Как узнать, кто и когда создал пользователя в Active Directory?
В этой статье мы рассмотрим: как узнать дату создания пользователя в Active Directory; как с помощью PowerShell получить из журнала событий контроллера домена информацию о том, кто создал аккаунт пользователя и время последнего входа пользователя в домен. Такие задачи часто возникают при аудите учетных записей пользователей в Active Directory, поиске и удалении неиспользуемых объектов, или сборе статистики.
Содержание:
- Как узнать дату создания пользователя в Active Directory?
- Получить список пользователей, недавно созданных в Active Directory с помощью PowerShell
- Как узнать, кто создал пользователя в Active Directory?
Как узнать дату создания пользователя в Active Directory?
Вы можете получить дату созданию любого объекта Active Directory (пользователя, компьютера или группы) через графическую консоль ADUC (не забудьте включить опцию Advanced Features в меню View).
- Найдите нужного пользователя в дереве AD вручную или с помощью поиска;
- Откройте свойства пользователя и перейдите на вкладку Object;
- Дата создания объекта в Active Directory указана в поле Created.
Это же значение можно получить из встроенного редактора атрибутов AD (атрибут whenCreated).
Чтобы получить дату создания аккаунта пользователя через PowerShell, воспользуйтесь командлетом Get-ADUser из модуля AD PowerShell:
Get-ADUser a.novak –properties name,whencreated|select name,whencreated
Информацию о последней активности (входе) пользователя в домен можно получить из атрибутов атрибутов lastLogon или lastLogonTimpestamp
Получить список пользователей, недавно созданных в Active Directory с помощью PowerShell
С помощью простого PowerShell скрипта вы можете вывести список пользователей, созданных недавно в Active Directory. Для этого нужно с помощью командлета Get-ADUser выбрать всех пользователей и отфильтровать их по значению атрибута whencreated. Например, следующий PowerShell код выведет пользователей, созданных в Active Directory за последние 24 часа:
Для этого нужно с помощью командлета Get-ADUser выбрать всех пользователей и отфильтровать их по значению атрибута whencreated. Например, следующий PowerShell код выведет пользователей, созданных в Active Directory за последние 24 часа:
$lastday = ((Get-Date).AddDays(-1))
$filename = Get-Date -Format yyyy.MM.dd
$exportcsv=”c:\ps\new_ad_users_” + $filename + “.csv”
Get-ADUser -filter {(whencreated -ge $lastday)} –properties whencreated | Select-Object Name, UserPrincipalName, SamAccountName, whencreated | Export-csv -path $exportcsv
В этом примере список учетных записей AD сохраняется в CSV файл с текущей датой в качестве имени. С помощью планировщика Windows вы можете настроить ежедневный запуска такого скрипта. В результате в указанном каталоге будут накапливаться файлы, содержащие информацию о дате создания новых учетных записей. В отчет можно добавить любые другие атрибуты пользователя из Active Directory (см. статью об использовании Get-ADUser).
Как узнать, кто создал пользователя в Active Directory?
Если в вашем домене Active Directory несколько администраторов, или вы делегировали в AD права на создание и редактирование учетных записей пользователей другим сотрудникам (например, отделу кадров), вам может понадобится информация о том, что именно создал в Active Directory определенный аккаунт пользователя. Эту информацию можно получить из журналов безопасности контроллеров домена Active Directory.
Когда вы создаете нового пользователя в домене, в журнале безопасности контроллера домена (только того DC, на котором создавалась учетная запись
В описании этого события содержится строка A user account was created. В поле Subject указана учетная запись, под которой была создана новая учетка пользователя AD (выделена на скриншоте ниже). Имя нового пользователя указано в поле New Account.
Имя нового пользователя указано в поле New Account.
Скрипт для выгрузки всех событий создания аккаунтов из журнала контроллера домена за последние 24 часа может выглядеть следующим образом:
$Report = @()
$time = (get-date) - (new-timespan -hour 24)
Get-WinEvent -FilterHashtable @{LogName="Security";ID=4720;StartTime=$Time}| Foreach {
$event = [xml]$_.ToXml()
if($event)
{
$Time = Get-Date $_.TimeCreated -UFormat "%Y-%m-%d %H:%M:%S"
$CreatorUser = $event.Event.EventData.Data[4]."#text"
$NewUser = $event.Event.EventData.Data[0]."#text"
$objReport = [PSCustomObject]@{
User = $NewUser
Creator = $CreatorUser
DC = $event.Event.System.computer
CreationDate = $Time
}
}
$Report += $objReport
}
$Report
На выходе у нас получился объект $Report, содержащий информацию о том, кто создал пользователя, когда создал и на каком DC.
Можно экспортировать содержимое отчета в CSV файл:
$filename = Get-Date -Format yyyy. MM.dd
MM.dd
$exportcsv=”c:\ps\ad_users_creators” + $filename + “.csv”
$Report | Export-Csv $exportcsv -append -NoTypeInformation -Delimiter ","
Но чаще всего приходится проверять журналы события на всех контроллерах домена. Список всех DC можно получить с помощью командлета Get-ADDomainController. Затем останется проверить на каждом из них событие 4720 и создать результирующий отчет:
$Report = @()
$time = (get-date) - (new-timespan -hour 24)
$AllDCs = Get-ADDomainController -Filter *
ForEach($DC in $AllDCs)
{
Get-WinEvent -ComputerName $dc.Name -FilterHashtable @{LogName="Security";ID=4720;StartTime=$Time}| Foreach {
$event = [xml]$_.ToXml()
if($event)
{
$Time = Get-Date $_.TimeCreated -UFormat "%Y-%m-%d %H:%M:%S"
$CreatorUser = $event.Event.EventData.Data[4]."#text"
$NewUser = $event.Event.EventData.Data[0]."#text"
$objReport = [PSCustomObject]@{
User = $NewUser
Creator = $CreatorUser
DC = $event. Event.System.computer
Event.System.computer
CreationDate = $Time
}
}
$Report += $objReport
}
}
Вы можете писать информацию о найденных событиях не в локальный текстовый файл на каждом DC, а в базу данных. Например, можно записывать данные в MySQL через MySQL .NET Connector для PowerShell или в Microsoft SQL Server. Пример описан в статье про аудит удаления файлов и папок из сетевого каталога в Windows.
Для получения информации о дате создания пользователя в Azure AD через PowerShell можно использовать такой метод.
10 способов посмотреть, как выглядит сайт на мобильном
Содержание статьи
- 1 Какими признаками обладает хороший мобильный сайт?
- 2 Как проверить сайт на мобильность?
- 3 Лучшие сервисы для проверки страниц на «мобильность»
Удобство отображения сайта на мобильных устройствах – важный фактор, значимость его растет с каждым годом. И не только по той причине, что все больше пользователей заходят в Интернет с телефона, а и потому, что это влияет на ранжирование сайта в поисковых системах.
Еще в 2015 году компания Google сообщила о том, что адаптация сайта под мобильные устройства влияет на позиции сайта. А с 2016 года и Яндекс объявил о мобильных изменениях поискового алгоритма. Это говорит о том, что поисковые системы выводят оптимизированные под мобильные устройства сайты выше, чем те, которые не имеют оптимизации.
Адаптация страниц под нужды мобильных пользователей просто необходима, так как это влияет еще и на конверсию посетителей. Многие отмечают, что адаптивность сайта повышает конверсию от 30% до 60%.
С лета 2018 года Google также вводит ранжирование мобильных страниц по скорости загрузки. «Подвисающие», медленно загружающиеся сайты окажутся далеко от первых позиций в поисковой мобильной выдаче. Самое время задуматься о применении новых подходов, например, технологии совмещения свойств мобильного сайта и мобильного приложения, как Progressive Web App. Сайты на PWA работают даже в режиме оффлайн, сохраняются по 1 клику в смартфоне клиента (как обычное приложение), но при этом не тратят ресурсы смартфона (вес до 200 кб). Повышение конверсии при таком подходе дает более 50%. Больше о качествах и преимуществах Progressive Web App читайте в статье — «Progressive Web Apps: новая услуга для бизнеса, который стремится стать лидером в мобильной выдаче«.
Повышение конверсии при таком подходе дает более 50%. Больше о качествах и преимуществах Progressive Web App читайте в статье — «Progressive Web Apps: новая услуга для бизнеса, который стремится стать лидером в мобильной выдаче«.
Подключить услугу
Какими признаками обладает хороший мобильный сайт?
Контент должен удобно читаться, чтобы текст не приходилось увеличивать или бесконечно прокручивать вниз;
- Элементы интерфейса должны быть контрастными. Если человек читает ваш контент на улице, где экран засвечен, он должен четко видеть текст, картинки и кнопки;
- Мобильная версия не должна содержать Flash-элементы и излишнюю анимацию;
- Недопустима горизонтальная полоса прокрутки;
- Навигация должна быть максимально простой и последовательной;
- Сайт должен быстро загружаться;
- Тег viewport. При правильных настройках сайт будет отображаться на любых устройствах с любыми размерами экрана.
Как проверить сайт на мобильность?
Увидеть, как выглядит сайт на мобильном можно онлайн с помощью специальных сервисов. Достаточно вписать полный URL страницы и буквально через минуту тест будет готов. Большинство сервисов обрабатывают и страницы вместе с перенаправлениями.
Достаточно вписать полный URL страницы и буквально через минуту тест будет готов. Большинство сервисов обрабатывают и страницы вместе с перенаправлениями.
В результате вы узнаете, как ваш страница выглядит на смартфоне, и возможные проблемы при ее просмотре. Вы получите полный отчет о проверке и рекомендации по устранению недочетов.
Лучшие сервисы для проверки страниц на «мобильность»
1. Google Mobile Friendly
Этот сервис проверяет любой сайт. Достаточно вписать его адрес в строку — и на вашем экране отобразиться, как будет выглядеть ваша страница на смартфоне. Кроме того, сервис даст общую оценку его оптимизации.
Для просмотра ошибок переходите во вкладку Google Webmaster Tools. Выбираете в пункте “Поисковый трафик” — “Удобство просмотра на мобильных устройствах”.
Затем нужно перейти к тесту с самого начала, ввести домен и ознакомиться со всеми рекомендациями в пункте “Как сделать страницу удобной для мобильных”.
https://search. google.com/test/mobile-friendly
google.com/test/mobile-friendly
2. Яндекс Вебмастер
Это инструмент для проверки мобильных страниц. Здесь можно проверить лишь собственный сайт. Прежде, чем начать проверку, вам нужно будет подтвердить права на него. Он также показывает, как будет выглядеть сайт на телефоне и проверяет его по 6 пунктам соответствия требованиям адаптации к мобильным устройствам:
- Наличие тега viewport;
- Горизонтальную прокрутку;
- Flash – элементы;
- Java – апплеты;
- Silverlight – плагины;
- Удобство чтения.
https://beta.webmaster.yandex.ru/
3. Mattkersley
Тестирование доступно для всевозможных размеров экранов с разным расширением. Уже за несколько секунд после начала теста можно будет наглядно посмотреть, как именно выглядят ваши страницы на разных экранах.
4. Bing
Этот сервис, в отличие от двух предыдущих, отображает, как сайт будет выглядеть не только на андроиде, но и на смартфоне с операционной системой Windows. Помимо выше указанных параметров, он проверяет сайт дополнительно еще по 4 пунктам:
Помимо выше указанных параметров, он проверяет сайт дополнительно еще по 4 пунктам:
- Правильно ли настроено окно просмотра?
- Соответствует ли ширине экрана содержимое страницы?
- Читаемый ли текст?
- Достаточно ли крупны и удобны ссылки и кнопки на сайте.
https://www.bing.com/webmaster/tools/mobile-friendliness
5.Responsinator
Этот сервис, в отличие от других, не дает оценки, но показывает сайт в разных расширениях для 6 разных устройств на IOS и Android.
http://www.responsinator.com/
6.Ipadpeek и iPhone Tester
Эти сервисы позволяют проверить свой сайт прямо с мобильного устройства.
7.Screenfly
Позволяет тестировать сайт на экранах разных телефонов, включая HTC, LG, BlackBerry и Samsung.
8.Gomez
Очень популярный сервис, который, помимо картинок, также показывает аналитику и подсказывает, что и как можно улучшить, чтобы сайт отображался на экране мобильного правильно.
9.Testmysite
Этот сервис проверяет сайт не только на адаптивность, но и на скорость загрузки ваших страниц на мобильном устройстве. Именно из-за длительной загрузки теряется половина пользователей.
Именно из-за длительной загрузки теряется половина пользователей.
Для получения отчета вам нужно будет указать адрес электронной почты, на которую придет письмо не только с отчетом, но и рекомендациями, как ваш сайт можно улучшить.
10. Responsivedesign
Он дает отличную возможность просмотреть отображение страниц на телефоне, планшете, ноутбуке и настольном компьютере. Все, что нужно сделать – это ввести адрес сайта и подождать меньше минуты.
http://ami.responsivedesign.is
Выводы
Для проверки своего сайта не ограничивайтесь только онлайн-сервисами. Адаптировав свой сайт, попросите знакомых выполнить определенные задачи и протестировать его. Проанализируйте их отзывы: насколько все им было понятно, как быстро загрузился сайт, с легкостью ли они нашли то, что искали.
Если необходимо увеличить скорость загрузки мобильного сайта, используйте новую технологию Progressive Web Apps.
Узнать больше о PWA
Используя данные аналитики, фидбэк от пользователей и отзывы ваших знакомых, вы сможете понять, насколько хорош и удобен ваш сайт и довести его до совершенства.
Предыдущая записьСледующая запись
Как найти дату любого веб-сайта? – Vignesh Wadarajan
Сегодня Интернет наводнен веб-сайтами, и, по оценкам, в Интернете существует более 1,7 миллиарда веб-сайтов. Однако это число колеблется, поскольку многие веб-сайты запускают и останавливают свои службы в определенное время. Нет никаких сомнений в том, что веб-сайты являются основным источником информации практически обо всем в Интернете.
По какой-то причине, если вам интересно узнать дату любого веб-сайта (или) статьи. Тогда вы в правильном месте. Я определенно могу помочь вам с этим вопросом «как найти дату любого веб-сайта (или) опубликованной статьи»?
Во-первых, существует три типа дат, связанных с любым веб-сайтом, а именно:
- Дата публикации: Это дата, когда статья или веб-сайт впервые загружаются в Интернет. Таким образом, с этой даты веб-сайт становится доступным для всех поисковых систем и онлайн-пользователей.

- Дата индексации: — Это дата, когда веб-сайт/веб-страница подвергается обработке поисковыми роботами, такими как Bing Bot или Googlebot. На сайтах, которые намного старше, популярны и наполнены контентом, дата публикации их последних статей обычно совпадает с датой их индексации.
- Дата кэширования: — Эта дата напоминает время, когда сканер в последний раз просканировал веб-страницу или статью. Поисковые системы очень часто повторно сканируют веб-страницы, это может быть в течение недель или дней. Это происходит потому, что это помогает поисковым системам проверять обновленные данные или информацию на веб-сайте.
Теперь я предполагаю, что вы знакомы с такими терминами, как дата публикации, проиндексированная дата и кэшированная дата. В этой статье я хочу поделиться четырьмя способами, с помощью которых вы можете узнать дату публикации любого веб-сайта (или) статьи.
Содержание
1) Проверить дату на самом веб-сайте Если вы просто хотите проверить дату публикации (или) дату запуска любого веб-сайта, вы можете просто прокрутить страницу вниз и посмотрите их информацию об авторских правах . В основном веб-сайты указывают текущий год внизу/нижнем колонтитуле, но все же есть сайты, которые предпочитают указывать период времени.
В основном веб-сайты указывают текущий год внизу/нижнем колонтитуле, но все же есть сайты, которые предпочитают указывать период времени.
Из приведенного выше изображения вы можете ясно сказать, что этот конкретный веб-сайт был первым, кто появился (или) был опубликован в 2004 году.
Вместо поиска даты запуска веб-сайта, если вам интересно узнать дату публикации веб-страницы (или) статьи. Тогда вам нужно посмотреть на несколько других вещей, а также.
Для статей большинство веб-сайтов отображают дату публикации прямо под заголовком контента . Если не под заголовком, дата может быть указана и внизу содержания. Тем не менее, некоторые сайты блогов предпочитают указывать дату публикации своей статьи рядом с биографией автора.
Предположим, вы попадаете на статью, в которой нет даты, упомянутой под заголовком (или) внизу содержания. Тогда есть еще один способ угадать дату публикации, а именно посмотреть на даты некоторых старых комментариев .
Хотя это будет неточно, потому что люди могут комментировать статью даже спустя годы после ее публикации. Так что это просто предположение, но этот трюк дает вам хорошую подсказку о том, в каком месяце/годе была опубликована статья .
Обычно статьи, занимающие высокие позиции в Google, часто обновляются, и, вероятно, вы мало что можете с этим поделать.
Но, к счастью, найдутся несколько блоггеров/брендов, которые включат отказ от ответственности относительно обновления статьи. Таким образом, если вы попадете на такие сайты, вам будет легче узнать дату публикации статьи даже после ее обновления.
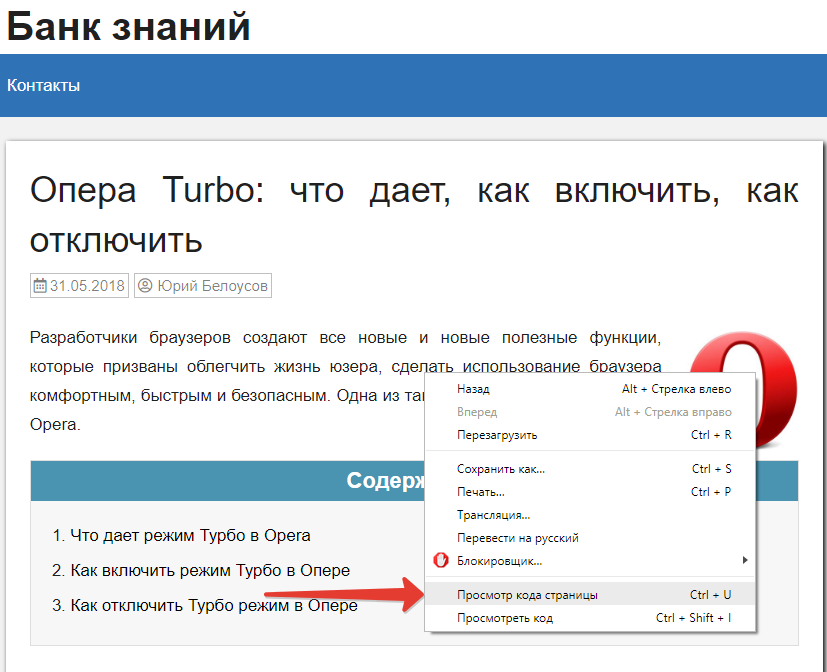
2) Просмотрите коды страницВместо того, чтобы просто просматривать вещи на веб-странице, чтобы найти дату. На самом деле вы можете просмотреть внутренний код веб-страниц и подтвердить дату публикации.
Поскольку большая часть Интернета построена на HTML, становится легко просматривать любой код, и вам едва ли нужны какие-либо технические навыки, чтобы сделать это двумя способами.
Из всех инструментов веб-браузера, доступных пользователям, проверка элементов является одним из наиболее эффективных инструментов, которые могут помочь вам просмотреть внутреннюю часть сайта и получить сведения, которые могут быть полезны .
Использование элемента проверки является общей тенденцией для многих дизайнеров, разработчиков, маркетологов и писателей. На веб-странице можно найти что угодно, включая дату ее публикации
- Чтобы использовать его, вам нужно поместить курсор на страницу, щелкнуть правой кнопкой мыши и выбрать опцию «проверить». Как только вы нажмете, он предоставит вам информацию об исходном коде веб-сайта, изображениях и CSS веб-сайта.
- Здесь вы можете перейти в раздел «элементы» и ввести Ctrl + F
- Теперь вы можете ввести слово «опубликовать (или) опубликовано», чтобы найти любую дату, и если вы не нашли такой слово. Затем вам нужно угадать какой-то год и вводить его, пока не найдете одну ссылку.

Используя инструмент проверки элемента, вы просматриваете тот же исходный код страницы, который будет отображаться здесь. Просто здесь не будет инструмента, используемого для просмотра HTML-кода.
- Чтобы просмотреть исходный код любой страницы, просто используйте команду «Ctrl + U» в любом браузере Windows, и исходный код сайта откроется в новой вкладке
- Здесь все, что вам нужно сделать, это нажать кнопки Ctrl и F .
- Подобно инструменту проверки элемента, вы будете искать слово, например, «опубликовать (или) опубликовано», чтобы найти дату (или), вам нужно будет угадать год и ввести его, пока не найдете что-то
Google никогда не отдыхает, когда дело доходит до поиска чего-либо в Интернете. Чтобы найти дату публикации с помощью поиска Google, выполните следующие действия:
Введите «inurl:sitename. com/page-url» в строке поиска
com/page-url» в строке поиска
Если вам повезло, и URL-адрес, который вы ищете, недавно опубликован. Затем вы увидите дату прямо под заголовком результата поиска.
Но что, если веб-страница/URL устарели, тогда гарантировано, что конкретная страница будет просканирована несколько раз. Поэтому, если был недавно обновлен, вы можете посмотреть только дату последнего обхода вместо исходной даты публикации .
Если это так, вам нужно посмотреть на адресную строку вашего браузера, и она должна выглядеть примерно так: —
‘ https://www.google.com/search?q=inurl:https:/ /w ww.example.com’
Здесь вам нужно использовать этот параметр «&as_qdr=y15» в конце этой строки. Число «15» представляет/указывает Google искать данные вашего URL за последние 15 лет.
Если Google не может предоставить какие-либо данные за последние 15 лет, вам придется поиграть с цифрами, пока вы не увидите перед собой результат.
4) Используйте Wayback Machine для проверки (и проверки) Wayback Machine — это цифровой архив Интернета или World Wide Web. Он управляется некоммерческой организацией, и эта платформа обязательно поможет вам с поиском контента / данных, даже если сайт, который вы ищете, находится в далеком прошлом.
Он управляется некоммерческой организацией, и эта платформа обязательно поможет вам с поиском контента / данных, даже если сайт, который вы ищете, находится в далеком прошлом.
Мне лично нравится этот инструмент, он всегда помогает мне проверить, подтвердить или даже просмотреть содержание статьи, когда она впервые опубликована.
- Здесь все, что вам нужно сделать, это добавить URL вашего сайта/статьи на официальный сайт Wayback Machine.
- Вскоре вам будет показан календарь, разбитый на месяцы и годы, в котором указано, когда инструмент делал снимки URL-адреса.
- Этот инструмент мог делать снимки вашего URL десятилетиями. Таким образом, это лучшая возможность для нас посмотреть на нашу веб-страницу, даже если она была опубликована спустя годы, и вы даже можете посмотреть, как контент выглядел, когда он был впервые опубликован.
Веб-сайты, такие как New York Times и другие крупные публикации, включают свои даты в URL-адрес . Следовательно, вы можете просто посмотреть URL-адрес и подтвердить даты публикации на таких сайтах.
Следовательно, вы можете просто посмотреть URL-адрес и подтвердить даты публикации на таких сайтах.
Еще один способ узнать дату создания веб-сайта — проверить XML-карту сайта. Вы можете получить доступ к любому сайту, выполнив поиск https://www.website.com/sitemap.xml . Он предоставляет доступ к карте сайта, но вам, возможно, придется просмотреть множество страниц, чтобы найти дату публикации URL-адреса.
РезюмеЯ думаю, теперь вы знаете, что очень легко найти дату публикации любого веб-сайта. Как я уже сказал, в начале у вас может быть какая-то причина знать о дате публикации веб-сайта. Поэтому здесь я изо всех сил старался помочь вам и познакомить вас с приемами, которые вы можете использовать, чтобы найти дату любого веб-сайта (или) статьи.
Как узнать, когда сайт последний раз обновлялся?
Ник Хасс
|
Последнее обновление:
Контент Siteefy бесплатный. Когда вы покупаете по нашим ссылкам, мы можем получать партнерскую комиссию.
Контент Siteefy бесплатный. Когда вы покупаете по нашим ссылкам, мы можем получать партнерскую комиссию.
Ник Хасс
В целях проверки и обеспечения точности иногда важно проверить
Независимо от того, пишете ли вы университетское эссе, составляете документ для работы или создаете исследовательскую работу, вам необходимо убедиться, что ваши факты и информация актуальны.
Какие даты могут относиться к опубликованной веб-странице?
Как правило, с веб-страницей можно связать три даты, чтобы определить, насколько она актуальна. Это дата публикации, дата последнего изменения и дата индексации.
Это дата публикации, дата последнего изменения и дата индексации.
- Дата публикации — исходная дата публикации веб-страницы в Интернете.
- Дата изменения — это дата последнего обновления веб-страницы или изменения содержимого.
- Дата индексации — это когда веб-страница была проиндексирована поисковым роботом (например, Google) и контент стал доступен в результатах поисковой системы.
С помощью этой информации можно определить, сколько лет исходной статье, когда она была обновлена новой информацией и когда поисковая система в последний раз сканировала содержимое.
Если какие-либо из этих дат относятся к далекому прошлому, то разумно предположить, что содержимое не актуально.
4 простых способа узнать время последнего обновления веб-сайта
Вот 4 простых метода проверки времени последнего обновления веб-страницы или веб-сайта.
1.
 Просмотр исходного кода
Просмотр исходного кодаНаиболее распространенным методом проверки даты веб-страницы является проверка ее заголовка HTTP, который содержит ряд сведений.
Интернет использует эту информацию, отображаемую протоколом HTTP, для управления данными, помогая определить Всемирную паутину такой, какой мы ее знаем.
Для этого просто щелкните правой кнопкой мыши просматриваемую веб-страницу и выберите параметр « просмотреть исходный код страницы » (CTRL+U).
При этом отобразится код, создающий веб-страницу, а информацию о дате можно найти в тегах , которые находятся в разделе страницы.
Если вам трудно найти эту информацию, вы можете использовать функцию « CTRL + F » на клавиатуре, чтобы найти определенные слова. В этом случае попробуйте выполнить поиск «дата», «изменено» или «обновление».
Просмотр исходного кода страницы сайта2.
 Проверка XML-карты сайта (дата изменения)
Проверка XML-карты сайта (дата изменения)Другой способ проверить дату последнего обновления веб-страницы — просмотреть XML-карту сайта веб-сайта.
Эти карты сайта используются сканерами поисковых систем, чтобы облегчить им оценку структуры веб-сайта, что упрощает навигацию. Обычно карта сайта также содержит дату «последнего изменения».
Чтобы просмотреть карту сайта, вы можете ввести URL-адрес веб-сайта в строке URL, а затем «/sitemap.xml», хотя иногда имя файла карты сайта может отличаться. Например, карта сайта Siteefy — https://siteefy.com/sitemap_index.xml.
После этого веб-страницы будут перечислены вместе с датой их последнего изменения.
Siteefy Карта сайта⚡ Проверьте также ➡️ Как проверить количество страниц на сайте (краткое руководство)
3. Поиск Google (дата индексирования)
Google также предоставляет функцию поиска дат веб-страниц с использованием определенного поискового запроса.
Чтобы узнать дату веб-сайта, просто введите в строку поиска Google следующее: « inurl:sitename.com/page-url/ ».
Затем в адресной строке браузера добавьте «&as_qdr=y15 » в конце возвращенного URL-адреса поиска. Затем вы должны увидеть дату в метаописании результата поиска. Эта дата относится к тому, когда страница была проиндексирована.
⚡ Подробнее ➡️ Люди также ищут (Google) – полное руководство
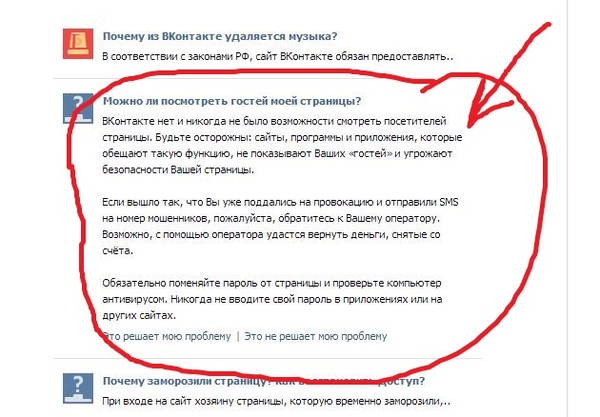
рядом с заголовком страницы, нажав на нее, вы получите доступ к информации о странице, включая дату последнего кэширования веб-сайта.
Дата последнего кэширования веб-сайта обычно совпадает с датой последнего изменения.
После нажатия трех кнопок рядом с заголовком страницы вы увидите этот экран. Нажмите кнопку кэширования в правом нижнем углу, чтобы узнать, когда веб-страница в последний раз кэшировалась.
Найдите последнюю дату из кэша Google в результатах поиска В качестве альтернативы вы также можете использовать веб-сайт под названием Internet Archive, который использует механизм сканирования под названием Wayback Machine для отображения информации практически о любом веб-сайте.
