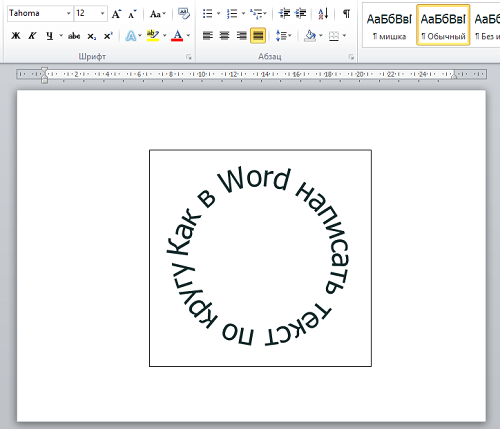
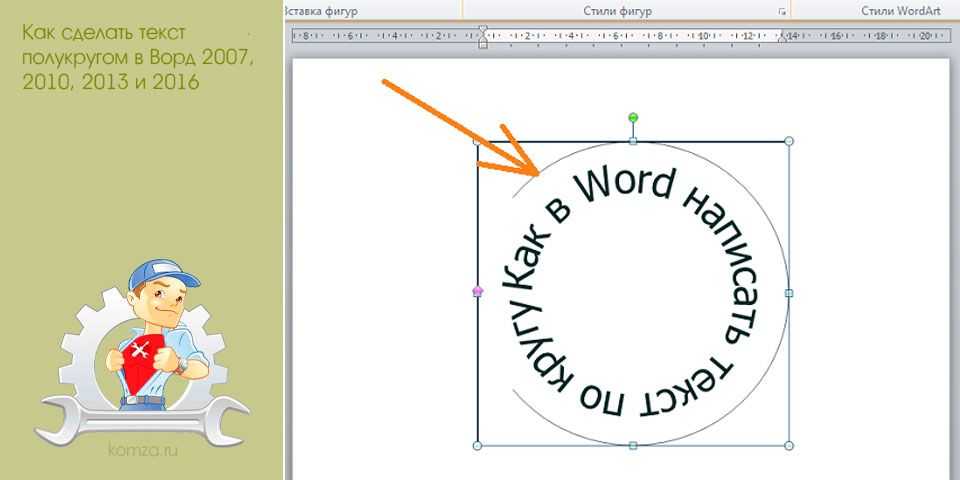
Как сделать текст по кругу в канве
В дизайне много вариантов использования надписей, расположенных по окружности. В этом уроке я подробно разбираю, как сделать текст по кругу в Канве. После прочтения и небольшой практики проблем, как изогнуть текст в Канве, более у вас не возникнет.
Собственно говоря, все операции сводятся к ответам на вопросы:
- как в Канве написать текст по кругу,
- как закруглить текст в канве уже готовый,
- как изменить изгиб текста и его расположение,
- как удалить изгиб, вернуть исходное состояние текста.
Чаще всего такой текст используется в логотипах, круглых аватарках.
Я подготовила два ролика.
содержание
- 1 Видео уроки — как в Canva сделать текст по кругу
- 2 Как в Канве сделать текст полукругом
- 3 Как вернуть текст в горизонтальное положение
- 4 Практика и примеры изогнутого текста в Канве
- 4.
 1 Колизей
1 Колизей - 4.2 Следующий эпизод – Эйфелева башня
- 4.3 Золотые ворота
- 4.4 Еще информация по теме:
- 4.
Видео уроки — как в Canva сделать текст по кругу
- Первый ролик — про круглые логотипы, созданные на основе шаблонов Канвы.
- Второй ролик — конкретные примеры того, как можно использовать изогнутый текст.
Посмотрите видеоурок, он поможет понять, какие кнопки где расположены и как ими пользоваться.
ПРИМЕРЫ:
Как в Канве сделать текст полукругом
- Сделайте надпись в одну строку . Для этого растяните текстовый блок за маркеры по сторонам.

- Зайдите в «Эффекты» в верхней панели инструментов и выберите «Изогнуть» во вкладке «Фигура».
- Ползунком поправьте расположение текста.
Текст по кругу в канве зависит от расположения ползунка.
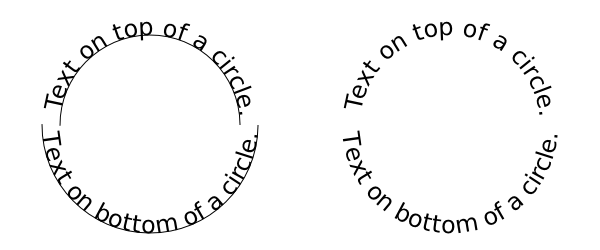
- Ползунок справа от нулевой отметки — надпись располагается по верхней части окружности.
- Ползунок слева от нуля — надпись смещается в нижнюю часть круга.
Если вам нужно разместить текст полукругом в Канве сбоку, то работаете уже не с ползунком, а блоком текста. Поверните его в нужную сторону с помощью стрелок.
Также сам круглый текст в канве
Чтобы изогнутый текст в канве выглядел красиво и стоял именно так, как задумано, вам придется менять
изгиб,
размер самого шрифта,
расстояние между буквами.
Данные инструменты расположены в верхней панели инструментов.
Как вернуть текст в горизонтальное положение
Изогнутый текст в канве легко вернуть в исходное состояние.
- Зайдите в панель «Эффекты» и выберите «Оригинал».
- Поправьте размер шрифта, расстояние между строк и букв.
Советы
- Выбирайте шрифт простой, без завитков и изысканностей. По кругу они будут выглядеть нелепо.
- Переведите все буквы в заглавные, тогда надпись будет выглядеть смотреться ровнее, без перекосов.
Практика и примеры изогнутого текста в Канве
У меня есть подборка с достопримечательностями разных стран. Я хочу сделать из нее несколько отдельных картинок.
Первый – римский колизей.
Колизей
- Вставляю картинку на макет.
- Растягиваю и обрезаю лишнее с помощью боковых маркеров.
- Угловыми маркерами довожу до нужного размера.

Вставляю текст. Отдельно по словам.
Сначала РИМ. Шрифт подбираю массивный без засечек.
- Сдвигаю ниже и теперь работаю с изгибом текста.
- Одновременно с этим подгоняю размер и положение слова относительно картинки так, чтобы границы текста были как бы продолжением стен строения.
- Осталось выбрать подходящий цвет. Я воспользуюсь пипеткой в палитре. Выбираю подходящий коричневый из самого рисунка.
Перехожу ко второй надписи – колизей.
- Подбираю шрифт, размер, расстояние между букв.
- И после этого подгоняю
- В этом случае мне приходится не только менять радиус окружности, но и сдвигать само слово, чтобы оно легло по нужной траектории.
- Меняю цвет и картинка готова.
Группирую все элементы, чтобы можно было сдвигать одновременно, менять размер сразу всей композиции.
Следующий эпизод – Эйфелева башня
Ее вырезаю из коллажа также, как и К олизей. Однако в кадр попадают два ненужных фрагмента.
В Канве нет ластика, но это не проблема.
Как «стереть» ненужные элементы
Добавляю из элементов КРУГ с белой заливкой. Им закрываю ненужный рисунок слева. Группирую с башней.
С правой стороны также закрываю прямоугольником, окрашиваю его в белый цвет и группирую. Теперь можно работать спокойно с текстом.
Изгиб слова PARIS
- Набираю с клавиатуры на английском PARIS.
- И сначала выберу интересный шрифт из каких-либо под старину.
- После этого работаю с радиусом окружности и с положением слова относительно башни.
- В конце меняю цвет текста.
- Группирую композицию.
Готово.
Золотые ворота
Все подготовительные операции те же, что и в предыдущих примерах.
Текст будет располагаться на двух секциях моста.
Сначала «Золотые», затем «Ворота». Я буду использовать все буквы заглавные, чтобы располагался текст равномерно. И шрифт выберу без засечек. Так как слова на этой картинке мелковаты и лишние штрихи будут мешать восприятию текста.
Дополнительно нужно увеличивать расстояние между букв.
Так подгоняя текст, выстраиваю нужную композицию.
Чтобы не искать шрифт для второго слова, я просто копирую первое и вставляю его. Меняю изгиб в другую сторону и снова добиваюсь красивого расположения относительно моста.
Все три картинки готовы. Принцип работы, я полагаю, вам понятен. Как видите, большую роль играет не только радиус изгиба, но и шрифты, межбуквенное расстояние, положение слова относительно главного изображения.
Пробуйте, практикуйтесь и у вас все получится.
Дополнительно посмотрите статью о горячих клавишах и удобстве копирования в Канве.
Еще информация по теме:
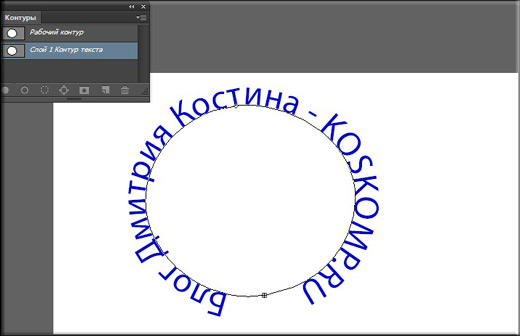
Как создать текст по контуру в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 19, 2022 12:46:00 PM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Используйте инструмент Текст по контуру , чтобы добавлять текст по любому контуру или внутрь фигуры, перемещать или отражать текст и добавлять к нему эффекты. Вы также можете настроить выравнивание текста и интервал между символами, чтобы изменить внешний вид текста.
Вы также можете настроить выравнивание текста и интервал между символами, чтобы изменить внешний вид текста.
Перемещение или отражение текста
Добавление текста по контуру
Добавление текста по линии дизайна, логотипа или контура.
Выберите инструмент Текст по контуру или Вертикальный текст по контуру.
Щелкните на контуре или линии фигуры в том месте, где вы хотите начать вводить текст.
Если ваш текст не помещается вдоль контура, в нижней части ограничительной области может отображаться . Для отображения неуместившегося текста можно изменить размер текстовой области.
Добавление текста по контуру
Перемещение или отражение текста
После того как вы добавили текст по контуру, вы можете легко переместить текст в другую точку или отразить его на другую сторону контура.
Выберите контур с помощью инструмента Выделение или инструмента Частичное выделение.

Используйте следующие параметры, чтобы переместить или отразить текст вдоль контура:
Перемещение текста вдоль контура
Перемещение текста вдоль контура
- Удерживайте клавишу Ctrl (в Windows) или Command (в macOS) и перетащите центральную скобку .
Зеркальное отражение текста по контуру
Отражение текста с одной стороны на другую
- Перетащите центральную скобку на другую сторону.
- Удерживайте клавишу Ctrl (в Windows) или Command (в macOS) и перетащите центральную скобку .
Применение эффектов
Применяйте различные эффекты, чтобы соответствовать стилю или концепции вашей иллюстрации.
Выберите контур.
Выберите Текст > Текст по контуру , после чего выберите один из следующих эффектов:
Радуга, Наклон, 3D-лента, Лесенка, Гравитация.
A. Радуга B. Наклон C. 3D-лента D. Лесенка
Лесенка
Настройка выравнивания
Вы можете выровнять текст в соответствии с вашими требованиями к дизайну.
Выберите контур.
Выберите Текст > Текст по контуру > Параметры текста по контуру.
Выберите любой из следующих параметров Выровнять по контуру, чтобы задать выравнивание символов по контуру:
Верхний выносной элемент | Выравнивание по верхнему краю шрифта. |
Свисающий элемент | Выравнивание по нижнему краю шрифта. |
По центру | Выравнивание по середине между верхним и нижним выносным элементом шрифта. |
Базовая линия | Выравнивание по базовой линии. Это настройка по умолчанию. |
A. Верхний выносной элемент B. Свисающий элемент C. По центру D. Базовая линия
Базовая линия
Настройка интервала
Выполните действия, описанные ниже, чтобы изменить межбуквенный интервал по контуру.
Выделите текстовый объект.
Выберите Текст > Текст по контуру > Параметры текста по контуру.
Введите большее значение для параметра Интервал, чтобы удалить дополнительный интервал между символами.
Настройка межбуквенного интервала
Полезные советы
- Если ваш контур имеет Обводку или Заливку, то Illustrator автоматически удаляет их, когда вы щелкаете на контуре с помощью инструмента «Текст».
- Эффект Гравитация на идеально круглом контуре выглядит как эффект Радуга по умолчанию. Эффект функционирует ожидаемым образом на контурах, имеющих овальную, квадратную, прямоугольную или неправильную форму.
- Значение Интервал не влияет на символы, расположенные на прямых сегментах контура.
 Чтобы изменить межсимвольный интервал на каком-либо прямом участке контура, примените функцию Кернинг или Отслеживание, чтобы изменить межсимвольный интервал вдоль прямого участка контура.
Чтобы изменить межсимвольный интервал на каком-либо прямом участке контура, примените функцию Кернинг или Отслеживание, чтобы изменить межсимвольный интервал вдоль прямого участка контура. - Символы без верхнего или нижнего выносного элемента (например, буква «е») или без базовой линии (например, апостроф) вертикально выравниваются вместе с символами, у которых есть верхние выносные элементы, нижние выносные элементы и базовые линии.
- Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром Смещение базовой линии на панели «Символ». Например, если имеется текст, который идет по внешней стороне окружности, то можно ввести отрицательное значение для параметра Смещение базовой линии, чтобы текст сместился внутрь окружности.
связанные ресурсы
- Смещение базовой линии
- Шрифты
Обращайтесь к нам
Мы будем рады узнать ваше мнение. Поделитесь своими мыслями с сообществом Adobe Illustrator.
Вход в учетную запись
Войти
Управление учетной записью
🌈[БЕСПЛАТНО] Генератор изогнутого текста: создание изогнутого текста онлайн
УЧЕБНЫЕ ПОСОБИЯ
Хотите сделать
изогнутый текст онлайн ? Используйте наш бесплатный изогнутый текстовый инструмент !Добавление текста вдоль кривой создает яркое графическое впечатление. Вы можете легко создать логотип на круговой траектории с помощью текстового редактора MockoFun . Используя наш генератор изогнутого текста , вы также можете добавить изогнутый текст к фотографии онлайн .
Многие графические дизайнеры используют изогнутый текст для создания логотипов, этикеток и значков. Когда вы выбираете кривую для своего текста, ваш дизайн становится более интересным и крутым. Используйте MockoFun в качестве средства для создания кругового текстового логотипа .
Создавайте круглые логотипы с помощью генератора изогнутого текста MockoFun
Выберите готовый шаблон изогнутого текста для быстрого получения результатов или создайте собственный дизайн: изогнутый текст логотипа, круглый логотип имени, круглый логотип штампа и т. д.
Как сделать изогнутый текст с помощью MockoFun [видео]
Чтобы точно увидеть, как легко сделать кривой текст онлайн с MockoFun , посмотрите этот краткий видеоурок.
Обладая очень небольшими дизайнерскими навыками, вы можете создать логотип в виде круга с текстом для своей компании. Круглые логотипы с текстом или логотипы в виде штампов являются одними из самых популярных логотипов.
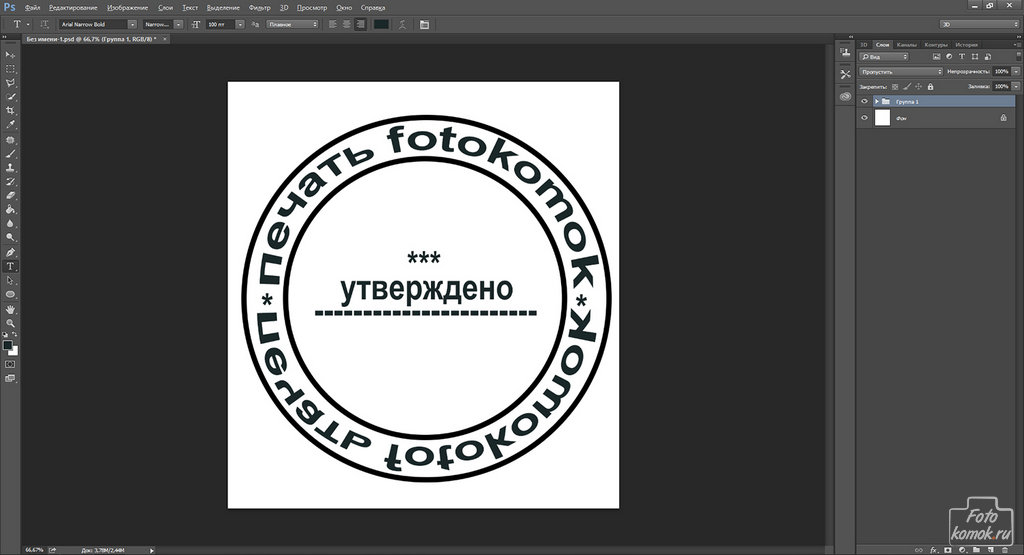
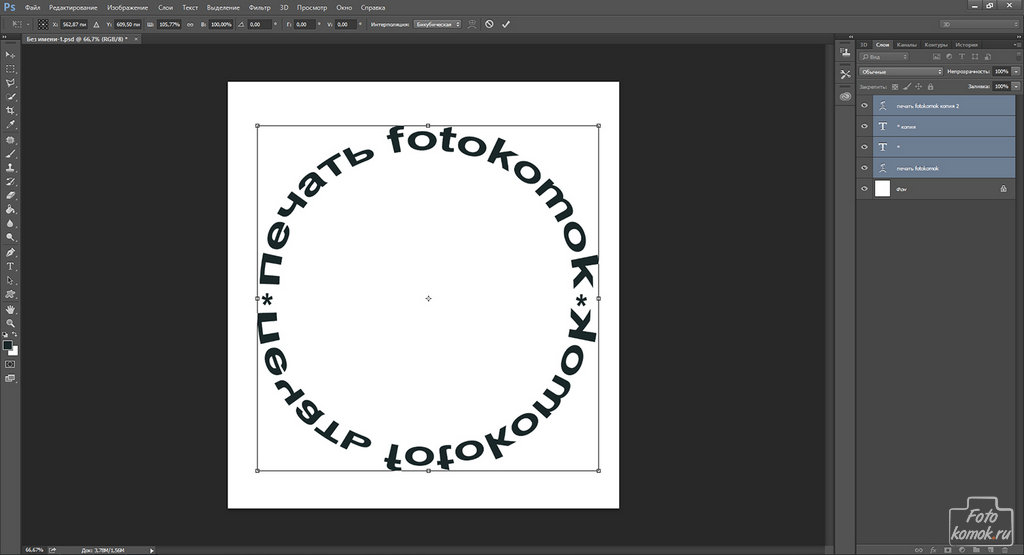
Как обернуть текст вокруг круга? Если у вас есть Photoshop , проверьте этот экшен Photoshop с текстом в виде свободного круга, в противном случае используйте MockoFun для создания кругового текста онлайн.
Как обвести текст? Вот некоторые из текстовых эффектов изгиба, которые вы можете быстро и легко сделать с помощью бесплатного текстового онлайн-редактора от MockoFun :
- .
 Изогнутый текст
Изогнутый текст - Круглый текст
- Волновой текст
- Спиральный текст
Шаг 1. Используйте генератор изогнутого текста
Итак, как создать изогнутый текст онлайн всего за несколько шагов?
Сначала откройте текстовый редактор MockoFun и создайте новый документ. Вы можете выбрать один из предустановленных документов или выбрать нестандартный размер.
В меню слева нажмите на вкладку Текст , чтобы открыть текстовый редактор. В категории Simple Text выберите Curved Text , как показано на изображении для предварительного просмотра.
Добавлен изогнутый текст , и теперь вы можете начать настраивать текст, шрифт, размер, расстояние между буквами, кривую траекторию и т. д.
Шаг 2. Как быстро редактировать текст
Чтобы отредактировать текст, дважды щелкните текст и добавьте свой собственный текст в поле ниже.
Вот некоторые из вещей, которые вы можете настроить с помощью приложения изогнутого текста. Генератор текстовых кривых имеет множество полезных функций:
- Редактировать Цвет текста и добавить шаблон
- Изменить Тип шрифта
- Изменить радиус изогнутого контура (кривой текст, изогнутый текст под, спиральный текст, волнистый текст и т. д.)
- Изменить межбуквенный интервал
- Обратный текст
Шаг 3. Как изменить кривую текста
С помощью этого генератора изогнутого текста вы можете легко создать изогнутый шрифт , используя любой тип шрифта, который вам нравится. Сделайте криволинейный шрифт из обычного шрифта.
Как согнуть текст? Чтобы отредактировать кривую текста, просто измените настройки текста Curving . Нажмите на кнопку Curving в верхнем меню.
Нажмите на кнопку Curving в верхнем меню.
По умолчанию опция изогнутого текста установлена на 300 . Чтобы сделать кривую более округлой, установите размер 200 или меньше. Или увеличьте размер, чтобы уменьшить изгиб дуги текста.
Настройте этот бесплатный изогнутый шрифт , чтобы он выглядел великолепно. Выберите шрифт, который вам нравится, выберите цвет текста, градиент или текстуру, а затем добавьте стили текста, такие как контур обводки, тень и т. д.0006 Шаг 4. Генератор кругового текста
Итак, вам не обязательно иметь
Photoshop для изогнутого текста . Вы можете сделать это онлайн. Используйте генератор изогнутых шрифтов MockoFun , если вам нужен генератор кругового текста . Если вы хотите написать текст в круге , дважды щелкните изогнутый текст и введите текст. Затем настройте параметр Радиус кривой , чтобы уменьшить или увеличить текстовый круг, пока не получите нужный круговой текст.
Возможно, вам придется также настроить размер шрифта или межбуквенный интервал в тексте, чтобы получился полный круг.
В приведенном ниже примере, установив кривизну на 200, я получаю текст в круге или круговой текст.
Когда вы пишете по кругу, текст в нижней части трудно читать, потому что он перевернут.
Чтобы исправить это, вы можете создать текст кривой под , используя отрицательные значения для Curving . Использование отрицательных значений для изгиба сделает текст изогнутым вниз.
Итак, чтобы сделать текст в круге, который легко читается, сначала вам нужно добавить Изогнутый текст и Дублировать его . Таким образом, вы получите изогнутый вверх ногами текст.
Шаг 5. Как изогнуть текст под
Затем сделайте текст кривой под , используя -200 для Curving . Для получения быстрых результатов используйте предустановки текста из меню Text > Curved Text справа.
Как видите, второй изогнутый текст отличается от первого. Чтобы исправить это, перейдите к Интервал и установите Межбуквенный интервал на 3 . Также установите размер Curving на -155 . Вы получаете арочный текст , который совпадает с первым.
Когда вы выбираете разные шрифты для обтекания текста вокруг круга, вам, возможно, придется также использовать кнопку Настройка поворота символов . Так вы идеально выгибаете буквы.
В зависимости от типа шрифта, размера шрифта и межбуквенного интервала вам, возможно, придется выполнить другие настройки. Я добавил круг из Elements > Shapes > Geometric , просто чтобы убедиться, что я правильно понял текст круга.
С помощью этого генератора текста в круге вы можете создавать действительно потрясающую типографику, изогнутый шрифт, арочный шрифт, круговой текст и т. д. Создавайте свои собственные изогнутые текстовые логотипы, значки, этикетки, используя изогнутый текст и генератор кругов.
Таким образом, вы можете использовать MockoFun также в качестве генератора кругового текста, бесплатного онлайн-инструмента для создания изогнутого текста, а также для создания изогнутого текстового логотипа. Сделать полукруглый шрифт легко!
📕 Сделать резиновый штамп онлайн
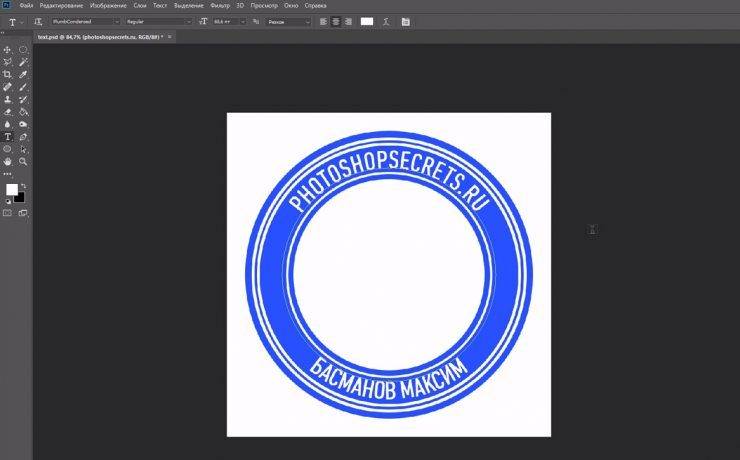
Круглый текст полезен, если вы хотите создать резиновый штамп онлайн .
MockoFun — бесплатная и простая в использовании программа для создания цифровых штампов. Если вы хотите создать резиновый штамп онлайн, используйте круглые формы и изогнутый или круглый текст.
- Перейдите в Elements > Shapes > Geometric и добавьте форму круга.
- Установите Цвет круга на прозрачный и добавьте Ход контур.
- Скопируйте круг и измените его размер.
- Добавьте круглый текст или изогнутый текст вокруг круглого штампа.
- Добавьте свой логотип в центр штампа.
- Загрузите штамп png (убедитесь, что фон прозрачен)
MockoFun — отличный онлайн-конструктор логотипов с круглыми штампами. Вы также можете превратить изображение в штамп, чтобы сделать круглую резиновую печать . Сделайте цифровую печать из фотографии с помощью Порог фото фильтр.
Вы также можете превратить изображение в штамп, чтобы сделать круглую резиновую печать . Сделайте цифровую печать из фотографии с помощью Порог фото фильтр.
Круглый текстовый логотип с изогнутыми словами. Создайте шаблон логотипа круга бесплатно.
В нашей галерее вы найдете множество шаблонов круглых логотипов с уникальным дизайном. Создайте круглый логотип за считанные минуты. Затем загрузите круглый логотип PNG с прозрачным фоном.
Если вы обведете текст вокруг круга, вы получите круглую печать, подобную этой. Сделайте резиновых штампов онлайн с помощью этого легко редактируемого шаблона. Преобразование фотографии в штамп в 1 клик!
Наш бесплатный генератор круглого текста можно использовать для создания логотипа с круглым текстом онлайн всего за несколько минут. Объедините изогнутый текст с круглыми фигурами, добавьте контуры, и у вас получится красивый круглый логотип. Посмотрите на эти круглые онлайн-логотипы, которые вы можете использовать для своего бизнеса.
Если вы выберете круглый логотип для своего бренда, вы можете создать его онлайн с помощью нашего бесплатного инструмента графического дизайна. Создатель кругового логотипа поможет вам создать круговой текстовый логотип с профессиональным дизайном.
Как создать электронную резиновую печать онлайн
Шаг 6. Волновой текстовый эффект
Волнистый текст — это еще один забавный текстовый эффект, который вы можете создать. Узнайте, как печатать кривую, которая выглядит как волна, двумя разными способами.
Метод 1: В раскрывающемся списке Curving выберите Waves . Вы можете легко создать волнистый текст , используя путь волны. Отредактируйте Масштаб , чтобы изменить размер пути. MockoFun — полезный генератор волнистого текста.
Способ 2. Добавьте изогнутый текст и продублируйте его. Затем установите Curving > Curve Radius с отрицательным значением, чтобы изменить текст кривой. Отрегулируйте Curving и Spacing букв, чтобы они соответствовали первому изогнутому тексту.
Отрегулируйте Curving и Spacing букв, чтобы они соответствовали первому изогнутому тексту.
Поместите второй изогнутый текст рядом с первым, и вы получите волновой текст . Повторите шаги столько раз, сколько вы хотите создать эту изогнутую надпись.
Используйте генератор волнистых шрифтов для более легкого создания волнистых текстовых эффектов. Готовый шаблон готов к использованию; просто выберите шрифт, цвет и т. д.
Прочитайте до конца, чтобы увидеть генератор изогнутых букв со всеми его замечательными новыми функциями.
Если мы говорим о волнистом тексте, обратите внимание на волнистый шрифт MockoFun из списка бесплатных шрифтов, доступных в нашем текстовом онлайн-редакторе. Есть так много возможностей для создания изогнутых букв.
Скачать бесплатно Wavy font | Тестовый шрифт онлайн с MockoFun текстовый редактор
Шаг 7. Спиральный текстовый эффект
Как сделать спиральный текст онлайн? Так легко писать текст по спирали. В других инструментах, таких как Photoshop, для создания письма по спирали вам нужно нарисовать спираль вручную.
В других инструментах, таких как Photoshop, для создания письма по спирали вам нужно нарисовать спираль вручную.
С MockoFun вам будет проще создавать спиральный текст. В раскрывающемся списке Curving выберите Spiral или Reversed Spiral . Установите Масштаб спирального пути, выберите шрифт, который вам нравится, цвет шрифта и т. д. Можно даже вставить текстовых символов в вашем тексте.
Итак, вы можете использовать MockoFun также в качестве генератора спирального текста.
Сделайте цепляющий спиральный текстовый эффект, как в превью. Создавайте слова по спирали, вставляйте текстовые символы и т. д.
Чтобы сделать слово по спирали, как показано ниже, сначала добавьте Изогнутый текст и продублируйте его. Используйте верхний обработчик, чтобы Повернуть текст. Вы также можете изменить размер текстового поля с помощью угловых обработчиков. Отрегулируйте Curving и Spacing букв для создания спирального текста .
Попробуйте наш генератор спиральных шрифтов бесплатно. Комбинируя эти приемы, вы можете создавать действительно интересные текстовые эффекты изгиба. Спиральные буквы отлично смотрятся на типографике и плакатах. Также отлично подходит для создания спиральной татуировки.
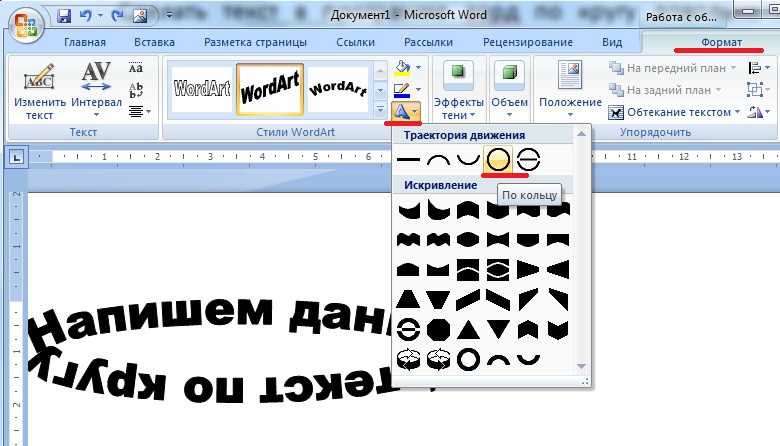
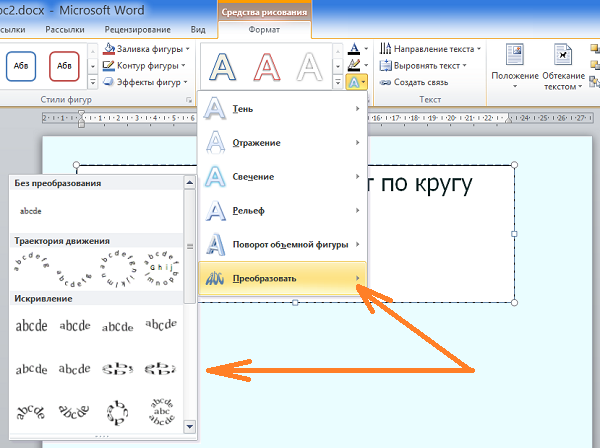
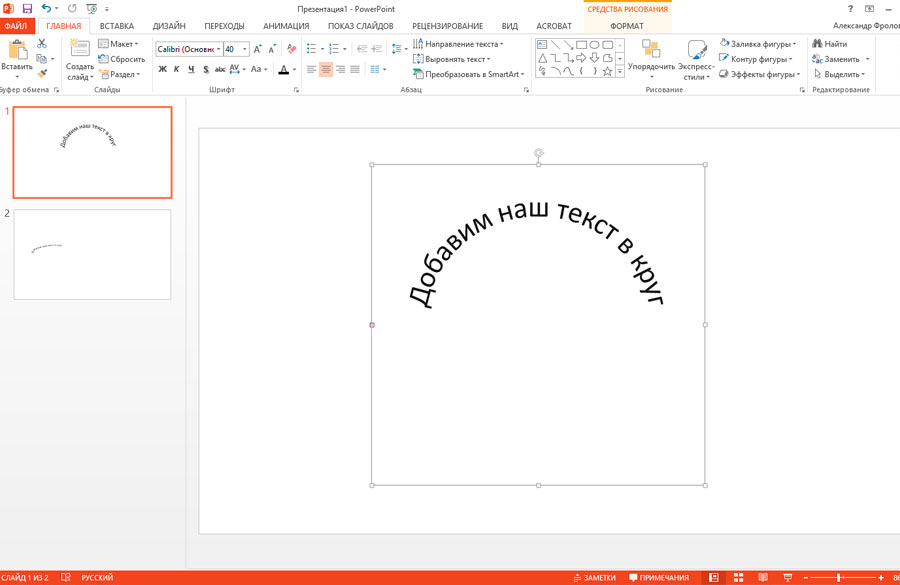
Многие спрашивают, как сделать спиральный текст в Word или спиральный текст в PowerPoint ? Насколько мне известно, в Microsoft Word 9 нельзя сделать спиральный ворд-арт.ПО 0008. PowerPoint также не имеет этой функции.
Решение состоит в том, чтобы сделать вихревой шрифт или спиральный шрифт с помощью MockoFun , а затем вставить изображение в Word , PowerPoint или любое другое приложение. Убедитесь, что вы делаете текст PNG с прозрачным фоном.
Объедините текст на спиральной траектории со спиральной формой. Перейдите в Elements > Shapes и используйте панель поиска. Если вам нужно спиральное PNG-изображение, сделайте его с помощью нашего инструмента и загрузите.
Шаг 8. Напишите текст на пути (текст сердца)
С MockoFun вы можете сделать текст сердца всего за несколько секунд. В раскрывающемся списке Curving выберите Heart, и вы получите текст на сердце, как на изображении ниже.
У нас есть этот потрясающий генератор текста в форме сердца , который легко настроить онлайн всего за несколько кликов. Попробуйте этот простой текстовый шаблон сердца или, если вы хотите что-то более сложное, попробуйте спиральный текст сердца.
Шаг 9. Текст на контуре (обтекание контура текстом)
Большинство контуров имеют как минимум кривую или арочную форму. Таким образом, вы можете использовать изогнутый текст или волнистый текст для ввода текста по пути. Создайте текст на эффектах пути, подобных этим. Вы можете использовать несколько изогнутых текстов, чтобы добавить текст вокруг пользовательской формы.
MockoFun — один из немногих текстовых редакторов с изогнутым текстом, волнистым текстом, спиральным текстом и сердечным текстом. И мы планируем добавить другие формы пути в ближайшее время. Если у вас есть какие-либо предложения, пожалуйста, свяжитесь с нами.
И мы планируем добавить другие формы пути в ближайшее время. Если у вас есть какие-либо предложения, пожалуйста, свяжитесь с нами.
Текстовый эффект полукруга
Добавить текст на кривую чрезвычайно легко и универсально. Если вы делаете дизайн кривой или дизайн круга, может быть хорошей идеей добавить текст на кривой. Иногда текстовые изображения более привлекательны, чем изображения без текста.
Используйте изогнутый текст, чтобы сделать потрясающую цифровую графику . Добавьте простой текстовый слой и выберите шрифт, который вам нравится. Затем добавьте текст вдоль цифр. Используйте изогнутый текст или круглый текст, чтобы создать этот эффект.
Шаг 10. Дизайн каллиграммы и искусство каллиграммы
Используя генератор изогнутого текста в MockoFun , вы можете создать практически любую форму, которую захотите. Например, вы можете создать довольно крутую текстовую каллиграмму.
Каллиграмма – это текст, организованный таким образом, что он образует тематически связанное изображение. Создавайте каллиграммы с помощью формирователя текста MockoFun .
Создавайте каллиграммы с помощью формирователя текста MockoFun .
Изображение каллиграммы может быть стихотворением, фразой, отрывком из священного писания или отдельным словом; визуальное расположение может зависеть от определенного использования шрифта, каллиграфии или почерка, например, вдоль непараллельных и изогнутых строк текста или в фигурных абзацах.
Образ, созданный словами, иллюстрирует текст, визуально выражая то, что он говорит, или что-то тесно связанное с ним; он также может намеренно показывать что-то противоречащее тексту или иным образом вводить в заблуждение.
Комбинируйте изогнутый текст, круговой текст, спиральный текст, текст в форме сердца и создавайте свои собственные каллиграммы.
Шаг 11. Предустановки скругленного текста
В меню Текст > Изогнутый текст все параметры закругленного текста добавлены в качестве предустановок. Нажмите, чтобы добавить закругленный текст, спиральный текст, круговой текст, волнистый текст и т. д. и настроить его по своему вкусу.
д. и настроить его по своему вкусу.
😎 Начните сейчас [БЕСПЛАТНО ● Круглый текст, Изогнутый текст, Спиральный текст, ❤ Сердечный текст, Волнистый текст)]
С MockoFun вы можете создавать потрясающие текстовые эффекты. Например, если вы объедините изогнутый текст и выделенный текст, вы получите этот бумажный шрифт . Выберите любой понравившийся тип шрифта и комбинируйте его с текстовыми символами.
Этот текстовый эффект вырезания из бумаги можно легко сделать только с MockoFun . В фотошопе почти невозможно создать.
В MockoFun вы можете вставлять текстовые символы в свой текст. Просто скопируйте и вставьте текстовый символ. Список содержит текстовые символы, смайлики и эмодзи.
Писать по кругу или по спирали — отличный художественный способ добавления текста. Надпись фигурами выглядит действительно потрясающе для обложек книг и постеров.
Шаг 12. Как добавить изогнутый текст на фото
Да, вы можете добавить изогнутый текст на фото онлайн бесплатно! MockoFun — это не просто средство для создания круглых логотипов или средство для создания логотипов с изогнутым текстом. Используйте его, чтобы добавить текст вокруг круглых форм, таких как, например, эта пицца.
Используйте его, чтобы добавить текст вокруг круглых форм, таких как, например, эта пицца.
Перейдите в Элементы > PNG > Еда и напитки и добавьте PNG-изображение пиццы. Затем используйте круговой текст, чтобы сделать баннер пиццы или флаер пиццы.
Круглый текст удобно использовать для обтекания текстом круглых объектов.
Вот список круглых предметов: мяч, фрукты (апельсин, яблоко, дыня, половинка лимона), часы, печенье, круглая тарелка, цветок, пуговица, планета (Луна, Солнце, Земля), монета, мишень , винил, пончик, пицца, шестерня, глаз и т. д.
MockoFun — лучшее бесплатное программное обеспечение для изогнутого текста, в котором есть множество интересных функций. Изгиб текста не может быть проще, чем это.
Например, сделайте круглую наклейку с изогнутым текстом. Чтобы сделать изображение более реалистичным, добавьте кофейную чашку PNG и печенье PNG из Elements > PNGs > Food & Drink . Используйте фильтры , чтобы понизить контрастность, насыщенность, яркость и добавить эффект тени.
Чтобы добавить текст к фотографии, выберите Elements > Photos и добавьте фото, которое вам нравится. Или нажмите кнопку Загрузить и загрузите изображение со своего компьютера. У вас также есть возможность скопировать и вставить фотографию онлайн.
Затем добавьте изогнутый текст , который вы хотите, следуя инструкциям, упомянутым в предыдущих шагах. Вы можете комбинировать столько изогнутых и обычных текстовых элементов, сколько хотите, чтобы создать классный текстовый дизайн.
Сделайте изображение профиля в виде круга с MockoFun. Затем добавьте круговой текст или изогнутый текст вокруг круглой фотографии. MockoFun — бесплатный фоторедактор с изогнутым текстом.
Этот круглый логотип с фотографией сделан с использованием фотофильтров MockoFun . Добавьте Levels Adjustment, фильтр Posterize и Remove White filter, чтобы создать этот круговой логотип.
Шаг 13. Как создать логотипы для бейджей
Легко сделать логотип для бейджа с помощью конструктора логотипов MockoFun . Вы можете создавать потрясающие круглых логотипов или логотип всего за несколько минут с использованием изогнутого текста и векторной графики. Посмотрите на эти круглые шаблоны логотипов.
Перейдите к Elements > Shapes , и у вас будет множество векторных фигур для экспериментов. или для создания логотипов для бейджей вы можете использовать круглые формы из категории Геометрические . Кроме того, проверьте категорию Этикетки и ленты для получения дополнительных векторных фигур.
Логотип с изогнутым текстом
Вам нужен генератор логотипов с изогнутым текстом? Существует не так много инструментов, которые вы можете использовать бесплатно. MockoFun — один из таких бесплатных инструментов. Попробуйте наш конструктор логотипов кругов!
Шаг 14.
 Как создавать круглые этикетки
Как создавать круглые этикеткиMockoFun — отличный онлайн-конструктор этикеток, который можно использовать для создания пользовательских этикеток. Круглые этикетки отлично смотрятся на банках, бутылках, косметике и других продуктах.
Создатель круглых наклеек не только прост в использовании, но также имеет множество уникальных функций, таких как текст на пути, креативный текст и стили текста.
Шаг 15. Как сделать изогнутые шрифты
Как кривой шрифт? Вы можете использовать MockoFun , чтобы превратить любой обычный шрифт в классно выглядящий изогнутый шрифт . У нас есть много закругленных шрифтов на выбор. А с помощью генератора изогнутого текста вы можете создавать изогнутые шрифты и изогнутые надписи всего за несколько секунд!
Не нужно использовать сложные и дорогие программы для изготовления
кривых букв. U вместо вместо MockoFun . Изогнутые буквы отлично смотрятся, особенно для создания логотипов в Интернете.
MockoFun — это такое полезное средство для создания текста логотипа . А если вам нужны шрифты для логотипов, MockoFun предлагает широкий выбор бесплатных шрифтов, которые можно использовать для создания логотипов в Интернете.
Изогнутые шрифты для букв Сделано с помощью MockoFun
Как видите, вы можете изогнуть любой тип шрифта, включая фирменные шрифты. Итак, взгляните на эту коллекцию фирменных шрифтов, которую вы можете скачать бесплатно.
Шаг 16. Как сделать круговой шрифт
Используйте MockoFun в качестве генератора круговых шрифтов . Вы можете создавать круглые шрифты всего за несколько простых шагов. Я использовал шрифт Merriweather 700 , Размер 100 и Межбуквенный интервал 600.
Затем я добавил круги за каждой буквой. Перейдите в меню Elements > Geometric и добавьте форму круга. Если вы уменьшите непрозрачность Color до 0 и добавите контур Stroke , вы получите шрифт контура круга.
Используйте текстовые символы, если вы хотите сделать круговой текст таким, как этот ⒸⒾⓇⒸⓁⒺ Ⓣⓔⓧⓣ , используя текстовые символы.
ⒸⒾⓇⒸⓁⒺ Ⓣⓔⓧⓣ
Загрузите этот бесплатный круговой шрифт из PhotoshopSupply и создайте шрифт в круге, как показано в предварительном просмотре ниже.
Очень скоро этот обведенный шрифт также будет доступен бесплатно в текстовом редакторе MockoFun .
Генератор 3D изогнутого текста
Как напечатать изогнутый текст с помощью 3D букв? В MockoFun у нас есть 3D-шрифт для создания этого эффекта. Ознакомьтесь с шаблоном 3D-букв и настройте его по своему вкусу.
Имея так много интересных функций, MockoFun , вероятно, является одним из лучших приложений для изогнутого текста. Наш генератор текстовых кривых имеет более 800 бесплатных онлайн-шрифтов для создания собственного шрифта изогнутых букв .
📕 Создание стилей шрифтов: Paper Font
С MockoFun вы можете создавать потрясающие текстовые эффекты. Например, если вы объедините изогнутый текст и выделенный текст, вы получите это бумажный шрифт . Выберите любой понравившийся тип шрифта и комбинируйте его с текстовыми символами.
Например, если вы объедините изогнутый текст и выделенный текст, вы получите это бумажный шрифт . Выберите любой понравившийся тип шрифта и комбинируйте его с текстовыми символами.
Этот текстовый эффект вырезания из бумаги можно легко сделать только с помощью генератора текстовых кривых MockoFun . С Photoshop практически невозможно создать эти бумажные буквы.
📕 Создание стилей шрифта: перекрывающийся текст
Эффект перекрывающегося текста очень сложно сделать даже с помощью таких продвинутых инструментов, как Photoshop . Но с MockoFun вы можете перекрывать текст всего за несколько секунд. Перекрывайте буквы и создавайте потрясающий дизайн типографики. Перекрывающийся шрифт отлично смотрится для заголовков и больших заголовков.
Для этого стиля текста используется шрифт Raleway font , но вы можете использовать любой шрифт из нашего списка 800 бесплатных онлайн-шрифтов. Полужирный шрифт выглядит лучше с таким эффектом.
Теперь вы знаете как сделать текст в круге с помощью генератора кругового текста MockoFun . Этот круговой текстовый эффект на самом деле представляет собой текст вокруг круга.
Создавайте уникальный дизайн текста с помощью наших онлайн-текстовых эффектов и стилей текста. MockoFun — это один из немногих инструментов графического дизайна, который предлагает так много функций для создания текстовых эффектов, включая инструмент кривизны текста.
У нас есть множество эффектов для шрифтов на выбор. Перейдите к Текст > Стили текста и просмотрите список стилей текста. На самом деле это стили шрифтов. У нас есть 800 бесплатных шрифтов на выбор.
Как это работает? Просто нажмите на стиль текста, чтобы добавить его в документ. Если вы хотите применить этот стиль, например, к изогнутому тексту, щелкните значок Скопируйте стили сначала кнопку. Затем добавьте изогнутый текст и выберите Paste Styles .
Генератор арочного текста
СОВЕТ: Вы должны установить тот же размер и тот же шрифт, чтобы изогнутый текст выглядел как исходный стиль текста.
Текст на контуре, такой как изогнутый текст или текст по спирали, является одним из многих простых приемов, используемых профессиональными дизайнерами для создания динамичной и привлекательной графики.
Даже если вы новичок, использование этой функции в типографическом дизайне может придать вашей работе исключительно профессиональный вид.
С MockoFun легко создавать дизайн типографики онлайн. Итак, продолжайте и попробуйте все эти интересные функции. Круговая типографика настолько универсальна и выглядит великолепно.
Если вы используете Photoshop вместо MockoFun, ознакомьтесь с этим текстом в круге экшена Photoshop, чтобы получить действительно быстрые результаты!
Чтобы создать такой дизайн кругового текста, введите текст и выберите черный цвет. Вы должны оставить пустую строку до и после текста с помощью клавиши ENTER.
Затем растрируйте текст из Свойства > Растрировать слой . Текст больше не будет доступен для редактирования.
Чтобы создать этот эффект, перейдите в Фильтры > Изгиб и выберите Выпуклость . Установите Amount на -1 и настройте Offset на 1 или -1. Вот как правильно использовать генератор арочного текста.
Чтобы сделать этот круглый логотип, добавьте круг с контуром. Наконец, сгруппируйте все слои и растрируйте их. Чтобы создать векторный логотип, перейдите в Properties > Vectorize Layer > Contour 9.0008 .
Круг, вероятно, наиболее часто используется в графическом дизайне. Поэтому неудивительно, что графический дизайн с кругами так популярен.
Круг с текстом полезен не только для создания логотипов, значков, штампов, но и для других дизайнов, таких как круговая инфографика. Круглая инфографика часто используется в презентациях, флаерах и т. д.
Чтобы создать интересные эффекты, объедините текстовый круг с круглым текстовым символом , и вы получите уникальные эффекты текста внутри круга.
Ознакомьтесь с полным списком символов произвольного текста и эмодзи, которые вы можете вставить в текст MockoFun.
| Символ круга | Название круга | Десятичный |
|---|---|---|
| ○ | Белый круг | 5;|
| ◌ | Пунктирный круг | ◌ |
| ◍ | Круг с вертикальной заливкой | ◍ |
| ● | Черный круг | ● |
Обтекание текста по кругу с MockoFun
Если вы хотите печатать по пути онлайн, наш инструмент, вероятно, лучший выбор.
В настоящее время у нас есть круговой путь , криволинейный путь, спиральный путь, волновой путь и путь сердца. Но мы можем создать путь для других фигур в любое время. Итак, свяжитесь с нами, если вам нужен путь другого типа.
Один из наших пользователей спросил, есть ли возможность изогнуть абзац с MockoFun . И есть способ изогнуть многострочный текст.
Как изогнуть текст внутри абзаца?
Сначала вы делаете абзац текста. Важно установить размер и шрифт, который вам нравится, потому что мы собираемся растрировать текст. Это означает, что текст больше не будет редактируемым.
Важно установить размер и шрифт, который вам нравится, потому что мы собираемся растрировать текст. Это означает, что текст больше не будет редактируемым.
Также добавьте несколько пустых строк текста вверх и вниз; используйте Введите ключ , чтобы сделать это.
СОВЕТ: Вы можете сохранить копию текстового абзаца, если хотите его отредактировать. Итак, нажмите на кнопку дубликата, чтобы сделать копию.
Нажмите Shift+Ctrl+E , чтобы растрировать текст. Затем перейдите к Filters > Distort > Bend , чтобы изогнуть абзац. Генератор кривых букв поможет вам создать такие текстовые изображения.
Вы можете создавать действительно крутые эффекты, добавляя фильтр Bend несколько раз. Также вы можете изменить цвет с помощью двухцветного фильтра . Попробуйте и другие фильтры, они потрясающие!
Фильтр Bend также отлично подходит для создания арочного текста онлайн. Вы должны растеризовать текст, если хотите согнуть текст онлайн. Фильтр «Изгиб» будет выглядеть по-разному в зависимости от размера текстового поля; поэтому вы можете добавлять пустые строки до или после текста, пока не растрируете его.
Фильтр «Изгиб» будет выглядеть по-разному в зависимости от размера текстового поля; поэтому вы можете добавлять пустые строки до или после текста, пока не растрируете его.
Есть несколько вариантов, которые можно использовать для деформации текста с помощью фильтра Изгиб :
- арочный текст
- выпуклый текст
- угловой текст
- скрученный текст 9000 не редактируется, поэтому сохраните копию текста.
- Сделайте круговой текст онлайн с помощью MockoFun
- Редактируйте текст, выбирайте шрифт, размер, цвет, выделение, обводку и т. д.
- Загрузите круговой текст PNG на свой компьютер
- В Документах Google перейдите к Вставка > Изображение > Загрузить с компьютера текст , волновой текст и кольцевой текст . MockoFun – это бесплатный онлайн-инструмент для создания контуров, в котором есть так много возможностей для создания текстовых изображений.
С MockoFun вы можете сделать все это онлайн. И самое главное он бесплатный и простой в использовании. Таким образом, создавать изогнутый текст действительно весело, если вы используете MockoFun !
ТЫ ЗНАЕШЬ, ЭТО ВЕСЕЛЬЕ.
 ЭТО МОКОФАН.
ЭТО МОКОФАН.Дайте волю своему творчеству и создавайте потрясающие дизайны. Вам не нужно быть графическим дизайнером, чтобы создать что-то потрясающее!
Создайте изогнутый текст (это БЕСПЛАТНО)
Изучите MockoFun с помощью этих кратких руководств для начинающих. Это очень просто!
Создать обводку текста онлайн
С помощью MockoFun легко создать штриховой текст онлайн. Создайте свои собственные контурные шрифты и всего за несколько секунд.
Как выделить текст в Интернете
Вы хотите выделить текст в Интернете? Используйте MockoFun , это бесплатно и просто!
Создайте потрясающий выделенный текст за одну минуту.УЧИТЕСЬ
Онлайн-текстовые эффекты
Создайте онлайн-текстовых эффектов с помощью MockoFun текстовый редактор. У нас есть много изображений букв на выбор.
Бесплатное добавление изогнутого текста к фотографиям и рисункам с помощью текстового онлайн-редактора
Бесплатное добавление изогнутого текста к фотографиям и рисункам с помощью текстового онлайн-редактора | FotorПростое создание изогнутого текста с помощью причудливых шрифтов
Генератор кругового текста Fotor предлагает на выбор различные шрифты, шаблоны изогнутого текста и различные текстовые эффекты.
 Перетащите изображение на холст, добавьте текст к фотографии, и вы можете легко превратить текст в желаемую изогнутую форму за несколько кликов. Fotor также поддерживает загрузку ваших шрифтов, вы можете легко вставлять арочные причудливые шрифты, чтобы соответствовать вашим фотографиям. Это приятно!
Перетащите изображение на холст, добавьте текст к фотографии, и вы можете легко превратить текст в желаемую изогнутую форму за несколько кликов. Fotor также поддерживает загрузку ваших шрифтов, вы можете легко вставлять арочные причудливые шрифты, чтобы соответствовать вашим фотографиям. Это приятно!Создать изогнутый текст сейчас
Легко создать логотип в форме круга
Изогнутый текст идеально подходит для круглых логотипов. Не стесняйтесь создавать свой собственный изогнутый текстовый логотип с помощью текстового онлайн-редактора Fotor. Загрузите свое изображение и вставьте текст в фотографию, настройте степень и направление изгиба текста всего несколькими щелчками мыши и поместите изображение в изогнутый текст. Затем поиграйте с изогнутыми словами, чтобы создать множество неожиданных и удивительных эффектов, изменяя направления, углы, цвета и стили. Вы обнаружите, что персонализация шрифта и создание круглого текстового логотипа еще никогда не были такими простыми!
Создайте изогнутый текст сейчас
Создайте дизайн с изогнутым текстом для социальных сетей
Изогнутый текст обязательно выделит ваш дизайн.
 Если вы хотите добавить изогнутый водяной знак на фотографию или добавить изогнутый текст, чтобы выделить объект фотографии, бесплатный генератор изогнутого текста Fotor поможет вам! Просто введите текст и задайте кривизну, вы получите идеально изогнутый текст. Вы также можете комбинировать изогнутый текст с креативными элементами. Добавляйте к своим фотографиям различные наклейки, чтобы сделать ваши обычные изображения более интересными. Поделитесь своими креативными изображениями в Instagram и получите больше лайков. Попробуйте прямо сейчас!
Если вы хотите добавить изогнутый водяной знак на фотографию или добавить изогнутый текст, чтобы выделить объект фотографии, бесплатный генератор изогнутого текста Fotor поможет вам! Просто введите текст и задайте кривизну, вы получите идеально изогнутый текст. Вы также можете комбинировать изогнутый текст с креативными элементами. Добавляйте к своим фотографиям различные наклейки, чтобы сделать ваши обычные изображения более интересными. Поделитесь своими креативными изображениями в Instagram и получите больше лайков. Попробуйте прямо сейчас!Сделать изогнутый текст сейчас
Настроить текст дуги
Помимо возможности свободно изменять кривизну текста, вы можете легко настроить размер, цвет и даже прозрачность текста дуги, чтобы превратить его в функциональный водяной знак. С персонализированным арочным шрифтом вы можете еще больше обогатить свой текстовый дизайн!
Сделать изогнутый текст сейчас
Как изогнуть текст?
- Нажмите кнопку «Создать изогнутый текст сейчас», чтобы начать.

- Найдите инструмент «Текст» в левой части холста и нажмите «Добавить заголовок», чтобы добавить текст к фотографии.
- Выделите текст, нажмите кнопку «Эффекты» на панели инструментов над холстом, найдите «изогнутый текст» в «форме» и примените его. Отрегулируйте кривизну и направление текста.
- Сохраните свой удивительный дизайн в формате JPG, PNG или PDF.
Сделать изогнутый текст сейчас
Сделать изогнутый текст сейчас
Часто задаваемые вопросы об изогнутом тексте
Как изменить цвет текста?
Вы всегда можете настроить цвета текста в соответствии с вашим дизайном:
- Выберите текст, найдите параметр «Цвет текста» на панели инструментов над холстом
- Нажмите на заданный цветовой блок, чтобы применить нужный цвет. Если вы не видите нужный цвет, нажмите «новый цвет», чтобы настроить цвет текста.
Можно ли сделать текст прозрачным?
Да! Fotor поддерживает прозрачность текста: выберите текст, примените «Прозрачность» на панели инструментов над холстом и отрегулируйте прозрачность текста.

- Нажмите кнопку «Создать изогнутый текст сейчас», чтобы начать.
Arch Text В сети
Используйте генератор текста в круге для создания текстового дизайна. текстовый дизайн, который произведет впечатление на вашу аудиторию.
С нашим приложением для изогнутого текста вы можете создавать текстовые рисунки, подобные этому. Объедините текст в форме круга (текст вокруг круга) со спиралевидным текстом и волнистым текстом.
Текст в формах ТЕПЕРЬ ДОСТУПЕН. С нашим текущим инструментом вы можете создать довольно крутую форму текста. Текстовая форма дизайн отлично подходит не только для детского творчества, но и для презентаций PowerPoint, визитных карточек, плакатов и листовок.
Изгиб изображения онлайн с помощью фильтра изгиба из Фильтры > Размытие и искажение верхнее меню. Выберите один из эффектов искажения: Арка, Изгиб или Угол.
MockoFun — это волшебный онлайн-редактор фотографий. Все наши фильтры неразрушающие фильтры такие же, как смарт-фильтры из Photoshop. Таким образом, вы можете применить Bend Filter , чтобы согнуть изображение онлайн.
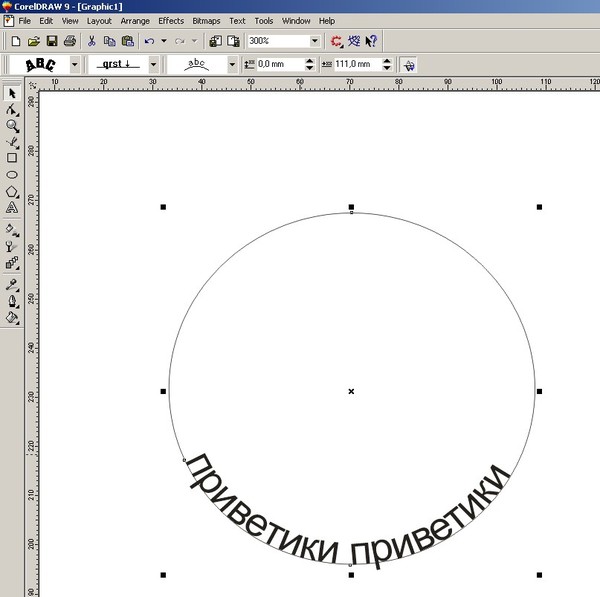
Существуют и другие инструменты для создания кривых текста, которые вы можете использовать бесплатно. Например, вы можете изогнуть текст в Word , PowerPoint , Gimp и т. д.
Это правда, что вы можете изогнуть текст в Word довольно легко. Но если вам нужен более причудливый текст, изогнутый текст со стилями слоя, спиральный текст или волнистый текст, вы можете использовать оба варианта.0007 MockoFun и Word .
Итак, создайте изогнутый текст в MockoFun или спиральный текст , загрузите PNG с прозрачным фоном, а затем вставьте изображение в Word .
Вы НЕ МОЖЕТЕ сделать текст в виде круга в Документах Google, но вы можете сделать текст в виде круга в MockoFun и вставить его как изображение в Документы Google.

 1 Колизей
1 Колизей