех, у кого имеются проблемы со зрением или тех, кто медленно читает, то ситуация и вовсе станет фатальной. Слишком быстрая смена слайдов выступит в качестве фильтра и отсеет часть аудитории.
А если взять во внимание тех, у кого имеются проблемы со зрением или тех, кто медленно читает, то ситуация и вовсе станет фатальной. Слишком быстрая смена слайдов выступит в качестве фильтра и отсеет часть аудитории. - изображения сменяют друг друга слишком медленно, и возникает «проблема второго слайда», то есть пользователь воспринимает первый слайд в качестве единственного статичного изображения. В данной ситуации степень интеракции со слайдами, следующими за первым, либо незначительна, либо вовсе отсутствует.
Чтобы не впадать в крайности, дизайнеры и маркетологи придумали следующую хитрость: пользователю предоставляется возможность самостоятельно прокручивать изображения слайдера с удобной для него скоростью. Пока этот вариант выглядит более предпочтительным, хотя и не решает проблемы «второго слайда». Несомненно, последователи данного подхода не в полной мере реализуют потенциал сайта, потенциал первого экрана.
4. Слайдеры наносят вред вашему SEO
Ранее мы упоминали, что время загрузки сайта со слайдером может оказаться чрезмерно долгим.
Поисковые системы высоко ранжируют те ресурсы, которые релевантны для пользователей и максимально дружелюбны к ним. А высокая скорость загрузки — это своего рода акт вежливости разработчиков.
Кроме этого, вред вашей поисковой оптимизации нанесет путаница в тегах h2 (этот заголовок должен быть один, однако в слайдере их несколько, что приводит к снижению релевантности страницы), текст на изображениях, который не читается поисковыми роботами, и Flash-технология, которая также не воспринимается поисковой системой.
Что такое идеальный макет?
В идеальной лендинг пейдж хедер привлекает внимание посетителя и побуждает его прокрутить страницу вниз, чтобы получить больше информации, а затем завершить просмотр совершением целевого действия. Особое значение в данной модели приобретает первый экран сайта (этот фрагмент веб-интерфейса еще именуется как «Above the fold»).
Особое значение в данной модели приобретает первый экран сайта (этот фрагмент веб-интерфейса еще именуется как «Above the fold»).
Первый экран веб-интерфейса — это то пространство на ледниге, которое посетитель увидит сразу при входе. Очень важно разместить основную идею вашего продукта или услуги, для продвижения которого ваш ресурс и создан, именно здесь, либо подсказать посетителю, какое конверсионное действие вы от него ждете.
На скриншоте: первый экран веб-сайта
В принципе на первом экране вы можете разместить все что угодно — иллюстрации, виджеты, слайдеры, различные лид-формы и многое другое. Помните самое главное: первый экран является наиболее эффективным пространством для донесения вашего послания илил оффера целевой аудитории.
«Идеальный макет» — это такой макет первого экрана целевой страинцы, в котором размещен неменяющийся (статичный) контент, нацеленный на совершение посетителем одного конкретного целевого действия.
Такой шаблон действительно имеет сходство с неким «бэт-сигналом», пронзающим насквозь черное небо над Готэмом (вымышленный город, место действия комиксов о приключениях супергероя Бэтмена).
Он большой, статичный, величественный. Он занимает весь экран, но при этом не выглядит сложным.
Так почему такой тип организации контента на первом экране превосходит по показателям столь нелюбимый продвинутыми маркетологами слайдер?
Что объединяет лендинги лидеров рынка? Первый экран этих ресурсов выполнен в стиле идеального макета. Есть весьма веская причина, почему бренды берут на вооружение именно такой тип организации контента. Такой шаблон приводит к одним из самых высоких показателей конверсии, и вот в чем его секрет.
1. Статичное изображение
В то время как слайдеры имеют весомые проблемы со временем загрузки и низкой адаптивностью к разным типам устройств, статическое изображение эти аспекты обходит стороной.
Во-первых, здесь меньше тяжелых картинок и Java-скриптов, которые в основном и являются причиной долгой загрузки.
А во-вторых, статичный дизайн более адаптивен к разным типам устройств и отображается одинаково на большинстве браузеров. Это очень важно.
2. Постоянство
В бейсболе подающие славятся своей постоянностью. Повторить одни и те же действия множество раз с одинаковым результатом под силу немногим, однако в этом и есть секрет успеха.
Если говорить о целевых страницах, то это именно то, что вам нужно. Опыт взаимодействия с вашим лендингом или сайтом для всех посетителей должен быть одинаков. Ведь только так вы можете быть уверены в том, что ваше УТП будет воспринято именно так, как вы и планировали.
Процесс итеракции должен быть одним и тем же независимо от типа устройства. Если, к примеру, один из элементов целевой страницы ведет себя некорректно — скажем, главный CTA-элемент не загружается или окно слайдера слишком маленькое — вы как будто не оправдываете надежд своих клиентов и теряете их доверие.
3. Больше возможностей
Генри Форд (Henry Ford), один из пионеров в автомобилестроении и человек, который изобрел конвейер, как-то сказал: «Цвет автомобиля может быть любым при условии, что этот цвет — черный». Эта фраза как нельзя лучше описывает ситуацию со слайдерами и теми ограничениями, которые такое дизайнерское решение накладывает.
Статичный дизайн же открыт к творчеству и реализации самых смелых задумок. Вы можете попробовать много разных вариантов, прежде чем выбрать то сочетание дизайнерских находок, которые приведут страницу к лучшим показателям конверсии.
4 ярких примера идеального макета
Evernote
Взгляните на простоту дизайна. Потрясающая фоновая иллюстрация, четкий и привлекающий внимание призыв к действию. Ничего лишнего.
Dropbox
Это один из самых простых лендинг-макетов, который вы когда-либо встретите на просторах Всемирной паутины.
Быть может, это покажется абсурдным, но такой дизайн работает: он акцентирует внимание посетителей только на том, что действительно важно.
Но здесь есть еще кое-что интересное, а именно — анимированная иллюстрация, которая по факту является самой простой gif-анимацией. Ряд картинок не зациклен, поэтому через минуту анимация становится обычным статичным изображением. Такой подход опять-таки не отвлекает, а акцентирует внимание посетителя на главном.
Spotify
Этот пример уже немного сложнее. Но кроме очевидных достоинств (быстрое время загрузки, цепляющий контент), есть 2 момента, которые необходимо отметить.
Во-первых, яркие и апеллирующие к эмоциям изображения. Взгляните на самое первое. Оно как бы вторит вашим воспоминаниям о том, как вы лежали на пляже, отдыхали с друзьями, заслушиваясь цепкими ритмами Led Zeppelin. Путь к целевым действиям лежит через эмоции, поэтому Spotify движутся в верном направлении.
Во-вторых, 2 CTA-элемента на одном экране: большая зеленая кнопка в центре экрана и в навигационной панели. Последняя будет следовать за вами, если вы прокрутите страницу вниз и всегда будет на виду.
School of greatness
А этот дизайн прекрасно показывает, насколько хорош статичный шаблон лендинг пейдж для представителей небольших бизнесов.
Сильный образ мужчины сам по себе проецирует смысл всего проекта School of Greatness (с англ. — школа великолепия), и стилистически весь дизайн сайта соответствует этому образу. В подписной форме вы найдете все, что вам нужно знать на этом этапе, а мощный призыв к действию подтолкнет к немедленным действиям. Очень гармонично и сильно.
Заключение
Обратите внимание на рассмотренные выше примеры. Они действительно хороши, и ни один из них не использует слайдер. Какой бы интересной и привлекательной технологией слайдер не был, он изобилует недостатками, которые могут привести к краху вашей лидогенерирующей цепочки.
Примите это к сведению при разработке очередных макетов посадочных страниц на LPgenerator.
Высоких вам конверсий!
По материалам blog. leadpages.net, image source Captured Thoughts
leadpages.net, image source Captured Thoughts
16-08-2014
каким должен быть эффективный слайдер
Разработка дизайна веб-сайта, направленного на продажи, предполагает тщательную проработку всех элементов. В этой статье мы расскажем, как сделать эффективный слайдер для сайта. Чаще всего его считают неэффективным и лишним, но такое мнение возникло от неумения его использовать.
Слайдер является важным элементом дизайна, который участвует в конверсии. В данном разделе мы познакомимся со всеми преимуществами слайдеров и выясним, как их использовать для получения выгоды и повышения конверсии.
Что такое слайдер, определение:
Слайдер для сайта – это динамический интерактивный элемент, который показывает изображения циклически с автоматической ротацией картинок и плавными эффектными переходами.
Преимущества слайдеров:
- Он яркий и красочный, занимает до 90% первого экрана, может одновременно содержать изображения и текст.

- В него можно добавить кнопку быстрого перехода на необходимую страницу.
- Показывает слайды красивыми эффектами, что значительно увеличивает шансы привлечь внимание посетителя.
- Является отличной презентацией вашей компании с момента захода посетителя на сайт.
Основные признаки качественного слайдера:
- Находится на первом экране главной страницы и имеет от 3 до 5 изображений.
- Любое изображение с текстом, если на него кликнуть перенаправит на соответствующий раздел сайта.
- К картинке прикреплен продающий текст размером в одно предложение.
- Картинка имеет кнопку «Заказать сейчас», «Узнать больше», «Получить консультацию».
- Любой слайд обладает интересным предложением, выгодой или преимуществом, которое мотивирует совершить покупку именно у Вас.
В слайдере важна последовательность слайдов
Последовательность важна, потому что 1-й слайд получит намного больше внимания, нежели последующие. Это значение для первого слайда может быть более 50% кликов.
Это значение для первого слайда может быть более 50% кликов.
Поэтому следует тщательно выбирать последовательность слайдов, размещая самый важный контент именно на первом слайде. И использовать карусель как дополнительный вариант привлечения внимания к важным особенностям продукта и основной информации, но не как единственный.
Юзабилити-тестирование показывает, что хорошая альтернатива слайдеру — может быть размещение статичных «слайдов» в разных разделах, а не только на Главной странице веб-сайта.
Разработка дизайна веб-сайта: рекомендации по разным разделам
Вам нужен хороший современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуКакими должны быть изображения для слайдера?
- Качественное фото, оптимального размера
- Интересные эмоциональные фотографии, привлекающие внимание
- Уникальные изображения, а скопированные с других сайтов
- Тема картинки должна соответствовать теме надписи на слайде
Каким должен быть текст на слайдах?
- Использовать один из шрифтов, которые применяются на сайте
- Не занимать много площади слайдера
- Хорошо читабелен по своему размеру и цвету
- Особое внимание стоить уделить выбору текста кнопок: «Заказать», «Узнать больше», «Подробнее», «Купить».
 Учитывайте цель, которую вы преследуете и функцию текста на слайдере.
Учитывайте цель, которую вы преследуете и функцию текста на слайдере.
Что писать в тексте слайдера?
- Ярко опишите конкурентные преимущества
- Расскажите о текущей акции
- Привлеките внимание выгодным спец. предложением
- Заинтригуйте пользователя чем-то интересным
Разработка дизайна для коммерческого веб сайта довольно непростая задача и содержит много различных нюансов. Но слайдер – является как бы визитной карточкой, это тот элемент, который расположен на первом экране Главной страницы сайта, поэтому его необходимо проработать с особой тщательностью.
Предлагаем практические рекомендации по юзабилити
Веб студия АВАНЗЕТ специализируется на создании веб ресурсов коммерческой тематики, поэтому если вы хотите заказать профессиональный сайт, обращайтесь в нашу компанию. Всегда готовы ответить на все ваши вопросы, звоните по тел: +7 (903) 455-3830, чтобы получить бесплатную консультацию.03. 01.2021
01.2021
← Поделиться с друзьями !
Почему слайдеры — это отстой?
Этот пост ни в коем случае не претендует на объективность, но здесь есть некоторые здравые мысли по поводу необходимости веб-слайдеров на современных сайтах.
Почему? Давайте я расскажу:
1. Скорость
Слайдеры добавляют сайту вес. В основном это jQuery и код слайдера. Также большинство слайдеров загружают много изображений или другой информации, которая отображается внутри слайдера или на начальной странице при загрузке. Так что, если у вас слайдер размером 1000 на 600 px, и у вас будет крутиться 4 изображения, при загрузке страницы вы будете загружать 4 огромных изображения.
Лучше бы это был какой-то важный контент, иначе вы просто тратите ценное время перед загрузкой вашей страницы. Что происходит, когда страница долго загружается? Люди уходят, не посмотрев ничего, тем более ваш крутой слайдер.
Так что, если вам обязательно нужен слайдер, обращайте внимание на скорость загрузки сайта.
2. Слайдеры не подходят для действия
Когда я слышу от клиентов, что они хотят слайдер, они обычно хотят его по неправильной причине. Слайдеры, по моему мнению, ценны только для демонстрации, с них нет толку для побуждения к действию.
Подумайте о том, как вы используете Интернет. Вы загружаете страницу, смотрите, как слайдер прокручивает одно изображение за другим и ждете, чтобы щелкнуть на том, что понравилось больше всего? Думаю, нет. Большинство из нас хочет быстро и незамедлительно попасть туда, куда нужно.
Со слайдером вы либо должны ждать, чтобы посмотреть, что будет дальше, а затем перейти по необходимому URL, либо переходить по слайдеру с помощью управления и затем щелкнуть по необходимому URL. Это требует больше усилий, и не думаю, что многие будут так делать.
3. Слайдеры не для мобильных устройств
Мы уделяем такое внимание заточке наших сайтов под мобильных посетителей, но мы остаемся привязанными к слайдерам. Почему? Слайдер замедлит загрузку мобильных сайтов (только представьте себе скорость загрузки с 3G или того хуже) и еще менее удобен для использования на телефоне.
Почему? Слайдер замедлит загрузку мобильных сайтов (только представьте себе скорость загрузки с 3G или того хуже) и еще менее удобен для использования на телефоне.
Хороший слайдер, например Flexslider, поддерживает проведение пальцем, но это все еще не логично для человека с телефоном. Прокрутка — это так просто, почему не дать людям возможность просто прокрутить страницу, чтобы посмотреть на важный контент?
4. Отвлечение внимания
Я даже не буду начинать говорить обо всех отвлекающих факторах, которые я вижу в слайдерах. Вы видели их в коммерческих темах. Огромные тени. Сумасшедшие блоки, которые закрывают страницу при прокрутке. Я просто плачу, когда пишу это.
Почему мы до сих пор используем слайдеры?
Ну-у, здесь есть несколько причин:
- Потому что это простой выход из дизайнерского кризиса.
- Клиенты просят…
- Ух ты, оно двигается!
Если вам действительно необходим слайдер
Если вам необходимо использовать слайдер, используйте его для демонстрации, и лучше не на главной странице.
Почему?
Потому что вам нужно, чтобы главная страница грузилась быстро. Реально быстро. Это нравится Google. Это нравится людям.
Упомянутая выше ссылка на статью о производительности слайдеров показывает, что самый лучший по производительности слайдер может грузиться за пол секунды, но самый медленный загружается почти за 5 секунд.
Подходящие примеры для использования слайдеров:
- Отображение фотографий продуктов — много изображений той же вещи.
- Отображение галереи изображений для портфолио. Та же суть. Много изображений в той же концепции.
- Демонстрация, демонстрация, демонстрация. Где просмотр слайдера — конечная цель, а не путь к достижению конечной цели.
Заметили закономерность? Каждый слайд должен показывать что-то, что является частью общей темы слайдера. Не нужно на главной странице делать слайдер, где первое изображение будет баннером события, следующий будет об услугах, а третий будет формой контактов. Это слишком. Дайте этим пунктам недвижимость, которую они заслуживают, не засовывайте их в маленький блок, который крутится.
Это слишком. Дайте этим пунктам недвижимость, которую они заслуживают, не засовывайте их в маленький блок, который крутится.
Пожалуйста, пожалуйста, сделайте мне одолжение: если вы настаиваете на использовании слайдера, используйте только простые эффекты. И постарайтесь сделать навигацию с помощью иконок и перелистывания, чтобы упростить перемещение. Говорить должны изображения или содержимое слайдера, а не бешеные эффекты или чересчур оформленные блоки.
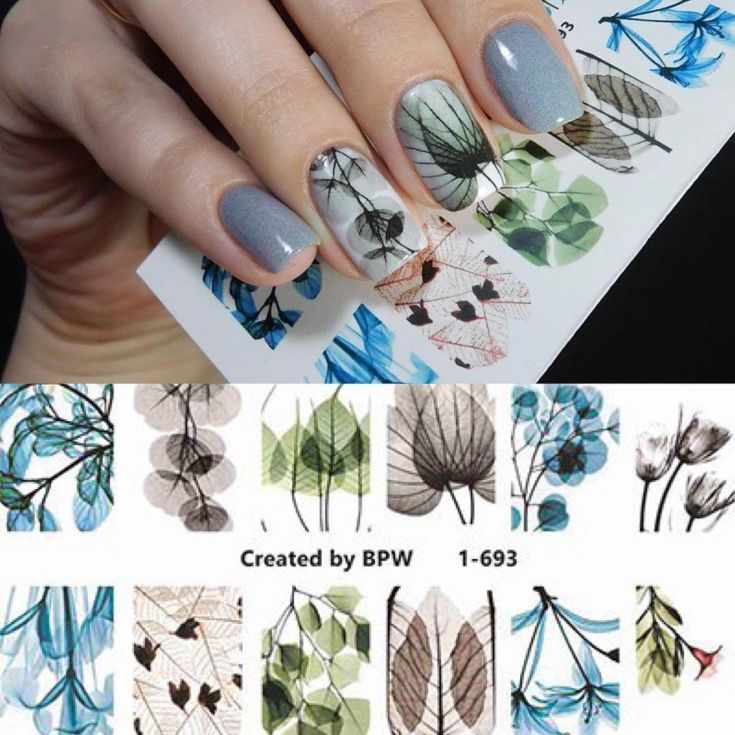
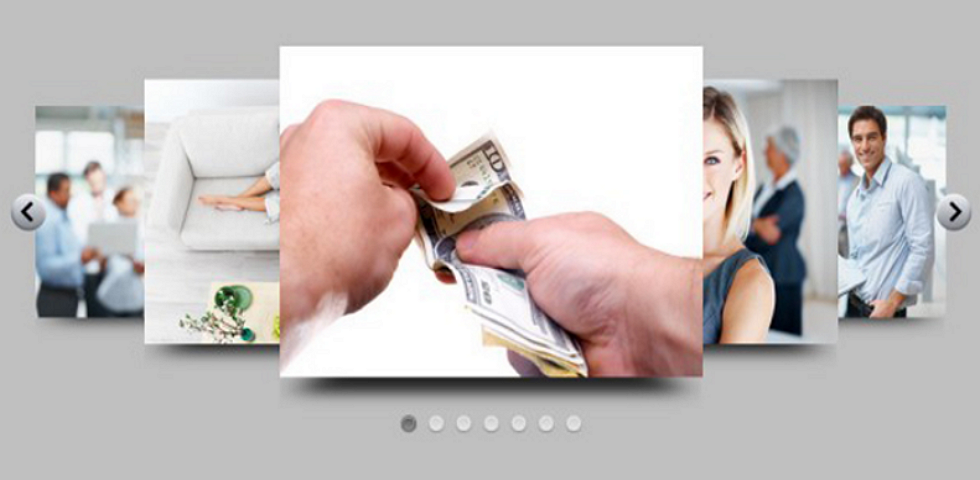
Слайдер на картинке в самом верху этой статьи — хороший пример хорошего слайдера. Я использую быстрый скрипт, у слайдера есть навигация через миниатюры и навигация с помощью стрелок. И он отображает фото того же места, так что тема одна. Если вам необходим слайдер, делайте его таким.
Также, если вы включаете в слайдер призыв к действию, я рекомендую делать только один, и делать его видимым на каждом слайде. В таком случае изображения слайдера все еще используются для демонстрации, но призыв к действию одинаков — пользователю не нужно будет искать нужный слайд, чтобы перейти на следующий шаг. Чем бы ни был ваш призыв к действию — формой, кликом, или чем угодно, не делайте их разными на каждом слайде. Если вам нужны разные призывы к действию на каждом слайде — еще раз подумайте об уместности слайдера.
Чем бы ни был ваш призыв к действию — формой, кликом, или чем угодно, не делайте их разными на каждом слайде. Если вам нужны разные призывы к действию на каждом слайде — еще раз подумайте об уместности слайдера.
И никогда, никогда не делайте слайдер единственным содержимым страницы. Люди (и Google) любят слова. Дайте им слова и текст описания. Только одного слайдера недостаточно.
Так что да…
Вы можете согласиться или не согласиться со мной по поводу правильного использования слайдеров. Но я так много повидал, что для того, чтобы меня переубедить, потребуются очень серьезные аргументы. У вас есть такие? Пишите комментарии.
Источник: Кrogsgard.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Секция «Слайдер» | База ответов Платформы LP
Содержание:
1. Что такое слайдер?
Что такое слайдер?
2. Секция «Слайдер»
3 Слайдер с картинкой на фоне
3.1 Настройки слайдера
3.1.1 Вкладка «Слайдер»
3.1.1 Вкладка «Внешний вид»
3.2 Настройки слайда
4 Слайдер с иконками вместо точек
4.1 Настройки слайдера
4.1.1 Вкладка «Слайдер»
4.1.1 Вкладка «Внешний вид»
4.2 Настройки слайда
1. Что такое слайдер?
Слайдер представляет собой виджет или секцию, которая содержит несколько слайдов. Слайды перелистываются внутри слайдера, влево или вправо. Вы можете поместить любые виджеты внутрь слайдов, чтобы они перелистывались.
На примере ниже, добавим по одному виджету картинки, в каждый из слайдов и пролистаем их.
Данные слайды с виджетами будут пролистываться с заданной вами периодичностью (от 2 до 600 секунд). Подробнее об этих настройках речь пойдет в разделе ниже.
Также можно перелистнуть слайд нажатием на стрелки сбоку или точку внизу:
Есть 2 варианта добавления слайдера:
1. Виджет «Слайдер»
Виджет «Слайдер»
2. Секция «Слайдер»
В данной инструкции мы разберем, как добавить секцию «Слайдер» и какими они бывают.
Если вам нужно добавить виджет «Слайдер» — сделать это можно по нашей инструкции:
«Виджет «Слайдер»
2. Секция «Слайдер»
Добавляем секцию-слайдер на страницу:
Есть 3 варианта секции-слайдер:
1. С цветным фоном (в дальнейшем его можно изменить)
2. С иконками вместо точек (по нажатию на которые, можно перейти к нужному слайду)
3. С картинкой на фоне (в дальнейшем ее можно изменить)
Добавим 2 разных секции-слайдер на записи:
Помимо отдельной вкладки с секциями слайдера, которую мы использовали выше, в некоторых других вкладках уже есть готовые шаблоны секций-слайдеров, уже с контентом, и немного видоизмененные. Готовые секции-слайдер есть в следующих вкладках:
- Описание
- Цифры
- Товары
3. Слайдер с картинкой на фоне
Слайдер с картинкой на фоне
Разберем секцию-слайдер с картинкой на фоне.
3.1 Настройки слайдера
В этих настройках мы можем указать внешние и технические особенности. В настройках есть 2 вкладки:
1. Слайдер (с техническими настройками)
2. Внешний вид (визуальное изменение слайдера)
Разберем по порядку обе вкладки, со всеми ее функциями.
3.1.1 Вкладка «Слайдер»
В этой вкладке мы имеем следующие функции:
Список слайдов
Здесь мы можем изменить порядок показа слайдов. Для этого зажмем левую кнопку мыши на кнопке перетаскивания (четыре стрелки), и потянем вниз или вверх. Чем ниже слайд в этом списке — тем дальше он будет в очереди на показ.
Здесь же мы можем сделать копию слайда (вместе с его содержимым)
Или удалить слайд
Добавить новый слайд
Чтобы добавить новый, пустой слайд — нажмите на кнопку «Добавить пустой шаг»
Изначально, новый слайд появляется в самом низу списка и будет показываться последним.
Время показа слайдов (в секундах)
Слайды будут автоматически переключаться на следующий через заданное время. В этом поле (время показа слайдов) можно задать желаемый период для перелистывания (от 2 до 600 секунд).
❗Важно: если посетитель перелистнул слайд нажатием на стрелку, или точку под слайдом — автоматически перелистываться он больше не будет, пока посетитель не перезагрузит страницу.
Плавное перелистывание влево и право
Если функция плавного перелистывания включена — посетитель будет видеть анимацию, при перелистывании слайдов.
Пример, с включенной функцией:
Если отключить функцию — анимации при перелистывании не будет, и посетитель будет видеть только моментальную смену слайда. Пример с отключенной функцией:
3.1.2 Вкладка «Внешний вид»
В этой вкладке можно настроить внешний вид слайдера. Здесь мы имеем следующие функции:
Показывать стрелки
Эта функция активирует или деактивирует показ стрелок по краям слайдера. С помощью этих стрелок, посетитель может перелистывать слайды влево или вправо.
С помощью этих стрелок, посетитель может перелистывать слайды влево или вправо.
Цвет стрелок
Мы можем изменить стандартный цвет стрелок. Например, укажем для них желтый цвет:
Размер, толщина стрелок
Здесь мы можем изменить размер стрелок и их толщину.
Отступ стрелок
С помощью этой функции, мы регулируем отступ между стрелками и краем секции. Чем меньше отступ — тем ближе стрелка будет к краю секции. На примере ниже, посмотрим на максимальное и минимальное значение:
Показывать точки
Эта функция активирует или деактивирует показ точек внизу слайдера. С помощью этих точек, посетитель может перейти на любой из слайдов. Например, нажав на вторую точку — мы перейдем на второй слайд.
Цвет активной точки
Активная точка — та, которой соответствует активный слайд. Например, если мы находимся на втором слайде — активной будет вторая точка. Мы можем изменить цвет этой точки. Например, укажем ей желтый цвет:
Мы можем изменить цвет этой точки. Например, укажем ей желтый цвет:
Размер точек
В этом пункте указываем размер точек.
Отступ точек
Здесь указываем отступ, от нижнего края секции до точек. Чем больше отступ — тем выше будут точки от нижнего края.
Исходный код
В этом разделе мы сможем найти исходный код слайдера и внести в него изменения.
3.2 Настройки слайда
Помимо настроек слайдера, которые мы разобрали выше, мы также имеем настройки конкретного слайда:
В этих настройках мы можем выбрать, какой фон будет у этого слайда. Обратите внимание, что здесь мы выбираем фон для того слайда, в котором находимся. И если перелистнуть на следующий слайд — там уже можно будет выбрать другой фон.
Для примера, добавим на этот слайд другую картинку на фон, и перелистнем на следующий слайд:
4. Слайдер с иконками вместо точек
Слайдер с иконками вместо точек
Выше мы разбирали настройки слайдера с картинкой на фоне. Но, также есть секция-слайдер, с иконками вместо точек:
Он отличается от слайдера с картинкой на фоне, следующим:
1. Вместо точек на нем иконки. И по нажатию на иконку, мы можем перейти к нужном слайду
2. В нем нет стрелок. Слайдер перелистывается только автоматически (с заданной периодичностью) и по нажатию на иконку
3. Настройки этого слайдера отличаются от тех, которые мы разобрали выше, в разделе о слайдере с картинкой на фоне
4.1 Настройки слайдера
В этих настройках мы можем указать внешние и технические особенности. В настройках есть 2 вкладки:
1. Слайдер (с техническими настройками)
2. Внешний вид (визуальное изменение слайдера)
Разберем по порядку обе вкладки, со всеми ее функциями.
4.1.1 Вкладка «Слайдер»
Вкладка «Слайдер» у этой секции такая же, как у слайдера с картинкой на фоне. Эти настройки мы разбирали в разделе Вкладка «Слайдер»
Эти настройки мы разбирали в разделе Вкладка «Слайдер»
4.1.2 Вкладка «Внешний вид»
Эта вкладка отличается от настроек слайдера с картинкой на фоне. В отличии от слайдера с картинкой на фоне, в ней есть только одна функция «Цвет панели вкладок». В ней мы указываем цвет фона панели, на которой находятся иконки:
4.2 Настройки слайда
Помимо настроек слайдера, которые мы разобрали выше, мы также имеем настройки конкретного слайда:
В этих настройках мы можем выбрать, какой фон будет у этого слайда. Обратите внимание, что здесь мы выбираем фон для того слайда, в котором находимся. И если перелистнуть на следующий слайд — там уже можно будет выбрать другой фон.
Для примера, добавим на этот слайд другую картинку на фон, и перелистнем на следующий слайд:
Чтобы заменить иконку в слайдере — нажмите на нее дважды и выберите подходящую иконку:
Готово!🎉 Мы добавили и настроили секцию-слайдер 👍
Почему слайдер на сайте убивает конверсию
Практически каждая вторая компания в России ставит слайдер на сайте. Последние несколько лет карусель из картинок в верхней части страницы стала чуть ли не обязательным элементом. Но чем руководствуются разработчики, угождая сомнительной моде?
Последние несколько лет карусель из картинок в верхней части страницы стала чуть ли не обязательным элементом. Но чем руководствуются разработчики, угождая сомнительной моде?
Основной аргумент «за» – привлечение внимания. При том, что многие маркетологи приводят несколько сильных аргументов «против». Вплоть до того, что слайдер называют «убийцей конверсии». Почему?
Низкая кликабельность
Сайт парижского университета Notre Dam за последний год посетили 3 755 000 человек. Из них на слайдер кликнули 1,15%. Выходит, разработчики используют самую важную область страницы впустую. Интересно, что 89% кликов пришлось на первое изображение. Остальные 4 поделили 10%.
Эффект «баннерной слепоты»
Форма слайдера напоминает рекламные баннеры. Пользователи их игнорируют. Об этом свидетельствуют тепловые карты.
На следующем примере верхняя часть экрана не удостоилась внимания:
Отсутствие адаптации к мобильным устройствам
Привлекательность слайдера на сайте заключается в крупном, качественном изображении. На экране айфона эффект пропадает. Почему это так важно? Статистика посещений с мобильных устройств и стационарных компьютеров практически сравнялась.
На экране айфона эффект пропадает. Почему это так важно? Статистика посещений с мобильных устройств и стационарных компьютеров практически сравнялась.
Кроме того, «карусель» сильно тормозит загрузку. Получается, половина вашей аудитории не оценит красоту меняющихся картинок.
Проблема со скоростью переключения изображений
Подобрать оптимальную частоту смены слайдов невероятно сложно. На многих ресурсах она составляет 1,5-2 секунды. В этом случае невозможно осмысленно воспринять информацию, что раздражает. Если переключение, наоборот, с длительным промежутком, посетители просто не заметят слайдер и прокрутят страницу вниз.
Любая задержка чревата высоким процентом отказов. Помните правило 5 секунд? Пользователи не собираются тратить время на ожидание загрузки динамических изображений. Даже возможность листать слайды самостоятельно не спасает.
В лучшем случае внимание захватывает первый из них. Начиная со второго, внимание катастрофически падает.
Вред для SEO оптимизации
На правильной с точки зрения SEO странице указывается единственный тег h2 (заголовок). А в слайдере каждое изображение прописывается под h2. Дублирование ведет к снижению релевантности. Кроме того, текст на картинках не читается поисковиками. Все это отрицательно сказывается на позициях сайта в Яндекс и Google.
А в слайдере каждое изображение прописывается под h2. Дублирование ведет к снижению релевантности. Кроме того, текст на картинках не читается поисковиками. Все это отрицательно сказывается на позициях сайта в Яндекс и Google.
Проблема с юзабилити
Слайдер на сайте, как правило, содержит кликабельные призывы перейти к более подробному изучению предложения. В этом и состоит проблема с юзабилити (удобством восприятия информации).
Допустим, пользователь кликнул на одно изображение. Дальше он должен вернуться обратно, дождаться следующего слайда и проделать ту же операцию.
Несколько офферов (торговых предложений), заключенных в одном блоке, убивают конверсию. Гораздо эффективнее не складывать все в кучу, а разделить их по принципу «1 страница – 1 оффер – 1 целевое действие».
Вместо заключения
Перечисленные факторы относятся к хедеру (верхняя часть страницы). Первый экран слишком важен, и если хоть какую-то часть аудитории вы потеряете из-за проблем со слайдером, вы потеряете прибыль.
Высоких вам продаж!
Что такое слайдер? Как добавить слайдер в WordPress?
В терминологии веб-дизайна термин Slider используется для слайд-шоу, добавленного на веб-страницу. Доступно множество плагинов для слайдеров WordPress, которые позволяют создавать свои собственные слайдеры и добавлять их на свою домашнюю страницу, целевые страницы, сообщения или куда угодно.
Слайдерыможно использовать на всех типах веб-сайтов, но чаще всего они используются на бизнес-сайтах или профессиональных портфолио. Одним из явных преимуществ использования слайдера является то, что владельцы веб-сайтов могут разместить весь свой важный контент в визуально привлекательном и интерактивном слайд-шоу вверху страницы перед основным контентом.Это позволяет пользователям быстро видеть основные моменты и принимать меры.
Слайдеры могут запускать слайд-шоу автоматически без ввода данных пользователем, перемещая слайды через заранее определенный интервал времени. Слайдеры также могут реагировать на действия пользователя, например, щелкать или смахивать, чтобы просмотреть следующий или предыдущий слайд. Кроме того, ползунки могут иметь кнопки или миниатюры, которые пользователи могут щелкнуть, чтобы просмотреть определенный слайд в ползунке.
Слайдеры также могут реагировать на действия пользователя, например, щелкать или смахивать, чтобы просмотреть следующий или предыдущий слайд. Кроме того, ползунки могут иметь кнопки или миниатюры, которые пользователи могут щелкнуть, чтобы просмотреть определенный слайд в ползунке.
При использовании слайдера на сайте WordPress пользователю следует учитывать ряд вещей.
Во-первых, слайдеры обычно загружают изображения и контент в слайды, это может немного замедлить работу вашего сайта. Также плагины слайдеров используют JavaScript, в частности jQuery, которые загружаются отдельно как скрипты. Это также влияет на скорость загрузки страницы.
Еще одна проблема при использовании слайдера в WordPress — готовность к мобильным устройствам. Если ваш сайт WordPress использует адаптивную тему, то использование неадаптивного слайдера нарушит макет сайта на разных устройствах и экранах.Некоторые плагины слайдеров, такие как Soliloquy, пытаются минимизировать эти недостатки, оптимизируя скорость загрузки слайдера и используя адаптивный дизайн для слайдера.
Плагин адаптивного слайдера может настраивать контейнер слайдера и его содержимое (например, изображения, видео, текст), чтобы они соответствовали размеру экрана или устройству, на котором он просматривается.
Дополнительная литература
Настройки слайдера — Размер — Документация Smart Slider
Вкладка «Размер» находится на странице настроек слайдера.
Размер слайдера
Ширина, Высота
Устанавливают размер слайдера. Кроме того, это будет размер, который вы можете изменить в редакторе слайдов.
Скрыть на Pro
Вы можете скрыть ползунок на включенных устройствах. Настольный компьютер, планшет и мобильный телефон включены по умолчанию.
Предельная ширина ползуна
☝️ Примечание: Эта опция доступна на Просто и Только типы блоков. Ограничивает ширину слайдера и предотвращает его слишком большое увеличение.По умолчанию он ограничивает ширину установленной шириной ползунка. Посмотрите видео о настройках слайдера, чтобы увидеть, чем отличается
Посмотрите видео о настройках слайдера, чтобы увидеть, чем отличается
- Большой рабочий стол Pro Вы можете установить пользовательское ограничение ширины слайда для большого рабочего стола.
- Рабочий стол Вы можете установить пользовательское ограничение ширины слайда для рабочего стола.
- Большой планшет Pro Вы можете установить пользовательское ограничение ширины слайда для большого планшета.
- Планшет Вы можете установить пользовательское ограничение ширины слайда для планшета.
- Большой мобильный Pro Вы можете установить пользовательское ограничение ширины слайда для большого мобильного устройства.
- Mobile Вы можете установить пользовательское ограничение ширины слайда для мобильного устройства.
Например, если вы создаете слайдер размером 1000×500 пикселей, то:
- с включенным ограничением ширины слайдера ползунок будет иметь размер 1920×500 пикселей на мониторе fullHD
- с выключенным ограничением ширины слайдера ползунок будет иметь размер 1920×960 пикселей на мониторе fullHD
Размер слайда Pro
☝️ Примечание: Этот раздел доступен на Карусель и Только типы слайдеров! Узнайте о доступных вариантах в их документации.
Точки останова
Точки останова определяют, когда ваш слайдер переключается на другое устройство. Smart Slider 3 использует точки останова CSS, поэтому он проверяет ширину браузера, а не фактическое устройство, на котором он просматривается.
Что делает Breakpoints еще точнее, так это то, что Smart Slider 3 проверяет не только ширину браузера, но и высоту, поэтому при повороте телефона в альбомную ориентацию будет отображаться мобильный макет. Вот пример того, почему ориентации так важны.У iPhone X разрешение CSS 375×812 пикселей, а у iPad Pro 9,7 дюйма — разрешение CSS 768×1024 пикселей. Когда учитывается только ширина браузера, альбомный вид iPhone X считается планшетом (поскольку он больше 768 пикселей. , который является наиболее распространенной шириной портретной ориентации планшета). По высоте также можно определить iPhone X как мобильное устройство, поэтому вы можете увидеть макет слайдера для мобильных устройств, а не для планшета.
Точки останова позволяют идеально настроить макет слайда.Используя Resizer, вы можете проверить, подходят ли точки останова по умолчанию для вашего слайдера, и при необходимости отрегулировать их.
Макет
Макетыопределяют размер и адаптивное поведение слайдера во внешнем интерфейсе.
Узнайте больше о доступных макетах в их документации: Boxed, Fullwidth, Fullpage Pro.
Нестандартный размер Pro
⚠️ Предупреждение: Настройка Нестандартный размер для слайдера правильно вообще непросто, а эта особенность не нужен для большинства слайдеров. Вы можете использовать эту опцию, чтобы изменить соотношение сторон для каждого устройства. Например, если у вас есть слайдер 1200×600 пикселей, по умолчанию он будет 375×187 пикселей на мобильном телефоне шириной 375 пикселей. Установив нестандартный размер , вы можете увеличить ползунок, например, до 375×400 пикселей.
Какой тип слайдера WordPress следует использовать для своего сайта?
Красиво оформленные веб-сайты конвертируют — это все мы знаем.Если ваш веб-сайт производит на пользователей хорошее первое впечатление, они с большей вероятностью останутся на нем, прочитают ваш контент, посмотрят на ваши продукты и услуги и в конечном итоге купят ваш продукт.
При выборе типа слайдера для своего веб-сайта необходимо учитывать некоторые факторы: время загрузки страницы, SEO, принятые форматы файлов, качество и даже доступные шаблоны, которые поставляются вместе с ним.
При этом давайте взглянем на три самых популярных слайдера для вашего сайта WordPress — Edge Slider, LayerSlider и Slider Revolution.Все три теперь доступны для загрузки в виде плагинов с панели управления WordPress.
1. Кромочный слайдер
Edge Slider — это основной шорткод и тип сообщения, рекомендованный разработчиками Jupiter Theme. Уникальной особенностью Edge Slider является облачное управление слайдами. Это позволяет загружать слайдеры из облака по номеру пакета.
Уникальной особенностью Edge Slider является облачное управление слайдами. Это позволяет загружать слайдеры из облака по номеру пакета.
Используйте его со своей темой Jupiter для создания SEO-дружественных интерактивных слайд-шоу, чтобы повысить вовлеченность пользователей.Включите убедительные кнопки с призывом к действию, чтобы привлекать потенциальных клиентов и развивать свой бизнес. Вы также можете выбирать из множества стилей кнопок. Edge Slider можно настроить с помощью широкого набора анимационных эффектов для создания потрясающего слайд-шоу.
Edge Slider поддерживает все веб-браузеры, даже менее развитые! Это гарантирует вам, что все пользователи будут иметь доступ к потрясающему слайд-шоу, которое вы создали.
2. Slider Revolution
Slider Revolution — это плагин WordPress от Themepunch, который вы можете использовать для улучшения внешнего вида и функциональности вашего сайта.Запущенная в 2012 году, Slider Revolution быстро завоевала популярность среди веб-дизайнеров и пользователей WordPress.
Он имеет несколько макетов слайдеров, которые вы можете выбрать: фиксированный, настраиваемый, автоматически реагирующий и полноэкранный. Слайдеры также полностью настраиваемы. Еще одна замечательная особенность Slider Revolution заключается в том, что вы можете создавать ленты социальных сетей в своем слайдере.
Для новичков в веб-дизайне и WordPress вы можете использовать бесплатный или премиальный шаблон, который поможет вам начать работу.Создав слайдер, вы можете скопировать и вставить шорткод в свое сообщение.
Slider Revolution — это мощный слайдер, который позволяет вам создавать и настраивать столько, сколько вы хотите. Однако он может не подойти новичкам, у которых мало времени на изучение инструмента.
Slider Revolution рекомендуется разработчикам и дизайнерам, которые хотят создавать разнообразные дизайны и макеты для разных клиентов. Это идеально подходит для веб-сайтов с функциями послойной анимации в своем дизайне.
3. LayerSlider
Если вы не хотите ограничиваться дизайном, LayerSlider идеально подойдет. Вы можете полностью настроить слои с изображениями, видео, аудио, текстом или настраиваемым HTML. LayerSlider так же мощен, как Slider Revolution.
Вы можете полностью настроить слои с изображениями, видео, аудио, текстом или настраиваемым HTML. LayerSlider так же мощен, как Slider Revolution.
Что замечательно в LayerSlider, так это то, что он поддерживает предварительный просмотр в реальном времени, так что вы можете видеть эффект вносимых вами изменений на каждом этапе пути. Он также позволяет создавать семантическую разметку с настраиваемыми атрибутами для целей SEO.Это позволит Google проиндексировать ваше слайд-шоу.
Как и в случае с большинством мощных плагинов слайдеров, вам нужно потратить некоторое время и усилия, чтобы узнать, как максимально использовать этот инструмент для создания самых красивых слайд-шоу, которые вы можете себе представить.
4. Мастер-слайдер
Master Slider — еще один превосходный плагин, который можно использовать на сайтах WordPress. У него есть бесплатная версия, которую вы можете использовать, чтобы проверить простоту использования и возможности. В нем есть функция перетаскивания, поэтому вы можете видеть, над чем работаете, а также можете использовать более 360 шрифтов из Google Fonts с помощью Master Slider.Кроме того, вы можете загружать галереи из Facebook и Flickr.
В нем есть функция перетаскивания, поэтому вы можете видеть, над чем работаете, а также можете использовать более 360 шрифтов из Google Fonts с помощью Master Slider.Кроме того, вы можете загружать галереи из Facebook и Flickr.
Уникальность этого первоклассного плагина заключается в том, что вы можете отслеживать временную шкалу слайд-шоу, чтобы увидеть, насколько быстро оно загружается, и получить предварительный просмотр созданной вами анимации.
С Master Slider вы получаете простую и понятную панель администратора, которая упрощает использование, особенно для новичков. Пользователи также в восторге от его надежной поддержки клиентов на Code Canyon.
Основной консенсус по слайдерам?
Главный вывод, который мы хотим, чтобы вы оставили, заключается в том, что ползунки являются динамичными и универсальными и могут добавить большие размеры и функциональность вашему сайту.Вы можете разместить их на домашней странице своего веб-сайта, на целевой странице, в сообщении в блоге, на странице продуктов или в любом другом месте. Вот почему дизайнеры и разработчики веб-сайтов постоянно придают большое значение использованию правильного слайдера для вашего веб-сайта.
Вот почему дизайнеры и разработчики веб-сайтов постоянно придают большое значение использованию правильного слайдера для вашего веб-сайта.
Простота использования очень субъективна, поэтому мы рекомендуем попробовать их на себе. Все дело в том, чтобы максимально расширить возможности каждого из них и убедиться, что вы оптимизировали ползунки, чтобы они не влияли на время загрузки страницы.
Итак, какой слайдер вам больше всего нравится? Не стесняйтесь делиться своими комментариями ниже.
.
