Создание текста по контуру в InDesign
Текст может быть отформатирован по краю открытого или закрытого контура любой формы. К тексту по контуру могут применяться параметры и эффекты. Контур может использоваться для смещения, зеркального отражения и искажения символов. Текст по контуру обладает точно такими же входной и выходной точками, что и остальные текстовые фреймы, что позволяет объединять его в цепочки.
Разместить по контуру можно всего одну строку текста, поэтому любой текст, который не помещается на контуре, будет вытеснен (скрыт), если только он не будет объединен в цепочку с другим контуром или текстовым фреймом. К тексту по контуру можно добавлять вложенные или надстрочные привязанные объекты. Нельзя создать текст по контуру с помощью составных контуров, например полученных в результате использования команды «Создать кривые».
Текст по контуру A. Открывающая скобка B. Входная точка C. Центральная скобка D.
Выберите инструмент «Текст по контуру» . (Щелкните и удерживайте инструмент «Текст», чтобы отобразить меню, содержащее инструмент «Текст по контуру». )
Перемещайте курсор по контуру до тех пор, пока рядом с указателем не появится маленький знак «плюс» , после чего выполните следующие действия.
Для ввода текста с параметрами по умолчанию щелкните контур. По умолчанию точка ввода появляется в начале контура. Если текущие настройки по умолчанию для абзаца задают отступ или выравнивание (кроме выравнивания влево), то точка ввода может появиться в месте, отличном от начала контура.
Для ограничения текста определенным участком контура щелкните его в том месте, где необходимо задать начало текста, а затем перетащите курсор вдоль контура до того места, где необходимо задать окончание текста, после чего отпустите кнопку мыши (сведения об изменении начального и конечного положения текста см.
в разделе Настройка положения текста на контуре).
Если ни щелчок мышью, ни перетаскивание не приводят к желаемому результату, убедитесь в том, что рядом с инструментом «Текст по контуру» появился маленький знак «плюс».
Введите необходимый текст. Если точка ввода на контуре устанавливается по щелчку мыши, то текст будет отображаться вдоль всей длины контура. При перетаскивании текст выводится только на очерченном отрезке контура.
Если контур был видимым до ввода текста, то он будет видим и после него. Чтобы скрыть контур, выделите при помощи инструмента «Выделение» или «Частичное выделение», а затем примените заливку и обводку типа «Нет».
К тексту по контуру могут быть применены параметры и эффекты. Однако линии абзаца и интервалы между абзацами не оказывают влияния на текст по контуру. Параметры выравнивания в палитре «Абзац» управляют выравниванием текста по контуру.
Редактирование и форматирование символов по контуру
Используя инструмент «Текст по контуру», выполните одно из следующих действий:
Чтобы установить точку ввода, щелкните между любыми двумя символами в тексте, размещенном по контуру.
Чтобы выделить символы, перетащите курсор вдоль текста по контуру.
Отредактируйте и отформатируйте текст так, как это необходимо.
Удаление текста по контуру
С помощью инструмента «Выделение» или «Частичное выделение» выделите один или несколько объектов текста по контуру.
Выберите меню «Текст» > «Текст по контуру» > «Удалить текст с контура».
Если текст по контуру объединен в цепочку, то он переместится в следующий текстовый фрейм или текст по контуру. В противном случае он будет удален. Контур при этом сохранится, однако все атрибуты текста по контуру (скобки, точки входа и выхода, свойства объединения в цепочку) будут удалены.
Если заливка и обводка контура имеют значение «Нет», то контур после удаления текста станет невидимым. Чтобы сделать контур видимым, нажмите клавишу D сразу после выбора «Текст» > «Текст по контуру» > «Удалить текст с контура». Это приведет к применению для выделенного контура параметров заливки и обводки по умолчанию.
Сжатие межбуквенных интервалов вокруг резких поворотов и острых углов контура
С помощью инструмента «Текст» или «Выделение» выделите текст по контуру.
Выберите «Текст» > «Текст по контуру» > «Параметры» или дважды щелкните инструмент «Текст по контуру».
Для параметра «Интервал» задайте значение в пунктах. Чем больше это значение, тем меньше расстояние между символами на резких поворотах и острых углах контура.
Параметр «Интервал» компенсирует пробелами символы по контуру, развертываемые веером вокруг кривой или острого угла. Он не оказывает влияния на символы, расположенные вдоль прямых сегментов. Чтобы изменить межсимвольный интервал на каком-либо участке контура, выберите символы и примените кернинг или трекинг.
Он не оказывает влияния на символы, расположенные вдоль прямых сегментов. Чтобы изменить межсимвольный интервал на каком-либо участке контура, выберите символы и примените кернинг или трекинг.
Есть возможность изменить начальную и конечную позицию текста по контуру, тип сдвига и положение контура.
Изменение начальной и конечной позиции текста по контуру
- С помощью инструмента «Выделение» выделите текст по контуру.
Поместите курсор над открывающей или закрывающей скобкой текста по контуру так, чтобы рядом с курсором появился маленький значок . Не размещайте курсор над точкой входа или выхода скобки.
Увеличьте масштаб отображения контура, чтобы упростить выделение скобки.
Перетащите закрывающую или открывающую скобку вдоль контура.

При применении отступа абзаца его значение измеряется от открывающей до закрывающей скобки.
Тип смещения вдоль контура
С помощью инструмента «Выделение» выделите текст по контуру.
Поместите курсор над центральной скобкой текста по контуру так, чтобы рядом с курсором появился значок центральной скобки .
Увеличьте масштаб отображения контура, чтобы упростить выделение скобки.
Перетащите центральную скобку вдоль контура.
Текст не будет перемещаться по контуру, если открывающая и закрывающая скобки расположены на его краях. Чтобы добавить места для перетаскиваемого текста, перетащите открывающую или закрывающую скобку по направлению от краев контура.
Зеркальное отражение текста по контуру
С помощью инструмента «Выделение» выделите текст по контуру.

- Поместите курсор над центральной скобкой текста так, чтобы рядом с курсором появился значок центральной скобки .
Перетащите центральную скобку по контуру.
Поместите курсор на центральную скобку, а затем перетащите ее через контур, чтобы зеркально отразить текст.Это также можно сделать при помощи диалогового окна. С помощью инструмента «Текст» или «Выделение» выделите текст по контуру. Выберите меню «Текст» > «Текст по контуру» > «Параметры». Выберите параметр «Перевернуть» и нажмите кнопку «ОК».
С помощью инструмента «Текст» или «Выделение» выделите текст по контуру.
Выберите «Текст» > «Текст по контуру» > «Параметры» или дважды щелкните инструмент «Текст по контуру».
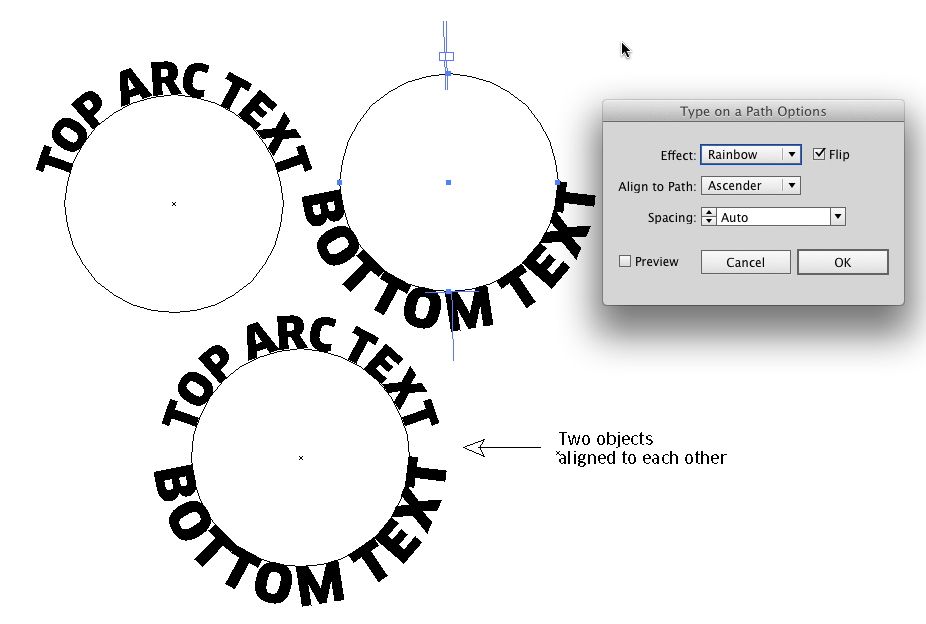
Выберите один из следующих пунктов в меню «Эффект», а затем нажмите кнопку «ОК».
- Значение «Радуга» позволяет сохранить центр каждой базовой линии символа параллельно касательной контура.

A. Эффект «Радуга» B. Эффект «Наклон» C. Эффект «3D-лента» D. Эффект «Лесенка» E. Эффект «Гравитация»
Эффект «Наклон» вне зависимости от формы контура сохраняет вертикальные края символов идеально вертикальными, одновременно с этим позволяя горизонтальным краям символов следовать форме контура. Получающееся горизонтальное искажение может оказаться полезным в том случае, если текст должен следовать за контуром в виде волны или цилиндра.
Эффект «3D-лента» позволяет вне зависимости от формы контура сохранить горизонтальные края символов идеально горизонтальными, одновременно с этим позволяя вертикальным краям символов располагаться перпендикулярно форме контура.
-
Эффект «Лесенка» позволяет сохранить левый край каждой базовой линии символа на контуре без вращения самих символов.
Эффект «Гравитация» сохраняет центр базовых линий символов на контуре, одновременно с этим удерживая вертикальные края в строке рядом с центральной точкой контура.
 Изменяя форму дуги контура текста, можно управлять эффектом перспективы этого параметра.
Изменяя форму дуги контура текста, можно управлять эффектом перспективы этого параметра.
- Значение «Радуга» позволяет сохранить центр каждой базовой линии символа параллельно касательной контура.
При помощи инструмента «Текст» или «Текст по контуру» установите точку ввода в то место текста, где необходимо установить точку привязки для объекта.
Добавьте привязанный объект. К контуру могут быть добавлены привязанные объекты или фреймы в строке и над строкой (см. раздел Привязанные объекты).
Параметры, доступные для привязанных объектов текстового контура над строкой, незначительно отличаются от параметров для привязанных объектов в обычном текстовом фрейме: параметр «Выравнивание» относится к маркеру привязанного объекта, а параметр «Отбивка перед абзацем» недоступен.
Вход в учетную запись
Войти
Управление учетной записью
Как в автокаде написать текст по кругу
Как добавить текст в AutoCAD
Преимущественное большинство пользователей во время работы над чертежами в программе AutoCAD сталкиваются с необходимостью добавления надписей с различным содержимым. Для этого в нем присутствует отдельный инструмент со своими настройками и дополнительными функциями. Как раз об этом мы и хотим поговорить в рамках сегодняшнего материала.
Для этого в нем присутствует отдельный инструмент со своими настройками и дополнительными функциями. Как раз об этом мы и хотим поговорить в рамках сегодняшнего материала.
Создаем текст в программе AutoCAD
Разобранное далее руководство будет разделено на отдельные этапы, чтобы упростить понимание выполнения операции начинающим юзерам. Перед этим мы сразу хотим отметить, что размерные маркеры создаются не при помощи добавления надписей, а через отдельную функцию, где само число проставляется автоматически. Более детальную информацию по этой теме ищите в отдельном материале на нашем сайте по ссылке ниже, а мы переходим к нашей основной задаче.
Шаг 1: Установка пользовательских шрифтов
Практически всегда за основу стиля текста берутся стандарты ГОСТ или какие-то уже установленные шрифты. Однако определенные пользователи хотят задействовать дополнительные стили надписей, которых по умолчанию нет в операционной системе или в AutoCAD. В таком случае для начала потребуется инсталлировать их доступным методом, который зависит от формата шрифта. Развернутое руководство по инсталляции ищите в статье далее.
Развернутое руководство по инсталляции ищите в статье далее.
Шаг 2: Добавление надписи
Теперь, когда предварительные работы со шрифтами завершены, можно смело переходить к добавлению надписей. Как уже было сказано выше, осуществляется это с помощью отдельного инструмента. Принцип создания точно такой же, как и в большинстве других подобных программ.
- Откройте необходимый для редактирования чертеж, а затем переместитесь в раздел «Аннотации», который находится на главной странице ленты. Разверните этот раздел, чтобы увидеть все доступные настройки.
Вот таким нехитрым образом добавляются надписи на чертежи. Создать их можно неограниченное количество. При этом не забывайте о расположении текста в разных слоях, чтобы повысить комфорт во время взаимодействия с остальными элементами проекта.
Шаг 3: Изменение размера области надписи
Иногда случаются ситуации, когда требуется изменить размер области надписи. Например, текст не помешается в одну строку или нужно наоборот удалить лишнее пустое место. Делается это без каких-либо трудностей буквально в два клика.
Например, текст не помешается в одну строку или нужно наоборот удалить лишнее пустое место. Делается это без каких-либо трудностей буквально в два клика.
- Дважды щелкните ЛКМ по необходимой надписи, чтобы открыть инструменты управления ею.
Шаг 4: Вставка специальных символов
Иногда для надписи требуется добавить специальные символы, отсутствующие на клавиатуре. Конечно, иногда сделать это можно с помощью специальных комбинаций, однако проще всего прибегнуть ко встроенной функции «Вставка».
- Вы уже знаете, что панель редактирования текста осуществляется после двойного клика левой кнопкой мыши по нему. Потому сейчас сделайте то же самое.
Если нужный специальный символ отсутствует на панели, просто нажмите на надпись «Другое». Это откроет дополнительное окно, в котором вы можете выбрать подходящий вариант.
Шаг 5: Настройка стиля текста
Плавно переходим к редактированию стилей текста. Для начала давайте разберем, как изменять существующий тип и применять конфигурацию на уже заданную надпись.
Для начала давайте разберем, как изменять существующий тип и применять конфигурацию на уже заданную надпись.
- Выделите текст, а затем обратитесь к появившейся панели. Здесь мы предлагаем в первую очередь редактировать высоту текста под себя. По умолчанию она будет 0.2 или 0.25. Вы же можете установить абсолютно любое значение в пределах разумного.
Выравнивание подчеркивание, изменение шрифта и цвета текста — все это осуществляется точно так же, как и во всех других программах, поэтому останавливаться на этом не будем и сразу же перейдем ко следующему шагу.
Шаг 6: Создание собственного стиля
Напоследок хотим поговорить о создании собственного стиля надписей. Дело в том, что иногда бывает очень важно задать ряд определенных параметров и применять их для разного текста. Постоянно выполнять одни и те же настройки неудобно, поэтому лучше задать образцы. К каждому из них рекомендуется присвоить аннотативность, ведь это позволит тексту оставаться такого же размера даже при изменении масштаба чертежа или других действиях.
- В разделе «Аннотации» кликните на данную надпись, чтобы развернуть детальное меню.
Теперь вы знаете все о добавлении надписей в AutoCAD и сможете всячески настроить стили под свои нужды. Что касается осуществления других действий, то советуем ознакомиться с обучающими материалами подобного плана, которые собраны в одной статье по ссылке далее.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12561 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Редактируйте фото онлайн бесплатно в редакторе фотографий
Теперь не нужно искать фотошоп, платить за услуги редактирования. В интернете это можно сделать самому и бесплатно. Онлайн фото-редактор поможет оригинально, качественно обработать необходимую фотографию.
Онлайн фото-редактор поможет оригинально, качественно обработать необходимую фотографию.
Онлайн – редактор снимков, который объединил в себе наиболее востребованные и удобные функции редактирования.
Редактор не нужно загружать на компьютер или ноутбук. Пользователю достаточно посетить наш сайт и пользоваться программой в онлайн режиме.
Редактор на русском функционирует оперативно, позволяет оперативно редактировать габаритные снимки. Посетитель может выбрать любое фото с любых источников, в том числе из социальных сетей. После редактирования изображений их можно выставить обратно.
Редактор активно пользуются тысячи посетителей. Мы периодически совершенствуем функции редактора, делаем их эффективнее, увлекательнее, не сложнее в пользовании.
Редактор – многофункциональный редактор, где для обработки фотографий онлайн можно выбрать: разнообразные наклейки; текстуру; тексты; ретушь; оригинальные рамки; с эффектами; коллажи и др.
Редактирование фотографий абсолютно бесплатно, также можно бесплатно пользоваться этим фото в будущем.
Желаете без проблем и качественно отредактировать снимок прямо сейчас? онлайн редактор быстро исправит недостатки, и улучшит качество любого фото!
Человеку не подвластно время. Фотоснимок позволяет сохранить самые дорогие минуты нашей жизни в первозданном облике. Снимок улавливает и передает настроение, эмоции, все тонкие жизненные моменты. С iPhotor для рисования такие воспоминания станут более впечатлительными, яркими и незабываемыми!
Фотография – один из видов искусства. Сам процесс фотографирования простой, но он способен зафиксировать сложные моменты – красивое, хрупкое и быстротечное мгновенье. Это непросто передать с помощью обычных рисунков. Какого бы качества не были фото, редактор iPhotor преобразит даже самое обычные, снятые мобильным или простым фотоаппаратом.
Фотография лучше всего способна передать то, о чем вам хотелось рассказать людям. Фоторедактор iPhotor поможет поделиться с близкими впечатлениями, чувствами, отразит ваше вдохновение.
Возможности Редактора онлайн
Изменение размера, поворот, обрезка
Это самые востребованные операции в фото — редакторе, позволяющие вращать на 90 градусов снимок влево, вправо, по вертикали, горизонтали.![]() Обработка делается оперативно и легко. Для обрезки выбираются границы обрезания фото.
Обработка делается оперативно и легко. Для обрезки выбираются границы обрезания фото.
Данное меню позволяет регулировать яркость, ретушь лица, коррекцию теней, светлых участков фото и т.п. Здесь также можно изменить оттенок, насыщенность, увеличить резкость картинок. Изменяя настройки каждого инструмента, можно наблюдать за изменениями в режиме онлайн.
Текст, стикеры, рамки
Графический редактор iPhotor позволяет создавать модные картинки, с прикольными стикерами, оригинальными фото рамками, текстовыми подписями.
Фото — эффекты, фото фильтры
С помощью редактора iPhotor можно бесплатно превратить цветное изображение в черно-белое, или наоборот, сделать виньетирование, наложение фото на фото, эффект пикселизации.
Воспользуйтесь уникальными возможностями фото — редактора онлайн прямо сейчас, сделайте вашу жизнь в реальности и на фото ярче!
Правильная вставка текста в AutoCAD
Построение чертежей не может обходиться без текстовой составляющей (далее может упоминаться как text). Как в принципе и практически любая работа, построение чертежей нуждается в пояснении, буквенно-цифровых обозначениях, примечаниях и т. п. Ниже пойдёт речь о том, как вставить текст в Автокаде, как провести редактуру и другие операции.
Как в принципе и практически любая работа, построение чертежей нуждается в пояснении, буквенно-цифровых обозначениях, примечаниях и т. п. Ниже пойдёт речь о том, как вставить текст в Автокаде, как провести редактуру и другие операции.
Правила работы с текстом в Автокаде.
Виды текста в Автокаде
В программе AutoCAD текст понимается как самостоятельный объект и подразделяется на два вида: «однострочный» и «многострочный». Разница между ними отражена в самом названии, а также для каждого из них используются свои команды.
Однострочный
Все манипуляции проводятся на вкладке «Главная», панель «Аннотация».
И соответственно для создания необходимо выбрать одноимённый вариант, и далее пошагово будет предложено выполнить следующие действия:
- Выбрать стиль. Можно остановиться на стандартных стилях, которые по умолчанию предустановлены в программе, или создать собственный стиль. Для создания откройте раздел «Текстовые стили» и нажмите на кнопку «Новый», введите имя, шрифт, начертания и остальные индивидуальные параметры, которые будут характерны для вашей стилизации.

- Осуществить выравнивание. Следовательно, для того чтобы выровнять вводимый фрагмент, на командной панели кликните по кнопке «Выравнивание» и выберите один из предложенных вариантов (слева по центру, справа по центру и т. п.).
- Установить начальную точку расположения.
- Указать значения параметров «Высота» и «Угол поворота», для того чтобы повернуть текст на нужный угол.
- В завершение предлагается ввести сам текстовый фрагмент, после ввода нажмите дважды «Enter».
- Для создания новой строки нажмите кнопку ввода один раз и введите нужный текстовый фрагмент.
Многострочный
Так как многострочный text предполагает большой объём вводимых данных, для него используется встроенный текстовый редактор, который позволяет редактировать не только фразы, но также и отдельные слова и буквы. Значимым плюсом является ещё и наличие проверки орфографии. Соответственно, в панели «Аннотация» необходимо выбрать данный вид – «многострочный». Далее, будет предложено установить область, где будет располагаться текстовый фрагмент, высоту, стили отображения, шрифт и т. п.
п.
Как редактировать текст в Автокаде
После подтверждения ввода (двойное нажатие «Enter») откроется окно «Текстовый редактор», который мало чем отличается от привычных для всех Word или Writer. Особое внимание стоит обратить на «Свойства» редактируемого фрагмента, вызывается окно нажатием комбинации клавиш «ctrl+1». Здесь предоставлено на выбор большое количество параметров, доступных для редактирования текста:
- «Цвет»;
- «Слой»;
- «Тип линий»;
- «Масштаб типа линий»;
- «Стиль печати»;
- «Вес линий»;
- «Гиперссылка»;
- «Прозрачность»;
- «Высота».
- «Содержимое»;
- «Аннотативный»;
- «Выравнивание»;
- «Направление»;
- «Высота»;
- «Поворот»;
- «Интервалы».
Вопрос – ответ
«Текстовый редактор» открывает немало возможностей, предоставляя различные варианты редактирования, что позволяет коснуться таких вопросов как:
- «Как написать текст курсивом?» – откройте диалоговое окно «Стили» и в блоке «Шрифт» выберите параметр «Начертания», если выбранный шрифт позволяет применить его, в раскрывающемся списке будет строка «Курсив».

- «Как изменить размер?» – для этого используется раздел «Высота», который находится в блоке «Свойства».
- «Как сделать текст по кругу?» – для размещения text-a по кругу, используется команда «arctext».
- Для начала, соответственно, создается фигура, далее используется команда, и отмечаются точки размещения.
- В этом же окне вводится текстовое значение и, используя мышку, растягивается на нужную длину.
- «Как повернуть текст?» – кликните правой кнопкой мышки по нужной области и выберите «Повернуть», далее, используя всю ту же мышку, следует поворачивать объект на нужный вам угол. Перевернутый текст можно редактировать так же, как и обычный. Или же воспользоваться параметром «Угол поворота».
- «Как поменять цвет?» – выше уже были упомянуты параметры, вызываемые нажатием «ctrl+1», в их число входит и такой параметр, как «Цвет», с помощью которого и можно установить любой понравившийся оттенок палитры.
- «Как вставлять текст?» – как и в практически любой программе, используя комбинацию клавиш «Ctrl+C» для копирования и «Ctrl+V» для вставки.

«Что делать если не редактируется, не выравнивается и не переворачивается текст?» – потребуется сделать следующие простые действия:
- Откройте раздел «Настройки», далее «Файлы» – «Имена файлов текстового редактора, словаря и шрифтов» – «Текстовый редактор» – должно быть присвоено значение «Встроенный».
- Если нет, то в командной строке выполните команду «MTEXTED» со значением «Встроенный» и команду «PICKFIRST» со значением «1».
Полезные команды и переменные
- «МТЕКСТ»/«МТРЕД» – для создания и редактирования многострочного объекта;
- «TXT2MTXT» – для объединения однострочных и многострочных объектов в один или несколько многострочных объектов;
- «ВЫРТЕКСТ» – изменение точки выравнивания без изменения положения;
- «МАСШТЕКСТ» – служит для увеличения или уменьшения текстовых объектов, при этом не меняя их расположения;
- «НАЙТИ» – поиск введённого текстового значения с реализацией функции «Замена»;
- «ОКНОСВ» – для открытия свойства;
- «ОРФО» – для проверки орфографии.

- «MIRRTEXT» – редактор способов отражения текста;
- «TEXTED» – установка пользовательского интерфейса для создания и редактирования однострочных объектов;
- «TEXTFILL» – для заполнения при печати шрифтом «TrueType»;
- «TEXTJUSTIFY» – для отображения используемого по умолчанию метода выравнивания.
Как видно из всего вышеописанного, встроенный редактор в программу Автокад позволяет работать с текстом не хуже, чем отдельные редакторы. Большое количество предлагаемых возможностей позволяет создать любой по сложности и стилю текстовый фрагмент, требуемый для работы.
Приемы при работе с текстом в AutoCAD
Текст — неотъемлемая часть любого чертежа. Сегодня предлагаю рассмотреть некоторые возможности по работе с текстом в AutoCAD, которые дают пользователю команды из пакета расширения Express Tools. Они значительно расширяют стандартные возможности AutoCAD по созданию и редактированию надписей и помогают решить многие повседневные задачи.
Вставить текст из внешнего файла с сохранением адаптивной связи
Как уже писали неоднократно, AutoCAD позволяет вставить в чертеж электронную таблицу Excel с сохранением ассоциативной связи с исходным файлом. А можно ли сделать такое с текстом? Запросто! Команда Remote Text (RTEXT) позволяет вставить в чертеж содержимое текстового файла
Диалог предельно прост — запускаем команду, выбираем файл-источник текста и указываем точку в чертеже для привязки текста
У вставленного блока текста в Свойствах есть редактируемое поле Type, которое может принимать два значения: 0 — в блоке отображается содержимое файла, 1 — отображается путь к файлу-источнику.
Если удалить файл-источник текста, то система выдаст сообщение об ошибке
При этом сохраняется связь с исходным файлом — если вы измените текст в текстовом файле, то он изменится и в чертеже AutoCAD.
Вписать/растянуть текст
Всем знакома ситуация, когда текстовая надпись не влазит в отведенную для нее область, или, наоборот, маленькая и требует растяжения. Яркий пример — обладатели длинных фамилий не могут уместить их в поля основных надписей чертежа. На помощь придет команда Fit (TEXTFIT).
Яркий пример — обладатели длинных фамилий не могут уместить их в поля основных надписей чертежа. На помощь придет команда Fit (TEXTFIT).
Команда работает так — при выборе текстовой строки автоматически схватывается ее левая точка, далее просто необходимо указать точку на экране и текст автоматически либо впишется в указанные пределы, либо растянется
Теперь ваша длинная красивая фамилия влезет в штамп!
Важное замечание — команда работает только с однострочным текстом!
Очистить область чертежа за текстом
Иногда возникает необходимость очистить область под текстом. Если в размерах это делается автоматически, то с обычными текстовыми строками поможет команда Text Mask (TEXTMASK)
Для выполнения очистки достаточно просто указать строку
В параметрах команды установить размер смещения области очистки от текста OFFSET
Для удаления ранее созданной маскировки используйте команду Unmask Text (TEXTUNMASK)
Текст по дуге
Надписи по дуге часто встречаются на чертежах. Для их создания существует команда Arc Aligned Text (ARCTEXT)
Для их создания существует команда Arc Aligned Text (ARCTEXT)
После запуска команды необходимо указать дугу, после чего откроется окно создания строки
В поле Text нужно ввести содержание строки. Существует множество опций, позволяющие создать разные по форме надписи, например On convex side (На выпуклой стороне), On concave side (На вогнутой стороне), Reverse text reading order (Изменить направление чтения текста)
Чтобы отредактировать текст по дуге, необходимо запустить команду Arc Aligned Text и указать существующую строку
Преобразование однострочного текста в многострочный
Если есть необходимость в преобразовании однострочного текста в многострочный, то поможет команда Convert to Mtext (TXT2MTXT)
Можно выбрать несколько объектов однострочного текста и преобразовать в один блок многострочного.
Изменение регистра текста
Команда Change Case (TCASE) позволяет поменять регистр текста
Доступны варианты Как в предложении (Sentence case), нижний регистр (lowercase), ВЕРХНИЙ РЕГИСТР (UPPERCASE), Заголовок (Title), пЕРЕКЛЮЧЕНИЕ рЕГИСТРА (tOGGLE cASE).
🌈[БЕСПЛАТНО] Генератор изогнутого текста: создание изогнутого текста онлайн
УЧЕБНЫЕ ПОСОБИЯ
Хотите сделать
изогнутый текст онлайн ? Используйте наш бесплатный изогнутый текстовый инструмент !Добавление текста вдоль кривой создает яркое графическое впечатление. Вы можете легко создать логотип на круговой траектории с помощью текстового редактора MockoFun . Используя наш генератор изогнутого текста , вы также можете добавить изогнутый текст к фотографии онлайн .
Многие графические дизайнеры используют изогнутый текст для создания логотипов, этикеток и значков. Когда вы выбираете кривую для своего текста, ваш дизайн становится более интересным и крутым. Используйте MockoFun в качестве средства для создания кругового текстового логотипа .
Создавайте круглые логотипы с помощью генератора изогнутого текста MockoFun
Выберите готовый шаблон изогнутого текста для быстрого получения результатов или создайте собственный дизайн: изогнутый текст логотипа, круглый логотип имени, круглый логотип штампа и т. д.
д.
Как сделать изогнутый текст с помощью MockoFun [видео]
Чтобы точно увидеть, как легко сделать кривой текст онлайн с MockoFun , посмотрите этот краткий видеоурок.
Обладая очень небольшими дизайнерскими навыками, вы можете создать логотип в виде круга с текстом для своей компании. Круглые логотипы с текстом или логотипы в виде штампов являются одними из самых популярных логотипов.
Как обернуть текст вокруг круга? Если у вас есть Photoshop , проверьте этот экшен Photoshop с текстом в виде свободного круга, в противном случае используйте MockoFun для создания кругового текста онлайн.
Как обвести текст? Вот некоторые из текстовых эффектов изгиба, которые вы можете быстро и легко сделать с помощью бесплатного текстового онлайн-редактора от MockoFun :
- . Изогнутый текст
- Круглый текст
- Волновой текст
- Спиральный текст
Шаг 1.
 Используйте генератор изогнутого текста
Используйте генератор изогнутого текстаИтак, как создать изогнутый текст онлайн всего за несколько шагов?
Сначала откройте текстовый редактор MockoFun и создайте новый документ. Вы можете выбрать один из предустановленных документов или выбрать нестандартный размер.
В меню слева нажмите на вкладку Текст , чтобы открыть текстовый редактор. В категории Simple Text выберите Curved Text , как показано на изображении для предварительного просмотра.
Добавлен изогнутый текст , и теперь вы можете начать настраивать текст, шрифт, размер, расстояние между буквами, кривую траекторию и т. д.
Шаг 2. Как быстро редактировать текст
Чтобы отредактировать текст, дважды щелкните текст и добавьте свой собственный текст в поле ниже.
Вот некоторые из вещей, которые вы можете настроить с помощью приложения изогнутого текста. Генератор текстовых кривых имеет множество полезных функций:
- Редактировать Цвет текста и добавить шаблон
- Изменить Тип шрифта
- Изменить радиус изогнутого контура (кривой текст, изогнутый текст под, спиральный текст, волнистый текст и т.
 д.)
д.) - Изменить межбуквенный интервал
- Обратный текст
Шаг 3. Как изменить кривую текста
С помощью этого генератора изогнутого текста вы можете легко создать изогнутый шрифт , используя любой тип шрифта, который вам нравится. Сделайте криволинейный шрифт из обычного шрифта.
Как согнуть текст? Чтобы отредактировать кривую текста, просто измените настройки текста Curving . Нажмите на кнопку Curving в верхнем меню.
По умолчанию опция изогнутого текста установлена на 300 . Чтобы сделать кривую более округлой, установите размер 200 или меньше. Или увеличьте размер, чтобы уменьшить изгиб дуги текста.
Настройте этот бесплатный изогнутый шрифт , чтобы он выглядел великолепно. Выберите шрифт, который вам нравится, выберите цвет текста, градиент или текстуру, а затем добавьте стили текста, такие как контур обводки, тень и т. д.0006 Шаг 4. Генератор кругового текста
д.0006 Шаг 4. Генератор кругового текста
Итак, вам не обязательно иметь
Photoshop для изогнутого текста . Вы можете сделать это онлайн. Используйте генератор изогнутых шрифтов MockoFun , если вам нужен генератор кругового текста .Если вы хотите написать текст в круге , дважды щелкните изогнутый текст и введите текст. Затем настройте параметр Радиус кривой , чтобы уменьшить или увеличить текстовый круг, пока не получите нужный круговой текст.
Возможно, вам придется также настроить размер шрифта или межбуквенный интервал в тексте, чтобы получился полный круг.
В приведенном ниже примере, установив кривизну на 200, я получаю текст в круге или круговой текст.
Когда вы пишете по кругу, текст в нижней части трудно читать, потому что он перевернут.
Чтобы исправить это, вы можете создать текст кривой под , используя отрицательные значения для Curving . Использование отрицательных значений для изгиба сделает текст изогнутым вниз.
Использование отрицательных значений для изгиба сделает текст изогнутым вниз.
Итак, чтобы сделать текст в круге, который легко читается, сначала вам нужно добавить Изогнутый текст и Дублировать его . Таким образом, вы получите изогнутый вверх ногами текст.
Шаг 5. Как изогнуть текст под
Затем сделайте текст кривой под , используя -200 для Curving . Для получения быстрых результатов используйте предустановки текста из меню Text > Curved Text справа.
Как видите, второй изогнутый текст отличается от первого. Чтобы исправить это, перейдите к Интервал и установите Межбуквенный интервал на 3 . Также установите размер Curving на -155 . Вы получаете арочный текст , который совпадает с первым.
Когда вы выбираете разные шрифты для обтекания текста вокруг круга, вам, возможно, придется также использовать кнопку Настройка поворота символов . Так вы идеально выгибаете буквы.
Так вы идеально выгибаете буквы.
В зависимости от типа шрифта, размера шрифта и межбуквенного интервала вам, возможно, придется выполнить другие настройки. Я добавил круг из Elements > Shapes > Geometric , просто чтобы убедиться, что я правильно понял текст круга.
С помощью этого генератора текста в круге вы можете создавать действительно потрясающую типографику, изогнутый шрифт, арочный шрифт, круговой текст и т. д. Создавайте свои собственные изогнутые текстовые логотипы, значки, этикетки, используя изогнутый текст и генератор кругов.
Таким образом, вы можете использовать MockoFun также в качестве генератора кругового текста, бесплатного онлайн-инструмента для создания изогнутого текста, а также для создания изогнутого текстового логотипа. Сделать полукруглый шрифт легко!
📕 Сделать резиновый штамп онлайн
Круглый текст полезен, если вы хотите создать резиновый штамп онлайн .
MockoFun — бесплатная и простая в использовании программа для создания цифровых штампов. Если вы хотите создать резиновый штамп онлайн, используйте круглые формы и изогнутый или круглый текст.
- Перейдите в Elements > Shapes > Geometric и добавьте форму круга.
- Установите Цвет круга на прозрачный и добавьте Ход контур.
- Скопируйте круг и измените его размер.
- Добавьте круглый текст или изогнутый текст вокруг круглого штампа.
- Добавьте свой логотип в центр штампа.
- Загрузите штамп png (убедитесь, что фон прозрачен)
MockoFun — отличный онлайн-конструктор логотипов с круглыми штампами. Вы также можете превратить изображение в штамп, чтобы сделать круглую резиновую печать . Сделайте цифровую печать из фотографии с помощью Порог фото фильтр.
Круглый текстовый логотип с изогнутыми словами. Создайте шаблон логотипа круга бесплатно.
В нашей галерее вы найдете множество шаблонов круглых логотипов с уникальным дизайном. Создайте круглый логотип за считанные минуты. Затем загрузите круглый логотип PNG с прозрачным фоном.
Если вы обведете текст вокруг круга, вы получите круглую печать, подобную этой. Сделайте резиновых штампов онлайн с помощью этого легко редактируемого шаблона. Преобразование фотографии в штамп в 1 клик!
Наш бесплатный генератор круглого текста можно использовать для создания логотипа с круглым текстом онлайн всего за несколько минут. Объедините изогнутый текст с круглыми фигурами, добавьте контуры, и у вас получится красивый круглый логотип. Посмотрите на эти круглые онлайн-логотипы, которые вы можете использовать для своего бизнеса.
Если вы выберете круглый логотип для своего бренда, вы можете создать его онлайн с помощью нашего бесплатного инструмента графического дизайна.
Как создать электронную резиновую печать онлайн
Шаг 6.
 Волновой текстовый эффект
Волновой текстовый эффектЕще один интересный текстовый эффект, который вы можете создать, — это волновой текст. Итак, в этой части вы научитесь печатать на кривой, похожей на волну.
MockoFun — полезный генератор волнистого текста . Из выпадающего списка Curving выберите Waves . Вы можете легко создать волнистый текст , используя путь волны. Отредактируйте Масштаб , чтобы изменить размер пути.
Конечно, вы можете создавать свои собственные интересные волнистые текстовые эффекты. Добавить Curved Text и продублируйте его. Установите Spacing с отрицательным значением, чтобы перевернуть текст кривой. Отрегулируйте Curving и Spacing букв, чтобы они соответствовали первому изогнутому тексту.
Поместите второй изогнутый текст рядом с первым, и вы получите волновой текст . Повторите шаги столько раз, сколько вы хотите создать эту изогнутую надпись.
Прочитайте до конца, чтобы увидеть генератор изогнутых букв со всеми его замечательными новыми функциями.
Если мы говорим о волнистом тексте, обратите внимание на волнистый шрифт MockoFun из списка бесплатных шрифтов, доступных в нашем текстовом онлайн-редакторе. Есть так много возможностей для создания изогнутых букв.
Скачать бесплатно Wavy font | Тестовый шрифт онлайн с MockoFun текстовым редактором
Шаг 7. Спиральный текстовый эффект
Как сделать спиральный текст онлайн? Так легко писать текст по спирали. В других инструментах, таких как Photoshop, для создания письма по спирали вам нужно нарисовать спираль вручную.
С MockoFun вам будет проще создавать спиральный текст. В раскрывающемся списке Curving выберите Spiral или Reversed Spiral . Установите Масштаб спирального пути, выберите шрифт, который вам нравится, цвет шрифта и т. д. Вы даже можете вставить в свой текст текстовых символов .
Итак, вы можете использовать MockoFun также в качестве генератора спирального текста.
Сделайте цепляющий спиральный текстовый эффект, как в превью. Создавайте спиральные слова, вставляйте текстовые символы и т. д.
Создавайте спиральные слова, вставляйте текстовые символы и т. д.
Чтобы сделать спираль из слов, как показано ниже, сначала добавьте Изогнутый текст и продублируйте его. Используйте верхний обработчик, чтобы Повернуть текст. Вы также можете изменить размер текстового поля с помощью угловых обработчиков. Отрегулируйте Curving и Spacing букв, чтобы создать спиральный текст .
Попробуйте наш генератор спиральных шрифтов бесплатно. Комбинируя эти приемы, вы можете создавать действительно интересные текстовые эффекты изгиба. Спиральные буквы отлично смотрятся на типографике и плакатах. Также отлично подходит для создания спиральной татуировки.
Многие спрашивают, как сделать спиральный текст в Word или спиральный текст в PowerPoint ? Насколько я знаю, вы не можете сделать спиральный рисунок в программе Microsoft Word . PowerPoint также не имеет этой функции.
Решение состоит в том, чтобы сделать вихревой шрифт или спиральный шрифт с помощью MockoFun , а затем вставить изображение в Word 9. 0008 , PowerPoint или любое другое приложение. Убедитесь, что вы делаете текст PNG с прозрачным фоном.
0008 , PowerPoint или любое другое приложение. Убедитесь, что вы делаете текст PNG с прозрачным фоном.
Объедините текст на спиральной траектории со спиральной формой. Перейдите в Elements > Shapes и используйте панель поиска. Если вам нужно спиральное PNG-изображение, сделайте его с помощью нашего инструмента и загрузите.
Шаг 8. Напишите текст на пути (текст сердца)
С MockoFun вы можете сделать текст сердца всего за несколько секунд. В раскрывающемся списке Curving выберите Heart, и вы получите текст на сердце, как на изображении ниже.
У нас есть этот потрясающий генератор текста в форме сердца , который легко настроить онлайн всего за несколько кликов. Попробуйте этот простой текстовый шаблон сердца или, если вы хотите что-то более сложное, попробуйте спиральный текст сердца.
Шаг 9. Текст на контуре (обтекание контура текстом)
Большинство контуров имеют как минимум кривую или арочную форму. Таким образом, вы можете использовать изогнутый текст или волнистый текст для ввода текста по пути. Создайте текст на эффектах пути, подобных этим. Вы можете использовать несколько изогнутых текстов, чтобы добавить текст вокруг пользовательской формы.
Таким образом, вы можете использовать изогнутый текст или волнистый текст для ввода текста по пути. Создайте текст на эффектах пути, подобных этим. Вы можете использовать несколько изогнутых текстов, чтобы добавить текст вокруг пользовательской формы.
MockoFun — один из немногих текстовых редакторов с изогнутым текстом, волнистым текстом, спиральным текстом и сердечным текстом. И мы планируем добавить другие формы пути в ближайшее время. Если у вас есть какие-либо предложения, пожалуйста, свяжитесь с нами.
Текстовый эффект полукруга
Добавить текст на кривую чрезвычайно просто и универсально. Если вы делаете дизайн кривой или дизайн круга, может быть хорошей идеей добавить текст на кривой. Иногда текстовые изображения более привлекательны, чем изображения без текста.
Используйте изогнутый текст, чтобы сделать потрясающую цифровую графику . Добавьте простой текстовый слой и выберите шрифт, который вам нравится. Затем добавьте текст вдоль цифр. Используйте изогнутый текст или круглый текст, чтобы создать этот эффект.
Используйте изогнутый текст или круглый текст, чтобы создать этот эффект.
Шаг 10. Дизайн каллиграммы и искусство каллиграммы
Используя генератор изогнутого текста в MockoFun , вы можете создать практически любую форму, которую захотите. Например, вы можете создать довольно крутую текстовую каллиграмму.
Каллиграмма – это текст, организованный таким образом, что он образует тематически связанное изображение. Создавайте каллиграммы с помощью Средство формирования текста MockoFun .
Изображение каллиграммы может быть стихотворением, фразой, отрывком из священного писания или отдельным словом; визуальное расположение может зависеть от определенного использования шрифта, каллиграфии или почерка, например, вдоль непараллельных и изогнутых строк текста или в фигурных абзацах.
Образ, созданный словами, иллюстрирует текст, визуально выражая то, что он говорит, или что-то тесно связанное с ним; он также может намеренно показывать что-то противоречащее тексту или иным образом вводить в заблуждение.
Комбинируйте изогнутый текст, круговой текст, спиральный текст, текст в форме сердца и создавайте собственные каллиграммы.
Шаг 11. Предустановки скругленного текста
В меню Текст > Изогнутый текст все параметры закругленного текста добавлены в качестве предустановок. Нажмите, чтобы добавить закругленный текст, спиральный текст, круговой текст, волнистый текст и т. д. и настроить его по своему вкусу.
😎 Начните сейчас [БЕСПЛАТНО ● Круглый текст, Изогнутый текст, Спиральный текст, ❤ Сердечный текст, Волнистый текст)]
С MockoFun вы можете создавать потрясающие текстовые эффекты. Например, если вы объедините изогнутый текст и выделенный текст, вы получите этот бумажный шрифт . Выберите любой понравившийся тип шрифта и комбинируйте его с текстовыми символами.
Этот текстовый эффект вырезания из бумаги можно легко сделать только с MockoFun . В фотошопе почти невозможно создать.
В MockoFun вы можете вставлять текстовые символы в свой текст. Просто скопируйте и вставьте текстовый символ. Список содержит текстовые символы, смайлики и эмодзи.
Писать по кругу или по спирали — отличный художественный способ добавления текста. Надпись фигурами выглядит действительно потрясающе для обложек книг и постеров.
Шаг 12. Как добавить изогнутый текст на фото
Да, вы можете добавить изогнутый текст на фото онлайн бесплатно! MockoFun — это не просто средство для создания круглых логотипов или средство для создания логотипов с изогнутым текстом. Используйте его, чтобы добавить текст вокруг круглых форм, таких как, например, эта пицца.
Перейдите в Элементы > PNG > Еда и напитки и добавьте PNG-изображение пиццы. Затем используйте круговой текст, чтобы сделать баннер пиццы или флаер пиццы.
Круглый текст полезен для обтекания текстом круглых объектов.
Вот список круглых предметов: мяч, фрукты (апельсин, яблоко, дыня, половинка лимона), часы, печенье, круглая тарелка, цветок, пуговица, планета (Луна, Солнце, Земля), монета, мишень , винил, пончик, пицца, шестерня, глаз и т. д.
д.
MockoFun — лучшее бесплатное программное обеспечение для изогнутого текста, обладающее множеством интересных функций, с которыми можно поиграть. Изгиб текста не может быть проще, чем это.
Например, сделайте круглую наклейку с изогнутым текстом. Чтобы сделать изображение более реалистичным, добавьте кофейную чашку PNG и печенье PNG из Elements > PNGs > Food & Drink . Используйте фильтры , чтобы понизить контрастность, насыщенность, яркость и добавить эффект тени.
Чтобы добавить текст к фотографии, перейдите в Элементы > Фото и добавьте понравившуюся фотографию. Или нажмите кнопку Загрузить и загрузите изображение со своего компьютера. У вас также есть возможность скопировать и вставить фотографию онлайн.
Затем добавьте изогнутый текст , который вы хотите, следуя инструкциям, упомянутым в предыдущих шагах. Вы можете комбинировать столько изогнутых и обычных текстовых элементов, сколько хотите, чтобы создать классный текстовый дизайн.
Сделайте изображение профиля в виде круга с MockoFun. Затем добавьте круговой текст или изогнутый текст вокруг круглой фотографии. MockoFun — бесплатный фоторедактор с изогнутым текстом.
Этот круглый логотип с фото выполнен с использованием Фотофильтры MockoFun . Добавьте Levels Adjustment, фильтр Posterize и Remove White filter, чтобы создать этот круговой логотип.
Шаг 13. Как создать логотипы для бейджей
Легко сделать логотип для бейджа с помощью конструктора логотипов MockoFun . Вы можете создать потрясающие круговые логотипы или логотип с надписью всего за несколько минут, используя изогнутый текст и векторную графику. Посмотрите на эти круглые шаблоны логотипов.
Перейдите в Elements > Shapes , и у вас будет множество векторных фигур для экспериментов. или для создания логотипов для бейджей вы можете использовать круглые формы из категории Геометрические . Кроме того, проверьте категорию Этикетки и ленты для получения дополнительных векторных фигур.
Кроме того, проверьте категорию Этикетки и ленты для получения дополнительных векторных фигур.
Логотип с изогнутым текстом
Вам нужен генератор логотипов с изогнутым текстом? Существует не так много инструментов, которые вы можете использовать бесплатно. MockoFun — один из таких бесплатных инструментов. Попробуйте наш конструктор логотипов кругов!
Шаг 14. Как создавать круглые этикетки
MockoFun – отличный онлайн-конструктор этикеток, который можно использовать для создания пользовательских этикеток. Круглые этикетки отлично смотрятся на банках, бутылках, косметике и других продуктах.
Создатель круглых наклеек не только прост в использовании, но также имеет множество уникальных функций, таких как текст на пути, креативный текст и стили текста.
Шаг 15. Как сделать изогнутые шрифты
Как изогнутый шрифт? Вы можете использовать MockoFun для превращения любого обычного шрифта в классно выглядящий изогнутый шрифт . У нас есть много закругленных шрифтов на выбор. А с помощью генератора изогнутого текста вы можете создавать изогнутые шрифты и изогнутые надписи всего за несколько секунд!
У нас есть много закругленных шрифтов на выбор. А с помощью генератора изогнутого текста вы можете создавать изогнутые шрифты и изогнутые надписи всего за несколько секунд!
Не нужно использовать сложные и дорогие программы для изготовления
кривых букв. U вместо вместо MockoFun . Изогнутые буквы отлично смотрятся, особенно для создания логотипов в Интернете.MockoFun — такая полезная программа для создания текста с логотипом . А если вам нужны шрифты для логотипов, MockoFun предлагает широкий выбор бесплатных шрифтов, которые можно использовать для создания логотипов в Интернете.
Изогнутые шрифты для букв Сделано с помощью MockoFun
Как видите, вы можете изогнуть любой тип шрифта, включая фирменные шрифты. Итак, взгляните на эту коллекцию фирменных шрифтов, которую вы можете скачать бесплатно.
Шаг 16. Как сделать круговой шрифт
Использование MockoFun как генератор кругового шрифта . Вы можете создавать круглые шрифты всего за несколько простых шагов. Я использовал шрифт Merriweather 700 , Размер 100 и Межбуквенный интервал 600.
Вы можете создавать круглые шрифты всего за несколько простых шагов. Я использовал шрифт Merriweather 700 , Размер 100 и Межбуквенный интервал 600.
Затем я добавил круглые формы за каждой буквой. Перейдите в меню Elements > Geometric и добавьте форму круга. Если вы уменьшите непрозрачность Color до 0 и добавите контур Stroke , вы получите шрифт контура круга.
Используйте текстовые символы, если вы хотите, чтобы текст в виде круга был похож на этот ⒸⒾⓇⒸⓁⒺ Ⓣⓔⓧⓣ с использованием текстовых символов.
ⒸⒾⓇⒸⓁⒺ Ⓣⓔⓧⓣ
Загрузите этот бесплатный круговой шрифт из PhotoshopSupply и создайте шрифт в круге, как показано в предварительном просмотре ниже.
Очень скоро этот обведенный шрифт также будет доступен бесплатно в текстовом редакторе MockoFun .
Генератор 3D изогнутого текста
Как напечатать изогнутый текст с помощью 3D букв? В MockoFun у нас есть 3D-шрифт для создания этого эффекта. Ознакомьтесь с шаблоном 3D-букв и настройте его по своему вкусу.
Ознакомьтесь с шаблоном 3D-букв и настройте его по своему вкусу.
Имея так много интересных функций, MockoFun , вероятно, является одним из лучших приложений для изогнутого текста. Наш генератор текстовых кривых имеет более 800 бесплатных онлайн-шрифтов для создания собственного шрифта изогнутых букв .
📕 Создание стилей шрифтов: Paper Font
С MockoFun вы можете создавать потрясающие текстовые эффекты. Например, если вы объедините изогнутый текст и выделенный текст, вы получите этот бумажный шрифт . Выберите любой понравившийся тип шрифта и комбинируйте его с текстовыми символами.
Этот текстовый эффект вырезки из бумаги можно легко сделать только с помощью генератора текстовых кривых MockoFun . С Photoshop практически невозможно создать эти бумажные буквы.
📕 Создание стилей шрифта: перекрывающийся текст
Эффект перекрывающегося текста очень сложно сделать даже с помощью таких продвинутых инструментов, как Photoshop . Но с MockoFun вы можете наложить текст всего за несколько секунд. Перекрывайте буквы и создавайте потрясающий дизайн типографики. Перекрывающийся шрифт отлично смотрится для заголовков и больших заголовков.
Но с MockoFun вы можете наложить текст всего за несколько секунд. Перекрывайте буквы и создавайте потрясающий дизайн типографики. Перекрывающийся шрифт отлично смотрится для заголовков и больших заголовков.
Для этого стиля текста используется шрифт Raleway font , но вы можете использовать любой шрифт из нашего списка 800 бесплатных онлайн-шрифтов. Полужирный шрифт выглядит лучше с таким эффектом.
Теперь вы знаете как сделать текст в круге с помощью генератора кругового текста MockoFun . Этот круговой текстовый эффект на самом деле представляет собой текст вокруг круга.
Создавайте уникальный дизайн текста с помощью наших онлайн-текстовых эффектов и стилей текста. МокоВеселье — один из немногих инструментов для графического дизайна, который предлагает так много функций для создания текстовых эффектов, включая инструмент кривизны текста.
У нас есть множество эффектов для шрифтов на выбор. Перейдите к Текст > Стили текста и просмотрите список стилей текста. На самом деле это стили шрифтов. У нас есть 800 бесплатных шрифтов на выбор.
На самом деле это стили шрифтов. У нас есть 800 бесплатных шрифтов на выбор.
Как это работает? Просто нажмите на стиль текста, чтобы добавить его в документ. Если вы хотите применить этот стиль, например, к изогнутому тексту, щелкните Копировать стили 9Кнопка 0008 первая. Затем добавьте изогнутый текст и выберите Paste Styles .
Генератор арочного текста
СОВЕТ: Вы должны установить тот же размер и тот же шрифт, чтобы изогнутый текст выглядел как исходный стиль текста.
Текст на контуре, такой как изогнутый текст или текст по спирали, является одним из многих простых приемов, используемых профессиональными дизайнерами для создания динамичной и привлекательной графики.
Даже если вы новичок, использование этой функции в типографическом дизайне может придать вашей работе исключительно профессиональный вид.
С MockoFun легко создавать дизайн типографики онлайн. Итак, продолжайте и попробуйте все эти интересные функции. Круговая типографика настолько универсальна и выглядит великолепно.
Круговая типографика настолько универсальна и выглядит великолепно.
Если вы используете Photoshop вместо MockoFun, ознакомьтесь с этим текстом в круге экшена Photoshop, чтобы получить действительно быстрые результаты!
Чтобы создать такой дизайн кругового текста, введите текст и выберите черный цвет. Вы должны оставить пустую строку до и после текста с помощью клавиши ENTER.
Затем растрируйте текст из Свойства > Растрировать слой . Текст больше не будет доступен для редактирования.
Чтобы создать этот эффект, перейдите в Фильтры > Изгиб и выберите Выпуклость . Установите Amount на -1 и настройте Offset на 1 или -1. Вот как правильно использовать генератор арочного текста.
Чтобы сделать этот круглый логотип, добавьте круг с контуром. Наконец, сгруппируйте все слои и растрируйте их. Чтобы создать векторный логотип, перейдите в Properties > Vectorize Layer > Contour 9.0008 .
Круг, вероятно, наиболее часто используется в графическом дизайне. Поэтому неудивительно, что графический дизайн с кругами так популярен.
Поэтому неудивительно, что графический дизайн с кругами так популярен.
Круг с текстом полезен не только для создания логотипов, значков, штампов, но и для других дизайнов, таких как круговая инфографика. Круговая инфографика часто используется в презентациях, флаерах и т. д.
Чтобы создать интересные эффекты, объедините текстовый круг с круглым текстовым символом , и вы получите уникальные эффекты текста внутри круга.
Ознакомьтесь с полным списком символов произвольного текста и эмодзи, которые вы можете вставить в текст MockoFun.
| Символ круга | Название круга | Десятичный |
|---|---|---|
| ○ | Белый круг | 9;|
| ◌ | Пунктирный круг | ◌ |
| ◍ | Круг с вертикальной заливкой | ◍ |
| ● | Черный круг | ● |
Обтекание текста по кругу с MockoFun
Если вы хотите печатать по пути онлайн, наш инструмент, вероятно, лучший выбор.
В настоящее время у нас есть круговой путь , криволинейный путь, спиральный путь, волновой путь и путь сердца. Но мы можем создать путь для других фигур в любое время. Итак, свяжитесь с нами, если вам нужен путь другого типа.
Один из наших пользователей спросил, есть ли возможность изогнуть абзац с MockoFun . И есть способ изогнуть многострочный текст.
Как изогнуть текст внутри абзаца?
Сначала вы делаете абзац текста. Важно установить размер и шрифт, которые вам нравятся, потому что мы собираемся растрировать текст. Это означает, что текст больше не будет редактируемым.
Также добавьте несколько пустых строк текста вверх и вниз; используйте Введите ключ , чтобы сделать это.
СОВЕТ: Вы можете сохранить копию текстового абзаца, если хотите его отредактировать. Итак, нажмите на кнопку дубликата, чтобы сделать копию.
Нажмите Shift+Ctrl+E , чтобы растрировать текст. Затем перейдите к Filters > Distort > Bend , чтобы изогнуть абзац. Генератор кривых букв поможет вам создать такие текстовые изображения.
Генератор кривых букв поможет вам создать такие текстовые изображения.
Вы можете создавать действительно крутые эффекты, добавляя фильтр Bend несколько раз. Также вы можете изменить цвет с помощью двухцветного фильтра . Попробуйте и другие фильтры, они потрясающие!
Фильтр Bend также отлично подходит для создания арочного текста онлайн. Вы должны растеризовать текст, если хотите согнуть текст онлайн. Фильтр «Изгиб» будет выглядеть по-разному в зависимости от размера текстового поля; поэтому вы можете добавлять пустые строки до или после текста, пока не растрируете его.
Есть несколько вариантов, которые можно использовать для деформации текста с помощью фильтра Изгиб :
- арочный текст
- выпуклый текст
- угловой текст
- скрученный текст 9000 не редактируется, поэтому сохраните копию текста.
- Сделайте круговой текст онлайн с помощью MockoFun
- Редактируйте текст, выбирайте шрифт, размер, цвет, выделение, обводку и т. д.
- Загрузите круговой текст PNG на свой компьютер
- В Документах Google перейдите к Вставка > Изображение > Загрузить с компьютера текст , волновой текст и кольцевой текст .
 MockoFun – это бесплатный онлайн-инструмент для создания контуров, в котором есть так много возможностей для создания текстовых изображений.
MockoFun – это бесплатный онлайн-инструмент для создания контуров, в котором есть так много возможностей для создания текстовых изображений.С MockoFun вы можете сделать все это онлайн. И самое главное он бесплатный и простой в использовании. Таким образом, создавать изогнутый текст действительно весело, если вы используете MockoFun !
ТЫ ЗНАЕШЬ, ЭТО ВЕСЕЛЬЕ. ЭТО МОКОФАН.
Дайте волю своему творчеству и создавайте потрясающие дизайны. Вам не нужно быть графическим дизайнером, чтобы создать что-то потрясающее!
Создайте изогнутый текст (это БЕСПЛАТНО)
Изучите MockoFun с помощью этих кратких руководств для начинающих. Это очень просто!
Создать обводку текста онлайн
С помощью MockoFun легко создать штриховой текст онлайн. Создайте свои собственные контурные шрифты и всего за несколько секунд.
Как выделить текст в Интернете
Вы хотите выделить текст в Интернете? Используйте MockoFun , это бесплатно и просто!
Создайте потрясающий выделенный текст за одну минуту.
УЧИТЕСЬ
Онлайн-текстовые эффекты
Создайте онлайн-текстовых эффектов с помощью MockoFun текстовый редактор. У нас есть много изображений букв на выбор.
лучших генераторов изогнутого текста, которые стоит попробовать в 2021 году
Хотите создать закругленный/круглый текст, но боитесь использовать Photoshop? Ты не одинок. К счастью для вас, если у вас нет времени использовать для этой цели тяжелую программу графического дизайна, вы всегда можете использовать генератор изогнутого текста.
Эти легкие и удобные онлайн-инструменты позволяют очень удобно создавать и загружать изогнутые тексты в различных форматах (PNG, SVG, JPG и т. д.), которые вы можете использовать по своему усмотрению для своего бренда.
Однако существует множество инструментов, которые либо не стоят того, либо слишком сложны для тех, у кого нет навыков программирования.
С этой целью в этой статье я перечислю и рассмотрю 8 лучших (и бесплатных) генераторов изогнутого текста.
 Если вы в настоящее время ищете самые надежные инструменты, продолжайте читать.
Если вы в настоящее время ищете самые надежные инструменты, продолжайте читать.Начнем.
Бонус: Добавьте изогнутый текст для создания потрясающих дизайнов менее чем за несколько минут с помощью нашего бесплатного онлайн-редактора фотографий !
Содержание
Лучший генератор изогнутого текста [8 вариантов]
Прежде чем перейти к моему основному списку, я хотел бы начать с текстового инструмента, который мы все использовали раньше — Microsoft Word .
Используя функцию Wordart , вы можете оживить свой текст/копию. Тем не менее, варианты довольно ограничены и выглядят не так привлекательно. Это основная причина, по которой он не попал в окончательный список (но я все же счел необходимым упомянуть об этом).
Не говоря уже об этом, вот лучшие онлайн-инструменты для создания изогнутого текста, которые вы можете использовать в 2021 году:
1. TroyGram
Давайте начнем с TroyGram — очень удобного в использовании генератора изогнутого текста, который не не требует от пользователей каких-либо технических навыков.

Чтобы начать, нажмите кнопку «Ввести текст». Откроется небольшое текстовое поле, где вы можете ввести текст, который хотите изогнуть.
Инструмент также позволяет изменить шрифт и его размер. Нажмите «Выбрать шрифт», чтобы увидеть все варианты.
Кроме того, этот инструмент также позволяет настроить арку, сжатие, расстояние между буквами и размещение кривого текста. Нажмите «Настроить текст», чтобы увидеть все параметры.
Когда все готово, остается только получить изогнутый текст (TroyGram предоставляет окончательные результаты в виде изображений).
Вы можете:
- Щелкнуть правой кнопкой мыши и нажать «Сохранить изображение» (эта опция доступна, только если вы используете Chrome или Firefox)
- Нажмите на гипертекст с надписью «Нажмите здесь, чтобы загрузить (работает не во всех браузерах)»
- Отправьте изображение себе по электронной почте (см. опцию внизу слева)
Посетите TroyGram
2.
 Бесплатная программа для создания монограмм
Бесплатная программа для создания монограммЕсли вы хотите создать для себя монограмму или собственный логотип, бесплатная программа для создания монограмм — это достойный вариант.
Их генератор изогнутого текста довольно прост и позволяет удобно добавлять текст вокруг кругов (вы можете выбрать один из 4 готовых к использованию шаблонов).
Чтобы начать, сначала выберите подходящий путь для вашего текста из доступных вариантов.
Затем в столбце «Редактировать текст» настройте свой текст (вы также можете выбрать один из множества бесплатных шрифтов и изменить цвет текста).
При желании вы также можете добавить в свой дизайн круг.
Наконец, если вы хотите настроить дугу текста, нажмите на предварительный просмотр текста на холсте. Нажмите на маленькую стрелку в верхнем левом углу появившегося небольшого текстового поля.
Здесь вы можете настроить кривизну, размер, интервал и выравнивание текста по своему усмотрению.

Когда все будет готово, нажмите кнопку загрузки вверху.
Посетите бесплатное приложение для создания монограмм
3. MockoFUN
Далее в списке идет MockoFUN.
Это не просто генератор изогнутого текста, а полноценный инструмент графического дизайна с ограниченными функциями, которые выполняют свою работу.
Вам нужен текстовый инструмент, к которому вы можете получить доступ в его редакторе.
Для начала вам необходимо зарегистрироваться и войти в систему.
После этого вы попадете прямо в редактор.
На левой панели нажмите «Текст». Это загрузит дополнительную панель слева.
Нажмите «Изогнутый текст», чтобы загрузить несколько шаблонов.
Здесь вы можете настроить текст, шрифт, размер, цвет и добавить дополнительные элементы.
После этого нажмите кнопку загрузки на левой панели. Это так просто.
Посетите MockoFUN
4. SunCatcherStudio
SunCatcherStudio предлагает обширную библиотеку нестандартных дизайнов, монограмм, идей «сделай сам» и многое другое.

У них также есть простой в использовании генератор изогнутого текста, который также можно использовать в качестве основного средства для создания логотипов.
На шаге 1 отредактируйте/добавьте текст, который вы хотите включить в свой круговой логотип.
На шаге 2 вы можете выбрать фон. Платформа предлагает шаблоны для монограмм нескольких штатов США и другие типы нестандартных дизайнов.
Наконец, на шаге 3 вы можете внести некоторые дополнительные изменения в типографику и рамку.
После этого прокрутите вниз, чтобы загрузить изогнутый текст в виде файла JPG, PNG, PDF или SVG.
Посетите SunCatcherStudio
5. Усовершенствованный генератор арочного текста Александра Бонивенто
Этот генератор имеет немного громоздкий интерфейс и выдает результат только в виде кода.
Чтобы начать, прокрутите вниз до панели управления внизу.
В самом верху можно задать цвет фона, размер в пикселях и прочее.

В левой панели вы можете ввести две строки текста.
Справа можно установить их расположение и ориентацию. Кроме того, вы можете манипулировать аркой, добавлять обводку, сжатие и многое другое.
После этого нажмите «Сохранить набор». Это предоставит вам некоторый код, который вы можете использовать по своему усмотрению.
Этот инструмент немного сложен и требует определенных технических знаний. Но он предлагает большую гибкость, когда дело доходит до дизайна изогнутого текста.
Посетите Advanced Arched Text Generator
6. CoolText
С этого момента инструменты, которые мы будем обсуждать, будут довольно простыми и ограниченными в своих возможностях.
Следующей в списке является CoolText, платформа, которая предлагает набор готовых к использованию логотипов, бесплатные шрифты и, конечно же, «генератор деформирующего текста».
Чтобы начать, просто введите текст в поле «Текст логотипа». Здесь вы также можете изменить шрифт и размер шрифта.

Когда закончите, нажмите кнопку «Создать логотип», чтобы получить доступ к вашему окончательному логотипу/изогнутому тексту. Имейте в виду, что он остается активным только в течение часа на веб-сайте, поэтому загрузите его, пока не стало слишком поздно.
Основным недостатком является то, что когда дело доходит до настройки арки/кривой, вариантов не так много. Но это все еще достойный инструмент без ошибок.
Посетите CoolText
7. MakeStickers
Как и некоторые из ранее перечисленных инструментов, это хороший вариант, если вы хотите создать простой логотип или монограмму.
Интерфейс очень прост.
У вас есть возможность ввести 3 отдельные строки текста (верхняя и нижняя строки не являются обязательными).
Конечно, у пользователей также есть возможность установить шрифт для каждой строки текста. Это также позволяет вам изменить цвет вашего шрифта.
Когда вы закончите работу над текстом, останется только установить цвета фона и границы, что, опять же, необязательно.

Все готово?
Нажмите «Создать дизайн», чтобы получить свой новый дизайн.
Оттуда вы можете загрузить свой логотип/текст в виде изображения и даже поделиться им на Facebook, Twitter или закрепить на Pinterest.
Посетите MakeStickers
8. Генератор волнистого текста
Давайте завершим список простым генератором волнистого текста от Coding Dude.
Этот генератор изогнутого текста мало что может предложить. Инструмент даже не позволяет добавлять арки (по сути, он просто добавляет эффект волнистого текста).
Но это довольно просто, если вы хотите получить волнистый текст для своих целевых страниц.
Чтобы начать, просто введите текст в поле, и инструмент создаст предварительный просмотр вашего волнистого текста.
К сожалению, инструмент не позволяет изменить гарнитуру или размер шрифта.
Вы должны обходиться тем, что у вас есть.
Наконец, чтобы скопировать код HTML/CSS вашего волнистого текста, нажмите на розовую кнопку.

Посетите генератор текста Wavy
Для чего можно использовать изогнутый текст?
Вы можете использовать изогнутый текст по разным причинам.
Если вы ищете какие-то идеи, вот различные визуальные ресурсы, где их можно использовать:
- Логотипы и монограммы — это не проблема. Большинство людей используют генераторы изогнутого текста для создания базовых логотипов и монограмм для своих брендов. Точно так же, если у вас есть файл для печати, вы также можете превратить его в наклейки.
- Веб-дизайн — вы также можете использовать изогнутый текст на своем сайте. Как мы видели выше, большинство генераторов изогнутого текста предоставляют возможность загрузки окончательных результатов в виде кодов и/или файлов SVG.
- Сообщения в социальных сетях — вы также можете использовать изогнутый текст в своем дизайне для социальных сетей, например, в рекламе на Facebook, в сообщениях в Instagram и т.
 д.
д. - Обложка — вы также можете использовать изогнутый текст на обложках ваших книг/электронных книг, альбомов и т. д.
Это лишь некоторые общие идеи. Вы можете использовать изогнутый текст так, как вам нравится, если он выглядит красиво и соответствует основным принципам дизайна.
Готовы максимально использовать изогнутый текст?
Когда ваш изогнутый текст готов к работе, на этом этапе вы можете сделать две вещи:
- Использовать изогнутый текст как есть
- Улучшить изогнутый текст и максимально использовать его возможности
Если вы выберете второй вариант, попробуйте Pixelied.
Это мощный, но сверхинтуитивный инструмент для графического дизайна. Это также один из лучших веб-сайтов, таких как альтернативы PicMonkey, Canva и Snappa.
Чтобы начать, просто перейдите в наш редактор перетаскивания.
Здесь вы можете выбрать из сотен готовых шаблонов для Facebook, Instagram, Twitch, веб-сайтов электронной коммерции и т.

Arch Text В сети
Используйте генератор текста в круге для создания текстового дизайна. текстовый дизайн, который произведет впечатление на вашу аудиторию.
текстовый дизайн, который произведет впечатление на вашу аудиторию.
С нашим приложением для изогнутого текста вы можете создавать текстовые рисунки, подобные этому. Объедините текст в форме круга (текст вокруг круга) со спиралевидным текстом и волнистым текстом.
Текст в формах ТЕПЕРЬ ДОСТУПЕН. С нашим текущим инструментом вы можете создать довольно крутую форму текста. Текстовая форма дизайн отлично подходит не только для детского творчества, но и для презентаций PowerPoint, визитных карточек, плакатов и листовок.
Изгиб изображения онлайн с помощью фильтра изгиба из Фильтры > Размытие и искажение верхнее меню. Выберите один из эффектов искажения: Арка, Изгиб или Угол.
MockoFun — это волшебный онлайн-редактор фотографий. Все наши фильтры неразрушающие фильтры такие же, как смарт-фильтры из Photoshop. Таким образом, вы можете применить Bend Filter , чтобы согнуть изображение онлайн.
Существуют и другие инструменты для создания кривых текста, которые вы можете использовать бесплатно. Например, вы можете изогнуть текст в Word , PowerPoint , Gimp и т. д.
Например, вы можете изогнуть текст в Word , PowerPoint , Gimp и т. д.
Это правда, что вы можете изогнуть текст в Word довольно легко. Но если вам нужен более причудливый текст, изогнутый текст со стилями слоя, спиральный текст или волнистый текст, вы можете использовать оба варианта.0007 MockoFun и Word .
Итак, создайте изогнутый текст в MockoFun или спиральный текст , загрузите PNG с прозрачным фоном, а затем вставьте изображение в Word .
Вы НЕ МОЖЕТЕ сделать текст в виде круга в Документах Google, но вы можете сделать текст в виде круга в MockoFun и вставить его как изображение в Документы Google.
