Работа с документами HTML в TextEdit на Mac
Поиск по этому руководству
В TextEdit Вы можете редактировать или отображать документы HTML так, как они выглядят в браузере (изображения могут отсутствовать) или в режиме редактирования кода.
Примечание. При редактировании файла HTML в режиме форматированного текста круглые кавычки и длинные тире по умолчанию заменяются прямыми кавычками и дефисами. (В режиме редактирования кода используются прямые кавычки и дефисы.) Информацию о том, как изменить эту настройку, см. в разделе Параметры на вкладке «Новый документ».
Открыть TextEdit
Создание HTML-файла
В приложении TextEdit на Mac выберите меню «Файл» > «Новый», затем выберите меню «Формат» > «Конвертировать в простой текст».
Введите HTML-код.
Выберите «Файл» > «Сохранить», введите название с расширением .

Когда отобразится запрос на выбор расширения, нажмите «Использовать .html».
Просмотр документа HTML
В приложении TextEdit на Mac выберите меню «Файл» > «Открыть», затем выберите документ.
Нажмите «Показать параметры» в нижней части диалогового окна TextEdit, затем выберите «Игнорировать команды RTF».
Нажмите «Открыть».
Как всегда открывать HTML-файлы в режиме редактирования кода
В приложении TextEdit на Mac выберите «TextEdit» > «Настройки», затем нажмите «Открытие и сохранение».
Выберите вариант «Отображать файлы HTML в виде кода HTML, а не форматированного текста».
Изменение формата при сохранении файлов HTML
Настройки, влияющие на сохранение файлов HTML в TextEdit, можно изменить.
В приложении TextEdit на Mac выберите «TextEdit» > «Настройки», затем нажмите «Открытие и сохранение».
В разделе «Выбор параметров сохранения HTML-файлов» выберите тип документа, стиль для каскадных таблиц стилей и кодировку.
Чтобы вставить код для сохранения незаполненных областей в документе, выберите «Сохранять отображение пробелов».
Если при открытии файла HTML не отображается код, в TextEdit задано отображение файла как в браузере (в виде форматированного текста).
См. такжеИзменение настроек в приложении TextEdit на MacПрослушивание текста документов в TextEdit на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Блочная верстка сайта с HTML и CSS
- Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Гиперссылки
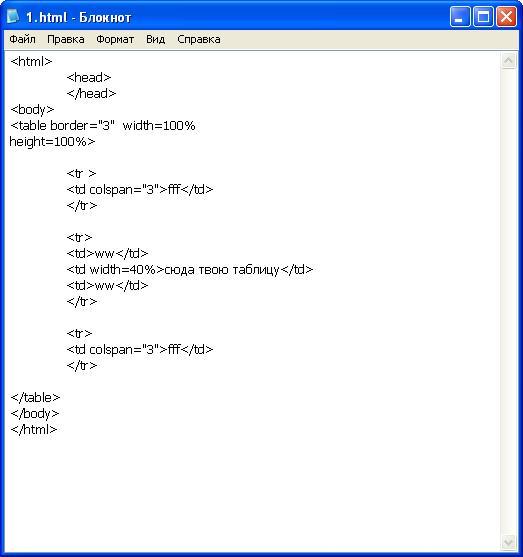
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
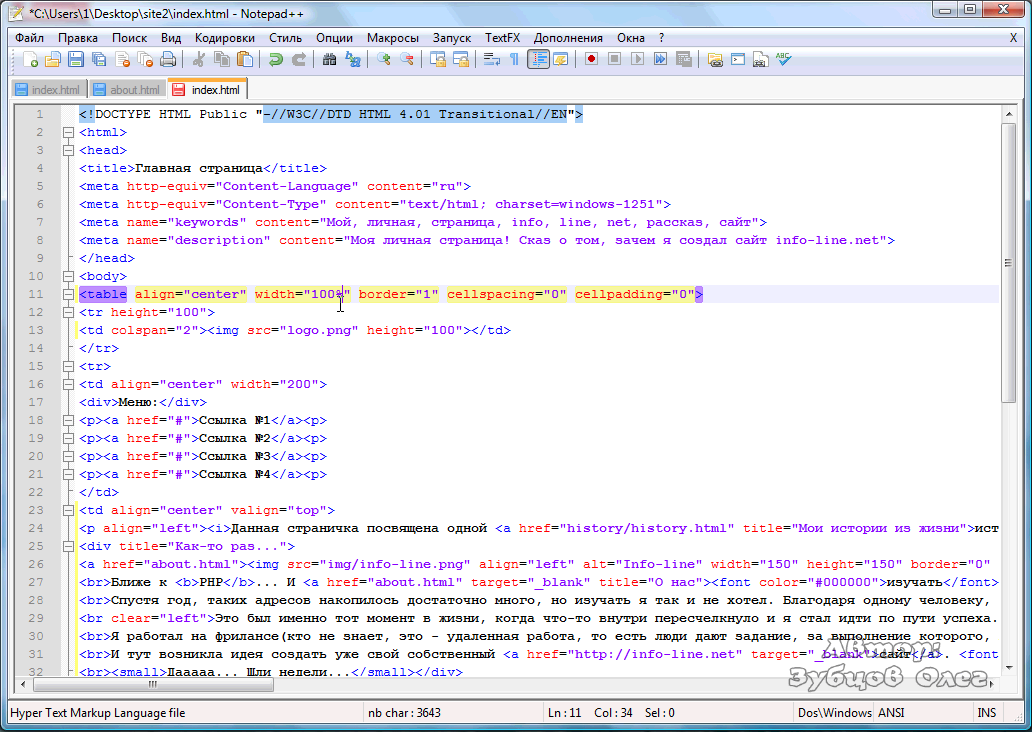
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
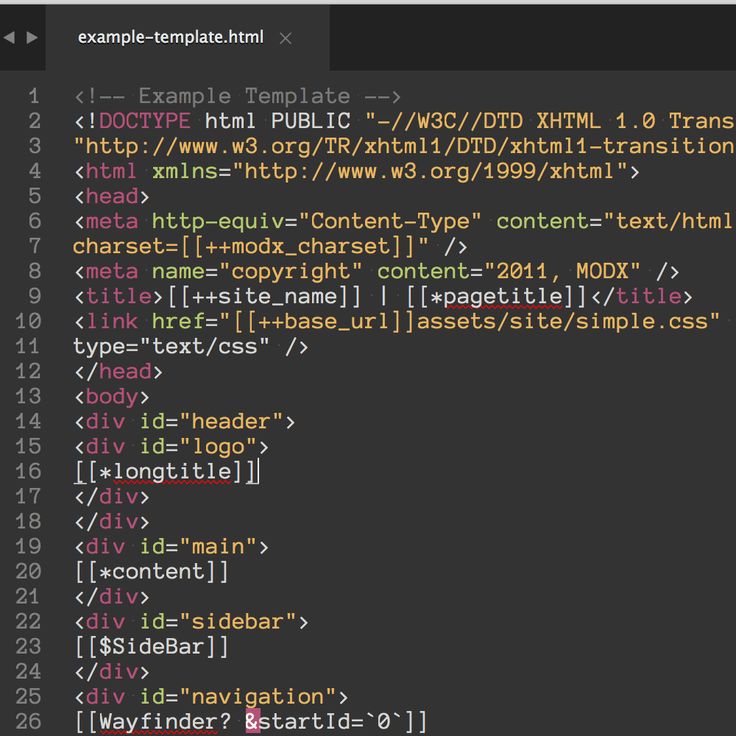
- Блочная структура сайта
В этом уроке мы научимся верстать сайты на основе блоков (div). Для начала создайте 2 файла: site2.html и style1.css. Наша страница будет иметь такую структуру:
Для начала создайте 2 файла: site2.html и style1.css. Наша страница будет иметь такую структуру:
Полезная реклама: многие российские банки уже ввели комиссию на валютные счета, чтобы сохранить накопления и оплачивать зарубежные сервисы, рекомендуем открыть банковскую карту в Белоруссии, Казахстане или Киргизии. Это можно сделать без посещения страны через надежного посредника.
Структура нашего сайта будет состоять из таких блоков:
- div id=”wrap”
- div id=”head”
- div id=”logo
- div id=”menu”
- div id=”content”
- div id=”footer”
- div id=”img”
Все блоки будут размещаться в одном общем блоке – “wrap”. Сделаем так, чтобы фон был бордовым, а текст черным на белом фоне. Для этого мы весь контент заключим в блок “bd”. В файле site2.html внесите код:
<html> <head> <title>Сайт2</title> <link href="style1.css" rel="stylesheet" type="text/css" /> </head> <body> <div> <div> <div> <div> </div> </div> <div> <div> </div> </div> <div> </div> <div> </div> </div> </div> </body> </html>
Наполним сайт контентом. В блок logo напишем :
<div> <h3>Учебный сайт</h3> </div>
В блоке menu создадим список:
<div> <h4>Меню</h4> <ul> <li><a href="index.html">Главная страница</a></li> <li><a href="second_page.html">Вторая страница</a></li> <li><a href="third_page.html">Третья страница </a></li> </ul> </div>
В блок content вставим текст и изображение:
<div> <div> <img src="images/img1.png"> </div> <h3>Введение</h3> <p>1 глава</p> </div>
В блок footer внесем надпись:
<div> <h4>Этот сайт я сделал сам</h4> </div>
В файле style1.css напишем свойства блоков:
body {
background: #601721;
}
wrap {
width:100%;
margin:0 auto;
}
#bd {
background:#FFFFFF;
width: 70%;
height: 100%px;
margin-left: 200px;
}
#header {
width: 100%;
height: 100px;
}
#logo {
position: relative;
width: 156px;
height: 35px;
left: 45%;
top: 45px;
}
#menu{
margin-right:750px;
width:29%;
}
#image{
float:left;
margin-top: 70px;
margin-left: 20px;
padding-right:10px;
}
#content {
float:right;
width:70%;
border-top: 0px;
margin-right: 10px;
}
#footer {
clear:both;
position: relative;
width:100%;
height: 40px;
}
Эти блоки имеют следующие свойства:
body — мы задали сайту бордовый фон.
wrap— максимальная ширина, невидимые границы
bd— цвет фона белый ( в этом блоке размещен текст, поэтому мы задали белый фон), ширина 70%, высота максимальная, сдвинут вправо на 200 пикс.
header— ширина максимальная, высота 100 пикс.
logo – ширина 156 пикс. высота 35 пикс сдвинут относительно блока header на 45% вправо ( т.е. расположен по центру), вниз на 45 пикс.
menu — с помощью margin-right блок прижат к правому краю, ширина 29%
content — задано обтекание слева, ширина блока 70%
image — обтекание текстом справа, отступ от границы блока content сверху 70 пикс. слева 20 пикс.
footer— с помощью команды clear мы отменяем обтекание этого блока с двух сторон, поэтому у нас блок размещается внизу от блоков menu и content. Ширина 100% высота 40 пикс.
В результате мы получим такую страницу:
Как видно из рисунка у нас текст не отформатирован, заглавия находятся сбоку, а не по центру. Сделаем так, чтобы заглавия были по центру, текст отформатирован по ширине, увеличим шрифт текста. Все это мы уже изучали в главе по работе с текстом в css. Давайте повторим наши действия. В файле css добавим следующий код:
Сделаем так, чтобы заглавия были по центру, текст отформатирован по ширине, увеличим шрифт текста. Все это мы уже изучали в главе по работе с текстом в css. Давайте повторим наши действия. В файле css добавим следующий код:
h2,h3,h4,h5,p { font-family: "Times New Roman", Times, serif; }
h2,h3,h4,h5 { text-align:center; font-weight:bold }
p {text-align:justify; font-size:120%; }
Страничка стала красивее смотреться.
Давайте теперь сделаем отступы в тексте и изображении, а хедер и футер отделим от контента.
Для этого в файле style1.css введем такие данные:
в блоки content и image добавим запись:
padding-right: 10px;
Этой командой мы создаем отступы от линии блока.
В блок header добавим запись:
border-bottom: thin solid;
эта запись добавляет линию внизу блока.
В блок footer:
border-top: thin solid;
эта запись добавляет линию вверху блока.
Сохраните и посмотрите в браузере что получилось.
Работа с Dreamweaver.
В Dreamweaver есть хорошие инструменты для редактирования файлов css. С файлами css в Dreamweaver работают также как и в блокноте, но для облегчения работы можно использовать следующие инструменты:
При открытии файла css если мы щелкнем по вкладке CSS (цифра 1) откроется меню редактирования параметров css. Например, щелкните один раз левой кнопкой мыши по селектору #head (цифра 2). В поле кода высветится описание этого селектора (цифра 2), а внизу справа основные атрибуты, которые можно редактировать (цифра 4). Если же мы щелкнем 2 раза по селектору (цифра 2) то откроется такое окно:
В этом окне также можно отредактировать основные атрибуты селектора css.
В этом уроке мы научились верстать страницу на основе блоков, а также познакомились со средствами редактирования css в Dreamweaver.
HTML-кодов
- Фоновые коды HTML
- Коды фонового изображения
- Растянуть фоновое изображение
- Коды фоновой музыки
- Фиксированный фоновый код
- Код изображения HTML
- HTML границы изображения
- HTML-коды ссылок на изображения
- Цвет HTML
- Цветовые коды HTML
- Имена цветов HTML
- Цвет текста
- Цветовые коды фона
- Цвета поля для комментариев
- Коробка прокрутки Цвет
- Текст HTML
- HTML полужирный
- Коды шрифтов HTML
- Цветовые коды шрифта HTML
- Коды размера шрифта HTML
- Коды стиля шрифта HTML
- Коды текстовых полей HTML
- Цветовые коды текста HTML
- HTML-таблицы
- HTML-коды таблиц
- Фон таблицы HTML
- Цвет фона таблицы
- Граница таблицы HTML
- Цвет таблицы HTML
- Текст таблицы HTML
HTML-ссылки
- Основная ссылка
- HTML-коды ссылок
- Открыть ссылку в новом окне
- Всплывающее окно
- HTML-ссылка на изображение
- Ссылка электронной почты в формате HTML
- О HTML-ссылках
- CSS Hover-ссылки
- Свиток
- Коробка с цветными свитками
- Коробка для прокрутки с рамками
- Коробки для прокрутки изображений
- Горизонтальная прокрутка
- Вертикальная спираль
- Скрыть полосы прокрутки
- Позиция прокрутки деления
- Коды полей комментариев
- Рамки поля для комментариев
- Цвета поля для комментариев
- Картинки для комментариев
- Добавить комментарии к веб-сайту
- Полосы прокрутки HTML
- Скрыть полосы прокрутки
- Коды выделения CSS
- Коды выделения HTML
- Прокручиваемый текст
- Прокрутка изображений
- HTML Остановить бегущую строку
- Маркировка замедления и ускорения
- Бегущая строка (версия JavaScript)
Коды окон
- Коды закрытия окон
- Открыть ссылку в новом окне
- Коды всплывающих окон
- Полосы прокрутки HTML
Коды музыки/видео
- Создать музыкальный плейлист
- Создать музыкальный плейлист в WordPress
- Музыкальные коды HTML
- Коды фоновой музыки
- Коды HTML-видео
- Коды форм HTML
- Ввод текста HTML
- HTML-форма для отправки по электронной почте
- Почтовая форма
- Кнопка HTML
- Радиокнопка HTML
Фреймы
- Коды HTML-фреймов
- Шаблоны HTML-фреймов
- Примеры HTML-фреймов
Дополнительные HTML-коды
- Contenteditable
- Коды границ HTML
- HTML-код для цветов
- Коды комментариев HTML
- HTML-коды курсора
- Код списка HTML
- Мета-код обновления HTML
- HTML-коды перенаправления
- Перенаправление по времени
Генераторы HTML
- Онлайн-редактор HTML
- Генератор HTML-кода
- Генератор HTML-таблиц
- Генератор шатров
- Генератор музыкальных кодов
- Генератор HTML-текста
- Генератор текстовых полей
Справочник по HTML
Учебник HTML
Бесплатный учебник по HTML, который объясняет, как кодировать в HTML.

В этом руководстве объясняется, что такое элементы и атрибуты HTML и как их использовать.
Я объясняю основы, например, что вам нужно для написания HTML и как создать свою первую веб-страницу.
Затем я расскажу о других темах HTML, включая таблицы, добавление цвета, изображения, формы, карты изображений, iframe, метатеги и многое другое.
Я также объясняю разницу между HTML и CSS (и когда использовать каждый из них).
Перейти к учебнику HTMLHTML-теги
Полный список всех элементов HTML.
Это алфавитный список элементов HTML со ссылкой на полную страницу с подробными сведениями о каждом элементе.
Все элементы основаны на официальной спецификации HTML5 и включают примечания по использованию, полный список атрибутов, а также ссылки на различные спецификации для каждого элемента (например, спецификация HTML4, спецификация HTML5, спецификация WHATWG).
Перейти к тегам HTMLСвойства CSS
Полный список свойств CSS.

Алфавитный список свойств CSS в соответствии со спецификациями W3C.
CSS означает каскадные таблицы стилей. CSS — это стандартный способ оформления веб-страниц.
С помощью CSS можно задать стиль для всего веб-сайта в одном месте. CSS позволяет вам устанавливать цвета, шрифты, ширину, высоту, поля, отступы и многое другое.
Перейти к свойствам CSS
15 лучших проектов HTML для начинающих [с исходным кодом]
Table Of Contents
show
- HTML Projects Ideas
- Best HTML Projects for Beginners
- A Tribute Page
- A Questionnaire
- Technical Documentation
- A Landing Page
- The Event or Conference Web Page
- Промежуточные проекты HTML с исходным кодом
- Веб-сайт с эффектом параллакса
- Ваше собственное портфолио
- Официальная веб-страница ресторана
- Страница музыкального магазина
- Веб-сайт, связанный с фотографией
- Расширенные проекты HTML с исходным кодом
- Веб-клон WhatsApp
- Клон новостного веб-сайта BBC
- Клон популярного сайта обмена видео YouTube
- Клон Netflix на Интернет
- Клон веб-сайта Nike
- Заключение
- Часто задаваемые вопросы
- Дополнительные ресурсы
В качестве веб-стандарта HTML требуется для веб-дизайнеров и разработчиков кто работает в интернете. Абзацы, заголовки, гиперссылки, цитаты и изображения — все это элементы HTML. Поскольку это не язык программирования, он не выполняет ничего динамического; это помогает только со структурой и макетом сайта. Самый простой код определяет, как должен отображаться каждый компонент веб-сайта.
Абзацы, заголовки, гиперссылки, цитаты и изображения — все это элементы HTML. Поскольку это не язык программирования, он не выполняет ничего динамического; это помогает только со структурой и макетом сайта. Самый простой код определяет, как должен отображаться каждый компонент веб-сайта.
Презентационные инструкции должны храниться отдельно от семантической и структурной разметки, как рекомендуется в соответствии с рекомендациями по программному обеспечению. Веб-разработчики не могут создать веб-сайт только с помощью HTML. Чтобы веб-сайт был эстетически красивым и эффективным, данные HTML должны быть отформатированы с использованием CSS или Javascript. HTML также не является языком программирования. Ищете проекты, которые будут выделяться в вашем портфолио? В следующих разделах блога вы найдете различные жизненно важные HTML-проекты для разработчиков всех уровней.
Проекты HTML Идеи
Когда дело доходит до создания ваших первых проектов HTML, это обычно увлекательный и восхитительный опыт для всех, кто хоть немного интересуется компьютерным программированием. Новичкам в программировании обычно интересно, над каким типом проектов они могут работать, чтобы произвести впечатление на своих работодателей, основать собственную фирму по разработке или произвести впечатление на своих сверстников из колледжа.
Новичкам в программировании обычно интересно, над каким типом проектов они могут работать, чтобы произвести впечатление на своих работодателей, основать собственную фирму по разработке или произвести впечатление на своих сверстников из колледжа.
Не знаете, что делать дальше?
За 3 простых шага вы можете БЕСПЛАТНО найти свою персональную дорожную карту карьеры в сфере разработки программного обеспечения
Развернуть в новой вкладке
Когда дело доходит до начала работы в мире кодирования, большинство людей предпочитают начинать с самых простых методов, HTML и CSS. В результате, когда дело доходит до разработки уникального приложения или веб-сайта, вы можете создавать только статические веб-страницы, потому что мыслите нестандартно, чтобы выделиться из толпы других разработчиков, которые также изучают те же навыки. Таким образом, вы можете создавать инновационные HTML-проекты!
Лучшие HTML-проекты для начинающих
Страница памяти
Вы собираетесь приступить к одному из самых простых HTML-проектов, которые вы когда-либо делали. Как следует из названия, страница дани создается в честь кого-то, кто вдохновил вас, или кого-то, кого вы обожаете и почитаете. Чтобы создать мемориальную страницу, вы должны быть знакомы с основами HTML. Страница дани — это веб-страница, которая может быть расширена на множество страниц или разделов. Убедитесь, что цвет фона веб-страницы визуально приятен (используйте землистые тона или пастельные тона).
Как следует из названия, страница дани создается в честь кого-то, кто вдохновил вас, или кого-то, кого вы обожаете и почитаете. Чтобы создать мемориальную страницу, вы должны быть знакомы с основами HTML. Страница дани — это веб-страница, которая может быть расширена на множество страниц или разделов. Убедитесь, что цвет фона веб-страницы визуально приятен (используйте землистые тона или пастельные тона).
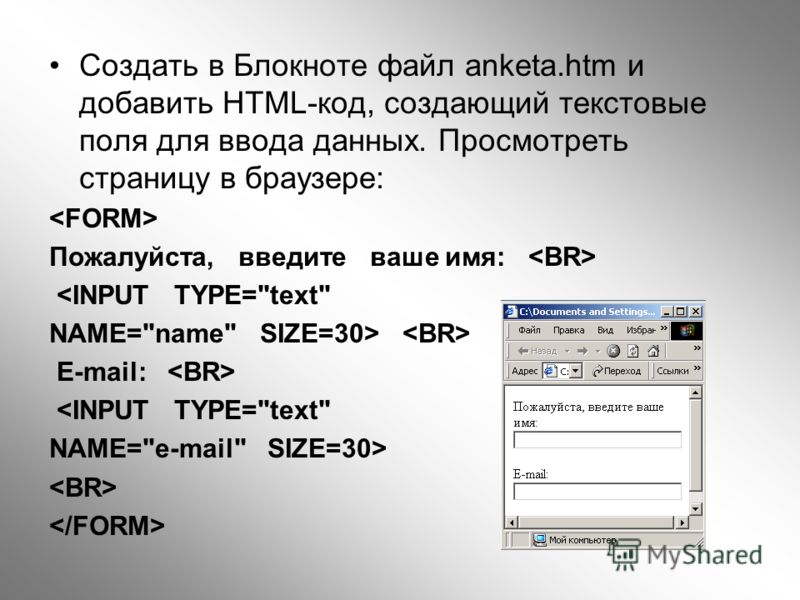
Анкета
Формы часто размещаются на веб-сайтах в рамках их стратегии сбора данных о клиентах. Хорошо продуманная форма опроса может помочь вам получить ценную информацию о ваших целевых потребителях, такую как их возраст, работа, местонахождение, вкусы и предпочтения, а также области боли, которые могут быть полезны для вашего бизнеса. Вы можете использовать этот HTML-проект, чтобы проверить свои способности и знания по разработке форм и организации веб-страницы.
Техническая документация
Вы можете создать страницу технической документации, если у вас есть навыки работы с HTML, CSS и JavaScript. Основная концепция этого проекта заключается в разработке страницы технической документации, где вы можете щелкнуть любой предмет на странице, и он загрузит соответствующий материал на страницу. Проект представляет собой простой и удобный сайт с технической документацией; ничего особо захватывающего в этом нет. Вы должны разделить веб-сайт на две части, чтобы выполнить это домашнее задание по HTML. Вы можете использовать серверную часть и извлекать данные из БД и сделать их полноценным проектом
Основная концепция этого проекта заключается в разработке страницы технической документации, где вы можете щелкнуть любой предмет на странице, и он загрузит соответствующий материал на страницу. Проект представляет собой простой и удобный сайт с технической документацией; ничего особо захватывающего в этом нет. Вы должны разделить веб-сайт на две части, чтобы выполнить это домашнее задание по HTML. Вы можете использовать серверную часть и извлекать данные из БД и сделать их полноценным проектом
A Целевая страница
Создание целевой страницы требует базового понимания HTML и CSS. Создание целевой страницы требует большой изобретательности. Вы узнаете, как создавать нижний и верхний колонтитулы, создавать столбцы, выравнивать объекты и разделять разделы. Вы должны использовать CSS с осторожностью, чтобы элементы не перекрывались. Вы также будете иметь дело с цветовыми сочетаниями, отступами, полями, разделами, абзацами и интервалами между блоками. Цвета должны эффективно сочетаться в различных областях или фонах.
Веб-страница мероприятия или конференции
Опять же, это простой проект, с которым вы можете ознакомиться. Это повлечет за собой создание статической страницы, которая будет представлять специфику мероприятия (конференция, вебинар, запуск продукта и т. д.). Этот проект потребует использования как HTML, так и CSS.
Чтобы страница выглядела более упорядоченной, разбейте ее на более мелкие разделы. Очень важно выбрать подходящий тип шрифта, цвет шрифта и цвет фона для каждой части веб-сайта. Кроме того, не забудьте включить кнопку регистрации, чтобы зарегистрироваться для лиц, заинтересованных в посещении мероприятия.
Промежуточные HTML-проекты с исходным кодом
Веб-сайт с эффектом параллакса
Вместо движущейся графики на заднем плане веб-сайт с параллаксом имеет фиксированные изображения на заднем фоне, которые вы можете оставить на месте, прокручивая страницу вниз для просмотра различных области изображения. Новичок, хорошо разбирающийся в идеях HTML, может создать веб-сайт с параллаксом за один день! Основной веб-сайт с параллаксом имеет фиксированное изображение на заднем плане и позволяет вам прокручивать страницу вверх и вниз, чтобы просматривать различные элементы этого изображения с разных точек зрения. Разделите всю страницу на три-четыре отдельных части и посмотрите, как это работает для вас. Создайте эффект параллакса, используя три или четыре фоновых изображения, выравнивая текст для отдельных частей, настраивая поля и отступы, а также используя background-position и другие элементы и атрибуты CSS.
Разделите всю страницу на три-четыре отдельных части и посмотрите, как это работает для вас. Создайте эффект параллакса, используя три или четыре фоновых изображения, выравнивая текст для отдельных частей, настраивая поля и отступы, а также используя background-position и другие элементы и атрибуты CSS.
Исходный код: Parallax Website
Ваше собственное портфолио
Знание HTML5 и CSS3 требуется для создания личной страницы портфолио на вашем веб-сайте. Ваша веб-страница будет содержать обычную информацию из портфолио вакансий, такую как ваше имя и фотография, проекты, особые таланты и хобби. Вы завершите этот проект, чтобы получить за него кредит. Кроме того, вы можете включить свое резюме и хранить все портфолио на GitHub, используя свою учетную запись GitHub. Учетные записи GitHub можно использовать бесплатно. Вы можете предоставить краткое описание своей профессиональной карьеры и увлечений в верхней части страницы вместе с вашей фотографией в разделе заголовка. Вы можете привести несколько примеров своей работы под этим описанием. Наконец, вы можете предоставить ссылки на свои профили в социальных сетях в области нижнего колонтитула.
Вы можете привести несколько примеров своей работы под этим описанием. Наконец, вы можете предоставить ссылки на свои профили в социальных сетях в области нижнего колонтитула.
Исходный код: Веб-сайт портфолио
Официальная веб-страница ресторана
Чтобы создать успешный веб-сайт ресторана, вы должны обратить пристальное внимание на использование привлекательных макетов, чистых стилей шрифта и привлекательной цветовой палитры. Добавление на ваш сайт фотогалереи с вращающимися фотографиями различных продуктов питания сделает его еще более привлекательным для посетителей. Вы также можете включить соответствующие ссылки на свой веб-сайт, чтобы помочь вашим зрителям более эффективно перемещаться по сайту.
Исходный код: Веб-сайт ресторана
Страница музыкального магазина
Если вы любитель музыки, вы можете создать веб-сайт, посвященный вашей страсти. Веб-сайт музыкального магазина — отличное место, где любители музыки могут опробовать новые идеи. Однако для создания этой страницы вы должны быть знакомы со сложностями HTML5 и CSS3. Необходимо добавить приемлемое фоновое изображение на музыкальную страницу и краткое объяснение того, что вы обнаружите на этой странице, прежде чем продолжить остальную часть процесса. В верхней части веб-сайта будет множество меню, в которых будут перечислены песни в зависимости от различных характеристик, таких как жанр, год, исполнитель, альбом и т. д.
Однако для создания этой страницы вы должны быть знакомы со сложностями HTML5 и CSS3. Необходимо добавить приемлемое фоновое изображение на музыкальную страницу и краткое объяснение того, что вы обнаружите на этой странице, прежде чем продолжить остальную часть процесса. В верхней части веб-сайта будет множество меню, в которых будут перечислены песни в зависимости от различных характеристик, таких как жанр, год, исполнитель, альбом и т. д.
Исходный код: веб-сайт музыкального магазина
Концепция заключается в разработке адаптивного одностраничного веб-сайта с фотографиями. Чтобы создать этот фотографический веб-сайт, вам нужно будет снова поработать с HTML5 и CSS3, как вы это делали раньше. Вы должны обратить внимание на поля, отступы, сочетания цветов, размер шрифта, стиль шрифта, размер изображения и стиль кнопки при разработке кнопки.
Расширенные HTML-проекты с исходным кодом
На этом уровне проекты проверят практически все таланты, которые вы приобрели за свою карьеру. По сравнению с любителями, профессионалам в области HTML часто легче генерировать знания, но им еще предстоит многому научиться. Эти задачи более сложны и требуют более длительного времени для выполнения. В результате вы будете проводить большую часть своего времени, работая над проектами, требующими разработки и развертывания полного стека программного обеспечения, после того, как освоитесь в типичной среде веб-разработки.
По сравнению с любителями, профессионалам в области HTML часто легче генерировать знания, но им еще предстоит многому научиться. Эти задачи более сложны и требуют более длительного времени для выполнения. В результате вы будете проводить большую часть своего времени, работая над проектами, требующими разработки и развертывания полного стека программного обеспечения, после того, как освоитесь в типичной среде веб-разработки.
Веб-клон WhatsApp
WhatsAppС точки зрения функциональности вы создадите электронную программу, которая работает так же, как приложение для обмена сообщениями, такое как Whatsapp. Хотя вы можете персонализировать его по своему вкусу, вы должны включить технологию текстового общения и основы управления данными.
Клон веб-сайта BBC News
BBC News История проекта вращается вокруг создания веб-сайта, который работает так же, как оригинальный веб-сайт BBC News. Лучше всего сделать скриншоты интерфейса сайта, его частей и функций, а также интерактивных компонентов. У вас даже есть возможность выразить свою индивидуальность с помощью цвета.
У вас даже есть возможность выразить свою индивидуальность с помощью цвета.
Клон популярного сайта обмена видео YouTube
YouTubeПроект клонирования Youtube в основном используется для оценки навыков участников в HTML, CSS и адаптивном дизайне. Пользователи должны создавать каналы и публиковать видео, и эти функции должны быть доступны. Кроме того, убедитесь, что на вашем сайте есть текстовые разделы, позволяющие оставлять комментарии, а также поисковая система.
Клон Netflix в Интернете
NETFLIXВ этом проекте вы создадите интерфейс, визуально идентичный оригиналу, а также включите интерактивные компоненты. Кроме того, вам нужно будет включить поисковую систему с требуемыми критериями. Наконец, отдельное организационное подразделение должно следить за различными планами платежей и вариантами оплаты.
Клон веб-сайта Nike
Nike В этом проекте используются фундаментальные фреймворки. Вы должны включить поисковую систему с фильтрами в клон и маркетинговую атмосферу, соответствующую оригиналу. Убедитесь, что вы включили безопасную зону оплаты, которая обеспечивает безопасность информации о кредитных картах и банковских счетах потребителей. Эстетика так же важна, как и функциональность для бизнес-структуры.
Убедитесь, что вы включили безопасную зону оплаты, которая обеспечивает безопасность информации о кредитных картах и банковских счетах потребителей. Эстетика так же важна, как и функциональность для бизнес-структуры.
Заключение
На этом обучение не заканчивается. Мы рассмотрели несколько простых идей HTML-проектов, которые вы можете опробовать в этом посте, но на этом изучение не заканчивается. Возможности безграничны: вы можете работать над различными другими интерактивными проектами и усложнять их, объединять любой из этих проектов в один проект и экспериментировать с различными тегами. Создание адаптивных реальных веб-сайтов с помощью HTML5 и CSS3 — прекрасный курс, который дополнит ваши знания и способности в области HTML.
Часто задаваемые вопросы
Q1: Почему мы используем HTML в проектах?
Ответ: HTML используется во фронтенд-разработке уже столько лет, что на рынке нет альтернативных языков веб-разработки. Однако HTML предоставляет разработчику все теги, необходимые для размещения чего-либо на веб-сайте, например, таблицы, изображения, гиперссылки и т.

