в чём секрет — Дизайн на vc.ru
Как любая система, сетка строится на основе модуля. Модуль в применении к сетке — некая минимальная единица измерения, которая ложится в основу всей структуры.
22 363 просмотров
Прежде чем говорить о сетке, сразу хочется познакомить вас с термином EM — это величина, относительная единица измерения, которая используется в веб-вёрстке.
Почему именно EM? Этот термин пришёл из высокого набора, когда приходилось считать количество знаков. Тогда была придумала эта историческая единица, которая равняется самой большой букве (когда буквы были материальные, когда был высокий набор, литер вырезался из дерева или выливался из метала) и самой большой буквой в наборе была М. То есть это некоторая усредненная единица, равняющаяся среднему размеру буквы в шрифте.
Другими словами, это некая стандартная буква, усреднённая.
Как получаем числовой показатель? К примеру, представим строку, набранную 16 кеглем и высотой строки 24px.
По классике книжной вёрстки оптимальная длина строки 45–75 знаков, а высота 1,4 em.
Примеры того, как это накладывается на современную строку на сайте:
Оптимально для мобильных устройств:
32–38 знаков.
1,3–1,5 em — размер высоты строки.
Вывод: чем короче строка, тем меньше высота строки.
Из-за того, что в вебе человек не читает, а сканирует, высота строки на сайтах больше классической.
Итак, мы поговорили про строку и об основных её положениях. Теперь поговорим про сетку и то, зачем она нужна.
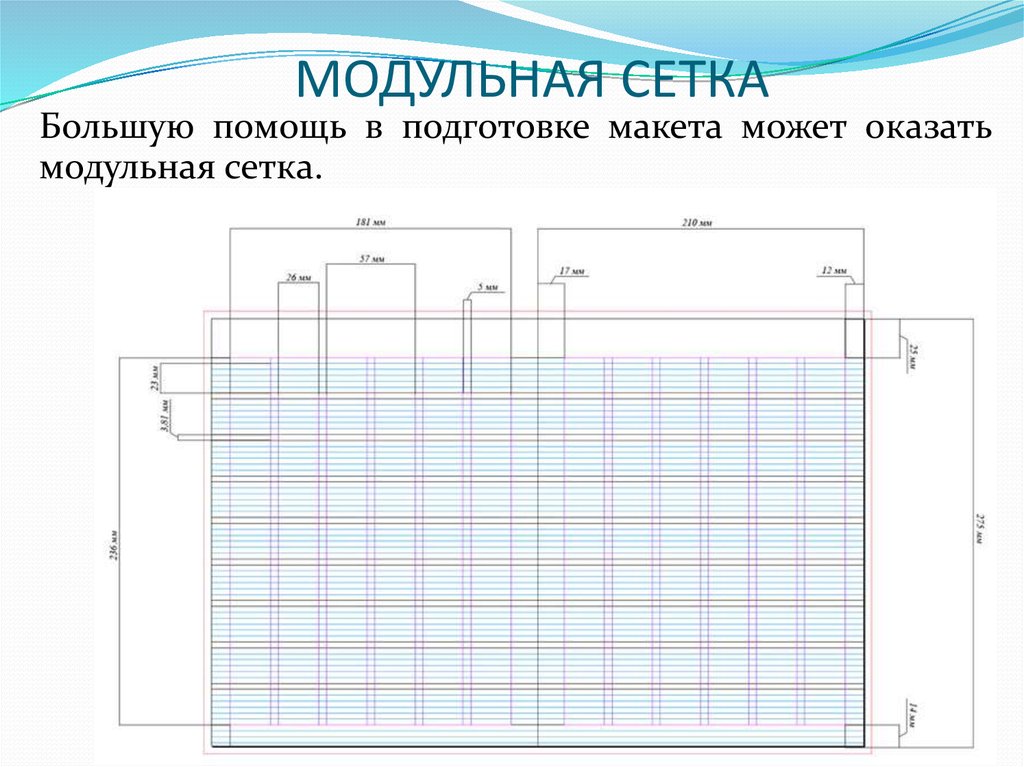
Часто, когда говорят про сетку, показывают газету.
Разберём её более детально.
Модуль
Как любая система, сетка строится на основе модуля. Модуль в применении к сетке — это некая минимальная единица измерения, которая ложится в основу всей структуры.
При построении сетки мы обычно используем модуль 6 px, то есть в нём все размеры сетки кратны 6 px (в каких-то крайних случаях эти 6 px можно разделить надвое, и получается 3 px).
Высота колонки — кратна.
Отступы между колонками — кратны.
Отступы от краев — кратны.
То есть получается, высота строки любого текстового блока кратна либо 6 либо 3 px. За счёт этого вся система замыкается на себе и становится очень цельной. Кроме того, это экономит время и позволяет не думать о том, где должен стоять тот или иной блок — вы просто выравниваете его сначала по большой сетке (колоночной), потом по маленькой (модульной).
Колонки:
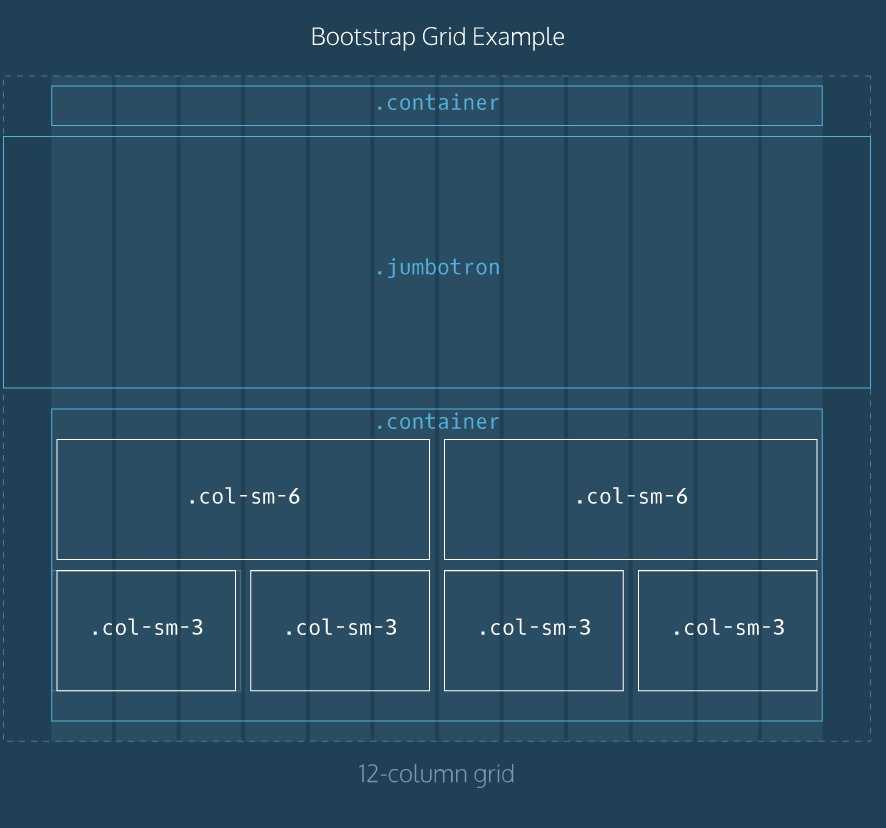
Это основные составляющие сетки. Ниже вы видите 12-колоночную сетку, где фиолетовая полоса представляют одну колонку.
Межколонные интервалы:
Узкие жёлтые полоски являются формой микропробелов, которые дают сетке немного воздуха.
Важный момент: отступы от краёв сетки всегда должны быть больше, чем отступы между колонками. Благодаря этому у вас на сайте всегда будет соблюдаться правило внешних и внутренних отступов.
Столбцы:
Они образуют прочную структуру, которая даёт последовательность и порядок из-за выравнивания.
Почему 12-колоночная сетка считается самой удобной? Потому что она хорошо делится на три, четыре и шесть столбцов, что достаточно гибко и подходит для разных типов контента.
1024–1400 px — это стандартная 12-колоночная сетка на десктопе.
На планшете количество колонок уменьшается в два раза. Этого более чем достаточно при работе с планшетом. Как и в случае с мобильными устройствами, всё становится менее динамичным, более спокойным и функциональным.
Также юзабельным вариантом считается четырёхколоночная сетка.
Она простая и надёжная, но из-за симметричности может выглядеть скучновато.
Трёхколоночная сетка — более смелый вариант.
В случае использования асимметричной сетки вам нужно разумно находить баланс для своего проекта.
Стандартные выкладки при разработке сайтов
Стоит помнить, что высота строки наборного текста никогда не должна быть равна или больше отступов между колонками. Если так происходит, то скорее всего, во время вёрстки будет тяжело работать с этой сеткой и блок будет сыпаться рядом с другим.
На мобильных устройствах есть один интересный момент — если в вашей типографике используются жирные заголовки и вам хочется сделать её богаче с большим количеством начертаний и контрастов, то можно заголовок второго уровня сделать такого же размера как наборный шрифт (то есть опустить его на ступень по модульной шкале размеров) и за счёт своей насыщенности он так же хорошо будет работать в макете.
Эксперимент:
Здесь дизайнер избавился от межколонных отступов и просто последовательно разделил весь экран на 12 колонок на десктопе — и на меньшее количество колонок на последующих устройствах. Это даёт интересный эффект.
В качестве отступов от контента мы делаем по одной колонке и отступы между блоками уже прописываем сами фиксировано, то есть они не резиновые. Можете попробовать сами, создаёт очень интересное впечатление от вёрстки. Кроме того, боковые отступы становятся более осмысленные и всегда подчиняются вашей логике, которую вы заложили при помощи сетки и поделили пространство.
Зачастую проблемы выявляются на больших разрешениях.
Это обусловлено тем, что все уже научились адаптировать свой макет к маленьким устройствам. Тем более, что там логика упрощается.
Минусы:
- Мелко.
То есть дизайнер разрабатывает макет под 1024 px, не сильно стараясь прогнозировать то, что с ним произойдёт на разрешениях 1600 px и больше. Выделяя просто какую-то зону под дизайн, всю логику, красоту и вёрстку, а по бокам остаются неосмысленные куски пространства.
Не надо так!
Пустое пространство — это мощный инструмент выразительности, управления вниманием, и оно всегда должно быть осознанным. Не оставляйте «висящие уши» по краям.
- Плывёт строка.
Такое случается, когда прекращают соблюдаться правила оптимального количества знаков в строке. За счёт этого макет становится растянутым и резиновым. Задача дизайнера в данном случае — не густо покрыть всё контентом, а всё-таки сделать текст читабельным.
Нет ничего страшного, если при помощи сетки у вас осознанно всё пространство и просто в какой-то момент текстовой блок упирается в невидимую стену, перестает деформироваться и остаётся в том диапазоне символов в строке, когда это удобно читается.
Другая распространённая ошибка, когда дизайнер имеет свободное пространство и тут же решает всё заполонить дизайном и контентом.
Когда пользователь видит такое обилие контента, ему не только сложно разобраться, где и что тут главное, где точка входа и за что зацепиться взгляду, но у него и не возникает желания этого делать. Пользователь видит слишком много информации и закрывает страницу.
Полезные ссылки на инструменты, которые помогут создавать сетки:
- grid.guide;
- gridcalculator.dk;
- pearsonified.com;
- gridlover.net;
- archetypeapp.com;
- hihayk.github.io/modulator.

Grid Design или вёрстка с Сеткой. / Хабр
На технику Сетки я обратил внимание около года назад. Тогда эта техника после очень поверхностного изучения показалась мне бесполезной и очень экспериментальной, отталкивало то что для реализаций необходимо создавать лишнюю разметку. Но сейчас уже становится трудно не замечать количество веб-сайтов построенных на сетке, а так же количество статей и уроков о ней. Благодаря последним стало гораздо проще изучить и понять принципы и концепцию, сделать более менее реальные выводы. Мой вывод спустя год таков — «Это простое и полезное решение которое когда либо было создано для вёрстки веб-страниц, должен знать каждый уважающий себя веб-дизайнер.»
Что такое сетка знает каждый кто когда либо работал с графическими редакторами  Но не целевое использование элементов table приводило в ужас.
Но не целевое использование элементов table приводило в ужас.
К счастью огромная популярность веб стандартов, выросшая и продолжающая расти за последние годы, а так же их поддержка современными броузерами, дали нам возможность создавать много-функциональные страницы с очень небольшой, логичной разметкой. Такая вёрстка получила название Блочная. Но и у Блочной вёрстки оказалась слабая сторона. При создание страниц с огромным набором элементов различных по размерам и по смыслу, разметка таких страниц стала очень тяжёлым занятием, а если над разметкой работает более чем один человек такая работа может стать кошмаром.
- скорость и лёгкость разработки
- свободу позиционирования
- пропорциональность элементов страницы и их размещения
Плата за всё это всего лишь чуть-чуть лишней разметки. Я думаю в наши дни когда стоимость человека часов гораздо дороже железа и производительности, нетрудно догадаться в какую сторону склоняется чаша весов.
Я думаю в наши дни когда стоимость человека часов гораздо дороже железа и производительности, нетрудно догадаться в какую сторону склоняется чаша весов.
Что такое вёрстка с Сеткой? Прежде всего это концепция. Концепция которая включает в себя очень много аспектов дизайна и очень мало правил для её реализаций. Это даёт полную свободу и никакой стандартизаций в её исполнении. Я скажу даже больше — одну и ту же Сетку можно реализовать самыми разными способами. Если вы уже читали про Сетку то могли заметить что каждый автор начинает с новой стороны углубляясь далеко в детали, это мягко говоря вводит в замешательство. К счастью начали появляться
Я думаю не имеет смысла писать о всех аспектах Сетки, информацию о ней вы можете спокойно найти в Интернете. Я предлагаю создать свою простенькую Grid System.
Для начала надо усвоить что сетка состоит из колонок и промежутков между ними. Основных величины три — это ширина сетки, ширина колонки, и ширина промежутка между колонками. Ширина колонок зависит от их количества.
Основных величины три — это ширина сетки, ширина колонки, и ширина промежутка между колонками. Ширина колонок зависит от их количества.
Давайте попробуем сделать сетку шириной 950 пикселей в 16 колонок с промежутками в 10 пикселей, выходит что одна колонка должна быть шириной 50 пикселей. Уяснив все величины мы открываем любой известный нам графически редактор и создаём макет. К Сетке так же можно добавить отступы с лева и с права, допустим по 20 пикселей и того получается макет шириной 990 пикселей. Мой пример посмотреть можно здесь.
Теперь можно начать создавать нашу библиотеку. Как и большинство CSS библиотек наша нуждаетса в глобальном сбросе, я предлагаю CSS Reset от Эрика Майера, сохранив reset.css создадим grid.css в который сразу же можем добавить метод для чистки контейнеров содержащих плавающие блоки — Clear Fix. Первое что нам нужно это правило для контейнера который будет содержать все наши колонки. Ширина каждого контейнера ровна ширине нашей сетки.
.container {
margin: 0 auto;
width: 950px;
}
Теперь можно добавить правило для наших колонок, оно содержит ширину и отступ. Отступ выполняет роль промежутка(gutter) между колонками.
.column {
float: left;
margin-right: 10px;
overflow: hidden;
width: 50px;
}
Для последней колонки отступ не нужен, для этого добавим правило и для неё:
.last { margin-right: 0; }
Наши контейнеры содержат колонки, колонки это плавающие блоки, поэтому их приходится чистить. Чтобы избежать лишних .clearfix в разметке можно применить это правило и для контейнеров:
.clearfix:after, .container:after{
content: «.»;
display: block;
height: 0;
clear: both;
visibility: hidden;
}.
clearfix, .container { display: inline-block; }
/* Hides from IE-mac \*/
* html .clearfix, * html .container {height: 1%;}
.clearfix, .container {display: block;}
/* End hide from IE-mac */
Теперь можно приступить к нашим колонкам. Колонки могут быть шириной в две три и так далее. Для этого мы можем применить к ним следующие правила:
.span-1 { width: 50px; }
.span-2 { width: 110px; }
.span-3 { width: 170px; }
.span-4 { width: 230px; }
.span-5 { width: 290px; }
.span-6 { width: 350px; }
.span-7 { width: 410px; }
.span-8 { width: 470px; }
.span-9 { width: 530px; }
.span-10 { width: 590px; }
.span-11 { width: 650px; }
.span-12 { width: 710px; }
.span-13 { width: 770px; }
.span-14 { width: 830px; }
.span-15 { width: 890px; }
.span-16 { width: 950px; margin-right: 0; }
В принципе это всё что нужно для реализаций Сетки, можно ещё добавить обёртку и класс для просмотра Сетки с макетом. Создадим main.css и добавим в него:
.wrapper {
margin: 0 auto;
width: 990px;
}
.overlay {
background: transparent url(overlay.png) repeat-y scroll top left;
}
Вот как может выглядеть вёрстка:
<div> <div> <div></div> <div></div> <div></div> </div> </div>
Я думаю для начала этого достаточно.
Мой пример можно посмотреть здесь или скачать здесь.
Вот парочка замечательных ресурсов о Сетке:
Страничка Марка Балтона и его Five Simple Steps to designing grid systems.
Страничка Коя Вина и его Grid Computing… and Design, а так же Grids Are Good.
Сайт посвящённый вёрстке с Сеткой Design By Grid.
Улучшение дизайна пользовательского интерфейса с помощью Layout Grids — Smashing Magazine
- 17 мин чтения
- Grids
- Поделиться в Twitter, LinkedIn
Об авторе
Ник Бабич — разработчик, технический энтузиаст и любитель UX. Последние 10 лет он работал в индустрии программного обеспечения, специализируясь на… Больше о Ник ↬
(Это спонсируемый пост.) Эта статья призвана дать вам хорошее представление о сеточных системах, что они из себя представляют и как их можно применять в процессе проектирования. Понимание того, как использовать сетки, придет из практического опыта. (Это рекламный пост. ) Дизайнеры всех типов постоянно сталкиваются с проблемами со структурой своих проектов. Один из самых простых способов контролировать структуру макета и добиться последовательного и организованного дизайна — это применить систему сетки.
Сетка похожа на невидимый клей, который скрепляет рисунок. Даже когда элементы физически отделены друг от друга, что-то невидимое связывает их вместе.
Хотя сетки и системы компоновки являются частью наследия дизайна, они по-прежнему актуальны в этом многоэкранном мире, в котором мы живем. Технологические устройства коренным образом изменили то, как мы ищем информацию и как мы функционируем в нашей повседневной жизни. Сегодня, 90% всех медиа-взаимодействий происходят на экране, когда контент просматривается на мобильных телефонах, планшетах, ноутбуках, телевизорах и смарт-часах. Мультиэкранное поведение быстро становится нормой, а дизайн для нескольких экранов стал неотъемлемой частью бизнеса. Как дизайнеры, мы хотим предоставить восхитительные и приятные впечатления людям, использующим наши продукты, и сетки могут помочь нам в этом.
Сетки помогают дизайнерам создавать более качественные продукты, связывая различные элементы дизайна вместе для достижения эффективной иерархии, выравнивания и согласованности с минимальными усилиями. При правильном выполнении ваши проекты будут выглядеть продуманными и организованными.
При правильном выполнении ваши проекты будут выглядеть продуманными и организованными.
В этой статье я собрал много информации о сетках, например:
- что такое сетки,
- краткая история сетки,
- базовая теория сеток,
- четыре типа сетки макетов,
- сетки макетов в интерактивном дизайне.
Больше после прыжка! Продолжить чтение ниже ↓
Что такое сетка?
Говоря простым языком, сетка — это структура, состоящая из ряда линий (вертикальных или пересекающихся), которые делят страницу на столбцы или модули. Эта структура помогает дизайнерам упорядочивать контент на странице. Хотя сами линии сетки не обязательно видны (хотя в некоторых дизайнах они видны), структура помогает вам управлять пропорциями между элементами, которые должны быть выровнены на странице. Эта сетка будет служить основой для макета страницы. Думайте об этом как о скелете, на котором дизайнер может организовать графические элементы (например, текстовые разделы, изображения и другие функциональные или декоративные элементы) в удобном для восприятия виде.
Система сетки возникла в печатном дизайне, но применялась во многих дисциплинах. На самом деле, если мы посмотрим вокруг, то увидим, что многие вещи, которые мы используем ежедневно, были спроектированы с использованием сетки:
Книжная полка — это своего рода сетка. сетка для размещения соседства. Таблицы в Microsoft Excel являются примером системы сеток, применяемой к содержимому. Сетки обычно применяются для дизайна экрана. Эта страница содержит сетку элементов. (Изображение предоставлено Материальным дизайном)Краткая история сетки
Прежде чем мы углубимся в подробности о сетке компоновки и о том, как ее можно применять к цифровым продуктам, важно сделать шаг назад и заглянуть в прошлое, чтобы понять основы. Эти знания помогут нам лучше разрабатывать цифровой опыт. Чтобы узнать больше об историческом контексте гридов, обязательно ознакомьтесь со статьей Люсьен Робертс «Краткая история гридов».
Сетка и дизайн ранних книг
Сетки тесно связаны с типографикой. В качестве системы сетки сначала использовались для размещения рукописного текста на бумаге, а затем были применены к макету рукописи. С первых дней книжного дизайна сетка помогала дизайнерам упорядочивать макеты страниц, чтобы помочь пользователю в процессе чтения.
Псалтирь Сент-Олбанс, Англия, 12 век. (Изображение предоставлено Citrinitas)Эпоха Возрождения и гармоничный дизайн
Картины эпохи Возрождения оказали значительное влияние на развитие систем сетки. Художники стремились создать совершенную геометрию, что привело к центрированному и симметричному расположению холста, что характеризует работу художников того периода.
Мазаччо, «Деньги дани», капелла Бранкаччи, 1425 г. (Изображение предоставлено художником) В 13 веке французский архитектор Виллар де Оннекур создал диаграмму, пытаясь достичь «гармоничного дизайна». Диаграмма объединила систему сетки с золотым сечением, чтобы создать макеты страниц с полями на основе фиксированных соотношений. Этот метод используется до сих пор, и большинство дизайнеров печатных книг и журналов используют диаграмму Виллара де Оннекура для создания сбалансированного дизайна.
Этот метод используется до сих пор, и большинство дизайнеров печатных книг и журналов используют диаграмму Виллара де Оннекура для создания сбалансированного дизайна.
Сетка и полиграфический дизайн
С начала печати (середина 15 века) до промышленной революции (конец 18 века) книга была основным продуктом печати. За редким исключением, шрифт обычно устанавливался в одну колонку по ширине на странице и располагался симметрично на развороте.
Книга эпохи Возрождения (Изображение предоставлено MOMA)Промышленная революция и борьба за внимание
Промышленная революция положила начало массовому производству. Рост печатной продукции, такой как газеты, плакаты, листовки и реклама всех видов, вызвал большой спрос на дизайнеров полиграфии. Дизайнерам нужно было решить две проблемы: донести разные сообщения до разных групп людей и обеспечить естественное сканирование, не допуская конкуренции разных разделов за внимание читателя.
Швейцарская школа
Сетка в том виде, в каком мы ее знаем сегодня, связана со швейцарской типографикой. Во время Первой мировой войны сохранявшая нейтралитет Швейцария стала местом встречи творческих людей со всей Европы. Поскольку печатные издания должны были быть на трех официальных языках — немецком, французском и итальянском, — дизайнерам понадобилась новая система сетки, которая позволила бы это сделать. Типографы, такие как Ян Чихольд и Герберт Байер, использовали модульный подход. Впервые пустое пространство использовалось в качестве динамического компонента в дизайне макетов, что привело к разработке сложных сеточных систем.
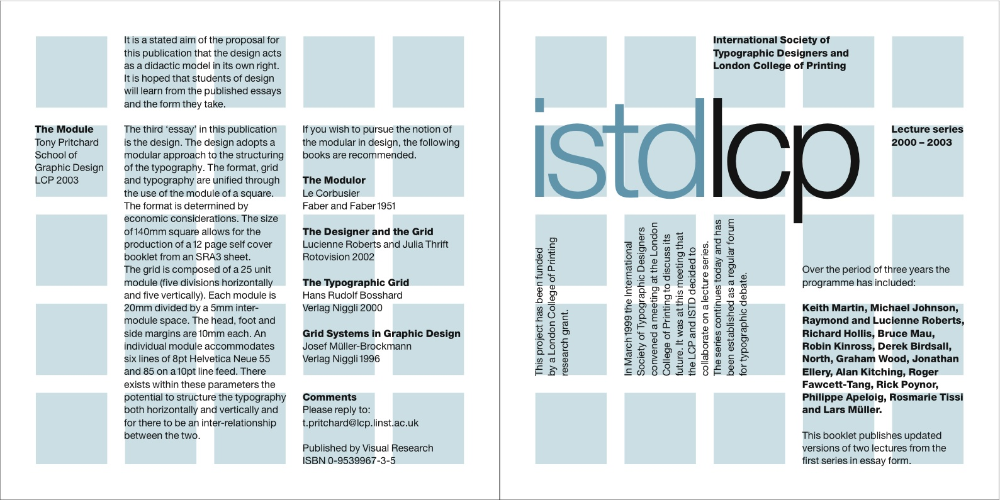
Йозеф Мюллер-Брокманн. Сеточные системы в графическом дизайне , 1961. (Изображение предоставлено Томасом Бредин-Грей)Основы теории сетей
Независимо от того, работаете ли вы в печатном или веб- и мобильном дизайне, вам необходимо понимать основы теории решеток.
Анатомия сетки
Все сетки, простые или сложные, имеют некоторые общие части:
- Формат
Формат — это область, в которой размещается дизайн. В бумажной книге форматом является страница. В Интернете формат соответствует размеру окна браузера. - Поля
Поля — это свободное пространство между краем формата и внешним краем содержимого.
- Колонки и переулки
В своей самой простой форме сетка состоит из двух основных компонентов: столбцов и переулков. Столбцы являются строительными блоками сеток. Пространство между колоннами называется аллеями. Вместе столбцы и переулки занимают горизонтальную ширину экрана.
- Модули
Модули — это отдельные единицы пространства, созданные на пересечении столбцов и строк (т. е. горизонтальные эквиваленты столбцов).

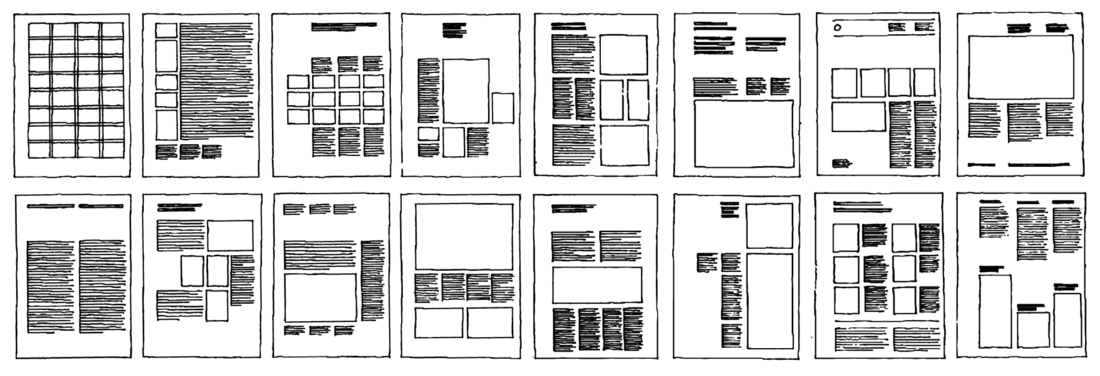
Четыре типа сеток компоновки
Колонны, модули, переулки и поля можно комбинировать различными способами для формирования различных типов сеток. Ниже представлены четыре стандартные сетки компоновки:
- сетка рукописи,
- сетка столбцов,
- модульная сетка,
- базовая сетка.
Давайте рассмотрим, когда вы можете использовать каждый из них.
Сетка рукописей
Сетка рукописей (или, как ее часто называют, сетка из одного столбца) — это простейшая структура сетки. По сути, это большая прямоугольная область, занимающая большую часть пространства внутри формата. Сетки рукописи хороши для непрерывных блоков текста. Однако они не ограничиваются текстом; изображения могут быть использованы для заполнения блока.
Учитывая название, люди естественным образом ассоциируют сетку рукописи с печатной страницей. Сетки рукописей традиционно используются в книгах и являются хорошим макетом для представления непрерывных блоков текста.
Многоколоночная сетка
Как следует из названия, многоколоночная сетка состоит из нескольких столбцов. Помните это простое правило: чем больше столбцов вы создаете, тем более гибкой становится ваша сетка.
Сетки столбцов полезны для макетов, содержащих прерывистую информацию. Когда вы используете многоколоночную сетку, можно создавать зоны для различного контента. Например, вы можете использовать определенный столбец только для иллюстрации.
Обратите внимание, что в этой многоколоночной сетке один столбец зарезервирован для изображений и подписей. (Изображение предоставлено Thinking With Type)Модульная сетка
В то время как многоколоночная сетка разбивает страницу по вертикали на несколько столбцов, модульная сетка делит страницу на модули как по вертикали, так и по горизонтали. Столбцы и строки, а также переулки между ними создают матрицу ячеек или модулей.
Модульные сетки хороши, когда вам требуется больший контроль над сложной компоновкой, чем может предложить сетка столбцов. Модульная сетка обеспечивает гибкие форматы страниц и позволяет создавать сложную иерархию. Каждый модуль в сетке может содержать небольшой фрагмент информации, или смежные модули могут быть объединены в блоки.
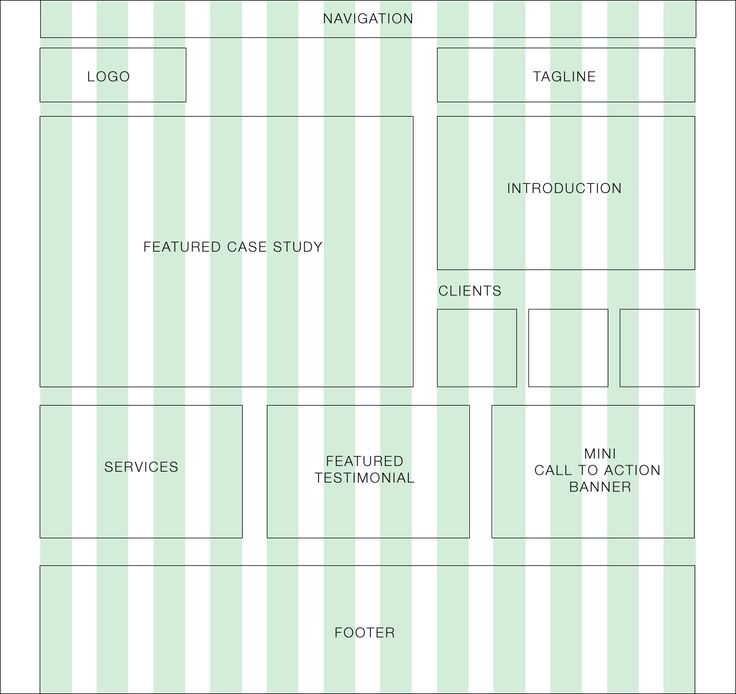
Каждый прямоугольник в этой сетке является модулем. Модульная сетка используется, когда одинаково важны как вертикальное, так и горизонтальное пространство. (Изображение предоставлено Thinking With Type)Базовая сетка
Базовая сетка — это базовая структура, которая определяет вертикальное расстояние в дизайне. Он используется в основном для горизонтального выравнивания и иерархии. Подобно тому, как вы использовали бы столбцы и модули в качестве направляющих в своем дизайне, вы можете использовать базовую сетку для обеспечения согласованности в своем макете. Использование этого типа сетки сродни письму на разлинованном листе бумаги — сетка гарантирует, что нижняя часть каждой строки текста (ее базовая линия) выровнена с интервалом по вертикали. Это делает базовую сетку не только отличным типографским инструментом, но и чрезвычайно полезным, когда вы размещаете элементы на странице, потому что вы можете быстро проверить, не хватает ли чего-то на странице строки пробела.
Это делает базовую сетку не только отличным типографским инструментом, но и чрезвычайно полезным, когда вы размещаете элементы на странице, потому что вы можете быстро проверить, не хватает ли чего-то на странице строки пробела.
Интерактивный дизайн изменил наше представление о сетках. Дизайн взаимодействия является гибким и не имеет фиксированного размера, потому что люди используют различные типы устройств для взаимодействия с продуктом, от крошечных экранов умных часов до сверхшироких экранов телевизоров. При использовании продукта люди часто переключаются между несколькими устройствами для выполнения одной задачи с этим продуктом. Несмотря на размер экрана, дизайнеры должны организовывать контент наиболее интуитивно понятным и простым для восприятия способом. Одним из подходов к достижению этого является использование системы сетки макета. Сетка макета предпочтительнее для интерактивного дизайна, поскольку она определяет базовую структуру дизайна и то, как каждый компонент реагирует на разные точки останова. Этот тип сетки быстрее и проще проектировать для нескольких экранов и разрешений.
Сетка макета предпочтительнее для интерактивного дизайна, поскольку она определяет базовую структуру дизайна и то, как каждый компонент реагирует на разные точки останова. Этот тип сетки быстрее и проще проектировать для нескольких экранов и разрешений.
Сетчатые системы в дизайне цифровых продуктов организуют элементы на странице и соединяют пространства. Система сеток улучшает качество дизайна (функционально и эстетически) и эффективность процесса проектирования несколькими способами:
- Создает ясность и согласованность
Сетка является основой для порядка в дизайне. Пропорции, ритм, пустое пространство и иерархия — все это характеристики дизайна, которые напрямую влияют на скорость мышления. Сетки создают и обеспечивают согласованность этих элементов во всем интерфейсе. Эффективная сетка направляет взгляд, облегчая и делая более приятным сканирование объектов на экране. Это особенно важно для цифровых продуктов, потому что они функциональны, а это означает, что люди используют продукты для выполнения определенных задач, таких как отправка сообщения, бронирование номера в отеле или вызов машины. Согласованность помогает зрителю понять, где найти следующую часть информации или какой шаг предпринять дальше.
Согласованность помогает зрителю понять, где найти следующую часть информации или какой шаг предпринять дальше. - Улучшает понимание дизайна
Человеческий мозг принимает решения за доли секунды. Плохо составленный дизайн сделает продукт менее удобным и заслуживающим доверия. Сетки соединяют и укрепляют визуальную иерархию дизайна, предоставляя набор правил, таких как расположение элементов в макете. - Адаптивный дизайн
Адаптивный дизайн больше не роскошь, а скорее необходимость, потому что люди работают с приложениями и веб-сайтами на устройствах с широким диапазоном экранов. Это означает, что дизайнеры больше не могут создавать приложения для экрана одного устройства. Ландшафт с несколькими устройствами заставляет дизайнеров думать в терминах динамических систем сетки, а не фиксированной ширины. Использование сетки обеспечивает единообразие работы на нескольких устройствах с разными размерами экрана. - Ускоряет процесс проектирования
Сетки позволяют дизайнерам управлять пропорциями между элементами пользовательского интерфейса, такими как интервалы и поля. Это помогает создавать идеальные до пикселя дизайны с самого начала и избегать своевременных доработок, вызванных неправильными настройками.
Это помогает создавать идеальные до пикселя дизайны с самого начала и избегать своевременных доработок, вызванных неправильными настройками. - Облегчает модификацию и повторное использование дизайна
В отличие от печатной продукции цифровые продукты никогда не заканчиваются — они постоянно меняются и развиваются. Сетки обеспечивают прочную основу, потому что, когда все соответствует сетке, предыдущие решения можно легко использовать повторно для создания новой версии проекта. Сетка — это скелет, который можно использовать для создания совершенно разных образов. - Облегчает совместную работу
Сетки облегчают дизайнерам совместную работу над проектами, предоставляя план размещения элементов. Сеточные системы помогают отделить работу над дизайном интерфейса, поскольку несколько дизайнеров могут работать над разными частями макета, зная, что их работа будет полностью интегрирована и согласованна.
Сетки — основная часть руководств по стилю
Реализация большинства дизайн-проектов требует сотрудничества между дизайнерами и разработчиками. Нет ничего хуже для UI-дизайнера, чем представить макет дизайна с идеальной точностью до пикселя и обнаружить, что в продакшене он выглядит совершенно иначе.
Нет ничего хуже для UI-дизайнера, чем представить макет дизайна с идеальной точностью до пикселя и обнаружить, что в продакшене он выглядит совершенно иначе.
Сетки — это инфраструктура, которая ускоряет рабочий процесс между дизайнером и разработчиком, позволяя разработчикам предварительно устанавливать классы в своем коде, соответствующие размерам столбцов. Это предотвращает непоследовательную реализацию и сокращает количество часов, необходимых для создания веб-сайта. Дополнительные советы о том, как дизайнеры и разработчики могут улучшить совместную работу, см. в статье «Спецификации дизайна: ускорение рабочего процесса от проектирования до разработки и повышение производительности».
Передовой опыт для макетных сеток
В то время как сетки макетов помогают дизайнерам добиваться последовательного, организованного вида своих проектов и управлять отношениями и пропорциями между элементами, при разработке дизайна с сеткой следует помнить о ряде вещей.
Выберите сетку, которая вам действительно нужна
«Сколько столбцов?» — это первый вопрос, который задают дизайнеры, начиная работать с сеткой.
Многие популярные фреймворки используют сетку из 12 столбцов одинаковой ширины. Число 12 легче всего делится среди относительно небольших чисел; возможно иметь 12, 6, 4, 3, 2 или 1 равномерно расположенные столбцы. Это дает дизайнерам огромную гибкость в макете.
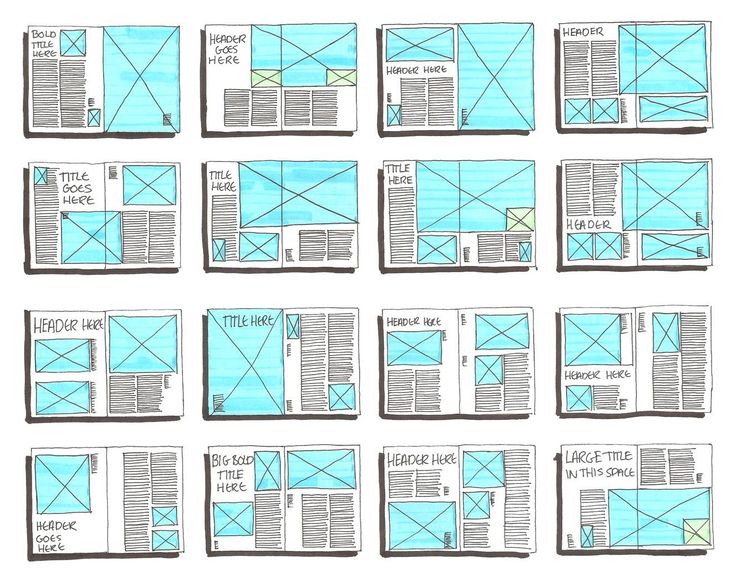
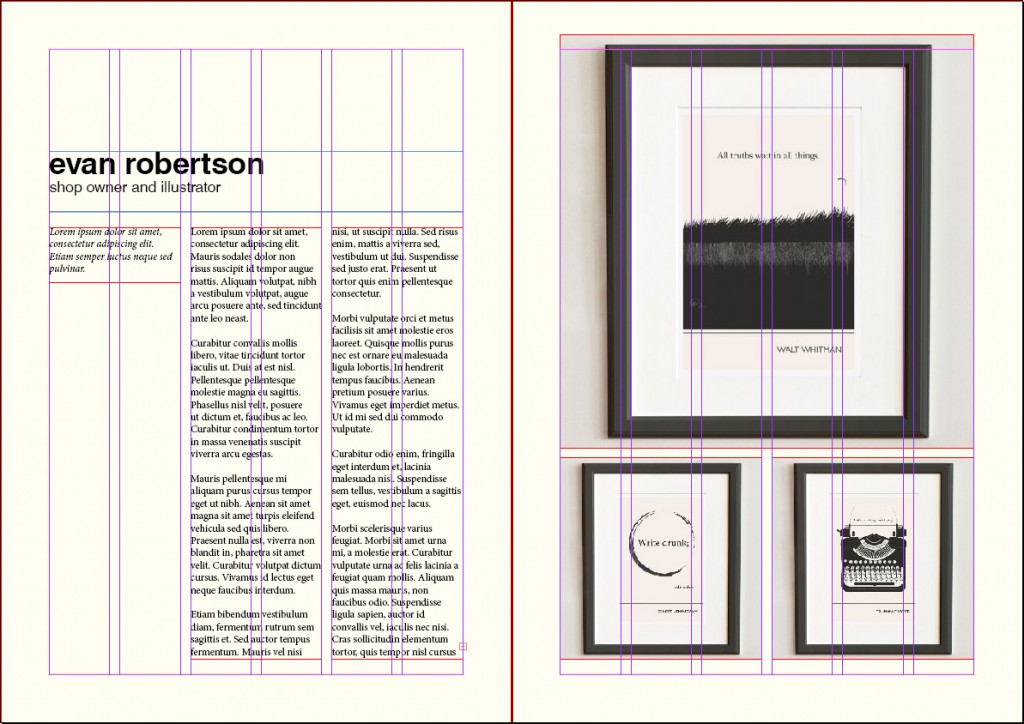
Сеточная система с 12 столбцами одинаковой ширины надежна и гибка и обеспечивает различные способы организации структуры. (Изображение предоставлено Аароном К. Уайтом)Несмотря на то, что сетка из 12 столбцов популярна среди многих дизайнеров, это не универсальное решение. Когда вы выбираете сетку, выберите сетку с таким количеством столбцов, которое вам действительно нужно для вашего дизайна. Нет смысла использовать сетку из 12 столбцов, если в макете нужно всего 8 столбцов.
Сетка макета из 8 столбцов в Adobe XD. Как узнать, сколько столбцов использовать? Прежде чем определиться с количеством колонок, сделайте набросок возможных макетов (подойдет бумажный набросок). Это означает, что вам нужно знать, какой контент будет отображаться на экране. Контент будет определять сетку, а не наоборот. Имея эскизы на руках, вы будете лучше осведомлены о необходимом количестве столбцов.
Это означает, что вам нужно знать, какой контент будет отображаться на экране. Контент будет определять сетку, а не наоборот. Имея эскизы на руках, вы будете лучше осведомлены о необходимом количестве столбцов.
Учитывайте ограничения
При проектировании сетки учитывайте ограничения вашего проекта. Например, большинство ваших пользователей могут использовать устройства определенного типа (например, телефоны). Это означает, что все проектные решения (включая сетку) должны учитывать это ограничение. Обучение дизайну с ограничениями — это навык, который поможет вам сосредоточиться на том, что действительно важно для ваших пользователей.
Кадр важных объектов
Направьте внимание пользователя на важные элементы, добавив им визуального веса. Совет. Элементы, занимающие несколько столбцов, визуально более важны, чем элементы, занимающие только один столбец.
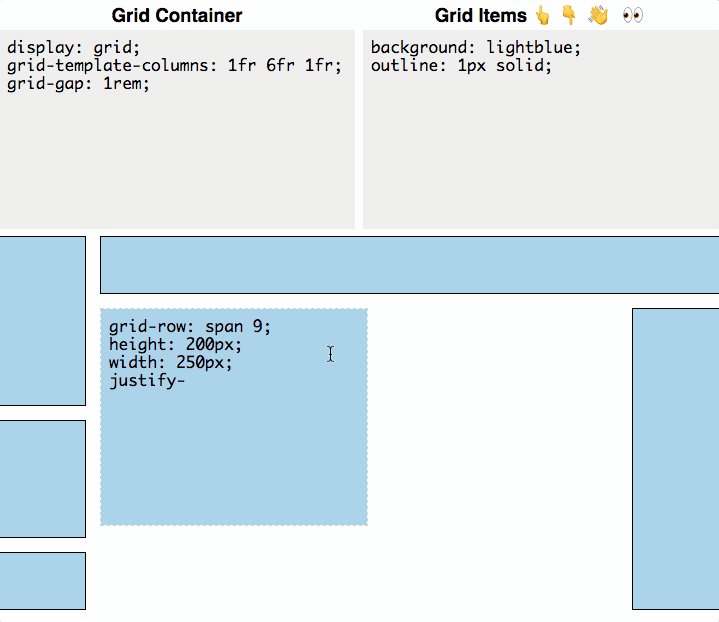
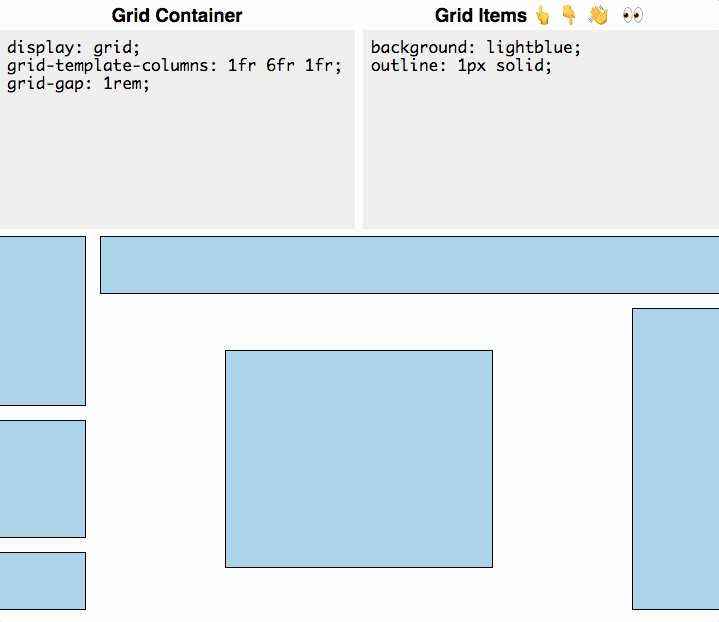
Не бойтесь выходить за пределы сетки
Столбец сетки (не союзник) — это место, где должен начинаться и заканчиваться каждый блок контента. Это правило простое, и ему легко следовать; тем не менее, дизайнеры часто намеренно разбивают столбцы сетки, чтобы повысить визуальный интерес или подчеркнуть определенные элементы. Вырывая элементы из сетки, вы выделяете их, потому что зритель быстро увидит эти разрывы и привлечется к ним.
Разрыв сетки выделяет некоторые элементы. Свободное позиционирование элемента на сетке придает ему больший акцент.Если вы решили сломать сеть, знайте, что вы делаете. Удаление элементов из столбцов может нарушить визуальную иерархию и ухудшить взаимодействие с пользователем.
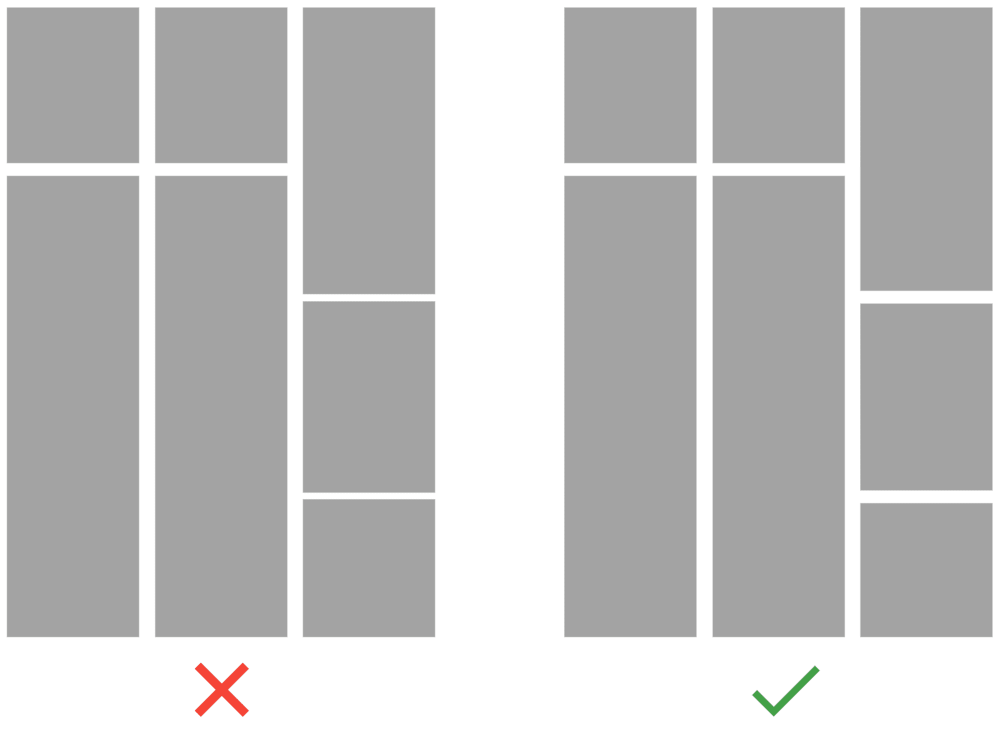
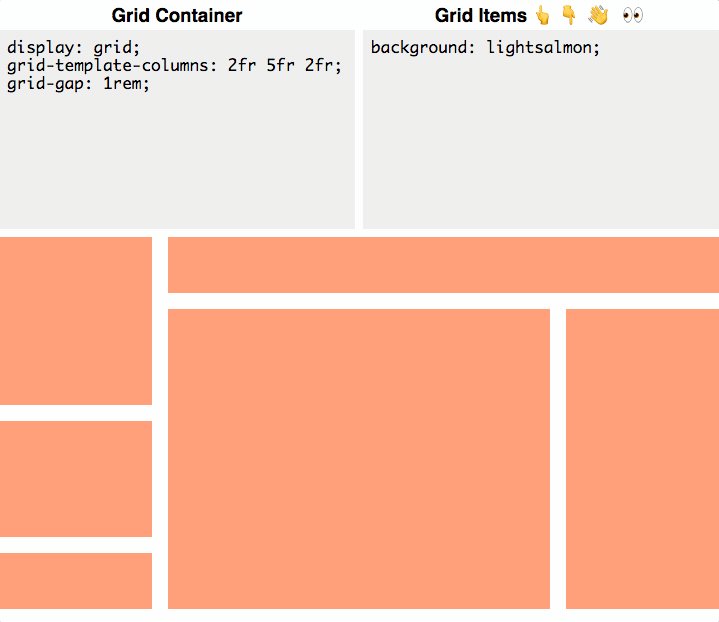
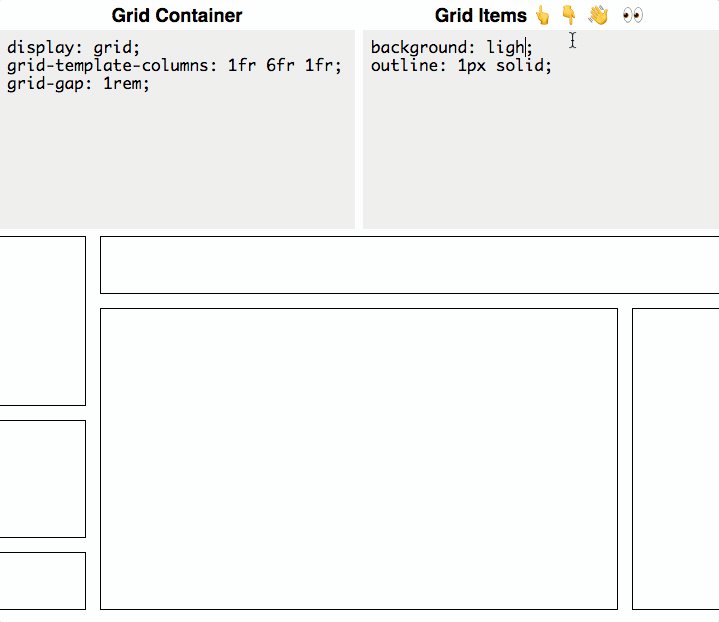
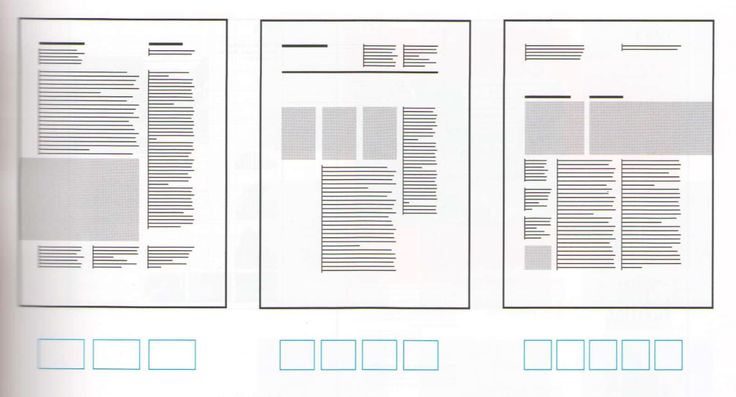
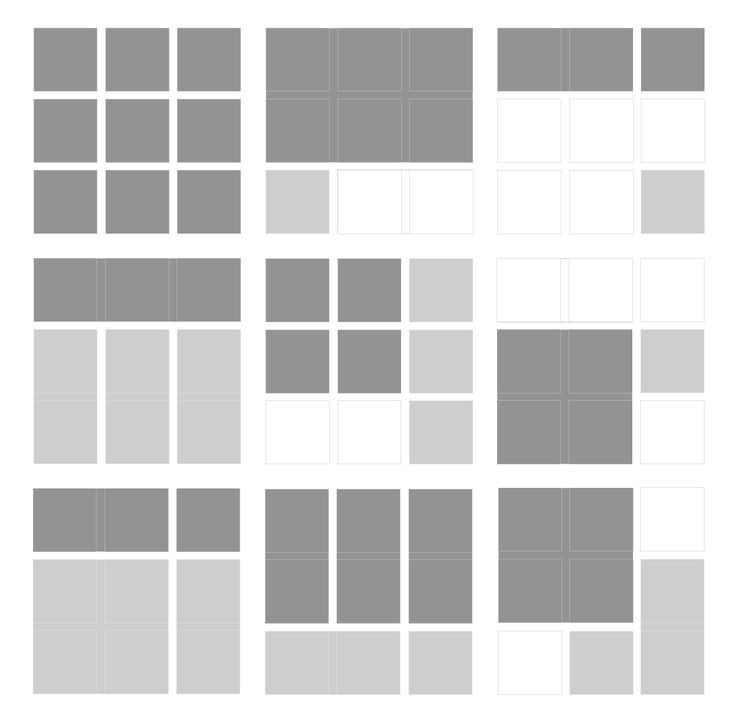
Обратите внимание как на горизонтальный, так и на вертикальный интервал
Разметка сетки требует внимания к горизонтальному и вертикальному ритму, которые одинаково важны. Рассмотрим разницу между следующими примерами. В первом примере сетка соответствует ширине столбца и интервалу по горизонтали, но различные интервалы по вертикали создают визуальный шум. Во втором примере горизонтальное расстояние (то есть пространство между блоками контента) и вертикальное расстояние (между столбцами) одинаковы, что делает общую структуру чище, а контент легче воспринимается визуально.
Во втором примере горизонтальное расстояние (то есть пространство между блоками контента) и вертикальное расстояние (между столбцами) одинаковы, что делает общую структуру чище, а контент легче воспринимается визуально.
Использование базовой сетки для выравнивания элементов
Как уже упоминалось, базовую сетку можно использовать для горизонтального выравнивания и иерархии. Выравнивание элементов дизайна пользовательского интерфейса (текста, изображений и контейнеров с контентом) по базовой линии означает, что вам нужно сделать их высоту кратной базовому значению. Например, если вы выбрали 8 пикселей в качестве базового значения и хотите выровнять текст, вам нужно будет сделать высоту строки шрифта кратной базовому значению, что означает, что высота строки может быть 8, 16, 24, 32 и т. д. Обратите внимание, что размер шрифта не обязательно должен быть кратным базовой линии, а только высоте строки.
Оптимизация сеток для мобильных устройств
Мобильные сетки имеют ограниченное пространство, что делает многоколоночный макет невозможным. Мобильный контент обычно ограничивается одним или двумя столбцами. При разработке дизайна для мобильных устройств рассмотрите возможность использования сетки макета плитки, в которой высота столбцов и строк одинакова. Это придаст вид квадратных плиток по всему дизайну.
Мозаичная сетка на экране мобильного устройства (Изображение предоставлено Dine HQ)На мобильных устройствах пользователи имеют ограниченное пространство на экране и могут просматривать только небольшое количество контента за раз, прежде чем им придется прокручивать. Таким образом, при разработке макета сетки делайте изображения достаточно большими, чтобы их можно было распознать, и в то же время достаточно маленькими, чтобы одновременно можно было просматривать больше контента.
Приложение Yoox для AndroidПротестируйте
Ваша сетка не высечена на камне. Как и любую часть дизайна, сетку следует тестировать и повторять в соответствии с результатами этих тестов.
Как и любую часть дизайна, сетку следует тестировать и повторять в соответствии с результатами этих тестов.
Заключение
К настоящему моменту вы должны иметь хорошее представление о сеточных системах, что они собой представляют и как их можно применять в процессе проектирования. Понимание того, как использовать сетки, придет из практического опыта.
Цитируя Йозефа Мюллера-Брокманна: «Система сетки — это помощь, а не гарантия. Он допускает множество возможных применений, и каждый дизайнер может найти решение, соответствующее его личному стилю. Но нужно научиться пользоваться сеткой; это искусство, которое требует практики».
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Инструмент Adobe XD создан для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Дизайн, прототип и публикация — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы быть в курсе последних тенденций и идей для дизайна UX/UI.
- «Краткая история сетей», Люсьен Робертс, Графика
- «Секретный закон гармонии страниц», Retinart
- «Пять простых шагов к проектированию сеточных систем», Марк Боултон
- «Проектирование сеток», Марк Боултон
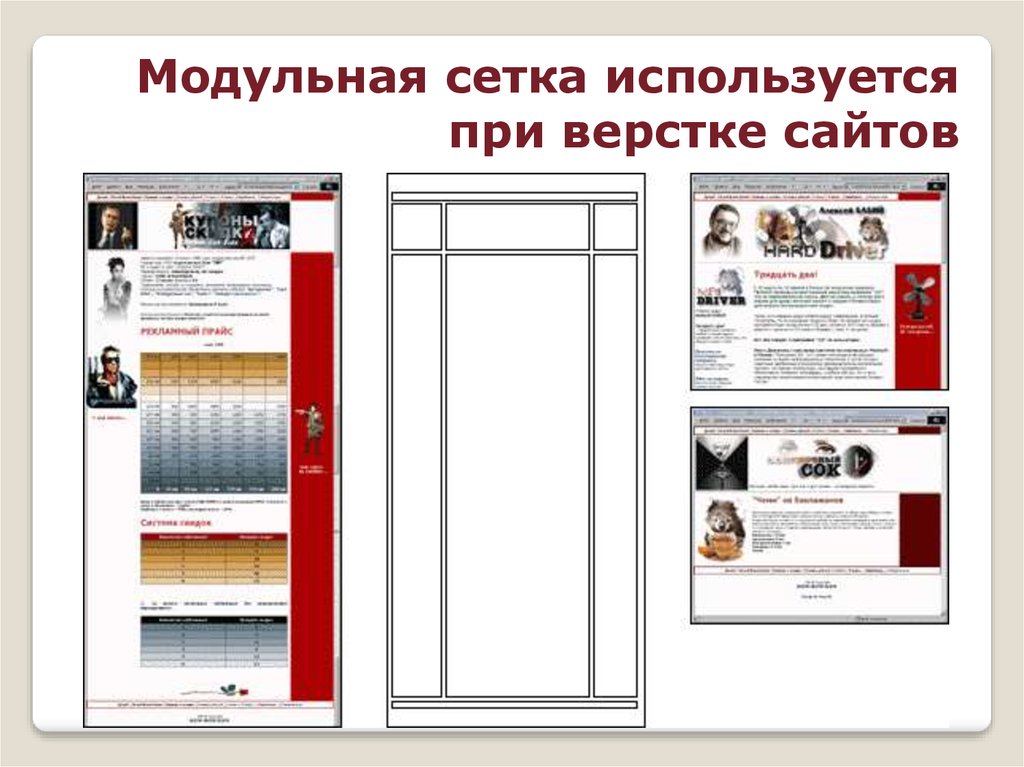
Использование сеток в дизайне интерфейсов
в Нью-Йорк и прогулявшись по улицам, легко понять, как добраться из одного места в другое, благодаря системе координат, на которой построен город. Точно так же, как предсказуемость городской сетки помогает местным жителям и туристам легко передвигаться, так и сетки веб-страниц обеспечивают структуру, которая одинаково помогает пользователям и дизайнерам. Из-за своей постоянной точки отсчета сетки улучшают читабельность и возможность сканирования страниц и позволяют людям быстро добраться туда, куда им нужно.
Определение: Сетка состоит из столбцов, промежутков и полей, которые обеспечивают структуру для размещения элементов на странице.
Существует три распространенных типа сетки, используемых на веб-сайтах и в интерфейсах: сетка столбцов, модульная сетка и иерархическая сетка.
Столбчатая, модульная и иерархическая сетка обычно используются в интерфейсах.Сетка столбцов включает разделение страницы на вертикальные столбцы. Затем элементы пользовательского интерфейса и контент выравниваются по этим столбцам.
Модульная сетка расширяет сетку столбцов, добавляя к ней строки. Это пересечение столбцов и строк образует модули, по которым выравниваются элементы и содержимое. Модульные сетки отлично подходят для электронной коммерции и страниц со списками, поскольку строки повторяются для удобства просмотра.
Иерархическая сетка: Содержимое организовано по важности с использованием столбцов, строк и модулей. Наиболее важные элементы и части контента занимают самые большие части сетки.
Разрушение сетки
Независимо от типа используемой сетки, она состоит из трех элементов: столбцов, промежутков и полей.
Столбцы: Столбцы занимают большую часть площади сетки. Элементы и содержимое размещаются в столбцах. Чтобы адаптироваться к любому размеру экрана, ширина столбцов обычно определяется в процентах, а не фиксированными значениями, и количество столбцов может варьироваться. Например, сетка на мобильном устройстве может иметь 4 столбца, а сетка на рабочем столе — 12 столбцов.
Промежутки: Промежуток — это пространство между столбцами, которое отделяет элементы и содержимое из разных столбцов. Ширина промежутка является фиксированным значением, но может меняться в зависимости от различных контрольных точек. Например, более широкие поля подходят для больших экранов, тогда как меньшие поля подходят для небольших экранов, таких как мобильные устройства.
Поля: Относится к крайней левой и правой областям экрана. Контент не живет на полях сетки. Это пространство может быть фиксированным или выражаться в процентах от ширины экрана и может меняться в разных контрольных точках.
Примеры использования сеток
Пример 1: Иерархическая сетка
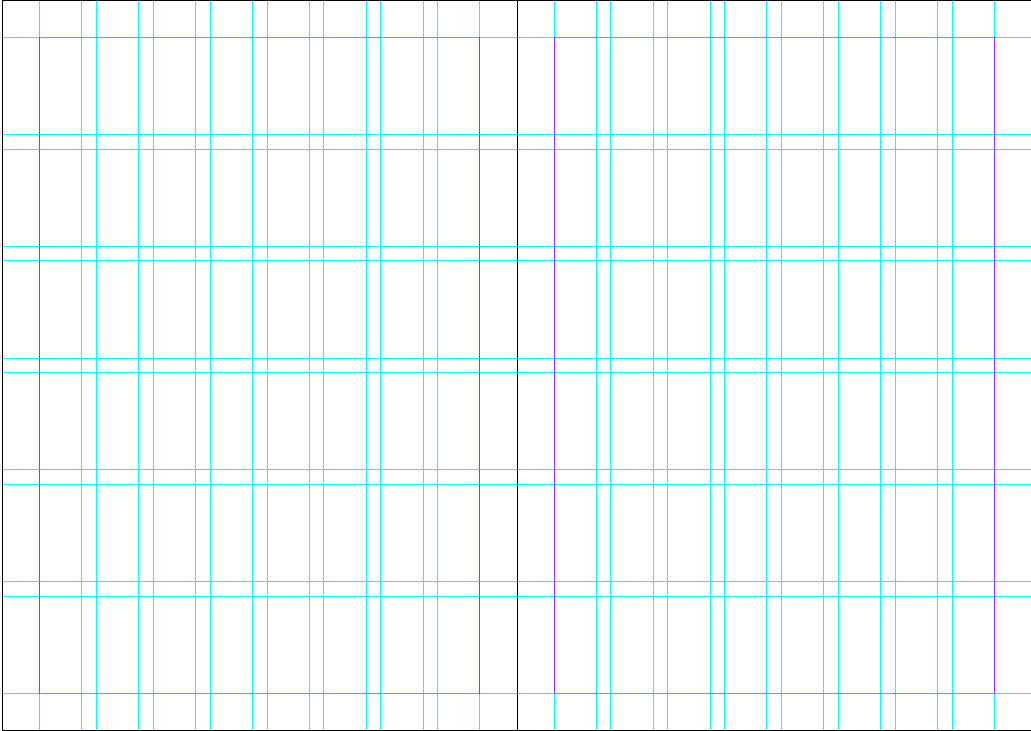
Наш первый пример взят из The New York Times. Этот экран использует иерархическую сетку, чтобы создать ощущение чтения газеты. При размере экрана рабочего стола две основные колонки составляют иерархическую сетку. Самая важная новость занимает больше всего места в сетке, в левой колонке, за ней следуют второстепенные и третичные новости, которые занимают меньшую колонку и модули справа.
The New York Times использует иерархическую сетку, чтобы добиться удобства чтения газеты. (Мы выделили столбцы желтым цветом, поля — синим, а поля — фиолетовым.)Пример 2: Сетка столбцов
Наш второй пример от Ritual.com, компании по производству витаминов. В этом дизайне используется сетка столбцов для создания привлекательного визуального восприятия. При таком размере экрана четыре столбца одинакового размера составляют структуру сетки, и элементы выравниваются по этим столбцам и внутри них. Желоба, промежутки между столбцами, также имеют одинаковый размер и помогают пользователю визуально разделить различные продукты. Поля имеют независимый размер и одинаковы между левой и правой сторонами.
Желоба, промежутки между столбцами, также имеют одинаковый размер и помогают пользователю визуально разделить различные продукты. Поля имеют независимый размер и одинаковы между левой и правой сторонами.
Пример 3: модульная сетка
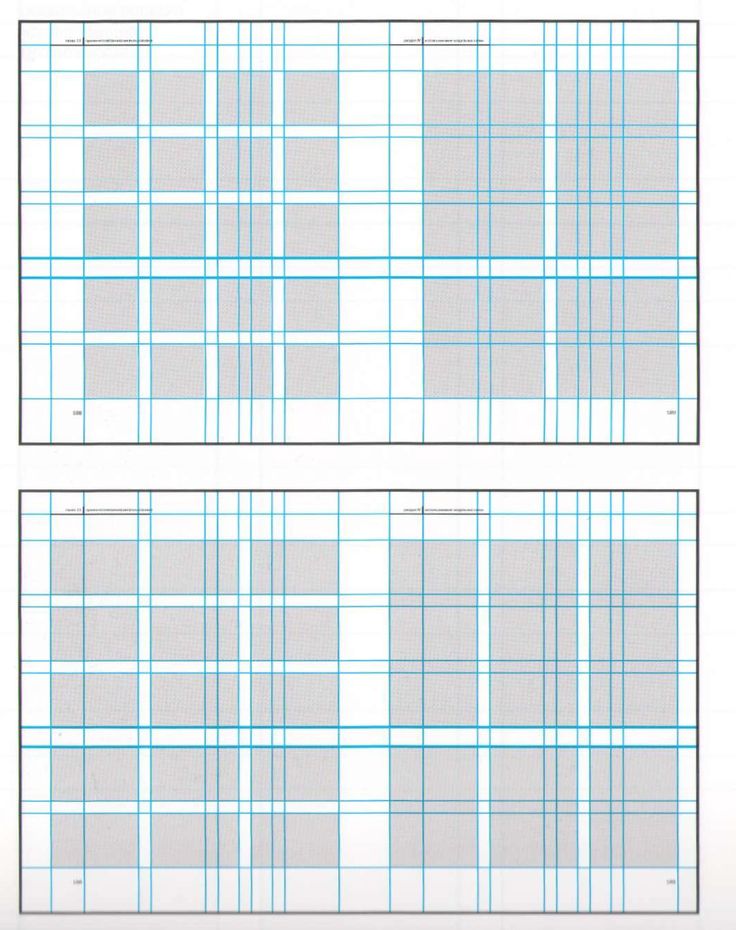
Наш третий пример взят из библиотеки дизайна Behance. В дизайне сайта используется модульная сетка для создания приятного просмотра. При размере рабочего стола строки состоят из 4 модулей одинакового размера. Горизонтальные промежутки немного толще, чем вертикальные промежутки, а поля имеют одинаковый размер слева и справа от дизайна. Как и в предыдущем примере, желоба визуально разделяют каждый элемент.
В дизайне Behance используется модульная сетка, которая позволяет пользователям легко просматривать. (Мы выделили столбцы желтым цветом, поля — синим, а поля — фиолетовым.)Пример 4: Разрыв сетки
Наш последний пример — Shrine из Google Material Studies. В этом дизайне используется сетка столбцов, как мы можем видеть на основе левой навигации, ширина которой составляет 2 столбца. Посмотрите внимательно, и вы увидите, что некоторые изображения продуктов располагаются на полях, а другие нет. Такой разрыв сетки затрудняет фокусировку или быстрое сканирование изображений продуктов и привлекает больше внимания к одним продуктам, а не к другим. Время от времени ломать сетку — это нормально, если у вас есть для этого веская причина.
В этом дизайне используется сетка столбцов, как мы можем видеть на основе левой навигации, ширина которой составляет 2 столбца. Посмотрите внимательно, и вы увидите, что некоторые изображения продуктов располагаются на полях, а другие нет. Такой разрыв сетки затрудняет фокусировку или быстрое сканирование изображений продуктов и привлекает больше внимания к одним продуктам, а не к другим. Время от времени ломать сетку — это нормально, если у вас есть для этого веская причина.
Преимущества сети
Использование сетки приносит пользу как конечным пользователям, так и разработчикам:
- Дизайнеры могут быстро создавать согласованные интерфейсы.
- Пользователи могут легко сканировать предсказуемые интерфейсы на основе сетки.
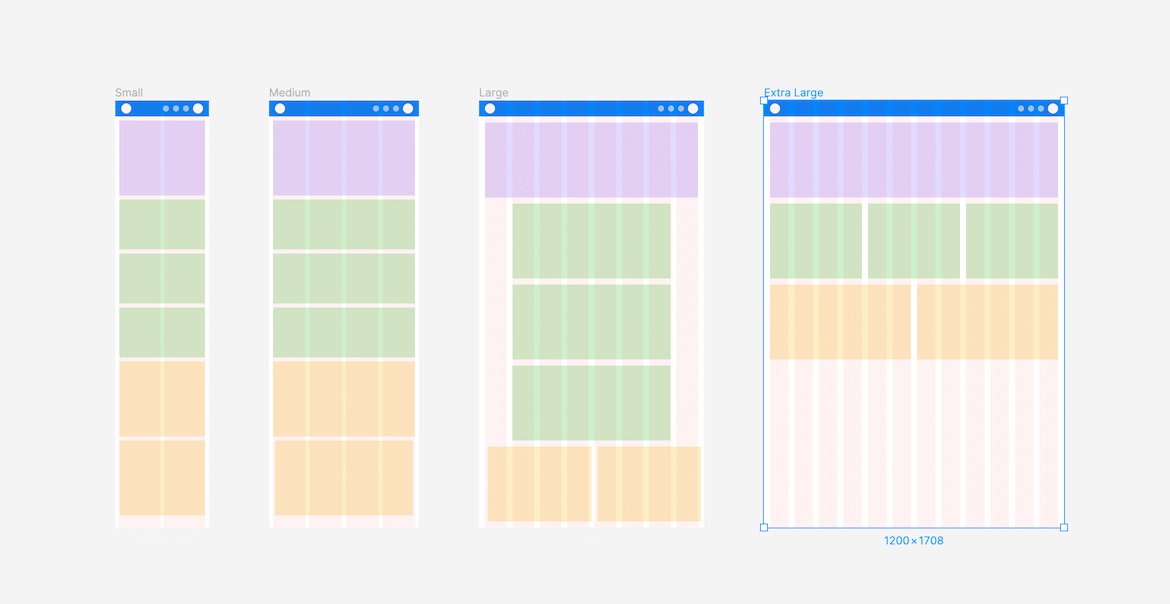
- Хорошую сетку легко адаптировать к различным размерам и ориентации экрана.
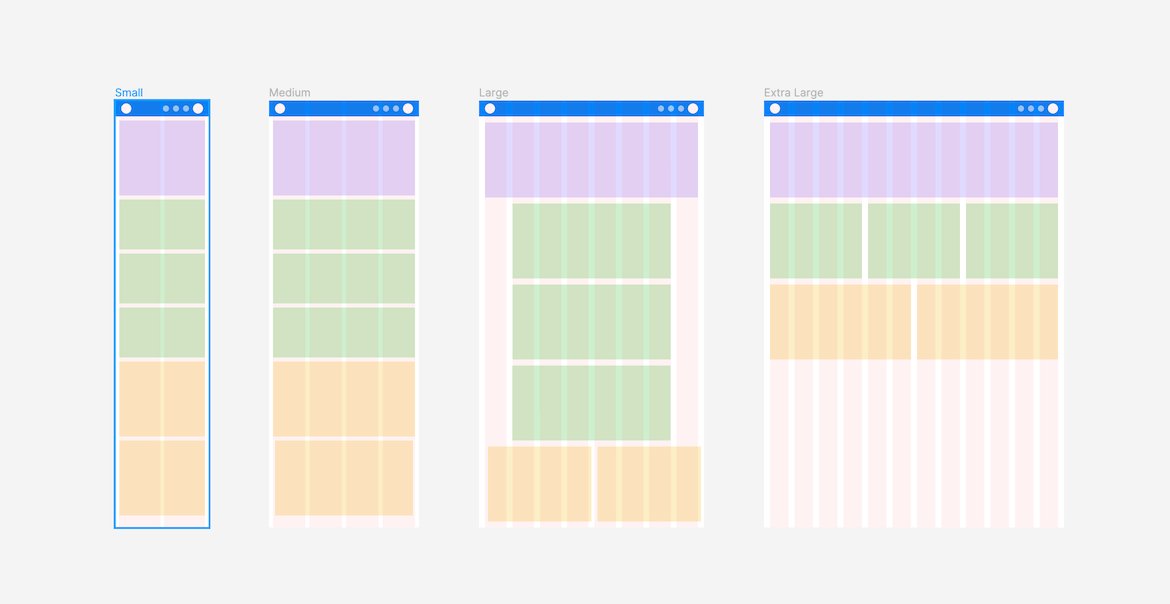
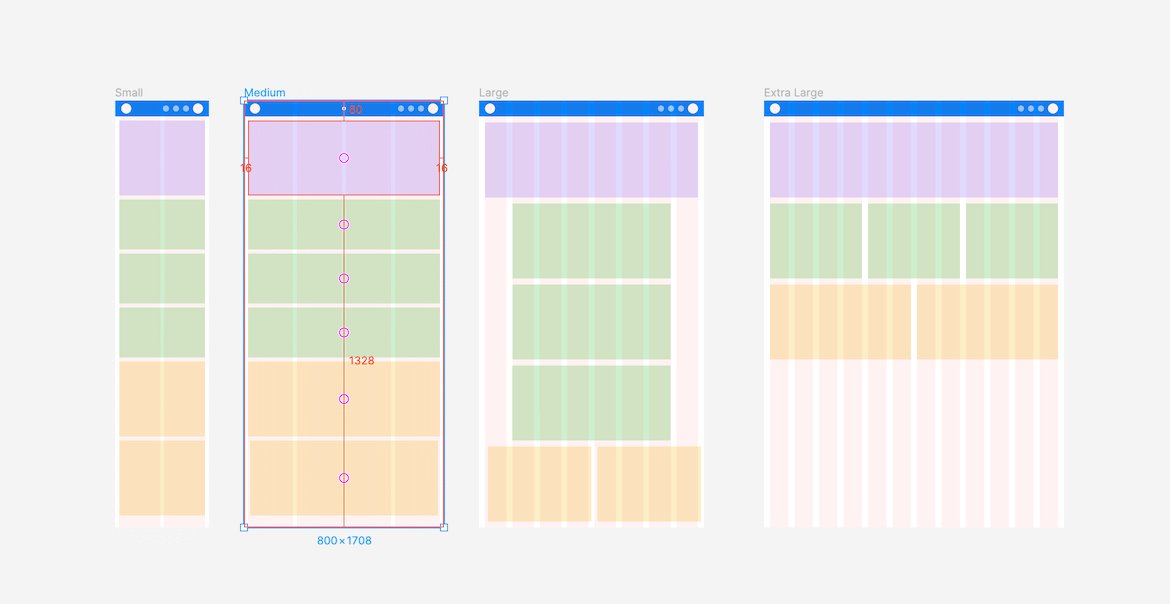
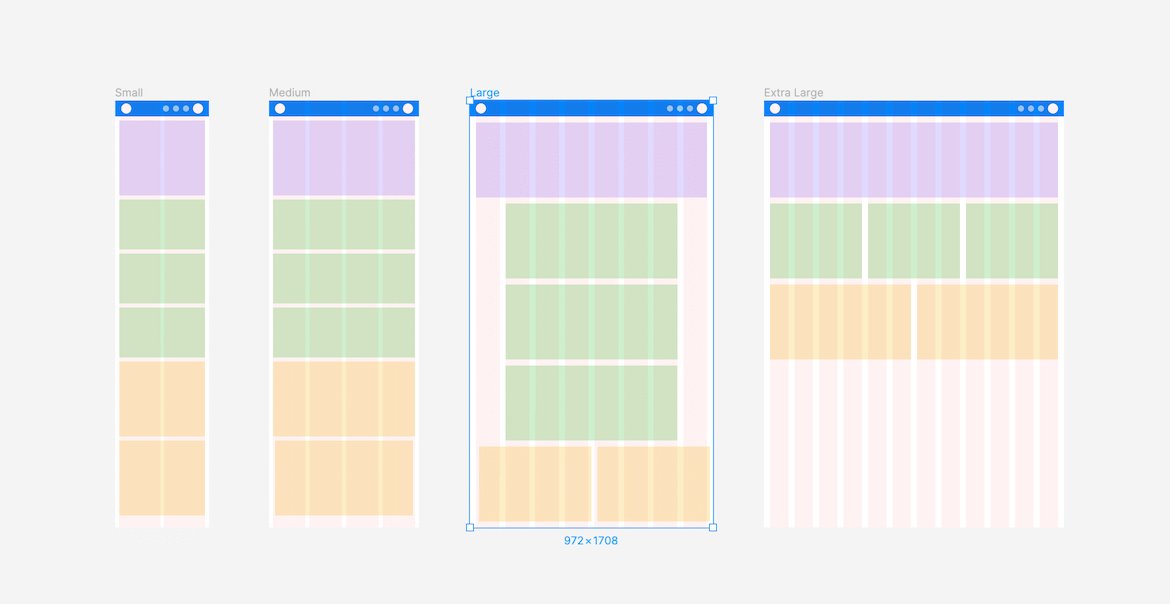
 Фактически, макеты сетки являются важным компонентом адаптивного веб-дизайна. Адаптивный дизайн использует контрольные точки для определения порогового размера экрана, при котором макет должен измениться. Например, экран настольного компьютера может иметь 12 столбцов сетки, которые могут быть сложены на мобильном устройстве, так что в итоговом макете будет только 4 столбца.
Фактически, макеты сетки являются важным компонентом адаптивного веб-дизайна. Адаптивный дизайн использует контрольные точки для определения порогового размера экрана, при котором макет должен измениться. Например, экран настольного компьютера может иметь 12 столбцов сетки, которые могут быть сложены на мобильном устройстве, так что в итоговом макете будет только 4 столбца.
Что еще более важно, сетка не является одноразовой концепцией. Его используют как дизайнеры, так и разработчики. Обязательно сообщите своим разработчикам структуру сетки, используемую при создании дизайна, чтобы они могли реализовать ее соответствующим образом.
Выбор и настройка сети
То, как вы используете и настраиваете сетку, имеет основополагающее значение для создания хорошо продуманных макетов и взаимодействия с вашим пользователем.
Выберите сетку, соответствующую вашим потребностям. Найдите время, чтобы подумать, какой тип сетки — столбцовая, модульная или иерархическая — лучше всего соответствует вашим потребностям. Иерархическая сетка лучше всего подходит, если один элемент на вашей странице всегда будет важнее, чем окружающие элементы. Например, иерархические сетки отлично подходят для новостных онлайн-платформ. Если контент, который вам нужно отобразить, сильно варьируется, рассмотрите возможность использования базовой столбцовой или модульной сетки, поскольку они обеспечивают большую гибкость при проектировании. Например, элементы и контент могут охватывать несколько столбцов или модулей или только один, чтобы соответствовать потребностям дизайна.
Найдите время, чтобы подумать, какой тип сетки — столбцовая, модульная или иерархическая — лучше всего соответствует вашим потребностям. Иерархическая сетка лучше всего подходит, если один элемент на вашей странице всегда будет важнее, чем окружающие элементы. Например, иерархические сетки отлично подходят для новостных онлайн-платформ. Если контент, который вам нужно отобразить, сильно варьируется, рассмотрите возможность использования базовой столбцовой или модульной сетки, поскольку они обеспечивают большую гибкость при проектировании. Например, элементы и контент могут охватывать несколько столбцов или модулей или только один, чтобы соответствовать потребностям дизайна.
Потратьте время на настройку сетки. После того, как вы выяснили, какой тип сетки лучше всего подходит для ваших нужд, начните его настройку. Определите количество столбцов, а также размеры полей и промежутков относительно размеров экрана. Скорее всего, вы захотите подготовиться к экранам мобильных устройств, планшетов и настольных компьютеров. 12-колоночная сетка размером с ноутбук или настольный компьютер, как правило, достаточно гибкая для большинства потребностей дизайна. Количество столбцов будет уменьшаться по мере уменьшения размера вашего устройства. Инструменты для создания каркасов, такие как Sketch и Figma, позволяют быстро и легко настроить и отредактировать сетку даже после того, как вы приступили к проектированию.
12-колоночная сетка размером с ноутбук или настольный компьютер, как правило, достаточно гибкая для большинства потребностей дизайна. Количество столбцов будет уменьшаться по мере уменьшения размера вашего устройства. Инструменты для создания каркасов, такие как Sketch и Figma, позволяют быстро и легко настроить и отредактировать сетку даже после того, как вы приступили к проектированию.
Всегда размещайте содержимое в столбцах, а не в промежутках. Промежутки должны оставаться пустыми, когда вы размещаете элементы на сетке, чтобы четко разделить и выровнять содержимое и элементы.
Содержимое или элементы следует размещать внутри и между столбцами, а не между ними. Рассмотрите возможность использования сетки с шагом 8 пикселей. Для большинства распространенных устройств размер экрана в пикселях кратен 8. Сохранение значений компонента сетки кратным 8, как правило, упрощает масштабирование и реализацию сетки.