Как сделать обводку букв в фотошопе
Автор: Елена Король. Дата публикации: . Категория: Уроки фотошопа текст.
Как сделать обводку букв в фотошопе
Здравствуйте, друзья!
Сегодня в уроке «Как сделать обводку букв в фотошопе» я покажу вам очень простой, легкий и быстрый способ для оформления текста, который отлично подойдет в оформлении заголовков информационных досок в детском саду или титульных страниц в папках.
Для начала создаем новый документ, для этого нажимаем «CTRL+N».
Далее вводим в соответствующие ячейки данные, как на картинке. Опытные пользователи, которые будут использовать свои фоновые иллюстрации, могут самостоятельно подобрать размер.
Далее я помещу фоновую картинку (вы сможете найти её в приложении к этому уроку). Для этого заходим в меню Файл и выбираем строку «Поместить встроенные».
Зажимаем «SHIFT» и при помощи инструмента «Перемещение» растягиваем вставленную иллюстрацию к краям рабочего полотна.
Теперь приступаем к написанию текста. Слева, на панели инструментов выбираем значок «Текст».
Сверху в панели настроек выбираем шрифт – Arial, начертание – Black, размер – 250. Цвет букв значения не имеет, поскольку мы потом будем его менять, в соответствии с обводкой.
Итак, я написала слово «АЗБУКА». Но буквы стоят слишком близко друг к другу.
Чтобы изменить расстояние между буквенными символами, вызовем панель настроек.
В выпадающем меню «Окно» находим строку «Символ». Активируем его, рядом с надписью появится галочка, а на экране вы увидите новое окошко.
Здесь мы видим все основные настройки для текста. Нас интересует строка, которая обведена красной рамкой. По умолчанию она пустая, но для нашей задачи следует вписать туда значение 250. Если вы используете другой шрифт или размер рисунка будет другой, вам нужно будет самостоятельно подобрать значение расстояния.
Вот, как выглядит теперь надпись.
Теперь приступаем к оформлению многоцветной обводки букв.
В моем представлении каждый новый контур будет находиться на расстоянии от предыдущего.
Стоя на панели слоёв, кликаем правой кнопкой мыши и в появившемся окне выбираем строку «Параметры наложения…».
Появится окно «Стиль слоя». Это окно разделено на две группы: слева находится список всех параметров, справа – блок с настройками каждого параметра. Для доступа к этим настройкам, кликните на соответствующую строку слева.
Нас интересует строка «Выполнить обводку». Кликаем на нее и справа вводим данные, как на картинке.
(ВАЖНО!) Я планирую, что моя обводка будет размером в 10 пикселей, дальше будет пустой зазор также в 10 пикселей, и так далее по нарастающей. Т.е., при создании каждого нового слоя с обводкой мы ОБЯЗАТЕЛЬНО меняем параметр «Размер» (10, 20, 30 и т.д.).
Определяя цвет обводки, я взяла образец с изображения. Для этого левой кнопкой мыши кликнула на цветной прямоугольник в параметре «Цвет», затем в появившемся окошке кликаю на квадратик образца цвета (выделен красной рамкой), затем беру образец цвета на картинке. Нажимаю ОК.
Для этого левой кнопкой мыши кликнула на цветной прямоугольник в параметре «Цвет», затем в появившемся окошке кликаю на квадратик образца цвета (выделен красной рамкой), затем беру образец цвета на картинке. Нажимаю ОК.
У нас появился первый слой обводки. Теперь делаем прозрачную прослойку.
Для этого кликаем на значок с плюсиком рядом со строкой «Выполнить обводку».
У нас появился дубликат стиля обводки. Кликаем на него и приступаем к изменениям настроек.
Как вы помните, в каждом новом слое обводки мы меняем параметр «Размер», в этом ставим 20.
Параметр «Непрозрачность» ставим 0. Это будет прозрачная прослойка.
Снова нажимаем плюсик. Переходим на нижний слой и меняем параметры, как на картинке:
«Размер» — ставим 30.
«Непрозрачность» — ставим 100.
Цвет выбирайте на свой вкус. Я выбрала зеленый.
Снова нажимаем плюсик. Переходим на нижний слой и меняем параметры, как на картинке:
«Размер» — ставим 40.
«Непрозрачность» — ставим 0.
И в последний раз нажимаем плюсик. Переходим на нижний слой и меняем параметры, как на картинке:
«Размер» — ставим 50.
«Непрозрачность» — ставим 100.
Цвет — желтый.
Трехярусную обводку мы сделали. Продолжать манипуляции в данном случае смысла не имеет, поскольку линии обводки начнут наползать друг на друга.
Теперь давайте подберем цвет букв. Для этого вовсе не нужно входить в параметры настроек текста. Достаточно активировать строку «Наложение цвета» и выставить в настройках нужные значения:
Режим наложения – нормальный;
Непрозрачность – 100%;
Образец цвета я выбрала на картинке.
Вот, что у нас получилось.
Очень гармоничная, весёлая картинка получилась. Прекрасно подойдет для стенда с буквами в детском саду. А куда бы вы подобный применили эффект?
Поделитесь идеями.
И удачи вам в творческих начинаниях!
Урока «Как сделать обводку букв в фотошопе» завершен.
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Текст — обводка кистью
Дизайн и графика » Photoshop
Автор Дмитрий Евсеенков На чтение 2 мин Просмотров 245 ОбновленоВ этом материале мы рассмотрим, как создать необычный дизайн текста в Photoshop — текст будет отображён не обычном способом, а сделан в виде прозрачных букв, обведённых кистью.
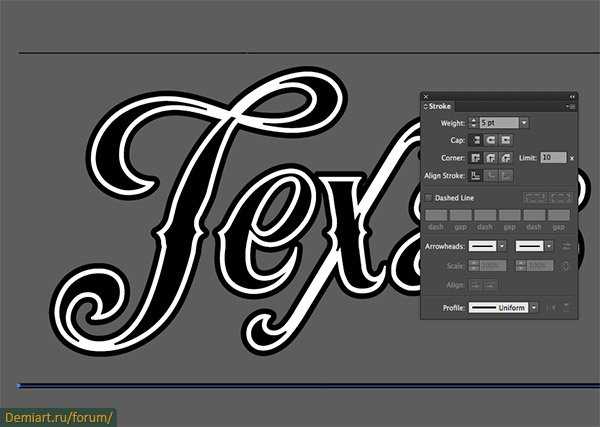
Вот что получится в результате:
Это всего лишь один из множества вариантов дизайна текста, выполненного методом обводки кистью.
Итак, приступим.
Как обычно, начнём с создания нового документа. Создайте документ шириной 700 и высотой 220 пикселей на белом фоне.
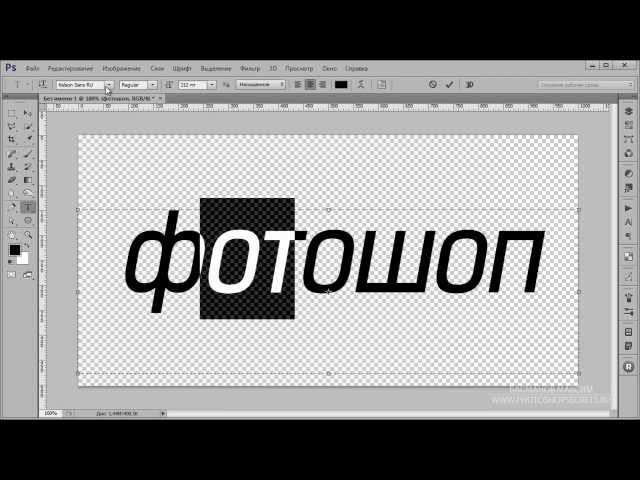
Теперь на панели инструментов берём инструмент «Горизонтальный текст» (Horizontal Type Tool) и пишем слово, я написал слово «кисть». Для нашей задачи лучше подойдёт шрифт с толстыми буквами, я взял шрифт «Терминатор», скачать который Вы можете здесь. Цвет заливки шрифта не имеет значения. Вот что у меня получилось в результате:
Кликаем правой клавишей мыши по слою с текстом в панели слоёв и выбираем пункт «Создать рабочий контур» (Create Work Path) из контекстного меню. После чего вокруг букв появится контур:
Теперь отключим видимость текстового соля и создадим новый слой над текстовым, вот как должна выглядеть теперь панель слоёв:
А в документе отображается только контур:
Сейчас нам необходимо подготовить кисть для обводки текста. Для этой задачи неплох подойдут кисти, имитирующие мягкий карандаш, скачать которые можно здесь, но я воспользуюсь стандартной фотошоповской кистью-аэрографом.
В русской версии она называется почему-то «Засоленная (акварель)», а в английской — Salty watercolor, ну да ладно, найти её можно по картинке:
Нам необходимо только изменить некоторые стандартные настройки кисти. В окне настройки кисти снимаем галки со всех опций, и увеличиваем параметр «Кегль»(Size) до 300 пикселей, «Зернистость» (Granularity) увеличиваем до 100%, а «Степень разбрызгивания (Spatter Amount) делаем 11%, смотрите рисунок:
После того, как настройки кисти закончены, переходим на панель контуров и кликаем по кнопке «Выполнить обводку контура кистью» (Stroke Path with Brush):
Собственно, на этом обводка готова. Вот как выглядит конечный результат:
Мы можем использовать и другие стандартные кисти, предварительно изменив их дефолтные настройки:
А это я получил, используя кисть «Перекрёстные штрихи» (Crosshatch) из встроенного в Photoshop набора «Дополнительные кисти» (Assorted Brushes)
Если обводка выглядит бледноватой, то можно нажать на кнопку «Выполнить обводку контура кистью» (Stroke Path with Brush) ещё раз:
Таким образом, выбирая различные кисти, мы можем получить практически любую обводку текста.
Оцените автора
( 18 оценок, среднее 5 из 5 )
Как добавить обводку к тексту в Photoshop (3 простых шага)
Разные обводки для разных людей. Существует более одного способа украсить ваш текст для вашего дизайна. Добавить обводку к тексту в Photoshop довольно просто, и это дает впечатляющий эффект.
Привет! Меня зовут Кара, и когда я разрабатываю рекламу для клиентов, я не хочу, чтобы все выглядело одинаково. Изменение шрифта, цветов, позиционирования текста и добавление обводки — все это отличные способы сделать его более захватывающим.
Не знаете, как получить желаемый штрих? Без проблем! Следуйте за мной в этом уроке, и я покажу вам, как это сделать. Кроме того, я покажу вам, как добавить нескольких штрихов к тексту в Photoshop, что не сразу видно.
Содержание
- Шаг 1. Откройте новый документ и добавьте текст
- Шаг 2. Добавьте обводку
- Шаг 3. Уточните обводку
- Добавление дополнительных обводок
Шаг 1. Откройте новый документ и Добавить текст
Давайте найдем что-нибудь для работы. Откройте новый документ с помощью Ctrl + N или Command + N . Выберите любой размер и цвет фона, который вы хотите.
Теперь откройте инструмент Text , нажав T на клавиатуре или выбрав инструмент Horizontal Text Tool на панели инструментов.
Пишите любой текст.
Шаг 2. Добавьте обводку
Дважды щелкните в пустом месте текстового слоя, чтобы открыть панель «Стили слоя».
Когда появится панель, установите флажок Stroke . Справа появится список параметров и настроек, чтобы вы могли настроить внешний вид обводки.
Шаг 3. Уточнение обводки
Размер позволяет выбрать толщину обводки в пикселях. Ниже сравните 1 пиксель и 5 пикселей.
Позиция влияет на то, где штрих будет располагаться на букве. Сверху вниз — снаружи, внутри и в центре.
Режим наложения позволяет вам получить доступ к 27 режимам наложения Photoshop, и вы можете управлять непрозрачностью обводки с помощью ползунка.
Заливка Введите , чтобы выбрать цвет, градиент или узор для обводки. Мы будем придерживаться цвета, и я выбрал фиолетовый цвет. Дважды щелкните на образце цвета, чтобы открыть палитру цветов и выбрать свой цвет.
Что делать, если вы хотите отключить текст и оставить только контур? Вы можете уменьшить непрозрачность слоя, но это также снизит непрозрачность эффектов слоя, что означает, что обводка исчезнет.
Вместо этого выделите текстовый слой и опустите Заливку на панели слоев.
Добавление дополнительных штрихов
Что делать, если вы хотите добавить к буквам более одного штриха? Вы можете добавить только один штрих, используя открытые элементы управления Photoshop, но вы можете добавить дополнительные штрихи с помощью этого хитрого трюка.
Выделив текстовый слой, нажмите Ctrl + J или Command + J , чтобы дублировать слой.
Дважды щелкните на новом текстовом слое, чтобы открыть стили слоя. Нажмите Stroke слева. Сделайте размер в пикселях больше, чем первый штрих, и измените положение на Outside . Дважды щелкните на образце цвета, чтобы выбрать другой цвет. Нажмите OK .
Теперь помните, что все слои, находящиеся выше на панели «Слои», находятся сверху. В моем случае больший штрих находится сверху, так что это единственное, что мы можем видеть. Щелкните и перетащите слой с большей обводкой, чтобы поместить его под слой с меньшей обводкой.
Появятся двойные синие линии, показывающие, где вы размещаете перемещаемый слой.
Проверьте это!
Вы можете продолжать сколько угодно раз, добавляя большие штрихи снаружи и помещая их под меньшие слои. Это такой веселый и простой способ украсить ваш текст!
Хотите узнать больше о крутых текстовых эффектах? Узнайте, как деформировать текст в Photoshop, здесь!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как выделить текст в Photoshop, чтобы он выделялся
- Вы можете легко обвести текст в Photoshop, отрегулировав «Обводку» текста, что является одним из многих способов настройки текста на изображениях в Photoshop.

- Один из простых способов сделать текст более заметным поверх изображений — добавить внешний вид контура к вашему шрифту в Photoshop, что можно сделать за четыре шага.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Замечательно, что платформы социальных сетей дают вам возможность добавлять текст к изображениям, когда вы создаете флаер или публикуете информацию о мероприятии.
Однако бывают случаи, когда предпочитаемый фон фотографии делает текст сверху неразборчивым, даже если вы пытаетесь писать всеми цветами радуги.
К счастью, есть Photoshop. И вам не нужно прибегать к гораздо более сложному процессу изменения фона фотографии в приложении.
Вы можете просто добавить контур к тексту в Adobe Photoshop CC 2020, сделав его читаемым, независимо от того, какое изображение вы выбрали для его обрамления.
Вот как:
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 239,88 долл.
 США в Adobe)
США в Adobe)Как обвести текст в Adobe Photoshop CC 2020
1. Загрузите фотографию в Photoshop, которую вы хотите добавить текст, открыв Photoshop, нажав «Файл» в верхнем меню и «Открыть» в раскрывающемся списке. Вы также можете сделать это, нажав «command» + «O» на вашем Mac или «control» + «O» на вашем ПК.
Начните с нажатия «Файл» в верхней строке меню. Эмма Уитман/Business Insider2. Выберите фотографию, которую хотите импортировать в Photoshop, и нажмите синюю кнопку «Открыть».
3. Теперь вы можете добавить к изображению текст. Имейте в виду, что вам просто нужно, чтобы буквы были достаточно большого размера, чтобы вместить окружающий контур.
Имейте в виду, что вам просто нужно, чтобы буквы были достаточно большого размера, чтобы вместить окружающий контур.
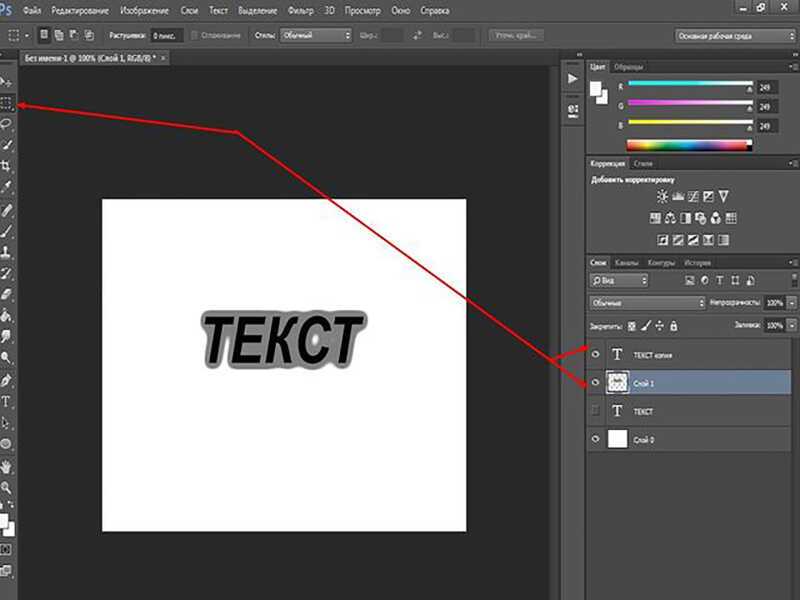
4. Как только вы добавите текст, будет создан новый слой. Щелкните правой кнопкой мыши слой на панели «Слои» в правой части экрана. Выберите «Параметры наложения» в самом верху всплывающего меню.
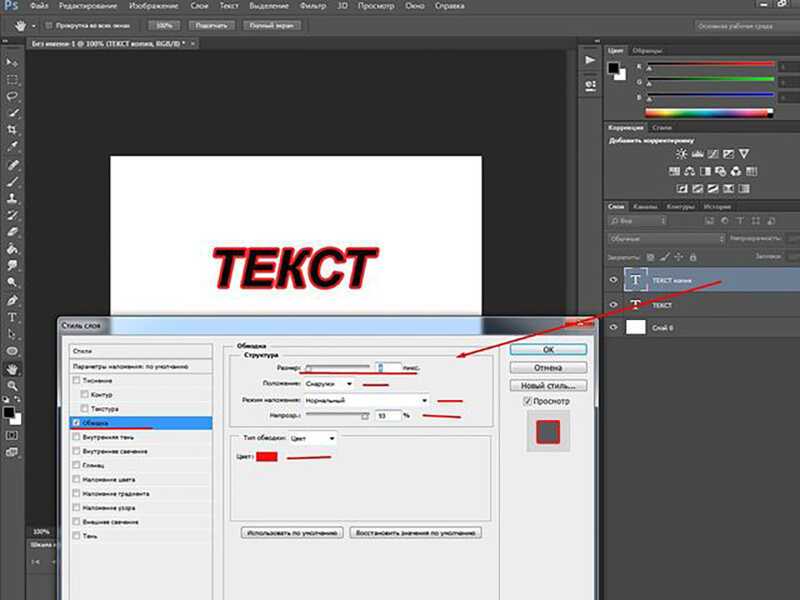
Поначалу довольный размером контура, я вернулся и попробовал немного более тонкий эффект контура, на котором остановился для окончательного изображения. Эмма Уитман/Business Insider 5. Нажмите «Инсульт». Измените «Размер», перетащив стрелку через полосу справа от «Размер:» или вручную введя число в поле справа от полосы, пока вы не будете довольны внешним видом контура. Вы также можете настроить цвет и непрозрачность в том же окне.
Вы также можете настроить цвет и непрозрачность в том же окне.
Как автоматически повысить резкость изображения в Photoshop, чтобы уменьшить размытость изображения
Как добавить текст поверх изображения в Photoshop и настроить шрифт или цвет
Как изменить размер слоя в Photoshop в 4 простых шага
Как удалить фон изображения в Photoshop двумя разными способами
Эмма Уитман
Эмма Уитман — внештатный журналист из Эшвилла, штат Северная Каролина, с большим интересом пишет об оборудовании, компьютерных играх, политике и личных финансах.
