«Какой самый красивый лендинг?» — Яндекс Кью
Популярное
Сообщества
Маркетинг
Бизнес решения
·
5,3 K
ОтветитьУточнитьИрина Гончарова
Маркетинг
37
Маркетинг, реклама, социальные сети · 25 янв 2022
Если стоит вопрос «какой самый красивый» , то стоит говорить об визуальном оформлении — дизайне сайта или лендинга. Дизайн должен быть качественным — правильно подобранная шрифтовая пара, цветовая гамма, стилизация, композиция, типографика, качественные фото, все должно гармонировать между собой, лаконично выстроено, последовательно по смыслу, легко читаться и, главное , уникальность творческой составляющей. Тогда любой сайт будет выглядеть красивым.
Комментировать ответ…Комментировать…
uKit
Создайте по-настоящему классный сайт своими руками. Адаптированный для любых устройств и… · 8 дек 2021 · ukit.com
Отвечает
Олег Павлов
Добрый день! Красота лендинга – это не самое главное, гораздо важнее, насколько эффективно лендинг выполняет свою основную задачу – мотивирует посетителя сделать заявку или покупку (то есть конверсия вашего лендинга). Безусловно, дизайн играет немаловажную роль в этом, но не менее важны грамотно составленные тексты, правильно выбранное УТП (ваше основное предложение или… Читать далее
1 эксперт согласен
Комментировать ответ…Комментировать…
Первый
Бобры
1
9 дек 2021 · bobers. ru
ru
Отвечает
Алексей Бобров
Доброго дня!
Если стоит цель посмотреть самые красивые одностраничные сайты, то мы бы посоветовали прибегнуть к авторитетным профильным конкурсам сайтов, например РейтингРунета: https://awards.ratingruneta.ru/one-page-site/
Среди зарубежных сайтов — вот отличный ресурс: https://www.awwwards.com/ где собрано много сильных работ, включая лэндинги, которыми можно вдохновиться.
Комментировать ответ…Комментировать…
⭐Сергей Ковалев
65
Реклама Вашего бизнеса в Яндекс / Google / Youtube. Специалист по контекстной и таргетиро… · 8 дек 2021
Там где куча картинок, мигалок всяких, фоновое видео, 3D анимация, танцующие медведи в шапках ушанках и с балалайкой.
Будет красивый 100%, но не факт что продающий.
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
Почему стереотипныe лендинги и сайты конвертируют лучше? — CMS Magazine
Больше не нужно искать и обзванивать каждое диджитал-агентство
Создайте конкурс на workspace. ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
В ходе исследования, проведенного Google в августе 2012 года, было установлено, что online посетители определяют любую веб-страницу (лендинг пейдж, товарную страницу eCommerce сайта и т. д.) как «красивую» или «некрасивую» за 1/50 — 1/20 долю секунды, что называется, «в мгновение ока». Затем последовал совсем уже неожиданный вывод: визуально сложные целевые страницы оцениваются пользователями как менее красивые, нежели их более простые аналоги.
Кроме того, страницы, обладающие высокой стереотипностью — т. е. макеты каковых обычно ассоциируются с веб-ресурсами подобной категории (например, интернет-магазины или классические лендинги) — и отличающиеся простым визуальным дизайном, оцениваются респондентами «как самые красивые во всех отношениях».
Другими словами, исследование Google показало: чем проще, тем лучше. Ниже мы попытаемся ответить на вопрос, почему дело обстоит именно так, и рассмотрим, как когнитивная легкость и скорость визуальной обработки информации могут сыграть решающую роль в упрощении веб-дизайна, а простой шаблон приведет к увеличению конверсии.
Ниже мы попытаемся ответить на вопрос, почему дело обстоит именно так, и рассмотрим, как когнитивная легкость и скорость визуальной обработки информации могут сыграть решающую роль в упрощении веб-дизайна, а простой шаблон приведет к увеличению конверсии.
Проделаем маленький мысленный эксперимент: какой образ вероятнее всего всплывет в вашем сознании, если кто-то произнесет слово «мебель»? Если вы похожи на 95% окружающих вас людей, то вы подумаете об обычном стуле. Ну и если продолжить этот незатейливый опыт, то результаты будут примерно таковы: «традиционный цвет одежды для мальчиков» — синий, «девичий цвет» — розовый, «автомобиль» — с кузовом седан, птица — воробей и т. д.
Стереотипы/прототипы — это основные мысленные образы, позволяющие вашему сознанию классифицировать и сегментировать по категориям все объекты и явления окружающего мира. Разумеется, что подобный шаблон/стереотип существует у вас и для представления о том, как должны выглядеть и работать веб-ресурсы.
Общий прототип «идеального» online-ресурса распадается на несколько мелких категорий: в нашем сознании существует конкретный мысленный образ страницы социальной сети, online магазина, лендинга, блога, новостного сайта и т. д.
А теперь очень важный момент: если какой-либо из вышеперечисленных ресурсов не соответствует стереотипному представлению о сайте подобной категории, то вы отвергнете его как на сознательном, так и на подсознательном уровнях.
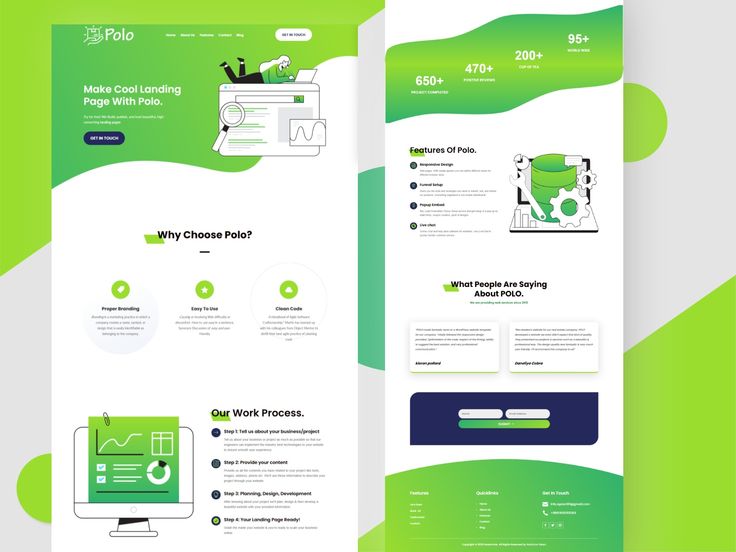
Вот некто произносит «online магазин одежды для модной молодежи двадцати с небольшим лет», и вы вполне можете представить что-то вроде такого сайта:
Этот дизайн связан со стереотипным (прототипическим) представлением о «интернет-бутике» настолько тесно, что он во многих чертах повторится и в дизайне online магазина, торгующего одеждой в стиле хип-хоп.
Разумеется, что упомянутые образцы дизайна не блещут оригинальностью, и дело тут отнюдь не в скудной фантазии разработчиков или банальном плагиате: просто сайты этой категории отвечают основным ожиданиям целевой аудитории по поводу того, как должен выглядеть классический ресурс eCommerce.
Понятие когнитивной легкости сводится примерно к следующему: головной мозг предпочитает думать о вещах, о которых думать легко. Вот почему пользователи охотнее посещают сайты, действия на которых интуитивно понятны, равно как интуитивно понятен и дизайн.
«Когнитивная легкость направляет наше мышление в ситуациях, когда мы не понимаем, как что-то работает. Этот фактор действует на нас в любой ситуации, требующей взвешивать информацию», — Коллин Роллер (Colleen Roller), специалист по юзабилити.
Когнитивная легкость (простота распознавания объекта) проистекает из другого поведенческого паттерна — «простого эффекта показа/экспозиции» (Mere Exposure Effect), он же «принцип близкого знакомства» (The Familiarity Principle). В максимально доступном изложении он может быть объяснен так:
Чем чаще вы подвергались воздействию какого-то стимула, тем больше вы предпочитаете этот вид стимуляции.
Надпись гласит: «Чем лучше мы знакомы с чем-то, тем более оно нам нравится. Это и есть „принцип близкого знакомства“».
Это и есть „принцип близкого знакомства“».
Эти правила психофизиологии действуют и в интернете.
Вы «близко знакомы» с блогами, поэтому вы по привычке, не задумываясь, будете искать поле отписки (opt-in) в правом сайдбаре. Именно Mere Exposure Effect используют маркетологи и дизайнеры, размещая лого бренда в верхней левой части экрана, а поблизости — заголовок лендинга или продающей страницы.
Если ваши посетители приучены, что некоторые элементы страницы являются стандартом для сайтов определенной категории (корзина в верхнем правом углу для online магазина, например), то малейшее отклонение от общепринятых норм приведет к тому, что покупатели станут воспринимать ваш ресурс «как менее красивый» и юзабильный.
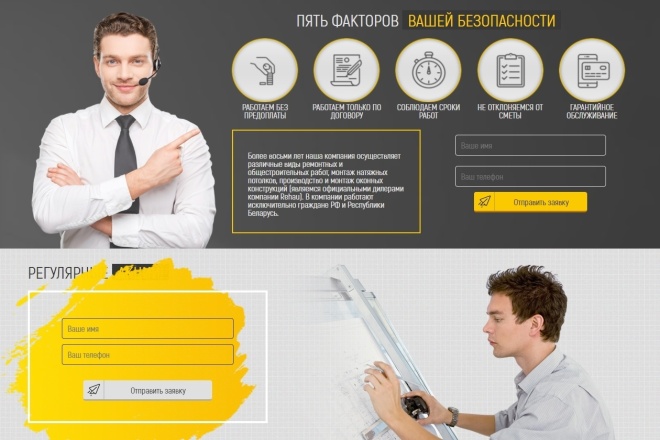
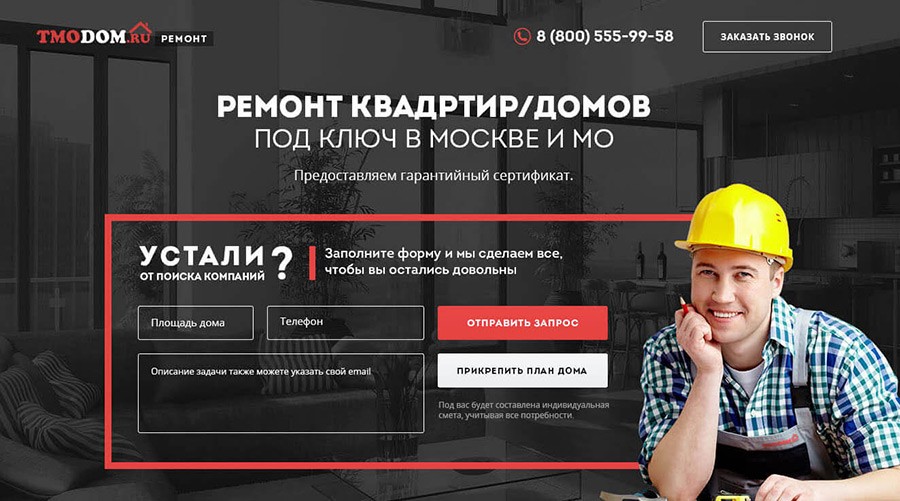
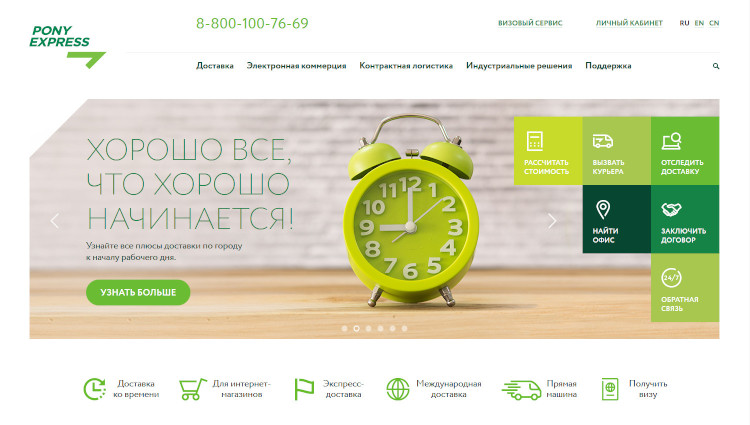
Ниже размещены примеры типичных сайтов электронной коммерции. Именно принадлежность к одной категории обуславливает их определенное визуальное сходство.
jpg» alt=»примеры типичных сайтов электронной коммерции»>
Предупреждение:
При выборе шаблона лендинга не следует слепо полагаться на то, что «в вашей маркетинговой нише все так делают». Выбирая дизайн макета, помните, что он должен быть достаточно стереотипным для вашей категории, но еще более важным будет провести сплит-тесты и убедиться, что ваше решение подтверждает статистика.
Опрометчивое следование тенденциям веб-дизайна, присущим определенной маркетинговой нише, может обойтись вам дорого, вот простой пример: на многих сайтах интернет-магазинов используются автоматические слайдеры для демонстрации товаров, однако тест за тестом показывают, что слайдеры отрицательно влияют на конверсию (продажи).
Что будет, если дизайн не оправдает ожидания посетителей?На скриншотах выше дизайн вполне соответствует ожиданиям посетителей: все элементы продающих страниц находятся там, где и их ожидают увидеть. Даже если вы впервые заходите на эти сайты, вас не ожидают никакие сюрпризы, а дизайн формирует достаточный уровень доверия к бренду и офферу. Посетителю не придется совершать дополнительное когнитивное усилие для понимания маркетингового предложения, и он сразу же сможет приступить к конверсионным действиям.
Даже если вы впервые заходите на эти сайты, вас не ожидают никакие сюрпризы, а дизайн формирует достаточный уровень доверия к бренду и офферу. Посетителю не придется совершать дополнительное когнитивное усилие для понимания маркетингового предложения, и он сразу же сможет приступить к конверсионным действиям.
Если пользователи имеют сложности с «когнитивной легкостью» — проще говоря, они не понимают интуитивно, что могут сделать на этом лендинге или сайте, хотя он каким-то образом соответствует их поисковому запросу — то у маркетолога возникли серьезные проблемы.
Правда, их довольно легко исправить, что можно наглядно увидеть на следующем кейсе.
Интернет-бутик Skinnyties.com, торгующий эксклюзивными галстуками, в октябре 2012 года прибег к редизайну интерфейса именно по этой причине: возможно, что старый дизайн магазина выглядел не менее стильно, чем его универсальные торговые предложения, однако посетитель, не посвященный в суть оффера, мог и не понять сразу, что перед ним такое.
В ходе реконструкции были осуществлены несколько ключевых изменений:
Начальная версия…
…и конвертирующая версия.
Дизайн сайта приблизился к стереотипному макету online магазина.
Страница стала более приемлемой для восприятия за счет использования пробелов (т. е. повысилась «когнитивная легкость»).
Офферы теперь отображены высококачественными изображениями в контрастных относительно фона цветах по принципу «одно УТП — одна картинка».
Результаты редизайна буквально поражают воображение:
Рост доходов (общий) при посещении магазина с любых устройств (ПК, ноутбук, смартфон) — 42,4%;
Рост доходов при посещении магазина с iPhone — 377,6%;
Коэффициент конверсии (общий) увеличился на 13,6%;
Коэффициент конверсии при посещении магазина с iPhone — на 71,9%;
Показатель отказов (Bounce Rate) снизился на 23,2%;
Длительность посещения сайта выросла на 44,6%.
Заметим, что в новом варианте нет ничего подчеркнуто инновационного, — наоборот, налицо «возврат к истокам»: достигнута высокая релевантность ожиданиям потенциального покупателя о том, как выглядит сайт современного ритейлера модной одежды и аксессуаров.
Открытый, адаптивный, привычный дизайн, но если сопоставить его с внешним видом страниц Skinnyties.com до реконструкции, станет понятно, почему «нишевый дизайн» должен быть узнаваем посетителем.
Визуальная обработка информации и корреляция ее со сложностью макетаВ этом совместном исследовании Гарвардского университета, университета штата Мэриленд и университета Колорадо, ученые обнаружили точные, математически подтверждаемые корреляции для эстетической привлекательностью веб-ресурса и социальным/демографическим статусом респондента.
Например, носителям научной степени PhD не нравятся яркие красочные сайты. 🙂
Однако даже научные работники из Harvard, University of Maryland и University of Colorado не смогли вывести общие правила визуальной привлекательности сайтов, универсальные для всех случаев.
По вертикальной оси откладывается некая условная привлекательность сайта, по горизонтальной — его визуальная сложность
Единственное, что можно заключить однозначно: чем сложнее сайт, тем ниже его визуальная привлекательность.
С точки зрения физиологии: почему простая картинка обрабатывается мозгом легчеЧеловек ленив вообще. Самый умный его орган — головной мозг — ленив, соответственно, в высшей возможной степени. 🙂
Чем проще визуально выглядит лендинг или сайт, тем более «красивым» он кажется мозгу (и глазам), только потому, что простой веб-ресурс не требует от человека излишней затраты усилий: на декодирование, хранение и обработку простой информации не тратится столько энергии, сколько на обработку сложной.
Если о таком сложном процессе как визуальная обработка информации вообще можно говорить сколь-нибудь просто, то картина примерно такова: сетчатка человеческого глаза преобразует визуальную информацию, получаемую из окружающего мира, в электрические импульсы.
Импульсы затем направляются через соответствующие фоторецепторы, передающие уровень освещенности объектов и их цвет, через нейроны в участки мозга, ответственные за «расшифровку» изображений.
Заметим, что этот процесс по своей сути аналоговый, и точную цифровую модель пока что построить не удается даже ученым из Гарварда. Однако еще от физиков и физиологов 18-го века до нас дошла истина:
Чем больше оттенков цветов и вариаций освещенности заключает в себе наблюдаемый объект, тем больше работы придется проделать глазу, чтобы отправить информацию в мозг.
Вот как об этом пишет Сол МакЛеод (Saul McLeod) из университета Манчестера (University of Manchester): «Глаз получает визуальную информацию и кодирует ее в условные „биты информации“ (напомним, что аналоговые процессы, происходящие в мозгу человека, рассматривать в „цифровой логике 0 и 1“, крайне ошибочно!), затем этот продукт электрической активности нейронов хранится в закодированном виде. Эта информация может быть использована другими частями мозга, связанными с такими видами умственной деятельности как память, восприятие и внимание».
Эта информация может быть использована другими частями мозга, связанными с такими видами умственной деятельности как память, восприятие и внимание».
В силу утверждения, вынесенного в заголовок этого параграфа, мы должны при проектировании интернет ресурса помнить о когнитивной легкости восприятия каждого элемента дизайна — типографики текста, логотипа, общего цветового решения макета.
Все упомянутые элементы несут в себе «тонкую информацию» о бренде (другими словами, действуют на подсознательном уровне).
Неопытные дизайнеры часто компенсируют нехватку пользовательского внимания за счет добавления ненужных визуальных деталей или просят копирайтеров добавить текстового контента, чтобы «посетитель наконец понял, что от него требуется».
Это в корне неверное решение: каждый избыточный элемент сайта или посадочной страницы усложняет когнитивное восприятие оффера.
Упростите путь информации «от глаза до сознания», удалив все лишнее со своей страницы — вот кратчайшая формула оптимизации визуального восприятия вашего УТП.
«Рабочая память» как «Святой Грааль» конверсии«Простота хуже воровства», — гласит знаменитая русская поговорка. Отнюдь нет, не везде и не всегда: Джордж Миллер (George A. Miller), психолог из Принстонского университета (Princeton University) еще в 50-х годах прошлого века вывел свое знаменитое «правило 7».
Напомним, как формулируется это правило:
«Любой взрослый здоровый человек способен хранить одновременно от 5 до 9 порций информации в своей кратковременной/рабочей памяти».
Кратковременная память работает так: включаясь на несколько секунд, она заполняет новыми образами «временное хранилище» (temporary storage), где поступившая информация обрабатывается, а затем происходит фокусировка внимания на решении задачи.
Несправедливо уподобив для простоты понимания кратковременную память человека чему-то вроде оперативной памяти компьютера, мы можем сказать:
Кратковременная память является частью сознания, временно хранящей и обрабатывающей информацию в течении нескольких секунд. Она позволяет сосредотачивать внимание, сопротивляться отвлекающим факторам, и что самое главное — инициирует процесс принятия решений.
Вкратце, все сказанное нами до сего момента сводится к нижеследующему тезису:
Сведите до минимума уровень помех, с которыми придется столкнуться кратковременной памяти пользователя.
На простом, стереотипном, «стандартном» лендинге посетитель легко воспримет самые важные для его сознания 5—9 параметров, каковые только и может уместить его «оперативная память». Для online магазина это будут гарантии, условия шоппинга, описание оффера, цена, изображение товара и, положим, отзывы покупателей. Когда рабочая память посетителя будет сосредоточена на решении проблемы (и ни на чем другом), то он будет пытаться разобраться с ней как можно быстрее — конверсия, вероятнее всего, произойдет.
При отклонении от ожиданий пользователя — цена товара была выше, чем ожидалось, макет и цветовое решение обладают шокирующей новизной, страницы грузятся недостаточно быстро, фотографии УТП сделаны в удручающе низком разрешении и т. д. — рабочая память приступает к обработке этой неожиданной информации, вместо того, чтобы осмыслить оффер и запустить процесс принятия конверсионного решения.
Другими словами: излишняя когнитивация — враг конверсии.
Поясним это утверждение иллюстрацией: в ее правой части условно начинается процесс обработки поступающей информации (т. е. когнитивация). Этому процессу могут быть подвергнуты музыка (music), мысли (thoughts), идеи (ideas), нечто важное (big stuff) и что-то маловажное (other stuff). Если поступающая информация соответствует имеющейся у каждого человека матрице стереотипов восприятия (в правой части есть условная матрица 3×4; в ней размещены детали и факты из персонального опыта индивида, помогающие распознать и классифицировать новую информацию), то она будет усвоена, а в сознании будет инициирован импульс к некому действию (конверсии).
Рабочая (кратковременная) память сама по себе работает очень интересно: она извлекает из памяти пользователя стереотипы восприятия и паттерны поведения, которые могут пригодиться для решения актуальной задачи («купить джинсы Levi’s — 501 со скидкой за 40 долларов»).
Когда же долгосрочная память не может способствовать решению задачи в том же самом интернет-бутике («купить джинсы Armani с неслыханной скидкой, всего за 250 евро!»), то процесс восприятия информации (и, скорее всего, конверсии) прервется. Рабочая память переполнится новой информацией, которую человек будет пытаться обработать в первую очередь. Понятно, что посетитель как-то справится с когнитивной перегрузкой, однако шансы на конверсию резко упадут.
Вот почему представляя рынку новый оффер, вам нужно помнить не только о том, что дизайн-макет должен соответствовать традиционному графическому решению оформления вашего бренда и стереотипам, существующим в вашей маркетинговой нише, но и о том, что каждый оффер должен быть адресован определенному сегменту целевого рынка.
Посетитель, неспособный полагаться на свой предыдущий пользовательский опыт, даже не будет думать о том, что он попал «на самый продвинутый сайт в мире» — ему это совсем не нужно, он будет просто гадать, почему «все не на своем месте, все не там, где должно быть».
Понятно, что подобное настроение не способствует конверсии ни в одной ее форме.
Вот 6 советов для разработки простого, но «научно выверенного» дизайна:-
Знайте свою целевую аудиторию, установите, по каким маркетинговым каналам она прибывает к вам.
-
Создайте коллекцию «рабочих компонентов» вашего сайта или целевой страницы — они уже принесли вам конверсию, зачем от них отказываться в пользу чего-то нового?
-
Никогда не нарушайте правило «когнитивной легкости» — пусть все будет на своем месте.
-
Помните, что комплексное визуальное решение вашего бренда — фирменные цвета, логотип и шрифт — воздействуют на посетителей сайта точно, четко и на подсознательном уровне.
 Тексты и изображения, противоречащие общей маркетинговой концепции, должны быть исключены без сожаления.
Тексты и изображения, противоречащие общей маркетинговой концепции, должны быть исключены без сожаления. -
Пусть все будет как можно проще — одна большая картинка против десятка маленьких, верстка в одну колонку против макета с 2 столбцами текста и т. д.
-
Помните, что «стереотип/прототип» отнюдь не значит «древняя замшелая окаменелость».
Не думайте о вашем ресурсе как об уникальном шедевре — это просто способ дать пользователю положительный пользовательский опыт, а вам — конверсию и доходы!
Высоких вам конверсий!
От редакции
Лендинги, конверсия, адаптивность… Безусловно, заказчик сайта должен иметь об этом хотя бы поверхностное представление. Однако выбирая себе команду для реализации своих идей, стоит сразу обращаться именно в те веб-студии, которым вы можете доверить важные решения.
Рейтинг веб-студий – хороший помощник в поиске максимально подходящего разработчика.
Для того, чтобы сформировать глобальный рейтинг ведущих веб-студий Рунета, а также множество подробных подрейтингов (по странам, федеральным округам России, городам и тематикам проектов), мы изучили портфолио более чем 4 тысяч студий. Пользуйтесь этой информацией на здоровье!
По материалам conversionxl.com
Оригинал: http://lpgenerator.ru/blog/2014/03/04/pochemu-stereotipnye-lendingi-i-sajty-konvertiruyut-luchshe/
10 самых живописных посадок в аэропортах мира на 2020 год
(CNN) — Говорят, отсутствие заставляет сердце любить.
Самые живописные подходы к аэропортам в мире, согласно ежегодному рейтингу платформы бронирования PrivateFly, в этом году выглядят еще более великолепными, чем когда-либо.
Более 6000 часто летающих пассажиров и любителей авиации приняли участие в опросе 2020 года, причем голосование проходило в феврале и марте, как раз перед тем, как во всем мире были введены ограничения на поездки для борьбы с Covid-19.
Победителем третий год подряд становится ирландский аэропорт Донегал. На северо-западном побережье острова открывается потрясающий вид на изрезанную береговую линию, нетронутые пляжи и крутые склоны горы Эрригал на подходе к этому региональному аэропорту в Каррикфинне.
В то время как первое место занимал старый фаворит, в этом новом году в десятке лучших появилось шесть новых участников.
Наивысшее новое место занимает взлетно-посадочная полоса Мсембе в Танзании, на втором месте, которая обслуживает национальный парк Руаха в Восточной Африке.
Аэропорт Скиатос имени Александроса Пападиамантиса, занимающий третье место, также дебютирует. Аэропорт на греческом острове Скиатос в Эгейском море популярен среди наблюдателей благодаря своей короткой взлетно-посадочной полосе и близости к дорогам общего пользования.
«Многие из нас в этом году летали реже, но эти приземления в конечном пункте назначения — долгожданное напоминание о возвышающей силе путешествий и авиации — и потрясающее вдохновение для некоторых незабываемых полетов в будущем», — Адам Твиделл, генеральный директор британская платформа бронирования частных самолетов, говорится в пресс-релизе.
Аэропорт Донегал на северо-западе Атлантического побережья Ирландии третий год подряд занимает первое место.
Предоставлено Owen Clarke
Международный аэропорт Орландо Мельбурн во Флориде вошел в десятку лучших аэропортов Соединенных Штатов и занял четвертое место в рейтинге самых живописных аэропортов мира.
«Сначала вы видите прекрасный Атлантический океан, а затем пересекаете Индийскую и Банановую реки», — сказал один избиратель 2019 года об этом спуске.
«Затем следует пролет над Космическим центром Кеннеди и базой ВВС на мысе Канаверал, где можно увидеть ракету на стартовой площадке.»
Аэропорт Барра в Шотландии, откуда открывается потрясающий вид на побережье, опустился на три строчки и занял пятое место, а аэропорт Моту-Муте на Бора-Бора занял шестое место в мире. Он построен на острове в кристально-голубой лагуне во Французской Полинезии.
Международный аэропорт Сен-Мартена Принцессы Джулианы, откуда самолеты низко пролетают над пляжем Махо, находится под номером восемь, а аэропорт острова Праслен на Сейшельских островах — под номером девять.
В первую десятку вошли два новых объекта: международный аэропорт Дубая и международный аэропорт Нади на Фиджи.
Trans Maldivian Airways — крупнейший в мире оператор гидросамолетов. Мы отправляемся на задание с одним из самых опытных ее пилотов, канадцем Эндрю Фарром.
Впервые опрос также выявил аэропорт с самым высоким рейтингом в регионе. Азиатский победитель, Международный аэропорт Мале (Велана) на Мальдивах, был единственным, кто не попал в топ-10.
Аэропорт является базой Trans Maldivian Airways, крупнейшего в мире оператора гидросамолетов, который «босоногие пилоты».
10 Наиболее живописные посадки в аэропортах, согласно Privatefly
1. Аэропорт Донегал, Ирландия
2. Врачневая полоса MSEMBE, Tanzania
3. Skiathos (Alexandros Papadiam). 4. Международный аэропорт Орландо (Мельбурн), Флорида
5. Аэропорт Барра, Шотландия
6. Аэропорт Бора-Бора (Моту-Муте), Французская Полинезия
Аэропорт Бора-Бора (Моту-Муте), Французская Полинезия
7. Международный аэропорт Сен-Мартен (Принцесса Юлиана), Сен-Мартен
8. Аэропорт острова Праслин, Сейшельские острова
9. Международный аэропорт Дубая, Объединенные Арабские Эмираты
Аэропорт Нади
Самые зрелищные посадки в аэропортах мира
(CNN) — В путешествиях есть что любить. Знакомство с новой культурой. Еда отличной еды. Остановиться в первоклассных отелях… и приземлиться в новом аэропорту.
Конечно, не все аэропорты одинаковы. Некоторые из них имеют невероятные удобства. Некоторые из них обеспечивают легкий доступ в город. Некоторые делают связи мечтой.
А у некоторых действительно мечтательные подходы.
Вокруг много впечатляющих взлетно-посадочных полос, но часто самые известные расположены в отдаленных местах. Итак, здесь мы собрали некоторые из самых красивых подходов к основным направлениям — вместе с тем, с какой стороны самолета вы должны сидеть, чтобы лучше всего их оценить.
Рио-де-Жанейро (SDU)
Из аэропорта Сантос-Дюмон открывается потрясающий вид на залив Гуанабара.
Рикардо Фунари/Brazil Photos/LightRocket/Getty Images
Американские горки над холмами, окруженные пышными горами и окаймленные полосами песчаных пляжей и Атлантическим океаном, Рио имеет одну из самых красивых природных пейзажей в мире.
В то время как международные рейсы приземляются в международном аэропорту Галеан, расположенном за пределами центра города, Сантос-Дюмон, меньший аэропорт города, обслуживает множество внутренних направлений (включая шаттлы в Сан-Паулу).
Он находится не только в центре города, но и прямо в заливе Гуанабара, на мелиорированных землях, откуда открываются невероятные виды, когда вы входите или выходите. Попробуйте правую сторону, чтобы увидеть значки Рио, в том числе гору Сахарная голова.
Сядьте справа
Мале (VIA)
Вы увидите классические виды Мальдивских островов, летая в Мале или вылетая из него.
Pan Zhiwang/Imaginechina/AP
Вы ожидаете захватывающего путешествия на Мальдивы; и это то, что вы получаете здесь, в международном аэропорту Велана, недалеко от берега Мале на острове Хулуле.
Когда он был построен в 1960-х годах, его взлетно-посадочная полоса была сделана из стальных реек; в наши дни это стандартное асфальтовое покрытие, хотя нет ничего стандартного в видах на усеянный атоллами Индийский океан, когда вы выходите на сушу.
Сидя с любой стороны
Венеция (VCE)
С воздуха можно увидеть сеть каналов Венеции, блестящих на солнце.
Маттиа Озбот/Soccrates Images/Getty Images
С воздуха Венеция выглядит как рыба, плывущая к материку, хлопая хвостом по Адриатическому морю. Вы не видите этого с земли, но видите, когда заходите на посадку в аэропорту Марко Поло, к северу от центра города на материке.
Сядьте справа от самолета, и вы увидите, как город разворачивается под вами, от противопаводковых барьеров MOSE и острова Лидо до терракотовых крыш, коренастых колоколен и даже вспышек Гранд-канала. В последние несколько секунд полета вы увидите острова Бурано и Торчелло, а затем приземлитесь среди солончаков северной лагуны.
В последние несколько секунд полета вы увидите острова Бурано и Торчелло, а затем приземлитесь среди солончаков северной лагуны.
Сядьте справа
Кейптаун (CPT)
Кейптаун — еще одна потрясающая среда с захватывающим прибытием.
Sergi Reboredo/VWPCS/AP
Окруженный двумя океанами — Индийским и Атлантическим — и Столовой горой, вырисовывающейся позади, Кейптаун находится там, где Рио-де-Жанейро представляет собой живописную природу.
Сядьте с правой стороны и, если вы находитесь на северо-западном подходе, вы должны пролететь мимо Столовой горы, торчащей над облаками. Вы также можете заглянуть в Саймонс-Таун на полуострове Кейп или пролететь прямо над океаном и вернуться в город — в этом случае у вас будет вид на воду с обеих сторон.
Сядьте справа
Сан-Франциско (SFO)
Счастливчики могут мельком увидеть мост Золотые Ворота, летя из SFO.
Джош Эдельсон/AFP/Getty Images
Со своим сочетанием береговой линии и холмов Сан-Франциско не уступает Кейптауну и Рио по потрясающей природной красоте, и вы получите множество видов, приземляясь в SFO.
Лучше всего при взлете, когда с левой стороны часто открывается вид на город и мост Золотые Ворота, прежде чем вы повернете на восток. При приземлении с любой стороны должен открываться вид на воду — с проблесками океана слева и залива справа.
Сядьте слева
Генуя (GOA)
Аэропорт Генуи построен на мелиорированных землях в Средиземном море.
Andrea Izzotti/Alamy
Есть несколько лучших способов попасть на Средиземное море, чем приземлиться в аэропорту Генуи, взлетно-посадочная полоса которого представляет собой полуостров мелиорированных земель, качающийся на Лигурийском море, недалеко от центра города.
В какую сторону пухнуть, зависит от того, любите ли вы виды на море или на город: чтобы увидеть яркие дома в центре Генуи, спускающиеся по склону скалы, а за ними возвышаются горы, сядьте справа; если вы предпочитаете блестящее Средиземное море и ощущение приземления на воду, выберите левый угол — вы увидите асфальт прямо перед тем, как ударитесь о него.
Сядьте справа для города, слева для вида на воду
London Heathrow (LHR)
На этом маршруте в лондонский аэропорт Хитроу вы получите великолепный вид на Темзу.
Frédéric Soltan/Corbis/Getty Images
Аэропорт Хитроу может быть далеко за пределами центра Лондона, но если вы прилетаете по часто используемому восточному подходу, вы получите вид на столицу Великобритании с высоты птичьего полета. с правой стороны, когда вы пролетаете над его ориентирами на последнем этапе захода на посадку.
Вы будете следовать вдоль Темзы через центр Лондона, мимо Гринвича и Кэнэри-Уорф, через Лондонский мост и собор Святого Павла и, наконец, мимо Букингемского дворца и окружающих его королевских парков. Вы увидите стадион Уэмбли прямо перед приземлением. Другой, менее используемый подход касается Виндзора, хотя лучшие виды для него открываются слева.
Сядьте справа
Кигали (KGL)
При полете в Кигали открывается фантастический вид на зеленую сельскую местность Руанды.
Alamy
Руанда прекрасна с воздуха, а спуск в столицу Кигали демонстрирует страну во всей красе.
Переходя из Демократической Республики Конго в Руанду, вы будете спускаться по пышным зеленым холмам, испещренным домами и красными полосами местных грунтовых дорог — все это окружено горами на расстоянии для дополнительной драмы. С правой стороны вы должны увидеть озеро Киву, которое действует как граница между Руандой и DCR, прежде чем спуститься по холмам.
Сядьте справа
Ницца (NCE)
Ницца, безусловно, хороший приезд в Средиземное море.
Valery Hache/AFP/Getty Images
Как и Генуя на побережье, и Сантос-Дюмон в Рио, аэропорт Ниццы построен на воде, а взлетно-посадочная полоса – на мелиорированной земле. С левой стороны вы, скорее всего, будете скользить мимо побережья Лазурного берега, а справа вы увидите сверкающее море. Сидя слева при взлете, вы также сможете увидеть Монако.
Сядьте слева
Сан-Паулу (ГРУ)
Взгляните ночью на сияющий городской пейзаж Сан-Паулу.
Джулия Бакли/CNN
Крупнейший в мире португалоговорящий город с колоссальным населением в 12,3 миллиона человек, Сан-Паулу может казаться пугающе огромным на земле, но полет – это совсем другое.
Совершите вечерний полет, чтобы увидеть, как под вами расстилается невероятный городской пейзаж — галактика огней, сияющих так ярко, что даже в облачном покрове те же самые облака сияют, как будто они живые. Где бы вы ни сидели (если только не над крылом), у вас будет великолепный вид.
Сидя с любой стороны
Инсбрук (INN)
Вам нужно пролететь над окружающими горами, чтобы приземлиться в Инсбруке.
Robert Buchel/Alamy
Нервные летчики могут захотеть выпить перед тем, как начать спуск в Инсбрук. Главный аэропорт в австрийском Тироле окружен горами со всех сторон — горы, которые самолеты должны преодолеть при окончательном снижении, прежде чем совершить посадку в долине.
Тем не менее, это впечатляющий вход, особенно зимой, когда те же самые горы покрыты снегом. Обе стороны живописны, хотя внизу, в долине, горы слева, усеянные деревнями, пожалуй, интереснее смотреть.
Обе стороны живописны, хотя внизу, в долине, горы слева, усеянные деревнями, пожалуй, интереснее смотреть.
Сядьте слева
Квинстаун (ZQN)
Прилетев в Квинстаун, вы сможете насладиться захватывающим видом на Южные Альпы.
Henning Gloystein/Reuters
Погода является основной проблемой при посадке в главный аэропорт Южного острова Новой Зеландии, а это означает, что вы почти не сможете увидеть вид.
Но если облака играют в мяч, приземлиться здесь означает захватывающий вид на Южные Альпы. С левой стороны должны открываться лучшие виды на горы и побережье Южного острова, открывающиеся перед вами.
Сядьте слева
Гонконг (HKG)
Летите в Гонконг, чтобы полюбоваться невероятным видом на Южно-Китайское море.
Нора Там/Южный Китай Морнинг Пост/Getty Images
Международный аэропорт Гонконга (также известный как Чеп Лак Кок) построен на мелиорированных землях в Южно-Китайском море, так что вы уже знаете, что это будет еще одна отличная посадка. Видимость, как правило, невелика, но у вас все равно будет превосходный вид на Южно-Китайское море и его острова, когда вы опуститесь ниже уровня облаков.
Видимость, как правило, невелика, но у вас все равно будет превосходный вид на Южно-Китайское море и его острова, когда вы опуститесь ниже уровня облаков.
Вы пролетите над контейнеровозами, рыбацкими лодками и джонками, прежде чем спуститься недалеко от острова Лантау (обычно справа) и выйти на взлетно-посадочную полосу.
Сядьте справа
Сантьяго-де-Чили (SCL)
Прилетая в Сантьяго, вы сможете насладиться первоклассным видом на Анды.
Ricardo Ribas/Alamy
Если вам нравятся заснеженные горы, это место для вас. У вас будет восхитительный вид на Анды, когда вы приближаетесь к Сантьяго, уступая место засушливым холмам, а затем равнинам, тем горам, которые возвышаются вдалеке, когда вы входите в бассейн, чтобы приземлиться.
Держитесь левой стороны, чтобы держать Анды в поле зрения на всем пути вниз.
Сядьте слева
Лас-Вегас (ЛАС)
Ночные рейсы в Вегас демонстрируют неоновый свет Стрипа в лучшем виде.
