Селекторы атрибутов | Учебные курсы
Многие элементы HTML различаются по своему действию в зависимости от того, какие в них задействованы атрибуты. Например, <input> может создавать кнопку, текстовое поле и другие элементы формы всего лишь за счёт изменения значения атрибута type. При этом добавление стиля к селектору input поменяет оформление одновременно у всех элементов <input>. Селекторы атрибутов позволяют выбрать нужные элементы и установить для них стиль по наличию определённого атрибута или его значения.
Рассмотрим несколько наиболее популярных вариантов применения селекторов атрибутов.
Селектор [attribute]
Устанавливает стиль для элементов, у которых присутствует указанный атрибут. Значение атрибута при этом не учитывается. В качестве селектора используются квадратные скобки, внутри которых пишется произвольный атрибут.
[title] { border-bottom: 1px dotted blue; }Здесь для всех элементов, к которым добавляется атрибут title, задаётся нижнее точечное подчёркивание синего цвета.
Чтобы сузить число элементов, перед квадратными скобками ставится имя элемента без пробелов.
a[target] { font-weight: bold; }В данном случае выбираются только элементы <a>, к которым добавлен атрибут target с произвольным значением.
В примере 1 показано изменение стиля элемента <textarea>, когда к нему добавляется атрибут readonly.
Пример 1. Вид элемента в зависимости от его атрибута
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Селекторы атрибутов</title> <style> textarea { height: 100px; /* Высота поля */ } textarea[readonly] { background: #f0f0f0; /* Цвет фона */ opacity: 0.8; /* Значение прозрачности */ } </style> </head> <body> <textarea>Это обычное текстовое поле, его можно редактировать.</textarea> <textarea readonly>Это текстовое поле только для чтения, вы не можете его изменить.</textarea> </body> </html>
Рис. 1. Изменение стиля элемента в зависимости от наличия атрибута readonly
Учтите, что атрибут у элемента должен присутствовать явно. К примеру, для <input> атрибут type по умолчанию равен text, но селектор input[type] будет работать для <input type=»text»> и не будет для <input>, хотя сами элементы отображаются одинаково.
Селектор [attribute=»value»]
Устанавливает стиль для элемента, когда задано указанное значение атрибута. Например, для <input>, у которого значение type равно checkbox, селектор запишется следующим образом.
input[type="checkbox"] { width: 20px; height: 20px; }Писать кавычки при этом не обязательно, но только если значение содержит латинские буквы и без пробелов. Так что input[type=checkbox] тоже работает.
Значения чувствительны к регистру, поэтому в CSS пишите их так же, как они написаны в HTML.
В примере 2 показано как установить стиль для элемента <input>, основываясь на его значении.
Пример 2. Изменение поля формы
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Селекторы атрибутов</title> <style> input[type=»number»] { border: 1px solid red; /* Параметры рамки */ border-radius: 4px; /* Радиус скругления */ width: 3em; /* Ширина */ padding: 5px; /* Поля */ } </style> </head> <body> <form> <p>Ваше имя: <input name=»name»></p> <p>Возраст: <input type=»number» name=»age» value=»18″></p> <p><input type=»submit» value=»Отправить»></p> </form> </body> </html>
Рис. 2. Изменение стиля элемента в зависимости от значения атрибута
Селекторы атрибутов можно применять вместо классов, поскольку [class=»block»] и .block выберут одни и те же элементы.
Селектор [attribute^=»value»]
Устанавливает стиль для элемента, когда значение атрибута начинается с указанного текста. К примеру, для выбора всех элементов, у которых класс начинается на view, селектор будет следующий.
[class^="view"] { color: red; }При этом будут выделены элементы с классом view, view-block, viewer, но не block-view.
В примере 3 мы делаем жирными ссылки, адреса которых начинаются с ключевого слова http://. Это позволяет обозначить ссылки, ведущие на другие сайты.
Пример 3. Изменение стиля ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Селекторы атрибутов</title> <style> a[href^=»http://»] { font-weight: bold; /* Жирное начертание */ } </style> </head> <body> <p><a href=»page/new.html»>Обычная ссылка</a> | <a href=»http://ya.ru»>Ссылка на ya.ru</a> | <a href=»http://google.ru»>Ссылка на google.ru</a></p> </body> </html>Результат данного примера показан на рис. 3.

Рис. 3. Изменение стиля ссылок
Селектор [attribute*=»value»]
Позволяет выбрать элементы, у которых значение атрибута содержит указанный текст. При этом текст может быть в начале, в середине или в конце. К примеру, для выбора всех элементов, у которых класс содержит view, используется следующая запись.
[class*="view"] { color: red; }При этом цвет изменится для элементов с классом view, view-block, viewer, overview или block-view.
В примере 4 показано изменение стиля ссылок, в атрибуте href которых встречается слово «github». Для таких ссылок мы добавляем иконку, показывающую принадлежность к GitHub.
Пример 4. Стиль для сайта GitHub
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Селекторы атрибутов</title> <style> a[href*=»github»] { /* Ссылка содержит github */ background: url(/example/image/if_GitHub.png) no-repeat 100% 50%; /* Добавляем фоновый рисунок */ padding-right: 24px; /* Смещаем текст влево */ } </style> </head> <body> <p><a href=»https://ya.ru»>Яндекс</a> | <a href=»https://github.com»>GitHub</a></p> </body> </html>Результат данного примера показан на рис. 4.

Рис. 4. Изменение стиля ссылки
Селектор [attribute$=»value»]
Устанавливает стиль для элемента, когда значение атрибута оканчивается указанным текстом. К примеру, для выбора всех элементов, у которых класс завершается view, используется следующая запись.
[class$="view"] { color: red; }При этом цвет изменится для элементов с классом view, block-view, overview, но не view-block или viewer.
Таким способом можно автоматически разделять стиль для ссылок на сайты домена ru и для ссылок на сайты других доменов вроде com, как показано в примере 5.
Пример 5. Стиль для разных доменов
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Селекторы атрибутов</title> <style> a[href$=».ru»] { /* Ссылка оканчивается на .ru */ background: url(/example/image/ru.png) no-repeat 0 50%; /* Добавляем фоновый рисунок */ padding-left: 18px; /* Смещаем текст вправо */ } a[href$=».com»] { /* Ссылка оканчивается на .com */ background: url(/example/image/com.png) no-repeat 0 50%; padding-left: 18px; } </style> </head> <body> <p><a href=»//ya.ru»>Яндекс</a> | <a href=»//google.com»>Google</a></p> </body> </html>В данном примере содержатся две ссылки, ведущие на разные домены — com и ru. При этом к каждой такой ссылке с помощью стилей добавляется своя фоновая картинка (рис. 5). Стилевые свойства будут применяться только для тех ссылок, атрибут href которых оканчивается на «.ru» или «.com». Заметьте, что добавив к имени домена косую черту (//ya.ru/) или адрес страницы (//ya.ru/search), мы изменим тем самым окончание и стиль применяться уже не будет.

Рис. 5. Добавление картинки к ссылкам
Селекторы атрибутов допустимо комбинировать между собой, чтобы выбрать элементы, содержащие два и более атрибута. К примеру, для элемента <input>, у которого есть атрибут type со значением password и атрибут required, запись будет следующей.
input[type="password"][required] { border: 1px solid red; }Пробелы между селекторами атрибутов не ставятся, всё пишется в одну строку.
Атрибуты селекторов — Изучение веб-разработки
Этот перевод не завершён. Пожалуйста, помогите перевести эту статью с английского
Как вы знаете из изучения HTML, элементы могут иметь атрибуты, которые дают дополнительную информацию о размечаемом элементе. В CSS вы можете использовать селекторы атрибутов для стилизации элементов с определенными атрибутами. Этот урок покажет вам, как использовать эти очень полезные селекторы.
Селекторы присутствия и значения
Эти селекторы позволяют выбирать элемент на основании наличия только одного атрибута (например, href), или различных совпадений со значением атрибута.
| Селектор | Пример | |
|---|---|---|
[attr] | a[title] | Сопоставляет элементы с именем атрибута attr — значением в квадратных скобках. |
[attr=value] | a[href="https://example.com"] | Сопоставляет элементы с именем атрибута attr, значением которого является value — строка внутри кавычек. |
[attr~=value] | p[class~="special"] | Сопоставляет элементы с именем атрибута attr значение которого в точности равно value, или элементы с атрибутом attr содержащим одно или несколько значений, по крайней мере одно из которых соотвествует value. Обратите внимание, что в списке из нескольких значений отдельные значения разделяются пробелами. |
[attr|=value] | div[lang|="zh"] | Сопоставляет элементы с именем атрибута attr чье значение может быть точно равно value или может начинаться с value immediately followed by a hyphen. |
В приведенном ниже примере вы можете увидеть использование этих селекторов.
- By using
li[class]we can match any selector with a class attribute. This matches all of the list items except the first one. li[class="a"]matches a selector with a class ofa, but not a selector with a class ofawith another space-separated class as part of the value. It selects the second list item.li[class~="a"]will match a class ofabut also a value that contains the class ofaas part of a whitespace-separated list. It selects the second and third list items.
Селекторы соответствия подстроки
Эти селекторы позволяют более тщательно сопоставлять подстроки внутри значения вашего атрибута. Например, если у вас есть классы box-warning и box-error и вы хотите сопоставить все, что начинается со стороки «box-«, вы можете использовать [class^="box-"] чтобы выбрать их оба.
| Селектор | Пример | Описание |
|---|---|---|
[attr^=value] | li[class^="box-"] | Сопоставляет элементы с названием атрибутов attr значение подстроки которого имеет value в начале. |
[attr$=value] | li[class$="-box"] | Сопоставляет элементы с именем атрибута attr значение которого имеет значение подстроки value в конце. |
[attr*= ] | li[class*="box"] | Сопоставляет элементы имена атрибутов которых называются attr значение которых содержит value в лбом месте строки. |
Следующий пример показывает как используются эти селекторы:
li[class^="a"]соответствует любому значению атрибута, которое начинается сa, поэтому соответствует первым двум элементам списка.li[class$="a"]соответсвует любому значению атрибута, которое заканчивается наa, поэтому соответствует первому и третьему элементу списка.li[class*="a"]соответствует любому значению атрибута, гдеaпоявляется в любом месте строки, поэтому оно соответствует всем элементам нашего списка.
Чувствительность к регистру
Если вы хотите сопоставить значения атрибута без учета регистра, вы можете использовать значение i перед закрывающей скобкой. Эта метка сообщит браузеру, что символы ASCII должны совпадать без учета регистра. Без метки значения будут сопоставлены в соответствии с регистром языка документа — в случае HTML он будет чувствительным к регистру.
В примере ниже, первый селектор будет соответствовать значению, начинающемуся с a — оно соответствует только первому элементу списка, потому что два других элемента списка начинаются с заглавной буквы A. Второй селектор использует метку без учета регистра и поэтому соответствует всем элементам списка.
Примечание: Существует также более новоек значение s, которое вызывает сопоставление с учетом регистра в контекстах, где сопоставление обычно не учитывает регистр, однако это не очень хорошо поддерживается в браузерах и не очень полезно в контексте HTML.
Попробуйте это
В живом примере ниже, добавьте CSS используя атрибуты селекторов, чтобы сделать следующее:
- Задайте для элемента
<a>атрибутtitleи сделайте розовую рамку (border-color: pink). - Задайте для элемента
<a>атрибутhref, который сожержит словоcontactгде-то в его значении и сделайте вокруг оранжевую рамку (border-color: orange). - Задайте для элемента
<a>значениеhref, начинающееся сhttpsи обведите его в зеленую рамку (border-color: green).
Следующие шаги
Now we are done with attribute selectors, you can continue on to the next article and read about pseudo-class and pseudo-element selectors.
In this module
- Cascade and inheritance
- CSS selectors
- The box model
- Backgrounds and borders
- Handling different text directions
- Overflowing content
- Values and units
- Sizing items in CSS
- Images, media, and form elements
- Styling tables
- Debugging CSS
- Organizing your CSS
Селектор атрибутов | CSS справочник
CSS селекторыЗначение и применение
С помощью селектора атрибутов вы можете выбрать те элементы страницы, которые имеют конкретные (определенные) атрибуты.
Поддержка браузерами
CSS синтаксис:
[attribute] {
блок объявлений;
}
Версия CSS
CSS2Пример использования
Давайте рассмотрим следующий селектор и попробуем разобраться, что он значит:
img[title] { /* выбирает все элементы <img> с атрибутом title */
блок объявлений;
}
img в данной случае аналогичен селектору типа, т.е выбирает все элементы <img>, а в квадратных скобках мы задаем имя атрибута этого элемента. То есть происходит выборка всех элементов данного типа с определённым атрибутом, в нашем примере это глобальный атрибут title, определяющий текстовую подсказку о содержимом элемента.
Вы можете использовать селекторы атрибутов не только напрямую к элементам, но и использовать их с прочими селекторами, например с селекторами класса или id селекторами:
.main[title] { /* выбирает все элементы с классом main и атрибутом title */
блок объявлений;
}
#main[title] { /* выбирает элемент с идентификатором main и атрибутом title */
блок объявлений;
}
В данном случае первый селектор выбирает все элементы, которые имеют значение глобального атрибута class равным main и глобальным атрибутом title. Второй селектор выбирает элемент, который имеют значение глобального атрибута id равным main и глобальным атрибутом title.
Рассмотрим следующий пример в котором, мы выберем все элементы <img>, у которых присутствует атрибут alt, который задает альтернативный текст для изображения.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Пример использования селектора атрибутов</title>
<style>
img { /* выбираем все изображения */
width: 100px; /* задаем ширину элемента */
height: 100px; /* задаем высоту элемента */
}
img[alt] { /* выбираем все изображения с атрибутом alt */
border: 1px solid green; /* устанавливаем сплошную границу размером 1 пиксель зеленого цвета */
}
</style>
</head>
<body>
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg"> <!-- элемент не будет стилизован (отсутствует атрибут alt) -->
<img src = "nich.jpg" alt = "nich">
</body>
</html>
Результат нашего примера:
Пример использования селектора атрибутов. CSS селекторыCSS3 | Селекторы атрибутов
Селекторы атрибутов
Последнее обновление: 21.04.2016
Кроме селекторов элементов мы также можем использовать селекторы их атрибутов. Например, у нас есть на веб-странице несколько полей input, а нам
надо окрасить в красный цвет только текстовые поля. В этом случае мы как раз можем проверять значение атрибута type: если оно имеет
значение text, то это текстовое поле, и соответственно его надо окрасить в красный цвет. Определение стиля в этом случае выглядело бы так:
input[type="text"]{
border: 2px solid red;
}
После элемента в квадратных скобках идет атрибут и его значение. То есть в данном случае мы говорим, что для текстового поля надо установить границу красного цвета 2 пикселя толщиной сплошной линией.
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов в CSS3</title>
<style>
input[type="text"]{
border: 2px solid red;
}
</style>
</head>
<body>
<p><input type="text" /></p>
<p><input type="password" /></p>
<input type="submit" value="Send" />
</body>
</html>
Селекторы атрибутов можно применять не только к элементам, но и классам и идентификаторам. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов в CSS3</title>
<style>
.link[href="http://apple.com"]{
color: red;
}
</style>
</head>
<body>
<a href="http://microsoft.com">Microsoft</a> |
<a href="https://google.com">Google</a> |
<a href="http://apple.com">Apple</a>
</body>
</html>
Специальные символы позволяют конкретизировать значение атрибутов. Например символ ^ позволяет выбрать все атрибуты, которые начинаются на определенный текст. Например, нам надо выбрать все ссылки, которые используют протокол https, то есть ссылка должна начинаться на «https://». В этом случае можно применить следующий селектор:
a[href^="https://"]{
color: red;
}
Если значение атрибута должно иметь в конце определенный текст, то для проверки используется символ $. Например, нам надо выбрать все изображения
в формате jpg. В этом случае мы можем проверить, оканчивается ли значение атрибута src на текст «.jpg»:
img[src$=".jpg"]{
width: 100px;
}
И еще один символ «*» (звездочка) позволяет выбрать все элементы с атрибутами, которые в своем значении имеют определенный текст (не важно где — в начале, середине или конце):
a[href*="microsoft"]{
color: red;
}
Данный атрибут выберет все ссылки, которые в своем адресе имеют текст «microsoft».
CSS селекторы: селекторы атрибутов

От автора: статья является выдержкой из нашей книги CSS мастер за авторством Tiffany B. Brown. Книгу можно купить в магазинах по всему миру или приобрести цифровую версию. Селекторы атрибутов ссылаются на элементы по их атрибутам. Это может быть просто атрибут ([type]) или атрибут со значением ([type=checkbox] или [for=”email”]).
Также можно проверять наличие атрибута и вхождение подстроки в селекторы атрибутов. Например, значения атрибута можно перечислить через пробел, или же можно ссылаться на элемент, чье значение атрибута начинается на tel:. В атрибутах можно даже указывать значения с тире, например, en-US.
Некоторые из атрибутов, с которыми мы сегодня познакомимся, довольно старые. Значения с тире и значения через пробел в селекторах атрибутов были прописаны в CSS2. В спецификации Selectors Level 3 появилось несколько мощных селекторов, с помощью которых можно искать элементы по части значения атрибута.
В этой главе мы сосредоточимся на новых и малоизвестных селекторах атрибутов. Давайте начнем.
Проверка наличия атрибута
Искать элементы по точному значению атрибута – обычное дело. Стили для сброса обычно используют селекторы типа [type=text] и [type=email]. Но мы можем проверять атрибуты с несколькими значениями, разделенными пробелом. Для этого нужно воспользоваться селектором [att~=val].

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСелектор атрибута со значениями, разделенными пробелом ищет элементы с атрибутом att и рядом значений, одно из которых val. Это может быть любой атрибут, принимающий значения, разделенные пробелом, в том числе class или data=*.
А вот несколько атрибутов, разделенных пробелом – редкость. Их иногда используют с атрибутом rel и микроформатами для описания связи между людьми и документами. Внешнюю ссылку можно записать следующим образом:
<a href=»http://example.com/» rel=»external friend»>Bob</a>
<a href=»http://example.com/» rel=»external friend»>Bob</a> |
Для поиска этой ссылки и всех похожих можно использовать селектор атрибута с условием присутствия:
[rel~=friend] { font-size: 2em; background: #eee; padding: 4px; text-decoration: none; border-bottom: 3px solid #ccc; } [rel~=friend]:link, [rel~=friend]:visited { color: #34444C; } [rel~=friend]:hover{ background: #ffeb3b; border-color: #ffc107; }
[rel~=friend] { font-size: 2em; background: #eee; padding: 4px; text-decoration: none; border-bottom: 3px solid #ccc; } [rel~=friend]:link, [rel~=friend]:visited { color: #34444C; } [rel~=friend]:hover{ background: #ffeb3b; border-color: #ffc107; } |
Результат показан на скриншоте ниже.

Поиск по значениям атрибута с дефисом
Одна из интереснейших задач, которую можно выполнять с помощью селекторов атрибутов, заключается в поиске элементов с помощью значений атрибутов с дефисом. Для этого необходимо использовать запись [attr|=val]. Этот селектор ищет элементы по атрибуту, в котором значение будет содержать дефис, а префикс будет равен val.
На первый взгляд селектор бесполезен. Однако его можно использовать с языками и кодами языков, en-US или es-MX.
Скажем, у нас есть сайт, нацеленный на англоязычную аудиторию. Наш сайт поддерживает две региональные вариации английского: британскую и американскую. Коды этих вариаций будут en-GB и en-US. В теге html мы задали язык, например, <html lang=»en-US»>.
Наш сайт учит людей, говорящих на английском, французскому, испанскому и португальскому. На сайте много разметки подобного рода:
<p lang=»fr-FR»><q>Tout le monde.</q></p> <p><q>All the world.</q>, or <q>Everyone</q></p>
<p lang=»fr-FR»><q>Tout le monde.</q></p> <p><q>All the world.</q>, or <q>Everyone</q></p> |
Давайте сделаем французский текст курсивным и добавим подходящие кавычки (« и ») с обеих сторон:
[lang|=»fr»] { font-style: italic; } [lang|=»fr»] q:before{ content: ‘\00AB’; /* Левая кавычка */ } [lang|=»fr»] q:after{ content: ‘\00BB’; /* Правая кавычка */ }
[lang|=»fr»] { font-style: italic; } [lang|=»fr»] q:before{ content: ‘\00AB’; /* Левая кавычка */ } [lang|=»fr»] q:after{ content: ‘\00BB’; /* Правая кавычка */ } |
Чем хорош этот селектор, так это тем, что он будет находить элементы, даже если атрибут равен префиксу. Стили выше применятся к
. Можно сузить область поиска для этих селекторов, например, добавив элемент p к атрибуту lang: p[lang|=»fr»].
Селектор создан для работы с языковыми кодами, но не ограничивается только ими. Его можно использовать с любым значением атрибута с тире. Разберем следующую разметку:
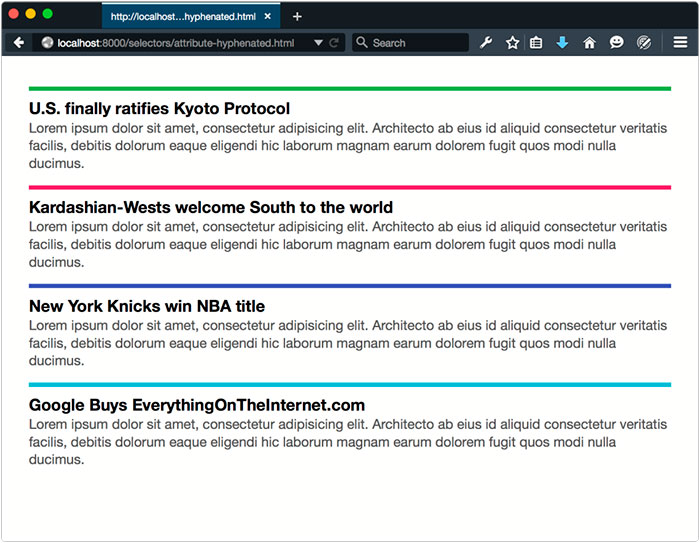
<article> <h4>U.S. ratifies Kyoto Protocol</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article> <article> <h4>Kardashian-Wests welcome South to the world</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article> <article> <h4>New York Knicks win NBA title</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article> <article> <h4>Google Buys EverythingOnTheInternet.com</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <article> <h4>U.S. ratifies Kyoto Protocol</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article>
<article> <h4>Kardashian-Wests welcome South to the world</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article>
<article> <h4>New York Knicks win NBA title</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article>
<article> <h4>Google Buys EverythingOnTheInternet.com</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article> |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЭто превью статей или тизеры. Их связывают одинаковые визуальные характеристики и поведение, а также префикс articlepromo. Для поиска этих классов также можно использовать селектор атрибута с дефисом:
[class|=»articlepromo»] { border-top: 5px solid #4caf50; color: #555; line-height: 1.3; padding-top: .5em; } [class|=»articlepromo»] h4 { color: #000; font-size: 1.2em; margin:0; } [class|=»articlepromo»] p { margin: 0 0 1em; }
[class|=»articlepromo»] { border-top: 5px solid #4caf50; color: #555; line-height: 1.3; padding-top: .5em; }
[class|=»articlepromo»] h4 { color: #000; font-size: 1.2em; margin:0; }
[class|=»articlepromo»] p { margin: 0 0 1em; } |
Отделите каждый раздел рамкой определенного цвета и получите что-то похожее на скриншот ниже.

Данный селектор можно использовать с id. Например, [id|=global] подходит под #global-footer, #global-menu и т.д.
Не стоит использовать что-то просто потому, что вы можете. Селектор атрибута со значением с дефисом идеально подходит для стилизации различных языков. Для всего остального проще использовать классы. Классы снижают незапланированные риски в больших проектах. Классы обязательны, если вам нужно поддерживать IE8, так как IE8 не поддерживает селекторы атрибутов с дефисом.
Поиск значений атрибутов по подстроке
Выбирать элементы можно также, когда значения атрибута совпадают по определенной подстроке. Три набора символов позволяют искать элементы по разным условиям: находится ли подстрока в начале, конце или где-то еще в значении атрибута.
^= ищет элементы, когда подстрока находится в начале строки.
$= ищет элементы, когда подстрока находится в конце строки.
*= ищет элементы, когда подстрока представлена в любом месте строки.
Когда может помочь этот селектор? Вспомните о ссылках tel: и mailto:. Они ведут себя не так, как другие ссылки, поэтому и стилизовать их нужно по-другому, чтобы дать пользователю подсказку. Возьмем ссылку Call this business:
<a href=»tel:+14045555555″>Call this business</a>
<a href=»tel:+14045555555″>Call this business</a> |
Найти эту и другие ссылки tel: можно с помощью ^=: [href^=»tel:»]. Добавим стили:
[href^=»tel:»] { background: #2196f3 url(../images/phone-icon.svg) 10px center / 20px auto no-repeat; border-radius: 100px; padding: .5em 1em .5em 2em; }
[href^=»tel:»] { background: #2196f3 url(../images/phone-icon.svg) 10px center / 20px auto no-repeat; border-radius: 100px; padding: .5em 1em .5em 2em; } |
Результат показан на изображении ниже.

Для поиска элементов, чье значение атрибута заканчивается на подстроку, замените ^ на $. Если по какой-то странной причина – подчеркну, странной – мы захотим искать элемент по четырем последним цифрам телефона (5555), необходимо использовать код:
[href$=»5555″] { background: #e91e63; }
[href$=»5555″] { background: #e91e63; } |
Намного удобнее искать элементы, заканчивающиеся на один суффикс. Например, можно одновременно найти <aside class=»sports-sidebar»> и <aside class=»arts-sidebar»> с помощью [class$=sidebar].
Однако $= не найдет класс sports-sidebar-a. Тут нам понадобится *=. И селектор изменится на [class*=sidebar].
В CSS3 и CSS4 новые селекторы по большей части не работают с атрибутами. Это псевдоклассы или псевдоэлементы. Их мы обсудим в следующих главах.
Автор: Tiffany Brown
Источник: https://www.sitepoint.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьjQuery — Селектор по атрибуту
- Статьи
- Видеоуроки
- Таймлайн
- Вопросы
- Поиск
-
- Войти
- Регистрация
- HTML & CSS
- JavaScript
- Bootstrap
CSS-селекторы — Веб-технологии для разработчиков
Селектор определяет, к какому элементу применять то или иное CSS-правило.
Обратите внимание — не существует селекторов, которые бы позволили выбрать родителя (содержащий контейнер) или соседа родителя или потомков соседа родителя.
Базовые селекторы
- Универсальный селектор
- Выбирает все элементы. По желанию, он может быть ограничен определенным пространством имен или относиться ко всему пространству имён.
Синтаксис:*ns|**|*
Пример:*будет соответствовать всем элементам на странице.
- Селекторы по типу элемента
- Этот базовый селектор выбирает тип элементов, к которым будет применяться правило.
Синтаксис:элемент
Пример: селекторinputвыберет все элементы<input>. - Селекторы по классу
- Этот базовый селектор выбирает элементы, основываясь на значении их атрибута
class.
Синтаксис:.имяКласса
Пример: селектор.indexвыберет все элементы с соответствующим классом (который был определен в атрибутеclass="index"). - Селекторы по идентификатору
- Этот базовый селектор выбирает элементы, основываясь на значении их
idатрибута. Не забывайте, что идентификатор должен быть уникальным, т. е. использоваться только для одного элемента в HTML-документе.
Синтаксис:#имяИдентификатора
Пример: селектор#tocвыберет элемент с идентификатором toc (который был определен в атрибутеid="toc"). - Селекторы по атрибуту
- Этот селектор выбирает все элементы, имеющие данный атрибут или атрибут с определённым значением.
Синтаксис:[attr] [attr=value] [attr~=value] [attr|=value] [attr^=value] [attr$=value] [attr*=value]
Пример: селектор[autoplay]выберет все элементы, у которых есть атрибутautoplay(независимо от его значения).
Ещё пример: a[href$=».jpg»] выберет все ссылки, у которых адрес заканчивается на «.jpg».
Ещё пример: a[href^=»https»] выберет все ссылки, у которых адрес начинается на «https».
Комбинаторы
- Комбинатор запятая
- Комбинатор
,это способ группировки, он выбирает все совпадающие узлы.
Синтаксис:A, B
Пример:div, spanвыберет оба элемента — и<div>и<span>. - Комбинатор потомков
- Комбинатор
' '(пробел) выбирает элементы, которые находятся внутри указанного элемента (вне зависимости от уровня вложенности).
Синтаксис:A B
Пример: селекторdiv spanвыберет все элементы<span>, которые находятся внутри элемента<div>. - Дочерние селекторы
- Комбинатор
'>'в отличие от пробела выбирает только те элементы, которые являются дочерними непосредственно по отношению к указанному элементу.
Синтаксис:A > B
Пример: селекторul > liвыберет только дочерние элементы<li>, которые находятся внутри, на первом уровне вложенности по отношению к элементу<ul>. - Комбинатор всех соседних элементов
- Комбинатор
'~'выбирает элементы, которые находятся на этом же уровне вложенности, после указанного элемента, с тем же родителем.
Синтаксис:A ~ B
Пример:p ~ spanвыберет все элементы<span>, которые находятся после элемента<p>внутри одного родителя. - Комбинатор следующего соседнего элемента
- Комбинатор
'+'выбирает элемент, который находится непосредственно после указанного элемента, если у них общий родитель.
Синтаксис:A + B
Пример: селекторul + liвыберет любой<li>элемент, который находится непосредственно после элемента<ul>.
Псевдо
- Псевдоклассы
- Знак
:позволяет выбрать элементы, основываясь на информации, которой нет в дереве элементов.
Пример:a:visitedсоответствует всем элементам<a>которые имеют статус «посещённые».
Ещё пример:div:hoverсоответствует элементу, над которым проходит указатель мыши.
Ещё пример:input:focusсоответствует полю ввода, которое получило фокус. - Псевдоэлементы
- Знак
::позволяет выбрать вещи, которых нет в HTML.
Пример:p::first-lineсоответствует первой линии абзаца<p>.
Версии CSS
| Спецификация | Статус | Комментарии |
|---|---|---|
| Selectors Level 4 | Рабочий черновик | Добавление комбинатора колонок || , селекторов структуры сеточной разметки (CSS grid selector), логических комбинаторов, местоположения, временных, состояния ресурсов, лингвистических и UI псевдоклассов, модификаторов для ASCII регистрозависимых и регистронезависимых атрибутов со значениями и без них. |
| Selectors Level 3 | Рекомендация | Добавлен комбинатор ~ и древовидные структурные псевдоклассы.Сделаны псевдоэлементы, использующие префик :: двойное двоеточие. Селекторы дополнительных атрибутов. |
| CSS Level 2 (Revision 1) | Рекомендация | Добавлен комбинатор потомков > и комбинатор следующего соседа + .Добавлен универсальный (*) комбинатор и селектор атрибутов. |
| CSS Level 1 | Рекомендация | Первоначальное определение. |
См. также
CSS специфичность
CSS селекторов: селекторы атрибутов — SitePoint
Ниже приводится выдержка из нашей книги CSS Master, написанной Тиффани Б. Браун. Копии продаются в магазинах по всему миру, или вы можете купить его в виде электронной книги здесь.
Селекторы атрибутов соответствуют элементам на основе их атрибутов. Это может быть только один атрибут, например [тип] , или это может быть комбинация атрибута и значения, например [тип = флажок] или [для = "электронная почта"] .
Мы также можем сделать наличие атрибутов и сопоставление подстрок с помощью селекторов атрибутов. Например, мы можем сопоставить значения атрибутов в списке, разделенном пробелами, или сопоставить значения атрибутов, которые начинаются с тел: . Мы можем даже сопоставить значения атрибутов через дефис, такие как и US .
Некоторые из селекторов атрибутов, которые мы рассмотрим здесь, это старая шляпа. Селектор значений атрибутов дефисов и селектор значений атрибутов через пробел были определены в CSS2.Селекторы Уровень 3, с другой стороны, добавляет несколько мощных селекторов, которые позволяют нам сопоставлять частичные значения атрибутов.
В этом разделе мы сосредоточимся на новых и менее известных селекторах атрибутов. Давайте взглянем.
Присутствие соответствующих атрибутов
Обычно элементы сопоставляются на основе точного значения их атрибутов. Для сброса таблиц стилей обычно используются селекторные селекторы, такие как [type = text] и [type = email] . Но мы также можем сопоставить атрибуты, когда есть несколько значений, разделенных пробелами.Нам нужно использовать наш селектор значения атрибута через пробел: [att ~ = val] .
Селектор значений атрибутов, разделенных пробелами, сопоставляет элементы с атрибутом и и списком значений, одним из которых является и . Это может быть любой атрибут, который принимает значения, разделенные пробелами, включая , класс или , данные- * .
Разделенные пробелами списки атрибутов по общему признанию редки. Иногда они используются с атрибутом rel и микроформатами для описания отношений между людьми и документами.Мы могли бы разметить внешнюю ссылку следующим образом:
Боб Затем мы можем использовать этот селектор атрибутов на основе присутствия, чтобы сопоставить эту ссылку и подобные ссылки:
[rel ~ = friend] {
размер шрифта: 2em;
фон: #eee;
обивка: 4px;
текстовое оформление: нет;
border-bottom: 3px solid #ccc;
}
[Отн ~ = друг]: ссылка,
[rel ~ = friend]: посетил {
цвет: # 34444C;
}
[Отн ~ = друг]: парить {
фон: # ffeb3b;
цвет границы: # ffc107;
} Это дает нам изображение на рисунке ниже.
Соответствующие значения атрибутов с дефисом
Одной из наиболее интересных задач, которые мы можем выполнить с помощью селекторов атрибутов, является сопоставление элементов со значениями атрибутов через дефис, используя [attr | = val] . Этот селектор сопоставляет элементы по атрибуту, когда его значение переносится через дефис, а его префикс равен и .
На первый взгляд это может показаться бесполезным селектором; тем не менее, это довольно практично для работы с языками и языковыми кодами, такими как en-US или es-MX , которые предназначены для использования по назначению.
Допустим, у нас есть сайт, ориентированный на носителей английского языка. Наш сайт также поддерживает два региональных варианта на английском языке: Великобритания и США. Коды языков для этих языков: и GB и и US соответственно. Мы также установили язык для нашего тега html ; например, .
Наш сайт учит говорящих по-английски на французском, испанском и португальском языках. Он содержит много разметки, похожей на этот пример:
Tout le monde.
Весь мир. или Все
Давайте выделим курсивом наш французский текст и добавим угловые кавычки («и»), соответствующие языку, по обе стороны от него:
[lang | = "fr"] {
стиль шрифта: курсив;
}
[lang | = "fr"] q: before {
содержание: '\ 00AB'; / * Левый угол цитаты * /
}
[lang | = "fr"] q: после {
содержание: '\ 00BB'; / * Цитата под прямым углом * /
} Что хорошо в этом селекторе, так это то, что он также будет совпадать, если атрибут равен префиксу.Эти стили будут также применяться к p к атрибуту lang : p [lang | = "fr"] .
Хотя этот селектор предназначен для использования с языковыми кодами, он не ограничен ими. Мы можем использовать его с любым значением атрибута дефиса. Рассмотрим следующую разметку:
<статья>
U.S. ратифицирует Киотский протокол
Lorem ipsum dolor sit amet, приглашенный на концерт....
<Статья>
Это все промо-статьи или тизеры. Они имеют одни и те же визуальные характеристики и поведение, а также префикс articlepromo . Здесь мы также можем использовать селектор атрибутов с дефисами для соответствия именам этих классов:
[class | = "articlepromo"] {
border-top: 5px solid # 4caf50;
цвет: # 555;
высота строки: 1.3;
padding-top: .5em;
}
[class | = "articlepromo"] h4 {
цвет: # 000;
размер шрифта: 1,2em;
Маржа: 0;
}
[class | = "articlepromo"] p {
поле: 0 0 1em;
} Добавьте к этому конкретные цвета рамок для каждого типа сечения, и вы добьетесь чего-то в соответствии с макетом, который вы видите на рисунке ниже.
Мы также можем использовать его с именами и ; например, [id | = global] будет соответствовать # global-footer , # global-menu и так далее.
Теперь, то, что вы
Мы также можем выбирать элементы, когда значения атрибута соответствуют определенной подстроке.=
соответствует, когда подстрока находится в начале строки.
$ = соответствует, когда подстрока находится в конце строки.
* = соответствует, когда подстрока присутствует в любой позиции в строке.
Когда эти селекторы пригодятся? Подумайте о ссылках, используя тел: (нестандартный) или mailto: .От до $ . Если по какой-то странной причине ― и позвольте мне подчеркнуть, что это было бы странно ― мы хотели бы сопоставить последние четыре цифры нашего номера телефона (5555), мы могли бы использовать следующее:
[href $ = "5555"] {
фон: # e91e63;
} Очевидно, что более полезно сопоставлять элементы, заканчивающиеся одинаковым суффиксом. Например, вы можете сопоставить <в сторону> и <в сторону> с [класс $ = боковая панель] .
Использование $ = , однако, не соответствует элементу с именем класса sports-sidebar-a .Для этого нам нужно использовать последовательность * = . Изменение нашего селектора на [class * = sidebar] делает свою работу.
Большинство новых селекторов, добавленных в CSS3 и CSS4, вообще не являются селекторами атрибутов. Это псевдоклассы или псевдоэлементы. Мы обсудим это в следующих нескольких разделах.
,учебников по веб-разработке | w3resource
Фронтенд учебники HTML CSS JavaScript HTML5 Schema.org php.js Twitter Bootstrap Учебник по адаптивному веб-дизайну Zurb Foundation 3 учебника Чистый CSS HTML5 Canvas Курс JavaScript Значок угловатый реагировать Вью Шутка кофе мокко НПМ пряжа кипарис Бэкенд учебники PHP питон Python-NumPy Python-панда Ява Node.js Рубин C программирование Композитор PHPUnit Laravel asp.net Учебные пособия по базам данных SQL (стандарт 2003 ANSI) MySQL PostgreSQL SQLite NoSQL MongoDBOracle Redis Apollo GraphQL Упражнения с онлайн-редактором HTML CSS JavaScript JQuery JQuery-UICoffeeScript PHP питон NumPy Панды Машинное обучение Рубин Matplotlib Программирование на С C # Sharp C ++ Ява R программирование стриж SQL оракул PL / SQL MySQL SQLite PostgreSQL MongoDB Twitter Bootstrap Примеры Эйлер проект Учебники по Linux, обмену данными и API Linux Home Команды Linux Администрирование Linux-сервера XML JSON Ajax API Google Plus API YouTube Google Maps API Flickr API Последний.FM API API REST Twitter Разные учебники Python Projects Учебник по Excel Учебник по Firebug Полезные инструменты Шаблон Google Docs Forms Google Docs Slides Презентация Преобразование чисел Викторины статьиУчебники, Упражнения, опубликованные недавно
Pandas Styling: упражнения, практика, решение
Упражнения по стайлингу Pandas: Напишите программу Pandas для выделения отрицательных чисел красным и положительных чисел черным
Упражнения по стилю Pandas: Напишите программу Pandas, которая выделит значения nan
Упражнения по стилю Pandas: напишите программу Pandas, чтобы выделить максимальное значение в каждом столбце
Упражнения по стилю Pandas: напишите программу Pandas, чтобы выделить минимальное значение в каждом столбце
Упражнения по стилю Pandas: напишите программу Pandas, чтобы выделить максимальное значение в двух последних столбцах
Упражнения по стилю Pandas: Напишите программу Pandas для установки фона данных. Цвет черный и цвет шрифта желтый
Упражнения по стайлингу Pandas: Напишите программу Pandas, чтобы выделить специфические столбцы датафрейма
Упражнения по стилю Pandas: напишите программу Pandas, чтобы выделять отдельные столбцы датафрейма разными цветами
Упражнения по стилю Pandas: Напишите программу Pandas для отображения кадра данных в табличном стиле
Упражнения по стилю Pandas: Напишите программу Pandas, чтобы выделить желтую всю строку, где значение конкретного столбца больше 0.5
Упражнения по стилю Pandas: Напишите программу Pandas для отображения кадра данных в стиле Heatmap
Упражнения по стилю Pandas: Напишите программу Pandas для создания градиентного цветового отображения в указанном столбце
Упражнения по стилю Pandas: Напишите программу Pandas, чтобы сделать цвет градиента для всех значений указанного кадра данных
Упражнения по стилю Pandas: Напишите программу Pandas для отображения кадра данных в стиле таблицы с рамкой вокруг таблицы, а не вокруг строк
Упражнения по стилю Pandas: Напишите программу Pandas для отображения гистограмм в кадре данных в указанных столбцах
Введение в Мокко
Обзор цикла выполнения и обнаружение нескольких вызовов To Done ()
АСПЕРТЫ И АСИНХРОННЫЙ КОД
СИНХРОННЫЙ КОД, ФУНКЦИИ СТРЕЛКИ И КРЮЧКИ
ЗАДЕРЖАННЫЕ ИСПЫТАНИЯ ROOT SUITE В ОЖИДАНИИ ИСКЛЮЧИТЕЛЬНЫХ И ИСКЛЮЧИТЕЛЬНЫХ ИСПЫТАНИЙ
повторных испытаний и динамически генерирующих тестов
ТАЙМ-АУТЫ И ДИФФЫ
КОМАНДА-ЛИНИИ ИСПОЛЬЗОВАНИЯ
Интерфейсы
,| Селектор | Пример | Пример описания |
|---|---|---|
| класс | .intro | Выбирает все элементы с |
| .class1.class2 | .name1.name2 | Выбирает все элементы с name1 и name2 set в своем классе атрибута |
| .class1 .class2 | .name1 .name2 | Выбирает все элементы с name2 , который является потомком элемент с именем 1 |
| # id | # имя | Выбирает элемент с |
| * | * | Выбирает все элементы |
| элемент | р | Выбирает все элементы |
| элемент.класс | p.intro | Выбирает все элементы с |
| , элемент | дел, р | Выбирает все элементы и все элементы |
| элемент элемент | div p | Выбирает все элементы внутри элементов |
| элемент > элемент | div> p | Выбирает все элементы , где родительский элемент является элементом |
| элемент + элемент | div + p | Выбирает все элементы , которые размещаются сразу после элементов |
| элемент1 ~ элемент2 | р ~ ул | Выбирает каждый элемент
|
| [ атрибут ] | [цель] | Выбирает все элементы с целевым атрибутом |
| [атрибут = значение ] | [target = _blank] | Выбирает все элементы с target = «_ blank» |
| [ атрибут ~ = значение ] | [название ~ = цветок] | Выбирает все элементы с атрибутом заголовка, содержащим слово «цветок» |
| [ атрибут | = значение ] | [lang | = ru] | Выбирает все элементы со значением атрибута lang, начинающимся с «en» |
| [атрибут = значение ] | a [href ^ = «https»] | Выбирает каждый элемент , значение атрибута href которого начинается с «https» |
| [ атрибут $ = значение ] | a [href $ = «.pdf «] | Выбирает каждый элемент , значение атрибута href которого заканчивается на «.pdf» |
| [ атрибут * = значение ] | a [href * = «w3schools»] | Выбирает каждый элемент , значение атрибута href которого содержит подстроку «w3schools» |
| : активный | а: активный | Выбирает активную ссылку |
| :: после | р :: после | Вставьте что-нибудь после содержимого каждого элемента |
| :: до | р :: до | Вставьте что-нибудь перед содержимым каждого элемента |
| : проверено | вход: проверено | Выбирает каждый отмеченный элемент |
| : по умолчанию | вход: по умолчанию | Выбирает элемент по умолчанию |
| : отключено | вход: отключен | Выбирает каждый отключенный элемент |
| : пусто | р: пусто | Выбирает каждый элемент , который не имеет дочерних элементов (включая текстовые узлы) |
| : включено | вход: включен | Выбирает каждый включенный элемент |
| : первый ребенок | р: первый ребенок | Выбирает каждый элемент , который является первым дочерним элементом его родителя |
| :: первая буква | р :: первая буква | Выбирает первую букву каждого элемента |
| :: первая линия | р :: первая линия | Выбирает первую строку каждого элемента |
| : первый тип | р: первый тип | Выбирает каждый элемент , который является первым элементом его родителя |
| : фокус | вход: фокус | Выбирает элемент ввода, который имеет фокус |
| : зависание | а: зависание | Выбирает ссылки на мышь над |
| : в диапазоне | вход: в диапазоне | Выбирает элементы ввода со значением в указанном диапазоне |
| : неопределенный | вход: неопределенный | Выбирает элементы ввода, которые находятся в неопределенном состоянии |
| : недействительно | ввод: недействительный | Выбирает все входные элементы с недопустимым значением |
| : язык (, язык ), | p: lang (it) | Выбирает каждый элемент с атрибутом lang, равным «it» (итальянский) |
| : последний ребенок | р: последний ребенок | Выбирает каждый элемент , который является последним дочерним элементом его родителя |
| : последний тип | р: последний тип | Выбирает каждый элемент , который является последним элементом его родителя |
| : ссылка | а: ссылка | Выбирает все не посещенные ссылки |
| : нет ( селектор ) | : нет (р) | Выбирает каждый элемент, который не является элементом |
| : n-й ребенок ( n ) | р: nth-child (2) | Выбирает каждый элемент , который является вторым дочерним элементом его родителя |
| : nth-last-child ( n ) | р: nth-last-child (2) | Выбирает каждый элемент , являющийся вторым дочерним элементом своего родителя, считая от последнего дочернего элемента |
| : nth-last-of-type ( n ) | p: nth-last-of-type (2) | Выбирает каждый элемент , который является вторым элементом его родителя, начиная с последнего дочернего элемента |
| : nth-of-type ( n ) | p: nth-of-type (2) | Выбирает каждый элемент , который является вторым элементом его родителя |
| : единственный в своем роде | р: единственный в своем роде | Выбирает каждый элемент , который является единственным элементом своего родителя |
| : единственный ребенок | р: только ребенок | Выбирает каждый элемент , который является единственным потомком своего родителя |
| : опционально | вход: опционально | Выбирает элементы ввода без атрибута «обязательный» |
| : вне диапазона | вход: вне диапазона | Выбирает элементы ввода со значением за пределами указанного диапазона |
| :: заполнитель | вход :: заполнитель | Выбирает элементы ввода с указанным атрибутом placeholder |
| : только для чтения | вход: только для чтения | Выбирает элементы ввода с указанным атрибутом «только для чтения» |
| : чтение-запись | вход: чтение-запись | Выбирает элементы ввода с атрибутом «только для чтения», НЕ указан |
| : требуется | вход: требуется | Выбирает элементы ввода с указанным атрибутом «required» |
| : корень | : корень | Выбирает корневой элемент документа |
| :: выбор | :: выбор | Выбирает часть элемента, которая выбрана пользователем |
| : цель | # новости: цель | Выбирает текущий активный элемент #news (нажал на URL, содержащий это имя якоря) |
| : действительный | ввод: действительный | Выбирает все входные элементы с допустимым значением |
| : посетил | : посетил | Выбирает все посещенные ссылки |
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
,