Как создать сайт на WordPress самостоятельно
В простых случаях создание сайта на Вордпресс вполне доступно людям без профессиональных навыков. На этой CMS есть достаточно плагинов, тем, готовых решений, из которых можно самостоятельно собрать сайт, журнал, личный блог, интернет-магазин на небольшое количество товаров.
Как CMS с открытым кодом, WordPress удобен тем, что вокруг него существует и сообщество, поэтому легко найти ответы на вопросы на форумах, прочитать в одном из многочисленных мануалов или посмотреть видеоуроки на ютубе.
Правильный порядок действий – приобрести хостинг, зарегистрировать домен, установить движок и начать работу над сайтом.
Подписывайтесь на наш Telegram-канал
Домен и хостинг
Очень часто домен, хостинг, сертификат безопасности и предустановленный движок предлагает и сам провайдер в качестве пакета для начинающих. Хостинг для WordPress обычно можно выбрать с несколькими версиями системы.
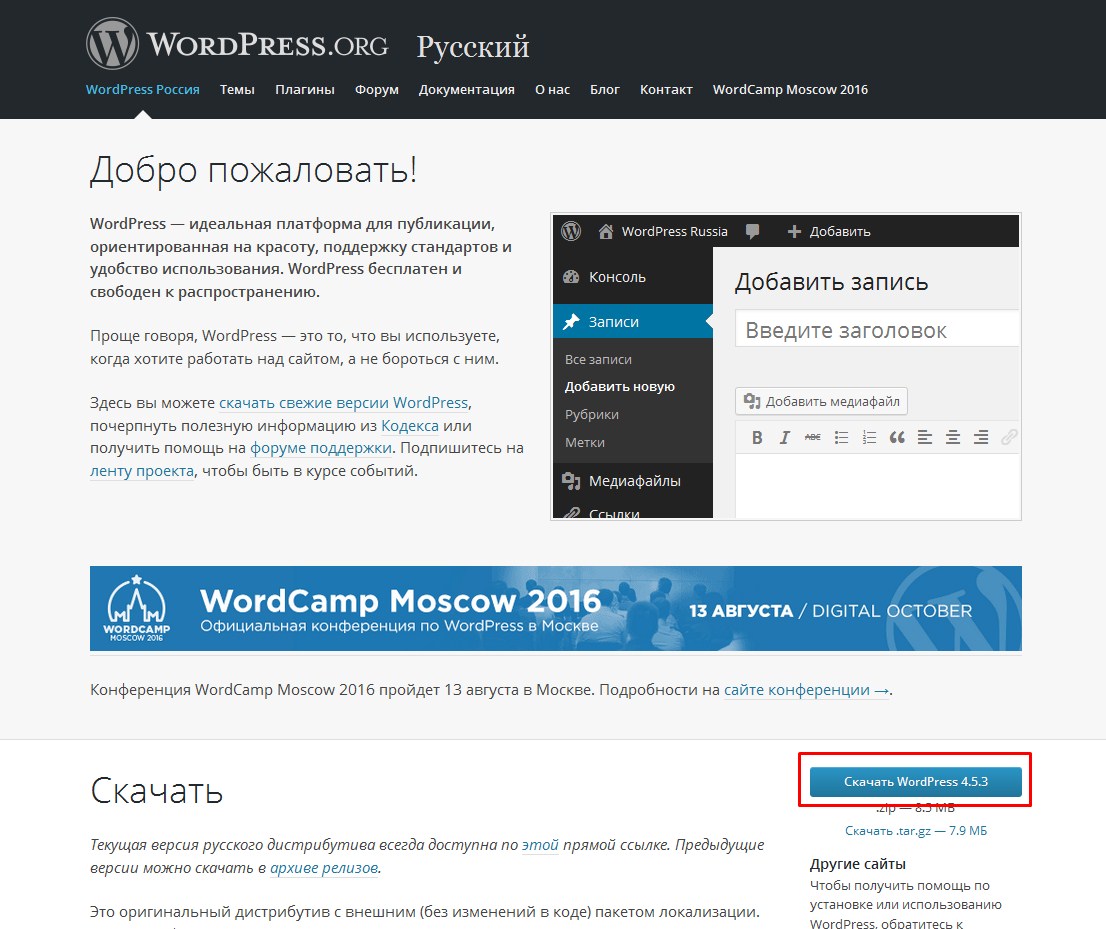
Если вы арендуете пустой хостинг, WordPress можно установить через панель управления, например, cPanel. Если нужной версии движка на хостинге нет, можно скачать архив с официального сайта CMS и распаковать на хостинге.
Если нужной версии движка на хостинге нет, можно скачать архив с официального сайта CMS и распаковать на хостинге.
Далее следует выбрать домен и заказать его. Регистрация домена займет несколько минут. Самое простое – если адрес сайта вы будете бронировать там же, где хостинг. Тогда привязка одного к другому не потребует времени и усилий.
Настройка движка
После того, как WordPress установлен, остается настроить его. Работать с CMS можно при помощи визуального редактора, и первый раздел, с которого нужно начинать создание сайта на WordPress пошагово – настройки.
Во вкладке настроек следует выставить свой часовой пояс и формат отображения даты и времени.
Кроме того, прописывается электронная почта, созданная на том же сервере или другая.
Стоит также выставить формат ссылок. Вариант, при котором линк на каждую запись содержит дату, менее удачный, потому что усложняет ссылку. Лучше, если ссылка будет формироваться только из названия.
Полезные решения для сайта
Создание сайта на WordPress пошагово не требует знания кода, если страница планируется относительно простая. Сайт собирается с помощью готовых тем и плагинов. Навигации помогает система разделов и меток.
Сайт собирается с помощью готовых тем и плагинов. Навигации помогает система разделов и меток.
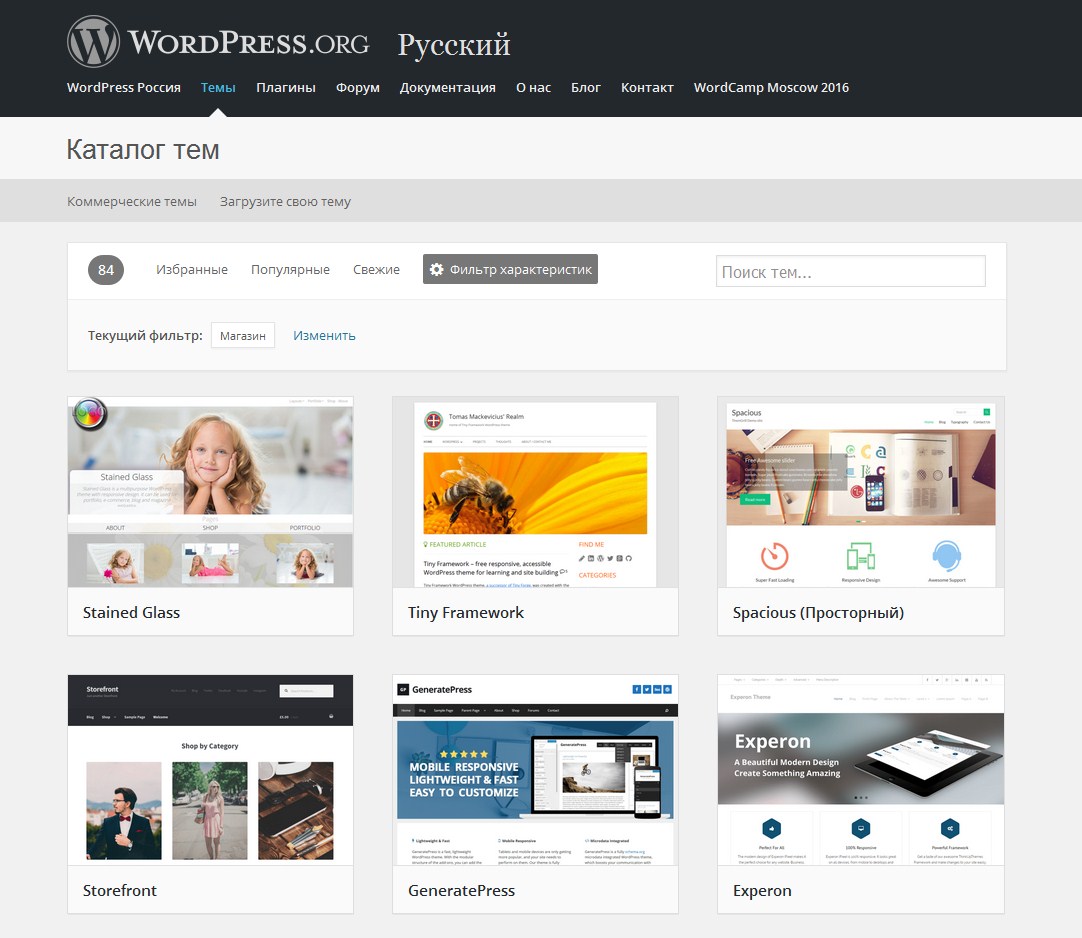
Перед тем, как сделать сайт на вордпресс, нужно выбрать из готовых тем, которые затем можно будет менять под себя. Существуют каак платные, так и бесплатные темы. Нужно ориентироваться как на внешний вид, так и на функции, которые поддерживает та или иная тема – например, есть более удачные решения для мультиязычных сайтов, и такие, которые без доработки не показывают версии на разных языках.
Тему нужно настраивать. Она определяет, как будет выглядеть страница, есть ли слайдеры, превью записей, карточки товара и так далее. Но нужно будет наполнить ее конкретными изображениями, ссылками и надписями в хедере, футере, боковых полосах.
Движок из коробки располагает довольно большим набором возможностей, которые могут понадобиться для построения сайта. По умолчанию вордпресс позволяет:
- создавать страницы и устанавливать иерархию между ними;
- создавать метки, разделы, таксономии;
- управлять контентом, форматируя текст, вставляя медиа, врезки, цитаты, перечни;
- загружать фото и видео, прописывать простые метаданные;
- создавать записи и сортировать их по категориям и меткам;
- создавать меню, списки, чекбоксы и многое другое.

Практически для всех остальных необходимых функций в WordPress существуют платные и бесплатные плагины – виджеты соцсетей, платежные инструменты поисковая оптимизация, сложные поля для записей, словом, все, что вам может понадобиться, обычно решается плагинами. Их можно найти во вкладке плагинов. Система предлагает магазин, как для мобильных приложений, где плагины можно искать и устанавливать. После настройки плагин устанавливается в несколько кликов, а в админпанели появляется соответствующий пункт меню, или поле в записях либо страницах.
Если нужно создать интернет-магазин, то используют расширение WooCommerce, которое разработано специально для организации торговли в этой CMS.
Единственная опасность, которая существует в связи с плагинами – если их загружено слишком много, сайт может тормозить. Поэтому рекомендуется загружать ровно столько плагинов, сколько действительно нужно для работы сайта.
Как создать сайт на WordPress, простая инструкция для начинающих
Вы решили все сделать самостоятельно? Отличный выбор! Эта статья научит вас тому, как создать сайт на WordPress. Простая пошаговая инструкция. Давайте начнем…
Простая пошаговая инструкция. Давайте начнем…
Но для начала пару слов о том, что такое WordPress и почему на нем. Вордпресс — это бесплатная и самая популярная в мире система управления сайтом (CMS). На ней можно создать 90% всех сайтов, которые вы когда-либо видели в интернете. Сайты на WordPress создаются легко, не надо быть программистом 80-го уровня 🙂 Поэтому мы и выбрали его.
Приступим.
Хостинг и домен для сайта
- Хостинг — место в интернете под ваш сайт
- Домен — имя вашего сайта (например имя этого сайта — bizlek.ru)
Хостинги и домены бывают платными и бесплатными. Бесплатные в этой статье рассматриваться не будут, мы пробовали, не понравилось. Платный хостинг стоит совсем не дорого, а домен можно получить в подарок, об этом чуть ниже. На этом платные услуги заканчиваются, все остальное можно сделать абсолютно бесплатно.
При создании сайта на Вордпресс мы будем использовать хостинг Hostland. Другие хостинги для сайта можно посмотреть здесь.
1. Переходим на сайт хостинга, нажимаем «Виртуальный хостинг», выбираем понравившийся тариф и нажимаем на кнопку «Попробовать бесплатно». (Для нашего сайта можно использовать самый дешевый тариф.)
Регистрируем аккаунт, введя свой адрес электронной почты. На почту придет письмо от хостинга с данными для входа в панель управления. Сохраните это письмо или его содержимое, оно вам понадобится еще не раз.
2. Переходим по ссылке из письма в панель управления, вводим логин и пароль и попадаем в панель управления хостингом.
3. В панели управления переходим на вкладку «Финансы» и оплачиваем услуги хостинга любым удобным способом.
Как пополнить баланс максимально выгодно
На балансе вашего аккаунта уже есть сумма на 30 дней пользования хостингом. Этот тестовый период сделан для того, чтобы попробовать возможности хостинга. При пополнении баланса на любую сумму вам дадут еще 30 дней хостинга в подарок, если вы регистрировались по ссылке из пункта 1.
4. Регистрация домена для сайта
Переходим во вкладку «Домены | Сайты» (1), далее переходим на вкладку «Регистрация / Продление» (2), после чего нажимаем на «Создать новую анкету» (3)
Заполняем все поля в анкете. Анкета нужна для оформления домена на ваше имя или на имя компании. Это как оформить недвижимость, необходимо заполнить все поля реальными данными, чтобы в будущем, в случае чего, не возникли проблемы с правами на домен. После заполнения не забываем нажать на кнопку сохранения анкеты.
Анкета создана. Отлично! Нажимаем на зеленую кнопку «Зарегистрировать домен».
В открывшемся окне пишем название домена, который вы хотели бы зарегистрировать и нажимаем на кнопку далее. Если домен уже занят, то появится соответствующее предупреждение и нужно будет придумать другое название.
Если домен уже занят, то появится соответствующее предупреждение и нужно будет придумать другое название.
Выбираем способ оплаты домена. Если вы пополнили баланс хостинга на год или больше, то у вас будет возможность оплатить доменным бонусом, то есть домен достанется в подарок.
После выбора способа оплаты выбираем анкету, которую заполняли чуть ранее и жмем на кнопку «Зарегистрировать домен».
5. Переходим на вкладку «Прикрепление домена | Создание сайта» и жмем на зеленую кнопку «Прикрепить домен | Создать сайт».
В появившемся окне пишем название своего домена (точно так же как при регистрации). Тип прикрепления выбираем «Как домен с собственной папкой» и сохраняем изменения.
Домены регистрируются не мгновенно, придется подождать на этом этапе. Должны прописаться DNS-адреса и другие непонятные слова, которые нам пока не нужны. По времени это может занимать от часа до суток, в редких случаях может уйти больше времени. Рекомендуем вам передохнуть, а чтобы не потерять эту страницу, добавьте ее в закладки и возвращайтесь для продолжения создания сайта на WordPress 🙂
Как понять что домен готов к дальнейшей работе? Просто перейдите по нему, набрав его в адресной строке браузера. Должна загрузиться стандартная страничка от хостинга, которая создается автоматически после того, как вы прикрепили новый домен. Если она загрузилась, значит можно продолжать, если нет, нужно еще подождать.
Должна загрузиться стандартная страничка от хостинга, которая создается автоматически после того, как вы прикрепили новый домен. Если она загрузилась, значит можно продолжать, если нет, нужно еще подождать.
Установка WordPress
У нас есть два варианта установки WordPress на хостинг. Самостоятельно или используя автоустановку.
Для самостоятельной установки надо зайти на сайт WordPress, скачать установочный файл, загрузить его на хостинг, подключить базу данных, выполнить установку и настройку. Скоро мы напишем как самостоятельно установить WordPress на хостинг. А пока воспользуемся простым и быстрым методом автоустановки.
6. В панели управления хостингом заходим во вкладку «Приложения»
Прокручиваем страницу чуть ниже и находим в большом списке приложений то, что нам нужно — WordPress.
Нажимаем на кнопку «Выбрать».
В открывшемся окне выбираем наш недавно зарегистрированный домен и нажимаем «Подтвердить». Автоустановка началась, через 3-5 минут можно обновить страницу и увидеть, что статус нашего сайта изменился с «В обработке» на «Приложение установлено». Под статусом написаны логин и пароль для доступа к сайту. На этом работа с хостингом закончена. Переходим к своему проекту.
Под статусом написаны логин и пароль для доступа к сайту. На этом работа с хостингом закончена. Переходим к своему проекту.
Настройки WordPress
7. Мы уже знаем как создать сайт на WordPress, теперь нам остается привести его в порядок и наполнить информацией. У нас есть логин и пароль для доступа к сайту. Чтобы попасть в админскую часть нужно в строке браузера набрать адрес_сайта/wp-admin/ , где адрес_сайта — это название вашего домена. (Например, для этого сайта нужно набрать bizlek.ru/wp-admin/)
На открывшейся странице вводим логин и пароль, которые мы получили при автоустановке Вордпресс и нажать на кнопку «Войти». Мы попадаем в админку сайта, где все и происходит.
Слева в админке располагаются все основные пункты для работы с сайтом. Заходим в «Пользователи», подпункт «Ваш профиль» и заполняем информацию о себе. Заполнять всё необязательно, но укажите свой E-mail, а также можете поменять Ник и пароль. Не забудьте сохранить изменения, нажав на кнопку внизу «Обновить профиль».
Далее заходим в пункт меню «Настройки — Общие» и вписываем название сайта. Краткое описание можно стереть или написать что-то свое. При необходимости, меняем другие настройки, если понимаете за что они отвечают, и не забываем сохранить изменения.
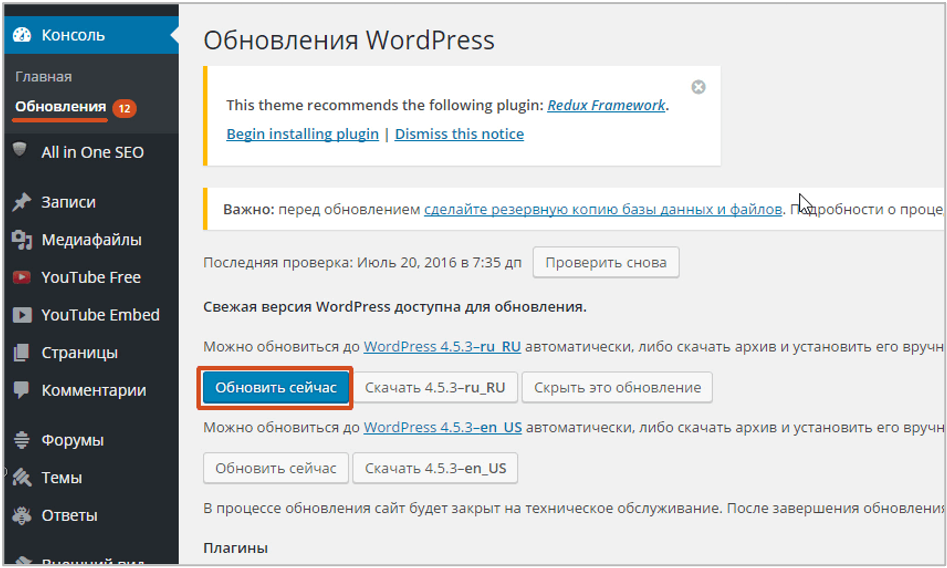
Далее мы обновим наш Вордпресс. При автоустановке версия системы управления может быть не самая новая и ее можно легко обновить до последней. Нажимаем на значок обновления или в меню на «Консоль — Обновления» и обновляем наш Вордпресс нажав на синюю кнопку «Обновить сейчас». Ждем некоторое время и Вордпресс обновится. На этой же странице «Обновления», обновите темы, плагины и переводы, если это необходимо.
Выбор темы оформления
8. Заходим во вкладку «Внешний вид — Темы». У нас есть несколько предустановленных тем для внешнего вида сайта. Можно выбрать любую понравившуюся.
Но не расстраивайтесь, если ничего не понравилось из стандартных вариантов. Есть множество различных тем оформления, как платных, так и бесплатных. Нам нравятся платные темы с сайта Themeforest и с некоторых других, менее известных ресурсов. Но есть множество бесплатных тем оформления, давайте посмотрим их, не выходя с админки Вордпресс.
Нам нравятся платные темы с сайта Themeforest и с некоторых других, менее известных ресурсов. Но есть множество бесплатных тем оформления, давайте посмотрим их, не выходя с админки Вордпресс.
Нажимаем на кнопку «Добавить» в верхней части на странице «Темы»
Здесь мы можем загрузить тему оформления с компьютера или посмотреть, например популярные темы. Или отфильтровать по нужным характеристикам, чтобы тема наиболее подходила под наши потребности. Также можно воспользоваться поиском, чтобы найти тему по названию.
Выбрав подходящую тему можно посмотреть как сайт будет выглядеть. Наведите курсор на изображение темы и нажмите на кнопку «Посмотреть». Если вам нравится выбранная тема, нажмите на «Активировать и опубликовать». Тема после этого загрузится на ваш сайт и заменит стандартно установленную тему оформления.
Для примера мы выбрали стандартно установленную тему Twenty Twenty.
Здесь же, в левой панели, можно поработать с настройками темы. Например поменять цвета, подключить или отключить какие-то функции, заложенные в выбранной теме. Попробуйте поиграться с настройками, они меняются «на лету» и вы сразу будете видеть внесенные изменения. Не бойтесь, испортить ничего не получится. После настройки не забывайте сохранить изменения, нажав на кнопку «Опубликовать»
Попробуйте поиграться с настройками, они меняются «на лету» и вы сразу будете видеть внесенные изменения. Не бойтесь, испортить ничего не получится. После настройки не забывайте сохранить изменения, нажав на кнопку «Опубликовать»
Плагины
Плагины в WordPress расширяют стандартные возможности движка. Благодаря им можно значительно расширить функционал сайта, например сделать интернет-магазин на Вордпресс, что в стандартном варианте не предусмотрено.
Мы всегда используем несколько плагинов, независимо от того, какие возможности нужны на конкретном сайте. Вот они:
- Antispam Bee — плагин, защищающий ваш сайт от спама;
- Google XML Sitemaps — для создания XML-карты сайта. Полезно для продвижения в поисковых системах;
- Rus filename and link translit — (или подобные) производит транслитерацию загружаемых файлов и постоянных ссылок, создаваемых из заголовков страниц и записей, имеющих русские символы в названии;
- Yoast SEO — плагин для SEO-оптимизации.

Стандартно установленные плагины мы, обычно, удаляем.
9. Как добавить плагин
В меню заходим в «Плагины — Добавить новый»
В строку поиска пишем название плагина и нажимаем Enter или ждем когда страница обновится сама. Находим наш плагин и Нажимаем «Установить», а затем «Активировать».
Также можно загрузить плагин с компьютера, для этого надо нажать на кнопку «Загрузить плагин» в верхней части страницы.
Для расширения функциональности сайта лучше искать название плагина в Яндексе или Гугле. Пример запроса: Галерея плагин WordPress или Форма обратной связи плагин WordPress Там же можно найти и обзоры на найденные плагины. После нахождения подходящего плагина, копируем его название, идем в админку Вордпресс и так же вбиваем название плагина в поисковую строку на странице добавления плагинов. Это наиболее простой и понятный способ.
Добавление страниц
10. Заходим на вкладку «Страницы», наводим курсор мыши на стандартную страницу (появятся несколько ссылок) и удаляем ее.
Затем нажимаем на кнопку «Добавить новую». Попадаем в редактор, где можно добавить информацию на страницу.
Сейчас в Вордпресс используется редактор блоков, но еще не так давно использовался классический редактор, в котором, по мнению многих, все более понятно. Можно установить классический редактор в виде плагина, но скорее всего в дальнейшем он будет использоваться все реже и реже. Решать вам. Называется плагин классического редактора — Classic Editor. (Введите его название в поиске на странице добавления нового плагина установите и активируйте.) Ну а если вы хотите продолжить, используя редактор блоков, то ничего устанавливать не нужно.
На каждой странице обязательно надо заполнить «Заголовок». А также наполнить содержание страницы текстом, изображениями и другими необходимыми элементами.
Справа вверху есть две кнопки:
- Предпросмотр. Нажав на нее можно увидеть, как будет выглядеть страница, которую вы создаете или редактируете.

- Опубликовать. Эта кнопка публикует страницу и нажав на нее, страница сохранится и будет доступна всем посетителям на сайте.
- Сохранить. Также возле этих двух кнопок появится ссылка «Сохранить». Нажмите на нее, если вы не хотите публиковать страницу, например по тому, что не закончили редактирование. Страница в этом случае сохранится как черновик и не будет опубликована.
Добавьте несколько страниц, посмотрите как это будет выглядеть на сайте.
Записи
В WordPress есть тип страниц, которые называются «Записи». Их отличие от страниц в том, что туда публикуются периодические посты. Например новости или блог. Похоже на посты в соцсетях. А «Страницы» чаще используются как статичные страницы, которые должны быть на виду постоянно.
Для записей создаются рубрики. Например вы пишете о кошках и ваши рубрики могут называться: Уход за кошкой, Дрессировка кошек, Питание кошек и т.д. Вашим посетителям проще будет найти нужную статью, когда всё разложено по полочкам рубрикам.
Добавление записи очень похоже на добавление страниц. Заходим в пункт меню «Записи — Добавить новую» и пишем статью. Редактор такой же как для страниц. Ну а рубрику для записи можно добавить справа, вдальнейшем она уже будет отображаться в этом месте и нужно будет просто отметить ее галочкой.
Добавляем меню
В выбранной нами теме Twenty Twenty меню создается автоматически из опубликованных страниц. Но часто бывают случаи, когда в меню надо указать ссылку на сторонний ресурс или добавить туда не все страницы. В этом случае мы будем создавать свое меню.
11. Заходим в «Внешний вид — Меню». Пишем название нашего меню на английском (любое удобное название, например menu). Сохраняем, нажав на кнопку «Создать меню».
Добавляем в меню то, что нам нужно, отметив галочкой нужную страницу, запись, рубрику или написав произвольную ссылку.
Пункты меню в админке легко меняются местами. Для этого надо зажать левую кнопку мыши над нужным пунктом меню и потянуть его выше или ниже, в то место, где он должен быть. Также надо отметить галочкой, где будет отображаться наше меню, в разных темах это может выглядеть по-разному. И не забываем сохранить меню нажав на соответствующую кнопку.
Также надо отметить галочкой, где будет отображаться наше меню, в разных темах это может выглядеть по-разному. И не забываем сохранить меню нажав на соответствующую кнопку.
Виджеты
В большинстве тем оформления виджеты располагаются в боковой колонке, и иногда, в низу. В блок виджетов можно добавить множество различных элементов, которые, несомненно, будут помогать посетителям быстрее разобраться что к чему. В нашей теме оформления виджеты располагаются в нижней части сайта. Давайте приступим к добавлению виджетов на сайт.
12. В админке переходим на вкладку «Внешний вид — Виджеты». Слева мы видим доступные виджеты, справа место, куда эти виджеты могут быть добавлены.
По умолчанию, при создании сайта на WordPress, некоторые виджеты уже добавлены, как они выглядят можно посмотреть открыв сайт в левом верхнем углу. Но не всегда то, что добавлено изначально нужно расположить на сайте. Виджеты очень легко добавляются и удаляются с сайта. Для добавления из левой колонки найдите необходимый вам виджет, зажмите левую кнопку мыши над ним и перетащите его в правую колонку в нужное место. Так же, если нужно что-то удалить, из правой колонки перетащите ненужный виджет в левую часть и отпустите его там, он удалится.
Так же, если нужно что-то удалить, из правой колонки перетащите ненужный виджет в левую часть и отпустите его там, он удалится.
Заключение
Теперь вы знаете как создать сайт на WordPress. Конечно мы показали самые азы и чтобы глубже изучить эту тему необходимы дополнительные уроки. Но поверьте, каждый сайт на Вордпресс мы начинаем создавать именно так, как описано в этой статье.
Возможно у вас что-то не будет получаться с первого раза, но не расстраивайтесь. В создании сайтов главное — усидчивость и упорство. Если что-то не вышло, пробуйте снова, ищите ошибки, исправляйте и тогда, шаг за шагом вы научитесь создавать потрясающие сайты на популярной системе управления — WordPress.
Также будем рады почитать ваши комментарии, пишите…
Как разработать собственную тему WordPress
Если вы хотите, чтобы что-то было сделано определенным образом — ну, возможно, вам придется сделать это самостоятельно. Конечно, несмотря на то, что доступно множество отличных тем WordPress, найти ту, которая соответствует вашим конкретным требованиям, может оказаться непростой задачей для некоторых. Чтобы решить эту проблему, у вас может возникнуть соблазн создать собственную тему WordPress.
Чтобы решить эту проблему, у вас может возникнуть соблазн создать собственную тему WordPress.
К счастью, создание пользовательской темы для WordPress — относительно простой процесс. Удивительно, но для этого не требуется тонны технических знаний или опыта веб-разработки. Кроме того, создание собственной темы может стоить затраченных усилий, поскольку вы можете сделать так, чтобы ваш сайт выглядел именно так, как вы этого хотите.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент, точно так же, как это, доставленный прямо в ваш почтовый ящик.
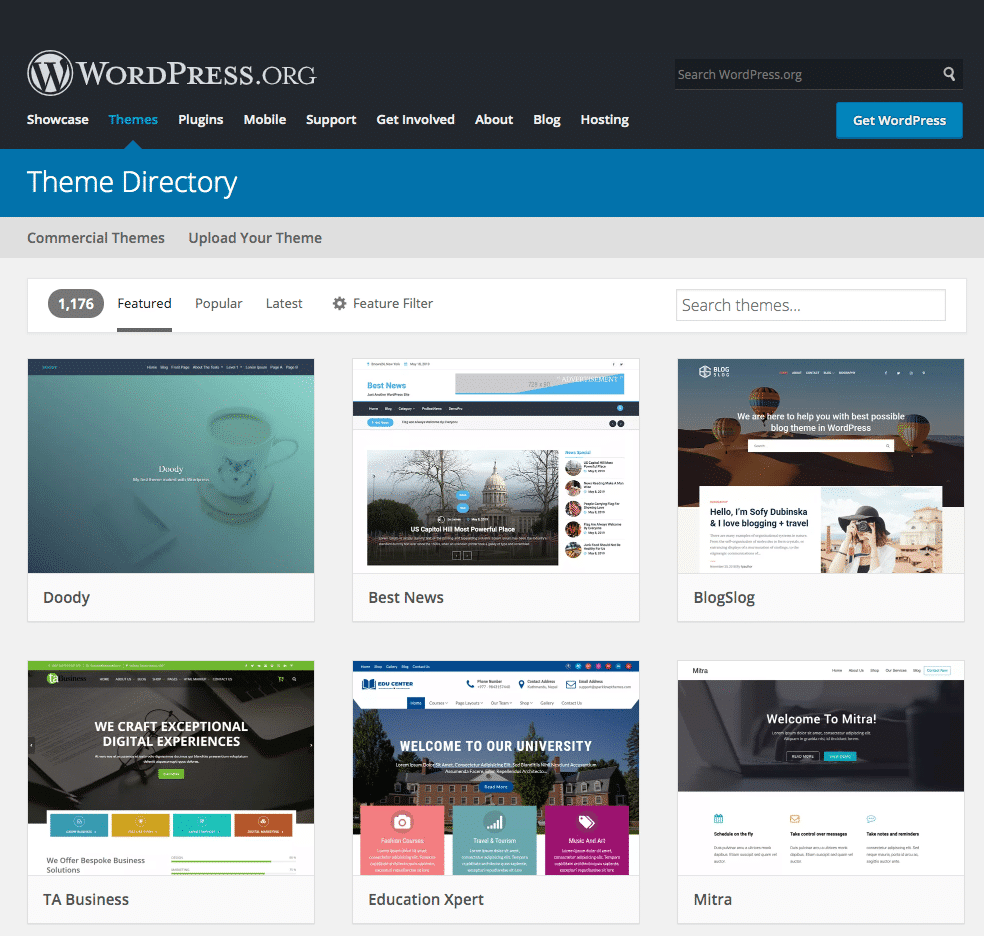
Введение в разработку темы WordPressВы хотите, чтобы ваш сайт выглядел великолепно и обладал всеми необходимыми функциями, поэтому загляните в каталог тем WordPress:
К сожалению, ничто из того, что вы видите, не соответствует вашим требованиям, и вы не хочу идти на компромисс в отношении вашего видения. Возможно, вы хотите что-то уникальное, что выделит ваш сайт, но вы не хотите тратить деньги на премиальную тему.
Сейчас вы можете подумать о создании собственной темы. К счастью, разработка темы для WordPress не так сложна, как может показаться. Благодаря удобному интерфейсу платформы и многочисленным доступным инструментам почти каждый может создать собственную тему.
Мы проведем вас через процесс создания вашей первой темы. Для начала вам понадобятся две вещи:
- Ваш собственный веб-сайт WordPress
- Качественный хостинг
Вам также будет полезен опыт работы с локальными промежуточными средами, поскольку вы будете использовать их для создания своей темы. Некоторое понимание CSS и PHP также будет полезно (если не обязательно).
Наконец, вам понадобится один важный инструмент, который значительно облегчит процесс: стартовая тема.
Что такое стартовая тема (и почему вы должны ее использовать) Стартовая тема — это базовая тема WordPress, которую вы можете использовать в качестве основы для создания своей собственной. Это позволяет вам создавать прочную основу, не беспокоясь о сложностях, связанных с кодированием темы с нуля. Это также поможет вам понять, как работает WordPress, показав вам базовую структуру темы и то, как все ее части работают вместе.
Это позволяет вам создавать прочную основу, не беспокоясь о сложностях, связанных с кодированием темы с нуля. Это также поможет вам понять, как работает WordPress, показав вам базовую структуру темы и то, как все ее части работают вместе.
Существует множество отличных тем для начинающих, включая Underscores, UnderStrap и Bones (и это лишь некоторые из них).
В нашем уроке мы будем использовать символ подчеркивания. Это хороший выбор для начинающих, потому что он содержит только основы. Кроме того, эта стартовая тема разработана Automattic (командой WordPress.com), что означает, что она, скорее всего, будет безопасной, совместимой и будет хорошо поддерживаться в долгосрочной перспективе.
Как разработать свою первую тему WordPress (5 шагов)Завершив подготовку, вы, наконец, готовы приступить к созданию своей первой темы. Как мы упоминали ранее, в этом пошаговом руководстве мы будем использовать стартовую тему.
Однако, если вы хотите попробовать создать все самостоятельно без шаблона, вы можете это сделать. Имейте в виду, что этот подход потребует гораздо больше навыков кодирования.
Имейте в виду, что этот подход потребует гораздо больше навыков кодирования.
Шаг 1. Настройка локальной среды
Первое, что вам нужно сделать, это создать локальную среду разработки. По сути, это сервер, который вы устанавливаете на свой компьютер, который вы можете использовать для разработки и управления локальными сайтами WordPress. Локальный сайт — это безопасный способ разработки темы, который никак не повлияет на ваш действующий сайт.
Есть много способов создать локальную среду, но мы будем использовать Local. Это быстрый и простой способ бесплатно установить локальную версию WordPress, совместимый как с Mac, так и с Windows:
Чтобы получить запущен, выберите бесплатную версию Local, выберите свою платформу, добавьте свои данные и загрузите установщик. Когда установка будет завершена, вы можете открыть программу на своем компьютере.
Здесь вам будет предложено настроить новую локальную среду:
Это простой процесс, и через несколько минут ваш локальный сайт WordPress будет готов. После настройки ваш новый сайт будет выглядеть и работать точно так же, как живой веб-сайт WordPress.
После настройки ваш новый сайт будет выглядеть и работать точно так же, как живой веб-сайт WordPress.
Шаг 2. Загрузите и установите начальную тему
Как и большинство начальных тем, с Underscores очень легко начать работу. Фактически, все, что вам нужно сделать, это зайти на веб-сайт и назвать свою тему:
Если хотите, вы можете нажать Дополнительные параметры , чтобы настроить базовую тему дальше:
Здесь вы можете ввести дополнительную информацию, например, имя автора, и дать описание темы:
Также есть _sassify! , который добавит файлы Syntactically Awesome StyleSheets (SASS) в вашу тему. SASS — это язык предварительной обработки для CSS, который позволяет использовать переменные, вложение, математические операторы и многое другое.
Когда вы сделали свой выбор, вы можете нажать Generate , который загрузит файл .zip , содержащий вашу начальную тему. Это основной файл, вокруг которого вы будете разрабатывать свою собственную тему, поэтому вам необходимо установить его на свой локальный сайт.
После установки темы вы можете предварительно просмотреть свой сайт, чтобы увидеть, как он выглядит. Это очень просто прямо сейчас, но это не будет иметь место в течение долгого времени!
Шаг 3: Узнайте о различных компонентах темы WordPress
Прежде чем вы сможете настроить свою тему, вам необходимо понять назначение ее компонентов и то, как они сочетаются друг с другом.
Во-первых, давайте обсудим файлы шаблонов, которые являются основными строительными блоками темы WordPress. Эти файлы определяют макет и внешний вид контента на вашем сайте.
Например, header.php используется для создания заголовка, а comments.php позволяет отображать комментарии.
WordPress определяет, какие файлы шаблонов использовать на каждой странице, просматривая иерархию шаблонов. Это порядок, в котором WordPress будет искать соответствующие файлы шаблонов каждый раз, когда загружается страница на вашем сайте.
Например, если вы посетите URL-адрес http://example. com/post/this-post , WordPress будет искать следующие файлы шаблонов в следующем порядке:
com/post/this-post , WordPress будет искать следующие файлы шаблонов в следующем порядке:
- Файлы, соответствующие слагу, например this-post
- Файлы, соответствующие идентификатору сообщения
- Универсальный одиночный почтовый файл, например single.php
- Архивный файл, например archive.php
- файл index.php
Поскольку файл index.php требуется для всех тем, он используется по умолчанию, если не удается найти другой файл. Underscores содержит наиболее распространенные файлы шаблонов, и они будут работать прямо из коробки. Однако вы можете поэкспериментировать с их редактированием, если хотите почувствовать, как они работают вместе.
Еще один важный элемент, который вам нужно усвоить, — это Петля. WordPress использует этот код для отображения контента, поэтому во многих отношениях это бьющееся сердце вашего сайта. Он появляется во всех файлах шаблонов, которые отображают содержимое сообщения, например index. php или sidebar.php .
php или sidebar.php .
Цикл — это сложная тема, о которой мы рекомендуем вам узнать больше, если вы хотите понять, как WordPress отображает содержимое сообщений. К счастью, Loop уже интегрирован в вашу тему благодаря Underscores, так что пока не стоит об этом беспокоиться.
Шаг 4. Настройте тему
Легко думать, что темы предназначены исключительно для косметических целей, но на самом деле они оказывают огромное влияние на функциональность вашего сайта. Давайте посмотрим, как вы можете сделать несколько основных настроек.
Добавление функциональности с помощью «хуков»Хуки — это фрагменты кода, вставленные в файлы шаблонов, которые позволяют выполнять действия PHP в различных областях сайта, вставлять стили и отображать другую информацию. Большинство хуков реализованы непосредственно в основном программном обеспечении WordPress, но некоторые также полезны для разработчиков тем.
Давайте рассмотрим некоторые из наиболее распространенных хуков и то, для чего их можно использовать:
- wp_head() — Добавлено в элемент в header.
 php . Он включает стили, сценарии и другую информацию, которая запускается сразу после загрузки сайта.
php . Он включает стили, сценарии и другую информацию, которая запускается сразу после загрузки сайта. - wp_footer() — Добавлено в footer.php прямо перед тегом . Это часто используется для вставки кода Google Analytics.
- wp_meta() — обычно появляется в sidebar.php для включения дополнительных скриптов (таких как облако тегов).
- comment_form() — Добавлено в comments.php непосредственно перед закрывающим тегом

 Например, вы можете найти следующий код (обычно в строке 485):
Например, вы можете найти следующий код (обычно в строке 485):
 Просто щелкните папку правой кнопкой мыши и выберите параметр, позволяющий заархивировать ее, например, Сжать «папку» :
Просто щелкните папку правой кнопкой мыши и выберите параметр, позволяющий заархивировать ее, например, Сжать «папку» : Вы можете даже подумать о том, чтобы отправить его в каталог тем WordPress!
Вы можете даже подумать о том, чтобы отправить его в каталог тем WordPress! Чтобы упростить задачу, мы составили следующее руководство о том, как создать веб-сайт WordPress от начала до конца. И чтобы пройти каждый шаг с вами, мы создадим собственный веб-сайт WordPress для одного из наших любимых, совершенно настоящих семейных предприятий: Frozen Banana от Bluth.
Чтобы упростить задачу, мы составили следующее руководство о том, как создать веб-сайт WordPress от начала до конца. И чтобы пройти каждый шаг с вами, мы создадим собственный веб-сайт WordPress для одного из наших любимых, совершенно настоящих семейных предприятий: Frozen Banana от Bluth.
 Изображение через Bluehost
Изображение через Bluehost



 Вы можете копировать и вставлять текстовое содержимое на основной холст и использовать панель инструментов над ним, чтобы стилизовать его, как в текстовом редакторе. Кнопка Добавить медиафайл над панелью инструментов позволяет добавлять видео и изображения из медиатеки.
Вы можете копировать и вставлять текстовое содержимое на основной холст и использовать панель инструментов над ним, чтобы стилизовать его, как в текстовом редакторе. Кнопка Добавить медиафайл над панелью инструментов позволяет добавлять видео и изображения из медиатеки. Зайдите сюда, чтобы получить бесплатную консультацию.
Зайдите сюда, чтобы получить бесплатную консультацию. org в верхней части экрана.
org в верхней части экрана. Сейчас мы установим плагин для конструктора сайтов.
Сейчас мы установим плагин для конструктора сайтов. . При этом вы всегда можете протестировать шаблон, удалить страницы и начать заново столько раз, сколько вам нужно, чтобы найти хорошее соответствие. Для Bluth Banana Stand мы выбрали итальянский шаблон Fresco, поскольку веб-сайт ресторана ближе всего к тому, что мы делаем.
. При этом вы всегда можете протестировать шаблон, удалить страницы и начать заново столько раз, сколько вам нужно, чтобы найти хорошее соответствие. Для Bluth Banana Stand мы выбрали итальянский шаблон Fresco, поскольку веб-сайт ресторана ближе всего к тому, что мы делаем. Начнем с темы.
Начнем с темы. Когда вы закончите, нажмите кнопку Назад на боковой панели и закройте Настройки сайта .
Когда вы закончите, нажмите кнопку Назад на боковой панели и закройте Настройки сайта .
 На боковой панели нажмите Выберите изображение . Откроется диалоговое окно Insert Media . Выберите вкладку Загрузить файлы и перетащите выбранное изображение внутрь. Это добавит его в вашу медиатеку , и после завершения загрузки вы увидите рядом с ним галочку. В правой части диалогового окна вы можете редактировать обрезку, замещающий текст, заголовок и описание изображения. Когда закончите, нажмите Вставьте носитель в правом нижнем углу.
На боковой панели нажмите Выберите изображение . Откроется диалоговое окно Insert Media . Выберите вкладку Загрузить файлы и перетащите выбранное изображение внутрь. Это добавит его в вашу медиатеку , и после завершения загрузки вы увидите рядом с ним галочку. В правой части диалогового окна вы можете редактировать обрезку, замещающий текст, заголовок и описание изображения. Когда закончите, нажмите Вставьте носитель в правом нижнем углу. Изображение через WordPress
Изображение через WordPress