Что такое fonts.googleapis.com? — Техно Blog
Вы когда-нибудь видели зависшую веб-страницу в своем браузере, отображающую сообщение «Ожидание fonts.googleapis.com» в строке состояния? В этой статье мы попытаемся объяснить основную причину сообщения «Ожидание fonts.googleapis.com» и способы его исправления, чтобы веб-страница могла быть загружена быстро. Сообщение будет выглядеть так как показано ниже. Веб-странице которую вы пытаетесь открыть может понадобиться много времени, чтобы загрузиться или иногда она вообще не загружается.
Как правило, проблема возникает в браузерах, таких как Google Chrome, Mozilla Firefox, Safari и Microsoft Edge.
Что такое fonts.googleapis.com?
Если вам интересен этот домен «fonts.googleapis.com», откройте его в окне браузера. Вы увидите сообщение об ошибке 404 не найдена, так как это не доступный домен.
Тогда что это? Google предоставляет более 650 бесплатных семейств шрифтов под собственной общей лицензией, которые широко используются в Интернете. Чтобы динамически получить доступ к этим шрифтам, Google предлагает службу API, чтобы разработчики создающие тему, плагин или любые другие службы, могли использовать вызов API для загрузки необходимых семейств шрифтов из доменов Google, таких как fonts.googleapis.com, googleusercontent.com или gstatic .com. Все шрифты Google можно просмотреть на официальном сайте шрифтов.
Чтобы динамически получить доступ к этим шрифтам, Google предлагает службу API, чтобы разработчики создающие тему, плагин или любые другие службы, могли использовать вызов API для загрузки необходимых семейств шрифтов из доменов Google, таких как fonts.googleapis.com, googleusercontent.com или gstatic .com. Все шрифты Google можно просмотреть на официальном сайте шрифтов.
Связь между Google Fonts и веб-страницами
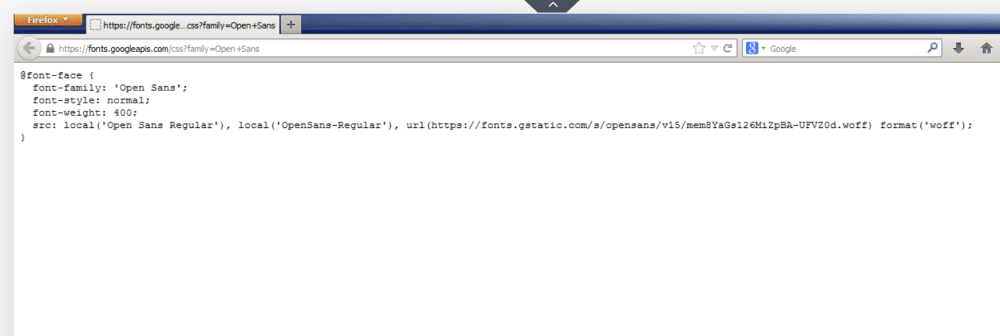
Всякий раз, когда вы просматриваете веб-страницу, которая использует любой из шрифтов Google, браузер будет пытаться загрузить необходимые шрифты с серверов Google. Браузер показывает сообщение «Ожидание fonts.googleapis.com» в строке состояния до момента полной загрузки шрифтов в локальный кеш. Запрос API отправляется с использованием тега <link> в CSS веб-страницы. Вы можете проверить это, посмотрев на источник страницы. Например, в Google Chrome щелкните правой кнопкой мыши на странице и выберите вариант просмотра страницы.
В разделе заголовка веб-страницы вы увидите метатег, как показано ниже, на котором страница загрузит шрифты с сервера Google.
Почему страница загружается очень медленно при использовании Google Fonts?
Когда страница использует шрифты Google, браузер попытается загрузить все соответствующие файлы шрифтов в кеш браузера, прежде чем отображать содержимое страницы. Это важно для браузера, чтобы текст мог отображаться соответствующим шрифтом. Браузеру нужны эти шрифты каждый раз при загрузке страницы, и он после первоначальный загрузки будет кэшировать шрифты, чтобы не загружать одни и те же шрифты каждый раз, тем самым повышая скорость загрузки страницы.
Внизу показано, как работает кеширование браузеров в целом, а шрифты Google находятся под частью стилей.
Хотя Google использует сжатые файлы шрифтов для повышения производительности, скорость страницы зависит от количества файлов шрифтов, необходимых для отображения веб-страницы.
На каждом сайте есть базовая тема и дополнительные плагины или виджеты. Предположим, что в теме сайта используются шрифты Google, и на нем установлено пять различных плагинов, которые также используют разные семейства шрифтов Google.
Содержимое большинства браузеров, таких как Google Chrome, отображается только после загрузки необходимых шрифтов. Следовательно, вы можете не видеть какой-либо контент до того момента, когда браузер завершит загрузку шрифтов (Firefox использует другой метод, сначала отображает содержимое с использованием шрифта браузера по умолчанию, а затем отображает реальную страницу после загрузки необходимых шрифтов).
Помимо загрузки шрифтов также могут быть и другие причины задержки загрузки, перечисленные ниже:
- Первая загрузка — каждый раз, когда страница загружается в первый раз в браузере, все файлы шрифтов загружаются и вызывают задержку при загрузке страницы.

- Плагины и тема использующие Разнообразие шрифтов. Как объяснялось выше, время загрузки шрифтов значительно увеличится, когда на сайте будет использовано большое количество файлов шрифтов.
- Очистка кеша браузера — если вы недавно очистили кеш браузера, то на загрузку страницы потребуется некоторое время. Некоторые браузеры, такие как Firefox, также имеют возможность очищать кеш при выходе из браузера. Включение этой опции будет загружать файлы шрифтов каждый раз при открытии браузера и вызывать задержку при загрузке страницы.
- Плагины / расширения браузера — плагины браузера, такие как блокираторы сценариев или блокировщики рекламы, могут также задерживать загрузку файлов шрифтов и вызывать таймаут запроса.
- Дополнительные запросы HTTP. Браузер сделает индивидуальный HTTP-запрос для каждой таблицы стилей со страницы, называя шрифты Google, что задержит общее время отклика с сервера.
- Блокировка сайтов Google.
 Некоторые страны блокируют все сервисы Google, включая загрузку шрифтов. Следовательно, вызов сервисов API Google также будет заблокирован местным провайдером и приведет к тому, что страница не будет загружена до истечения времени ожидания запроса. После того, как запрос будет синхронизирован, браузер будет использовать резервный шрифт, определенный в таблице стилей, для отображения содержимого.
Некоторые страны блокируют все сервисы Google, включая загрузку шрифтов. Следовательно, вызов сервисов API Google также будет заблокирован местным провайдером и приведет к тому, что страница не будет загружена до истечения времени ожидания запроса. После того, как запрос будет синхронизирован, браузер будет использовать резервный шрифт, определенный в таблице стилей, для отображения содержимого.
Как исправить проблему fonts.googleapis.com?
Ниже приведены некоторые рекомендации, которые вы можете использовать для быстрой загрузки страницы:
1. Использование статических DNS-серверов Google
Во всех браузерах по умолчанию используются настройки DNS, предлагаемые вашим интернет-провайдером (ISP). Это может привести к медленной загрузке страницы из-за проблем с кешированием. Лучшим решением для преодоления этого является использование общедоступных DNS-серверов, таких как общедоступный DNS Google . Это улучшит скорость загрузки страницы, так как шрифты уже кэшируются в DNS-серверах Google.
2. Блокировка fonts.googleapis.com с файлом хостов
Если публичный DNS не работает для вас, следующая опция — попытаться заблокировать домен «fonts.googleapis.com». Это можно сделать, указав домен «fonts.googleapis.com» на IP-адрес локального хоста в файле hosts, доступном на вашем ПК или Mac. Когда вы блокируете шрифты Google, браузеры будут использовать резервные шрифты, определенные в CSS сайта, или использовать шрифт по умолчанию в браузере.
Добавьте нижеуказанные записи в файл hosts, чтобы заблокировать домен «fonts.googleapis.com» для IPv4 и IPv6 соответственно:
127.0.0.1 fonts.googleapis.com
:: 1 fonts.googleapis.com
3. Отключить очистку кэша браузера при выходе.
Некоторые браузеры предоставляют возможность очистить историю просмотров при закрытии браузера. Убедитесь, что отключена опция «Очистить историю и кеш на выходе», чтобы браузер использовал шрифты из кеша после начальной загрузки. Когда веб-страница снова нуждается в тех же семействах шрифтов, браузер использует шрифты из кэш-памяти вместо вызова сервера Google, тем самым быстрее загружая страницу.
4. Проверьте расширения браузера
Расширения браузера также могут быть причиной блокировки шрифтов Google. Когда у вас есть много расширений, установленных в браузере по умолчанию, отключите все расширения, особенно те, что используются для блокировщиков объявлений. Если проблема решена, вы можете включить один за другим и определить, какое расширение фактически вызывает задержку.
Вы также можете использовать режим инкогнито / безопасный режим / частный режим, в котором все расширения автоматически отключены.
5. Сброс браузера и маршрутизатора
Очистите историю браузера и попробуйте перезагрузить страницу несколько раз, что иногда может помочь. Также попробуйте перезапустить маршрутизатор, чтобы отключиться от сети и перезагрузить страницу. Если ничего не работает, не стесняйтесь обращаться к вашему интернет-провайдеру и уточнять с ними, есть ли проблемы на их сайте.
6. Заблокированные службы Google
Многие страны, такие как Китай, блокируют полные сервисы Google, включая «fonts. googleapis.com». Попробуйте надежные VPN или прокси-сервисы, чтобы обойти брандмауэр, который может помочь в загрузке страниц быстрее. Возможно также, что только ваш интернет-провайдер блокирует Google шрифты, хотя другие интернет-провайдеры разрешают. Если вы подозреваете проблемы со своим интернет-провайдером, попробуйте открыть страницу с другой сетью и подтвердите, что проблема сохраняется в сети, или только у вашего интернет-провайдера есть эта проблема.
googleapis.com». Попробуйте надежные VPN или прокси-сервисы, чтобы обойти брандмауэр, который может помочь в загрузке страниц быстрее. Возможно также, что только ваш интернет-провайдер блокирует Google шрифты, хотя другие интернет-провайдеры разрешают. Если вы подозреваете проблемы со своим интернет-провайдером, попробуйте открыть страницу с другой сетью и подтвердите, что проблема сохраняется в сети, или только у вашего интернет-провайдера есть эта проблема.
Не забудьте использовать премиальные VPN-сервисы, такие как VyprVPN или ExpressVPN, и избегать использования ненадежных бесплатных прокси-серверов для защиты ваших действий в браузере.
Вы также можете проверить скорость страницы в мобильной сети. Если страница загружается быстрее, ваш интернет-провайдер может вызвать проблему.
7. Остановите загрузку страницы в Chrome
Когда вы увидите сообщение «Ожидание fonts.googleapis.com» в строке состояния, нажмите «Остановить загрузку страницы». Это прекратит вызов API, вы сразу увидите, что Chrome загружает содержимое страницы с резервными шрифтами. Это работает только в Google Chrome, может повлиять на отображение содержимого.
Это прекратит вызов API, вы сразу увидите, что Chrome загружает содержимое страницы с резервными шрифтами. Это работает только в Google Chrome, может повлиять на отображение содержимого.
8. Владельцам сайтов
Если вы являетесь владельцем сайта, используйте тему и плагины, в которых используются общие шрифты, а не динамически вызывающие шрифты Google. Если вы не можете этого избежать, убедитесь, что вы используете меньшее количество файлов шрифтов, чтобы уменьшить размер загружаемого файла.
В случае если вы используете WordPress, если интерфейс администратора использовал шрифты Google, вызывающие медленный отклик при входе в систему и использовании других функций на панели управления. Используйте плагины, такие как « Отключить Google Fonts », чтобы отключить шрифты Google в вашем интерфейсе администратора WordPress.
Некоторые плагины и темы могут использовать таблицы стилей для вызова шрифтов Google даже после деактивации. Возможно, вам придется полностью удалить плагин / тему, чтобы избавиться от проблемы.
Также обновление плагинов или темы может привести к возврату шрифтов из-за изменения настроек или из-за добавления новых функций, которые вызывают шрифты Google.
9. Для разработчиков
Так как проблема с небольшим шрифтом может полностью остановить доступ к странице, мы рекомендуем разработчикам использовать шрифты Google для плагинов и тем. Владельцы сайтов могут выбирать общие семейства шрифтов или шрифты Google и переключаться между вариантами, когда захотят. Также хорошая практика заключается в том, чтобы не влиять на текущие настройки пользователя при обновлении до более новой версии плагина или темы.
Другой способ — загружать и доставлять нужные шрифты Google локально с помощью пакета темы или плагина.
10. Фактор конфиденциальности при использовании Google Fonts
Помимо медленной загрузки страницы, Google также собирает данные об использовании шрифтов, когда браузер инициирует вызов API на fonts.googlepis.com, googleusercontent. com или gstatic.com. Каждый запрос CSS и загрузка файла шрифтов регистрируются Google и используются на сайте Google Fonts Analytics . Google также найдет, какие сайты используют свои шрифты с помощью Google crawl и использует данные для создания базы данных сайтов с использованием шрифтов Google. Поэтому, если вы не хотите, чтобы Google использовал данные вашего сайта, отключите шрифты Google и используйте общие шрифты.
com или gstatic.com. Каждый запрос CSS и загрузка файла шрифтов регистрируются Google и используются на сайте Google Fonts Analytics . Google также найдет, какие сайты используют свои шрифты с помощью Google crawl и использует данные для создания базы данных сайтов с использованием шрифтов Google. Поэтому, если вы не хотите, чтобы Google использовал данные вашего сайта, отключите шрифты Google и используйте общие шрифты.
Заключительные слова
Мы надеемся, что эта статья обеспечит понимание шрифтов Google и поможет вам быстрее загрузить веб-страницы. Для обычных пользователей трудно контролировать конструктивную часть. Если ни одно из решений не разработано, обратитесь к владельцу сайта и сообщите, что сайт не загружается из-за шрифтов Google. Вероятно, владелец сайта изменит на общий шрифт, понимая факт потери реальных посетителей.
Оптимизация Google Fonts — База знаний WP Rocket
Эта функция обнаруживает шрифты Google, найденные на вашем веб-сайте, оптимизирует запросы и ускоряет отображение текста.
🚀 Эта функция включается автоматически при установке WP Rocket.
В настоящей статье
- Об этой оптимизации
- Обновление предыдущих версий
- Отключение Оптимизации шрифтов Google
- Изменение атрибута отображения шрифтов Google
- Оптимизация шрифтов Google не работает
Об этой оптимизации
Когда вы используете Google Fonts на своем веб-сайте, происходит следующее:
- Существует исходный HTTP-запрос к таблице стилей шрифтов Google, размещенной по адресу
fonts.googleapis.com. Обычно на каждый шрифт, который вы выбрали, приходится 1 запрос. - Затем в этой таблице стилей указывается ссылка на сам шрифт, и его необходимо загрузить с
Оптимизация Google Fonts выполняет следующие действия для оптимизации этих запросов.
- Если на странице есть несколько запросов к Google Fonts, они будут объединены в один запрос. Это немного уменьшит общее количество HTTP-запросов.
- Добавляет в запрос параметр
display=swap, чтобы выполнить рекомендацию PageSpeed по обеспечению видимости текста во время загрузки веб-шрифта. Эта оптимизация будет применена, даже если на вашей странице есть только один запрос шрифта. - Предварительно загружает и загружает файл Google Font асинхронно (т. е. без блокировки рендеринга)
- Добавляет подсказку ресурса
preconnectв запрос для улучшения времени загрузки шрифтов:
Эта оптимизация применяется только к кешированным/оптимизированным страницам.
Внимание! В конечном счете, каждый шрифт, который вы используете на своем сайте, должен быть загружен браузером посетителя. Чем больше шрифтов вы используете, тем больше времени это занимает. Этот вариант ничего не меняет. Он просто обеспечивает небольшую оптимизацию запросов. Вы все равно должны быть осторожны с добавлением слишком большого количества шрифтов на свой сайт 🙂
Этот вариант ничего не меняет. Он просто обеспечивает небольшую оптимизацию запросов. Вы все равно должны быть осторожны с добавлением слишком большого количества шрифтов на свой сайт 🙂
Запросы неоптимизированных шрифтов
На приведенном ниже снимке экрана есть 2 отдельных запроса на использование шрифтов Google (щелкните, чтобы открыть полноразмерное изображение).
Запрос оптимизированного шрифта
Здесь вы можете видеть, что оба запроса были объединены в один запрос с добавленным параметром
Также добавлена подсказка перед подключением:
Google Font API v2
Google Fonts недавно обновил свой API. Поэтому вполне возможно, что на вашем сайте могут использоваться некоторые шрифты с исходным API, а некоторые — с v2. В этом случае запросы будут объединены в отдельные запросы для каждого API. Другими словами, один запрос на шрифты API v1 и один запрос на шрифты API v2.
Версия API распознается в URL-адресе:
Исходный API: https://fonts.googleapis.com/css
API v2: https://fonts.googleapis.com/css2
Если вы используете новый text , эти запросы несовместимы с объединением и останутся отдельными запросами. Например: https://fonts.googleapis.com/css2?family=Comfortaa&text=Hello
Обновление предыдущих версий
Если вы обновили версию WP Rocket и ранее не включили эту опцию, она не будет включена после обновления.
Если вы хотите активировать его после обновления, перейдите на вкладку Инструменты и используйте предоставленную кнопку:
Деактивировать эту опцию
Если вы хотите отключить эту опцию, вы можете сделать это с помощью вспомогательного плагина ниже. Вспомогательный плагин можно удалить после активации, так как опция сохраняется в базе данных.
📥 Скачать (.zip): WP Rocket | Отключить Google Font Optimization
Разработчики: вы можете найти код для этого плагина на GitHub.
Изменение атрибута отображения шрифтов Google
Чтобы изменить значение подкачки атрибута «отображать», который добавляется к URL-адресу, созданному с помощью функции «Объединить шрифты Google», просто используйте наш плагин WP Rocket Helper ниже, заменив «своп» одним из автоматических, блокированных, резервных, необязательный. Установка значения «auto» будет использовать поведение браузера по умолчанию.
📥 Скачать (.zip): WP Rocket | Изменить атрибут отображения шрифтов Google
Разработчики: вы можете найти код этого плагина на GitHub.
Вспомогательный подключаемый модуль выше использует фильтр Rocket_combined_google_fonts_display , позволяющий установить предпочтительное значение.
Оптимизация шрифтов Google не работает
Функция оптимизации шрифтов Google Fonts в WP Rocket не будет работать в следующих случаях:
- Когда шрифты Google размещаются на собственном хостинге, например, с помощью подключаемого модуля, такого как OMGF | Размещайте шрифты Google локально.

- Когда шрифты Google добавляются как встроенный элемент CSS.
Вы получили ответ на свой вопрос?
Спасибо за ответ Не удалось отправить отзыв. Пожалуйста, повторите попытку позже.
Шрифты Google и Font Awesome. Для моего второго проекта во Flatiron… | Ана Робало
Фото Амадор Лоурейро на UnsplashДля моего второго проекта в школе Flatiron я столкнулся с непростой задачей оформления веб-сайта. Я узнал несколько советов, чтобы сделать это намного проще, вот что я использовал, чтобы сделать свою жизнь проще.
Google Fonts
https://fonts.google.com/
Google Fonts API — это бесплатная служба Google, которая предоставляет шрифты с открытым исходным кодом и CDN, чтобы вы могли легко использовать их на веб-сайте.
Чтобы начать работу со шрифтами Google, первым делом нужно найти идеальный шрифт, подходящий для вашего веб-сайта. Выясните, какой шрифт вы хотели бы использовать, я использую Roboto для этого примера, не стесняйтесь выбирать любой другой шрифт, но скриншоты не будут такими точными.
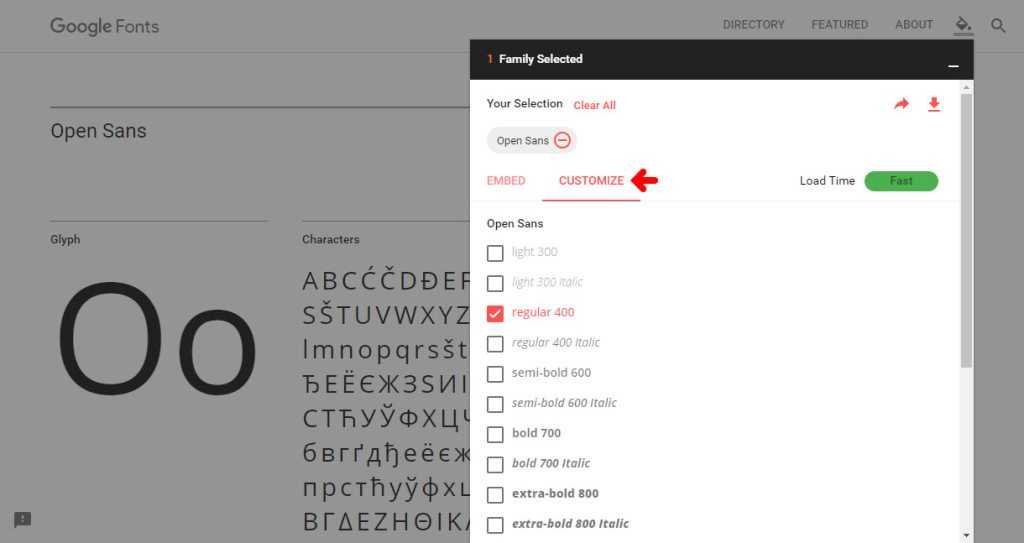
После выбора Roboto мы можем настроить толщину шрифта, выбрав те, которые вам понадобятся для проекта.
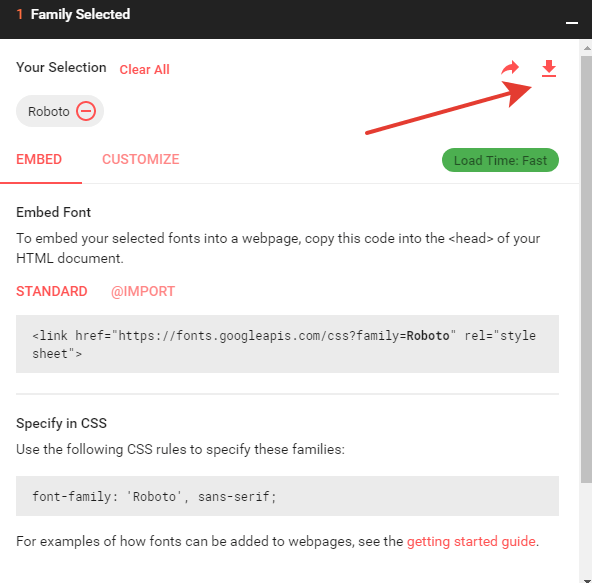
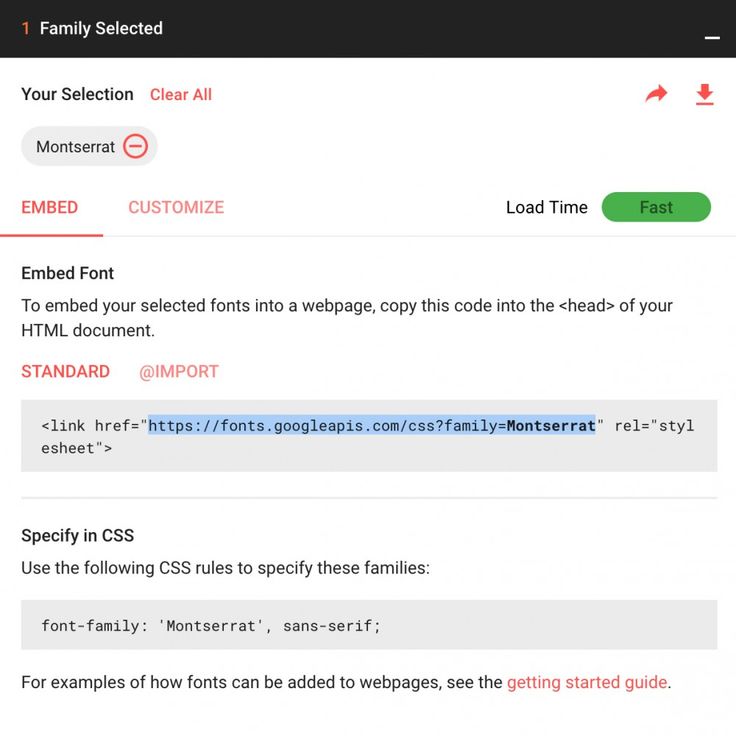
После этого вам нужно будет добавить ссылку на таблицу стилей, поэтому вам не нужно размещать файлы шрифтов в вашем проекте (это то, что называется использованием CDN, общедоступного URL-адреса необходимых файлов шрифтов). Ссылку можно найти в разделе «встроить», теперь скопируйте и вставьте ее в
вашего html-файла.
Название страницы
Это заголовок!
И теперь все, что вам нужно сделать, это использовать шрифт в ваших файлах css в любое время, когда вы хотите использовать это.
#heading {
семейство шрифтов: «Roboto», без засечек;
} Шрифт Awesome
Изменить описание
fontawesome.com
Font Awesome — это библиотека, которая предоставляет бесплатные (и некоторые платные) значки, которые можно использовать для улучшения внешнего вида веб-сайта.
Вы можете использовать Font Awesome двумя способами: либо загрузить его с веб-сайта и интегрировать в свое веб-приложение, либо использовать CDN.
Поскольку я использовал способ CDN в своем проекте, я собираюсь объяснить, как я это сделал, сначала вам нужно найти CDN для Font Awesome (я использовал: https://cdnjs.com/libraries /font-awesome) и поместите тег ссылки на таблицу стилей внутри тега head вашего html-файла, а тег скрипта javascript — в нижней части тега body.
Теперь все готово, и вы можете начать использовать значки.
Заголовок страницы
