Верстка PSD макета по Bootstrap 4 сетке. Часть 2.
На прошлом уроке мы разбили PSD макет на блоки, наметили структуру HTML страницы. Сегодня будем разбирать верстку сразу с третьей секции – section. Этот пример, как нельзя лучше продемонстрирует: «Что значит верстка по Bootstrap сетке.»
Section #Services
Давайте взглянем на фрагмент макета уже с наложенной на него 12-ти колоночной сеткой. Мы там видим 4 колонки, которые в свою очередь разбиты н 3 столбца, в сумме они дают 12. Нам надо определить, какой из имеющихся классов Bootstrap-а, следует присвоить каждой колонке.
Переходим на сайт https://getbootstrap.com/ в раздел Grid. Мы определили у блока div классы «col-lg-3» «col-md-6», где col – колонка,lg и mg – большой и средний экран у устройств и цифры 3 и 6 – кол-во столбцов в одной колонке (col) ряда «row». Это значит, что каждая из колонок будет занимать по 3 столбца на больших устройствах и по 6 столбцов на средних, ведь в ряду останется уже 2 колонки, другие 2 перенесутся в нижний новый ряд.
Каждый блок с классом «row» обязательно помещается в контейнер с классом container. Наличие этих двух классов container и row всегда указывают на верстку по Bootstrap сетке.
HTML разметка одного из блока в рассматриваемой нами секции:
<!-- mb-5 значит margin-bottom: 5px; все классы из bootstrap.min.css -->
<div>
<!-- .service-icon из main.css / .rounded-circle .mx-auto .mb-3 из bootstrap.min.css -->
<span>
<!—иконка тянется из simple-line-icons.css -->
<i></i> </span>
<!— заголовок из bootstrap.min.css -->
<h5>
<strong>Responsive</strong>
</h5>
<!-- .text-faded из main.css -->
<p>Looks great on any screen size!</p>
</div>
Итак, свои собственные стили для четырех колонок, применились только к двум классам .service-icon и text-faded. Это значит, что мы открывали наш main. css файл и делали классическую верстку. Остальные же классы были от фреймворка Bootstrap, которые мы брали с его сайта.
css файл и делали классическую верстку. Остальные же классы были от фреймворка Bootstrap, которые мы брали с его сайта.
main.css
.service-icon {..
}
.text-faded {..
}
Section #Portfolio
Блоки с портфолио разбиты на две колонки. Каждая колонка занимает 6 ячеек на больших устройствах. Уже понимая логику названий классов для сеток это будет — «col-lg-6».
<div>
<div>..</div>
<div>..</div>
<div>..</div>
<div>..</div>
</div>
Класс no-gutters обнуляет отступы между ячейками сетки, от края до края.
.no-gutters {
margin-right: 0;
margin-left: 0;
}
Тут есть такой момент, если ничего не прописано насчет средних, маленьких и экстра маленьких, то ячейка на этих устройствах будет только одна, на всю ширину экрана. На устройствах Extra large мы также увидим 2 колонки. Здесь принцип наследования работает только в большую сторону, но не наоборот
Здесь принцип наследования работает только в большую сторону, но не наоборот
Наверняка вы спросите. А удобно ли это? Как не запутаться, что откуда брать? Как мне запомнить все эти бутстраповские классы?
Отвечаю. Это удобно для новичка, если использовать готовые классы только касаемые Bootstrap сетки и не более того. К счастью их немного и там есть своя логика. А с опытом, можно будет уже использовать готовые классы и для других элементов сайта.
Дельный совет! Не пытайтесь начинать свои первый шаги сразу с изучения Bootstrap-a или какого-нибудь другого фреймворка. На первый взгляд кажется, мне не надо знать, что прописано в этих классах. Я просто беру их и вставляю в свой файл. Нет, так далеко не уедешь, а только обманешь сам себя. Как это не досадно, но фреймворки максимально приносят пользу тем, кто хорошо знает нативный метод.
Метаясь туда сюда, пробуя все подряд, вы так больше теряете время, нежели сосредоточились бы например пока только на верстке нативным способом. Изучите хорошо, сначала видеокурс «Вёрстка сайта с нуля 2.0», а потом уже переходите на изучение видеокурса по Bootstrap-у.
Изучите хорошо, сначала видеокурс «Вёрстка сайта с нуля 2.0», а потом уже переходите на изучение видеокурса по Bootstrap-у.
- Создано 22.02.2018 11:03:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Библиотека систем сеток для iOS, Android и Bootstrap (.
 xd, .psd, .ai, .sketch, .fig)
xd, .psd, .ai, .sketch, .fig)Огромная библиотека систем сеток для iOS, Android и Bootstrap. С ней вы получите, 26 сеток с 6 и 12 колонками для 15 различных устройств, в файлах совместимых с популярными графическими инструментами: Adobe XD, Photoshop, Illustrator, Sketch и Figma. Легкий способ начать свой проект с помощью данного набора.
Bootstrap – 4 сетки для 4 устройств
Desktop HD
12 колонок
1440x1024px
Offset: 165px
Gutter: 30px
Column: 65px
Desktop
12 колонок
1024x1024px
Offset: 47px
Gutter: 30px
Column: 50px
Tablet
6 колонок
768x1024px
Offset: 45px
Gutter: 30px
Column: 88px
Mobile
2 колонок
320x1024px
Offset: 15px
Gutter: 30px
Column: 130px
Android – 6 сеток для 3 устройств
Tablet 9″
6 колонок
768x1024px
Offset: 15px
Gutter: 12px
Column: 113px
Tablet 9″
12 колонок
768x1024px
Offset: 17px
Gutter: 10px
Column: 52px
Tablet 7″
6 колонок
600x960px
Offset: 17px
Gutter: 10px
Column: 86px
Tablet 7″
12 колонок
600x960px
Offset: 17px
Gutter: 10px
Column: 38px
Mobile
6 колонок
360x640px
Offset: 16px
Gutter: 8px
Column: 48px
Mobile
12 колонок
360x640px
Offset: 16px
Gutter: 8px
Column: 20px
iOS – 16 сеток для 8 устройств
iPad Pro
6 колонок
768x1024px
Offset: 15px
Gutter: 12px
Column: 113px
iPad Pro
12 колонок
1024x1366px
Offset: 15px
Gutter: 14px
Column: 70px
iPad
6 колонок
68x1024px
Offset: 15px
Gutter: 12px
Column: 113px
iPad
12 колонок
768x1024px
Offset: 17px
Gutter: 10px
Column: 52px
iPhone 8 Plus
6 колонок
414x736px
Offset: 15px
Gutter: 12px
Column: 54px
iPhone 8 Plus
12 колонок
414x736px
Offset: 15px
Gutter: 12px
Column: 21px
iPhone X
6 колонок
375x812px
Offset: 15px
Gutter: 9px
Column: 50px
iPhone X
12 колонок375x812px
Offset: 13px
Gutter: 11px
Column: 19px
iPhone 8
6 колонок
375x667px
Offset: 15px
Gutter: 9px
Column: 50px
iPhone 8
12 колонок
375x667px
Offset: 13px
Gutter: 11px
Column: 19px
iPhone SE
6 колонок
320x568px
Offset: 15px
Gutter: 10px
Column: 40px
iPhone SE
12 колонок
320x568px
Offset: 15px
Gutter: 10px
Column: 15px
Watch 42mm
6 колонок
312x390px
Offset: 15px
Gutter: 12px
Column: 37px
Watch 42mm
12 колонок
312x390px
Offset: 12px
Gutter: 12px
Column: 13px
Watch 38mm
6 колонок
375x667px
Offset: 15px
Gutter: 10px
Column: 32px
Watch 38mm
12 колонок
375x667px
Offset: 15px
Gutter: 10px
Column: 11px
Скачать бесплатно
бесплатных PSD-сеток Bootstrap для создания отличных дизайнов веб-сайтов
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Templates Nataly Birch • 04 марта 2016 г. • 4 минуты ПРОЧИТАТЬ
• 4 минуты ПРОЧИТАТЬ
При создании веб-сайтов существует множество важных факторов, влияющих на рабочий процесс и конечный результат, включая время. Никто не может поспорить, что время и деньги тесно связаны: экономия времени означает получение дополнительных денег, поэтому каждый пытается использовать его более эффективно с помощью различных решений, позволяющих сэкономить работу. Здесь фреймворки для фронтенд-разработки занимают лидирующие позиции.
Существует множество профессиональных шаблонов, но мы собираемся обратить внимание на один из самых популярных и востребованных инструментов — фреймворк Bootstrap. Благодаря хорошо продуманному подходу, ориентированному на мобильные устройства, использованию мощных препроцессоров Less и Sass, предопределенным компонентам HTML и подключаемым модулям jQuery, а также постоянным обновлениям, он уже поддерживает 2 процента всех веб-сайтов, обеспечивая проекты надежной базой.
Представляется, что фонд должен быть введен в действие на более поздних стадиях развития, однако, если вы намерены извлечь из него выгоду во всех отношениях, вам следует с самого начала приступить к удовлетворению его требований.
Для этого есть полезные системы начальной загрузки, представленные в формате PSD , которые сопровождают вас на протяжении всего проекта. В нашей текущей коллекции вы найдете 11 адаптивных шаблонов сетки ручной работы, которые соответствуют фреймворку.
Загрузочная сетка PSD
Bootstrap Responsive Grid Майкла Хеннинга
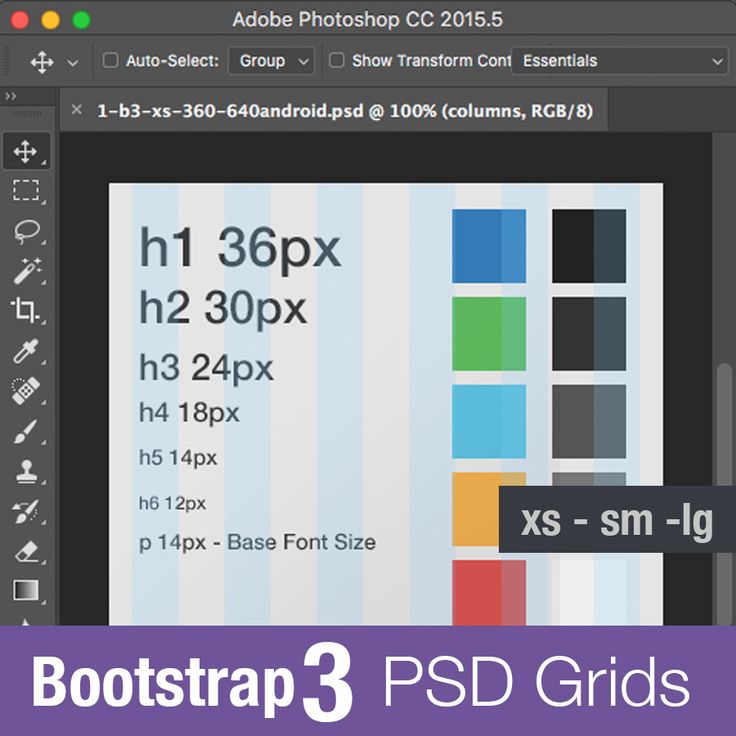
Бесплатный 12-колоночный шаблон сетки Bootstrap v3.0.0 PSD
Бесплатная система сетки Bootstrap 3 PSD
PSD-шаблоны Bootstrap Grid от Бенни Шуурмана
PSD-шаблон адаптивной сетки Bootstrap 3 от Квентина Старра
Indesign Bootstrap 3 Шаблон
Бесплатный шаблон каркаса Bootstrap для печати
Bootstrap Responsive Grid by Michael Henning
Пакет включает в себя тщательно созданные сетки для создания макетов веб-сайтов в Adobe Photoshop, которые хорошо подходят для настольных компьютеров, планшетов и мобильных телефонов. Система полностью совместима с Bootstrap 3 и готова упростить рабочий процесс.
Система полностью совместима с Bootstrap 3 и готова упростить рабочий процесс.
Free 12 Column Bootstrap v3.0.0 Grid Pattern PSD
Любители Bootstrap по достоинству оценят халяву от Himanshu Softtech. Это отличный шаблон сетки, который обеспечивает любой проект «надежной и надежной» основой. Он имеет оверлейный экран с 12 столбцами, который умело помогает в создании веб-сайтов Bootstrap 3 и проведет вас через всю рутину.
Free Bootstrap 3 PSD Grid System
Free Bootstrap 3 PSD Grid System — это расширяемая и обновленная версия предыдущей бесплатной. На этот раз автор выдает серию точно реконструированных сеток, подходящих для построения шаблонов для широких экранов настольных компьютеров, планшетов (в том числе в ландшафтном и портретном режимах) и небольших экранов мобильных телефонов. Инструмент, безусловно, позволяет вам избежать суеты и беспорядка, экономя драгоценное время.
PSD шаблоны Bootstrap Grid от Benny Schuurman
PSD шаблоны Bootstrap Grid выглядят немного грубыми, квадратными и скованно, слегка отрываясь от обычных элегантных и просторных систем. Тем не менее, если вам нужно переключаться между фреймворком и дизайном, эту отличительную сетку можно использовать в качестве экрана наложения с низкой непрозрачностью для выделения столбцов и строк для построения хорошо организованной структуры.
Тем не менее, если вам нужно переключаться между фреймворком и дизайном, эту отличительную сетку можно использовать в качестве экрана наложения с низкой непрозрачностью для выделения столбцов и строк для построения хорошо организованной структуры.
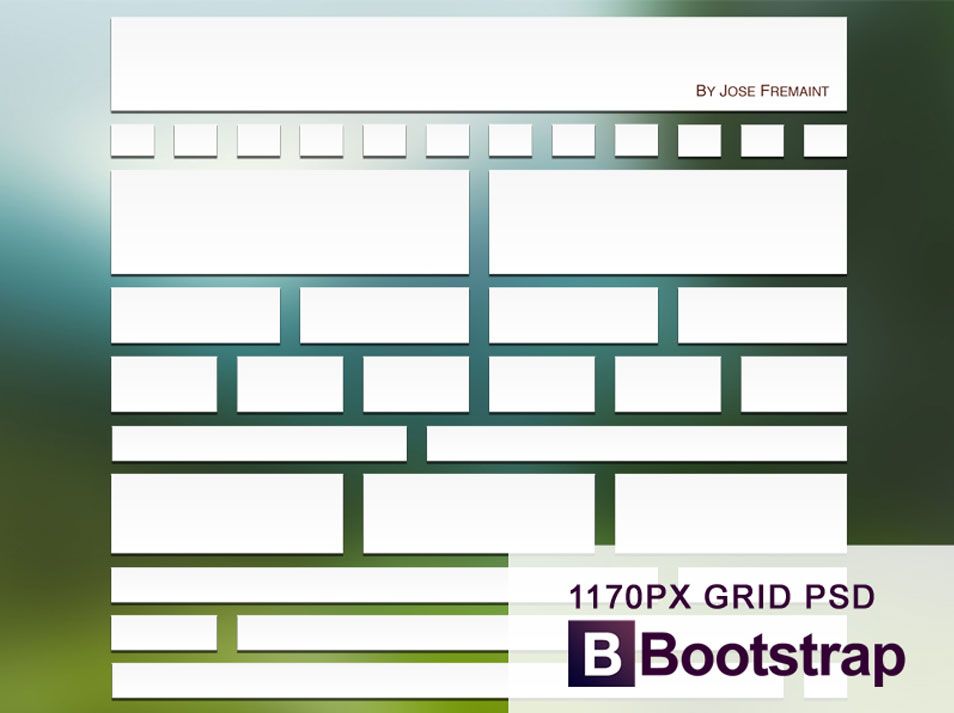
Адаптивный PSD-шаблон Bootstrap 3 от Quentin Starr
PSD-шаблон Bootstrap 3 Responsive Grid имеет общую ширину 1170 пикселей и 12 колонок, соответствующих требованиям Bootstrap 3. Автор учел все пропорции и размеры, чтобы вы могли безопасно использовать эту основу для любого проекта. .
Шаблон Indesign Bootstrap 3
Благодаря этой тщательно выполненной системе сетки Bootstrap 3 вы сможете создавать проекты в InDesign без суеты. Ультратонкие яркие направляющие четко очерчивают столбцы для создания оптимального макета.
Шаблон каркаса Bootstrap для бесплатной печати
Наряду с цифровыми решениями существуют бумажные носители для создания прототипов веб-сайтов, ориентированных на Bootstrap, с нуля. Халява — отличный инструмент для мозгового штурма идей и быстрой иллюстрации на бумаге, четкой визуализации версий для экранов настольных компьютеров, а также для планшетов и мобильных устройств. Так что, если вдохновение придет как гром среди ясного неба, вам может пригодиться этот инструмент.
Халява — отличный инструмент для мозгового штурма идей и быстрой иллюстрации на бумаге, четкой визуализации версий для экранов настольных компьютеров, а также для планшетов и мобильных устройств. Так что, если вдохновение придет как гром среди ясного неба, вам может пригодиться этот инструмент.
Адаптивные сетки Bootstrap
Отзывчивый Bootstrap Grids не имеет лишних дополнений. Он имеет аккуратный, векторный и минималистичный внешний вид, который не будет отвлекать ваше внимание от дизайна. Вы можете быстро размещать контент, разрабатывать интерфейс и создавать эстетические шаблоны без хлопот. Сеточная система позаботится обо всем.
Заключение
Чтобы сделать рабочие процессы более продуктивными, эффективными и интуитивно понятными, вам необходимо начать работу с фреймворком Bootstrap с самых ранних стадий проекта. Даже наброски концепции должны быть нарисованы с размеченной сеткой, отражающей правила шаблона, что делает Сеточная система PSD ключевой фактор успеха.
Как создать направляющую столбцов в формате PSD для Bootstrap в Photoshop CC
Всем привет, это Дэн из компании «Принеси свой собственный ноутбук».
Мне задали вопрос о колонках и дизайне сайтов в фотошопе. Сейчас один из моих учеников на одном из онлайн-курсов, Керрен, спросил — у него есть страничка, которую он нарисовал в фотошопе. У него есть собственная страница, но ему трудно поддерживать единообразие на других страницах, которые он разрабатывает в фотошопе.
Теперь он спросил, могу ли я добавить сетку из 12 столбцов постфактум. Он спросил об этом, потому что, вероятно, самый известный или самый распространенный фреймворк для создания такой системы сетки на веб-сайте называется Bootstrap. Теперь Bootstrap использует сетку из 12 столбцов, поэтому он хочет знать, могу ли я добавить ее в фотошоп после того, как я ее сделал. Теперь, с точки зрения добавления его заранее, это очень просто — вы просто находите шаблон, в котором он есть. У меня есть один, который вы можете скачать, я оставлю ссылку здесь внизу.
Итак, вы можете начать с чего-то подобного, но скажем, у вас есть существующий файл, и вы хотите добавить к нему. С точки зрения знания того, какие столбцы вам нужно добавить, это первая часть, поэтому, если вы используете что-то вроде Bootstrap, чтобы ваши сетки работали, даже если вы этого не делаете, это в любом случае хорошая отправная точка. Я использую эту версию 4, которая в настоящее время находится в альфа-тестировании, но скоро она будет запущена. Это будет жить в ближайшее время. Я иду в документацию, затем перехожу к макету, мы ищем это, называемое сеткой. Я прокручиваю здесь, прокручиваю, прокручиваю, прокручиваю. Это то, что я ищу, «Параметры сетки»
Допустим, мы делаем дизайн для этой домашней страницы здесь. Хорошо, или большой вид рабочего стола, который сейчас равен 60rem — пройти через rems сейчас не является целью этого курса, это в другом, который я сделал, но основы в 60 раз больше, независимо от того, что rem по умолчанию, которое обычно составляет 16 пикселей, что дает вам 960 пикселей в поперечнике.
Давайте перейдем к разрешениям 72, так что скажем, у вас есть этот существующий сайт — вот этот. Теперь, что мы хотим сделать, мы хотим добавить к нему столбцы, так что долгий путь заключается в том, что вы можете включить свои линейки, — вы переходите к линейкам и можете начать перетаскивать это. Теперь большая проблема с этим заключается в том, что, если честно, это было бы невозможно. Как будто вы вытаскиваете эти штуки и выстраиваете их линейками. есть и другие способы сделать это немного лучше, но вы всегда будете там, пытаясь выровнять вещи. Если вы делали это раньше, вы, вероятно, будете плакать, когда увидите этот простой метод. Итак, переходим к простому способу. Давайте посмотрим, здесь есть один, который говорит «Новый макет руководства», поэтому, если я нажму на него здесь, он сделает несколько хороших вещей. У него есть несколько предустановок, поэтому я могу перейти к 12 столбцам. Магия, и я также могу пойти в желоб, — помните, что желоба в этом были 30, хорошо, так что вы можете видеть на заднем плане здесь пробелы 30, но я хочу сделать это, мне нужно 15 пикселей с каждой стороны столбца, поэтому у меня есть 15 пикселей с каждой стороны, чтобы сделать 30 для этих центральных, но мне также нужно 15 пикселей для этих внешних парней. Вот тут-то и появляется это маленькое поле.
Теперь большая проблема с этим заключается в том, что, если честно, это было бы невозможно. Как будто вы вытаскиваете эти штуки и выстраиваете их линейками. есть и другие способы сделать это немного лучше, но вы всегда будете там, пытаясь выровнять вещи. Если вы делали это раньше, вы, вероятно, будете плакать, когда увидите этот простой метод. Итак, переходим к простому способу. Давайте посмотрим, здесь есть один, который говорит «Новый макет руководства», поэтому, если я нажму на него здесь, он сделает несколько хороших вещей. У него есть несколько предустановок, поэтому я могу перейти к 12 столбцам. Магия, и я также могу пойти в желоб, — помните, что желоба в этом были 30, хорошо, так что вы можете видеть на заднем плане здесь пробелы 30, но я хочу сделать это, мне нужно 15 пикселей с каждой стороны столбца, поэтому у меня есть 15 пикселей с каждой стороны, чтобы сделать 30 для этих центральных, но мне также нужно 15 пикселей для этих внешних парней. Вот тут-то и появляется это маленькое поле.