10. Градиенты
Рисунок 7.23. Несколько примеров градиентов в GIMP
Градиент — это набор цветов, упорядоченных линейно. Самое базовое использование градиентов — с помощью инструмента «Градиент», который иногда ещё называют«заливка градиентом»: с его помощью выделения заливаются цветами градиента. Существует много способов расположения цветов градиента в границах выделения. Есть также и другие важные способы работы с градиентами, включая:
- Рисование градиентом
Любой из основных инструментов рисования в GIMP даёт вам возможность использовать цвета из градиента. Это позволяет вам создавать мазки кистью, которые меняют цвет от одного конца к другому.
- Фильтр «Отображение градиента»
этот фильтр находится в меню цветов и позволяет вам «сделать цветным» чёрно-белое изображение, заменяя каждый оттенок серого соответствующим цветом из активного градиента.

Когда вы устанавливаете GIMP, вместе с ним устанавливается большое количество интересных градиентов, и вы можете добавлять новые, создавая собственные или загружая из других источников. Для доступа к полному набору доступных градиентов используйте диалог Градиенты — диалог, который вы можете активировать при необходимости, или оставить рядом как закладку в панели. «Текущий градиент», используемый в большинстве операций с градиентом, отображается в области Кисть/Шаблон/Градиент панели инструментов. Щелчок по символу градиента в панели инструментов это альтернативный метод вызова диалога градиентов.
Множество быстрых примеров работы с градиентами (подробности смотрите здесь: инструмент Градиент):
Разместить градиент в выделении:
Выбор градмента
С помощью инструмента градиента нажмите и переместите курсор мышки по выделению.

Цвета будут распределены по направлению, перпердикулярном направлению перемещения мышки, и по всей длине перемещения.
Рисунок 7.24. Как быстро использовать градиент в выделении
Рисование градиентом:
Инструменты «Карандаш», «Кисть» или «Аэрограф» тоже могут работать с градиентами, если выбрать динамику Цвет из градиента. На следующем шаге выберите подходящий градиент в параметрах цвета, в в параметрах угасания укажите длину градиента и стиль повторения. В главе Раздел 3.2.6, «Параметры динамики» эти параметры описываются более подробно.
В примере ниже показывается эффект с инструментом «Карандаш». В верхней части иллюстрации показаны нужные параметры, а в нижней — итоговая последовательность цветов градиента.

Рисунок 7.25. Как быстро использовать градиент с инструментом рисования
Чтобы использовать инструменты рисования с теми значениями, которые были известны как параметр Использовать цвет градиента в GIMP до версии 2.6 включительно, откройте диалог профилей инструмента. Затем выберите один из элементов: Аэрограф (цвет из градиента), Кисть (цвет из градиента) или Карандаш (цвет из градиента).
Разный результат с тем же градиентом:
Рисунок 7.26. Использование градиентов
Немного полезных вещей о градиентах в GIMP:
Первые четыре градиента в списке особенные: вместо фиксированных цветов они используют цвета фона и переднего плана из области цвета панели инструментов.
 Основной в фоновый (RGB) это представление RGB градиента из цвета переднего плана в цвет фона в панели инструментов. Основной в фоновый (HSV по часовой) представление последовательности оттенка в цветном кругу от выбранного оттенка до 0°. Основной в фоновый (HSV против часовой) представление последовательности оттенка в цветном кругу от выбранного оттенка до 360°. Основной в прозрачный выделенный оттенок становится всё более и более прозрачным. Вы можете изменить эти цвета с помощью выборщика цветов. Итак, изменяя цвета переднего плана и фона, вы можете сделать эти градиенты плавно переходящими между двумя выбранными цветами.
Основной в фоновый (RGB) это представление RGB градиента из цвета переднего плана в цвет фона в панели инструментов. Основной в фоновый (HSV по часовой) представление последовательности оттенка в цветном кругу от выбранного оттенка до 0°. Основной в фоновый (HSV против часовой) представление последовательности оттенка в цветном кругу от выбранного оттенка до 360°. Основной в прозрачный выделенный оттенок становится всё более и более прозрачным. Вы можете изменить эти цвета с помощью выборщика цветов. Итак, изменяя цвета переднего плана и фона, вы можете сделать эти градиенты плавно переходящими между двумя выбранными цветами.Градиенты могут не только изменять цвета, но и работать с прозрачностью/ Некоторые градиенты полностью непрозрачны, другие могут иметь прозрачные части. Если вы будете заполнять область или рисовать прозрачным градиентом, предыдущий рисунок будет проступать сквозь.
- Вы можете создавать новые собственные градиенты с помощью Редактора градиентов.
 Вы не можете изменить установленные вместе с GIMP градиенты, но вы можете их дублировать или создавать новые для последующего редактирования.
Вы не можете изменить установленные вместе с GIMP градиенты, но вы можете их дублировать или создавать новые для последующего редактирования.
Градиенты, устанавливаемые вместе с GIMP хранятся в системной папке gradients. По умолчанию, создаваемые вами градиенты хранятся в папке gradients в вашей персональной папке GIMP. Любой файл градиента (имеющий расширение .ggr) будет автоматически загружаться при запуске GIMP. Если желаете, вы можете добавить больше директорий в поисковой путь градиентов с помощью закладки градиентов в меню настроек на странице Каталоги.
В GIMP 2.2 добавлена новая возможность загружать градиенты из файлов формата SVG, используемого многими программами векторной графики. Для того чтобы GIMP загрузил градиент в формате SVG, всё, что вам нужно сделать это просто поместить его в папку 
| Подсказка | |
|---|---|
Вы можете найти большое количество интересных градиентов в сети, в частности на странице OpenClipArt Gradients [OPENCLIPART-GRADIENT]. Вы не сможете увидеть как эти градиенты выглядят если ваш браузер не поддерживает SVG, однако это не помешает вам их скачать. |
Использование CSS-градиентов — CSS | MDN
CSS-градиенты
представлены типом данных<gradient> (en-US), специальным типом <image> (en-US), состоящим из последовательного перехода между двумя и более цветами. Вы можете выбрать один из трёх типов градиентов: линейный (создаётся с помощью функции linear-gradient), круговой (создаётся с помощью radial-gradient) и конический (создаётся с помощью функции conic-gradient (en-US)). Вы можете также создавать повторяющиеся градиенты с помощью функций
Вы можете также создавать повторяющиеся градиенты с помощью функций repeating-linear-gradient, repeating-radial-gradient (en-US) и repeating-conic-gradient (en-US).Градиенты могут быть использованы везде, где может быть использован тип <image>, например в качестве фона. Так как градиенты генерируются динамически, они могут избавить от необходимости использовать файлы растровых изображений, которые ранее использовались для достижения похожих эффектов. В дополнение к этому, так как градиенты генерируются браузером, они выглядят лучше, чем растровые изображения в случае увеличения масштаба, и их размер может быть изменён на лету.
Мы начнём с того, что покажем вам линейные градиенты, затем покажем возможности, поддерживаемые всеми типами градиентов, используя линейные градиенты в качестве примера, затем перейдём к круговым, коническим и повторяющимся градиентам.
Линейный градиент создаёт цветную полосу, имеющую вид прямой линии.
Обычный линейный градиент
Чтобы создать самый простой тип градиента, всё, что вам нужно – это указать два цвета. Они называются точки остановки цвета. Их должно быть, как минимум, две, но у вас может быть столько, сколько захотите.
.simple-linear {
background: linear-gradient(blue, pink);
}Изменение направления
По умолчанию линейные градиенты идут сверху вниз. Вы можете изменить угол поворота путём задания направления..horizontal-gradient {
background: linear-gradient(to right, blue, pink);
}
Диагональные градиенты
Вы можете даже создать градиент, проходящий диагонально, из угла в угол.
.diagonal-gradient {
background: linear-gradient(to bottom right, blue, pink);
}
Использование углов
Если вы хотите больше контроля над его направлением, вы можете задать градиенту определённый угол.
.angled-gradient {
background: linear-gradient(70deg, blue, pink);
}
При использовании угла 0deg создаётся вертикальный градиент, идущий снизу вверх, 90deg создаёт горизонтальный градиент, идущий слева направо, и так далее по часовой стрелке. Отрицательные углы идут против часовой стрелки.
Отрицательные углы идут против часовой стрелки.
Все типы CSS-градиентов – это диапазон позиционно-зависимых цветов. Цвета, создаваемые CSS-градиентами, могут варьироваться непрерывно с изменением позиции, создавая плавные цветовые переходы. Возможно также создавать полосы сплошных цветов, и резкие переходы между двумя цветами. Следующее примеры работают во всех градиентных функциях:
Использование более двух цветов
Вам не нужно ограничиваться двумя цветами – вы можете использовать столько, сколько хотите! По умолчанию цвета равномерно распределены по градиенту.
.auto-spaced-linear-gradient {
background: linear-gradient(red, yellow, blue, orange);
}
Расположение точек остановок цветов
Вам не нужно оставлять ваши точки остановок цветов на их исходных позициях. Чтобы подправить их расположение, вы можете не задавать каждому ничего, или задать одну или две процентные, а для круговых и линейных градиентов – абсолютные значения. Если вы зададите расположение с процентах,
Если вы зададите расположение с процентах, 0% будет представлять начальную точку, в то время как 100% будет являться конечной точкой; однако, если необходимо, вы можете использовать значения и вне этого диапазона для достижения желаемого эффекта. Если вы не будете задавать расположение, позиция этой точки остановки будет автоматически рассчитана за вас так, что первая точка остановки будет расположена на 0%, а последняя – на 100%, а все остальные точки остановки будут расположены на полпути между соседними точками остановки.
.multicolor-linear {
background: linear-gradient(to left, lime 28px, red 77%, cyan);
}
Создание резких переходов
Чтобы создать резкий переход между двумя цветами, т. е. получить черту вместо постепенного перехода, обе соседние точки остановки должны быть установлены в одном месте. В этом примере цвета делят точку остановки на отметке 50%, посередине градиента:
. striped {
background: linear-gradient(to bottom left, cyan 50%, palegoldenrod 50%);
}
striped {
background: linear-gradient(to bottom left, cyan 50%, palegoldenrod 50%);
}Подсказки градиента
По умолчанию градиент идёт плавно от одного цвета до другого. Вы можете добавить цветовую подсказку, чтобы переместить значение средней точки перехода в определённую точку градиента. В этом примере мы переместили среднюю точку перехода из отметки 50% на отметку 10%.
.color-hint {
background: linear-gradient(blue, 10%, pink);
}
.simple-linear {
background: linear-gradient(blue, pink);
}Создание цветных линий и полосок
Чтобы добавить внутрь градиента сплошную цветную область без плавного перехода, добавьте две позиции для точки остановки. Точки остановки могут быть в двух позициях, что эквивалентно двум подряд точкам остановки с тем же цветом на разных позициях. Цвет достигнет полной насыщенности на первой точке, проследует с той же насыщенностью до второй точки остановки и перейдёт в цвет следующей точки остановки через первую позицию следующей точки остановки.
.multiposition-stops {
background: linear-gradient(to left,
lime 20%, red 30%, red 45%, cyan 55%, cyan 70%, yellow 80% );
background: linear-gradient(to left,
lime 20%, red 30% 45%, cyan 55% 70%, yellow 80% );
}
.multiposition-stop2 {
background: linear-gradient(to left,
lime 25%, red 25%, red 50%, cyan 50%, cyan 75%, yellow 75% );
background: linear-gradient(to left,
lime 25%, red 25% 50%, cyan 50% 75%, yellow 75% );
}
В первом примере выше лаймовый цвет идёт от отметки 0%, далее, как указано, до отметки 20%, сделает переход от лаймового до красного через 10% ширины градиента, достигнет сплошного красного на отметке 30%, и останется таким до 45% градиента, где он потускнеет до голубого, оставаясь таким ещё 15% градиента, и так далее.
Во втором примере каждая вторая точка остановки для каждого цвета находится на той же позиции, что и первая точка остановки соседнего цвета, создавая полосатый эффект.
В обоих примерах градиент написан дважды: первый – это метод из CSS-изображений уровня 3 использующий повторения цвета на каждой остановке, а второй пример – это метод из CSS-изображений уровня 4, где в линейном объявлении точек остановки используются множественные точки остановки с двумя значениями длин точек остановки.
Управление переходом градиента
По умолчанию градиент плавно переходит между цветами двух соседних точек остановки, а средняя точка между этими двумя точками остановки является средним значением цветового перехода. Вы можете контролировать интерполяцию или переход между двумя точками остановки добавлением его расположения в цветовой подсказке. В этом примере цвет достигает средней точки перехода от лаймового до голубого на расстоянии 20% градиента вместо стандартных 50%. Во втором примере нет такой подсказки, чтобы подчеркнуть отличие, получаемое при её использовании:
.colorhint-gradient {
background: linear-gradient(to top, black, 20%, cyan);
}
.regular-progression {
background: linear-gradient(to top, black, cyan);
}
Перекрытие градиентов
Градиенты поддерживают прозрачность, так что вы можете накладывать фоны для получения всяких разных эффектов. Фоны накладываются снизу вверх таким образом, что первый объявленный будет лежать поверх остальных.
.layered-image {
background: linear-gradient(to right, transparent, mistyrose),
url("https://mdn.mozillademos.org/files/15525/critters.png");
}
Наслаивание градиентов
Вы можете даже наслаивать градиенты друг на друга. Если верхние градиенты не полностью непрозрачны, градиенты, лежащие под ними, тоже будут видны.
.stacked-linear {
background:
linear-gradient(217deg, rgba(255,0,0,.8), rgba(255,0,0,0) 70.71%),
linear-gradient(127deg, rgba(0,255,0,.8), rgba(0,255,0,0) 70.71%),
linear-gradient(336deg, rgba(0,0,255,.8), rgba(0,0,255,0) 70.71%);
}
Круговые градиенты схожи с линейными градиентами, за исключением того, что они создают градиентный круг по направлению от центральной точки. Вы можете указать, где должна находиться центральная точка. Вы также можете сделать её круглой или овальной.
Обычный круговой градиент
Как и в случае с линейными градиентами, всё, что вам нужно, чтобы создать круговой градиент – это два цвета. По умолчанию центр градиента находится на отметке 50% 50%, градиент становится овальным с учётом соотношения сторон содержащего его блока:
По умолчанию центр градиента находится на отметке 50% 50%, градиент становится овальным с учётом соотношения сторон содержащего его блока:
.simple-radial {
background: radial-gradient(red, blue);
}
Размещение круговых точек остановки
Опять же, как и у линейных градиентов, вы можете расположить каждую круговую точку остановки, указав значение в виде процентной или абсолютной длины.
.radial-gradient {
background: radial-gradient(red 10px, yellow 30%, #1e90ff 50%);
}
Расположение центра градиента
Вы можете расположить центр градиента с помощью ключевых значений, процентной или абсолютной длины. Значения в виде числа или процента повторяются в случае, если указано только одно из них, иначе порядок повторения будет определяться порядком расположения, начиная слева и сверху.
.radial-gradient {
background: radial-gradient(at 0% 30%, red 10px, yellow 30%, #1e90ff 50%);
}
Задание размеров кругового градиента
В отличие от линейных градиентов, круговому градиенту можно задавать размеры. Возможные значения включат в себя: ближайший угол, ближайшая сторона, самый дальний угол и самая дальняя сторона, самый дальний угол – значение по умолчанию.
Возможные значения включат в себя: ближайший угол, ближайшая сторона, самый дальний угол и самая дальняя сторона, самый дальний угол – значение по умолчанию.
Пример: ближайшая сторона для эллипса
В этом примере используется значение размера closest-side, которое означает, что размер определяется расстоянием от начальной точки (центра) до ближайшей стороны блока.
.radial-ellipse-side {
background: radial-gradient(ellipse closest-side,
red, yellow 10%, #1e90ff 50%, beige);
}
Пример: самый дальний угол для эллипса
Этот пример схож с предыдущим, за исключением того, что его размер указан как farthest-corner, что устанавливает размер градиента значением расстояния от начальной точки до самого дальнего угла блока.
.radial-ellipse-far {
background: radial-gradient(ellipse farthest-corner at 90% 90%,
red, yellow 10%, #1e90ff 50%, beige);
}
Пример: ближайшая сторона для круга
Этот пример использует closest-side, что задаёт размер круга как расстояние между начальной точкой (центром) и ближайшей стороной. Радиус круга – это расстояние между центром градиента и ближайшей стороной. Круг, с учётом позиционирования в точке 25% от левой стороны и 25% от низа, ближе всего к низу, так как расстояние по высоте в этом случае меньше, чем по ширине.
Радиус круга – это расстояние между центром градиента и ближайшей стороной. Круг, с учётом позиционирования в точке 25% от левой стороны и 25% от низа, ближе всего к низу, так как расстояние по высоте в этом случае меньше, чем по ширине.
.radial-circle-close {
background: radial-gradient(circle closest-side at 25% 75%,
red, yellow 10%, #1e90ff 50%, beige);
}
Наложение круговых градиентов
Вы можете накладывать круговые градиенты так же, как линейные. Первый объявленный будет сверху, последний – снизу.
.stacked-radial {
background:
radial-gradient(circle at 50% 0,
rgba(255,0,0,.5),
rgba(255,0,0,0) 70.71%),
radial-gradient(circle at 6.7% 75%,
rgba(0,0,255,.5),
rgba(0,0,255,0) 70.71%),
radial-gradient(circle at 93.3% 75%,
rgba(0,255,0,.5),
rgba(0,255,0,0) 70.71%) beige;
border-radius: 50%;
}
CSS-функция conic-gradient() создаёт изображение, состоящее из градиента с переходом цвета, обёрнутым вокруг центральной точки (в отличие от градиента, исходящего кругом от центральной точки). Образцом конического градиента можно назвать круговые диаграммы и цветовые круги, но он также может быть использован для создания шахматной доски (клетки) и других интересных эффектов.
Синтаксис конического градиента схож с синтаксисом кругового градиента, но с тем отличием, что точки остановки цвета располагаются вокруг градиентной дуги, вдоль длины окружности круга, а не по градиентной линии, идущей от центра градиента. Также, точки остановки цвета задаются только в процентах или градусах, абсолютные величины недопустимы.
В круговом градиенте цвета переходят от центра окружности наружу, во всех направлениях. В случае конического градиента цвета идут, как бы оборачиваясь вокруг центра круга, начиная сверху и двигаясь по часовой стрелке. Так же, как и в круговом градиенте, вы можете указать расположение центра градиента. Так же, как и в линейном градиенте, вы можете изменять угол градиента.
Обычный конический градиент
Так же, как и в случае с линейными и круговыми градиентами, всё, что вам нужно для создания конического градиента – это два цвета. По умолчанию центр градиента находится в точке 50% 50%, начало градиента направлено вверх:
.simple-conic {
background: conic-gradient(red, blue);
}
Расположение конического центра
Как и в круговом градиенте, вы можете задать расположение центра конического градиента с помощью ключевых значений, процентных или абсолютных величин с использованием ключевого слова «at».
.conic-gradient {
background: conic-gradient(at 0% 30%, red 10%, yellow 30%, #1e90ff 50%);
}
Изменение угла
Вы можете задать угол, в котором направлено начало градиента значением типа <angle>, с предшествующим ему ключевым словом «from».
.conic-gradient {
background: conic-gradient(from 45deg, red, orange, yellow, green, blue, purple);
}
Функции linear-gradient, radial-gradient и conic-gradient (en-US) не поддерживают автоматически повторяющиеся точки остановки цвета. Однако, для реализации этой функциональности существуют функции repeating-linear-gradient, repeating-radial-gradient (en-US) и repeating-conic-gradient (en-US).
Размер повторяющейся градиентной линии или дуги – это длина от значения первой до значения последней точки остановки цвета. Если первая точка остановки содержит только цвет без указания длины до точки остановки, то используется значение по умолчанию, равное 0. Если последняя точка остановки содержит только цвет без указания длины до точки установки, то используется значение по умолчанию, равное 100%. Если ни то, ни другое не определено, то линия градиента будет равна 100%, что означает, что линейный и конический градиент не будет повторяться, а круговой градиент будет повторяться, только если радиус градиента меньше, чем расстояние между центром градиента и самым дальним углом. Если первая точка остановки определена и имеет значение больше 0, градиент будет повторяться при условии, что размер линии или дуги равен разнице между первой и последней точкой остановки, если эта разница меньше, чем 100% или 360 градусов.
Повторяющиеся линейные градиенты
В этом примере используется repeating-linear-gradient для создания повторяющегося градиента, идущего по прямой линии. Цветовая последовательность начинается заново с каждым повторением градиента. В данном случае градиент имеет длину 10px.
.repeating-linear {
background: repeating-linear-gradient(-45deg, red, red 5px, blue 5px, blue 10px);
}
Множественные повторяющиеся линейные градиенты
Так же, как и в случае с обычными линейными и круговыми градиентами, вы можете использовать множественные градиенты, один поверх другого. Это имеет смысл, только если градиенты частично прозрачны, что позволяет видеть одни градиенты сквозь прозрачные части других градиентов, этого же можно достичь при условии использования разных размеров фона (background-size), при этом возможно ещё и при разных значениях свойства background-position для каждого градиента. Мы использовали прозрачность.
В данном случае градиентные линии имеют длину 300px, 230px и 300px.
.multi-repeating-linear {
background:
repeating-linear-gradient(190deg, rgba(255, 0, 0, 0.5) 40px,
rgba(255, 153, 0, 0.5) 80px, rgba(255, 255, 0, 0.5) 120px,
rgba(0, 255, 0, 0.5) 160px, rgba(0, 0, 255, 0.5) 200px,
rgba(75, 0, 130, 0.5) 240px, rgba(238, 130, 238, 0.5) 280px,
rgba(255, 0, 0, 0.5) 300px),
repeating-linear-gradient(-190deg, rgba(255, 0, 0, 0.5) 30px,
rgba(255, 153, 0, 0.5) 60px, rgba(255, 255, 0, 0.5) 90px,
rgba(0, 255, 0, 0.5) 120px, rgba(0, 0, 255, 0.5) 150px,
rgba(75, 0, 130, 0.5) 180px, rgba(238, 130, 238, 0.5) 210px,
rgba(255, 0, 0, 0.5) 230px),
repeating-linear-gradient(23deg, red 50px, orange 100px,
yellow 150px, green 200px, blue 250px,
indigo 300px, violet 350px, red 370px);
}
Клетчатый градиент
Для создания клетчатого градиента мы используем несколько полупрозрачных перекрывающих друг друга градиентов. В первом объявлении фона мы внесли в список каждую остановку цвета отдельно. Во втором объявлении свойства background используется синтаксис многопозиционных остановок цвета:
.plaid-gradient {
background:
repeating-linear-gradient(90deg, transparent, transparent 50px,
rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px,
transparent 56px, transparent 63px,
rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px,
transparent 69px, transparent 116px,
rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(0deg, transparent, transparent 50px,
rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px,
transparent 56px, transparent 63px,
rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px,
transparent 69px, transparent 116px,
rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(-45deg, transparent, transparent 5px,
rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.25) 10px),
repeating-linear-gradient(45deg, transparent, transparent 5px,
rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.25) 10px);
background:
repeating-linear-gradient(90deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(0deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(-45deg, transparent 0 5px,
rgba(143, 77, 63, 0.25) 5px 10px),
repeating-linear-gradient(45deg, transparent 0 5px,
rgba(143, 77, 63, 0.25) 5px 10px);
}
Повторяющиеся круговые градиенты
В этом примере для создания кругового градиента, повторяющегося из центральной точки, используется repeating-radial-gradient (en-US). Цветовая последовательность начинаются заново с каждой итерацией повторения градиента.
.repeating-radial {
background: repeating-radial-gradient(black, black 5px, white 5px, white 10px);
}
Множественные повторяющиеся круговые градиенты
.multi-target {
background:
repeating-radial-gradient(ellipse at 80% 50%,rgba(0,0,0,0.5),
rgba(0,0,0,0.5) 15px, rgba(255,255,255,0.5) 15px,
rgba(255,255,255,0.5) 30px) top left no-repeat,
repeating-radial-gradient(ellipse at 20% 50%,rgba(0,0,0,0.5),
rgba(0,0,0,0.5) 10px, rgba(255,255,255,0.5) 10px,
rgba(255,255,255,0.5) 20px) top left no-repeat yellow;
background-size: 200px 200px, 150px 150px;
}
- Градиентные функции:
linear-gradient,radial-gradient,conic-gradient(en-US),repeating-linear-gradient,repeating-radial-gradient(en-US),repeating-conic-gradient(en-US) - Типы данных CSS, связанные с градиентами:
<gradient>(en-US),<image>(en-US) - Свойства CSS, связанные с градиентами:
background,background-image - Галерея шаблонов градиентов CSS, от Lea Verou
- Библиотека градиентов CSS3, от Estelle Weyl
- Генератор градиентов CSS
|
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна. Что такое градиентГрадиентом в компьютерной графике называют плавный переход от одного цвета к другому или плавный переход от цвета к прозрачности. Его используют очень часто для создания разнообразнейших эффектов.Примеры градиентов: Как сделать градиентную заливку в Photoshop?Для работы с градиентом используют инструмент Gradient (Градиент)на панели инструментов Photoshop и делают это таким образом:
Панель настраивания параметров градиентаПанель настраивания параметров инструментов Photoshop располагается в верхней части окна под меню. На ней расположенные следующие элементы: Поле Градиентов — предназначено для управление параметрами градиента и имеет вид полосы, на которой показывается образец текущего градиента, и кнопки с стрелкой. Если щелкнуть мышью по этой кнопке, можно выбрать один из установленных вариантов градиента, который есть в Photoshop. Таких коллекций встроенных градиентов несколько. Если вас не устраивает ни один из предложенных, нажмите стрелочку в верхнем правом углу открывшегося набора градиентов. Фотошоп вас спросит, действительно ли вы желаете изменить выбранную палитру градиентов. Соглашайтесь и выбирайте из списка. Рассмотрите все предложенные наборы, чтобы иметь представление. Рядом с полем Градиентов расположены кнопки: Кроме коллекции готовых градиентов в Photoshop есть возможность создавать свои собственные градиенты. Для этого используют редактор градиентов. Список Mode (Режим) определяет метод наложения градиентной заливки на цвет уже существующих пикселей изображения. Вы можете выбрать один из предложенных в списке вариантов. Поле Opacity (Непрозрачность) предназначено для управления непрозрачностью градиента (то есть для определения степени видимости градиентной заливки, накладываемой на изображение). Допустимы значения в диапазоне от 1% (градиент будет практически прозрачным) до 100% (значение по умолчанию, полностью непрозрачный градиент). Вы можете ввести требуемое значение с клавиатуры либо щелкнуть по кнопке со стрелкой и установить величину параметра с помощью регулятора. Чем меньше заданное в этом поле значение, тем более прозрачной получится градиентная заливка на холсте. Флажок Reverse (Инверсия) — предназначен для включения и отключения режима инверсии градиента. Очень полезный флажок. Позволяет быстро изменить порядок следования цветов в градиентной заливке на обратный. Флажок Dither (Дизеринг) — предназначен для включения и отключения режима сглаживания градиента. Если этот флажок установлен, программа Photoshop CS4 будет предотвращать появление полос при смене цветов градиента. Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области. Что такое редактор градиентов?
Как загрузить градиент из коллекции готовых градиентов Photoshop?Если вы скачали файл с набором градиентов (скачать можно здесь), то его нужно загрузить в фотошоп.Есть два простых способа: 1 способ. 1.Откройте редактор градиентов Photoshop 1.Найдите в главном меню фотошоп вкладку Edit (Редактирование)и выберите команду Preset Manager (Управление наборами) |
Градиент
Инструмент «Градиент» позволяет рисовать градиенты семи типов и во многих форматах. Цветовые градиенты отображаются как переход между Основным и Дополнительным цветами. Кроме этого, используя градиенты в режиме прозрачности, можно получить эффект «затухания» или «слияния» двух изображений в одно.
Типы Градиентов
Каждый из семи типов градиента можно выбирать на Панели инструментов.
Типы градиентовРисование градиента
Чтобы нарисовать градиент, выберите инструмент Градиент, кликните на холсте и протяните указателем мыши. Градиент будет нарисован как переход между Основным и Дополнительным цветами (Цветового режима) при движении мыши.
После отпускания кнопки мыши градиент можно отрегулировать, перетащив Управляющие маркеры. Щелчок правой кнопкой мыши по маркеру сменит роли Основного и Дополнительного цветов, эффективно изменив направление градиента.
Цветовой режим
Тип градиента по умолчанию — это градиент цвета, который влияет на все цветовые каналы и альфа-канал. Градиент будет переходить от Основного цвета к Дополнительному. Если перетащить градиент Правой кнопкой мыши, то роли Основного и Дополнительного цветов будут поменяны местами.
Режим прозрачности
Целенаправленно режим прозрачности обычно используется для создания постепенного «исчезновения» части изображения. Это может быть полезно для смешивания двух изображений вместе. Для перехода в этот режим, выберите его в Панели инструментов.
Этот тип градиента влияет только на альфа-канал активного слоя. Градиент будет исчезать от альфа-значения Основного цвета до инверсии альфа-значения Дополнительного цвета. Следовательно, вполне возможен переход между двумя состояниями частичной прозрачности.
При использовании правой клавиши мыши градиент будет двигаться в противоположном направлении.
Пример применения Градиента
Для применения всех типов Градиента будем использовать следующее исходное изображение.
Ниже приведены примеры воздействия каждого из 7 типов градиента на изображение. Слева показаны изображения после обработки градиентом в режиме Цвет с двумя непрозрачными цветами (и значением альфа 255). Справа показаны изображения после обработки градиентом в Режиме прозрачности.
Линейный градиент в цветном и прозрачном режимахЛинейный (отраженный) градиент в цветном и прозрачном режимахРомбовидный градиент в цветном и прозрачном режимахКруговой градиент в цветном и прозрачном режимахКонический градиент в цветном и прозрачном режимахСпираль (по часовой стрелке) в цветном и прозрачном режимахСпираль (против часовой стрелке) в цветном и прозрачном режимахСмешивание изображений
Чтобы сделать затухание или смешивание, поместите два изображения на отдельные слои, а затем используйте прозрачный градиент любой формы на верхнем слое.
На нижеследующем примере вы можете увидеть плавный переход одного изображения в другое. Данный эффект можно легко создать «протянув» прозрачный градиент с левого до правого края изображения.
Режимы повтора
Режимы повтора определяют действие градиента за пределами границ формы. Пользователю доступно 3 режима: Не повторять, Повторять и Отражать.
- Не повторять — градиентная градация не выходит за пределы ограничений, налагаемых управляющими маркерами.
- Повторять — градиент между управляющими маркерами повторяется во фрагментах такой же ширины, как и текущее расстояние между управляющими маркерами. Фрагменты отделены резкой гранью окончания одного градиента и началом следующего.
- Отражать — градиент зеркально отражен вдоль краев. Это приводит к повторяющемуся бесшовному паттерну.
Режимы смешивания
Градиенты можно создавать, используя опции режимов смешивания, выбранные на Панели инструментов из выпадающего меню.
Градиент будет применен в соответствии с другими параметрами (Цвет/Прозрачность, Режим повторения и т.д.), а затем проинтерпретируется так, как если бы пиксели были на своем слое с установленным режимом смешивания слоев. На изображении ниже вы увидите наше исходное изображение и примененный к нему Линейный градиент в режиме Экранное осветление.
Как сделать прозрачный градиент в фотошопе
Градиентная прозрачность в Фотошопе
Градиентная прозрачность в Фотошопе делается буквально в два клика.
Шаг 1.Открываем изображение. Шаг 2.
На слое с изображением создаём маску слоя:
чтобы получилось так:
Шаг 3. Выбираем в палитре инструментов Gradient Tool
(линейный градиент от черного к белому) и проводим линию градиента от непрозрачного края до места, где изображение должно быть прозрачным.
Если удерживать нажатой клавишу Shift во время перетаскивания — курсор будет двигался параллельно сторонам картинки.
Градиентная прозрачность изображений
В этом уроке Фотошоп мы рассмотрим создание с помошью масок градиентной прозрачности изображений. Для чего это нужно? Такой эффект применяется для создания плавного перехода текста или внедренного изображения в общий фон фотографии, изображение постепенно тает, как будто растворяется в главном рисунке.
Шаг 1. Открываем изображение (CTRL+O) или создаем новый файл (CTRL+N)
Затем, например, пишем текст, который потом будем растворять в синем фоне.
Шаг 2. На слое с внедренным изображением (в нашем случае текст) создаете маску слоя, кликнув на соответствующей иконке в нижней части палитры слоев, или же из меню Layer > Layer Mask > Reveal All
Шаг 3. Выберите в палитре инструментов Gradient Tool, затем линейный градиент от черного к белому и проведите линюю градиента в окне документа от того края, который должен быть совершенно прозрачен до того места, где изображение должно быть абсолютно непрозрачным. Удерживайте нажатой клавишу Shift во время перетаскивания, чтобы курсор двигался параллельно сторонам документа.
Градиентная прозрачность в Adobe Photoshop
Для создания градиентов (Gradient) в Photoshop используется инструмент «Gradient Tool». В Photoshop у вас есть возможность создавать различные по виду градиенты «Linear gradient», «Radial gradient», «Angle gradient», «Reflected gradient», «Diamond gradient» (для выбора необходимого вам градиента, используйте соответствующие кнопки в панели опций, иконки с образцом вида градиента). Чаще всего используется именно «Linear gradient» (линейный градиент) область заливки равномерно окрашивается в цвета входящие в градиент, линейно в выбранное вами направление.
В градиент могут входить все возможные используемые вами цвета, в том числе вместо цвета можно использовать прозрачную область градиента. Для создания градиента от выбранного вами цвета к прозрачному, выберите инструмент «Gradient Tool». В панели опций щелкните по градиенту, который выбран в данный момент.
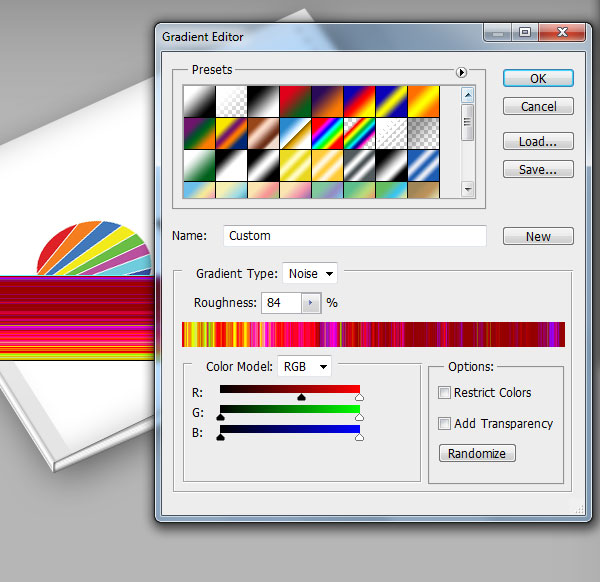
В открывшемся диалоговом окне «Gradient Editor» создайте новый градиент, в поле «Name»
введите название вашего градиента и нажмите на кнопку «New». В поле «Gradient Type» выберите «Solid», в «Smoothness» выставите 100%. Ниже «Smoothness» вы увидите будущий градиент с бегунками выбора цвета сверху и снизу.
Верхние бегунки отвечают за процент прозрачности того или иного цвета, нижние за цвет градиента. Выбрав цвета в нижних бегунках, вы сможете регулировать процент их розрачности, меняя параметры «Opacity» и «Location» в верхних им соответствующих бегунках.
Щелкните по левому верхнему бегунку и в его параметрах в поле «Stops» выставите 0% у «Opacity» и 0% у «Location».
Перейдите к нижнему левому бегунку (также просто щелкнув по нему). В данных параметрах «Stops» вы также регулируете «Location», выставляя 0%, и выбираете цвет в пункте «Color», прозрачному цвету должен соответствовать белый цвет.
Теперь переходите к правой части бегунков. В параметрах правого нижнего бегунка выберите необходимый вам цвет, в пункте «Location» выставите 100%.
В параметрах верхнего правого бегунка, в «Opacity» и «Location» выставите по 100%.
Все градиент готов и вы можете применять его. Щелкните инструментом «Gradient Tool» в той части изображения откуда вы хотите начать ваш градиент и перетащите курсор мыши до той точки куда его нужно продолжить. Если вы работаете не с выделенной областью, градиент будет применен ко всей области изображения.
Создание градиента от цветного к прозрачномуДля создания градиентов (Gradient) в Photoshop используется инструмент «Gradient Tool». В Photoshop у вас есть возможность создавать различные по виду градиенты «Linear gradient», «Radial gradient», «Angle gradient», «Reflected gradient», «Diamond gradient» (для выбора необходимого вам градиента, используйте соответствующие кнопки в панели опций, иконки с образцом вида градиента). Чаще всего используется именно «Linear gradient» (линейный градиент) область заливки равномерно окрашивается в цвета входящие в градиент, линейно в выбранное вами направление.
В градиент могут входить все возможные используемые вами цвета, в том числе вместо цвета можно использовать прозрачную область градиента. Для создания градиента от выбранного вами цвета к прозрачному, выберите инструмент «Gradient Tool». В панели опций щелкните по градиенту, который выбран в данный момент.
В открывшемся диалоговом окне «Gradient Editor» создайте новый градиент, в поле «Name»
введите название вашего градиента и нажмите на кнопку «New». В поле «Gradient Type» выберите «Solid», в «Smoothness» выставите 100%. Ниже «Smoothness» вы увидите будущий градиент с бегунками выбора цвета сверху и снизу.
Верхние бегунки отвечают за процент прозрачности того или иного цвета, нижние за цвет градиента. Выбрав цвета в нижних бегунках, вы сможете регулировать процент их розрачности, меняя параметры «Opacity» и «Location» в верхних им соответствующих бегунках.
Щелкните по левому верхнему бегунку и в его параметрах в поле «Stops» выставите 0% у «Opacity» и 0% у «Location».
Перейдите к нижнему левому бегунку (также просто щелкнув по нему). В данных параметрах «Stops» вы также регулируете «Location», выставляя 0%, и выбираете цвет в пункте «Color», прозрачному цвету должен соответствовать белый цвет.
Теперь переходите к правой части бегу
Как работать с Редактором градиентов / Creativo.one
В прошлом уроке мы научились рисовать градиенты с помощью инструмента «Градиент». Также мы рассмотрели, как использовать палитру градиентов и выбирать необходимый градиент из множества предложенных градиентов. Однако независимо от того, как много градиентов включено в программу Photoshop, полезнее (и всегда веселее) уметь создавать собственный градиент!
В этом уроке мы научимся создавать, редактировать и сохранять наши собственные градиенты с помощью Редактора градиентов. Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых образцов (как и Палитра градиентов), но и редактировать градиенты, выбирая другие цвета, добавляя новые, изменяя их порядок и удаляя лишние цвета. Мы можем добавлять градиенту прозрачность и даже регулировать переход цветов! И, наконец, мы можем сохранять наш градиент как готовый образец, что позволит нам быстро выбирать его в дальнейшей работе в случае необходимости!
В прошлом уроке мы рассмотрели основы рисования градиентов, поэтому сегодняшний урок мы посвятим изучению Редактора градиентов. Если вы еще не знаете, как использовать инструмент «Градиент» (Gradient Tool) или как рисовать градиенты, я советую вам изучить прошлый урок по рисованию градиентов. В данном уроке я буду работать в версии программы Photoshop CC, но и версия Photoshop CS6 также подойдет. Итак, приступим!
Создаем новый документ
Давайте начнем урок с создания нового документа. Для этого, я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):
Выбираем Файл > Новый (File > New)
В результате, откроется диалоговое окно «Новый» (New). Поскольку мы будем изучать сам Редактор градиентов, размер файла для нас не важен. Но если вы работаете вместе со мной, давайте создадим файл того же размера, что и в прошлый раз: Ширина (Width) 1200 пикселей, Высота (Height) 800 пикселей. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) — «Белый» (White). Я нажму ОК, когда закончу вводить данные, чтобы закрыть диалоговое окно, и на экране появится новый документ с белым фоном:
Создаем новый файл размером 1200х800 px
Выбираем инструмент «Градиент»
После создания нового документа я выберу инструмент «Градиент» (Gradient Tool) на панели инструментов:
Выбираем инструмент «Градиент»
Открываем Редактор градиентов
Как мы с вами узнали из прошлого урока, после активации инструмента «Градиент» существует два способа выбрать градиент. Мы можем выбрать его из образцов готовых градиентов в Палитре градиентов или создать и отредактировать собственный градиент при помощи Редактора градиентов. Для того чтобы открыть Редактор градиентов, кликните прямо по окошку предварительного просмотра градиентов на панели настроек. Если вы кликните по маленькой стрелке с правой стороны окошка просмотра, то откроете Палитру градиентов, которую мы изучали ранее. Однако на этот раз нам нужен Редактор градиентов, поэтому кликните по самому окошку:
Кликаем по окошку предварительного просмотра градиентов на панели настроек
В результате этого действия откроется Редактор градиентов (Gradient Editor). Вначале он может выглядеть для вас несколько пугающе, но вскоре мы убедимся, что в действительности в нем работать очень легко:
Редактор градиентов
Область готовых образцов градиентов
В процессе использования Редактора градиентов можно выделить два этапа. В действительности, мы не создаем градиент с нуля. Вместо этого, мы сначала выбираем образец готового градиента, который будет служить для нас отправной точкой. Затем мы редактируем цвета образца, чтобы создать собственный градиент.
Редактор градиентов разделен на две основных секции: вверху расположена область готовых образцов градиентов (Наборы), внизу – секция редактирования градиентов. Область готовых образцов работает в Редакторе градиентов так же, как и в Палитре градиентов, отображая миниатюры всех готовых образцов градиентов. Для того чтобы выбрать нужный градиент, просто кликните по его миниатюре. Название градиента, по которому вы кликнули, появится под областью готовых образцов:
Кликаем по миниатюре, чтобы выбрать нужный градиент из готовых образцов.
Первоначально, нам предоставлено ограниченное количество готовых образцов градиентов, однако в программу Photoshop включены и другие наборы образцов, которые мы можем загрузить в Редактор градиентов, так же как и в палитру градиентов. Для того чтобы увидеть перечень дополнительных наборов, кликните по маленькой иконке шестерни:
Кликаем по иконке шестерни
В конце списка появившегося на экране меню вы увидите другие наборы градиентов, каждый из которых имеет определенную тематику, например, «Гармонизированные цвета» (Color Harmonies), «Металлик» (Metals), «Пастель» (Pastels) и т.д. Для выбора какого-либо набора кликните по его названию. В моем случае, я выберу набор Гармонизированные цвета 1 (Color Harmonies 1):
Выбираем набор «Гармонизированные цвета 1»
Программа спросит вас, необходимо ли заменить текущие градиенты новыми из набора. Если вы нажмете кнопку «Добавить» (Append), вместо замены градиентов программа добавит новые градиенты к уже существующим. Мне нравится, когда на экране у меня порядок и нет нагромождения иконок, поэтому я нажму ОК, чтобы заменить градиенты, тем более восстановить исходные будет очень просто (как мы с вами узнаем позже):
Нажимаем ОК, чтобы заменить текущие градиенты по умолчанию новыми из набора
И теперь нам видно, что вместо исходных градиентов появились новые градиенты из набора:
Градиенты из набора «Гармонизированные цвета 1»
Для восстановления исходных градиентов по умолчанию, опять кликните по иконке шестерни:
Кликаем по иконке шестерни
Затем из появившегося меню выбираем команду «Восстановить градиенты» (Reset Gradients):
Выбираем команду «Восстановить градиенты»
Программа Photoshop спросит вас о необходимости замены текущих градиентов градиентами по умолчанию. Нажмите ОК:
Нажимаем ОК, чтобы восстановить градиенты по умолчанию
И теперь мы снова можем видеть исходные градиенты:
Исходные градиенты были восстановлены
Область редактирования
Если назначение Редактора градиентов в том, чтобы создавать собственные градиенты, то зачем же тогда ему множество готовых образцов градиентов, которые мы с таким же успехом можем выбрать и в Палитре градиентов? Как я уже упоминал ранее, в действительности, мы не создаем градиенты с нуля, вместо этого мы выбираем один из готовых образцов градиентов и затем начинаем редактировать его цвета.
Причина, по которой нам предоставляется доступ к образцам градиентов в Редакторе, заключается в том, что из готовых образцов мы можем выбрать похожий на тот, который нам требуется создать. Таким образом, понадобится затратить меньше усилий. Например, если мне нужно создать градиент с переходом между тремя цветами, то я могу выбрать готовый образец, который уже включает в себя три цвета. Возможно, цвета будут не те, но, по крайней мере, их уже будет три.
Так же, если мы будем создавать градиент с переходом от сплошного цвета к прозрачному, мы можем сэкономить себе время, выбрав для начала готовый образец градиента с переходом к прозрачному цвету.
Или если градиент будет использовать, например, пастельные тона, то, возможно, будет проще сначала загрузить набор «Пастель» (Pastels) и выбрать оттуда готовый образец с подходящими цветами.
По крайней мере, это один из вариантов. Однако на самом деле создавать любой градиент с помощью Редактора градиентов так легко, что часто вы будете для начала просто выбирать один из основных градиентов «Черный, белый» (Black, White). Я выберу его, кликнув по соответствующей миниатюре (третья слева в верхнем ряду):
Выбираем градиент «Черный, белый»
Все параметры и средства редактирования градиентов расположены в нижней части Редактора градиентов. Как только вы выбрали нужный образец градиента, он появится у вас на шкале градиента, которая является для нас рабочей областью. Это то место, где мы будем «строить» наш градиент. В моем случае, поскольку я выбрал черно-белый градиент, шкала стала отражать переход от черного цвета слева до белого цвета справа:
Выбранный градиент появился на шкале предварительного просмотра градиента
Тип градиента
Если вместо градиента с плавным переходом, вы увидите на шкале градиента ряд разноцветных линий, то это значит, что параметр «Тип градиента» (Gradient Type) установлен не на «Непрерывный» (Solid), а на «Шум» (Noise). Мы рассмотрим такие градиенты в отдельном уроке, поскольку они не только выглядят по-другому, но и этапы их создания также другие. В общем говоря, всякий раз, как вы захотите создать обычный градиент с плавным переходом между двумя цветами, вам нужно установить тип градиента «Непрерывный» (Solid).
Убедитесь, что в качестве типа градиента выбран «Непрерывный»
Замена цветов в градиенте
Если вы посмотрите под шкалу градиента, то увидите контрольные точки цвета (образцы цвета в виде маленьких квадратиков со стрелками, указывающими на градиент над ними). На каждый цвет в градиенте приходится по одной точке цвета. Поскольку я выбрал черно-белый градиент, то у него имеется две точки цвета: одна, заполненная черным цветом, слева и другая, заполненная белым цветом, справа. Эти точки цвета указывают программе Photoshop на два важных момента – какие цвета использовать в градиенте и как их разместить:
Контрольные точки цвета под каждым из краев градиента
Для того чтобы изменить текущий цвет, сначала кликните по соответствующей контрольной точке для ее выбора. Далее, кликните по образцу цвета в секции «Контрольные точки» (Stops) в нижней части Редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить цвет в моем градиенте с черного на красный. Для этого, я кликну по черной точке цвета:
Щелкаем по точке того цвета, который вы хотите изменить
Выбрав точку, я кликну по образцу цвета
Щелкаем по образцу, чтобы изменить цвет
В результате, откроется Палитра цветов (Color Picker). Я выберу темно-красный в качестве нового цвета, а затем нажму ОК для выхода из Палитры:
Выбираем в Палитре цветов красный цвет
После этого, мой исходный черно-белый градиент превратится в красно-белый градиент:
Черный цвет в моем градиенте изменился на красный
То же самое я проделаю и с другим цветом, изменив его с белого на желтый. Но на этот раз, я воспользуюсь более быстрым способом замены цвета. Вместо того чтобы кликнуть по точке и выбрать ее, а потом щелкнуть по образцу цвета, все, что мне потребуется – это дважды кликнуть кнопкой мыши по точке:
Дважды кликаем кнопкой мыши по белой контрольной точке цвета
В результате двойного щелчка кнопки мыши произойдет мгновенное открытие Палитры цветов. Я выберу желтый цвет и затем нажму ОК, чтобы закрыть Палитру:
Изменяем белый цвет в градиенте на желтый
Таким образом, после нескольких кликов, наш исходный черно-белый градиент превратился в новый красно-желтый градиент:
Новые цвета градиента
Настройка средней точки цвета
Если вы посмотрите на шкалу между двумя контрольными точками цвета, то увидите маленький значок в форме ромба. Это значок средней точки цвета, которая отмечает середину перехода между цветами (то место, где два цвета смешиваются между собой). Если вы не видите значок средней точки, кликните по любой из контрольных точек цвета, и он появится.
Значок средней точки цвета
Мы можем изменить положение средней точки, переместив значок поближе к одному или другому цвету. Например, я перемещу среднюю точку по направлению к левому краю, чтобы она стала ближе к красной точке цвета. Обратите внимание, что тогда произойдет с градиентом. Сместив среднюю точку влево, я укоротил область перехода между красной точкой цвета и средней точкой и удлинил переход между средней точкой и желтой точкой цвета:
Настраиваем область перехода с помощью перемещения средней точки цвета
Параметр «Позиция»
По мере перемещения иконки средней точки цвета параметр «Позиция» (Location) под шкалой градиента меняется, отражая в процентах точное место, где средняя точка расположена между двумя цветами. По умолчанию, значение местоположения средней точки равно 50% (точно посередине между цветами), но после перемещения средней точки влево значение местоположения изменяется до 25%. Другими словами, переход между цветом градиента слева и средней точкой занимает теперь четвертую часть от всей длины градиента, а переход между средней точкой и цветом градиента справа — три четверти от всей длины:
Текущая позиция средней точки цвета
Мы с вами уже рассмотрели, как можно изменить позицию средней точки цвета при помощи перемещения ее значка, однако также мы можем изменить ее месторасположение, введя конкретные значения в окошко ввода данных параметра «Позиция» (Location). Если я захочу, например, переместить среднюю точку с отметки «1/4» до отметки «3/4», то я смогу сделать это, изменив значение параметра «Позиция» с 25% до 75%:
Вручную вводим новое значение параметра «Позиция»
И теперь нам видно, что средняя точка переместилась на отметку 75%, одновременно удлинив расстояние между красной точкой цвета и средней точкой и сократив расстояние между средней точкой и желтой точкой цвета:
Новая позиция средней точки цвета
Я верну среднюю точку обратно на ее исходную позицию по молчанию, установив значение параметра «Позиция» (Location) на 50%:
Средняя точка вернулась обратно на середину градиента
Добавление к градиенту цветов
Для того чтобы добавить к градиенту новых цветов, все, что нужно – кликнуть под градиентом по тому месту, где следует добавить новый цвет. Программа Photoshop добавит на данную позицию новую контрольную точку цвета. Например, для добавления третьего цвета между двумя исходными цветами, я кликну в нужном месте под градиентом (обратите внимание, что я кликаю под значком средней точки, а не по нему):
Кликаем кнопкой мыши в соответствующем месте, чтобы добавить третий цвет
В результате, в этом месте появится новая контрольная точка цвета. Для того чтобы изменить ее цвет, дважды кликните по ней кнопкой мыши:
Дважды кликаем кнопкой мыши по новому образцу цвета
Затем в появившейся Палитре цветов выберите нужный цвет. В моем случае, я выберу голубой:
Выбираем для градиента третий цвет
Далее я нажму ОК, чтобы закрыть Палитру цветов, и мой двухцветный градиент преобразовался в трехцветный. Не так уж и плохо, особенно учитывая, что мы изначально выбрали черно-белый градиент:
Третий цвет был добавлен
Перемещение цветов в градиенте
Мы можем не только добавлять к градиенту цвета, но и перемещать их и даже менять порядок, в котором они появляются. Существует несколько способов переместить цвета. Первый заключается в том, чтобы просто кликнуть по контрольной точке цвета и переместить ее влево или вправо. В моем случае, я кликнул по голубой точке цвета в центре и переместил ее поближе к желтой точке цвета. Так же, как и в случае с перемещением средней точки, значение параметра «Позиция» (Location) при этом изменится и отобразит точное местоположение точки в процентах:
Передвигаем цвет с помощью перемещения его контрольной точки вдоль градиента
Второй способ перемещения цвета – это кликнуть по его контрольной точке для выбора цвета, а затем ввести в окошко ввода данных параметра «Позиция» конкретные значения. Я кликну по желтой точке цвета, чтобы ее выбрать. Обратите внимание, что ее текущая позиция равна 100%:
Выбираем желтую точку цвета
Я изменю местоположение точки, введя значение, равное 50%, что приведет к перемещению желтой точки на середину градиента:
Перемещаем цвет с помощью ввода новых значений параметра «Позиция»
Далее я кликну по голубой точке цвета, чтобы выбрать ее:
Выбираем голубую точку цвета
Я перемещу ее до конца правого края, туда, где раньше находилась желтая точка цвета, и таким образом эффективно поменяю местами два цвета градиента:
Перемещаем голубую точку цвета до конца правого края градиента
Удаление цвета
Для того чтобы удалить из градиента какой-либо цвет, кликните по его контрольной точке для выбора, затем начните перемещать точку вниз за шкалу градиента до тех пор, пока она не исчезнет. Я удалю голубой цвет, кликнув по его контрольной точке для выбора:
Выбираем голубую контрольную точку цвета
Я перемещу ее вниз за шкалу градиента, и нам станет видно, что голубой цвет из градиента исчез, в то время как красный и желтый цвета остались. Программа Photoshop при редактировании градиентов дает нам возможность отменить одно действие, поэтому если вы по ошибке удалили нужный цвет, просто нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последнее действие и восстановить цвет:
Перемещаем контрольную точку цвета вниз для ее удаления
Копирование существующего цвета
Еще один способ добавления цвета к градиенту заключается в создании копии существующего цвета. Для этого, необходимо нажать и удержать клавишу Alt (Win) / Option (Mac) по мере выделения контрольной точки цвета и перемещения ее вправо или влево. Таким образом, вместо передвижения исходной точки вы переместите копию точки, которую впоследствии можно разместить на вашем градиенте в нужном месте.
Предположим, что я в действительности хочу создать градиент с переходом от красного к желтому цвету и опять к красному. У меня уже есть красный цвет с левой стороны градиента. Вместо того чтобы добавить еще один цвет к градиенту и вручную подобрать в Палитре цветов тот же оттенок красного, я просто нажму и удержу клавишу Alt (Win) / Option (Mac), затем кликну по красной точке цвета и перемещу ее вправо, создав точную копию:
Кликните по точке цвета и переместите ее при нажатой клавише Alt (Win) / Option (Mac), чтобы создать копию
Далее я перемещу точку до правого края градиента и таким образом создам градиент с переходом от красного к желтому цвету и обратно к красному:
Создание копий точек цвета позволяет с легкостью добавлять те же самые цвета к различным частям градиента
Добавление прозрачности
Если вы посмотрите выше шкалы градиента, то увидите значки, похожие на дополнительные точки цвета. В действительности, это контрольные точки непрозрачности. Они позволяют нам регулировать непрозрачность различных частей градиента. На скриншоте ниже можно увидеть по одной контрольной точке непрозрачности с каждого конца градиента:
Контрольные точки непрозрачности
Некоторые из готовых образцов градиентов уже содержат прозрачность, некоторые – нет, но мы с легкостью можем добавить ее к градиенту по мере необходимости. Например, если я хочу, чтобы мой градиент имел переход от сплошного цвета слева до полностью прозрачного справа, то я могу достичь этого, кликнув по точке непрозрачности, расположенной над шкалой градиента с правой стороны. В результате, станут активными опции прозрачности в секции «Контрольные точки» (Stops) под градиентом. Обратите внимание, что текущее значение параметра «Непрозрачность» (Opacity) 100%, и это означает, что на данном участке градиента прозрачности нет совсем:
Выбираем контрольную точку непрозрачности с правой стороны
Для того чтобы добавить прозрачность, я кликну по стрелке с правой стороны от текущего значения непрозрачности и уменьшу значение параметра, переместив бегунок влево. Я снижу значение до 0%, чтобы сделать правую сторону градиента полностью прозрачной. Вы также можете создать частичную прозрачность градиента, выбрав значение в пределах от 0% до 100%.
Обратите внимание, что цвет контрольной точки непрозрачности изменился с черного на белый. Черный цвет означает, что значение непрозрачности равно 100%, белый – что значение непрозрачности равно 0% (полностью прозрачный цвет). Частичная непрозрачность представлена различными оттенками серого. Заметьте также, что шкала градиента теперь имеет переход от сплошного цвета слева до узора шахматной доски справа. Узор шахматной доски отвечает в программе Photoshop за изображение прозрачности:
Уменьшаем значение непрозрачности контрольной точки справа до 0%
Перемещение контрольных точек непрозрачности
Помимо перемещения контрольных точек цвета по шкале градиента, мы можем также перемещать контрольные точки непрозрачности. Например, что делать, если я хочу нарисовать переход к прозрачному цвету от желтого цвета в середине градиента, а не от красного цвета с левой стороны? Я могу сделать это несколькими способами. Во-первых, я могу просто кликнуть по контрольной точке непрозрачности с левой стороны и перетащить ее на середину градиента, чтобы она расположилась над желтым цветом. Таким образом, градиент останется полностью непрозрачным до середины шкалы (до желтого цвета), и лишь затем начнется переход к прозрачному цвета в правой стороне:
Перемещаем контрольную точку непрозрачности от левого края до центра градиента
Добавление контрольных точек непрозрачности
Во-вторых, я могу оставить две исходных точки непрозрачности на их исходных позициях и просто добавить третью точку над серединой шкалы градиента. Для начала я верну контрольную точку непрозрачности обратно на ее исходную позицию в левой части градиента, изменив значение параметра «Позиция» (Location) с 50% на 0%:
Так же, как и контрольные точки цвета, контрольные точки непрозрачности можно перемещать с помощью изменения значения параметра «Позиция»
Далее я кликну над шкалой градиента в том месте, где я хочу добавить новую точку, в моем случае — в середине:
Кликаем кнопкой мыши в середине градиента, чтобы добавить третью точку непрозрачности
Программа Photoshop добавит новую точку непрозрачности. Обратите внимание, что значение параметра «Непрозрачность» (Opacity) для данной точки уже равно 100%, поэтому нам его менять не нужно. Однако я мог бы при необходимости ввести любое значение непрозрачности от 0% до 100%. Также заметьте, что значение параметра «Позиция» (Location) равно 50%, но снова, при необходимости я мог бы изменить данное значение либо с помощью перемещения самой точки, либо ввода нового значения в окошко параметра «Позиция». Вы можете добавлять к градиенту столько контрольных точек непрозрачности, сколько вам требуется для лучшего контроля перехода цвета:
Каждая точка непрозрачности полностью независима от других
Вы можете копировать существующие контрольные точки непрозрачности, так же как вы это делали с контрольными точками цвета. Просто нажмите и удержите клавишу Alt (Win) / Option (Mac) при перемещении точки непрозрачности влево или вправо, чтобы создать копию и поместить ее в нужном месте. Так же, как и в случае с контрольными точками цвета, вы можете увидеть значок средней точки непрозрачности для каждого набора точек непрозрачности. Кликните по данному значку и переместите его поближе к одной или к другой точки непрозрачности, чтобы настроить нужным образом переход между цветами:
Смещаем среднюю точку непрозрачности вправо
Удаление контрольных точек непрозрачности
Чтобы удалить контрольную точку непрозрачности, кликните по ней для выбора и далее переместите вверх за пределы градиента до тех пор, пока она не исчезнет. Я удалю точку непрозрачности с правого края, кликнув по ней и переместив вверх. Поскольку только у этой точки из трех существующих степень непрозрачности (Opacity) отличалась от 100%, при ее удалении наш градиент опять стал полностью непрозрачным:
Удаляем контрольную точку непрозрачности справа
И наконец, чтобы вернуть градиент к исходному состоянию (хотя это не требуется, поскольку у градиента больше нет прозрачных участков), я кликну по контрольной точке непрозрачности в середине градиента и перемещу ее вправо:
Перемещаем контрольную точку непрозрачности из середины градиента в правую часть
Параметр «Гладкость»
Последний параметр, который нам надо рассмотреть в сегодняшнем уроке – параметр «Гладкость» (Smoothness), который отвечает за плавность и постепенность перехода между основными цветами. По умолчанию, его значение равно 100%, и все переходы распределены как можно более равномерно. По мере уменьшения его значения, при переходе между цветами появятся дополнительные тени, что приведет к появлению в градиенте нежелательных полос. В большинстве случаев, лучше оставлять параметр «Гладкость» равным 100%:
Параметр «Гладкость»
Сохранение градиента в качестве нового образца
Когда вы будете довольны видом получившегося градиента, вы можете сохранить его как новый образец. Для этого, сначала введите название градиента в поле «Имя» (Name). Я назову свой градиент «Красно-желто-красный»:
Даем название новому градиенту
Затем, кликните по кнопке «Новый» (New):
Щелкаем по кнопке «Новый»
В результате, программа Photoshop добавит новый градиент к остальным образцам, присвоив ему собственную миниатюру, кликнув по который вы можете в следующий раз выбрать при необходимости новый градиент:
Новый градиент появится в области готовых образцов градиентов
Когда вы закончите, нажмите ОК, чтобы закрыть Редактор градиентов:
Щелкните по кнопке ОК
И вот мы закончили! Мы научились создавать, редактировать и сохранять собственные градиенты с помощью Редактора градиентов!
Автор: Стив Паттерсон (Steve Patterson)
Как сделать градиент размытия в программе Photoshop
Флагманский графический редактор компании Adobe, программа Photoshop, предлагает впечатляющие инструменты для размытия и выцветания изображений. Можно применить эффект естественного размытия к определенному участку фотографии, причем размытость будет расти по мере приближения к определенной точке.
Ниже описано, как создать градиент размытия в программе Photoshop. В этом примере мы будем редактировать гипотетическую фотографию заката на далеком горизонте.
- Сначала создайте новый проект в Photoshop и откройте фотографию заката в качестве основного слоя. Чтобы применить градиент размытия в Photoshop, нужно скопировать изображение, а затем создать маску слоя. Перейдите на панель «Layers», выберите верхнюю вкладку «Layers», а затем щелкните правой кнопкой мыши пустое пространство на панели. Будут отображены дополнительные параметры. Нажмите «Duplicate Layer».
- На панели «Layers» щелкните значок в форме глаза рядом с исходным слоем, чтобы скрыть его в главном окне редактирования. Затем создайте маску слоя, выбрав дублирующий слой, а затем щелкнув по прямоугольному серому значку с кругом внутри, который расположен в нижней части панели «Layers». Вы увидите, что маска была применена, когда на дублирующем слое появится белый прямоугольник.
- Теперь, когда у вас есть маска слоя, пора создавать прозрачный градиент. Сначала выберите инструмент «Gradient» на главной панели инструментов, а затем перейдите к настройкам градиента в верхней части экрана. Выберите градиент от черного к белому, включите стиль «linear» и параметр «Transparency».
- Не снимая выделения с инструмента «Gradient», щелкните и перетащите выделение из левого верхнего угла изображения в левый нижний угол, удерживая клавишу Shift. Ко всему слою будет применен прозрачный градиент с учетом выбранных параметров.
- На нашей фотографии заката солнце находится на правой стороне рамки, поэтому теперь мы применим градиент, который добавит размытие слева направо. Сначала вернитесь на панель «Layers» и нажмите на значок в форме глаза около исходного слоя, чтобы отобразить его. Не снимая выделения с дублирующего слоя, перейдите на вкладку «Filter» в верхнем меню и выберите «Blur»> «Gaussian Blur».
- Появится новое диалоговое окно с параметром «Radius», который определяет силу эффекта гауссовского размытия. Попробуйте установить несколько разных значений радиуса, посмотрите, как они выглядят в окне предварительного просмотра, и выберите то, которое вам больше нравится. Теперь отдаленный закат на фотографии будет размытым, а градиент размытия будет становиться менее интенсивным при взгляде на передний план.
Как сделать прозрачность в Фотошопе
Одной из самых интересных функций Фотошопа является придание прозрачности объектам. Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.
Основная непрозрачность
Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.
Здесь можно как поработать ползунком, так и ввести точное значение.
Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки
Если основная непрозрачность влияет на весь слой целиком, то настройка «Заливка» не затрагивает стили, примененные к слою.
Предположим, что мы применили к объекту стиль «Тиснение»,
а затем снизили значение «Заливки» до нуля.
В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.
При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
Для изменения непрозрачности объект необходимо выделить любым доступным способом.
Читайте статью «Как вырезать объект в Фотошопе»
Я воспользуюсь «Волшебной палочкой».
Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.
Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму.
Далее зажимаем клавишу CTRL и кликаем по миниатюре маски в палитре слоев.
На холсте появилось выделение.
Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I.
Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.
Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.
Выделение можно (нужно) снять при помощи клавиш CTRL+D.
Градиентная непрозрачность
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски.
На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT.
Затем выбрать инструмент «Градиент».
Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:
Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.
Тянуть можно в любом нужном направлении. Если с первого раза результат не устроил, то «протяжку» можно повторить неограниченное количество раз. Новый градиент полностью перекроет старый.
Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать прозрачный градиент в Photoshop
| На этой странице показан один из способов создания градиента, который делает изображение прозрачным с помощью Adobe Photoshop. Этот метод может использоваться для перехода изображения в цвет фона или другого изображения, текста и т. Д. |
Создайте файл фотошопа с двумя слоями — один пустой, а другой содержит изображение, которое нужно сделать прозрачным. Выберите слой изображения. Щелкните значок Добавить маску слоя в нижней части палитры слоев. В слое изображения создается маска слоя. |
Выберите инструмент «Градиент» и примените черно-белый градиент к слою изображения.
В приведенном ниже примере градиент применяется к фотографии справа налево.
| (1) Исходное изображение. | (2) После применения градиента вы можете увидеть клетчатый узор, который указывает на пустой слой. | |
| (3) Чтобы фотография стала белой, заполните пустой слой сплошным белым цветом. | (4) Чтобы превратить фотографию в другое изображение, поместите второе изображение на слой под фотографией. |
Как создать и изменить прозрачный градиент в Photoshop
Прозрачный градиент в Photoshop очень полезен для фотографов и графических дизайнеров.
Вы можете использовать его для перехода фотографии на задний план, для маскировки и многого другого.
В этой статье я покажу вам, как создать и изменить прозрачный градиент.
Как создать прозрачный градиент в Photoshop
Во-первых, давайте добавим фотографию к фону с помощью прозрачного градиента.
Шаг 1. Добавьте новый слой
Откройте фотографию, которую хотите использовать в Photoshop.
Щелкните значок «Создать новый слой» на панели «Слои».
Новый слой появляется поверх фонового слоя. Однако этот слой будет нашим новым фоновым слоем, поэтому нам нужно изменить положение обоих слоев.
Дважды щелкните фоновый слой, чтобы разблокировать его. Щелкните ОК. Теперь щелкните и перетащите новый слой полностью вниз, чтобы он стал фоном.
Шаг 2. Добавьте маску слоя
Выберите слой, содержащий фотографию.
Щелкните значок «Добавить маску слоя» на панели «Слои».
Миниатюра маски появляется рядом с миниатюрой слоя. Белый цвет означает, что виден весь слой. Если мы закрасим фотографию черным цветом, пока выделена миниатюра маски, эти области исчезнут.
Закрасьте белым, и они снова появятся.
Шаг 3: Добавьте прозрачный градиент
Но вместо рисования мы добавим прозрачный градиент, чтобы добиться плавного и прямого перехода между прозрачностью и фотографией.
Выберите инструмент градиента на панели инструментов слева.
В верхнем меню выберите черно-белый градиент.
Убедитесь, что эскиз маски выбран.
Щелкните любую сторону фотографии и перетащите курсор на фотографию ближе к центру.Отпустите половину фотографии.
Часть фото становится прозрачной. Если вам не нравится результат, нажмите Cmd + Z (Ctrl + Z для окон), чтобы отменить и повторно применить градиент. Вы также можете просто снова залить маску слоя белым цветом.
Шаг 4: Заливка фонового слоя
Выберите инструмент «Заливка» на панели инструментов слева. Дважды щелкните значок цвета переднего плана, чтобы открыть палитру цветов и выбрать любой цвет.
Убедитесь, что фоновый слой выбран, и залейте его выбранным цветом.
И это очень простой способ превратить фотографию в фон в Photoshop.
Но это не обязательно должен быть сплошной цвет. Вы также можете, например, выбрать другую фотографию в качестве фона. Просто перетащите другую фотографию на свою рабочую область под прозрачным слоем.
Как настроить прозрачный градиент в Photoshop
Поскольку мы использовали маску слоя для добавления прозрачного градиента, мы можем изменить его в любое время, как захотим. Например, с помощью инструмента Paint Brush.
Убедитесь, что выбрали миниатюру маски слоя. Выберите инструмент «Кисть» и установите черный цвет.
Начните закрашивать фото. Чем больше вы рисуете, тем большая часть фотографии становится прозрачной.
Чтобы части фотографии снова стали сплошными, закрасьте белым цветом.
Заключение
Прозрачный градиент легко создать, и он имеет множество целей. Используйте маски слоев, чтобы смешать различные корректирующие слои или даже фотографии вместе.
С помощью этой техники вы можете создавать свои собственные фотографии с двойной экспозицией или переходить в сплошной цвет для добавления текста.
.Прозрачные градиенты чрезвычайно полезны, если вы хотите, чтобы изображение переходило в фоновый или чтобы два изображения переходили друг в друга. Обычно эти градиенты меняются от полной видимости до полной прозрачности, но можно создать эффект с любыми настройками, которые вам нравятся! Ниже мы описали, как создать прозрачный градиент в стиле Photoshop. В этом примере мы будем затемнять фотографию вечерней уличной сцены до сплошного черного.
|
Как использовать радиальный градиент в Photoshop
В мире графического дизайна и фотографии градиенты можно использовать для создания постепенного изменения цвета, оттенка, прозрачности и т. Д. Самый распространенный градиент исчезает слева направо, но в Adobe Photoshop есть множество других вариантов на выбор.
Ниже мы описали, как применить радиальный градиент в стиле Photoshop. Радиальные градиенты начинаются с цветного круга, который излучается наружу, как солнце, и переходит в совершенно другой цвет.В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
- Сначала запустите новый проект Photoshop и создайте форму с помощью инструмента «Прямоугольник», расположенного на главной панели инструментов. В этом проекте мы хотим заполнить всю фигуру радиальным градиентом, но Photoshop также позволяет вам выбрать меньшую область фигуры с помощью лассо и применить градиент только к этой части.
- Выделив фигуру, выберите инструмент «Градиент» на главной панели инструментов.Значок выглядит как прямоугольник, меняющий цвет с черного на белый, и вам может потребоваться сначала щелкнуть и удерживать значок ведерка с краской, чтобы найти его.
- Инструмент «Градиент» имеет ряд мощных функций, которые можно настроить на верхней горизонтальной панели инструментов. Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине.
- Затем, если вы хотите изменить цветовую схему градиента, дважды щелкните любой из двух цветных квадратов в нижней части главной панели инструментов.Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет.
- Наконец, чтобы убедиться, что ваш радиальный градиент начинается в нужном месте (и с правильным цветом), щелкните и удерживайте указатель мыши там, где вы хотите, чтобы градиент начинался. Вы также можете щелкнуть за пределами экрана, если хотите, чтобы на вашей фигуре появлялась только часть затемнения. Затем переместите курсор туда, куда вы хотите, чтобы градиент исчез, продолжая удерживать кнопку мыши.
- Когда вы отпустите кнопку мыши, к форме будет применен радиальный градиент. Рисование длинной линии до того, как отпустить мышь, приведет к постепенному градиенту, а рисование короткой линии создаст более быстрый градиент. Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.
Как сделать градиент в Иллюстраторе
Автор Дарья На чтение 6 мин. Опубликовано
Как сделать градиент в Иллюстраторе
Чтобы создать градиент, вы должны сначала получить доступ к панели «Градиент» . Она может быть расположена на панели инструментов справа. Вы также можете получить доступ к ней, перейдя в Window > Gradient.
При первом щелчке на панели «Градиент» по умолчанию будет выбран градиент белого и черного цветов (или последний использованный градиент). Чтобы применить градиент к объекту, сначала выберите объект, к которому вы хотите применить градиент, нажав на него. Затем просто нажмите на Gradient Box или Gradient Bar внутри панели «Градиент» .
Это автоматически применит градиент к объекту. Отредактировав вид градиента на панели «Градиент», вы также измените градиент выбранного объекта.
Вы также можете выбрать тип градиента , щелкнув один из параметров в верхней части панели «Градиент» .
Редактирование цвета
Чтобы отредактировать цвета градиента, дважды щелкните на один из цветовых ограничителей под панелью градиента. Это откроет несколько вариантов выбора цвета. Когда вы выбираете цвет, он будет автоматически применен к градиенту.
Тоже самое проделайте и с остальными цветовыми ползункам на панели градиента.
После того, как цвета были определены, вы можете настроить местоположение начальной и/или конечной точки. Это изменит внешний вид и плавность градиента. Для этого нажмите и перетащите ползунок влево или вправо, пока не будете довольны результатом.
Чтобы отредактировать внешний вид градиента дальше, вы можете отрегулировать расположение средней точки (представленной значком ромба). Это определяет равномерное сочетание начального и конечного цветов. Для этого просто перетащите ромб влево или вправо.
Добавление цветовых точек
Вы также можете добавить дополнительные цвета для вашего градиента. Для этого щелкните под панелью градиента, чтобы создать еще одну цветовую точку. Выберите цвет, как вы делали ранее, и с помощью мыши щелкните и перетащите точку в нужное место. Повторите эту технику, чтобы создать больше цветных точек.
Чтобы удалить цветовую точку, просто выделите ее мышью и нажмите кнопку «Удалить» или перетащите цветовую точку на значок корзины.
Угол наклона градиента
Вы также можете отрегулировать угол наклона, выбрав значение в раскрывающемся списке «Угол» или введя значение.
Угол будет применен автоматически, если у вас выбран объект.
Прозрачность градиента
Чтобы отрегулировать непрозрачность цветовой точки, нажмите на нее и используйте раскрывающийся список «Непрозрачность» (Opacity) под панелью градиента. Вы можете ввести значение в поле или переместить ползунок «Непрозрачность» на панели управления.
Непрозрачность цвета обозначена клетчатым узором, когда значение ниже 100%.
Как сохранить градиент в Illustrator
Чтобы сохранить созданный вами новый градиент, вы должны добавить его в образцы. Для этого откройте панель «Образцы» («Окно» > «Образцы» (Window > Swatches)).
С выбранным градиентом, нажмите на кнопку «Новый образец».
Назовите образец во всплывающем окне и нажмите «ОК» . Это создаст новый образец с созданным вами градиентом. Вы также можете перетащить градиентную заливку из панели «Градиент» на панель «Образцы».
Например, мы назвали новый градиент «Темная бронза». Каждый новый созданный вами образец будет отображаться в конце списка.
Чтобы сохранить библиотеку образцов, нажмите кнопку библиотеки в левом нижнем углу и выберите «Сохранить образцы» . Введите имя файла и нажмите «Сохранить» . Это сохранит вашу текущую библиотеку образцов в папке по умолчанию для Illustrator, хотя вы можете указать новое местоположение, если хотите.
Как загрузить градиент в Illustrator
Illustrator предоставляет предустановленный набор градиентов, которые можно использовать на панели «Градиент» или «Образцы». Все созданные вами градиенты также будут найдены на панели «Образцы».
Откройте панель «Образцы», перейдя в «Окно»> «Образцы».
Нажмите на кнопку библиотеки внизу слева. Это откроет все варианты образцов для выбора. Чтобы выбрать один из предустановленных градиентов, перейдите к градиентам и выберите из широкого диапазона параметров, таких как металлы (например, золотой градиент), времена года, небо, вода, земляные тона.
Чтобы загрузить созданную и сохраненную ранее библиотеку образцов, перейдите к «Определено пользователем» и выберите имя сохраненного файла из списка.
Так же для создания плавных цветовых переходов вы можете использовать инструмент Mesh Tool . Более подробно о нем вы можете почитать в этом разделе с уроками.
Произвольный градиент Freeform Gradient
Это новый тип градиента, появился он уже в версии Illustrator CC 2019 и чем-то напоминает Mesh Tool, но на много проще и удобнее в работе.
Чтобы создать произвольный градиент выберите объект и в панели Градиент выберите соответствующий пункт.
Чтобы отредактировать цвета градиента выберите нужную точку и двойным кликом по ней вы вызовите палитр цветов. Цвет можно выбрать как из палитры, так и с помощью пипетки.
Чтобы удалить точку нужно ее выделить и нажать на кнопку Удалить в панели Градиент, либо мышкой перетащить точку за пределы фигуры.
Чтобы создать новую точку просто кликните по фигуре в нужном месте (инструмент Градиент при этом должен быть активен).
Так же можно использовать этот инструмент в режиме Линии.
Как сделать градиент? | verovski
В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
- Применить градиент через стили слоя Gradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме Multiply. Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — градиент для маски.
В отсутствии возможности настраивать инструмент Gradient Tool на лету лежит основа работы всех инструментов Фотошопа. Мы выбираем инструмент, будь то Gradient Tool, или Brush Tool или Paint Bucket, или Clone Stamp. Кликаем по рабочей области, и получаем результат, в виде изменения пикселей. И этот результат является изменение пикселей на прямую. Он окончателен и его невозможно изменить «на лету» поменяв настройки.
В этом уроке я подробно разберу инструмент Gradient Tool, его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool. Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек Preset Manager. Подробности работы этого менеджера можно прочитать в статьях Preset manager и Preset Manager Tool.
В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply. Вы проставляете настройки инструменту и записываете их в панель Presets Tool. Теперь ваш шаблон всегда под рукой.
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.
Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.
Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.
Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.
Далее я постараюсь быстро рассказать об остальных настройках этой панели и поскорее перейти к самому градиенту, то есть диалоговому окну редактора градиента Gradient Editor
Режимы наложения и невидимость
Следующие опции — режимы наложения и степень невидимости. Здесь все просто. Невидимость определяет невидимость, а режимы наложения предлагают на выбор различные режимы наложения, подробно о которых я написал в статье Режимы наложения blending mode в Фотошопе.
Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History.
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Редактор градиента Gradient Editor
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor.
В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New. Градиент готов к употреблению.
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Как настроить градиент
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
На панели редактора градиента вы видите местоположение градиента Location и цвет Color. Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools. Или произвольный цвет, который вы выберете в диалоговом окне Color Picker. Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.
Как сделать полупрозрачный градиент?
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.
Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
У градиента в Фотошопе есть два режима: Solid и Noise.
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor.
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize, которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize.
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB, читайте статью RGB каналы в Фотошопе. Она поставит все на места.
Лучше переключитесь на более понятную схему HSB. Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Автор:
Дмитрий Веровски
Сделайте красивые градиенты CSS [& SVG]
Как создавать красивые маслянисто-гладкие градиенты
Когда вы пытаетесь создать градиенты с широким диапазоном оттенков, вы часто видите серую мертвую зону в середине вашего градиента. Добавить третий цвет вручную до смехотворно сложно . Что дает?
Во всем виноват RGB, цветовая система по умолчанию, используемая компьютерами.В середине «куба», образованного RGB, лежит линия серого цвета , тянущаяся от белого угла (вырезанного на иллюстрации ниже) до черного угла (нижнего угла, наиболее удаленного от зрителя).
В RGB все богатых, насыщенных цветов находятся в углах (во всяком случае, 6 из них). Центр серый.
Иллюстрация изменена пользователем Википедии SharkDВсякий раз, когда вы создаете градиент, который простирается между достаточно далекими оттенками, прямая линия, соединяющая эти цвета (т.е. интерполяция градиента по умолчанию) проходит около ужасного центра куба — и вы получаете уродливую приглушенную середину вашего градиента.
Чтобы исправить это, вам нужно интерполировать иначе . (Да)
Наверное, проще всего показать вам:
Это небольшое приближение, поскольку мы сжимаем поперечное сечение куба в круг.Чтобы получить градиент, избегающий серой мертвой зоны, вы не рисуете прямую линию от A до B, вы рисуете кривую biiiig .
К счастью, это очень просто, если мы интерполируем в цветовую систему на основе оттенков 🤓. Дизайн-приложения и CSS не делают этого за вас — поэтому я создал этот инструмент!
Цветовые градиенты в HCL, HSB и HSL
В этом инструменте (в настоящее время) вы можете создавать градиенты в 3 различных цветовых системах, которые дают несколько разные результаты:
- HCL (оттенок-цветность-яркость) : выбор этого инструмента по умолчанию, HCL — это удивительная цветовая система , которая не только создает красивые, богатые градиенты в широком диапазоне оттенков, но и делает это с плавным восприятием. способ.Если бы вы просматривали градиент в оттенках серого, вы бы увидели только плавный переход от более светлого к более темному серому, предотвращая ужасные «полосы», которые вы видите в некоторых вручную подобранных градиентах. (Примечание: перцептивно однородная природа HCL также делает его отличным для цветовых палитр визуализации данных)
- HSB (оттенок-насыщенность-яркость) : Хотя восприятие не является однородным, иногда HSB предлагает более интересный (и яркий) вариант градиента между двумя остановками.В частности, если ваш градиент HCL имеет уродливый коричнево-желтый цвет, попробуйте проверить версию HSB. HSB — фантастическая цветовая система для дизайнеров, и я написал подробное руководство по HSB.
- HSL (оттенок-насыщенность-легкость) : HSB и HSL часто очень похожи, особенно в ярких градиентах. Тем не менее, иногда стоит посмотреть и то, и другое. Также обратите внимание на розовую «полосу» в градиенте HSL выше — это, по сути, небольшой всплеск яркости, вызванный артефактами использования неперцептуальной цветовой системы.Используйте HCL, чтобы избежать этого. (Также: меня часто спрашивают о разнице между HSB и HSL)
Экспорт градиента как изображения SVG
Необходимо использовать один из этих градиентов в вашем дизайнерском приложении — например, Figma, Sketch или Adobe XD?
Просто — просто нажмите «Экспорт SVG» и перетащите файл прямо в свое дизайнерское приложение.
Но что, если вы разрабатываете в браузере? Нет проблем — просто возьмите…
Градиент CSS (для линейных, радиальных и конических градиентов)
Получить градиентный CSS для любого из 3-х типов градиентов очень просто.
Просто нажмите «Копировать CSS» и добавьте код к нужному элементу.
Примечание: если у вас есть другие свойства фона, установленные для рассматриваемого элемента, вы можете изменить свойство с background на background-image 👍
Подробнее о цвете
Чтобы узнать больше о цветных инструментах и статьях об использовании цвета в дизайне пользовательского интерфейса, посетите:
И, как всегда, присылайте мне отзывы и пожелания по функциям.Я стремлюсь к тому, чтобы это был самый лучший инструмент для создания градиентов в сети — так что вы хотите увидеть? 000
Gradient Generator — Colordesigner
Что такое Gradient Generator
Gradient Generator — лишь один из множества разных браузеров. инструменты, которые каждый может свободно использовать в ColorDesigner Веб-сайт. Сам инструмент используется для создания постепенного изменение цветового градиента от одного цвета к другому, по сути оставляя пользователя с результатом многих разные промежуточные цвета смеси.В дополнение к отображение двух компонентных цветов, а также различные сочетания между ними, инструмент Gradient Generator также позволяет пользователю выбирать количество промежуточных отображаемых цветов от одного до сорока разные промежуточные цвета. Инструмент также отображает список различных режимов для всех цветов, включая HSL, RGB, а также HEX, которые вы можете копировать и сохранять для последующего использования.
Как использовать
Использовать инструмент Gradient Generator очень просто. В Страница Gradient Generator встретит пользователя двумя большие панели выбора цвета и один красный слайдер который по умолчанию будет равен пятнадцати. После этого пользователи могут нажмите на каждую из панелей, чтобы выбрать их желаемые цвета компонентов, из которых они хотят создать эффект градиента.Щелкнув по одному из панели, пользователи будут встречены стандартным цветом палитра, которая позволит им вручную выбрать цвет и его значения, при этом отображая дополнительные сведения таких как значения RGB, HEX-код и оттенок, значения насыщенности и яркости или HSV.
В дополнение к палитре цветов пользователи также могут выбирать свои цвета с помощью образцов.Для этого просто перейдите на вкладку «Образцы» и выберите один из основных доступны основные или второстепенные цвета. Как только вы это сделаете, Генератор градиентов отобразит коллекцию образцы с различными оттенками цветов, которые у вас есть выбрал. Выбирая цвета, градиент Генератор автоматически отобразит разные промежуточные цвета от ваших компонентов в режиме реального времени, поэтому когда вы закончите выбирать цвета компонентов, у вас также будут промежуточные цвета.
Наконец, если вы хотите видеть больше или даже меньше разных промежуточные цвета, вы можете сделать это, отрегулировав ползунок под палитрой цветов. По умолчанию градиент Генератор отобразит пятнадцать различных промежуточных цвета, но, перемещая ползунок влево или вправо, вы можете увеличьте это число до сорока цветов или уменьшите его до всего лишь один цвет.
Использование градиентов CSS — CSS: каскадные таблицы стилей
CSS-градиенты представлены типом данных , специальным типом , состоящим из постепенного перехода между двумя или более цветами. Вы можете выбрать один из трех типов градиентов: линейный (созданный с помощью функции linear-gradient () ), радиальный (созданный с помощью radial-gradient () ) и конический (созданный с помощью conic-gradient () функция).Вы также можете создавать повторяющиеся градиенты с помощью функций repeat-linear-gradient () , repeat-radial-gradient () и repeat-conic-gradient () .
Градиенты можно использовать везде, где вы используете , например, в фонах. Поскольку градиенты генерируются динамически, они могут свести на нет необходимость в файлах растровых изображений, которые традиционно использовались для достижения аналогичных эффектов. Кроме того, поскольку градиенты создаются браузером, при увеличении они выглядят лучше, чем растровые изображения, и их размер можно изменять на лету.
Мы начнем с введения линейных градиентов, затем представим функции, которые поддерживаются во всех типах градиентов, используя в качестве примера линейные градиенты, а затем перейдем к радиальным, коническим и повторяющимся градиентам
Линейный градиент создает полосу цветов, которые прогрессируют в прямая линия.
Базовый линейный градиент
Чтобы создать самый простой тип градиента, все, что вам нужно, это указать два цвета. Это называется цветных точек . У вас должно быть как минимум два, но вы можете иметь столько, сколько захотите.
.simple-linear {
фон: линейно-градиентный (синий, розовый);
} Изменение направления
По умолчанию линейные градиенты идут сверху вниз. Вы можете изменить их поворот, указав направление.
.horizontal-gradient {
фон: линейно-градиентный (вправо, синий, розовый);
}
Диагональные градиенты
Можно даже сделать градиент по диагонали, от угла к углу.
.diagonal-gradient {
фон: линейно-градиентный (справа внизу, синий, розовый);
}
Использование уголков
Если вам нужен больший контроль над его направлением, вы можете задать градиенту определенный угол.
.angled-gradient {
фон: линейно-градиентный (70град, синий, розовый);
}
При использовании угла 0deg создает вертикальный градиент снизу вверх, 90deg создает горизонтальный градиент слева направо и так далее по часовой стрелке.Отрицательные углы идут против часовой стрелки.
Все типы градиентов CSS представляют собой диапазон цветов, зависящих от позиции. Цвета, создаваемые градиентами CSS, могут непрерывно меняться в зависимости от положения, обеспечивая плавные цветовые переходы. Также можно создавать полосы сплошных цветов и жесткие переходы между двумя цветами. Следующие значения действительны для всех функций градиента:
Использование более двух цветов
Вам не нужно ограничивать себя двумя цветами — вы можете использовать их сколько угодно! По умолчанию цвета равномерно распределены по градиенту.
.auto-spaced-linear-gradient {
фон: линейно-градиентный (красный, желтый, синий, оранжевый);
}
Позиционирование цветовых ограничителей
Вам не нужно оставлять цветные стопы в положениях по умолчанию. Чтобы точно настроить их местоположение, вы можете дать каждому из них ноль, один или два процента или, для радиальных и линейных градиентов, абсолютные значения длины. Если вы указываете местоположение в процентах, 0% представляет начальную точку, а 100% представляет конечную точку; однако вы можете использовать значения за пределами этого диапазона, если необходимо, чтобы получить желаемый эффект.Если вы оставите место неопределенным, положение этой конкретной цветовой точки будет автоматически рассчитано для вас, при этом первая остановка цвета будет на 0% , а последняя остановка цвета будет на 100% , а любой другой цвет перестанет быть на полпути между соседними цветовыми точками.
. Многоцветно-линейный {
фон: linear-gradient (слева, салатовый 28px, красный 77%, голубой);
}
Создание жестких линий
Чтобы создать жесткую линию между двумя цветами, создав полосу вместо постепенного перехода, соседние точки цвета можно установить в одно и то же место.В этом примере цвета разделяют цветовую границу на отметке 50% , на середине градиента:
.striped {
фон: линейный градиент (слева внизу, голубой 50%, бледно-золотой 50%);
} Градиентные подсказки
По умолчанию градиент равномерно переходит от одного цвета к другому. Вы можете включить цветовую подсказку, чтобы переместить среднюю точку значения перехода в определенную точку градиента. В этом примере мы переместили среднюю точку перехода с отметки 50% на отметку 10%.
.color-hint {
фон: линейно-градиентный (синий, 10%, розовый);
}
.simple-linear {
фон: линейно-градиентный (синий, розовый);
} Создание цветных полос и полос
Чтобы включить в градиент сплошную непереходную цветовую область, укажите две позиции для цветовой точки. Цветные стопы могут иметь две позиции, что эквивалентно двум последовательным цветовым стопам одного цвета в разных позициях. Цвет достигнет полной насыщенности в первой точке цвета, сохранит эту насыщенность до второй точки цвета и перейдет к цвету соседней точки цвета через первую позицию соседней точки цвета.
.multiposition-stop {
фон: linear-gradient (слева,
лайм 20%, красный 30%, красный 45%, голубой 55%, голубой 70%, желтый 80%);
фон: linear-gradient (слева,
лайм 20%, красный 30% 45%, голубой 55% 70%, желтый 80%);
}
.multiposition-stop2 {
фон: linear-gradient (слева,
лайм 25%, красный 25%, красный 50%, голубой 50%, голубой 75%, желтый 75%);
фон: linear-gradient (слева,
лайм 25%, красный 25% 50%, голубой 50% 75%, желтый 75%);
}
В первом примере, приведенном выше, лайм переходит от отметки 0%, которая подразумевается, к отметке 20%, переходит от лайма к красному в течение следующих 10% ширины градиента, достигает сплошного красного цвета на 30%. отметка и остается сплошным красным до 45% градиента, где он исчезает до голубого, становится полностью голубым для 15% градиента и т. д.
Во втором примере вторая граница цвета для каждого цвета находится в том же месте, что и первая граница цвета для соседнего цвета, создавая эффект полос.
В обоих примерах градиент записывается дважды: первый — это метод CSS изображений уровня 3 для повторения цвета для каждой остановки, а второй пример — это метод множественной остановки цвета изображений CSS уровня 4, включающий в себя две длины цветовой остановки в объявление linear-color-stop.
Управление продвижением градиента
По умолчанию градиент равномерно перемещается между цветами двух соседних цветовых точек, при этом средняя точка между этими двумя цветовыми точками является средним значением цвета.Вы можете управлять интерполяцией или прогрессией между двумя остановками цвета, включив местоположение цветовой подсказки. В этом примере цвет достигает середины между лаймовым и голубым 20% пути через градиент, а не 50% пути. Второй пример не содержит подсказки, подчеркивающей разницу, которую может иметь цветовая подсказка:
.colorhint-gradient {
фон: линейно-градиентный (вверх, черный, 20%, голубой);
}
.regular-progression {
фон: линейно-градиентный (вверх, черный, голубой);
}
Наложение градиентов
Градиенты поддерживают прозрачность, поэтому вы можете складывать несколько фонов для получения довольно необычных эффектов.Фоны располагаются сверху вниз, причем первый указанный фон находится сверху.
.layered-image {
фон: линейно-градиентный (вправо, прозрачный, туманная роза),
URL ("https://mdn.mozillademos.org/files/15525/critters.png");
}
Составные градиенты
Вы можете даже комбинировать градиенты с другими градиентами. Пока верхние градиенты не полностью непрозрачны, градиенты ниже будут видны.
.stacked-linear {
задний план:
линейный градиент (217deg, rgba (255,0,0 ,.8), ргба (255,0,0,0) 70,71%),
линейный градиент (127deg, rgba (0,255,0, 0,8), rgba (0,255,0,0) 70,71%),
линейный градиент (336deg, rgba (0,0,255, 0,8), rgba (0,0,255,0) 70,71%);
}
Радиальные градиенты похожи на линейные градиенты, за исключением того, что они исходят из центральной точки. Вы можете указать, где находится эта центральная точка. Вы также можете сделать их круглыми или эллиптическими.
Базовый радиальный градиент
Как и в случае с линейными градиентами, все, что вам нужно для создания радиального градиента, — это два цвета.По умолчанию центр градиента находится на отметке 50% 50%, а градиент имеет эллиптическую форму, соответствующую соотношению сторон его поля:
.просто-радиальный {
фон: радиально-градиентный (красный, синий);
}
Размещение радиальных ограничителей цвета
Опять же, как и для линейных градиентов, вы можете позиционировать каждую радиальную ограничитель цвета с процентной или абсолютной длиной.
.radial-gradient {
фон: радиальный градиент (красный 10px, желтый 30%, # 1e90ff 50%);
}
Позиционирование центра градиента
Вы можете расположить центр градиента, используя ключевые термины, процентную или абсолютную длину, длину и процентные значения, повторяющиеся, если присутствует только одно, в противном случае в порядке расположения слева и положения от вершина.
.radial-gradient {
фон: радиальный градиент (при 0% 30%, красный 10 пикселей, желтый 30%, # 1e90ff 50%);
}
Размер радиальных градиентов
В отличие от линейных градиентов, вы можете указать размер радиальных градиентов. Возможные значения включают ближайшего угла , ближайшего угла , дальнего угла и дальнего угла , при этом дальний угол является значением по умолчанию. Круги также могут иметь длину, а эллипсы — длину или процент.
Пример: ближайшая сторона для эллипсов
В этом примере используется значение размера для ближайшей стороны , что означает, что размер задается расстоянием от начальной точки (центра) до ближайшей стороны охватывающей рамки.
.radial-ellipse-side {
фон: радиальный градиент (ближайшая сторона эллипса,
красный, желтый 10%, # 1e90ff 50%, бежевый);
}
Пример: самый дальний угол для эллипсов
Этот пример аналогичен предыдущему, за исключением того, что его размер указан как farthest-corner , который устанавливает размер градиента по расстоянию от начальной точки до самого дальнего угла охватывающей рамки от начальной точки.
.radial-ellipse-far {
фон: радиальный градиент (самый дальний угол эллипса на 90% 90%,
красный, желтый 10%, # 1e90ff 50%, бежевый);
}
Пример: ближайшая сторона для окружностей
В этом примере используется ближайшая сторона , что делает размер круга равным расстоянию между начальной точкой (центром) и ближайшей стороной. Радиус круга — это расстояние между центром градиента и ближайшим краем, который из-за расположения 25% сверху и 25% снизу находится ближе всего к низу, поскольку высота в этом случае уже. чем ширина.
.radial-circle-close {
фон: радиальный градиент (круг с ближайшей стороны на 25% 75%,
красный, желтый 10%, # 1e90ff 50%, бежевый);
}
Пример: длина или процент для эллипсов
Только для эллипсов: вы можете изменить размер эллипса, используя длину или процентное отношение. Первое значение представляет горизонтальный радиус, второе — вертикальный радиус, где вы используете процентное значение, которое соответствует размеру поля в этом измерении. В приведенном ниже примере я использовал процентное значение для горизонтального радиуса.
.radial-ellipse-size {
фон: радиальный градиент (эллипс 50% 50 пикселей,
красный, желтый 10%, # 1e90ff 50%, бежевый);
}
Пример: длина окружности
Для кругов размер может быть задан как <длина>, которая является размером круга.
.radial-circle-size {
фон: радиальный градиент (круг 50 пикселей,
красный, желтый 10%, # 1e90ff 50%, бежевый);
}
Наборные радиальные градиенты
Как и линейные градиенты, вы также можете складывать радиальные градиенты.Первый указан сверху, последний — снизу.
.stacked-radial {
задний план:
радиальный градиент (круг на 50% 0,
rgba (255,0,0, .5),
ргба (255,0,0,0) 70,71%),
радиальный градиент (круг на 6,7% 75%,
rgba (0,0,255, .5),
ргба (0,0,255,0) 70,71%),
радиальный градиент (круг на 93,3% 75%,
rgba (0,255,0, .5),
ргба (0,255,0,0) 70,71%) бежевый;
радиус границы: 50%;
}
Функция conic-gradient () CSS создает изображение, состоящее из градиента с переходами цвета, повернутыми вокруг центральной точки (а не расходящимися от центра).Примеры конических градиентов включают круговые диаграммы и цветовые круги, но их также можно использовать для создания шахматных досок и других интересных эффектов.
Синтаксис конического градиента аналогичен синтаксису радиального градиента, но границы цвета размещаются вокруг дуги градиента, окружности круга, а не на линии градиента, выходящей из центра градиента, и цвета -стопы указаны в процентах или градусах: абсолютная длина недействительна.
В радиальном градиенте цвета переходят из центра эллипса наружу во всех направлениях.При использовании конических градиентов цвета переходят, как если бы они вращались вокруг центра круга, начиная сверху и двигаясь по часовой стрелке. Как и в случае с радиальными градиентами, вы можете расположить центр градиента. Как и в случае с линейными градиентами, вы можете изменить угол градиента.
Основной конический градиент
Как и в случае с линейным и радиальным градиентами, все, что вам нужно для создания конического градиента, — это два цвета. По умолчанию центр градиента находится на отметке 50% 50%, а начало градиента обращено вверх:
.простой конический {
фон: конический градиент (красный, синий);
}
Расположение конического центра
Как и радиальные градиенты, вы можете расположить центр конического градиента с ключевыми терминами, процентными или абсолютными длинами с ключевым словом «at»
.conic-gradient {
фон: конический градиент (при 0% 30%, красный 10%, желтый 30%, # 1e90ff 50%);
}
Изменение угла
По умолчанию указанные вами точки разного цвета расположены на равном расстоянии по окружности.Вы можете расположить начальный угол конического градиента, используя ключевое слово «from» в начале, за которым следует угол или длина, и вы можете указать различные положения для цветовых ограничителей, включив после них угол или длину.
.conic-gradient {
фон: конический градиент (от 45 градусов, красный, оранжевый 50%, желтый 85%, зеленый);
}
Функции linear-gradient (), , radial-gradient (), и conic-gradient () не поддерживают автоматически повторяющиеся остановки цвета.Тем не менее, функции повторяющегося-линейного градиента () , повторяющегося-радиального-градиента () и повторяющегося-конического-градиента () доступны, чтобы предложить эту функциональность.
Размер повторяющейся линии градиента или дуги — это длина между первым значением конечной точки цвета и значением длины последней конечной точки цвета. Если первая контрольная точка цвета имеет только цвет и не имеет длины остановки цвета, значение по умолчанию равно 0. Если последняя контрольная точка цвета имеет только цвет и не имеет длины остановки цвета, значение по умолчанию равно 100%.Если ни один из них не объявлен, линия градиента составляет 100%, что означает, что линейный и конический градиенты не будут повторяться, а радиальный градиент будет повторяться только в том случае, если радиус градиента меньше, чем длина между центром градиента и самым дальним углом. Если объявлена первая граница цвета и значение больше 0, градиент будет повторяться, так как размер линии или дуги — это разница между первой и последней границами цвета меньше 100% или 360 градусов.
Повторяющиеся линейные градиенты
В этом примере используется repeat-linear-gradient () для создания градиента, который многократно повторяется по прямой линии.Цвета снова чередуются по мере повторения градиента. В этом случае линия градиента имеет длину 10 пикселей.
. Повторяюще-линейный {
фон: повторяющийся линейный градиент (-45 градусов, красный, красный 5 пикселей, синий 5 пикселей, синий 10 пикселей);
}
Несколько повторяющихся линейных градиентов
Подобно обычным линейным и радиальным градиентам, вы можете добавить несколько градиентов, один поверх другого. Это имеет смысл только в том случае, если градиенты частично прозрачны, позволяя последующим градиентам отображаться через прозрачные области, или если вы включаете разные размеры фона, необязательно с разными значениями свойства background-position, для каждого изображения градиента.Мы используем прозрачность.
В этом случае линии градиента имеют длину 300 пикселей, 230 пикселей и 300 пикселей.
. Многоповторно-линейный {
задний план:
повторяющийся линейный градиент (190deg, rgba (255, 0, 0, 0,5) 40 пикселей,
rgba (255, 153, 0, 0,5) 80 пикселей, rgba (255, 255, 0, 0,5) 120 пикселей,
rgba (0, 255, 0, 0,5) 160 пикселей, rgba (0, 0, 255, 0,5) 200 пикселей,
rgba (75, 0, 130, 0,5) 240 пикселей, rgba (238, 130, 238, 0,5) 280 пикселей,
rgba (255, 0, 0, 0.5) 300 пикселей),
повторяющийся линейный градиент (-190deg, rgba (255, 0, 0, 0.5) 30 пикселей,
rgba (255, 153, 0, 0,5) 60 пикселей, rgba (255, 255, 0, 0,5) 90 пикселей,
rgba (0, 255, 0, 0,5) 120 пикселей, rgba (0, 0, 255, 0,5) 150 пикселей,
rgba (75, 0, 130, 0,5) 180 пикселей, rgba (238, 130, 238, 0,5) 210 пикселей,
rgba (255, 0, 0, 0.5) 230 пикселей),
повторяющийся линейный градиент (23 градуса, красный 50 пикселей, оранжевый 100 пикселей,
желтый 150 пикселей, зеленый 200 пикселей, синий 250 пикселей,
индиго 300 пикселей, фиолетовый 350 пикселей, красный 370 пикселей);
}
Плед градиент
Для создания пледа мы добавляем несколько перекрывающихся градиентов с прозрачностью.В первом объявлении фона мы перечислили каждую цветовую точку отдельно. Второе объявление свойства фона с использованием синтаксиса многопозиционной остановки цвета:
.plaid-gradient {
задний план:
повторяющийся линейный градиент (90 градусов, прозрачный, прозрачный 50 пикселей,
rgba (255, 127, 0, 0,25) 50 пикселей, rgba (255, 127, 0, 0,25) 56 пикселей,
прозрачный 56px, прозрачный 63px,
rgba (255, 127, 0, 0,25) 63 пикселя, rgba (255, 127, 0, 0,25) 69 пикселей,
прозрачный 69px, прозрачный 116px,
rgba (255, 206, 0, 0.25) 116 пикселей, rgba (255, 206, 0, 0,25) 166 пикселей),
повторяющийся линейный градиент (0 градусов, прозрачный, прозрачный 50 пикселей,
rgba (255, 127, 0, 0,25) 50 пикселей, rgba (255, 127, 0, 0,25) 56 пикселей,
прозрачный 56px, прозрачный 63px,
rgba (255, 127, 0, 0,25) 63 пикселя, rgba (255, 127, 0, 0,25) 69 пикселей,
прозрачный 69px, прозрачный 116px,
rgba (255, 206, 0, 0,25) 116 пикселей, rgba (255, 206, 0, 0,25) 166 пикселей),
повторяющийся линейный градиент (-45 градусов, прозрачный, прозрачный 5 пикселей,
rgba (143, 77, 63, 0.25) 5px, rgba (143, 77, 63, 0,25) 10px),
повторяющийся линейный градиент (45 градусов, прозрачный, прозрачный 5 пикселей,
rgba (143, 77, 63, 0,25) 5 пикселей, rgba (143, 77, 63, 0,25) 10 пикселей);
задний план:
повторяющийся линейный градиент (90 градусов, прозрачный 0 50 пикселей,
rgba (255, 127, 0, 0,25) 50 пикселей 56 пикселей,
прозрачный 56px 63px,
rgba (255, 127, 0, 0,25) 63 пикс. 69 пикс.,
прозрачный 69px 116px,
rgba (255, 206, 0, 0,25) 116 пикселей 166 пикселей),
повторяющийся линейный градиент (0 градусов, прозрачный 0 50 пикселей,
rgba (255, 127, 0, 0.25) 50px 56px,
прозрачный 56px 63px,
rgba (255, 127, 0, 0,25) 63 пикс. 69 пикс.,
прозрачный 69px 116px,
rgba (255, 206, 0, 0,25) 116 пикселей 166 пикселей),
повторяющийся линейный градиент (-45 градусов, прозрачный 0 5 пикселей,
rgba (143, 77, 63, 0,25) 5 пикселей 10 пикселей),
повторяющийся линейный градиент (45 градусов, прозрачный 0 5 пикселей,
rgba (143, 77, 63, 0,25) 5 пикселей 10 пикселей);
}
Повторяющиеся радиальные градиенты
В этом примере используется repeat-radial-gradient () для создания градиента, который многократно излучается из центральной точки.Цвета меняются снова и снова по мере повторения градиента.
. Повторно-радиальный {
фон: повторяющийся радиальный градиент (черный, черный 5 пикселей, белый 5 пикселей, белый 10 пикселей);
}
Многократные повторяющиеся радиальные градиенты
.multi-target {
задний план:
повторяющийся радиальный градиент (эллипс на 80% 50%, rgba (0,0,0,0,5),
rgba (0,0,0,0.5) 15 пикселей, rgba (255,255,255,0,5) 15 пикселей,
rgba (255,255,255,0,5) 30px) слева вверху без повтора,
повторяющийся радиальный градиент (эллипс при 20% 50%, rgba (0,0,0,0.5),
rgba (0,0,0,0.5) 10 пикселей, rgba (255,255,255,0,5) 10 пикселей,
rgba (255,255,255,0.5) 20px) верхний левый без повтора желтый;
размер фона: 200 пикселей 200 пикселей, 150 пикселей 150 пикселей;
}
Как сделать градиент в Photoshop (с изображениями)
Об этой статье
Написано:
Технический специалист
Эта статья написана Николь Левин, МИД.Николь Левин — автор статей по технологиям и редактор wikiHow. Она имеет более чем 20-летний опыт создания технической документации и руководит группами поддержки в крупных компаниях, занимающихся веб-хостингом и программным обеспечением. Николь также имеет степень магистра искусств в области творческого письма в Государственном университете Портленда и преподает композицию, написание художественной литературы и создание журналов в различных учреждениях. Эта статья была просмотрена 346 280 раз (а).
Соавторы: 10
Обновлено: 5 мая 2021 г.
Просмотры: 346,280
Сводка статьи XЧтобы создать градиент в Photoshop, щелкните инструмент градиента на панели инструментов.Этот инструмент имеет квадратный значок с серым градиентом и имеет ту же кнопку, что и инструмент «Ведро с краской». Если вы не видите инструмент градиента, нажмите и удерживайте ведро с краской, пока меню не развернется, а затем нажмите «« Инструмент градиента »». На панели вверху Photoshop появятся различные инструменты градиента. Щелкните раскрывающееся меню, которое выглядит как широкий градиент, чтобы открыть редактор градиентов. Выберите одну из предустановок, чтобы открыть градиент для редактирования — панель градиента внизу отобразит предварительный просмотр. Чтобы использовать предустановленный градиент, нажмите «ОК», а затем щелкните и перетащите по области, которую вы хотите заполнить градиентом.Когда вы поднимаете мышь, это добавит градиент к той части изображения, на которой вы разместили линию. Вы также можете использовать цвета, отличные от тех, что вы видите в подарках. Для этого щелкните раскрывающееся меню «Градиент», чтобы вернуться в редактор градиентов, и выберите «Основные градиенты» для запуска. Вы увидите квадрат в каждом углу панели предварительного просмотра. Ползунки внизу называются «стопами», и они определяют, где цвета появляются на градиенте. Щелкните нижний левый упор, а затем выберите цвет из раскрывающегося списка «Цвет».Затем выберите конечный цвет, щелкнув нижний правый ограничитель и выбрав другой оттенок. Теперь перетащите упоры в нужные места, пока цвета градиента не появятся так, как вы хотите. Когда вы это сделаете, посередине появится еще одна остановка, которая регулирует место смешивания цветов. Если вы хотите добавить больше цветов, нажмите под градиентом, где вы хотите добавить цвет, чтобы создать еще одну остановку, а затем выберите нужный цвет. Чтобы удалить остановку, просто выберите ее и нажмите «Удалить».»» Ограничения в двух верхних углах — это остановки непрозрачности, которые определяют, насколько твердым или полупрозрачным будет цвет в определенной области. Вы также можете использовать меню «Гладкость», чтобы настроить плавность градиента в местах его изменения цвета. Когда вы закончите, нажмите «ОК», а затем нарисуйте линию, чтобы разместить градиент.
- Печать
- Отправить письмо поклонника авторам
Желудь: инструмент градиента
Инструмент градиента
Основы работы с инструментом градиента Инструмент «Градиент» позволяет создавать на изображении сочетание цветов, переходящих один в другой.Цвета градиента зависят от цветов, которые вы выбрали на вкладках, расположенных чуть ниже экрана градиента. Справа показан линейный градиент радуги. В палитре градиента вы можете увидеть образец того, как эти цвета будут выглядеть как градиент. Вы можете выбрать линейный или радиальный градиент, щелкнув одну из кнопок в верхнем левом углу палитры градиентов. Под панелью отображения градиента находится раскрывающееся меню, предлагающее различные режимы наложения для вашего градиента.Режим наложения , который вы хотите использовать, должен быть выбран до рисования градиента. Сохраненные предустановки градиентов находятся под меню режима наложения градиента . В Acorn есть несколько полезных предустановок градиента. Просто нажмите на предустановку, и она загрузится в предварительном просмотре градиента. |
Линейный градиент
Выберите инструмент градиента из палитры инструментов (сочетание клавиш «G»).Вы можете выбрать линейный градиент, нажав квадратную кнопку в верхнем левом углу палитры градиента. Когда вы наводите курсор на холст, он становится перекрестием. Щелкните и перетащите курсор на холст, и градиент будет расти по мере перетаскивания. Когда вы отпускаете щелчок, нарисованный градиент больше не может быть изменен. Чем дальше вы перетаскиваете курсор, тем более смешанными будут цвета градиента. Чтобы создать идеально горизонтальный градиент с диагональю 45 градусов или вертикальный, удерживайте клавишу Shift , перетаскивая градиент.
Вот примеры горизонтальных, вертикальных и диагональных линейных градиентов:
Радиальный градиент Выберите «Радиальный градиент», щелкнув круглую кнопку в верхнем левом углу палитры градиента. Перемещение вкладок в радиальном градиенте имеет другие эффекты, чем в линейном градиенте, поэтому есть два дисплея градиента, показывающих, как градиент выглядит как радиально (верхний дисплей), так и линейно (нижний дисплей). Создание радиального градиента аналогично линейному градиенту, но точка, в которой вы начинаете курсор, будет центром градиента. Чем дальше вы перетаскиваете курсор, тем больше расширяются цвета. |
Цвета градиента Позициями цвета градиента управляют вкладки чуть ниже дисплея градиента.Перемещение вкладок влево и вправо изменит положение и соотношение цветов. Чтобы удалить цвет, просто нажмите и удерживайте вкладку этого цвета, затем перетащите его за пределы палитры градиента. Пуф! Его больше нет! Чтобы добавить цвет к вашему градиенту, откройте цветовую палитру . Выберите желаемый цвет, чтобы он отображался в верхнем окне дисплея палитры цветов (справа от увеличительного стекла).Перетащите цвет из палитры цветов в отображение градиента. |
Дополнительный метод для добавления цвета к градиенту — щелкнуть мышью сразу под предварительным просмотром градиента, где расположены вкладки. Вкладка будет добавлена к вашему градиенту, и ее цвет будет тем же цветом, который у вас в настоящее время присутствует в цветовой палитре инструментов.
Чтобы изменить цвет в градиенте, дважды щелкните вкладку этого цвета. Его текущий цвет будет отображаться в палитре цветов . Теперь вы можете изменить цвет, выбрав новый цвет.
Чтобы скопировать цвет в градиенте, удерживайте нажатой клавишу выбора, щелкая и перетаскивая вкладку этого цвета.
Создание прозрачного градиента Чтобы создать прозрачный градиент, необходимо сделать один из цветов вкладки прозрачным.Для этого дважды щелкните вкладку градиента цвета, который вы хотите превратить в прозрачность. После двойного щелчка по вкладке откроется палитра цветов . Сдвиньте непрозрачность (также известную как альфа) цвета до нуля. И градиент в вашей палитре инспектора будет выглядеть примерно так: |
Сохранение и удаление градиентов Вы можете сохранять созданные вами градиенты для использования в будущем.Просто создайте свой градиент, затем нажмите кнопку «+» в нижнем левом углу палитры градиента. Вы также можете щелкнуть окно отображения градиента и перетащить его в список градиентов. Или щелкните правой кнопкой мыши в области списка градиентов и выберите «Добавить текущий градиент». Acorn поставляется с несколькими предварительно загруженными градиентами. Вы можете удалить ранее сохраненные градиенты, щелкнув правой кнопкой мыши градиент в списке и выбрав «Удалить градиент». |
Применение градиента к форме
Чтобы применить градиент к фигуре, сначала нарисуйте желаемую фигуру (подробнее читайте в инструменте формы ).У фигуры должна быть «заливка», чтобы можно было применить градиент, поэтому убедитесь, что флажок заливки установлен. Обводка не требуется, но градиент к обводке применяться не будет. Используя инструмент перемещения, выберите вашу форму. Затем нажмите на инструмент градиента. Установите цвета градиента. Перетащите градиент по вашей фигуре.
См. Также : Градиентный текст
Как сделать градиентный текст в Photoshop (шаг за шагом)
Если вы устали от однотонных цветов, создание градиентного текста — простой способ оживить любой шрифт.Есть несколько различных способов создания градиентного текста в Photoshop, но здесь вы узнаете, как его создать. Вместо того, чтобы тратить время на инструмент градиента и дополнительные слои, вы можете добавлять градиенты к тексту всего несколькими щелчками мыши. Вкратце, вот как работает этот процесс:
Для создания градиентного текста в Photoshop вам потребуется:
- Создайте новый текстовый слой и введите текст.
- Дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
- Выберите параметр «Наложение градиента» из стилей слоя.
- Выберите настройки градиента для текста.
- Щелкните OK, чтобы сохранить изменения.
Довольно просто, правда? Чтобы помочь вам лучше понять весь этот процесс, давайте подробно рассмотрим каждый из этих шагов.
Шаги по созданию градиентного текста в Photoshop
В Photoshop можно создать множество различных эффектов градиента.Вместо того, чтобы просто показать вам, как сделать простой градиент, в этом посте будет рассказано, как настроить ваши градиенты. Поскольку все это происходит на панели стилей слоя, позже все можно легко настроить в вашем проекте.
Конечно, если вы не растрируете текст!
Шаг 1. Создайте свой текст
Чтобы создать новый набор текста в Photoshop, просто откройте инструмент «Текст», нажав T на клавиатуре или найдя его на панели инструментов.
Поскольку текст не может быть написан на обычном слое, все, что вам нужно сделать, это щелкнуть холст, чтобы создать новую строку текста.Это создаст новый текстовый слой на вашей панели слоев.
Как и в обычном текстовом документе, выделите текст и введите все, что хотите.
Выделив текст, используйте верхнюю панель настроек, чтобы изменить шрифт и стиль текста. Для достижения наилучших результатов в дальнейшем более жирный шрифт сделает градиент более заметным. Однако вы по-прежнему можете использовать любой шрифт для градиентного текста.
На этом этапе не беспокойтесь о цвете вашего текста.На следующем шаге вы добавите цвет, кроме градиента.
После того, как ваш текст будет в порядке, установите флажок на верхней панели настроек, чтобы сохранить текст.
Шаг 2. Добавьте градиент к тексту
Наложение градиента по существу заменяет цвет текста на настраиваемый градиент по вашему выбору. Во время редактирования текста это невозможно сделать, поэтому вам нужно будет вызвать панель стилей слоя. Здесь находятся все настройки вашего пользовательского слоя, и это ключевой компонент многих эффектов в Photoshop!
Чтобы открыть стили слоя, дважды щелкните на текстовом слое.
На этой панели все параметры стиля слоя перечислены с левой стороны. Щелкните «Наложение градиента» , чтобы применить этот эффект к тексту и открыть параметры настроек.
Если вы уже знакомы с инструментом градиента в Photoshop, то многое из этого покажется вам довольно знакомым. Однако, если вы новичок, это все еще легко понять после небольшой практики.
Самая важная часть — отредактировать градиент.Это можно сделать, щелкнув поле редактора градиента. Откроется новое окно с несколькими предустановками градиента, которые можно применить к вашему тексту.
Если ни один из предустановленных параметров не плавает на вашей лодке, можно также создать свой собственный градиент. Глядя на панель градиента, вы увидите образцы цвета в разных точках градиента. Эти образцы можно настраивать и перемещать, чтобы изменить внешний вид вашего градиента.
Дважды щелкнув образец, вы получите доступ к палитре цветов.Здесь вы можете выбрать любой цвет, которым хотите заполнить этот участок градиента.
Чтобы добавить дополнительные цвета, щелкните в любом месте полосы градиента, чтобы добавить дополнительные образцы. Еще раз, вы можете редактировать цвета, дважды щелкнув любой из новых образцов, которые вы создаете. Я настоятельно рекомендую просмотреть этот пост, чтобы помочь вам максимально эффективно использовать редактор градиентов в Photoshop.
Когда вы будете довольны эффектом, нажмите OK, чтобы применить градиент.
Шаг 3. Дальнейшее уточнение вашего градиентного наложения
Теперь сложная часть окончена. Осталось только изменить вид только что созданного градиента. На панели стилей слоя есть несколько удивительных опций для этого.
Во-первых, убедитесь, что ваш режим наложения установлен на «Нормальный», а непрозрачность — 100% для наилучшего результата.
Не забудьте также отметить опцию «дизеринг», чтобы градиент выглядел как можно более плавным.
Чтобы изменить способ распространения градиента, вы можете выбрать любой из стилей градиента. Для базового градиента оставьте значение L дюймов в год. Другими стилями, которые хорошо подходят для градиентного текста, являются стили радиального и отраженного градиента, но попробуйте поэкспериментировать!
Перейдя к настройке угла, вы можете выбрать, где ваш градиент будет начинаться и заканчиваться. Чтобы градиент переходил сверху вниз по тексту, оставьте значение 90 градусов.
Если вы предпочитаете градиентный переход по тексту по горизонтали, установите значение угла 180 градусов.
В некоторых случаях было бы лучше, если бы цвета поменялись местами. К счастью, вам не нужно создавать совершенно новый градиент. Вместо этого вы можете выбрать вариант «Обратный» .
Наконец, ползунок шкалы управляет плавностью перехода между каждым цветом. При шкале 10% вы можете ясно видеть резкую линию между цветами в моем градиенте.С другой стороны, увеличение моего масштаба делает этот переход более тонким.
Теперь, когда все выглядит по порядку, нажмите OK, чтобы выйти из панели стилей слоя и зафиксировать градиентный текст!
Редактирование градиента текста позже в вашем проекте
Прелесть параметров стилей слоя в том, что их можно настраивать спустя долгое время после создания градиентного текста. Посмотрев на панель «Слои», вы можете увидеть наложение градиента, указанное как эффект слоя под текстом.Дважды щелкнув слово «наложение градиента», вы можете повторно получить доступ ко всем настройкам градиента и с легкостью настроить внешний вид градиентного текста.
Создание текста с прозрачным градиентом
Теперь, когда вы знаете, как создать градиентный текст с цветным градиентом, давайте поговорим о том, как сделать это с помощью прозрачного градиента. Вы могли заметить, что есть передний план для прозрачного градиента, к которому вы можете получить доступ на панели стилей слоя, но есть проблема.Когда вы выбираете этот набор настроек градиента, половина текста не становится прозрачной. Что тут происходит?
Это не сработает с опцией наложения градиента, потому что этот эффект применяется к цвету вашего текста. Это означает, что переход от переднего плана к прозрачному делает свою работу; однако фактический цвет вашего текста мешает.
К счастью, для всего этого есть простой обходной путь, который использует инструмент градиента и маску слоя.
Начните с выбора текстового слоя и добавления маски слоя.
Затем выберите инструмент градиента, нажав G или найдя его на панели инструментов.
Теперь перейдите на верхнюю панель настроек и щелкните редактор градиента. Перейдя в папку предустановок основных настроек, выберите прозрачный градиент от переднего плана и нажмите OK.
Чтобы сделать часть текста прозрачной, установите черный цвет переднего плана.
Щелкните маску слоя, чтобы выбрать ее, затем щелкните и перетащите по тексту, чтобы применить прозрачный градиент.В этом примере я использую стиль линейного градиента.
Поскольку градиент применяется к маске слоя, он скроет части текста, чтобы сделать его прозрачным.
И вот так вы создали прозрачный градиентный текст!
Чтобы узнать больше о прозрачных градиентах и о том, как с ними работать, прочтите этот пост.
Научиться создавать градиентный текст в Photoshop просто с помощью панели стилей слоя. Вместо того, чтобы иметь дело со слишком большим количеством настроек, опция наложения градиента полностью упрощает процесс.Чтобы узнать больше о том, как максимально использовать градиенты в Photoshop, нажмите здесь, чтобы узнать, как использовать инструмент градиента в Photoshop!
Дополнительные учебники по тексту Photoshop для вас:
Удачного редактирования!
— Брендан
Веб-дизайн: как создать идеальный градиент
Пользовательский опыт — одна из важнейших составляющих современного бизнеса. Среднестатистический покупатель хочет беспрепятственно просматривать ваш веб-сайт и наслаждаться эстетически приятными функциями, что максимизирует важность дизайна и цветов.
Согласно отчету, более 90% первых впечатлений о бизнесе связаны с дизайном. В то же время почти 60% пользователей говорят, что не хотят рекомендовать компанию, у которой плохо спроектированный сайт.
Это причина, по которой маркетологи тратят больше времени на создание веб-сайтов, пытаясь найти цветовые решения, которые могут вдохновить посетителей оставаться на сайте дольше. Именно здесь градиенты становятся важным элементом современного веб-дизайна.
Градиент в концепции веб-интерфейса от Surja Sen Das Raj
Градиенты постепенно заменяют плоские цвета, потому что они выглядят более естественными и привлекательными.Давайте обсудим, как создать идеальный градиент.
Логика создания красивого градиента
Плоские цвета преобладали в дизайне в последнее десятилетие, но сейчас ситуация меняется из-за появления градиентных цветовых схем. Причина проста — градиенты дают брендам возможность более свободно выражать идеи, делая тонкие переходы между парами основных цветов.
Марк Гринберг, специалист по пользовательскому интерфейсу в Resumes Planet, кратко объясняет это: «После долгого периода плоско-ориентированного дизайна градиенты стали естественным выбором, потому что они предлагают множество стилей и импровизаций.Они вводят новое измерение и привносят столь необходимую глубину, которая становится якорем современного веб-дизайна ».
Но как создать идеальный градиент? Первое, что нужно сделать, это посмотреть на цветовое колесо. Это дает вам множество идей, но почти всегда самый эффективный вариант — сочетать соседние цвета. По мере того, как вы спускаетесь по колесу, вы можете заметить, как цвета, стоящие рядом друг с другом, представляют собой естественный переход.
Инфографика цветового круга от Tubik
Однако некоторые дизайнеры не хотят делать это так просто или должны следовать определенным требованиям к бренду компании.Проще говоря, они должны смешивать цвета, которые находятся далеко друг от друга на цветовом круге. В этом случае необходимо ввести промежуточный элемент, чтобы создать красивый градиент.
Это так называемый трехступенчатый градиент, в котором новый цвет используется в качестве точки соединения между двумя исходными цветами. Вы можете поэкспериментировать с прозрачностью, оттенками и непрозрачностью, чтобы найти идеальное сочетание для своего сайта.
Другой вариант — создать мягкие линейные градиенты, просто отрегулировав значения RGB основных цветов.Когда вы вносите небольшое изменение в цветовые элементы и приближаете их друг к другу, вы получаете идеально отполированный мягкий линейный градиент.
Сервис Grabient от Unfold
Чего следует избегать при создании градиентов
Худшее, что можно сделать, — это создать уродливые градиенты, которые просто не соответствуют эстетическим нормам. Не стесняйтесь вернуться к цветовому кругу и проверить все параметры — вы увидите, что некоторые цвета просто не подходят друг к другу.
Если вы задумаетесь, то поймете, что лучше всего следовать шаблонам, которые уже существуют в природе.Например, вы почти никогда не найдете где-либо перехода между красным и зеленым. Эти два цвета просто не подходят друг другу, так что в этом случае постарайтесь действовать с умом.
То же самое с оранжевым и синим. Каждый из них невероятно приятен для глаз, но они просто не могут нормально работать вместе. Поэтому вам следует держаться подальше от спорных вариантов и найти комбинацию, которая может гарантировать выдающиеся результаты UX.
Где найти вдохновение для градиентов
Есть два способа найти вдохновение и идеи для градиентов — наблюдать за природой или искать хорошие примеры в Интернете.Первый вариант прост, потому что каждый день можно найти невероятные сцены. Речь идет о небе, облаках, лесах, цветах и т. Д.
Природа настолько невероятно красива, что лучших примеров градиентных цветов вы не найдете больше нигде. Каждый раз, когда вы наблюдаете восход или закат, вы можете видеть столько оттенков и оттенков, что можете легко использовать в практике веб-дизайна.
С другой стороны, многие веб-сайты уже создали свои собственные версии градиентов, которые выглядят очень хорошо.Примеров много, но мы решили представить вам только три из них:
- Impossible Bureau: Как только вы откроете домашнюю страницу Impossible Bureau, вы заметите градиент на всю страницу, который дает прекрасные переходы между красным, розовым и фиолетовым.
- Мелани.Ф: Мелани. F создал заголовок веб-сайта, охватывающий спектр «от зеленого до фиолетового». Градиент не резкий, но сразу привлекает внимание пользователей.
- Symodd : Symodd — цифровое и аудиовизуальное производственное агентство.Его домашняя страница варьируется от оранжевого до розового, что обеспечивает плавный и чудесный переход цветов.
Мы показали вам лишь несколько хороших примеров, но не бойтесь запускать собственный поиск, если вам нужно больше вдохновения. Есть сотни отличных сайтов, которые можно увидеть и вдохновиться.
Художественный подход к градиентам Натана Райли
Заключение
Веб-сайт — это первое, что видят пользователи, когда хотят изучить определенную компанию. В таких условиях крайне важно правильно оформить свой сайт и использовать красивые цветовые решения.Градиенты играют важную роль в этом отношении, потому что они позволяют вам предлагать более привлекательные решения, которые вдохновляют посетителей задерживаться немного подольше.
В этом посте мы показали вам, как создать идеальный градиент. Вы когда-нибудь использовали градиенты вместо плоских цветов? У вас есть другие ценные советы по веб-дизайну, которыми вы можете поделиться с нашими читателями? Дайте нам знать в комментариях — будем рады узнать ваше мнение по данной теме!
Интерфейсная иллюстрация от Icons8
Об авторе: это гостевой пост Уоррена Фаулера, чей образ жизни полон пеших приключений, а также ведения блогов и прыжков через социальные сети.Вы можете встретить его в Twitter и Facebook.
Check Ouch, коллекция бесплатных векторных иллюстраций для UX
Прочтите статью о наиболее ненавистном паттерне UI / UX в 2018 году, узнайте о популярных тенденциях дизайна пользовательского интерфейса на Dribbble и просмотрите тематическое исследование редизайна приложения Airbnb для достижения целей пользователя.
Хотите поделиться интересной статьей с нашими читателями? Давай опубликуем.
.