Моноширинные шрифты — Ocelot Monowidth
Прочесть оригинал Paul Neubauer.
All rights reserved. |
Как появились шрифты?
Первые шрифты были рукописными. В переводе с нем. die Schrift означает почерк, письмо. Основой для большинства европейских шрифтов послужил греческий капитальный (capitalis главный) шрифт, появившийся в VIII в. до н. э. Знаки этого шрифта были только прописные, не существовало также междусловных пробелов, высота букв в одной строке могла быть различной.  е. прописных, букв. Такой шрифт применяли для торжественных надписей, выполняемых на камне. Образцом такого шрифта служит надпись на колонне в Риме, сооруженной в честь побед императора Трояна (около 114 г. н.э.). Техника работы на камне определяла стилевые особенности римского капитального шрифта. Он имел четкую и ясную конструкцию, строгое геометрическое построение и безупречные пропорции. Римляне использовали его также и для рукописного письма. Но он обладал целым рядом недостатков; буквы больше вычерчивались, чем писались, геометрическая точность форм затрудняла написание текста. Позднее возник шрифт рустика деревенский. Он писался пером в наклонном положении, благодаря этому вертикальные штрихи получались тонкими, а горизонтальные жирными. Наряду с рустикой существовал шрифт квадрата, который имеет сходство с капитальным шрифтом, а форма некоторых букв хорошо вписывается в квадрат. е. прописных, букв. Такой шрифт применяли для торжественных надписей, выполняемых на камне. Образцом такого шрифта служит надпись на колонне в Риме, сооруженной в честь побед императора Трояна (около 114 г. н.э.). Техника работы на камне определяла стилевые особенности римского капитального шрифта. Он имел четкую и ясную конструкцию, строгое геометрическое построение и безупречные пропорции. Римляне использовали его также и для рукописного письма. Но он обладал целым рядом недостатков; буквы больше вычерчивались, чем писались, геометрическая точность форм затрудняла написание текста. Позднее возник шрифт рустика деревенский. Он писался пером в наклонном положении, благодаря этому вертикальные штрихи получались тонкими, а горизонтальные жирными. Наряду с рустикой существовал шрифт квадрата, который имеет сходство с капитальным шрифтом, а форма некоторых букв хорошо вписывается в квадрат.Приблизительно к началу нашей эры рукописный шрифт принял еще одну форму унициал. Раньше в колонке текста по ширине строки писалось приблизительно 12 букв (отсюда и происхождение слова «унициал», т.  е. двенадцатая часть). Унициал отличается округлостью форм знаков. Эта особенность объясняется, в частности, тем, что для письма использовали тростниковую палочку калам или кисть, что определило характер букв. Рустика, квадрата, унициал были трудными в исполнении шрифтами и применялись в основном в рукописных книгах. Необходим был шрифт для повседневной практики, и они стали писаться в виде римского курсива, т.е. «бегущего», «косо лежащего». Со временем из соединения унициального шрифта с курсивом возник полуунициальный шрифт. Он имел начертания не на двух строчных линиях, как в унициале, а на четырех, из-за того, что у букв появились верхние и нижние выносные элементы. Эти выносные элементы знаменуют постепенный переход к строчным буквам. Шрифты полуунициального письма иначе называются минускульными (шрифт маленьких, т.е. строчных, букв). е. двенадцатая часть). Унициал отличается округлостью форм знаков. Эта особенность объясняется, в частности, тем, что для письма использовали тростниковую палочку калам или кисть, что определило характер букв. Рустика, квадрата, унициал были трудными в исполнении шрифтами и применялись в основном в рукописных книгах. Необходим был шрифт для повседневной практики, и они стали писаться в виде римского курсива, т.е. «бегущего», «косо лежащего». Со временем из соединения унициального шрифта с курсивом возник полуунициальный шрифт. Он имел начертания не на двух строчных линиях, как в унициале, а на четырех, из-за того, что у букв появились верхние и нижние выносные элементы. Эти выносные элементы знаменуют постепенный переход к строчным буквам. Шрифты полуунициального письма иначе называются минускульными (шрифт маленьких, т.е. строчных, букв). В таких книгах для выделения отдельных строк применялось капитальное и унициальное письмо. Рисунок каролйнгского минускула светлый, ясный, его писали специально заточенным птичьим пером, позволявшим делать разнообразный нажим в письме. Он дошел до наших дней почти без изменений в виде классической антиквы. В таких книгах для выделения отдельных строк применялось капитальное и унициальное письмо. Рисунок каролйнгского минускула светлый, ясный, его писали специально заточенным птичьим пером, позволявшим делать разнообразный нажим в письме. Он дошел до наших дней почти без изменений в виде классической антиквы.Минускул сделал строку более экономичной, в ней помещалось большее количество букв, он стал наиболее красивым и совершенным из всех видов латинского письма. В XIIXIII вв. в Германии, Англии, Фландрии минускул стал постепенно вытесняться остроконечным, угловатым шрифтом, называемым готическим. В искусстве этот процесс совпадает с бурным расцветом стрельчатых храмов и религиозных сюжетов в живописи и графике. В моде было, если можно так сказать, стремление к небу. В письмо проникают надломленные линии; кривые принимают форму эллипса. В начале XIII столетия готический стиль стал определяющим во всей Европе, за исключением Руси, где письмо существовало и развивалось по своим законам.  Особенностями раннего готического письма Германии являются темная общая картина письма, сжатость букв и надломленность их концов. Узкое письмо позволяет уместить в параграфе больше текста и разделить страницу на две колонки, что приводило к вертикальности в строении страницы. Такое ломаное готическое письмо, назвали Текстура шрифт с надломленными дугами. Круглоготический шрифт или ротонда просторнее и с округленными надломами). Швабский шрифт (просторный с дугами слева и справа).Фрактура наполовину округлая, наполовину надломанная). Текстурные минускулы имели правильные, «размеренные» расстояния между вертикальными штрихами, ширина внутрибуквенного просвета приблизительно равна толщине штриха. Строчное t выходит за верхнюю горизонтальную линию, над буквой iдля выделения ее среди других ставят черточку. В ранних видах готического письма прописными буквами являлись ломбардские версалы.  Позже они сохраняются лишь в виде инициалов, так как со временем в готическом письме выделились по рисунку свои особые формы прописных. В каждой стране готическое письмо приобретало свои особые, местные черты (наклон, размер букв, форма элементов). Позже они сохраняются лишь в виде инициалов, так как со временем в готическом письме выделились по рисунку свои особые формы прописных. В каждой стране готическое письмо приобретало свои особые, местные черты (наклон, размер букв, форма элементов). Готический шрифт представлял определенные трудности в написании. Требовалось виртуозно владение техникой письма, рука не должна была дрогнуть. Само письмо приобрело декоративный характер, и чтение его было затруднительно. Ротонда. В Италии развивается особый вид раннего готического письма — так называемое круглоготическое письмо или ротонда (итал. rotondo— круглый, округлый). В его буквах все еще есть закругления, они размашисты и стремительны. Круглоготическое письмо шире и просторнее других видов готического письма и выделилось как промежуточная форма между готикой и антиквой. Круглоготическое письмо считается одним из лучших стилей письма Западной Европы.  Развитие готического письма в Южной Европе остановилось на круглоготических формах, в то время как в Северной Европе оно продолжалось в течение целого периода поздней готики. Из позднейших видов готического письма старшим было швабское письмо. Оно широкое, как и круглоготическое, и достаточно удобочитаемо. Широкие пропорции придают этому письму размашистый характер. В XIV в. в Италии в эпоху Возрождения передовые и вольномыслящие люди гуманисты выступали за признание ценности человека как личности, противостояли духовному господству церкви. Гуманисты находили и собирали уцелевшие рукописи древнегреческой и римской литературы, философии и истории. В большинстве случаев эти рукописи были написаны каролингским минускулом. Под влиянием заблуждения, что эти тексты явились античными подлинниками, хотя на самом деле они были переписаны в VIII IX вв., гуманисты назвали шрифт рукописей littera antiqua древняя буква, или антиква.  Господство в Европе в течение нескольких веков готического шрифта создало у людей впечатление, что они обрели новый, красивый и доступный для письма шрифт. Но при сравнении готического и каролингского шрифтов видно неоспоримое преимущество последнего в его четкости, ясности и удобочитаемости. В руки ученых и художников иногда попадали настоящие античные оригиналы, написанные капитальным письмом, и это становилось предметом пристального их изучения. Постепенно новое письмо стало завоевывать более широкую публику. Так, во Флоренции были основаны светская школа и мастерская письма, где сочинения античных авторов и гуманистов заполнялись антиквой. С изобретением в XV в. книгопечатания рукописные шрифты антиквы послужили прообразом для создания типографских шрифтов. Но к таким шрифтам предъявлялись особые требования. То, что было хорошо для рукописного исполнения, не всегда подходило для печати. Так, очень тонкие линии, выполняемые пером на бумаге, непросто было вырезать на деревянной или металлической форме, но еще сложнее воспроизвести типографским способом.  Каллиграфия. Вместе с курсивом антиквы из минускула гуманистов образовался вид рукописного письма, стилистически безупречное исполнение которого называется каллиграфией (от греческого слова kallos — красивый и grapho — писать). Иногда в каллиграфии, помимо обычного и тонкого пера используют кисти и линейки. Настоящей колыбелью каллиграфии, безусловно являются Китай и Япония, но там она живет по своим сложным, строгим законам с древнейших времен, которые в этой статье пока не могут быть затронуты. Вне Японии и Китая в разные эпохи каллиграфические шрифты имели особые виды. Начиная с XVIII века, одной из распространеннейших форм каллиграфии было английское письмо. Каллиграфическое письмо выглядит красивым тогда, когда оно имеет видимый наклон.  Наклон английского письма — 54-56 градусов. Наклон английского письма — 54-56 градусов. Письмо может быть также прямым и с левосторонним наклоном. По этим каллиграфическим образцам созданы некоторые типографские шрифты. Каллиграфические шедевры создали немецкие художники Герман Цапф и Эрнст Шнейдлер, француз Роже Экскоффон, итальянец Альдо Новарезе. Многие типографские каллиграфические шрифты очень близки курсиву новой антиквы, так что их можно рассматривать как промежуточные формы каллиграфии и курсива. Шрифты, где контрастность меньше, близки к курсиву переходной антиквы. Например, шрифт гавотт немецкого художника Рудо Шпемана. Курсив новой антиквы Джамбаттисты Бодони. Шрифты без нажима выполняют обыкновенным, тонким или круглоконечным пером. Из типографских шрифтов этого вида можно назвать флотт англичанина В. Гиллиса и сигнал германского художника В. Веге. В ХХ веке появилось круглое письмо рондо. Его можно считать последней ступенью искусства письма гусиным пером.  Попутно с каллиграфией получили распространение так называемые росчерки. Эти шрифтовые украшения имеют место и в современном искусстве шрифта. Развитие письменности на Руси. Письменнность славян развивалась образом, сходным с развитием ее у восточных народов. Болгарин Черноризец Храбр написал в конце IX века «Сказание о письменах славянских», что славяне читали и писали, употребляя для этого особые «черты и резы». В «Житии» Константина (Кирилла) Философа (826-869) говорится о наличии книжной письменности у восточных славян в IX столетии. В восьмой главе «Жития» сказано, что в 858 году по дороге в Хазарию Константин Философ со своими спутниками остановился на некоторое время в Крыму. В Корсуне (Херсонесе) он «обрел» Евангелие и Псалтырь, написанные старыми русскими буквами и научился читать эти книги так скоро, что его спутникам-грекам показалось, будто произошло великое чудо. Но чуда здесь никакого не было, потому что Константин, как и его брат Мефодий, были македонскими славянами и говорили на языке, очень близком к древнерусскому.  К числу древнерусских книг образцов письма следует отнести и знаменитые буквари Кариона Истомина второй половины XVII века и в первой четверти XVIII века. Карион Истомин, монах Московского Чудова монастыря, собрал богатые материалы по древнерусской письменности, которые использовал в своих букварях, изданных в 1694-1696 годах, по которым люди различных сословий учились писать и читать. Верхняя часть страницы букваря была посвящена художественным изображениям букв в весьма разных стилях, начиная с самого сложного инициала и кончая буквами простой скорописи. Середину страницы занимали рисунки, а на нижней трети страницы располагался полууставный гравированный текст. Акцидентные шрифты. До конца XVIII века не существовало акциденции как таковой. Во всей печатной продукции использовались одни и те же шрифты, варьировался кегль и начертание. Растущие потребности формирующегося рынка послужили на благо акцидентной типографики. Выделились в отдельное направление шрифты рекламные, которые не годились для книг, но очень хорошо выглядели на уличных вывесках.  Акцидентный шрифт должен прежде всего поражать воображение, удивлять, запоминаться. Элементы красивости портили линию шрифта. Письмо широким пером, при котором построение элементов букв определено самим движением его по бумаге, отступило на второй план. Теперь шрифтовики упражнялись в выведении вензелей тонкими острыми перьями. Оформившийся на грани последних столетий стиль модерн (Jugendstil — досл. перевод «молодой стиль») был своеобразным явлением в истории искусства шрифта. Устраивались международные конкурсы на создание новых вычурных шрифтов. Это было господство чистой декоративности. Модно было писать сложными, украшенными переплетениям буквами. Каждый типограф стремился перещеголять других «красивостью». Times Roman и Baskerville. Новый дизайн шрифта, относящийся к 18-ому столетию, принято называть переходным из-за его промежуточного положения между старым и современным стилями. К группе переходных шрифтов можно отнести такие шрифты как Times Roman и Baskerville, их отличительными чертами являются более высокая контрастность вертикальные элементы заметно толще горизонтальных и вертикальная напряженность ( символы типа «O» и «0» имеют симметричное построение, хотя строчные буквы, такие, как «e», могут все еще иметь диагональную напряженность), они также выглядят более прямыми, линейными.  Засечки этих шрифтов не очень длинные, их форма близка к треугольной, иногда они связаны с основными элементами выносными линиями. Эти шрифты интересны тем, что у них почти нет индивидуальных особенностей (особенно у Times Roman), глаз быстро привыкает к ним, такой незаметный шрифт подходит для набора больших текстовых массивов. Засечки этих шрифтов не очень длинные, их форма близка к треугольной, иногда они связаны с основными элементами выносными линиями. Эти шрифты интересны тем, что у них почти нет индивидуальных особенностей (особенно у Times Roman), глаз быстро привыкает к ним, такой незаметный шрифт подходит для набора больших текстовых массивов.
Новая антиква.Times Roman наиболее широко известный шрифт из группы переходных. Новые шрифтовые идеи развивались в конце 18 начале 19 века. Образцы шрифта того периода времени называют новой антиквой. Этот период отличается специфической консервативностью. Консерватизм новой волны.Развитию антиквенных тенденций способствовала популярность гравюры на меди. Наиболее известные шрифтов типа новой антиквы: Джамбатиста Бодони (1740-1813), Фирмен Дидо (1764-1836) и Юстас Вальбаум (1768-1839). В 19 в. были созданы особо контрастные образцы этого шрифта жирного начертания. Заметно возрастает контрастность шрифта, и это требует технических новшеств (Дж.  Бодони был вынужден усовершенствовать печатные станки, чтобы воспроизвести на них свои новые шрифты). Длинные, волосяной толщины засечки, не имеющие круглений, и горизонтальные элементы с такими же свойтствами вот самые характерные признаки этих новых шрифтов, хотя есть еще некоторые особенности формы букв. Новая форма шрифта на деле являлась образцом консерватизма и манерности. Хотя появление этих шрифтов, безусловно, стало очень важным в плане развития шрифтов с засечками. Шрифты на основе рисунка Clarendon составили обширную группу, куда входят современные гарнитуры типа New Century Schoolbook. Контрастность в них гораздо ниже, но все основные особенности сохранились. Бодони был вынужден усовершенствовать печатные станки, чтобы воспроизвести на них свои новые шрифты). Длинные, волосяной толщины засечки, не имеющие круглений, и горизонтальные элементы с такими же свойтствами вот самые характерные признаки этих новых шрифтов, хотя есть еще некоторые особенности формы букв. Новая форма шрифта на деле являлась образцом консерватизма и манерности. Хотя появление этих шрифтов, безусловно, стало очень важным в плане развития шрифтов с засечками. Шрифты на основе рисунка Clarendon составили обширную группу, куда входят современные гарнитуры типа New Century Schoolbook. Контрастность в них гораздо ниже, но все основные особенности сохранились.
Гротески. В ХХ веке, экспирементируя с формами готического письма, художники шрифта создали гротесковые шрифты. Шрифты без засечек, прекрасно различимые издалека, формы которых были строги и геометричны. По сей день гротесковые шрифты совершенствуются и занимают главенствующее положение в шрифтовой моде. 
|
Шрифты, термины и определения
Если Вы только начинающий дизайнер, то, несомненно, у Вас возникает много вопросов при работе с текстом. Эта статья написана для того, чтобы помочь Вам ориентироваться в основных терминах и понятиях и облегчить работу со шрифтами.
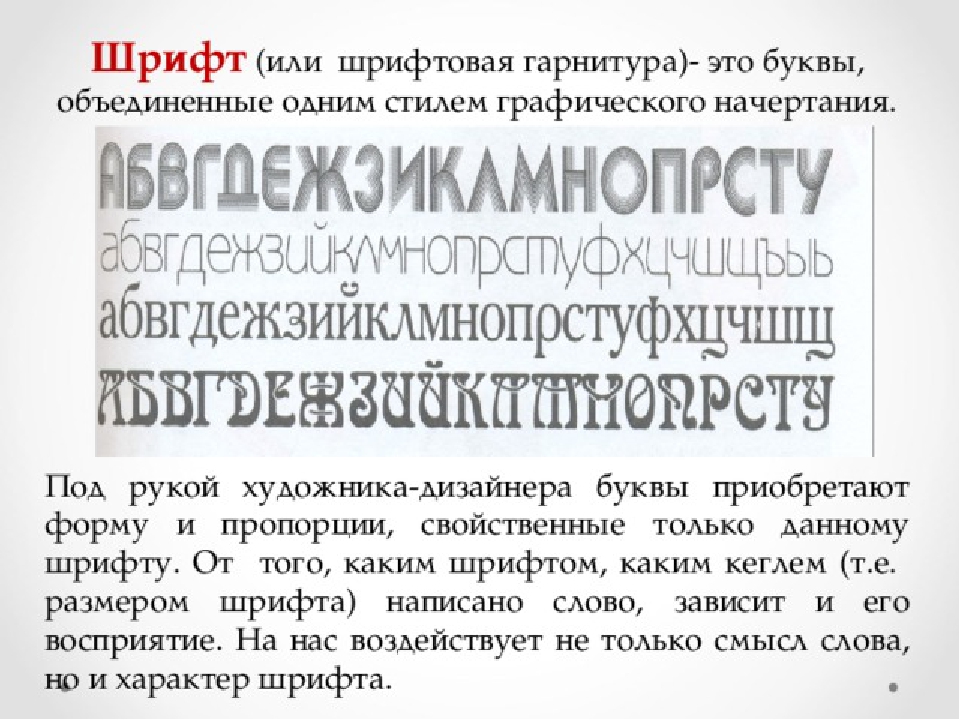
Шрифт — это основа графического дизайна. Шрифт представляет собой определенное начертание знаков, их общее изображение и размер. Но не стоит путать это определение с гарнитурой шрифта — это набор знаков, имеющих стилистическое единство начертания. Проще говоря, шрифтовая гарнитура определяет общее «семейство» шрифтов (Times New Roman, Arial, Lucida.).
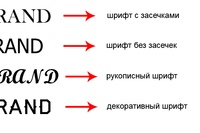
Шрифты условно можно разделить на четыре основные группы: шрифты с засечками (антиква), шрифты без засечек (гротески), декоративные и рукописные.
Для каждого шрифта существует несколько видов начертаний, особенностей их изображения – нормальное, курсивное, жирное, и жирное курсивное. Это, конечно, не все имеющиеся виды начертаний, а только основные, которые есть у всех шрифтов. Различные варианты начертания и размеров одних и тех же шрифтов объединяются в одно «семейство», шрифтовую гарнитуру.
Кегль – величина площадки, на которой размещается буква, иными словами это размер высоты букв шрифта, включая верхние и нижние выносные элементы литеры. Обычно размер шрифта (кегль) измеряется в типографских пунктах (обозначается pt), 1pt =0,35мм.
Базовая линия – воображаемая линия, проходящая по нижнему краю основного элемента символа.
Кернинг и трекинг это два действия, применяемые для увеличения или уменьшения расстояния между буквами и пробелов, однако стоит понимать их различие.
Кернинг – изменение межбуквенного интервала для отдельных символьных пар. Обычно кернинг делают в сторону уменьшения пробела между буквами так, чтобы выступающие части одной литеры пары заходили в свободное пространство другой литеры. Кернингом добиваются улучшения зрительного восприятия текста, гармонической равномерности. Кернинг может быть ручным, когда человек, ориентируясь на свое собственное восприятие, добивается желаемого ритма строки (что получается хорошо только у людей с идеальным чувством пропорций), или же автоматическим, с использованием определенных программ, позволяющих это сделать. Хотя, если вы не уверены в идеальности своего видения, то лучше не заниматься шрифтовым дизайном).
Трекинг – метод увеличения или уменьшения плотности текстового блока за счет изменения интервала между символами в выделенном тексте или во всем блоке текста. Увеличение трекинга делает текст разреженным и светлым, уменьшение – плотнее и темнее. За счет трекинга можно на одном и том же объеме листа расположить разное количество символов. Знание трекинга поможет Вам, если вдруг необходимо разместить статью, а места недостаточно, или наоборот, статья уже закончилась, а место в абзаце еще осталось. Однако не стоит слишком увлекаться трекингом. Допускается изменение объема текста на 1-3% от исходного, иначе текст будет либо разреженным, либо слишком плотным, что визуально бросается в глаза и ухудшает читаемость и общее восприятие текста.
Графема – базовая форма знака, позволяющая отличить его от любого другого знака вне зависимости от его художественного исполнения. Графема определяет единицу текста, то есть это только один символ. Например, базовая форма литеры «А» делает ее отличительной от любой другой литеры, каким бы шрифтом она не была набрана.
Глиф – конкретный графический образ (графема) знака. Бывает, что в одном и том же тексте используется несколько глифов для одной и той же графемы, тогда их называют аллографами друг друга.
Практический взгляд на базовые термины и анатомию шрифтов | by Alexandra Kulikovskaya | DesignSpot
Учимся называть “палочки” штрихами и понимать, на что влияют засечки и заплечики
В этой статье я кратко изложу основы анатомии шрифта, которые пригодятся любому уважающему себя дизайнеру, и с особым вниманием остановлюсь на том, зачем ему все это надо.
Шрифт — один из базовых «голосов» графического дизайна наравне с цветом, формой и т.д. Это то, как говорит ваш дизайн. И как он будет это делать в каждый конкретный момент взаимодействия с пользователем, полностью зависит от вас. Кричать навязчивым фальцетом или нашептывать мягким баритоном, помогать воспринимать информацию или мешать, работать с брендом сообща, усиливая эмоциональное восприятие, или безлико информировать.
Вы можете продолжать работать на интуитивном уровне (и большинство дизайнеров так и делает), никто не мешает вам использовать любой попавшийся шрифт в любой конфигурации, не задумываясь о начертаниях, контрастности, динамике или кегле, пользователи прочитают, если очень захотят. Возможно. А возможно и не прочитают. Но если вы действительно хотите перейти из категории любитель в категорию профессионал, вам важно научиться работать со шрифтами осознанно и уметь аргументировать любое свое решение. Ну или почти любое (воодушевляющая музыка на фоне оборвалась). Хотя пусть будет любое. Немного пафоса не повредит.
Если вы хотите перейти из категории любитель в категорию профессионал, вам важно научиться действовать осознанно и уметь аргументировать свое решение.
Итак, разберемся для начала в терминологии, основных каверзных вопросах и научимся, черт возьми, называть “палочки” шрихами.
ТерминологияМы часто используем слово “шрифт” в разных ситуациях. Давайте по порядку, есть шрифт, а есть гарнитура.
Гарнитура (Typeface) — это набор шрифтов, которые отличаются по начертанию, но имеют общий характер рисунка. Например, Arial , Gotham, Merriweather — это все разные гарнитуры.
Шрифт (Font) — это определенное начертание в рамках гарнитуры, а также соответствующий файл. Arial Regular, Gotham Bold, Merriweather Bold — это шрифты разных гарнитур.
Семейство шрифтов (Font Family) — это набор начертаний в рамках одной гарнитуры. В рамках гарнитуры Arial есть целое семейство шрифтов — Arial Regular, Arial Bold, Arial Italic и т.д.
Итак, гарнитурой называют общий характер, шрифтом — одно из начертаний и собственно шрифтовой файл, а когда говорят о семействе шрифтов, подразумевают совокупность начертаний, т.е. гарнитуру, у которой не одно начертание, можно называть семейством.
На практике, когда вы говорите о шрифтах в широком смысле слова, акцентировать внимание на том, что вы имеете в виду “гарнитуры”, нет особой необходимости, контекста достаточно. Но когда вы обсуждаете макет, слово “шрифт” лучше не использовать, чтобы не вводить коллег в заблуждение. Рекомендую либо оперировать понятием “гарнитура”, когда имеете в в виду Arial/Helvetica, либо понятием “начертание”, когда подразумеваете Regular/Bold.
Перейдем к составляющей шрифта, букве. Ее тоже можно назвать по-разному: буква, графема, глиф — есть ли здесь критическая разница?
Буква — это графический знак как часть алфавита, который сам по себе или в сочетании с другими знаками используется для обозначения на письме звуков, фонем и их типичных комбинаций.
Графема — более общее понятие. Графема представлена буквой если письменность строится на алфавите, или иероглифом в неалфавитных системах письма. Говоря о графеме, мы абстрагируемся от стиля и характера отдельных гарнитур, а имеем в виду сугубо то, чем фундаментально графема “А” отличается от графемы “Б”, как знак. Т.е. вы никогда не спутаете графему буквы “А” с графемой буквы “Б”.
Собственно шрифт состоит из глифов — векторных форм каждой буквы или символа. Например, Open Sans, один из самых популярных веб-шрифтов, содержит 897 глифов, включая латинские, греческие и кириллические символы.
Глиф для символа Пи в гарнитуре Open SansОдна и та же графема может иметь несколько глифов как ее графических воплощений, которые могут отличаться как функционально (строчные, капительные, прописные, курсивные), так и даже просто по форме (альтернативные).
Итак, теперь вы знаете разницу между шрифтом, гарнитурой и семейством, а также графемой, буквой и глифом, а значит в разговоре с профессионалами не ударите в грязь лицом.
Уже горжусь вами. Двигаемся дальше.
Обратимся к букве, из каких элементов она состоит и как их грамотно называть.
Анатомия буквы, на что влияют детали
Разобравшись, из чего состоит буква, вы научитесь распознавать, что именно влияет на итоговый вид шрифта и то, как он воспринимается, а значит сознательнее подойдете к выбору шрифта в вашей следующей работе.
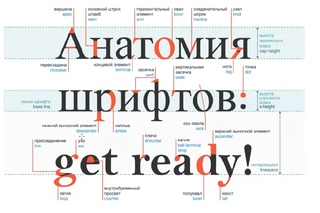
Итак, на картинке ниже вы найдете весь набор ингредиентов:
Tilda Education, ШрифтИз них значимыми для вас как для дизайнера-не-шрифтовика являются не все, рекомендую запомнить засечки, основные и соединительные штрихи, а также выносные и свисающие элементы. Итак, как именно эти элементы работают на практике и зачем вам обращать на них внимание.
Считается, что засечки заметно улучшают восприятие буквенного знака, даже если они слабо видимы. Именно поэтому в печатных изданиях дизайнеры предпочитают использовать шрифты с засечками. Помните об этом, когда подбираете шрифт для длительного чтения, в том числе в цифровом дизайне.
Соотношение между основным и соединительным штрихами определяет контрастность шрифта. Гарнитуры шрифтов с выраженным контрастом штрихов наиболее удобочитаемы. Исключением являются случаи, когда контраст выражен слишком ярко и соединительный штрих становится чересчур тонким. Неконтрастный шрифт (например, в гротесках) лучше воспринимается при чтении отдельных слов и выделений.
Обратите внимание на свисания. Любопытно, что несмотря на то, что оптически высота строчных букв одинаковая, технически это не так. Некоторые округлые буквы — например, “о”, “с” и другие — слегка заходят за baseline и x-height, чтобы визуально при печати иметь ту же высоту, что и другие буквы. Эти выступающие части и называют свисаниями.
Есть еще так называемый внутрибуквенный просвет, или контрформа. Это закрытые пространства внутри букв, таких как например “о”, “ь”, “р” и других. Эти пространства помогают глазу распознать характерные особенности шрифта. Чем больше внутрибуквенный просвет, тем лучше (при прочих равных условиях) читается буквенный знак.
Дизайнер-модернист Массимо Виньелли, культовая фигура XX века, очень здорово описал значимость формы и контрформы в типографике в фильме про Гельветику (кстати, очень рекомендую посмотреть, полтора часа времени не потраченного впустую):
Кадр из документального фильма Helvetica (2007)“Мы думаем, что шрифт черно-белый. На самом деле он белый, вовсе не черный. Именно белое расстояние между черным и составляет шрифт. Это своего рода музыка. Не ноты, а расстояние между нотами создает музыку.”
Про Массимо много написано, он оставил миру очень вдохновляющие идеи и мысли, почитайте как-нибудь для вдохновения.
Линии (метрики) шрифтаПомните тонкую серую рамку вокруг текстового слоя в Sketch или любом другом графическом редакторе?
Почему она именно такого размера, что включает это белое пространство вокруг букв?
Внутри каждого шрифта есть встроенные шрифтовые метрики. Буквы со всеми своими выносными элементами и акцентами упорядочены на пяти базовых линиях шрифта, они же называются метриками (если хотите произвести впечатление). Здесь вам нужно помнить о самой главной базовой линии (baseline), по которой выстраиваются собственно буквы. Также есть линия прописной буквы (x-height), линии верхнего и нижнего выносных элементов (ascender и descender), а также линия заглавной буквы (cap height). И да, ascender может совпадать с cap height, а может быть ниже или даже выше.
Линии (метрики) шрифтаВсе вместе эти метрики в сумме с заплечиками образуют кегельные площадки для каждой буквы, высота которых и является тем самым кеглем (размером) шрифта в пунктах. Спокойно, заплечики — это всего лишь дополнительное пространство над и под выносными элементыми, которое не позволяет им в разных строках соприкасаться друг с другом (когда вы увеличиваете или уменьшаете высоту строки, вы регулируете высоту заплечиков).
Высоту строки дизайнеры называют интерлиньяжем — это расстояние от базы до базы, т.е. от базовой линии одной строки до базовой линии следующей. Число, которое вы регулируете в редакторе, — это он и есть, интерлиньяж.
“Так что там с рамкой-то в Sketch?” — спросите вы. Чтобы определить размер рамки, которая отображается вокруг текстового слоя на холсте, Sketch учитывает все выше перечисленные метрики вместе с заплечиками, т.е. высоток строки. Именно поэтому высота рамки не совпадает с высотой букв.
Второй интересный момент. Часто в дизайнеров возникает необходимость разместить в одной строке два текстовых блока разных по кеглю и/или по гарнитуре. Графические редакторы автоматически выравняют их по границам их текстовых рамок. Но baseline этих блоков в таком случае могут не совпасть (левая колонка “don’t” на примере ниже). Как быть?
Этот тот случай, когда при принятии решения дизайнеру нужно опираться на оптический результат, нежели на технический. Нужно вручную сдвинуть текстовый слой второго блока так, чтобы baseline совпали (правая колонка “do” на примере ниже).
Когда вам необходимо поместить рядом два текстовых слоя отличных по кеглю и/или гарнитуре, позаботьтесь о том, чтобы они были выронены по baseline, а не по границам рамок.
Бонус: немного о цифрах
Вы уже думали все? Но нет, еще немного ценного материала.
В типографике используются арабские и римские цифры. Если в наборе гарнитуры есть капитель, лучше римские цифры набирать ей.
Римские цифрыАрабские цифры бывают двух видов: маюскульные и минускульные.
Маюскульные цифры все одного роста c прописными и моноширинные, поэтому их удобно использовать вне текста, в таблицах.
Маюскульные арабские цифрыМинускульные чуть выше строчных букв с верхними и нижними выносными элементами, при этом кернинг отрегулирован пропорционально (каждая цифра занимает столько места, сколько ей необходимо). Используйте минускульные цифры , если нужно вставить их в текст. Они же отлично смотрятся в увеличенном кегле.
Минускульные арабские цифрыНа этом пока все.
На самом деле, пользователи не увидят особой разницы в том, какой шрифт вы использовали, с засечками или без, учитывали ли контрастность, им без разницы воспользовались ли вы Arial или Open Sans, выровняли ли шрифты по baseline вручную или воспользовались автоматическим выравниванием. Но есть то, что будет незаметно для них самих влиять на их восприятие,— удобочитаемость, простота считывания, эмоциональный опыт. Хороший визуальный дизайн — это сила, многократно усиливающая хороший UX.
Вникайте в детали, вчитывайтесь в длинные тексты, разбирайтесь и растите. В общем, делайте дизайн качественно — и коллективный дизайнерский разум скажет вам спасибо. Молодцы, что дочитали. Всем добра!
Любите то, чем занимаетесь, и занимайтесь тем, что любите.
Ваша Alexandra Kulikovskaya
Как правильно выбрать шрифт для диджитал | by aic blog
Статья впервые была опубликована на www.likeni.ru.
Шрифт — это удивительное изобретение человека. Являясь, по сути, рисунком букв и знаков, шрифт за всю свою историю последовательно был определен формой пера, затем — отлитым металлическим бруском, а в наше время — сотнями неделимых ячеек, или, говоря проще — пикселями. Шрифт для человека стал чуть ли не частью природы, и поэтому любая его неточность или отклонение от принятого образца кажется странной — настолько мы привыкли к канонам, порой сами того не осознавая.
Посмотрите, как сильно в восприятии отличаются друг от друга два шрифта: весьма нейтральный гротеск Graphik и экспериментальный Potexa от исследователей из Kiosk:
Шрифт Graphik. Commercial Type, type.todayШрифт Potexa. KioskА теперь представьте, как будет выглядеть длинный текст, набранный Potexa: вряд ли будет просто прочитать пару страниц такой книги. Однако постер, на котором вы увидите крупный заголовок из этих же причудливых букв, будет выглядеть эффектно. Напротив, пара десятков страниц, набранных Graphik, может быть совершенно спокойно прочитана — конечно, если условиться, что это не будет полотном из заглавных букв.
Разные шрифты имеют разное применение, как и в случае с этой парой. Как шрифт для постеров будет нелепо выглядеть в длинных текстах, так и шрифт для чтения может быть плохим выбором для отображения на экранах.
Если раньше то, как мы видим и воспринимаем шрифт, зависело от того, как в бумагу впитываются чернила, то сейчас правила устанавливает пиксель — та самая неделимая часть цифрового изображения. Из пикселей собирается всё то, что мы видим на экране, включая буквы, цифры и знаки, и это накладывает определённые ограничения.
Давайте посмотрим на то, как число 1972 в сильном приближении выглядит на бумаге и на экране:
На бумагеНа экранеВ обоих случаях у цифр есть свои недостатки. Можно заметить, как несовершенство печати заметно искажает засечку у единицы, а мелкий ворс бумаги делает неровным форму цифры 7. В варианте с экраном видно, как любые непрямые элементы цифр имеют заметную «лесенку», происхождение которой обусловлено построением изображения из квадратных пикселей.
Если мы уменьшим размер шрифта, то результат будет совсем нечитаем:
Уменьшенный размер шрифта. Для наглядности масштаб увеличенПроблема отображения шрифтов на экране заставила дизайнеров думать о том, как адаптировать существующие и создавать новые шрифты — шрифты для digital.
Так появились всем знакомые Verdana и Tahoma — шрифты, у которых толщина штрихов совпадает с размером пикселя при определённом кегле.
С развитием технологий размер пикселя становился все меньше, а их плотность — все больше, и проблема «лесенки» начала исчезать. Зато в жизни стали появляться сложные интерфейсы, что создало еще одну проблему для шрифтов — их применение в условиях постоянных ограничений по формату.
UI-дизайнерам прекрасно знакома ситуация, когда в крохотной ширине нужно разместить чуть ли не столько же информации, сколько отображается на целом экране ноутбука. Для того, чтобы удовлетворить столь сложные требования, шрифты для digital выделились в целое направление — интерфейсные шрифты.
Если раньше для большинства задач достаточно было двух видов насыщенности шрифта — нормального, Regular и жирного, Bold, — то сегодня для нас привычно искать в гарнитурах и другие градации: сверхсветлую (Ultra Light), светлую (Light), полужирную (Medium) и другие. Без них интерфейсный шрифт не будет таковым: каждая насыщенность должна закрывать ту или иную задачу.
Заметьте, что в книгах вы не встретите такого обилия разновидностей — они были попросту не нужны. Человеку, который жил на заре печатного дела, даже в голову бы не пришло, зачем нужна насыщенность Medium — ведь есть Regular и Bold.
Насыщенности шрифта GraphikОдними из самых известных интерфейсных шрифтов являются San Francisco от Apple и Roboto от Google. Эти знакомые всем владельцам iPhone и смартфонам на Android шрифты имеют не только множество начертаний, но и другие особенности, которые делают их по-настоящему интерфейсными.
Возьмем, например, особое начертание San Francisco — Compact, которое было разработано специально для отображения на крохотных экранах Apple Watch.
Сравнение начертаний шрифта San Francisco от AppleДля удобства чтения с часов — а особенно на ходу или во время пробежки — важно формировать комфортные апроши — расстояния между соседними буквами. Для этого San Francisco Compact обладает более «прямыми» буквами, чем начертание Pro Text. Это сделано для того, чтобы при сравнительно одинаковой длине строки расстояние между буквами было больше у начертания для часов, чем у начертания для других устройств.
Ещё одним наглядным примером будет сравнение культового Gill Sans, который не адаптирован для интерфейсов и схожего с ним по характеру Gerbera от Brownfox. Если в крупном кегле трудностей с чтением у Gill Sans нет, то в маленьком размере явное преимущество у Gerbera.
Сравнение Gill Sans и GerberaПри одном и том же малом кегле и насыщенности «a milliliter» читается намного лучше в исполнении Gerbera за счет хорошего контраста, равномерных внутрибуквенных просветов и бóльших апрошей.
Посмотрим поближе на разницу между шрифтами:
Сравнение деталей Gill Sans и GerberaGill Sans — более контрастный шрифт, чем Gerbera. Это означает, что штрихи — элементы, из которых состоят буквы, цифры и знаки — сильно отличаются друг от друга по толщине. Это особенно заметно на примере букв a, t и r: так называемое «плечо» у r в исполнении Gerbera более равномерное по толщине, чем у Gill Sans. А засечка у буквы t в Gill Sans более острая, чем у его «соперника». За счёт этого Gerbera лучше отображается на экранах, поскольку такая засечка вероятнее всего будет отображена целыми пикселями.
Такими деталями и определяется хороший шрифт для экранов.
Идеальным интерфейсным шрифтом является тот, который поддерживает кириллицу и символы для разных языков мира. Чтобы и знак рубля был, и буква ять: кто знает, куда уйдет ваш проект или продукт?
Шрифт должен иметь как можно больше начертаний и насыщенностей. Лучше всего, если в арсенале будет как узкое начертание, так и широкое — таким образом вы сможете закрыть все потребности в рамках одного шрифта. Это особенно полезно при проектировании дизайн-систем, когда лучше сводить количество используемых составных к минимуму.
Еще важной характеристикой интерфейсного шрифта является удобочитаемость в мелком кегле: он должен быть в меру контрастным, иметь равномерные внутрибуквенные просветы и комфортные апроши.
Конечно, шрифт должен быть качественным и обладать своим уникальным характером.
При поиске шрифтов доверяйте только профессиональным ресурсам. Самый простой и эффективный способ узнать, на нужном ли сайте вы находитесь — проверить, есть ли на нем раздел, посвященный лицензиям. И чем подробнее об этом написано, тем показательнее. Если магазин шрифтов или студия делают хорошие шрифты, то вопрос лицензирования будет раскрыт сполна.
Второй важный момент — обходить стороной сайты с подозрительными названиями наподобие «1001 шрифт» или «Все русские шрифты»: скорее всего, на таких площадках вам попадется нечто недоработанное и неправильное.
Было бы странным не упомянуть пионеров ПараТайп, подарившим всем нам PT Sans, создавшим прекрасную Circe и еще очень много чего хорошего (например, блог и ценнейший справочник), но внимание хотелось бы остановить на менее известных, но сильных командах, делающих кириллицу и современные диджитал-шрифты.
Если вы еще не слышали о type.today, то это только повод для радости: такого количества качественной кириллицы от Илья Рудермана и Юрия Остроменцкого хватит на десятки проектов вперед и подарит не меньшего количества вдохновения. Так же, как и ПараТайп, проект ведет свой полезный журнал. А недавно команда запустила новый магазин, полностью посвященный экспериментальным шрифтам — tomorrow.
Безусловно, стоит выделить талантливых дизайнеров из Brownfox, которые сделали одни из самых модных шрифтов последних лет: начиная с Formular и заканчивая свежим Antonym, умело совмещающим в себе гротеск и антикву.
Нельзя обойти стороной и The Temporary State — смелую студию, которая любит экспериментировать. Не сказать, что разработанные дизайнерами шрифты умеют решать интерфейсные задачи, но для того, чтобы украсить проект крупными заголовками — это настоящий клад.
Московская студия Contrast Foundry разработала не так много шрифтов (как хотелось бы!), но за ними определенно стоит следить: чего стоит одна CoFo Chimera.
За экспериментами — пускай и совсем не интерфейсными — точно стоит зайти в Kiosk.
Пожалуй, благодаря отечественной моде — привет бренду Гоши Рубчинского — западные студии полюбили кириллицу и перестали совсем уж обходить ее стороной. Загляните в Dynamo Typefaces за Favorit Pro или в Grilli Type за GT Pressura.
Почитать о типографике можно в журнале «Шрифт» — жаль только, что статьи выходят достаточно редко.
Делюсь прекрасным и бесплатным интерфейсным шрифтом от ПараТайпа: PT Root UI.
Он имеет одну удивительную особенность: при изменении насыщенности не изменяется длина строки. Это очень удобно при проектировании интерфейсов: дизайнеру не придется перепроверять десятки сверстанных заголовков и текстов, если было принято решение изменить насыщенность.
в чем разница? Имеет ли это значение?
Гарнитура — это то же самое, что и шрифт, верно? Не совсем. Хотя слова часто используются как синонимы, между гарнитуром и шрифтом есть разница. И это тонкая разница, которая иногда может сбивать с толку.
Гарнитуры и шрифты так же важны в дизайне и брендинге, как и когда-либо, и понимание исторических значений этих терминов, а также текущих приложений позволяет вам точно сформулировать то, что вы хотите от дизайна. В этой статье мы рассмотрим различия между гарнитурой и шрифтом, а также значение этих терминов, чтобы вы могли эффективно использовать эти термины и выглядеть профессионально!
Иллюстрация OrangeCrushСодержание статьи
Гарнитура и шрифт — в чем разница?
—
В то время как гарнитура — это набор элементов дизайна для букв и других символов, шрифт — это вариация по весу и размеру гарнитуры. Семейство шрифтов — это группа связанных шрифтов.
Это может быть немного детализировано. Итак, мы рассмотрим, что означает каждый термин.
Что такое шрифт?
Гарнитура — это набор конструктивных особенностей букв и других символов, таких как наличие или отсутствие засечек, вес и баланс букв, интервалы и разница в высоте между прописными и строчными буквами.
Гарнитуры делятся на категории в зависимости от их стиля. Вот некоторые из наиболее распространенных шрифтов:
Шрифты с засечками
Гарнитуры с засечками, как следует из названия, включают гарнитуры с засечками. Гарнитуры и шрифты с засечками, как правило, имеют изысканный классический вид.
Via Post PressGaramond — это обычный шрифт с засечками шрифт, например.
Via Wikimedia CommonsБодони и Дидо — двое других.
Via Font Mirror Через Free Fonts VaultМногие шрифты с засечками имеют долгую историю, насчитывающую сотни лет. Один из старейших шрифтов, используемых в западном мире, Roman, был разработан Николасом Йенсеном в 1470 году для облегчения чтения печатного текста, потому что до этого момента в книгах, напечатанных в Европе, использовался шрифт Blackletter, основанный на почерке, найденном в книгах .
Шрифт Blackletter, основанный на каллиграфии, которая использовалась для ручного копирования книг в средние века. Через Toptal.comГарнитуры без засечек
Шрифты без засечек — это, в отличие от шрифтов с засечками, шрифты, у которых нет засечек. Они склонны общаться в более непринужденной, неформальной обстановке.
Helvetica — широко известный шрифт без засечек. Другие включают Вердана и Футура.
Via Wikimedia Commons Через downloadfonts.ioДекоративные гарнитуры
Декоративные шрифты — это забавные, привлекательные шрифты, которые кажутся немного более нишевыми, чем стандартные шрифты с засечками и без засечек.
Дизайн футболки Black Arts 888Outlaw и Моррис Трой два хорошо известных декоративных шрифта.
Эти гарнитуры обычно не подходят для основного текста не только потому, что они могут отвлекать, но и потому, что их трудно читать. Особенно это актуально для небольших размеров. Хотя шрифт с декоративным шрифтом может привлечь внимание к заголовку или наружной вывеске, он может отпугнуть читателей, когда вы используете его в меню или в брошюре.
Дизайн логотипа C1kГарнитура шрифта
Гарнитуры скриптовых шрифтов выглядят как рукописные шрифты. Если вы хотите сообщить, что ваш бренд создан вручную и персонализирован, шрифт со сценарием может стать отличным способом сделать это.
Дизайн логотипа зеленым в синемШрифт может быть простым или богато украшенный. Популярные шрифтовые гарнитуры включают Kuenstler Script, Kauffmann и Brush Script.
Как и декоративные гарнитуры, гарнитуры шрифтов небольшого размера могут быть трудночитаемыми. Сохраните их для своего логотипа, заголовков или вывесок, а когда у вас более плотный текст, позвольте шрифту с засечками или без засечек сделать тяжелую работу.
Обратите внимание, как название бренда выделено шрифтом, а остальная часть логотипа используется более простой шрифт без засечек. Дизайн логотипа:: scott::Что такое шрифт?
Шрифт — это изменение веса и размера шрифта. Итак, когда шрифт римский, полужирный, курсив, сокращенный, размер или любая другая переменная, это называется шрифтом.
Через StackExchangeВот простой способ увидеть разницу между гарнитурами и шрифтами . Откройте Документы Google и наведите указатель мыши на раскрывающееся меню шрифтов. Видите, у некоторых опций есть маленькая стрелка справа? Наведите указатель мыши на эту стрелку, и вы увидите различные варианты, такие как «светлый», «полужирный» и «полужирный».
Основные варианты — гарнитуры. Подопции — это шрифты.
Знакомство с семейством шрифтов
Семейство шрифтов — это группа связанных шрифтов. Например, Garamond — это шрифт с собственным набором элементов дизайна для букв и других символов. В этом гарнитуре много шрифтов. Он может быть курсивом или полужирным шрифтом и размером 14 или 16 пунктов. Коллекция всех этих шрифтов представляет собой семейство шрифтов.
Гарнитуры и шрифт: очень, очень краткая история
—
Итак почему шрифты отличаются от гарнитур?
Это восходит к тем временам, когда страницы текста вручную печатались печатными буквами. Были созданы определенные наборы букв, каждый со своим уникальным внешним видом, и эти наборы стали известны как типы . У каждого варианта шрифта, такого как сокращенный и полужирный, был свой блок. Эти вариации стали тем, что мы знаем сегодня как шрифты.
Via R HollisПомимо шрифта и шрифта
—
Как только вы начнете болтать о тексте и дизайне с новыми или освеженными знаниями шрифта и шрифта, вы, вероятно, также столкнетесь с термином типографика .
Что такое типографика?
Типографика — это то, как текст размещается в дизайне. Это процесс разработки того, как сделать текст подходящим с эстетической точки зрения, не нарушая его разборчивости. В типографике дизайнер не разрабатывает буквы, он работает с существующими гарнитурами и шрифтами.
Чтобы создать текстовый дизайн с использованием типографики, дизайнер выбирает правильный шрифт, размер которого соответствует размеру части, а затем вносит другие изменения, такие как интервал между буквами и шкалу между заглавными и строчными буквами, чтобы создать свой кусок. .
Дизайн обложки книги Милы. Дизайн футболки YeiMПочему это важно? Знайте, что вы имеете в виду, имеете в виду то, что говорите
— Иллюстрация с помощью foggyboxes
Многие люди говорят «шрифт», когда имеют в виду «шрифт». И многие люди говорят «шрифт», имея в виду «шрифт».
Если вы понимаете, о чем человек говорит, исходя из контекста, имеет ли значение, какое слово он использует? И имеет ли значение, какое слово вы используете, или придерживаться словарного определения для каждого из них будет излишне педантичным?
Мы вовсе не думаем, что это педантично. Фактически, мы думаем, что это необходимо даже в современном мире, где большая часть, если не все, что вы пишете, делается на компьютере.
Возможность точно сказать дизайнеру, что вы хотите использовать определенный тип шрифта, передает общий стиль, который вы хотите, но дает им возможность проявить творческий подход и найти идеальный шрифт для вашего проекта. Напротив, если вы скажете им, что вам нужен конкретный шрифт, ваше видение станет абсолютно ясным — для чего вам понадобится словарный запас, когда у вас есть конкретное видение вашего готового проекта.
Ищете дизайнера, который сможет воплотить ваш проект в жизнь и выразить ваш уникальный бренд с помощью подходящих гарнитур и шрифтов? Посетите наше сообщество дизайнеров, чтобы найти идеального дизайнера для вашего бренда.
Нужен шрифт или гарнитура, которые вдохновляют?
Наши дизайнеры могут помочь вам создать что угодно.
Что такое шрифт и что такое семейство шрифтов?
- Подробности
- февраля 07, 2019
- Просмотров: 6739
Задумывались ли вы, что такое шрифты? Что делает их особенными в мире компьютеров или что делает их уникальными друг от друга? Почему некоторые люди утверждают, что написание предложения курсивом означает, что вы используете другой шрифт, чем при написании без курсива? Хотите узнать больше о шрифтах и о том, где их найти в Windows или в Интернете? В этом руководстве я попытаюсь ответить на все эти вопросы и объяснить различные мелочи, которые вместе составляют шрифт и семейство шрифтов.
Давайте начнем:
Что такое шрифт?
Шрифт — это набор символов, обычно буквы, цифры, знаки пунктуации и другие символы. Шрифты характеризуются своим размером, весом и стилем. Шрифты могут быть больше, чем другие, или они могут быть более жирными или курсивоными, чем другие.
Пример шрифта — Courier New
Все эти характеристики применимы к шрифтам, которые мы используем сегодня, за исключением того, что мы сейчас обычно используем и видим шрифты, отображаемые на экранах всех видов. В то же время мы все меньше полагаемся на бумагу и аналогичные материалы. Шрифты, используемые на компьютерах, в веб-браузерах, в офисных приложениях или любых других приложениях, по-прежнему определяются теми же характеристиками: размером, весом и стилем.
Давайте рассмотрим эти три основные характеристики одну за другой и посмотрим, что делает их значимыми. Наверное, все слышали о шрифте Arial, поэтому мы используем его в качестве примера.
Что такое размер шрифта?
Размер шрифта обычно определяется в точках, которые часто эквивалентны пикселям на мониторах компьютера. Например, шрифт Arial на 18 пунктов означает, что используемый вами шрифт называется Arial и что его символы (буквы, цифры и другие символы) имеют размер или высоту, если хотите, максимум 18 точек. Предложение, написанное в 24 пунктах Arial, выглядит так:
Текст написан на Arial
Что такое вес шрифта?
Шрифты также характеризуются весом. Вес шрифта относится к толщине символов, которые он содержит, или, точнее, к толщине штрихов символов. Например, шрифт может быть обычным, жирным, легким. Обычный вес означает, что символы этого шрифта являются стандартными. Легкий шрифт означает, что его символы тоньше, чем у аналогичного стандартного или обычного шрифта. Кроме того, жирный шрифт означает, что символы намного толще, чем обычная форма этого шрифта.
У шрифта также есть больше весов, таких как светлее, полужирный или жирный. Иногда, вес шрифта может быть указан в числах, как, например, шрифт может быть легкий 100 или жирным 600 шрифтом. Тем не менее, обычный пользователь компьютера будет иметь дело со стандартными весами шрифтов и жирными шрифтами. Ниже вы можете увидеть пример шрифта Arial, выделенного жирным шрифтом, наряду с обычными 18 точками Arial.
Текст написан Arial Bold
Что такое стиль шрифта?Наконец, третья существенная характеристика шрифта — это его стиль. Шрифты могут быть курсивными (или наклонными), сжатыми (или узкими), расширенными и т. д. Например, символы из курсивного шрифта имеют различный наклон. Символы из сжатого или узкого шрифта имеют более узкий интервал, чем стандартный интервал между ними, в то время как расширенный шрифт имеет более широкие интервалы между его символами. Вот пример шрифтов с разными стилями:
Текст с использованием Arial Narrow и Arial Rounded
В дополнение к трем основным аспектам, которые его определяют (размер, вес и стиль), шрифт также характеризуется другими вещами, такими как дизайн, метод, которым он представлен, символы (с помощью точек или с помощью векторов), или их ориентации. Например, арабские шрифты предназначены для чтения справа налево, а не слева направо, как шрифты, используемые для европейских языков.
Что такое семейство шрифтов?
Семейство шрифтов также называется гарнитурой и представляет собой коллекцию всех шрифтов, которые имеют одинаковые схожие характеристики в дизайне. Шрифты, принадлежащие к одному семейству, могут различаться по размеру, весу и стилю, но имеют одинаковый основной дизайн.
Например, когда люди думают об Arial, они думают о семействе шрифтов Arial, а не обо всех шрифтах, которые оно содержит. Например, семейство шрифтов Arial содержит множество различных шрифтов, таких как Arial Light, Arial Regular, Arial Italic, Arial Medium, Arial Bold, Arial Black, Arial Condensed, Arial Narrow, Arial Monospaced, Arial Rounded, Arial Cyrillic, Arial Greek, и другие.
Хотя все они отличаются друг от друга, все они имеют одинаковый дизайн, который делает их похожими. Например, буквы могут иметь разный вес или иметь более высокий наклон, но в итоге все они выглядят одинаково.
Семейство шрифтов Arial
Шрифты как файлы на вашем компьютере
Шрифты хранятся в виде файлов на компьютерах с Windows и другими операционными системами. Это означает, что у каждого из них есть имя, расширение, размер и так далее. Точно так же, как исполняемые файлы почти всегда имеют расширение «.exe» в Windows, шрифты имеют несколько конкретных часто используемых расширений. Наиболее распространенными расширениями для шрифтов являются «.ttf» и «otf».
«.TTF» является аббревиатурой от шрифтов TrueType, формата шрифтов, созданного Apple и лицензированного Microsoft для бесплатного использования в 1980-х годах. Из-за этого этот формат сейчас наиболее широко используется на компьютерах с Windows.
«.OTF» происходит от OpenType, и это формат шрифта, построенный на TTF или TrueType. OpenType также является дочерней компанией Microsoft, но на этот раз она была реализована с помощью Adobe вместо Apple. Шрифты OpenType используются на компьютерах с Windows, а также на веб-сайтах в Интернете.
Файлы шрифтов в Windows
На компьютерах и устройствах с Windows шрифты, как и все остальное, хранятся в файлах. Эти файлы шрифтов находятся в системном разделе, в котором установлена Windows, в папке «Шрифты». Другими словами, они находятся в «C: \ Windows \ Fonts».
Как просматривать, устанавливать и удалять шрифты в Windows 10.
Чтобы перейти к управлению шрифтами в Windows 10, вам нужно открыть «Параметры Windows» и перейти в меню «Персонализация».
Выберите шрифты в левой части окна. На правой стороне, вы увидите все шрифты, установленные в Windows 10. Нажмите на шрифт, для которого вы хотите увидеть более подробную информацию. Вы также можете использовать поле поиска в верхней части, чтобы ввести имя шрифта, который вы хотите просмотреть, а затем нажмите на соответствующий результат поиска.
После выбора шрифта, вам будут показаны примеры текста, используя этот шрифт. Вы можете использовать текстовое поле в верхней части с сообщением «введите здесь, чтобы просмотреть шрифт», чтобы ввести текст.
Если вы выбрали семейство шрифтов, вы получите выпадающее меню со всеми вариантами шрифтов в семействе. Раздел метаданных обновляется на основе шрифта, выбранного в раскрывающемся меню.
Если выбранный шрифт является переменным, в окне «сведения о шрифте» отображается дополнительная ссылка «свойства шрифта переменной«.
В окне Свойства переменного шрифта есть два раскрывающихся меню. Первое меню показывает варианты дизайна, которые составляют семейство шрифтов. Во втором меню показаны оси вариации. Это означает, что помимо вариантов дизайна, шрифт позволяет полную гибкость, так что он может производить любые другие варианты, которые необходимы. Так же, как и в предыдущем окне, у вас есть текстовое поле, где вы можете ввести свой текст, чтобы проверить результаты ваших вариантов.
Как удалить шрифты в Windows 10
Чтобы удалить шрифты, необходимо войти в раздел Управление шрифтами. Для этого перейдите в раздел «Настройки → Персонализация → Шрифты«. «Выберите шрифт, который вы хотите удалить и нажмите на него. В окне сведения о шрифте нажмите кнопку «Удалить».
Подтвердите действие удаления и шрифт будет удален.
Где скачать новые шрифты
Если вы хотите установить новые шрифты на свой компьютер.
Для этого есть несколько сайтов, где вы можете скачать безопасные, бесплатные шрифты:
Трудно читать при низких разрешениях
Чтение шрифтов с низким разрешением было проблемой первых шрифтов, используемых на экранах компьютеров. Вместо плавных линий шрифты создавали рваные линии, затрудняющие чтение текстов. Шрифты TrueType значительно улучшили использование технологии хинтинга. Позже было добавлено сглаживание и, наконец, субпиксельный рендеринг. Microsoft реализовала последнее под названием ClearType. ClearType может быть включен или выключен в Windows в зависимости от предпочтений пользователя.
Субпиксельная визуализация использует преимущества технологии, используемой в ЖК-экранах. Для каждого пикселя на экране есть три фактических пикселя на ЖК-экране для каждого из основных цветов (красный, зеленый, синий). Белый цвет получается путем запуска всех трех пикселей с максимальной интенсивностью. Субпиксельный рендеринг отображает различную информацию о каждом пикселе цвета, чтобы сгладить края.
Некоторых людей беспокоит эта технология, потому что шрифты кажутся им цветными, а не черными. Эффект ухудшается, если фон на экране не белый. Если у вас есть эта проблема, вы можете отключить эту функцию в Windows.
Краткая история шрифтов
Исторически говоря, слово шрифт, или фонт, означало набор различных символов, которые были либо вырезаны из дерева, либо сформированы из расплавленного металла в форме. Первый шрифт, вероятно, появился, когда была разработана первая техника печати. Это произошло в Восточной Азии, где-то в 206 г. до н.э. — 220 г. н.э., когда китайцы начали использовать ксилографию на ткани и бумаге. Хронологически следующим важным шагом стало изобретение Иоганнесом Гутенбергом механической печати в Европе около 1450 года. Это был момент, когда Гутенберг нанял писца, чтобы помочь ему спроектировать и создать первый шрифт Западного мира. Согласно Википедии, в нем было всего 202 символа, но он служил для печати первых книг в Европе. Вскоре после этого Гутенберг создал второй шрифт с 300 символами, который он использовал для создания первой в мире печатной Библии. Это известно, как Библия Гутенберга, или Библия с 42 линиями, Библия Мазарина или B42. Независимо от названия, которое она носит, он знаменует начало эпохи печатной книги в Европе и вообще в Западном мире.
После этого было разработано много разных типов шрифтов, но период роста шрифтов был в 20 веке, когда печать стала индустрией, и промышленные печатные машины стали обычным явлением. Это был период широкого распространения печатных книг и газет, и, таким образом, это было время рождения множества различных шрифтов.
Наконец, начиная с последней половины 20-го века, люди перешли от чтения на бумаге к чтению на экранах. Из-за роста Интернета чтение новостей и поиск письменной информации, в общем, становятся все более популярными на компьютерах, планшетах, смартфонах и других подобных устройствах. Люди не только стали обращать гораздо больше внимания на то, как выглядят шрифты при отображении на экранах, но и больше людей, чем когда-либо прежде, начали создавать шрифты. Таким образом, сегодня, вероятно, почти невозможно узнать, сколько существует различных шрифтов.
Какие шрифты вы предпочитаете?
Я надеюсь, что в этой статье мне удалось пролить свет на то, что такое шрифты и семейства шрифтов. Напишите в комментариях, какие шрифты вы предпочитаете использовать. Если у вас есть какие-либо вопросы по этой теме, не стесняйтесь спрашивать в комментариях ниже, и я сделаю все возможное, чтобы ответить на них.
Читайте также
Определение шрифта
Шрифт — это набор символов с похожим дизайном. Эти символы включают строчные и прописные буквы, цифры, знаки препинания и символы.
Изменение шрифта может изменить внешний вид блока текста. Некоторые шрифты предназначены для простоты и удобочитаемости, в то время как другие предназначены для добавления уникального стиля к тексту. Например, Arial имеет простой современный вид, а Palatino — более старый, более традиционный вид.
Шрифты с засечками и шрифты без засечек
Две основные категории шрифтов — это шрифты с засечками и без засечек.«Небольшие расширения по краям символов, такие как горизонтальная линия в нижней части заглавной буквы« Т », называются шрифтами с засечками. Шрифты, содержащие эти маленькие линии, называются шрифтами с засечками. Слово« без »означает« без », поэтому без Шрифты -serif не имеют этих дополнительных строк. Как правило, шрифты с засечками имеют традиционный вид и часто используются в печатных книгах и газетах. Шрифты без засечек имеют более современный вид и обычно используются в Интернете.
Большинство текстовых процессоров позволяют выбрать шрифт из раскрывающегося меню «Шрифты» на панели инструментов.Вы можете применить шрифт ко всему документу или к части выделенного текста. Чтобы использовать шрифт, он должен быть установлен на вашем компьютере. В Windows вы можете добавлять или удалять шрифты с помощью панели управления «Шрифты», которая находится в Панели управления → Оформление и персонализация → Шрифты. В macOS вы можете управлять шрифтами с помощью Книги шрифтов, расположенной в каталоге / Applications.
Шрифт против Гарнитуры
Первоначально термин «шрифт» относился к определенному размеру и стилю гарнитуры. Например, Verdana был гарнитуром, а жирный шрифт Verdana 16px — конкретным шрифтом.Однако в последние годы эти термины использовались как синонимы, причем такие компании, как Microsoft, Apple и Google, использовали термин «шрифт» для описания шрифта. Следовательно, шрифт, такой как Roboto, можно назвать шрифтом.
Обновлено: 9 января 2019 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение шрифта. Он объясняет в компьютерной терминологии, что означает шрифт, и является одним из многих технических терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы найдете это определение шрифта полезным, вы можете ссылаться на него, используя ссылки для цитирования выше. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
Что такое шрифт?
Обновлено: 06.03.2020, Computer Hope
Шрифт — это графическое представление текста, которое может включать другой шрифт, размер шрифта, вес, цвет или дизайн.На изображении показаны примеры различных компьютерных шрифтов. Такие программы, как Microsoft Word, Microsoft Excel и WordPad, позволяют пользователям изменять шрифт, используемый при вводе текста в документе или электронной таблице, как это делают веб-дизайнеры.
КончикТе, кто использует Microsoft Windows, могут найти все шрифты, установленные на их компьютере, перейдя в каталог C: \ Windows \ Fonts или C: \ Winnt \ Fonts .
Почему используются шрифты?
Различные шрифты используются для добавления стиля веб-странице или документу.Другими словами, они могут использоваться для установки или согласования «тона» текста на основе содержимого. Кроме того, некоторые шрифты влияют на удобочитаемость в зависимости от носителя.
Шрифты по умолчанию и размеры шрифтов
Программное обеспечение, использующее шрифты, например текстовый редактор или программное обеспечение для работы с электронными таблицами, при использовании устанавливает шрифт и размер шрифта по умолчанию. Ниже приведены шрифты по умолчанию и размеры шрифтов для популярного программного обеспечения и онлайн-сервисов, используемых сегодня.
| Программное обеспечение | Шрифт | Размер шрифта | .
|---|---|---|
| Google Doc | Arial | 11 |
| Google Sheet | Arial | 10 |
| Google Gmail | Без засечек | Нормальный |
| Microsoft Excel | Калибри | 11 |
| Microsoft PowerPoint | Калибри | 24 |
| Microsoft Word | Калибри | 11 |
| Блокнот | Консоли | 11 |
| OpenOffice Calc | Arial | 10 |
| OpenOffice Writer | Times New Roman | 12 |
| WordPad | Калибри | 11 |
Basefont, Bitmap font, Code 128, Шрифт по умолчанию, Dingbat, , Font editor, Google font, HTML font, Internal font, MICR, Outline font, Printer font, Redlining, Roman, Scalable font, Symbol font, System font , TrueType, шрифт Type 1, термины типографики, UDF, Veronica, Wingdings, WordArt, термины текстового процессора
Что это за шрифт? Инструменты для определения шрифта на странице
Хотите получить шрифт из изображения или текста? Доступны несколько удивительно мощных инструментов, которые могут сделать всю работу за вас.Как только вы узнаете, что это за шрифт, вы сможете найти его в Интернете, чтобы загрузить и использовать в своих обычных текстовых редакторах.
Эти инструменты не всегда идеально подходят для получения именно того шрифта, который вы ищете, но вместо этого вы найдете ряд результатов, очень похожих на отсканированный шрифт. Иногда можно найти и точный шрифт, но в любом случае это намного лучше, чем безнадежно искать в Интернете конкретное название шрифта.
Мы рассмотрим некоторые инструменты для поиска шрифтов, а затем объясним, как вы также можете установить шрифты на свой компьютер.
Лучшие инструменты для поиска шрифтов
Прежде чем мы перечислим лучшие инструменты поиска шрифтов для обнаружения шрифта, вот небольшой совет по подготовке шрифта к сканированию.
Если вы хотите сканировать шрифт из PDF, документа или веб-страницы, сделайте снимок экрана страницы, а не копируйте и вставляйте сам текст. Если это текст на фотографии, вы можете обрезать большую часть фона, чтобы остался только шрифт.
Затем выполните шаги, указанные ниже, для любого из этих инструментов поиска шрифтов, которые мы включили.
Какой шрифт от Myfonts
Перейдите по ссылке выше, щелкните и перетащите свою фотографию в поле, и Myfonts определит любой текст на изображении. Затем просто нажмите, чтобы перетащить текст, который хотите отсканировать.
What The Font отлично справляется с поиском текста на изображении, поэтому почти во всех случаях вы должны видеть, что текст выделяется автоматически. В противном случае вы можете использовать инструмент перетаскивания, чтобы выделить текст вручную. После этого щелкните синюю стрелку , чтобы определить шрифт.
Как упоминалось ранее, шрифт не всегда может быть распознан сразу, но вы получите несколько вариантов. В нашем тестировании What The Font нашла правильный шрифт, но поместила его на второе место в списке.
Многие параметры здесь очень похожи, и вы можете ввести свой собственный текст, чтобы увидеть, как будет выглядеть шрифт. Позже мы объясним, как найти бесплатные варианты этих шрифтов и установить их на свой компьютер.
Font Matcherator от Fontspring
Мы обнаружили, что What The Font был более удобным для пользователя сканером шрифтов и чаще работал точно.Например, более темные изображения, показанные ранее, могут быть обнаружены программой What The Font, но не Fontspring. Однако, если What The Font не работает должным образом, вы можете попробовать Font Matcherator от Fontspring.
Перейдите по ссылке выше и перетащите свое изображение в поле на веб-сайте Font Matcherator. Щелкните и перетащите, чтобы окружить текст отмеченным прямоугольником. Если текст найден, вы увидите красные поля, обводящие текст. Когда вы будете довольны результатом, нажмите зеленую кнопку Сопоставьте .
Конечный результат может быть не таким точным, как вы надеялись, но вы все равно должны увидеть шрифты, похожие на отсканированный.
Как скачать бесплатные шрифты онлайн
Вы нашли шрифт, который вам нравится, и у вас есть название, но не хотите платить за него от 20 до 100 долларов? К счастью, есть альтернативы. Многие создатели шрифтов создают бесплатные версии своих шрифтов, и вы можете найти их в Интернете.
Для этого зайдите на dafont и найдите название шрифта в строке поиска.
Найдя шрифт, нажмите кнопку загрузки. Обратите внимание на права использования. Обычно эти шрифты доступны бесплатно для личного использования, но вы должны заплатить автору за права коммерческого использования.
Если вы не можете найти здесь свой шрифт, вы можете вернуться к «Что за шрифт» или «Матчератор шрифтов», чтобы найти имя похожего шрифта. Поиск доступного шрифта может занять некоторое время, но оно того стоит, если вы используете его только в личных целях.
Если вам нужен шрифт для коммерческого использования, лучше всего приобрести его на таких веб-сайтах, как Myfonts или шрифты.com. Если вы не можете найти шрифт, который вам нравится, вы всегда можете создать свой собственный.
После загрузки шрифт должен быть в виде файла .zip. Извлеките файл .zip с помощью инструмента архивации, а затем перейдите к расположению разархивированного содержимого. Дважды щелкните, чтобы запустить файл .otf , а затем нажмите кнопку установить .
Теперь шрифт доступен в большинстве приложений. Это будет включать Microsoft Word, Photoshop и большинство других популярных программ, в которых есть какой-то текстовый редактор и селектор шрифтов.На Mac дважды щелкните, чтобы установить файл .ttf , а затем нажмите кнопку «Установить шрифт » при появлении запроса.
Как добавить шрифты в Adobe Creative Cloud
Вы можете найти множество бесплатных шрифтов для установки в приложения Adobe Creative Cloud всего за несколько щелчков мышью.
Сначала откройте Adobe Creative Cloud. Затем нажмите курсивный значок f в правом верхнем углу, а затем нажмите Просмотреть все шрифты . В вашем браузере откроется новая страница.Войдите в свою учетную запись Adobe, если вы еще этого не сделали, и у вас будет доступ к мощной системе поиска шрифтов.
Просмотрите категории или найдите конкретное название шрифта, семейство шрифтов или создателя шрифта. Найдя шрифт, дважды щелкните его, и вы попадете на новую страницу, где вы можете щелкнуть, чтобы активировать каждый шрифт. Нажмите кнопку активации , и шрифт будет доступен в ваших приложениях Adobe Creative Cloud.
Что это за шрифт?
В этой статье мы научили вас находить шрифты в Интернете путем сканирования одного изображения.Вы также узнали, как найти в Интернете названия шрифтов для загрузки, а также как установить их на свой ПК с Windows или Mac.
У вас остались вопросы? Если да, не стесняйтесь делиться ими в разделе комментариев.
Хороший бесплатный инструмент для идентификации шрифтов
Великие дизайнеры понимают, что, хотя изображения могут говорить тысячи слов и первый мост к аудитории — это визуально привлекательный дизайн, контент важен и, следовательно, также должен производить большое впечатление.Следовательно, большинство профессионалов внимательно следят за красиво написанным текстом и постоянно ищут, какие великолепные шрифты использовать в следующий раз.
В самом деле, это должно было случиться с вами уже много раз: сначала вы загипнотизированы крутым словом, которое вы встретили черт знает где, а затем вы пытаетесь найти способ использовать его в своей работе, что может занять навсегда. Позвольте мне рассказать вам об удобном инструменте, который помог мне навсегда оставить позади дни изнурительного поиска веб-шрифтов, выполнив три простых шага.
Первое, что вам нужно сделать, это перейти на WhatFontIs.com и запустить поиск. Начать можно несколькими способами. Вариант №1 — ввести ключевые слова и увидеть результаты соответствия, полученные из 285-тысячной базы данных, вариант №2 — вставить URL-адрес того места, где вы видели это слово, а вариант №3 — мой любимый — загрузить его снимок экрана. прямо на эту платформу.
После загрузки снимка экрана установите флажок, который сообщает WhatFontIs, светлее ли фон, чем символы, и нажмите «Продолжить».Теперь подтвердите каждый символ и обратите внимание на фильтры, которые позволяют вам решить, какие шрифты вам будут представлены: бесплатные, коммерческие или и то, и другое. Затем перейдите на страницу результатов и выберите из всех существующих близких совпадений и 100 альтернатив — кто знает, возможно, вы остановитесь на чем-то, что немного отличается.
Эти шаги позволят вам каждый раз получать желаемый шрифт. Но вы должны знать, что у WhatFontI есть две стороны: та, которую видят обычные участники, и блестящая премиум-версия.Премиум-аккаунт стоит всего 9,99 доллара за год и определенно того стоит. Он нарушает стандартный лимит в 10 идентификаций в день и вместо этого позволяет делать столько, сколько вам может понадобиться. Кроме того, он убирает с картинки всю назойливую рекламу и позволяет выбрать источник коммерческих шрифтов.
Наконец, премиум-пользователи могут вводить от 1 до 15 символов при запуске поиска снимков экрана (в отличие от обычной учетной записи, требующей от 2 до 10), так что вы можете отследить что угодно — независимо от того, начинаете ли вы с одна буква, или если написанное слово, которое вас преследует, довольно длинное.В целом, WhatFontIs.com — это ваш билет к поиску любого шрифта, когда-либо созданного.
Как определить, где в документе используется шрифт? — TeX
Как определить, где в документе используется шрифт? — TeX — Обмен стеками LaTeXСеть обмена стеков
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
TeX — LaTeX Stack Exchange — это сайт вопросов и ответов для пользователей TeX, LaTeX, ConTeXt и родственных систем набора.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 2к раз
Глядя на вывод pdffonts , я вижу шрифты, которые я ожидаю, а некоторые — нет.Как я могу определить, где используется тот или иной шрифт? Например, я вижу, что где-то в одном из моих документов используется SFTT1095 . Google сообщает мне, что это из пакета cm-super (который я не использую) и что это современный компьютерный шрифт пишущей машинки. Я не верю, что у меня есть текст, напечатанный на пишущей машинке, и я не вижу разницы, когда меняю шрифт пишущей машинки на другой шрифт.
Есть ли хороший способ определить, что является причиной встраивания этого конкретного шрифта? Какой-нибудь визуальный отладчик pdf был бы кстати.
Я подозреваю, что в конце концов я просто закончу двоичный поиск в документе, но я надеюсь, что есть способ получше.
Создан 08 сен.
TH.TH.57.5k1212 золотых знаков149149 серебряных знаков214214 бронзовых знаков
1Я бы сначала посмотрел когда t1cmtt.fd загружен. Это должно дать вам некоторое представление о том, когда шрифт используется в первый раз.
Вы также можете манипулировать линией карты. С небольшой долей вероятности вы можете увидеть, где используется шрифт, или получить хотя бы информацию в журнале об используемых именах глифов.
\ documentclass {scrartcl}
\ usepackage [ansinew] {inputenc}
\ usepackage [T1] {fontenc}
\ pdfmapline {= ectt1095 SFTT1095 Создан 08 сен.
Ульрике ФишерУльрике Фишер272k1616 золотых знаков406406 серебряных знаков853853 бронзовых знака
2Вы можете сделать это с помощью Acrobat Professional, но это немного непонятно.Вот рецепт Acrobat 9:
.-
Продвинутый->Предполетная проверка ... - Выберите вкладку
Профилии левую из трех кнопок (с всплывающей подсказкойВыбрать профилии значком, который, возможно, должен быть корзиной?) - Этот шаг не является обязательным, но если вы его сделаете, вы можете выбрать шрифты из списка вместо того, чтобы вводить их:
- Выберите любой из профилей (мне нравятся проблемы с синтаксисом
Report PDF) и выполните его, нажав кнопкуAnalyze. - Если ошибок не было, вернитесь на вкладку профиля
- Выберите любой из профилей (мне нравятся проблемы с синтаксисом
- В кнопке / меню
Optionsв правом верхнем углу окна выберитеCreate New Preflight Profile ... - Дайте профилю имя (например, «Проверить использование определенных шрифтов»).
- На древовидной панели слева в ветви
Fontsвашего нового профиля. - Используйте раскрывающийся список рядом с
Используется шрифт, чтобы изменить его наИнформация. - Нажмите кнопку
Добавить ...и выберите шрифт (ы), которые вы хотите исследовать (если вы пропустили необязательный шаг выше, вам нужно просто ввести имя шрифта, игнорируя случайный префикс из 6 символов). - Нажмите
ОК, выберите свой новый профиль (в разделеПользовательские профили) и нажмитеАнализировать - Expand the
Text использует ветку дерева шрифта, чтобы увидеть все варианты использования. Выберите различные варианты использования шрифта (ов) и либо дважды щелкните, чтобы перейти к месту в документе (с рамкой вокруг него для выделения), либо щелкнитеПоказать в привязке, чтобы предварительно просмотреть только рассматриваемый текст.
Еще один полезный инструмент для исследования использования шрифтов в PDF-файлах также доступен в программе предварительной проверки Acrobat 9. Нажмите кнопку / меню Options и выберите Create inventory ... . Отметьте только Fonts и нажмите OK . Теперь у вас есть документ, показывающий использование всех шрифтов, включая то, какие глифы включены в подмножество, каковы их имена в Юникоде, на каких страницах они появляются, а также другие арканы, такие как имя PostScript и курсив.
Создан 09 сен.
Лев ЕпископЛев Епископ10.9k 1010 золотых знаков103103 серебряных знака160160 бронзовых знаков
1Я обычно открываю PDF-файл в FontForge, выбираю нужный шрифт и смотрю, какое подмножество глифов используется, а затем ищу их в PDF-файле.Возможно, это не лучший метод, но я часто использовал его при тестировании пакета unicode-math, чтобы увидеть, какие символы все еще взяты из CM, а не из моих шрифтов.
Создан 08 сен.
Халед ХосниХалед Хосни22.5k11 золотых знаков7777 серебряных знаков115115 бронзовых знаков
Вы можете конвертировать PDF в HTML с помощью pdftohtml (из poppler или xpdf ) с вашими предпочтительными параметрами и с опцией -fontfullname .Например:
pdftohtml -s -c -i -nomerge -noframes -fontfullname input.pdf
Проверьте все доступные варианты в man pdftohtml .
Затем вы можете:
- откройте этот файл в браузере и проанализируйте его с помощью Inspector , выполнив поиск имени шрифта с помощью кода HTML и выбрав узел или выделив все элементы определенного стиля и шрифта CSS.
- откройте его в любом текстовом редакторе (или в LibreOffice Writer) и найдите в нем определенное имя шрифта (определенный текстовый формат в LibreOffice Writer https: // help.libreoffice.org/6.2/en-US/text/swriter/guide/finding.html).
- делайте все, что захотите, с файлом HTML.
Создан 02 апр.
встепанюк32322 серебряных знака77 бронзовых знаков
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками шрифты или задайте свой вопрос.
язык-текс
TeX - LaTeX Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как выбрать профессиональный шрифт Letter и размер шрифта
Какой шрифт лучше всего использовать для делового письма? При написании официальных писем, конечно, важно убедиться, что содержание вашего письма ясное и легкое для понимания.Однако вам также следует хорошо подумать о шрифте и размере шрифта.
Шрифт - это стиль текста, который вы используете в своем письме или сообщении электронной почты. Важно убедиться, что шрифт, который вы выбираете для профессиональной переписки, как в печатной, так и в электронной почте, является четким и легко читаемым. В противном случае ваш читатель может не найти времени, чтобы прочитать ваше письмо.
Это особенно важно при написании писем с заявлением о приеме на работу, например, сопроводительных писем. Если работодатель не может легко прочитать ваше письмо из-за того, что шрифт слишком мелкий или слишком сложный для чтения, он может и не потрудиться взглянуть на ваше резюме.
Лучше всего, чтобы шрифт и размер шрифта были простыми и профессиональными. Убедитесь, что ваше сообщение - а не ваш шрифт - выделяется.
Лучший шрифт для выбора
Важно выбрать шрифт, который легко читается. Вы должны выбрать достаточно большой шрифт, чтобы читателю не пришлось щуриться, чтобы прочитать ваше письмо, но не настолько большой, чтобы ваше письмо не поместилось на одной странице.
Использование простого шрифта гарантирует, что ваше сообщение будет ясным.Хорошо работают базовые шрифты, такие как Arial, Cambria, Calibri, Verdana, Courier New и Times New Roman. Избегайте новых шрифтов, таких как Comic Sans, или шрифтов, написанных шрифтом или рукописным шрифтом.
Какой размер использовать шрифт
После того, как вы выбрали стиль шрифта, выберите размер шрифта размером 10 или 12 пунктов. Размер будет зависеть от того, сколько у вас контента; Лучше всего, если вы сможете отформатировать свое письмо так, чтобы оно уместилось на одной странице.
Если у вашего письма есть заголовок (например, заголовок с вашим именем и контактной информацией), вы можете сделать шрифт заголовка немного больше (14 или 16).Однако в этом нет необходимости.
Советы по стилю шрифта
Кроме того, при форматировании письма старайтесь не писать заглавными буквами. Письма и сообщения электронной почты, написанные заглавными буквами, создают впечатление, будто вы кричите. Также избегайте подчеркивания, выделения жирным шрифтом и курсивом; это может затруднить чтение текста.
Как выбрать шрифт
Возможно, вам придется попробовать несколько стилей шрифтов и вариантов размера, чтобы ваше письмо поместилось на одной странице с достаточным количеством белого пространства, чтобы оно не было переполнено.
Ниже приведены шаги, которые необходимо предпринять при написании буквы и выборе размера и стиля шрифта:
- Выберите шрифт из списка вверху документа, прежде чем начать писать письмо, или:
- Введите ваше письмо.
- Выделите содержание вашего письма.
- Выберите шрифт во всплывающем окне или выберите шрифт из списка в верхней части документа.
- Выберите размер шрифта, который хотите использовать таким же образом.Попробуйте использовать разные шрифты и размеры шрифтов, пока буква не умещается на одной странице. Опять же, убедитесь, что в вашем письме есть пробелы. Также попробуйте поиграть с интервалом и полями.
- Вычитайте свое письмо.
После завершения и проверки черновика распечатайте письмо (даже если вы собираетесь загрузить его в Интернете или отправить по электронной почте), чтобы убедиться, что оно отформатировано, правильно расположено и выглядит так, как вы хотите.
Включить много белого пространства
Независимо от выбранного вами шрифта и размера шрифта, сверху, снизу и по бокам вашего письма должны быть пробелы.Вы также хотите оставить пробел между каждым абзацем, после текста письма и перед закрытием, а также между закрытием и вашей подписью. Сплющенную букву без достаточного интервала трудно читать.
Дополнительные советы по расстановке интервалов между буквами:
- По возможности храните письмо на одной странице или меньше. Письма электронной почты должны состоять из нескольких абзацев и быть удобными для сканирования.
- Выровняйте крышку по левому краю.
- Для писем электронной почты используйте свою отформатированную подпись электронной почты, чтобы закрыть сообщение.
Попробуйте использовать различные типы и размеры шрифта, чтобы увидеть, какой из них позволяет разместить ваше письмо на одной странице, оставив при этом некоторое свободное пространство.
Вы также можете настроить поля страницы, чтобы они были немного больше или меньше, чтобы оставить немного белого пространства, при этом буква умещается на одной странице. Как правило, поля должны быть не шире 1 дюйма и не меньше 0,7 дюйма.
Тщательно вычитайте письмо
Обязательно тщательно вычитайте свое письмо на предмет грамматических и орфографических ошибок.Даже если ваш шрифт и размер шрифта легко читаются, из-за ошибок вы будете выглядеть непрофессионально. Если это сопроводительное письмо, ошибка может даже стоить вам предложения о работе. Дополнительные советы по корректуре:
- Прочтите письмо вслух . Вы обнаружите любые опечатки, а также сможете найти возможности улучшить свой выбор слов и структуру предложения.
- Проверьте и дважды проверьте написание всех названий компаний и имен.
- Сделайте перерыв, прежде чем просмотреть свой последний документ .Свежим взглядом вы можете найти ошибки, которые не нашли бы сразу после написания письма.
- Попросите зоркого друга просмотреть ваше письмо , прежде чем отправлять его.
- Для писем по электронной почте: обязательно отправьте себе тестовое сообщение , прежде чем отправлять документ по электронной почте менеджеру по найму. Вы можете обнаружить странные интервалы и ошибки форматирования, которые не увидели бы без теста.
Как только он будет установлен, отправьте письмо и копию самому себе, чтобы у вас была копия для ваших записей.
Выбор шрифтов для деловых документов
Урок 12: Выбор шрифтов для деловых документов
/ ru / business-communication / how-to-format-a-business-document / content /
Выбор шрифтов для деловых документов
Чтобы содержание было в центре внимания документа, текст должен быть профессиональным и легко читаемым. Вот почему выбор правильного шрифта - такая важная часть делового письма.
Шрифтыявляются ключевой частью типографики , которая представляет собой искусство размещения текста в удобочитаемой и привлекательной форме.Полезно знать некоторые основы типографики, поэтому посмотрите видео ниже, чтобы узнать больше.
Как вы можете видеть на видео, типографика предлагает множество творческих возможностей. Однако деловой мир обычно предпочитает более профессиональные шрифты. На этом уроке мы сосредоточимся на шрифтах, обычно используемых в деловых документах.
Ваша компания может использовать свой собственный стиль для форматирования своих документов, например, с использованием определенного шрифта или цветовой схемы.В таком случае стиль вашей компании всегда должен иметь приоритет над советами из этого урока.
С засечками и без засечек
Выбор правильного шрифта зависит от того, как вы хотите, чтобы ваш документ выглядел. Вы хотите, чтобы он выглядел классическим и традиционным, или вам нужно что-то более современное? Независимо от того, что вы ищете, его можно найти в одном из двух типов шрифтов: с засечками, и без засечек.
Serif имеют мелкие штрихи, прикрепленные к основной части буквы, что придает шрифту более традиционный вид.Рекомендуемые шрифты с засечками включают Cambria, Georgia и Times New Roman.
Шрифты без засечек не имеют мелких штрихов, прикрепленных к их буквам, что придает им более чистый и современный стиль. Некоторые рекомендуемые шрифты без засечек включают Arial, Calibri и Verdana.
Многие эксперты по типографике считают, что шрифты с засечками более разборчивы при печати, а шрифты без засечек легче читать на экранах компьютеров. Однако другие считают, что любой тип шрифта может быть разборчивым независимо от того, где вы его используете.В конечном итоге вы должны выбрать шрифт, который лучше всего соответствует вашему сообщению и желаемому виду.
Размер шрифта
. Эффективный размер шрифта достаточно большой, чтобы его было легко читать, но он не занимает слишком много места. Это означает, что ваш основной текст должен быть размером из 10 пунктов на шрифт из 12 пунктов , в зависимости от желаемого внешнего вида и стиля вашей компании. Если вы не можете выбрать между размерами, обычно надежным выбором будет шрифт из 12 пунктов, потому что он невероятно распространен в деловом мире.
Заголовки , с другой стороны, могут быть больше, чем шрифт из 12 пунктов, если вам нужно сделать акцент.Увеличение размера заголовка до шрифта размером 14 или 16 пунктов обычно более чем достаточно, чтобы выделить заголовок.
Все просто
Как мы обсуждали в нашем уроке о том, как форматировать бизнес-документ, ваш текст наиболее эффективен при форматировании simple . Один из способов сделать это простым - использовать только один или два шрифта в документе. Это поможет сделать его более целостным и профессиональным.
Шрифт также никогда не должен отвлекать внимание от вашего контента, поэтому избегайте глупых или декоративных шрифтов.Если шрифт отвлекает или подрывает ваше сообщение, его необходимо изменить.
Рассмотрим пример документа с непрофессиональным шрифтом.
Декоративные шрифты ослабили приведенный выше пример. Основной шрифт просто не подходит для бизнес-документа. Также в примере есть несколько непрофессиональных шрифтов, которые отвлекают и не соответствуют серьезному тону сообщения.
Теперь давайте посмотрим на более отполированный пример.
Этот пример - большое улучшение! Использование профессионального шрифта во всей заметке делает содержание автора ясным и не отвлекающим.
Шрифт, который вы используете, может сделать или испортить вашу деловую письменность. Выберите шрифт, который лучше всего соответствует цели и стилю вашего сообщения, и вы получите профессиональный и удобный для чтения документ.
.

