Как узнать дату создания сайта: как посмотреть и проверить
#дата создания сайта #как узнать
3814
0
У любого сайта, который есть на просторах Интернета имеется дата его создания. Существуют ситуации, когда нужно проверить, в какой период создан ресурс и сколько он работает. Тогда возникает вопрос — как это сделать? Каждый преследует свои цели, когда хочет узнать число и год старта сайта. По сути неважно зачем нужна эта информация, способы, которыми ее можно раздобыть для всех одинаковы. Есть всего несколько методов добыть эти данные, трудностей с этим не возникнет. Рассмотрим этот вопрос более детально.
Точка отсчета
Итак, что же вообще такое дата создания сайта, в какой момент начинается отсчет? День, в который был зарегистрирован домен и будет той самой датой создания. Но не следует путать это число со временем начала работы веб-ресурса.
Период, когда было зарегистрировано доменное имя, не всегда совпадает с непосредственным запуском веб-ресурса.
Три главных способа
Выделяют три основных метода, которые могут помочь узнать, когда же на самом деле был создан интернет сайт, рассмотрим каждый из них отдельно.
Важно! Можно выбрать только один метод, но, чтобы узнать реальный и точный возраст веб-страницы, лучше использовать все три метода.
Онлайн курсы
- Курс HTML для начинающих
- Курс PHP для начинающих
- Курс MySQL для начинающих
- Курс ООП в PHP
Все курсы
Обратиться к владельцу
Самый простой и логичный метод лежит на поверхности – нужно обратиться к владельцу домена. Есть шанс, что администрация интернет страницы не станет скрывать возраст своего детища и честно ответит. Однако, прежде чем писать свой вопрос, лучше продумать ответ на встречный: «А для чего Вам эта информация?».
Есть шанс, что администрация интернет страницы не станет скрывать возраст своего детища и честно ответит. Однако, прежде чем писать свой вопрос, лучше продумать ответ на встречный: «А для чего Вам эта информация?».
Логично, что владельцу нужно понимать, с какой целью интересуется человек и что за этим последует? По сути использовать эти данные во вред ресурсу невозможно, но все же внезапный интерес постороннего человека должен быть объясним. Вариантов может быть масса:
- Банальный опрос;
- Прощупывается почва для дальнейшего сотрудничества;
- Изучаете данный рынок;
- Есть предложения по продвижению;
- Просто интересно (хотя вероятность, получить ответ в таком случае минимальна, потому что отвечать каждому кто просто любопытствует нецелесообразно).
Это лишь основные поводы, лучше всего написать правду, ну или что-то такое, что заинтересует владельца. Ответ должен дать понять, что данные не используются во вред, а наоборот принесут выгоду. Скромничать в таком вопросе не следуют и бояться спрашивать напрямую тоже, максимум, что может произойти — ответа просто не будет. Чаще всего, если повод адекватный, владельцы честно делятся этой информацией, так как они понимают, что есть и другие способы узнать это число. Кстати, перейдем к ним.
Скромничать в таком вопросе не следуют и бояться спрашивать напрямую тоже, максимум, что может произойти — ответа просто не будет. Чаще всего, если повод адекватный, владельцы честно делятся этой информацией, так как они понимают, что есть и другие способы узнать это число. Кстати, перейдем к ним.
Онлайн тесты
- Тест на знание основ HTML
- Тест на знание основ PHP
- Тест на знание ООП в PHP
Все тесты
Проверить информацию на сайте
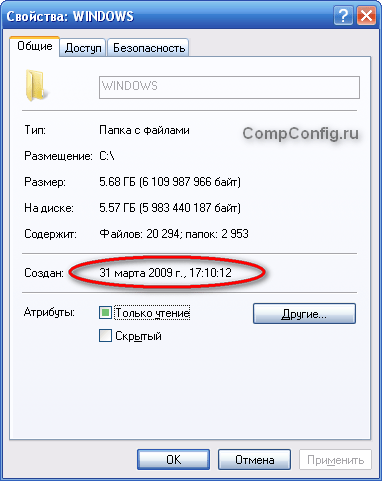
Иногда на самом ресурсе есть эти данные в открытом доступе. В таком случае нужно посмотреть на главной странице в самом низу. Именно там оставляют данные о продолжительности работы сайта.
Данные предложены в таком виде: Имя ресурса, значок копирайта «©» и годы функционирования, например, 2012 – 2018. Единственное, такой метод не дает данные о дне и месяцы начала работы, можно лишь определить исходный год, если такой информации недостаточно, тогда идем дальше.
Специальные сервисы проверки
Последним способом, который рассмотрим в статье, будет — использование онлайн сервисов. Существует много вариантов, но одни из самых популярных это WhoisHistory. Пользоваться им проще простого, достаточно ввести имя домена в соответствующее поле и можно смотреть подробную информацию.
В таблице, которая появится на странице будет указана вся история домена со дня регистрации. А вот информация, которая нужна располагается на предпоследних строчках. Параметр «created» является искомым параметром, там будут написаны день, месяц и год регистрации доменного имени.
Есть и другие сервисы, более простые, которые выдают число регистрации. Одни из таких сервис — WhoisService. Тут тоже потребуется только доменное имя. Вставить его в ячейку для ввода и нажать на стрелочку, тогда появится вся необходимую информацию. Сервис покажет не только точную дату старта, но и время, когда был он зарегистрирован.
Начало работы сайта
Все-таки, возраст домена эта совсем не то же самое, что начало функционирования сайта. Как же узнать, как давно веб-страница начала непосредственную работу?
Как же узнать, как давно веб-страница начала непосредственную работу?
Первое, что стоит отметить: попробовать узнать у непосредственного владельца напрямую, не просто дату регистрации домена, а когда стартовала работа. Второй метод, также описан выше — года, которые отмечены в подвале страницы и есть началом его работы.
Но опять же, будет доступен лишь год, а если нужна полная дата, то стоит обратиться к Веб-архиву. Это специальный ресурс, на котором сохраняются копии всех сторонних сайтов в конкретный момент и каждой копии соответствует число. Введя необходимый адрес в специальное окошко, будет предоставлена история сохранений. Найдя среди них самую раннюю необходимо посмотреть, когда она была сделана копия, что и будет значить начало работы.
В заключении хочется сказать, что все методы описанные выше очень просты и доступны любому. Какой выбрать, решать каждый будет для себя сам. Важно только понять, что именно нужно и для чего, если интересует именно время регистрации домена, то использовать три описанных метода в самом начале. В случае, когда требуется понять конкретное число и год начала работы ресурса, то тут используются совсем другие варианты. Необходимо понять в чем разница этих понятий и действовать.
В случае, когда требуется понять конкретное число и год начала работы ресурса, то тут используются совсем другие варианты. Необходимо понять в чем разница этих понятий и действовать.
#дата создания сайта #как узнать
3814
0
Узнать возраст любого сайта онлайн — 4 способа
Возраст сайта влияет на доверие к нему со стороны пользователей и поисковых систем. Однако проверка возраста может понадобиться как бизнесмену, так и обычному пользователю интернета. Расскажем вам о четырех простых способах узнать дату сайта.
Для чего может понадобиться дата создания сайта
Четыре ситуации, при которых нужно выяснить день рождения веб-ресурса:
- При покупке сайта. Веб-ресурс, как вино, с каждым годом становится только лучше. Если его ведет добросовестный администратор, он набирает очки уважения от поисковых систем. Покупка сайта с положительной репутацией и долгой историей может значительно помочь вашему бизнесу продвинуть новый продукт.

- При поиске партнеров. Если вы планируете нанять подрядчика или хотите запустить рекламную кампанию на чужом веб-ресурсе, проверяйте, не являются ли ваши будущие партнеры мошенниками. Как правило, недобросовестные сайты создаются всего на пару месяцев.
- Для изучения конкурентов. Новые бренды и компании появляются постоянно. Важно следить, что влияет на их популярность. Узнав дату создания сайта конкурента, вы можете понять, связана ли популярность веб-ресурса с «уважаемым» возрастом домена.
- В личных целях. Попадали ли вы в лапы мошенников с сайтами-однодневками? Мы рады, если нет. При покупке товара на неизвестном для вас сайте первым делом нужно изучать историю платформы. Так вы снизите риск потерять деньги или личные данные.
Теперь перейдем непосредственно к способам, как узнать, когда создан сайт.
4 способа узнать возраст сайта онлайн
Как узнать, когда был создан сайт?
Способ 1. Посмотреть в футере сайта
Самый простой и быстрый способ узнать возраст сайта, который не потребует никаких дополнительных инструментов, ― посмотреть на сайте. Чаще всего дату создания сайта помещают в футере (подвале) страницы. Например, на нашем сайте в футере вы можете найти информацию, что мы работаем с 2001 года. Да, мы профи, которые очень давно на рынке и не скрываем этого.
Чаще всего дату создания сайта помещают в футере (подвале) страницы. Например, на нашем сайте в футере вы можете найти информацию, что мы работаем с 2001 года. Да, мы профи, которые очень давно на рынке и не скрываем этого.
Загвоздка в том, что добавлять дату или нет, решает владелец сайта. На некоторых веб-ресурсах может фиксироваться только текущий год. Он будет означать, что копирайтом защищены все материалы, которые есть на странице именно в этот момент.
Способ 2. Проверить, когда создан сайт, в веб-архиве
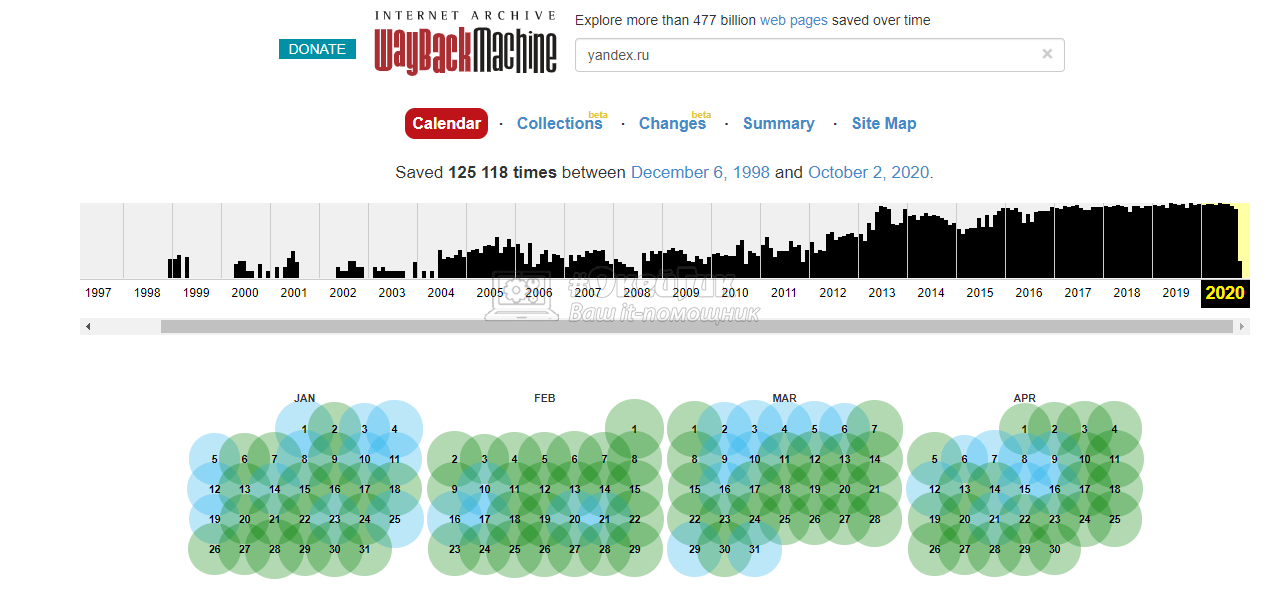
Хотите почувствовать себя настоящим шпионом? Тогда зайдите в веб-архив и проследите все изменения на сайте за все время его существования. Это занятие не только полезное, но и увлекательное.
Веб-архив (Web Archive) — это сервис, который собирает и хранит копии сайтов (снапшоты). Его можно назвать машиной времени для интернета. Наиболее популярный проект — Wayback Machine. Сервис англоязычный, но разобраться в нем несложно, да и встроенные в браузер переводчики отлично помогают.
Итак, как проверить возраст сайта с помощью веб-архива:
- Введите адрес интересующего вас сайта (можно с префиксом https или без) и нажмите BROWSE HISTORY:
- Перед вами появится временная линия и календарь, с датами, когда делались копии сайта.
- Нажмите на интересующую дату и увидите, как выглядел сайт на тот момент. Проанализировав историю изменений, вы поймете, когда зарегистрирован сайт определенной компании:
Сайт aeroflot.ru. Снимки в архиве есть с 2000-го года. Так он выглядел в 2002 году. Очень даже продвинутый для тех лет.
Что вы можете увидеть:
- сайт был сделан недавно, так как сделано мало снимков;
- сайт был сделан очень давно и можно проследить, как менялся его дизайн;
- домен принадлежал другому владельцу, так как раньше на нем располагался сайт с другим контентом.
Это самый эффективный способ узнать возраст сайта онлайн, так как вы можете узнать его с точностью до месяца. Исключение, если сайт был не очень активный и снимки тоже делались редко.
Исключение, если сайт был не очень активный и снимки тоже делались редко.
Способ 3. Проверить возраст домена
Для этого способа вам понадобится сервис Whois. В нем можно узнать дату начала и конца регистрации домена и информацию о регистраторе. Также Whois поможет узнать, у какого хостинг-провайдера обслуживается сайт.
Для просмотра даты создания домена:
- Введите интересующее доменное имя в сервис Whois и нажмите Проверить.
- Найдите строку «Дата регистрациии». Например, если ввести sweb.ru, вы увидите, что домен был зарегистрирован 09.08.2001.
Минуса у этого способа три:
- Сайт может быть сделан сильно позже регистрации домена. Компания вполне может купить подходящее доменное имя заранее, а сам сайт опубликовать через год или более. Но чаще всего домен регистрируют незадолго до размещения на нем веб-ресурса, поэтому этим вариантом стоит воспользоваться.
- Лаконичное и запоминающееся имя могут выкупить и несколько раз перепродать.
 В этом случае в Whois не будет отражена передача веб-адреса между владельцами. Таким образом, возраст домена и сайта может сильно различаться. Однако этот вопрос помогут решить данные из веб-архива.
В этом случае в Whois не будет отражена передача веб-адреса между владельцами. Таким образом, возраст домена и сайта может сильно различаться. Однако этот вопрос помогут решить данные из веб-архива. - Если сайт переносили на новый домен, вы также не увидите этого в Whois. Однако при настроенном редиректе это также можно будет увидеть в веб-архиве.
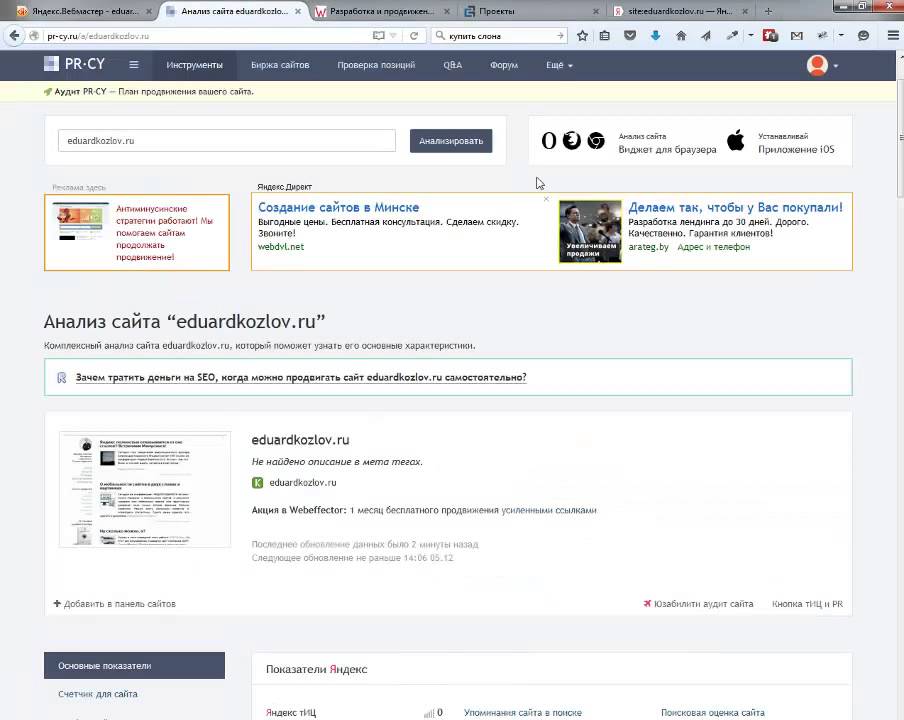
Способ 4. Использовать сервисы для анализа
Можно отдать работу с расследованием программе. Полезные сервисы для этой цели:
- PR-CY
- CY-PR.COM
- XTOOL
- SeoLik и многие другие.
Просто введите URL необходимого сайта и запустите анализ. Система покажет, когда был создан сайт. Каждый сервис определяет возраст в основном по трем параметрам:
- по возрасту домена,
- по данным в веб-архиве,
- по дате регистрации сайта (начале индексации) в поисковиках.
То есть он использует те же способы, по которым можно вычислить дату создания вручную. Сервис лишь ускоряет процесс. Однако нужно понимать, что точность этих данных такая же, как и при ручном изучении.
Сервис лишь ускоряет процесс. Однако нужно понимать, что точность этих данных такая же, как и при ручном изучении.
Есть и другие варианты узнать, когда был зарегистрирован сайт, например, посмотреть первую публикацию новостей или статей. Однако 4 способа, которые мы перечислили выше, — самые эффективные. Лучше использовать сразу несколько, так вы больше будете уверены в результате.
6 способов узнать дату публикации веб-страницы – WebNots
Обычно владельцы сайтов указывают дату публикации или дату последнего обновления, или и то, и другое в статьях, чтобы информировать пользователей о достоверности контента. Это лучшая практика для веб-мастеров, особенно для сообщений в блогах с ограниченным временем. Без даты публикации пользователям сложно сделать вывод о том, действительна ли статья на текущую дату или нет.
Однако на многих веб-сайтах дата публикации не упоминается, и иногда она может понадобиться для понимания действительности или цитирования или ссылки на нее на вашей странице. Если вы ищете дату последнего обновления, ознакомьтесь с нашей статьей о том, как найти дату последнего обновления веб-страницы.
Если вы ищете дату последнего обновления, ознакомьтесь с нашей статьей о том, как найти дату последнего обновления веб-страницы.
Как найти дату публикации веб-страницы?
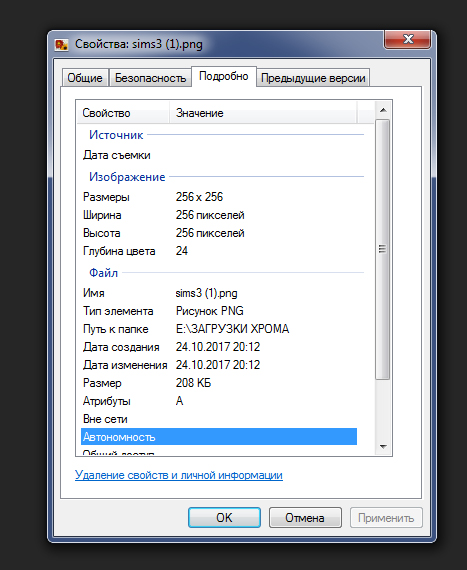
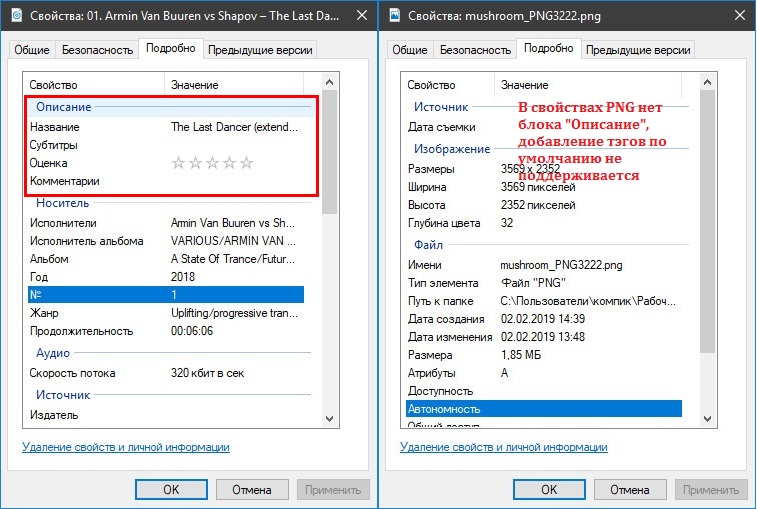
- Проверка метаданных на веб-странице
- Просмотр структуры URL-адреса
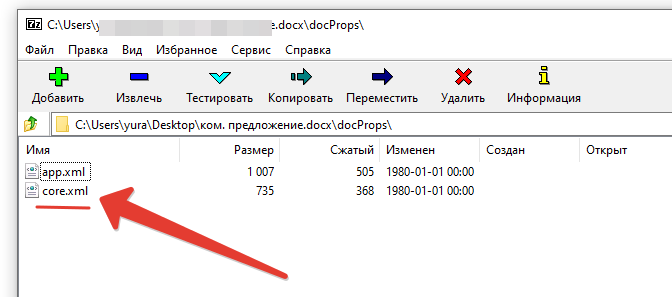
- Проверка XML-карты сайта
- Просмотр исходного кода веб-страницы
- Проверка в поиске Google
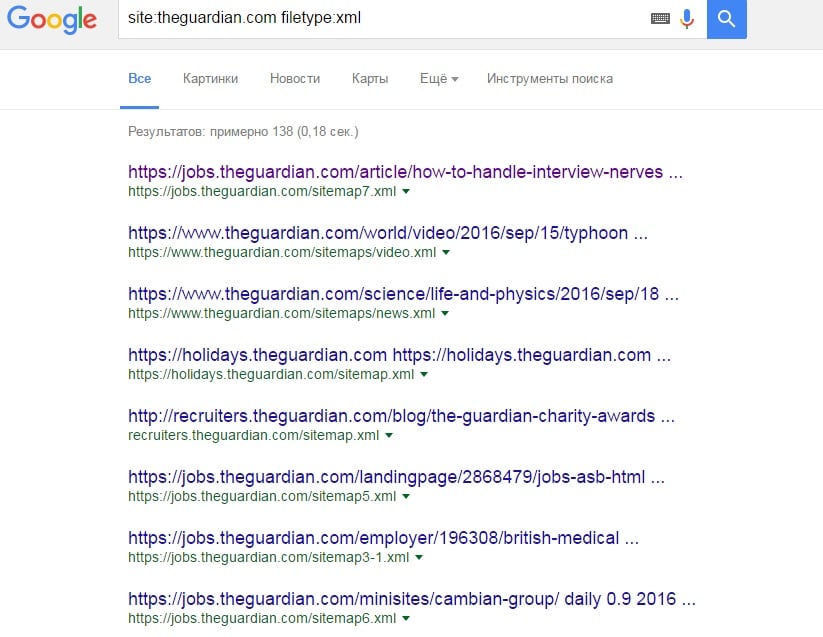
- Использование запроса в поиске Google
- Вы можете получить доступ к карте сайта в формате XML, используя URL-адрес «https://www.website.com/sitemap.xml».
- Вы должны найти дату публикации, если веб-страница не обновляется после публикации. В противном случае общая дата публикации будет заменена датой последнего изменения.
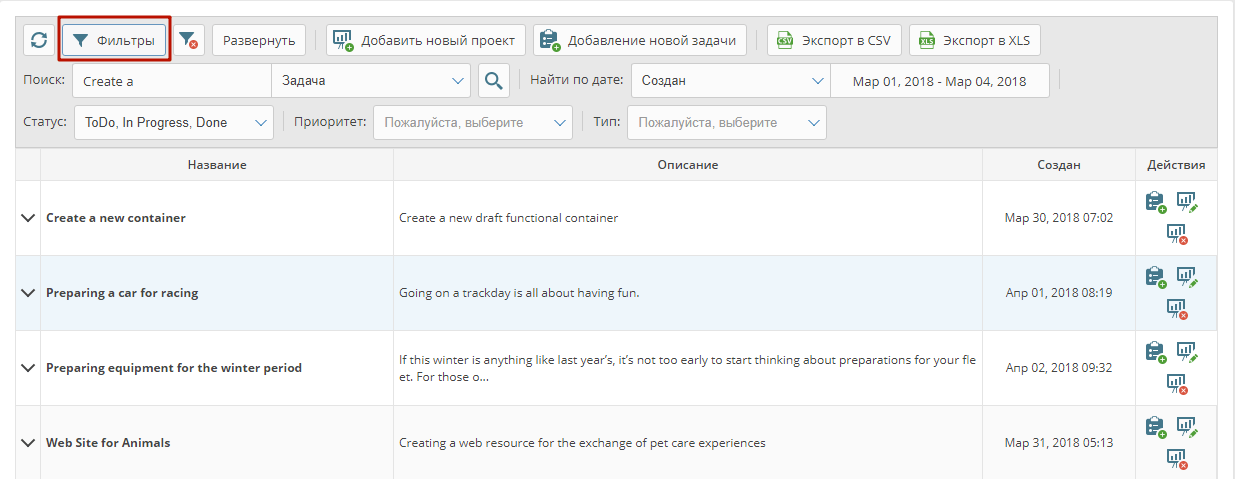
- Шаг 1 . Откройте google.com, введите запрос «inurl:https://www.webnots.com/» в поле поиска и нажмите Enter. Вы увидите результаты поиска, показывающие все страницы, содержащие https://www.webnots.com/ в URL-адресе.
- Шаг 2 — теперь перейдите в адресную строку браузера и добавьте « &as_qdr=y15 » в конце URL-адреса и нажмите Enter.
- Шаг 3 — вы увидите те же результаты поиска, но с датой индексации перед мета-описанием, как показано на рисунке ниже.
 И это приблизительная дата публикации веб-страницы, на которую вы можете сослаться.
И это приблизительная дата публикации веб-страницы, на которую вы можете сослаться. - Доступность: как часто можно найти или определить дату последнего обновления.
- Точность: насколько обнаруженная дата близка к фактической дате последней модификации.
- Надежность: насколько мы можем доверять обнаруженной дате (она действительно отражает фактический период применения модификации).
- Доступность: Средний | Точность: Средняя | Надежность: Высокая
- Некоторые веб-сайты могут вообще не отображаться на этом компьютере: По многим причинам, например, автоматические поисковые роботы все еще не знают об их существовании, либо они заблокированы или исключены владельцем веб-сайта.
- Для появления последних обновлений может потребоваться время: Это зависит от частоты сканирования, поэтому веб-страница могла быть изменена с момента последнего снимка.
- Нет никакой гарантии, что каждое отдельное изменение будет зафиксировано: Машина показывает только версии, когда веб-страница была просканирована, поэтому некоторые «непросканированные» версии могут отсутствовать.

- Скопировать URL веб-страницы.
- Перейти к машине WayBack.
- Вставьте URL-адрес в поле ввода, затем нажмите
Введите. - Появится архив сайта. В противном случае URL-адрес не был заархивирован, но вы можете добавить его для последующих обновлений.
- Выберите год, когда вам нужно отслеживать обновления, затем выберите дату в календаре.
- Выберите снимок, и в это время машина отобразит веб-страницу.
- Доступность: Средний | Точность: Высокая | Надежность: Средний
- Откройте веб-страницу.
- Ищите метаданные контента рядом с заголовком страницы или в начале/конце веб-страницы.
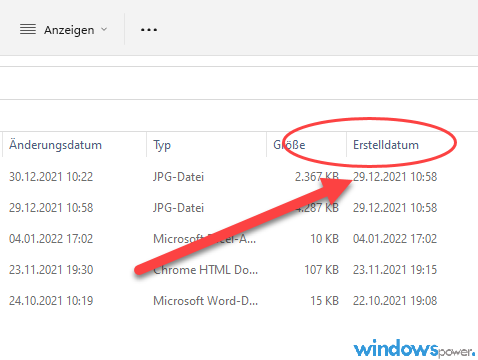
- Найдите дату, которая появляется рядом с
Created,Updated,Last Updated,On, или просто как обычная дата.
- Наличие: Средний | Точность: Высокая | Надежность: Medium
- Откройте веб-страницу.

- Найдите в нижнем колонтитуле, верхнем заголовке, боковой панели или других местах ссылку на карту сайта.
- Если ссылки нет, попробуйте угадать некоторые общие карты сайта:
- Перейти к URL-адресу веб-страницы.
- Удалить все после имени домена (после первого
"/"). - Попробуйте ввести один из следующих суффиксов:
sitemap.xml,sitemap_index.xml,sitemap-index.xml,sitemap.php,sitemap.txt 9024 0 0243 , sitemap. Затем нажмитеВведите. - Если вам все же не повезло, проверьте другие способы найти карту сайта.
- Когда появится карта сайта, перейдите по ней, чтобы найти нужный URL-адрес веб-страницы (некоторые карты сайта упорядочивают URL-адреса в зависимости от их типа, а в других все URL-адреса могут быть перечислены на одной странице).
- Если указано, последнее измененное поле будет указано рядом с URL-адресом веб-страницы.

- Доступность: Medium | Точность: Высокая | Надежность: Medium
- article:published_time: , когда статья была впервые опубликована. .
- article:modified_time: , когда статья была изменена в последний раз.
- Откройте веб-страницу.
- Щелкните правой кнопкой мыши любую пустую область внутри веб-страницы.
- Выберите
Источник страницы,Просмотр исходного кода страницыили другие подобные параметры. Если не найдено, нажмите на другую область. Это должно открыть исходный код HTML-страницы. - Нажмите
CTRL+F, чтобы открыть окно поиска, затем введите «article:modified_time» или «article:published_time». - Найдите метатеги и найдите время публикации и последнего изменения в атрибуте
содержимого. - Доступность: Низкая | Точность: Высокая | Надежность: Средний
- Перейдите на веб-сайт.
- Найдите контактную информацию в нижнем колонтитуле, верхнем заголовке или боковой панели или найдите ссылку на страницу контактов. Обычно называется:
Свяжитесь с нами,Свяжитесь с нами,Свяжитесь с нами, … - Подготовьте сообщение с запросом даты последнего изменения веб-страницы. Будьте точны, укажите URL-адрес и причину вашего запроса, а также предоставьте свой контакт, чтобы связаться с вами.
- Отправьте запрос по указанным контактным данным.
- Если вы какое-то время не получали ответа, вы можете попробовать повторить запрос еще раз.
- Доступность: Высокая | Точность: Средняя | Надежность: Средний
- Когда страница была первой/последней проиндексирована Google.
- Когда страница была проиндексирована в последний раз, и Google заметил существенное изменение в содержании.
- Дата была найдена и извлечена из содержимого страницы (например, из метаданных содержимого, о которых мы упоминали ранее).
- Другие значения, относящиеся к опыту поиска.

- Перейдите на google.com.
- Поиск по любому ключевому слову, по которому в его результатах содержится нужная веб-страница. Либо скопируйте заголовок веб-страницы и выполните поиск:
allintitle: "WEBPAGE TITLE HERE" - Найдите свою веб-страницу в результатах поиска.

- Найдите дату последнего обновления рядом с его мета-описанием.
- Если дата не отображается, добавьте
&as_qdr=y10в конец URL-адреса результатов поиска. Это просит Google предоставить результаты за последние «10 лет» и четко отображать дату для каждого из них. - Доступность: Высокая | Точность: Средняя | Надежность: Средний
- Скопируйте URL-адрес веб-страницы.

- Откройте инструмент GeekFlare: https://geekflare.com/tools/http-headers-test (или любой другой подобный).
- Вставьте URL-адрес в поле ввода.
- Нажмите кнопку
TEST HEADERS. - Найдите в таблице поле
Last-Modified. - Откройте веб-страницу.
- Щелкните правой кнопкой мыши любую пустую область внутри веб-страницы.
- Выберите
Проверка,Проверка элементаили другие подобные варианты. Если не найдено, нажмите на другую область. - Откроется инструмент разработчика

- Выберите вкладку
Сеть. - Перезагрузите веб-страницу (нажмите
F5или используйте кнопку перезагрузки в браузере). - Это загрузит длинный список запросов, найдите первый, который «частично» соответствует домену и URL-адресу веб-страницы.
- Появится информация о запросе. Выберите
Headers, затем найдите значениеLast-Modifiedв разделеResponse Headers. - Откройте веб-страницу.
- Щелкните правой кнопкой мыши любую пустую область внутри веб-страницы.
- Выберите
Исходный код страницы,Просмотр исходного кода страницыили другие подобные параметры. Если не найдено, нажмите на другую область. Это откроет исходный код HTML-страницы. - Нажмите
CTRL+F, чтобы открыть окно поиска, затем введите «последнее изменение». - Найдите метатег и проверьте дату последнего изменения внутри атрибута
содержимого. - Откройте веб-страницу.
- Перейдите по URL-адресу страницы в браузере.
- Очистите URL-адрес и вместо него введите следующую команду:
javascript:alert(document.lastModified) - Если вы скопировали/вставили эту команду, префикс
javascript:может быть опущен, поэтому вам нужно ввести его вручную . - Нажмите
Введите. - Появится всплывающее окно с датой
Last-Modified. - Если всплывающее окно не появилось или дата была текущей отметкой времени, попробуйте другой браузер.
 Если проблема не устранена, веб-страница не имеет HTTP-заголовка 9.0239 Поле последнего обновления .
Если проблема не устранена, веб-страница не имеет HTTP-заголовка 9.0239 Поле последнего обновления . - Откройте веб-страницу.
- Щелкните правой кнопкой мыши любую пустую область внутри веб-страницы.
- Выберите
Проверка,Проверка элементаили другие подобные варианты. Если не найдено, нажмите на другую область. - Откроется инструмент разработчика
- Выберите вкладку
Консоль. - Введите следующую команду:
javascript:alert(document.lastModified). Некоторые браузеры запрашивают подтверждение или показывают предупреждающие сообщения, просто введите эту команду. - Появится всплывающее окно с датой
Last-Modified.
- Если всплывающее окно не появилось или дата была текущей отметкой времени, попробуйте другой браузер. Если проблема не устранена, веб-страница не имеет HTTP-заголовка
Last-Updated 9.поле 0240. - Доступность: Низкий | Точность: Низкая | Надежность: Средний
- … прошлая неделя/месяц/год …
- … следующая неделя/месяц/год …
- … вчера/завтра …
- … два/три/… дня/года/… назад …
- … эти дни …
- … недавно …
- Открыть веб-страницу.
- Просмотрите содержимое и комментарии к нему на наличие ссылок на время. Лучше найти несколько упоминаний.
- Проверьте в Интернете фактические даты упомянутых событий.
- Попробуйте угадать возраст контента по этим ссылкам.
- Наличие: Низкий | Точность: Средняя | Надежность: Низкая
- https://www.example.com/some/key/words/ 19/03/22
- https://www.example .com/some/key/words/ 30102017
- https://www.example.com/some/key/ 2019/11 /words
- https://www.example.com/some/key /words/ 13/12/18
- https://www.example.com/ 2021/08 /some/key/words
- Перейти на веб-страницу.
- Проверьте URL веб-страницы в браузере.
- Попробуйте идентифицировать любую информацию о дате в различных форматах, таких как
ДД/ММ/ГГГГ,ММ/ГГГГ,ММ-ГГ,ГГГГММДД, …
1 9002 Scan Через веб-страницу
Дата публикации является одним из метаданных, необходимых для создания веб-страницы в Интернете. Это часть схемы, и поисковым системам нужна эта дата, чтобы понимать первоначально опубликованную дату и показывать ее в релевантных результатах поиска. Многие владельцы веб-сайтов указывают дату публикации в виде метаданных под заголовком сообщения в блоге. Однако некоторые авторы могут отображать дату публикации под статьей в зависимости от дизайна сайта.
На нашем сайте мы показываем дату публикации под заголовком. Мы заменяем дату публикации датой последнего обновления, чтобы показать дату последнего изменения, актуальную для читателей.
Мы заменяем дату публикации датой последнего обновления, чтобы показать дату последнего изменения, актуальную для читателей.
2. Посмотрите на структуру URL-адреса
Существуют различные способы отображения URL-адреса веб-страницы в адресной строке браузера. Популярные системы управления контентом, такие как WordPress, позволяют владельцам веб-сайтов устанавливать URL-адрес со структурой на основе месяца и года. Посмотрите на URL-адрес страницы. Если автор использует структурированный способ создания URL с месяцем и годом, это может помочь вам понять возможный месяц / год, когда страница была опубликована. Например, URL может быть таким — https://www.webnots.com/2015/05/this-is-my-page/ . Здесь вы можете предположить, что статья была опубликована в мае месяце 2015 года.
Вот пример URL-адреса из CNN, опубликованного 02 мая 2019 года — https://edition.cnn.com/ 2019/05/02/ asia/mount-everest-trash-cleanup-scli-intl/index. html
html
Если URL-адрес веб-страницы имеет другую структуру, проверьте URL-адреса изображений на сайте. Иногда изображения могут иметь URL-адреса на основе месяца, хотя URL-адрес страницы имеет другую структуру (мы используем изображения таким образом).
Связанный: Как узнать количество обратных ссылок на веб-страницу?
3. Проверьте XML-карту сайта
Если вы не можете найти дату публикации статьи, посмотрите на XML-карту сайта веб-сайта.
4. Проверьте исходный код
Просмотрите исходный код страницы, щелкнув правой кнопкой мыши, и найдите раздел заголовка между тегами
. Теги могут содержать дату публикации или последнего обновления этой страницы. В большинстве случаев вы найдете дату последнего изменения, поскольку она должна быть частью данных HTTP-заголовка веб-страницы. Вы можете проверить заголовок любой веб-страницы, используя этот инструмент проверки заголовков HTTP. Средство проверки заголовков HTTP
Теги могут содержать дату публикации или последнего обновления этой страницы. В большинстве случаев вы найдете дату последнего изменения, поскольку она должна быть частью данных HTTP-заголовка веб-страницы. Вы можете проверить заголовок любой веб-страницы, используя этот инструмент проверки заголовков HTTP. Средство проверки заголовков HTTP5. Проверка Интернет-архива
Интернет-архив содержит историю всех общедоступных веб-страниц. Вы можете выполнить поиск веб-страницы и найти первый проиндексированный снимок. Хотя это не опубликованная дата, она должна быть примерно ближе к опубликованной дате.
Связанный: Как узнать количество посетителей сайта?
6. Найдите дату публикации страницы с помощью Google
Если вы не можете найти дату публикации страницы с помощью вышеупомянутых методов, Google может помочь вам найти ее.
Помимо первоначальной даты публикации статьи существует еще одна дата, именуемая «Дата индексирования». Это дата, когда поисковые системы впервые индексируют страницу, чтобы показать ее в результатах поиска. Учитывая тот факт, что у Google есть возможность индексировать страницы в течение нескольких часов после публикации, как правило, дата публикации и дата индексации, отображаемые в результатах поиска, совпадают или отличаются лишь разницей в часах или днях. Таким образом, поиск проиндексированной даты в Google может помочь найти исходную дату публикации веб-страницы или сообщения в блоге.
Это дата, когда поисковые системы впервые индексируют страницу, чтобы показать ее в результатах поиска. Учитывая тот факт, что у Google есть возможность индексировать страницы в течение нескольких часов после публикации, как правило, дата публикации и дата индексации, отображаемые в результатах поиска, совпадают или отличаются лишь разницей в часах или днях. Таким образом, поиск проиндексированной даты в Google может помочь найти исходную дату публикации веб-страницы или сообщения в блоге.
Дата, отображаемая в Google, является проиндексированной датой, которая будет соответствовать дате публикации, если статья не обновлялась после первоначальной публикации. Однако, если статья была обновлена, Google повторно проиндексирует обновленный контент, и дату, указанную в поиске, следует рассматривать как дату последнего обновления.
Зачем вам знать дату публикации?
Еще одной причиной, по которой владельцы сайтов ищут дату публикации статей, является миграция. Предположим, у вас есть сборка сайта с отдельными страницами, и вы хотите перенести весь сайт на новую платформу хостинга в качестве блога. Типичным примером здесь может быть перенос контент-сайта, созданного с помощью Weebly, на платформы для ведения блогов, такие как WordPress.
Как правило, на страницах не указывается дата публикации, а в сообщениях блога дата должна быть указана. При переносе вы можете назначить дату публикации в качестве исходной даты публикации страницы вместо текущей даты. Здесь вы можете найти исходную дату публикации страниц старого сайта, используя описанный выше метод.
При переносе вы можете назначить дату публикации в качестве исходной даты публикации страницы вместо текущей даты. Здесь вы можете найти исходную дату публикации страниц старого сайта, используя описанный выше метод.
Почему я не могу найти дату публикации?
К сожалению, многие популярные блоги скрывают дату публикации, чтобы пользователи не могли найти исходную дату публикации. Они используют эту практику для переработки старого контента. Например, если исходное название блога «Как создать веб-сайт в 2020 году?», его можно легко изменить на «….2021» и так далее для каждого года без обновления содержания.
Некоторые системы управления контентом, такие как WordPress, позволяют автору изменять исходную дату публикации в любое время. Кроме того, всякий раз, когда владелец сайта настраивает перенаправление 301, страница будет иметь новый контент и новую дату публикации, в то время как исходная дата публикации может быть намного раньше с другим URL-адресом.
Дата публикации в WordPress Во всех вышеперечисленных случаях вы не сможете найти правильную дату публикации, так как она была намеренно изменена или скрыта владельцем. По нашему мнению, сокрытие даты в статье с привязкой ко времени — это жалкая черная практика SEO, чтобы обмануть пользователей и, следовательно, поисковые системы.
По нашему мнению, сокрытие даты в статье с привязкой ко времени — это жалкая черная практика SEO, чтобы обмануть пользователей и, следовательно, поисковые системы.
9 способов проверить время последнего обновления веб-страницы [шаг за шагом]
Получение самой последней информации очень важно для нахождения наилучшего и наиболее релевантного ответа на наш поисковый запрос. На некоторых веб-страницах указывается, когда содержимое страницы было первоначально создано или обновлено в последний раз. В то время как большая часть цифрового контента в Интернете не имеет временных меток.
При этом иногда нам нужно каким-то образом проверить, когда веб-страница действительно обновлялась в последний раз. Или, по крайней мере, мы ищем указание на то, когда автор примерно изменил содержание или разместил его в Интернете. Особенно, когда эта деталь играет ключевую роль в определении достоверности полученных результатов.
Существует много полезных способов проверить, когда сайт последний раз обновлялся (или создавался). Некоторые из них довольно распространены, но не приносят надежных результатов! В то время как некоторые другие заслуживают большого доверия, даже если они не сообщают точный возраст веб-страницы.
Некоторые из них довольно распространены, но не приносят надежных результатов! В то время как некоторые другие заслуживают большого доверия, даже если они не сообщают точный возраст веб-страницы.
Вот наш отсортированный список методов для проверки времени создания/последнего обновления веб-страницы:
| Метод | Доступность | Точность | Надежность |
|---|---|---|---|
| 1- WayBack Machine by Internet Archive | Medium | Medium | High |
| 2- Content Metadata | Medium | High | Medium |
| 3- Website Sitemap | Medium | Высокий | Средний |
| 4- HTML-код Open Graph | Средний | Высокий | Средний |
| 5- Связь с владельцем контента | Low | High | Medium |
| 6- Google Search Results | High | Medium | Medium |
| 7- HTTP Headers Last-Modified Field | High | Medium | Medium |
| 8- Подсказки контекста и комментариев | Низкий уровень | Низкий уровень | Средний уровень |
| 0223 Методы проверки времени последнего обновления веб-страницы Здесь мы описываем, как мы проверяли и оценивали эти методы. Перейти к содержимому Наша методология : При подготовке этого руководства мы провели тщательное исследование всех возможных способов проверки времени последнего обновления веб-страницы. Мы также проанализировали и протестировали каждый метод вручную и на нескольких веб-страницах.
Например, мы получили совершенно разные результаты, когда применили несколько методов к одной и той же веб-странице. В первую очередь это связано с тем, что каждое По этой причине мы представляем в этой статье самые надежные и относительно простые способы, которые могут помочь нам проверить, когда веб-страница была создана или обновлена в последний раз. Более того, основываясь на нашем опыте разработки сайтов, мы оценили каждый метод по трем факторам: Затем мы отсортировали их по надежности, точности и доступности соответственно. Поскольку более важно знать приблизительный возраст веб-страницы, даже если он не очень точен. Вместо получения произвольного значения, которое может быть изменено вручную или технически владельцем контента или конфигурациями хостинга. Наконец, не существует подтвержденного способа точно узнать возраст онлайн-контента. Поскольку знание этих деталей обычно требует доступа к серверу хостинга, который доступен исключительно владельцу контента и хостинговой компании. 1. WayBack Machine из Интернет-архиваИнтернет-архив — это цифровая библиотека, целью которой является обеспечение универсального доступа к цифровому контенту. Он содержит бесплатные коллекции оцифрованных материалов, таких как веб-сайты, музыка и книги. WayBack Machine — это бесплатная служба Интернет-архива, которая регулярно посещает и сохраняет веб-страницы с течением времени. Он предоставляет исторический журнал того, как веб-страница выглядела во время ее посещения этой машиной. Он также предоставляет доступ к истории веб-страницы, даже если веб-сайт находится в автономном режиме.
Вам просто нужно просмотреть несколько моментальных снимков, чтобы определить, когда раздел был создан, последний раз изменен или удален. Несмотря на то, что WayBack Machine является мощным инструментом, у него есть несколько недостатков, когда дело касается определения времени последнего обновления веб-страницы: Имея это в виду, хотя WayBack Machine не предоставляет точную дату последнего изменения, все же довольно полезно дать общее представление о возрасте и развитии контента. Проверить историю обновлений в WayBack Machine2. Метаданные контента В некоторых случаях сама веб-страница предоставляет метаданные об авторе контента, категории, времени создания и времени последнего обновления. К сожалению, эти детали не всегда доступны, так как зависят от многих факторов. В основном это инструмент или система управления контентом, которую автор использовал для создания контента, и, конечно же, решение автора показать/скрыть их.
Некоторые создатели контента обычно обновляют это поле, даже если они внесли небольшую модификацию в свой контент. Проверить время последнего обновления в метаданных контента3. Карта сайтаКарта сайта — это форматированный документ, в котором содержится информация о веб-сайте, его структуре, внутренних страницах и других элементах. Он играет важную роль в поисковой оптимизации, помогая таким поисковым системам, как Google, эффективно сканировать веб-сайт. Одной из деталей, которую могут сообщить карты сайта, является дата последнего обновления каждой веб-страницы/URL. Однако карта сайта описывает весь веб-сайт, поэтому нет отдельной карты сайта для каждой конкретной страницы. Соответственно, нам нужно просмотреть карту сайта домена и посмотреть в ней дату последнего обновления нужной веб-страницы. Некоторые веб-сайты не хранят карту своих страниц. Более того, некоторые из них не предоставляют время последнего изменения. Проверить время последнего изменения в карте сайта4. HTML-код Open GraphOpen Graph или протокол Open Graph — это интернет-протокол, первоначально созданный Facebook. Он состоит из тегов HTML, которые добавляют детали на веб-страницу, чтобы ее можно было эффективно использовать в социальных сетях. Метатеги Open Graph включены в раздел структуры HTML. Они определяют определенные свойства контента, такие как: заголовок, тип, изображение, URL-адрес, …Существует два основных тега, которые описывают возраст веб-страницы: В зависимости от инструментов, которые использует автор, эти метатеги могут быть объединены с веб-страницей, и мы можем просто проверить их в исходном коде страницы в нашем браузере.
Проверить время изменения и публикации в исходном коде страницы5. Связаться с владельцем контента Связь с владельцем веб-сайта также является возможным способом узнать, насколько недавно была открыта веб-страница. На большинстве веб-сайтов есть средства связи с ними, обычно через адрес электронной почты или встроенную контактную форму. Однако нет никакой гарантии, что на наш запрос будет дан ответ, и если да, то ответ будет точным. Особенно для старых или заброшенных сайтов. Тем не менее, это все еще простой способ выбрать, если никакое другое решение не сработает. Здесь мы предоставляем общий шаблон для связи с владельцем веб-сайта и запроса времени последнего обновления. Вы можете использовать и модифицировать его по своему усмотрению.
Проверьте возраст веб-страницы, связавшись с владельцем веб-сайта6. Результаты поиска Google Поисковые системы, такие как Google, регулярно сканируют веб-сайты. Затем Google использует эти метаданные для добавления дополнительной информации к полученным веб-сайтам на странице результатов поисковой системы (SERP). Это приносит более богатый и лучший опыт поиска. Поэтому иногда Google показывает дату рядом с метаописанием для извлеченных URL-адресов. К сожалению, мы не смогли найти ни одного подтвержденного источника, который бы знал, что на самом деле означает эта дата. Согласно нескольким источникам, это может означать одно из следующего: В этом видео Мэтт Каттс из Google кратко рассказывает о том, как Google выбирает эти даты.
Проверить дату последнего обновления в результатах поиска GoogleHTTP — это протокол, который управляет соединением между веб-клиентами и веб-серверами. Он передает запрашиваемую веб-страницу со всеми ее элементами: HTML, CSS, изображениями, текстом и т. д. Заголовок ответа HTTP — это часть протокола, которая содержит дополнительную невидимую, но описательную информацию о веб-странице, такую как тип содержимого и информация о сервере. В рамках этого заголовка сервер может отправить поле с именем НО: Протокол также добавляет, что значение поля Тем не менее, для динамических веб-страниц, представляющих большую часть современного веб-контента, это поле может вводить в заблуждение. Поскольку он также может указывать, когда был создан ответ, был изменен макет страницы или страница была кэширована или восстановлена из резервной копии; а не фактическое время последнего обновления содержимого.
В любом случае, поскольку мы не знаем, как была обработана запрошенная веб-страница, мы все равно можем проверить это поле с учетом упомянутых предостережений. Существует несколько способов проверить поле «Последнее изменение заголовка HTTP»: Проверить поле «Последнее изменение» с помощью бесплатного инструментаПоскольку заголовки HTTP обычно содержат технические сведения, это самый простой способ найти0239 Последнее изменение поле: Проверка поля последнего изменения с помощью инструментов разработчикаЭтот метод довольно сложен для использования не разработчиками и зависит от браузера. Однако, если вы не любите использовать сторонние инструменты, этот метод является еще одним решением: Проверка поля последнего изменения с помощью HTML-метатега http-equivМетатеги HTML можно использовать для имитации ответа заголовка HTTP с использованием атрибута http-equiv. Это альтернативный способ установки полей ответа HTTP-заголовка, когда владелец контента не может получить доступ к конфигурациям сервера. Значение атрибута для установки поля Last-Modified: Проверка поля последнего изменения с помощью javascript:alert(document.lastModified) JavaScript — это клиентский язык программирования, который позволяет посетителям взаимодействовать с элементами веб-страницы. В отличие от серверных языков, JavaScript загружается вместе с содержимым страницы, поэтому его может выполнять сам браузер. Мы можем использовать простые фрагменты JavaScript, чтобы раскрыть некоторую скрытую информацию об онлайн-документе, такую как поле заголовка HTTP
Запустите команду JavaScript, используя URL-адрес страницыЗапуск команды JavaScript с помощью инструментов разработчикаСамо содержание может содержать некоторые подсказки, которые помогут нам угадать, когда оно было создано или опубликовано в Интернете. Хотя эти фрагменты не обязательно предоставляют точную временную метку, мы можем использовать их, чтобы сформировать приблизительное представление о возрасте контента. Эти подсказки могут быть в нескольких формах, например, упоминать другие события или ссылаться на определенные вехи. Вот несколько примеров таких подсказок: Кроме того, комментарии, если они включены, также могут указать приблизительный диапазон возраста веб-страницы. Любые дополнительные встроенные элементы, такие как скриншоты, видео, таблицы и т. д., также могут содержать полезную информацию для определения возраста контента. Контекстные подсказки времени в блоге от GoogleХотя подсказки контекста и комментариев являются наименее точными индикаторами даты последнего изменения веб-страницы, мы можем прибегнуть к ним, чтобы поместить контент в определенную временную шкалу. Угадать возраст веб-страницы по содержимому и комментариям Подсказки9. URL веб-страницы Каждый онлайн-ресурс имеет свой уникальный URL-адрес, указывающий местонахождение ресурса в Интернете. Некоторые системы управления веб-контентом, такие как WordPress, поставляются с различными вариантами создания URL-адреса веб-сайта. Чтобы обеспечить дополнительную ценность URL-адреса, некоторые из них включают дату создания веб-страницы в самом URL-адресе. Вот несколько примеров того, как дата может отображаться в URL: При этом и в зависимости от того, как была создана веб-страница, иногда мы можно проверить дату создания в URL. Время создания веб-страницы в URL-адресе Имейте в виду, что в большинстве случаев эта дата относится к времени создания веб-страницы, а не времени последнего обновления. Проверить время создания веб-страницы в URL-адресеЗаключениеСуществует несколько способов определить время последнего изменения веб-страницы. Некоторые из них довольно просты, а другие требуют некоторых технических навыков. Независимо от используемого метода нам всегда необходимо обеспечивать достоверность полученной даты последнего обновления. Поскольку многие инструменты управления контентом и панели хостинга подразумевают определенные значения последнего обновления. Эти значения не обязательно отражают фактическую дату модификации. По этой причине в этой статье мы попытались оценить все методы с точки зрения доступности, точности и надежности. Оставить комментарий |


 В этом случае в Whois не будет отражена передача веб-адреса между владельцами. Таким образом, возраст домена и сайта может сильно различаться. Однако этот вопрос помогут решить данные из веб-архива.
В этом случае в Whois не будет отражена передача веб-адреса между владельцами. Таким образом, возраст домена и сайта может сильно различаться. Однако этот вопрос помогут решить данные из веб-архива. И это приблизительная дата публикации веб-страницы, на которую вы можете сослаться.
И это приблизительная дата публикации веб-страницы, на которую вы можете сослаться.




 Эти детали обычно появляются где-то рядом с заголовком или в начале/конце веб-страницы.
Эти детали обычно появляются где-то рядом с заголовком или в начале/конце веб-страницы.



 Обычно это зависит от двух факторов: знания контактных данных владельцев и их готовности ответить на наш запрос.
Обычно это зависит от двух факторов: знания контактных данных владельцев и их готовности ответить на наш запрос.
 Когда веб-страница сканируется Google, также извлекаются некоторые дополнительные сведения о содержании.
Когда веб-страница сканируется Google, также извлекаются некоторые дополнительные сведения о содержании.




 Однако это значение больше недействительно, но мы все еще можем проверить его для старых веб-сайтов.
Однако это значение больше недействительно, но мы все еще можем проверить его для старых веб-сайтов.
 Если проблема не устранена, веб-страница не имеет HTTP-заголовка 9.0239 Поле последнего обновления .
Если проблема не устранена, веб-страница не имеет HTTP-заголовка 9.0239 Поле последнего обновления .
 Большинство систем управления контентом отображают дату и время комментария рядом с ним. Комментарий также может включать временные подсказки.
Большинство систем управления контентом отображают дату и время комментария рядом с ним. Комментарий также может включать временные подсказки. URL-адрес начинается с имени домена и может содержать любые варианты букв или цифр для идентификации ресурса.
URL-адрес начинается с имени домена и может содержать любые варианты букв или цифр для идентификации ресурса. Он также может быть изменен вручную владельцем контента.
Он также может быть изменен вручную владельцем контента.