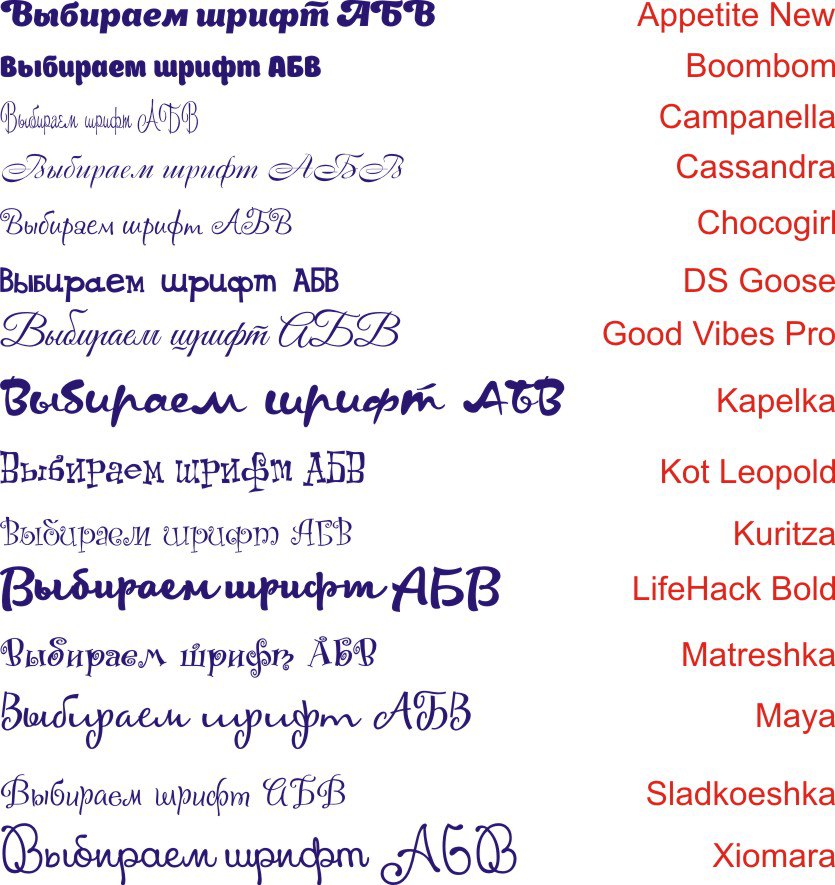
Все кириллические шрифты 2017 года
Все кириллические шрифты 2017 года
ПрактикаНовостиКириллица
Продолжаем традицию — публикуем список всех шрифтов с кириллицей, вышедших в 2017 году. Список подготовлен совместно с редакцией журнала «Шрифт» при активном участии Анастасии Минасовой, Али Садретдиновой, Миши Белецкого, Валерия Голыженкова, Евгения Григорьева. Мы благодарим коллег за помощь в составлении этого материала.
11 апреля 2018 г.
Список из 221 шрифта мы (Илья Рудерман и Юрий Остроменцкий) разделили на несколько групп, исходя из сугубо личного представления о прекрасном и собственного опыта работы с кириллицей (сверху вниз):
шрифты с идеальной кириллицей;
шрифты с хорошим или приемлемым качеством кириллицы;
шрифты с кириллицей, вызывающие вопросы;
шрифты, в которых кириллица не получилась совсем.
Мы рекомендуем пользоваться шрифтами из двух последних групп с большой осторожностью.
Отдельно в начале списка мы разместили список шрифтов, вышедших в 2017 году на type.today.
Шрифты, вышедшие в 2017 году на type.today, или те, кириллицу к которым создала студия CSTM Fonts
Druk by Berton Hasebe (Commercial Type), CSTM Fonts (Cyrillic) Dala Floda by Paul Barnes (Commercial Type), Ilya Ruderman (Cyrillic) CSTM Xprmntl 01 by Yury Ostromentsky, Ilya Ruderman (CSTM Fonts) First Prize Condensed by Valery Golyzhenkov (LetterHead Studio) CSTM Emoji by Yury & Alexey Ostromentsky (CSTM Fonts) Vesterbro by Black[Foundry] Trola by Jordi Embodas (Tipografies) Stratos by Production Type, CSTM Fonts (Cyrillic) RIA Typeface by Yury Ostromentsky (CSTM Fonts) Navigo by Ilya Ruderman, Yury-Ostromentsky (CSTM Fonts)
Spectral by Production Type, CSTM Fonts (Cyrillic)
Sang Bleu Versailles by Swiss Typeface, CSTM Fonts (Cyrillic) Sang Bleu Sunrise by Swiss Typeface, CSTM Fonts (Cyrillic) Sang Bleu Republic by Swiss Typeface, CSTM Fonts (Cyrillic) Sang Bleu Kingdom by Swiss Typeface, CSTM Fonts (Cyrillic) Sang Bleu Empire by Swiss Typeface, CSTM Fonts (Cyrillic)Шрифты с идеальной, по нашему мнению, кириллицей
FF Casus by Eugene Yukechev (FontFont) Creata by Ivan Petrov Cera Round Pro by Jakob Runge, Lisa Fischbach (TypeMates) FF Attribute by Viktor Nübel (FontFont) New Rubrik & New Rubrik Edge by Miles Newlyn, Adam Katyi, Leo Philp, Alexei Vanyashinn (TypeNetwork) Avory by Sláva Jevčinová (Rosetta Type Foundry) Aeroport by Gayaneh Bagdasaryan, Vyacheslav Kirilenko (Browfox)
Lab Grotesque by Göran Söderström (Letters from Sweden) Trim by Göran Söderström (Letters from Sweden) Mikro by Göran Söderström (Letters from Sweden)
Soyuz Grotesk by Roman Gornitsky Lansere by Oleg Macujev Moreno by Alexander Nedelev (Typedepot) Lamon by Dmitry Lamonov (ALS) Kreker by Andrey Kudryavtsev (AKTF) Ghost Dancer by Yuri Veselov Fit by David Jonathan Ross (DJR) Fado by Olga Umpeleva Bowsprit by Yury Veselov
Wolpe Tempest by Toshi Omagari, Berthold Wolpe (Monotype) Wolpe Fanfare by Toshi Omagari, Berthold Wolpe (Monotype) Albertus Nova by Toshi Omagari, Berthold Wolpe (Monotype) Rozza by Denis Serebryakov Canapa by Denis Serebryakov
Armavir by Zakhar Yaschin (FontaZY) Fungia by Ivan Petrov Versatile Bold by Charles Borges de Oliveira, Vassil Kateliev (Borges Lettering) DR Lineart by Dmitry Rastvortsev Din Next Stencil by Sabina Chipara, Akira Kobayashi (Linotype)
Dead Mementro by Valery Golyzhenkov (Letterhead Studio)
Yu Hand Two by Yuri Gordon (Letterhead Studio) Seasons Winter by Yuri Gordon (Letterhead Studio) Pricelist by Valery Golyzhenkov (Letterhead Studio) Oneday by Yuri Gordon (Letterhead Studio) Mr FaraDay by Yuri Gordon (Letterhead Studio) Monomania by Valery Golyzhenkov (Letterhead Studio) IDOLS by Yuri Gordon (Letterhead Studio) Heather Type by Yuri Gordon (Letterhead Studio) dAndi by Yuri Gordon (Letterhead Studio) yumodzi by Yuri Gordon (Letterhead Studio)Шрифты с хорошим или приемлемым качеством кириллицы
Mediator Serif by Alexander Lubovenko, Manvel Shmavonyan (ParaType) Muffin by Natalia Vasilyeva (Paratype) Mojito by Zakhar Yaschin (ParaType) Iowan Old Style by John Downer, Natalia Vasilyeva (ParaType) Ida by Maria Kharlamova (ParaType) Hypocrite by Alexander Lubovenko (ParaType) Din 2014 Stencil by Vasily Biryukov (ParaType) Deca Serif New by Natalia Vasilyeva (ParaType)
Madelyn by Jacklina Jekova, Svet Simov (Fontfabric) Zing Rust by Stan Partalev, Svet Simov (Fontfabric) Uni Neue by Plamen Motev, Svet Simov (Fontfabric) Cheque by Mirela Belova (Fontfabric)
NCT Granite by Nathan Zimet (NCT) Tactic Round by Richard Miller (Miller Type Foundry) Sybilla Multiverse by Vassil Kateliev (Karandash) Studio Sans by Michael Chereda (BrightHead Studio) Estricta by Pablo Balcells (Graviton) DXAngelus Mediaval by Dmitriy Horoshkin Cormac by Alexander Nedelev (Typedepot) Bruta Global by Natanael Gama (Ndiscover) Asket by Elena Kowalski (Glen Jan)
Biker New by Gleb Guralnyk Varvara by Thierry Gouttenègre (TeGeType) Persea SST by Sergei Titov Moewe by Coen Hofmann (FontForum)
Magiel Pro by Mateusz Machalski (BORUTTA GROUP) John Tapextra by Georg John Growling by Alexandr Galuzin DR Zhek by Dmitry RastvortsevTomarik by Mariya V. Pigoulevskaya (The Northern Block) Neusa Next by Mariya V. Pigoulevskaya (The Northern Block) Eldwin by Ksenia Belobrova (The Northern Block)
Pigoulevskaya (The Northern Block) Neusa Next by Mariya V. Pigoulevskaya (The Northern Block) Eldwin by Ksenia Belobrova (The Northern Block)
Skema Pro by Andriy Konstantynov (Mint Mype) Orchidea Pro by Andriy Konstantynov (Mint Mype) Opinion Pro by Oleh Lishchuk (Mint Mype) Excentra Pro by Andriy Konstantynov (Mint Mype) Deposit Pro by Oleh Lishchuk (Mint Mype)
RF Rufo by Misha Panfilov (Russian Fonts) RF Rostin by Misha Panfilov (Russian Fonts) RF Krabuler by Misha Panfilov (Russian Fonts) RF Barbariska by Misha Panfilov (Russian Fonts)
Wola by Franciszek Otto (Monotype) Tazugane Gothic by Akira Kobayashi, Kazuhiro Yamada, Ryota Doi (Monotype) SST by Akira Kobayashi (Monotype) Hombre by Thomas Oldfield (Monotype) Cavolini by Carl Crossgrove (Monotype)
Vinograd by Typemate Shnobel by Typemate Bulky by Typemate
UT Laurelle by Roman Avdiushkin (Uniontype) Snowdrop by Dmitriy Chirkov (MediaLab. Co) Signaturistar by Pedro Teixeira Scandilover & Scandilover Script by Katsia Jazwinska ML Tokyo Aurora by Dmitriy Chirkov-(MediaLab.Co) Manus Smooth by Geert Dijkers Celestina by Antonina Zhulkova (Piñata) WORKSHOP Pencil by Lazar Dimitrijević (Posterizer KG) WORKSHOP Marker by Lazar Dimitrijević (Posterizer KG) WORKSHOP Brush by Lazar Dimitrijević (Posterizer KG)
Co) Signaturistar by Pedro Teixeira Scandilover & Scandilover Script by Katsia Jazwinska ML Tokyo Aurora by Dmitriy Chirkov-(MediaLab.Co) Manus Smooth by Geert Dijkers Celestina by Antonina Zhulkova (Piñata) WORKSHOP Pencil by Lazar Dimitrijević (Posterizer KG) WORKSHOP Marker by Lazar Dimitrijević (Posterizer KG) WORKSHOP Brush by Lazar Dimitrijević (Posterizer KG)
Spike Bot by Rodrigo Araya Salas (RodrigoTypo) Pintanina Pro by Rodrigo Araya Salas, Franco Jonas Hernández, Andrey Kudryavtsev(RodrigoTypo) Pequena Neo by Rodrigo Araya Salas (RodrigoTypo) Mi Cocina by Rodrigo Araya Salas (RodrigoTypo) Kawaii RT by Rodrigo Araya Salas (RodrigoTypo) Hatter Display Pro by Rodrigo Araya Salas, Andrey Kudryavtsev (RodrigoTypo) Clarence & Clarence Two by Rodrigo Araya Salas (RodrigoTypo) AK Sans by Andrey Kudryavtsev Axiforma by Galin Kastelov
Sassoon Infant by Rosemary Sassoon, Adrian Williams (Sassoon Williams) Praho Pro by Maciej Włoczewski (Picador) Platz Grotesk by Franco Jonas Hernández (W Foundry) Normative Pro by Dmitry Greshnev (Green Type) Golf by Coen Hofmann, Hendrik Möller (FontForum) Decima Mono Cyr by Ramiz Guseynov (TipografiaRamis) BW Modelica LGC by Alberto Romanos (Branding with Type)
Venus Rising by Ray Larabie (Typodermic) Toxigenesis by Ray Larabie (Typodermic) Squirty by Ray Larabie (Typodermic) Refuel by Ray Larabie (Typodermic) PCTL4800 & PCTL9600 by Ray Larabie (Typodermic) Minicomputer by Ray Larabie (Typodermic)
Шрифты с кириллицей, вызывающие вопросы
Whortle by Patrick Griffin (Canada Type) Vintage Deco by Patrick Griffin (Canada Type) Colville by Patrick Griffin (Canada Type) Basilio by Hans van Maanen, Stefan Schlesinger (Canada Type)
Retra by Dima Pole Konung by Dima Pole Hors by Dima Pole GOR by Dima Pole Getman by Dima Pole Garuspik by Dima Pole Dubrove by Dima Pole Keltichi by Dima Pole
Twelkmeyer by Anna Seslavinskaya (Popkern) Sargento Gorila by Fernando Haro (Popkern)
Sanity by Anna Seslavinskaya (Popkern)Simple Stamp by Oleg Stepanov Rauda by Pablo Balcells Odds by Veneta Rangelova (DearType) Memesique by Egor Stremousov Festa Classica by Dmitry Greshnev (Green Type) Fedot by Oleg Stepanov Ermis Pro by Ekke Wolf (Typic) DXKometa by Dmitriy Horoshkin Bergen Text by Milos Mitrovic (Mindburger Studio) Bergen Mono by Milos Mitrovic (Mindburger Studio)
Studio Gothic by Andrea Tartarelli, Cosimo Lorenzo Pancini, Francesco Canovaro (Zetafonts) Panforte Pro by Francesco Canovaro (Zetafonts) Hello Script by Zetafonts Heading Pro by Francesco Canovaro (Zetafonts) Florentia by Zetafonts Cocotte by Cosimo Lorenzo Pancini (Zetafonts) Cocosignum by Cosimo Lorenzo Pancini (Zetafonts) Cocomat by Cosimo Lorenzo Pancini (Zetafonts) Cocogoose Pro by Cosimo Lorenzo Pancini (Zetafonts)
Шрифты, в которых, как мы считаем, кириллица не получилась совсем
Savoiardi by Alex Etewut Ropa Mix Pro by Botio Nikoltchev (lettersoup) Quarion by Rene Bieder Obla by Ana Prodanovic (LetterPalette) Neue Helvetica World by Linotype Merlo Neue Round by Typoforge Studio Kunst Family by Matt Grey FF Signa Round & FF Signa Slab Stencil by Ole Søndergaard (FontFont) Better Together by Katsia Jazwinska
Tangak by Dastan Miraj Railroad Gothic Pro by Steve Jackaman Quador by Arne Freytag (Fontador) Poster Brush by Emil Karl Bertell (Fenotype) Mick by Oleg Stepanov Gullcoast by Agi Pramudiman (LochTypography) DXEgyptian Fett by Dmitriy Horoshkin Big Fish by Emil Karl Bertell (Fenotype) Artegra Sans & Slab by Ceyhun Birinci
Segaon by Hyun Seung Lee (cretype) Geon & Geon Soft by Hyun Seung Lee (cretype) Caros & Caros Soft by Hyun Seung Lee (cretype) Artico by Hyun Seung Lee (cretype)
Vernyhora by Bohdan Hdal Smooch by Rob Leuschke Maeve by Fiona Clarke (Bonez Designz) Isabel Condensed by Juan Pablo De Gregorio, Eleonora Lana (Letritas) Headlock by David Kerkhoff (Hanoded) Grigory by David Kerkhoff (Hanoded) Cyceon Pro by Vangelis Dim. Gardikiotis (DBSV) Camper by Emil Karl Bertell (Fenotype) Boxed Round by Josep Patau (Tipo Pèpel) Amalfi by Irina Vascovet
Gardikiotis (DBSV) Camper by Emil Karl Bertell (Fenotype) Boxed Round by Josep Patau (Tipo Pèpel) Amalfi by Irina Vascovet
Project Sans by Dan Jones (TypeUnion) Old Kharkiv by Bohdan Hdal Nocturne Serif by Mateusz Machalski (BORUTTA GROUP) Journeyman by Cato Hernes Jensen (Cafe.no) Jasan by František Štorm (Storm) ITC New Rennie Mackintosh by Charles Rennie Mackintosh, Phill Grimshaw (ITC) Farbe by Fiona Clarke (Bonez Designz) Curator by Alex Etewut
Итого: в 2016 году мы насчитали 100 шрифтов с кириллицей, в 2017-м в список вошёл уже 221 шрифт. Это говорит о многом. Да, качество кириллицы в каких-то случаях оставляет желать лучшего, но это придёт, научимся. Важно, что ещё чуть-чуть и можно будет перестать говорить о дефиците шрифтов и отсутствии новинок. С чем мы вас и поздравляем!
Материал подготовил Илья Рудерман.
Поиск шрифтов на сайте Adobe Fonts
Руководство пользователя Отмена
Поиск
Последнее обновление Oct 06, 2022 02:08:53 PM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Приложение Illustrator CC 2014 ищет шрифт в библиотеке Adobe Fonts, если не обнаружило его в файле графического объекта. Если шрифт доступен на сайте Adobe Fonts, вы можете быстро синхронизировать его на компьютере, чтобы восстановить отображение графического объекта в Illustrator.
Если шрифт доступен на сайте Adobe Fonts, вы можете быстро синхронизировать его на компьютере, чтобы восстановить отображение графического объекта в Illustrator.
Дополнительные сведения о том, как в целом работать с Adobe Fonts, см. в разделе Adobe Fonts.
Улучшенное диалоговое окно поиска/замены шрифтов
Усовершенствования диалогового окна Найти/заменить шрифт включают в себя повышение информативности и переработку интерфейса в соответствии с современными требованиями.
Выполняется активация | Указывает на то, что выполняется активация отсутствующего шрифта из библиотеки Adobe Fonts. |
Состояние | Показывает выполняемое действие. |
A. Activation-in-progress B. Состояние
Шрифт отсутствует | Указывает на отсутствующий шрифт. |
Флажок активации | Выберите флажок для активации отсутствующего шрифта. |
Активировать шрифты | Нажмите кнопку, чтобы активировать отсутствующие шрифты с сайта Adobe Fonts на компьютере. |
Всплывающее меню | Выберите всплывающее меню и установите флажки для фильтрации списка отображаемых шрифтов. |
A. Шрифт отсутствует B. Флажок активации C. Активировать шрифты D. Всплывающее меню
Поиск отсутствующих шрифтов с помощью Adobe Fonts
Важно! Для использования этой функции выполните следующие действия:
- Войдите в приложение Creative Cloud.
- Включите синхронизацию шрифтов в приложении Creative Cloud (приложение Creative Cloud > «Установки» > вкладка «Шрифты» > параметр включения/отключения синхронизации).

Откройте файл графического объекта, содержащего текстовые элементы. Если в текстовом элементе используется шрифт, недоступный на компьютере, текст будет выделен розовым цветом.
При обнаружении отсутствующих шрифтов текст выделяется розовым цветом.В диалоговом окне Отсутствующие шрифты отображается список отсутствующих шрифтов. Вращающееся колесико напротив названия шрифта означает, что в данный момент выполняется поиск этого шрифта в библиотеке Adobe Fonts.
- Наличие поля для флажка напротив названия шрифта означает, что шрифт доступен в библиотеке Adobe Fonts. Чтобы активировать эти шрифты, нажмите Активировать шрифты.
- Если в поле напротив имени шрифта не установлен флажок, это означает, что шрифт недоступен на веб-сайте Adobe Fonts.
Для поиска и замены шрифтов выберите Заменить шрифты.

- Наличие поля для флажка напротив названия шрифта означает, что шрифт доступен в библиотеке Adobe Fonts. Чтобы активировать эти шрифты, нажмите Активировать шрифты.
(Необязательно) В диалоговом окне Отсутствующие шрифты нажмите Активировать шрифты для отображения полного списка шрифтов и выполните одно из действий, описанных ниже.
- Установите флажки рядом с отсутствующими шрифтами в списке Fonts in Document и выберите Активировать шрифты.
- С помощью раскрывающегося списка Список шрифтов для замены замените любые шрифты, недоступные на веб-сайте Adobe Fonts, другими шрифтами.
- Установите флажки рядом с отсутствующими шрифтами в списке Fonts in Document и выберите Активировать шрифты.
В диалоговом окне Найти шрифты выберите Закрыть.
После того как отсутствующие шрифты были синхронизированы на компьютере, приложение Creative Cloud отображает уведомление о количестве загруженных шрифтов (или название одного шрифта). Документ обновлен, в текстовых элементах отображаются правильные шрифты.
Когда все отсутствующие шрифты и текстовые элементы синхронизированы с сайта Adobe Fonts на компьютере, у текстовых элементов пропадает розовый фон.
Настройка замененных шрифтов
Когда в тексте документа Illustrator используется шрифт, недоступный на компьютере, он заменяется доступным шрифтом и текст выделяется розовым цветом.
- В диалоговом окне Установки теперь можно выбрать режим выделения шрифта, добавленного путем замены (нажмите сочетание клавиш Ctrl/Cmd + K, перейдите на вкладку «Текст» и установите флажок Подсветить подставленные шрифты).
- По умолчанию этот режим включен.
- Этот параметр поддерживается только в Illustrator и доступен для всех открытых в приложении документов.
В более ранних версиях флажок Подсветить подставленные шрифты находился в диалоговом окне Параметры документа и относился к конкретному файлу. Начиная с Illustrator CC 2014 этот параметр является настройкой на уровне приложения.
Вход в учетную запись
Войти
Управление учетной записью
Лучшие практики комбинирования шрифтов — Smashing Magazine
- 10 минут чтения
- Типографика, Дизайн, Шрифты
- Поделиться в Twitter, LinkedIn
Об авторе
Дуглас Бонневиль — дизайнер, художник, писатель и энтузиаст UX из Род-Айленда, самого большого маленького штата. Чрезмерно заинтригован комбинациями шрифтов (и…
Больше о
Дуглас ↬
Чрезмерно заинтригован комбинациями шрифтов (и…
Больше о
Дуглас ↬
Сочетание шрифта без засечек с шрифтом с засечками
На сегодняшний день наиболее популярным принципом создания комбинаций шрифтов является сочетание шрифта заголовка без засечек и основного шрифта с засечками. Это классическая комбинация, и ошибиться практически невозможно.
Еще после прыжка! Продолжить чтение ниже ↓
В приведенном ниже примере — типичном макете статьи — у нас есть Trade Gothic Bold No. 2 в паре с Bell Gothic с левой стороны. Оба шрифта без засечек. Однако у них очень разные характеры. Хорошее эмпирическое правило, когда дело доходит до проблем с дизайном заголовка и основного текста, состоит в том, чтобы не привлекать чрезмерного внимания к индивидуальности каждого шрифта. Trade Gothic, пожалуй, серьезный шрифт. Bell Gothic, с другой стороны, гораздо более динамичный и откровенный.
2 в паре с Bell Gothic с левой стороны. Оба шрифта без засечек. Однако у них очень разные характеры. Хорошее эмпирическое правило, когда дело доходит до проблем с дизайном заголовка и основного текста, состоит в том, чтобы не привлекать чрезмерного внимания к индивидуальности каждого шрифта. Trade Gothic, пожалуй, серьезный шрифт. Bell Gothic, с другой стороны, гораздо более динамичный и откровенный.
Сочетание этих двух создает нежелательный конфликт в дизайне . Trade Gothic хочет добраться до фактов, а Bell Gothic хочет повеселиться. Такое напряжение, вероятно, не является частью цели дизайна, и его следует избегать.
Теперь давайте посмотрим на пример справа. Мы заменили Bell Gothic на величественный Sabon. Sabon, шрифт с засечками, очень хорошо работает с Trade Gothic. Они оба сосредоточены на жирной четкости с хорошо читаемыми глифами из-за их большой высоты x. Оба шрифта в этом контексте выполняют одну и ту же миссию, и это создает отличное сочетание.
Избегайте похожих классификаций
Гарнитуры одной классификации, но из разных семейств могут легко создать разногласия при комбинировании . Их разные личности плохо сочетаются друг с другом и создают своего рода типографскую грязь, если не уделять должного внимания.
В первом примере слева у нас есть заголовок, набранный Clarendon Bold, который представляет собой шрифт с засечками . Основная копия слева — это Officina Serif, которая также имеет размер 9.0016 плитка с засечками . Шрифты с засечками известны своей индивидуальностью, и им нравится доминировать в любой области дизайна, в котором они используются. Объединение двух шрифтов с засечками вместе может создать ненужное и неприглядное напряжение.
Теперь обратите внимание на пример справа. Заголовок Clarendon Bold сочетается с гораздо более нейтральным шрифтом New Baskerville. New Baskerville — это универсальный шрифт с переходными засечками с широкими глифами, который хорошо сочетается с массивным шрифтом Clarendon. В то же время он отступает и позволяет Кларендону иметь всю индивидуальность, которую он хочет. В результате эта комбинация работает очень хорошо.
В то же время он отступает и позволяет Кларендону иметь всю индивидуальность, которую он хочет. В результате эта комбинация работает очень хорошо.
Выбор шрифтов из разных классификаций в начале позволит избежать ненужного напряжения в вашем дизайне и типографике позже.
Одним из очень простых способов комбинирования нескольких шрифтов из нескольких гарнитур является разработка ролевой схемы для каждого шрифта или гарнитуры и ее следование. В следующем примере мы использовали жирный шрифт Akzidenz Grotesk, набранный заглавными буквами, в ярлыке автора вверху. Затем мы используем Rockwell Bold для заголовка статьи. Наше вступление для основного текста и шрифт основного текста — Bembo разных размеров. Наконец, рубрика второго уровня — Akzidenz Grotesk Medium.
Мы сохранили отчетливо выделяющийся шрифт Rockwell для привлекающих внимание заголовков и вернулись к консервативной комбинации заголовка без засечек и основного текста с засечками, которую мы обсуждали ранее. Но даже при таком выборе у нас есть большие различия в размере, весе и функциях используемых шрифтов.
Но даже при таком выборе у нас есть большие различия в размере, весе и функциях используемых шрифтов.
В целом здесь используются 4 шрифта из 3 гарнитур, и все они объединены в единый дизайн, потому что каждая роль, назначенная шрифту, фиксирована и очень четко определена в типографской иерархии. Если сомневаетесь, определяйтесь!
Контрастность шрифта
Верный способ запутать вашу типографскую иерархию — не отличать элементы в иерархии друг от друга. В дополнение к различиям в размере, убедитесь, что вы создаете четкие различия в весе шрифта , чтобы помочь читателю ориентироваться в вашем дизайне.
В примере слева у нас есть приличный контраст размера, но недостаточный контраст веса шрифта. Myriad Light, установленный над Minion Bold, имеет тенденцию исчезать и терять визуальную значимость. Однако мы хотим, чтобы читатель обратил внимание на заголовок, а не на основной текст, по крайней мере, вначале.
Справа мы установили Myriad Black над Миньоном, нормальный вес. Это может быть немного деспотичным, но нет никакой путаницы в том, что читатель должен смотреть в первую очередь.
Это может быть немного деспотичным, но нет никакой путаницы в том, что читатель должен смотреть в первую очередь.
Создание множества типографских цветов
Типографский цвет является комбинированным эффектом изменений толщины шрифта, размера, ширины штриха, интерлиньяжа, кернинга и ряда других факторов. Один из простых способов увидеть типографские цвета — прищуриться на макет до тех пор, пока вы не перестанете его читать, но все еще сможете видеть текст с точки зрения его общего тонального значения.
Если вы присмотритесь к приведенным ниже примерам, то заметите, что макет слева сливается в один непримечательный кусок текста, немного более плотный внизу. Однако макет справа сохраняет свою визуальную иерархию, даже если вы не можете его прочитать. Независимо от того, как далеко вы находитесь от этой страницы, вы не запутаетесь в том, где находится заголовок и куда ваш взгляд должен двигаться дальше.
Умное использование типографского цвета усиливает визуальную иерархию страницы , которая всегда напрямую связана со смыслом текста и желаемой целью сообщения.
Не смешивайте настроения
Одна типографская ошибка, которую часто упускают из виду, — это нераспознавание присущего шрифту настроения. Гарнитуры имеют индивидуальность . Они в некоторой степени меняются в зависимости от контекста, но не сильно. Одна проблема — неправильно определить индивидуальность шрифта для конкретной работы, но это двойная проблема — добавить в смесь еще один плохо выбранный шрифт!
Слева от этого примера у нас есть Franklin Gothic Bold в паре с Souvenir. Основное ощущение Franklin Gothic — стоическое, прочное, сильное, но с утонченным чувством элегантности и миссии. Не плюшевый, а функциональный. С другой стороны, Souvenir игривая, непринужденная, немного отстраненная и очень красивая. Эти два шрифта вместе производят впечатление охранника Букингемского дворца, который покорно игнорирует игривую маленькую девочку у его ног, пытающуюся заставить его улыбнуться. Такое смешанное настроение просто не очень хорошо работает . Смешение шрифтов может привлечь внимание к типографике, а не к сообщению, что приводит к плохому дизайну.
Смешение шрифтов может привлечь внимание к типографике, а не к сообщению, что приводит к плохому дизайну.
Справа мы дали Сувениру более охотного товарища по играм. У Futura Bold много личностей, но он более чем готов вместить Souvenir по нескольким причинам. Во-первых, оба шрифта имеют большую высоту по оси x. Оба шрифта имеют широкие глифы и очень круглые формы букв. Оба шрифта имеют тонкую, но не слишком заметную причудливость. Ни один из них не доминирует над другим . Они оба работают, в этом примере, чтобы создать веселое и приподнятое настроение. Нет ощущения излишнего напряжения.
Контрастный отчетливый с нейтральным
Чистый, удобочитаемый типографский дизайн требует особого внимания к преднамеренному и непреднамеренному напряжению. Одно из мест, где можно искать непреднамеренное напряжение, — это конфликты личностей между вашим выбором типа. Если один из ваших основных шрифтов обладает яркой индивидуальностью, вам может понадобиться дополнительный шрифт, который будет играть нейтральную роль.
В нашем примере левый столбец сочетает Dax Bold с Bernhard Modern. Это плохой выбор по крайней мере по двум очевидным причинам, которые мы рассмотрим.
Во-первых, у Dax узкие глифы и большая x-высота, в то время как у Bernhard Modern несколько очень широких глифов и одна из самых низких x-высот среди популярных классических шрифтов. Во-вторых, Dax — неформальный, современный и яркий шрифт. Это отлично подходит для технического, сообразительного, современного сообщения. Bernhard Modern, с другой стороны, стильный, тихий, утонченный и даже немного интимный. Объедините отсутствие химии между этими атрибутами вместе с очень разные личности каждого шрифта и у вас есть плохо функционирующая часть типографики.
Давайте посмотрим на лучший выбор. В правом столбце Dax Bold сочетается с Caslon. Caslon — это шрифт в старом стиле, но он был модернизирован и очищен, чтобы хорошо сочетаться с другими шрифтами. В этом контексте он удовлетворительно работает с Даксом. Обратите внимание, как вы видите личность Дакса в заголовке, но Каслон отходит в сторону и доводит до читателя сообщение? В этом контексте Кэслон неплохо действует как нейтральный выбор для поддержки более яркого Дакса.
Обратите внимание, как вы видите личность Дакса в заголовке, но Каслон отходит в сторону и доводит до читателя сообщение? В этом контексте Кэслон неплохо действует как нейтральный выбор для поддержки более яркого Дакса.
Избегайте слишком несопоставимых комбинаций
Когда слишком много контраста создается в определенных настройках путем выбора слишком непохожих шрифтов, это может создать визуальный дисбаланс, который работает против общего дизайна.
Слева Antique Olive Nord — очень тяжелый шрифт — в паре с Garamond Narrow. Чрезмерно усердный контраст и его последствия очевидны. В большинстве случаев этот крайний контраст выходит за рамки привлечения внимания и становится неловким. Это плохо служит сообщению копии.
Справа Antique Olive Nord был заменен на более приглушенный Antique Olive Bold. Garamond Narrow можно было бы заменить на Garamond с книжным весом, но после некоторых размышлений лучшим выбором был Chaparral. Chaparral имеет более высокую x-высоту, чем Garamond, и в целом является более современным и, следовательно, более нейтральным выбором для контраста с идиосинкразическим присутствием Antique Olive Bold.
Не усложняйте — попробуйте всего два шрифта
При всех усилиях по сортировке больших библиотек шрифтов в поисках «правильной комбинации» часто легко упустить из виду иногда очевидный и гораздо более простой выбор: придерживаться двух шрифтов, используя один сочетание классического шрифта без засечек и засечек.
В приведенном ниже примере мы создали четкую визуальную иерархию, добились высокой степени разнообразия, создали сильное ощущение интересного типографского цвета, одновременно повышая читабельность. Но все это было сделано всего двумя шрифтами. Однако всего мы используем пять шрифтов: три Helvetica Neues и два Garamonds.
Почему это работает так легко? Здесь играют роль несколько факторов. Во-первых, при использовании разных шрифтов одной и той же гарнитуры у вас, скорее всего, будет высокая степень визуальной совместимости , даже не работая над этим. Во-вторых, мы выбрали проверенные комбинации использования классического нейтрального шрифта заголовка и классического нейтрального шрифта основного текста.
И Helvetica Neue, и Garamond имеют разные, но нейтральные личности, и они могут создавать сложные макеты вместе и вокруг друг друга, потому что мы поддерживаем строгую визуальную иерархию. Правила планирования и следование им с правильными шрифтами могут дать отличные результаты с минимальными усилиями.
Используйте разные размеры точек
Мы сохранили один из самых простых принципов напоследок: используйте разные размеры точек для создания контраста и различия .
В примере слева заголовок и основной текст сливаются в неприглядный кусок текста. Используйте метод косоглазия, упомянутый выше, и посмотрите на левый пример. Все еще щурясь, посмотрите направо и обратите внимание на существенную разницу, даже несмотря на то, что изображение размыто!
Справа у нас есть два одинаковых шрифта, но разных размеров. TheMix Italic был значительно увеличен, а New Century Schoolbook уменьшен до разборчивого, но более удобного размера.
Использование различных размеров шрифта помогает различать типографскую иерархию и увеличивать разнообразие типографских цветов.
В заключение
Тот факт, что не существует жестких и быстрых правил комбинирования шрифтов, может сделать процесс правильного выбора трудоемким и, возможно, даже немного утомительным. Но также хорошо иметь удобный набор принципов, а также понимание определенных типографских ситуаций, которых следует избегать, чтобы как можно быстрее направить процесс к приятному типографскому результату.
Дополнительные ресурсы
Вам могут быть интересны следующие связанные статьи и ресурсы:
- 29 принципов создания отличных комбинаций шрифтов Узнайте больше о принципах сочетания шрифтов
- Смешивание гарнитур (PDF) Просмотрите эту классическую таблицу, которая оценивает возможные варианты комбинации с цифрами 1, 2 и 3
- 4 Техники комбинирования шрифтов Замечательно иллюстрированная статья о том, что построение палитры — процесс интуитивно понятный, но в то же время им можно руководствоваться принципами.
Вас могут заинтересовать следующие сообщения, недавно опубликованные в журнале Smashing Magazine:
- Проблемы типографского сглаживания
- Шаблоны проектирования и лучшие практики
- 50 Полезные инструменты и ресурсы для типографики
- Выразительная веб-типография : Полезные примеры и методы
Кроме того, не стесняйтесь подписываться на нас в Twitter и присоединяться к нашему сообществу на Facebook.