Паратайп – Информационный сайт Паратайп
on
Поделиться Facebook Twitter Pinterest по почте
Мы сделали фирменный шрифт для Додо Пиццы! Это открытый гротеск со скругленными окончаниями — функциональный, вариативный, и очень дружелюбный.
Подробнее
on
Поделиться Facebook Twitter Pinterest по почте
Читатели прекрасно помнят серию книг «Великие шрифты». Из задуманных пяти томов вышло только два, а вся серия была посвящена наборным шрифтам, оказавшим серьёзное влияние на типографическую среду. Планировался третий том, посвящённый гротескам, часть статей была написана, но осталась неопубликованной. Мы подготовили очерк Анны Шмелёвой и Владимира Ефимова о знаменитом гротеске Эрика Гилла — о том, как он был задуман и выпущен, как его использовали в XX веке и используют сегодня.
Из задуманных пяти томов вышло только два, а вся серия была посвящена наборным шрифтам, оказавшим серьёзное влияние на типографическую среду. Планировался третий том, посвящённый гротескам, часть статей была написана, но осталась неопубликованной. Мы подготовили очерк Анны Шмелёвой и Владимира Ефимова о знаменитом гротеске Эрика Гилла — о том, как он был задуман и выпущен, как его использовали в XX веке и используют сегодня.
Подробнее
on
Поделиться Facebook Twitter Pinterest по почте
Шрифт — это не только дизайн. Современный шрифт — это сложный цифровой продукт, который объединяет данные разных типов. Это и математика описания кривых, и программный код, и инструкции по настройке отображения знаков на экране.
Подробнее
on
Поделиться Facebook Twitter Pinterest по почте
Вторая часть истории шрифта на экране — от цветных мониторов конца 90-х до того, как они работают сейчас. Если вы не знаете, что такое хинтинг, то лучше сначала прочитать первую часть — без неё может быть не очень понятно : )
Подробнее
on
Поделиться Facebook Twitter Pinterest по почте
Сейчас все уже привыкли к тому, что в печати и на экране используются одни и те же шрифты, выглядят они примерно одинаково, а иногда у экранных шрифтов даже больше возможностей. Но так было не всегда.
Но так было не всегда.
Подробнее
on
Поделиться Facebook Twitter Pinterest по почте
Стас Поляков, креативный директор дизайн-компании «Смена», которая с 2016 года занимается созданием дизайн-системы для всех государственных сайтов, рассказал, как родился шрифт Golos RF и зачем он понадобился.
Подробнее
on
Поделиться Facebook Twitter Pinterest по почте
 Арт-директор студии Paratype Александра Королькова рассказала про разновидности шрифтов и их характер.
Арт-директор студии Paratype Александра Королькова рассказала про разновидности шрифтов и их характер.Подробнее
on
Поделиться Facebook Twitter Pinterest по почте
Если у проекта небольшой бюджет и отдельные деньги на покупку лицензии на шрифт в нём не предусмотрены, это уже давно не значит, что выбирать придётся только из Arial, Times New Roman и Roboto. Если мы говорим о проекте, активно использующем кириллицу, то выбор всё равно есть — из нескольких десятков, а то и сотен шрифтов.
Подробнее
on
Поделиться Facebook Twitter Pinterest по почте
PT Root UI — самостоятельная линейка гарнитуры PT Root, содержащая четыре начертания нормальных пропорций с фиксированной шириной знаков (Uniwidth), предназначенных для чтения с экрана, использования в интерфейсах, на веб-сайтах, а также пригодных для навигации и ориентирования.
Подробнее
on
Поделиться Facebook Twitter Pinterest по почте
Владимир Ефимов (1949–2012) создавал новые шрифтовые гарнитуры и восстанавливал уцелевшее наследие Отдела наборных шрифтов НИИ Полиграфического машиностроения, а также писал статьи, выступал на профессиональных конференциях (и принимал участие в их организации), устраивал с коллегами международные шрифтовые конкурсы, обучал студентов, переводил и редактировал книги.
Подробнее
on
Поделиться Facebook Twitter Pinterest по почте
Итак, вы решили создать свой шрифт — именно тот шрифт, который необходим вашей компании или клиенту. Вы подготовили эскизы, поработали над формой знаков, преобразовали изображение в кривые и, возможно, перенесли контуры в шрифтовой редактор (или с самого начала работали в шрифтовом редакторе). Что дальше?
Подробнее
on
Поделиться Facebook Twitter Pinterest по почте
Шрифт Futura – одно из самых ярких и типичных порождений своего времени. Вдохновленные голландским движением De Stijl, русским конструктивизмом и школой дизайна Bauhaus в Германии с ее девизом «форма определяется функцией», европейские дизайнеры на всем протяжении 1920-х годов эксплуатировали элементарные геометрические формы, такие, как квадрат, треугольник, круг.
Подробнее
on
Поделиться Facebook Twitter Pinterest по почте
Компьютер — всего лишь инструмент, и оператор или дизайнер, даже при самой совершенной машине, но без ясного понимания своей задачи, без профессиональных знаний, не сможет работать на требуемом уровне.
Подробнее
on
Поделиться Facebook Twitter Pinterest по почте
Английский каллиграф, резчик по камню, издатель, изобретатель и дизайнер шрифта Джон Баскервиль родился в 1706 году в Уолверли (Wolverley) в графстве Уорчестершир и в 1725 году в возрасте 19 лет перебрался в Бирмингем, где начал работать как каллиграф и резчик по камню. В 1750 году Баскервиль открыл в Бирмингеме собственную типографию, словолитню и бумажную мельницу, и последующие 25 лет он потратил все свое состояние на издательскую деятельность.
Подробнее
on
Поделиться Facebook Twitter Pinterest по почте
Мы не знаем точно, кто был изобретателем этого шрифта и когда он был создан впервые, но впервые наборный шрифт без засечек, или гротеск, появился в Англии в начале XIX века. Первым известным латинским гротеском считается шрифт под названием Two lines English Egyptian (Египетский кегля 28), напечатанный в образцах шрифтов Уильяма Кэзлона IV в 1816 году.
Подробнее
on
Поделиться Facebook Twitter Pinterest по почте
Шрифт назван в честь своего создателя, французского пуансониста и издателя Клода Гарамона. Этот шрифт скорее признак эпохи, нежели дизайнерский артефакт. Известно, что Гарамон за 30 лет своей работы нарезал немало шрифтов, но до нас они почти не дошли. В музее печати Плантен-Моретус в Антверпене (Бельгия) хранятся подлинные пуансоны и матрицы, достоверно изготовленные самим мастером. Сохранилось много книг, набранных его шрифтами, и несколько печатных каталогов этих шрифтов.
Подробнее
on
Поделиться Facebook Twitter Pinterest по почте
Times New Roman — один из немногих текстовых шрифтов, который не несет в себе никаких исторических ассоциаций, а всецело принадлежит современности. Это связано с тем, что история его популярности, начавшаяся еще в 30-х годах прошлого столетия, по-настоящему никогда не прерывалась.
Подробнее
Letterhead Fonts
Сайт letterhead.store представляет шрифты Юрия Гордона и Валерия Голыженкова, авторов проекта «Студия Леттерхэд».
Здесь вы найдете свежие, неожиданные, яркие, экспериментальные и всякие разные шрифты, которые помогут сделать ваш дизайн круче гор, вдохновляющим и невероятным. Увидеть всё сразу.
Увидеть всё сразу.
Сайт letterhead.store представляет шрифты Юрия Гордона и Валерия Голыженкова, авторов проекта «Студия Леттерхэд».
Здесь вы найдете свежие, неожиданные, яркие, экспериментальные и всякие разные шрифты, которые помогут сделать ваш дизайн круче гор, вдохновляющим и невероятным. Увидеть всё сразу.
Kassa
Шрифт в разделе Vintage
- org/ImageObject»>
First Prize Diamond
31 Dec
Mentale
Elsenskok
Baker Street 221 B
Комплект из трех шрифтов по привлекательной цене
Шрифты студии ждут талантливых и вдумчивых пользователей, так что здорово, что вы сюда зашли. Мы верим в ваши чутьё и глаз и знаем, что вы можете оценить набор без онлайн тестирования. Мы показываем примеры набора, для того чтобы вы посмотрели шрифт в работе. Если для принятия решения вам потребуется больше проб, напишите нам на [email protected]
Мы верим в ваши чутьё и глаз и знаем, что вы можете оценить набор без онлайн тестирования. Мы показываем примеры набора, для того чтобы вы посмотрели шрифт в работе. Если для принятия решения вам потребуется больше проб, напишите нам на [email protected]
новинки
Plakata | 2023 | Валерий Голыженков
посмотреть
посмотреть
Minimale | 2022 | Валерий Голыженков
посмотреть
Miffa | 2022 | Валерий Голыженков
посмотреть
2690
р.
| Перевести |
посмотреть
посмотреть
Four July — подчеркнутое наименование значит, что шрифт представлен в разделе Vintage. Шрифты, для которых нет ссылки, поставляются по запросу.
20 Kopeek
• 21 Cent •
Four July• Accept • Alfavita • AntiQuasi • ArtChronica •
Atlas 1904• Babaev •
Barrizmo•
Barrytone• Bazaarban • Bistro • Bort 1 • Bort 2 • Bort 3 • Cardholder • Conqueror • Conqueror Text • Conqueror Slab • Conqueror Sans • Costa Brava/Dorada • Chantage • Chestertone •
Craker•
Cubes• CTC-Channel • CTC-Screen • DBL Cheque •
Dead Metro• Do not touch • Dreamland • Dream Team • Dva probela • Dve kryglyh • English Tea • Englis Black Tea • Guardy • Exession •
face in line• FaRer • First prize • Formalist • Formalista • Forward • Forward Grotesque • Gamering • Gamering Sans • Garbage • GarbEdge •
Garmony• Gordoni •
Grammatika•
Grammatik• Gubernia • hAndy •
HoleDown• Hot Sauce • Ice Cola • Ice cube • InCaST • Insomnia • Johnny The Hook • Kabotage • Kartofel •
Kassa• Karkas • Kater • Ka • Kostro • Kren • Laborant • Langobard •
Layert Noice• Legendary • Lexica • Little Shift • Matrrolla • Method 1 • Method 2 • Method 3 • Minusman • Mnickers • Mono LH • Montesumma • Musor • New Face • Non System • Odessa • One Code • OptiMyst • Ospa • Paramon • pLatinum • Primitive • Principal • Probel • Probbarius • Progress • PsevdoType • PsyType • RaHit •
Recruit • Remont • Respublicana • Rough • Salon Antiqua • Salon Script • Silver Winner • Simpel • Sivtzev Vrajek • Sklad • StampIt • Strelochnik • St. Valentine • ToShi • Unhooked • Upadok • Woodstock • Woody • Xellebrety • Zaplyv • Zanoza.
Valentine • ToShi • Unhooked • Upadok • Woodstock • Woody • Xellebrety • Zaplyv • Zanoza.
Посмотреть каталог на ISSUU.
Ура кириллице, слава дизайну, и да пребудет с вами всё, что нужно!
Click to order
Внимание!
Пожалуйста, учтите, что шрифт будет отправлен на адрес вашей электронной почты в течение 24 часов. Обычно это случается раньше.
Имя плательщика, держателя лицензии
не забудьте указать полное имя и фамилию
Email держателя лицензии
на указанный адрес мы отправим файл шрифта
Выберите лучший шрифт для своего сайта
Выбрать шрифт для своего сайта сложнее, чем вы думаете. Ознакомьтесь с этим руководством и найдите лучший шрифт для своего бренда.
Создание веб-сайта требует большего, чем отличная идея и простой макет. Выбор цветовой схемы, дизайна и даже правильного шрифта может иметь решающее значение, когда речь идет о создании успешного и процветающего присутствия в Интернете сегодня. Независимо от того, создаете ли вы собственный веб-сайт или создаете веб-сайт для существующего бизнеса, знание того, как выбрать шрифты для дизайна веб-сайта, необходимо для достижения наилучших результатов на любом рынке или в любой отрасли.
Типографика веб-дизайна является важным аспектом создания веб-сайта, будь то создание традиционного сайта-портфолио или обширного онлайн-сообщества. Когда вы посещаете веб-сайт в первый раз, вам сразу же будет представлена общая эстетика и сообщения, которые компания и бренд намереваются показать вам.
Первое впечатление имеет значение, особенно когда речь идет о создании веб-сайта. Если вы посещаете веб-сайт, который трудно читать или на котором цвета используются ненадлежащим образом, что затрудняет чтение любого текста на сайте, вы, скорее всего, покинете сайт в поисках альтернативного ресурса. Когда вы разрабатываете кампании по электронной почте или запускаете новую рекламную рекламу в социальных сетях, выбор знакомого шрифта для вашего бренда является обязательным в целях брендинга и помогает максимизировать видимость вашего бренда в Интернете.
Выбор и применение подходящего(ых) шрифта(ов) на веб-сайте может повлиять на успех веб-сайта. Кроме того, использование шрифта, наиболее подходящего для вашего бизнеса и бренда, также может значительно увеличить ваши шансы найти отклик у целевой аудитории и демографических данных, которых вы намереваетесь охватить. Понимание тонкостей шрифтов может помочь вам определить лучший шрифт для веб-сайта для любых целей, будь то веб-сайт, разработанный для развлечения или для получения прибыли.
Понимание тонкостей шрифтов может помочь вам определить лучший шрифт для веб-сайта для любых целей, будь то веб-сайт, разработанный для развлечения или для получения прибыли.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Гарнитура против шрифта
Прежде чем вы начнете искать шрифты на веб-сайтах или пытаться найти лучший шрифт для вашего бизнеса и бренда, сначала важно ознакомиться с различием между шрифтами и гарнитурами. Когда вы думаете о слове «шрифт», вы можете думать о всеобъемлющем изображении реальных букв, которые вам интересно использовать. Однако сам шрифт обычно ссылается на фактический файл, содержащий гарнитуру, или на набор букв и цифр в определенном дизайне. Сравните определения двух приведенных ниже:
Итак, в завершение, прежде чем создавать веб-сайт, изучите разницу между шрифтами и гарнитурами, чтобы убедиться, что вы понимаете, что вы ищете и что вам нужно для вашего веб-сайта и присутствия в Интернете.
Без засечек и без засечек
Еще один элемент выбора шрифтов и их понимания при работе в Интернете — это знать разницу между шрифтами без засечек и без засечек. Когда вы думаете о шрифтах, вы, вероятно, хотя бы раз слышали термин «без засечек» или «сериф», особенно если вы когда-либо посещали уроки печати или компьютерные курсы (даже в школе). Шрифты без засечек и без засечек обладают уникальными функциями и выдающимся внешним видом, которые могут помочь вам найти лучший шрифт для собственных проектов разработки веб-сайтов.
Шрифты с засечками
Шрифты с засечками обычно кажутся более классическими по своей природе и включают такие шрифты, как Times New Roman и Georgia. Все шрифты с засечками включают маленькие линии или тире в конце каждой буквы, включенной в шрифт с засечками. Штрихи и линии, добавленные к каждой букве, могут придать шрифту элегантный вид, что делает его оптимальным для печати книг и официальных документов.
Шрифты без засечек
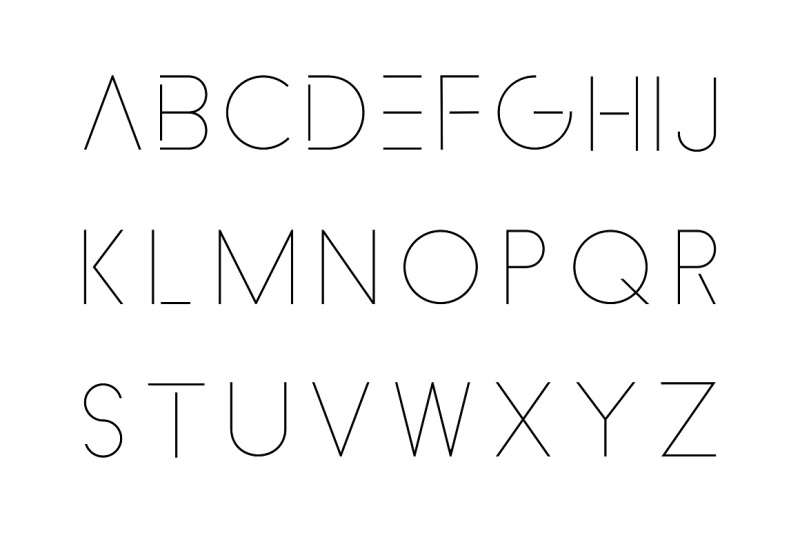
Шрифты без засечек — это шрифты и гарнитуры, включающие буквы, аналогичные шрифтам с засечками, но без дополнительных линий или штрихов, придающих классический вид каждой из букв и цифр, включенных в единую гарнитуру. Шрифты Sans часто кажутся более современными, чистыми и свободными от потенциальной разметки, что делает их оптимальными для новых веб-сайтов и тех, кто заинтересован в оптимизации своего присутствия в Интернете.
Шрифты Sans часто кажутся более современными, чистыми и свободными от потенциальной разметки, что делает их оптимальными для новых веб-сайтов и тех, кто заинтересован в оптимизации своего присутствия в Интернете.
Как выбрать лучший шрифт для вашего веб-сайта
После того, как вы ознакомитесь с тем, что такое шрифт и как шрифты используются для передачи сообщений и даже для развития брендов, вам может быть интересно, как найти лучший шрифт для веб-сайта твой собственный. Хотя не существует одного простого и понятного решения или ответа, есть несколько шагов, которые нужно предпринять и помнить, чтобы помочь вам найти шрифты, подходящие для вашего бизнеса и бренда.
Определите свою цель или миссию
Если вы хотите создать веб-сайт или присутствие в Интернете, вам нужно знать, зачем. Какой цели будет служить ваш веб-сайт и почему он полезен для тех, кого вы собираетесь привлечь?
Рассмотрите свою целевую аудиторию
Прежде чем остановиться на шрифте и гарнитуре, которые подходят для вашего веб-сайта, рассмотрите аудиторию, которую вы намереваетесь охватить, а также общую цель или миссию, которую вы установили для своего сайта и присутствия в Интернете. Для брендов, которые намереваются охватить более старую или даже пожилую аудиторию, использование сильных, жирных шрифтов с засечками (или традиционных шрифтов без засечек) может работать лучше всего. Если у вас есть необычный, уникальный бренд, который любит экспериментировать с сообщениями, вы можете получить немного больше удовольствия, когда дело доходит до поиска глупого шрифта, даже если вы выберете уникальный и единственный в своем роде шрифт. Добрый.
Для брендов, которые намереваются охватить более старую или даже пожилую аудиторию, использование сильных, жирных шрифтов с засечками (или традиционных шрифтов без засечек) может работать лучше всего. Если у вас есть необычный, уникальный бренд, который любит экспериментировать с сообщениями, вы можете получить немного больше удовольствия, когда дело доходит до поиска глупого шрифта, даже если вы выберете уникальный и единственный в своем роде шрифт. Добрый.
Когда вы решите учитывать свою целевую аудиторию при поиске и выборе шрифтов для вашего бизнеса и бренда, имейте в виду следующее:
- Возрастной диапазон лиц, которых вы собираетесь охватить
- Местонахождение/почтовый индекс/район людей, которых вы собираетесь привлечь с помощью своего веб-сайта и онлайн-присутствия
- Пол тех, к кому вы хотите обратиться с помощью шрифтов, которые вы выбрали для своего веб-сайта
- Различные увлечения и/или интересы ваших потенциальных клиентов и клиентов, которые могут помочь вам в поиске наилучших возможных шрифтов
- Как ваша аудитория найдет или обнаружит ваш веб-сайт в зависимости от типа продуктов или услуг, которые вы предлагаете
Представьте сообщение, которое вы хотите донести
Еще один способ помочь в выборе лучшего шрифта для проектов веб-сайта — представить сообщение, которое вы хотите донести до своей целевой аудитории. Вы пытаетесь привлечь бизнес и сквозной трафик для местного поставщика услуг или работаете над развитием бренда мирового уровня, известного всем во всем мире? Чтобы найти шрифт, который действительно подходит и подходит для вашего бизнеса и бренда, вам нужно будет обдумать и установить цели, представляя сообщение, которое вы хотите передать своим новым предприятием.
Вы пытаетесь привлечь бизнес и сквозной трафик для местного поставщика услуг или работаете над развитием бренда мирового уровня, известного всем во всем мире? Чтобы найти шрифт, который действительно подходит и подходит для вашего бизнеса и бренда, вам нужно будет обдумать и установить цели, представляя сообщение, которое вы хотите передать своим новым предприятием.
Наличие четкого сообщения и тона для вашего бизнеса и бренда имеет большое значение, независимо от того, создаете ли вы веб-сайт, выбираете логотип или даже выбираете шрифт и гарнитуру, которые идеально подходят для вашего присутствия в Интернете.
Найдите удобный для Интернета шрифт
Если вы планируете изменить шрифты в HTML или вам нравится полный контроль и гибкость при управлении выбором шрифтов и гарнитурами в Интернете, вам следует найти удобный для Интернета шрифт. Веб-шрифты — это шрифты, которые можно использовать на всех веб-сайтах по всему миру без проблем с загрузкой или отображением. В то время как большинство универсальных и удобных для Интернета шрифтов сегодня можно загрузить с помощью любого веб-браузера и устройства, существует также множество веб-сайтов с альтернативными шрифтами, для работы которых требуются дополнительные скрипты и плагины. Некоторые из наиболее удобных для Интернета шрифтов, которые стоит рассмотреть, если вы только начинаете работать со шрифтами и гарнитурами в первый раз, включают:
Некоторые из наиболее удобных для Интернета шрифтов, которые стоит рассмотреть, если вы только начинаете работать со шрифтами и гарнитурами в первый раз, включают:
- Times New Roman
- Ариал
- Вердана
- Грузия
- Бодини
- Требюше MS
Сравните веб-сайты шрифтов
Не все веб-сайты шрифтов и онлайн-каталоги одинаковы, поэтому так важно уделить время изучению и сравнению вариантов, прежде чем вы начнете загружать и устанавливать новые собственные шрифты.
Всякий раз, когда вы ищете новые шрифты на рынке, имейте в виду, что, хотя некоторые шрифты можно загрузить и использовать бесплатно, другие доступны только по премиальной цене, а некоторые могут потребовать от вас предоставления письменного кредита для использования шрифта. для собственного коммерческого предприятия. Чтобы найти лучшие шрифты для вашего бизнеса, найдите время, чтобы сравнить некоторые из лучших на сегодняшний день веб-сайтов шрифтов, чтобы найти онлайн-сообщество и ресурс, который подходит именно вам и всем вашим потребностям в загрузке и установке шрифтов.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Лучшие шрифты для веб-сайтов
Когда вы начнете разрабатывать веб-сайт, вам нужно будет выбрать, какие шрифты и гарнитуры вы также хотели бы установить и использовать на своем сайте. Поиск лучших шрифтов для веб-сайтов является субъективным, поскольку не все шрифты отображаются или используются одинаково. Знание того, где вы можете найти лучший шрифт для проектов разработки веб-сайтов, может помочь вам сэкономить время, поскольку вы оптимизируете свои усилия по поиску и выбору типографики, которую вы хотите использовать для своего последнего веб-сайта.
Поиск лучших шрифтов в Интернете субъективен, хотя существует множество различных сообществ и платформ, известных своими библиотеками шрифтов, которые они предлагают сегодня. Некоторые из наиболее известных поставщиков шрифтов и веб-сайтов для загрузки и поиска как развлекательных, так и коммерческих шрифтов сегодня включают:
DaFont
Для тех, кто только знакомится с миром шрифтов и гарнитур или для тех, кто играет шрифты и тестирование пределов их потенциала и творчества, DaFont — отличный ресурсный инструмент, который поможет вам начать работу. DaFont предлагает тысячи шрифтов, классифицированных по стилю, внешнему виду и теме. Как бесплатные, так и коммерческие шрифты доступны для немедленной загрузки с DaFont, что делает DaFont одним из наших фаворитов, когда дело доходит до поиска нового нового шрифта практически для любого проекта или веб-разработки.
DaFont предлагает тысячи шрифтов, классифицированных по стилю, внешнему виду и теме. Как бесплатные, так и коммерческие шрифты доступны для немедленной загрузки с DaFont, что делает DaFont одним из наших фаворитов, когда дело доходит до поиска нового нового шрифта практически для любого проекта или веб-разработки.
Google Fonts
То, что начиналось как чрезмерно амбициозный веб-проект, с тех пор превратилось в глобальное явление, по крайней мере, для тех, кто любит и любит регулярно использовать шрифты. Google Fonts предоставляет на выбор около 1000 шрифтов, которые можно внедрить практически на любой веб-сайт с помощью встроенного скрипта. В отличие от других шрифтов, Google Fonts требует загрузки шрифтов на основе различных сценариев. Для пользователей даже возможно отредактировать размер, оттенок блондинки, наклон, ширину и общую толщину отдельных шрифтов перед созданием кода, используемого для правильного отображения шрифтов на вашем собственном веб-сайте.
Font Squirrel
Для тех, кто ищет коммерческие шрифты, но хочет разобраться с коммерческими, развлекательными и лицензионными вопросами, Font Squirrel подходит. Font Squirrel полезен практически всем, кто занимается печатью материалов или созданием веб-сайтов. Если вы ищете шрифт для логотипа, книги, которую вы печатаете, или даже определенных заголовков на вашем сайте или рекламной онлайн-рекламы, вы можете найти нужные шрифты с помощью Font Squirrel.
Font Squirrel полезен практически всем, кто занимается печатью материалов или созданием веб-сайтов. Если вы ищете шрифт для логотипа, книги, которую вы печатаете, или даже определенных заголовков на вашем сайте или рекламной онлайн-рекламы, вы можете найти нужные шрифты с помощью Font Squirrel.
FFonts
Если вам нравится упрощенный характер поиска шрифтов и сравнения гарнитур без всего причудливого дизайна и демонстрации, FFonts может быть идеальным веб-сайтом для шрифтов независимо от типа сайта и проекта, над которым вы работаете. . С FFonts вы можете просматривать более 100 000 доступных шрифтов на самом сайте без перенаправления или ссылки на другой веб-сайт, который не связан с самим сообществом FFonts.
Фонтспейс
Если вы ищете новые шрифты и гарнитуры на современный лад, попробуйте FontSpace. FontSpace имеет огромную библиотеку из более чем 64 000 шрифтов от пользователей и дизайнеров шрифтов со всего мира. Использование FontSpace является простым, понятным и чрезвычайно удобным, особенно для тех, кто любит легко классифицировать и организовывать шрифты во время своих исследований. При использовании FontSpace можно сразу просматривать шрифты, упорядочивать шрифты на основе популярности и загрузок или даже искать шрифты, которые не требуют дополнительных лицензий или сборов, чтобы сразу начать работу с шрифтом.
При использовании FontSpace можно сразу просматривать шрифты, упорядочивать шрифты на основе популярности и загрузок или даже искать шрифты, которые не требуют дополнительных лицензий или сборов, чтобы сразу начать работу с шрифтом.
Unblast
Уникальный выбор в этом списке. Unblast использует немного более современный подход к обмену и отображению шрифтов для пользователей перед их загрузкой. С помощью Unblast вы можете просматривать шрифты на различных фонах и с уникальным дизайном, чтобы определить, подходит ли шрифт для вашего собственного бренда и логотипа, который вы представляете для своего бизнеса. Вы можете использовать Unblast не только для просмотра и загрузки шрифтов. Unblast также предоставляет ценную информацию о конкретных шрифтах и гарнитурах в зависимости от профессии (профессий) и отраслей, которые вы планируете представлять с использованием ваших новых шрифтов.
Выберите лучший шрифт, соответствующий тону вашего бренда
Всегда рекомендуется выбирать шрифт, который соответствует тону вашего бренда, независимо от типа бизнеса или бренда, который вы представляете. Шрифт, который кажется слишком жизнерадостным, глупым или даже нарисованным от руки, в то время как представляет корпорацию с белыми воротничками, может не восприниматься так серьезно, как организация, которая решает использовать жирные и современные шрифты без засечек.
Шрифт, который кажется слишком жизнерадостным, глупым или даже нарисованным от руки, в то время как представляет корпорацию с белыми воротничками, может не восприниматься так серьезно, как организация, которая решает использовать жирные и современные шрифты без засечек.
Если вы не знаете, с чего начать, когда дело доходит до выбора лучшего шрифта для вашего бренда на основе тона, найдите время, чтобы изучить и сравнить существующие предприятия и компании в той же отрасли, что и вы. Исследуйте и сравнивайте маркетинговые усилия, дизайны логотипов, цветовые схемы и, в конечном счете, шрифты, которые лучше всего представляют существующих конкурентов. Чем лучше вы будете знакомы с вашими конкурентами, тем легче будет выбрать голос и имидж бренда, которые подходят вам и покупателям или клиентам, которых вы собираетесь привлечь.
Mailchimp не только предлагает отличные и обновленные советы по веб-дизайну, но также полезен как универсальный маркетинговый ресурс, разработанный и разработанный для помощи в оптимизации маркетинговых кампаний и решений по управлению автоматизацией. Если вы думаете о создании веб-сайта для продвижения местных услуг, которые вы предлагаете, или если вы намерены продавать продукты и создавать бренд, известный во всем мире, Mailchimp — это универсальное решение, которое предлагает услуги практически для всех.
Если вы думаете о создании веб-сайта для продвижения местных услуг, которые вы предлагаете, или если вы намерены продавать продукты и создавать бренд, известный во всем мире, Mailchimp — это универсальное решение, которое предлагает услуги практически для всех.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Как установить шрифты сайта │ Справочный центр Tilda
СПРАВОЧНЫЙ ЦЕНТР TILDA
Чтобы настроить шрифты, откройте «Настройки сайта» → «Шрифты и цвета». Вы также можете изменить настройки шрифта для заголовков и основного текста (насыщенность, размер, цвет), которые будут применяться ко всем блокам на всех страницах сайта.
Чтобы настроить шрифты для всего веб-сайта, перейдите в «Настройки сайта» → «Шрифты и цвета».
Вы увидите библиотеку шрифтов с предустановленными бесплатными гарнитурами. Вы можете перемещаться по нему и назначать шрифт веб-сайту, нажав кнопку «Выбрать». Шрифт будет присвоен заголовку сайта и основному тексту. Коллекция содержит более 20 стандартных и премиальных шрифтов от наших партнеров (type.today, Paratype и Rentafont), которые доступны бесплатно при активной подписке Tilda. Если вы хотите подключить другие шрифты из библиотеки Rentafont, перейдите в справочную статью «Как подключить шрифт из Rentafont».
Шрифт будет присвоен заголовку сайта и основному тексту. Коллекция содержит более 20 стандартных и премиальных шрифтов от наших партнеров (type.today, Paratype и Rentafont), которые доступны бесплатно при активной подписке Tilda. Если вы хотите подключить другие шрифты из библиотеки Rentafont, перейдите в справочную статью «Как подключить шрифт из Rentafont».
Если вы хотите использовать сторонний шрифт или использовать разные шрифты для заголовка и текста, нажмите кнопку «Пользовательские настройки».
Вы можете выбрать разные шрифты для имени семейства шрифтов заголовка и семейства шрифтов основного текста на вкладке «Основные шрифты».
Вкладки Google Fonts, Adobe Fonts и Your Own Font позволяют использовать шрифт из внешнего источника. См. подробные руководства ниже, чтобы узнать больше об этих параметрах.
Подключить Google Fonts
Бесплатная коллекция шрифтов Google
Перейти к руководству
Загрузить файл шрифта
Использование шрифтов . WOFF или .WOFF2
WOFF или .WOFF2
Перейти к руководству
Подключить шрифты из Adobe Fonts
Большая библиотека шрифтов Adobe
2030Перейти к руководству 0 a CSS-файл
Подробное руководство
Перейти к руководству
Установка шрифтов для заголовков и основного текста веб-сайта
Вкладка «Шрифты и цвета» содержит настройки размера, веса и цвета по умолчанию для заголовков и основного текста веб-сайта. . Эти настройки по умолчанию применяются ко всем блокам на веб-сайте (кроме нулевых блоков), если в блоках не настроены другие параметры шрифта.
Вы можете указать параметры шрифта в панели Настройки блока → Типографика или выделить текст в редакторе — нажав на него — и изменить его параметры с помощью панели инструментов сверху.
Настройка параметров шрифта с помощью панели настроек текста в редакторе
Настройка параметров текстовых элементов через настройки блока → Типография
Настройки загрузки шрифта
По умолчанию отображается текст на сайте после загрузки файла шрифта это может происходить с некоторой задержкой в зависимости от скорости интернет-соединения.
