Как выбрать шрифт для дизайна Web-сайта :: Дмитрий Маслов
Как выбрать шрифт для дизайна Web-сайта :: Дмитрий МасловВведение
Будем считать, что художественный вкус дизайнера в рамках данной статьи не обсуждается. Я — всего лишь программист, технарь, придаток машины, да что же я понимаю в Прекрасном? Разве могу я указывать дизайнеру как Творить? Конечно же нет.
Долгое время на веб-страницах в Интернете можно было использовать только ограниченное количество шрифтов, которые встроены в операционную систему, так называемые web-safe-шрифты. Но несколько лет назад появилась директива @font-face, позволяющая встроить в страницу любой шрифт. Конечно же, дизайнеры обрадовались этой новости. Ещё бы, ведь у них появилась дополнительная возможность приблизить вид веб-страницы к её идеалу!
Но мечты о Прекрасном могут разбиться об стену Реализации, если не задумываться о ней заранее. В результате то, что видит пользователь в своём браузере может значительно отличаться (как правило, в худшую сторону) от того, что дизайнер видит у себя в Фотошопе.
Для начала, если вы вдруг не осведомлены, рекомендую прочитать статью о хинтинге — то есть о том, как шрифты отображаются на экране компьютера, и каковы различия в отображении в разных браузерах и операционных системах.
Итак, что же должен знать и делать дизайнер при выборе шрифта для дизайна сайта, чтобы конечный результат не пёрнул в лужу?
Набор символов
Думаю, это очевидно, но для порядку всё же напомню: далеко не во всех шрифтах есть кириллица (“русские буквы”). Поэтому при выборе шрифта стоит поинтересоваться, есть ли в нём кириллические символы. И в Фотошопе набирать рыбу не Lorem Ipsum, а какой-то русский текст, потому что даже если кириллица в шрифте и есть, её качество может быть ниже, чем латиницы. Набрав в качестве рыбы русский текст, вы дополнительно это проконтролируете.
Кроме того создатели шрифта могут “схалтурить” на символах, не являющихся буквами. Например, могут отсутствовать (или отвратительно выглядеть) знаки копирайта, торговой марки, знаки валют и т.д.. Особенно это относится к декоративным шрифтам, которые вполне могут содержать только буквы с цифрами и всё. Также бывают шрифты, содержащие в себе только прописные буквы и не имеющие строчных. Если вам в заголовках нужны какие-то знаки помимо букв — убедитесь, чтобы они были. Для абзацев наличие прописных и строчных букв, цифр, знаков препинания и т.д. — обязательно. Лучше использовать рыбу, содержащую все интересующие вас знаки.
Количество шрифтов на сайте и их параметров на странице
Чтобы вставить шрифт на страницу, его сперва надо сконвертировать в понятный для браузеров формат. Потом css для него правильно написать. Хорошо если шрифт взят из Гугл Фонтс, он сразу даёт готовое к применению. А если шрифт не оттуда, то делать это будет верстальщик.
Потом css для него правильно написать. Хорошо если шрифт взят из Гугл Фонтс, он сразу даёт готовое к применению. А если шрифт не оттуда, то делать это будет верстальщик.
Если вы в своём дизайне использовали десять разных нестандартных шрифтов без веской на то причины, верстальщик вам спасибо не скажет. Во-первых, всё это добро ему предстоит встраивать, во-вторых, при вёрстке каждого элемента, помимо всего прочего, ему придётся сверяться с фотошопом, чтобы узнать, какой именно там шрифт.
Другое дело, когда шрифтов в дизайне мало и в их использовании есть логика. Например, для заголовков — такой шрифт, для всего остального — сякой. Для каких-то особо исключительных случаев (например, какая-то супер крутая кнопка на сайте или надпись на логотипе) — третий. Тогда верстальщик в качестве основного устанавливает шрифт “для всего остального” и меняет его в “торжественных случаях”. Так как это логично, каждый раз альт-табаться в Фотошоп ему не надо, и вёрстка идёт гораздо быстрее.
То же можно сказать о размере, цвете и межстрочном расстоянии. Примите за правило, что, например, в блоках с основным текстом цвет — тёмно-серый, размер 16, межстрочное 22. В заголовках размер 36, цвет чёрный. Будет просто прекрасно, если вы, помимо PSD-файлов, на словах передадите это верстальщику. Тогда будет можно один раз и для всех страниц записать правила для такого типа элементов.
Это не говоря о том, что дизайн, где вроде бы одинаковые элементы выглядят в разных местах чуть по-разному, выглядит сам по себе неряшливо. И вместо того, чтобы сделать единый набор правил css для всех однотипных элементов, верстальщик вынужден сверять параметры и писать правила для каждого блока, что также увеличит количество матюков в ваш адрес, потому что это увеличивает его работу в разы. В худшем случае при вёрстке дизайн придётся упрощать для экономии времени. В итоге пользователь у себя на экране увидит совсем не то, что приготовил для него дизайнер.
Нет, ну конечно, если вы считаете, что на одной странице нужно делать текст цвета #222, на второй в таком же блоке #333, а на третьей снова #222, но разрядка не 22, а 23, потому что такова ваша гениальная дизайнерская задумка, и вы настаиваете, чтобы это было именно так, а верстальщик просто не хочет работать, то так тому и быть!
Но усложнение вёрстки приводит к увеличению времени, которое верстальщик затратит на работу, иногда в разы, если дизайн сделан очень безалаберно.
Отображение
Абзац
Начнём с того, что надо с особой тщательностью относиться к выбору шрифтов для абзацев. Под “шрифтом для абзацев” я понимаю шрифт, которым будут отображаться все мелкие надписи (текст в абзацах, циферки в счётчиках, копирайт в футере и всё остальное, что мелко). Здесь обязательно нужен шрифт с хинтингом, иначе получим запредельный нечитаемый трындец.
Чем мельче надпись, тем выше шанс охренеть от результата.
К сожалению, выбор-то тут весьма невелик. Качественных шрифтов с хинтингом в принципе мало (потому что делать их сложно, дорого и не окупается), а кириллические среди них — вообще вид из Красной Книги. Так что придётся вам, дизайнеры, в данном случае обуздать свою шрифтовую фантазию, и выбирать из крайне ограниченного списка, тут ничего не поделаешь.
Так что придётся вам, дизайнеры, в данном случае обуздать свою шрифтовую фантазию, и выбирать из крайне ограниченного списка, тут ничего не поделаешь.
Какие это шрифты? Ну, во-первых так называемые “безопасные” или web-safe шрифты. Те самые, которые уже “встроены”, т.е. “стандартные”:
Как сообщает w3schools, “безопасных шрифтов” всего 13 штук:
Georgia
Palatino Linotype
Times New Roman
Arial, Arial Black
Comic Sans MS
Impact
Lucida Sans Unicode
Tahoma
Trebuchet MS
Verdana
Courier New
Lucida Console
Почему-то среди дизайнеров бытует мнение, что использовать их “западло”, что они уже “намозолили глаза”, но есть много примеров как хороших дизайнов со стандартными шрифтами на абзацах так и дерьмовых дизайнов со вставленными (и они становятся ещё дерьмовей из-за того, что, конечно же, шрифты эти без хинтинга рендерятся криво). Тут, скорее, плохому танцору яйца мешают.
Тут, скорее, плохому танцору яйца мешают.
Но не стандартными шрифтами едиными! Имеются и другие шрифты с поддержкой кириллицы и с корректным хинтингом. Их мало, но они есть. Среди всех прочих особое внимание хочу обратить на PT Sans.
Шрифты гарнитуры «PT Sans»
Технически он выверен даже лучше встроенных в Windows. К тому же он бесплатен для использования на Web. В отличие от Myriad Pro, качество отображения которого в низком разрешении тоже высоко, но за его использование на сайте надо, мало кто знает, платить! Фактически этого никто, конечно не делает, но я бы всё равно не рекомендовал без лицензии встраивать его на страницы. Сегодня за это не ловят, а завтра начнут. Вы ж знаете, в какое время и в какой стране живём.
Кроме того, мне нравится, как технически выполнены шрифты гарнитуры Ubuntu. (Ubuntu — это не только семейство операционных систем, но также и семейство шрифтов!) Даже на маленьком кегле они сохраняют чрезвычайную чёткость. И к тому же использование их совершенно бесплатно. Однако сам шрифт весьма “шутливый”, что ли, поэтому он будет “в тему” далеко не во всяком дизайне. Однако уже как раз это оставим на выбор дизайнера в соответствии с его вкусами.
И к тому же использование их совершенно бесплатно. Однако сам шрифт весьма “шутливый”, что ли, поэтому он будет “в тему” далеко не во всяком дизайне. Однако уже как раз это оставим на выбор дизайнера в соответствии с его вкусами.
Пример надписи шрифтом из гарнитуры «Ubuntu»
Наверное, практически все бесплатные кириллические шрифты с толковым хинтингом собраны в библиотеке “Гугл Фонтс”. Их мало, вот они и держатся вместе. Если слева выбрать в меню Script пункт Cyrillic, то мы увидим всего-навсего 55 шрифтов. Но даже из них не все имеют хороший хинтинг, в частности, декоративные, не рассчитанные на отображение в маленьком размере. Поэтому не поленитесь переключиться на вкладку Paragraph, выбрать там размер шрифта, который предполагается использовать в дизайне, посмотреть на результат и решить, насколько он вас удовлетворяет. Если вы используете Mac, то не поленитесь проделать это под Windows, чтобы увидеть, как это будет отображаться именно на Винде.
Если же вы выбрали какой-то другой шрифт для абзацев, не из библиотеки Гугла, то тем более обязательно проверьте, как он будет отображаться на веб-странице, а также все ли знаки имеются в шрифте, есть ли там кириллица, какие-то другие символы, если таковые нужны. Сделайте тестовую страницу с этим шрифтом и посмотрите, как она выглядит в разных ОС (в Windows надо проверить обязательно) и разных браузерах (хотя бы в самых популярных — Chrome, Firefox, IE).
Заголовки
Для заголовков выбор шрифта не такой строгий. Так как размер шрифта в заголовке обыкновенно бывает бОльших размеров, чем в абзаце, у растеризатора куда больше пространства, чтобы отобразить символ корректно. Поэтому здесь допустимо использовать и шрифты, не имеющие хинтинга. Специалисты-шрифтовики утверждают, что хинтинг для символов не нужен при размере 60 и более пунктов. Я же не столь категоричен и считаю, что обычно шрифт без хинтинга уже примерно при 24 пикселях в высоту выглядит сносно, после 36 разницу найдут только эстеты с лупой. Тем не менее бывают случаи, когда даже в довольно большом размере шрифт выглядит парашно, особенно если в его символах много тонких штрихов.
Тем не менее бывают случаи, когда даже в довольно большом размере шрифт выглядит парашно, особенно если в его символах много тонких штрихов.
Поэтому не поленитесь и шрифт для заголовка проверить тоже на корректность отображения.
Примеры
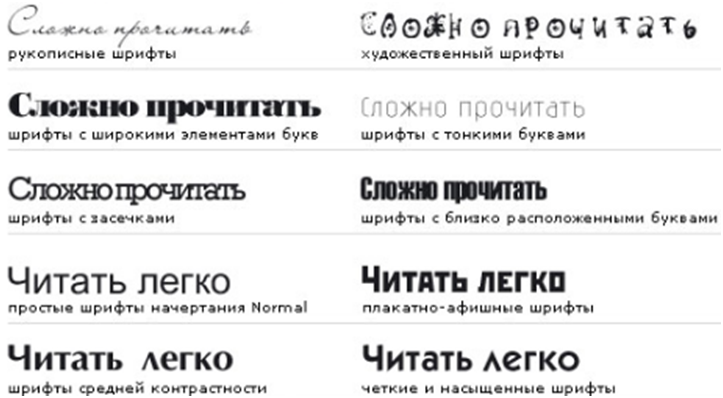
Помните, что основная задача букв — быть прочитанными. Если текст набран распрекрасным раскрасивейшим шрифтом, но его не прочитать, то ваши старания пропали даром. Вот вам примеры.
Шрифт UniSansThinCAPS в размере 18 пикселей в Фотошопе. Ну, вроде, неплохо.
Он же, но на веб-странице в Google Chrome под Windows 8.1. Жутковато.
Он же в Firefox. Уже не так плохо, хотя и хуже, чем в Фотошопе.
Он же в размере 11 пикселей в Фотошопе. Так себе, если честно.
Он же, в Хроме. Страшненько, но хотя бы читаемо.
Он же в Firefox. Провал! Читать невозможно.
Провал! Читать невозможно.
А вот фрагмент дизайна другого сайта. Здесь использованы шрифты Cuprum (48 пикселей) для заголовка и PT Sans (16 пикселей) для абзаца.
Фрагмент дизайна в Фотошопе
Результат в Хроме
Оно же в Firefox
Хоть и есть незначительные различия в отображении, во всех случаях текст чёткий, хорошо читается. В целом страницы выглядят идентично, если только не сравнивать с лупой.
Я не говорю, что UniSans плохой, а PT Sans и Cuprum — хорошие. Просто UniSans для использования на веб-странице не предназначен.
Поэтому не надо бросаться применять в своём дизайне все шрифты, о которых вам известно, несмотря на то, что с некоторых пор имеется такая возможность. Используйте эту возможность с толком!
Список web-safe шрифтов
Шрифты PT Sans, PT Serif и PT Mono на сайте их авторов
Законность использования Myriad Pro
Семейство шрифтов Ubuntu на своём официальном сайте
Гугл Фонтс
You can leave a comment with «Facebook»: Не забывайте оставлять комментарии при помощи «ВКонтакте»:
Где вы ищете шрифты?
Аня Данилова |
||||||||
|
Екатерина! |
||||||||
|
Есть агрегаторы шрифтов, то есть сайты, на которых представлены шрифты разных компаний. При большом желании на Майфонтсе можно найти практически всё. Ещё там есть самые популярные шрифты крупных шрифтовых компаний: Гельветика, Прагматика, ДИН и другие. Есть подборки бестселлеров, новинок и акций на шрифты. |
Майфонтс |
|||||||
|
Минус Майфонтса в том, что это шрифтовая свалка: на сайте тысячи шрифтов, и на один хороший шрифт приходится десять шрифтов ненадлежащего качества. Поэтому я бы советовала ходить туда, когда есть точный запрос для поиска. Например, вам для сайта нужен акцидентный шрифт с большим контрастом для заголовков с поддержкой кириллицы. Эти данные можно указать в расширенном поиске, тогда система покажет подходящие результаты: Шрифты ФФ Карина и Тривиа вполне подходят под описание дисплейных и с большим контрастом Правда, даже по самым конкретным тегам всё равно часто выпадает фигня. Например, по этому же запросу акцидентных шрифтов с большим контрастом выпали и такие шрифты: Например, по этому же запросу акцидентных шрифтов с большим контрастом выпали и такие шрифты:
Шрифты Сандей Ивнинг и Ареко 4Ф — хоть и акцидентные, но уж точно не с большим контрастом Такое происходит, потому что теги выставляют и создатели шрифта, и пользователи, и никто их особо не модерирует. Поэтому польза таких тегов, на мой взгляд, невелика. Я ищу шрифты на сайтах с более высоким порогом входа, а значит, с меньшим выбором шрифтов. Сайтов с качественными шрифтами, да ещё и чтобы с кириллицей, не так много. |
Как отличить хороший шрифт, подборка советов |
|||||||
|
Тайп.тудей — это коллекция шрифтов, которая собрана Ильёй Рудерманом и Юрией Остроменским. На сайте представлено не больше пятидесяти шрифтов, но все они хорошего качества и с кириллицей. Сайт Тайп. |
Тайп.тудей |
|||||||
|
Ещё всегда советую смотреть шрифты у компании Тайпотек: кириллица есть во многих шрифтах, и все шрифты хорошо сделаны. Использовать такие шрифты в проектах всегда приятно. Примеры текстовых антикв с кириллицей на сайте Тайпотек |
Тайпотек |
|||||||
|
Но чаще всего я ищу шрифты на Фонтстенде. Фонтстенд — это программа для аренды шрифтов. В коллекции есть и шрифты компании Тайпотек, и те, которые представлены на сайте Тайп.тудей, и многие другие. В одной программе отличная подборка из качественных шрифтов. Если что-то заинтересовало, можно бесплатно протестировать в течение часа, а потом арендовать — дешевле и удобнее, чем покупать. Шрифтовые студии, чьи шрифты есть на Фонтстенде P. S. Посмотрите и нашу подборку шрифтов, скоро они появятся в продаже. |
|
|||||||
|
P. P. S. Это был субботний совет о шрифте в дизайне. Хотите знать всё о выборе шрифтов для проекта, о подборе шрифтовых пар, о каллиграфии, летеринге и создании собственных шрифтов? Присылайте вопросы. |
||||||||
дизайнов кириллических шрифтов, тем, шаблонов и графических элементов, загружаемых на Dribbble
Посмотреть исследование типографики
Исследование типографики
Посмотреть обновление Craftwork Grotesk 💣
Обновление Craftwork Grotesk 💣
Просмотр шрифта с засечками
Шрифт с засечками
Посмотреть тест шрифта Choowee
Тест шрифта Choowee
Посмотреть логотипы шрифта Choowee
Логотипы шрифта Choowee
Посмотреть шрифт Горница
Шрифт Горница
Просмотр переменной Choowee
Переменная Choowee
Посмотреть вайп шрифта Velobar
Стирка для шрифта Velobar
Посмотреть кириллицу Choowee
Чуви Кириллица
Просмотр Happy 24 мая из Болгарии!
С 24 мая из Болгарии!
Посмотреть букву Б
Письмо Б
Просмотр QUILIN SERIF — ЛАТИНИЦА И КИРИЛЛИЦА
QUILIN SERIF — ЛАТИНИЦА И КИРИЛЛИЦА
Посмотреть комаров
Комары
Посмотреть Смоляной дом кириллица
Полимерная кириллица
Посмотреть шрифт в советском стиле
Шрифт в советском стиле
Просмотр Привет из Болгарии!
Привет из Болгарии!
Посмотреть Нью-Йорк Нью-Йорк
Нью-Йорк Нью-Йорк
Посмотреть Союз композиторов Болгарии
Союз композиторов Болгарии
Посмотреть шрифт ОКО
Шрифт OKO
Просмотр Новый шрифт — кириллица
Новый шрифт — кириллица
Посмотреть Сногсшибательная экспериментальная типографика, современный глиф
Сногсшибательная экспериментальная типографика, современный глиф
Посмотреть Carnival vp slab — латиница и кириллица
Carnival vp slab — латиница и кириллица
Посмотреть Театр «София» ✨
Театр «София» ✨
Просмотреть Phonk Sans™
Фонк Санс™
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Бесплатные кириллические шрифты
Лучший веб-сайт с бесплатными высококачественными кириллическими шрифтами, с 25 бесплатными кириллическими шрифтами для немедленной загрузки и ➔ 73 профессиональными кириллическими шрифтами по лучшей цене в Интернете.
< >
кириллица 2 StylesHideShowДобавить в избранноеСкачать
Кириллица-полужирный 2 StylesHideShowДобавить в избранноеСкачать
кириллица 4 стиляСкрытьПоказатьДобавить в избранноеСкачать
КириллицаЛента HideShowДобавить в избранноеСкачать
КириллицаSans HideShowДобавить в избранноеСкачать
Кириллица-Обычная 2 StylesHideShowДобавить в избранноеСкачать
КириллицаРимская HideShowДобавить в избранноеСкачать
КириллицаКисть Средняя СкрытьПоказатьДобавить в избранноеСкачать
ДС Кириллица HideShowДобавить в избранноеСкачать
РоманКириллица Std HideShowДобавить в избранноеСкачать
DSCириллица, обычный HideShowДобавить в избранноеСкачать
AGHvКириллица 2 StylesHideShowДобавить в избранноеСкачать
AGOptКириллица Жирный HideShowДобавить в избранноеСкачать
Ксиомара СкрытьПоказатьДобавить в избранноеСкачать
ДЖЕКПОРТСКИЙ КОЛЛЕДЖ NCV HideShowДобавить в избранноеСкачать
ТипоГрафика HideShowДобавить в избранноеСкачать
Американский капитан 2 StylesHideShowДобавить в избранноеСкачать
Настоящая машинка ПолиглОТТ HideShowДобавить в избранноеСкачать
Геккон только для личного использования HideShowДобавить в избранноеСкачать
Азимов СкрытьПоказатьДобавить в избранноеСкачать
СМЕРТЬ МААХ NCV HideShowДобавить в избранноеСкачать
Гламетрикс HideShowДобавить в избранноеСкачать
Кремлевский Премьер HideShowДобавить в избранноеСкачать
Раскальников HideShowДобавить в избранноеСкачать
Кремленология HideShowДобавить в избранноеСкачать
- Показать 4 похожих бесплатных кириллических шрифта…
- Иностранный › Кириллица — Бесплатные шрифты Fonts2u.
 com
com Ищете кириллический шрифт? Посетите Fonts2u и загрузите бесплатные кириллические шрифты для Windows или Macintosh.
- Кириллица — Википедия, свободная энциклопедия
Кириллица / s ᵻ ˈ r ɪ l ɪ k / — это система письма, используемая для различных алфавитов в Восточной Европе, Северной и Центральной Азии. Он основан на Раннем …
- Шрифты, поддерживающие язык «Кириллица» | Шрифт Белка
Просмотрите шрифты Font Squirrel с тегом Cyrillic.
- Архив кириллицы — Fontfabric™
Гагалин бесплатный шрифт. Сценарий Бухари. Бесплатный шрифт Nickainley. Партизанский бесплатный шрифт. Бесплатные шрифты Bernier Nexa Script. Сенсей шрифт. Yarin бесплатный шрифт… Кириллица (56) Бесплатно (100)
- 20 бесплатных кириллических шрифтов · 1001 шрифтов
У нас есть 20 бесплатных кириллических шрифтов для прямой загрузки · 1001 Fonts — ваш любимый сайт бесплатных шрифтов с 2001 года
- Arial® Cyrillic Regular — Fonts.
 com
com Купить десктопный шрифт Arial Cyrillic Regular от Monotype на Fonts.com.
- Кириллические шрифты — линотип
Cyrillic Fonts – Информация о кириллических шрифтах. Linotype предлагает более 500 семейств шрифтов, среди которых такие популярные шрифты, как Frutiger, Univers, Avenir Next или …
- Windows Cyrillic Fonts and Keyboard Drivers — AATSEEL
Если вы используете последние версии Windows, вам НЕ нужно получать шрифты или драйверы клавиатуры для кириллицы. Microsoft включает поддержку кириллицы в системное ПО.
- Внешний вид > Русские шрифты | dafont.com
Иностранный вид > Русский. 1 2 3 4 5 . Предварительный просмотр. Шрифты. Показать варианты. Размер… 71 097 загрузок (52 вчера) Бесплатно для личного пользования — 2 файла шрифта. Скачать Пожертвовать…
- Шрифты.com
Fonts.com предоставляет самый большой и лучший выбор высококачественных настольных и веб-шрифтов.
 Попробуйте, купите и скачайте классику, такую как Helvetica, Univers, Frutiger, Trade…
Попробуйте, купите и скачайте классику, такую как Helvetica, Univers, Frutiger, Trade…
Обратите внимание: если вы хотите создать профессиональную распечатку, вам следует рассмотреть коммерческий шрифт. Бесплатные шрифты часто содержат не все символы и знаки и не имеют пар кернинга (Avenue ↔ A venue, Tea ↔ T ea).
Проверьте это бесплатно с Typograph.
Самые популярные шрифты
Скрыть Показывать Добавить в любимое Скачать
Начать с 29 долларов
Скрыть Показывать Добавить в любимое Скачать
Начать с 29 долларов
Скрыть Показывать Добавить в любимое Скачать
Начать с 29 долларов
Скрыть Показывать Добавить в любимое Скачать
Начать с 29 долларов
Скрыть Показывать Добавить в любимое Скачать
Начать с 29 долларов
Скрыть Показывать Добавить в любимое Скачать
Начать с 29 долларов
Скрыть Показывать Добавить в любимое Скачать
Начать с 29 долларов
Скрыть Показывать Добавить в любимое Скачать
Начать с 29 долларов
Скрыть Показывать Добавить в любимое Скачать
Начать с 29 долларов
Скрыть Показывать Добавить в любимое Скачать
Начать с 29 долларов
Упаковка по оптимальной цене
Скрыть Показывать Добавить в любимое Скачать
Начать с 254 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 254 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 234 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 50 долларов
Скрыть Показывать Добавить в любимое Скачать
Начать с 234 $
Сортировка по семейству
Скрыть Показывать Добавить в любимое Скачать
Начать с 65 долларов
Скрыть Показывать Добавить в любимое Скачать
Начать с 351 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 254 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 65 долларов
Скрыть Показывать Добавить в любимое Скачать
Начать с 26 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 65 долларов
Скрыть Показывать Добавить в любимое Скачать
Начать с 254 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 234 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 40 долларов
Родственные и подобные шрифты
Скрыть Показывать Добавить в любимое Скачать
Начать с 35,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 25,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 21,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 12,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 29,99 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 39,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 19,95 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 35,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 35,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 35,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 65,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 35,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 39,50 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 21,95 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 27,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 36,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 100,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 21,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 21,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 26,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 59,90 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 25,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 9,87 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 46,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 29,90 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 65,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 35,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 35,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 25,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 44,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 20,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 30,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 17,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 20,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 65,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 47,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 19,95 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 29,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 15,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 25,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с $5,00
Скрыть Показывать Добавить в любимое Скачать
Начать с 59,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 15,40 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 39,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 45,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 59,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 5,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 79,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 35,00 $
Откройте для себя огромную коллекцию шрифтов и проверенных вручную графических ресурсов.

 Самый крупный их них — Майфонтс.
Самый крупный их них — Майфонтс. тудей
тудей