Как сделать обводку букв в фотошопе
Автор: Елена Король. Дата публикации: . Категория: Уроки фотошопа текст.
Как сделать обводку букв в фотошопе
Здравствуйте, друзья!
Сегодня в уроке «Как сделать обводку букв в фотошопе» я покажу вам очень простой, легкий и быстрый способ для оформления текста, который отлично подойдет в оформлении заголовков информационных досок в детском саду или титульных страниц в папках.
Для начала создаем новый документ, для этого нажимаем «CTRL+N».
Далее вводим в соответствующие ячейки данные, как на картинке. Опытные пользователи, которые будут использовать свои фоновые иллюстрации, могут самостоятельно подобрать размер.
Далее я помещу фоновую картинку (вы сможете найти её в приложении к этому уроку). Для этого заходим в меню Файл и выбираем строку «Поместить встроенные».
Зажимаем «SHIFT» и при помощи инструмента «Перемещение» растягиваем вставленную иллюстрацию к краям рабочего полотна.
Теперь приступаем к написанию текста. Слева, на панели инструментов выбираем значок «Текст».
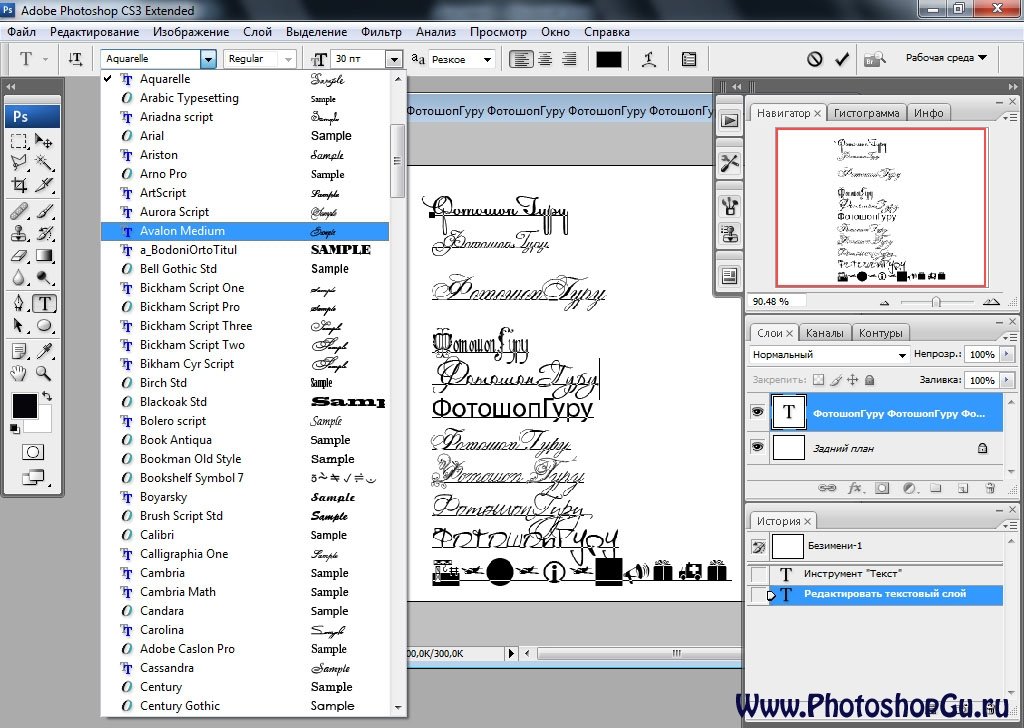
Сверху в панели настроек выбираем шрифт – Arial, начертание – Black, размер – 250. Цвет букв значения не имеет, поскольку мы потом будем его менять, в соответствии с обводкой.
Итак, я написала слово «АЗБУКА». Но буквы стоят слишком близко друг к другу.
Чтобы изменить расстояние между буквенными символами, вызовем панель настроек.
В выпадающем меню «Окно» находим строку «Символ». Активируем его, рядом с надписью появится галочка, а на экране вы увидите новое окошко.
Здесь мы видим все основные настройки для текста. Нас интересует строка, которая обведена красной рамкой. По умолчанию она пустая, но для нашей задачи следует вписать туда значение 250. Если вы используете другой шрифт или размер рисунка будет другой, вам нужно будет самостоятельно подобрать значение расстояния.
Вот, как выглядит теперь надпись.
Теперь приступаем к оформлению многоцветной обводки букв.
В моем представлении каждый новый контур будет находиться на расстоянии от предыдущего.
Стоя на панели слоёв, кликаем правой кнопкой мыши и в появившемся окне выбираем строку «Параметры наложения…».
Появится окно «Стиль слоя». Это окно разделено на две группы: слева находится список всех параметров, справа – блок с настройками каждого параметра. Для доступа к этим настройкам, кликните на соответствующую строку слева.
Нас интересует строка «Выполнить обводку». Кликаем на нее и справа вводим данные, как на картинке.
(ВАЖНО!) Я планирую, что моя обводка будет размером в 10 пикселей, дальше будет пустой зазор также в 10 пикселей, и так далее по нарастающей. Т.е., при создании каждого нового слоя с обводкой мы ОБЯЗАТЕЛЬНО меняем параметр «Размер» (10, 20, 30 и т.д.).
Определяя цвет обводки, я взяла образец с изображения. Для этого левой кнопкой мыши кликнула на цветной прямоугольник в параметре «Цвет», затем в появившемся окошке кликаю на квадратик образца цвета (выделен красной рамкой), затем беру образец цвета на картинке. Нажимаю ОК.
Для этого левой кнопкой мыши кликнула на цветной прямоугольник в параметре «Цвет», затем в появившемся окошке кликаю на квадратик образца цвета (выделен красной рамкой), затем беру образец цвета на картинке. Нажимаю ОК.
У нас появился первый слой обводки. Теперь делаем прозрачную прослойку.
Для этого кликаем на значок с плюсиком рядом со строкой «Выполнить обводку».
У нас появился дубликат стиля обводки. Кликаем на него и приступаем к изменениям настроек.
Как вы помните, в каждом новом слое обводки мы меняем параметр «Размер», в этом ставим 20.
Параметр «Непрозрачность» ставим 0. Это будет прозрачная прослойка.
Снова нажимаем плюсик. Переходим на нижний слой и меняем параметры, как на картинке:
«Размер» — ставим 30.
«Непрозрачность» — ставим 100.
Цвет выбирайте на свой вкус. Я выбрала зеленый.
Снова нажимаем плюсик. Переходим на нижний слой и меняем параметры, как на картинке:
«Размер» — ставим 40.
«Непрозрачность» — ставим 0.
И в последний раз нажимаем плюсик. Переходим на нижний слой и меняем параметры, как на картинке:
«Размер» — ставим 50.
«Непрозрачность» — ставим 100.
Цвет — желтый.
Трехярусную обводку мы сделали. Продолжать манипуляции в данном случае смысла не имеет, поскольку линии обводки начнут наползать друг на друга.
Теперь давайте подберем цвет букв. Для этого вовсе не нужно входить в параметры настроек текста. Достаточно активировать строку «Наложение цвета» и выставить в настройках нужные значения:
Режим наложения – нормальный;
Непрозрачность – 100%;
Образец цвета я выбрала на картинке.
Вот, что у нас получилось.
Очень гармоничная, весёлая картинка получилась. Прекрасно подойдет для стенда с буквами в детском саду. А куда бы вы подобный применили эффект?
Поделитесь идеями.
И удачи вам в творческих начинаниях!
Урока «Как сделать обводку букв в фотошопе» завершен.
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей
, нужна обязательная регистрация, ввиду засилья спамботов.зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как создать 3д текст в Фотошопе
В этом уроке вы научитесь создавать разноцветный, свежий и забавный 3D текст в Adobe Photoshop.
Пример HTML-страницыШаг 1.
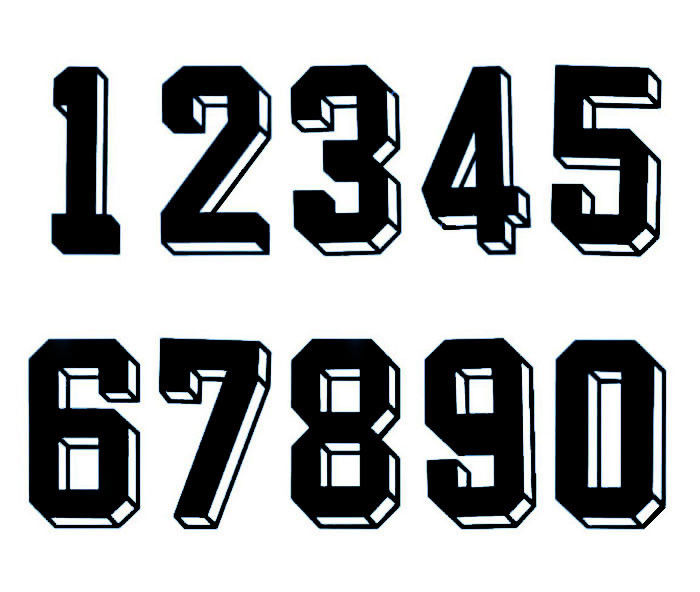
Создание текстаСоздайте новый документ 500 x 1500 пикселей и затем создайте первую букву, используя шрифт Insaniburger и любой цвет на ваш выбор (вы можете использовать цвета из набора, прилагающегося к уроку). Размер текста сейчас не важен, вы сможете поменять его позже, когда мы будем делать его объемным.
Когда вы закончите с созданием буквы, нажмите правой кнопкой мыши по слою и в контекстном меню выберите пункт Преобразовать в кривые (Convert to Shape)
Шаг 2.
 Создание текста
Создание текстаСдублируюйте слой с буквой (Ctrl + J), далее возьмите Инструмент Выделение узла — Direct Selection Tool (А). В настройках инструмента уберите
Шаг 3.
Создание текстаПовторите те же действия для других букв и их обводок. Когда вы закончите с текстом, разместите буквы так, как вы хотите, перед тем как мы преобразуем их в 3D сетку. Лучше всего разместить их подобно тому, как показано на рисунке:
Шаг 4.
Создаем 3D сценуДля каждой буквы и их обводки и в меню перейдите в 3D > новая 3D -экструзия из выделенного контура (3D > New 3D Extrusion from Selected Path)
Шаг 5.
Создаем 3D сцену
Выберите все 3D слои и затем в меню выберите 3D > слияние (3D -слоев 3D > Merge 3D Layers). Таким образом мы получим цельную 3D сцену.
Таким образом мы получим цельную 3D сцену.
Шаг 6.
Создаем 3D сценуЧтобы получить доступ к настройкам 3D сетки вам нужно открыть две панели из пункта меню Окно (Window): 3D и Свойства (Properties). Панель 3D содержит все компоненты 3D сцены и когда вы кликните по 3D сцене, вы получите доступ к панели Свойств (Properties).
Шаг 7.
Создаем 3D сценуЕсли вы выберите Инструмент Перемещение — Move Tool, то вы увидите панель настройки Режимов 3D (3D Modes). Когда вы выберете нужный режим, кликните и перетяните на холст, чтобы применить режим к выделенному элементу.
Шаг 8.
Настройка 3D сеткиВыберите оригинальные слои с буквами на панели 3D и в окне Свойства (Properties) измените Глубину экструзии (Extrusion Depth) на 250 пикселей.
Шаг 9.
Настройка 3D сетки
Кликните по иконке Капитель (Cap) в верхней части панели Свойства (Properties) и измените параметры: Фаска (Sides) на Спереди и Сзади (Front and Back), Ширину фаски (Bevel Width) на 5, Контур (Contour) на Полукруг (Half Round), Капитель (Cap) на 5.
Шаг 10.
Настройка 3D сеткиВыберите все слои с контуром букв на панели 3D и установите Глубину экструзии (Extrusion Depth) на 50 пикселей.
Шаг 11.
Настройка 3D сеткиКликните по иконке Капитель (Cap), измените Фаску (Sides) на Спереди и Сзади (Front and Back), Ширину фаски (Bevel Width) на 10, Контур (Contour) на Полукруг (Half Round) и Интенсивность раздувания (Inflate Strength) на 15.
Шаг 12.
Настройка 3D сеткиВыберите все слои с буквами и контурами и перейдите в меню 3D > Переместить объект на плоскость основания (3D > Move Object to Ground Plane)
Шаг 13.
Настройка 3D сеткиВыберите Инструмент Перемещение (Move Tool) и используйя оси 3D (3D Axis) поместите обводку по центру объема экструзии букв, как показано ниже:
Шаг 14.
Создание материалов: основные настройкиВыберите все слои букв с Материалами (Materials) букв
. Измените параметр Блеск (Shine) на 90%, Отражение (Reflection) на 50% и Коэффициент преломления (Refraction) на 1,3
Измените параметр Блеск (Shine) на 90%, Отражение (Reflection) на 50% и Коэффициент преломления (Refraction) на 1,3
Шаг 15.
Создание материалов: основные настройкиДалее выберите слои с материалами обводки и поставьте Блеск (Shine) на 90%, Отражение (Reflection) на 50% и Коэффициент преломления (Refraction) на 1,2.
Шаг 16.
Создание материалов: добавление рельефной текстурыВыберите Материал передней выпуклости (Front Inflation Material) первой буквы, затем кликните на иконку папки параметра Рельеф (Bump) и выберите пункт Новая текстура (New Texture).
Шаг 17.
Создание материалов: добавление рельефной текстурыУстановите размер текстуры: Ширина (Width) 1500, Высота (Height) 950 пикселей и нажмите ОК.
Шаг 18.
Создание материалов: добавление рельефной текстуры
Кликните правой кнопкой мыши по иконке Рельефная текстура (Bump Texture) и выберите пункт Редактировать текстуру (Edit Texture).
Шаг 19.
Создание материалов: добавление рельефной текстурыОткроется файл текстуры. Измените Основной (Foreground) и Фоновый (Background) цвета на черный и белый, соответственно и затем в меню нажмите Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Сохраните файл и вернитесь к 3D сцене. Увеличьте параметр Рельеф (Bump) до 50%.
Шаг 20.
Создание материалов: добавление рельефной текстурыВыберите Материалы передней выпуклости (Front Inflation Material)
Материалы задней выпуклости (Back Inflation Material) для всех букв и нажав на иконку папки параметра Рельеф (Bump) выберите текстуру, которую вы только что применили к первой букве. Убедитесь, что значение Рельеф (Bump) стоит на 50%.
Шаг 21.
Создание материалов: добавление рельефной текстурыДалее выберите Материалы передней выпуклости (Front Inflation Material)
Материалы задней выпуклости (Back Inflation Material) для обводок букв и примените те же текстуры, но уже с параметром Рельеф (Bump), установленным на 80%.
Шаг 22.
Добавляем цвет объемной части буквВыберите слой Материал экструзии (Extrusion Material), кликните иконку Рассеивание (Diffuse) и выберите Редактировать текстуру (Edit Texture). Когда файл откроется, залейте его под цвет букв, сохраните его и закройте окно.
Шаг 23.
Добавляем цвет объемной части буквПовторите эти же действия для оставшихся Материалов экструзии (Extrusion Material) букв и обводок, кликая по иконке Рассеивание (Diffuse) и заливая соответствующим цветом.
Шаг 24.
Коррекция освещенияКликните вкладку Окружающая среда (Environment) и установите Сглаживание Тени (Shadow Softness) на 20%.
Шаг 25.
Коррекция освещения
Кликните вкладку Бесконечный свет 1 (Infinite Light 1) и измените Интенсивность (Intensity) на 70% и Сглаживание Тени (Shadow Softness) на 30%. Если вы не очень довольны результатом настройки освещения, меняйте параметр Интенсивность (Intensity) или положение источника света.
Шаг 26.
Коррекция освещенияКогда вы закончите, сделайте рендеринг сцены. Для этого перейдите в меню 3D > Рендеринг (3D > Render). На эту операцию может понадобиться немного времени. Когда рендеринг завершиться, выберите слой с 3D сценой и перейдите в меню Фильтр > Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters), чтобы убедиться, что вы случайно не потеряли результат рендеринга сцены.
Шаг 27.
Работаем над фономПродублируйте фоновый слой (Ctrl + J) и дважды кликнув по нему добавьте эффект Наложение градиента (Gradient Overlay) со следующими настройками:
— поставьте галочку в окошке Размыть (Dither)
— Стиль (Style): Радиальный (Radial)
— Масштаб (Scale) : 150%
— Создайте градиент из следующий цветов #daf4f5 слева и #1d7585 справа. Вы также можете подвигать градиент на холсте, чтобы разместить его так, как вам нравится.
Вы также можете подвигать градиент на холсте, чтобы разместить его так, как вам нравится.
После того, как закончите настройку, преобразуйте копию фона в Смарт-объект (Smart Object), правая кнопка мыши – пункт Преобразовать в смарт-объект (Convert to Smart Object).
Шаг 28.
Работаем над фономВ меню выберите Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). Измените Эффект (Amount) на 0,75 и Распределение (Distribution) по Гауссу (Gaussian). Также поставьте галочку в окошке Монохромный (Monochromatic).
Шаг 29.
Работаем над фономПродублируйте фоновый слой еще раз, поместите вторую копию над первой и измените ее Заливку (Fill) на 0.
Шаг 30.
Работаем над фоном
Два раза кликните по только что созданному слою и примените Наложение градиента (Gradient Overlay) со следующими настройками:
— поставьте галочку в окошке Размыть (Dither)
— Непрозрачность (Opacity): 70%
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
— Стиль (Style): Радиальный (Radial)
— Масштаб (Scale) : 150%
— Выберите в выпадающем меню Градиент (Gradient) создайте градиент из следующий цветов #dfddda слева и #c7b299 справа.
Шаг 31.
Добавляем кустОткройте изображение куста и поместите его под слой с 3D сценой, разместите его за 3D текстом. Продублируйте слой (Ctrl + J) и поместите копию над слоем с 3D текстом. Кликните иконку Добавить маску слоя (Add layer mask) внизу панели слоев и залейте маску черным цветом.
Шаг 32.
Добавляем кустВозьмите Кисть – Brush tool (B) белого цвета и закрасьте те части куста, которые вы хотите видеть перед текстом. Если вы случайно открыли ненужную часть, возьмите кисть черного цвета и уберите лишнее.
Шаг 33.
Добавляем песокОткройте изображение с песком, и отделив песок от фона Инструментом Магнитное лассо — Magnetic Lasso Tool (L) поместите песок под оригинальный слой с кустом. Разместите песок так, чтобы нижняя буква как бы стояла на песке.
Шаг 34.
Добавляем песок
Продублируйте слой с песком и поместите копию под слой с копией куста. Добавьте к слою копии песка маску.
Добавьте к слою копии песка маску.
Шаг 35.
Добавляем песокДважды кликните по копии слоя песка и примените эффект Внутренняя тень (Inner Shadow ) с такими настройками:
— режим наложения (Blend Mode): Мягкий свет (Soft Light)
— снимите галочку Глобальное освещение (Use Global Light)
— Угол (Angle): -45
— Смещение (Distance): 4
— Размер (Size): 5
Применение эффекта сделает края песка немного ярче.
Шаг 36.
Добавляем песок
Выберите Инструмент Ластик — Eraser Tool (Е), поставьте основной цвет на белый, выберите Кисть для ластика (Eraser Brush) из набора, который вы скачали перед началом урока. Сотрите верхнюю часть песка, чтобы он только слегка покрывал нижнюю часть последней буквы.
Шаг 37.
Создаем мокрый край пескаИспользуйте Инструмент Лассо — Lasso Tool (L) чтобы сделать волнообразное выделение краев песка. Старайтесь повторить форму, которую оставляет волна на песке. Заполните выделение цветом #b7b7b7 и снимите выделение, нажав Ctrl + D.
Шаг 38.
Создаем мокрый край пескаПреобразуйте слой в смарт-объект (Convert to Smart Object) и измените его режим наложения на Умножение (Multiply) с Непрозрачностью (Opacity) 35%.
Шаг 39.
Создаем мокрый край пескаВыберите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и в настройке Радиус (Radius) поставьте 1.5
Шаг 40.
Добавляем пляжный зонт, мяч и шезлонг
Откройте изображение (я) пляжного зонта, шезлонга и мяча. Используйте любой удобный инструмент выделения, чтобы отделить каждый предмет от фона. Скопируйте предметы в документ (каждый предмет на отдельный слой). Поместите эти слои выше слоя с копией куста.
Поместите эти слои выше слоя с копией куста.
Шаг 41.
Добавляем пляжный зонт, мяч и шезлонгК каждому из слоев с предметами (зонт, мяч, шезлонг) примените эффект Наложение цвета (Color Overlay) с данными настройками:
— Цвет (Color): #828383
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
— Непрозрачность (Opacity): 50%
Эти манипуляции придадут интенсивности и сочности цветам. Вы также можете использовать Инструмент Затемнитель (Burn Tool) и Инструмент Осветлитель (Dodge Tool), чтобы затемнить или осветлить отдельные участки.
Шаг 42.
Добавляем тени
Дублируйте слой с зонтом. Нажмите Ctrl + U, чтобы перейти к настройке Цветовой тон/Насыщенность (Hue/Saturation) и измените Яркость (Lightness) на -100. Те же действия повторите для слоев с мячом и шезлонгом.
Шаг 43.
Добавляем тениДалее мы будем трансформировать тени предметов в соответствии с углами падения теней других объектов. Для перехода к трансформированию нажмите (Ctrl + Т). В контекстном меню трансформирования используйте режимы Наклон (Skew), Искажение (Distort) и Перспектива (Perspective), чтобы подогнать тень под угол падения остальных теней. Режимы Масштабирование (Scale) и Поворот (Rotate) помогут вам изменить размер и положение теней, чтобы они вписывались в общую картину.
Шаг 44.
Добавляем тениОбъедините в один слой тени от мяча и шезлонга и преобразуйте его в смарт-объект. Измените режим наложения слоя на Линейный затемнитель (Linear Burn ) с Непрозрачностью (Opacity) 23%.
Далее зажав клавишу Ctrl кликните левой клавишей мыши по миниатюре слоя копии песка. Далее кликните иконку Добавить маску слоя (Add layer mask), чтобы тени применялись к слою с песком.
Шаг 45.
Добавляем тениДобавьте Размытие по Гауссу (Gaussian Blur ) с радиусом (Radius) 2.5. к смарт-объекту теней мяча и шезлонга.
Шаг 46.
Добавляем тени
Для зонта понадобиться добавить две тени: одну на буквы за ним и одну на тень перед ним.
Сотрите ненужные части теней, преобразуйте каждый слой в смарт-объект (Smart Object) и примените к ним Размытие по Гауссу (Gaussian Blur ) с радиусом (Radius) 1.5.
Измените режим наложения слоя с вертикальной тенью на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 23%. Затем измените режим наложения слоя с горизонтальной тенью на Умножение (Multiply) с Непрозрачностью (Opacity) 10%.
Шаг 47.
Добавляем больше песка и теней
Продублируйте оригинальный слой с песком, поместите его над всеми пляжными предметами, добавьте к нему маску слоя и залейте маску черным цветом. Возьмите Инструмент Ластик — Eraser Tool (Е), поставьте основной цвет на черный, выберите Кисть для ластика (Eraser Brush) чтобы добавить немного песка внизу от мяча и шезлонга. Если понадобиться, используйте меньший размер кисти.
Если понадобиться, используйте меньший размер кисти.
Шаг 48.
Добавляем больше песка и тенейСоздайте новый слой над слоем с копией куста, изменив его режим наложения на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 25%. Далее возьмите Инструмент Кисть – Brush Tool (B), поставьте основным цветом #c7b199 и, используя мягкую круглую кисть, затемните нижнюю часть последней буквы.
Шаг 49.
Добавляем больше песка и теней
Создайте еще один новый слой под оригинальным слоем куста и измените его режим наложения на Линейный затемнитель (Linear Burn).
Используйте мягкую круглую кисть цвета #c2c2c2, чтобы нарисовать тень вокруг песка. Или вы можете сделать эллиптическое выделение, немного его размыть и залить тем же цветом.
Шаг 50.
Добавляем цветы
Откройте изображение с цветами. Затем любыми удобными вам инструментами выделения скопируйте и вставьте несколько цветов в ваш документ. Распределите цветы между буквами и объедините все слои с цветами в одну группу (Ctrl + G)
Распределите цветы между буквами и объедините все слои с цветами в одну группу (Ctrl + G)
Шаг 51.
Добавляем цветыДважды кликните по группе и примените стиль Наложение цвета (Color Overlay) с такими настройками:
— Цвет (Color): #cbd0d6
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
with these Затем добавьте эффект Тень (Drop Shadow) со следующими настройками:
— Непрозрачность (Opacity): 35%
— Смещение (Distance): 7
Это выделит цветы на фоне остальных частей изображения.
Шаг 52.
Добавление водяных брызгСоздайте новый слой под оригинальным слоем с пескам.
Для каждой кисти с водяными брызгами применяйте стиль Водяные брызги (Water Splash Style ) из набора, который вы скачали вначале.
Добавьте водяные брызги за текстом, воспользовавшись одной из кистей из набора Водная абстракция (Abstract water).
Шаг 53.
Добавление водяных брызгСоздайте еще несколько новых слоев над группой с цветами и используйте Кисти водяных брызг (Water Splash Brushes (by Serkenil) из набора, чтобы добавить брызг сверху от текста. Каждый брызг следует делать на новом слое, чтобы можно было корректировать форму и детали.
Шаг 54.
Добавление водяных брызгРазместите изображение Водяных брызг формата png под слоем с копией песка, поместите его перед песком и измените режим наложения на Точечный свет (Pin Light).
Шаг 55.
Добавление водяных брызгДважды кликните по только что добавленному слою и примените эффект Наложение цвета (Color Overlay) с такими настройками:
— Цвет (Color): #28a690
— режим наложения (Blend Mode): Цветовой тон (Hue)
Таким образом мы скорректировали цветовой тон водяных брызг.
Шаг 56.
Добавление водяных брызгИ в завершении, создайте еще несколько слоев под слоем с копией куста, используя кисти Водяных брызг (Water Splash Brushes (by Aura_ID), чтобы добавить еще водяных брызг по краям от песка.
Шаг 57.
Применение фильтра Цветовой контрастВыделите всё, нажав Ctrl + А, затем в меню выберите Редактирование > Скопировать совмещенные данные (Edit > Copy Merged — Shft+Ctrl+C) .
Шаг 58.
Применение фильтра Цветовой контрастЗатем в меню перейдите Редактирование > специальная вставка > вставить вместо (Edit > Paste Special > Paste in Place) и убедитесь, что вставленный слой находится над всеми остальными слоями. Преобразуйте этот слой в смарт-объект (Convert to Smart Object), измените его режим наложения на Мягкий свет (Soft Light) и установите его Непрозрачность (Opacity) на 50%.
Шаг 59.
Применение фильтра Цветовой контраст
Перейдите в меню Фильтр > Другое > Цветовой контраст (Filter > Other > High Pass), поставьте радиус (Radius): 7.
Шаг 60.
Применение фильтра Цветовой контрастЭто подчеркнет резкость на краях и окончательно скорректирует цвет.
Шаг 61.
Финальное изображениеПоздравляем! Вы справились!
В этом уроке мы создали цветные буквы, преобразовали их в 3D объекты, применили к ним различные материалы и текстуры и выставили освещение 3D сцены.
Далее мы добавили куст, цветы и кусочек пляжа с шезлонгом, зонтом и мячом, сделали их цветокоррекцию, добавили тени. В завершение мы украсили композицию водяными брызгами, придав ей свежести.
Ссылка на источник
Как добавить обводку к тексту в Photoshop (3 простых шага)
Разные обводки для разных людей. Существует более одного способа украсить ваш текст для вашего дизайна. Добавить обводку к тексту в Photoshop довольно просто, и это дает впечатляющий эффект.
Привет! Меня зовут Кара, и когда я разрабатываю рекламу для клиентов, я не хочу, чтобы все выглядело одинаково. Изменение шрифта, цветов, позиционирования текста и добавление обводки — все это отличные способы сделать его более захватывающим.
Изменение шрифта, цветов, позиционирования текста и добавление обводки — все это отличные способы сделать его более захватывающим.
Не знаете, как получить желаемый штрих? Не беспокойся! Следуйте за мной в этом уроке, и я покажу вам, как это сделать. Кроме того, я покажу вам, как добавить нескольких штрихов к тексту в Photoshop, что не сразу видно.
Содержание
- Шаг 1. Откройте новый документ и добавьте текст
- Шаг 2. Добавьте обводку
- Шаг 3. Уточните обводку Добавить текст
Давайте найдем что-нибудь для работы. Откройте новый документ с помощью Ctrl + N или Command + N . Выберите любой размер и цвет фона, который вы хотите.
Теперь откройте инструмент Text , нажав T на клавиатуре или выбрав инструмент Horizontal Text Tool на панели инструментов.
Пишите любой текст.
Шаг 2.
 Добавьте обводку
Добавьте обводкуДважды щелкните в пустом месте текстового слоя, чтобы открыть панель «Стили слоя».
Когда появится панель, установите флажок Stroke . Справа появится список параметров и настроек, чтобы вы могли настроить внешний вид обводки.
Шаг 3. Уточнение обводки
Размер позволяет выбрать толщину обводки в пикселях. Ниже сравните 1 пиксель и 5 пикселей.
Позиция влияет на то, где штрих будет располагаться на букве. Сверху вниз — снаружи, внутри и в центре.
Режим наложения позволяет вам получить доступ к 27 режимам наложения Photoshop, и вы можете управлять непрозрачностью обводки с помощью ползунка.
Заливка Введите , чтобы выбрать цвет, градиент или узор для обводки. Мы будем придерживаться цвета, и я выбрал фиолетовый цвет. Дважды щелкните на образце цвета, чтобы открыть палитру цветов и выбрать свой цвет.

Что делать, если вы хотите отключить текст и оставить только контур? Вы можете уменьшить непрозрачность слоя, но это также снизит непрозрачность эффектов слоя, что означает, что обводка исчезнет.
Вместо этого выделите текстовый слой и опустите Заливку на панели слоев.
Добавление дополнительных штрихов
Что делать, если вы хотите добавить к буквам более одного штриха? Вы можете добавить только один штрих, используя открытые элементы управления Photoshop, но вы можете добавить дополнительные штрихи с помощью этого хитрого трюка.
Выделив текстовый слой, нажмите Ctrl + J или Command + J , чтобы дублировать слой.
Дважды щелкните на новом текстовом слое, чтобы открыть стили слоя. Нажмите Stroke слева. Сделайте размер в пикселях больше, чем первый штрих, и измените положение на Outside . Дважды щелкните на образце цвета, чтобы выбрать другой цвет.
 Нажмите OK .
Нажмите OK .Теперь помните, что все слои, находящиеся выше на панели «Слои», находятся сверху. В моем случае больший штрих находится сверху, так что это единственное, что мы можем видеть. Щелкните и перетащите слой с большей обводкой, чтобы поместить его под слой с меньшей обводкой.
Появятся двойные синие линии, показывающие, где вы размещаете перемещаемый слой.
Проверьте это!
Вы можете продолжать сколько угодно раз, добавляя большие штрихи снаружи и помещая их под меньшие слои. Это такой веселый и простой способ украсить ваш текст!
Хотите узнать больше о крутых текстовых эффектах? Узнайте, как деформировать текст в Photoshop, здесь!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.

Как обвести текст в Photoshop
Как обвести текст в Photoshop — Android AuthorityЛучшие ежедневные предложенияСсылки на Android Authority могут принести нам комиссию. Узнать больше.
Общие технологии
Контуры помогут вашей работе буквально выделиться.
•
25 января 2023 г.
Если вы используете Photoshop для серьезных иллюстраций или дизайнерских работ, важно, чтобы любой текст, который вы используете, был эстетически уникальным. Помимо новых шрифтов или теней, контуры — это быстрый способ отличить результат. Есть два основных способа их получить, о которых мы расскажем ниже.
БЫСТРЫЙ ОТВЕТ
Стандартный способ выделения текста в Photoshop включает вставку текста, открытие меню Layer Style и установку флажка рядом с Stroke . Оттуда различные инструменты позволяют изменять размер, положение, цвет, смешивание и тип заливки контура.
Использование текстовых эффектов
- Выберите слой, на который вы хотите вставить текст, затем выберите инструмент «Текст» на левой панели инструментов.

- Вернитесь на холст, щелкните и напечатайте текст, который хотите обвести.
- Откройте меню Layer Style , либо дважды щелкнув сбоку активного слоя, либо щелкнув значок FX в нижней части панели «Слои».
- Установите флажок рядом с Stroke .
- В меню Stroke настройте Size и Position по своему усмотрению.
- Используйте палитру цветов , если вы хотите изменить цвет контура или параметры в Режим наложения Раскрывающееся меню, чтобы изменить способ смешивания контура с остальной частью изображения.
- Меню Тип заливки позволяет изменить контур со сплошного цвета на Градиент или Узор .
- Когда вы закончите настройку, нажмите OK .
- Если вы хотите «полый» текст (только контур), перейдите к Обводка > Параметры наложения в меню Стиль слоя , затем перетащите Непрозрачность заливки полностью влево.
 Оставьте его где-то посередине для полупрозрачного вида.
Оставьте его где-то посередине для полупрозрачного вида.
Использование векторных фигур
Векторный метод следует использовать с осторожностью — хотя он дает вам больший контроль над формой контура, впоследствии гораздо сложнее редактировать текст. Мы рекомендуем это только в том случае, если вы точно знаете, что должен сказать ваш текст.
- С помощью инструмента Текст создайте текстовый слой и максимально доработайте его внешний вид и содержимое.
- Щелкните его правой кнопкой мыши и выберите Convert to Shape .
- Включите векторные точки в тексте с помощью правой панели инструментов. Отредактируйте форму по мере необходимости.
- Используйте такие параметры, как Обводка и Цвет заливки в верхнем меню, чтобы изменить внешний вид.
- Когда будете готовы, нажмите OK .
- Если вы хотите «полый» текст (только контур), выберите окно Layer Style , затем установите флажок рядом с Stroke .

- Выберите слой, на который вы хотите вставить текст, затем выберите инструмент «Текст» на левой панели инструментов.

 Добавьте обводку
Добавьте обводку
 Нажмите OK .
Нажмите OK .

 Оставьте его где-то посередине для полупрозрачного вида.
Оставьте его где-то посередине для полупрозрачного вида.