Работа с динамическими углами в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление May 25, 2023 02:43:30 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Определение и использование шрифтов из изображений и обведенного текста
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Динамические скругления
Можно выбрать одну или несколько угловых опорных точек на обычном контуре либо несколько опорных точек на различных контурах в изображении. Рядом с каждой угловой точкой появится виджет динамического угла. Перетащив виджет, можно изменить форму объекта. Для угловых точек доступны три типа углов: Скругленные, Скругленные перевернутые и Скошенные.
Рядом с каждой угловой точкой появится виджет динамического угла. Перетащив виджет, можно изменить форму объекта. Для угловых точек доступны три типа углов: Скругленные, Скругленные перевернутые и Скошенные.
Дополнительные сведения приведены в статье Динамические фигуры.
Виджет динамического скругления
Виджет динамического скругления активируется при выборе инструмента «Прямое выделение» и наличии выделенного контура с угловыми точками. Виджет динамического скругления отображается рядом с углом при выборе следующих элементов:
- одного или нескольких контуров, имеющих углы;
- одного или нескольких скругленных углов.
A. Виджет «Динамические углы» при наличии только одной угловой точки в контуре B. Виджеты «Динамические углы» при выборе нескольких угловых точек C. Виджеты «Динамические углы» при выборе контуров (в данном случае – двух противоположных скругленных контуров)
Самый простой способ преобразовать обычный угол в скругленный — перетащить виджет Динамические углы с помощью инструмента Прямое выделение (A). Кроме того, при наведении указателя мыши на виджет динамического угла соответствующий скругленный угол будет выделен (как показано ниже).
Кроме того, при наведении указателя мыши на виджет динамического угла соответствующий скругленный угол будет выделен (как показано ниже).
A. Скругленный угол выделяется при наведении указателя мыши на виджет «Динамические углы» или при приближении указателя к нему B. Указатель мыши рядом с виджетом «Динамические углы»
Примечание.Если вы не хотите, чтобы при выборе инструмента «Прямое выделение» отображался виджет динамического скругления, отключите его, выбрав в меню «Просмотр» параметр «Скрыть виджет углов».
Диалоговое окно «Углы»
В диалоговом окне «Углы» можно изменять настройки углов: задавать стили углов, их радиус и тип скругления.
Порядок доступа к настройкам углов
- Дважды нажмите виджет динамических углов.
- Выберите угол и нажмите ссылку Углы на панели управления или панели «Свойства». Также можно указать радиус угла в раскрывающемся списке
Углы.
A. Виджет «Динамические углы» B. Скругленный угол C. Связанные опорные точки D. Перевернутый скругленный угол E. Скошенный угол
Рекомендации по использованию виджета динамического скругления
При использовании инструмента Прямое выделение (A) в открытом проекте виджеты динамических углов будут автоматически выделены. Однако можно выделить один или несколько определенных углов, выполнив одно из следующих действий:
- Для выделения одного угла нажмите один виджет динамического угла.
- Для выделения нескольких углов нажмите необходимые виджеты динамических углов, удерживая клавишу Shift.
- Для отмены выделения нажмите нужный виджет динамического угла, удерживая клавишу Shift.
Контуры, которые можно выбрать, включают в себя:
- одну или несколько угловых точек на контуре;
- несколько угловых точек на разных контурах.

Выполните одно из следующих действий:
- Перетащите виджет динамического скругления.
- Нажмите ссылку Углы на панели управления или панели «Свойства», а затем задайте значения для доступных параметров.
- Дважды нажмите виджет Динамические углы, затем измените параметры в диалоговом окне Углы.
A. Исходный угол B. Направление перетаскивания указателя мыши C. Скругленный угол в режиме предварительного просмотра D. Виджет «Динамические углы» E. Примененный радиус скругления F. Курсор, указывающий на применяемый стиль угла
- Перетащите виджет динамического скругления.
Изменение стиля угла
Чтобы изменить стиль угла, выполните одно из предложенных ниже действий.
- При перетаскивании виджета динамического скругления нажмите клавишу СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ. Курсор изменится в соответствии с текущим выбранным стилем Угол.

- На панели управления или панели «Свойства» нажмите ссылку Углы, чтобы открыть всплывающую панель Углы. Выберите стиль угла, который требуется применить.
- Дважды щелкните виджет динамического скругления для отображения диалогового окна «Углы», а затем выберите стиль «Угол».
- Щелкните виджет несколько раз, удерживая нажатой клавишу Alt или Option, чтобы просмотреть доступные стили углов.
A. Скругленный угол B. Перевернутый скругленный угол C. Скошенный угол
Рекомендации
- Виджет динамического скругления можно применить к углу несколько раз, чтобы изменить радиус скругления или стиль угла. Однако если связанную опорную точку угла перетащить или переместить так, что не будет обеспечиваться скругление, то для такого угла больше не будет отображаться виджет динамического скругления.
- Угол нельзя скруглить за пределы точки, в которой скругленный угол:
- доходит до конца контура или
- доходит до смежной опорной точки; или
- доходит до опорной точки, созданной при изменении смежного угла.

- доходит до конца контура или
- При перетаскивании виджета динамического скругления до максимально возможной точки контур скругленного угла становится красным.
A. Красный контур указывает на достижение максимального радиуса для данного угла B. Направление вытягивания виджета «Динамические углы» C. Виджет «Динамические углы»
Вы можете включить функцию рисования и редактирования в реальном времени, чтобы улучшить живой внешний вид объектов при работе с ними. Чтобы включить эту функцию, выполните следующие действия:
[Windows] Выберите Правка > Установки > Производительность > Рисование и редактирование в реальном времени.
[macOS] Выберите Illustrator > Установки > Производительность > Рисование и редактирование в реальном времени.
Настройки виджета динамического скругления
Скрыть виджет углов
- Если не хотите, чтобы при выборе инструмента «Прямое выделение» отображался виджет динамического скругления, отключите его, выбрав в меню «Просмотр» параметр «Скрыть виджет углов».

- Если необходимо, чтобы при выборе инструмента «Прямое выделение» отображался виджет динамического скругления, выберите в меню «Просмотр» параметр «Показать виджет скругления».
Максимальное ограничение угла
Пользователи могут скрыть виджет динамического скругления для углов, значение которых превышает заданное. Это значение можно указать в разделе Установки > Отображение выделения и опорных точек в поле Скрыть виджет углов, если величина углов более.
Вход в учетную запись
Войти
Управление учетной записьюЗакругленные углы (суперэллипс) в экосистеме Apple
Если вы присмотритесь повнимательнее, то редко найдете острый угол в продуктах компании Apple. Начиная с HomePod, кнопок клавиатуры и заканчивая элементами в собственных приложениях Apple, формы настолько плавно округляются, что не видно, где заканчиваются прямые линии и начинаются скругления углов.
Squircle
Для этой фигуры есть термин. Она называется squircle (суперэллипс), и представляет собой помесь круга и квадрата. В отличие от обычных закругленных прямоугольников, у которых угол имеет идеальный полукруг, суперэллипс имеет более сжатую форму. Скругление угла не начинается внезапно, вместо этого кривая начинается глубоко внутри прямой и постепенно перерастает в видимую кривую (как показано на изображении 1.1).
Изображение 1.0 Третья комбинированная фигура усиливает этот эффект. Видимая синяя часть подрезается, чтобы получились более гладкие и мягкие углы
Изображение 1.1 Суперэллипс (красная фигура) начинает округляться глубже по прямой линии, чем простой прямоугольник с закругленными углами (синяя фигура)
В то время, как прямоугольники с закругленными углами имеют постоянный угловой радиус, угловой радиус суперэллипса уменьшается или сжимается по мере углубления кривой, а затем снова симметрично расширяется на другой стороне кривой.
(Подробнее о математических расчетах, лежащих в основе этой фигуры стоит прочитать в этой статье).
Эффект
Полное отсутствие острых краев и внезапных переходов устраняет ощущение фабричности, к которому мы так привыкли в товарах массового потребления. Вместо того, чтобы напоминать нам о промышленных цепочках поставок, конвейерном производстве и химических лабораториях, эти более мягкие формы напоминают о красоте природы. Это кажется органичным и вызывает приятные ощущения.
Помимо эстетического и тактильного эффекта, существует также аспект прагматической оптимизации. Например, теоретически вождение по извилистым горным дорогам должно быть более безопасным и комфортным при постепенном изменении кривизны дороги.
Примеры
Мне стало любопытно, насколько распространена форма суперэллипса в экосистеме Apple, поэтому я начал фотографировать все, что мог, и накладывать фигуры на изображения (см. изображение 2.2). Я рассмотрел HomePod, где суперэллипс очевиден, а также iPad, клавиши новой клавиатуры iPad, Apple Watch и кнопки покупки в приложениях Apple TV, Apple News и Apple Music. Как оказалось, суперэллипс есть везде.
Как оказалось, суперэллипс есть везде.
Изображение 2.0 HomePod. При любом освещении вы не найдете острого угла
Изображение 2.1. Клавиатура iPad
Изображение 2.2 Типичный прямоугольник с закругленными углами, наложенный на силуэт iPad. Обратите внимание на едва заметные розовые участки, где закругленный прямоугольник выступает за суперэллипс (корпус iPad)
Изображение 2.3 Пункт управления, элементы управления внешним видом и подписка в Apple News +. Обратите внимание, что, несмотря на нарушение руководящих принципов Apple по поводу встроенных в приложение покупок, кнопка «Get Started» имеет форму суперэллипса
Изображение 2.4 Суперэллипс дебютировал на iPhone в iOS 7, представив новую, более мягкую форму иконок приложений
Мой любимый пример – HomePod. В отличие от большинства колонок, которые прячут, чтобы не нарушать интерьер, HomePod предназначен стать элементом декора комнаты. Подобно керамическим изделиям ручной работы, HomePod прекрасно смотрится при любом освещении. Ключевым моментом является его форма – независимо от того, как свет падает на устройство, зритель не может выделить острый край.
Ключевым моментом является его форма – независимо от того, как свет падает на устройство, зритель не может выделить острый край.
Попытки использования кривых линий, как средства смягчения продукта не новы. Пит Хейн использовал squircle в 1959 году для решения транспортных проблем в Стокгольме. Центральное место в архитектурном стиле Захи Хадид занимали мягко округленные формы, чтобы напомнить о природе и придать новым строениям ощущение футуристичности.
Что примечательно, так это необычайная простота суперэллипса. Эту фигуру можно использовать в наборе продуктов – цифровых или физических – без изменения основополагающих принципов или необходимости выполнения сложных математических расчетов. Именно это Apple сделала для своих аппаратных и программных интерфейсов. В результате вся экосистема компании из Купертино кажется более дружелюбной, доступной и восхитительной.
Мне пришла идея написать эту статью, когда я добавлял суперэллипс в наше приложение Minimal | Notes. Если вы дизайнер или iOS-разработчик, который хочет добавить суперэллипс в свой продукт, ознакомьтесь с этими простыми инструкциями.
Перевод статьи medium.com
CSS3 закругленные углы
Поделитесь этой статьей Dreamweaver Статья:
Электронная почта Подробнее…
Когда-то использование изогнутых углов или закругленных краев в веб-сайтах с использованием только CSS было легендой. Вместо этого изображения должны были бы имитировать углы и размещаться в качестве фоновых изображений. Это была долгая и трудная задача.
Теперь вполне возможно создавать изогнутые края или закругленные углы с помощью css. Кстати, если вы просматриваете эту страницу в Internet Explorer, вы не сможете увидеть css закругленные углы в поле над этим абзацем.
Изогнутые края CSS в этом уроке CSS созданы с использованием новых возможностей CSS3. Любой браузер, который использует префикс Moz или префикс Webkit, сможет отображать закругленные углы CSS3. Закругленные углы CSS с использованием атрибута Moz будут отображаться в Firefox, SeaMonkey, Flock и любом другом браузере, использующем механизм рендеринга Gecko. И наоборот, закругленные углы CSS с использованием префикса Webkit будут отображаться в Google Chrome и Safari.
И наоборот, закругленные углы CSS с использованием префикса Webkit будут отображаться в Google Chrome и Safari.
Internet Explorer и Opera работают над поддержкой CSS3, пока вы читаете это, но закругленные края CSS в настоящее время не будут отображаться в этих браузерах.
1. Создайте блок div для практики изогнутых краев CSS
Давайте создадим простой блок div и зададим ему цвет фона, чтобы попрактиковаться в стилизации закругленных углов CSS. Вы должны скопировать и вставить этот код на веб-страницу:
<дел>
<р>
Вопреки распространенному мнению, Lorem Ipsum не просто
случайный текст. Он уходит корнями в произведение классического
Латинская литература 45 г. до н.э., то есть более 2000 лет.
старый.



 Стилизация всех четырех изогнутых краев CSS с помощью CSS3 — это хорошо, но что, если вы хотите стилизовать только два угла или как насчет одного стилизованного угла с помощью CSS3?
Стилизация всех четырех изогнутых краев CSS с помощью CSS3 — это хорошо, но что, если вы хотите стилизовать только два угла или как насчет одного стилизованного угла с помощью CSS3? Большинство углов, которые вы применяете, будут между 5 и 90 пикселями, но вы можете дойти до 200 пикселей, если хотите.
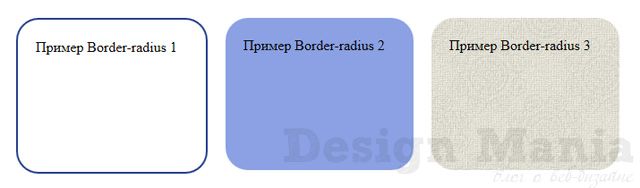
Большинство углов, которые вы применяете, будут между 5 и 90 пикселями, но вы можете дойти до 200 пикселей, если хотите. Многие разработчики и программисты стилизовали изображения или элементы HTML, чтобы сделать свои веб-страницы более эстетичными и привлекательными. Эти концепции также были реализованы в стилях HTML CSS. Он предоставляет нам свойство радиуса границы, а также различные свойства отступов, ширины и высоты для скругления краев некоторых элементов. В этой статье мы рассмотрим эти свойства, которые делают веб-страницу более привлекательной.
Многие разработчики и программисты стилизовали изображения или элементы HTML, чтобы сделать свои веб-страницы более эстетичными и привлекательными. Эти концепции также были реализованы в стилях HTML CSS. Он предоставляет нам свойство радиуса границы, а также различные свойства отступов, ширины и высоты для скругления краев некоторых элементов. В этой статье мы рассмотрим эти свойства, которые делают веб-страницу более привлекательной. Третий абзац был указан с идентификатором «c». Все эти три абзаца содержат предложения, которые можно было бы использовать в качестве содержания абзаца. Эти абзацы могут отображаться с закругленными краями на HTML-странице. Давайте посмотрим на CSS этой страницы. В теге стиля этого HTML-скрипта мы указали классы a и b для первых двух абзацев, чтобы отдельно стилизовать их оба, в то время как идентификатор «c» используется со знаком решетки для стилизации отдельно.
Третий абзац был указан с идентификатором «c». Все эти три абзаца содержат предложения, которые можно было бы использовать в качестве содержания абзаца. Эти абзацы могут отображаться с закругленными краями на HTML-странице. Давайте посмотрим на CSS этой страницы. В теге стиля этого HTML-скрипта мы указали классы a и b для первых двух абзацев, чтобы отдельно стилизовать их оба, в то время как идентификатор «c» используется со знаком решетки для стилизации отдельно. Наряду с этим свойство положения фона использовалось для позиционирования фона изображения, а свойство повторения фона было установлено на повторение. Благодаря использованию этого свойства фоновое изображение может повторяться максимальное количество раз. Отступы, высота и ширина будут указаны в кавычках так же, как мы использовали в двух приведенных выше стилях для абзацев. Теперь код завершен, и мы можем запустить его в коде Visual Studio через меню «Выполнить» на панели задач, а затем выбрать «начать отладку».
Наряду с этим свойство положения фона использовалось для позиционирования фона изображения, а свойство повторения фона было установлено на повторение. Благодаря использованию этого свойства фоновое изображение может повторяться максимальное количество раз. Отступы, высота и ширина будут указаны в кавычках так же, как мы использовали в двух приведенных выше стилях для абзацев. Теперь код завершен, и мы можем запустить его в коде Visual Studio через меню «Выполнить» на панели задач, а затем выбрать «начать отладку».
 Мы указываем радиус границы 50%, фон желто-зеленого цвета, отступ 10 пикселей, ширину 110 пикселей и высоту 50 пикселей для первого абзаца. Затем мы использовали класс третьего абзаца, «четыре», чтобы закруглить четыре угла абзаца. Для этого мы использовали свойство радиуса границы для верхнего, нижнего, левого и правого краев абзаца. Мы указали фон как деревянное дерево с отступом 15 пикселей, шириной 200 пикселей и высотой 40 пикселей.
Мы указываем радиус границы 50%, фон желто-зеленого цвета, отступ 10 пикселей, ширину 110 пикселей и высоту 50 пикселей для первого абзаца. Затем мы использовали класс третьего абзаца, «четыре», чтобы закруглить четыре угла абзаца. Для этого мы использовали свойство радиуса границы для верхнего, нижнего, левого и правого краев абзаца. Мы указали фон как деревянное дерево с отступом 15 пикселей, шириной 200 пикселей и высотой 40 пикселей.