Создание слайд-шоу с привязкой CSS Scroll
Перевод Ссылка на автора
Слайд-шоу с использованием CSS Scroll Snapping
Привязка к свиткам была популярной особенностью сайта уже много лет. Он часто используется для создания каруселей и галерей изображений. Когда реализовано плохо, это обеспечивает разочаровывающий пользовательский опыт. Термин свитокугон самолетачасто используется для описания веб-сайтов, которые управляют работой полосы прокрутки по умолчанию. Однако, если все сделано правильно и не злоупотреблено, это может обеспечить приятный пользовательский опыт.
В прошлом разработчикам приходилось прибегать к сложному коду JavaScript для реализации такого рода поведения. Теперь, благодаря новой функции CSS Scroll Snap, мы можем реализовать эту функцию только с помощью CSS. Это обеспечивает более производительный и плавный опыт для пользователя.
Посмотрим правде в глаза — при обсуждении новых возможностей языка CSS, этот вопрос всегда возникает. Scroll Snap полностью реализован вХром,Fire Foxа такжеСафари, Более старая версия спецификации реализована в (не хром)крайа такжеIE 11, Он также поддерживается IOS и мобильным Chrome на Android. Таким образом, поддержка есть, и мы, разработчики, должны начать ее использовать.
Как веб-разработчики, мы очень хороши в создании великолепно выглядящих сайтов. У нас нет проблем с позиционированием нашего контента с помощью flexbox и CSS Grid. Так зачем бороться с Powerpoint или Keynote, если мы можем сделать это сами, используя HTML и CSS?
Давайте начнем с создания HTML-разметки, которая понадобится для нашей колоды слайд-шоу.
Это довольно просто.
<html>
<body>
<div>
<div><h2>First slide</h2></div>
<div><h2>Second slide</h2></div>
<div><h2>Third slide</h2></div>
</div>
</body>
</html>
Затем мы добавляем наш CSS.
body {
padding: 0;
margin: 0;
font-family: sans-serif;
}.slide-container {
scroll-snap-type: x mandatory;
overflow-x: scroll;
display: flex;
}.slide {
scroll-snap-align: start;
min-width: 100vw;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}Что здесь интересно, так это свойстваscroll-snap-typeа такжеscroll-snap-align, Поскольку мы создаем слайд-шоу, мы хотим, чтобы наша прокрутка была горизонтальной. Вот почему мы используемxв качестве значения дляscroll-snap-type, Другие варианты включаютy,inlineа такжеnoneилиproximity, Другое изменение, которое мы вносим в нашslide-containerмы поставилиoverflow-x вscroll,
Для самих слайдов мы хотим, чтобы они занимали 100% ширины и высоты области просмотра, поэтому мы устанавливаемmin-widthв100vwи высота до100vh, Мы также устанавливаем свойствоscroll-snap-alignвstart, Это делает наш замыкание в начале элемента. Нам нужно установить это, так как значение по умолчанию равно none, что означает, что привязка не произойдет.
Нам нужно установить это, так как значение по умолчанию равно none, что означает, что привязка не произойдет.
Учитывая, что мы использовали только несколько строк HTML и CSS, это выглядит довольно здорово. И мы даже не использовали JavaScript.
Давайте просто очистим это, и сделаем это немного лучше. Я начал с изменения HTML-кода для слайда, чтобы он выглядел следующим образом.
<div>
<div>
<img src="image-path" />
</div>
<div>
<h2>Giant Panda</h2>
<p>
The giant panda, also known as panda bear or simply panda, is a bear native to south central China. It is easily recognized by the large, distinctive black patches around its eyes, over the ears, and across its round body.
</p>
</div>
</div>
Далее я сделал добавленные следующие изменения в CSS.
img {
max-width: 100%;
}
h2 {
font-size: 3rem;
}p {
font-size: 1. 2rem;
2rem;
}.text-ctn {
width: 50%;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
padding: 1em;
}.image-ctn {
width: 50%;
}Затем я добавил еще несколько слайдов с различными изображениями животных и информацией.
И вуаля, конечный продукт.
Наше последнее слайд-шоуПроверьте кодекс ниже, чтобы увидеть полную реализацию.
Завершение проекта — HTML5 для веб-сайта
Завершение проекта — HTML5 для веб-сайтаЭкспорт как HTML5 для веб-сайта позволяет создавать слайд-шоу с помощью клипов из вашего проекта PhotoStage и интегрировать его на ваш сайт.Исходный код веб-сайта (HTML, CSS, Javascript) и его зависимости от изображений будут созданы в выбранном пункте назначения. В настоящее время поддерживаются только изображения с его прикладными эффектами (кроме анимации) и переходом кроссфейда.
Параметры экспорта
В экспортном диалоге доступны следующие опции:
- Сохранить: Каталог, где будут сохранены файлы веб-сайта.
 Исходные файлы (html — slideshow.html, css — slideshow_style.css и JavaScript — slideshow_script.js) будут сохранены в корневом каталоге, в то время как зависимости изображения HTML будут сохранены внутри папки под названием ‘HTML’.
Исходные файлы (html — slideshow.html, css — slideshow_style.css и JavaScript — slideshow_script.js) будут сохранены в корневом каталоге, в то время как зависимости изображения HTML будут сохранены внутри папки под названием ‘HTML’. - Разрешение: Разрешение изображений слайд-шоу вывода. Выберите автоматическое содержимое матча, чтобы выбрать наименьшее разрешение, которое будет соответствовать всем изображениям.
- Параметры вывода:
- Автоматическое воспроизведение слайд-шоу на странице нагрузки: Автоматически воспроизводите слайд-шоу на загрузке страницы и не показывайте кнопку воспроизведения.
- Автоматически цикл слайд-шоу: Сделать слайд-шоу автоматически повторить во время воспроизведения
- Включите полноэкранную кнопку: Добавляет полноэкранную кнопку в правом нижнем углу слайд-шоу, используемого для показа слайд-шоу на полноэкранном экране.
- Включите навигационную панель под слайд-шоу: Добавляет панель навигации, чтобы искать между слайдами.

- Включите водяной знак NCH: Добавляет водяной знак NCH в нижней части центра слайд-шоу. Удаление водяного знака является платной функцией и может быть сделано путем покупки PhotoStage.
Интеграция в веб-сайт
Это очень легко добавить слайд-шоу ли на новый веб-сайт или существующий. Экспорт в HTML5 для веб-сайта предоставляет образец HTML файл (index.html), который может быть использован для начала создания вашего сайта с слайд-шоу. Он содержит тег с slideshow.html в качестве источника. Для легкого макета, следует размер родительского контейнера (т.е.
Чтобы включить слайд-шоу на существующий веб-сайт, скопировать и вставить следующий код в файл HTML. Он использует аналогичные q lt;iframe» gt; тег внутри родительского контейнера, который определяет размер слайд-шоу. Для этого вам нужно будет скопировать содержимое каталога Сохранить для вашего хоста, кроме index.html. Для включения слайд-шоу на ваш сайт будет использоваться слайд-шоу. Вы можете настроить ширину и высоту «lt;div»gt; по мере необходимости.
Вы можете настроить ширину и высоту «lt;div»gt; по мере необходимости.
Стиль зду;divширина:640px; высота:690px; маржа:авто
Злт;!— Ширина и высота iframe процент от родителя —gt;
!— Установка маржи на авто центры iframe горизонтально внутри div —gt;
«lt;!— Установка пограничного стиля на «ни один» удаляет границу iframe по умолчанию —-»;
«lt;iframe src»slideshow.html» стиль:100%; высота:100%; маржа:авто; пограничный стиль: нет
Злт;/iframe
(lt;/div’gt;
Слайд-шоу по умолчанию центр выровнены с его верхнего уровня контейнера (например, еще один lt;divgt; или lt;bodygt;). Чтобы изменить это, сделайте следующее в «lt;div»gt; содержащий «lt;iframe»gt;:
Разница изменения:авто плавать: слева для левого выравнивания и плавать: право на право выравнивание.
35+ слайд-шоу CSS — Бесплатный код + демонстрации
1. Слайд-шоу Vanilla JS с переходом CSS
Пользовательское слайд-шоу с поэтапными переходами.
Построен на ванильном JS.
Автор: Райли Адэйр (Rileyadair)
Ссылки: Исходный код / демонстрация
Создан: 1 января 2018
Сделано с: HTML, CSS, Babel2. Untitold Слайдер
Небольшой эксперимент, который быстро перерос в нечто большее.
Автор: Натан Тейлор (Nathantaylor)
Ссылки: Исходный код / демонстрация
Создан: 21 сентября 2017
Сделано с: HTML, SCSS, JS
TACS: HTML, SCSS, JS слайдер, фото, галерея, css, анимация3. Parallax Slideshow
Автор: Bruno Carvalho (bcarvalho)
Ссылки: Исходный код / Демо
Created on 9:00 4 декабря 2017 г.
Сделано с помощью: HTML, SCSS, Babel
4. Слайд-шоу только с CSS
Идея для слайд-шоу заголовка страницы для рабочего проекта, который в конечном итоге сдвинулся в другом направлении.
Автор: Йохан Лагерквист (LGRQVST)
Ссылки: Исходный код / демонстрация
Создано на: декабря 2018 г.
Сделано с: HTML, SCSS
.0009 Теги: Slideshow5. Вращающее фоновое изображение Slideshow
Автор: Джен (Overwhitespace)
Ссылки: Исходный код / демонстрация
Создано: ноябрь 30,
. HTML, CSS
6. Слайд-шоу с использованием HTML/CSS (любой Javascript)
Слайд-шоу, созданное с помощью HTML/CSS. Используется любой код JavaScript
Автор: VERDIEU Steeve (Flat-Pixels)
Ссылки: исходный код / демонстрация
Создано: 18 ноября 2018 г.
Сделано с: HTML, CSS
TAGS: SlideShow, PictuReAnimation, SlidePictures, CareSelAnimation,. Spooky Scary Clip Text
Spooky Слайд-шоу изображений только на CSS с обрезкой текста0006
Создано: 8 октября 2018 г.
Сделано с: HTML, SCSS, JS
Теги: cpc-masks, codepenchallenge, хэллоуин, маска, страшное слайд-шоу (No.
CSS и HTML Only Slideshow Concept
Автор: Питер Батчер (Pbutcher)
Ссылки: исходный код / демонстрация
Создано: 1 июля 2018
.00006
9. Слайд-шоу с увеличением силуэта
Автор: Mikael Ainalem (Ainalem)
Ссылки: Исходный код / демонстрация
Создан: 15 января 2018
Сделано с: HTML, CSS, JS . силуэт, зум, clippath, человек, темнота
силуэт, зум, clippath, человек, темнота10. Геометрические птицы — Слайд-шоу
83 треугольника, трансформирующиеся и меняющие цвет в разных птиц Многоугольные птицы Бесплатные векторы ainalem)
Ссылки: Исходный код / Демо
Создано: 9 октября 2017 г.
Сделано с: HTML, CSS, JS
9 Теги: 9 , слайд-шоу
11. Компонент Bubble Slideshow
Это компонент Vue, который использует clip-path для интересного эффекта перехода слайд-шоу.
Автор: Эрик Юнг (Erikjung)
Ссылки: Исходный код / демонстрация
Создана: 12 июня 2017 г.
Сделано с: HTML, PostCSS, JS
. vue, component, clip-path
12. Параллакс слайд-шоу с TweenMax
Автор: Bruno Carvalho (Bcarvalho)
Ссылки: Исходный код / демонстрация
Создано на: 19 апреля 2017
Сделано с: HTML, SCSS, JS
13.
Слайд-шоу
Вертикальное слайд-шоу на разделенном экране
Автор: Fabio Ottaviani (supah)
Ссылки: Исходный код / Демо
Создано1:0006
Сделано с помощью: HTML, SCSS, JS
Теги: слайдер, вертикальный, колесико мыши, слайд-шоу, гладкость
14. Презентация в виде слайд-шоу
Навигация с помощью клавиш со стрелками вверх и вниз.
Автор: Что -то странное (Enterthegrave)
Ссылки: Исходный код / демонстрация
Создана на: марта
Сделано с: HTML, SASS, CoffeScript
.0005 Теги: слайд-шоу, презентация, клавиши со стрелками
15. Демонстрация двойного слайд-шоу
Просто игра с концепцией слайд-шоу с двумя панелями.
Автор: Джейкоб Дэвидсон (Reklino)
Ссылки: Исходный код / демонстрация
Создана: 17 апреля 2015
Made with: HTML, SCSS, JS .слайд-шоу, слайд, angularjs, анимация, двойной
16. Слайд-шоу с переходом жалюзи
Переход рассматривает каждую часть фотографии как жалюзи, закрывает их все вместе, а когда они снова открываются, под ними открывается новая фотография (ссылка на учебник).
Автор: Стэтис (Stathisg)
Ссылки: Исходный код / Демо
Созданы на: 3 октября 2013 г.
Made с: HTML, CSS, JS
. javascript, jquery, слайд-шоу, переход, жалюзи
17. Слайд-шоу с разделенным экраном
Автор: Sean Free (Seanfree)
Ссылки: Исходный код / демонстрация
Создано: 1 января 2017 г.
Сделано с: Pug, SASS SASS. , Babel
Pre-Processor CSS: SASS
JS Pre-Processor: Babel
HTML Preprocessor: PUG
TAGS: SLIDSOW, JQUERY18.
KEN GRATICS CSS CSSS CSSS CS.
Ken Burns Effect CSS только
Автор: DIMA (DiMazubkov)
Ссылки: Исходный код / демонстрация
Создано: июня 10,
, изготовленные с: Pug, Stylus.
Препроцессор CSS: Stylus
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: 26 90 slideshow, fullpage, 90 90 animate, full. Slick Slideshow With Blur Effect
Новое перо, использующее лучший плагин для слайд-шоу: Slick http://kenwheeler.github.io/slick/
Автор: Fabio Ottaviani (supah)
Ссылки: Исходный код / Демонстрация
Создана: 19 января 2016 г.
Сделано с: HTML, SCSS, JS
Tags: Slickshow, Slideshow, Slider, Experiment, Blur
20.
CSS FADESHOW
920. CSS FADESHOW
Это расширенная версия моей Галереи слайд-шоу на чистом CSS (http://codepen.io/alexerlandsson/pen/RaZdox), в которой больше и проще настройка и кнопки «Назад/Далее».
Автор: Александр Эрландссон (Алексирлендссон)
Ссылки: Исходный код / демонстрация
Создано: 12 мая 2016 г.
Сделано с: HTML, SCSS
. , слайд-шоу, css-слайд-шоу, css фейд-шоу21. Tweenmax Slideshow
A customizable slideshow tweenmax
Author: Matheus Verissimo (astrixsz)
Links: Source Code / Demo
Created on: August 18, 2016
Made with: HTML, JS
Теги: tweenmax, слайд-шоу, слайдер, слайд, карусель
22.
Nautilus Slideshow
Автор: Nikolas Payne (npayne)
Ссылки: исходный код / демонстрация
Создано: 9 марта 2016 г.
Сделано с: HTML, SCSS, JS
. 23. Галерея слайд-шоу на чистом CSS
Адаптивная галерея слайдов Навигация и кнопки PREV-NEXT, созданные с помощью ♥ и ничего, кроме CSS
Автор: Roko C. Buljan (rokobuljan)
Ссылки: Исходный код / демо
Дата создания: 19 января 2016 г.
Сделано с помощью: HTML, CSS
Теги: галерея, слайд-шоу, css, анимация, слайдер
6 40.
Очень простое слайд-шоу, использующее только анимацию HTML и CSS. Он не имеет кнопок назад/вперед или причудливых эффектов. Включенный Javascript можно использовать для подсчета кликов по каждому изображению, но это необязательно.
Использует только один DIV с двумя разделами CSS.
Автор: Zack Wallace (Zackw)
Ссылки: Исходный код / демонстрация
Созданы на: 10 сентября 2014 г.
Сделано с: HTML, CSS, JS
. слайд-шоу, без javascript
25. Отзывчивый слайдер изображений CSS
Подробнее в моем блоге
Автор: Dudley Storey (dudleystorey)
Код 9 / Демо1 Ссылки:0006
Создан: 22 сентября 2013 г.
Сделано с: HTML, CSS
TAGS: Slider, Carousel, изображения, CSS
26. Pure CSS Slideshow
Использование CSS, только I Containt Comision I Containation I Containation I Contavore I Contavore I Contavore I Contavore I Containation I Containation I Contain. слайд-шоу, в котором используются псевдоклассы для достижения следующей и предыдущей функциональности.
Автор: Charanjit Chana (cchana)
Ссылки: Исходный код / Демо
Создано: 23 апреля 2020 г.
Сделано с: HTML, SCSS
Теги: CSS, слайд -шоу, HTML
27. Pure CSS Slide Исходный код/демонстрация
Дата создания: 17 сентября 2014 г.
Сделано с помощью: HTML, CSS
28. CSS слайдер изображений с кнопками «Следующая/предыдущая» и навигационными точками
5 Чистое изображение A 1 слайдер с кнопками «следующий/предыдущий», навигационными точками и переходами между изображениями. Обновлен с упрощенным HTML и CSS, улучшенными переходами изображений и измененными размерами изображений.
Автор: Dr. Web (DRWEB)
Ссылки: Исходный код / демонстрация
Создано: 26 января 2020
Сделано с: HTML, CSS, JS
. : слайдер, изображение-слайдер, css, css3, html5
: слайдер, изображение-слайдер, css, css3, html5
29. Слайдер Только CSS
Только CSS слайдер отзывчивая левая/правая кнопка навигация точки навигация
Автор: Елена (semenchenko)
6 Ссылки: Исходный код / демо
Создано: 21 сентября 2014 г.
Сделано с помощью: HTML, CSS
Теги: слайдер, css-slider, avia, responsive
30. Автоматическое/ручное слайд-шоу изображений
Это автоматическое/ручное слайд-шоу изображений, которое автоматически запускается и пролистывает изображения каждые 10 секунд, но вы также можете использовать стрелки влево/вправо для переключения между ними вручную. Когда вы нажимаете на одну из стрелок, автоматический таймер слайд-шоу сбрасывает 10-секундный таймер. Есть…
Читать Подробнее
Автор: Matt Fried (Mattfried)
Ссылки: исходный код / демонстрация
Создано: 27 августа 2018
Сделано с: HTML, CSS, JS
69.
Метки: auto, manual, image, slide, slideshow
31. CSS Image Slider
Автор: Matsu X (MatsuX)
Ссылки: Исходный код / Демо
6 июня 2014 г.Сделано с помощью: HTML, CSS
Теги: css, css3, pure-css
32. Mobile First Product Slideshow Widget
jQuery, этот эксперимент представляет собой слайд-шоу мобильных продуктов с аккуратной типографикой.
Автор: Kevin Lesht (klesht)
Ссылки: Исходный код / Демо
Создано: 14 января 2015 г.
Сделано с: HAML, SCSS
Pre-Processor CSS: SCSS
JS Предпроцессор: NONE
HTML Preprocessor: HAML
9 . виджет, типографика33. Текст слайд-шоу CSS
Автор: Джоан Леон (nucliweb)
Ссылки: Исходный код / Демо
Создано: 5 9 0 14 апреля 2000 г. 0009 Сделано с помощью:
0009 Сделано с помощью:
Теги: анимация
Горизонтальные слайд-шоу
1. Слайд-шоу только с CSS .
Автор: Йохан Лагерквист (lgrqvst)
Ссылки: Исходный код / Демо
Создано: 24 декабря 2018 г.
Сделано сс
0010 HTML, SCSS
Теги: Slideshow
2. Вращающее фоновое изображение Slideshow
Автор: Jen (Overwhitespace)
Ссылки: Source Code / Demo
Создано: ноября 3010, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018, 2018 ноября 3010,
, , 2018.Сделано с помощью: HTML, CSS
3. Слайд-шоу с HTML/CSS (любой Javascript)
Слайд-шоу, созданное с помощью HTML/CSS.
Используется любой код JavaScript
Автор: Verdieu Steeve (Flat-Pixels)
Ссылки: исходный код / демонстрация
Созданы: 18 ноября 2018 г.
Сделано с: HTML, CSS
Tags: Slideshow, CSS
. pictureanimation, slidepictures, carouselanimation, courselanimation
4. Spooky Scary Clip Text
Spooky CSS только слайд-шоу изображений с обрезкой текста 🎃
Автор: Jefferson Lam (jeffersonlam)
Ссылки: исходный код / демонстрация
Создано: 8 октября 2018 г.
Сделано с: HTML, SCSS, JS
Теги: CPC-Masks, CodePenchAlleng
5. Концепция слайд-шоу (без JS)
Только CSS и HTML Концепция слайд-шоу
Автор: Peter Butcher (pbutcher)
Ссылки: Create on 5 Исходный код / демо 1 июля 2018 г.
Сделано с помощью: HTML, SCSS
Метки: слайд-шоу, pure-css, css, html, no-js
текущий кадр используется для увеличения следующего кадра.
HTML, CSS, JSТеги: силуэт, масштабирование, clippath, человек, темный
7. Геометрические птицы — Слайд-шоу
83 треугольники, трансформирующиеся и меняющие цвет в разных птиц Многоугольные птицы Бесплатный вектор в Животные от freepik. com
Автор: Микаэль Айналем (ainalem)
Ссылки: Исходный код/демонстрация
Создано: 9 октября, CSS 2017
90, с HTML: 0, 50006 Теги: геометрический, низкополигональный, птицы, многоугольный, слайд-шоу Это компонент Vue, который использует clip-path для интересного эффекта перехода слайд-шоу. Автор: Эрик Юнг (Erikjung) Ссылки: Исходный код / демонстрация Создана: 12 июня 2017 г. Сделано с: HTML, PostCSS, JS . vue, component, clip-path Author: Bruno Carvalho (bcarvalho) Links: Source Code / Demo Created on: April 19, 2017 Сделано с помощью: HTML, SCSS, JS Автор: Sean Free (seanfree) Ссылки: Исходный код / Демо 1 Январь, 20d 9:000 Сделано с: Pug, Sass, Babel Pre-Processor: SASS JS Препроцессор: Babel HTML Preprocessor: PUG 8. Компонент Bubble Slideshow

9. Slideshow Parallax With TweenMax
10. Слайд-шоу с разделенным экраном
11. Эффект Кена Бернса Только CSS
Эффект Кена Бернса Только CSS
Автор: Дима (димаЗубков)
Ссылки: Create on 5 Исходный код / Демо60010 10 июня 2016 г.

Сделано с: Pug, Stylus
CSS Препроцессор: Stylus
JS Препроцессор: Нет
HTML Preprocessor: PUG . анимация, слайд-шоу, полная страница
12. Слайд-шоу Slick с эффектом размытия
Новое перо, использующее лучший плагин для слайд-шоу: Slick http://kenwheeler.github.io/slick/
Автор: Фабио Оттавиани ( супах)
Ссылки: исходный код / демонстрация
Создано: 19 января 2016 г.
Сделано с: HTML, SCSS, JS
. 13. CSS Fadeshow Это расширенная версия моей Галереи слайд-шоу Pure CSS (http://codepen.io/alexerlandsson/pen/RaZdox), которая поставляется с более простыми настройками и кнопками «предыдущий/следующий». Автор: Александр Эрландссон (Алексирлендссон) Ссылки: исходный код / демонстрация Создано: 12 мая 2016 г. Сделано с: HTML, SCS
14. Tweenmax Slideshow
Настраиваемое слайд-шоу tweenmax
Автор: Matheus Verissimo (astrixsz)
Ссылки:
6
Создано: 18 августа 2016 г.
Сделано с: HTML, JS
Теги: Tweenmax, Slideshow, Slider, Slide, Carrousel
15. Nautilus Slideshow
Автор: 9006 Nikolas Payne Payne. (npayne)
Ссылки: Исходный код/демонстрация
Создано: 9 марта 2016 г.
Сделано с: HTML, SCSS, JS
5
1 Теги: 1 спиральВертикальное слайд-шоу
1. Слайд-шоу Vanilla JS с переходом CSS
Пользовательское слайд-шоу со смещенными переходами.
Построен на ванильном JS.
Автор: Райли Адэйр (Rileyadair)
Ссылки: Исходный код / демонстрация
Создан: 1 января 2018
Сделано с: HTML, CSS, Babel2. Untitold Слайдер
Небольшой эксперимент, который быстро перерос в нечто большее.
Автор: Натан Тейлор (Nathantaylor)
Ссылки: Исходный код / демонстрация
Создан: 21 сентября 2017
Сделано с: HTML, SCSS, JS
TACS: HTML, SCSS, JS слайдер, фото, галерея, css, анимация3. Parallax Slideshow
Автор: Bruno Carvalho (bcarvalho)
Ссылки: Исходный код / Демо
Created on 9:00 4 декабря 2017 г.
Сделано с: HTML, SCSS, Babel
4. Split Slick Slideshow
Автор: Fabio Ottaviani (Supah) Links: Fabio Ottaviani (Supah) . Исходный код / демоВертикальное слайд -шоу в разделенном экране
Создано: 24 марта 2017 г.
Сделано с помощью: HTML, SCSS, JS
Теги: слайдер, вертикальный, колесико мыши, слайд-шоу, гладкое
5. Презентация в виде слайд-шоу
Навигация с помощью клавиш со стрелками вверх и вниз.
Автор: Что -то странное (Enterthegrave)
Ссылки: Исходный код / демонстрация
Создана на: марта
Сделано с: HTML, SASS, CoffeScript
. слайд-шоу, презентация, клавиши со стрелками
6.
 Демонстрация двойного слайд-шоу
Демонстрация двойного слайд-шоуПросто игра с концепцией слайд-шоу с двумя панелями.
Автор: Джейкоб Дэвидсон (Reklino)
Ссылки: Исходный код / демонстрация
Создан: 17 апреля 2015
Made with with: HTML, SCSS, JS . слайд-шоу, слайд, angularjs, анимация, двойной7. Слайд-шоу с переходом жалюзи
Переход рассматривает каждую часть фотографии как жалюзи, закрывает их все вместе, а когда они снова открываются, новая фотография раскрывается ниже (ссылка на учебник).
Автор: Stathis (Stathisg)
Ссылки: Исходный код / Демо
Созданы на: 3 октября 2013 г.
Made с: HTML, CSS, JS
: HTML, CSS, JS
: HTML, CSS, JS javascript, jquery, слайд-шоу, переход, жалюзиИспользование анимации для автоматического слайд-шоу
CSS: Использование анимации для автоматического слайд-шоу См. также указатель всех советов.
также указатель всех советов.
Использование анимации для автоматических слайд-шоу
Одна из вещей, которую вы можете сделать со свойством «анимация» CSS показывает серию слайдов как слайд-шоу, которое воспроизводится автоматически, т. е. показывает один слайд в течение нескольких секунд, затем следующий слайд на несколько секунд и т. д.
В приведенных ниже примерах слайд-шоу повторяется бесконечно. После последний слайд снова показывает первый. Но показывая каждый слайд только один раз так же просто.
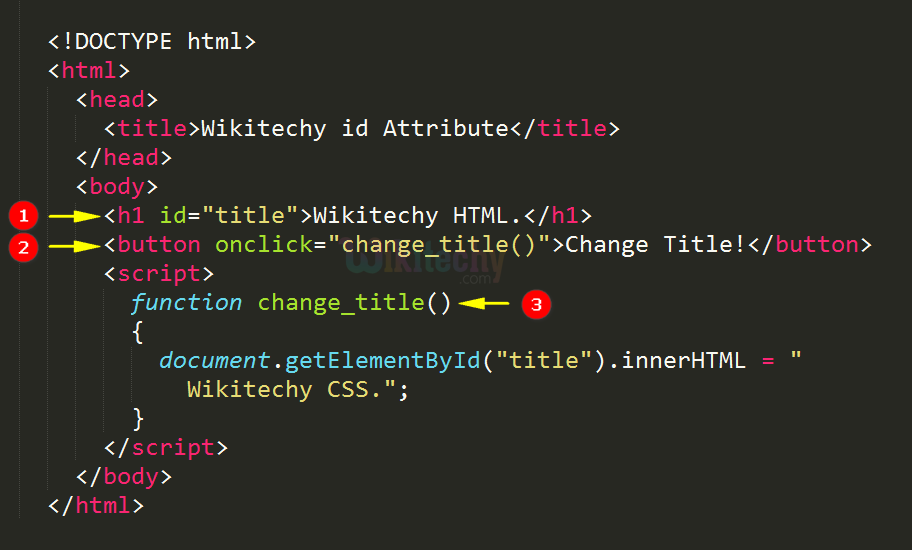
Слайды в моих примерах представляют собой элементы DIV с содержимым. Вместе они содержатся в другом элементе DIV с идентификатором атрибут. Нет необходимости использовать элементы DIV. Почти любой другой элемент подойдет, если каждый слайд является одним элементом. Здесь набор слайдов, который я буду использовать:
<дел>Это второй слайд
Второй слайд


 Чтобы убедиться, что все слайды отображаются в
там же вы можете использовать свойство position.
Чтобы убедиться, что все слайды отображаются в
там же вы можете использовать свойство position. )
) (Для удобства я добавил кнопку запуска
и приостановить анимацию. Эта кнопка описана в разделе «Приостановка анимации» ниже).
(Для удобства я добавил кнопку запуска
и приостановить анимацию. Эта кнопка описана в разделе «Приостановка анимации» ниже). («100%» означает 100% высоты контейнера.) И
каждый слайд имеет анимацию под названием «autoplay2», описанную ниже, чтобы
изменить свое положение с течением времени:
(«100%» означает 100% высоты контейнера.) И
каждый слайд имеет анимацию под названием «autoplay2», описанную ниже, чтобы
изменить свое положение с течением времени: Обратите внимание, что первый слайд не виден
до начала анимации.
Обратите внимание, что первый слайд не виден
до начала анимации. Слайды
не должно быть полей; и ничего, включая границу или
padding, должен выходить за пределы этих 10em:
Слайды
не должно быть полей; и ничего, включая границу или
padding, должен выходить за пределы этих 10em:
 Ты
можно увидеть, что происходит в примере ниже. Является ли это
проблема или особенность зависит от того, что будет после слайдов…
Ты
можно увидеть, что происходит в примере ниже. Является ли это
проблема или особенность зависит от того, что будет после слайдов… Тем не менее, мы не откладываем их начало в этом
случае, потому что тогда все слайды будут видны до тех пор, пока анимация
скрыть их. Вместо этого запускаем анимации второго и третьего
слайды сразу, но частично в анимацию. Второй
слайд запускается на две трети анимации (как если бы он был
уже сделано 8 из 12 секунд). И третий слайд запущен
одна треть в анимацию.
Тем не менее, мы не откладываем их начало в этом
случае, потому что тогда все слайды будут видны до тех пор, пока анимация
скрыть их. Вместо этого запускаем анимации второго и третьего
слайды сразу, но частично в анимацию. Второй
слайд запускается на две трети анимации (как если бы он был
уже сделано 8 из 12 секунд). И третий слайд запущен
одна треть в анимацию. Я знаю, что мои слайды не превышают 10 см в высоту, поэтому я
установите контейнер на эту высоту. Он получает «позиция: относительная», поэтому
что слайды могут быть расположены внутри него и фон для
сделать его непрозрачным. В этом случае я сделал фон белым, чтобы смешать
вместе с остальной частью страницы.
Я знаю, что мои слайды не превышают 10 см в высоту, поэтому я
установите контейнер на эту высоту. Он получает «позиция: относительная», поэтому
что слайды могут быть расположены внутри него и фон для
сделать его непрозрачным. В этом случае я сделал фон белым, чтобы смешать
вместе с остальной частью страницы.
 0}
0} 
 Разметка с добавленным флажком может выглядеть так:
Разметка с добавленным флажком может выглядеть так: Поэтому я дал ярлыку два разных
содержимое (два элемента SPAN), только один из которых показывается одновременно:
Поэтому я дал ярлыку два разных
содержимое (два элемента SPAN), только один из которых показывается одновременно: