Vela Sans
С 0 до Middle+Другие курсы
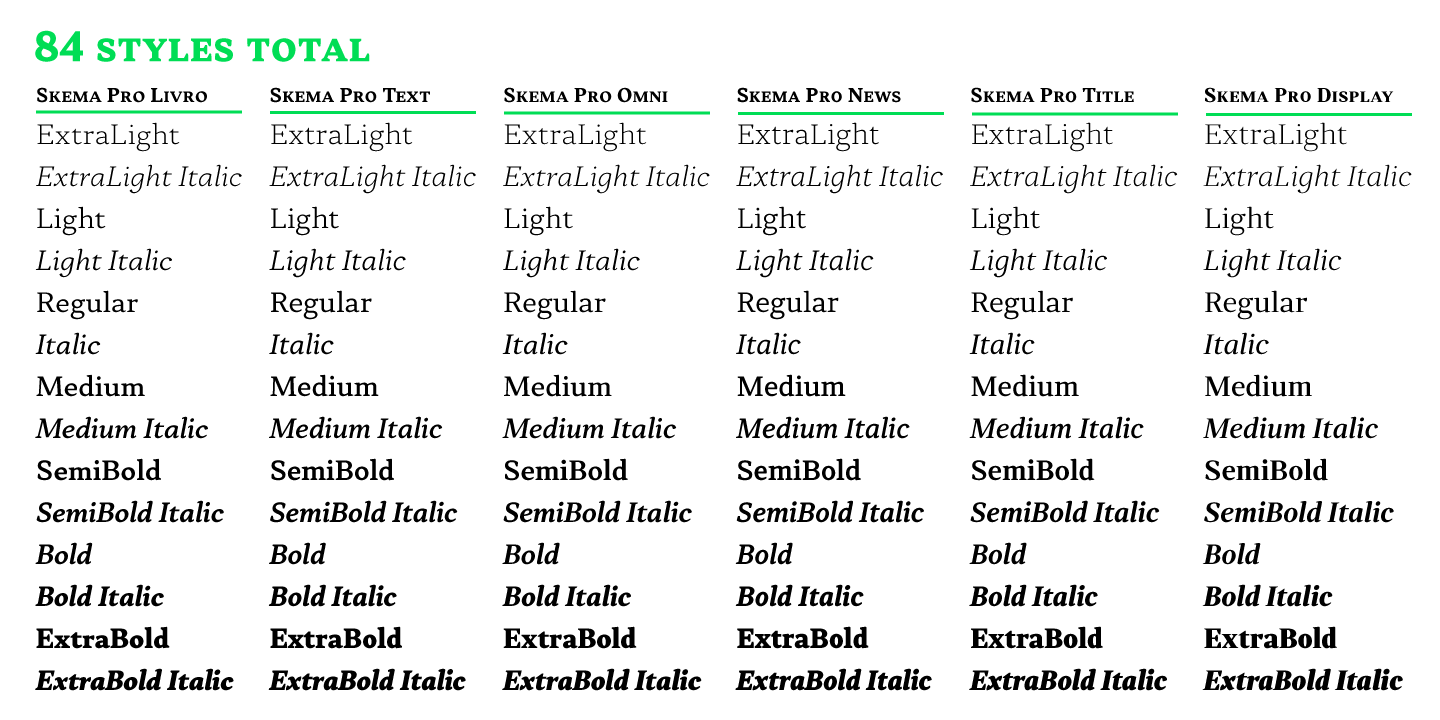
Начертания
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Thin
Толковый шрифт
СкачатьThin Italic
Толковый шрифт
СкачатьExtra-light
Толковый шрифт
СкачатьExtra-light Italic
Толковый шрифт
СкачатьLight
Толковый шрифт
СкачатьLight Italic
Толковый шрифт
СкачатьRegular
Толковый шрифт
СкачатьRegular Italic
Толковый шрифт
СкачатьMedium
Толковый шрифт
СкачатьMedium Italic
Толковый шрифт
СкачатьSemi-bold
Толковый шрифт
СкачатьSemi-bold Italic
Толковый шрифт
СкачатьBold
Толковый шрифт
СкачатьBold Italic
Толковый шрифт
СкачатьExtra-bold
Толковый шрифт
СкачатьExtra-bold Italic
Толковый шрифт
СкачатьBlack
Толковый шрифт
СкачатьBlack Italic
Толковый шрифт
СкачатьО шрифте
Семейство шрифтов Vela Sans — это классический шрифт без засечек. Он вдохновлен постерами и рекламой журналов 90-х годов. Этот шрифт является модификацией шрифтового проекта Manrope. Vela Sans — это семейство современных гротескных шрифтов с открытым исходным кодом. Он поддерживает большинство латинских и кириллических языков.
Он вдохновлен постерами и рекламой журналов 90-х годов. Этот шрифт является модификацией шрифтового проекта Manrope. Vela Sans — это семейство современных гротескных шрифтов с открытым исходным кодом. Он поддерживает большинство латинских и кириллических языков.
Автор
Ravid Balaliev,
Лицензионные условия
Бесплатно для личного и коммерческого использования; SIL Open Font License 1.1 — свободная и открытая лицензия, разработанная SIL International, используется для многих свободных шрифтов у которых открыт исходный код. Все файлы, производные от файлов OFL, должны оставаться лицензированными в соответствии с OFL.
Разрешения
Коммерческое использование; Изменение; Распространение; Персональное использование
Ограничения
Ограничение ответственности; Отсутствие гарантий
Пожаловаться на лицензию
Рекомендуем для сочетания
Sowjetschablone
Для коммерции
,
начертаний:
1
Автор:
Peter Wiegel
Spectrashell
Для учебы
,
начертаний:
1
Автор:
Raymond Larabie
Stalinist One
Для коммерции
,
начертаний:
1
Автор:
Alexey Maslov, Jovanny Lemonad
Milka
Для коммерции
,
начертаний:
1
Автор:
Milka Peikova, Ani Petrova, Botio Nikoltchev, Adam Twardoch
Смотрите также
LyuLin
Для учебы
,
начертаний:
2
Автор:
Stefan Stoychev
APL386 Unicode
,
начертаний:
1
Автор:
Adám Brudzewsky
WeblySleek UI
Для коммерции
,
начертаний:
6
Автор:
Mat Douglas
Heraclito
,
начертаний:
16
Автор:
Kostas Bartsokas, Cristiano Sobral
Полезное для дизайнеров
Лучшие ресурсы
Статьи по дизайну
Бесплатные курсы
Практические уроки с арт-директором
Вакансии
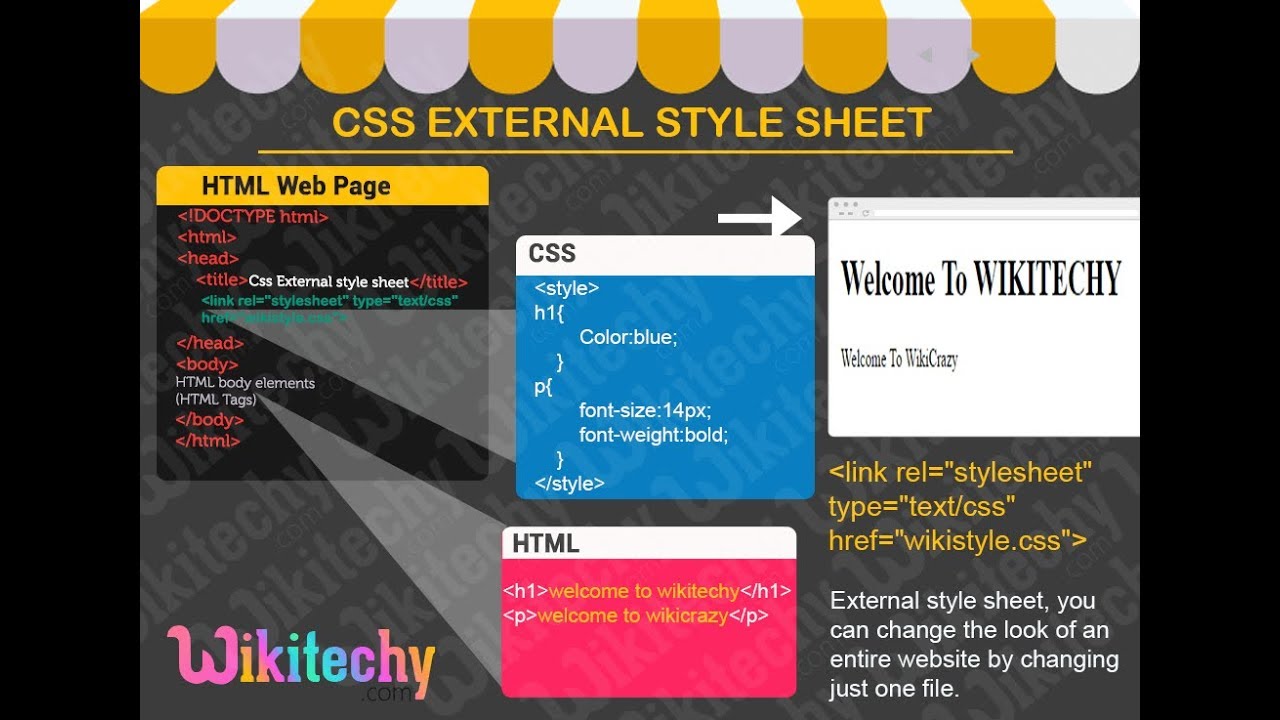
Семейство шрифтов CSS Свойство — font-family
font-family – Атрибут задает имя шрифта.
body {
font-family: "Arial";На компьютере пользователя может отсутствовать выбранный шрифт , поэтому лучше указывать несколько альтернативных шрифтов . Имена шрифтов указывают через запятую.
p { font-family: "Verdana", "Tahoma";}Можно также указывать одно из пяти типовых семейств шрифтов.
sans-serif, cursive, fantasy и monospace
serif — Шрифт с засечками
Шрифты с засечками имеют зазубренные окончания.
Шрифты с засечками не имеют различий между толстыми и тонкими штрихами, чем у шрифтов из sans-serif общего семейства шрифтов.
Lucida Bright, Lucida Fax, Palatino, , Palatino Linotype, Palladio, URW Palladio, serif
Синтаксис
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>serif - Шрифт с засечками</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
p {
font-size: 1.
6rem;
}
.text {
font-family:"New Century Schoolbook", serif;
}
</style>
</head>
<body>
<h2>serif - Шрифт с засечками</h2>
<p>font-family: "New Century Schoolbook", serif</p>
</body>
</html>Открыть пример в новом окне
serif — Шрифт с засечками
serif — Шрифт с засечками
sans-serif — Шрифт без засечек
В шрифтах без засечек обычно имеют низкую контрастность (вертикальные и горизонтальные стержни имеют примерно одинаковую толщину) и имеют гладкие окончания штрихов . Шрифты без засечек обычно имеют пропорциональный интервал. У них часто есть небольшие различия между толстыми и тонкими штрихами по сравнению со шрифтами из семейства serif.
Open Sans, Fira Sans, Lucida Sans, , Lucida Sans Unicode, Trebuchet MS, Liberation Sans, Nimbus Sans L, sans-serif
Синтаксис
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>sans-serif - Шрифт без засечек</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
p {
font-size: 1. 6rem;
}
.text {
font-family:"New Century" Schoolbook;
}
</style>
</head>
<body>
<h2>sans-serif - Шрифт без засечек</h2>
<p>font-family: "New Century Schoolbook"</p>
</body>
</html>
6rem;
}
.text {
font-family:"New Century" Schoolbook;
}
</style>
</head>
<body>
<h2>sans-serif - Шрифт без засечек</h2>
<p>font-family: "New Century Schoolbook"</p>
</body>
</html>Открыть пример в новом окне
sans-serif — Шрифт без засечек
sans-serif — Шрифт без засечек
cursive — Курсив
В курсивном шрифте обычно используют более неформальный стиль письма, и результат больше похож на рукописный текст ручкой или кистью, чем на печатные буквы. CSS использует термин cursive для применения к шрифту любого скрипта, хотя в названиях шрифтов также используются другие имена, такие как Chancery, Brush, Swing и Script.
Синтаксис
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>cursive - Курсив</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
p {
font-size: 1.
6rem;
}
.text {
font-family:"Chancery",cursive;
}
</style>
</head>
<body>
<h2>cursive - Курсив</h2>
<p>font-family: "Chancery",cursive</p>
</body>
</html>Открыть пример в новом окне
cursive — Курсив
cursive — Курсив
fantasy — Фантазия
Фэнтезийные шрифты — это в первую очередь декоративные или выразительные шрифты, содержащие декоративные или выразительные изображения символов. К ним не относятся шрифты Pi или Picture, Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy которые не представляют фактические символы.
Синтаксис
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>fantasy - Фантазия</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
p {
font-size: 1. 6rem;
}
.text {
font-family:"Herculanum",fantasy;
}
</style>
</head>
<body>
<h2>fantasy - Фантазия</h2>
<p>font-family: "Herculanum",fantasy</p>
</body>
</html>
6rem;
}
.text {
font-family:"Herculanum",fantasy;
}
</style>
</head>
<body>
<h2>fantasy - Фантазия</h2>
<p>font-family: "Herculanum",fantasy</p>
</body>
</html>Открыть пример в новом окне
fantasy — Фантазия
fantasy — Фантазия
monospace — Моноширинный
Единственным критерием моноширинного шрифта является то, что все глифы имеют одинаковую фиксированную ширину. Это часто используется для визуализации образцов компьютерного кода,Например, «Fira Mono», «DejaVu Sans Mono», Menlo, Consolas, «Liberation Mono», Monaco, «Lucida Console», monospace.
Синтаксис
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>monospace - Моноширинный</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
p {
font-size: 1.
6rem;
}
.text {
font-family:"Fira Mono",monospace";
}
</style>
</head>
<body>
<h2>monospace - Моноширинный</h2>
<p>font-family: "Fira Mono",monospace</p>
</body>
</html>Открыть пример в новом окне
monospace — Моноширинный
monospace — Моноширинный
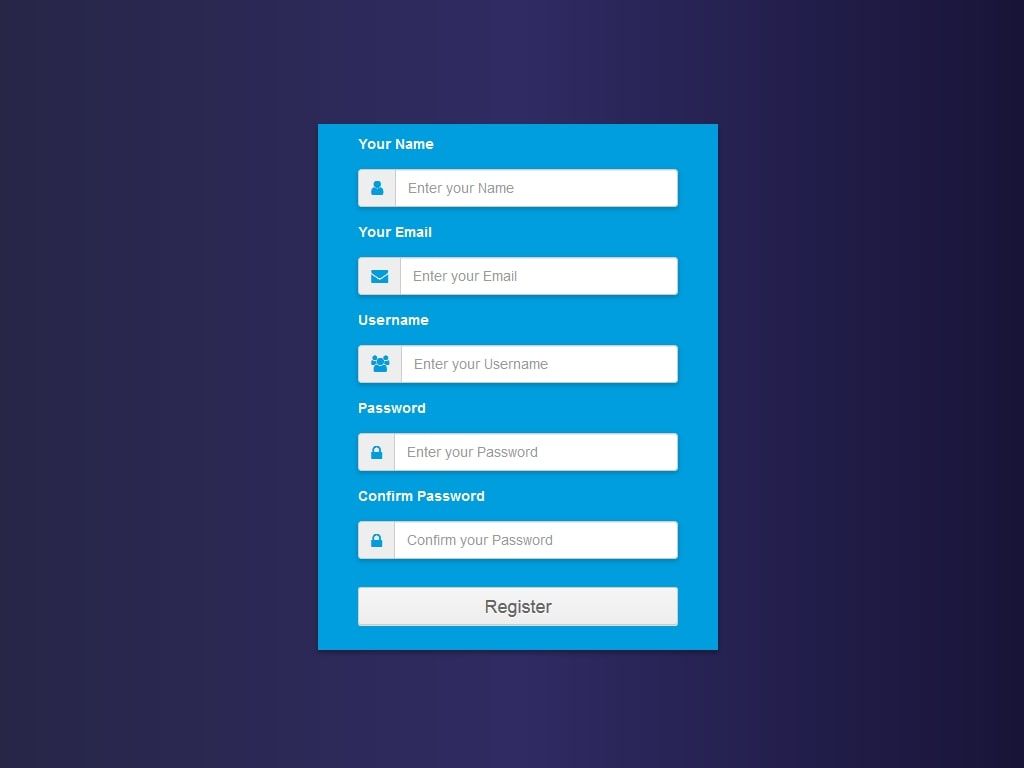
полужирный — Класс CSS Tailwind
← Список классов CSS TailwindLorem ipsum dolor sit amet.
Preview
Lorem ipsum dolor sit amet.
Проверить
.font-semibold в реальном проектеЩелкните один из приведенных ниже примеров, чтобы открыть визуальный редактор Shuffle с библиотекой пользовательского интерфейса, использующей выбранный компонент.
Открыть в визуальном редакторе → Открыть в визуальном редакторе → Открыть в визуальном редакторе → Открыть в визуальном редакторе → Открыть в визуальном редакторе → Открыть в визуальном редакторе → Открыть в визуальном редакторе → Открыть в визуальном редакторе → Открыть в визуальном редакторе →Источник CSS
.font-semibold { вес шрифта: 600; }
Подробнее в тексте CSS Tailwind
- .сглаживание
- .subpixel-сглаживание
- .text-opacity-*
- .break-нормальный
- .разрывные слова
- .сломать все
- .truncate
- .верхний регистр
- .нижний регистр
- .
 с большой буквы
с большой буквы - .нормальный случай
- .ведущий-нет
- .натяжной
- .ведущий-снаг
- .ведущий-нормальный
- .ведущий свободный
- .ведущий-3
- .ведущий-4
- .
 ведущий-5
ведущий-5 - .ведущий-6
- .ведущий-7
- .ведущий-8
- .ведущий-9
- .ведущий-10
- .подчеркнуть
- .line-через
- .без подчеркивания
- .шрифт-прическа
- .
 шрифт-тонкий
шрифт-тонкий - .Фонт-лайт
- .шрифт-обычный
- .шрифт-средний
- .шрифт-сверхжирный
- .черный шрифт
- .текст-xs
- .текст-см
- .текстовая база
- .
 текст-lg
текст-lg - .текст-xl
- .текст-2xl
- .текст-3xl
- .текст-4xl
- .текст-5xl
- .text-6xl
- .шрифт-без
- .шрифт с засечками
- .шрифт-моно
- .текст слева
- .
 текст-центр
текст-центр - .текст справа
- .текстовое выравнивание
- .курсив
- .не курсив
- .whitespace-нормальный / .whitespace-*
- .усилитель слежения
- .зажимной
- .трекинг-нормальный
- .tracking-wide
- .
 трекинг-широкий
трекинг-широкий - .широкое отслеживание
Попутный ветер CSS
- Редактор попутного ветра
- Компоненты попутного ветра
- Шаблоны попутного ветра
Решено: Как установить толщину шрифта при вводе HTML?
Информационный бюллетень сообщества и предстоящие события за май 2023 г.
Добро пожаловать в наш Информационный бюллетень сообщества за май 2023 г., где мы будем освещать последние новости, выпуски, предстоящие события и отличную работу наших участников в сообществах Biz Apps. Если вы новичок в этой группе LinkedIn, обязательно подпишитесь здесь, в новостях и объявлениях, чтобы быть в курсе последних новостей от нашей постоянно растущей сети участников, которые «изменили свое представление о коде». ПОСЛЕДНИЕ НОВОСТИ
«Понедельники в Microsoft» в прямом эфире на LinkedIn — 8:00 по тихоокеанскому стандартному времени — понедельник, 15 мая — выпейте утренний кофе в понедельник и присоединяйтесь к главным менеджерам программы Хизер Кук и Каруане Гатиму на премьере эпизода «Понедельники в Microsoft»! Это шоу положит начало запуску нового канала сообщества Microsoft в LinkedIn и охватит целый ряд горячих тем из #PowerPlatform, #ModernWork, #Dynamics365, #AI и всего, что между ними. Просто нажмите на изображение ниже, чтобы зарегистрироваться и присоединиться к команде в прямом эфире в понедельник, 15 мая 2023 года, в 8:00 по тихоокеанскому стандартному времени. Надеюсь увидеть тебя там! Исполнительный основной доклад | День успеха клиентов Microsoft
CVP for Business Applications & Platform, Charles Lamanna, делится последними усовершенствованиями и обновлениями продукта #BusinessApplications, чтобы помочь клиентам достичь результатов в бизнесе.
Если вы новичок в этой группе LinkedIn, обязательно подпишитесь здесь, в новостях и объявлениях, чтобы быть в курсе последних новостей от нашей постоянно растущей сети участников, которые «изменили свое представление о коде». ПОСЛЕДНИЕ НОВОСТИ
«Понедельники в Microsoft» в прямом эфире на LinkedIn — 8:00 по тихоокеанскому стандартному времени — понедельник, 15 мая — выпейте утренний кофе в понедельник и присоединяйтесь к главным менеджерам программы Хизер Кук и Каруане Гатиму на премьере эпизода «Понедельники в Microsoft»! Это шоу положит начало запуску нового канала сообщества Microsoft в LinkedIn и охватит целый ряд горячих тем из #PowerPlatform, #ModernWork, #Dynamics365, #AI и всего, что между ними. Просто нажмите на изображение ниже, чтобы зарегистрироваться и присоединиться к команде в прямом эфире в понедельник, 15 мая 2023 года, в 8:00 по тихоокеанскому стандартному времени. Надеюсь увидеть тебя там! Исполнительный основной доклад | День успеха клиентов Microsoft
CVP for Business Applications & Platform, Charles Lamanna, делится последними усовершенствованиями и обновлениями продукта #BusinessApplications, чтобы помочь клиентам достичь результатов в бизнесе. S01E13 Power Platform Connections — 12:00 по тихоокеанскому стандартному времени — четверг, 11 мая
В тринадцатом эпизоде Power Platform Connections Хьюго Бернье глубоко погружается в мысли соведущего Дэвида Уорнера II, а также рецензирует замечательные работы Денниса Гедегебюра, Кейта Атертона, Майкла Мегеля, Кэт Шнайдер и других.
Нажмите ниже, чтобы подписаться и получать уведомления, с Дэвидом и Хьюго LIVE в чате YouTube с 12:00 по тихоокеанскому стандартному времени. И используйте хэштег #PowerPlatformConnects в социальных сетях, чтобы получить шанс представить свою работу в шоу. ПРЕДСТОЯЩИЕ СОБЫТИЯ Конференция European Power Platform: продажа ранних билетов заканчивается!
Ранняя продажа билетов на конференцию European Power Platform заканчивается в пятницу, 12 мая 2023 г.!
#EPPC23 собирает сообщества Microsoft Power Platform Communities на три дня непревзойденного личного обучения, общения и вдохновения, включая три вдохновляющих основных доклада, шесть полнодневных учебных пособий для экспертов и более восьмидесяти пяти специализированных сессий с приглашенными докладчиками, включая Эйприл Даннэм.
S01E13 Power Platform Connections — 12:00 по тихоокеанскому стандартному времени — четверг, 11 мая
В тринадцатом эпизоде Power Platform Connections Хьюго Бернье глубоко погружается в мысли соведущего Дэвида Уорнера II, а также рецензирует замечательные работы Денниса Гедегебюра, Кейта Атертона, Майкла Мегеля, Кэт Шнайдер и других.
Нажмите ниже, чтобы подписаться и получать уведомления, с Дэвидом и Хьюго LIVE в чате YouTube с 12:00 по тихоокеанскому стандартному времени. И используйте хэштег #PowerPlatformConnects в социальных сетях, чтобы получить шанс представить свою работу в шоу. ПРЕДСТОЯЩИЕ СОБЫТИЯ Конференция European Power Platform: продажа ранних билетов заканчивается!
Ранняя продажа билетов на конференцию European Power Platform заканчивается в пятницу, 12 мая 2023 г.!
#EPPC23 собирает сообщества Microsoft Power Platform Communities на три дня непревзойденного личного обучения, общения и вдохновения, включая три вдохновляющих основных доклада, шесть полнодневных учебных пособий для экспертов и более восьмидесяти пяти специализированных сессий с приглашенными докладчиками, включая Эйприл Даннэм. , Дона Саркар, Илья Файнберг, Джанет Робб, Даниэль Ласкевиц, Руи Сантос, Йенс Кристиан Шредер, Марко Рокка и многие другие. Подробно ознакомьтесь с последними достижениями продуктов, услышав мнение самых ярких умов в пространстве #PowerApps .
Нажмите здесь, чтобы забронировать билет сегодня и сэкономить! Конференция DynamicMinds — Словения — 22-24 мая 2023 г.
Уже совсем скоро состоится конференция DynamicsMinds Conference, которая пройдет в Словении с 22 по 24 мая 2023 года, где блестящие умы встречаются, общаются и делятся друг с другом!
На этой замечательной конференции Power Platform и Dynamics 365 выступило множество замечательных спикеров, в том числе Георг Гланчниг, Дона Саркар, Томми Скауэ, Моник Хейворд, Александр Тотович, Рэйчел Профитт, Орельен Клер, Ана Инес Уррутиа де Соуза, Лука Пеллегрини, Бостьян Голоб, Шеннон Маллинз, Елена Баева, Иван Фикко, Гуро Фаллер, Вивиан Восс, Эндрю Бибби, Триша Синклер, Роджер Гилкрист, Сара Лагерквист, Стив Мордью и многие другие.
Нажмите здесь: Конференция DynamicsMinds для получения дополнительной информации об этой потрясающей конференции сообщества, охватывающей все аспекты Power Platform и не только.
, Дона Саркар, Илья Файнберг, Джанет Робб, Даниэль Ласкевиц, Руи Сантос, Йенс Кристиан Шредер, Марко Рокка и многие другие. Подробно ознакомьтесь с последними достижениями продуктов, услышав мнение самых ярких умов в пространстве #PowerApps .
Нажмите здесь, чтобы забронировать билет сегодня и сэкономить! Конференция DynamicMinds — Словения — 22-24 мая 2023 г.
Уже совсем скоро состоится конференция DynamicsMinds Conference, которая пройдет в Словении с 22 по 24 мая 2023 года, где блестящие умы встречаются, общаются и делятся друг с другом!
На этой замечательной конференции Power Platform и Dynamics 365 выступило множество замечательных спикеров, в том числе Георг Гланчниг, Дона Саркар, Томми Скауэ, Моник Хейворд, Александр Тотович, Рэйчел Профитт, Орельен Клер, Ана Инес Уррутиа де Соуза, Лука Пеллегрини, Бостьян Голоб, Шеннон Маллинз, Елена Баева, Иван Фикко, Гуро Фаллер, Вивиан Восс, Эндрю Бибби, Триша Синклер, Роджер Гилкрист, Сара Лагерквист, Стив Мордью и многие другие.
Нажмите здесь: Конференция DynamicsMinds для получения дополнительной информации об этой потрясающей конференции сообщества, охватывающей все аспекты Power Platform и не только. Конференция «Дни знаний» в Дании — 1-2 июня 2023 г.
Посетите «Дни знаний» — конференцию партнеров Directions 4, которая пройдет 1–2 июня в Оденсе, Дания и посвящена обучению сотрудников, обмену знаниями и повышению квалификации специалистов Business Central.
Эта фантастическая двухдневная конференция предлагает сочетание учебных занятий и семинаров, главной темой которых является Business Central и сопутствующие продукты. Есть большой список отраслевых экспертов, которые делятся своими знаниями, в том числе Иона В., Берт Вербек, Лиза Юхлин, Дуглас Роман, Каролина Эдвинссон, Ким Далсгаард Кристенсен, Инга Сартаускайте, Пейк Бех-Андерсен, Шеннон Маллинз, Джеймс Кроутер, Мона Боркстед Нильсен, Ренато Файдига, Вивиан Восс, Свен Ноомен, Паулиен Бускенс, Андри Мар Хельгасон, Кейлин Ханниган, Фредди Кристиансен, Сигне Агербо, Люк ван Вугт и многие другие.
Если вы хотите встретиться с отраслевыми экспертами, получить преимущество на рынке малого и среднего бизнеса и получить новые знания о Microsoft Dynamics Business Central, нажмите здесь Конференция Days of Knowledge в Дании, чтобы купить билет сегодня! ОСОБЕННОСТИ СООБЩЕСТВА
Посмотрите, как наши лучшие пользователи Super и Community достигают новых уровней! Эти трудолюбивые участники публикуют сообщения, отвечают на вопросы, хвалят и предлагают лучшие решения в своих сообществах.
Конференция «Дни знаний» в Дании — 1-2 июня 2023 г.
Посетите «Дни знаний» — конференцию партнеров Directions 4, которая пройдет 1–2 июня в Оденсе, Дания и посвящена обучению сотрудников, обмену знаниями и повышению квалификации специалистов Business Central.
Эта фантастическая двухдневная конференция предлагает сочетание учебных занятий и семинаров, главной темой которых является Business Central и сопутствующие продукты. Есть большой список отраслевых экспертов, которые делятся своими знаниями, в том числе Иона В., Берт Вербек, Лиза Юхлин, Дуглас Роман, Каролина Эдвинссон, Ким Далсгаард Кристенсен, Инга Сартаускайте, Пейк Бех-Андерсен, Шеннон Маллинз, Джеймс Кроутер, Мона Боркстед Нильсен, Ренато Файдига, Вивиан Восс, Свен Ноомен, Паулиен Бускенс, Андри Мар Хельгасон, Кейлин Ханниган, Фредди Кристиансен, Сигне Агербо, Люк ван Вугт и многие другие.
Если вы хотите встретиться с отраслевыми экспертами, получить преимущество на рынке малого и среднего бизнеса и получить новые знания о Microsoft Dynamics Business Central, нажмите здесь Конференция Days of Knowledge в Дании, чтобы купить билет сегодня! ОСОБЕННОСТИ СООБЩЕСТВА
Посмотрите, как наши лучшие пользователи Super и Community достигают новых уровней! Эти трудолюбивые участники публикуют сообщения, отвечают на вопросы, хвалят и предлагают лучшие решения в своих сообществах.


 6rem;
}
.text {
font-family:"New Century" Schoolbook;
}
</style>
</head>
<body>
<h2>sans-serif - Шрифт без засечек</h2>
<p>font-family: "New Century Schoolbook"</p>
</body>
</html>
6rem;
}
.text {
font-family:"New Century" Schoolbook;
}
</style>
</head>
<body>
<h2>sans-serif - Шрифт без засечек</h2>
<p>font-family: "New Century Schoolbook"</p>
</body>
</html>
 6rem;
}
.text {
font-family:"Herculanum",fantasy;
}
</style>
</head>
<body>
<h2>fantasy - Фантазия</h2>
<p>font-family: "Herculanum",fantasy</p>
</body>
</html>
6rem;
}
.text {
font-family:"Herculanum",fantasy;
}
</style>
</head>
<body>
<h2>fantasy - Фантазия</h2>
<p>font-family: "Herculanum",fantasy</p>
</body>
</html>
 font-semibold { вес шрифта: 600; }
font-semibold { вес шрифта: 600; }  с большой буквы
с большой буквы ведущий-5
ведущий-5 шрифт-тонкий
шрифт-тонкий текст-lg
текст-lg текст-центр
текст-центр трекинг-широкий
трекинг-широкий