Рукописные шрифты кириллица для фотошопа красивые. Создаём шрифт, имитирующий ваш рукописный почерк
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходиться выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями. , %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
, %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.
3 шаг
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.
В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test…»
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
Наконец ребенок научился (в некоторой степени) выводить буквы. Что делать дальше?
Мое мнение на этот счет кардинально расходится с представлениями школьных методистов. В традиционных школьных прописях, помимо букв, имеется еще сотня-другая отдельных слов да пара десятков предложений-образцов, которые по содержательности и благозвучию примерно соответствуют знаменитому изречению: «Мама мыла раму». Но вот прописи пройдены — и скорей-скорей за орфограммы! (Можно подумать, что орфограммы — это самое большое достижение русской словесности во все времена!)
Я же считаю, что знакомство с формальными правилами правописания (а ля Розенталь) можно спокойно отложить по меньшей мере еще лет этак на пять — уже после того, как человек будет обладать легким, изящным, беглым (и грамотным!) почерком. Пока же имеет смысл сосредоточиться на отработке письма как чисто механического навыка. Для этого надо очень-очень много писать и, прежде всего, — переписывать.
Пока же имеет смысл сосредоточиться на отработке письма как чисто механического навыка. Для этого надо очень-очень много писать и, прежде всего, — переписывать.
При этом родителям следует иметь в виду: содержание текста для переписывания окажет немаловажное влияние на формирование ребенка как личности. Вовсе не всё равно — выходит ли из-под его пера: «Мама мыла раму», — или же: «Ветер, ветер! Ты могуч…». Когда человек переписывает Пушкина, он становится немножко Пушкиным; а если переписывать измышления скудоумных методистов, то можно ненароком заразиться их скудоумием.
На мой взгляд, для переписывания лучше всего подходят стихи хороших русских поэтов. Именно у них логичнее всего учиться русскому языку. Я установил для своих детей правило — каждый день они должны переписать пять стихотворных строчек, да при этом заодно их и выучить. Халтура не принимается. Моя инструкция звучит так:
Твое дневное задание — написать из этого стихотворения (поэмы) пять строк подряд красиво и без ошибок. Если ты делаешь ошибку или хотя бы помарку, то тебе ничего не надо переписывать заново, ты просто продолжаешь писать дальше, — пишешь, и пишешь, — и не отрываешь свою попу от стула, пока не окажется, что ты написал пять «хороших» строчек подряд.
Если ты делаешь ошибку или хотя бы помарку, то тебе ничего не надо переписывать заново, ты просто продолжаешь писать дальше, — пишешь, и пишешь, — и не отрываешь свою попу от стула, пока не окажется, что ты написал пять «хороших» строчек подряд.
Двум моим старшим детям с самого начала пришлось переписывать из книг. Это было по отношению к ним не совсем честно: ведь в книге текст набран печатным шрифтом. Они должны были вырабатывать красивый почерк, не имея перед глазами образца для подражания. (Попервоначалу я писал такие образцы собственной рукой, но потом мне это надоело.)
Моему третьему ребенку, Антону (теперь ему шесть лет), повезло в этом смысле больше. Я изготовил компьютерный шрифт для прописей, и теперь мне ничего не стоит распечатывать ему образцы в требуемом количестве. (Этого шрифта ему хватит на ближайшие года два. А потом придется изготовить уже другой шрифт — для выработки более беглого, «взрослого», почерка.)
У нас в ходу разные типы прописей-текстов: например, «черные» и «серые». Они названы так по цвету букв. Блеклые, серенькие буквы хороши тем, что ребенок может их обводить яркой (капиллярной) ручкой. Это прекрасное переходное упражнение, которое подготавливает к собственно переписыванию по образцу. Прописи с черными буквами лучше подходят именно для переписывания. Однако самой большой популярностью пользуются у нас «полосатые» прописи: сначала идет черная строка (для образца), затем — с тем же текстом — серая (для обводки), и, наконец, третья строка оставлена пустой для самостоятельного заполнения.
Они названы так по цвету букв. Блеклые, серенькие буквы хороши тем, что ребенок может их обводить яркой (капиллярной) ручкой. Это прекрасное переходное упражнение, которое подготавливает к собственно переписыванию по образцу. Прописи с черными буквами лучше подходят именно для переписывания. Однако самой большой популярностью пользуются у нас «полосатые» прописи: сначала идет черная строка (для образца), затем — с тем же текстом — серая (для обводки), и, наконец, третья строка оставлена пустой для самостоятельного заполнения.
Итак, представляю читателям шрифт (TrueType) под названием Primo . Вот какой вид придает он одной из самых коротких фраз, содержащих все 33 буквы русского языка:
Съешь же ещё этих мягких французских булок да выпей чаю!
А вот файлы с образцами прописей.
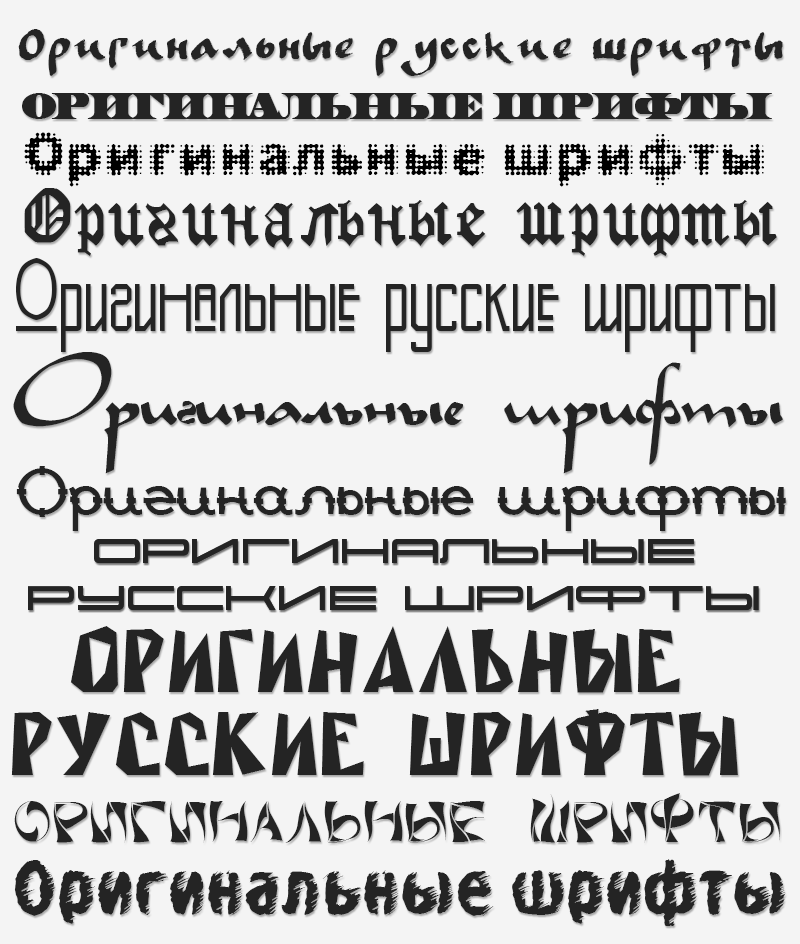
Как известно, хорошего много не бывает. Это касается и шрифтов. Красивый сбалансированный шрифт может стать украшением любого проекта. Но поиск подходящего начертания порой может занять очень много времени, особенно, если дизайнеру нужен рукописный шрифт. Такие шрифты отличаются от серифов и сан-серифов тем, что зачастую имитируют почерк дизайнера или его видение того, как должен выглядеть рукописный шрифт. Нельзя сказать, что таких шрифтов мало, напротив, их явный переизбыток. Но действительно хороших рукописных шрифтов, особенно бесплатных, не так уж много, поэтому дизайнерам приходится прочесывать множество сайтов в поисках настоящего алмаза. FreelanceToday предлагает вашему вниманию 20 бесплатных рукописных шрифтов, которые можно использовать как в личных, так и коммерческих проектах.
Но поиск подходящего начертания порой может занять очень много времени, особенно, если дизайнеру нужен рукописный шрифт. Такие шрифты отличаются от серифов и сан-серифов тем, что зачастую имитируют почерк дизайнера или его видение того, как должен выглядеть рукописный шрифт. Нельзя сказать, что таких шрифтов мало, напротив, их явный переизбыток. Но действительно хороших рукописных шрифтов, особенно бесплатных, не так уж много, поэтому дизайнерам приходится прочесывать множество сайтов в поисках настоящего алмаза. FreelanceToday предлагает вашему вниманию 20 бесплатных рукописных шрифтов, которые можно использовать как в личных, так и коммерческих проектах.
Рукописный шрифт King Basil, созданный дизайнером Мисси Мейер, отличается плотными штрихами, но при этом он очень мягкий и немного женственный. Шрифт бесплатный, его можно задействовать в самых разных проектах, как цифровых, так и печатных. King Basil отлично подходит для создания логотипов, им можно набирать заголовки, делать анонсы различных мероприятий.
Создательница Milkshake Лаура Уортнигтон стремилась сделать универсальный, дружественный и удобный для чтения рукописный шрифт. И ей это удалось на 100%. Шрифт получился очень удачным, в меру массивным, но не грубым. Символы гармонично перетекают, все буквы хорошо сочетаются друг с другом. Milkshake получился немного винтажным, глядя на него, почему-то вспоминается логотип Coca-Cola. Шрифт отлично подойдет для ретро-проектов, его смело можно использовать в рекламе продуктов питания или товаров для детей.
Шрифт Variane разработал арт-директор агентства Work Ins Studio Вой Моч Томи. Этот потрясающий рукописный шрифт напоминается о старом добром классическом дизайне и даже удивительно, насколько удачным он получился – ведь для создателя это дебют. Шрифт плотный, символы несколько вытянуты по вертикали, но смотрится очень легко. Отлично подойдет для заголовков, логотипов, его можно использовать в самых разных проектах, ведь он выглядит очень элегантно.
Созданный дизайнером Джеймсом Эдмондсоном рукописный шрифт Lavanderia выглядит очень романтично. Интересно, что источником вдохновения для разработчика послужила надпись, сделанная на окне прачечной, расположенной в одном из районов Сан-Франциско. Lavanderia отличается изящными штрихами и плавными закруглениями. Если нужен шрифт, который должен хорошо вписываться в легкий элегантный дизайн, то это то, что нужно. Шрифт имеет три начертания, самое легкое из которых выглядит так, как будто символы были выведены очень тонким пером.
Интересно, что источником вдохновения для разработчика послужила надпись, сделанная на окне прачечной, расположенной в одном из районов Сан-Франциско. Lavanderia отличается изящными штрихами и плавными закруглениями. Если нужен шрифт, который должен хорошо вписываться в легкий элегантный дизайн, то это то, что нужно. Шрифт имеет три начертания, самое легкое из которых выглядит так, как будто символы были выведены очень тонким пером.
Шрифт Fabfelt был создан французским графическим дизайнером Фабьеном Деспино. «Я стремился создать рукописный шрифт без зернистости, естественный и немного старомодный», — рассказывает создатель. Шрифт действительно отлично подойдет для различных ретро-проектов, но им также можно набирать заголовки и использовать его в сочетании с легкими шрифтами без засечек. Отдельно стоит отметить начертание строчных символов – буквы получились настолько удачно, что этим шрифтом можно набирать достаточно большие массивы текста без потери читаемости.
Рукописный шрифт Debby не отличается особым изяществом, тем не менее, выглядит он очень симпатично. Штрихи неровные, немного резкие, что придают шрифту естественность, кажется, что буквы выведены широкой кистью. Он идеально подходит для плакатов, листовок, свадебных приглашений и тому подобных проектов. Там, где нужно добавить естественности и уйти от излишнего формализма, использование Debby будет хорошим решением.
Штрихи неровные, немного резкие, что придают шрифту естественность, кажется, что буквы выведены широкой кистью. Он идеально подходит для плакатов, листовок, свадебных приглашений и тому подобных проектов. Там, где нужно добавить естественности и уйти от излишнего формализма, использование Debby будет хорошим решением.
Очень интересный шрифт Black Jack был создан дизайнером Ронной Пеннер из студии Tipadelic. Шрифт немного колючий, напоминающий о не очень хорошем почерке. Однако прописные буквы выглядят очень хорошо, они легкие и хорошо сбалансированные. Несмотря на то, что данный рукописный шрифт доступен только в одном начертании, в нем насчитывается 177 символов, в том числе символы в верхнем и нижнем регистре и все цифры.
Шрифт Allura отличается тонкими размашистыми штрихами, он в меру стильный и романтичный. Однако буквы получились хорошо разборчивыми, так что данный шрифт можно использовать в самых разных проектах. Он отлично подойдет для оформления свадебных приглашений и других проектов подобного рода. Пользователи, скачавшие этот шрифт, отмечают, что он отлично подходит для татуировок. Довольно странное использование рукописного шрифта, но и такое бывает. Да, шрифт совершенно бесплатный, его можно использовать как в личных, так и коммерческих проектах.
Пользователи, скачавшие этот шрифт, отмечают, что он отлично подходит для татуировок. Довольно странное использование рукописного шрифта, но и такое бывает. Да, шрифт совершенно бесплатный, его можно использовать как в личных, так и коммерческих проектах.
Среди рукописных шрифтов порой попадаются настоящие шедевры и Dancing Script как раз такой случай. Очень красивый, округлый и тщательно выверенный шрифт. В нем прекрасно все: и штрихи, и наплывы и полуовалы. От него буквально веет романтикой. Данный шрифт задумывался как винтажный, но выглядит он очень современно. Строчные символы немного «прыгают», что придает набранному тексту дружественный и неформальный вид.
Anke, один из лучших рукописных шрифтов с открытым исходным кодом, первоначально был разработан дизайнером Анке Арнольдом. Впоследствии к работе подключились другие разработчики и в шрифт были добавлены международные символы Fontgrube Media Design. Шрифт доступен только в формате True Type. Несмотря на то, что Anke выглядит немного неряшливым, это действительно хороший шрифт, который отлично выглядит, если набрать текст строчными символами.
Для рукописного шрифта очень важна разборчивость, особенно, когда речь идет о дизайне логотипов или наборе заголовков. Шрифт Oleo как раз такой: он достаточно плотный, в нем нет ненужных завитушек, поэтому текст, набранный им, будет хорошо считываться. Шрифт универсальный – его можно использовать в самых разных проектах. Он подойдет для оформления упаковок, свадебных приглашений, им можно набирать заголовки плакатов и листовок. Oleo отличается массивными штрихами, он плотный и уравновешенный. В настоящее время шрифт доступен в начертаниях Regular и Bold.
Этот красивый и немного легкомысленный шрифт был создан Дитером Стеффманом, который решил из наборщиков переквалифицироваться в дизайнера шрифтов. Данный шрифт распространяется совершенно бесплатно, это часть философии его создателя – шрифты являются частью культурного наследия и поэтому должны быть доступны. Honey, размашистый, немного нервный шрифт. Он отлично будет смотреться в различных неформальных проектах.
Marketing Script – это еще одна работа Дитера Стеффмана, которая показывает универсальность этого дизайнера. Шрифт определенно винтажный, такие широко использовались в 60-70 годах прошлого века. Шрифт отличается текучими, связанными символами, которые хорошо смотрятся на большом расстоянии друг от друга. Marketing подойдет для ретро-проектов, особенно связанных с автомобильной тематикой.
Этот красивый и разборчивый рукописный шрифт был разработан дизайнером Верноной Адамс. Pacifico шрифт достаточно плотный, однако он не выглядит слишком грубым или массивным. Его можно использовать как в печатных, так и цифровых проектах, так как он находится в коллекции Google Web Fonts.
Немного наивный рукописный шрифт Little Days разработан дизайнерами West Wind Fonts. Данный шрифт не предназначен для серьезного использования, он слишком «детской», однако наверняка найдутся проекты, где данный ширфт сможет найти себе применение.
Созданный в студии Sudtipos рукописный шрифт Aquafina выглядит очень элегантно и привлекательно. Он немного «колючий» и очень динамичный, дизайнеры решили сделать его максимально плотным, сократив расстояние между основными штрихами. Шрифт вытянут по вертикали, что позволяет вместить больше символов в строке. Aquafina отлично подойдет для оформления упаковки товаров, для глянцевых журналов и книжных обложек.
Он немного «колючий» и очень динамичный, дизайнеры решили сделать его максимально плотным, сократив расстояние между основными штрихами. Шрифт вытянут по вертикали, что позволяет вместить больше символов в строке. Aquafina отлично подойдет для оформления упаковки товаров, для глянцевых журналов и книжных обложек.
Шрифт Freebooter Script был создан канадским дизайнером Грэхемом Мидом. Это довольно экстравагантный рукописный шрифт со множеством интересных деталей. Штрихи в меру плотные и плавные. Если нужно что-то действительно необычное, то можно обратить свое внимание на шрифт Freebooter.
Этот очень интересный ретро-шрифт был создан дизайнером Джеймсом Эдмондсоном (еще один его шрифт есть в нашем списке) в то время, когда он был студентом Калифорнийского колледжа искусств в Сан-Франциско. Шрифт красивый, сбалансированный, очень разборчивый. Если присмотреться к заглавной букве S, можно заметить отсылку к скрипичному ключу – неплохая задумка дизайнера. Шрифт бесплатный, но только для личного пользования. Для использования в коммерческих проектах придется заплатить $30.
Для использования в коммерческих проектах придется заплатить $30.
Шрифт 5th Grade Cursive – это один из многих рукописных шрифтов, созданных дизайнером Ли Бэтчелором. Этот причудливый шрифт выглядит чуточку старомодным, но так и задумывалось. Он отличается плотными штрихами и отлично подходит для набора больших массивов текста.
Christopher Hand не самый красивый рукописный шрифт, поэтому его популярность стала неожиданной для его создателя Эла Стингера. Многим понравилось, как выглядят неровные и слегка забавные символы. Шрифт можно использовать в различных неформальных проектах, он смешной и даже чуточку брутальный. Chrisopher Hand можно скачать бесплатно, коммерческое использование нужно обговорить с создателем. Эл Стингер не никогда не планировал делать деньги на этом шрифте, так что разрешение можно получить в обмен на футболку с принтом или бутылку текилы.
На этом все, спасибо за внимание!
На днях наша группа столкнулась с серьезнейшей проблемой — за пропуски пар надо сдать рефераты, написанные от руки. За два пропуска — 1 реферат на 15 листов! Да я за весь семестр столько бумаги не измарал, слава яйцам. Поэтому пришлось пойти на хитрости, а именно: найти нормальные (кириллические) и загнать их в Microsoft Word, и распечатать наши рефераты.
За два пропуска — 1 реферат на 15 листов! Да я за весь семестр столько бумаги не измарал, слава яйцам. Поэтому пришлось пойти на хитрости, а именно: найти нормальные (кириллические) и загнать их в Microsoft Word, и распечатать наши рефераты.
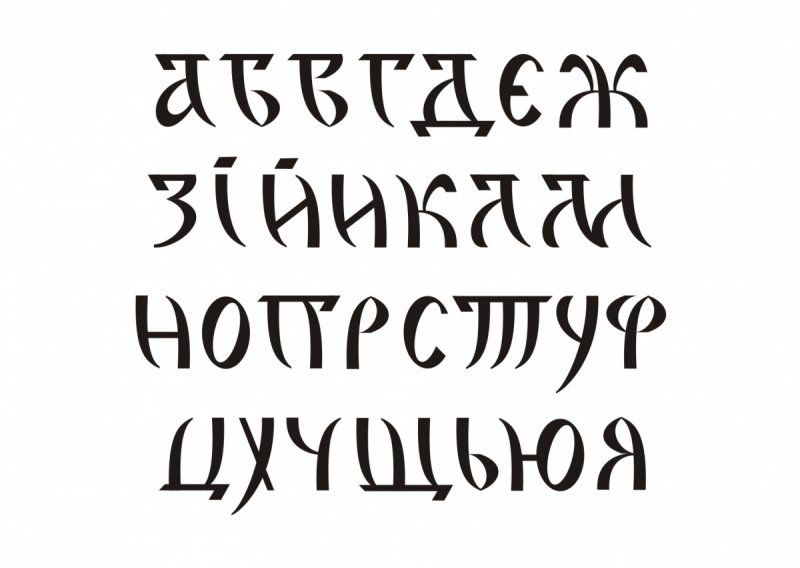
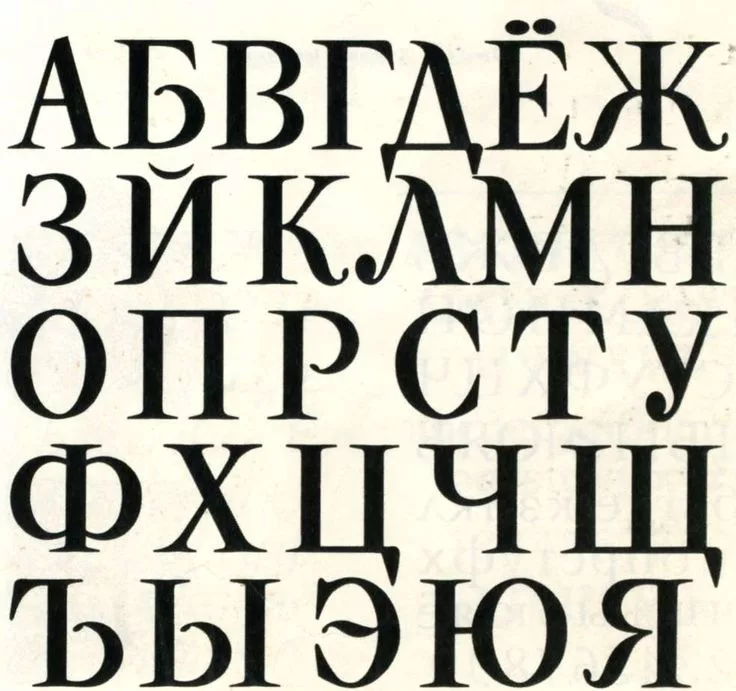
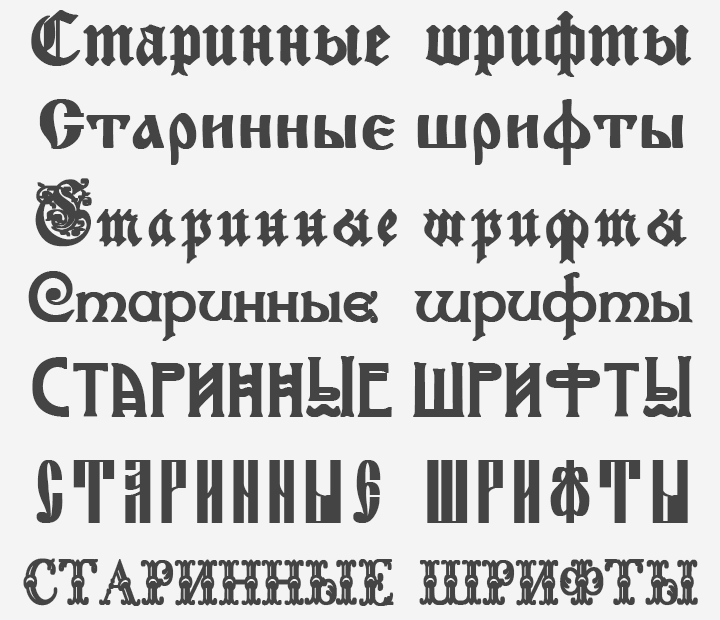
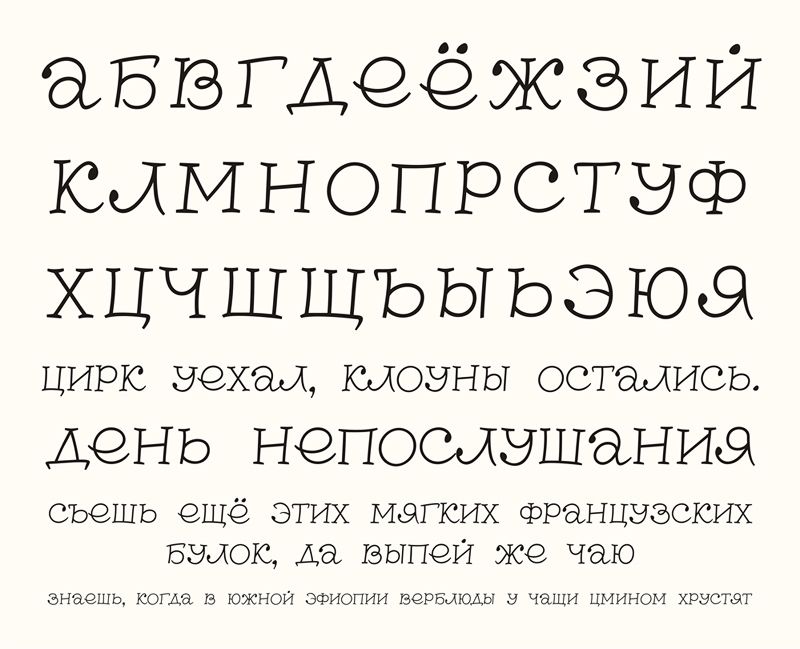
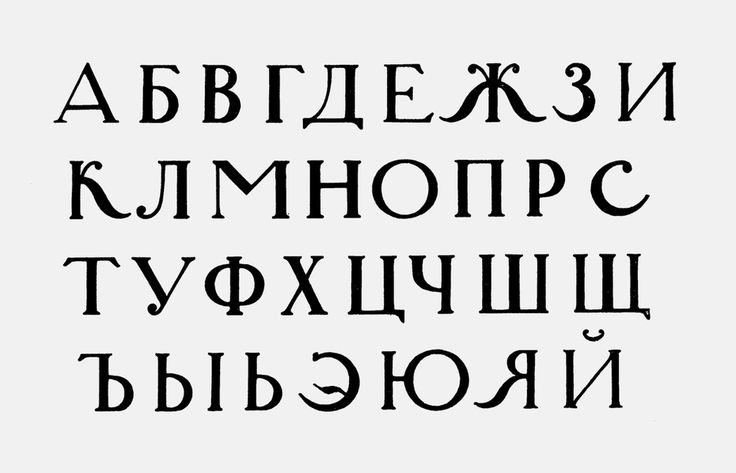
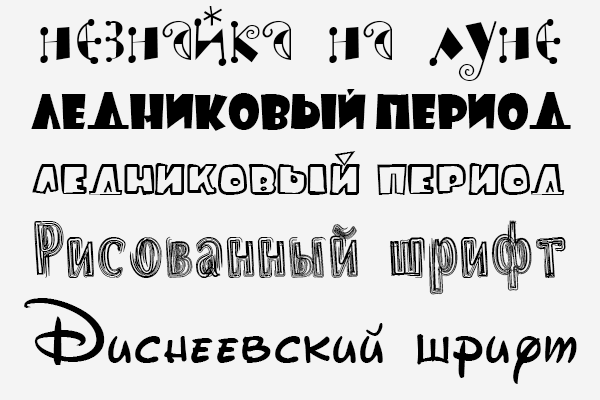
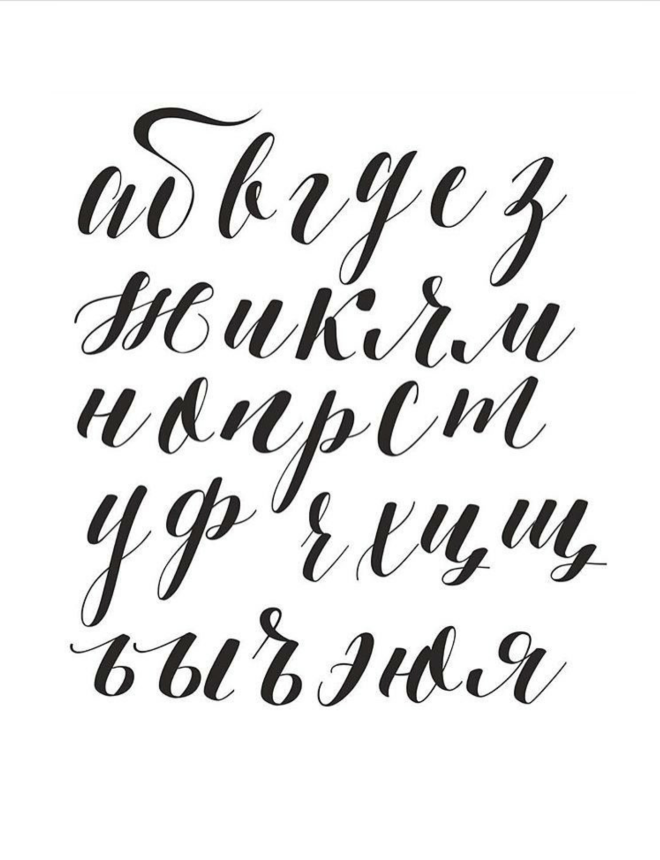
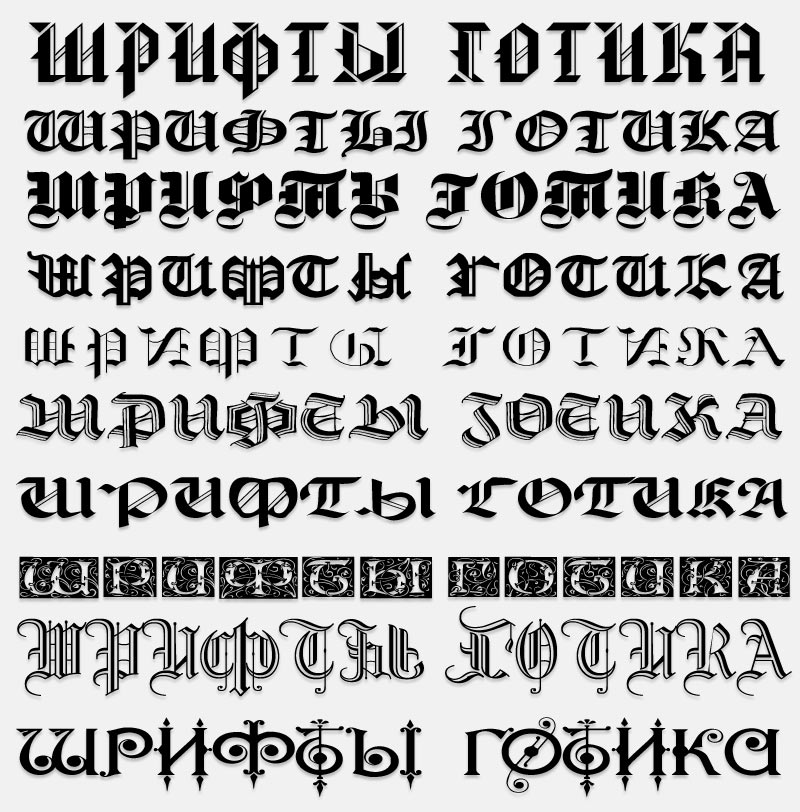
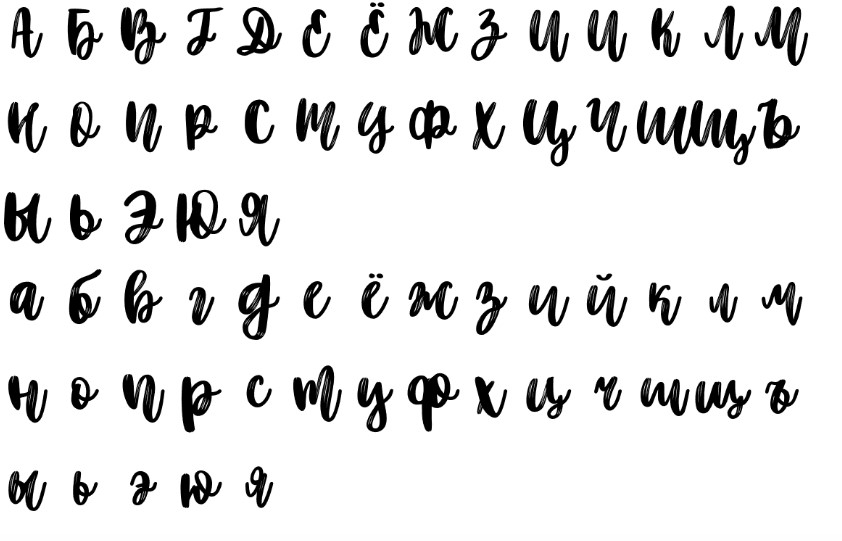
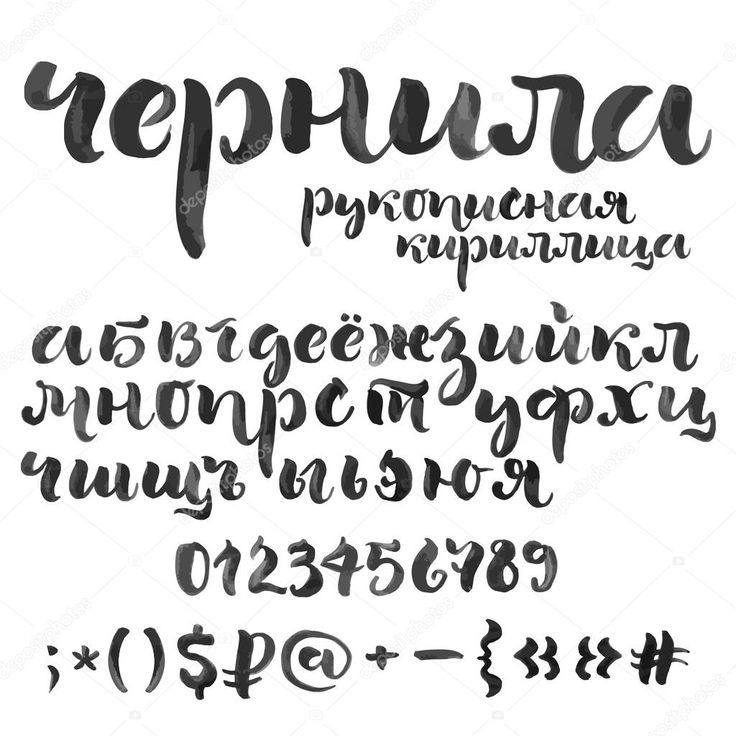
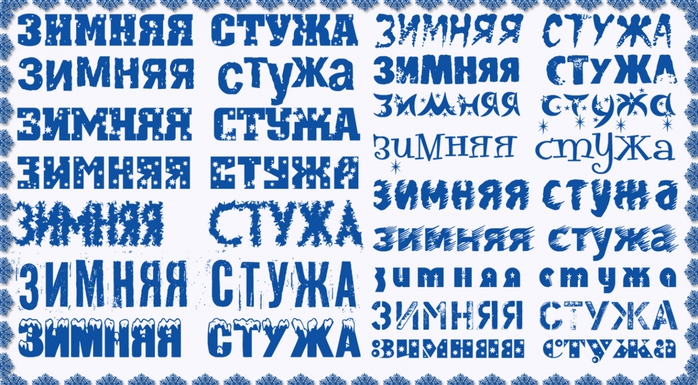
Вот эта подборка из 80-ти русских рукописных шрифтов. В архиве вы найдете следующие (и др.) экземпляры:
Но, скачав эти шрифты, стало понятно, что никто не поверит, будто мы пишем, как Пушкин, Боярский или Моцарт. Поэтому пришлось сделать рукописный шрифт самим. Но как сделать свой шрифт, как две капли воды похожий на ваш обычный почерк?
Для начала устанавливаем Font Creator 6.
Далее, на чистом листе (в линейку и в клетку не подойдут) пишем все буквы русского (английского, и других при необходимости) алфавита, а также цифры и спец. символы.
Сканируем получившееся творение. Далее режем отсканенную картинку на отдельные буковки и циферки (фотошоп или банально пэйнт подойдет), называем соответственно.
Следующий этап в Font Creator:
— Нажимаем файл — новый (New)
— Даем название своему рукописному шрифту (например Moy_shrift), ставим отметку на Unicode, на Regular и на Don’t include outlines (для чистого бланка силуэтов), короче, все по умолчанию.
— Перед вами появляется панель с силуэтами знаков препинания и английских букв. Вам необходимо вставить в нее Кириллицу. Поступаем следующим образом:
1. Нажимаем в верхней строке Вставка (Insert), выбираем Символ (Characters), ДА.
2. Перед вами появляется таблица символов первого шрифта в вашей базе, Затем листаем страницы таблицы кнопкой Block→.
3. Находим русские буквы.
5. Смотрим индекс первой буквы А (у меня $0410) в поле Выбранный Символ (Selected Character).
6. Смотрим индекс буквы я (у меня $044F)
7. В поле Добавьте эти символы (Add these character…) вводим эти числа (как $0410-$044F).
8. Нажимаем Ok.
9. Ваш шаблон пополнился соответствующими силуэтами Кириллицы.
10. Так же вы по отдельности можете вставить туда интересующие вас знаки (Ё,ё и пр.)
Теперь нажимаем на силуэт буквы которую хотите сотворить правой кнопкой мыши.
Затем выбираете пункт импорт изображения (Import image).
В разделе Import image вы нажимаете на кнопку Загрузить (Load).
В следующем окне вы открываете папку, в которой сохранили написанные буквы и символы.
В окне появится изображение этой буквы, нажимаем на кнопку Generate.
Вот ваша буковка и появилась.
Два раза нажимаем на квадратик с вашей буковкой (квадратик в котором раньше был силуэт этой буквы).
Перед вами открывается разлинеенное окошечко. Не пугайтесь большого количества красных пунктирных полосочек, все они вам пригодятся.
Для удобства разверните окно на весь экран.
Если ваша буква чересчур большая или маленькая, то удаляем уже загруженную, загружаем новую и, не нажимая генерировать, жмем на вкладку Глиф. Тут выбираем подходящий множитель (это уже методом тыка) и жмем «использовать по умолчанию».
Далее разберемся с двумя главными линиями (это в разлинеенном окошке) – левая и правая — они определяют то, как будут соприкасаться буквы вашего рукописного шрифта между собой. Если надо, чтобы буквы соприкасались (как в рукописи), правую линию передвиньте на букву (чтобы она чуть-чуть вылазила за линию).
Самая нижняя линия (Win Descent) – максимальный предел для букв с хвостиком (ц,у,щ,з,р,д). Если необходимо, можно ее опустить:
Вторая снизу линия (Baseline)– линия опоры каждой буквы. Если ваши буквы будут по разному стоять на этой линии, то соответственно и в Ворде у вас все будет плясать.
Третья снизу линия (x-Height) – максимальная высота маленьких букв.
Четвертая (CapHeight) – максимальная высота больших букв, цифр, а также буквы «в», и может быть для кого-то «д» и «б».
И пятая снизу линия – линия края верхней строки. (по-моему =)
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходиться выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
Итак, в этой статье я расскажу вам, как сделать шрифт, имитирующий ваш почерк.
Для работы нам потребуются:
1) листы чистой бумаги в формате А4;
2) чёрная гелевая ручка;
3) принтер;
4) сканер;
5) программа High-Logic FontCreator (предлагаю скачать с официального сайта программы).
Для скачивания нажмите на предлагаемую ссылку .
1 шаг
Возьмите альбомный лист бумаги и напишите на нём все буквы русского алфавита (строчные и заглавные), цифры от нуля до девяти и знаки препинания: точка, запятая, точка с запятой, двоеточие, кавычки, тире, скобки и т.д. Если кому нужно, можете добавить другие символы, которые вам пригодятся при письме, такие как @, №, $, #, ^, %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.
3 шаг
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.
В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test…»
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
download-georgian-fonts — Googlesuche
AlleBilderVideosNewsMapsShoppingBücher
suchoptionen
FONTS.GE | Все грузинские шрифты в одном месте
fonts.ge › …
Все грузинские шрифты в одном месте. … Бабука Мтаврули, Барнаба, Бека, Болниси, Болниси Мтаврули, Грузинский шрифт, Бондо, Каллиграфия, Конституция, …
Пакеты · Шрифты GeoLab · Sylfaen (BPG Glaho Sylfaen) · 3D Unicode
Скачать грузинские шрифты , все — ph5.org
www.ph5.org › fonts_fonts
Скачать грузинские шрифты, все. Ваш текст: Декор Курсив Ручной Готический Шрифт Неофициальный Плакат Трафарет Технологии Полые Засечки Сансерифы Жирный Светлые Широкие Узкие Квадратные.
Ваш текст: Декор Курсив Ручной Готический Шрифт Неофициальный Плакат Трафарет Технологии Полые Засечки Сансерифы Жирный Светлые Широкие Узкие Квадратные.
Бесплатные грузинские шрифты (.ttf .otf) — FontsAddict
www.fontsaddict.com › font › search › georgian
Бесплатные грузинские шрифты (.ttf и .otf). Грузинский доступен в версии для Windows и Mac OS X. Шрифты TrueType и OpenType. Поиск по широкому спектру типографики …
Noto Serif Georgian — Google Fonts
fonts.google.com › noto › sample › Noto+Serif+…
Noto — это глобальная коллекция шрифтов для письма на всех современных и древних языках. Noto Serif Georgian — это модулированный («serif») дизайн для текстов в …
Иностранные › Грузинские шрифты — Fonts2u
fonts2u.com › категория
Результаты 1–10 из 94 · Ищете грузинский шрифт? Посетите Fonts2u и загрузите бесплатные грузинские шрифты для Windows или Macintosh.
Грузинские шрифты | FontPark. com
com
fontpark.com › категория › грузинский
Грузинский шрифт ; Гогебашвили-ИТВ Жирный · Скачать 153× ; Гогебашвили-ИТВ Курсив · Скачать 127× ; Горда-ИТВ Жирный · Скачать 134× ; Григолия · Скачать 144×.
Бесплатные шрифты — Языковые инструменты — Enagramm
enagramm.com › Инструменты › Шрифты
i BPG-InfoTech, 1998,1999. Кодировка Unicode, растровый встроенный грузинский шрифт. Грузинские буквы [u10D0-u10F6] зеркально отражены в латинице 1 зоны. Носитель ТТФ для БПГ …
Грузинский — Абстрактные шрифты — Скачать бесплатные шрифты
www.abstractfonts.com › language
Грузинские шрифты · DejaVu Sans Condensed, densed normal sans Скачать · free font dejavu-sans-densed · DejaVu Sans, normal sans Скачать · MPH 2B Damase, …
Ähnliche Fragen
Какие шрифты поддерживают грузинский?
Что такое грузинский шрифт?
Какой шрифт Google похож на Грузию?
Грузинский Шрифт : Скачать Бесплатно, Просмотреть Образец Текста . .. — Fontsgeek
.. — Fontsgeek
fontsgeek.com › georgian-font
Грузинский. грузинский. Образец грузинского. Грузинский Обычный. Загрузите ZIP-файл шрифта. Загружая шрифт, вы соглашаетесь с нашими Условиями …
Грузинские шрифтыИностранные языковые шрифты TrueType | Eagle Fonts
www.eaglefonts.com › truetype-georgian-fonts-236
Загрузите бесплатно шрифт BPG Academiuri UAm с сайта EagleFonts.com. Загрузите грузинские шрифты TrueType бесплатно. Доступно в формате TrueType (.TTF) для Windows и Mac.
Ähnliche Suchanfragen
Sylfaen font georgian
Modern Georgian fonts
Georgia Font
Google font Georgia
Windows Georgia font
Georgian New fonts
Noto Sans Georgian
Georgian alphabet
rainbow-font-copy- and-paste — Googlesuche
AlleBilderVideosShoppingMapsNewsBücher
suchoptionen
Rainbow Text Generator
charlesstover. github.io › Rainbow-text
github.io › Rainbow-text
Генератор радужного текста. Сделайте ваш текст «радужным» с помощью этого генератора радужного текста. Превратите свой черно-белый текст в текст цвета радуги!
Радужный текстовый генератор | HTML Create Multi Color Text Words
www.html-code-generator.com › html › Rainbow-te…
Этот инструмент генерирует многоцветный текст, текст в цветовом формате VIBGYOR и случайный цветной текст. Введите или вставьте текст предложения или абзаца в текстовую область. Максимум …
генератор радужных шрифтов — thefancytext — генератор радужного текста
www.thefancytext.com › Rainbow-text-generator
Генератор текста Rainbow — это онлайн-инструмент для бесплатного создания радужного шрифта в Instagram, Twitter или Fb.
Ähnliche Fragen
Как сделать текст радужным цветом в HTML?
Как сделать слова красочными?
Rainbow Text Fonts Letters Generator (Copy & Paste) 2022
insta-fonts. com › Rainbow-text-generator
com › Rainbow-text-generator
Используйте инструмент Rainbow Text Generator для создания шрифтов Rainbow, букв и слов для использования на временной шкале Facebook. .
Text Color Fader — Градиентный / радужный текст для электронной почты, форумов и т. д. Другие приложения от patorjk.com. Генератор градиента изображений · Текст на генератор искусств ASCII · Тест скорости типирования · JavaScript Snake Game …
ᖇᗩꭵ ᑎᗷᗝᗯ 丅 ᗴ᙭ 丅 ǥᗴ ᑎᗴᖇᗩ ᗝᖇ ᗝᖇ (ᑕ oⓟu 𝐚ηd ƥδ ร 𝕋e)
WWW.ToolCalculator.com ›Rainbow -text-generator
Rainbow Text Generator — лучший онлайн-инструмент для преобразования обычного и скучного текста в современный цветной причудливый текст. Этот радужный текст легко использовать …
Радужный текстовый генератор Бесплатный онлайн
www.firedekha.com › Радужный текстовый генератор
13.01.2022 · Радужный текстовый генератор Бесплатный онлайн копируйте и вставляйте куда угодно. Создайте свой текстовый генератор Rainbow для Instagram в один клик с мобильного или компьютера.
