Как сделать текст из картинки в Telegram? — ИИмхо на vc.ru
{«id»:13910,»url»:»\/distributions\/13910\/click?bit=1&hash=3c175631489e1932c367e26609a72fd5dbb69e0a070924200311e7b65c390171″,»title»:»6 \u0442\u0438\u043f\u043e\u0432 \u0430\u0439\u0442\u0438\u0448\u043d\u0438\u043a\u043e\u0432, \u043a\u043e\u0442\u043e\u0440\u044b\u0445 \u043d\u0435 \u0436\u0434\u0443\u0442 \u0432 \u0430\u0433\u0440\u043e\u0442\u0435\u0445\u0435″,»buttonText»:»\u0412 \u0441\u043c\u044b\u0441\u043b\u0435?»,»imageUuid»:»ffb34dab-5475-5f92-a501-a1826d1cafdf»,»isPaidAndBannersEnabled»:false}
ИИмхо
Мы все еще в списке ожидания Chat GPT-4, но уже интегрировали одну из его огненных способностей в нашего виртуального помощника 🚀 Нет времени ждать — надо делать и радовать пользователей новыми возможностями.
37 просмотров
Мы обновили наш чат-бот NeuromateAI и добавили функцию распознавания текста (OCR). Теперь вы можете легко работать с фотографиями и скриншотами, содержащими текст, и использовать эту функцию для решения множества задач.
- Перевод текста с изображения. Вы можете отправить изображение на языке, который вы не понимаете, и наш сервис переведет текст на нужный вам язык.
- Распознавание рукописного текста. Наш сервис может распознавать текст, написанный от руки, и преобразовать его в цифровой формат. Тоже самое касается цифровых заметок в виде фото-карточек.
- Ответит вместо вас — если вы не можете придумать, что ответить человеку в переписке, просто отправьте скриншот боту, и ИИ это сделает за вас.
- Студенты тут? 😉 Решит тест — больше не надо гуглить вопросы в интернете в бесконечных вкладках. Пользуйтесь на здоровье )
Как запустить?
- Начните диалог с NeuromateAI по кнопке /start
- Выбираете «Распознавание изображения»
- Дальше есть три варианта, берите подходящий вашему запросу:
- Экспертный режим — вы отправляете картинку с прикрепленным текстом, бот анализирует текст на изображении и отвечает на поставленный вопрос.

- Студентам — вы отправляете фотографию теста, билета на экзамене или зачете, бот присылает вам ответы.
- Распознавание текста — вы отправляете фотографию любого документа, бот присылает вам распознанный текст.
Сервис еще дорабатывается в бета-версии и пока полностью бесплатен! Делитесь своими результатами и идеями в нашем уютном чате (ссылка внутри NeuromateAI) или здесь в комментариях 🖤
Хотите вдохновения и новых возможностей по использованию нейросетей в своей работе? Подписывайтесь на мой авторский канал ИИмхо про искусственный интеллект для digital специалистов 💻
Как сделать текст на фото? Белый текст на черном фоне
Если были сделаны фото написанных текстов, то возможно, чтобы при печати они выглядели как черные буквы на белой бумаге, без оттенков серого?
flores1
Часто студентам нужно прочитать чужие рукописные конспекты, ими сфотографированные, а качество фото или освещение было не очень хорошее, поэтому просто если распечатать на принтере, то все будет на сером фоне. И будет плохо читаемо.
И будет плохо читаемо.
Поэтому самый легкий способ, это скопировать и поместить такое фото в текстовой документ Ворд, затем растянуть картинку до самого большого размера, какой вам нужен для чтения.
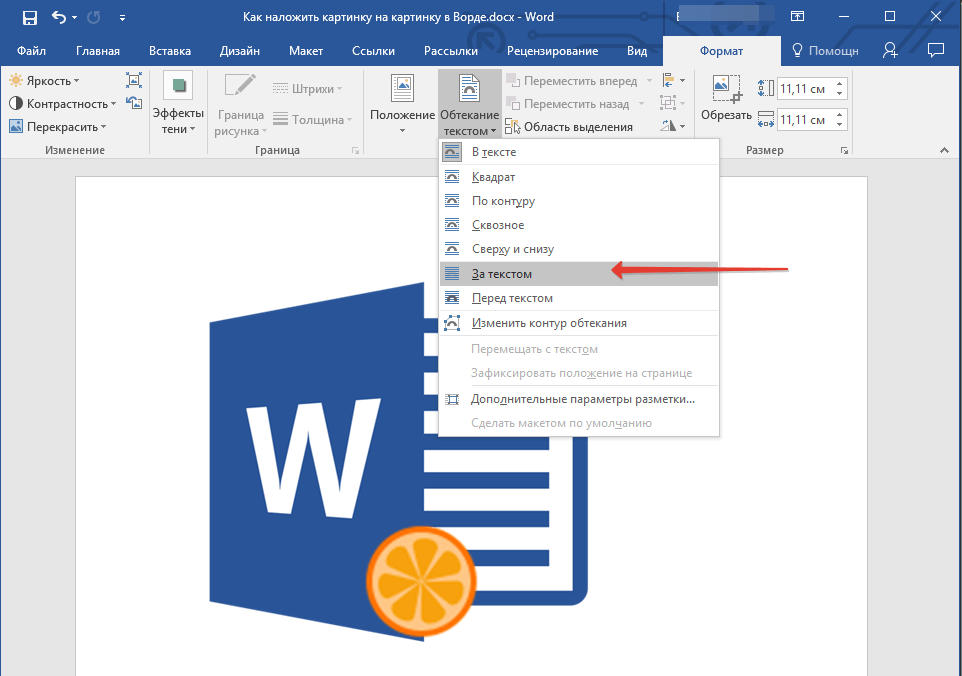
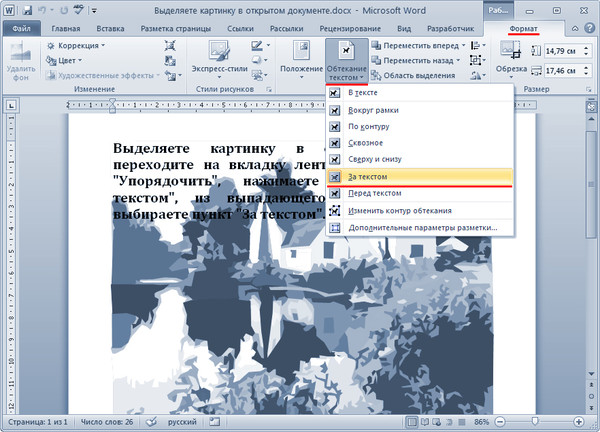
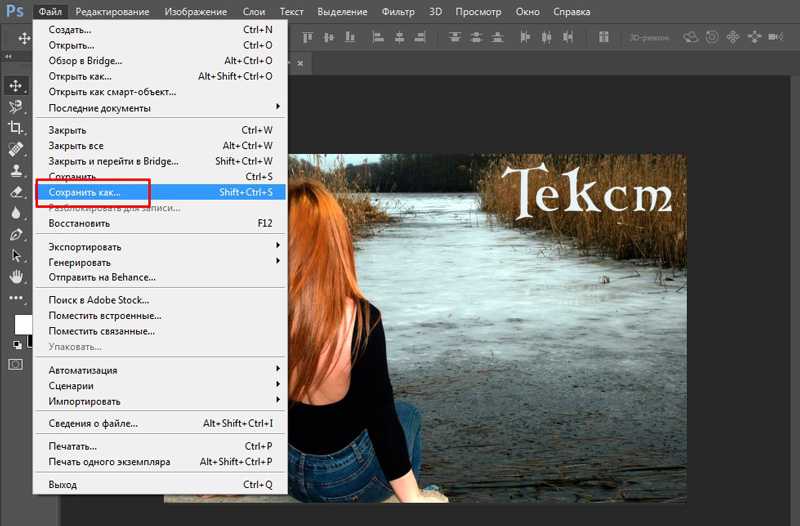
Затем нажать правой кнопкой мыши на фото, выпадет такое вот меню:
Последняя строчка “Формат рисунка”, его и нажимаем.
Открывается новое окно, где и выбираем “Яркость” и “Контрастность”
Подвигав рычажки, получаем нужное для глаз изображение, сохраняем изменения и распечатываем страницу (или читаем с экрана).
Татьяна1002
Всего 2 ответа.
Когда дизайнеры The Question будут изменять цвета шрифтов на картиночках? (или белый текст на белом фоне это ок?)?
Вишня Е1Источник: i2.wp.com
Ответов еще нет. Ваш ответ может стать первым.Гость2
Как сделать текст на фото? Белый текст на черном фоне
Александра Ларченко3Практически в любом граф. редакторе.
редакторе.
Можно и чёрный текст на белом (светлом) фоне
Veniamin1
Всего 3 ответа.
Как сделать белый фон на фотографии в paint?
Гость51
Запустите Paint.net. В меню «Файл» щелкните «Открыть» и укажите путь к изображению. Если вы выбрали картинку с однородным фоном, то удобно воспользоваться инструментом «Волшебная палочка». Щелкните ее иконку на панели инструментов или нажмите S на клавиатуре.
2
На панели свойств укажите чувствительность палочки. Чем выше чувствительность, тем ниже избирательность этого инструмента. Т.е. при чувствительности 100% вы выделите всю картинку с мелкими деталями. При чувствительности 5% будет выделен очень маленький участок. Установите подходящее значение этого параметра и щелкните по фону. Фрагмент изображения будет обведен пунктирной линией.
3
Нажмите Delete для удаления выделенного участка. Фон в этом месте станет прозрачным. Щелкните по участку другого оттенка, который нужно убрать, и опять нажмите Delete.
4
Можно поступить иначе. На панели свойств откройте список «Режим выбора» и отметьте «Добавление (Объединение)». По очереди щелкайте мышкой по фрагментам изображения, которые хотите удалить, затем нажмите Delete – выбранные участки будут удалены сразу.
5
Если фон пестрый, можно использовать инструмент «Ластик». Нажмите соответствующую иконку на панели инструментов или букву E на клавиатуре. На панели свойств укажите диаметр ластика. Если нужно растушевать границу удаляемого фрагмента, выбирайте «Сглаживание разрешено» в списке справа от окошка «Ширина».
6
Удаляйте фон ластиком, при необходимости меняя ширину инструмента. Для удаления мелких фрагментов используйте «Волшебную палочку».
7
Если вы хотите создать собственный рисунок на прозрачном фоне, в меню «Файл» выбирайте команду «Создать» и щелкните дважды по слою «Фон» на панели слоев. В новом окне снимите флажок возле пункта «Видимый».
Vladimir B.4
Самый простой способ – открыть фото в Paint, выбрать кисть, указать цвет (белый) и закрасить всё, что находится на фоне. Мария О.2
Мария О.2
Всего 2 ответа.
Как в Word 2013 сделать жирный текст + тонкое подчеркивание?
Как сделать так, чтобы подчеркивание было не жирным, а тонким?Guest2Напиши сначала жирным текст, потом убери “жирный”, выдели текст, и нажни “подчеркивание
Я надеюсь, понятно объяснила
Гость3
Всего 1 ответ.
Вам также может понравиться
Control Alt Достижение: Создание фотослов с помощью Google Slides
Я всегда рад открывать новых способов использования инструментов Google для творчества. Недавно я видел, как некоторые люди делились классными дизайнами, в которых они размещали изображения внутри текста, чтобы создать то, что я называю « Photo Word ».
Когда я просмотрел это, многие из них были созданы с помощью Photoshop или какого-либо другого инструмента для редактирования графики. Как ни удивительно, не у всех есть доступ к этим инструментам.
Как ни удивительно, не у всех есть доступ к этим инструментам.
Итак, я задал себе вопрос, который обычно задаю в такой ситуации: «Есть ли способ сделать это с помощью инструментов Google ?»
Просто с помощью Google Slides , я смог создать все виды творческих дизайнов , поместив фотографии в текст , что может быть увлекательным проектом для студентов или для всех.
▶️ Учебное видео (16 мин.)
Или посмотрите на YouTube: youtube.com/watch?v=yDj7Mo7vGUY
▶️ Видео веб-семинара (90 минут)
Если вы хотите узнать больше, я также провел 90-минутный вебинар в прямом эфире, где мы глубоко погрузились в создание Photo Words. В видео я шаг за шагом прохожу процесс создания четырех различных продвинутых дизайнов .
Или смотрите на YouTube по адресу: https://www.youtube.com/watch?v=u2cjgtWaRPQ
💡 Примеры слов с фото и их использование
Так что лучше всего начинать с конца. Возьмем посмотрите на некоторые проекты , которые мне удалось создать. И помните, все они были созданы только с помощью Google Slides и общедоступных или личных фотографий.
Пример #1 — «ФОКУС»
В качестве первого примера, вот тот, который я сделал для своего новогоднего слова. Я выбрал это как «одно слово», потому что иногда у меня слишком много тарелок вращается в воздухе, и мне нужно сосредоточиться. Поэтому для этого дизайна я взял слово и поместил внутрь него изображение мужчины с соответствующей бородой, смотрящего на закат и думающего.
Учащимся может быть интересно выбрать свое «одно слово» на год и вставить картинку или картинки, которые помогут его представить.
Пример №2 — Мое имя
Для моего следующего примера я решил создать дизайн со своим именем. Поскольку я провожу много тренингов по повышению квалификации, я заполнил каждую букву своего имени фотографиями, на которых выступаю на разных конференциях и в школах.
Опять же, это может быть отличным проектом для студентов. Они могут заполнить буквы своего имени изображениями самих себя или вещей, которые отражают их сущность.
Пример №3 — «2022»
Следующий пример я сделал для праздничной открытки, которую создал в прошлом году. В каждом номере года я поместил фотографию одного из моих любимых мест, которые я посетил в прошлом году, от Флориды до Аризоны и Мэна, чтобы вернуться сюда, в Кливленд.
Это то, что ученики могут сделать, чтобы подвести итоги учебного года, поделившись некоторыми из своих любимых воспоминаний.
Пример №4 — «ОГАЙО»
Говоря о Кливленде, следующий пример, который я сделал, — это дизайн со словом «ОГАЙО», где я живу. В этом случае я поместил внутри слова карту Огайо, а затем добавил каштан для нашего дерева штатов и кардинал для нашей птицы штата.
Учащиеся могут весело провести время, делая это для любого штата или страны, заполняя буквы картой, флагом или фотографиями из этой области. Если название штата слишком длинное, они всегда могут использовать вместо него аббревиатуру.
Пример №5 — «NYNY»
Говоря о местах, я подошёл к следующему примеру с Нью-Йорком, штат Нью-Йорк, немного изобретательнее. Для этого дизайна я поместил линию горизонта Нью-Йорка внутри букв, но затем позволил изображению продолжиться внизу, чтобы также показать воду.
Пример #6 — «ЗАКАТ»
Я применил аналогичный подход для слова «ЗАКАТ», поместив верхнюю половину изображения внутрь слова, а затем оставив нижнюю половину в покое. Я изменил цвет фона на желтый, так как подумал, что это придаст ему приятный вид.
Я изменил цвет фона на желтый, так как подумал, что это придаст ему приятный вид.
Пример №7 — «ПОГРУЖЕНИЕ»
Затем для моего следующего примера я изменил этот подход для слова «ПОГРУЖЕНИЕ». Здесь я оставил верхнюю половину изображения в покое, а затем поместил нижнюю половину внутрь слова. Я также изменил фон на черный, чтобы он соответствовал подводной теме.
Пример #8 — «БУРГЕР»
Потом я очень повеселился со словом «БУРГЕР». Здесь я разрезал изображение на три части, оставив только верх и низ, а затем поместив середину внутрь слова «БУРГЕР».
Пример #9 — «МАСШТАБ»
А затем, в качестве бонусного примера, я действительно увлекся и сделал анимированное фото-слово, объединив множество отдельных слайдов в GIF.
Все эти примеры показывают, что преподаватели и учащиеся могут многое сделать с помощью такой деятельности.
- Учащиеся могут составлять фотослова, чтобы проиллюстрировать концепцию, представить словарное слово, описать себя, место или персонажа и многое другое.

- Преподаватели могут использовать Photo Words, чтобы помочь учащимся выучить новое слово, визуализируя это слово с соответствующим изображением.
✅ Как создать фото-слово
Так как же на самом деле создать фото-слово с помощью Google Slides? Давайте посмотрим на процесс.
Для нашей пошаговой демонстрации , я буду использовать пример слова года из предыдущего, где я использовал слово « FOCUS ». Это один из самых простых примеров, так что это хороший способ изучить основы создания Photo Word .
Если вам нужно что-то более простое , у меня есть бесплатный шаблон для проекта «Одно слово» года , в котором несколько пунктов уже заполнены, чтобы вы могли начать работу. Вы можете получить собственную копию этого шаблона по ссылке ниже:
- Шаблон «One Word» — ссылка на Google Slides
С другой стороны, если вы хотите сделать что-то более сложное, чем этот пример , я также провел 90-минутный веб-семинар в прямом эфире , где мы глубоко погрузились в создание Photo Words. В видео я шаг за шагом прохожу процесс создания четырех различных усовершенствованных дизайнов . Вы можете получить доступ к этому видео по ссылке ниже.
В видео я шаг за шагом прохожу процесс создания четырех различных усовершенствованных дизайнов . Вы можете получить доступ к этому видео по ссылке ниже.
- «Расширенные слова Google Slides Photo» (90 мин) — ссылка на YouTube
А пока давайте шаг за шагом пройдемся по созданию нашего базового примера.
💬 Добавьте текст
Итак, мы начнем с нового слайд-шоу Google . Мы можем удалить поля заголовка и подзаголовка, так что у нас будет только пустой слайд для начала .
Сначала мы начнем с , добавив наше слово , которое мы сделаем как word art .
- Мы щелкнем меню « Вставить », а затем выберем « Word art » из выпадающего меню.
- Далее мы напечатаем наше слово, используя все заглавные буквы . Я считаю, что заглавные буквы выглядят лучше, так как они дают больше места для фотографии.
- Затем нажмите » Введите «, чтобы вставить наше слово.
🖌️ Отформатируйте текст
Далее нам нужно изменить шрифт для нашего слова. Фотослово в Google Slides
Фотослово в Google Slides
Проблема в том, что в большинстве шрифтов буквы закрашены сплошным цветом, а снаружи буквы прозрачны. Чтобы сделать Photo Word, нам нужно прямо противоположное. Нам нужен прозрачный шрифт внутри букв , чтобы фотография могла быть видна, но при этом иметь сплошной цвет за пределами букв, чтобы скрыть там фотографию.
Получается, что из более чем 1400 шрифтов, которые предоставляет Google, только один соответствует этому критерию. Шрифт называется «Zilla Slab Highlight».
Zilla Slab Highlight является инверсией любого другого шрифта, предоставляемого Google. Zilla прозрачна внутри букв и окрашена снаружи букв, что делает ее идеальной для создания Photo Word.
Если у вас еще нет этого шрифта, выполните следующие действия:
- Щелкните меню шрифта на верхней панели инструментов.
- Выберите « Больше шрифтов » в раскрывающемся меню.
- Введите « Zilla » в строку поиска.

- Нажмите на результат « Zilla Slab Highlight ».
- И нажмите « OK «.
Теперь у вас будет Zilla Slab Highlight в качестве доступного выбора шрифта, когда вам это нужно. На этом этапе мы хотим переформатировать наше искусство слова с помощью этого шрифта :
- Выберите искусство слова .
- Используйте меню шрифтов, чтобы изменить шрифт Word Art на Zilla Slab Highlight .
- Затем нажмите » полужирный » параметр форматирования на панели инструментов, чтобы сделать текст жирным, что даст еще больше места для фотографии.
- Затем щелкните и перетащите углы изображения слова на , чтобы оно соответствовало слайду, как вы хотите.
- При необходимости используйте меню « Расположить », чтобы отцентрировать изображение по горизонтали и вертикали на слайде. из любого места, включая поиск изображений Google, общедоступные сайты изображений, ваши Google Фото, ваш Google Диск или даже изображение, которое вы сделали.
 0007
0007В этом примере мы будем использовать поиск Google, чтобы найти наше изображение:
- Сначала мы нажмем « Вставить », затем « Изображение », затем « Поиск в Интернете ».
- Это откроет панель в правой части экрана, где мы можем ввести условия поиска , чтобы найти изображение, которое мы хотели бы использовать.
- Как только мы найдем нужное изображение, просто выделите его и нажмите « Вставить ».
✂️ Формат фото
Теперь, когда изображение вставлено, мы хотим выровнять его с нашим текстом Word Art . Чтобы иметь возможность видеть и фотографию, и текст Word Art, полезно временно сделать фотографию частично прозрачной . Вот как:
- Нажмите на фото, чтобы выберите его .
- Затем нажмите « Параметры формата » на верхней панели инструментов.
- На панели « Параметры формата » щелкните раздел « Настройки ».
- Для настройки « Прозрачность » переместите элемент управления в любое место около 50% .

- Теперь мы сможем видеть и фотографию, и художественное слово, чтобы правильно все выровнять.
Затем нам нужно переместить , изменить размер и обрезать фотографию по мере необходимости, чтобы она правильно совпадала с внутренними частями нашего текста Word Art, но также не выходила за пределы Word Art. коробка. Когда мы закончим, фотография будет видна только внутри букв и будет скрыта повсюду.
- Чтобы изменить размер фотографии, щелкните и перетащите углы.
- Чтобы обрезать фотографий, просто дважды щелкните изображение, а затем щелкните и перетащите черные полосы обрезки.
- Чтобы переместить фотографию, просто нажмите и перетащите само изображение.
- Если нам нужно больше места для работы, мы можем использовать кнопку » Увеличить » на верхней панели инструментов, чтобы уменьшить масштаб.
✨ Объедините текст и фото
После того, как мы выровняем фотографию и текстовый рисунок так, как мы хотим, пришло время объединить все .

Сброс прозрачности фотографии:
- Измените настройку прозрачности, чтобы изображение не было полупрозрачным.
- Нажмите на изображение, затем « Параметры формата », затем « Настройки », затем перетащите слайды прозрачности вниз до 0% поместите фотографию за текстом Word Art , выбрав изображение и нажав Клавиша «Ctrl» (или клавиша Command) вместе с « стрелка вниз » на нашей клавиатуре.
- Каждый раз, когда мы нажимаем Ctrl и стрелку вниз, изображение будет двигаться дальше назад.
- При необходимости мы можем нажать Ctrl и стрелку вверх, чтобы снова переместить его вперед.
Теперь мы можем изменить цвет заливки и цвет границы блока Word Art, чтобы он соответствовал фону слайда.
- Если вы хотите изменить цвет фона слайда, нажмите » Слайд «, затем» Изменить фон «.
- Чтобы изменить цвет заливки слова , выберите слово искусство, затем нажмите кнопку « Цвет заливки » на верхней панели инструментов (выглядит как краска
- Чтобы изменить цвет границы для слова art , выберите слово art, затем нажмите кнопку « Цвет границы » на верхней панели инструментов.

Если мы хотим, мы можем добавить дополнительные элементы на наш слайд, такие как текстовые поля или другие изображения. Например, мы можем добавить текст вверху и внизу слайда.
🔗 Поделитесь фото-словом
Когда мы все закончим создание нашего фото-слова, у нас есть несколько вариантов, чтобы поделиться им или использовать его.
- Мы можем загрузить его, нажав « Файл », затем « Скачать », затем « PNG изображение ».
- Мы можем поделиться через обычный » Кнопка «Поделиться » код « Embed » на слайде.
Если вы или ваши ученики создадите Photo Words, я хотел бы увидеть, что из этого получится. Не стесняйтесь присылать их мне или отмечать меня, и если вы поделитесь ими в социальных сетях , используйте хэштег:
#photoword
🚀 Идем дальше
Опять же, приведенный выше пример был базовым Photo Word . Проявив немного творчества и несколько советов и приемов, вы можете пойти гораздо дальше и создать более продвинутые фотослова.

Если вы хотите сделать что-то более продвинутое, чем этот пример , я также провел 90-минутный веб-семинар в прямом эфире , на котором мы глубоко погрузились в создание Photo Words. В видео я шаг за шагом прохожу процесс создания четырех различных усовершенствованных дизайнов . Вы можете получить доступ к этому видео по ссылке ниже.
- «Расширенные слова Google Slides Photo» (90 мин.) – ссылка на YouTube
🏁 Заключение
Вот и все! С помощью этих советов вы и ваши ученики сможете создавать фотослова в Google Slides. Я взволнован, чтобы видеть то, что создано!
Чтобы узнать о других творческих способах использования Google Slides для преподавания и обучения, обязательно ознакомьтесь с моими ресурсами по адресу bit.ly/curts-slides
Текст в изображение: как сделать текстовый портрет онлайн
УЧЕБНЫЕ ПОСОБИЯ
Вы хотите сделать
текстовое изображение онлайн ? Используйте MockoFun, это бесплатно !Попробуйте MockoFun если вы хотите преобразовать текст в изображение или если вы хотите добавить текст к фотографиям.

С MockoFun вы можете делать все эти вещи онлайн:
- Преобразование текста в изображение
- Создать текстовое изображение ( Текстовый портрет Эффект)
- Добавить текст к фотографиям (текстовый редактор изображений)
MockoFun – бесплатный онлайн-генератор текста в изображение
1. Текст в изображение
В конвертировать текст в изображение вы можете использовать приложение для преобразования текста в изображение. Это приложение для преобразования текста в изображение автоматически преобразует TXT в JPG или TXT в PNG.
Инструмент графического дизайна, такой как MockoFun , позволяет изменять шрифты, размер текста и цвета текста. Таким образом вы можете конвертировать текст в JPG более творчески.
Итак, как преобразовать текст
в изображение онлайн всего за несколько шагов?Сначала откройте текстовый редактор MockoFun и создайте документ New .
 Затем нажмите на вкладку «Текст», чтобы открыть текстовый редактор. В категории «Простой текст» выберите «Однострочный текст».
Затем нажмите на вкладку «Текст», чтобы открыть текстовый редактор. В категории «Простой текст» выберите «Однострочный текст».Дважды щелкните текст и добавьте текст. Используйте Copy Paste для копирования текста из Word, сообщения в блоге или любого другого текстового файла.
Используйте правый и левый манипуляторы, чтобы изменить размер текстового поля по своему вкусу. Затем вы можете настроить текст онлайн:
- Изменить тип шрифта
- Изменить Размер шрифта
- Изменить цвет текста (выделить текст, обвести текст, добавить текстовые эффекты)
- Добавить Цвет фона и т. д.
Генератор прозрачного текста | Текст PNG
Если вам нужен генератор прозрачного текста для создания текста PNG онлайн, используйте MockoFun ! Наш текстовый онлайн-редактор PNG имеет множество интересных функций.

Как сделать текст прозрачным?
Чтобы создать текст с прозрачным фоном в Интернете, выполните следующие действия:
- Создайте текст в Интернете и настройте его по своему вкусу
- Убедитесь, что Фон вашего холста установлен на прозрачный
- Нажмите Загрузить и выберите файл PNG вместо JPG , чтобы сохранить текст с прозрачным фоном.
Используйте прозрачный текстовый генератор PNG для создания текстовых изображений PNG для веб-сайтов, сообщений в социальных сетях, сообщений на форумах и т. д. MockoFun довольно прост. Создайте изображение из текста за 3 простых шага.
Итак, давайте узнаем, как сделать изображение из текста и создать этот классный текстовый фотоэффект .
Откройте документ New в MockoFun .
Перейдите на страницу Elements > Photos и выполните поиск «портретный черный фон», чтобы найти онлайн-фотографии.
 Или вы можете Загрузить и использовать свою фотографию.
Или вы можете Загрузить и использовать свою фотографию.Чтобы создать эффект текстового изображения, перейдите в меню Text и выберите Single Line 9.0004 .
По умолчанию цвет текста черный. Чтобы выделить текст, перейдите в меню Слои и нажмите на текстовый слой.
Затем нажмите кнопку Text Color в верхнем меню, чтобы изменить цвет на белый. Вы также можете изменить тип шрифта, размер шрифта и т. д. Ознакомьтесь с подписными шрифтами, которые можно использовать бесплатно.
Переместите Text в верхнюю часть холста. Перетащите или используйте клавиши со стрелками. Чтобы изменить размер текстового поля , используйте центральные маркеры.
Таким образом, вы можете легко добавлять текст к фотографиям онлайн с помощью MockoFun . Используйте MockoFun в качестве простого текстового редактора со шрифтами и выберите из списка более 800 бесплатных веб-шрифтов.
Добавить текст к фото
Теперь вы можете ввести текст .
 Или вы можете копировать и вставлять текст с веб-сайтов, документов Word, файлов TXT и т. д. Это простой способ добавить текст к фотографиям.
Или вы можете копировать и вставлять текст с веб-сайтов, документов Word, файлов TXT и т. д. Это простой способ добавить текст к фотографиям.Чтобы сделать эффект еще более интересным, вставьте в текст текстовые символы, например, звезды, круги, цветы.
Для создания эффекта текстового портрета используйте режимы наложения . В этом случае я буду использовать режим наложения Color Dodge .
Щелкните вкладку Layers в левом меню и щелкните слой фотографии. Затем перейдите к Filters и установите Brightness примерно на -0,15. Для других фотографий настройки будут другими.
Щелкните вкладку Layers в левом меню и щелкните слой с фотографией. Затем нажмите на Дублировать кнопку в верхнем меню, чтобы сделать копию.
Измените режим наложения этого нового слоя Photo на Multiply . Установите Brightness примерно на 0,37. Фотофильтры зависят от типа фотографии, которую вы используете.

Цветовой эффект текстового портрета
Эффект текстового портрета, созданный онлайн с помощью MockoFun , выглядит довольно красиво. Кроме того, вы можете настроить этот типографический фотоэффект еще больше. Как я упоминал в предыдущих шагах, вы можете изменить тип шрифта, размер текста, высоту строки и т. д.
Другая интересная настройка, которую вы можете сделать, это изменить цвет портрета текста. Перейдите в Elements > Shapes > Geometric и добавьте прямоугольную форму.
Измените размер на весь холст. Также вы можете изменить цвет прямоугольника. Я использовал ярко-фиолетовый цвет #b200f5.
Установите режим наложения этой квадратной формы на Screen . чтобы создать этот цветной текстовый фотоэффект. Вы также можете поэкспериментировать с другими режимами наложения 9.0004 и другие цвета.
Вы можете создавать эти портретные эффекты онлайн с помощью MockoFun . Для настройки фотографии у нас есть множество фотофильтров на выбор: контрастность, экспозиция, уровней , оттенок и другие креативные фотофильтры, такие как калейдоскоп, карта смещения, фильтр масляной живописи и т.
 д.
д.3. Текстовый портрет [Метод 2]
Я нашел еще один способ бесплатно создать текстовый портрет онлайн с помощью
MokoFun.- Первый набор Цвет фона от до темно-серого.
- Добавьте текст с этими настройками ( Семейство шрифтов: Fredoka One, Размер шрифта: 14, Цвет шрифта: #000000, Высота строки: 0,91, Выровнять текст по ширине )
- Добавьте фото
- Нажмите кнопку Добавить маску и нажмите Текст , чтобы выбрать Маску для фотографии
- Добавить фильтры к фотографии ( Насыщенность : -1, Контрастный фильтр , Фильтр бликов/теней и т. д. )
3. Типографский портрет [Редактирование типографики]
Для создания типографского портрета необходимо использовать текст с маской. Узнайте, как использовать кнопку «Добавить маску» , из руководства «Обрезка изображений в фигуры».

Чтобы создать такое типографское лицо, выполните следующие действия:
- Добавьте фото
- Дублируйте фото
- Добавьте текст в качестве маски для первого фото
- Добавьте прямоугольник в качестве маски для копии фотографии
Чтобы сделать фотографию с текстом , как на превью, используйте фотографию с черным фоном, фотографию с белым фоном или вырезанное изображение. Затем установите цвет фона на черный или белый в зависимости от вашего изображения.
Вы можете ознакомиться с портретным шаблоном типографики здесь. Перейдите в меню Layers , чтобы увидеть добавленные эффекты.
Для замены изображения нажмите на кнопку Заменить объект 9Кнопка 0004 сверху. Вы должны заменить каждую фотографию той же фотографией. Чтобы изменить размер фотографии, перейдите в Свойства в верхнем меню и установите Ширина (%) и Высота (%) .
Чтобы сделать вертикальный текст в MockoFun , напишите слово и оставьте пробел между каждой буквой.
 Затем измените размер текстового поля, перетащив правые манипуляторы. После этого создайте эффект маскировки текста.
Затем измените размер текстового поля, перетащив правые манипуляторы. После этого создайте эффект маскировки текста.Если вы хотите сделать плакаты, обложки альбомов, журналов и т. д., используйте Онлайн-фильтры MockoFun , например, Duotone Filter .
4. Генератор текста в форме
Существуют и другие творческие способы преобразования текста в изображение . Например, вы можете вставить текст в фигуру , чтобы создать текстовый дизайн, как показано ниже.
- Перейдите в Elements > Shapes и выберите вектор Shape
- Добавьте текст и установите шрифт, размер текста, цвет текста, высоту строки и т. д.
- Нажмите кнопку Добавить маску
- Нажмите на форму
- Перейдите к кнопке Color в верхнем меню и установите прозрачность цвета на 0 .
- Дополнительно можно добавить Контур обводки .

5. Добавить текст к фото
Вам нужен бесплатный онлайн-инструмент для добавления текста к фото? Попробуйте MockoFun ! У нас есть более 800 бесплатных онлайн-шрифтов, текстовых эффектов и стилей текста на выбор.
И, если вы ищете изогнутый текст в Интернете, MockoFun , вероятно, лучший инструмент для создания кругового текста, волнистого текста, спирального текста и других эффектов текста вдоль контура.
Добавить текст к изображению онлайн
5. Текстовая маска
MockoFun также полезен для создания текстовой маски . Создавайте классную графику, комбинируя текст и изображения. Чтобы сделать этот текстовый эффект маски , вы должны выполнить следующие шаги:
- Добавьте свою фотографию в новый документ
- Добавьте текст и установите шрифт, размер текста и т. д.
- Нажмите на фотографию
- Нажмите на кнопку Добавить маску
- Нажмите на текст, чтобы выбрать его в качестве маски для фотографии
Заполнить текст изображением Online
У вас есть возможность установить прозрачность фона и сохранить это текстовое изображение как прозрачный текст PNG.

Вот некоторые из эффектов преобразования текста в изображение, которые легко сделать онлайн с помощью MockoFun . Надеюсь, вам понравился этот урок MockoFun , и вы решите попробовать фото- и текстовые эффекты, которые у нас есть.
В заключение
MockoFun — отличный фоторедактор, которым можно пользоваться бесплатно.
С помощью MockoFun () вы можете создавать интересные текстовые эффекты изображения онлайн. И самое главное он бесплатный и простой в использовании. Итак, получайте удовольствие от MockoFun !
😎 Начните сейчас [БЕСПЛАТНО]
ТЫ ЗНАЕШЬ, ЭТО ВЕСЕЛЬЕ. ЭТО МОКОФАН.
Дайте волю своему творчеству и создавайте потрясающие дизайны. Вам не нужно быть графическим дизайнером, чтобы создать что-то потрясающее!
Создать текстовое изображение (это БЕСПЛАТНО)
Изучите MockoFun из этих кратких руководств для начинающих. Это очень просто!
Текстовые эффекты онлайн
Создавайте удивительные текстовых эффекта онлайн, используя MockoFun .