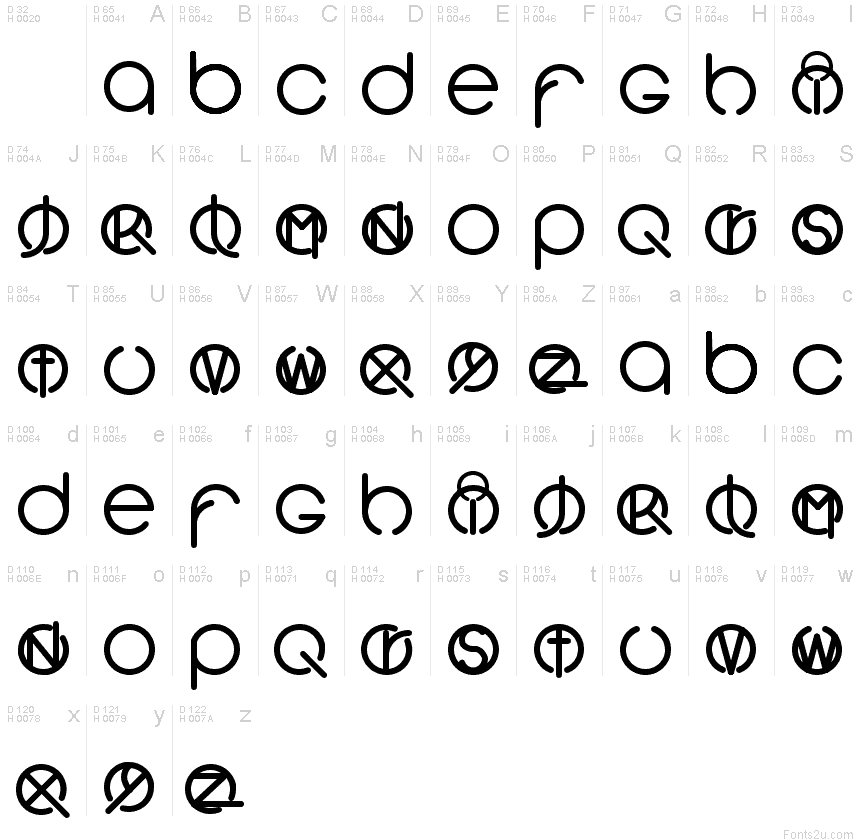
Таблица символов шрифта Клементина
Основная латиница
!Восклицательный знак0021
«Двойная кавычка (универсальная)0022
#Решётка0023
$Доллар0024
%Знак процента0025
&Амперсанд0026
‘Апостроф (одинарная кавычка)0027
(Левая круглая скобка0028
)Правая круглая скобка0029
*Звёздочка002A
+Плюс002B
,Запятая002C
—Дефис-минус002D
.Точка002E
/Косая черта002F
0Арабская цифра ноль0030
1Арабская цифра один0031
2Арабская цифра два0032
3Арабская цифра три0033
4Арабская цифра четыре0034
5Арабская цифра пять0035
6Арабская цифра шесть0036
7Арабская цифра семь0037
8Арабская цифра восемь0038
9Арабская цифра девять0039
:Двоеточие003A
;Точка с запятой003B
<Знак меньше003C
=Знак равно003D
>Знак больше003E
?Знак вопроса003F
@Символ собака0040
AЛатинская заглавная буква A0041
BЛатинская заглавная буква B0042
CЛатинская заглавная буква C0043
DЛатинская заглавная буква D0044
EЛатинская заглавная буква E0045
FЛатинская заглавная буква F0046
GЛатинская заглавная буква G0047
HЛатинская заглавная буква H0048
IЛатинская заглавная буква I0049
JЛатинская заглавная буква J004A
KЛатинская заглавная буква K004B
LЛатинская заглавная буква L004C
MЛатинская заглавная буква M004D
NЛатинская заглавная буква N004E
OЛатинская заглавная буква O004F
PЛатинская заглавная буква P0050
QЛатинская заглавная буква Q0051
RЛатинская заглавная буква R0052
SЛатинская заглавная буква S0053
TЛатинская заглавная буква T0054
UЛатинская заглавная буква U0055
VЛатинская заглавная буква V0056
WЛатинская заглавная буква W0057
XЛатинская заглавная буква X0058
YЛатинская заглавная буква Y0059
ZЛатинская заглавная буква Z005A
[Левая квадратная скобка005B
\Обратная косая черта005C
]Правая квадратная скобка005D
^Знак вставки (циркумфлекс)005E
_Нижнее подчёркивание005F
`Апостроф0060
aЛатинская строчная буква a0061
bЛатинская строчная буква b0062
cЛатинская строчная буква c0063
dЛатинская строчная буква d0064
eЛатинская строчная буква e0065
fЛатинская строчная буква f0066
gЛатинская строчная буква g0067
hЛатинская строчная буква h0068
iЛатинская строчная буква i0069
jЛатинская строчная буква j006A
kЛатинская строчная буква k006B
lЛатинская строчная буква l006C
mЛатинская строчная буква m006D
nЛатинская строчная буква n006E
oЛатинская строчная буква o006F
pЛатинская строчная буква p0070
qЛатинская строчная буква q0071
rЛатинская строчная буква r0072
sЛатинская строчная буква s0073
tЛатинская строчная буква t0074
uЛатинская строчная буква u0075
vЛатинская строчная буква v0076
wЛатинская строчная буква w0077
xЛатинская строчная буква x0078
yЛатинская строчная буква y0079
zЛатинская строчная буква z007A
{Левая фигурная скобка007B
|Вертикальная линия007C
}Правая фигурная скобка007D
~Тильда007E
Дополнительная латиница-1
£Знак фунта00A3
§Параграф00A7
¨Диэрезис00A8
©Знак авторского права00A9
«Открывающая левая кавычка «ёлочка»00AB
®Зарегистрированный товарный знак00AE
°Знак градуса00B0
±Знак плюс-минус00B1
´Знак ударения00B4
¶Знак абзаца00B6
»Закрывающая правая кавычка «ёлочка»00BB
÷Знак деления00F7
Расширенная латиница-A
ıЛатинская строчная буква «i» без точки0131
Расширенная латиница-B
ƕЛатинская строчная буква хвайр0195
Кириллица
ЁКириллическая заглавная буква ё0401
ЂКириллическая заглавная буква дьже0402
ЃКириллическая заглавная буква гэ0403
ЄКириллическая заглавная буква якорное Е0404
ЅКириллическая заглавная буква дзе0405
ІКириллическая заглавная буква и десятеричное0406
ЇКириллическая заглавная буква йи0407
ЈКириллическая заглавная буква йе0408
ЉКириллическая заглавная буква ле0409
ЊКириллическая заглавная буква нье040A
ЋКириллическая заглавная буква гервь040B
ЌКириллическая заглавная буква кэ040C
ЎКириллическая заглавная буква у краткое040E
ЏКириллическая заглавная буква дже040F
АКириллическая заглавная буква а0410
БКириллическая заглавная буква бэ0411
ВКириллическая заглавная буква вэ0412
ГКириллическая заглавная буква гэ0413
ДКириллическая заглавная буква дэ0414
ЕКириллическая заглавная буква е0415
ЖКириллическая заглавная буква же0416
ЗКириллическая заглавная буква зэ0417
ИКириллическая заглавная буква и0418
ЙКириллическая заглавная буква и краткое0419
ККириллическая заглавная буква ка041A
ЛКириллическая заглавная буква эл041B
МКириллическая заглавная буква эм041C
НКириллическая заглавная буква эн041D
ОКириллическая заглавная буква о041E
ПКириллическая заглавная буква пэ041F
РКириллическая заглавная буква эр0420
СКириллическая заглавная буква эс0421
ТКириллическая заглавная буква тэ0422
УКириллическая заглавная буква У0423
ФКириллическая заглавная буква эФ0424
ХКириллическая заглавная буква ха0425
ЦКириллическая заглавная буква цэ0426
ЧКириллическая заглавная буква че0427
ШКириллическая заглавная буква ша0428
ЩКириллическая заглавная буква ща0429
ЪКириллическая заглавная буква твёрдый знак042A
ЫКириллическая заглавная буква ы042B
ЬКириллическая заглавная буква мягкий знак042C
ЭКириллическая заглавная буква э042D
ЮКириллическая заглавная буква ю042E
ЯКириллическая заглавная буква я042F
аКириллическая строчная буква а0430
бКириллическая строчная буква бэ0431
вКириллическая строчная буква вэ0432
гКириллическая строчная буква гэ0433
дКириллическая строчная буква дэ0434
еКириллическая строчная буква е0435
жКириллическая строчная буква же0436
зКириллическая строчная буква зэ0437
иКириллическая строчная буква и0438
йКириллическая строчная буква и краткое0439
кКириллическая строчная буква ка043A
лКириллическая строчная буква эл043B
мКириллическая строчная буква эм043C
нКириллическая строчная буква эн043D
оКириллическая строчная буква о043E
пКириллическая строчная буква пэ043F
рКириллическая строчная буква эр0440
сКириллическая строчная буква эс0441
тКириллическая строчная буква тэ0442
уКириллическая строчная буква у0443
фКириллическая строчная буква эф0444
хКириллическая строчная буква ха0445
цКириллическая строчная буква цэ0446
чКириллическая строчная буква че0447
шКириллическая строчная буква ша0448
щКириллическая строчная буква ща0449
ъКириллическая строчная буква твёрдый знак044A
ыКириллическая строчная буква ы044B
ьКириллическая строчная буква мягкий знак044C
эКириллическая строчная буква э044D
юКириллическая строчная буква ю044E
яКириллическая строчная буква я044F
ёКириллическая строчная буква ё0451
ђКириллическая строчная буква дьже0452
ѓКириллическая строчная буква гэ0453
єКириллическая строчная буква якорное е0454
ѕКириллическая строчная буква дзе0455
іКириллическая строчная буква и десятеричное0456
їКириллическая строчная буква йи0457
јКириллическая строчная буква йе0458
љКириллическая строчная буква ле0459
њКириллическая строчная буква нье045A
ћКириллическая строчная буква гервь045B
ќКириллическая строчная буква ке045C
ўКириллическая строчная буква у краткое045E
џКириллическая строчная буква дже045F
ҐКириллическая заглавная буква г с подъемом0490
ґКириллическая строчная буква г с подъемом0491
Знаки пунктуации
‐Дефис2010
‑Неразрывный дефис2011
‒Цифровое тире2012
–Среднее тире2013
—Длинное тире2014
‘Открывающая одинарная кавычка2018
’Закрывающая одинарная кавычка2019
“Закрывающая двойная кавычка201C
”Правая двойная кавычка201D
„Нижняя двойная открывающая кавычка201E
†Крестик2020
•Точка маркер списка2022
…Многоточие2026
Узкий неразрывный пробел202F
Средний математический пробел205F
Символы валют
€Знак евро20AC
₴Знак гривны20B4
₽Знак рубля20BD
Буквоподобные символы
№Знак номера2116
™Знак торговой марки2122
Математические операторы
−Знак минус2212
≈Почти равный2248
≠Не равный2260
≤Меньше или равный2264
≥Больше чем или равно2265
Геометрические фигуры
◼Черный квадрат в середине25FC
Область для частного использования
Алфавитные формы представления
ffЛатинская строчная лигатура FfFB00
fiЛатинская строчная лигатура FiFB01
Используйте палитру «Глифы», чтобы добавлять глифы и специальные символы в Adobe InDesign
- Руководство пользователя InDesign
- Основы работы с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочая среда
- Основные сведения о рабочей среде
- Панель инструментов
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Основные сведения о рабочей среде
- Введение в InDesign
- Создание и компоновка документов
- Документы и страницы
- Создание документов
- Работа со страницами-шаблонами
- Работа с несколькими документами
- Задайте размер страницы, поля или области выпуска
- Работа с файлами и шаблонами
- Создание файлов книг
- Добавление основной нумерации страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Совместное использование содержимого
- Основные рабочие процессы с управляемыми файлами
- Сохранение документов
- Сетки
- Сетки
- Форматирование сеток
- Средства создания макетов
- Линейки
- Линейки и единицы измерения
- Документы и страницы
- Добавить содержимое
- Текст
- Добавление текста к фреймам
- Связывание текстовых блоков
- Возможности для арабского языка и иврита в InDesign
- Создание текста по контуру
- Маркеры и нумерация
- Глифы и специальные символы
- Компоновка текста
- Текстовые переменные
- Создание QR-кодов
- Редактирование текста
- Выравнивание текста
- Обтекание текста вокруг объектов
- Привязанные объекты
- Связанное содержимое
- Форматирование абзацев
- Форматирование символов
- Найти/заменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматирование текста
- Форматирование текста
- Работа с пакетами стилей
- Табуляторы и отступы
- Рецензирование текста
- Отслеживание и просмотр изменений
- Добавление редакционных примечаний в InDesign
- Импорт комментариев файла PDF
- Добавление ссылок
- Создание оглавления
- Сноски
- Создание указателя
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и организация стилей
- Стили объектов
- Буквицы и вложенные стили
- Работа со стилями
- Интерлиньяж
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выделение и редактирование таблиц
- Обводка и заливка таблиц
- Интерактивные функции
- Гиперссылки
- Динамические документы PDF
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- Структурирование документов PDF
- Переходы страниц
- Аудио и видео
- Графические объекты
- Знакомство с контурами и фигурами
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применение параметров линии (штриха)
- Составные контуры и фигуры
- Редактирование контуров
- Обтравочные контуры
- Изменение параметров угла
- Фреймы и объекты
- Выравнивание и распределение объектов
- Связанные и встроенные графические объекты
- Интеграция ресурсов AEM
- Цвет и прозрачность
- Применение цвета
- Использование цветов из импортированной графики
- Работа с цветовыми образцами
- Смешение красок
- Оттенки
- Основные сведения о плашечных и триадных цветах
- Наложение цветов
- Градиенты
- Сведение прозрачного графического объекта
- Добавление эффектов прозрачности
- Текст
- Общий доступ
- Работа с облачными документами InDesign
- Облачные документы в InDesign | Часто задаваемые вопросы
- Общий доступ и совместная работа
- Отправка на редактирование
- Проверка опубликованного документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация онлайн
- Панель публикации онлайн
- Копирование и вставка графических объектов
- Экспорт содержимого в формат EPUB
- Параметры Adobe PDF
- Экспорт содержимого в формат HTML
- Экспорт в формат Adobe PDF
- Экспорт в формат JPEG
- Экспорт в HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать брошюр
- Метки и выпуск за обрез
- Печать документов
- Краски, цветоделенные формы и линиатура растра
- Наложение
- Создание PostScript и EPS-файлов
- Предпечатная проверка файлов перед отправкой
- Печать миниатюр или документов большого формата
- Подготовка файлов PDF для поставщиков услуг
- Подготовка к печати цветоделенных форм
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Разработка сценариев
- Автоматизация
- Устранение неполадок
- Исправленные ошибки
- Аварийное завершение работы при запуске
- Ошибка папки настроек: только для чтения
- Поиск и устранение проблем с файлами
- Невозможно экспортировать в PDF
- Восстановление документов InDesign
Обзор палитры «Глифы»
Можно вводить глифы посредством палитры «Глифы».
A. Подмножество отображаемых глифов B. Поле «Поиск» C. Подсказка: идентификатор, Unicode и имя глифа D. Список шрифтов E. Начертание
Поместив курсор над глифом, можно увидеть в подсказке его значение CID/GID, значение в Unicode и имя.
Открытие палитры «Глифы»
Выберите меню «Текст» > «Глифы» или «Окно» > «Текст и таблицы» > «Глифы».
Изменение вида палитры «Глифы»
- Чтобы переключаться между представлениями палитры, нажимайте переключатель (он расположен слева от слова «Глифы» на палитре «Глифы»).
 Этот элемент графического интерфейса позволяет поочередно менять три представления: свернутая палитра, полная палитра и палитра без отображения недавно использованных глифов.
Этот элемент графического интерфейса позволяет поочередно менять три представления: свернутая палитра, полная палитра и палитра без отображения недавно использованных глифов. - Нажмите кнопку Увеличить или Уменьшить в нижнем правом углу палитры «Глифы».
- Измените размер палитры «Глифы», потянув за ее правый нижний угол.
Фильтрация списка глифов
Чтобы сообщить программе, какие глифы следует отобразить на палитре, в списке «Показать» выполните одно из перечисленных ниже действий.
Чтобы отобразить все имеющиеся в шрифте глифы, выберите «Все символы шрифта».
Чтобы уменьшить список до размеров подмножества глифов, выберите один из пунктов, которые расположены ниже пункта «Все символы шрифта». Например, «Пунктуация» позволяет увидеть только глифы знаков препинания; «Математические символы» ограничивает выбор только математическими символами.
Сортировка глифов в палитре «Глифы»
Чтобы задать порядок сортировки глифов в палитре «Глифы», выберите «По CID / GID» или «По Unicode».

Поиск глифов на палитре «Глифы»
На палитре «Глифы» щелкните в поле «Поиск» и введите поисковый запрос.
По умолчанию в InDesign используется общий поиск на основе имени глифа, Unicode или идентификатора глифа.
- Однако можно задать параметр поиска для дальнейшей фильтрации результатов поиска.
Для этого нажмите раскрывающуюся стрелку в левой части поля поиска и выберите необходимый параметр поиска.
Вставка глифов и специальных символов
Глиф — это особая форма символа. Например, в некоторых шрифтах у заглавной буквы «А» имеется несколько форм (например, каллиграфическая или малая прописная). Палитра «Глифы» позволяет найти любой из глифов шрифта.
Шрифты OpenType, например Adobe Caslon™ Pro, для многих стандартных символов содержат несколько глифов. Для вставки этих вариантов начертания глифов в документ следует использовать палитру «Глифы». Палитра «Глифы» также служит для просмотра и вставки атрибутов OpenType, таких как орнаменты, каллиграфические элементы, дроби и лигатуры.
Палитра «Глифы» также служит для просмотра и вставки атрибутов OpenType, таких как орнаменты, каллиграфические элементы, дроби и лигатуры.
Используйте специальные свойства шрифтов OpenType для более удобного форматирования текста. Ознакомьтесь с кратким руководством Удобная работа с глифами.
Вставка специальных символов
Вы можете вставлять распространенные символы, такие как длинные и короткие тире, символы зарегистрированного товарного знака и многоточия.
При помощи инструмента «Текст» установите точку ввода туда, куда требуется вставить символ.
Выберите меню «Текст» > «Вставить специальный символ», а затем выберите нужный параметр из любой категории в этом меню.
Если специальные символы, которые требуются постоянно, отсутствуют в списке специальных символов, добавьте их в специально созданный набор глифов.
Вставка глифов из указанного шрифта
С помощью инструмента «Текст» нажмите, чтобы установить точку ввода в то место, куда требуется вставить символ.
Чтобы увидеть палитру «Глифы», выберите в меню «Текст» > «Глифы».
Чтобы на палитре «Глифы» увидеть другой набор символов, выполните одно из следующих действий:
Выберите другой шрифт и начертание, если таковые доступны. В меню «Показать» выберите «Все символы шрифта». Если выбран шрифт OpenType, можно выбирать из нескольких категорий OpenType.
Выберите нужный набор глифов в меню «Показать» (см. раздел Создание и редактирование заказных наборов глифов).
Пользуясь прокруткой, просматривайте символы, пока не увидите искомый глиф, который требуется вставить. Шрифт OpenType позволяет дополнительно воспользоваться раскрывающимся меню вариантов начертания глифов, которое появляется, если щелкнуть ячейку глифа и немного подождать.

Дважды нажмите символ, который требуется вставить. Символ появится в месте точки ввода.
Вставка недавно использованного глифа
InDesign отслеживает 35 последних вставленных глифов и отображает их имена в разделе «Недавно использованное» первой строки палитры «Глифы» (чтобы увидеть в первой строке все 35 глифов, палитру нужно расширить).
Выполните одно из следующих действий:
Дважды щелкните глиф в области «Недавно использованное».
Чтобы увидеть все недавно использованные глифы в основной части палитры «Глифы», выберите в списке «Показать» пункт «Недавно использованные глифы» и дважды щелкните глиф.
Очистка недавно использованных глифов
- Чтобы удалить выбранный глиф из раздела «Недавно использованное», правой кнопкой мыши (Windows®) или кнопкой мыши при нажатой клавише Control (Mac OS) нажмите этот глиф в разделе «Недавно использованное», а затем выберите пункт «Удалить глиф из списка недавно использованных».

- Для удаления всех недавно использовавшихся глифов выберите пункт Очистить все недавно использованные.
Замена символа вариантом начертания глифа
Если при выборе символа в документе InDesign у символа имеется по крайней мере один альтернативный глиф, в InDesign отображается контекстное меню, содержащее доступные варианты.
Контекстное меню для выбора альтернативного варианта Примечание.При выборе слова под символом отображается синее подчеркивание. Если навести указатель мыши на синее подчеркивание, отображается контекстное меню.
Чтобы заменить выбранный символ в документе, нажмите глиф в контекстном меню.
В InDesign для выбранного символа отображается до 5 альтернативных глифов.
Если выбранный символ имеет более 5 альтернативных вариантов, в правом конце контекстного меню отображается стрелка вперед.
Если требуемый глиф отсутствует в контекстном меню, нажмите стрелку вправо.

Отобразится палитра «Глифы», содержащая все альтернативные глифы.
Чтобы заменить в документе выбранный символ, выполните одно из перечисленных ниже действий.
Отображение на палитре «Глифы» атрибутов OpenType для выделенного глифа
Чтобы облегчить выбор, на палитре «Глифы» можно отображать только символы для указанных атрибутов OpenType. На палитре «Глифы» различные параметры отображения можно выбрать в меню «Показать».
Примечание.Не путайте эти параметры с теми, которые отображаются в меню палитры «Глифы», которые позволяют применять формы к выделенному тексту См. раздел Применение атрибутов шрифтов OpenType.
Отобразите параметры меню на палитре «Глифы». Отобразите параметры меню на палитре «Глифы».Выберите из списка шрифтов на палитре «Глифы» шрифт OpenType.
Выберите нужный параметр в меню «Показать».

В зависимости от выбранного шрифта выбор параметров может быть различным. Сведения о применении атрибутов шрифтов OpenType см. в разделе Применение атрибутов шрифтов OpenType. Более подробную информацию о шрифтах OpenType см. по адресу www.adobe.com/go/opentype_ru.
Выделение вариантов начертания глифов подсветкой в тексте
Выберите «Редактирование» > «Установки» > «Компоновка» (Windows) или «InDesign» > «Установки» > «Компоновка» (Mac OS).
Выберите «Подстановку глифов», а затем нажмите кнопку «ОК». Подставленные глифы в тексте подсвечиваются непечатаемым желтым цветом.
Создание и редактирование пользовательских наборов глифов
Набор глифов — это именованный набор глифов из одного или более шрифтов. Сохранение часто используемых глифов в виде набора избавляет от необходимости всякий раз, когда в них возникнет потребность, искать эти глифы заново. Наборы глифов не привязаны к какому-либо одному документу и хранятся вместе с прочими установками InDesign в отдельном файле, который можно использовать совместно с другими пользователями.
Наборы глифов не привязаны к какому-либо одному документу и хранятся вместе с прочими установками InDesign в отдельном файле, который можно использовать совместно с другими пользователями.
Верстальщик может выбрать, запоминать ли шрифт с добавленным к нему глифом. Запомнить шрифт полезно, например, в случае работы с декоративными графическими символами, которые могут отсутствовать в других шрифтах. Если шрифт, откуда был заимствован глиф, отсутствует, но зарегистрировано его название, на палитре «Глифы» и диалоговом окне «Редактировать набор глифов» вместо глифа отображается розовый квадратик. Если наименование шрифта не было зарегистрировано вместе с добавленным глифом, рядом с последним отображается «u», показывая, что внешний вид глифа будет определяться его значением в Unicode.
Создание пользовательских наборов глифов
Выберите меню «Текст» > «Глифы».
Выполните одно из следующих действий:
Введите имя набора глифов.

Выберите порядок добавления глифов в набор и нажмите кнопку «ОК».
Вставить спереди
Каждый новый глиф добавляется в начало набора.
Присоединить в конце
Каждый новый глиф добавляется в конец набора.
В очередности Unicode
Все глифы отображаются в соответствии с их значениями в Unicode.
Чтобы добавить глифы в собственный набор, следует выбрать шрифт, содержащий глиф, в нижней части палитры «Глифы», щелкнуть глиф, чтобы выделить его, после чего выбрать имя собственного набора глифов в меню «Добавить в набор глифов» в меню палитры «Глифы».
Просмотр пользовательских наборов глифов
На палитре «Глифы» выполните одно из перечисленных ниже действий.
Редактирование пользовательских наборов глифов
Выберите в меню палитры «Глифы» параметр «Редактировать набор глифов», а затем выберите пользовательский набор глифов.

Выберите глиф, который требуется отредактировать, выполните одно из следующих действий и нажмите кнопку «ОК»:
Чтобы привязать глиф к шрифту, откуда он был взят, выберите «Запомнить шрифт с глифом». Глиф, который помнит свой шрифт, будучи вставленным в документ, игнорирует шрифт, заданный для выделенного текста. Игнорирует он и шрифт, заданный в самой палитре «Глиф». Если этот параметр отключить, будет использовано значение текущего шрифта в Юникод.
Чтобы увидеть дополнительные глифы, выберите другой шрифт или стиль. Если глиф не определен со шрифтом, выбрать другой шрифт невозможно.
Чтобы удалить глиф из пользовательского набора глифов, выберите «Удалить из набора».
Чтобы изменить порядок добавления глифов в набор, выберите параметр «Порядок вставки». Параметр «В очередности Unicode» недоступен, если при создании набора глифов был включен параметр «Вставить спереди» или «Присоединить в конце».

Удаление глифов из пользовательского набора глифов
На палитре «Глифы» в меню «Показать» выберите «Пользовательский набор глифов».
Правой кнопкой мыши (Windows) или при нажатой клавише Control (Mac OS) нажмите глиф, а затем выберите «Удалить глиф из набора».
Удаление пользовательского набора глифов
Выполните одно из следующих действий:
Щелкните имя пользовательского набора глифов.
Нажмите кнопку «Да» для подтверждения.
Сохранение и загрузка наборов глифов
Пользовательские наборы глифов хранятся в файлах, которые находятся в папке Glyph Sets, которая является подпапкой папки Presets. Файлы наборов глифов можно копировать на другие компьютеры и тем самым делать пользовательские наборы глифов доступными для других пользователей. Копирование файлов наборов глифов для предоставления доступа другим пользователям производится следующим образом.
Копирование файлов наборов глифов для предоставления доступа другим пользователям производится следующим образом.
Mac OS
Users\[имя_пользователя]\Library\Preferences\Adobe InDesign\[Версия]\[Язык]\Glyph Sets
Windows XP
Documents and Settings\[имя_пользователя]\Application Data\Adobe\InDesign\\[Версия]\[Язык]\Glyph Sets
Windows Vista и Windows 7
Users\[имя_пользователя]\AppData\Roaming\Adobe\InDesign\\[Версия]\[Язык]\Glyph Sets
Использование кавычек
Предусмотрена возможность для разных языков указывать различные кавычки. Если в разделе «Текст» диалогового окна «Установки» выбран параметр «Использовать типографские кавычки», то они будут появляться автоматически в процессе ввода.
Способы указания используемых кавычек
Выберите меню «Редактирование» > «Установки» > «Словарь» (для Windows) или InDesign > «Установки» > «Словарь» (для Mac OS).

Выберите язык в меню «Язык».
Выполните одно из следующих действий и нажмите кнопку «ОК»:
Для параметра «Двойные кавычки» выберите пару кавычек или введите парные символы, которые необходимо использовать.
Для параметра «Одинарные кавычки» выберите пару кавычек или введите парные символы, которые необходимо использовать.
Вставка прямых кавычек
Выполните одно из следующих действий:
Выберите меню «Текст» > «Вставить специальный символ» > «Кавычки» > «Прямые двойные кавычки» или «Прямые одинарные кавычки (апостроф)».
Отмените выделение параметра «Использовать типографские кавычки» в разделе «Текст» диалогового окна «Установки», а затем введите кавычку или апостроф.
Для включения и отключения режима «Использовать типографские кавычки» нажмите комбинацию клавиш «Shift», «Ctrl», «Alt» и «’» (Windows) или «Shift», «Command», «Option» и «’» (Mac OS).

Символ, часто использующийся для обозначения футов, аркминут и минут, — знак штриха. Он выглядит, как апостроф с наклоном. Символ, часто использующийся для обозначения дюймов, арксекунд и секунд, — знак двойного штриха. Эти символы отличаются от апострофа и знака кавычек. Некоторые шрифты содержат знаки штриха и двойного штриха. Для вставки этих знаков используется палитра «Глифы». Если шрифт не содержит знака штриха или двойного штриха, вставьте знак кавычек и отформатируйте его курсивом.
Вставка пробельных символов
Символ шпации — это пробел между символами. Символы шпаций используются для множества различных целей, например для удержания последнего слова в строке.
При помощи инструмента «Текст» установите точку ввода в то место, где нужно разместить некое количество пробельного материала.
Выберите меню «Текст» > «Вставить пробел», а затем в контекстном меню выберите нужную шпацию (например «Круглая шпация»).

Непечатаемые служебные символы, позволяющие увидеть расположение пробелов, появляются, если выбрать параметр «Текст» > «Показать служебные символы».
Параметры пробелов
В меню «Текст» > «Вставить пробел» отображаются следующие параметры.
Идеографический пробел
Это пробел на основе полноширинного символа, который используется в азиатских языках. Он переносится на следующую строку с другими полноширинными символами.
Круглая шпация
По ширине равна кегельной. При наборе кеглем 12 пунктов, круглая шпация имеет ширину 12 пунктов.
Полукруглая шпация
Равна половине ширины круглой шпации.
Фиксированный пробел
Та же переменная ширина, что и при нажатии клавиши пробела, но такая шпация не позволяет строке прерываться на ней.
Фиксированный пробел (Постоянная ширина)
Пробел фиксированной ширины предотвращает разрыв строки в том месте, где он установлен, однако его ширина не меняется при выключке текста по формату. Пробел фиксированной ширины идентичен символу неразрывного пробела, вставляемому в InDesign CS2.
Шпация 1/3 круглой
Равна одной трети ширины круглой шпации.
Шпация 1/4 круглой
Равна одной четверти ширины круглой шпации.
Шпация 1/6 круглой
Равна одной шестой ширины круглой шпации.
Концевая шпация
Добавляет необходимое число пробелов в последнюю строку выключенного по формату абзаца, что облегчает выключку последней строки (см. раздел Изменение параметров выключки).
Волосяная шпация
Равна одной двадцать четвертой доле ширины круглой шпации.
Тонкая шпация
Равна одной восьмой ширины круглой шпации. Тонкую шпацию можно использовать для отбивки длинного и короткого тире.
Шпация на цифру
По ширине равна ширине цифры в данной гарнитуре. Шпация на цифру используется для выравнивания цифр в финансовых таблицах.
Шпация на точку
По ширине равна восклицательному знаку, точке или двоеточию для данной гарнитуры.
О программе Adobe SING Glyphlet Manager
Adobe SING Glyphlet Manager — это утилита для установки и поиска глифов. Эта утилита не входит в пакет Adobe Creative Suite 5 и более поздних версий.
Связанные материалы
- Шрифты OpenType
- Использование висячей пунктуации
шрифтов с Perfect Circle O: Какой?
Делиться заботой!
- Поделиться
- Твит
Вот все о шрифтах, которые имеют идеальный круг для буквы O:
Самые известные шрифты, которые имеют идеальные круги для буквы O, включают Moderne Sans, Avant Garde, Futura и Century Gothic.
Вы также можете просматривать списки шрифтов, чтобы найти очень новые, иногда пользовательские параметры, которые также обеспечат идеальные круги.
Тем не менее, большинство шрифтов не реализуют идеальные круги.
Итак, если вы хотите узнать все о том, в каких шрифтах используются буквы «О» идеального круга, то эта статья для вас.
Приступаем к делу!
Что такое шрифт? (2 вещи)
Большинство людей имеют общее представление о том, что такое шрифт.
Это дизайн букв, которые вы видите, когда печатаете что-то. Существует множество различных рисунков и шаблонов, которые доступны.
В этом нет ничего плохого, но это довольно простой взгляд на шрифты.
Оказывается, со шрифтами связано гораздо больше, и понимание некоторых из них может помочь в сегодняшнем обсуждении.
Если мы собираемся понять, почему только несколько шрифтов используют идеальные круги для своих ОС, или почему это вообще имеет значение, мы должны сначала немного проанализировать шрифты.
Итак, вот что вам нужно знать.
#1 Цифровая природа шрифтов
Первоначально шрифты были изобретены для печатных станков.
Изготовление купели было делом металлообработки.
Это длинная и интересная тема, о которой вы можете прочитать, если вам интересно.
В наши дни шрифты в основном цифровые, и оказывается, что переход от металлических шрифтов к цифровым имеет некоторые последствия.
В основном цифровой шрифт состоит из цифровых элементов.
Шрифт должен содержать информацию, которая сообщает компьютеру, как формировать каждую букву, и существуют фактические ограничения.
Я пропущу здесь немного математики, но в основном форма шрифта на вашем экране зависит от отношения наименьшего возможного описания буквы к форме экрана.
Говоря более технически, форма любой буквы будет зависеть от расположения пикселей на экране (что буквально означает расположение источников света, формирующих изображения на экране) и от того, насколько сложным является описание шрифта (с точки зрения сколько бит памяти требуется для описания шрифта).
В зависимости от этого соотношения может быть невозможно составить буквы, содержащие идеальные квадраты или круги.
Вот еще один способ подумать об этом.
Экраны большинства компьютеров не являются идеальными квадратами; вместо этого они представляют собой вытянутые прямоугольники.
Это означает, что изображения на таком экране будут естественным образом растягиваться в соответствии с формой экрана.
Вы можете использовать программное обеспечение и кодирование, чтобы смягчить это естественное растяжение, но этот метод ограничен самим компьютером.
Он может только точно описать изображение, а когда этой точности недостаточно, даже буквы на экране будут искажаться.
Это искажение не всегда серьезное, но оно может помешать работе Perfect Circle O.
В результате многие шрифты вообще не используют идеальные круги.
Они разработаны с учетом этого ограничения, поэтому незначительные искажения не будут заметны.
Тем не менее, несколько шрифтов справляются с этой задачей, и поэтому вы найдете такие, которые действительно могут создать идеальный круг O.
#2 Типы шрифтов
Я могу развить изложенные выше идеи, рассказав о трех основных типах цифровых шрифтов: растровых, векторных и штриховых.
Растровый шрифт делает буквы из пикселей.
Итак, он учитывает количество пикселей на мониторе и формирует буквы в соответствии с этой информацией.
Это более конкретный подход, чем два других, и растровые шрифты не являются абсолютно универсальными.
Но, поскольку они основаны на размерах пикселей, они меньше всего страдают от искажений при сравнении одного экрана с другим.
Векторные шрифты используют совсем другой подход.
Они описывают буквы с помощью математических формул.
Такие шрифты на самом деле более универсальны, но они также более подвержены эффектам искажения.
Штриховые шрифты создают символы вокруг линий на экране.
Вы можете представить это как взять гипотетический экран и разделить его на сетку.
Линии в сетке используются для определения способа рисования букв.
Эту сетку можно применить к любому экрану любого размера и формы, потому что штриховые шрифты в основном основаны на процентах экрана.
Это ставит их между растровыми и векторными шрифтами как с точки зрения универсальности, так и искажения.
Почему идеальный круг в шрифтах имеет значение? (2 причины)
Теперь вы знаете, что существуют определенные проблемы, связанные с созданием идеальных кругов в шрифте.
Вы же знаете, что большинство шрифтов не надоедает.
Итак, почему существуют выбросы?
Почему идеальный круг вообще имеет значение, когда речь идет о шрифте?
В подавляющем большинстве случаев это вообще не имеет значения.
У некоторых из вас, читающих это, уже есть цель для идеального ОС, но некоторые из вас здесь из любопытства.
Для любопытных, есть несколько конкретных приложений, где симметрия в шрифте очень полезна, и эти два приложения — это графический дизайн и дизайн пользовательского интерфейса.
Давайте поговорим о каждом по минуте.
#1 Эстетика
Основная причина поиска шрифта с идеальной формой O — эстетика.
Особенно когда речь идет о графическом дизайне, существует целая школа мысли и философии, связанная с набором текста, шрифтами и геометрическим выражением.
Если вы знаете, когда и где у вас есть определенная геометрия, вы можете создавать графику на основе современной теории и доступных вам визуальных инструментов.
Правильная геометрия графики может помочь изобразить предполагаемую идею или чувство.
Это художественный взгляд на шрифты, но это распространенная школа мысли.
Чтобы добавить немного контекста, если у вас есть идеально симметричная ОС, вы можете спланировать часть своего графического дизайна вокруг этой симметрии.
Вы можете сосредоточить аспекты общего дизайна вокруг симметрии шрифта.
Поможет подобрать правильную высоту или ширину письменных элементов дизайна.
Это много, но немного симметрии в тексте может иметь большое значение.
#2 UX
Когда дело доходит до пользовательских интерфейсов (UX), симметрия в тексте не всегда связана с эстетикой.
Иногда нужно выяснить, как разместить текст на вещах, которым нужны метки или идентификаторы.
Например, на веб-странице может быть кнопка, по которой можно щелкнуть (или коснуться), чтобы перейти на другую страницу.
Эта кнопка часто помечается словами, и наличие симметрии в некоторых буквах может помочь дизайнерам определить оптимальный способ размещения букв на кнопке.
Есть бесчисленное множество других способов проявления подобных вещей.
Дело в том, что симметричные буквы обеспечивают основу, которую вы можете использовать для разработки UX-элементов таким образом, чтобы их было легко читать и понимать.
Симметрия — не единственное, что имеет значение в UX-дизайне, но приятно иметь доступ к симметрии, когда она возникает.
Какие шрифты имеют ОС Perfect Circle? (5 типов)
В мире существует множество шрифтов.
Я расскажу о самых популярных шрифтах, в которых для буквы O используются идеальные круги, но вы можете углубиться и наверняка найдете альтернативные варианты.
#1 Moderne Sans
Moderne Sans был разработан с учетом машинописного текста 1920-х годов.
Этот устаревший шрифт построен на удобочитаемости в печати и на бумаге.
В то время как Moderne Sans используется во многих цифровых пространствах, использование философии старого шрифта привносит новый элемент в современные шрифты.
В частности, Moderne Sans привносит симметрию в три буквы.
Как уже говорилось, буквы О — это идеальные окружности.
Кроме того, Ms и Ns построены из идеальных треугольников.
В целом это дает дизайнерам три разных буквы, которые можно использовать для приложений, основанных на симметрии и правильности формы.
#2 Avant Garde
Avant Garde – еще один шрифт с идеальным кругом Os.
Это семейство шрифтов без засечек, основанное на единообразной геометрии.
На самом деле он вдохновлен и назван в честь известного журнала Avant Garde.
Как геометрический шрифт, в ряде букв (в первую очередь в O) присутствует определенная симметрия, и поэтому он популярен для выбора графического дизайна, где эта симметрия дает преимущества.
#3 Futura
Еще один геометрический шрифт из семейства шрифтов без засечек, выпущенный в 1927 году.
Он реализует идеальные круги для букв O и любых других букв, которые могут быть разумно получены из идеального круга (включая Es, Qs, Bs, Ps, Ds и Gs).
С точки зрения этого аспекта геометрии, Futura — любимый и беспрецедентный шрифт для использования.
#4 Century Gothic
Если вы еще не заметили тему, позвольте мне объяснить ее для вас.
Century Gothic — геометрический шрифт из семейства шрифтов без засечек.
Это новее, чем некоторые другие в списке, начиная с 1991 года.
На самом деле он был получен из Futura и Avant Garde.
Опять же, симметрия присутствует в буквах, которые включают в себя круги.
Century Gothic также применяет симметрию к Ms и Ws, что делает его одним из наиболее геометрически последовательных шрифтов.
#5 Пользовательские шрифты
Я рассмотрел самые известные шрифты с идеальными кругами, но это далеко не весь список.
Правда в том, что в эпоху цифровых технологий доступно больше шрифтов, чем вы можете сосчитать за всю жизнь.
Вы можете просматривать все виды шрифтов и даже можете найти некоторые бесплатные версии с идеальными кругами.
Даже среди платных шрифтов их так много, что вы, по сути, можете использовать настраиваемый шрифт, который придает слегка уникальные элементы любым символам, которые вы реализуете.
6 уникальных геометрических шрифтов, которые вам нужны в вашем наборе инструментов — SitePoint 02
Типографика — одна из самых динамичных и постоянно меняющихся областей дизайн и имеет огромное влияние на общий UX вашей работы. Действительно, типографика дает нам возможность вызывать у пользователей настроение и чувства, просто выбирая подходящие шрифты для обстоятельств.
Действительно, типографика дает нам возможность вызывать у пользователей настроение и чувства, просто выбирая подходящие шрифты для обстоятельств.
Как на веб-сайтах, так и в мобильных приложениях обычно предпочитают шрифты без засечек из-за отсутствия визуальных украшений — считается, что засечки лучше работают на бумаге, чем на экране. Это делает шрифт без засечек подходящим для эстетики плоского дизайна, сохраняя при этом высокую общую читабельность.
Но категорий больше, чем просто с засечками и без засечек. Шрифты без засечек делятся на четыре категории: гуманистические, гротескные, неогротескные и геометрические
В этой статье мы рассмотрим некоторых дизайнеров, которые действительно умеют хорошо использовать геометрические шрифты, а затем выберем несколько лучших геометрических шрифтов для использования в наших собственных проектах.
Поехали!
Что мы подразумеваем под «геометрическими шрифтами»?
Как следует из названия, эти шрифты основаны на простых геометрических формах, таких как круги и квадраты. Геометрические шрифты используются в основном для заголовков печатных работ, но также могут подойти для проектов веб-дизайна или мобильного дизайна.
Геометрические шрифты используются в основном для заголовков печатных работ, но также могут подойти для проектов веб-дизайна или мобильного дизайна.
Эксперты связывают возникновение геометрических шрифтов с Баухаусом, немецкой художественной школой, действовавшей с 1919 по 1933 год. Не случайно, что Futura, один из самых известных геометрических шрифтов, был выпущен в 1927 году Паулем Реннером, художник находился под сильным влиянием движения Баухаус.
Одним из ключевых принципов Баухауза был упор на простоту и функциональность, а не на излишний декор. Futura — это классическое сочетание точности резки металла и сдержанной элегантности.
Геометрические шрифты в дикой природе
Давайте посмотрим на несколько примеров того, как можно использовать геометрические шрифты с хорошими результатами.
Jova
Jova – строительная компания, специализирующаяся на ремонте домов и магазинов.
Их веб-сайт имеет нетрадиционное навигационное меню, основанное на макете в виде сетки, которое создает профессиональный, простой и изысканный вид, который хорошо сочетается с имиджем бренда.
Дизайнеры решили написать текст геометрическим шрифтом: я думаю, что это хороший выбор, потому что линейность тонкого шрифта усиливает общий дизайн.
Le Parc Records
Мой второй пример — «Le Parc Records», музыкальный лейбл. Здесь веб-сайт способен вызвать мрачное, современное, сильное настроение благодаря сочетанию богатых фоновых изображений и характерного выбора шрифта.
Действительно, несмотря на впечатляющие фотографии, шрифт прекрасно сочетается с визуальными эффектами. Хотя шрифт немного странный, он определенно привлекателен. Шрифт геометрический, без декоративных засечек на концах букв, вместо этого в некоторых буквах, таких как «О» и «Х», используются небольшие вставки.
Это показывает, что геометрические шрифты хорошо работают не только в резкой, элегантной и чистой обстановке, такой как Jova, но и в более прохладных и острых ситуациях, таких как Le Parc.
Comedy Central
Последний пример — американский телеканал Comedy Central. Несколько лет назад Comedy Central прошел процесс ребрендинга, в ходе которого был представлен новый логотип и новый внешний вид.
Несколько лет назад Comedy Central прошел процесс ребрендинга, в ходе которого был представлен новый логотип и новый внешний вид.
Этот проект был реализован творческим агентством «theLab», которое решило использовать геометрический шрифт «Brandon Grotesque», чтобы продемонстрировать уверенность и зрелость компании.
Шрифт всегда отображается в верхнем регистре и используется в логотипе, а также почти во всем тексте, который присутствует на сайте. Это наводит на мысль об элегантности и компетентности, но в то же время с помощью некоторых изображений позволяет проявиться чувству юмора, которое отличает Comedy Central.
Геометрические шрифты для вашей библиотеки
Теперь, когда мы увидели, как можно использовать геометрические шрифты, пришло время найти некоторые из лучших шрифтов, которые вы можете скачать из Интернета.
Attitude
Дизайнер «Attitude» Эмиль Козоле говорит, что на создание шрифта вдохновила японская и американская популярная культура начала 90-х. С этим шрифтом дизайнер определенно хотел поэкспериментировать с буквами и формами. В результате получился шрифт, мало чем отличающийся от того, что используется в « Le Parc Records ».
С этим шрифтом дизайнер определенно хотел поэкспериментировать с буквами и формами. В результате получился шрифт, мало чем отличающийся от того, что используется в « Le Parc Records ».
Шрифт имеет 7 различных версий: «обычный», «встроенный», «3d», «нарезной», «солдатский», «пьяный» и «расточительный». Каждая версия, за единственным исключением «inline», имеет 2 разных стиля: «обычный» и «альтернативный». Так как «Отношение» минималистично, но также стильно, оно может хорошо работать для плакатов, дизайна одежды, обложек журналов и компакт-дисков и, конечно же, для заголовков веб-сайтов.
Шрифт можно скачать бесплатно: Ссылка для скачивания
Biko
Biko — геометрический шрифт без засечек, созданный Марко Уголини для Monofonts. Название — дань уважения Стиву Бико , южноафриканскому активисту, боровшемуся против апартеида.
Biko обладает дружелюбным, но сильным характером, благодаря чему шрифт хорошо подходит для веб-сайтов, мобильных приложений, текстов и логотипов. Он доступен в четырех различных семействах: светлый, обычный, жирный и черный.
Он доступен в четырех различных семействах: светлый, обычный, жирный и черный.
Если вам нужен шрифт для личного использования, вы можете скачать Biko бесплатно по адресу: Ссылка для скачивания
В противном случае, если вам нужен шрифт для коммерческих целей, вы можете купить лицензию на www.monofonts.com/products/biko . Цены варьируются в зависимости от типа лицензии, которую вы ищете, и, если вас интересует одно семейство, вы можете связаться с создателем шрифта.
Geomancy
Geomancy — это шрифт, разработанный «One By Four Studio», в котором отчетливо видны отсылки к геометрическим узорам, вдохновленным стилем французского и американского ар-деко. Шрифт предназначен только для заглавных букв, поэтому мы не рекомендуем использовать его для основного текста. Я думаю, что Геомантия гораздо лучше подходит для заголовков и больших плакатов.
В упаковке вы найдете два разных варианта шрифтов: «Extra Bold» и более тонкий «Hairline». В зависимости от эффекта, который вы хотите создать, вы можете использовать эти семейства по отдельности или вместе.
В зависимости от эффекта, который вы хотите создать, вы можете использовать эти семейства по отдельности или вместе.
Шрифты можно скачать бесплатно здесь: Ссылка для скачивания
Rometric
Rometric, созданный Томасом Ричардсоном, вдохновлен неоклассическим стилем архитектуры, смешанным с современными углами и геометрическими формами. Наиболее часто встречающиеся формы — это круги и треугольники, которые являются распространенным мотивом в неоклассицизме.
Цель дизайнера состояла в том, чтобы создать шрифт, который мог бы исследовать и сочетать старые и новые тенденции в одном уникальном шрифте.
Что мне действительно нравится в этом шрифте, так это три горизонтальные линии, присутствующие на каждой букве: они добавляют современности и делают этот шрифт незабываемым. Это странное, но приятное место встречи техно и ар-деко.
Разумеется, шрифт не должен использоваться в длинных текстовых пассажах, а только в заголовках.
Вы можете скачать Rometric бесплатно по адресу: Ссылка для скачивания
Building
Building — шрифт, разработанный итальянцем Леонардо Губбиони. Он говорит нам, что шрифт был создан, чтобы «привлечь внимание зрителя в мире, где нас постоянно атакуют сенсорные раздражители» .
Building особенно хорошо работает на заголовках страниц, упаковке и дизайне одежды.
Шрифт состоит из прописных букв. Ссылка для скачивания
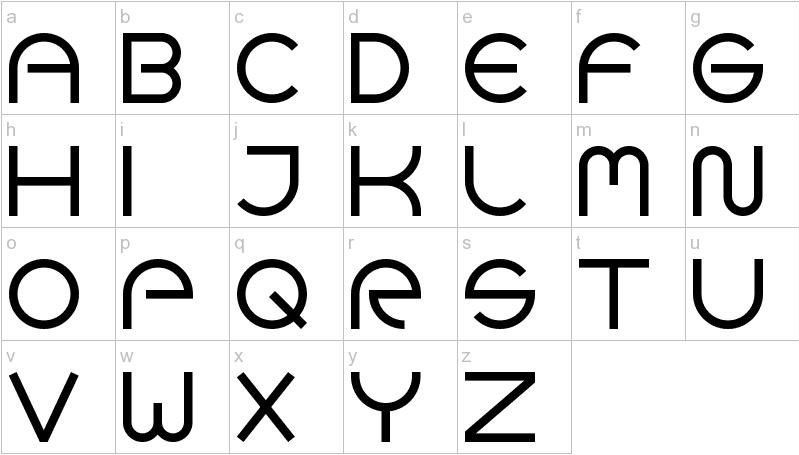
Moderne Sans
Moderne Sans — это чистый шрифт без засечек, разработанный Мариусом Кемпкеном. Шрифт вдохновлен типографикой 1920 с. Здесь больше, чем когда-либо, буквы основаны на геометрических формах: «О» — это идеальный круг, а «М» и «Н» — комбинации треугольников.
Если вы загрузите шрифт бесплатно, вы получите как прописную, так и строчную версию.
Шрифт можно скачать здесь: Ссылка для скачивания
Спасибо.

