Онлайн конструктор макета сайта | LPBuilder.pro
Онлайн конструктор макета сайта
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
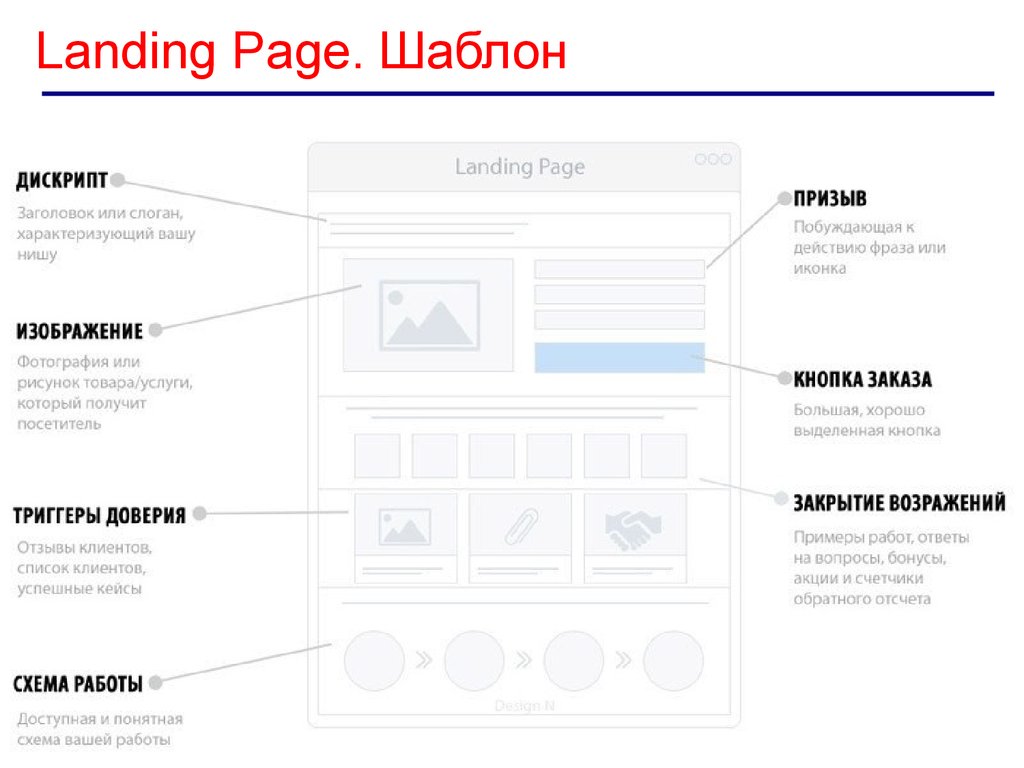
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder. pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Простой онлайн-конструктор сайтов и макетов страниц
Категория: Сайтостроение, Опубликовано: 2017-03-24
Автор: Юлия Гусарь
Приветствую вас, дорогие друзья!
В сегодняшней статье я расскажу вам об одном интересном онлайн-конструкторе сайтов, благодаря которому вы сможете создавать одностраничники, простенькие сайты-визитки, использовать его для создания прототипов, либо же делать какие-то наброски дизайна страницы, а затем показывать этот дизайн заказчикам для одобрения, или передавать исполнителю для верстки или создания готового сайта на CMS.
Навигация по статье:
- Онлайн-конструктор сайтов и макетов страниц
- Редактирование макета страницы
- Добавление новых секций
- Настройки секций страницы
- Добавление новых страниц на сайт
- Сохранение страницы сайта и загрузка на хостинг
- Видеоинструкция
Преимуществом данного сервиса является то, что верстка здесь получается адаптивной и созданный вами макет вы можете сначала сохранить себе на компьютер, а затем выгрузить на свой хостинг. Конечно, создавать какие-то серьезные проекты при помощи данного онлайн-сервиса я не рекомендую, но его вполне можно использовать для создания простеньких сайтов для тестирования ниши, или же для создания макетов или прототипов.
Онлайн-конструктор сайтов и макетов страниц
Сервис называется imcreator.com.
- 1.Перейдя на главную страницу сервиса, нажимаем на кнопку «Start building your site»
- 2.Изначально интерфейс сервиса идет на английском языке.
 Для того, что бы переключиться на русский можно воспользоваться языковым переключателем в правом верхнем углу.
Для того, что бы переключиться на русский можно воспользоваться языковым переключателем в правом верхнем углу. - 3.Первое, что нам предлагается сделать, это выбрать один из уже готовых макетов. При этом все эти макеты являются адаптивными, и они разбиты на секции по тематикам.
- 4.Далее, вы можете его просмотреть в окне предпросмотра, где показана главная страница, цветовая схема, и ниже показаны все страницы, которые вы можете создавать при помощи данного макета.
- 5.После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT»
- 6.Далее нам предлагается просмотреть обучающее видео. Вы можете его просмотреть и после этого нажить на кнопку «Start editing»
- 7.А далее у нас откроется этот же макет с возможностью его редактирования.
Редактирование макета страницы
- 1.Итак, начнем с шапки. Каждая секция имеет свои настройки. Для того, что бы вызвать меню настроек, кликаем левой кнопкой мышки по секции и нажимаем здесь на пункт «Настройки»
- 2.
 Здесь вы можете выбрать вариации расположения меню и расположения логотипа.
Здесь вы можете выбрать вариации расположения меню и расположения логотипа. - 3.Для добавления логотипа достаточно кликнуть по надписи, где должен располагаться логотип и выбрать здесь либо
- 4.При нажатии на кнопку «Добавить логотип» у вас появиться значок, на месте которого может располагать логотип. Для того, что бы загрузить сюда свое изображение, кликаем по этому значку, выбираем здесь «Значок загрузки», и далее загружаем то изображение, которое вам нужно.
- 5.Текст, настройки и содержимое всех остальных секций редактируются аналогичным образом. Для того, что бы исправить или удалить, или добавить какой-то текст достаточно просто кликнуть по секции с текстом, затем выбрать пункт «Редактировать», и далее вы можете ввести здесь свой текст.

- 6.Так же вы можете изменять тип шрифта, цвет, выравнивание, размер, добавлять эффект подчеркивания, жирность, увеличивать или уменьшать междустрочный интервал, изменять интервал между буквами, и добавлять отступы.
- 7.Для редактирования подзаголовка точно ток же кликаем по нему, вводим здесь нужный текст. Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции.
- 8.Кроме заголовка и подзаголовка вы можете так же добавлять сюда иконки и какой-то блок с текстом.
- 9.Так же здесь вы можете изменить тип секции. Это может быть «Boxed», то есть секция с ограниченной шириной, либо «Stretched» — растянутая на всю ширину.
- 10.Помимо этого вы можете добавлять какие-то новые элементы, к примеру, изображения, видео, карту, иконки, ссылки, новый текстовый блок, и т.д. Для этого просто кликаем на значок
- 11.Для изменения фонового изображения секции вам достаточно кликнуть по этой секции и вызвать меню настроек
- 12.
 В настройках все разбито на вкладки. Для данной секции на первой вкладке вы можете задавать количество столбцов в ряд, интервалы с верху и снизу, высоту строки, убирать или добавлять заголовки и подзаголовки, иконки, и т.д.
В настройках все разбито на вкладки. Для данной секции на первой вкладке вы можете задавать количество столбцов в ряд, интервалы с верху и снизу, высоту строки, убирать или добавлять заголовки и подзаголовки, иконки, и т.д. - 13.Все настройки фона находятся на вкладке «Задний план». Здесь вы можете выбрать один из предложенных цветов, либо нажать на кнопку «More» и задать свой цвет при помощи палитры.
- 14.Так же здесь есть возможность загружать свое изображение. Для этого необходимо кликнуть по самой первой иконке, либо использовать медиацентр, который уже содержит набор уже готовых заготовок изображений.
- 15.Здесь нам предлагается галерея с различными изображениями для фона. При этом все изображения разбиты по секциям. Аналогичным образом вы можете изменять изображения для других секций.
Добавление новых секций
- 1.Если тех секций, которые есть по умолчанию, вам не достаточно, то вы можете добавить еще одну свою.
 Для этого нажимаем на плюс между секциями
Для этого нажимаем на плюс между секциямиИ далее вам предлагается различные варианты уже заготовленных блоков, из которых вы можете выбрать то, что вам больше всего подходит.
- 2.После выбора макета секции вам предлагается применить её стили ко всему сайту, если вам это не нужно, то нажимаем на кнопку «Нет, натуральная»
- 3.После этого у вас появится новая секция, которую можно редактировать аналогично предыдущим.
Я думаю, что принцип работы с этим сервисом вам понятен.
Настройки секций страницы
Так же, для каждой секций на сайте справа есть шестеренка, которая вызывает окно настроек.
В этом окне настроек, как я уже показывала, вы можете добавлять заголовки, подзаголовки, иконки, либо же блоки с текстом.
Для некоторых секций здесь еще есть вкладка «Layout», позволяющая выбирать макет страницы, и вкладка «Background», для задания цвета фона, или фонового изображения.
Так же, здесь есть вкладка «F/x», которая позволяет добавлять различные эффекты, изменять уровень прозрачности и применять различные фильтры для фоновых изображений.
А так же, есть вкладка «Pro» с дополнительными настройками.
В левой части страницы есть шестеренка с общими настройками страницы, в который вы можете выбирать общий стиль сайта, выбирать макет меню и как оно будет у вас располагаться, выбирать эффекты для секции при прокрутке, и добавлять на страницу различные виджеты.
Добавление новых страниц на сайт
Для добавления новых страниц в меню вам достаточно просто навести курсор на плюсик рядом с первым пунктом меню, и затем вы можете добавить сюда ссылку, либо создать новую страницу.
При добавлении новой страницы вы можете использовать пустой шаблон, либо один из уже существующих.
Вводим название страницы, после чего нажимаем на кнопку «Добавить страницу».
После добавления страницы вам предложат добавить эту страницу в качестве ссылки в меню.
Сохранение страницы сайта и загрузка на хостинг
Теперь, после того, как мы создали страницу, которая вам нужна, она вас полностью устраивает и вы заменили все необходимые тексты, вы можете ее сохранить.
Для начала сохраняем ссылку на этот макет, он нам может понадобиться в том случае, если вы в дальнейшем захотите внести на эту страницу какие-то правки при помощи визуального редактора.
- 1.В правом верхнем углу нажимаем на зеленую кнопку «Publish».
- 2.Регистрируемся в сервисе или авторизируемся если зарегистрированы.
- 3.После заполнения формы регистрации вам предлагается сохранить данный проект под определенным именем. Вводим имя проекта и нажимаем на кнопку «Save».
- 4.Далее данный сервис предлагает вам разместить страницу на своем хостинге за дополнительную плату. Если вас устраивают такие условия, то вы можете на них согласиться, а если нет, то вы можете сохранить проект по отдельной ссылке, и затем разместить у себя на хостинге.

Для этого переходим по этой ссылке:
И теперь мы можем сохранить созданную страницу на компьютер, а затем загрузить к себе на хостинг. Единственное, при сохранении нужно обратить внимание на некоторые моменты.
Я буду сохранять страницу в браузере Opera, здесь сохранение происходит следующим образом:
- 1.В меню «Файл» выбираем пункт «Страница» => «Сохранить как».
- 2.В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть.
- 3.Тип файла выбираем «Страница полностью».
- 4.Нажимаем «Сохранить».
После сохранения у вас на рабочем столе или в папке, куда вы сохраняли, появиться файл index.html и папка «index_files», которые вам необходимо будет загрузить к себе на хостинг.
Конечно же, какие-то сложные проекты и сложные сайты таким способом создавать не вариант! Как я уже говорила в самом начале, этот способ подойдет либо каких-то срочных проектов, которые используются для тестирования ниши, либо для создания прототипов, либо для согласования дизайна.
Так же, созданная страница будет доступна по ссылке, по которой вы изначально просматривали данный проект.
Для внесения изменений в макет вы можете воспользоваться ссылкой на проект, которую мы сохраняли перед публикацией и просмотром страницы.
Видеоинструкция
На этом у меня все. Надеюсь, что данный сервис вам пригодится. Если данная статья была для вас полезна, не забудьте подписаться на мою рассылку, поделиться статьей в социальных сетях и оставить свой комментарий под статьей.
Успехов вам и вашим проектам!
До встречи в следующих статьях!
С уважением Юлия Гусарь
10 лучших инструментов веб-дизайна 2023 года (инструменты графического дизайна)
В современном цифровом мире со вкусом оформленный веб-сайт просто необходим. Потенциальные клиенты, скорее всего, конвертируются, если у вас есть красиво оформленный веб-сайт, по сравнению с простой платформой.
Потенциальные клиенты, скорее всего, конвертируются, если у вас есть красиво оформленный веб-сайт, по сравнению с простой платформой.
К счастью, современная среда веб-дизайна позволяет каждому создать свой веб-сайт. Это связано с бесконечным списком доступных инструментов веб-дизайна. Тем не менее, каждый из них имеет разные требования, когда речь идет о наборе навыков и ноу-хау.
Учитывая эту предпосылку, может быть немного сложно сосредоточиться на лучших инструментах веб-дизайна. В этой статье мы расскажем вам, что вам нужно искать в инструментах веб-дизайна и лучших инструментах веб-дизайна на 2023 год. Учитывая количество инструментов веб-дизайна, доступных на рынке, может быть сложно выбрать, какой из них лучше всего соответствует вашим потребностям. Так что же именно вы должны искать, чтобы максимизировать свою производительность и эффективность использования времени?
Шаблоны
Во-первых, это наличие готовых к использованию шаблонов, которые не требуют наличия продвинутых навыков веб-дизайна. Вам нужен инструмент с адекватными шаблонами, так как это облегчит начало работы и даст вам представление о том, как ваш сайт будет выглядеть в конечном итоге.
Вам нужен инструмент с адекватными шаблонами, так как это облегчит начало работы и даст вам представление о том, как ваш сайт будет выглядеть в конечном итоге.
ВЕЛИКОЛЕПНЫЙ ЦЕНТР ШАБЛОНОВ
В центре шаблонов ClickUp есть полезные шаблоны для проектных групп, менеджеров проектов и практически для любых других целей, повышающих вашу производительность.
Персонализация
Еще одна функция, на которую следует обратить внимание, — это персонализация. Эта функция позволяет вашей команде дизайнеров настраивать веб-дизайн и делать его уникальным в соответствии с вашими потребностями. Настройка гарантирует, что ваш сайт не будет выглядеть так же, как у ваших конкурентов. Благодаря функциям настройки вам будет проще работать над узнаваемостью вашего бренда и визуальной идентификацией.
Интеграция
Кроме того, вам нужен инструмент веб-дизайнера с системной интеграцией. Вам нужен инструмент, совместимый с вашей текущей системой управления контентом, поскольку тогда становится проще импортировать новый контент без ущерба для производительности вашего сайта.
Параметры
Кроме того, обратите внимание на инструменты веб-дизайна, предлагающие множество вариантов шрифтов и графики. Это потому, что типографика — ваш лучший выбор для создания визуальной идентичности вашего сайта. Имея множество вариантов, вам становится относительно легче выразить свой стиль и, возможно, выделиться.
Интерфейс
Наконец, вам нужен инструмент веб-дизайна с интуитивно понятным интерфейсом. Последний избавляет вас от множества головных болей и лазеек, позволяя вам сосредоточиться исключительно на дизайне веб-сайта, вместо того, чтобы тратить бесчисленные часы на выяснение того, как работает инструмент.
В прошлом веб-дизайнерам приходилось вручную писать и создавать свои веб-сайты с использованием кода HTML, CSS и JavaScript. К счастью, это уже не так. С лучшими инструментами веб-дизайна вы легко воплотите свои идеи в жизнь. Вот обзор самых популярных ресурсов и инструментов для веб-дизайна, которые вам пригодятся в будущем.
1. ClickUp
С легкостью комментируйте изображения в ClickUp и оставляйте или назначайте комментарии своей команде дизайнеровЕсли вам нужен универсальный инструмент управления дизайном, который оптимизирует процесс проектирования, помогает обмениваться отзывами и максимально использует ресурсы вашей команды, тогда ClickUp — это инструмент веб-дизайнера для вас.
С помощью этой платформы вы можете просматривать все свои дизайн-проекты, отслеживать и повышать эффективность своей команды дизайнеров, оптимизировать процесс проектирования и интегрировать все свои любимые инструменты дизайна.
ClickUp использует свои надежные функции управления проектами и сочетает их с первоклассными инструментами для совместной работы над проектами, чтобы проектные группы всегда были на одной волне.
Характеристики:
- Представление «Все», позволяющее зрителям видеть все, независимо от того, где они находятся в иерархии
- Пространство, папка и списки, в которых могут быть организованы проектные группы и отделы
- Настраиваемые задачи вместе с вложенными подзадачами и контрольными списками
- Редактирование в режиме реального времени для эффективной совместной работы в команде время с помощью готовых рецептов автоматизации, включающих более 50 действий, триггеров и условий
- Интеллект-карты помогают создавать красивые визуальные схемы с чистого листа или существующих задач
- Сотни шаблонов для команд
- Простая интеграция с более чем 1000 ваших любимых инструментов
Плюсы:
- ClickUp поддерживает более 1000 интеграций
- Бесплатное обучение 90 055
- Круглосуточная поддержка
- Настройка высокого уровня
- Автономный режим позволяет выполнять работу без подключения к Интернету
- Мобильные приложения ClickUp позволяют работать в любом месте
Минусы:
- Широкие возможности настройки могут быть ошеломляющими для начинающих пользователей
Цена:
- Бесплатно навсегда
- Неограниченно : 5 долларов США в месяц на пользователя 900 54 Business : 12 долларов США в месяц за пользователя
- Business Plus : 19 долларов США в месяц на пользователя
- Enterprise : Свяжитесь для уточнения цен
055
 7/5 (более 2000 отзывов)
7/5 (более 2000 отзывов)2. Figma
Via FigmaFigma — это универсальная платформа для проектирования, которая объединяет всех в процессе проектирования, чтобы каждый член команды мог лучше доставлять продукцию быстрее. Его программное обеспечение для веб-дизайна отлично подходит для создания прототипов и систем проектирования.
После регистрации в Figma у вас есть доступ к соответствующему инструменту компании FIGJAM. Последний действует как онлайн-инструмент для интерактивной доски, с помощью которого команды дизайнеров могут сотрудничать и планировать процессы проектирования.
Оглядываясь назад, кажется, что Figma создавалась для будущего Интернета.
Функции:
- API
- Анимация
- Инструменты CAD
- Инструменты для совместной работы
- Комментарии/примечания
- Импорт/экспорт данных 9 0055
- Управление дизайном
- Шаблоны дизайна
- Единый вход
- Редактирование изображений
- Производительность Тестирование
- Юзабилити-тестирование
Плюсы:
- Безграничные возможности
- Figma можно использовать для создания прототипов и макетов приложений для команды разработчиков
- Легкость
- Множество виджетов, которые можно использовать для проведения запоминающихся семинаров
- Поддержка среды совместного проектирования 9 0072
- Крутая кривая обучения
- Без мобильного приложения
- Бесплатно для 2 редакторов и 3 проектов
- Для профессионалов: 12 долл.
 США за редактора в месяц (ежегодная оплата) и 15 долларов США за редактора в месяц ( ежемесячная оплата)
США за редактора в месяц (ежегодная оплата) и 15 долларов США за редактора в месяц ( ежемесячная оплата) - Организация: 45 долларов США за редактора в месяц (ежегодная оплата)
- G2: 4.7/5 (729 обзоров с) 900 54 Capterra: 4.7/5 (отзывов: 549)
- Дополненная реальность
- Индивидуальный дизайн
- Голосовой поиск
- Режим специальных возможностей для виджетов
- Пользовательские типы контента
- Интегрированные новости и публикации в блогах
- Управляемая безопасность веб-сайта
- Поддержка PHP 8
- Темный режим
- Относительно дешевая
- Удобная для начинающих и простая в использовании
- Веб-сайты, созданные с помощью WordPress, хорошо работают на разных устройствах
- Высокая модульность с тысячами подключаемых модулей и тем
- Пользователи могут создавать веб-сайты практически любого типа
- WordPress разработан так, чтобы быть адаптивным прямо из коробки
- Оптимизирован для SEO по умолчанию
- Проблемы с обновлением программного обеспечения для веб-дизайна
- Высокая стоимость настройки
- Возможные уязвимости в системе безопасности
- Оптимизация скорости сайта может быть сложной задачей
- Бесплатно
- Персональный : 4 доллара США в месяц, оплачивается ежегодно
- Премиум : 8 долларов США в месяц, оплачивается ежегодно
- Бизнес 9 0021 : 25 долларов США в месяц, оплата ежегодно
- G2: 4,4/5 (2387 отзывов)
- Capterra: 4,6/5 (1414 отзывов)
- Совместная работа
- Система проектирования каркасов
- Прототипирование для процесса веб-дизайна
- Модернизированный современный пользовательский интерфейс, оптимизированный и свободный от помех
- Доступ к подсказкам по коду
- Поддержка нескольких мониторов для Windows
- Наглядные пособия для уменьшения количества ошибок и ускорения разработки сайта
- Поддержка Git
- Отличная репутация в конце -до конца UX веб-дизайн инструменты
- Простая интеграция с другими инструментами
- Хорошая производительность даже при работе с большими файлами
- Adobe предоставляется бесплатно только на пробной основе
- Нет возможности совместной работы над веб-дизайном в реальном времени
- Бесплатно: 1 пользователь в месяц
- Одно приложение Adobe Dreamweaver: 20,99 долл.
 США в месяц
США в месяц - Бизнес: 900 21 35,99 долл. США в месяц за лицензию
- Все приложения Creative Cloud: 54,99 долл. США/ месяц
- G2: 4,6/5 (34 327 отзывов)
- Capterra: 4,8/5 (1733 отзыва)
- Встроенные онлайн-платежи
- Многоканальные продажи идеально подходят для электронной коммерции
- Удобная для SEO инфраструктура и инструменты
- Встроенные специальные инструменты
- Бесплатные инструменты группирования
- Аналитика и отчеты
- Wix прост в использовании, не требует истории кодирования
- Доступный тарифный план с бесплатной программой
- Веб-сайты Wix имеют самое быстрое время загрузки в экосистеме
- SEO-мастер Wix дает полезные советы по оптимизации вашего веб-сайта
- Простые функции перетаскивания
Минусы:
Цена:
Рейтинги и обзоры:
3. WordPress
Через WordPress.orgWordPress заработал репутацию популярного решения для программного обеспечения для веб-дизайна, поддерживая почти половину всего Интернета. У пользователей есть выбор между WordPress.org или WordPress.com, которые основаны на одном и том же программном обеспечении для веб-дизайна с несколькими ключевыми отличиями.
Первый — это самостоятельная платформа, что означает, что вы будете размещать свой веб-сайт с помощью услуги хостинг-провайдера. С другой стороны, WordPress.com размещается на Automattic.
Оглядываясь назад, WordPress выделяется как лучшее бесплатное программное обеспечение для создания блогов для начинающих.
Особенности:
Плюсы:
Минусы:
Цены :
Цены на WordPress. org будут отличаться от цен на WordPress. .ком. WordPress.org бесплатен. Однако вам придется понести дополнительные расходы, в том числе на покупку различных тарифных планов хостинга.
org будут отличаться от цен на WordPress. .ком. WordPress.org бесплатен. Однако вам придется понести дополнительные расходы, в том числе на покупку различных тарифных планов хостинга.
У WordPress.com есть пять тарифных планов.
Рейтинги и отзывы:
4. Adobe
через Adobe Хотя относительно новинка на рынке программного обеспечения для веб-дизайна, Adobe стала естественный выбор для графических и веб-дизайнеров. Этот макет веб-дизайна и инструмент для создания прототипов позволяют дизайнерам придумывать и совместно работать над различными проектами.
Его популярность среди дизайнеров выражается в многочисленных учебных пособиях и ресурсах в Интернете, которые помогут вам начать работу со всем, что вам нужно знать, особенно с Adobe Photoshop. Его адаптивный веб-дизайн позволяет легко создавать красивые сайты для любого браузера или устройства.
Особенности:
Плюсы:
Минусы:
Стоимость:
Оценки и отзывы:
5. Wix
через Wix Editor X DesignWix — это инструмент для разработчиков веб-сайтов, который позволяет вам проектировать, управлять и расширять свое присутствие в Интернете в соответствии с вашими потребностями и спецификациями. Как веб-разработчик, у вас есть три варианта создания веб-сайтов: Wix Editor, Wix Artificial Design Intelligence (ADI) и Velo от Wix.
С Wix Editor вы получаете удобный конструктор веб-сайтов с возможностью перетаскивания и множеством настраиваемых шаблонов, которые идеально подходят для новичков в веб-дизайне.
С другой стороны, ADI — это автономный конструктор веб-сайтов, который помогает разработать целый веб-сайт после того, как пользователи отправят свои пользовательские настройки. Но этот конструктор веб-сайтов является ключевым для WYSIWYG с функциями перетаскивания.
Но этот конструктор веб-сайтов является ключевым для WYSIWYG с функциями перетаскивания.
Наконец, с Velo от Wix пользователи получают платформу с открытым исходным кодом, на которой они могут создавать сложные веб-приложения. Эта платформа идеально подходит для независимых веб-разработчиков, стремящихся создать индивидуальный пользовательский интерфейс веб-сайта.
Если вам нужен интуитивно понятный конструктор сайтов с набором доступных тарифных планов, то Wix — это платформа для вас. У вас есть выбор из более чем 500 предварительно разработанных настраиваемых шаблонов.
Особенности:
Плюсы:
9005 3Минусы:
- Доступны ограниченные возможности настройки, поскольку пользователи не имеют доступа к коду веб-сайта не переключать темы без потери их содержимого
Цена:
- Комбинация: 18 долл.
 0020 Pro: 28 долларов в месяц
0020 Pro: 28 долларов в месяц - VIP: 47 долларов в месяц
Wix также предлагает несколько планов для бизнеса и электронной коммерции. К ним относятся:
- Business Basics: 28 долларов в месяц
- Business Unlimited: 33 доллара в месяц
- Business VIP: 56 долларов в месяц 9005 4 Предприятие: 500 долларов в месяц
Рейтинги и обзоры:
- G2: 4,4/5 (9 159 отзывов)
- Capterra: 4.4/5 (1545 отзывов)
6. Marvel
Через Marvel Если вы ищете инструмент для проектирования, позволяющий быстро создавать прототипы, тестировать и доставлять их на рынок, то Marvel – это инструмент для вас. Инструмент поставляется с интуитивно понятным дизайном и функциями прототипирования, что делает каркас, дизайн и прототипирование относительно быстрыми. Команды дизайнеров могут мгновенно создавать спецификации дизайна и подключать интеграции, которые ускоряют их рабочий процесс проектирования.
Не требуя обучения и программного обеспечения для веб-дизайна, Marvel — отличный вариант для новичков. В распоряжении пользователей есть доступная библиотека шаблонов и ресурсов, которые упрощают процесс проектирования.
Marvel значительно упрощает преобразование макета дизайна в интерактивные онлайн-прототипы без написания единой строки кода.
Особенности:
- Настраиваемые шаблоны
- Настраиваемый брендинг
- Предопределенные значки премиум-класса, которые можно использовать в веб-дизайне s:
- Рабочий процесс между снимками экрана
- Очистить и простой пользовательский интерфейс
- Пользователи могут отправить ссылку на проект клиентам для быстрого доступа к прототипам.
- Большинство функций бесплатны, что особенно полезно для новых дизайнеров, студентов и некоммерческих организаций. подключение к Интернету
Минусы:
- Проблемы с созданием групп в прототипе
- Анимация на Marvel не такая плавная и плавная, как на других платформах
- Программное обеспечение для веб-дизайна не имеет автономных режимов
- Без вариантов аннотаций
- Ограниченные возможности анимации для веб-дизайна
Цена:
- Бесплатно (1 пользователь, 2 активных проекта): 0
- Pro (1 пользователь, неограниченное количество проектов): 12 долларов США в месяц.

- Team (3 пользователя, неограниченное количество проектов): 42 доллара США в месяц
- Компания (6 пользователей, неограниченное количество проектов): 84 доллара США в месяц
- Enterprise (неограниченное количество пользователей + проекты): свяжитесь, чтобы узнать цену
Оценки и отзывы:
- G2: 4,5/5 (1 168 отзывов)
- Capterra: 4,6/5 (83 отзыва)
7. Trello
Через TrelloЕсли вы ищете совместный инструмент для вашего инструмента веб-дизайна, тогда Trello — это инструмент для вас. Платформа позволяет относительно легко и удобно составлять проекты электронных писем и электронных таблиц, а также объединять всю команду с помощью функций перетаскивания для перемещения задач.
Это программное обеспечение для управления проектами в стиле канбан позволяет руководителям проектных групп отслеживать, как работает каждый член проектной группы.
 Инструмент для цифровой совместной работы помогает поддерживать продуктивность и развивать совместную работу даже в распределенной рабочей среде.
Инструмент для цифровой совместной работы помогает поддерживать продуктивность и развивать совместную работу даже в распределенной рабочей среде.Его можно использовать для целей веб-дизайна, но Trello лучше всего подходит для управления задачами.
Особенности:
- Обложки для карточек, которые делают совместную работу красочной элементы контрольного списка
- Автоматизация дворецкого для улучшения рабочих процессов
- Темный режим в приложении Trello для iOS и Android
Плюсы:
- Интуитивно понятный интерфейс
- Бесплатный план имеет множество возможностей
- Возможности перетаскивания
- Пользователи имеют доступ как с мобильных устройств, так и с компьютеров
- Пользователи могут легко создавать доски с идеями для дизайнерского мышления
- Можно создать несколько плавательных дорожек для обслуживания нескольких целей
Минусы:
- Многие функции требуют надстроек
- Существует ограничение на размер прикрепляемых файлов, которое в большинстве случаев может быть ограничением
- Интеграция с MS Teams и Google Chat может быть лучше
- Не обычное программное обеспечение для веб-дизайна, а решение для управления задачами
021 5 долларов США за пользователя в месяц
- Premium: 10 долларов США за пользователя в месяц
- Enterprise: 17,50 долларов США за пользователя в месяц, начиная с 250 пользователей, оплачиваемых ежегодно
Рейтинги и отзывы:
- 9(22 289 отзывов)
- Анимация на основе прокрутки
- Многоэтапная анимация
- Элементы управления SEO
- Панель активности
- Управление календарем
- Управление кампаниями
- Автоматическое обновление
- Отслеживание активности
- Веб-дизайнеры могут связать движение и анимацию с положением курсора, чтобы привлечь внимание пользователя
- Совместная работа относительно проста, так как несколько дизайнеров могут быть приглашены для работы над одним и тем же веб-сайтом одновременно
- Веб-сайты можно сделать больше интерактивный за счет использования экранных панелей, модальных окон и других скрытых элементов
- Доступно более 20 готовых анимаций и взаимодействий, позволяющих мгновенно добавлять функции
- Изображения можно сжимать только вручную, что может занять много времени
- Ограничение CMS по-прежнему довольно низкое на некоторых планах
- Крутая кривая обучения для конструктора сайтов
- Basic: 12 долларов в месяц
- CMS: 16 долларов в месяц
- Business: 36 долларов в месяц
- Enterprise: Тарифный план
8.
 Webflow через Webflow
Webflow через WebflowWebflow – это новая популярная платформа для создания веб-сайтов, которая включает онлайн-платформу визуального редактора, с помощью которой вы можете проектировать, создавать и запускать веб-сайты. Визуальный холст позволяет вам управлять CSS3, HTML5 и JavaScript и преобразовывать семантический код в настраиваемые сайты для окончательного процесса веб-дизайна.
Это также позволяет вам использовать элементы HTML без стилей, чтобы получить контроль. Кроме того, пользователи могут использовать готовые элементы для разработки сложных элементов, включая фоновые видео и другие элементы.
Особенности:
Плюсы:
Минусы:
Цена:
90 053Рейтинги и отзывы:
- G2: 4.
 4/5 (401 отзыв)
4/5 (401 отзыв) - Capterra: 4.6/4 (193 отзыва)
002 Canva предлагает веб-дизайнерам беспрецедентное разнообразие графических категорий и тысячи профессионально сделанные шаблоны, которые должны начать работу даже с любителем. Всего за несколько кликов пользователь может создавать, настраивать и делиться своими проектами.
К этой онлайн-платформе, размещенной в облаке, можно получить доступ из любого места с любого устройства с подключением к Интернету. Вы можете использовать Canva либо в веб-браузере, либо в виде загружаемого приложения для Mac, ПК, Chromebook, iOS или Android.
Если вы ищете инструмент веб-дизайна для быстрого редактирования изображений и видео или создания одностраничного сайта, то Canva — это инструмент для вас. Если вы хотите привлечь внимание аудитории к созданному вами сайту, вы также можете развернуть Canva Insights, который предоставит вам базовую аналитику.
Возможности:
- Библиотека встроенных шаблонов для команд
- Адаптивный дизайн
- Совместная работа в режиме реального времени
- Одностраничные шаблоны
- Аналитика с Canva Pro
Плюсы:
- Быстрая и надежная загрузка готового проекта
- Пользователи могут легко выбрать шаблон и начать редактирование без каких-либо задержек набор новых инструментов
- Интуитивно понятный интерфейс
- Удобный интерфейс
Минусы:
- В бесплатной версии есть водяные знаки, запрещающие пользователям загружать или редактировать проекты
- При загрузке нескольких файлов они автоматически сжимаются в ZIP-файл
- Случайные ошибки, поскольку Canva – это полноценное веб-приложение
- Не самое идеальное программное обеспечение для веб-дизайна
Цена:
- Бесплатно
- Canva Pro: 12,99 долл.
 США в месяц или 119,99 долл. США в год для одного пользователя
США в месяц или 119,99 долл. США в год для одного пользователя - Canva for Team: 14,99 долл. США в месяц или 149,90 долл. США в год для первых пяти пользователей
Рейтинги и отзывы:
- G2: 4,7/5 (3 771 отзыв)
- Capterra : 4,7/5 10 833 отзыв)
10. Designmodo
V ia DesignmodoDesignmodo — это комплексное программное решение для веб-дизайна, в котором пользователи может создавать веб-сайты и информационные бюллетени. Этот инструмент лучше всего подходит для пользователей, которые ищут инструмент для создания статических веб-страниц, веб-сайтов с перетаскиванием или шаблонов электронной почты.
Designmodo предлагает веб-дизайнерам два конструктора сайтов: Slides и Startup. Используя эти два, разработчики могут создать два веб-сайта и запустить их через хост. Это программное обеспечение для веб-дизайна использует функцию перетаскивания, которая очень проста и в то же время очень настраиваема. Инструмент проектирования делает весь процесс относительно простым.
Инструмент проектирования делает весь процесс относительно простым.
Особенности:
- 100 компонентов модуля для платных клиентов
- Мобильный дизайн
- Доска объявлений
- Шаблоны информационных бюллетеней
Плюсы:
9005 3Минусы:
- Ограниченные возможности шаблонов для веб-дизайнеров
- Designmodo не предлагает бесплатную пробную версию
- Настройка модулей должна выходить за пределы доступной глубины
Цена:
- Бизнес-план: $18/ месяц
- План агентства: $29/месяц
Оценки и отзывы:
- G2: 4.2/5 (18 отзывов)
- Capterra: 3.
 4/5 (10 отзывов) 9 0055
4/5 (10 отзывов) 9 0055
Сотрудничество является ключевым фактором для команд веб-дизайнеров, которые означает, что над одними и теми же задачами одновременно работают несколько человек. Приведите свой проект в порядок, используя набор инструментов ClickUp для управления проектами, повышения производительности и веб-дизайна, чтобы избежать узких мест и повысить эффективность.
Хотите увидеть, как ваша команда веб-дизайнеров будет работать в ClickUp? Пригласите членов своей команды и начните бесплатно !
Hazır Site Şablonları – HTML5 Duyarlı Web Sitesi Şablonları
Веб-сайты в шаблоне, тамамен özelleştirilebilir hazır веб-сайты в düzenidir. Веб-сайты şablonu genellikle içeriğinizi sitenizde en iyi nasıl düzenleyeceğiniz konusunda fikir verir ve önceden tasarlanmış веб-сайт tasarımları birden çok düzen Variasyonunu oluşturmanıza olanak tanır.Sonraki çev rimiçi projenizi hızlıca başlatmak istiyorsanız ama kısıtlı bir bütçeniz varsa, сайт şablonu kullanmak sizin için mükemmel çözüm.
Hazır temaların kullanımı, ветчина HTML ile uğraşmaya kıyasla genellikle daha kolaydır. Tüm Zyro веб-сайты şablonları usta web tasarımcıları tarafından yapılmıştır. Profesyonel ве hazır веб-сайтов şablonlarımız кромки SEO ве мобиль uyumlu кромки де оптимизировать edilmiştir.
Zyro görsel bir web sitei kurulum aracıdır; dolayısıyla HTML şablonu diye bir şey yoktur. Kodlama veya HTML konusunda endişelenmenize gerek yok çünkü sitenizde yaptığınız tüm değişiklikler, canlı sürümde de site kur aracındaki ile aynı görünecektir.Site şablonları ile çevrimiçi varlı ğınızı güçlendirecek bir açılış sayfası olusturabilir veya potansiyel müşterilerinize çalışmalarınızı sergileyebilirsiniz. Ее iki durumda да, sürükle bırak düzenleyicimiz yazılım veya web geliştiricilerine ihtiyaç duymadan önemsediğiniz şeylere odaklanmanızı sağlar.
Zyro ile, özelleştirmeye başlamadan tüm web sitei şablonlarını inceleyebilirsiniz. Yani web tasarımının ziyaretçilerinize farklı cihazlarda nasıl görüğüne dair iyi bir fikir edinebilirsiniz.
 Веб-сайты şablonlarını tahmin edebileceğinizden daha hızlı düzenleyebilirsiniz. Site kur aracımızda, farklı web sitei öğelerini sayfada istediğiniz noktalara sürükleyip birakabilirsiniz.Görseller, metinler, fotograf galerileri, videolar, müşteri referansları, iletişim formları ve diğer işlevleri kolay ca Эклейн. Ayrıca çevrimiçi varlığınızın markanızı yansıtması için web sitenizdeki yazı tiplerini ve renkleri özelleştirebilirsiniz.
Веб-сайты şablonlarını tahmin edebileceğinizden daha hızlı düzenleyebilirsiniz. Site kur aracımızda, farklı web sitei öğelerini sayfada istediğiniz noktalara sürükleyip birakabilirsiniz.Görseller, metinler, fotograf galerileri, videolar, müşteri referansları, iletişim formları ve diğer işlevleri kolay ca Эклейн. Ayrıca çevrimiçi varlığınızın markanızı yansıtması için web sitenizdeki yazı tiplerini ve renkleri özelleştirebilirsiniz.Эвет! Herhangi Бир веб-сайты şablonunda birden çok Variasyon oluşturabilirsiniz. Zyro sezgisel бир веб-сайт kur aracı olduğundan, тек sayfa tasarlananlar да dahil tüm веб-сайты şablonlarına yeni sayfalar ekleyebilir ve bunları gizleyebilirsiniz.
Bir açılış sayfasını veya iş danışmanlığı siteini bir E-ticaret şablonuyla karşılaştırırsanız, E-ticaret şablonlarının hazı r bir sanal mağaza ve mağaza yöneticisi sunduğunu hemen fark edersiniz.Sanal mağaza ve E-ticaret şablonları, envanterinizi hızla oluşturup ürünlerinizi ve hizmetlerinizi müşterilere pazarlamanıza ярдымчи олур.
 Ancak bir portföy web sitei şablonunun görüşünü ve verdiği hissi beğendiyseniz, alanı farklı diye düşünmenize hiç gerek yok: Zyro’nun web sitei düzenleyicisiyle herhangi bir şablona kolayca bir sanal mağaza эклеебилирсиниз.
Ancak bir portföy web sitei şablonunun görüşünü ve verdiği hissi beğendiyseniz, alanı farklı diye düşünmenize hiç gerek yok: Zyro’nun web sitei düzenleyicisiyle herhangi bir şablona kolayca bir sanal mağaza эклеебилирсиниз.Evet, tüm Zyro şablonları plan ücretine dahil ve hepsi tamamen özelleştirilebilirdir.Zyro ile hünerli tasarımcıların hazırladığı 100’den fazla şablonumuzdan birine herhangi bir öğe ekleyebilir veya özelleştirebilirsiniz. Yani portfolyo şablonu seçseniz желчи, işinizi büyütmek için kolayca sanal mağaza öğesi ekleyebilirisiniz.
Kısaca evet. Tüm Zyro şablonları, Zyro’nun kendi sunucularına gore önceden programlandığından, ışık hızında olmaları ve arama sonuçlarında daha üst sıralarda yer almanız için Lighthouse hız teknolojisini kullanırlar.Zyro, веб-сайтелерини арама моторларина оптимизировать etmenize yarayan başka kolay SEO araçları da barındırır. Сайт Ayrıca içi SEO çalışmalarınızın sizi yeni zirvelere taşımaya yardımcı olduğunu anlamak da önemli.

Farklı temalar için farklı kategoriler oluşturarak işinizi kolaylaştırmaya çalıştık. Belirli anahtar kelimelere uyan tema kategorilerine göz atmak, başkalarından ve onların işlerinden ve çevrimiçi projelerinden ильхам алмак için arama işlevini kullanabilir veya kolay yoldan oluşturmak için AI веб-сайтыi kur aracını kullanabilirsiniz.Her şeyi yaratıcı vizyonunuza uyacak şekilde düzenleyebileceğiniz için, şablonunuzun stilinin veya orijinal olarak oluşturulduğu nişin bir önemi yoktur. Modern ve profesyonel bir portföy sitesi oluştururken bir ajans şablonu kullanmanızda hiçbir sakınca yoktur.
Kesinlikle değiştirebilirsiniz. Web sitenizin sahip olmasını istediğiniz özelliklere göre şablonunuzu güncellemeye devam edebilirsiniz. En son web tasarımstillerine ve popüler trendlere dikkat ederek web sitenizi ve web varlığınızı güncel tutun.
Веб-сайтенизин, размер aynı temayı kullanan sitelere benzeme olasılığı vardır.