Ознакомьтесь с ответами на самые распространенные вопросы о продукте Adobe Photoshop Sketch
Ознакомьтесь с ответами на самые распространенные вопросы о продукте Adobe Photoshop Sketch.
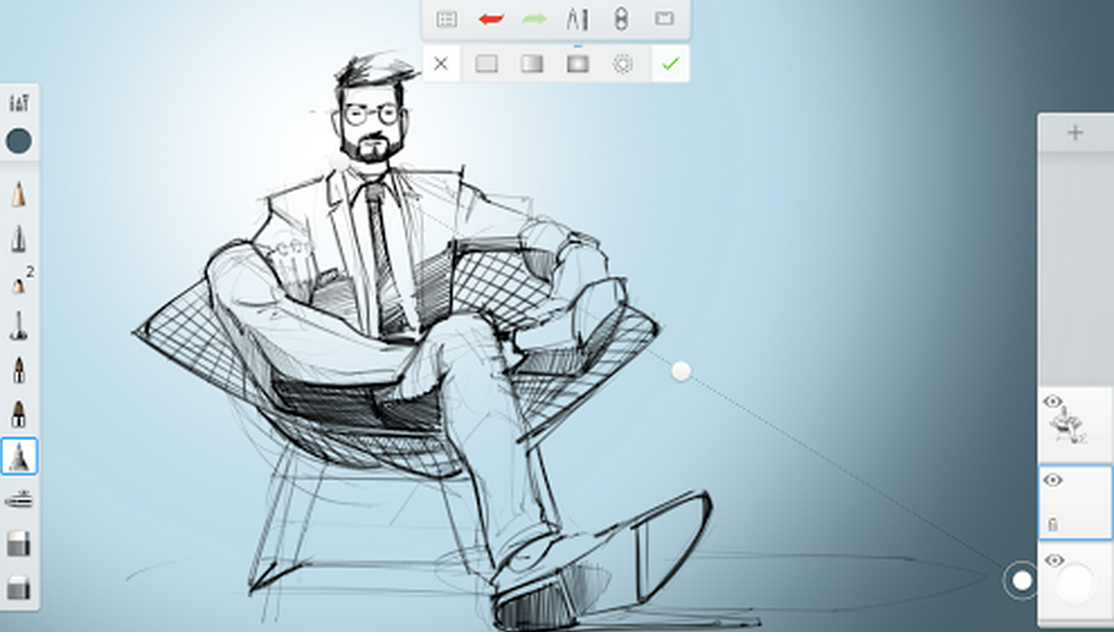
В Adobe Photoshop Sketch совмещено вдохновение, возможность создания выразительных рисунков и ваше творческое сообщество на устройствах iPad, iPad Pro, iPhone, Android или Chromebook. Воплощайте свои идеи в эскизах и делитесь ими в Behance для мгновенного получения отзывов. Sketch подарит вам свободу в поиске вдохновения, предоставит возможность воплощения творческих замыслов и получения отзывов от коллег — где бы вы ни были.
Sketch для iPad, iPad Pro, iPhone, устройств Android и Chromebook можно бесплатно загрузить в магазинах iTunes App Store и Google Play.
Приложение Sketch в настоящее время доступно на английском, французском, немецком, японском, итальянском, испанском, русском, корейском, португальском (Бразилия) и польском языках.
Актуальные системные требования см. на странице Sketch в магазине iTunes App Store или Google Play.
на странице Sketch в магазине iTunes App Store или Google Play.
Нет. Приложение Sketch поддерживает работу с Adobe Ink и Slide, но для использования этого приложения не надо приобретать данное оборудование. Рисовать в приложении Sketch можно пальцем или любым пером, а также используя встроенную цифровую линейку.
Да. Кроме Ink, приложение Sketch поддерживает новейшие стилусы с датчиком давления Wacom, Pencil by FiftyThree и Apple Pencil.
Apple Pencil является единственным пером, которое поддерживается приложением Sketch на iPad Pro.
Требуется бесплатная или платная подписка Creative Cloud. Если вы еще не являетесь подписчиком, оформите бесплатную подписку Creative Cloud. Если вы пользуетесь Google Chromebook, создайте Adobe ID (если его у вас нет), а затем выполните вход.
Вы можете узнать подробнее о приложении Sketch с помощью следующих ресурсов:
- Посетите страницу продукта Adobe Sketch.
- См. руководства по мобильным приложениям для Photoshop Sketch.

- Загрузите приложение Sketch в интернет-магазине iTunes App Store или Google Play.
- Следите за публикациями Adobe Drawing в Facebook и Twitter.
Используйте один или несколько из полезных ресурсов, указанных ниже.
- Просмотрите руководство.
- Прочитайте часто задаваемые вопросы.
- Посетите форум поддержки.
- Доступ к руководствам в приложении:
Войдите в приложение Sketch.
Коснитесь значка в левом верхнем углу экрана.
Выберите Просмотреть руководства.
Вы также можете отправлять свои отзывы и вопросы из мобильного приложения:
Войдите в приложение Sketch.
Щелкните значок в левом верхнем углу экрана.
Выберите Отправить отзыв.
Да. Если вы создавали рисунки в Illustrator Line, все они могут быть доступны и в Sketch. Их можно импортировать, нажав кнопку Настройки > Импортировать проекты.
Ваши эскизы можно объединить в одном проекте. При работе с проектом вы можете изменить порядок эскизов или переименовать весь проект.
- Чтобы добавить новый проект, нажмите значок + на левой панели. Новый проект с пятью пустыми полями
Чтобы изменить проект, нажмите значок «Правка», расположенный сверху на панели проекта.
- Чтобы изменить имя проекта, прикоснитесь к нему.
- Вы можете перемещать рисунки внутри проекта, удерживая их за маркеры.
Акварельные кисти поддерживаются следующими устройствами:
- iPad Pro
- iPad Mini 2
- iPad Mini 3
- iPad Mini 4
- iPad Air
- iPad Air 2
Акварельные кисти недоступны в Sketch на iPad 2, iPad 3 и iPad 4.
Откройте проект и нажмите значок «Правка».
Прикоснитесь к эскизу, чтобы выделить его. Вы можете одновременно выделить несколько эскизов.

Нажмите значок «Удалить».
Нажмите значок «Поделиться» на баннере проекта.
Нажмите кнопку «Продолжить», чтобы просмотреть рисунки из текущего проекта.
Нажмите «Правка», чтобы добавить или удалить рисунки. Вы можете добавлять файлы из Creative Cloud и фотопленки, а также делать новые снимки при помощи фотоаппарата. Нажмите Продолжить.
Выберите изображение для обложки и нажмите Продолжить.
Введите информацию и нажмите Опубликовать.
Теперь вы можете использовать в Sketch сетки с перспективой и сетки в виде графа из Line.
Коснитесь значка «Фигуры» в правом верхнем углу экрана.
Откройте «Настройки», коснувшись значка в виде гаечного ключа.
В меню Настройки выберите Включить сетку.
Коснитесь левой стрелки, чтобы закрыть меню Настройки.
Коснитесь любой области экрана, чтобы закрыть меню Фигура.

Коснитесь квадрата в виде сетки в левом нижнем углу экрана и выберите Угловая перспектива или Сетки.
Вы можете использовать цветовые темы, созданные в приложении Adobe Color, и установить цвет для отдельных инструментов рисования.
Коснитесь кисти на панели инструментов.
Нажмите кружок Цвет, чтобы открыть панель Цветовые темы.
Выберите Моя библиотека для просмотра цветовых тем, сохраненных в ваших библиотеках Creative Cloud.
Нажмите Изменить библиотеку, чтобы выбрать требуемую библиотеку Creative Cloud.
Можно добавить кисти Photoshop в Creative Cloud Libraries или создать новые кисти с помощью мобильного приложения Adobe Capture. Эти кисти можно использовать в Adobe Photoshop Sketch.
Нажмите и удерживайте любую кисть на панели инструментов, чтобы открыть список кистей, доступных в Sketch.
Выберите Моя библиотека в параметрах меню, чтобы просмотреть список кистей, созданных и сохраненных вами в библиотеках Creative Cloud.

Нажмите Изменить библиотеку, чтобы сменить библиотеку Creative Cloud.
Чтобы поместить нужную кисть на панель инструментов, просто коснитесь ее.
Кисти Photoshop в Sketch совместимы со следующими устройствами: iPhone 5s, iPhone SE, iPhone 6/6 Plus, iPhone 6s/6s Plus, iPhone 7, iPhone 7 Plus, iPad Air, iPad Air 2, iPad mini 2, iPad mini 3, iPad mini 4 и iPad Pro.
Вы можете загрузить ресурсы из Creative Cloud Market, добавить их в библиотеку и использовать в своих рисунках.
Нажмите значок «Добавить изображение».
Выберите Market.
Перейдите к необходимому ресурсу и нажмите кнопку Загрузить.
Выберите библиотеку Creative Cloud. Вы можете создать новую библиотеку.
Нажмите кнопку Открыть. Ресурс будет помещен в ваш рисунок.
Скорректируйте прозрачность слоя, используя ползунки прозрачности на слоях.
Чтобы отправить проект или рисунок в Creative Cloud, выполните следующие действия:
Коснитесь значка Поделиться в верхней части экрана.

Нажмите Отправить в Creative Cloud.
Файл будет отправлен в Creative Cloud Libraries.
Если для рисунка требуется дополнительная или окончательная правка, вы можете отправить его в приложение Photoshop или Illustrator.
Нажмите кнопку Поделиться.
Нажмите Отправить в Photoshop или Отправить в Illustrator.
Рисунок будет отображаться в открывшемся приложении Photoshop или Illustrator. Вам необходимо войти в программу Creative Cloud для настольных приложений, заранее установив соответствующее приложение на компьютер.
Коснитесь значка Sketch в верхнем левом углу экрана, чтобы открыть меню Настройки.
Выберите Настройки > Параметры.
В меню Параметры выберите предпочтительное положение панели инструментов рисования — справа или слева.
- Ознакомьтесь с учебным пособием Создание и публикация эскизов в Adobe Photoshop Sketch.

- Откройте страницу каталога руководств для мобильных приложений и изучите приведенные здесь руководства для Sketch.
- Просмотр руководств в приложении. Выполните следующие шаги:
Коснитесь значка Sketch в верхнем левом углу экрана, чтобы открыть Настройки.
Выберите Просмотреть руководства.
Как выбрать или переместить объект либо изменить его размер в iOS или Android:
Выберите слой, содержащий объект, который вы хотите повернуть, переместить или изменить его размер.
Когда он будет выделен синим цветом, коснитесь его еще раз, чтобы открыть меню «Слои».
Нажмите Преобразовать, а затем поверните, переместите, переверните или масштабируйте объект в этом слое.
После того как вы применили преобразование, выполните следующие действия:
- (iOS) Нажмите кнопку «Готово».
- (Android) Нажмите значок галочки.

Как добавить фотографию в проект Sketch:
Откройте приложение Sketch и нажмите значок плюса (+) в правой части экрана. Затем вы можете просмотреть разделы Слой Sketch и Слой изображения.
Нажмите Слой изображения и выберите один из следующих вариантов импорта:
- На моем iPad
- Сделать снимок
- Мои файлы CC
- Из Market
- Из Adobe Stock
- Вставить изображение
Для устройств Android параметры импорта в Sketch могут быть другими.
После того как вы импортировали фотографию, снова нажмите значок плюса (+) и создайте слой Sketch поверх слоя изображения. Чтобы изменить порядок слоев, нажмите требуемый слой, а затем, удерживая, перетащите его.
Sketch — UXPUB
👋 Sign in for the ability to sort posts by
Использование типографики Apple для iOS-Дизайнера
Tarasenko
Tarasenko
#sketch #designsystem #typography #lifehacks
Reactions 17 reactions Comments 1 comment1 min read
Создание адаптивных интерфейсов в Sketch с помощью символов
Редакція
Редакція
#tutorial #sketch
Reactions 2 reactions Comments Add Comment1 min read
40 мощных бесплатных плагинов для Sketch
Редакція
Редакція
#sketch #plugins
Reactions 2 reactions Comments Add Comment6 min read
Разница в опыте использования Figma и Sketch
Редакція
Редакція
#figma #sketch
Comments Add Comment2 min read
Sketch в 2021 году и планы на будущее. Совместная работа в реальном времени, Workspaces
Совместная работа в реальном времени, Workspaces
Редакція
Редакція
#news #sketch
Comments Add Comment1 min read
Часть 3: Композиция, свет и тень в Sketch. Советы по Sketch, которые максимально повысят вашу продуктивность
Редакція
Редакція
#sketch #lifehacks
Reactions 2 reactions Comments Add Comment2 min read
Как просто конвертировать дизайн-систему из Figma в Sketch?
Редакція
Редакція
#figma #sketch
Comments Add Comment3 min read
Часть 2: Редактирование и экспорт в Sketch. Советы по Sketch, которые максимально повысят вашу продуктивность
Советы по Sketch, которые максимально повысят вашу продуктивность
Редакція
Редакція
#sketch #lifehacks
Reactions 2 reactions Comments Add Comment2 min read
Представляем Cloud Inspector — бесплатная передача проектов разработчикам в браузере
Редакція
Редакція
#sketch
Comments Add Comment1 min read
Проектирование игры в Sketch: интервью с создателем King Rabbit
Редакція
Редакція
#sketch
Comments Add Comment2 min read
10 полезных приемов, которые улучшат ваш рабочий процесс в Sketch
Редакція
Редакція
#sketch
Comments Add Comment2 min read
Sketch 60 — начало вашей дизайн-системы. Новая панель компонентов, Sketch for Teams и облачные библиотеки
Новая панель компонентов, Sketch for Teams и облачные библиотеки
Редакція
Редакція
#sketch
Comments Add Comment1 min read
Sketch for Teams и анонс других функций с конференции Layers
Редакція
Редакція
#sketch
Comments Add Comment1 min read
Sketch 57 — Новые улучшения вашего рабочего процесса
Редакція
Редакція
#sketch
Comments Add Comment1 min read
Sketch 64 — Поиск, оттенки и новое меню компонентов (опять!)
Редакція
Редакція
#sketch
Comments Add Comment1 min read
Что ждет Sketch в 2020 году?
Редакція
Редакція
#sketch
Comments Add Comment1 min read
Как создать руководство по стилю, библиотеку и набор элементов интерфейса в Sketch
Редакція
Редакція
#sketch #tutorial
Comments Add Comment3 min read
Обновление Sketch: Вариативные шрифты, улучшенная поддержка OpenType и новый плагин для работы с данными
Редакція
Редакція
#sketch
Comments Add Comment1 min read
Создание темной темы и Sketch плагин для переключения между цветовыми темами
Редакція
Редакція
#sketch
Comments Add Comment1 min read
Прощай Sketch…
Редакція
Редакція
#figma #sketch
Comments Add Comment1 min read
Часть 2. Как создать дизайн-систему в Sketch
Как создать дизайн-систему в Sketch
Редакція
Редакція
#sketch #designsystem
Comments Add Comment2 min read
Sketch: итоги 2017 года и планы на будущее
Редакція
Редакція
#sketch
Comments Add Comment1 min read
Почему комьюнити решает. История создания плагина Sketch Cloner
Редакція
Редакція
#sketch
Comments Add Comment1 min read
Обновление бесплатной дизайн-системы для Sketch
Редакція
Редакція
#sketch #ux
Comments Add Comment2 min read
Детальный разбор прототипирования в Sketch
Редакція
Редакція
#sketch #prototype
Comments Add Comment2 min read
Самый полный архив ресурсов по Sketch ?
Редакція
Редакція
#sketch
Comments Add Comment6 min read
Часть 3. Как создать дизайн-систему в Sketch
Как создать дизайн-систему в Sketch
Редакція
Редакція
#sketch #designsystem
Comments Add Comment2 min read
Автоматический экспорт исходника Sketch в HTML и CSS код
Редакція
Редакція
#sketch
Comments Add Comment2 min read
Как использовать символы Sketch для создания юзерфлоу
Редакція
Редакція
#sketch #tutorial
Comments Add Comment3 min read
Экономия времени при выборе цветовой палитры в Sketch
Редакція
Редакція
#sketch #color
Comments Add Comment1 min read
Продвинутые текстовые маски в Sketch
Редакція
Редакція
#sketch
Comments Add Comment1 min read
Осмысленный выбор цвета в дизайне
Редакція
Редакція
#sketch #lifehacks #color
Reactions 2 reactions Comments Add Comment2 min read
Прототипирование, Libraries в Sketch Cloud и официальный UI Kit iOS в Sketch 49
Редакція
Редакція
#sketch #mobile
Comments Add Comment1 min read
Часть 1. Как создать дизайн-систему в Sketch
Как создать дизайн-систему в Sketch
Редакція
Редакція
#sketch #designsystem
Comments Add Comment3 min read
Super Shapes – Sketch плагин для создания сложных фигур
Редакція
Редакція
#sketch #plugins
Comments Add Comment1 min read
Sketch 46. Частный доступ в Sketch Cloud, горячие клавиши для общих стилей и многое другое
Редакція
Редакція
#news #sketch
Comments Add Comment1 min read
Кейс: оптимизация Sketch файлов или чему мы научились во время создания Reduce App
Редакція
Редакція
#sketch #cases
Comments Add Comment3 min read
30 бесплатных плагинов Sketch, которые надо установить прямо сейчас
Редакція
Редакція
#sketch #plugins
Comments Add Comment5 min read
Auto-Layout: Представляем Stacks — адаптивный дизайн в Sketch
Редакція
Редакція
#sketch #plugins
Comments Add Comment2 min read
Sketch Move Half Pixel — сдвигаем слои на пол пикселя
Редакція
Редакція
#sketch #plugins
Comments Add Comment1 min read
Первое впечатление от функции поиска и замены цвета в Sketch 48
Редакція
Редакція
#sketch
Comments Add Comment1 min read
Часть 4. Как создать дизайн-систему в Sketch
Как создать дизайн-систему в Sketch
Редакція
Редакція
#sketch #designsystem
Comments Add Comment3 min read
Пошаговое руководство по созданию новых проектов в Sketch
Редакція
Редакція
#sketch #tutorial
Comments Add Comment3 min read
Динамические кнопки в Sketch с помощью Auto Layout
Редакція
Редакція
#sketch
Comments Add Comment1 min read
Эффективное начало работы в Sketch
Редакція
Редакція
#sketch
Comments Add Comment6 min read
Теперь прототипирование доступно прямо в Sketch, Craft Prototype
Редакція
Редакція
#sketch #prototype #tools
Comments Add Comment1 min read
Управление и авто-обновление Sketch плагинов с помощью Sketchpacks
Редакція
Редакція
#sketch #plugins
Comments Add Comment1 min read
Почему ваше приложение в Sketch смотрится лучше, чем на устройстве и как это исправить
Редакція
Редакція
#sketch #mobile
Comments Add Comment2 min read
Создание современной библиотеки компонентов с помощью Sketch Libraries
Редакція
Редакція
#sketch
Comments Add Comment2 min read
Редизайн Sketch, как улучшить что-то, что уже само по себе хорошо?
Редакція
Редакція
#sketch #ux #cases
Comments Add Comment2 min read
Найти потерянные слои в Sketch
Редакція
Редакція
#sketch #lifehacks
Comments Add Comment1 min read
Sketch: Заливка иконки, используя наложение символов
Редакція
Редакція
#sketch
Comments Add Comment1 min read
Enumerator — переименование и нумерации ваших артбордов или слоев в Sketch
Редакція
Редакція
#sketch #plugins
Comments Add Comment1 min read
Разделение и объединение текстовых слоев в Sketch
Редакція
Редакція
#sketch #plugins
Comments Add Comment1 min read
Адаптивный дизайн в Sketch — Часть 1
Редакція
Редакція
#sketch #tutorial
Comments Add Comment2 min read
Автоматизация процесса визуализации данных для Sketch
Редакція
Редакція
#sketch
Comments Add Comment2 min read
Sketch 43 изменит наш способ работы и мышления
Редакція
Редакція
#sketch
Comments Add Comment2 min read
10 раздражающих проблем в Sketch и 9 простых решений для них
Редакція
Редакція
#sketch #lifehacks
Comments Add Comment2 min read
Добавление эмодзи (emoji) в Sketch
Редакція
Редакція
#sketch #lifehacks
Comments Add Comment1 min read
Новая сортировка артбордов, улучшеная работа с вектором и многое другое в Sketch 44
Редакція
Редакція
#news #sketch
Comments Add Comment1 min read
loading. ..
..
Что нового в Sketch — последние обновления и функции · Sketch
Откройте для себя новейшие функции в наших приложениях для Mac, веб-приложениях и iPhone.
Все Мак Интернет iPhone
Открыть
- Примечания к выпуску для Mac
- Новостная лента
0 новых с момента вашего последнего посещения
00:00 / 00:00
2022 — это конец!
- приложение для Mac
- Веб-приложение
- приложение для айфона
00:00 / 00:00
В этом году мы усердно работали над новыми функциями, чтобы дать дизайнерам и окружающим людям лучшие и более быстрые способы создавать свои лучшие работы.
 Но если вы не используете Sketch каждый день, возможно, вы пропустили некоторые из наших крупных релизов. Итак, вот краткий обзор некоторых из самых крутых улучшений, которые мы добавили в Sketch за последние 12 месяцев.
Но если вы не используете Sketch каждый день, возможно, вы пропустили некоторые из наших крупных релизов. Итак, вот краткий обзор некоторых из самых крутых улучшений, которые мы добавили в Sketch за последние 12 месяцев.Ранее видел
00:00 / 00:00
Улучшенный символ переопределяет
- приложение для Mac
00:00 / 00:00
Познакомьтесь с улучшенными переопределениями символов в последнем обновлении Sketch. Мы изменили дизайн панели «Инспектор», чтобы сгруппировать переопределения по типу, чтобы быстрее просматривать и изменять такие вещи, как цвета, текстовые значения, стили и вложенные символы, а также свойства шрифта. Чтобы упростить задачу, теперь вы можете дважды щелкнуть, чтобы погрузиться в экземпляры символов и выбрать отдельные слои внутри.

Ранее видел
00:00 / 00:00
Переопределение цвета
- приложение для Mac
00:00 / 00:00
Придумывайте идеи и тестируйте быстрее с переопределением цвета. Будь то заливка, граница, тень или текстовый слой — вы можете переопределить его цвет или переменную цвета в Инспекторе. Кроме того, теперь вы можете просматривать все свои цвета в виде сетки или списка и наводить на них курсор, чтобы получить полезную информацию, например имена или шестнадцатеричные значения.
Ранее видел
00:00 / 00:00
Текстовое свойство переопределяет
- приложение для Mac
00:00 / 00:00
В последней версии Sketch мы улучшили работу текстовых слоев с переопределениями.
 Теперь вы можете переопределять свойства шрифта, такие как вес, цвет, выравнивание и многое другое, в экземплярах Symbol — вам не нужно создавать новый стиль текста для каждого варианта шрифта в вашем проекте.
Теперь вы можете переопределять свойства шрифта, такие как вес, цвет, выравнивание и многое другое, в экземплярах Symbol — вам не нужно создавать новый стиль текста для каждого варианта шрифта в вашем проекте.Ранее видел
00:00 / 00:00
Более простое изменение размера
- приложение для Mac
00:00 / 00:00
Мы всегда хотим сделать ваши повседневные действия проще. Так что теперь вы можете перетаскивать в любом месте края объекта, чтобы изменить его размер — не нужно использовать маркеры изменения размера. И если вы изменяете размер небольших объектов или тонких линий, поле выбора теперь больше, что делает ваш рабочий процесс очень плавным.
Ранее видел
00:00 / 00:00
Аннотации в веб-приложении
- Веб-приложение
00:00 / 00:00
Делитесь идеями, обсуждайте детали и придумывайте вместе с аннотациями в нашем обновленном веб-приложении Sketch.
 Теперь вы можете прикрепить комментарий прямо к точке на холсте и завязать беседу именно там, где это важно. И как только вы оставите свои комментарии, вы можете добавить больше деталей в качестве ответа и обсудить с другими прямо внутри той же самой аннотации. Вскоре мы добавим поддержку аннотаций и в приложение для Mac.
Теперь вы можете прикрепить комментарий прямо к точке на холсте и завязать беседу именно там, где это важно. И как только вы оставите свои комментарии, вы можете добавить больше деталей в качестве ответа и обсудить с другими прямо внутри той же самой аннотации. Вскоре мы добавим поддержку аннотаций и в приложение для Mac.Ранее видел
00:00 / 00:00
38 меньших (но не менее привлекательных) улучшений эскиза
- приложение для Mac
- Веб-приложение
- приложение для айфона
00:00 / 00:00
Со всеми большими выпусками функций в последние месяцы иногда легко пропустить некоторые из небольших (но все же приятных) улучшений, которые мы внесли в Sketch.
 Так что берите кофе и садитесь, пока мы проведем вас через 38(!) этих маленьких жемчужин менее чем за четыре минуты.
Так что берите кофе и садитесь, пока мы проведем вас через 38(!) этих маленьких жемчужин менее чем за четыре минуты.Ранее видел
00:00 / 00:00
Дубликаты документов
- приложение для Mac
- Веб-приложение
00:00 / 00:00
Мы добавили новую возможность дублировать документ в папку черновиков, чтобы вы могли повторить идею, не добавляя обновлений в исходный файл. Это работает для документов в Workspaces, частью которых вы являетесь, а также документов, которыми другие пользователи делятся по общедоступной ссылке.
Ранее видел
00:00 / 00:00
Выравнивание слоев быстрее
- приложение для Mac
00:00 / 00:00
Мы даем вам еще больше контроля над тем, как вы выравниваете несколько выбранных слоев в обновленном приложении Sketch для Mac.
 Теперь вы можете щелкнуть любой слой в многослойном выделении, чтобы сделать его эталонным объектом. Когда вы сделаете это, все слои в вашем выделении теперь будут выравниваться по этому эталонному объекту, когда вы используете элементы управления выравниванием в Инспекторе.
Теперь вы можете щелкнуть любой слой в многослойном выделении, чтобы сделать его эталонным объектом. Когда вы сделаете это, все слои в вашем выделении теперь будут выравниваться по этому эталонному объекту, когда вы используете элементы управления выравниванием в Инспекторе.Ранее видел
00:00 / 00:00
Накладки
- приложение для Mac
00:00 / 00:00
С помощью наложений в последней версии Sketch вы можете создавать более богатые и интерактивные прототипы. Просто установите любой артборд в качестве наложения и свяжите его из любого места вашего прототипа, чтобы начать. После этого вы можете сделать каждое взаимодействие уникальным и реалистичным с помощью мощного набора параметров — от универсального и одноразового позиционирования до стилей фона и взаимодействий.

Ранее видел
Создайте свое рабочее пространство
бесплатно
Независимо от того, являетесь ли вы новичком в Sketch или вернулись, чтобы узнать, что нового, мы настроим вас и подготовим к работе за считанные минуты.
Начните бесплатно
Sketchbook® в App Store
Описание
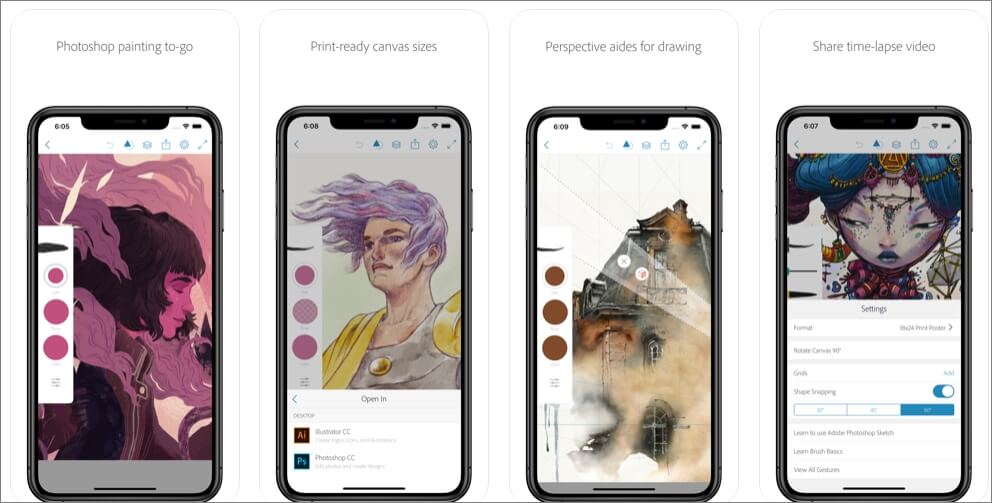
От быстрых набросков до полностью готовых иллюстраций — Sketchbook поможет вам в творчестве.
Sketchbook — отмеченное наградами приложение для черчения, рисования и рисования для всех, кто любит рисовать. Художники и иллюстраторы любят Sketchbook за набор функций профессионального уровня и широкие возможности настройки инструментов. Все любят Sketchbook за его элегантный интерфейс и естественный процесс рисования, без отвлекающих факторов, поэтому вы можете сосредоточиться на захвате и выражении своих идей.
• Полный набор типов кистей: карандаши, маркеры, аэрографы, мазки и многое другое, которые выглядят и ощущаются так же, как их физические аналоги
• Кисти имеют широкие возможности настройки, поэтому вы можете создать именно тот вид, который вам нужен
• Направляющие, линейки и инструменты штриховки поддерживайте точность, когда вам это нужно
• Слои с полным набором режимов наложения обеспечивают гибкость при построении и изучении рисунков и цветов
• Специально созданный для создания эскизов интерфейс прост и ненавязчив, поэтому вы можете сосредоточиться на рисовании
Приобретите Premium Bundle, чтобы открыть больше. ..
..
• Импорт и экспорт кистей
• Создание собственных пользовательских кистей
• Дополнительные цветовые гармонии
• Дополнительные пользовательские градиенты
• Выбор цвета из эталонных изображений
• Извлечение цветовых палитр из изображений
• Импорт и экспорт цветовых палитр
• Группировка слоев
• Маскирование слоев Режимы наложения
• Экспорт в PDF
• И это еще не все!
Версия 6.0.3
• Исправлены ошибки
• Исправлена кодировка текста для имен слоев и групп слоев. Ранее примененный текст может отображаться некорректно после обновления, и его необходимо будет ввести повторно, но в дальнейшем он останется правильным.
Рейтинги и обзоры
215 тыс.![]() оценок
оценок
Удивительное приложение! Предложения
Это художественное приложение просто великолепно!! Пользуюсь уже около года и мне все в нем нравится. В прошлом я использовал другие приложения для цифрового рисования (например, Medibang), но это приложение мне понравилось больше всего. Это приложение очень, очень хорошее, и я определенно собираюсь использовать его в течение длительного времени.
К этому можно добавить кое-что. Одна вещь — это перо. Не настоящая кисть, а инструмент, которым вы можете нажимать, делать точки, которые вы можете формировать в кривые линии. Это отличный инструмент для лайн-арта, который может быть ОЧЕНЬ полезен для пользователей здесь. Еще одна вещь, которую можно было бы добавить, — это возможность для пользователей создавать собственный набор кистей. У нас может быть только одна уже созданная булавка за раз, но многие из нас смешивают разные кисти из других булавок.
Например, я почти всегда использую чернильное перо, перьевую ручку, бесцветную круглую кисть, твердый ластик, кисть для волос, аэрограф, карандаш и синтетическую круглую щетину в каждой из своих работ, и почти все они сделаны из разных булавок. Было бы полезно, если бы нам не приходилось искать определенные кисти каждый раз, когда они нам нужны.
Это действительно отличное приложение для рисования, и я определенно рекомендую его людям, которые могут или даже не могут попробовать его. Я надеюсь, что мои два небольших предложения помогут, так как они могут быть полезны другим пользователям и мне. Я так люблю это приложение! Не могу дождаться, чтобы увидеть, какие еще замечательные вещи выйдут из этого.
Любить это! Но, пожалуйста, добавьте инструменты
Мне очень нравится это приложение! Это, безусловно, лучшее бесплатное приложение для рисования… в нем так много инструментов и функций, а предустановленные цвета очень удобны.
На удивление, его также очень легко редактировать. Таким образом, он делает больше, чем просто рисует с небольшой помощью копирования и вставки слоев. У моего телефона довольно маленький экран (iPhone 5s), но со стилусом на самом деле довольно легко рисовать настоящее искусство. И у него так много кистей. И приложение работает очень плавно на моем телефоне. И бонус, никакой назойливой рекламы. Никаких покупок в приложении. Мне это очень нравится, и это еще одна причина, почему я люблю это приложение. Мне также очень нравится дизайн приложения, как только вы освоите его возможности, все будет так просто. И чистый минималистский внешний вид действительно хорош. Моя рекомендация для будущих обновлений: на самом деле нет способа просто смешать цвета. Конечно, есть кисти с таким эффектом, но было бы очень полезно, если бы был блендер, который просто размывал бы цвета вместе, а не размазывал их; кисть, которая не должна напоминать настоящую кисть. Если бы вы могли добавить, что это было бы так полезно! Кроме того, когда я сохраняю рисунок в фотопленке, качество снижается по сравнению с тем, что было в приложении, поэтому обычно вместо этого я просто делаю скриншот своего рисунка.
Но если бы вы могли решить эту проблему, я был бы очень признателен. Спасибо за это удивительное приложение. Я определенно рекомендую.
Отличное приложение для рисования!
Отличное приложение! У меня было это приложение, может быть, в течение месяца, но я уже люблю его. Функции представляют собой прекрасное сочетание творческого и технического, что я действительно могу оценить. Мне также нравится, что вы можете приобрести дополнительные инструменты, не прибегая к годовому плану платежей.
Пока я нашел только одну ошибку, из-за которой этот обзор не может получить пять звезд. Когда я впервые начал использовать приложение, я заметил, что использование функции удерживания-касания-пипетки, даже случайное, может привести к эффективному сбою приложения. Я по-прежнему мог получить доступ ко всем своим проектам, но ни один из инструментов не оставлял никаких следов, пока я не выйду из приложения, не закрою его и не перезапущу.
После того, как я отключил ярлык с длительным нажатием, ошибка не появлялась так часто, но время от времени она все еще действует так, как будто я активировал пипетку, и приложение снова «вылетало». Ошибка никогда не возникает, когда я вручную захожу в цветовой круг и нажимаю кнопку пипетки, поэтому я думаю, что ошибка связана с ярлыком жестов, который я не могу отключить.
Ошибка не очень большая проблема, но она немного раздражает, особенно если вам нравится использовать этот ярлык и держать его включенным, и меня раздражает прерывание моей работы, потому что мне приходится перезапускать приложение. . Было бы здорово, если бы разработчики исправили это в следующем обновлении. В остальном приложение отлично подходит для рисования и черчения, и я определенно рекомендую его.
Привет, Kjolblk, ты второй человек за два дня, который столкнулся с этой проблемой. Не могли бы вы отправить билет? Это позволит нашим разработчикам и службе поддержки связаться с вами, если у них возникнут дополнительные вопросы.
Большое спасибо, что обратили на это наше внимание! (https://support.sketchbook.com/hc/requests/new?ticket_form_id=149598)
Покупки в приложении
Premium Bundle
Расширенные возможности для цифровых художников
1,99 $
Разработчик, Sketchbook, Inc, указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные не собираются
Разработчик не собирает никаких данных из этого приложения.
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Информация
- Продавец
- Скетчбук, Инк.
- Размер







 Но если вы не используете Sketch каждый день, возможно, вы пропустили некоторые из наших крупных релизов. Итак, вот краткий обзор некоторых из самых крутых улучшений, которые мы добавили в Sketch за последние 12 месяцев.
Но если вы не используете Sketch каждый день, возможно, вы пропустили некоторые из наших крупных релизов. Итак, вот краткий обзор некоторых из самых крутых улучшений, которые мы добавили в Sketch за последние 12 месяцев.
 Теперь вы можете переопределять свойства шрифта, такие как вес, цвет, выравнивание и многое другое, в экземплярах Symbol — вам не нужно создавать новый стиль текста для каждого варианта шрифта в вашем проекте.
Теперь вы можете переопределять свойства шрифта, такие как вес, цвет, выравнивание и многое другое, в экземплярах Symbol — вам не нужно создавать новый стиль текста для каждого варианта шрифта в вашем проекте. Теперь вы можете прикрепить комментарий прямо к точке на холсте и завязать беседу именно там, где это важно. И как только вы оставите свои комментарии, вы можете добавить больше деталей в качестве ответа и обсудить с другими прямо внутри той же самой аннотации. Вскоре мы добавим поддержку аннотаций и в приложение для Mac.
Теперь вы можете прикрепить комментарий прямо к точке на холсте и завязать беседу именно там, где это важно. И как только вы оставите свои комментарии, вы можете добавить больше деталей в качестве ответа и обсудить с другими прямо внутри той же самой аннотации. Вскоре мы добавим поддержку аннотаций и в приложение для Mac. Так что берите кофе и садитесь, пока мы проведем вас через 38(!) этих маленьких жемчужин менее чем за четыре минуты.
Так что берите кофе и садитесь, пока мы проведем вас через 38(!) этих маленьких жемчужин менее чем за четыре минуты. Теперь вы можете щелкнуть любой слой в многослойном выделении, чтобы сделать его эталонным объектом. Когда вы сделаете это, все слои в вашем выделении теперь будут выравниваться по этому эталонному объекту, когда вы используете элементы управления выравниванием в Инспекторе.
Теперь вы можете щелкнуть любой слой в многослойном выделении, чтобы сделать его эталонным объектом. Когда вы сделаете это, все слои в вашем выделении теперь будут выравниваться по этому эталонному объекту, когда вы используете элементы управления выравниванием в Инспекторе.
 Например, я почти всегда использую чернильное перо, перьевую ручку, бесцветную круглую кисть, твердый ластик, кисть для волос, аэрограф, карандаш и синтетическую круглую щетину в каждой из своих работ, и почти все они сделаны из разных булавок. Было бы полезно, если бы нам не приходилось искать определенные кисти каждый раз, когда они нам нужны.
Например, я почти всегда использую чернильное перо, перьевую ручку, бесцветную круглую кисть, твердый ластик, кисть для волос, аэрограф, карандаш и синтетическую круглую щетину в каждой из своих работ, и почти все они сделаны из разных булавок. Было бы полезно, если бы нам не приходилось искать определенные кисти каждый раз, когда они нам нужны. На удивление, его также очень легко редактировать. Таким образом, он делает больше, чем просто рисует с небольшой помощью копирования и вставки слоев. У моего телефона довольно маленький экран (iPhone 5s), но со стилусом на самом деле довольно легко рисовать настоящее искусство. И у него так много кистей. И приложение работает очень плавно на моем телефоне. И бонус, никакой назойливой рекламы. Никаких покупок в приложении. Мне это очень нравится, и это еще одна причина, почему я люблю это приложение. Мне также очень нравится дизайн приложения, как только вы освоите его возможности, все будет так просто. И чистый минималистский внешний вид действительно хорош. Моя рекомендация для будущих обновлений: на самом деле нет способа просто смешать цвета. Конечно, есть кисти с таким эффектом, но было бы очень полезно, если бы был блендер, который просто размывал бы цвета вместе, а не размазывал их; кисть, которая не должна напоминать настоящую кисть. Если бы вы могли добавить, что это было бы так полезно! Кроме того, когда я сохраняю рисунок в фотопленке, качество снижается по сравнению с тем, что было в приложении, поэтому обычно вместо этого я просто делаю скриншот своего рисунка.
На удивление, его также очень легко редактировать. Таким образом, он делает больше, чем просто рисует с небольшой помощью копирования и вставки слоев. У моего телефона довольно маленький экран (iPhone 5s), но со стилусом на самом деле довольно легко рисовать настоящее искусство. И у него так много кистей. И приложение работает очень плавно на моем телефоне. И бонус, никакой назойливой рекламы. Никаких покупок в приложении. Мне это очень нравится, и это еще одна причина, почему я люблю это приложение. Мне также очень нравится дизайн приложения, как только вы освоите его возможности, все будет так просто. И чистый минималистский внешний вид действительно хорош. Моя рекомендация для будущих обновлений: на самом деле нет способа просто смешать цвета. Конечно, есть кисти с таким эффектом, но было бы очень полезно, если бы был блендер, который просто размывал бы цвета вместе, а не размазывал их; кисть, которая не должна напоминать настоящую кисть. Если бы вы могли добавить, что это было бы так полезно! Кроме того, когда я сохраняю рисунок в фотопленке, качество снижается по сравнению с тем, что было в приложении, поэтому обычно вместо этого я просто делаю скриншот своего рисунка. Но если бы вы могли решить эту проблему, я был бы очень признателен. Спасибо за это удивительное приложение. Я определенно рекомендую.
Но если бы вы могли решить эту проблему, я был бы очень признателен. Спасибо за это удивительное приложение. Я определенно рекомендую. После того, как я отключил ярлык с длительным нажатием, ошибка не появлялась так часто, но время от времени она все еще действует так, как будто я активировал пипетку, и приложение снова «вылетало». Ошибка никогда не возникает, когда я вручную захожу в цветовой круг и нажимаю кнопку пипетки, поэтому я думаю, что ошибка связана с ярлыком жестов, который я не могу отключить.
После того, как я отключил ярлык с длительным нажатием, ошибка не появлялась так часто, но время от времени она все еще действует так, как будто я активировал пипетку, и приложение снова «вылетало». Ошибка никогда не возникает, когда я вручную захожу в цветовой круг и нажимаю кнопку пипетки, поэтому я думаю, что ошибка связана с ярлыком жестов, который я не могу отключить. Большое спасибо, что обратили на это наше внимание! (https://support.sketchbook.com/hc/requests/new?ticket_form_id=149598)
Большое спасибо, что обратили на это наше внимание! (https://support.sketchbook.com/hc/requests/new?ticket_form_id=149598)