Как русифицировать шрифт: инструкция для начинающих
- Типографика
- 5 мин на чтение
- 4815
Что ж, здесь не раз показывали, как создавать собственные шрифты.
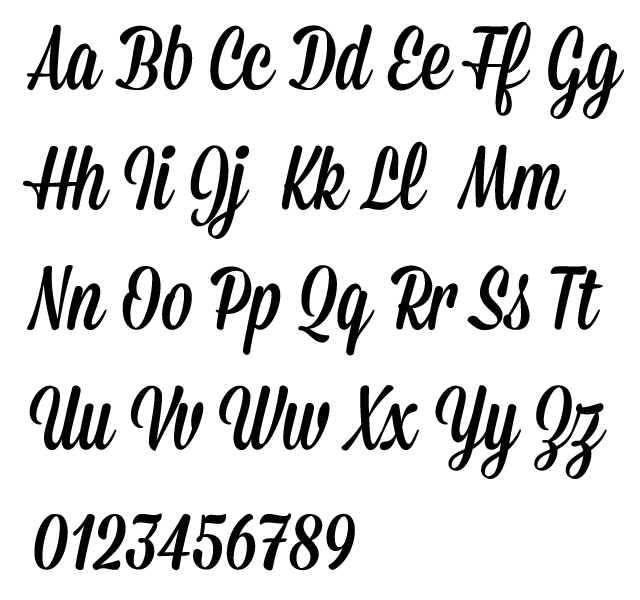
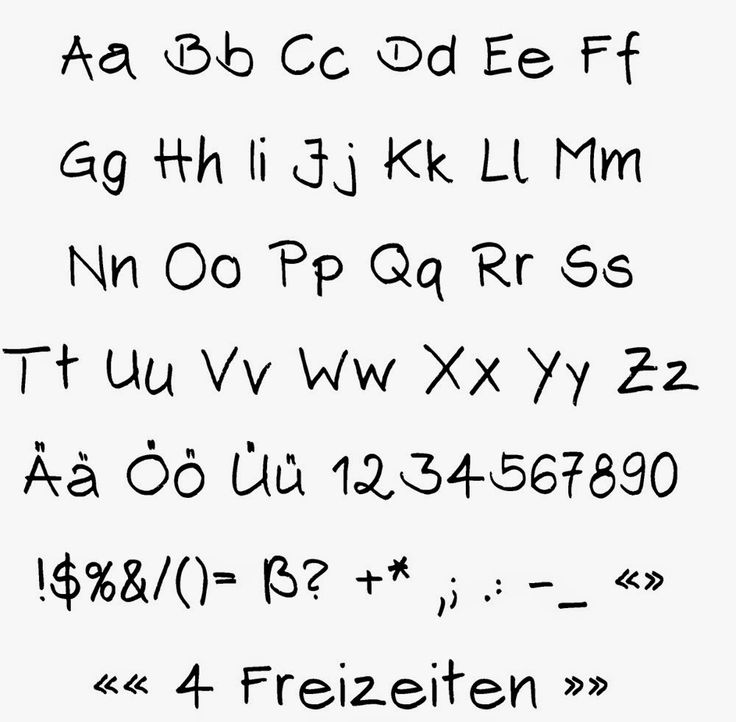
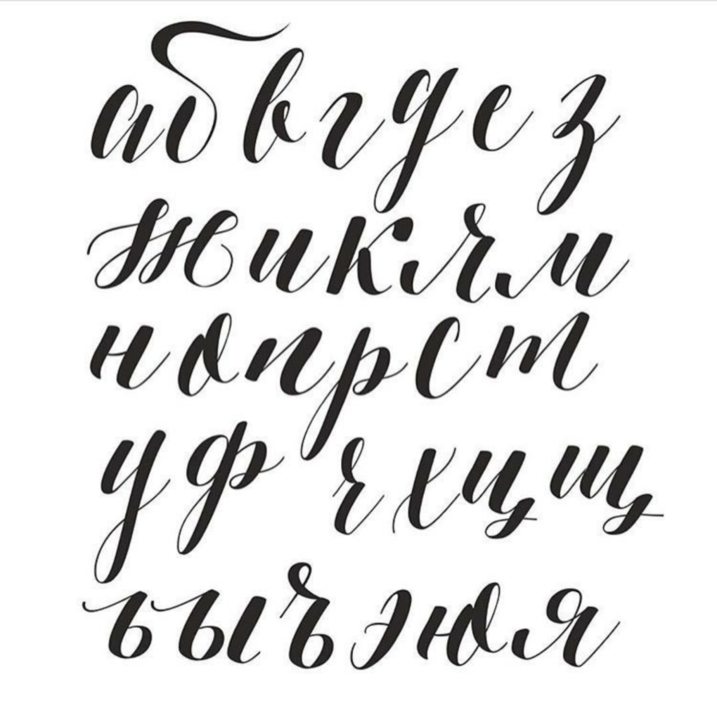
Я думаю, многие сталкивались с такой проблемой, что есть шрифт, который вам нравится, но в нём нет русского языка. Например, вот такой:
Шрифт достаточно простой по своей структуре, поэтому русификация не должна занять слишком много времени. Что же нам понадобится?
* Font Creator Program
* Прямые руки
* Воображение
Итак, загружаем наш шрифт в Font Creator Program (я использую версию 9.1):
Итак, шрифт загружен. Теперь надо добавить символы для нашей родной кодировки. Находим в меню Insert > Characters… и получаем окно с кучей символов всех возможных языков.
Теперь в появившиеся места для символов вставляем похожие латинские символы. Стандартный копипаст (Ctrl+C, Ctrl+V). Считайте себя мастером по копированию-вставке.
Заметили, что я сделал? Буква «F» очень похожа на «Г», только палочка посредине. Уберём. Буква «Я» очень похожа на «R», просто отразить. Так же и с «И» («N»). Латинские «k» и «t» выделяются хвостами. А буква «Ж» — это две «K» спиной к спине. Что ж, начинаем редактировать.
Открываем букву «F» и двойным щелчком переходим к редактированию точек. Выделяем четыре точки, отвечающие за палочку… и Delete.
Открываем букву «Я», выделяем (протягиванием курсора — это важно, потому что у этой буквы есть внутренний контур, отвечающий за отверстие внутри) и на панели инструментов используем кнопку Mirror.
Вроде просто, да? Теперь будем заниматься более сложными буквами. Итак, «Ж». Открываем наш символ, выделяем контур, Ctrl+C, Ctrl+V, уже знакомый нам Mirror. Немножко перетащим, чтобы сделать равномерную толщину.
Но что это? Программа подсвечивает нам точки, где два контура пересекаются. Это плохо, так как некоторые программы неправильно показывают такие символы. Есть два выхода. Первый — просто выделить оба контура, затем правый клик на них и Join Contours > Union. Средняя палочка при этом получается немного жирнее. Есть второй выход. Я обычно использую в таких случаях инструмент Cut Contours (нож). Обрежем два конца палочки, уберём лишние точки.
Переместим, объединим, сольём. Можно немного неровно, шрифт такой, что позволяет. Поправим границу слева, которая сдвинулась. Эта буква не должна выходить за рамки символа.
Таким образом, мы сделали самые простые символы. Настала пора сделать что-то более серьёзное. Например, букву «Б». Догадываетесь, как? Возьмём нижнюю часть от буквы «В» и верхнюю от «Г».

Но для начала, наверное, стоит сделать её менее похожей на «В», у которой в этом шрифте верхняя половина больше нижней. Всё просто. Выделяем всё, используем инструмент Flip (перевернуть).
Так лучше, но наклон немного не в ту сторону. Выбиваться из общей картины будет.
Ничего, у нас есть окошко Transform с вкладками, и одна из вкладок — Skew. Это трансформирование сдвигом. Попробуем. Методом проб, ошибок и череды отмен получаем вот такой вариант:
Вроде смотрится. Что ж, как говорила Красная Королева в известной книжке, «Голову с плеч!» Выбираем уже знакомый нам нож, отрезаем и убираем верхнюю часть. Копируем сюда контур из буквы «Г», совмещаем, объединяем контуры, убираем выступающие части… И получаем «Б».
Догадались, что будет дальше? Режем буквы, отделяя от них части и комбинируем как хотим. Используем логику и фантазию. Где взять маленькую «м»? А переверните маленькую «w». Как сделать «Ю»? Берите «О» и добавляйте половину «Н». «Ф»? Это две «Р». Для каких-то букв придётся править точки, но в этой программе это очень и очень просто — хватаем, тащим, смотрим результат.

Итак, прошло несколько часов, и вы сделали все символы. Можете собой гордиться. Это действительно немаленькая работа. Символы на картинке внизу отличаются от тех, что я делал вверху — я этот шрифт русифицировал уже давно.
Проверим шрифт в окошке Preview.
Ладно, если вы всё же хотите кернинг для кириллицы, то воспользуйтесь Font > Opentype Designer…, но я не буду сейчас рассказывать о том, как всем этим пользоваться. Итак слишком много получается. Если хотите, я запилю отдельный пост на эту тему.
Итак слишком много получается. Если хотите, я запилю отдельный пост на эту тему.
А сейчас… пора нашему шрифту получить имя. Заходим в Font > Properties… и на вкладке Identification меняем (если хотим) Font Family. Например, я добавлю туда букву C, что означает Cyrillic (кириллица)
А теперь ещё немного магии. Заходим во вкладку Ranges и находим там две кнопки Calculate. Тыкаем на обе. Если символы кириллицы есть в шрифте, при нажатии на эти кнопки слева добавятся крестики для кириллицы (Windows-1251). Если не добавятся, поставьте их сами в окне по кнопке Edit…
Если ставили сами, снимите галочку с Automatically update… — иначе Font Creator сам пересчитает Ranges и снимет ваши крестики.
Можете потыкаться по остальным вкладкам, поэкспериментировать, поменять информацию об авторе или дописать себя, как частичного автора, но на сейчас это всё. Давайте же сохраним наш шрифт. File > Export > Export Truetype / OpenType font. Сохраняете куда хотите, открываете, устанавливаете.
Ссылка на скачивание шрифта: https://yadi.sk/d/GfTv8Dp9r5nXq
Спасибо за то, что дочитали это огромное полотно до конца. Быть может, кому-то оно действительно окажется полезным и интересным.
Источник: pikabu.ru
- #кириллица
- #советы
- #статья
- #шрифт
- 2
Топ 10 кириллических шрифтов для вашего проекта — Дизайн на vc.
 ru
ruРаздражает ли вас такая ситуация, когда вы скачиваете классный шрифт, а он не поддерживает русскую раскладку и вместо нужных слов вы видите лишь непонятные символы?
9198 просмотров
Меня это не то что раздражает, а расстраивает, потому что поиск нужного шрифта затягивается. Именно поэтому я собрал для вас 10 кириллических шрифтов, которые точно поддерживают русскую раскладку!
Смотрите видео, кому лень читать 🙂
Возможно, вы не видели первую часть статьи с бесплатными латинскими шрифтами так что переходите и читайте, также:
1. Дворец спорта / Palace of Sports
Автор: Станислав Чиганов
Дворец спорта — это изящный и свежий гротескный шрифт для ваших проектов. Он разработан для бесплатного использования в личных, не коммерческих целях. Шрифт поддерживает кириллицу и латиницу. Определенно, такой шрифт носит более декоративный характер и он хорошо подойдет для заголовков на сайте, постере, плакате и других графических материалах.
2. Miratrix Font
Автор: Энди Картер
Miratrix — геометрический гротеск в стиле брутализма. Этот нестандартный многофункциональный шрифт подходит для веб-дизайна, логотипов, фирменного стиля, упаковки, постеров и заголовков. Поддерживает кириллицу и латиницу. Он абсолютно бесплатный для личного и коммерческого использования. Кстати, этот шрифт я использую на своем сайте verholomchuk.cc и других комуникациях, поэтому отрываю от сердца, так сказать 🙂
3. MAK
Автор: Валентин Ткаченко
Мак — это экспериментальный контрастный шрифт, вдохновленный украинской музыкой с современным экспериментальным звучанием народных мотивов. Прекрасные украинские музыкальные проекты, такие как ЮКО, ОНУКА, Алина Паш, Даха Браха, Хаят, как потрясающие дизайнеры, творят с музыкой что-то невероятное, экспериментируя с народным этно. Подобные эксперименты легли в основу нового шрифта. Этот шрифт поддерживает кириллицу и латиницу. Бесплатный для личного и коммерческого использования.
4. Помидорко
Автор: Тони Сидачева
Помидорко — это бесплатный кириллический шрифт, который изначально создавался для оформления видео-рецептов. Передает настроение уюта, чего-то домашнего, сделанного своими руками. Забавный, в какой-то мере детский шрифт который хорошо подойдет для ваших проектов. Может быть использован для создания упаковки, логотипов, элементов брендинга.
5. Антиква
Автор: Константин Крастев
Антиква — это бесплатный шрифт с засечками, который вдохновлен латинским шрифтом “Ренессанс Антиква”. По характеру и пропорциям шрифт также приближен к своему референсу. Антиква отлично подойдет для заголовков для вашем сайте, так как он минималистичен. Шрифт поддерживает кириллицу, так что, обязательно попробуйте его в своем следующем проекте!
6. Киев шрифт
Автор: Дмитрий Свентуховский
Это брутальный шрифт, вдохновленный городом Киевом и его знаменитыми каштанами, что отображается в форме шрифта. Семья этого шрифта очень разнообразная, как и сам город, что позволяет создавать любые комбинации и формы. Шрифт Киев можно использовать бесплатно в личных и коммерческих целях.
Семья этого шрифта очень разнообразная, как и сам город, что позволяет создавать любые комбинации и формы. Шрифт Киев можно использовать бесплатно в личных и коммерческих целях.
7. Моника
Автор: Раджеш Раджпут
Моника — это бесплатный журнальный шрифт с переменным дисплеем. Этот шрифт поддерживает несколько языков, латиницу и кириллицу, есть альтернативные символы, произвольные лигатуры и множество функций. Шрифт элегантный и подойдет для массивных заголовков. Тематика, которую отлично дополнит этот шрифт: бьюти, косметология, мода, люкс товары.
8. Леста
Автор: Дара Каверзина
Леста — это кириллический палочный шрифт, который предельно упрощен, знаки сведены к прямоугольной форме и обладают единой толщиной штриха. Этот шрифт олицетворяет смелую русскую культуру. Отсутствие деталей компенсируется неравномерностью пропорций ширины и высоты, а также соотношением между верхней и нижней частью букв. Шрифт идеально подходит для использования в современных обложках книг, плакатах, дизайнах упаковки и логотипах различных брендов.
9. Ярин
Автор: Марио Пан доставить
Yarin — бесплатный шрифт, вдохновленный летней свободой. Шрифт похож на рукописный почерк и может использоваться для цитат, коротких и смысловых фраз, которыми нужно что-то выделить на сайте, либо постере. Поддерживает латиницу и кириллицу. Попробуйте этот шрифт в своем проекте для того, чтобы выделить какую-то фразу!
10. Алкоттон
Автор: Александра Хлопок, Степан Ляпцев
Бесплатный кириллический шрифт Alcotton на основе почерка художника и иллюстратора Саши Хлопок. Шрифт абсолютно бесплатен и свободен для некоммерческого распространения и любого вида использования. Для имитации письма от руки авторы добавили альтернативное начертание для каждого из знаков, которое спрятали в заглавные буквы. Также много знаков препинания, которые только могут понадобиться.
Скачать шрифты из видео🔻
https://t.me/denisfiles/42
❤ Если вам понравилась статья то поддержите ее лайком, а я продолжу делиться полезным о дизайне 🙂
✌🏻 Также я открыт к сотрудничеству Телеграм Intagram YouTube Behance
Das Alphabet Der Russischen Modernen Spaß Schrift Vektor Ein Kompletter Satz Von Stacheligen Buchstaben Freihandzeichnung Unfallschrift Art Für Schlagzeilen Großbuchstaben Kyrillisch Stock Vektor Art und mehr Bilder von Alphabet
Vektoren
- Bilder
- Fotos
- Grafiken
- Vektoren
- Videos
 Вектор. Ein kompletter Satz von stacheligen Buchstaben. Freihand-Zeichnung. Unfallschrift art für Schlagzeilen. Großbuchstaben, Kyrillisch.
Вектор. Ein kompletter Satz von stacheligen Buchstaben. Freihand-Zeichnung. Unfallschrift art für Schlagzeilen. Großbuchstaben, Kyrillisch.Beschreibung
Das Alphabet der russischen modernen Spaß Schrift. Вектор. Ein kompletter Satz von stacheligen Buchstaben. Freihand-Zeichnung. Unfallschrift art für Schlagzeilen. Großbuchstaben, Kyrillisch.
ОЧИЧЕСКИЕ ИСПОЛЬЗОВАНИЯ KOLLEKTION
9,00 € Für Dieses BILD
Günstige Und Glebride Optionen Für Jedes Budget
2222 umedes undere.
Erweiterte Lizenz hinzufügen.
Bildnachweis:Andrei Ermakov
Maximale Größe:Vektorgrafik (EPS) – Auf jede Größe skalierbar
Stock-Illustration-ID:1164504617
Hochgeladen am:
Kategorien:Grafiken | Alphabet
suchbegriffe
- Alphabet Grafiken,
- Bildung Grafiken,
- Charakterkopf Grafiken,
- Comic — Kunstwerk Grafiken,
- 5 Computergrafiken0 Grafiken,
- 5 Computergrafiken0 Grafiken,0006
- Einzelwort Grafiken,
- Freisteller – Neutraler Hintergrund Grafiken,
- Fröhlich Grafiken,
- Großbuchstabe Grafiken,
- Gruppe von Gegenständen Grafiken,
- Hand Grafiken,
- Hauptstadt Grafiken,
- Illustration Grafiken,
- Kletten Grafiken,
- Kraft Grafiken,
- Kyrillische Schrift Grafiken,
- Leben in der Stadt Grafiken,
Alle anzeigen
Kategorien
- Cartoons und Comics
- Gefühle und Emotionen
- Tattoos
- Besondere Anlässe
- Haustiere und Tiere
Häufig gestellte Fragen
- Was ist eine lizenzfreie Lizenz?
- Bei lizenzfreien Lizenzen bezahlen Sie einmalig und können urheberrechtlich geschützte Bilder und Videoclips fortlaufend in privaten und kommerziellen Projekten nutzen, ohne bei jeder Verwendung zusätzlich bezahlen zu müssen.
 Es ist für beide Seiten ein Gewinn und der Grund dafür, dass alles auf iStock ausschließlich lizenzfrei zur Verfügung steht — auch alle Alphabet-Bilder und Filme.
Es ist für beide Seiten ein Gewinn und der Grund dafür, dass alles auf iStock ausschließlich lizenzfrei zur Verfügung steht — auch alle Alphabet-Bilder und Filme. - Welche Arten von lizenzfreien Dateien gibt es auf iStock?
- Lizenzfreie Lizenzen sind die beste Option für alle, die Bilder commerziell nutzen müssen. Deshalb sind alle Dateien auf iStock – egal ob Foto, Grafik oder Videoclip – nur lizenzfrei erhältlich.
- Wie können Sie lizenzfreie Bilder und Videoclips nutzen?
- Социально-медиа-разметка для презентации PowerPoint и кинофильмов: просмотренные данные о дате на iStock доступны, персонализированы и имеют большой доступ – einschließlich aller Alphabet-Bilder und Filme – genau Richtig für Te. Mit Ausnahme der «nur zur redaktionellen Verwendung» vorgesehenen Fotos (умейте в redaktionellen Projekten verwendet und nicht geändert werden können), sind Ihrer Kreativität keine Grenzen gesetzt.
Erfahren Sie mehr über lizenzfreie Bilder oder sehen Sie sich die häufig gestellten Fragen zu Grafiken und Vektoren an.
Nerd Fonts — агрегатор культовых шрифтов, коллекция глифов/иконок и средство исправления шрифтов
• Информация: Создан на основе шрифта x3270, современного формата шрифта с высокой ностальгической ценностью
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: Мелкий моноширинный контурный шрифт, геометрически правильный и простой
Скачать Предварительный просмотр на ProgrammingFonts.org
• Зарезервировано Название шрифта: AnonymousPro
• Информация: Вдохновлен Anonymous 9 на Macintosh, с 2009 г., отдельные `O`, `0`, `I`, `l`, `1`
Скачать
• Информация: Метрически подобен Arial, общеевропейский набор символов WGL, без засечек
Скачать
• Информация: Sans serif, разработанный Stephen G. Hartke, который также создал Verily Serif 9. 0003
0003
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: Nostalgic, основанный на кодировке IBM 8×14 EGA/VGA
Загрузить
• Информация: Ноль с точкой, компактные символы нижнего регистра
Скачать Предварительный просмотр на ProgrammingFonts.org
• Зарезервированное название шрифта: Код Cascadia
• Информация: Новый забавный моноширинный шрифт, включающий программные лигатуры, предназначенный для улучшения современного внешнего вида Windows Terminal 9.0003
Скачать Предварительный просмотр на ProgrammingFonts.org
• Зарезервированное название шрифта: IBM Plex Mono
• Информация: Он глобальный, универсальный и определенно IBM
Скачать
• Информация: Перестраиваемый, нули с косой чертой, компактные символы меньшего размера
Скачать
Предварительный просмотр на ProgrammingFonts. org
org
• Информация: Аналогичен Courier Новый, улучшенная читаемость, нули с точками
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: Моноширинный шрифт для программистов и других поклонников терминала
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: Ноль с точками, основанный на шрифтах Bitstream Vera с более широким диапазоном символов
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: Подходит для небольших экранов или размеров шрифта
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: «Рябкий почерк, похожий на размытость», вдохновлен Inconsolata и Monaco
Скачать
Предварительный просмотр на ProgrammingFonts. org
org
• Информация: Программирование лигатур, расширение шрифта Fira Mono, увеличенные операторы
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: Шрифт Mozilla, точка ноль
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: Создан специально для проекта Go, выглядит особенно понятным для использования с языком Go
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: Растровый шрифт, высокие прописные и надстрочные элементы, мелкие засечки
Скачать
• Информация: Ноль с точками, короткие выносные элементы, расширение работы, выполненной для Bitstream Vera и DejaVu, разборчиво при обычных размерах
Скачать Предварительный просмотр на ProgrammingFonts.org
• Зарезервировано Название шрифта: Hasklig
• Информация: Моноширинные лигатуры, делают составные глифы (например, ->) более разборчивыми, особенно в Haskell
Скачать
Предварительный просмотр на ProgrammingFonts. org
org
• Информация: Новый и уникальный дизайн, ноль с точками
Скачать
• Зарезервировано Название шрифта: Hermit
• Информация: Символы выделяются из обычного текста
Скачать Предварительный просмотр на ProgrammingFonts.org
• Зарезервировано Название шрифта: iA Writer
• Информация: Тяжелая модификация шрифта IBM Plex
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: Перечеркнутый ноль, черпает вдохновение из множества различных шрифтов и глифов, тонкие кривые в нижнем регистре
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: Inconsolata с прямыми кавычками
Скачать
• Информация: Inconsolata с добавлением кириллицы
Скачать
• Информация: Узкие и сжатые по горизонтали символы, косая черта
Скачать
Предварительный просмотр на ProgrammingFonts. org
org
• Информация: JetBrains официально создал шрифт для разработчиков
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: Очень легкие и тонкие символы, острые буквы m, `0` и `O` очень похожи
Скачать Предварительный просмотр на ProgrammingFonts.org
• Зарезервировано Название шрифта: LiberationMono
• Информация: `0` и `O` очень похожи, очень короткие узкие выносные элементы
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: Модерн с лигатурами
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: Нули с косой чертой, персонализированная версия Menlo от Apple
Скачать
Предварительный просмотр на ProgrammingFonts. org
org
• Информация: Нули с точками, слегка преувеличенные изогнутые символы, компактные символы
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: Лигатуры, различимые глифы с короткими восходящими и нисходящими элементами, крупными операторами и пунктуацией
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: Учитывает различие символов и размеров разрешения
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: Различные стили и веса, множество наборов глифов (например, глифы Кана)
Скачать
• Информация: `0` и `O` очень похожи, символы либо очень изогнутые, либо прямые
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: Лучше всего выглядит с выключенным сглаживанием, квадратными углами символов, маленькими вертикально сжатыми буквами `s`
Скачать
Предварительный просмотр на ProgrammingFonts. org
org
• Информация: Разработан специально для использования с малыми размерами
Загрузить Предварительный просмотр на ProgrammingFonts.org
• Информация: Разработан специально для устранения ошибок чтения, вызванных дислексией
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: Семейство шрифтов с открытым исходным кодом, вдохновленное Highway Gothic
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: Пунктирные нули, изогнутые и прямые линии символов
Скачать Предварительный просмотр на ProgrammingFonts.org
• Зарезервировано Название шрифта: ShareTechMono
• Информация: Нули с точками, различимые 1 и l, изогнутые и прямые линии символов
Скачать
Предварительный просмотр на ProgrammingFonts. org
org
• Зарезервировано Название шрифта: SourceCodePro
• Информация: Семейство моноширинных шрифтов для пользовательского интерфейса и сред кодирования
Скачать Предварительный просмотр на ProgrammingFonts.org
• Информация: Квадратные линии символов, ноль с точками, агрессивные паретезы
Скачать Предварительный просмотр на ProgrammingFonts.org
• Зарезервировано Название шрифта: Шаблон символов 1000 EM
• Информация: Значки шрифтов Just the Nerd. Только символьный шрифт. 1000 Размер EM
Скачать
• Зарезервировано Название шрифта: Symbols Template 2048 EM
• Информация: Just the Nerd Font Icons. Только символьный шрифт. 2048 Размер EM
Скачать
• Зарезервировано Название шрифта: Terminus
• Информация: Квадратные символы, слегка наклоненные
Скачать
Предварительный просмотр на ProgrammingFonts.
