Как сделать прозрачный фон в html
Полупрозрачный фон
Эффект полупрозрачности элемента хорошо заметен на фоновом рисунке и получил распространении в разных операционных системах, потому что смотрится стильно и красиво. В веб-дизайне полупрозрачность также применяется и достигается за счёт свойства opacity или формата цвета RGBA, который задаётся для фона.
Свойство opacity
Основная особенность этого свойства состоит в том, что значение прозрачности действует на все дочерние элементы внутри, а не только на фон. Это значит, что и фон и текст станут полупрозрачными и увеличить уровень прозрачности, добавляя opacity: 1 , не получится. В табл. 1 показан вид текста и фона с разными значениями opacity .
| 0.1 | 0.4 | 0.8 | 1 |
|---|---|---|---|
В примере 1 показано создание полупрозрачного блока с использованием opacity .
Пример 1. Фон на веб-странице
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Обычно по дизайну полупрозрачным должен быть только фон элемента, а текст непрозрачным для сохранения его читабельности. Свойство opacity здесь не подходит, потому что текст внутри элемента также будет частично прозрачным. Лучше всего использовать формат RGBA, частью которого является альфа-канал или иными словами значение прозрачности. В качестве значения пишется rgba , затем в скобках через запятую перечисляются значения красной, синей и зелёной компоненты цвета. Последним идёт прозрачность, которая задаётся от 0 до 1 (рис. 1), при этом 0 означает полную прозрачность, а 1 непрозрачность цвета..
Свойство opacity здесь не подходит, потому что текст внутри элемента также будет частично прозрачным. Лучше всего использовать формат RGBA, частью которого является альфа-канал или иными словами значение прозрачности. В качестве значения пишется rgba , затем в скобках через запятую перечисляются значения красной, синей и зелёной компоненты цвета. Последним идёт прозрачность, которая задаётся от 0 до 1 (рис. 1), при этом 0 означает полную прозрачность, а 1 непрозрачность цвета..
Рис. 1. Синтаксис применения rgba
В примере 2 показано применение формата RGBA для создания полупрозрачного фона.
Пример 2. Полупрозрачный фон
HTML5 CSS3 IE 9+ Cr Op Sa Fx
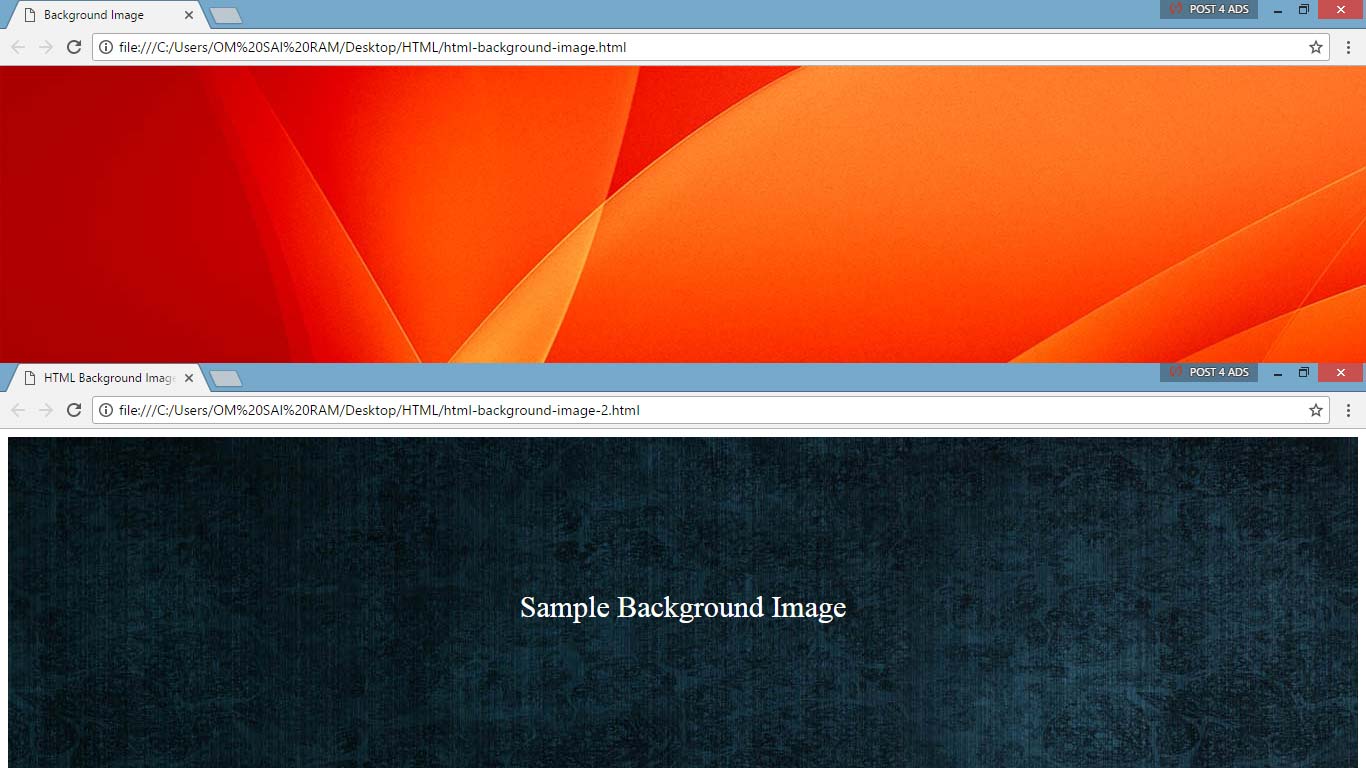
Результат данного примера показан на рис. 2. Значение непрозрачности для фона установлено 90%.
Полупрозрачный фон
Я хотел бы показать как быстро сделать полупрозрачный фон. Если в CSS использовать команду opacity, то фон конечно же станет прозрачным, но вместе с ним также и всё остальное что на нём находится.
Как же исправить эту проблему? Я порылся в Интернете и нашёл замечательный способ, о котором я вам сейчас и поведаю.
Допустим, это ваш сайт (html):
Строчка «» подключает файл стилей CSS.
Вот он (он называется style.css):
В классе mid 3 строчка задаёт цвет полупрозрачного цвета в формате RGBA. Её 4 цифра, в данном случае 0.5 — значение прозрачности от 0 до 1.
Вот так всё просто. Пробуйте, у вас обязательно всё получится!
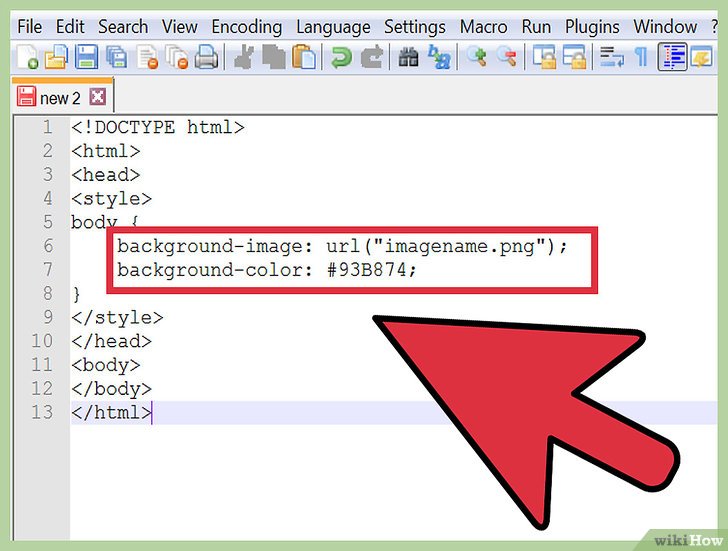
* — вставляете сюда url картинки
** — задаём ширину страницы (для этого в html — коде мы создали class mid)
*** — rgba — это цвет в формате rgb. Последняя буква (a) означает прозрачность фона. Её значение — цифра от 0 до 1. 0 — полностью прозрачный фон, соответственно, 1 — наоборот.
Способы создания прозрачных фонов
Вы хотите научиться создавать страницы с оригинальным и ярким современным дизайном? Применение полупрозрачных элементов способно помочь Вам в решении этой непростой задачи. Сегодня мы рассмотрим основные практические способы задания прозрачности структурных элементов.
Как задать прозрачность?
Если рассматривать данную тему сквозь призму исторического развития веб-технологий, то можно выделить следующие подходы:
- Свойство opacity.
- Использование PNG -картинки
- Формат системы RGBA
- Ну, и наконец, древность или клетчатые изображения.
CSS свойство Opacity
Применение стилевого CSS свойства оpacity позволяет задать прозрачность того элемента, к которому применяется. Значения, которые можно использовать в качестве аргумента изменяются в пределах от 0 до 1.
Рассмотрим пример.
В результате мы получили полупрозрачный блок:
- Opacity принимает значения из диапазона: 0 (полная прозрачность) – 1 (непрозрачность).
- Кросс-браузерность. В IE до седьмой версии включительно Opacity не поддерживается. Добиться одинакового отображения элемента поможет следующая строчка:
Стоит принимать во внимание то, что свойство filter отсутствует в html спецификациях, изменяет значения от 1 до 100 и может применяться только к элементам:
- с абсолютным позиционированием (position: absolute)
- с фиксированным линейным размером (height или width).

Для лучшего понимания материала последнего пункта, в предыдущем примере зададим тексту белый цвет
и рассмотрим его под микроскопом:
Как видим, контент нашего блока (текст) тоже стал полупрозрачным. Но что делать, если на практике прозрачность содержимого вас не интересует, а интересует лишь прозрачность фона? В таком случае, переходим к следующему пункту.
Использование PNG -картинки
Интересной особенностью формата PNG является то, что он имеет 256 уровней прозрачности. Думаю, Вы уловили ход мыслей, и наверняка уже построили алгоритм работы такого подхода. Мне остается только его озвучить.
- Создаем в Photoshop, однотонную полупрозрачную картинку (назовем ее transparent) и сохраняем в формате png.
В результате мы получили блок с прозрачным фоном и непрозрачным содержимым:
- В отличии от свойства opacity прозрачность задается только для фона
- Кросс-браузерность. Работает почти во всех браузерах, и это плюс.
 Но прозрачность PNG не поддерживается в IE6. Если вы оптимизируете свой сайт под такую древность – придется применять другие методы или скрипты.
Но прозрачность PNG не поддерживается в IE6. Если вы оптимизируете свой сайт под такую древность – придется применять другие методы или скрипты. - При отключении отображения картинок, ваш фон пропадет (учтите этот момент при оптимизации отображения на мобильных устройствах, ведь безлимитный интернет не всегда есть под рукою).
- Для изменения цвета и/или степени прозрачности вам нужно создать новую картинку и перезалить ее на серв.
Формат системы RGBA
Одним из самых современных методов изменения транспарантности фона является применение системы RGBA.
RGBA – система представления цвета при помощи трех стандартных каналов RGB (красный, зеленый, синий), и четвертого, так называемого Alpha-канала, характеризующего степень прозрачности.
В уже известном нам примере, заменим содержимое в CSS файле на следующее:
- В отличии от свойства opacity прозрачность задается только фону
- В отличии от метода PNG картинки, для изменения цвета или степени транспарентности нам нужно просто поменять значения rgba.

- Кросс-браузерность. Работает во всех современных браузерах (начиная с IE9, Op10, Fx3,Sf3.2).Для более старых браузеров придется либо пожертвовать прозрачностью, либо применять opacity, png методы.
Клетчатые изображения, или с уважением к истории
Этот метод стоял у истоков веб-дизайна, и видел старые-старые браузеры, которые ничего толком не умели. Он заключается в создании клетчатого фона, в котором цветные квадратики чередовались с прозрачными.
В результате применения такой картинки в качестве background получали псевдо-прозрачный фон.
- При просмотре текста на таком фоне могут быстро уставать глаза (особенно давит рябь при прокрутке).
- В остальном особенности применения аналогичны с методом «PNG -картинки».
Подытожим?
Напоследок, несколько общих рекомендаций по использованию прозрачности в своих проектах:
5 лучших способов добавления фоновой музыки в HTML
Вы можете добавить фоновую музыку с помощью аудиотега, встроенного тега и тега iframe. В этой статье я расскажу вам, какой из этих трех тегов использовать, какой тег лучше всего добавить фоновой музыки и как добавить фоновую музыку в HTML с YouTube. Вы можете добавить звук в HTML так же, как вы добавляете видео в HTML
В этой статье я расскажу вам, какой из этих трех тегов использовать, какой тег лучше всего добавить фоновой музыки и как добавить фоновую музыку в HTML с YouTube. Вы можете добавить звук в HTML так же, как вы добавляете видео в HTML
Содержание
Какой тег используется для добавления фоновой музыки в HTML
Отдельного тега для добавления фоновой музыки не существует. Итак, если вы добавите аудио с помощью или
