html — Шапка поверх изображения (object-fit)
Вопрос задан
Изменён 7 месяцев назад
Просмотрен 129 раз
Задача такова: в макете на главной странице присутствует блок с изображением на весь экран, поверх которого расположены контент и шапка, состоящая только из ссылок и лого (шапка не имеет цвета, только текст).
Происходит следующее: изображение либо становится снизу под шапкой (при отключенном свойстве «object-fit»), либо исчезает, когда свойство «object-fit» применено. Нужно сделать так, чтобы изображение находилось позади шапки, начиная с верха страницы. Изображение необходимо сделать именно в виде html элемента, а не css свойства background.
Пробовала применять «position: absolute» к шапке и её элементам, из этого тоже ничего не вышло (применение к шапке — изображение как надо, а шапки нет; к её элементам — шапка была выше изображения и с косым текстом)
Буду очень благодарна за помощь!
*, *::before, *::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Montserrat', sans-serif;
}
/* HEADER */
. header {
height: 104px;
display: flex;
}
.container {
width: 1046px;
margin: 0 auto;
padding-top: 36px;
padding-bottom: 36px;
}
.header__logo {
font-weight: 700;
font-size: 24px;
display: inline-block;
margin: 0 12% 0 0;
}
.header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
._ibg {
position: relative;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}
header {
height: 104px;
display: flex;
}
.container {
width: 1046px;
margin: 0 auto;
padding-top: 36px;
padding-bottom: 36px;
}
.header__logo {
font-weight: 700;
font-size: 24px;
display: inline-block;
margin: 0 12% 0 0;
}
.header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
._ibg {
position: relative;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
} <body>
<header>
<div>
<div>
<p>Relvise</p>
</div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Product</a></li>
<li><a href="#">Prising</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</header>
<main>
<div>
<img src="/img/cover. png" alt="cover" >
</div>
</main>
</body>
png" alt="cover" >
</div>
</main>
</body>- html
- css
- вёрстка
- изображения
2
добавил несколько свойств, посмотрите — должно быть все понятно
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Montserrat', sans-serif;
}
/* HEADER */
.header {
display: flex;
}
main {
height: 100vh;
position: absolute;
left: 0;
top: 0;
width: 100%;
z-index: -1;
}
.container {
width: 1046px;
margin: 0 auto;
padding-top: 36px;
padding-bottom: 36px;
}
.header__logo {
font-weight: 700;
font-size: 24px;
display: inline-block;
margin: 0 12% 0 0;
}
.header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
. _ibg {
position: relative;
height: 100%;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}
_ibg {
position: relative;
height: 100%;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
} <header>
<div>
<div>
<p>Relvise</p>
</div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Product</a></li>
<li><a href="#">Prising</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</header>
<main>
<div>
<img src="https://images.unsplash.com/photo-1659016596573-cb626781048a?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1239&q=80" alt="cover">
</div>
</main>2
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
 ru
ruИсточник: convertmonster.ru
787 просмотров
Дизайн сайта состоит из множества взаимосвязанных элементов, которые создают цельную картинку. Для создания качественного и конверсионного сайта нужно прорабатывать каждый его элемент. Поэтому в этой статье разберемся, как сделать хедер и футер сайта, которые помогут увеличить конверсию сайта.
Что такое хедер и футер сайта
Хедер сайта, или шапка сайта — это его верхняя часть. Header сайта располагается как отдельный блок, отображающийся вверху на каждой странице сайта. Как правило, хедер содержит в себе ссылки на разделы сайта или важные категории, название компании, логотип, а также контактные данные.
Шапка сайта (header) может быть идентичной на каждой странице сайта, или же различаться. При использовании разных хедеров на страницах нужно следить за тем, чтобы примеры header для внутренней страницы сайта были сокращенным вариантами хедера, применяемого на главной странице.
Красивый header для сайта нужен не только для придания индивидуальности, но и для увеличения процента конверсии, а также перемещения пользователя по сайту. Поэтому некачественно выполненный хедер сайта заставляет пользователей уходить с него.
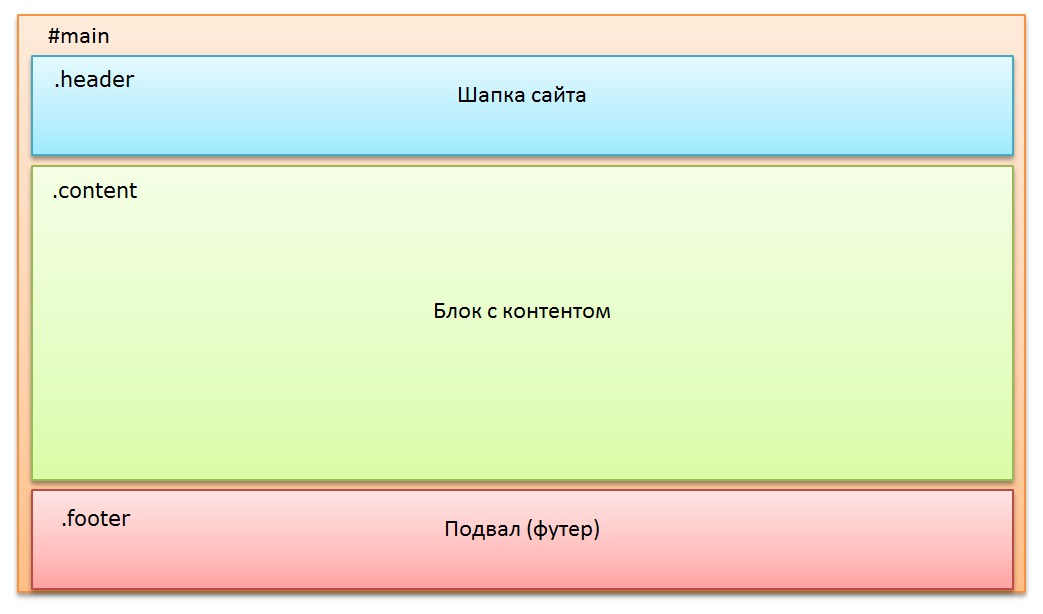
Header и footer составляют структуру сайта, но header сайта является противоположным элементом footer.
Футер, или подвал сайта — это часть, которая находится внизу страниц сайта. Футер сайта располагается ниже основного контента, что позволяет ему выполнять определенные функции.
Так, footer сайта содержит такие элементы, как карта сайта, полезные ссылки, отзывы, награды, социальные сети, ссылки на второстепенные задачи и так далее. Поэтому красивый футер для сайта может способствовать дополнительному числу лидов. Некоторым пользователям могут быть интересны дополнительные предложения, находящиеся в футере, или захочется посмотреть на социальные сети компании.
Как сделать хедер для сайта
Для того чтобы сделать header для сайта, разберемся в первую очередь с его размером. Размер хедера для сайта составляет 1024 px в ширину, но он может варьироваться от 1024 px до 1920 px.
Размер хедера для сайта составляет 1024 px в ширину, но он может варьироваться от 1024 px до 1920 px.
Разберем 5 основных советов по созданию хедера сайта.
1. Выберите, что будет содержать хедер.
Как сказано выше, хедер может включать в себя различные элементы и информацию. Поэтому важно выбрать те приоритетные данные, которые будут на нем размещены. Необходимым является размещение названия, логотипа, навигации, заголовка страницы, корзины покупателя, вход/выход.
2. Решите, какой у хедера будет шрифт.
Если у компании есть фирменный шрифт, то лучше использовать его. Если нет, используйте простые и хорошо читаемые шрифты, которые сочетаются со шрифтом остальных частей сайта.
3. Используйте логотип в хорошем качестве.
В хедере, как правило, не используются изображения, за исключением логотипа. Поэтому он должен иметь высокое разрешение.
4. Не перегружайте шапку ненужной информацией.
Перегруженная шапка сайта может негативно повлиять на его конверсию. Пользователи не будут читать много информации, чтобы найти то, что нужно им. Оставляйте только то, что способствует главной цели — привлечению лидов.
Пользователи не будут читать много информации, чтобы найти то, что нужно им. Оставляйте только то, что способствует главной цели — привлечению лидов.
5. Выбирайте фиксированный скролинг.
Если в шапку сайта вы поместили важную информацию, то используйте фиксированный скролинг. Это нужно для того, чтобы эта информация оставалась на виду у пользователя. Например, это эффективно, когда в хедере есть кнопка лидогенерации.
При создании хедера нередко возникают сложности. Есть правила html для header сайта, которые помогут создать качественный хедер:
- В хедере название и контакты не должны быть отображены как картинки. Эти разделы должны быть в виде текста, чтобы их воспринимали поисковые системы.
- Нельзя использовать изображения, которые много весят, а также флеш-элементы и большое количество графики. Их применение увеличит время загрузки страницы, что негативно скажется на посещаемости сайта.
- Горизонтальное меню нужно отображать, используя исключительно текст.
 Картинки и флеш не подходят. Это важно, чтобы в дальнейшем без проблем вносить в него изменения.
Картинки и флеш не подходят. Это важно, чтобы в дальнейшем без проблем вносить в него изменения. - Применение только h2 заголовка, который является одинаковым для каждой страницы сайта, негативно скажется, когда вы займетесь продвижением сайта.
- Разрабатывайте HTML-шапки. Это проще, чем использовать хедеры из каринки или флеш-элементов. В качестве альтернативы в дизайны, которые работают на скриптах, можно добавлять динамические объекты.
- Следите за высотой шапки сайта. Если работаете над информационным ресурсом, то оптимальный размер высоты шапки составляет 100-200 пикселей. Для лендингов, а также сайтов-визиток можно сделать хедер выше. Важно, чтобы хедер не мешал пользователям воспринимать контент на сайте.
Примеры хедера сайта
Как сделать футер сайта
1. Определитесь с видом футера.
Помимо стандартного футера есть два варианта футеров для сайта. Во-первых, футер для бесконечного скролла, когда новый контент постоянно подгружается при прокрутке вниз. В таком случае футер переносят и он становится сбоку от бесконечной ленты. Во-вторых, контекстный футер, который подбирается для каждой страницы индивидуально.
Во-первых, футер для бесконечного скролла, когда новый контент постоянно подгружается при прокрутке вниз. В таком случае футер переносят и он становится сбоку от бесконечной ленты. Во-вторых, контекстный футер, который подбирается для каждой страницы индивидуально.
2. Выберите элементы, которые будут отображены на футере.
Важно понимать, что элементы футера не должны дублировать хедер. Например, на футер можно поместить ссылки на полезные статьи, отзывы, взаимодействие с клиентами, ссылки на вторичные задачи и так далее.
3. Не делайте больше, чем два уровня иерархии.
Футер не должен выглядеть сложным или нагроможденным. Делайте его простым и понятным любому пользователю. Минимализм и лаконичность — ключ к хорошему футеру.
4. Делайте футер заметным, а текст разборчивым.
Посетители сайта должны видеть, что им предлагается. Футер не должен быть незаметным или содержать мелкий шрифт. Шрифт футера должен быть меньше основного, но быть читаемым.
5. Используйте корректные имена ссылок
Ссылки на футере должны называться так, чтобы пользователь понимал, что он получит, когда по ним перейдет. Используйте понятные названия ссылок. В этом разделе лучше не креативить.
Примеры footer для сайта
В качестве примеров футера сайта можно привести следующие варианты:
Сборник 53 лучших шаблонов HTML-заголовков на 2021 год, скачать бесплатно
В дни, когда популярность адаптивных и удобных для мобильных устройств веб-сайтов растет с каждым днем, мы недавно составили этот список некоторых из самых ценных и потрясающе выглядящих шаблонов Bootstrap, которые были созданы с помощью бесплатного конструктора сайтов. Все эти шаблоны можно посмотреть и изучить, а если они вам действительно понравятся, то на них предусмотрены доступные цены.
Как вы можете догадаться, представленные здесь шаблоны HTML-заголовков полностью адаптируются для всех устройств, а также оптимизированы для мобильных устройств.
Они помогут вам сделать ваш сайт привлекательным и классным.
Адаптивный HTML-шаблон заголовка
HTML-шаблон заголовка создан с помощью платформы Bootstrap и представляет собой фантастический и привлекательный веб-шаблон, практичный для применения как отдельными лицами, так и компаниями и агентствами.
Он включает в себя разумно настроенные заголовки для различных веб-страниц вашего сайта, таких как домашняя страница, контакты, информация и т. д. Кроме того, он плавно настраивается и предлагается для любого типа изменений, которые вам нужны.
Live Demo
HTML-шаблон Bootstrap Menu
Этот шаблон меню действительно является адаптивным шаблоном, разработанным для вас, чтобы создать выдающееся и удобное меню или навигационное меню для ваших сайтов.
Он включает в себя чистый и формальный внешний вид, который лучше всего подходит для создания целевых веб-страниц компаний и услуг или страниц веб-сайтов для различных типов агентств.
Не стесняйтесь самостоятельно изучить эти бесплатные шаблоны заголовков.
Live Demo
Мобильные функции HTML-шаблон
Шаблоны заголовков Bootstrap являются наиболее подходящим вариантом, когда вы хотите представить на своем сайте невероятные услуги и функции, которые вы предоставляете.
Этот веб-шаблон отличается лаконичным дизайном, который помогает вашим посетителям сосредоточиться на веб-контенте.
Кроме того, его код очень легкий, что помогает вашему интернет-сайту работать эффективно.
Он, без сомнения, превосходно реагирует и многоцелевой.
Живая демонстрация
Адаптивный HTML-шаблон заголовка
Воспользуйтесь этим классным веб-инструментом и создайте отличный, модный, отзывчивый и удобный для мобильных устройств веб-сайт. У вас есть возможность настраивать и настраивать эти шаблоны заголовков CSS по своему усмотрению.
Живая демонстрация
Привлекательный HTML-шаблон
Если вам нужно создать привлекательный и одновременно мобильный веб-сайт, не стесняйтесь работать с этими шаблонами шапки веб-сайта.
Live Demo
Стильная тема для галерей и слайдеров
Шаблоны заголовков с CSS чистые, современные и простые. .
Живая демонстрация
Классные функции и вкладки HTML-шаблон
Бесплатные HTML-шаблоны обладают современным шармом и необычной окраской. Конечный результат чрезвычайно исключительный и впечатляющий! Не стесняйтесь сразу же взглянуть на его демонстрационную веб-страницу.
Живая демонстрация
Отзывчивый HTML-шаблон Bootstrap
Прямо здесь вы сами можете увидеть, как именно должен выглядеть современный сайт. Не стесняйтесь использовать все эти замечательные, чрезвычайно настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш интернет-сайт более интересным и желанным для посетителей. Используйте эти HTML-шаблоны Bootstrap
Live Demo
Практические таблицы HTML-шаблон
Используйте эти многофункциональные шаблоны HTML-контента, чтобы обеспечить целевую аудиторию вашего веб-сайта невероятным деловым веб-контентом! Он имеет широкий спектр полезных функций и функций настройки.
Живая демонстрация
HTML-шаблон современных функций
Создайте мобильный веб-сайт с сетчаткой, который будет выглядеть эффективно во всех интернет-браузерах и телефонах, с помощью этих шаблонов заголовков контента. Добавляйте изображения, текст, видео, эскизы, кнопки к слайдам, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранный или коробочный формат.
Live Demo
Шаблоны HTML и CSS хорошо поддерживаются, современны и просты. этос макета.
Live Demo
HTML-шаблон Bootstrap Shop
Прямо здесь вы сами можете увидеть, как на самом деле должен выглядеть современный сайт. Не стесняйтесь использовать эти выдающиеся, невероятно настраиваемые и удобные для мобильных устройств шаблоны заголовков с кодом, чтобы сделать ваш сайт более увлекательным и красивым для посетителей.
Живая демонстрация
Социальные блокиHTML-шаблон
Эти шаблоны заголовков имеют передовой класс и потрясающую цветовую схему. Конечный результат довольно необычный и привлекательный! Не стесняйтесь проверить его демонстрационную страницу прямо сейчас.
Конечный результат довольно необычный и привлекательный! Не стесняйтесь проверить его демонстрационную страницу прямо сейчас.
Живая демонстрация
Адаптивный контентHTML-шаблон
HTML-шаблоны являются отличным решением практически для любого типа страниц и могут придать им блестящий и опытный вид. Даже самый простой дизайн веб-сайта будет казаться блестящим с использованием этой веб-темы.
Живая демонстрация
HTML-шаблон статьи для мобильных устройств
HTML-шаблон веб-сайта выглядит передовым и удобным в реализации. Компиляция его элементов делает его простым для понимания и использования.
Живая демонстрация
Привлекательный информационный HTML-шаблон
Используйте эти многофункциональные HTML-шаблоны с кодом, чтобы поделиться своими невероятными деловыми материалами со зрителями вашего сайта! Он имеет широкий спектр полезных функций и индивидуализирующих опций.
Живая демонстрация
Классный HTML-шаблон слайдера и галереи
Воспользуйтесь этим превосходным веб-инструментом и создайте блестящий, модный, отзывчивый и удобный для мобильных устройств веб-сайт. Вы можете изменять и настраивать этот шаблон по своему усмотрению.
Живая демонстрация
HTML-шаблон таблицы цен
Всякий раз, когда вам нужно создать привлекательный и адаптивный веб-сайт, не стесняйтесь использовать этот удивительный веб-шаблон.
Живая демонстрация
HTML-шаблон изображения и видео
На этом сайте вы сами сможете увидеть, как именно должен выглядеть современный сайт. Не стесняйтесь использовать все эти фантастические, очень настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш веб-сайт более интересным и привлекательным для посетителей.
Демонстрация в реальном времени
Отзывы посетителей HTML-шаблон
Создайте удобный для мобильных устройств веб-сайт Retina, который будет прекрасно смотреться во всех интернет-браузерах и телефонах. Добавляйте изображения, текст, видеопрезентации, эскизы, переключайтесь на слайды, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранный или коробочный макет.
Добавляйте изображения, текст, видеопрезентации, эскизы, переключайтесь на слайды, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранный или коробочный макет.
Живая демонстрация
Шаблон HTML для мобильных устройств
Эта конкретная тема Bootstrap хорошо поддерживается, передовая и простая. дух современного стиля.
Live Demo
Мобильные формы и временные шкалы HTML-шаблон
На этом сайте вы можете сами увидеть, как должен выглядеть современный сайт. Не стесняйтесь использовать все эти удивительные, невероятно настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш веб-сайт более интересным и привлекательным для посетителей.
Live Demo
Полезные индикаторы выполнения HTML-шаблон
Эта тема имеет современную элегантность и уникальную цветовую схему. Результат, безусловно, исключительный и красивый! Не стесняйтесь сразу же проверить его демонстрационную веб-страницу.
Live Demo
HTML-шаблон Awesome Toggle
Представленный шаблон является отличным решением практически для любого вида страницы и может придать ей изысканный и грамотный вид. Даже самая простая идея веб-сайта будет казаться фантастической с включением этого веб-шаблона.
Живая демонстрация
Полезные счетчики HTML-шаблон
Примените этот многофункциональный шаблон, чтобы предоставить посетителям сайта замечательный бизнес-контент! Он имеет широкий спектр удобных функций и возможностей настройки.
Живая демонстрация
HTML-шаблон таблиц для мобильных устройств
Воспользуйтесь этим замечательным веб-инструментом и создайте фантастический, классный, отзывчивый и удобный для мобильных устройств веб-сайт. Вы можете изменить и настроить эту тему по своему желанию.
Live Demo
Полезный HTML-шаблон HTML
Всякий раз, когда вам нужно создать привлекательный, а также мобильный веб-сайт, не стесняйтесь использовать эту удивительную веб-тему.
Живая демонстрация
HTML-шаблон Teams and Crew
На этом веб-сайте вы сами сможете определить, как на самом деле должен выглядеть современный веб-сайт. Не стесняйтесь применять все эти замечательные, чрезвычайно настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш веб-сайт более привлекательным и желанным для посетителей.
Демонстрация в реальном времени
HTML-шаблон Awesome Menu
Создайте удобный для мобильных устройств веб-сайт Retina, который будет отлично отображаться во всех браузерах и на всех телефонах. Добавляйте фотографии, текстовые сообщения, видеопрезентации, эскизы, переключайтесь на слайды, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранную или коробочную конфигурацию.
Живая демонстрация
Полезный HTML-шаблон нижнего колонтитула
Этот конкретный шаблон Bootstrap чистый, модный и простой — он идеально подходит для веб-сайта с умной темой или сайта, который намеревается продемонстрировать ультрасовременный дух макета.
Live Demo
Practical Header HTML Template
Live Demo
Live Demo
Responsive Progress Bars HTML Template
Live Demo
Адаптивный HTML-шаблон
Живая демонстрация
HTML-шаблон Awesome Accordion Tabs
Живая демонстрация
Creative Agency HTML Template
Live Demo
Creative Clients and Partners HTML Template
Live Demo
Useful Sliders and Galleries HTML Template
Live Demo
Creative HTML-шаблон туристического агентства
Живая демонстрация
Полезные отзывы HTML-шаблон
Живая демонстрация
Mobile-friendly Menu HTML Template
Live Demo
Useful Headers HTML Template
Live Demo
Live Demo
Responsive HTML-шаблон функции
Живая демонстрация
Bootstrap Testimonials HTML-шаблон
Живая демонстрация
Useful Counters HTML Template
Live Demo
Mobile-friendly Images and Video HTML Template
Live Demo
Bootstrap Content HTML Template
Live Demo
Smart Pricing HTML-шаблон
Живая демонстрация
Полезные таблицы и формы HTML-шаблон
Живая демонстрация
Bootstrap Teams HTML Template
Live Demo
Live Demo
Mobile-friendly Call to Action HTML Template
Live Demo
Website Header решено с помощью Flexbox
Это потрясающе! Логотип слева, навигация справа.
Ничего страшного, но этот совет может сэкономить ваше время во многих проектах.
Определение наших потребностей
Я думаю, что есть два способа справиться с такой ситуацией, но только CSS изменит игру. Мой список потребностей:
- Логотип слева, навигация справа,
- Логотип и навигация должны располагаться вертикально по центру,
- Горизонтальное выравнивание должно быть общим для логотипа и навигации
- Когда ширины экрана становится недостаточно для обоих элементов в одной строке, логотип и навигация должны располагаться в двух разных строках с центрированным содержимым.
- (необязательно) Когда оба находятся в одной строке, логотип застревает в самом левом углу, а навигация — в самом правом
Я поставил этот последний пункт как необязательный, потому что… это зависит от проекта, который вы делаете, но может возникнуть необходимость.
Давайте закодируем это
Наши основы HTML
<дел>
ninja/assets/images/logo.svg" alt="Flexbox.ninja"> <навигация> <ул>
Главная О нас Наши клиенты Контакт

 header {
height: 104px;
display: flex;
}
.container {
width: 1046px;
margin: 0 auto;
padding-top: 36px;
padding-bottom: 36px;
}
.header__logo {
font-weight: 700;
font-size: 24px;
display: inline-block;
margin: 0 12% 0 0;
}
.header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
._ibg {
position: relative;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}
header {
height: 104px;
display: flex;
}
.container {
width: 1046px;
margin: 0 auto;
padding-top: 36px;
padding-bottom: 36px;
}
.header__logo {
font-weight: 700;
font-size: 24px;
display: inline-block;
margin: 0 12% 0 0;
}
.header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
._ibg {
position: relative;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}