в чём секрет — Дизайн на vc.ru
Как любая система, сетка строится на основе модуля. Модуль в применении к сетке — некая минимальная единица измерения, которая ложится в основу всей структуры.
25 335 просмотров
Прежде чем говорить о сетке, сразу хочется познакомить вас с термином EM — это величина, относительная единица измерения, которая используется в веб-вёрстке.
Почему именно EM? Этот термин пришёл из высокого набора, когда приходилось считать количество знаков. Тогда была придумала эта историческая единица, которая равняется самой большой букве (когда буквы были материальные, когда был высокий набор, литер вырезался из дерева или выливался из метала) и самой большой буквой в наборе была М. То есть это некоторая усредненная единица, равняющаяся среднему размеру буквы в шрифте.
Другими словами, это некая стандартная буква, усреднённая.
Как получаем числовой показатель? К примеру, представим строку, набранную 16 кеглем и высотой строки 24px.
По классике книжной вёрстки оптимальная длина строки 45–75 знаков, а высота 1,4 em.
Примеры того, как это накладывается на современную строку на сайте:
Оптимально для мобильных устройств:
32–38 знаков.
1,3–1,5 em — размер высоты строки.
Вывод: чем короче строка, тем меньше высота строки.
Из-за того, что в вебе человек не читает, а сканирует, высота строки на сайтах больше классической.
Итак, мы поговорили про строку и об основных её положениях. Теперь поговорим про сетку и то, зачем она нужна.
Часто, когда говорят про сетку, показывают газету.
Разберём её более детально.
Модуль
Как любая система, сетка строится на основе модуля. Модуль в применении к сетке — это некая минимальная единица измерения, которая ложится в основу всей структуры.
При построении сетки мы обычно используем модуль 6 px, то есть в нём все размеры сетки кратны 6 px (в каких-то крайних случаях эти 6 px можно разделить надвое, и получается 3 px).
Высота колонки — кратна.
Отступы между колонками — кратны.
Отступы от краев — кратны.
То есть получается, высота строки любого текстового блока кратна либо 6 либо 3 px. За счёт этого вся система замыкается на себе и становится очень цельной. Кроме того, это экономит время и позволяет не думать о том, где должен стоять тот или иной блок — вы просто выравниваете его сначала по большой сетке (колоночной), потом по маленькой (модульной).
Колонки:
Это основные составляющие сетки. Ниже вы видите 12-колоночную сетку, где фиолетовая полоса представляют одну колонку.
Межколонные интервалы:
Узкие жёлтые полоски являются формой микропробелов, которые дают сетке немного воздуха.
Важный момент: отступы от краёв сетки всегда должны быть больше, чем отступы между колонками. Благодаря этому у вас на сайте всегда будет соблюдаться правило внешних и внутренних отступов.
Столбцы:
Они образуют прочную структуру, которая даёт последовательность и порядок из-за выравнивания.
Почему 12-колоночная сетка считается самой удобной? Потому что она хорошо делится на три, четыре и шесть столбцов, что достаточно гибко и подходит для разных типов контента.
1024–1400 px — это стандартная 12-колоночная сетка на десктопе.
На планшете количество колонок уменьшается в два раза. Этого более чем достаточно при работе с планшетом. Как и в случае с мобильными устройствами, всё становится менее динамичным, более спокойным и функциональным.
Также юзабельным вариантом считается четырёхколоночная сетка.
Она простая и надёжная, но из-за симметричности может выглядеть скучновато.
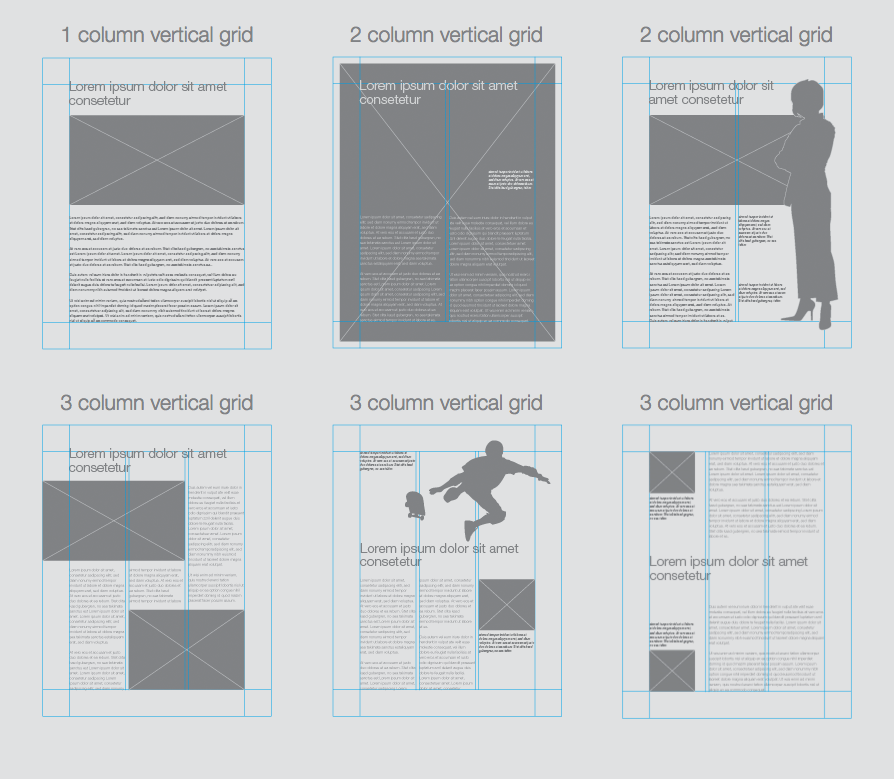
Трёхколоночная сетка — более смелый вариант.
В случае использования асимметричной сетки вам нужно разумно находить баланс для своего проекта.
Стандартные выкладки при разработке сайтов
Стоит помнить, что высота строки наборного текста никогда не должна быть равна или больше отступов между колонками. Если так происходит, то скорее всего, во время вёрстки будет тяжело работать с этой сеткой и блок будет сыпаться рядом с другим.
На мобильных устройствах есть один интересный момент — если в вашей типографике используются жирные заголовки и вам хочется сделать её богаче с большим количеством начертаний и контрастов, то можно заголовок второго уровня сделать такого же размера как наборный шрифт (то есть опустить его на ступень по модульной шкале размеров) и за счёт своей насыщенности он так же хорошо будет работать в макете.
Эксперимент:
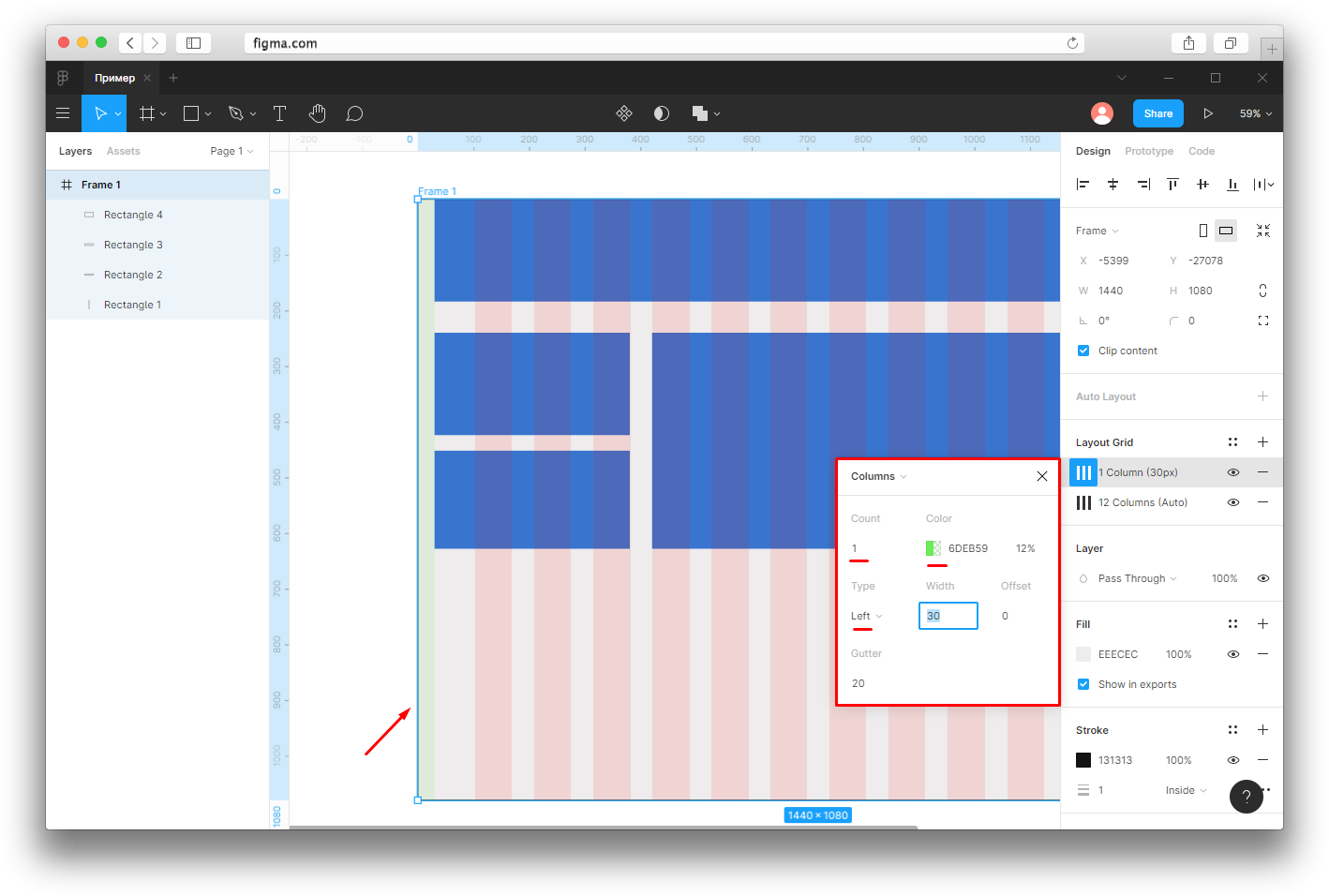
Здесь дизайнер избавился от межколонных отступов и просто последовательно разделил весь экран на 12 колонок на десктопе — и на меньшее количество колонок на последующих устройствах. Это даёт интересный эффект.
В качестве отступов от контента мы делаем по одной колонке и отступы между блоками уже прописываем сами фиксировано, то есть они не резиновые. Можете попробовать сами, создаёт очень интересное впечатление от вёрстки. Кроме того, боковые отступы становятся более осмысленные и всегда подчиняются вашей логике, которую вы заложили при помощи сетки и поделили пространство.
Зачастую проблемы выявляются на больших разрешениях.
Это обусловлено тем, что все уже научились адаптировать свой макет к маленьким устройствам. Тем более, что там логика упрощается.
Минусы:
- Мелко.
То есть дизайнер разрабатывает макет под 1024 px, не сильно стараясь прогнозировать то, что с ним произойдёт на разрешениях 1600 px и больше. Выделяя просто какую-то зону под дизайн, всю логику, красоту и вёрстку, а по бокам остаются неосмысленные куски пространства.
Не надо так!
Пустое пространство — это мощный инструмент выразительности, управления вниманием, и оно всегда должно быть осознанным. Не оставляйте «висящие уши» по краям.
- Плывёт строка.
Такое случается, когда прекращают соблюдаться правила оптимального количества знаков в строке. За счёт этого макет становится растянутым и резиновым. Задача дизайнера в данном случае — не густо покрыть всё контентом, а всё-таки сделать текст читабельным.
Нет ничего страшного, если при помощи сетки у вас осознанно всё пространство и просто в какой-то момент текстовой блок упирается в невидимую стену, перестает деформироваться и остаётся в том диапазоне символов в строке, когда это удобно читается.
Другая распространённая ошибка, когда дизайнер имеет свободное пространство и тут же решает всё заполонить дизайном и контентом.
Когда пользователь видит такое обилие контента, ему не только сложно разобраться, где и что тут главное, где точка входа и за что зацепиться взгляду, но у него и не возникает желания этого делать. Пользователь видит слишком много информации и закрывает страницу.
Полезные ссылки на инструменты, которые помогут создавать сетки:
- grid.guide;
- gridcalculator.dk;
- pearsonified.com;
- gridlover.net;
- archetypeapp.com;
- hihayk.github.io/modulator.

Модульная сетка в веб-дизайне с примером
/ Сергей Нуйкин / Веб-дизайн
Приветствую Вас друзья.
Наконец я добрался и до сайта все как-то времени маловато, вот решил написать статью на тему модульных сеток в веб-дизайне, может, кому информация будет полезна и интересна. Модульная сетка это очень полезный инструмент для веб-дизайнера, и многие начинающие пренебрегают им почему-то, а зря.
Постараюсь в сегодняшнем материале рассказать о том, что такое модульная сетка, какие задачи она выполняет, как ее можно построить самому, а также покажу пример создания макета дизайна сайта на ее примере.
В качестве примера я создал несложный макет дизайна блога. Конечно же, рассматривать все мелочи создания дизайна в рамках этой статьи я не буду, покажу лишь общий принцип как можно использовать сетку для создания дизайна сайта.
Что такое модульная сетка?
Модульная сетка — это система модульной верстки, которая представляет собой сетку с вертикальным и горизонтальным ритмом, пересечения ритмов образуют модули.
Таким образом, вся сетка состоит из таких модулей отсюда и появилось ее название.
Модулем можно назвать единицу измерения, создаваемую для придания соразмерности и пропорциональности.
Наверное, слишком заумно написал. Попробую объяснить простым языком, в нашем мире достаточно много примеров модульных сеток, к примеру, кирпичная стена в полкирпича она как раз будет модульной сеткой, а кирпич будет модулем.
Плитка в ванной комнате, тоже, вся стена модульная сетка (при условии, что вся плитка одного размера), а одна плитка это модуль или единица измерения как в нашем случае.
Думаю так более понятно, итак идем дальше, давайте определимся, для чего нам необходима сетка.
Для чего нужна сетка, и какие задачи она выполняет?
Сетка необходима для быстрой разработки макета, прототипа, дизайна сайта или приложения. Она значительно экономит время на разработку, структурирование, шаблонизирование макета. Убирает необходимость рутинной работы по позиционированию и выравниванию блоков дизайна. Упрощает работу как дизайнеру, верстальщику так и команде разработчиков в целом.
Упрощает работу как дизайнеру, верстальщику так и команде разработчиков в целом.
- Ускоряет процесс разработки. Нам требуется гораздо меньше времени на подборку места для блоков в макете.
- Помогает в позиционирование. Все элементы выравниваются относительно друг друга по сетке, и позиционирование занимает минимум времени.
- Позволяет шаблонизировать. Разработав модульную сетку, мы создаем шаблонную основу для всего проекта, как при разработке, так и для решений на будущее. А также предоставляем возможности быстрой модификации.
- Исключает ошибки. Сетка позволяет избежать ряда самых обычных ошибок с позиционированием, структурированием, размерами и отступами между блоков.
- Является единой системой пропорций. Благодаря модулям все элементы в макете пропорциональны и соизмеримы между собой.
- Структурирует и упорядочивает. Благодаря модульной сетке макет становится более структурированный и упорядоченный, дизайн воспринимается более комфортным.

- Приводит к более эстетичному виду. Четкая и логическая структура получаемого сайта придает более эстетичный вид.
- Помогает в дальнейшей разработке другим участникам проекта. Дизайн, построенный посредством модульной системы верстки, верстать значительно легче, нежели макет, построенный без сетки. Сетка дает верстальщику стандартизацию решений, ускоряет процесс верстки. Позволяет легче работать большой команде над масштабными проектами. А так же позволяет гораздо быстрее разобраться в макете новым разработчикам участникам проекта. Что в свою очередь приводит к получению более целостного результата работы.
Строим модульную сетку
Первым делом перед началом создания модульной сетки нам необходимо определиться с размерами макета будущего сайта. Определяемся, под какое минимальное разрешение мы создаем макет.
Минимальным разрешением чаще всего принимаются разрешения монитора в 1024х768 и 1280х720 пикселей. Конечно, могут быть выбраны и другие разрешения, все как всегда зависит от стоящей перед Вами задачи. Исходя из этих параметров, нам и придется создавать размеры макета сайта. Из них нам наиболее важна ширина, так как она зачастую фиксирована у сайтов, а высота наоборот варьирует из-за наполнения сайта.
Исходя из этих параметров, нам и придется создавать размеры макета сайта. Из них нам наиболее важна ширина, так как она зачастую фиксирована у сайтов, а высота наоборот варьирует из-за наполнения сайта.
В данном случае я создам холст с шириной в 1000 пикселей под минимальное разрешение в 1024х768 пикселей. Контентную часть сделаю в 960 пикселей, по 20 пикселей отступы по краям (ширина наших полей).
Создаем шрифтовую сетку
Первым делом мы создаем шрифтовую сетку. Выбираем одну высоту строки для всего макета сайта. Разлиновываем его как тетрадь в пропись, на которой у нас будут располагаться все тексты, списки, иллюстрации, заголовки, абзацы и прочие плашки. Высоту строки я создаю обычно в 18 пикселей, но может быть и другой размер все зависит от выбранного кегля и шрифта.
Межстрочный интервал ( в css line‑height) можно рассчитать двумя способами:
- Размер основного шрифта для контента (16пт.) / 2 + размер основного шрифта для контента (16пт.

- Размер основного шрифта для контента (16пт.) x 1.5 = 24пт.
Строим вертикальное членение или колоночную сетку
Теперь самое интересное, нам необходимо создать колоночную сетку. Ширина колонки определяет ширину нашего модуля. Итак, нам необходимо определить эту самую ширину, как это можно сделать.
- Если на сайте планируется присутствие блока с постоянной величиной (баннера, видео, иллюстрации и т.д.). Эти блоки имеют фиксированные размеры и зачастую включают в себя несколько модулей. Таким образом, зная их размер, мы можем с легкостью определить ширину модуля, достаточно понимать, что блок должен находиться в пределах ширины модулей.
- Второй способ это когда у Вас есть конкретные задачи, на которые можно опираться. Например, по задаче стоит расположить в линию на всю ширину тела сайта определенное количество блоков, скажем 6. Тогда, зная этот параметр, мы можем прикинуть, что один такой блок включает в себя два модуля по ширине.
 Соответственно нам подойдет 12 колоночная сетка.
Соответственно нам подойдет 12 колоночная сетка.
Дополнительно нам необходимо определить расстояние между модулями или колонками. Я в основном использую размер строки шрифтовой сетки, в данном случае это 18 пикселей.
Таким образом, у нас получается ширина модуля равная 63,5 округлим до 63 пикселей. У нас остается по 0,5 пикселей на каждый модуль их у нас 12 итого 6 пикселей, раскидаем их на поля по 3 пикселя, тем самым наши поля увеличатся и станут равные 23 пикселям, а не 20, соответственно и контентная часть станет равная 954 пикс.
Примечание: количество колонок зависит от потребностей и задач и может отличаться. Однако стоит учесть такой факт, что удобнее работать с модулями средних размеров, нежели крупных или мелких. Крупные модули, получаются громоздкими и менее гибкими в обращение, а мелкие очень сильно рассеиваются и теряются, отчего также становится неудобными в работе.
Делаем горизонтальное членение
Тут все просто берем несколько строк и объединяем их в одну линию, далее пропускаем одну строчку и снова объединяем несколько строк. В нашем случае я буду объединять по три. Все линии создаются в полупрозрачном виде, тем самым в местах их пересечения образуются квадраты, которые и будут нашими модулями. Вот в принципе и все модульная сетка создана.
В нашем случае я буду объединять по три. Все линии создаются в полупрозрачном виде, тем самым в местах их пересечения образуются квадраты, которые и будут нашими модулями. Вот в принципе и все модульная сетка создана.
Создаем прототип макета
Теперь на небольшом примере я покажу, как эту сетку можно использовать. Очень часто рисую первым делом эскиз на бумаге, так просто получается быстрее набросать варианты исходя из поставленной задачи, а когда уже есть некая структура, переношу ее на сетку, делаю прототип сайта. Создавая прототип, где необходимо объединяю по несколько модулей в регионы и накидываю плашками все блоки.
Оформляем, детализируем, прорабатываем
Имея прототип с легкостью можно представить структуру дизайна, блоков сайта. Можно прикинуть удобство, юзабилити, и если необходимо быстро подправить. Далее после того как прототип нас устраивает полностью, можно переходить к отрисовке самого дизайна, прорисовке деталей.
А вот так макет выглядит уже без модульной сетки в итоге после всей проделанной работы.
Макет делался исключительно для данной статьи. Для того чтобы показать на примере, как использовать модульную сетку в веб-дизайне. Хочется заметить, что сетку можно использовать в комплексе с направляющими, данный метод еще более эффективен.
И в заключение хочу сказать, использовать сетки в своих работах или нет дело Ваше, я лишь немного хотел рассказать об этом инструменте веб-дизайнера, который мне очень помогает в работе.
Ниже можно ознакомиться с пошаговым процессом создания дизайна от прототипа до готового макета сайта из этой статьи.
Видео процесс по созданию дизайна сайта с использованием модульной сетки:
- Урок 1: Создание прототипа сайта в фотошопе
- Урок 2: Прорабатываем шапку, меню, анонсы
- Урок 3: Доделываем дизайн сайта
Как использовать сетку в веб-дизайне
Сетки — это основа дизайна, они помогают вам создать порядок и организовать содержимое вашего дизайна. В этой статье мы рассмотрим, что такое сетка, почему вы должны использовать ее в веб-дизайне и как ее создать.
В этой статье мы рассмотрим, что такое сетка, почему вы должны использовать ее в веб-дизайне и как ее создать.
Вы открываете выбранную программу дизайна, и она смотрит на вас, как чистый холст. Это может немного пугать. С чего начать? Куда поместить заголовок? Куда вы добавляете изображения и иллюстрации? Сетка — это то, что вам нужно для начала.
Сетка — это система для организации содержания дизайна, они создают выравнивание и порядок. Независимо от того, создаете ли вы макет для печати, например журнала, или комбинируете изображения и текст для оформления целевой страницы, вы будете использовать сетку, чтобы помочь вам принять дизайнерские решения и создать хороший опыт для пользователя. Взгляните, как этот дизайн целевой страницы разбивает свои элементы на сетку из 12 столбцов.
Целевая страница с сеткой из 12 столбцов (источник: Milo Studio)
Использование сетки исключает возможность случайного принятия решений. Вместо того, чтобы размещать элементы в случайных местах, правильно используя сетку, вы будете точно знать, где размещать такие элементы, как логотип, пункты меню, заголовок, основной текст, изображения и многое другое. Это также поможет ускорить процесс проектирования.
Вместо того, чтобы размещать элементы в случайных местах, правильно используя сетку, вы будете точно знать, где размещать такие элементы, как логотип, пункты меню, заголовок, основной текст, изображения и многое другое. Это также поможет ускорить процесс проектирования.
🤑 БЕСПЛАТНАЯ мастерская веб-дизайна 👉 Зарегистрируйтесь сейчас! 🤑
Откуда берутся сетки?Прежде чем мы перейдем к тому, как сетки влияют на современный веб-дизайн, давайте окунемся в историю того, откуда появились сетки и как они использовались. Сетки необходимы для организации типографики. Сетки были впервые использованы для организации шрифта в макетах рукописей. Взгляните, насколько хорошо организован этот разворот на странице ранней рукописи.
Ранний дизайн рукописи, ок. 1100–1160 (источник: Medieval Books)
Чтобы глубже погрузиться в историю полиграфии, ознакомьтесь с нашим постом «История графического дизайна».
Перенесемся в промышленную революцию и введение массового производства, газеты, плакаты, реклама и другие печатные материалы печатались в изобилии.
Газета The New York Times, 29 июля 1914 г.
В 20-м веке дизайнеры, такие как Ян Чихольд и Йозеф Мюллер-Брокман, разработали новые системы сетки, которые стали тем, что мы знаем сегодня как швейцарский стиль или швейцарский стиль. Международный типографский стиль. Они внедрили модульный подход с большим количеством пробелов.
Книга по системам сеток (источник)
Почему сетки важны в веб-дизайнеСетки помогают придать форму и иерархию веб-дизайну. Без них вы бы не знали, где разместить элементы дизайна. Нам нужно, чтобы они создавали хороший пользовательский интерфейс, чтобы пользователь знал, как перемещаться по веб-сайту и находить то, что ему нужно.
Сетка из 5 столбцов (источник: Hrvoje Grubisic)
Сетки также помогают в адаптивном дизайне. В то время как настольная версия целевой страницы может использовать несколько столбцов для размещения текста и изображений, дизайн должен быть достаточно гибким, чтобы хорошо сжиматься до 2–3 столбцов на столе и 1 столбца на мобильном устройстве. Обратите внимание, как мобильная сетка становится сложенной, как модульная сетка с 1 столбцом в этом примере.
Обратите внимание, как мобильная сетка становится сложенной, как модульная сетка с 1 столбцом в этом примере.
Пример адаптивности сеток
Типы сетокСуществует 5 основных типов сеток. Некоторые из них лучше подходят для веб-дизайна, чем другие, но вы, вероятно, использовали все 5 в какой-то момент своей дизайнерской карьеры.
Базовая сетка Пример базовой сетки
Базовая сетка немного более техническая, она определяется расположением текста. По сути, это интерлиньяж или интервал между базовыми линиями. Эта сетка помогает создать хороший опыт для читателя, особенно там, где есть много текста для чтения. Хотя это наиболее важно для печатного дизайна, такого как макеты книг, также важно учитывать базовую сетку в веб-дизайне. Подумайте о том, как расстояние между строками влияет на удобочитаемость целевой страницы. Если текст будет слишком тесным, пользователь может сдаться и вообще покинуть ваш сайт. Создайте хороший баланс между текстом и пустым пространством.
Создайте хороший баланс между текстом и пустым пространством.
Сетка рукописей Пример сетки рукописей
Сетка рукописей является основой для всех книг, газет и журналов. Также известная как сетка с одним столбцом, это одна из самых простых структур сетки, которая подходит для больших непрерывных блоков текста и изображений. По сути, это большая прямоугольная область внутри страницы, похожая на ограничивающую рамку для текста.
Сетка столбцов Пример сетки столбцов
Сетки столбцов помогают разбивать текст, фотографии и иллюстрации. Для веб-сайтов у вас может быть от 2 до 12 или даже 16 столбцов, которые охватывают ширину целевой страницы. Вы можете размещать текст и изображения только в одном столбце или они могут располагаться в нескольких столбцах. Пространство между столбцами называется желобами, они должны быть одинакового размера по всей длине.
Промежутки между столбцами
Не все сетки столбцов должны быть симметричными. Например, вы можете использовать асимметричную сетку столбцов, где некоторые из них тоньше, а другие шире, что может быть полезно в зависимости от иерархии вашего дизайна. Асимметричные сетки столбцов обычно используются на веб-сайтах блогов, где у вас есть основной контент в более крупном контейнере из двух третей макета, а меньшая треть может быть боковой панелью, которая включает информацию о блоге и авторе. Взгляните, как на главной странице этого блога используется асимметричная сетка столбцов.
Например, вы можете использовать асимметричную сетку столбцов, где некоторые из них тоньше, а другие шире, что может быть полезно в зависимости от иерархии вашего дизайна. Асимметричные сетки столбцов обычно используются на веб-сайтах блогов, где у вас есть основной контент в более крупном контейнере из двух третей макета, а меньшая треть может быть боковой панелью, которая включает информацию о блоге и авторе. Взгляните, как на главной странице этого блога используется асимметричная сетка столбцов.
Пример асимметричной сетки столбцов (источник: A Beautiful Mess)
Модульная сетка Пример модульной сетки
Модульные сетки аналогичны сеткам столбцов, но отличаются добавлением строк. Вы обнаружите, что газеты и журналы довольно часто используют модульные сетки для организации контента, но их также можно использовать в дизайне веб-сайта или приложения, например, в разделе сетки продуктов.
Посмотрите, как Everlane использует модульную сетку для организации выбора джинсовой ткани.
Пример модульной сетки в веб-дизайне (источник: Everlane)
Домашняя страница YouTube — еще один пример использования модульной сетки. Хотя они используют боковую панель слева для общих ссылок, таких как раздел трендов и подписок, весь видеоконтент организован в модульную сетку из 4 столбцов, чтобы максимально увеличить количество видео, которые пользователь может просмотреть, прокручивая что-то для просмотра.
Главная страница YouTube является примером модульной сетки
Иерархическая сетка Пример иерархической сетки
Иерархические сетки чаще всего используются в веб-дизайне. Цель этих сеток состоит в том, чтобы расположить элементы в порядке важности. Они могут быть немного более гибкими, но они по-прежнему используют столбцы, строки и модули для организации. Они создаются органично, сначала размещая наиболее важные объекты на странице, а затем создавая сетку вокруг них.
Новостные сайты и сайты, связанные со СМИ, как правило, используют этот тип сетки, чтобы привлечь внимание к некоторым статьям и публиковать больше, чем другие. Взгляните на этот пример того, как The New York Times использует иерархическую сетку на своей домашней странице.
Взгляните на этот пример того, как The New York Times использует иерархическую сетку на своей домашней странице.
Пример иерархической сетки в веб-дизайне (источник: The New York Times)
Чтобы узнать больше о том, как иерархия влияет на дизайн, ознакомьтесь с нашей статьей «Понимание иерархии в дизайне».
Как создать сетку в Adobe XDВ Adobe XD легко создать простой столбец для целевых страниц. Просто выделите монтажную область и под разделом «Сетка» установите флажок «Сетка», выберите «Макет».
Как создать сетку столбцов в Adobe XD
Оттуда вы можете настроить сетку по своему усмотрению. Вы можете настроить количество столбцов, ширину желоба, ширину столбца и даже выбрать, хотите ли вы, чтобы это была ваша сетка по умолчанию для будущих проектов веб-дизайна.
Советы по использованию сеток Теперь, когда вы знаете, что такое сетка, какие бывают типы сеток и умеете создавать свои собственные, давайте рассмотрим несколько советов о том, как лучше всего использовать их в веб-дизайне.
Подумайте о сетке перед проектированиемПосле того, как вы провели исследование, возможно, даже изучили некачественный каркас на бумаге, создайте сетку для вашей целевой страницы. Это один простой шаг, после того как вы его создали, вам не придется думать об этом снова для всех последующих целевых страниц. Прежде чем приступить к проектированию, сначала подумайте о сетке, а не оставляйте ее на конец и не пытайтесь вписать свой дизайн в сетку.
Не бойтесь сломать сетку при необходимостиНовые дизайнеры могут чувствовать себя ограниченными идеей использования сетки, но вы не должны этого делать. После того, как вы создали свою сетку, ее можно сломать! Но, по крайней мере, вы делаете это намеренно, и у ваших дизайнерских решений есть причины. Чем больше вы используете сетку, тем больше вы понимаете, что это руководство, и это на самом деле поможет вам быстрее проектировать лучше.
Не бойтесь пробелов В веб-дизайне важно соблюдать баланс между пробелами и пустым пространством. Не чувствуйте необходимости заполнять каждый уголок дизайна целевой страницы. Подумайте о больших полях и здоровом расстоянии между разделами контента, чтобы ваш пользователь мог дышать и делать паузы при прокрутке вашего веб-сайта.
Не чувствуйте необходимости заполнять каждый уголок дизайна целевой страницы. Подумайте о больших полях и здоровом расстоянии между разделами контента, чтобы ваш пользователь мог дышать и делать паузы при прокрутке вашего веб-сайта.
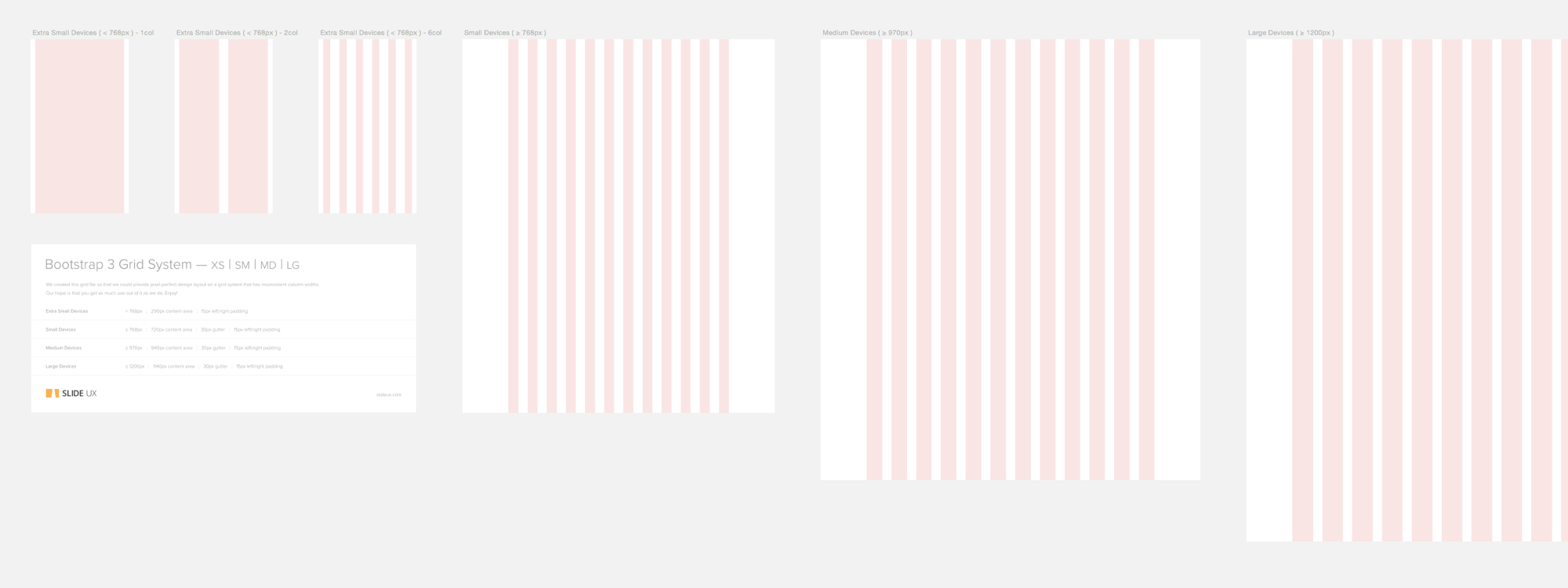
Попробуйте использовать систему сеток 960Система сеток 960 — это попытка упростить рабочий процесс веб-разработки, предоставляя часто используемые размеры на основе ширины 960 пикселей. Есть два варианта: 12 и 16 столбцов.
Сетка 960 имеет следующую структуру:
- Общая ширина 960 пикселей
- Максимум 12 столбцов, ширина каждого столбца 60 пикселей0202
- Общая площадь содержимого составляет 940 пикселей
12-колоночная сетка обеспечивает большую гибкость. Вот пример того, как вы можете использовать сетку из 12 столбцов для добавления контента в макет из 3 столбцов.
Пример элементов, размещенных на сетке из 12 столбцов
Анализ сеток других веб-сайтов базовая сетка. Какую сетку использует дизайнер? Они используют его для разработки опыта? Вы заметите, насколько успешна (или неудачна) сетка, чем больше вы будете обращать внимание на то, как организован контент на различных веб-сайтах. Наблюдайте, изучайте и используйте его для создания лучшего дизайна веб-сайта.
Какую сетку использует дизайнер? Они используют его для разработки опыта? Вы заметите, насколько успешна (или неудачна) сетка, чем больше вы будете обращать внимание на то, как организован контент на различных веб-сайтах. Наблюдайте, изучайте и используйте его для создания лучшего дизайна веб-сайта.Чтобы узнать больше о том, как сетка влияет на макет веб-дизайна, посмотрите это видео, в котором Ран рассказывает, как создавать лучшие макеты.
Хотите узнать больше о веб-дизайне?Во-первых, посмотрите наш канал Flux на YouTube, где мы делимся тоннами бесплатной информации о том, как стать веб-дизайнером.
Попробуйте воспользоваться одной из наших программ, чтобы глубже погрузиться в конкретную тему. Мы предлагаем 3 разные программы, которые углубляются в дизайн, разработку и построение успешного внештатного бизнеса. Мы даем вам путь, чтобы вы изучали только те навыки, которые вам нужны в вашем темпе.
Мы даем вам путь, чтобы вы изучали только те навыки, которые вам нужны в вашем темпе.
В книге «Процесс веб-сайта стоимостью 10 000 долларов» вы откроете для себя пошаговый процесс создания красивых и ценных веб-сайтов, которые помогут вашим клиентам достичь стратегических целей. Овладейте искусством и стратегией дизайна веб-сайтов и повысьте ценность своих услуг, а также свои ставки.
На мастер-классе Webflow вы узнаете, как использовать Webflow для быстрого создания собственных полнофункциональных веб-сайтов, не изучая программирование. Освободитесь от ограничивающих шаблонов, восстановите свою творческую свободу и воплотите в жизнь свои лучшие творения с помощью этого мощного инструмента визуальной разработки.
В «Шестифигурном дизайнере-фрилансере» вы узнаете, как построить успешный бизнес в качестве фрилансера можно в любом месте, где есть подключение к Интернету. Мы даем вам дорожную карту, которой вы должны следовать, чтобы постоянно привлекать ценных клиентов и зарабатывать на жизнь, занимаясь любимым делом.
30 примеров веб-сайтов с сеткой для вдохновения
Дизайн, пользовательский интерфейс, UX, вдохновение, веб-разработка
Подборка из 30 последних примеров веб-сайтов с сеткой для каждого типа сетки
Макеты на основе сетки всегда использовались в веб-дизайне, однако в прошлом году они стали довольно модными, поскольку мы стали замечать их еще больше на недавно запущенных высококлассных веб-сайтах. Короче говоря, система сетки служит общим графическим языком для дизайнеров и разработчиков, чтобы упорядочить все элементы веб-сайта . Он создает структуру и логику, которые облегчают просмотр и усвоение информации пользователями. Вот почему в этом сообщении блога мы покажем вам подобранная коллекция из 30 последних примеров веб-сайтов с сеткой для каждого типа сетки .
- Макет блочной сетки: Структура сетки с одним столбцом, которая включает один или несколько элементов, расположенных вертикально и окруженных полями.

- Многоколоночная сетка Макет: Структура сетки, состоящая из нескольких колонок, где текст и изображения выравниваются по вертикальным линиям колонок.
- Modular Grid Layout: Сетка из модулей одинакового размера, состоящая из столбцов и строк.
- Hierarchical Grid Layout: Структура сетки, в которой ширина столбцов и высота строк различаются по всей сетке. Обычно присутствуют доминантные элементы, служащие для привлечения основного внимания.
В конце этого поста мы также ответили на 3 самых распространенных вопроса о макетах сетки.
Обновление: UI/UX Design Trends 2023 призваны заменить минимализм более смелым, разнообразным и экспериментальным цифровым опытом. Проверь их.
Примеры страниц с благодарностью
- Веб-сайты с блочной сеткой
- Веб-сайты с многоколонной сеткой
- Веб-сайты с модульной сеткой
- Веб-сайты с иерархической сеткой
Часто задаваемые вопросы о макетах сетки
- Что такое макет сетки?
- Какие элементы макета сетки?
- Почему сетки важны в веб-дизайне?
Веб-сайты с блочной сеткой
Одноколоночная сетка — это простейшая компоновка, включающая один или несколько элементов в вертикальном расположении .
В основном используется в непрерывных блоках с заголовком, текстом, изображением и кнопкой CTA . Такие разделы отлично подходят для создания конверсий, поскольку они позволяют очень легко внедрить кнопку CTA во все изображение блока, поэтому мы обычно видим их на целевых страницах в верхней части страницы.
Теперь давайте посмотрим на пару веб-сайтов, использующих блочную сетку.
Бизнес-сайт LCM Design
Электронная почта MailBakery Дизайн и маркетинг
Waka Waka World Furniture
Бизнес-сайт The Touch Agency
htmlДомашняя страница Burger’s
Howdy Design Family
Поддержка презентаций Бизнес-сайт
Веб-сайты с многоколонной сеткой
В отличие от блочной сетки, несколько столбцов обеспечивают большее разнообразие и гибкость дизайна. Этот тип макета состоит из двух или более столбцов с одинаковыми промежутками .
Этот тип макета состоит из двух или более столбцов с одинаковыми промежутками .
Это предложение i для веб-сайтов с большим объемом текста , таких как блоги, поскольку оно позволяет упорядочивать большое количество текста и изображений. Вы также можете использовать многоколоночную сетку, чтобы создать иерархию вашего контента, создав зоны для различных форматов контента. Например, вы можете поместить заголовок, подзаголовок и изображение в первый столбец, а текст абзаца и кнопку — во второй.
Давайте посмотрим, насколько гибкой является многоколоночная сетка, на следующих примерах.
Виноградник Уайтхолл
Портфолио Par Hasard
Портфолио Rekhchand Sahu
Бизнес-сайт Varex Imaging
Бизнес-сайт Black Estate
Блог новостей MAP
Dynamit Web Блог Development Studio
Терухиро Янагихара Портфолио
Modular Grid Макет Веб-сайты
Модульный макет сетки, как следует из названия, создает модули, разделяя страницу по вертикали на столбцы и строки .
Это дает вам еще большую гибкость, чем многоколоночная сетка, так как вы можете создать более сложную визуальную иерархию . Мы часто видим использование модульных макетов сетки на домашних экранах мобильных телефонов, которые показывают полную коллекцию приложений, или на страницах категорий и коллекциях элементов на веб-сайтах электронной коммерции.
Как вы увидите на большинстве примеров для веб-сайтов с модульной сеткой, этот тип макета идеально подходит для галерей изображений и карточных макетов, поскольку они идеально упаковывают и организуют большое количество визуального контента на небольшом пространстве.
Morefront Design Studio
Эксперименты с Google
Портфолио Малики Фавр
Unheap
Портфолио Grundini
Иллюстрации Красавчика Фрэнка
Книги Antenne
Веб-сайты с иерархической сеткой
Иерархические сетки позволяют использовать более спонтанное и произвольное расположение элементов разной высоты и ширины для создания визуальной иерархии .
Вместо того, чтобы следовать единой высоте для всех элементов, этот тип макета приветствует элементы любой высоты и формы и использует их с выгодой, делая дизайн более динамичным и интересным.
Debut Art Agency
Mike McQuade Portfolio Design
Webflow Redis Ggency
Ayond Agency Portfolio
Salomon eCommerce Website
Часто задаваемые вопросы о Grid Layouts
👉 Что такое макет сетки?
В веб-дизайне макеты сетки служат для создания пространства для текста и визуального контента путем размещения их в блоках. Вы можете использовать макет сетки, чтобы создать симметричный веб-сайт, где вы уравновешиваете текст и визуальные эффекты, или создать асимметричный веб-сайт, где вы не соединяете элементы с каждой стороны.
👉 Какие элементы макета сетки?
Независимо от типа макета сетки, все сетки состоят из следующих элементов:
- Колонки: Вертикальные секции, которые охватывают высоту вашей области содержимого. Обычно они имеют ширину 60-80 пикселей и называются строительными блоками вашей сетки.
- Рядов: Горизонтальные участки сетки.
- Модули: Когда столбцы и строки пересекаются, они создают единицу пространства, называемую модулем. Эти модули служат для соответствия вашим элементам контента.
- Желоба: Пространство между столбцами и рядами, разделяющее модули.
- Поля: Пространство между внешним пространством вашего контента и форматом.
👉 Почему сетки важны в веб-дизайне?
Сетчатые макеты создают структуру и логику, которые облегчают просмотр и усвоение информации пользователями. Они помогают дизайнерам выравнивать элементы страницы на основе последовательных столбцов и строк . Эти столбцы и строки создают фреймворк, в котором вы можете легко разместить свой контент согласованным образом в интерфейсе.
Эти столбцы и строки создают фреймворк, в котором вы можете легко разместить свой контент согласованным образом в интерфейсе.
Кроме того, они очень гибкие. Пока ваш контент попадает в рамки, вы можете расположить сетку как угодно .
Вы можете выбрать простой дизайн с двумя прямоугольниками поперек и двумя прямоугольниками внизу или выбрать более динамичную структуру с несовпадающим набором из трех элементов, невыровненным набором из четырех элементов и т. д. чтобы сбалансировать текст и визуальный контент
, чтобы не было слишком много текста или беспорядка.
Подводя итоги
Система сеток дает дизайнерам возможность систематизировать и структурировать содержимое последовательным и сбалансированным образом. Это невероятно простой, но эффективный принцип веб-дизайна, который может помочь вам создать хорошо сканируемый и читабельный веб-сайт, который понравится вашим посетителям. Надеемся, что эти 30 отличных примеров веб-сайтов на основе сетки вдохновили вас на то, чтобы в полной мере воспользоваться преимуществами системы.
