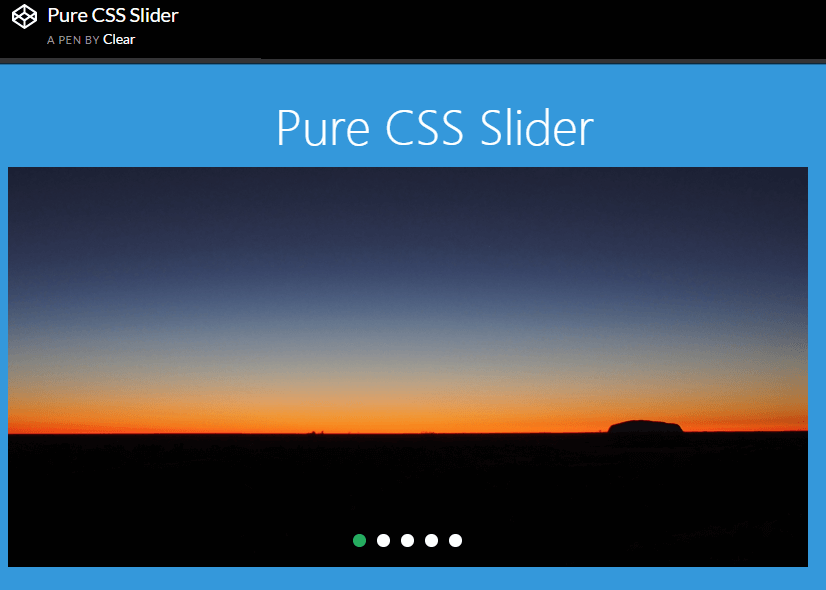
Слайдер на CSS3 (без JS*), подстраивающийся под разрешение — CSS-LIVE
Великолепнейший слайдер на чистом CSS сделал Йэн Хансон. Уникальность этого слайдера в том, что, во-первых, такие вещи, ранее делались только на JavaScript, а во-вторых, для чистого CSS, он чрезмерно функционален. В частности он может менять свои размеры, при разных разрешений экрана, ну и конечно же соответствет настоящему слайдеру, плавно меняя свои кадры, при нажатии на кнопочки или нажатию на специальные стрелочки по бокам самого слайдера.
В общем что говорить, это нужно увидеть!
Создан Йэном Ханссоном (@teapoted)
Рисунки Брендана Забараускаса (@bjzaba_).
Иконки из набора iconSweets.
Поддержка браузеров:
Лучшая по тестам: Firefox (производительность плавных переходов)
Полная поддержка: Chrome, Firefox, Opera, Safari (последние версии)
Частичная поддержка: IE9 (работает, но не поддерживает плавные переходы)
*JS не нужен для функциональности самого слайдера, но есть 1 фикс для совместимости с его использованием
Устройства на iOS не обрабатывают label-ы как надо. В смысле когда кликаешь на label, он должен активировать объект, на который указывает его атрибут for. Я добавил яваскриптовый фикс для этого. Я мог бы переделать всё решение с использованием :target вместо :checked, что тоже должно было бы «починить» проблему, но это значило бы, что я мог бы использовать лишь 1 слайдер на странице. Я еще покопаюсь с этим.
В смысле когда кликаешь на label, он должен активировать объект, на который указывает его атрибут for. Я добавил яваскриптовый фикс для этого. Я мог бы переделать всё решение с использованием :target вместо :checked, что тоже должно было бы «починить» проблему, но это значило бы, что я мог бы использовать лишь 1 слайдер на странице. Я еще покопаюсь с этим.
Страничку без JS-фикса для iOS можно посмотреть здесь.
Как это работает?
Слайдер во многом похож на все JS-слайдеры. Его контентные области (статьи) «плавают» рядом друг с другом. Излишки скрываются с помощью overflow. Потом мы можем анимировать margin внутреннего дива, так, если у нас 5 статей, левый маргин -100% покажет нам вторую статью.
Чтобы сохранить наш выбор, мы используем радиокнопки. Как отмечено выше, можно использовать :target и ссылки с якорями, но это не дает полной замены яваскрипту, т.к. можно обработать лишь одно действие за раз, клики запоминаются в истории браузера и загаживают ее (кнопка «назад» браузера будет долго перематывать слайдер обратно), к тому же такое уже делали раньше.
Мы ставим радиокнопки в самом верху, так что, когда они в состоянии :checked, мы можем использовать обобщенный соседский селектор (~) для переключения слайдера.
#slide1:checked ~ #slides .inner { margin-left:0; }
#slide2:checked ~ #slides .inner { margin-left:-100%; }
#slide3:checked ~ #slides .inner { margin-left:-200%; }
#slide4:checked ~ #slides .inner { margin-left:-300%; }
#slide5:checked ~ #slides .inner { margin-left:-400%; }
Это вся функциональная часть CSS, остальное служит лишь для украшения и анимации.
Создано Йэном Ханссоном (@teapoted), февраль 2012.
Ссылка на оригинал
Скачать архив
P.S. Это тоже может быть интересно:
- CSS
Адаптивный слайдер без Javascript на CSS3
Работая над книгой о jquery, я столкнулся с тем, что многие мои подписчики просили меня рассказать в ней как на jquery написать скрипт слайдера. Пардон, дорогие друзья! На дворе XXI век и, на наше счастье, нам доступны все прелести CSS3, позволяющие реализовать подобные вещи без единой строчки javascript.
Пардон, дорогие друзья! На дворе XXI век и, на наше счастье, нам доступны все прелести CSS3, позволяющие реализовать подобные вещи без единой строчки javascript.Часть 1.
Для начала, поясню тем, кто не знает что такое слайдер. Слайдер — это определенный ширины блок, занимающий часть веб-страницы, или же всю ее целиком. Основная его особенность в изменяющемся в автоматическом или ручном режиме контенте. В качестве контента могут выступать как графические изображения, так и некий текст.
Конечно, вы можете поинтересоваться: зачем изобретать велосипед, если полно реализаций слайдеров на javascript? Вот мои аргументы:
- CSS эффекты работают быстрее. Это хорошо заметно на мобильных устройствах.
- Чтобы создать слайдер не требуются навыки программирования.
Итак, для нашего примера, вам нужно четыре изображения, хотя в своем проекте вы можете сделать полоску с таким количеством изображений, какое вам нужно. Единственным условием является то, что все изображения должны быть одинакового размера. Еще, забыл вам сказать, наш слайдер будет адаптивным (да-да, адаптивная верстка, вы не ошиблись) и вы сможете использовать его в любых своих проектах для любых устройств. Но, довольно болтовни, у меня уже руки чешутся написать мега-код. Начнем с HTML:
Единственным условием является то, что все изображения должны быть одинакового размера. Еще, забыл вам сказать, наш слайдер будет адаптивным (да-да, адаптивная верстка, вы не ошиблись) и вы сможете использовать его в любых своих проектах для любых устройств. Но, довольно болтовни, у меня уже руки чешутся написать мега-код. Начнем с HTML:
<div>
<figure>
<img src="alladin.jpg" alt>
<img src="beauty.jpg" alt>
<img src="mermaid.jpg" alt>
<img src="mulan.jpg" alt>
<img src="alladin.jpg" alt>
</figure>
</div>
Я оставил пустым атрибут alt, чтобы сэкономить место, Вы же можете его заполнить сами, исходя из ваших SEO запросов и для информирования пользователей, отключивших в браузере показ картинок. Хочу также обратить ваше внимание на то, что первое изображение (alladin.jpg) будет присутствовать и в конце полосы, что позволит нашему слайдеру прокручиваться циклично без рывков.
Для удобства width составляет 80% окна, а max-width соответствует размеру каждой отдельной фотографии (1000 пикселей в нашем примере), поскольку нам не нужно растянутое изображение:
.slider { width: 80%; max-width: 1000px; }
В нашем коде CSS, ширина figure выражена в процентном отношении к div, в котором она расположена. То есть, если полоса изображений содержит пять фотографий, а div выдает всего одно, ширина figure увеличивается в пять раз, что составляет 500% ширины контейнера div:
.slider figure {
position: relative; width: 500%;
margin: 0; padding: 0; font-size: 0;
}
Параметр font-size: 0 выкачивает из figure весь воздух, удаляя свободное пространство вокруг изображений и между ними. position: relative позволяет легко перемещать figure во время анимации.
Нам нужно поровну разделить фотографии внутри полосы изображений. Формула очень проста: если мы предположим, что ширина figure
100% / 5 = 20%
Возникает потребность в использовании следующего CSS правила:
.imagestrip img { width: 20%; height: auto; }
Теперь поменяем свойство overflow для div:
.slider { width: 80%; max-width: 1000px; overflow: hidden }
Наконец, нам надо сделать так, чтобы полоса изображений перемещалась слева направо. Если ширина контейнера div составляет 100%, каждое движение полосы изображений влево будет измеряться в процентных долях этого расстояния:
@keyframes slidy {
20% { left: 0%; }
25% { left: -100%; }
45% { left: -100%; }
50% { left: -200%; }
70% { left: -200%; }
75% { left: -300%; }
95% { left: -300%; }
100% { left: -400%; }
}
Каждое изображение на слайдере будет заключено в div и будет перемещаться на 5%.
.slider figure {
position: relative; width: 500%;
animation: 30s slidy infinite;
font-size: 0;
padding: 0;
margin: 0;
left: 0;
}
Часть 2.
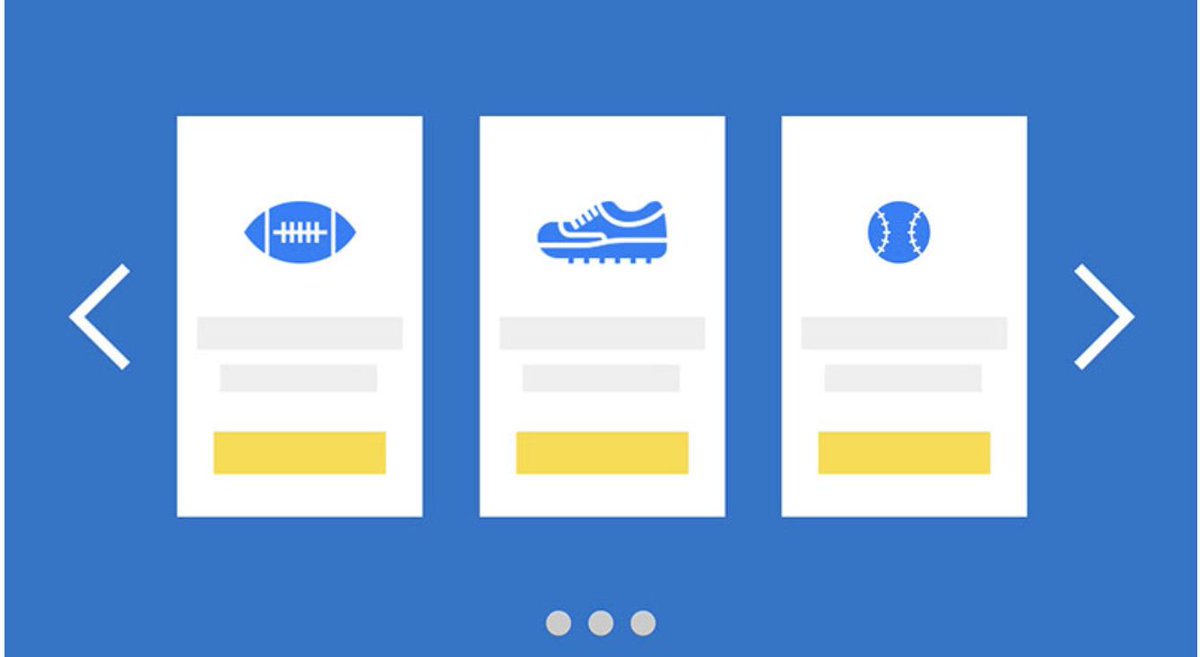
Мы сделали мега-крутой слайдер без javascript. А давайте, прежде чем пойти почивать на лаврах, добавим в него кнопки управления. Точнее, не в него (с ним мне уже лень возиться), а создадим новый.
Так, наш HTML код:
<div> <div> <img alt="" src="alladin.jpg"> </div> <div> <img alt="" src="mulan.jpg"> </div> <div> <img alt="" src="beauty.jpg"> </div> </div>
Теперь позаботимся об анимации наших слайдов. К сожалению, для разного числа слайдов она будет отличаться:
/* для слайдера из двух слайдов */
@keyframes slider__item-autoplay_count_2 {
0%{opacity:0;}
20%{opacity:1;}
50%{opacity:1;}
70%{opacity:0;}
100%{opacity:0;}
}
/* для слайдера из трех слайдов */
@keyframes slider__item-autoplay_count_3 {
0%{opacity:0;}
10%{opacity:1;}
33% {opacity:1;}
43% {opacity:0;}
100%{opacity:0;}
}
/* для слайдера из четырех слайдов */
@keyframes slider__item-autoplay_count_4 {
0%{opacity:0;}
8% {opacity:1;}
25% {opacity:1;}
33% {opacity:0;}
100%{opacity:0;}
}
/* для слайдера из пяти слайдов */
@keyframes slider__item-autoplay_count_5 {
0%{opacity:0;}
7% {opacity:1;}
20%{opacity:1;}
27% {opacity:0;}
100%{opacity:0;}
}
Печально, не так ли? Кроме того, не забудьте, что для Оперы, Хрома, ИЕ, и Мозиллы нужно написать все тоже самое, но с соответствующим префиксом. Теперь напишем код для анимации наших слайдов (здесь и далее будет показан код для трех слайдов. Код для большего числа сайтов Вы можете увидеть в коде примера):
Теперь напишем код для анимации наших слайдов (здесь и далее будет показан код для трех слайдов. Код для большего числа сайтов Вы можете увидеть в коде примера):
.slider_count_3 .item {
-moz-animation: slider__item-autoplay_count_3 15s infinite;
-webkit-animation: slider__item-autoplay_count_3 15s infinite;
-o-animation: slider__item-autoplay_count_3 15s infinite;
animation: slider__item-autoplay_count_3 15s infinite;
}
.item:nth-of-type(2) {
-moz-animation-delay:5s;
-webkit-animation-delay:5s;
-o-animation-delay:5s;
animation-delay:5s;
}
.item:nth-of-type(3) {
-moz-animation-delay:10s;
-webkit-animation-delay:10s;
-o-animation-delay:10s;
animation-delay:10s;
}
Как видите, для первой пары нулевое смещение не меняется. Кроме того, смещение не зависит от количества слайдов, поэтому его можно описать один раз для максимального числа слайдов. Теперь сделаем так, чтобы слайды не менялись, когда пользователь навел курсор мыши на наш слайдер:
Теперь сделаем так, чтобы слайды не менялись, когда пользователь навел курсор мыши на наш слайдер:
.slider:hover .item {
-moz-animation-play-state: paused;
-webkit-animation-play-state: paused;
-o-animation-play-state: paused;
animation-play-state: paused;
}
Наконец, мы с вами добрались до переключения наших слайдов. Как известно, есть целый ряд событий, позволяющих менять свойства элемента при помощи CSS. Для клика мыши нам могут помочь псевдоклассы :focus, :target, или :checked у одного из элементов страницы. Псевдокласс :focus может быть только у одного элемента на страницу, :target засоряет историю браузера и требует наличие тега a; псевдокласс :checked запоминает состояние до ухода со страницы, и, в случае радиокнопок, может быть выбран только у одного элемента в группе. Воспользуемся этим. Вставим перед <div> следующий HTML код
<input type="radio" name="imagetape"> <input type="radio" name="imagetape"> <input type="radio" name="imagetape">
А после <div>:
<div>
<label for="selector1">1</label>
<label for="selector2">2</label>
<label for="selector3">3</label>
</div>
CSS код
/* Стиль слайдеров в состоянии "не выбран" */ .slider .item ~ .item { opacity: 0.0; } /* Стиль слайдеров в состоянии "выбран" */ .slider input:nth-of-type(1):checked ~ .item:nth-of-type(1), .slider input:nth-of-type(2):checked ~ .item:nth-of-type(2), .slider input:nth-of-type(3):checked ~ .item:nth-of-type(3), .slider input:nth-of-type(4):checked ~ .item:nth-of-type(4), .slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) { opacity: 1.0; }
Мы использовали переключение свойства opacity слайда-контейнера с картинкой. Это связано с тем, что в div-контейнер, в отличие от элемента img, можно поместить любую дополнительную информацию (например, название слайда). Конечно, если бы мы пользовались Javascript, мы могли бы воспользоваться атрибутом data. Но мы с вами договорились, помните?)) Для слайдов укажем свойства transition, чтобы переключение происходило плавно, а не рывками.
.slider .item {
-moz-transition: opacity 0. 2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
transition: opacity 0.2s linear;
}
2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
transition: opacity 0.2s linear;
}
Остановка анимации всех слайдов и кнопок при выборе любого слайда осуществим при помощи следующего CSS кода:
.slider input:checked ~ .item {
opacity: 0.0;
-moz-animation: none;
-webkit-animation: none;
-o-animation: none;
animation: none;
}
Для поддержки некоторых старых браузеров мы не анимируем первый слайд, установив для него opacity : 1.0, но при этом мы поимеем проблему: при плавном переключении двух других слайдов между собой, первый слайд просвечивает. Для ликвидации этого бага устанавливаем задержку transition-delay для всех слайдов, кроме выбранного, а для него сделаем z-index больше, чем у всех остальных слайдов:
.slider .item {
opacity: 1.0;
-moz-transition: opacity 0. 0s linear 0.2s;
-webkit-transition: opacity 0.0s linear 0.2s;
-o-transition: opacity 0.0s linear 0.2s;
transition: opacity 0.0s linear 0.2s;
}
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
transition: opacity 0.2s linear;
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
z-index: 6;
}
0s linear 0.2s;
-webkit-transition: opacity 0.0s linear 0.2s;
-o-transition: opacity 0.0s linear 0.2s;
transition: opacity 0.0s linear 0.2s;
}
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
transition: opacity 0.2s linear;
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
z-index: 6;
}
Чтобы слайды не конфликтовали с другими элементами сайта (например, не перекрывали выпадающее меню с z-index менее или равным 6), создаем свой контекст для блока <div> путем задания минимально, необходимого для видимости, z-index:
.slider { position: relative; z-index: 0; }
Вот собственно говоря и все. Осталось только спозиционировать наши элементы с помощью нижеследующего CSS кода и можно радоваться:
.slider {
position: relative;
z-index:0;
}
.slider input
{
display: none;
}
.slider label
{
bottom: 10px;
display: inline-block;
z-index: 2;
width: 26px;
height: 27px;
background: #f4f4f5;
border: 1px solid #e6e6e6;
border-bottom-color: #bfbfbf;
border-radius: 4px;
box-shadow: inset 0 1px 0 #ffffff, 0 1px 2px #000000;
text-align: center;
cursor: pointer;
font: 14px/27px arial, tahoma;
color: #333;
}
.slider .selector_list
{
position: absolute;
bottom: 15px;
right: 15px;
z-index: 11;
}
.slider .item {
position: relative;
width:100%;
}
. slider .item ~ .item
{
position: absolute;
top: 0px;
left: 0px;
}
slider .item ~ .item
{
position: absolute;
top: 0px;
left: 0px;
}
Вот такой адаптивный слайдер без Javascript на CSS3 у вас должен получиться в итоге.
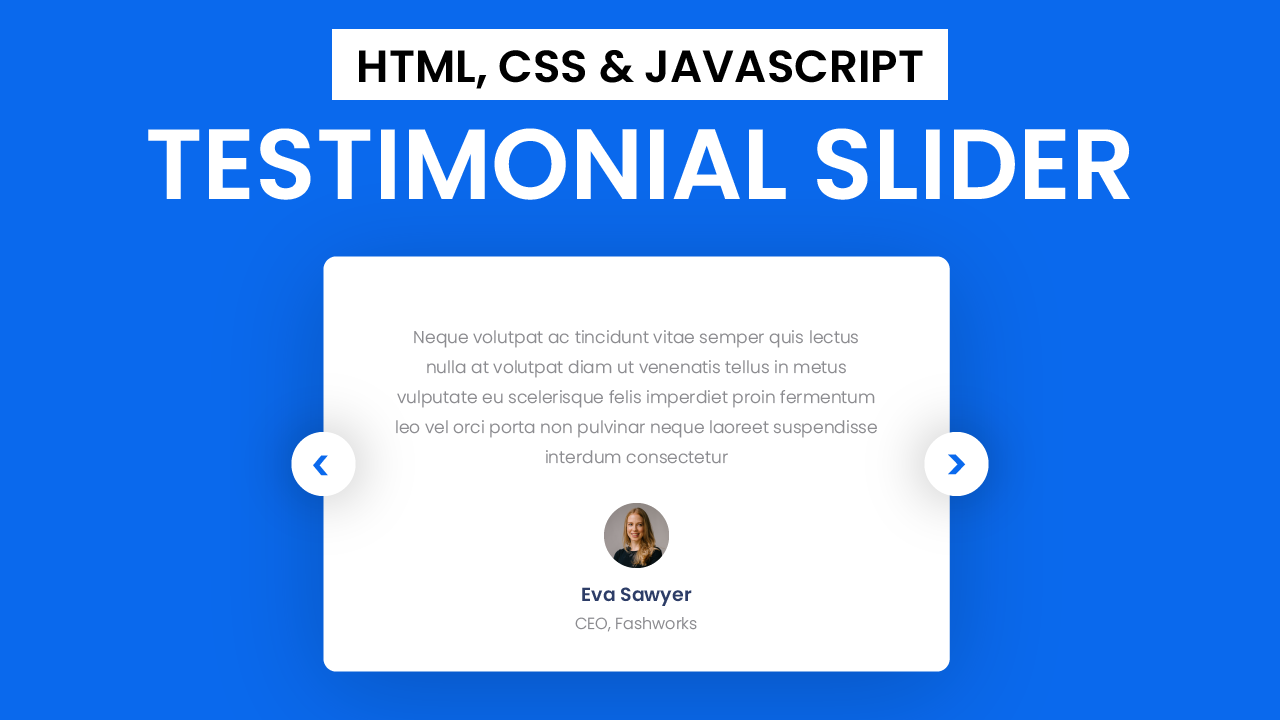
Легкий, гибкий и доступный слайдер/карусель
Обогатите свой следующий проект впечатляющими эффектами перехода от Splide и WebGL (three.js).
Доступно в репозитории только для спонсоров!
Примеры
По умолчанию
- 01
- 02
- 03
- 04
- 05
- 06
- 07
- 08
- 09
Боковая прокладка
- 08
- 09
- 01
- 02
- 03
- 04
- 05
- 06
- 07
- 08
- 09 90 012
- 01
- 02
Несколько слайдов
1 слайд за ход
- 04
- 05
- 06
- 07
- 08
- 09
- 01
- 02
- 03
- 04
- 0 5
- 06
- 07
- 08
- 09
- 01
- 02
- 03
- 04
- 05
- 06
Пейджинг
v4. 1.0 или новее не требуется.
1.0 или новее не требуется.
- 01
- 02
- 03
- 04
- 05
- 06
- 07 9001 1 08
- 09
Центр фокусировки
Drag Free
Drag Free Snap
Carousel Progress
Вертикальный ползунок
Вертикальный слайдер требует высоты или heightRatio параметр для определения высоты ползунка.
- 01
- 02
- 03
- 04
- 05
- 06
- 07 9001 1 08
- 09
Колесико мыши
Вам необходимо установить waitForTransition на true или предоставить колесо продолжительность сна .
Автоматическая ширина/высота
Ширина каждого слайда определяется самой шириной его элемента.
Автозапуск
Вы можете добавить индикатор выполнения и кнопки воспроизведения/паузы, предоставив дополнительный HTML-код. Кроме того, вы можете включить автовоспроизведение только тогда, когда ползунок находится в окне просмотра, используя расширение Intersection.
Кроме того, вы можете включить автовоспроизведение только тогда, когда ползунок находится в окне просмотра, используя расширение Intersection.
Плавный переход
Плавный переход не поддерживает несколько слайдов.
Справа налево
Вложенный ползунок
Точки останова
Вы можете обновить некоторые параметры с помощью медиа-запроса. Измените размер окна, чтобы увидеть, как это работает.
Добавить/удалить
Вы можете динамически добавлять/удалять слайды через API.
Ленивая загрузка
Ленивая загрузка откладывает загрузку изображений, чтобы сократить время первоначальной загрузки и потребление памяти/пропускной способности. Проверьте инструмент разработки вашего браузера, чтобы увидеть, как он работает.
Миниатюры
Ползунки Splide могут быть синхронизированы друг с другом. Используя это, вы можете создать галерею с навигацией по эскизам.
Auto Scroll*
Расширение AutoScroll непрерывно прокручивает ползунок (требуется расширение AutoScroll). Это совместимо с расширением Intersection.
Это совместимо с расширением Intersection.
Видео*
Расширение «Видео» назначает слайдам видео HTML, YouTube и Vimeo (требуется расширение «Видео»). Это совместимо с расширением Intersection.
Grid*
Расширение Grid создает строки и столбцы в ползунке (требуется расширение Grid).
Навигация по хешу URL*
Расширение хэша URL позволяет синхронизировать ползунок с хешем URL и обновлять хеш при изменении активного слайда (требуется расширение хэша URL).
О Splide
Splide — гибкий, легкий и доступный слайдер, написанный на TypeScript. Это поможет вам создавать различные типы ползунков, просто изменяя параметры, такие как несколько слайдов, миниатюры, вложенные ползунки, вертикальное направление и многое другое. Кроме того, вы можете расширить возможности ползунка, используя API-интерфейсы или создав расширения.
- Написано на TypeScript
- Не требует зависимостей
- Облегченный, 29 КБ (12 КБ в сжатом виде)
- Гибкий и расширяемый
- Защищено более чем 400 тест-кейсами
- Несколько слайдов
- Переход с помощью CSS
- Поддерживает точки останова
- Принимает относительные единицы измерения CSS
- Нет необходимости обрезать изображения и кнопки воспроизведения/паузы
- RTL и вертикальное направление
- Перетаскивание мышью и касание
- Режим свободного перетаскивания
- Навигация колесиком мыши
- Вложенный ползунок
- Ленивая загрузка
- Ползунок миниатюр
- Автоматическая ширина и высота
- Специальные возможности
- Живая область
- Internet Explorer 10
Узнать больше
Параметры
Splide имеет множество опций, которые делают его очень гибким. Легко получить слайдер, который вы хотите, за минуту.
Легко получить слайдер, который вы хотите, за минуту.
Учебные пособия
Учебные документы помогут вам создать сложный слайдер, например слайдер с миниатюрами.
View TutorialsAPIs
Splide предоставляет некоторые API и события, которые позволяют вам управлять ползунком с помощью скрипта.
View APIsExtension
Хотите добавить дополнительные функции в слайдер? Давайте начнем создавать ваше расширение.
View ExtensionDynamic Drive DHTML Scripts — Slider Featured Content v2.4
23 января, 13: Обновлено до версии 2.5, которая изменяет
поведение обработчика события onChange для получения дополнительной информации
надежность, а также добавлен раздел о встраивании видео YouTube в
Слайдер.
18 июля, 15′ : v2.51: Установите тип раскрытия, чтобы всегда «щелкать» на мобильных устройствах.
браузеры (вместо «наведение мыши»)
Описание: Слайдер избранного контента
делает слайд-шоу из произвольного контента на вашей странице, чтобы пользователи могли
вручную выберите контент для просмотра или автоматически поверните его. Каждое содержимое определяется просто на странице как обычный HTML или
полностью внутри одного внешнего файла и вместо этого загружается через Ajax. Где
этот скрипт сияет универсальным интерфейсом ссылок на страницы, который можно
подгонять различными способами. У вас может быть такой сценарий на главной странице таких сайтов, как
тухлые помидоры и
Gamespot, хотя разница
этот слайдер с избранным контентом не содержит Flash!
Каждое содержимое определяется просто на странице как обычный HTML или
полностью внутри одного внешнего файла и вместо этого загружается через Ajax. Где
этот скрипт сияет универсальным интерфейсом ссылок на страницы, который можно
подгонять различными способами. У вас может быть такой сценарий на главной странице таких сайтов, как
тухлые помидоры и
Gamespot, хотя разница
этот слайдер с избранным контентом не содержит Flash!
И с введением, вот список Featured Content Slider v2.0′ Особенности :
- Поддерживает два способа встраивания содержимого в функциональный HTML содержащиеся внутри тегов DIV, или вообще в одном внешнем файле на вашем server, а затем загружаются через Ajax.
- «Ручной» или «автоматический» режим отображения — Для позднее ползунок автоматически поворачивает содержимое до тех пор, пока пользователь явно выбирает содержимое для просмотра (щелкает в любом месте в избранном содержании слайдер).
- Дополнительный эффект затухания, который будет применяться каждый раз при изменении содержимого.

- Чрезвычайно настраиваемые ссылки на страницы. Вы можете либо иметь сценарий автоматически генерировать их или вручную определять произвольные ссылки, которые с добавлено определенное имя класса CSS, сообщает скрипту, что это разбиение на страницы связь.
- Укажите, должно ли содержимое открываться «щелчком» или «наведением мыши» на ссылки на страницы. По умолчанию прежний. v2.3 функция
- Вызовите функцию
featurecontentslider.jumpTo()в любом месте вашей страницы, чтобы Прыгать к конкретному слайду в конкретном экземпляре Content Slider. v2.3 функция - Возможность выбора определенного слайда при первой загрузке страницы с помощью
Параметр URL (например: m
ypage.htm?myslider=4). v2.4 функция - Файлы cookie используются для запоминания и вызова последнего контента, просмотренного пользователем. когда они возвращаются на страницу.
- Поддерживает пользовательский обработчик событий »
onChange«, который запускается каждый раз. время, когда сценарий меняет слайды. Используйте его для запуска пользовательского кода на основе
индексы текущего и предыдущего слайдов относительно его сверстников.
время, когда сценарий меняет слайды. Используйте его для запуска пользовательского кода на основе
индексы текущего и предыдущего слайдов относительно его сверстников.
Здорово!
Демонстрации:
Меню SuckerTree (h) Горизонтальное меню SuckerTree — это гибридное меню CSS и DOM, основанное на списках и поддерживающее несколько уровней подменю. Меню вкладок полумесяца Мы назвали это меню вкладок CSS «Половина луны» в зависимости от его внешнего вида. В меню используется прозрачное фоновое изображение для каждого элемента вкладки, чтобы создать правый округлый край. Меню наклонного разделителя Это элегантная строка меню CSS, в которой используется прозрачное «наклонное» изображение, которое действует как разделитель и отделяет каждый пункт меню.
|
|
|
|
Направления:
Шаг 1: Вставьте следующее код в разделе HEAD вашей страницы
Выбрать все
Приведенный выше код ссылается на два внешних файла плюс файл Ajax. образ, который вы необходимо скачать ниже (щелкните правой кнопкой мыши/выберите «Сохранить как»):
- содержимоеlider.css
- содержимоеlider.js
- loading.gif
По умолчанию загружать эти файлы в тот же каталог, что и где находится ваша веб-страница.
Шаг 2: Вставьте приведенный ниже пример кода в BODY раздел вашей страницы:
Выбрать все
Пример 1
Содержание 1 Здесь.
Перейти к 3-му слайду
Содержание 2 Здесь.
Содержание 3 Здесь.
Пример 2, Ссылки на пагинацию из разметки
Содержание 1 Здесь.
Содержание 2 Здесь.
Вернуться к 1-му слайду
Содержание 3 Здесь.
Вот оно! Продолжайте читать, чтобы получить полезную информацию.
Структура HTML и CSS
Код шага 2 иллюстрирует базовую настройку избранного Ползунок контента:
Вы всегда начинаете с главного DIV, который содержит уникальный еще
произвольный идентификатор (т.е.: » slider1 «). Для встроенного определения его
содержимого, добавьте каждую часть содержимого в этот DIV, каждый из которых обернут вокруг DIV
самостоятельно со специальным классом CSS « contentdiv ».
Для разбиения на страницы DIV всегда определяйте произвольный DIV с идентификатором « paginate-SliderID" ,
заменив «SliderID» идентификатором главного DIV.
После HTML следует код инициализации для этого конкретный слайдер. Поддерживаются различные варианты, среди них:
источник контента: ["встроенный", ""],: Указывает, где определяется содержимое. Установить на["ajax", "fcs.htm"]если они определены во внешнем файле «fcs.htm», с каждым содержимым, заключенным в DIV с классом CSS «contentclass» точно так же, как если бы они были определены встроенными.toc: "#increment",: Устанавливает, как генерируются ссылки «Оглавление». Допустимые значения: «#инкремент«, «разметка» или «[метка1, метка2 и т. д.]«. Видеть Подробности см. в разделе «Настройка интерфейса разбивки на страницы».включение затухания: [true/false, 0.2],: Включает или отключает плавный переход. Если
первое, значение
Если
первое, значение 0,2(из 1) контролирует, насколько во время каждого цикла эффекта. Разумные значения:0,1 отдо0,5.при изменении: функция (превиндекс, куриндекс) {}: Обработчик событий, который срабатывает всякий раз, когда Slider меняет слайды, в том числе когда страница загружается первой. Каждый раз, когда параметры «previndex» и «curindex» обновляется индексом последнего слайда и текущего слайда соответственно. При желании добавьте свой собственный код в этот обработчик событий.
Первоначальный вид слайдера избранного контента определяется файл CSS « contentlider.css «. Пока редактируя его, обратите внимание на комментарии к значениям, которые должны быть относиться с осторожностью.
Указание внешнего источника контента с помощью Ajax
Вы можете определить все содержимое » contentdiv »
во внешнем файле на сервере, и скрипт получает его через Ajax. Это делается путем установки параметра «
Это делается путем установки параметра « contentsource » следующим образом:
contentsource: ["ajax", "path_to_file"],
Когда вы это сделаете, главный слайдер DIV на вашей странице может быть пусто:
<дел
class="sliderwrapper">
//Пустой




 Вы можете добавить дополнительный текст, который будет повторяться вместе с #increment each
время, например «
Вы можете добавить дополнительный текст, который будет повторяться вместе с #increment each
время, например «
 выше к нему. Поскольку вы можете заранее не знать, сколько содержимого находится в
Слайдер (и, следовательно, не знаю, сколько
выше к нему. Поскольку вы можете заранее не знать, сколько содержимого находится в
Слайдер (и, следовательно, не знаю, сколько  ", "
", " "]
"]  jumpTo(«sliderID»,
номер страницы)
jumpTo(«sliderID»,
номер страницы) Для этого добавьте на целевую страницу (содержащую Featured
Ползунок контента) URL параметра:
Для этого добавьте на целевую страницу (содержащую Featured
Ползунок контента) URL параметра: