Как создать карту сайта sitemap.xml
Из этой статьи вы узнаете, что такое sitemap.xml, как создать и настроить карту сайта.
Что такое карта сайта и зачем она нужна
В этом руководстве будем говорить преимущественно о картах сайта для поисковых систем. Это XML-документы, которые содержат служебную информацию. Они помогают поисковым роботам ориентироваться на сайтах и эффективно их индексировать.
Также существуют карты сайта для живых посетителей. Их еще называют HTML-картами. По сути они представляют собой каталог страниц сайта с отображением иерархии. HTML-карта помогает посетителям путешествовать по сайту и искать нужные страницы.
XML и HTML – языки разметки.
HTML-карты – устаревший и не очень удобный элемент навигации, поэтому уделим им совсем немного внимания в конце статьи. А пока сосредоточимся на XML-картах, которые важны для корректной индексации ресурсов.
Зачем нужна карта сайта sitemap. xml
xml
Подробно об этом можно прочитать в справочниках для вебмастеров Google и «Яндекс». Краткая суть: в sitemap.xml содержится важная для поисковых роботов информация. Это:
- Список URL страниц сайта и их иерархия.
- Тип опубликованного контента, например, изображения или видео.
- Информация об изображениях и видео, которые поисковики используют для индексирования сайта и формирования выдачи.
- Сведения о частоте обновления и последнем обновлении страницы.
- Сведения о приоритетности страницы.
- Данные об альтернативных версиях страницы.
Те есть карта сайта – навигатор для поисковых систем.
Можно ли обойтись без sitemap.xml
Можно. Поисковые системы считают XML-карту сайта рекомендованным инструментом. Например, если на сайте нет sitemap.xml, «Яндекс» отметит это в списке возможных, а не критичных или фатальных проблем.
Роботы – не дураки, они проиндексируют сайт и без sitemap.
- На сайте есть страницы, на которые нет ссылок с других страниц сайта.
- Сайт очень большой, у него сложная структура.
- Новый сайт.
- Многие страницы сайта регулярно обновляются.
- На сайте есть более и менее важные страницы.
Рекомендация: если у вас коммерческий сайт, от посещаемости которого зависит успех бизнеса, создайте и подключите sitemap.xml. Ниже подробно описано, как это сделать.
Как создать и подключить файл sitemap.xml
Создать карту сайта можно двумя способами. Первый – сделать sitemap.xml можно с помощью внешнего онлайн-генератора. Второй – понадобится модуль или внутренний генератор для конкретной CMS. Рассмотрим оба способа.
Как создать карту сайта онлайн с помощью генератора
Этот способ хорош тем, что вы не привязываетесь к конкретному движку.
У этого способа есть недостаток. Он подходит для сайтов с ограниченным количеством страниц, например, для сайтов-визиток. Если на сайте пять страниц, а новые создавать вы не планируете, сделайте sitemap.xml один раз с помощью бесплатного внешнего сервиса. Примеры будут дальше.
Если на сайте постоянно появляются новые страницы, бесплатные внешние генераторы не подходят. Они не включают в карту сайта новые URL, поэтому sitemap.xml теряет актуальность.
Вот несколько генераторов карты сайта:
Чтобы создать sitemap.xml с помощью XML-Sitemaps, укажите URL сайта и нажмите кнопку Start.
Генератор создаст карту сайта в течение нескольких минут. Скачайте файл sitemap.xml на жесткий диск ПК.
Теперь загрузите sitemap.xml в корневую директорию на сайте. Это можно сделать с помощью FTP-клиента, например, FileZilla.Если не знаете, где находится корневой каталог сайта, найдите файл index.html.
Как создать карту сайта с помощью дополнительных модулей для CMS
Этот способ создания карты сайта более удобный по сравнению с бесплатными онлайн-генераторами. Он обеспечивает дополнительную гибкость: вебмастер может управлять параметрами sitemap.xml. Кроме того, надстройки автоматически обновляют карту сайта после создания новых страниц и уведомляют об этом поисковые системы.
Если ваш сайт работает на WordPress, обратите внимание на плагин Google XML Sitemaps. Установите и активируйте модуль. Перейдите на страницу настроек. В базовых параметрах включите уведомления для Google, добавьте URL карты сайта в robots.txt и включите сжатие файла sitemap.xml.
В разделе «Приоритет статьи» отключите автоматический расчет приоритета публикаций. Позже вы укажете приоритеты страниц вручную.
Позже вы укажете приоритеты страниц вручную.
Уделите внимание разделу «Содержание карты сайта». Включите в sitemap.xml только те типы страниц, которые нужны вам в индексе поисковых систем.
Например, если у вас интернет-магазин, имеет смысл включить в карту сайта страницы категорий и меток. В этом случае поисковики будут показывать пользователям страницы каталога, например, рубрику «Смартфоны» или страницу каталога с товарами, помеченными тегом «детский». Если страницы меток и категорий в выдаче не нужны, не включайте их в карту сайта.
Обязательно отметьте галочкой опцию Include the last modification time. В этом случае плагин укажет в карте сайта дату последнего обновления публикации. Эта информация нужна роботам, чтобы планировать повторное сканирование страниц.
В разделе Excluded Items при необходимости исключите из карты сайта отдельные категории или страницы.
В разделе Change Frequencies можно попросить поисковые системы индексировать те или иные типы страниц с определенной периодичностью. Поисковики скорее всего проигнорируют параметр changefreq в sitemap.xml, так как они сами планируют краулинговый бюджет сайта. Тем не менее плагин дает возможность указать эти настройки в карте сайта.
Поисковики скорее всего проигнорируют параметр changefreq в sitemap.xml, так как они сами планируют краулинговый бюджет сайта. Тем не менее плагин дает возможность указать эти настройки в карте сайта.
В разделе «Приоритеты» укажите приоритетность страниц сайта. Допустимы значения от 0,1 до 1,0. По умолчанию страница имеет приоритет 0,5. Присвойте высокий приоритет страницам, которые считаете важными по сравнению с остальными страницами сайта. Например, если на главной появляются анонсы новостей или новых товаров, она может считаться самой приоритетной страницей.
Обратите внимание, время последнего обновления, желаемая частота индексации и приоритетность страниц – необязательная информация. Поисковые системы могут ее учитывать, а могут и не учитывать. Вы ничего не потеряете, если оставите в этих разделах дефолтные значения.
Сохраните изменения. После этого о плагине Google XML Sitemaps можно навсегда забыть, так как он работает в фоновом режиме, автоматически обновляется и сам актуализирует карту сайта. Вам останется только добавить sitemap.xml в кабинеты для вебмастеров Google и «Яндекс».
Вам останется только добавить sitemap.xml в кабинеты для вебмастеров Google и «Яндекс».
Google XML Sitemaps – не единственный плагин для WordPress, с помощью которого можно создать карту сайта. Например, в комбайне All in One SEO Pack есть модуль «XML карта сайта». После активации модуля можно создать карту сайта и настроить ее параметры.
Если вы публикуете на сайте видео и хотите, чтобы они ранжировались в поиске, можно создать карту сайта для видео. Для этого можно воспользоваться отдельным генератором, например, WP Video SEO.
Вот генераторы sitemap.xml для других движков:
После создания карты сайта добавьте ее в кабинеты вебмастеров поисковых систем.
Мы делаем сайты под ключ: пишем текст, готовим дизайн, оптимизируем. Примеры – в портфолио. ПодробнееКак добавить карту сайта в кабинеты вебмастеров
Чтобы добавить карту сайта в Search Console, выберите раздел «Файлы Sitemap». Добавьте URL карты и нажмите кнопку «Отправить». Обычно карта сайта доступна по адресу типа vash-site.ru/sitemap.xml.
Обычно карта сайта доступна по адресу типа vash-site.ru/sitemap.xml.
Поисковику понадобится какое-то время, чтобы проиндексировать карту сайта. После индексации появится статус «Успешно» или сообщение об ошибках. Чтобы просмотреть отчет об индексировании карты сайта в новом интерфейсе Search Console, нажмите на отмеченную на иллюстрации пиктограмму.
В отчете можно увидеть данные об индексировании sitemap.xml. Например, если на сайте есть закрытые от индексирования страницы, уведомление об этом появится в отчете.
Чтобы добавить sitemap.xml в «Вебмастер», выберите раздел «Индексирование – Файлы Sitemap». Укажите URL карты сайта в соответствующем поле и нажмите кнопку «Добавить».
В «Вебмастере» уведомление о проблемах с картой сайта появляется в разделе «Диагностика сайта». Также корректность файла можно проверить с помощью специального инструмента.
Как работать с кабинетами для вебмастеров «Яндекса» и GoogleКак создать HTML-карту сайта
Как отмечалось выше, HTML-карта – элемент навигации для живых пользователей.
Когда искал пример HTML-карты сайта, почему-то сразу подумал про сайты государственных пенсионных фондов. И не ошибся. Видимо, пожилым пользователям сложно ориентироваться на сайте с помощью меню. Учитывайте это, когда будете решать целесообразность добавления карты сайта в формате HTML.
Создать карту сайта в формате HTML на WordPress можно с помощью плагина
Как создать карту сайта (Sitemap) для WordPress
Неважно, насколько хорошо вы ориентируетесь на местности, всегда полезно иметь под рукой карту, правда? То же самое и с поисковыми системами. Они могут и сами просканировать ваш сайт, но вы можете облегчить им работу, создав так называемую карту сайта.
По сути, карты сайтов сообщают поисковым системам типа Google и Bing, как устроен ваш сайт.
Смотрите также:
Что такое Карта Сайта и в чем её польза
Чтобы объяснить, что такое карта сайта, нужно знать, как поисковые системы индексируют веб. Поисковые системы посылают роботов сборщиков, которые переходят по всем ссылкам в Интернете. Каждый раз, когда они находят новую ссылку, сборщики индексируют новую страницу. И тогда эту страницу можно найти в поисковой системе.
Карты сайтов ускоряют этот процесс, предоставляя поисковым роботам детальную карту вашего веб-сайта. Вместо того, чтобы самостоятельно находить внутренние ссылки на весь ваш контент, сборщик мгновенно узнает расположение всех страниц вашего веб-сайта.
Карты сайтов – это ни что иное, как волшебная палочка для SEO, они улучшат индексацию вашего сайта.
Они также предоставляют поисковым системам дополнительные сведения, например, дату последнего обновления страницы, частоту изменения страницы и её важность. Эта информация может в дальнейшем помочь поисковым системам оптимизировать исследование вашего сайта.
Карты сайтов XML vs HTML
Карты сайтов XML наиболее распространены. Они именно такие, как мы описали выше – созданы для поисковых систем. Их данные не пригодятся людям, и вы можете использовать их только для улучшения индексации.
Карты сайтов HTML, с другой стороны, могут использовать как люди, так и поисковые системы. Это реальная страница на вашем веб-сайте, где посетители и поисковые системы могут узнать о расположении вашего контента. Поисковые системы всё еще смогут исследовать эту страницу, но она понравится и любопытным посетителям.
Так какой тип использовать?
Ответ – ОБА! Не нужно выбирать что-то одно. Они не конфликтуют и оба привносят выгоду. Если вы не верите нам, то посмотрите, что говорит бывший гуру Google SEO о XML и HTML картах сайтов:
Как создать карту сайта XML на WordPress
Учитывая популярность SEO плагинов, велика вероятность, что у вас уже есть всё необходимое для создания карты сайта XML. Если вы используете Yoast SEO, All in One SEO, или SEOPressor, то вам нужно просто найти соответствующие настройки плагина для создания вашей карты сайта XML.
Yoast SEO
К примеру, для настройки карты сайта в Yoast SEO вам нужно просто зайти в SEO → XML Sitemaps:
В инструментах карты сайта Yoast SEO вы можете включить мультимедийные приложения для карты сайта XML:
Это повысит ваш трафик от поиска по картинкам, увеличив индексацию ваших медиа загрузок.
All in One SEO Pack
Создание карты сайта XML схоже и в All in One SEO, просто зайдите в All in One SEO → XML Sitemap:
Google XML Sitemaps
Если у вас нет одного из тех плагинов, или вы хотите иметь дополнительный контроль над вашей картой сайта XML, то вы можете использовать плагин Google XML Sitemaps. Он бесплатный и тоже доступен в репозитории плагинов WordPress.org.
После установки плагина вы можете его настроить в Settings → XML-Sitemap:
Вот, что вам нужно будет настроить на этой странице с параметрами:
- Приоритет записей: Настройте подсчёт приоритета сканирования записи. Плагин может автоматически подсчитывать приоритет, в зависимости от количества комментариев, или вы можете делать это вручную.
- Контент карты сайта: Выберите тип контента, который попадёт в вашу карту сайта. К примеру, если вы хотите исключить категорию архива записей, то просто уберите галочку напротив этого поля.
- Частота изменений: Настройте частоту изменений каждого типа контента. Это даст поисковым системам возможность выставлять приоритет сканирования. Например, вы хотите, чтобы страница с частым обновлением фотографий сканировалась ежедневно.
- Приоритеты: Вы можете вручную установить разные приоритеты сканирования для разного контента.
 Вы наверняка заходите установить наивысший приоритет для начальной страницы.
Вы наверняка заходите установить наивысший приоритет для начальной страницы.
Как создать карту сайта HTML с WordPress
Для создания карты сайта HTML вам необходимо обратиться к специальному плагину. Он называется WP Sitemap Page и доступен бесплатно на WordPress.org.
WP Sitemap Page
После установки плагина можно приступить к его настройке в Settings → WP Sitemap Page:
Вы можете исключить некоторые типы записей, выбрать вид отображения заголовков записи и выбрать, показывать или нет записи, которые принадлежат к нескольким категориям.
Вы можете добавить карту сайта на любую страницу с помощью шорткода. Плагин содержит множество пользовательских шорткодов, которые позволяют отображать только страницы, тэги, категории и т.д. Вы также можете настроить параметры сортировки.
Хорошей идеей является размещение шорткода в разделе, доступном из футера. Таким образом люди и поисковые системы смогут быстро его найти, но он не будет занимать место в меню.
Как рассказать поисковым системам о вашей карте сайта XML
После создания карты сайта осталось сделать только одну вещь — сообщить поисковым системам, где они смогут её найти.
Показав поисковым системам, где вы храните карту сайта, вы будете уверены, что они найдут её и будут осведомлены о любых изменениях на вашем сайте.
Чтобы предоставить вашу карту сайта для Google, вам нужно зарегистрироваться в Google Search Console (ранее Google Webmaster Tools) и следовать их инструкциям.
Итоги
Карты сайтов – это простой и быстрый способ улучшить ваш сайт WordPress. Создав карту сайта XML, вы упростите работу поисковым системам по исследованию вашего контента. А с помощью карты сайтов HTML вы можете не только улучшить дружественность веб-сайта к поисковым системам, но и удовлетворить любопытных пользователей.
Вы просто обязаны, как минимум, создать карту сайта XML, но если есть время, то мы рекомендуем добавить и карту сайта HTML.
А вы уже создали карту сайта? Расскажите нам в комментариях!
Источник: elegantthemes. com
com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Самостоятельное создание XML карты сайта
Ранее мы говорили о том, как составить карту в формате HTML для пользователей и обещали рассказать о карте сайта XML, созданной для поисковиков. Вот, собственно, этому и посвящаем данную статью. Давайте разбираться, что же такое карта сайта XML? Зачем она нужна? И как её создавать?
Карта сайта XML – это файл, размещенный в корневой директории сайта, с информацией для поисковых систем (таких как Яндекс, Google, Rambler, Bing и других) о страницах вашего сайта. Файл этот нужен для того, чтобы поисковым системам было легче индексировать ваш сайт.
Как это работает?
Заходя на сайт, поисковый робот, прежде всего, читает инструкции в файле robots. txt о том, как следует индексировать сайт. И если в нём указать, что есть карта сайта sitemap.xml, то робот перейдет по указанному адресу, где перечислены URL-адреса самых важных страниц сайта, которые подлежат обязательной индексации.
txt о том, как следует индексировать сайт. И если в нём указать, что есть карта сайта sitemap.xml, то робот перейдет по указанному адресу, где перечислены URL-адреса самых важных страниц сайта, которые подлежат обязательной индексации.
Поэтому не забудьте, что файл sitemap.xml надо не просто разместить у себя на сайте, а указать к нему путь в robots.txt в директиве sitemap.
Пример:
User-agent: Yandex
Allow: /
Sitemap: http://mysite.ru/site_structure/my_sitemaps.xml
Вот так карта сайта XML облегчит работу поисковику и обеспечит качественную индексацию вашему сайту.
Как создать карту сайта XML?
Это не трудно. В сети есть несколько бесплатных программ и сайтов, которые сгенерируют вам такую карту автоматически. Вот некоторые из них: sitemapgenerator.ru, xml-sitemaps.com, cy-pr.com/tools/sitemap/
Рассмотрим создание карты сайта на примере xml-sitemaps.com:
-
Вводим адрес сайта в первую строку, сразу после http:// .
 Выглядеть должно примерно так: http://1ps.ru/
Выглядеть должно примерно так: http://1ps.ru/ -
Во второй строке выбираем частоту обновления страниц сайта. Возможные значения – каждый час («Hourly»), день («Daily»), раз в неделю («Weekly»), раз в месяц («Monthly»), раз в год («Yearly»). Если выбрать «None», частота обновления не будет прописана в Sitemap. Рекомендуем выбирать Weekly или Daily.
-
В третьей строке назначаем дату последнего обновления страниц сайта. Удобнее всего выбрать текущую дату, которая отражается в последнем пункте выбора.
-
Выставляем приоритет для страниц сайта: «None» – означает, что приоритет не принципиален, «Automatically Calculated Priority» – программа автоматически определит приоритетные страницы и составит карту сайта с их учётом.
-
Жмём кнопку «Start».
Генерирование карты займёт некоторое время, после появится вот такой текст:
Он сообщает вам о том, что карта успешно создана, и всё, что вам осталось сделать, это:
-
Загрузить файл с картой в корневую директорию вашего сайта (скачать файл можно по ссылке here).
-
После размещения проверить наличие карты по адресу http://ваш_сайт/sitemap.xml, добавить её в robots.txt и в панели вебмастеров Яндекса и Гугла, чтобы поисковые роботы начали ориентироваться на неё.
Всё, дело сделано – карта xml готова! Только помните, что карта xml – для поисковых роботов. А для пользователей не помешает создать обычную карту сайта в формате HTML. Для оптимизации, кстати, она тоже лишней не будет.
Как создавать Карту сайта для пользователей, мы уже ранее писали в нашем блоге.
-
Как сделать интерактивную карту: обзор сервисов • sdelano.media
1. OpenStreetMap. У неё есть несколько слоёв на выбор, среди которых, например, карта для велосипедистов. Можно отдельно выгружать города и континенты. Узнайте, как экспортировать данные OpenStreetMap.
2. 2ГИС специализируется на точных данных об организациях, которые можно найти на карте. Изучите инструкцию, чтобы узнать как можно использовать виджет 2GIS на своём сайте. Если вы хотите заявить о себе через данный сервис, попробуйте 2ГИС для бизнеса с набором инструментов для продвижения. Полезная функция: можно встроить карту, которая покажет в указанном регионе заведения, отсортированные по категориям.
Изучите инструкцию, чтобы узнать как можно использовать виджет 2GIS на своём сайте. Если вы хотите заявить о себе через данный сервис, попробуйте 2ГИС для бизнеса с набором инструментов для продвижения. Полезная функция: можно встроить карту, которая покажет в указанном регионе заведения, отсортированные по категориям.
3. ZeeMaps предлагает инструменты для добавления больших объёмов информации и её анализа на карте. Посмотрите эти видео-инструкции, чтобы понять, как кастомизировать карту и добавить на неё новые слои и элементы.
4. Огромное количество инструментов для визуализации данных есть у ArcGIS. Они рассчитаны в первую очередь на профессионалов, поэтому имеют только платную подписку. Зато возможности для аналитики данных и разработки новых интерактивных карт практически безграничны.
5. CartoDB тоже имеет богатый набор инструментов для визуализации данных. В галерее видно, что карты получаются очень динамичными и информативными. Научиться делать такие можно здесь.
Научиться делать такие можно здесь.
6. Scribble Maps отличает возможность выгружать карты в самых разных форматах.
7. Сервис, который позволяет создавать из карт целые истории — StoryMap JS. Составьте маршрут и добавьте текст, фото или видео к каждой точке на карте. К примеру, в этом проекте можно узнать, как двигался олимпийский факел во время сочинской эстафеты.
Можно использовать свои карты или фотографии, загрузив их в формате изображения и расставив на них точки с описаниями. Удобная функция StoryMap JS: сервис может автоматически собрать карту из 20 последних фотографий в Instagram. Вам останется лишь отредактировать её, если необходимо.
8. Похожей функцией может похвастаться Tripline. Помимо Инстаграма, он интегрируется с Foursquare, Flickr, Twitter, Facebook и другими сервисами.
9. Историческая карта от GeaCron может пригодиться для проекта по истории.
10 и 11. Если вы рассказываете о погоде, то смело встраивайте Windyty — красивый погодный глобус с неплохим набором инструментов. Для профессионалов отрасли есть также Planet OS.
Инструкция актуальна на октябрь 2017 года.
Создать sitemap.xml онлайн
Чтобы активировать PRO версию программы достаточно только нажать и поделиться страницей через социальные сети выше.
Лимит страниц: 1200Цена: Бесплатно!
Подход: Профессиональный!
Основное назначение sitemap.xml указать системам для поиска, какие страницы нуждаются в индексации в первую очередь. Некоторые не знают об этой роли карты сайта, а другие просто этим пренебрегают и не придают ей какого-то особого значения. Файл, который имеет более распространенное название Sitemap.
 xml, считается важным инструментом, можно сказать, основным, для того, чтобы указать поисковикам, какие страницы ресурса нуждаются в обязательном индексировании, хотя сам файл посетители вашего проекта видеть не будут.
xml, считается важным инструментом, можно сказать, основным, для того, чтобы указать поисковикам, какие страницы ресурса нуждаются в обязательном индексировании, хотя сам файл посетители вашего проекта видеть не будут.Карта сайта содержит важную информацию, которая закладывается в него, для чего используется специальный синтаксис. Здесь перечисляются страницы для поисковиков, а также указывается какова степень их важности, как часто и когда последний раз они обновлялись. Все это непонятно и не нужно ни посетителям, ни владельцу сайта. Это предназначено только для поисковых машин.
Не имея этого файла, или если он неправильно заполнен, владелец сайта рискует тем, что его ресурс может быть поврежден или сайт не сможет раскрыть все свои возможности. Страницы, которые имеют важное значение, могут не индексироваться продолжительное время, а это отражается на посещении сайта, а соответственно и на его рейтинге. Это могут подтвердить специалисты, которым известна статистика множества проектов, создатели которых пренебрегали sitemap. xml.
xml.
Чтобы быть уверенным, что проект правильно проиндексирован поисковиками создать файл sitemap мало. Можно его иметь, но поисковые машины могут его не увидеть. Нужно чтобы поисковики знали о его существовании. Для этого нужно правильно его создать и выбирать именно те страницы, которые считаются наиболее важными. Для правильно поиска нужно сделать определенные настройки, которые позволят не включать в поиск весь материал, находящийся на сайте, чтобы не замедлить работу робота.
В этом может помочь инструмент создать sitemap. xml онлайн. Кроме того, что этот инструмент поможет в создании карты, он будет уведомлять поисковики о появлении нового материала, тем самым как бы давая понять, что они нуждаются в скорейшей индексации. Чтобы спрятать карту от любопытных, с помощью инструмента можно даже изменить ее название.
xml онлайн. Кроме того, что этот инструмент поможет в создании карты, он будет уведомлять поисковики о появлении нового материала, тем самым как бы давая понять, что они нуждаются в скорейшей индексации. Чтобы спрятать карту от любопытных, с помощью инструмента можно даже изменить ее название.
Где находится sitemap.xml поисковикам можно указать с помощью двух способов. В директиве robots.txt ничего не опуская указать полный путь к файлу.
XML-карта сайта (sitemap)
Выберите раздел
- Главное
- Обзор возможностей CMS.S3
- Обзор возможностей Магазина 2.0
- Рекомендации по работе с системой управления
- Вход в систему управления сайтом
- Быстрое редактирование
- Как прокачать свой сайт
- Версии сайта
- Работа с текстовым редактором
- Старый интерфейс (TinyMCE 3)
- Работа с текстом
- Маркированный список
- Нумерованный список
- Редактировать HTML код
- Фоновый цвет текста
- Стиль текста Жирный
- Стиль текста Курсив
- Стиль текста Подчёркнутый
- Стиль текста Зачеркнутый
- Формат
- Шрифты
- Размер шрифта
- Цвет текста
- Отменить операцию
- Повтор последней операции
- Чистка кода
- Вырезать
- Вставить горизонтальную линию
- Копировать
- Вставить
- Вставить как текст
- Вставить из Word
- Поиск и замена
- Распечатать страницу
- Верхний индекс
- Нижний индекс
- Добавить символ
- Уменьшить отступ
- Увеличить отступ
- Написание текста слева направо
- Написание текста справа налево
- Выравнивание по левому краю
- Выравнивание по центру
- Выравнивание по правому краю
- Выравнивание по ширине
- Изменение стилей текстового наполнения
- Текст
- Фон
- Блок
- Контейнер
- Граница
- Список
- Положение
- Работа с изображениями
- Как разместить изображение?
- Как сделать картинки с увеличением?
- Как выровнять картинки на странице?
- Как сделать картинку-ссылку?
- Свойства изображения
- Альтернативное изображение
- Добавление водяных знаков на изображение
- Как прописать название и описание для картинок в текстовой области?
- Где можно на текстовой странице задать фотографии нужные параметры?
- Как сделать рамку для картинки?
- Как создать рамку для фотографий через стили в текстовой странице?
- Как заменить изображение на новое сразу во всех местах использования изображения?
- Как разместить изображения по нескольку в ряд?
- Как добавить изображение в систему управления
- Как сделать на странице фотографии + описание?
- Работа со ссылками
- Вставить ссылку
- Удалить ссылку
- Размещение файла для скачивания
- Как создать якорь
- Создание ссылки на товар из магазина
- Как разместить ссылку из карты сайта в текстовом редакторе?
- Как задать ссылке другой цвет
- Как сделать номер телефона на сайте кликабельным
- Работа с медиа (вставка аудио/видео)
- Работа с видео
- Как разместить видеоролик из Системы Управления?
- Как разместить видеоролик с youtube, с mail.
 ru?
ru? - Как разместить видеоролик с vk.com (Вконтакте)?
- Как разместить видеоролик с facebook.com?
- Как разместить видео в формате HTML5
- Как задать размеры для видео?
- Формат видео роликов
- Как установить картинку в качестве фона? (для flash)
- Как отключить автозапуск видео?
- Работа с аудио
- Работа с видео
- Работа с баннерами
- Как разместить баннер с картинкой?
- Размещение анимированных баннеров swf
- Как задать размеры для баннера?
- Работа с таблицами
- Вставить таблицу
- Как удалить таблицу
- Как сделать верхнее поле в таблице окрашенным в какой-либо цвет?
- Добавить строку сверху
- Добавить строку снизу
- Удалить строку
- Добавить столбец слева
- Добавить столбец справа
- Удалить столбец
- Разбить ячейку
- Объединить ячейки
- Свойства таблицы
- Свойства ячейки
- Свойства строки
- Как создать таблицу для динамических/адаптивных сайтов
- Как работать с таблицами, изображениями и видео на сайтах с адаптивным дизайном
- Работа с текстом
- CKEditor
- Вернуть/Отменить
- Стили
- Заголовок
- Абзац
- Обычное
- Моноширинное
- Стили элемента
- Шрифт
- Размер шрифта
- Полужирный/Курсив/Подчеркнутый
- Убрать форматирование
- Вставить изображение
- Свойства изображения
- Таблица
- Как создать таблицу для динамических/адаптивных сайтов
- Горизонтальная линия
- Вставить Youtube/Vimeo
- Вставить Flash-объект
- Вставить S3 медиа
- Найти
- Исходный код
- Выравнивание
- Маркированный/Нумерованный список
- Уменьшить/Увеличить отступ
- Вставить кнопку
- Вставить/Редактировать файл
- Вставить ссылку из карты сайта
- Вставить/Редактировать ссылку
- Убрать ссылку
- Вставить/Редактировать якорь
- noindex
- Вставить ссылку на товар магазина
- Вставить ссылку на категорию магазина
- Вставить карту
- Цвет текста
- Цвет фона
- Отображать блоки
- Развернуть (во весь экран)
- Как сделать номер телефона на сайте кликабельным
- Как работать с таблицами, изображениями и видео на сайтах с адаптивным дизайном
- Как разместить изображения по нескольку в ряд?
- Цитирование
- Вставка аудио (html5)
- ЧаВо
- Как вставить на сайт Яндекс-карту
- Как вставить на сайт Google-карту
- Как сделать на странице фотографии + описание (как в галерее, но вручную)
- Как сделать бегущую строку?
- Есть ли возможность убрать межстрочный интервал?
- Как разбить текст на несколько страниц?
- Можно ли разместить pdf файл?
- Можно ли убрать назначенное форматирование?
- Возможно ли разместить таблицу по всей ширине страницы?
- Как вставить кнопку в текст?
- Старый интерфейс (TinyMCE 3)
- Подключение платежных систем и онлайн-касс
- Работа с адресами страниц и ЧПУ
- Работа поиска на сайте и в системе управления
- Подтверждение E-mail
- Встроенный конструктор форм (форма заказа, форма регистрации, «Вопрос-ответ» и «Прием платежей»)
- Текстовая строка
- Текстовое поле
- Галочка
- Выпадающий список
- Выпадающий список множ.

- Радиогруппа
- Календарь
- Календарь «от» и «до»
- Смена языка
- Раздел помощи
- Программы для поддержки клиентов Megagroup.ru
- MegaTester
- Программы для поддержки клиентов Megagroup.ru
- Встроенные инструкции
- Шаблоны писем
- Письмо о разрешении копирования материалов
- Письмо о разрешении использования присланных изображений
- Письмо о подтверждении правообладания предоставленным дизайном
- Соблюдение законодательства Российской Федерации
- Редактирование сайта
- Общая информация
- Обзор возможностей CMS.S3
- Обзор возможностей Магазина 2.0
- Рекомендации по работе с системой управления
- Вход в систему управления сайтом
- Быстрое редактирование
- Как прокачать свой сайт
- Работа с текстовым редактором
- Работа с адресами страниц и ЧПУ
- Работа поиска на сайте и в системе управления
- Подтверждение E-mail
- Встроенный конструктор форм
- Хочу создать страницу
- Конструктор страниц
- Добавление блока
- Наполнение и редактирование блоков (старые шаблоны)
- Наполнение и редактирование блоков (шаблон Nordic Lidda)
- Настройки страницы
- Конструктор лендингов
- Добавление блока
- Наполнение и редактирование блоков (старые шаблоны)
- Наполнение и редактирование блоков (шаблон Nordic Lidda)
- Смена цветовой схемы
- Как подключить возможность создания дополнительных посадочных в тарифах «Лендинг» и «Визитка»
- Примеры блоков посадочной страницы
- Как разместить код счетчика на посадочной странице
- Настройки фона страницы
- Сквозные блоки
- Настройки оформления
- Прием платежей
- Настройки страницы
- Работа с услугами
- Работа с заказами
- Дополнительные виды страниц
- Страница с текстом
- Конструктор форм
- Расширенный конструктор форм
- Фотогалерея
- Фотогалерея с альбомами
- Страница-ссылка (ссылка на другую страницу)
- Статьи
- Новости (статьи, блог)
- Новости
- Вопрос — ответ
- Поиск по сайту
- Страница с файлами
- Страница HTML
- Страница с html-текстом
- Опрос
- Страница регистрации/Пользователи, Регистрация и Логин
- Куда попадают все данные о зарегистрированных пользователях
- Карта Сайта (new) / Карта сайта
- Как редактировать карту сайта?
- Товары и услуги
- Описание товара или услуги
- Список товаров или услуг №1
- Список товаров или услуг №2
- Список товаров или услуг №3
- Список товаров или услуг №4
- Способы оплаты и доставки
- О магазине
- Акции
- Акции.
 Описание
Описание - Акции. Список
- Акции.
- Меню ресторана
- Меню №1
- Меню №2
- Контакты
- Контакты №1
- Контакты №2
- Персонал
- Вакансии
- Сотрудники
- Страница вида «Главная»
- Быстрые продажи
- Заглушка
- Работа со страницами
- Создание страницы
- SEO-параметры
- Доступ к странице
- Редактирование страницы
- Редактирование свойств страницы
- Изменение вида страницы
- Переход к странице на сайте
- Изменение наполнения страницы
- Изменение дополнительных блоков
- Редактирование слайдера
- Редактирование свойств страницы
- Создание подраздела страницы
- Главная страница (страница по умолчанию)
- Перемещение страницы/раздела
- Удаление страницы/раздела
- Перемещение страницы в другое меню
- Копирование страницы («Страница с текстом», «Конструктор лендингов», «Конструктор форм», «Расширенный конструктор форм»)
- Групповые операции со страницами
- Импорт страниц
- Экспорт страниц
- Создание страницы
- Настройки меню
- Конструктор страниц
- Что такое данные сайта?
- Иллюстрации
- Добавление иллюстраций
- Загрузка с диска
- Загрузка с URL
- Редактирование иллюстраций
- Редактор иллюстраций
- Удаление иллюстраций
- Просмотр иллюстраций
- Настройки иллюстраций
- Общие настройки
- Предпросмотр водяного знака
- Настройки текста водяного знака
- Настройки иконки водяного знака
- Общие настройки
- Каталог иллюстраций
- Групповые операции
- Поиск по иллюстрациям
- Работа с деревом категорий
- Добавление категории
- Переход в категорию
- Операции с категориями
- Сортировка категорий
- Применение операции «Водяной знак» к категориям
- Экспорт иллюстраций
- Магазин фотографий
- Общедоступные иллюстрации
- Корзина иллюстраций
- Добавление иллюстраций
- Файлы
- Добавление файла с диска
- Добавление файла по URL
- Каталог файлов
- Поиск по файлам
- Групповые операции с файлами
- Работа с категориями
- Медиа
- Добавление медиа-файла
- Добавление видео
- Настройки видео
- Редактирование и удаление медиа-файла
- Работа с категориями
- Флеш-ролики
- Добавление флеш-роликов
- Редактирование флеш-роликов
- Создание папок для распределения флеш-роликов
- Фотогалерея
- Создание фотогалереи
- Добавление изображений в галерею
- Редактирование/Копирование/Удаление фотогалереи
- Фотогалерея с альбомами
- Создание фотогалереи с альбомами
- Добавление альбомов в галерее
- Работа с деревом альбомов
- Добавление изображений в альбом
- Интернет-магазин 1
- Интернет-магазин 2
- Новости
- Создание ленты новостей
- Наполнение ленты новостей
- Параметры ленты новостей
- Настройки комментариев
- Модерация комментариев
- Каталог новостей (удаление, редактирование, сортировка, групповые операции)
- Статьи
- Добавление категорий статей
- Тексты
- Добавление текста
- Изменение и удаление текста
- Работа с категориями
- Тексты HTML
- Добавление HTML-текста
- Редактирование и удаление HTML-текстов
- Работа с категориями
- Конструктор форм
- Добавление формы
- Добавление, изменение, удаление и сортировка полей в формах заявок
- Поле «Строка ввода»
- Поле «Область ввода»
- Поле «Выпадающий список»
- Поле «Список со множественным выбором»
- Поле «Список с галочками»
- Поле «Заголовок»
- Поле «Галочка»
- Поле «Радиогруппа»
- Поле «Текст»
- Поле «Выбор даты»
- Поле «Выбор даты «От» и «До»»
- Поле «Загрузка файла»
- Поле «E-mail»
- Поле «Телефон»
- Свойства форм обратной связи
- Работа с результатами формы
- Создание целей для Яндекс.
 Метрики и Google Analytics
Метрики и Google Analytics - Настройка уведомлений
- Email-уведомления
- Email-уведомления администратору
- Email-уведомления посетителю
- SMS-уведомления
- SMS-уведомления администратору
- SMS-уведомления посетителю
- Пополнение баланса SMS
- Уведомления в Telegram
- Справочник переменных
- Email-уведомления
- Вопрос — ответ
- Редактирование блока
- Редактирование объявления (сообщения)
- Групповые операции над сообщениями
- Бан и разблокировка IP-адреса
- Спам
- Опросы
- Редактирование опросов
- Удаление опроса
- Метаданные
- Добавление метаданных
- Редактирование метаданных
- Пользователи
- Добавление пользователя
- Редактирование пользователя
- Удаление пользователя
- Просмотр информации о пользователе
- Настройки раздела
- Пользовательское соглашение
- Регистрация через соц.
 сети
сети
- Экспорт пользователей
- Импорт пользователей
- Подготовка файла импорта пользователей
- Настройки импорта
- Групповые операции с пользователями
- Личный кабинет на сайте
- Кнопки
- Операции с кнопками
- Вставка кнопки в текстовом редакторе
- Форум
- Работа с форумом в системе управления
- Добавление форума
- Редактирование форума
- Удаление форума
- Сортировка форумов
- Общие настройки форумов
- Добавление пользователя форума
- Бан пользователя
- Работа с форумом на сайте
- Добавление темы
- Редактирование темы
- Добавление поста
- Удаление поста
- Редактирование поста
- Бан пользователя на сайте
- Добавление/удаление друзей
- Личные сообщения
- Блокирование сообщений от пользователя
- Текстовый редактор
- Добавление аватара
- Регистрация в сервисе Gravatar
- Права пользователей и модераторов разного уровня
- Работа с форумом в системе управления
- Расш.
конструктор форм
- Добавление формы
- Редактирование формы
- Добавление полей
- Строка ввода
- Область ввода
- Галочка
- Список выпадающий
- Список с множ. выбором
- Список с галочками
- Радиогруппа
- Заголовок
- Текст
- Календарь
- Календарь «От» — «До»
- Загрузка файлов
- Скрытое поле
- Кнопка отправки
- Разметка
- Редактирование/Копирование/Удаление полей/Добавление в группы
- Группы
- Создание группы
- Дублирование групп
- Отображение полей по условиям
- Объединение результатов
- Удаление группы
- Настройки группы
- Сортировка групп
- Добавление полей
- Свойства формы
- Удаление формы
- Полученные результаты формы
- Создание целей для Яндекс.Метрики и Google Analytics
- Настройка уведомлений
- Email-уведомления
- SMS-уведомления
- Уведомления в Telegram
- Справочник переменных
- Новости (статьи, блог)
- Создание ленты
- Добавление статьи
- Каталог статей
- Параметры ленты
- Параметры ленты — Основное
- Дополнительные параметры ленты
- Параметры ленты — Главная
- Категории статей
- Рекомендации к статьям
- Предложенные статьи
- Модерация предложенных статей
- Как пользователю предложить статью на сайте?
- Комментарии и рейтинги
- Настройка комментариев
- Модерация комментариев
- Создание страницы вида «Новости (статьи, блог)»
- Работа с категориями
- Иллюстрации
- Как мне настроить сайт?
- Апгрейды S3
- Настройки сайта
- Системные настройки
- Смена версии текстового редактора
- Расширенные права доступа
- Защита сайта от копирования контента
- Стандартные цвета — как создать тему оформления
- Снежинки
- Как создать фавикон
- Как загрузить фавикон
- Как создать логотип
- Данные сайта
- Настройки SEO
- SEO-панель сайта
- Управление robots.
 txt
txt- Использование robots.txt
- Анализ robots.txt
- Управление HTML-кодом страниц сайта
- Руководство по Smarty
- Управление кодом счетчиков на страницах сайта
- Размещение информеров (счетчиков посещения)
- Популярные счётчики
- XML-карта сайта (sitemap)
- Создание карты сайта в разделе «Настройки»
- Обработка несуществующих страниц
- Прохождение верификации Yandex/Google
- Как подтвердить права на сайт в Яндекс-вебмастере?
- Как подтвердить права на сайт в Google-вебмастере?
- Как подтвердить права на сайт в Вебмастере Mail.ru?
- Про приставку www
- Слеш в конце адреса страницы
- Редирект 301 для адресов обычных страниц(не модулей) с GET-параметрами
- Мета-теги для социальных сетей (Open Graph)
- Отключение индексации объектов в S3
- Использование канонических ссылок (атрибут rel=canonical)
- Управление robots.
- Редиректы
- Карта сайта XML
- SEO-панель сайта
- Файловое хранилище
- Цветовые схемы
- Оформление
- Безопасность сайта
- Пользователи, роли и доступы
- Добавление пользователя и присваивание роли
- Добавление роли
- Перечень доступов
- Как подключить SSL-сертификат к сайту (HTTPS)
- Резервные копии и восстановление сайта
- Черный список IP
- Капча
- Пользователи, роли и доступы
- Как подключить платежные системы и кассы?
- Подключение платежных систем
- Robokassa.
 Настройка
Настройка - PayOnlineSystems. Настройка
- OnlineDengi. Настройка
- OnlineDengi. Комиссия
- Interkassa. Настройка
- PayAnyWay/Монета.ру. Настройка
- IntellectMoney. Настройка
- WebMoney. Настройка
- PayPal. Настройка
- Uniteller. Настройка
- Avangard. Настройка
- PayMaster. Настройка
- OnPay. Настройка
- WalletOne (Единый Кошелек). Настройка
- Pay2Pay. Настройка
- Qiwi. Настройка для физических лиц
- SNGB (Сургутнефтегазбанк). Настройка
- AlfaBank. Настройка
- Free-Kassa. Настройка
- Яндекс.Касса (настройка через личный кабинет)
- Яндекс.Касса (заполнение анкеты)
- iPay. Настройка
- WebPay. Настройка
- KKB. Настройка
- Assist. Настройка
- Банк Русский Стандарт. Настройка
- РФИ Банк (Rfi)
- EasyPay (Республика Беларусь)
- Click
- Промсвязьбанк. Настройка
- SberBank. Настройка
- RosEvroBank.
 Настройка
Настройка - ПСКБ. Настройка
- Payme
- Woy-wo
- Tinkoff
- PayKeeper
- MandarinPay. Настройка
- Unitpay
- RbkMoney2018
- ModulBank. Настройка
- PayMo. Настройка
- Robokassa.
- Подключение онлайн-кассы
- Настройка системы Lifepay
- Настройка системы АТОЛ Онлайн
- Настройка системы Модуль.Касса
- Настройка системы Orange Data (Intellect Money)
- KOMTET Касса
- 1С-Рарус
- Подключение платежных систем
- Что такое расширенный режим?
- Что такое HTML и CSS?
- Основы HTML
- Основы CSS
- Шаблоны и файлы CMS.S3
- Создание шаблона (общая информация)
- Создание шаблона вида страницы
- Локальные и глобальные шаблоны (общая информация)
- Открепление шаблона
- Загрузка файлов стилей и скриптов
- Данные шаблона (меню, выборки)
- Данные шаблона (метаданные JSON)
- Подключение слайдера
- Размещение бегущей строки
- Размещение формы поиска на сайте
- Размещение аккордеона
- Размещение редактируемого блока
- Отображение дочерних страниц
- Как подключить хлебные крошки
- Как отключить хлебные крошки
- Размещение редактируемого блока в шапке сайта
- Размещение редактируемого блока в подвале сайта
- Размещение редактируемого блока в боковой колонке сайта
- Передача параметров в Яндекс.
 Метрику
Метрику - Данные шаблона
- Как подключить иконки apple-touch
- Создание меню
- Что такое HTML и CSS?
- Частые вопросы
- Что такое идентификатор сайта
- Что такое меню сайта
- Какие варианты меню можно подключить дополнительно?
- Как работать с дополнительными блоками страниц
- Редактирование блока
- Размещение информеров
- Как разместить несколько информеров/счетчиков в одном блоке?
- Информеры с курсами валют, погодой, часами
- Как скрыть счетчик LiveInternet или Яндекс.Метрика на сайте
- Размещение кодов счетчиков
- Размещение кодов в блоках head и body
- Как очистить кэш
- Очистка кэша в браузере Firefox
- Очистка кэша в браузере Google Chrome
- Очистка кэша в браузере Internet Explorer
- Очистка кэша в браузере Opera
- Очистка кэша DNS
- Очистка кэша в браузере Safari
- Очистка кэша в браузере Яндекс.Браузер
- Как разместить кнопки соц.
 сетей на весь сайт/отдельную страницу
сетей на весь сайт/отдельную страницу- Как сгенерировать код кнопок сервиса http://api.yandex.ru/share
- Как сгенерировать код кнопок сервиса http://share42.com/ru
- Как узнать координаты точки для карты
- Как разместить виджет на сайте (на примере кнопки «Мне нравится» ВКонтакте)
- Как разместить на сайте кнопку Skype
- Как подключить к сайту RSS-ленту
- Как сделать номер телефона на сайте кликабельным
- Как узнать свой внешний ip-адрес
- Как сделать скриншот экрана
- Как получить API-ключ Google
- Как получить API-ключ Яндекс
- Как разместить на сайте кнопки WhatsApp и Viber
- Как создать заглушку на сайте?
- Как установить пиксель ретаргетинга (vk.com, facebook) на сайт
- Что такое «хлебные крошки»?
- Можно ли подключить англоязычную версию к сайту?
- Почему после регистрации сайта в поисковиках, его нет в яндексе и других поисковиках?
- Какие способы оплаты имеются и оплата через сайт
- Как разместить прайс-лист из Word Exсel
- Подключение партнерского виджета Megagroup.
 ru
ru - Как пользоваться модулем «Калькулятор «Окна»
- Общее
- Тип профиля
- Ширина подоконника
- Ширина отлива
- Стеклопакет
- Фурнитура
- Установка
- Как осуществить импорт в Google Merchant Center с помощью файла YML
- Как увеличить дисковое пространство
- Работа с таблицами/изображениями/видео на динамических/адаптивных сайтах
- Что такое фасетный поиск?
- Как получить статистику о неработающем сайте в Яндекс.Метрике
- Как сообщить об ошибке?
- Mosaic
- Переход в редактирование модуля Mosaic
- Общие сведения по работе с модулем
- Изменение текстовой информации
- Изменение иллюстраций
- Добавление атрибутов alt и title для иллюстрации
- Добавление/удаление элемента списка
- Редактирование Заголовка (Heading)
- Добавление видео
- Работа с блоком новостей
- Работа с картой
- Размещение кодов счетчиков
- Редактирование кнопок
- Работа с формой обратной связи
- Привязка меню
- Кнопка Bottom up (Наверх)
- Работа со слайдером
- Цветовые схемы
- Редактирование заднего фона секции
- Работа с виджетом «Аккордеон»
- Работа с табами (вкладками)
- Таймер обратного отсчета
- Бегущая строка
- Спойлер
- Форма авторизации на сайте
- Добавление ссылки для скачивания файла к кнопке
- Работа с секциями
- Скрытие элемента
- Общая информация
- Интернет-магазин
- Интернет-магазин 2.
 0
0- С чего начать работу с Интернет-Магазином?
- Товары
- Добавление товара
- Флаги товара
- Добавление картинок к товарам
- Цены для разных категорий пользователей
- Конвертирование цен из разных валют
- ЧПУ для товара
- SEO-параметры для товара
- Анонс товара и его описание
- Дополнительные поля товара
- Строка
- Целое число
- Дробное число
- Галочка
- Выбор цвета
- Текст
- Текст с редактором
- Выпадающий список
- Выпадающий список множ.
- Картинка
- Файл
- Расширенный выбор цвета
- Справочник цветов
- Координаты
- Календарь
- Календарь От-До
- Настройки для касс
- Настройки Yandex.Market, покупки на Yandex.Market (Беру.ру), Google Merchant и Yandex.Turbo
- Каталог товаров в СУ
- Меню групповых операций
- Групповое редактирование товаров
- Модификации товаров
- Как формируется цена на сайте
- Как экспортировать прайс-лист товаров?
- Цифровые товары
- Работа в сервисе цифровых товаров
- Добавление цифрового товара
- Просмотр, редактирование, удаление и id цифрового товара
- Работа с категориями
- Разделы «Файлы» и «Мультимедиа»
- Привязка цифрового товара к товару в Магазине
- Работа в сервисе цифровых товаров
- Добавление товара
- Категории
- Создание категорий товаров
- ЧПУ для категорий товара
- SEO-параметры для категорий
- Создание категории-фильтра
- Переход по категориям
- Редактирование/копирование/сортировка/удаление категорий
- Скрытие категорий
- Дополнительные поля категорий
- Создание подкатегорий товаров
- Создание категории-ссылки
- Заказы
- Добавление заказа
- Просмотр заказа
- Редактирование заказа
- Изменение статуса заказа
- Редактирование общей информации
- Просмотр и редактирование данных владельца аккаунта
- Оплата заказа
- Безтранзакционный режим
- Транзакционный режим
- Операции с транзакциями
- Просмотр транзакций
- Редактирование и удаление транзакций
- Операции с транзакциями
- Смена способа оплаты
- Редактирование доставки
- Редактирование информации о доставке
- Пересчет стоимости доставки
- Изменение стоимости доставки в заказе
- Регистрация заказа в СДЭК
- Регистрация заказа в BoxBerry
- Редактирование товаров в заказе
- Добавление позиции
- Удаление позиции
- Изменение цены и количества
- Пересчет скидок
- Автоматический пересчет скидок
- Ручной пересчет скидок
- Групповые операции с заказами
- Архив
- Фильтрация заказов
- Экспорт заказов
- Печать заказа
- Просмотр заказа на сайте
- Статусы заказа
- Настройки заказов в «Параметрах магазина»
- Настройки бланка заказа
- Переход к странице заказа на сайте
- Оформление заказа на одной странице
- История заказа
- Групповые операции с заказами
- Нумерация заказов
- Статистика
- Удаление заказов
- Копирование заказов
- Параметры магазина
- Основное
- Представление товаров в магазине
- Установка количества отображаемых товаров на странице
- Сортировка товаров в категориях и на главной
- Ручная сортировка
- Cортировка списка производителей
- Показывать товары подкатегорий
- Скрытие товаров с нулевым количеством
- Электронная коммерция
- Перенос товаров с нулевым количеством в конец списка товаров
- Пролистывание товаров
- Хлебные крошки
- Настройки главной страницы магазина
- Текстовый блок
- Настраиваемый блок
- Блок с выбранными товарами
- Операции с блоками
- Валюта магазина
- Цены для разных категорий покупателей
- Наценка на весь товар
- Налог и настройки для касс
- Заказ
- Настройка отображения формы авторизации на сайте
- Основное
- Интернет-магазин 2.
Создайте свою карту сайта Google в Интернете
Генератор карт сайта xml-sitemaps. com — самый лучший и простой
использовать на планете. Я очень рекомендую это.
com — самый лучший и простой
использовать на планете. Я очень рекомендую это.
Боб Мец
New Tech Graphics, Мемфис, Теннесси
www.SafetyBanners.Org
XML Standalone PHP генератор Sitemap очень прост в установке и использовании.
По сравнению с онлайн-версией это экономит время, и теперь мы можем создать полностью настраиваемую карту сайта в формате HTML.
Спасибо за эту замечательную программу!
Actium.nl Webmaster
www.actium.nl
Я собирался нанять кого-нибудь, чтобы он создал для меня карту сайта Google XML, но, к счастью, я нашел ваш инструмент раньше. Это определенно сэкономило мне время и деньги, и я определенно рекомендую его другим. Это было быстрее, быстрее и проще, чем я ожидал.
Большое спасибо!
Брайан Флорес
Очень впечатлен вашим сервисом. На мои первоначальные вопросы ответили в считанные минуты, установка прошла быстро и последующая поддержка отличная.
Благодаря!
Джеймс Данворт
www. ECigaretteDirect.co.uk
ECigaretteDirect.co.uk
Ваш онлайн-генератор потрясающий. Это так интуитивно понятно и легко использовать.
Если есть награда за самый полезный инструмент в Интернете, это обязательно получит мой голос.
Эдвин Джон
http://www.openforsale.com/
Привет, небольшая заметка, чтобы поблагодарить вас за отличный онлайн-генератор карты сайта Google & Ror в формате XML. Его так легко использовать и реализовать. Еще раз спасибо за такой отличный бесплатный сервис.
Веб-мастер,
Студия веб-дизайна Micrositez
http://www.micrositez-seo.co.uk/
Ваш веб-сайт действительно хорош, а онлайн-инструмент Sitemap очень хорош. удобно использовать. Раньше я пробовал другие онлайн-карты сайта генераторы, но я считаю, что ваш онлайн-инструмент — лучший.
я действительно ценить это.
Эрик,
magnets.com.cn
http://www.magnets.com.cn/
Я просто хотел сказать, что ваш сервис карты сайта самый простой
и самый удобный способ создать карту сайта, который я когда-либо находил.
Вы сэкономили мне массу времени. Продолжайте хорошую работу!
Идеальные очки,
http://www.IdealEyewear.net/
Люблю этот сайт! Я бы рекомендовал это 1000%.
Это благословение для кого-то вроде меня, новичка в компьютерных веб-сайтах. Это очень удобно и легко начать.
Спасибо и благослови БОГ!
Корень N крыльев
www.RootnWings.com
Это невероятный инструмент, мой самый любимый на все времена.Я пробовал все остальные генераторы карт сайта, и xml-sitemaps.com — лучший. Я использую его для создания каждой карты сайта для всех своих сайтов!
Спасибо!
Чет Торнберри
thefloridaseo.com
Сообщение о неработающих ссылках — послание Бога.
После добавления нового контента на мой сайт генератор предупредил меня о 256 неработающих ссылках, о которых я никогда бы не узнал, и помог мне быстро решить проблему.
Podcastblaster.com Webmaster
http: // www. podcastblaster.com
podcastblaster.com
Яркий пример того, какими должны быть все интерактивные веб-сайты. Просто лучшая услуга по созданию карты сайта!
Спасибо, что сделали мою работу намного менее напряженной.
Майкл Стюарт
Изображение и музыка
Не сомневайтесь, воспользуйтесь этой отличной службой генератора карт сайта.
Вы не пожалеете о потраченном времени или деньгах!
Уинстон Бэйн
аренда квартир новорк.com
Ваш онлайн-генератор Sitemap просто великолепен. Он прост в использовании и экономит много времени. Это первый генератор XML, который мне рекомендовали, и я не стал искать альтернативы после того, как попробовал.
Большое спасибо.
Дерек Поллард,
Очень впечатлен вашим сервисом. На мои первоначальные вопросы ответили в считанные минуты, установка прошла быстро и последующая поддержка отличная.
Благодаря!
Джеймс Данворт
www.ECigaretteDirect..png) co.uk
co.uk
О файлах Sitemap — Создание файлов Sitemap для Google, Bing и других поисковых систем — The Easy Way
Если вы владеете или поддерживаете веб-сайт или собираетесь владеть им, было бы здорово, если бы у вас были частые посетители, которые находят удовлетворение в получении именно информация, которая им нужна с вашей страницы?
Еще в 2005 году поисковая система Google запустила протокол Sitemap 0.84, предназначенный для использования формата XML.
Карта сайта — это способ организации веб-сайта с указанием URL-адресов и данных в каждом разделе.Раньше карты сайта были в первую очередь ориентированы на пользователей веб-сайта. Однако формат XML Google был разработан для поисковых систем, что позволяет им находить данные быстрее и эффективнее.
Новый протокол карты сайта Google был разработан в ответ на увеличение размера и сложности веб-сайтов. Деловые сайты часто содержат в своих каталогах сотни товаров; в то время как популярность блогов привела к тому, что веб-мастера обновляли свои материалы не реже одного раза в день, не говоря уже о популярных инструментах построения сообщества, таких как форумы и доски объявлений. По мере того, как веб-сайты становились все больше и больше, поисковым системам было трудно отслеживать весь этот материал, иногда «пропуская» информацию при ее сканировании по этим быстро меняющимся страницам.
По мере того, как веб-сайты становились все больше и больше, поисковым системам было трудно отслеживать весь этот материал, иногда «пропуская» информацию при ее сканировании по этим быстро меняющимся страницам.
Благодаря протоколу XML поисковые системы могут более эффективно отслеживать URL-адреса, оптимизация поиска за счет размещения всей информации на одной странице. XML также суммирует, как часто обновляется конкретный веб-сайт, и записывает время последнего внесения каких-либо изменений.
Карты сайта XML не были, как некоторые думали, инструментом для поисковой оптимизации.Это не влияет на рейтинг, но позволяет поисковым системам делать более точные рейтинги и поиск. Он делает это, предоставляя данные, которые нужны поисковой системе, и помещает их в одно место, что весьма удобно, учитывая, что существуют миллионы веб-сайтов, которые нужно просмотреть.
Чтобы побудить другие поисковые системы принять протокол XML, Google опубликовал его под лицензией Attribution / Share Alike Creative Commons. Его усилия окупились. Недавно Google с радостью объявил, что Yahoo и Microsoft согласились «официально поддерживать» протокол XML, который теперь обновлен до Sitemap 0.9 и совместно спонсируемый www.sitemaps.org, сайт, объясняющий работу протокола. Это хорошая новость для владельцев сайтов и похвальный знак сотрудничества между известными конкурентами.
Его усилия окупились. Недавно Google с радостью объявил, что Yahoo и Microsoft согласились «официально поддерживать» протокол XML, который теперь обновлен до Sitemap 0.9 и совместно спонсируемый www.sitemaps.org, сайт, объясняющий работу протокола. Это хорошая новость для владельцев сайтов и похвальный знак сотрудничества между известными конкурентами.
Совместное распознавание протокола XML означает, что разработчикам веб-сайтов больше не нужно создавать разные типы карт сайта для разных поисковых систем. Они могут создать один файл для отправки, а затем обновить его, когда они внесли изменения на сайт. Это упрощает весь процесс настройки и расширения веб-сайта.
Благодаря этому формату XML скоро станет стандартным элементом создания и разработки всех веб-сайтов. Сами веб-мастера начали видеть преимущества, которые предоставляет этот файл. Поисковые системы ранжируют страницу в соответствии с релевантностью ее содержания определенным ключевым словам, но до формата XML были случаи, когда этот контент не воспринимался должным образом. Веб-мастерам часто было неприятно осознавать, что их усилия по созданию веб-сайта оставались незамеченными.На создание блогов, дополнительных страниц или даже добавление мультимедийных файлов уходили часы. Благодаря XML-файлу эти часы не будут потрачены зря, и их увидят три ведущие поисковые системы — Google, Microsoft и Yahoo.
Веб-мастерам часто было неприятно осознавать, что их усилия по созданию веб-сайта оставались незамеченными.На создание блогов, дополнительных страниц или даже добавление мультимедийных файлов уходили часы. Благодаря XML-файлу эти часы не будут потрачены зря, и их увидят три ведущие поисковые системы — Google, Microsoft и Yahoo.
Недавно компания Ask.com начала поддерживать карты сайта в формате XML, а в обновлении протокола карт сайта появилась возможность сообщать всем поисковым системам местоположение вашей карты сайта в формате XML, поместив запись в файл robots.txt.
Карта сайта: http: // www.mysite.com/sitemap.xml
Чтобы создать карту сайта в формате xml и информировать поисковые системы об изменениях на вашем сайте, попробуйте наш бесплатный онлайн-генератор карты сайта. Помимо XML-карты сайта, наш бесплатный генератор карты сайта также создаст карту сайта в формате HTML, которую вы можете использовать для посетителей-людей.
XML-Sitemaps. com 18/04/07
com 18/04/07
Пример XML-карты сайта, созданной для нашего сайта: sitemap.xml (обновляется ежедневно)
Лучшие 50 инструментов для создания файлов Sitemap для создания визуальных файлов Sitemap
Генератор карты сайта — это специальный тип программного обеспечения, которое может автоматически создавать список страниц, содержащихся на веб-сайте или в онлайн-приложении.Создание полностью нового веб-сайта или изменение существующего веб-сайта может быть сложным процессом, а генератор карты сайта может снять значительный объем работы с плеч веб-мастера, создав карту сайта всего за несколько щелчков мышью. Генераторы Sitemap можно использовать прямо в браузере, или некоторые из них поставляются в виде загружаемых программ. Прошли те времена, когда карты сайта создавались вручную без другого выбора, хотя некоторые все еще могут сделать это. Генераторы файлов Sitemap позволяют веб-сайтам любого размера быстро и точно получать по существу карту своего содержания и того, как каждый элемент соотносится с другими частями, чтобы при необходимости можно было выполнять работу на веб-сайте.
Что такое карта сайта?
Карта сайта — это список страниц, содержащихся на веб-сайте, доступный для поисковых роботов или пользователей. Он может различаться по типу — иногда это может быть простой документ, используемый в качестве инструмента планирования для разработки веб-сайта, или это может быть веб-страница, содержащая список всех страниц внутри веб-сайта, который обычно организован иерархически. Карты сайта отображают взаимосвязь между различными страницами и содержимым веб-сайта, демонстрируя способ организации веб-сайта, способы навигации и обозначения.Есть несколько разных типов карт сайта и несколько разных стилей карт сайта. Оба этих фактора будут варьироваться в зависимости от того, для кого или для чего предназначена карта сайта.
Типы файлов Sitemap
Визуальные карты сайта , XML карты сайта и HTML карты сайта — все они обеспечивают различные преимущества и делают веб-сайт отличным, когда все они используются вместе и согласованно. Хотя 3 типа карт сайта используются для совершенно разных целей, наилучший результат будет, когда все 3 будут задействованы и созданы с полной отдачей.Использование всех трех типов карт сайта поможет гарантировать, что веб-сайт содержит всю основную информацию и контент, который предназначен, но также успешно функционирует, обеспечивая удобство работы пользователей, когда они просматривают веб-сайт и ищут нужную информацию. предоставлена. Карты сайта также служат точками сравнения для различных контрольных точек в жизненном цикле веб-сайта.
Хотя 3 типа карт сайта используются для совершенно разных целей, наилучший результат будет, когда все 3 будут задействованы и созданы с полной отдачей.Использование всех трех типов карт сайта поможет гарантировать, что веб-сайт содержит всю основную информацию и контент, который предназначен, но также успешно функционирует, обеспечивая удобство работы пользователей, когда они просматривают веб-сайт и ищут нужную информацию. предоставлена. Карты сайта также служат точками сравнения для различных контрольных точек в жизненном цикле веб-сайта.
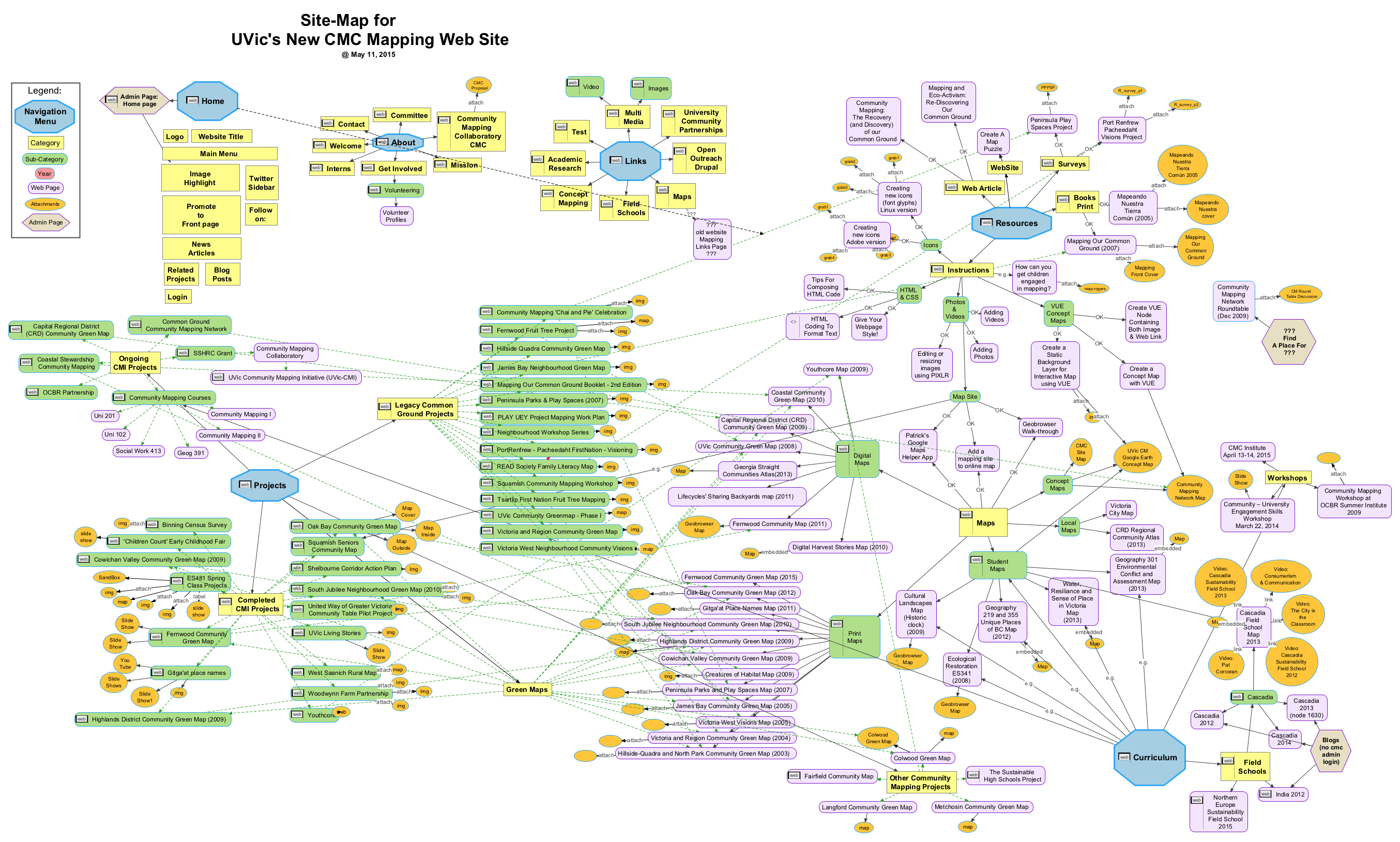
Визуальные карты сайта
Визуальные карты сайта в основном используются в качестве инструмента планирования, который поможет веб-мастерам организовать и отсортировать контент, который будет включен на веб-сайт, и поможет удалить любые страницы, которые могут быть ненужными.При этом визуальная карта сайта позволяет веб-мастеру обрисовать цель и цель веб-сайта, чтобы сделать их сфокусированными и удобными для навигации, что обеспечит пользователям удобство работы с сайтом. Визуальные карты сайта идеальны, когда веб-мастер планирует проект, управляет им в процессе и поддерживает его после его завершения. Является ли визуальная карта сайта абсолютно необходимой для создания успешного веб-сайта? Сложно сказать, но наличие визуальной карты сайта — лишь один из факторов, влияющих на время, необходимое для успеха веб-сайта.Это отличный инструмент планирования, который пригодится на каждом этапе создания веб-сайта.
Визуальные карты сайта идеальны, когда веб-мастер планирует проект, управляет им в процессе и поддерживает его после его завершения. Является ли визуальная карта сайта абсолютно необходимой для создания успешного веб-сайта? Сложно сказать, но наличие визуальной карты сайта — лишь один из факторов, влияющих на время, необходимое для успеха веб-сайта.Это отличный инструмент планирования, который пригодится на каждом этапе создания веб-сайта.
XML карта сайта
XML-карты сайта структурированы таким образом, что пользователю не нужно видеть, но их цель состоит в том, чтобы информировать поисковые системы о страницах, которые находятся на веб-сайте, связывать их важность друг с другом, а также как часто они обновлены. Идея XML-карт сайта заключается в том, что некоторые веб-сайты состоят из большого количества страниц, которые доступны только через пользовательские записи и формы (вспомните Amazon).Эта карта сайта будет содержать URL-адреса всех отдельных страниц, чтобы их могли найти веб-сканеры. Этот тип карты сайта намного точнее других — синтаксис должен быть точным, потому что ошибки абсолютно недопустимы. Карта сайта XML гарантирует, что все укромные уголки веб-сайта доступны для сканирования и индексации, чтобы их могли найти поисковые системы при выполнении соответствующих поисковых запросов. Это увеличивает вероятность того, что веб-сайт будет отображаться на странице результатов поисковой системы (SERP), охватывая больше пользователей, чем без отображения в SERP.
Этот тип карты сайта намного точнее других — синтаксис должен быть точным, потому что ошибки абсолютно недопустимы. Карта сайта XML гарантирует, что все укромные уголки веб-сайта доступны для сканирования и индексации, чтобы их могли найти поисковые системы при выполнении соответствующих поисковых запросов. Это увеличивает вероятность того, что веб-сайт будет отображаться на странице результатов поисковой системы (SERP), охватывая больше пользователей, чем без отображения в SERP.
HTML карта сайта
Карты сайта в формате HTML разработаны с учетом потребностей пользователей, чтобы помочь им найти контент на веб-странице. По этой причине в карты сайта в формате HTML не требуется включать каждую подстраницу на сайте. Карта сайта HTML помогает посетителям веб-сайта и роботам поисковых систем находить веб-страницы на веб-сайте. Следует отметить, что этот формат не поддерживается инструментами Google для веб-мастеров, поэтому его нельзя отправить. Это исключительно для удобства пользователей, клиентской части и поиска по сайту. Иногда это компонент CMS.
Иногда это компонент CMS.
CMS или автономный генератор файлов Sitemap: что выбрать?
Система управления контентом (CMS) — это приложение, которое будет поддерживать создание и изменение цифрового контента. Часто он используется, когда несколько пользователей работают в среде для совместной работы. Когда плагин CMS добавляется на веб-сайт, он будет иметь возможность создавать URL-адреса, оптимизированные для SEO, предоставлять интегрированную и интерактивную справку, предоставлять поддержку шаблонов для изменения дизайна, предоставлять групповые и пользовательские функции, обеспечивать модульность и расширяемость, предоставлять обновления и установить мастеров, предоставить интегрированные журналы аудита и обеспечить соответствие структурам и стандартам доступности.CMS снижает необходимость кодирования веб-сайта с нуля, создавая при этом целостный внешний вид веб-сайта. Это отличный вариант для веб-сайта с невероятно динамичным контентом, который часто меняется.
Автономный генератор карты сайта — это устанавливаемое или облачное программное обеспечение, которое постоянно и автоматически обновляет карту сайта по мере добавления или удаления контента с веб-сайта и страниц. Это отличный вариант для веб-сайтов без CMS или приложений, в которых нет встроенной функции сопоставления сайтов.
Что касается того, какой из них подходит для веб-сайта, все зависит от типа веб-сайта, для которого он предназначен. Если на веб-сайте содержится значительный объем динамического контента, для него будет полезно наличие плагина CMS, который сделает большую часть работы за кулисами. Если на веб-сайте или в приложении нет встроенных плагинов для создания карты сайта, то лучшим вариантом может быть автономный генератор карты сайта.
Как используются генераторы файлов Sitemap?
Генераторы Sitemap позволяют веб-мастерам легко отображать карты сайта для своих веб-сайтов, а не веб-мастеру, создавая их вручную, в электронной таблице или написав сценарий. Веб-мастера будут использовать генератор карты сайта, чтобы быстро создать карту сайта для своего веб-сайта, которую можно загрузить, а затем зарегистрировать в поисковых системах Интернета.
Веб-мастера будут использовать генератор карты сайта, чтобы быстро создать карту сайта для своего веб-сайта, которую можно загрузить, а затем зарегистрировать в поисковых системах Интернета.
Информационная архитектура — это содержимое карты сайта, по сути, карта сайта будет отображать информационную архитектуру. Информационная архитектура веб-сайта — это фактический структурный дизайн веб-сайта; как он организован и маркирован, чтобы обеспечить не только удобство использования, но и удобство поиска. Генератор карты сайта позволит автоматически организовать информационную архитектуру так, как она отображается, как часть карты сайта.
Генераторы файлов Sitemap жизненно важны для управления проектами , поскольку они обеспечивают визуальное представление веб-сайта и его содержимого. Его можно сравнить с тем, как должен выглядеть готовый продукт, или с ожидаемым результатом. Используйте их, чтобы отслеживать прогресс и назначать задачи различным членам команды. Все члены команды смогут увидеть проект в его визуальном представлении, что упростит обсуждение идей, устранение потенциальных проблем и, в целом, упрощение внесения изменений, поскольку каждый сможет видеть, что происходит. где.
Все члены команды смогут увидеть проект в его визуальном представлении, что упростит обсуждение идей, устранение потенциальных проблем и, в целом, упрощение внесения изменений, поскольку каждый сможет видеть, что происходит. где.
SEO, или поисковая оптимизация , полагается на генераторы карты сайта для предоставления обновленных карт сайта по запросу, чтобы веб-мастер мог убедиться, что ссылки в карте сайта находятся в наилучшем состоянии для лучших практик SEO. Это означает, что ссылки будут доступны для просмотра, и веб-мастер может определить, являются ли URL-адреса краткими, точными и содержат ли соответствующие ключевые слова. В поисковых системах веб-страницы ранжируются на основе релевантности их содержания указанным ключевым словам.Это было немного сложно до HTML из-за больших веб-сайтов и контента. Создание контента для веб-сайтов, блогов и ссылок занимает много времени, и это время будет считаться потраченным впустую, если контент не будет эффективно проиндексирован поисковыми системами. Карты сайта позволяют сканировать и индексировать веб-страницы довольно часто, что позволяет доставлять наиболее релевантный и свежий контент в поисковую выдачу при попадании по ключевым словам.
Карты сайта позволяют сканировать и индексировать веб-страницы довольно часто, что позволяет доставлять наиболее релевантный и свежий контент в поисковую выдачу при попадании по ключевым словам.
Редизайн веб-сайтов — отличное применение для генераторов карт сайта.После редизайна есть веб-сайт, который уже существует со своей собственной структурой и содержанием, но он просто не работает так, как сейчас. Для начала веб-мастер может создать карту сайта, чтобы понять, где находится контент, а затем решить, как его следует изменить. Фактически это включает создание надежной информационной архитектуры, эффективное управление проектом и обеспечение того, чтобы новый веб-сайт был оптимизирован для SEO. Периодически веб-мастер может создавать карту сайта, чтобы проверять прогресс веб-сайта и определять, не что-то отсутствует или должно быть перемещено.В конце редизайна веб-сайта можно сгенерировать карту сайта и сравнить ее с картой, которая была создана до редизайна, как своего рода «до и после», чтобы убедиться, что проект был успешным.
Кто использует генераторы файлов Sitemap?
ГенераторыSitemap могут использоваться кем угодно, от людей, которым интересна структура и содержание своего веб-сайта, до веб-дизайнеров, которым необходима важная информация перед тем, как взяться за проект. На некоторых веб-сайтах фактически могут быть тысячи отдельных веб-страниц, содержащихся на веб-сайте, поэтому было бы совершенно невозможно создать карту сайта такого размера вручную.Если у вас есть ранее сгенерированная карта сайта, новая, автоматически созданная карта сайта перехватит любые страницы, которые могут не входить в исходную по той или иной причине — они могли быть добавлены после создания исходной карты сайта или были пропущены в первый раз. все вместе. Генераторы файлов Sitemap также используются теми, кто просто проверяет статус ссылок, содержащихся на веб-сайте, чтобы убедиться, что они не повреждены или отсутствуют.
При использовании инструмента создания карты сайта DYNO Mapper пользователи смогут выбрать стиль карты сайта, который лучше всего соответствует их потребностям: По умолчанию — это отличный вариант, если вы не знаете, с чего начать, Circle — дает лучший предварительный просмотр информационной архитектуры веб-сайта, Дерево — идеально подходит для презентаций, Папка — лучший вариант для работы на очень большом веб-сайте и Миниатюра — отличный вид для проведения визуального аудита сайта . Нажмите на интерактивные визуальные стили карты сайта ниже.
Нажмите на интерактивные визуальные стили карты сайта ниже.
Дополнительные возможности генератора карты сайта
Google Analytics
Интеграция с Google Analytics настраивается быстро и легко. Эта функция позволит пользователям просматривать статистику своего веб-сайта, включая просмотры страниц, пользователей, сеансы, среднюю продолжительность страницы, показатель отказов и% новых сеансов. Он предоставит полную сводку общей аналитики, а также детали отдельных страниц, а также покажет трафик с любых подключенных сайтов социальных сетей.
Фильтр по аналитике может сортировать и фильтровать страницы на карте сайта, комбинируя показатели, операторы и значения. В приведенном ниже примере карта сайта фильтруется с метрикой = просмотры страниц, оператором = вверху и значением = 80%. Генератор карты сайта выделяет страницы карты сайта, получающие 80% самых популярных просмотров страниц в течение указанного диапазона дат. Пользователи могут быстро читать, анализировать и делать выводы визуально, используя данные аналитики Google.
Пользователи могут быстро читать, анализировать и делать выводы визуально, используя данные аналитики Google.
Фильтр по метрике
- Просмотры страниц
- Уникальных просмотров страниц
- Ср.Время на странице
- Подъезды
- Показатель отказов
- % Выход
Фильтр по операторам
- верх
- низ
- больше
- менее
- больше или равно
- меньше или равно
- равно
- между
Доступность
Тестирование доступности критически важно и необходимо для успешного веб-сайта.Доступность гарантирует, что все люди имеют равный доступ к онлайн-сервисам, что требуется по закону для многих веб-сайтов правительств и образовательных учреждений. Независимо от закона, жизненно важно, чтобы все веб-сайты были доступны для каждого человека, включая людей с ограниченными возможностями. Инструмент тестирования доступности оценит HTML-контент веб-сайта на предмет проблем с его доступностью, проверив его на соответствие опубликованным руководящим принципам доступности, включая все уровни WCAG (Руководства по доступности веб-контента) и раздел 508.Затем инструмент покажет известные, вероятные и потенциальные проблемы с веб-сайтом. Каждая страница должна быть проверена с устранением проблем, чтобы все люди, посещающие веб-сайт, получили удовольствие от взаимодействия с пользователем.
Инструмент тестирования доступности оценит HTML-контент веб-сайта на предмет проблем с его доступностью, проверив его на соответствие опубликованным руководящим принципам доступности, включая все уровни WCAG (Руководства по доступности веб-контента) и раздел 508.Затем инструмент покажет известные, вероятные и потенциальные проблемы с веб-сайтом. Каждая страница должна быть проверена с устранением проблем, чтобы все люди, посещающие веб-сайт, получили удовольствие от взаимодействия с пользователем.
В целом, карты сайта — жизненно важный компонент для создания успешного веб-сайта, который выглядит как внутри, так и снаружи. Поскольку карты сайта являются неотъемлемой частью веб-сайта, наличие доступа к генераторам карты сайта значительно упрощает для всех веб-мастеров возможность создавать и реализовывать каждый тип карты сайта, который необходим, в стиле, который лучше всего подходит для него.Они могут быть настолько простыми или сложными, насколько это необходимо, все в зависимости от того, что веб-мастер считает подходящим для визуальной карты сайта, карты сайта, созданной для поисковых систем, и карты сайта, которая обеспечит удобство для пользователей. Существует множество ресурсов, касающихся карт сайта и способов их наиболее эффективного использования для людей с любым уровнем образования.
Существует множество ресурсов, касающихся карт сайта и способов их наиболее эффективного использования для людей с любым уровнем образования.
Аутентификация
Инструмент создания карты сайтаDYNO Mapper также включает интересную функцию, которую не предлагает ни один из наших конкурентов: аутентификация с помощью пользовательской формы.Это позволяет сканировать защищенные паролем разделы вашего сайта или весь сайт, если он защищен паролем. Самая большая причина, по которой вы захотите сделать это, — это возможность создать карту сайта для этих разделов вашего сайта. Карта сайта используется поисковыми системами, такими как Google, для лучшего сканирования, понимания и индексации вашего сайта, а также для посетителей-людей, которым необходимо легко перемещаться по вашему содержанию.
Другими важными причинами для сканирования вашего сайта / разделов, защищенных паролем, являются помощь в разработке инвентаря контента (особенно важна, когда ваш сайт находится в разработке), выполнение аудита контента (выявление любых проблем с вашим контентом, которые необходимо исправить. ), SEO (оптимизация вашего сайта для поисковых систем) и обеспечение легкого доступа к вашему сайту для пользователей с ограниченными возможностями.Это очень краткий обзор того, почему ваш инструмент для создания карты сайта должен иметь возможность сканировать защищенные паролем разделы вашего сайта. Для получения дополнительной информации о том, зачем вам это нужно, а также о том, как настроить вход в пользовательскую форму, ознакомьтесь с нашей специальной статьей о сканировании частных страниц веб-сайтов, защищенных паролем.
), SEO (оптимизация вашего сайта для поисковых систем) и обеспечение легкого доступа к вашему сайту для пользователей с ограниченными возможностями.Это очень краткий обзор того, почему ваш инструмент для создания карты сайта должен иметь возможность сканировать защищенные паролем разделы вашего сайта. Для получения дополнительной информации о том, зачем вам это нужно, а также о том, как настроить вход в пользовательскую форму, ознакомьтесь с нашей специальной статьей о сканировании частных страниц веб-сайтов, защищенных паролем.
Но даже базовое понимание того, зачем вам это нужно, покажет вам, насколько бесценно иметь инструмент для создания карты сайта, который включает в себя такую мощную и уникальную функцию, как функция аутентификации пользовательской формы.Без этой важной функции вам пришлось бы использовать плагины и дополнительные инструменты, что может повлечь дополнительные расходы.
Существует три способа аутентификации: CMS, базовая аутентификация и пользовательская форма аутентификации.
- CMS Authentication Plugins были разработаны DYNO Mapper для конкретных систем управления контентом (CMS). В настоящее время у нас есть плагины для WordPress, Drupal, Joomla и Expression Engine. CMS Authentication работает вместе с нашим инструментом Sitemap Generator для сканирования частных страниц с помощью простого ввода URL-адреса CMS, вашего имени пользователя и пароля.
- Обычная проверка подлинности позволяет пользователям входить в систему, используя незашифрованные имя пользователя и пароль, которые отображаются в виде открытого текста base64. Мы настоятельно рекомендуем пользователям использовать эту функцию только при использовании на сайте HTTPS, поскольку сертификат SSL защищает текст base64. DYNO Mapper позволяет сканировать защищенные паролем сайты, использующие базовую аутентификацию.
- Аутентификация пользовательской формы : по сравнению с CMS и базовой HTML-аутентификацией, это, безусловно, самый безопасный вариант.
 Рекомендуется создать учетную запись пользователя с доступом только для чтения и исключить разделы администратора, чтобы предотвратить повреждение вашего сайта.
Рекомендуется создать учетную запись пользователя с доступом только для чтения и исключить разделы администратора, чтобы предотвратить повреждение вашего сайта.
Содержание
Инвентаризация, аудит и планирование контента жизненно важны для успешного веб-сайта и настолько просты с инструментом создания карты сайта DYNO Mapper. Вы сможете хранить все файлы своего проекта в одном месте, сохраняя их организованность. У вас также есть возможность создавать отличный контент прямо в инструменте редактирования контента.У вас также будет возможность держать свою команду в курсе крайних сроков, чтобы обеспечить комплексный рабочий процесс, чтобы поддерживать связь. Аудит контента работает, чтобы показать качество контента в целом и гарантировать, что каждый фрагмент контента представлен поисковым системам наилучшим образом. Когда выполняется аудит контента, он проверяет неработающие ссылки, ошибки клиента, отсутствующие или повторяющиеся метаданные, а также метаданные, превышающие ограничения на количество символов. Инструмент инвентаризации контента работает, чтобы дать вам количественную оценку веб-сайта — количество страниц, номер
Инструмент инвентаризации контента работает, чтобы дать вам количественную оценку веб-сайта — количество страниц, номер
Создание файлов Sitemap — Генератор файлов Sitemap
Создание файлов Sitemap — Генератор файлов Sitemap — Визуальный генератор SitemapВизуальный генератор карты сайта
и более
DYNO Mapper ® — лучшее решение для реализации и отображения истинной архитектуры веб-сайта с помощью интерактивных визуальных карт сайта.Создавайте интерактивные визуальные карты сайта одним щелчком мыши.
УЧИТЬ БОЛЬШЕИнвентаризация, аудит, планирование
Проведите инвентаризацию своего веб-сайта на предмет всех страниц, изображений, документов, видео, аудио и файлов. Используйте Content Audit для оптимизации ваших активов и планирования задач контента с помощью календаря контента.
Интеграция с Google Analytics
Отображение показателей Google Analytics в каждой карте сайта с возможностью сортировки и фильтрации страниц в вашей визуальной карте сайта. Отфильтрованные карты сайта можно экспортировать в PDF или CSV.
Ежедневное отслеживание ключевых слов
Автоматический импорт ключевых слов из домена и получение ежедневных отчетов об отслеживании ключевых слов о рейтинге в Google, Yahoo и Bing с возможностью отслеживания по местоположению или устройству.
Тестирование доступности веб-сайтов
Наш инструмент веб-доступности может сканировать весь веб-сайт на соответствие требованиям WCAG / Section 508. Выявление известных ошибок в веб-дизайне и содержании для соответствия требованиям веб-сайта ADA.
Dynomapper — это мой инструмент SEO для сканирования веб-сайтов и выполнения тестирования доступности. Я не смог бы жить без этого программного обеспечения, так как это жизненно важный ресурс, который помогает мне лучше управлять проектами SEO и миграциями веб-сайтов. Я использую Dynomapper в процессе продаж, в рамках самих миграций веб-сайтов и при проведении технических аудитов после запуска. Это был бесценный программный пакет для меня, и я рекомендую использовать его своим клиентам и студентам, изучающим SEO.
Я не смог бы жить без этого программного обеспечения, так как это жизненно важный ресурс, который помогает мне лучше управлять проектами SEO и миграциями веб-сайтов. Я использую Dynomapper в процессе продаж, в рамках самих миграций веб-сайтов и при проведении технических аудитов после запуска. Это был бесценный программный пакет для меня, и я рекомендую использовать его своим клиентам и студентам, изучающим SEO.
Ребекка Гилл
Вице-президент по услугам цифрового маркетинга, emagine
Создание интерактивных визуальных файлов Sitemap
Мы используем файлы cookie, чтобы вам было удобнее работать в Интернете.
Используя наш веб-сайт, вы соглашаетесь на использование файлов cookie. Учить больше
Согласен
Файлы cookie — это короткие отчеты, которые отправляются и сохраняются на жестком диске компьютера пользователя через ваш браузер, когда он подключается к Интернету. Файлы cookie могут использоваться для сбора и хранения пользовательских данных во время подключения для предоставления вам запрошенных услуг, а иногда, как правило, не сохраняются. Файлы cookie могут быть собственными или чужими.
Файлы cookie могут использоваться для сбора и хранения пользовательских данных во время подключения для предоставления вам запрошенных услуг, а иногда, как правило, не сохраняются. Файлы cookie могут быть собственными или чужими.
Есть несколько типов файлов cookie:
- Технические файлы cookie , которые облегчают навигацию пользователя и использование различных опций или услуг, предлагаемых в Интернете, как идентифицируют сеанс, разрешают доступ к определенным областям, облегчают заказы, покупки, заполнение форм, регистрацию, безопасность, упрощающие функции (видео , социальные сети и т. д.).
- Файлы cookie для настройки , которые позволяют пользователям получать доступ к службам в соответствии с их предпочтениями (язык, браузер, конфигурация и т. Д.).).
- Аналитические файлы cookie , которые позволяют анонимно анализировать поведение веб-пользователей и позволяют измерять активность пользователей и разрабатывать навигационные профили для улучшения веб-сайтов.

Итак, когда вы заходите на наш веб-сайт, в соответствии со статьей 22 Закона 34/2002 об услугах информационного общества, при обработке аналитических файлов cookie, мы запросили ваше согласие на их использование. Все это для улучшения наших услуг. Мы используем Google Analytics для сбора анонимной статистической информации, такой как количество посетителей нашего сайта.Файлы cookie, добавленные Google Analytics, регулируются политикой конфиденциальности Google Analytics. Если вы хотите, вы можете отключить файлы cookie из Google Analytics.
Однако обратите внимание, что вы можете включить или отключить куки, следуя инструкциям вашего браузера.
Лучшие бесплатные онлайн-генераторы карты сайта в 2021 году
Визуальная карта сайта — это список страниц, которые должны быть включены на веб-сайт. Это помогает веб-мастеру понять и отсортировать контент на веб-сайте.Это также поможет вам удалить ненужные страницы, чтобы обеспечить удобство работы пользователей. Таким образом, визуальный генератор карты сайта — жизненно важный инструмент для создания успешного веб-сайта. Здесь мы предоставим лучших бесплатных генераторов визуальных карт сайта.
Таким образом, визуальный генератор карты сайта — жизненно важный инструмент для создания успешного веб-сайта. Здесь мы предоставим лучших бесплатных генераторов визуальных карт сайта.
Лучшие бесплатные генераторы визуальных карт сайта
GitMindMiro
Creately
Milanote
GlooMaps
Moqups
Flowmapp
Dyno Mapper
Writemaps
Slickplan
GitMind
в спискеПервый инструмент GitMind
.Это позволяет рисовать любую диаграмму, в том числе карту сайта. Как веб-инструмент программы, вы можете получить доступ к этому инструменту онлайн и бесплатно генерировать карты сайта. Кроме того, вы можете выбирать из различных тем для стилей. Измените линию, форму, фон или добавьте значки и вложения. Помимо этого, GitMind дает вам свободу сотрудничать с командами и позволяет им добавлять комментарии для предложений. Чтобы использовать этот бесплатный генератор карты сайта, см. Следующее руководство.
- Откройте сайт GitMind и перейдите в раздел «Шаблоны».
 Найдите шаблон карты сайта и нажмите кнопку «Использовать шаблоны», чтобы начать редактирование.
Найдите шаблон карты сайта и нажмите кнопку «Использовать шаблоны», чтобы начать редактирование.
- Теперь дважды щелкните узлы, чтобы отредактировать ветви. Вы также можете выбрать предпочитаемую структуру и стиль, выбрав тему для своей карты сайта. Во время редактирования вы можете щелкнуть значок пользователя в верхнем меню, чтобы сотрудничать с коллегами.
- Когда вы закончите, экспортируйте карту сайта в виде файла изображения, PDF, TXT или SVG. Или поделитесь им с другими по ссылке.
Miro
Четко визуализируйте свою веб-структуру с помощью онлайн-генератора карты сайта под названием Miro.Один из способов создания карты сайта с помощью этого инструмента — изучить его шаблоны. При настройке вы всегда можете изменить содержимое на плавающей панели инструментов. Более того, он имеет бесконечный холст, который позволяет вам работать с разными картами сайта или создавать веб-сайт, содержащий много страниц.
Creately
Следующий инструмент, который поможет визуализировать вашу карту сайта, — Creately. Этот инструмент построения диаграмм позволяет пользователям рисовать блок-схемы, интеллект-карты и диаграммы сайта. Что особенного в этом генераторе карты сайта, так это то, что он позволяет создавать диаграммы любого типа с помощью функции создания одним щелчком мыши.С его помощью вы можете дублировать предыдущую фигуру и добавить соединитель или вставить другие фигуры из раскрывающегося списка. Это позволяет сэкономить время и повысить производительность.
Этот инструмент построения диаграмм позволяет пользователям рисовать блок-схемы, интеллект-карты и диаграммы сайта. Что особенного в этом генераторе карты сайта, так это то, что он позволяет создавать диаграммы любого типа с помощью функции создания одним щелчком мыши.С его помощью вы можете дублировать предыдущую фигуру и добавить соединитель или вставить другие фигуры из раскрывающегося списка. Это позволяет сэкономить время и повысить производительность.
Milanote
Для творческих проектов нужен творческий инструмент. Это то, для чего разработан Milanote. Это позволяет вам создать карту сайта, добавив изображения, предварительно найденные в Google, или просто загрузив свои собственные изображения. Вы также можете добавлять линии, стрелки, чтобы соединять коробки друг с другом. Кроме того, его интерактивный интерфейс позволяет перемещать объекты и располагать их в соответствии с вашими предпочтениями.Этот генератор визуальных карт также является веб-интерфейсом, поэтому устанавливать какое-либо программное обеспечение не нужно.
GlooMaps
Еще одна программа для проектирования структуры вашего веб-сайта — GlooMaps. Программа поддерживает сочетания клавиш, которые ускоряют процесс сборки. Кроме того, инструмент предлагает простой интерфейс и предлагает только минимальные варианты стиля. Следовательно, создавать карты сайта для вашего сайта очень просто. Еще одна примечательная особенность — это позволяет вам применять одинаковый размер для всей ширины ящиков.Это подходит для пользователей, которым нужен простой, но всеобъемлющий визуальный дизайн карты сайта.
Moqups
Moqup — отличный визуальный генератор карты сайта, доступный в Интернете. Поскольку это веб-приложение, вы можете получить доступ к этому инструменту в своем браузере, поддерживающем Mac и ПК с Windows. Из интерфейса редактирования вы сразу увидите его инструменты дизайна, обеспечивающие максимальную функциональность и гибкость. Кроме того, инструмент предоставляет вам доступ к своей встроенной библиотеке, которая содержит наборы значков для создания карты сайта, рабочего процесса и диаграмм раскадровки.
Flowmapp
Другой инструмент планирования для эффективного создания и визуализации карт сайта — Flowmapp. Flowmapp позволяет создавать карту сайта поэтапно от домашней страницы до нижних колонтитулов. Вы также можете добавить столько страниц, сколько хотите, и вставить ярлыки на каждую страницу в соответствии с их статусом завершения. Создавая, вы можете привлечь свои команды для совместной работы, планирования и организации всего, используя этот бесплатный генератор карты сайта.
Dyno Mapper
Dyno Mapper — это интерактивная служба карты сайта, которая упрощает планирование архитектуры вашего сайта.Он создает иерархию вашего веб-сайта, чтобы вы могли легко получить доступ к данным инвентаризации. Вы также можете создать карту сайта разными способами с помощью этого инструмента, включая создание из URL-адреса, из XML, существующего, нуля и слияния. Более того, он объединяет возможность комментирования для эффективного сотрудничества. Кроме того, существуют различные стили карты сайта, которые можно полностью настроить.
Карты записи
Другой визуальный конструктор карт сайта, который может помочь вам проанализировать структуру вашего веб-сайта, — это карты записи.Этот генератор карты сайта позволяет пользователям создавать карты сайта вручную с помощью своего конструктора карт сайта, подходящего для небольших проектов. Вы можете добавлять новые, переименовывать, переупорядочивать и изменять цвет страниц. Более того, вы можете обогатить контент, добавив изображения, отформатировать содержимое страницы и обновить статус страницы.
Slickplan
С помощью Slickplan можно легко и быстро создать карту сайта. Программа имеет интерфейс перетаскивания, позволяющий легко создавать карту сайта. Как и другие инструменты, это приложение позволяет создавать карту сайта из существующего веб-сайта с помощью функции Site Crawler.Когда вы закончите, карту сайта можно будет передать другим пользователям с помощью ссылки HTML или в виде файла PDF.
Заключение
Планирование вашей визуальной карты сайта — решающий шаг для создания успешной структуры веб-сайта. Большинство из них представляют собой онлайн-генераторы карты сайта, что означает, что вы можете получить доступ и создать карту сайта в Интернете, не загружая какую-либо программу. Кроме того, не имеет значения, являетесь ли вы новичком или опытным пользователем, поскольку в этих программах есть простые способы создания карты сайта.
Большинство из них представляют собой онлайн-генераторы карты сайта, что означает, что вы можете получить доступ и создать карту сайта в Интернете, не загружая какую-либо программу. Кроме того, не имеет значения, являетесь ли вы новичком или опытным пользователем, поскольку в этих программах есть простые способы создания карты сайта.
Рейтинг: 4.8 / 5 (на основе 23 оценок) Спасибо за вашу оценку!
Служба карты сайтаPRO — Создание, размещение и автоматическое обслуживание XML-карты сайта в Интернете
Я изо всех сил пытался настроить карту сайта для своего веб-сайта, используя различные программы, предлагаемые Google.
Я загрузил ваше программное обеспечение и получил необходимый XML-файл, работающий и принято Google в течение 20 минут после загрузки !!
Дэвид Гиббс,
Twistlink Ltd
Спасибо за ваш вклад в Интернет! Я использовал ваш бесплатный генератор карт сайта xml.Я пробовал много других, но это мой личный фаворит. Он делает свою работу и делает это хорошо.
Он делает свою работу и делает это хорошо.
Это в моем окончательном списке покупок для бюджета веб-сайта на следующие месяцы.
Али Нил
веб-мастер
Отличный инструмент, идеально подходящий для добавления карты сайта в Инструменты Google для веб-мастеров. Это было просто в использовании и очень быстро, я буду продолжать пользоваться вашим отличным сервисом. Я пробовал много других, но лично считаю, что это лучший вариант, не только из-за хорошо разработанного сценария, но и из-за приятного внешнего вида сайта.
Сэм Паркинсон,
Бесплатный хостинг
Ваш Sitemap Generator настолько прост в использовании даже для такого новичка в Интернете, как я.
Мне нравится, что он дает мне сводку проиндексированных страниц, неработающих ссылок и т. Д. Быстро и очень полезно.
Марк Уорр
drivemark-drivingschool.co.uk
Люблю этот сайт! Я бы рекомендовал это 1000%.
Это благословение для кого-то вроде меня, новичка в компьютерных веб-сайтах. Это очень удобно и легко начать.
Это очень удобно и легко начать.
Спасибо и благослови БОГ!
Корень N крыльев
www.RootnWings.com
Ваш Sitemap Generator настолько прост в использовании даже для такого новичка в Интернете, как я.
Мне нравится, что он дает мне сводку проиндексированных страниц, неработающих ссылок и т. Д. Быстро и очень полезно.
Марк Уорр
drivemark-drivingschool.co.Великобритания
Удивительно, насколько легко это было. Я размышлял об использовании генератора карты сайта Google, это совершенно неразумно. Моя карта сайта, созданная за 6,4 секунды, была принята Google без проблем.
У вас отличный товар!
Спасибо, (отправляю пожертвование)
Дэн Фриман
Очень впечатлен вашим сервисом. На мои первоначальные вопросы ответили в считанные минуты, установка прошла быстро и последующая поддержка отличная.
Благодаря!
Джеймс Данворт
www. ECigaretteDirect.co.uk
ECigaretteDirect.co.uk
Я призываю всех, кто еще не сделал этого, использовать этот сценарий. Поразительно, сколько времени это тебя экономит. Это действительно настоящая находка!
Фил Шекледи,
http://www.affordablekusadasi.com/
Я невероятно благодарен, что вы собрали такой фантастический продукт.
Очень полезен и прост в использовании, продолжайте в том же духе Работа! 😉
Jamey
Администратор разработки графики
Освежающе понятный, простой в использовании, быстрый! Интерактивная справка по карте сайта Google может многому у вас научиться.
Спасибо, что сэкономили мне часы.
Райнер Мариан,
new front page_d
Сообщение о неработающих ссылках — послание Бога.
После добавления нового контента на мой сайт генератор предупредил меня о 256 неработающих ссылках, о которых я никогда бы не узнал, и помог мне быстро решить проблему.
Podcastblaster. com Webmaster
com Webmaster
http://www.podcastblaster.com
Я купил, загрузил, установил и создал первые карты сайта с помощью Sitemap Generator «в мгновение ока !!»
Если я могу это сделать, то сможет ЛЮБОЙ! Спасибо за отличную и экономичную систему создания карты сайта.
Джим в Онтарио, Канада,
http://www.ulsterheritage.com/
Спасибо за ваш вклад в Интернет! Я использовал ваш бесплатный генератор карт сайта xml. Я пробовал много других, но это мой личный фаворит. Он делает свою работу и делает это хорошо.
Это в моем окончательном списке покупок для бюджета веб-сайта на следующие месяцы.
Али Нил
веб-мастер
Я просто хотел сказать, что ваш сервис карты сайта самый простой и самый удобный способ создать карту сайта, который я когда-либо находил.
Вы сэкономили мне массу времени. Продолжайте хорошую работу!
Идеальные очки,
http://www.IdealEyewear.net/
Это невероятный инструмент, мой самый любимый на все времена. Я пробовал все остальные генераторы карт сайта, и xml-sitemaps.com — лучший. Я использую его для создания каждой карты сайта для всех своих сайтов!
Я пробовал все остальные генераторы карт сайта, и xml-sitemaps.com — лучший. Я использую его для создания каждой карты сайта для всех своих сайтов!
Спасибо!
Чет Торнберри
thefloridaseo.com
Не сомневайтесь, воспользуйтесь этой отличной службой генератора карт сайта.
Вы не пожалеете о потраченном времени или деньгах!
Уинстон Бэйн
отпускнапартаментnewyork.com
Это невероятный инструмент, мой самый любимый на все времена. Я пробовал все остальные генераторы карт сайта, и xml-sitemaps.com — лучший. Я использую его для создания каждой карты сайта для всех своих сайтов!
Спасибо!
Чет Торнберри
thefloridaseo.com
За последний год я использовал несколько инструментов карты сайта — это единственный инструмент, который мне понадобится на долгие годы. Я нашел ваш сервис простым для понимания, использования и внедрения.
Спасибо за отличный инструмент и отличный сайт.