36 отличных шрифтов для баннеров
36 отличных шрифтов для баннеров — PT-Blog.ruКогда дело касается дизайна постеров или баннеров, есть одна вещь, которая важна больше всего – шрифт. Баннер без отличного, привлекающего внимание заголовка – это просто малоэффективная картинка.
Хороший баннерный шрифт может превратить простой и незатейливый шаблон в мощный дизайн. «Нет скучный дизайнов, есть их скучное исполнение».
В статье собраны примеры шрифтов, которые отлично подойдут к любому баннеру или постеру. Они крупные, жирные и достаточно креативные, чтобы привлекать внимание пользователей.
Содержание
- 1 Enyo Slab
- 2 Liner
- 3 Fast Track
- 4 Zelda
- 5 Cheddar Gothic
- 6 Selfish Font
- 7 Gunnar
- 8 Bw Stretch
- 9 The Great Outdoors
- 10 Tuck Shop
- 11 Italo
- 12 Brayden Script
- 13 Watch
- 14 Metropolis
- 15 Kust Brush
- 16 LUNA
- 17 BakerStreet Black
- 18 Humblle Rought
- 20 Furiosa
- 21 Magnifika
- 22 Grandesa
- 23 Hitchcut
- 24 Jackazz
- 25 Oilvare
- 26 Clarkson Script
- 27 Mr Blue Sky
- 28 Saint Marche
- 29 Eiffell Brush Script
- 30 Burford Extrude
- 31 Parlour
- 32 Avene Brush Font
- 33 Lorano
- 34 Turismo CF
- 35 Bumpy Typeface
- 36 Graun
Enyo Slab
goo. gl/g7QfhO
gl/g7QfhO
Liner
goo.gl/Q24Hrg
Fast Track
goo.gl/ewYCik
Zelda
goo.gl/8DN7oh
Cheddar Gothic
goo.gl/fPjxik
Selfish Font
goo.gl/nY4qQL
Gunnar
goo.gl/EeCIyd
Bw Stretch
goo.gl/8o2ppf
The Great Outdoors
goo.gl/tfXmxR
Tuck Shop
goo.gl/xGSbaw
Italo
goo.gl/2VSqLw
Brayden Script
goo.gl/9xla9o
Watch
goo.gl/XzTWDG
Metropolis
goo.gl/CFGPTJ
Kust Brush
goo. gl/y5MkBP
gl/y5MkBP
LUNA
goo.gl/8RqqMj
BakerStreet Black
goo.gl/930Mim
Humblle Rought
goo.gl/cCQ4Nl
Эффект акварели в Photoshop (видео)
Rustling Trees
goo.gl/Sy1lTS
Furiosa
goo.gl/rQyJ7w
Magnifika
goo.gl/rRAJnY
Grandesa
goo.gl/Tnpl4n
Hitchcut
goo.gl/Yg8G4r
Jackazz
goo.gl/AqVEy8
Oilvare
goo.gl/jMsVrq
Clarkson Script
goo.gl/eYPDDK
Mr Blue Sky
goo.gl/b5QFnT
Saint Marche
goo.gl/LgDKO2
Eiffell Brush Script
goo. gl/16dXUY
gl/16dXUY
Burford Extrude
goo.gl/5zq4V6
Parlour
goo.gl/vZ6u9Y
Avene Brush Font
goo.gl/MVTbYK
Lorano
goo.gl/uJFN9B
Turismo CF
goo.gl/Gc4C6b
Bumpy Typeface
goo.gl/DEVAA4
Graun
goo.gl/r4g19j
Насколько актуальны текстуры в современном веб-дизайне?
9 правил типографики, которые сделают вашу мобильную рекламу заметной — Дизайн на vc.ru
Тимлид отдела дизайна агентства Go Mobile Екатерина Дмитриева рассказывает, о каких правилах типографики необходимо помнить, когда создаешь баннеры для мобильной рекламы.
7622 просмотров
Большая часть успеха рекламной кампании — правильный баннер. Креатив в мобильной рекламе ограничен размером экрана устройства.
В статье я расскажу о 9 правилах работы с мобильной типографикой, которые помогут правильно выстроить визуальную иерархию и сконцентрировать внимание пользователя на вашей рекламе.
Расположение текста
Правило №1. Ставьте важную информацию в верхней части баннера
Мы просматриваем экран сверху вниз, поэтому самую важную информацию лучше ставить в верхней части баннера.
Правило №2. Используйте выключку по левому краю
Большая часть аудитории читает текст слева направо. В конце строки взгляд пользователя возвращается назад и только потом опускается вниз, поэтому выключка по левому краю — ваш друг.
Выравнивание по правому краю, наоборот, затрудняет чтение. Пользователь может быстро потерять интерес к баннеру, поэтому такой вариант выключки я не рекомендую.
Если в тексте пара строк, его можно выровнять по центру. Старайтесь при этом разделять текст по строкам «елочкой» или «ромбом», но избегайте деления текста «песочными часами», — такой формат сложнее воспринимать.
Старайтесь при этом разделять текст по строкам «елочкой» или «ромбом», но избегайте деления текста «песочными часами», — такой формат сложнее воспринимать.
Правило №3. Учитывайте safe zones платформ
Для некоторых рекламных форматов (например, stories в Instagram или видео в TikTok) есть сейф-зоны, где нельзя размещать значимую информацию, так как она будет перекрыта интерфейсом приложения. Если нарушить границы safe zones, можно испортить даже самый красивый баннер.
Размер текста
Правило №4. Помните о визуальной иерархии
Крупный текст бросается в глаза в первую очередь. Используйте заголовки и подзаголовки, чтобы создать визуальную иерархию элементов на баннере.
Пример удачной визуальной иерархии
Чем меньше баннер — тем меньше контраст по кеглю между заголовком и подзаголовком. На самых маленьких баннерах лучше писать одним кеглем и использовать другие инструменты создания визуальной иерархии, например, цвет или толщину шрифта.
Сокращайте текст, если его сложно прочитать на небольшом формате.
Пример визуальной иерархии на маленьком баннере
Шрифты и начертания
Правило №5. Используйте гротески
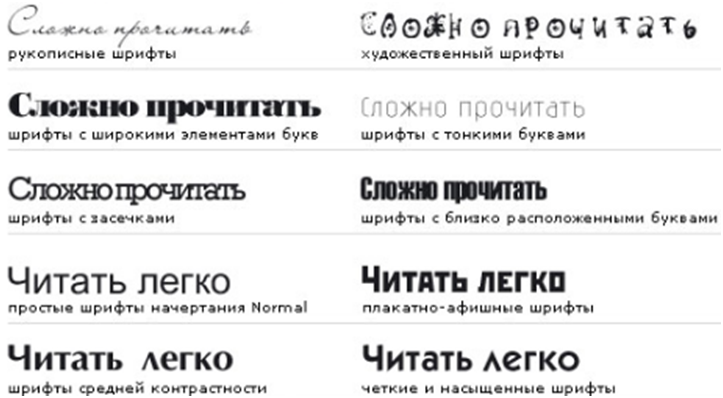
В печатных материалах чаще используют антикву (шрифты с засечками). Для экранов лучше всего выбирать гротески (шрифты без засечек) — они будут хорошо читаться даже на маленьких форматах, так как у них нет мелких элементов.
Избегайте рукописных шрифтов — их сложнее читать. В мобильной рекламе у пользователя мало времени на чтение текста, поэтому он должен считываться на автомате.
Правило №6. Используйте начертания для создания визуальной иерархии
Если размер баннера не позволяет создать иерархию благодаря кеглю, используйте разные начертания (внешний вид шрифта: наклон, толщина и т.п.) или другие шрифты. Они помогут выделить важные смысловые элементы. Однако будьте аккуратны — тонкие начертания могут привести к тому, что текст «потеряется» и останется незамеченным пользователем.
Пример использования начертаний
Правило №7. Не используйте слишком много разных шрифтов и начертаний
Другая крайность, в которую также не стоит впадать, — обилие разнообразных шрифтов и начертаний. Практика показывает, что оптимально использовать не более двух шрифтов и трех кеглей. Большее количество будет сложным для восприятия.
Работа с пространством
Правило №8. Помните о «воздухе» между элементами
Частая ошибка новичков — стремление заполнить всю монтажную область баннера. Однако любой контент любит пространство. «Воздух», или пустоты между смысловыми элементами помогают им раскрыться и привлечь к себе внимание.
Пример расположения элементов
Если располагать детали на баннере слишком плотно, они просто склеятся между собой. Сообщение не считается, а реклама быстро исчезнет из памяти пользователей, не оставив там даже название бренда.
Если хотите выделить объект на баннере — оставьте вокруг него пустое пространство.
Цвет
Правило №9. Цвет — еще один способ создать визуальную иерархию
Когда размер баннера не позволяет увеличить заголовок, выстроить иерархию в тексте поможет цвет.
Пример использования цвета для создания визуальной иерархии
Например, мы можем сделать важные детали яркими и бросающимися в глаза, а неважные (например, дисклеймер) тусклыми и незаметными.
Бонус!
Советы, которые помогут избежать распространенных ошибок:
Не путайте тире «—» и дефис «-». Тире разделяет части предложения, а дефис — части слов.
Не ставьте точку в заголовках. Вместо нее можно использовать восклицательный или вопросительный знак, многоточие. А можно оставить фразу и без знака препинания.
Не используйте капс, если текст длинный.
 Читать такое будет сложно. Капс можно использовать, если у вас короткий текст в три слова. В таком случае просто увеличьте расстояние между буквами.
Читать такое будет сложно. Капс можно использовать, если у вас короткий текст в три слова. В таком случае просто увеличьте расстояние между буквами.Не оставляйте союзы и предлоги в одиночестве в конце строки, если того не требует композиция.
- Используйте только кавычки-елочки «». Если внутри них нужно поставить еще кавычки, то ставьте кавычки-лапки „ ”.
Чтобы правила были у вас всегда под рукой, можете скачать краткий чек-лист.
Используйте эти принципы в своей работе, и пользователи не смогут пройти мимо вашего цепляющего креатива.
Конечно, вы можете следовать не всем из этих советов, а ориентироваться на свой вкус и опыт. Правила созданы, чтобы их нарушать, главное — делать это осознанно. Если вы уверены, что ваше видение только улучшит креатив — действуйте!
Лучшие баннерные шрифты для медийной рекламы – Блог CleverAds
Если вы хотите создавать свои баннерные объявления вручную или создавать их автоматически, Clever Ads Banner Creator поможет вам сделать это бесплатно. Наш инструмент поможет вам повысить узнаваемость бренда, привлечь потенциальных клиентов и увеличить продажи для вашего бизнеса.
Наш инструмент поможет вам повысить узнаваемость бренда, привлечь потенциальных клиентов и увеличить продажи для вашего бизнеса.
В современной рекламе баннеры являются неотъемлемой частью любого интернет-магазина. Если они созданы и спланированы должным образом с привлекательным дизайном, они могут привлечь большую часть потенциальных клиентов.
Мы верим в силу шрифта для баннеров!
Баннеры могут оказывать влияние и повышать желание покупателей изучить страницы и товары вашего магазина.
Однако возникает вопрос: «Какие шрифты мне использовать для моего баннера?».
Хотя не существует какого-то определенного способа комбинирования шрифтов для онлайн-торговли, дизайнеры обычно руководствуются одним достоинством: два шрифта должны иметь достаточный визуальный контраст, чтобы хорошо сочетаться друг с другом. Можно создать хорошую пару противоположных шрифтов, но необходимо только проанализировать характеристики каждого выбранного шрифта, такие как: цвет, вес, размер и является ли он шрифтом с засечками или нет.
Прежде чем экспериментировать с нашим Clever Ads Banner Creator, вот 5 примеров некоторых из лучших сочетаний шрифтов для электронной коммерции от Google. Даже если у вас нет опыта в этой области, это даст вам хорошее представление о том, с чего начать.
Crimson Text Regular и Source Sans Pro Regular
Наиболее известный способ комбинирования двух шрифтов — использование шрифта без засечек в сочетании со шрифтом с засечками. Попробуйте сами, и вы увидите, насколько хорошо это работает в уравновешивании и успокаивающем эффекте для зрителей.
Эта комбинация особенно хорошо работает для сайтов электронной коммерции, посвященных уходу за лицом, йоге, акупунктуре (т. е. любой электронной коммерции, связанной с релаксацией).
Lato Light и Lato Regular
Иногда использование разных шрифтов из одного семейства хорошо сочетается. Все, что нужно, это создать визуальный контраст между двумя типами шрифтов.
Комбинируя шрифт Lato Light со шрифтом Lato Regular, вы получите элегантный и утонченный внешний вид.
Эта комбинация особенно хорошо работает на сайтах электронной коммерции, посвященных моде и ювелирным изделиям.
Luckiest Guy и Bitter Regular
Для более увлекательных и интерактивных сайтов вам следует выбрать шрифт, который демонстрирует более молодую индивидуальность вашего бренда.
Шрифт The Luckiest Guy идеально сочетается с Bitter Regular и будет лучше всего работать в магазинах электронной коммерции, целевой аудиторией которых являются дети.
Montserrat Bold и Roboto Regular
Иногда при комбинировании шрифтов нужны только два типа чистых шрифтов. В данном конкретном случае шрифты не противопоставлены друг другу. Необходимо только использовать вес шрифта, чтобы создать больший контраст между ними. Montserrat Bold характеризуется тем, что является тяжелым источником, который хорошо работает с Roboto Regular, поскольку последний легче.
Эта комбинация лучше всего подходит для сайтов электронной коммерции, посвященных электронике, технологиям или промышленному оборудованию.
Raleway Bold и Source Code Pro Regular
Сочетая цвет, размер, вес и классификацию, вы сможете получить хорошее сочетание этих двух шрифтов.
Этот союз создает своего рода мужскую индивидуальность, которая будет лучше работать для магазинов электронной коммерции, ориентированных на мужскую аудиторию.
Экспериментируйте с баннерами!
Выбор правильного типа шрифта для онлайн-торговли затруднен. Однако, используя приведенные выше примеры, у вас будет с чего начать. Теперь, когда у вас есть представление о том, как можно комбинировать источники, чтобы ваши композиции были визуально сбалансированы, поэкспериментируйте, чтобы найти то, что окажет наибольшее влияние на ваших клиентов.
Если после прочтения этого вы пробовали создавать баннеры для себя и вам все равно не понравился конечный результат, не расстраивайтесь! Мы можем сделать для вас баннеры.
Попробуйте Clever Ads Banner Creator и начните улучшать свои объявления уже сегодня!
источник: https://www. volusion.com/blog/eCommerce-font-pairings-that-look-good-together/
volusion.com/blog/eCommerce-font-pairings-that-look-good-together/
Следует ли использовать веб-шрифты в объявлениях HTML5?
Тема
Экспертиза
Типография
Шрифты
Поскольку HTML5 и веб-шрифты становятся отраслевым стандартом для цифровой рекламы, пришло время взглянуть на некоторые часто задаваемые вопросы по веб-шрифтам.
Цифровое рекламное пространство сильно изменилось за последний год. В основном это связано с серьезным переходом от Flash к HTML5, который был принят Google и другими в качестве предпочтительной платформы для цифровой рекламы.
С этим изменением приходит совершенно новый набор лучших практик, которым эксперты посоветуют вам следовать. Одна из этих передовых практик — использовать настоящие веб-шрифты вместо других, более старых шрифтовых решений. Веб-шрифты не новы, поэтому, возможно, вы сталкивались с ними раньше, но существует много путаницы в отношении того, что же такое веб-шрифт. Итак, давайте взглянем на некоторые часто задаваемые вопросы по веб-шрифтам.
Веб-шрифты и «веб-безопасные» шрифты: что все это значит?
Простите, что вы думаете, что эти термины описывают по сути одно и то же, но на самом деле они очень разные. Давайте начнем с некоторых самых основных определений:
«Безопасные веб-шрифты», также известные как системные шрифты: При традиционном HTML-дизайне веб-страница может сообщить компьютеру: «Мне нужно, чтобы этот текст отображался шрифтом Helvetica® (например, )», и, если на компьютере уже была установлена Helvetica, она это сделала. Но Helvetica не предустановлена на большинстве компьютеров и устройств, включая две наиболее часто используемые операционные системы (Windows и Android). Чтобы решить эту проблему, разработчики HTML могут указать дополнительные «резервные» системные шрифты, которые следует применять при необходимости и при наличии. Таким образом, если на устройстве не было шрифта Helvetica, ему можно было бы предложить использовать вместо него Arial® (например). Если бы в системе также не было Arial, то он мог бы либо вернуться к следующему шрифту разработчика, либо просто отображать шрифт «без засечек» по умолчанию, выбранный операционной системой. Веб-безопасные шрифты на самом деле представляют собой группы отдаленно похожих шрифтов, которые предустановлены в популярных операционных системах.
Если бы в системе также не было Arial, то он мог бы либо вернуться к следующему шрифту разработчика, либо просто отображать шрифт «без засечек» по умолчанию, выбранный операционной системой. Веб-безопасные шрифты на самом деле представляют собой группы отдаленно похожих шрифтов, которые предустановлены в популярных операционных системах.
Веб-шрифты: Веб-шрифты не устанавливаются предварительно на компьютеры, а загружаются на устройства по запросу при загрузке фрагмента содержимого HTML5. Веб-шрифты — это отдельные файлы шрифтов, на которые есть ссылки в содержимом HTML5. Например, разработчики HTML5 могут запросить у браузера: «Пожалуйста, загрузите файл веб-шрифта Helvetica с этого URL-адреса», вместо того, чтобы надеяться, что Helvetica может быть предварительно установлена везде, где отображается их контент, и вернуться к другому шрифту, если это не так. . Использование веб-шрифтов гарантирует, что правильный шрифт будет отображаться везде, где просматривается контент.
Веб-шрифты предоставляют множество преимуществ по сравнению с безопасными веб-шрифтами, которые мы обсудим во второй части этой статьи. Но с чисто функциональной точки зрения они позволяют вашему дизайну одинаково выглядеть практически во всех браузерах, операционных системах и устройствах.
» Использование веб-шрифтов гарантирует, что правильный шрифт будет отображаться везде, где просматривается контент.
Хорошо, но нельзя ли вставить в изображение любой шрифт, какой захочу?
Да, вы абсолютно можете, и дизайнеры цифровой рекламы годами использовали этот метод в качестве обходного пути. Они просто вставляли текст (в виде пикселей) в файл JPEG, PNG или GIF вместе с любыми другими изображениями, используемыми в дизайне, что позволяло им использовать любой шрифт, который они хотели.
Но! Пиксели, которые выглядят как текст, отличаются от веб-шрифта. В лучшем случае они являются мостом между «веб-безопасными» шрифтами и веб-шрифтами. На практике, однако, этот подход сильно ограничен несколькими важными аспектами, а именно тем, что текст, наложенный на изображение, не является ни динамическим, ни живым.
На практике, однако, этот подход сильно ограничен несколькими важными аспектами, а именно тем, что текст, наложенный на изображение, не является ни динамическим, ни живым.
С точки зрения рабочего процесса встраивание текста в изображения ужасно неэффективно и сильно ограничивает возможности. Использование этого подхода означает, что отдельное объявление должно быть индивидуально изменено и создано для каждого размера рекламного места. По сути, это означает, что ваша творческая команда выполняет одну и ту же работу снова и снова. И если копия изменится, то потребуется кропотливо создать целый новый набор изображений (текста!).
Проектирование в адаптивной среде HTML5 избавляет от повторяющейся работы. Применение веб-шрифтов к живому тексту не только позволяет автоматически перекомпоновывать текст при изменении макета, но также занимает всего несколько минут, чтобы обновить текст, когда клиент (неизменно) решает добавить восклицательный знак на одиннадцатом часу.
Чтобы изображения текста выглядели наилучшим образом, они также должны быть подготовлены для всех различных разрешений экрана и плотности пикселей, которые существуют для тысяч уникальных размеров экрана, используемых сегодня. Как минимум это означает, что необходимо подготовить два файла изображений — один для экранов со стандартным разрешением, а другой — для высокого разрешения. Поскольку поддерживать такое количество изображений нецелесообразно, многие конструкторы объявлений используют только одно изображение. Это означает, что либо устройства с высоким разрешением видят размытый текст, либо устройства с низким разрешением (и, как правило, более медленные) загружают в два раза больше файлов, чем им нужно для отображения текста. Веб-шрифты устраняют все эти проблемы, потому что они идеально отображаются на каждом экране.
Как минимум это означает, что необходимо подготовить два файла изображений — один для экранов со стандартным разрешением, а другой — для высокого разрешения. Поскольку поддерживать такое количество изображений нецелесообразно, многие конструкторы объявлений используют только одно изображение. Это означает, что либо устройства с высоким разрешением видят размытый текст, либо устройства с низким разрешением (и, как правило, более медленные) загружают в два раза больше файлов, чем им нужно для отображения текста. Веб-шрифты устраняют все эти проблемы, потому что они идеально отображаются на каждом экране.
Если вы никогда раньше не покупали веб-шрифты, не волнуйтесь: это просто. Вы можете найти веб-шрифты практически везде, где вы лицензируете шрифты, и большинство сайтов ясно указывают, какие шрифты доступны в качестве веб-шрифтов, и хорошо определяют структуру ценообразования.
Monotype, например, предлагает несколько вариантов. Наша корпоративная лицензия включает веб-шрифты для объявлений HTML5, и вы можете приобрести отдельные лицензии на веб-сайты и цифровые рекламные веб-шрифты через MyFonts.
