4 способа как на сайте скрыть текст в сss или сделать текст невидимым в html
Допустим, что у нас есть некий абзац на сайте, который включает в себя номер телефона или любой другой текст, который мы хотим скрыть. Например:
Hello 80974658562 Hello
Данный абзац лежит на белом фоне (background: #fff;), который записан в таблицах CSS сайта, и нам нужно сделать так, чтобы текст сам остался, а номер телефона сделать невидимым, т.е. скрыть часть текста на сайте без ущерба дизайна. Как это сделать, я расскажу в этой в статье.
Возможно, у вас возник вопрос, а зачем это нужно? Можно ведь просто закрасить текст белым цветом и его будет не видно?
Да, но такой метод позволит сделать текст невидимым только на первый взгляд. Ведь выделив этот белый фон, текст сразу проявится. Я же предлагаю поступить иначе, и расскажу вам, как скрыть текст в HTML посредством различных свойств CSS. А если вы хотите узнать больше про HTML/CSS, то посмотрите, какие сейчас есть курсы по верстке сайтов (рекомендую эту ссылку https://kursy-online.
Пожалуй, это самый простой способ и безопасный для поисковиков, как мне кажется. Итак, нужно просто этот текст, а точнее наш номер телефона, закинуть в слой. Например, подложить его под фон. Делается это так:
Hello <span>80974658562</span> Hello
|
Hello <span>80974658562</span> Hello |
В результате получаем такой вот текст с пустым пробелом внутри.
Hello 80974658562 Hello
Мы видим, что номер телефона скрылся за белым фоном сайта, и между словами образовался пробел. Все потому, что стоит «position: relative;»
Чтобы не было этой пустоты между словами, можно прописать «position: absolute;» — получиться вот такой код:
Hello <span>80974658562</span> Hello
|
Hello <span>80974658562</span> Hello |
Результат будет таким уже:
Hello 80974658562 Hello
В таком случае можно использовать смещение текста за пределы видимой области. Делается это так:
Делается это так:
Hello <span>80974658562</span> Hello
|
Hello <span>80974658562</span> Hello |
В результате мы получим с виду такой же текст с пустым пробелом внутри.
Hello 80974658562 Hello
Аналогично, как и в предыдущем способе можем поменять позиционирование блока на «position: absolute;» — получиться вот так:
Hello <span>80974658562</span> Hello
|
Hello <span>80974658562</span> Hello |
И получим наш конечный вариант:
Hello 80974658562 Hello
Способ 3. Как скрыть текст на сайте посредством CSS?
Данный способ подразумевает скрывание всего блока. Многие программисты считают, что такую технику не очень любят поисковые системы. Но я должна сказать, что в современных сайтах «display: none;» используется повсеместно. Делаем мы это так:
Многие программисты считают, что такую технику не очень любят поисковые системы. Но я должна сказать, что в современных сайтах «display: none;» используется повсеместно. Делаем мы это так:
Hello <span>80974658562</span> Hello
|
Hello <span>80974658562</span> Hello |
Результат будет таким:
Hello 80974658562 Hello
Получается довольно удобно, поскольку нам не нужно прописывать позиционирование, номер телефона уже сам скрылся.
Способ 4. Еще один альтернативный вариант, как сделать текст невидимым в CSS
Данный способ подобен предыдущему, но здесь уже используется атрибут «visibility: hidden;» — т.е. видимость с установленным свойством как скрытое. Вот пример:
Hello <span>80974658562</span> Hello
|
Hello <span>80974658562</span> Hello |
Результат будет такой:
Hello 80974658562 Hello
Правда в данном способе уже нужно будет прописать позиционирование, чтобы получилось вот так:
Hello <span>80974658562</span> Hello
|
Hello <span>80974658562</span> Hello |
Результат будет такой:
Hello 80974658562 Hello
На самом деле, существует еще очень много способов, но эти 4 на мой взгляд самые простые. Теперь вы знаете, как можно скрыть ненужный текст на сайте или сделать его невидимым для читателя. И легко можете использовать такие манипуляции не только на сайтах, но и даже на некоторых форумах. Например, чтобы спрятать ссылку.
Теперь вы знаете, как можно скрыть ненужный текст на сайте или сделать его невидимым для читателя. И легко можете использовать такие манипуляции не только на сайтах, но и даже на некоторых форумах. Например, чтобы спрятать ссылку.
© Копирайтер Валерия Романюк
Поделиться:Как сделать текст более читабельным 🦕 — Офтоп на DTF
Проблемы читабельности текста — это вопрос не только accessibility (доступности) сайтов и приложений для людей с нарушениями зрения. Это вопрос здравого смысла и комфортного чтения для любого человека. Давайте разберёмся, что можно сделать, чтобы сохранить юзерам глаза.
3219 просмотров
Если нравятся подобные статьи и хочется больше — подписывайтесь 🦐
Вот о чём сегодня поговорим:
- Размер текста
- Длина строки
- Интерлиньяж (межстрочный интервал)
- Выключка (выравнивание)
- Контраст
- Адекватные гарнитуры (и их количество)
Размер текста
Не стоит делать текст слишком мелким. В вебе рекомендуется размер в 16px минимум для основного текста, особенно для «тяжёлых» сайтов, где его много. На DTF, например, размер текста превьюшек в ленте именно 16px. Основной текст в постах ещё больше — 18px.
В вебе рекомендуется размер в 16px минимум для основного текста, особенно для «тяжёлых» сайтов, где его много. На DTF, например, размер текста превьюшек в ленте именно 16px. Основной текст в постах ещё больше — 18px.
Да, здесь размер в pt, а в тексте в px. Смиритесь с этим.
Понятное дело, что 16px — не абсолютный минимум, текст меньшего размера тоже имеет место быть. Особенно для всякого рода второстепенных элементов. На DTF, например, подзаголовки в левом меню и теги в ленте размером «всего» 13px. Но когда дело касается, например, больших блоков текста — лучше не мельчить и в принципе стараться избегать размеров меньше 12px.
Длина строки
Как и везде, крайности в дизайне — плохо. Слишком длинные строки сложно читать физически — очень легко потерять следующую при переводе взгляда. Слишком короткие — усложняют чтение длинных текстов.
Слишком длинные строки лучше не использовать в принципе, в то время как короткие можно использовать, когда текста мало. Оптимальным для веба считается длина порядка 65-80 символов (включая пробелы) или 600-700px. На DTF ширина статьи в десктопном виде равна 680px (~75 символов).
Оптимальным для веба считается длина порядка 65-80 символов (включая пробелы) или 600-700px. На DTF ширина статьи в десктопном виде равна 680px (~75 символов).
Интерлиньяж (межстрочный интервал)
Тут тоже важно найти золотую середину. Слишком мелкий интерлиньяж — и текст слипнется, образуя слабочитабельную кашу. Слишком большой — и текст развалится, превратившись в несколько отдельных строк, а не цельную сущность.
Межстрочный интервал ветер северный
Какого-то общего универсального правила по использованию межстрочного интервала нет, тут скорее целый набор небольших взаимосвязанных правил. В целом используются значения от 120% до 200% от размера шрифта. Для заголовков он обычно меньше, для основного текста — больше. В статье на DTF он выставлен на 1.6em, то есть 160% от размера шрифта, то есть 28.8px.
Выключка (выравнивание)
Да-да, я тоже был в шоке, когда узнал, как это называется. В вебе (естественно, для языков с направлением письма слева направо) принято выравнивать текст по левому краю, так как это образовывает визуальную чёткую границу, эдакую «опору» для взгляда, которую нам легко считывать.
Все остальные виды выключки применяются намного реже и скорее только в специальных случаях, нежели как общепринятая практика. По правому краю, например, выравнивают цифры в таблицах, по центру — в одноколоночных сайтах, а вот по ширине в вебе выравнивают редко — это в основном удел печатных изданий. Посмотрите на картинку сверху: при полной выключке образуются «дыры» в тексте, из-за которых он выглядит страшновато.
Контраст
Контраст — не только одно из базовых требований доступности (accessibility), но и одна из самых значимых вещей, которые могут испортить пользовательский опыт. Если вы ещё не, сходу советую прочесть вот эту статью:
С контрастом, в принципе, всё просто. Если он будет слишком слабым, юзеру придётся напрягать глаза, чтобы прочитать текст.
Например, в статье на DTF используется максимальный контраст между фоном (#fff) и текстом (#000) — 21. И хотя, на мой взгляд, текст немного резковат, и контраст можно было бы чуток снизить, это нормальный случай. А вот когда в тёмной теме приложения встречается обратное сочетание цветов — чёрный фон и белый текст, это работает в другую сторону. Читать такой текст невозможно — он слишком яркий и режет глаза.
И хотя, на мой взгляд, текст немного резковат, и контраст можно было бы чуток снизить, это нормальный случай. А вот когда в тёмной теме приложения встречается обратное сочетание цветов — чёрный фон и белый текст, это работает в другую сторону. Читать такой текст невозможно — он слишком яркий и режет глаза.
Плохо сочетаемые цвета
В принципе, это продолжение предыдущего пункта. Даже если Contrast Checker говорит, что у вас всё в порядке, это ещё не значит, что текст можно легко прочитать. Нужно также внимание обращать на сочетаемость цветов. Некоторые не только отвратительно выглядят в сочетании друг с другом, но ещё и затрудняют чтение.
Адекватные гарнитуры (и их количество)
Да, конечно, существуют и просто «плохие» семейства шрифтов, но мы сейчас про них говорить не будем. Гарнитуры нужно использовать (как и всё остальное) с умом, адекватно ситуации.
Если у вас нет какого-то особого авторского замысла, лучше использовать проверенные, «стандартные» гарнитуры вроде Arial, Roboto, Open Sans и тому подобные.
Помимо этого важно не разводить зоопарк — так ваш сайт или приложение просто будут выглядеть неряшливо. На картинке выше я использовал (в правом попапе) четыре разных гарнитуры, причём плохо подходящие ситуации — «декоративные» шрифты использованы как для основного текста, так и для кнопок. Мало того, что эта каша выглядит плохо, так ещё и читабельность стремится к нулю. В левом же примере можно наблюдать согласованность, благодаря которой попап выглядит аккуратно и читабельно.
На DTF везде (насколько я обращал внимание) используется Roboto, благодаря чему (помимо прочего, конечно) весь сайт выглядит как одно целое.
Да, это не все способы, и есть ещё вещи, на которые стоит обратить внимание, типа информационной архитектуры и расстановки акцентов (цветом, размером и т.д.), но я решил не перегружать эту статью 🦀
Если понравилось — не забывайте ставить icon—ui_arrow_up и подписывайтесь на мой блог. От донатов отказываться тоже не буду.
Если есть пожелания/предложения о чём написать или любой другой фидбек — прошу в комментарии!
Доступный контраст, цвета и фон — Руководство по доступности — Колледж Далласа
Контраст
Контраст – это разница между двумя цветами. Чтобы сделать ваш контент доступным, у вас должен быть высокий контраст между всем текстом и цветом его фона. Если ваш текст темный, ваш фон должен быть светлым, и наоборот. Черный текст на белом фоне рекомендуется для абзацев текста.
Цвета можно использовать в умеренных количествах, если есть достаточный контраст между текстом и фоном, но следует избегать цветного текста на цветном фоне. Когда цвет текста и фона слишком похожи, вашей аудитории может быть трудно обрабатывать информацию.
Примеры высокой и низкой контрастности:
Это предложение легко читается.
Это предложение также легко читается.
Это предложение не так просто прочитать.
Это предложение трудно для большинства и невозможно для некоторых читать.
Недостаточная контрастность особенно может быть проблемой для людей с дальтонизмом, поскольку они не могут различать определенные цвета (например, красный и зеленый). Низкая контрастная чувствительность также становится все более распространенной для всех людей с возрастом, поэтому использование высокой контрастности поможет сделать ваши материалы более эффективными для широкого круга пользователей.
Посмотрите пример цветов с хорошим контрастом.
Цвет в тексте и графике
Когда важность информации сообщается только с помощью цвета, эта важность не передается слепым или дальтоникам, которые не могут видеть цвет текста. Распространенным примером этой проблемы является использование красного цвета для обозначения важной информации.
Дальтонизм на красно-зеленый цвет является наиболее распространенной формой дальтонизма. Красный текст также имеет низкий уровень контраста между текстом и большинством фонов. Если красный текст используется на белом фоне, обязательно используйте темно-красный цвет, чтобы обеспечить правильный цветовой контраст.
Если красный текст используется на белом фоне, обязательно используйте темно-красный цвет, чтобы обеспечить правильный цветовой контраст.
Если вы используете цвет для передачи значения, должен быть и другой способ передачи значения, чтобы люди, страдающие дальтонизмом, все еще могли получить доступ к информации. Например, текст не только цветной, но также жирный . Вы также можете использовать различные формы, шрифты или текстовые метки. Это выгодно не только пользователям с нарушениями зрения, но и тем, кто может печатать только в черно-белом режиме.
Penn State имеет дополнительную информацию о Примеры цветового кодирования.
Важно: стили шрифта, такие как цветной, полужирный (b), подчеркивание (u) и курсив (i), часто не имеют смысла для программ чтения с экрана. Вместо того, чтобы использовать только форматирование, чтобы выделить ключевую часть информации, также добавьте текст, который достигает вашей цели (например, слово «Важно» в начале этого абзаца). Цвет по-прежнему можно использовать, но теперь слепой или дальтоник сможет понять важность, придаваемую тексту.
Цвет по-прежнему можно использовать, но теперь слепой или дальтоник сможет понять важность, придаваемую тексту.
Фоны
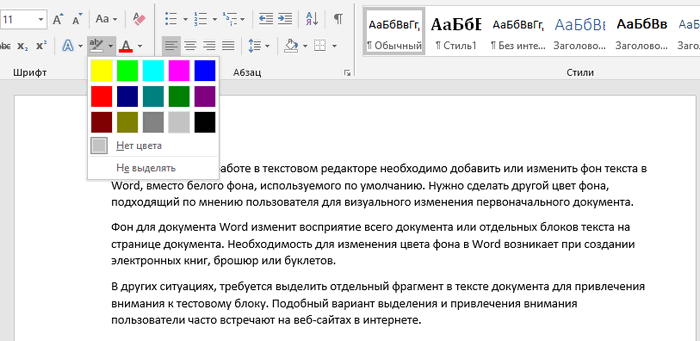
Может показаться заманчивым использовать яркий фон и/или фон с характерным узором, чтобы добавить визуального возбуждения. Тем не менее, эти фоны могут затруднить чтение страниц, и на них может быть больно смотреть в течение длительного периода времени. В общем, лучше либо полностью избегать узорчатого фона, либо использовать очень тонкие узоры. Сюда входят фоны изображений, значков, кнопок и т. д.
Дополнительные ресурсы
- Обучение в Далласском колледже: цвет и контраст (требуется вход в систему)
- Видео:
Руководство по доступности – важность, передаваемая с помощью цвета текста
- Университет Миннесоты: Цвет и контрастность
- Средство проверки цветового контраста WebAIM
Группа Paciello: Анализатор цветового контраста
- Access-board.
 gov — Руководство по информационным и коммуникационным технологиям
gov — Руководство по информационным и коммуникационным технологиям - WCAG 2.0 (1.4.1) Использование цвета
Цвет текста и фона — Документация CKEditor 4
Эта функция предоставляется с помощью дополнительных плагинов, которые включены только в полный пресет, доступный на официальном сайте загрузки CKEditor 4. Вы также можете добавить их в свою собственную сборку с помощью онлайн-конструктора.
Дополнительный подключаемый модуль Color Button позволяет определить цвет шрифта и фона для текста, созданного в CKEditor 4. Если он включен, он добавляет Цвет текста и Цвет фона кнопки панели инструментов, открывающие раскрывающийся список выбора цвета. Если вы хотите быстро удалить цвета из документа, используйте кнопку Удалить формат , предоставляемую подключаемым модулем Удалить формат.
Параметр «Больше цветов» и диалоговое окно «Цвет»
Вы также можете добавить дополнительный плагин «Диалоговое окно цвета», который расширяет селектор цвета с помощью параметра «Больше цветов» и удобного для пользователя способа выбора нужного цвета с помощью специальной кнопки . 0035 Диалоговое окно «Выбор цвета ». Когда этот плагин включен, опция More Colors появляется автоматически для цвета текста и фона.
0035 Диалоговое окно «Выбор цвета ». Когда этот плагин включен, опция More Colors появляется автоматически для цвета текста и фона.
Вы можете скрыть функцию More Colors , установив для параметра конфигурации config.colorButton_enableMore значение false .
Пользовательский список цветов
Список цветов, доступных в селекторах цветов, можно настроить, например включить в него цвета, используемые на вашем веб-сайте. Вы также можете ограничить выбор цветов пользователем несколькими выбранными, чтобы избежать чрезмерного использования цветов.
Используйте параметр конфигурации config.colorButton_colors для определения пользовательского списка, доступного в функциях Цвет текста и Цвет фона . Например:
config.colorButton_colors = 'CF5D4E,454545,FFF,DDD,CCEAEE,66AB16';
Кроме того, начиная с CKEditor 4.5. 8, вы также можете отключить параметр «Автоматически», установив для параметра
8, вы также можете отключить параметр «Автоматически», установив для параметра config.colorButton_enableAutomatic значение false .
config.colorButton_enableAutomatic = ложь;
Эти настройки приведут к тому, что список цветов будет содержать только шесть цветов, перечисленных выше, без опции «Автоматически». Параметры конфигурации config.colorButton_foreStyle (для цвета текста) и config.colorButton_backStyle (для цвета фона). По умолчанию цвет добавляется как элемент с размером атрибут стиля , но вы также можете, например. используйте устаревшее (и не рекомендуемое) определение элемента HTML4 :
config.colorButton_foreStyle = {
элемент: 'шрифт',
атрибуты: { 'цвет': '# (цвет)' }
};
config.colorButton_backStyle = {
элемент: 'шрифт',
стили: { 'фоновый цвет': '# (цвет)' }
};
CKEditor 4 затем выводит определение цвета в виде элементов с цветом и style="background-color" 9Атрибуты 0102 для цвета текста и фона соответственно:
Это мой цвет текста.

Это мой фоновый цвет
В CKEditor 4.15 появилось свойство colorName , которое использует имя цвета вместо кода цвета, что позволяет создавать описательные имена классов.
Вы можете использовать colorName с config.colorButton_foreStyle или config.colorButton_backStyle 9Параметры конфигурации 0102:
config.colorButton_foreStyle = {
элемент: «промежуток»,
атрибуты: { 'класс': 'текст-#(colorName)' }
};
config.colorButton_backStyle = {
элемент: «промежуток»,
атрибуты: { 'класс': 'текст-#(colorName)' }
};
CKEditor 4 затем выведет определение цвета как элемент с классом, например:
Text
Вы можете настроить имена цветов в более удобной для пользователя форме, установив пользовательские имена цветов:
config.colorButton_colors = 'небесно-голубой/87CEEB,малиновый/DC143C';
История цвета
В CKEditor 4. 15 появилась новая функция: История цвета . Он активен в редакторе по умолчанию, если включен плагин Color Button. Он добавляет дополнительные цветовые ряды на цветовую панель, отделенные от стандартной палитры горизонтальной линией. Строки истории цветов видны, только если в истории есть несколько цветов для отображения:
15 появилась новая функция: История цвета . Он активен в редакторе по умолчанию, если включен плагин Color Button. Он добавляет дополнительные цветовые ряды на цветовую панель, отделенные от стандартной палитры горизонтальной линией. Строки истории цветов видны, только если в истории есть несколько цветов для отображения:
Количество цветов, отображаемых на панели, можно контролировать с помощью config.colorButton_historyRowLimit параметр конфигурации. Установка этого значения на 0 позволяет полностью отключить эту функцию.
Функция истории цветов фактически состоит из двух отдельных механизмов для сбора и отображения цветов. Первый собирает цвета из содержимого редактора во время инициализации, а второй динамически добавляет их в историю всякий раз, когда они используются.
Цветовые предложения
Во время инициализации редактора история цветов сканирует содержимое редактора на наличие всех цветов, используемых в качестве стилей текста и фона, и добавляет их в строки истории цветов на панели цветов. Порядок цветов определяется на основе количества их появления (тот, который появляется чаще всего, будет отображаться первым), а затем в порядке появления. Вся эта процедура происходит только один раз при инициализации редактора, поэтому, если редактор загружен цветным содержимым, вы можете сразу использовать все цвета! Эту часть функции также можно отключить с помощью кнопки 9.0101 config.colorButton_renderContentColors параметр.
Порядок цветов определяется на основе количества их появления (тот, который появляется чаще всего, будет отображаться первым), а затем в порядке появления. Вся эта процедура происходит только один раз при инициализации редактора, поэтому, если редактор загружен цветным содержимым, вы можете сразу использовать все цвета! Эту часть функции также можно отключить с помощью кнопки 9.0101 config.colorButton_renderContentColors параметр.
Сохранение выбранных цветов
Каждый раз, когда используется цвет (либо из цветовой палитры по умолчанию, либо из диалогового окна цвета), он добавляется в начало строки истории цветов:
Последний использованный цвет всегда добавил в начало. Если цвет уже присутствовал в истории, он просто перемещается на первую позицию. Цвета текста и фона отслеживаются отдельно в соответствующих цветовых панелях.
Как упоминалось ранее, в истории уже могут быть некоторые цвета, даже если вы еще не выбрали их, благодаря функции «Предложения цветов».