11 эффективных HTML5 видео-плееров
HTML5 стал новым стандартом для показа видео в Интернете. Когда Стив Джобс (генеральный директор компании Apple Inc) говорит в своем открытом письме озаглавленном как «Мысли о Flash», что с развитием HTML5, Adobe Flash не будет являться необходимым для просмотра видео или любого другого веб-контента. Элемент видео или видео-плеер на HTML5 очень упрощает все, поскольку с ним, вы можете вставлять видео в веб-страницы без использования Flash, плагинов или других элементов управления ActiveX, а также обеспечения обратной совместимости. HTML5 также увеличил свою популярность, когда появились iPhone Apple, IPAD и Android телефоны, так как их браузеры не поддерживают Flash. Теперь все больше и больше разработчиков веб-дизайна вынуждены создавать свои веб-сайты с помощью HTML5.
В этой подборке вы найдете 11 эффективных HTML5 видео-плееров. Большинство из них также имеют инструкцию по установке видео на ваш сайт, что может значительно облегчить вам вашу работу.
Плеер Projekktor
Этот плеер абсолютно бесплатен, открытое программное обеспечение(GPL) HTML5-плеер написан на чистом JavaScript, но использует Flash, когда нет встроенной поддержки H.264. Плеер поддерживает воспроизведение видео в полноэкранном масштабе. Панели управления настраиваются путем редактирования одного CSS файла.
Плеер FryPlayer
FryPlayer это быстрый и простой в использовании плеер, с открытым исходным кодом HTML5, работающий на JQuery JavaScript. ОН предлагает полезные свойства, такие, как способность замены скинов, буферизация, полноэкранный режим и клавиши быстрого доступа.
VideoJS
VideoJS удивительный HTML5 видео плеер, с встроенным Javascript и CSS, что помогает детектировать кодеки. И исполняет резервную функцию поддержания Flash, если не поддерживается другое. Он использует новый элемент HTML — видео тег, который встроен в современных браузерах и JavaScript для добавления пользовательских элементов управления, новые функциональные возможности и исправляет ошибки кросс-браузера.
Видео-плеер SublimeVideo
SublimeVideo является открытым ресурсом HTML5, рабочим видеоплеером, который позволяет воспроизводить видео без необходимости плагинов для браузеров или Flash, независимо от того будет это ваш Iphone, iPad или Android смартфон, а также другие мобильные платформы.
Видео-плеер Moovie
Свободно контролируемая видео-библиотека на HTML 5 контролируемая MooTools.
Плеер MediaElement.js
Это видео и аудио проигрыватель на HTML5 в чистом HTML и CSS с резервной поддержкой Flash Silverlight и функцией совмещаемой его с любым браузером.
Плеер Mooplay
Mooplay удивительный HTML 5 видео плеер, который построен на MooTools. Mooplay полностью настраиваемый и имеет большие возможности, включая его способность интегрировать субтитры в видео, которые работают с Ajax и синхронизируют с видео (.srt и .sub форматы поддерживаются).
Плеер FlareVideo
FlareVideo является открытым ресурсом и бесплатным видео HTML5 плеером, который автоматически подключается к Flash, когда браузер несовместим или не поддерживает HTML 5. Все элементы управления могут быть легко настроины с помощью CSS. Показывает на полный экран.
Все элементы управления могут быть легко настроины с помощью CSS. Показывает на полный экран.
Плеер Dplayer
Этот HTML5 видео-плеер на JavaScript, что помогает пользователю легко вставлять видео в любую страницу, блог или сайт, использующие новейшие веб-стандарты.
Видео-плеер Akamai’s Open Video Player
Это открытый ресурс, видео плеер с HTML5 кодом. Он упростит задачи и уменьшит время, необходимое для создания гибких HTML5-видео приложений. Этот плеер поможет вам доставить контент через HTTP.
Плеер LeanBack Player
LeanBack видео-плеер с открытым исходным кодом HTML5, который поддерживает субтитры с помощью HTML5 трек элемента и даже имеет встроенный в полноэкранном режим.
Автор – blueblots
Перевод — Дежурка
- Опубликовано в Flash, мая 25, 2011
- Метки: html, бесплатно, загрузить, качать, плеер, ресурсы
Tweet
�
[an error occurred while processing the directive]Мобильный плеер — Видео.
 Справка
СправкаКоличество мобильных пользователей поиска по видео постоянно увеличивается, их активность растет. Поэтому мы стремимся развивать сервис так, чтобы сделать просмотр видео на мобильных устройствах еще удобнее. В мобильном поиске по видео отображаются только те видеоролики, которые могут быть воспроизведены на мобильных устройствах.
Мобильные браузеры практически не поддерживают Flash Player, для проигрывания видеороликов используются средства HTML5. Поэтому, если на странице сайта размещен плеер с поддержкой Flash, но не поддерживающий HTML5, в мобильном поиске по видео он отображаться не будет. Так как пользователи все равно не смогут посмотреть в этом плеере видео с мобильных устройств.
В свою очередь сайты с HTML5-плеером будут добавлены в поисковую выдачу мобильного поиска по видео, а также смогут повысить качество поиска по своим видеороликам (в отличие от ресурсов, которые не имеют плееры в мобильном поиске).
- Требования к мобильному плееру
- Разметка HTML5 плеера
Чтобы ролики попали в мобильную выдачу поиска по видео, плеер должен соответствовать следующим требованиям:
- Корректно отображаться:
В основных мобильных операционных системах: Android, iOS, Windows Phone.

В браузерах, встроенных в мобильные операционные системы по умолчанию, а также в популярных мобильных браузерах, в том числе в Яндекс Браузере.
Воспроизводить видео средствами HTML5.
Поддерживать протокол HTTPS.
Все элементы управления плеера (кнопки, регулятор громкости и др.) должны правильно работать.
Плеер и все его элементы должны иметь динамическую верстку и подстраиваться под изменяемые размеры и масштаб страницы, в том числе при переходе между режимами ориентации устройства (например, при повороте экрана мобильного устройства).
Плеер должен быть добавлен в результаты поиска по видео с помощью Open Graph или Schema.org.
После того, как все требования будут учтены, отправьте заявку на подключение к мобильному поиску по видео через форму обратной связи. Мы протестируем плеер и сообщим вам о результатах.
Поиск по видео понимает видеоконтент, размещенный на страницах сайтов с помощью элемента video стандарта HTML5.
Яндекс умеет извлекать данные из следующих атрибутов элемента video:
| Наименование | Описание |
|---|---|
src | Адрес (URL) видеофайла. Примечание. Чтобы указать множественные источники видеоконтента, вместо атрибута srcможно использовать вложенный тег source. |
poster | URL изображения, отображаемого во время загрузки видео. |
Вложенные теги элемента video:
| Наименование | Описание |
|---|---|
source | Источник видоконтента. Поддерживаемые атрибуты: |
track | Позволяет указать дополнительные ресурсы с любым текстом, который будет отображаться во время проигрывания видео. Текст может включать субтитры, подписи, описания, главы или метаданные. Примечание. Если внутри элементаvideo присутствует элемент source, элемент track должен располагаться после него.Поддерживаемые атрибуты:
|
Примеры разметки:
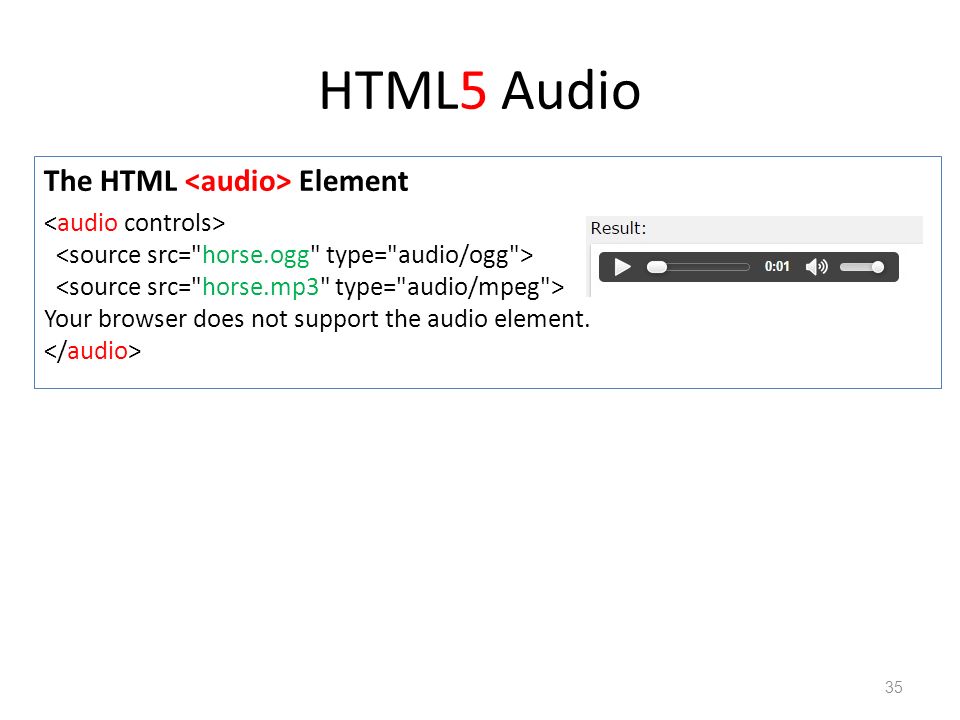
<video src='movie.mp4' poster='movie.jpg' controls> <source src="video.webm" type="video/webm" /> <track src="subtitles.vtt" kind="subtitles" srclang="en" label="English" /> <!-- Этот текст отображается тогда, когда браузер не поддерживает тег video.--> </video>
<video src="movie.mp4" controls> <source src="movie1.mp4" type="video/mp4"> <source src="movie1.ogg" type="video/ogg"> <track kind="captions" src="video_captions.srt" srclang="en"> <track kind="descriptions" src="video_desciptions.srt" srclang="en"> <track kind="chapters" src="video_chapters.srt" srclang="en"> <track kind="subtitles" src="video_subtitles_en.srt" srclang="en" default> <track kind="subtitles" src="video_subtitles_ru.srt" srclang="ru"> <track kind="metadata" src="video_metadata.srt" srclang="en" label="Metadata"> </video>
11 надежных видеоплееров HTML5 для вашего веб-сайта
HTML5, вероятно, станет новым стандартом для показа видео в Интернете. Недавно Flash-плееры были чрезвычайно популярны, но сейчас они идут в ногу со временем. Все чаще пользователи выбирают HTML5-решения. Это происходит потому, что новые плееры гибки, совместимы с основными браузерами (их старыми и новыми версиями) и хорошо отображаются на мобильных устройствах. Если вы хотите узнать больше о вашем браузере и совместимости с HTML5/CSS3 , просмотрите эту сравнительную таблицу.
Видеопроигрыватели HTML5 можно просто загрузить и установить на свой веб-сайт в виде подключаемых модулей или встроить в веб-браузеры. Обратите внимание, что большинство этих видеоплееров имеют резервный вариант для Flash, поэтому вы можете выбрать формат видео для просмотра. Более того, IE 6, 7, 8 не поддерживает HTML5.
Обратите внимание, что большинство этих видеоплееров имеют резервный вариант для Flash, поэтому вы можете выбрать формат видео для просмотра. Более того, IE 6, 7, 8 не поддерживает HTML5.
Я почти уверен, что этот обзор поможет вам решить, какой видеопроигрыватель HTML5 вам больше подходит. Я просмотрел десятки мегабайт информации, чтобы найти для вас этих лучших игроков. Теперь твоя очередь! Выберите видеопроигрыватель HTML5 и объясните свой выбор! Объяснение желательно, но не обязательно. Буду ждать твоего фидвак.
1. Видеоплеер Vimeo HTML5
Этот встраиваемый видеоплеер HTML5 имеет бесплатную и платную версии. Он работает плавнее, чем флеш-плеер, загружается быстрее, а время буферизации довольно крутое. Но учтите, что HTML-плеер Vimeo не позволяет просматривать видео в полноэкранном режиме.
Чтобы встроить видео Vimeo, нажмите кнопку «Встроить» и получите код html5. Вы также можете использовать старый код, который является флэш-памятью.
2. YouTube HTML5 Player
YouTube — самая популярная платформа для размещения видеофайлов. Видеоплеер HTML5 можно быстро встроить через iFrame, так как это необходимо для рекламы. Он выглядит так:
Как вы, наверное, помните, видеопроигрыватель YouTube был основан на Flash, поэтому посетители сайта будут просматривать встроенное видео в проигрывателях Flash или HTML5. Это зависит от их среды просмотра и предпочтений.
Чтобы сделать выбор — какой проигрыватель использовать (HTML5 или Flash) для основных видео — присоединитесь к пробной версии HTML здесь.
Благодаря возможности использования HTML видео YouTube хорошо отображаются на мобильных устройствах.
3. Video.js Видеоплеер HTML5
Это видеоплеер HTML5 с открытым исходным кодом, который хорош для адаптивного веб-дизайна. Он также хорошо выглядит на дисплеях Retina. Вы можете просто загрузить исходные файлы Video. js и разместить их на своих серверах или использовать бесплатную версию, размещенную на CDN, которую часто рекомендуют
js и разместить их на своих серверах или использовать бесплатную версию, размещенную на CDN, которую часто рекомендуют
. В настоящее время проигрыватель поддерживает полноэкранный просмотр в Safari, Chrome, а также на мобильных устройствах. Есть несколько скинов, которые сделают видеоплеер HTML5 похожим на популярные видеоплееры (YouTube, Hulu).
4. Flowplayer
Flowplayer — это минималистичный отзывчивый HTML5-плеер для вашего веб-сайта. Вы можете использовать его бесплатную или платную версию. Взгляните на наиболее важные особенности Flowplayer:
- Адаптивный макет;
- Google Analytics;
- ключевых точек;
- Собственный полноэкранный режим;
- Сочетания клавиш;
- Субтитры;
- Медленное движение;
- Случайный поиск;
- Ретина готова;
- Пользовательский брендинг (только в платной версии).
5. SublimeVideo Player
Этот фреймворк был создан для работы во всех браузерах и на новейших мобильных устройствах. Он не размещает видео, поэтому вам нужно загрузить файлы на свой сервер или интегрировать их с YouTube.
Он не размещает видео, поэтому вам нужно загрузить файлы на свой сервер или интегрировать их с YouTube.
Наряду со стандартным дизайном плеера SublimeVideo есть еще два скина. Также возможен заказ фирменных дизайнов видеоплееров и интерактивных модулей расширения.
Вы также можете настроить Google Analytics и отслеживать, что происходит с вашими видео.
6. JW Player 6
JW player для некоммерческого использования доступен бесплатно, но если вы хотите иметь более расширенные возможности и использовать плеер в коммерческих целях, вы можете выбрать 1 из 3 цен. планы (ежемесячные или годовые).
С помощью этого видеоплеера HTML5 ваши видео гарантированно будут хорошо отображаться на ПК, планшетах и смартфонах. JW Player 6 отлично работает со всеми распространенными видео и аудио форматами, так что проблем с ним не возникнет.
Вообще этот облачный плеер многим нравится своей простотой и надежностью.
7.
 Projekktor HTML5 Video Player
Projekktor HTML5 Video Player
Этот бесплатный веб-видеоплеер является хорошим самостоятельным решением с открытым исходным кодом для вашего веб-сайта. Он написан на JavaScript и воспроизводит как Flash-контент, так и нативное видео. Этот плеер порадует возможностью встраивания плейлистов.
Projekktor совместим с наиболее распространенными ОС (Android, Blackberry, iPad, iPod, iPhone, Linux, Mac OS, Windows 8 и более ранние версии) и браузерами (Chrome, Firexo, Safari, Opera, Abrowse, Iron, IE) .
8. LeanBack Player
LeanBack player — это пользовательский интерфейс видео- и аудиоплеера HTML5 с открытым исходным кодом на основе JavaScript. Это бесплатно для некоммерческого использования или может быть заказано для деловых целей. Есть несколько мощных расширений, которые можно бесплатно загрузить прямо с веб-сайта игрока:
- Расширение отслеживания Google Analytics;
- Удлинитель кнопки HD;
- Расширение плейлиста InVideo;
- Расширение HTML5 LocalStorage;
- Расширение отслеживания Piwik;
- Расширение списка воспроизведения аудио XSPF.

Плеером можно управлять с клавиатуры, что очень удобно при работе с десктопными браузерами. Сочетания клавиш аналогичны тем, которые широко используются настольными плеерами.
9. Kaltura HTML5 Video Player
Kaltura — это бесплатный HTML5-видеоплеер с открытым исходным кодом, который позволяет вам легко создавать настраиваемые кросс-браузерные и кросс-девайсные скины, соответствующие дизайну вашего веб-сайта. В плеере Kaltura также есть множество шаблонов плееров.
Этот проигрыватель поддерживает несколько языков и интегрируется со всеми основными рекламными сетями. Вы можете увидеть, как это работает, посетив Wikipedia.com. Этот портал успешно использует плеер годами.
Он очень легкий и не требует дополнительных модулей для работы.
10. Codo Player
Codo Player — это видео- и аудиоплеер для Интернета, который хорошо работает с файлами HTML5 и Flash. Он хорошо отображается как на ПК, так и на всех видах мобильных устройств.
Проигрыватель Codo подходит для личных веб-сайтов, блогов, онлайн-телеканалов, страниц электронной коммерции и т. д. Есть дополнительный плагин для обмена в социальных сетях, который отображается в каждом отдельном видео.
Проигрыватель отображает видео или аудио с постерами в полноэкранном режиме собственного браузера (где применимо). Он также совместим с основными браузерами (зависит от формата видео/аудио): IE9+, Chrome 6+, FireFox 3.6+, Safari 5+, IOS Safari 3.2+, Opera 10.6+.
11. Видеоплеер Cincopa HTML5
Следует упомянуть еще одно решение – Cincopa. Это одна из ведущих платформ видеохостинга, очень удобная для пользователя, предлагающая множество удивительных функций настройки.
7+ лучших видеоплееров HTML5 для потоковой передачи онлайн в 2023 году
Видеоплееры HTML5 играют важную роль в мире потоковой архитектуры и вносят свой вклад в обогащение распределения контента между платформами или устройствами. Первоначально проигрыватели HTML5 были представлены на рынке в 2014 году, но миру не потребовалось много времени, чтобы адаптироваться к превосходным технологиям по сравнению с другими вариантами, доступными на рынке.
Эти онлайн-видеоплееры отличаются высокой совместимостью и гибкостью, поэтому они легко помогают вещательным компаниям, издателям или распространителям контента охватить более широкий набор демографических групп с помощью скомпилированных потоков. Однако, если вам требуется гораздо больший контроль над вашими видеоресурсами с точки зрения того, как они отображаются и как пользователи взаимодействуют с вашим контентом, вам может понадобиться частный пользовательский видеоплеер.
В настоящее время видеоплееры HTML5 используются не только в Интернете, но, как правило, обеспечивают высококачественные трансляции на основных платформах устройств, таких как мобильные устройства, планшеты, Smart TV и т. д. С быстрым ростом индустрии потокового вещания и OTT многие издатели , первоклассные поставщики услуг полагаются на передовые технологии проигрывателей для распространения своего контента по регионам, чтобы в кратчайшие сроки взаимодействовать со своими зрителями и связываться с ними.
Но прежде чем мы это сделаем, давайте подробнее рассмотрим, что делает видеоплеер HTML5.
Что такое видеоплеер HTML5?Проигрыватель HTML5 — это программный компонент, который позволяет пользователям воспроизводить видеоконтент в веб-браузерах, совместимых с HTML5, без необходимости использования дополнительных сторонних подключаемых модулей.
Видеопроигрыватель HTML5 — это цифровая технология, основанная на JavaScript, позволяющая вещательным компаниям обмениваться видеоконтентом со своей целевой аудиторией через Интернет. Они могут легко вставлять видео прямо на веб-сайт, просто скопировав код для вставки проигрывателя. Также можно упомянуть некоторые из различных атрибутов плеера, такие как ширина и высота, чтобы сделать его отзывчивым в разных браузерах.
Технология потоковой передачи видеопроигрывателя HTML5 была создана как более широко совместимая альтернатива проигрывателю Adobe Flash. Более того, видеоплеер позволяет воспроизводить контент прямо в веб-браузере без каких-либо дополнительных плагинов. Он обеспечивает простой способ интеграции нативного видео на веб-сайт.
Он обеспечивает простой способ интеграции нативного видео на веб-сайт.
Все, что вам нужно сделать, это установить высоту и ширину, чтобы определить размер видео и атрибуты управления, чтобы добавить ключевые функции, такие как воспроизведение и пауза. Более того, видео может быть автоматически настроено для воспроизведения.
В большинстве современных браузеров они легко поддерживают видеоплееры HTML5, поэтому зрители теперь могут наслаждаться онлайн-видео без каких-либо перерывов на настольных и мобильных устройствах с абсолютным комфортом.
Давайте углубимся в некоторые из его..
Хотите начать стриминговый бизнес с лучшим HTML5-видеоплеером?
Свяжитесь с отделом продаж
Основные преимущества потоковой передачи с помощью видеоплеера HTML5 Узнайте об основных преимуществах потоковой передачи видео с помощью проигрывателя HTML5, включая повышенную совместимость между устройствами, улучшенную производительность и улучшенный пользовательский интерфейс. Узнайте, как HTML5 Video Player может помочь вам доставлять высококачественный видеоконтент вашей аудитории.
Узнайте, как HTML5 Video Player может помочь вам доставлять высококачественный видеоконтент вашей аудитории.
1. Все время подходит для совместимости
Большинство сложных браузеров поддерживаются видеоплеером HTML5, который транслирует видео и совместим с любыми устройствами, такими как мобильные экраны, телевизоры и т. д. Сама по себе совместимость этого видеоплеера делает его очень ценным.
2. Полная свобода настройки
Почти все можно настроить при использовании известных первоклассных поставщиков для удовлетворения пользовательских потребностей. Получите немедленную помощь от группы разработчиков платформы, у которых есть предустановленные функции и темы для ваших проприетарных медиаплееров, которые можно настроить.
3. Лучшие средства доступности
Само собой разумеется, что видеоплееры HTML5 с открытым исходным кодом стоят дороже. Однако изучение их бесплатного исходного кода имеет значительное преимущество, которое нельзя упускать из виду. Использование решения OTT с множеством интеграций может быть долгосрочным.
Использование решения OTT с множеством интеграций может быть долгосрочным.
4. Требуется меньше ресурсов
Одним из главных преимуществ видеопроигрывателя HTML5 является то, что он требует минимальных ресурсов. В отличие от флеш-плеера, HTML5 не требует никаких дополнительных плагинов и, таким образом, проще с точки зрения его функциональных возможностей, требующих облегчения.
5. Возможность простой интеграции
Они позволяют разработчикам или всем, кому требуется обмениваться видео на любой платформе, легко интегрировать их. В основном платформы для монетизации видео требуют необходимости делиться контентом на разных веб-сайтах, а онлайн-медиаплеер позволяет легко интегрировать видео со встроенными видеотегами.
Как выбрать лучший видеоплеер HTML5 для вашей потоковой платформы? Стандартной процедуры выбора пользовательского видеопроигрывателя HTML5 не существует. В большинстве случаев он уже встроен в вашу потоковую платформу или сервер потокового видео. Однако вы должны иметь фундаментальное представление о том, что следует учитывать при выборе. Вы должны искать следующие аспекты в том же самом.
Однако вы должны иметь фундаментальное представление о том, что следует учитывать при выборе. Вы должны искать следующие аспекты в том же самом.
- Характеристики нескольких видеоисточников
Браузеры должны иметь возможность воспроизводить ваши исходные видеофайлы, чтобы делиться вашими видео на различных веб-сайтах и платформах потокового видео. Однако маловероятно, что каждый браузер будет принимать один и тот же видеокодек или исходный файл, поэтому видеопроигрыватель HTML5 должен обрабатывать различные требования к источникам видео для полной совместимости браузера.
- Гибкое управление видео
Это гарантирует, что вы можете быстро отображать или скрывать различные элементы управления видео в разных браузерах, включая громкость, загрузку, воспроизведение, паузу, полноэкранный режим и другие. В некоторых браузерах вы можете скрыть или отключить такие функции, как «загрузка» и «полноэкранный режим» среди прочих.
- Индивидуальные аксессуары для видео
Путем настройки различных аспектов видео, таких как изменение размера видео и сохранение соотношения сторон и размера видео, контент становится совместимым с различными платформами. Таким образом, зрители смогут получить доступ к высококачественным видео на любой платформе.
- Дополнительные функции
Надежный проигрыватель HTML5 не только соответствует самым минимальным требованиям, но также предлагает дополнительные функции, чтобы предоставить вашей аудитории первоклассное потоковое воспроизведение. Надписи и субтитры, регулирование скорости воспроизведения, указание временных меток начала и окончания воспроизведения, автовоспроизведение, отключение звука, цикл и т. д. — вот лишь некоторые из основных решений.
7 лучших видеоплееров HTML5 для потоковой передачи в 2023 году Когда дело доходит до потоковой передачи онлайн-видео, существует множество доступных видеоплееров HTML5.
Однако некоторые из них считаются лучшими проигрывателями HTML5 на рынке благодаря обширному списку функций и предложений. VPlayed, THEOPlayer, Kaltura, JWPlayer, Flow Player, Brid.TV и VideoJS входят в число лучших видеоплееров HTML5, которые будут рассмотрены в 2023 году. в следующих разделах.
1. VPlayed
Надежное потоковое решение Over-the-top со 100% настройкой
VPlayed — это универсальное решение для потоковой передачи, которое обеспечивает непревзойденное качество просмотра с помощью настраиваемого видеоплеера HTML5. Убедитесь, что ваши зрители получают самое быстрое воспроизведение видео вместе с поддерживаемыми технологиями, такими как адаптивная потоковая передача битрейта на всех устройствах. Получите свободу полностью настроить свою стриминговую платформу на VPlayed вместе с более чем 150 стриминговыми функциями.
Некоторые особенности HTML5-видеоплееров VPlayed:0068
- Обеспечивает защиту платформы с проверкой домена
- Предлагает настройки субтитров для различных целей
- Не предоставляет бесплатные пробные версии перед выбором решений брендов и онлайн-видео провайдеров по всему миру.
 Этот плеер является одним из первых представленных на рынке и поддерживает настройку видеоплееров для потоковой передачи в приложениях Smart TV. В основном они используются для потоковой передачи OTT и поставщиками услуг платного телевидения. THEOPlayer поддерживает другие форматы просмотра, такие как HLS, MPEG-DASH, что обеспечивает плавное воспроизведение.
Этот плеер является одним из первых представленных на рынке и поддерживает настройку видеоплееров для потоковой передачи в приложениях Smart TV. В основном они используются для потоковой передачи OTT и поставщиками услуг платного телевидения. THEOPlayer поддерживает другие форматы просмотра, такие как HLS, MPEG-DASH, что обеспечивает плавное воспроизведение.Некоторые из его лучших функций видеоплеера:
- Предлагает десятки интеграций в различных сочетаниях экосистемы видео
- Обширная поддержка SDK с подробной документацией, что делает его идеальным решением компаний по всему миру
- THEOPlayer – первый поставщик потоковой передачи HLS с малой задержкой от Apple
- Обеспечивает высококачественную настраиваемость и надежное решение для доставки видео
Плюсы и минусы
- Предлагает различные инструменты тестирования
- Предоставляет Player API и SDK
- Ценовые факторы не являются благоприятными
3.
 Kaltura
KalturaЕдиная видеоплатформа для потокового онлайн-бизнеса с проигрывателем html5
Kaltura — известная мультиплатформа, предоставляющая решение для потоковой передачи HLS и специализирующаяся на прямых трансляциях и электронном обучении. Видеоплеер Kaltura для веб-сайтов поставляется с надежным решением для быстрого облачного хостинга, поэтому издатели, которые склонны выбирать эту платформу, удовлетворяют свои потребности. Решение дополнено множеством сторонних плагинов, добавленных с динамическим API, что позволяет легко интегрировать его с другими сервисами.
Отличительные особенности пользовательского видеоплеера Kaltura:
- Готовая платформа для электронного обучения с виртуальным классом
- Лучший выбор благодаря взаимодействию с видеоплеерами HTML5
- Поддержка нескольких платформ с унифицированным API разработки
- Загрузчик ресурсов поддерживает мощные метаданные проигрывателя данные
- Гибкая платформа проигрывателя интегрируется с основными рекламными сетями0068
- Включая облачный видеохостинг
- Отсутствие возможностей для получения дохода
4.
 JWPlayer
JWPlayerПлатформа потоковой передачи видео с надежным видеоплеером Html5 для потоковой передачи 900 05
Первоначальный исходный код первого видеопроигрывателя YouTube включал JW Игрок. Но со временем проигрыватель стал включать потоковую передачу HTML5, и сегодня он считается одним из самых надежных доступных видеопроигрывателей. JW Player, который доступен уже более 15 лет, является одним из основных игроков в видеоиндустрии. В настоящее время он предоставляет тысячам издателей по всему миру потоковую передачу HLS и MPEG-DASH без буфера.
Некоторые из его основных особенностей онлайн-видеоплееров:
- Универсальные преимущества, включая расширенное видео 360 °, поддержку виртуальной реальности
- Предлагает видео CMS вместе с проигрывателем для видеохостинга
- Обладает удобными системами взаимодействия с аудиторией
- я крест- возможности платформы в SDK для Android и iOS
- Предлагает ставки для игроков с помощью систем сопоставления контента
Плюсы и минусы
- Самые известные игроки HTML5 в отрасли
- Предоставляет модели монетизации AVOD и SVOD
- Прямая поддержка доступна только для премиум-пользователей
5.
 Flow Player
Flow PlayerПервый видеопроигрыватель HTML5 для эксклюзивных потоков 90 005
Еще один мощный видеоплеер и платформа для онлайн-видео. считает Flowplayer. Он ориентирован на производительность и предоставляет различные решения для потоковой передачи с форматами видеофайлов, такими как HLS, MP4, MPEG-DASH и т. д. Надежный видеоплеер html5 предлагает множество профессиональных вариантов потоковой передачи с возможностями хостинга и кодирования. Профессиональное потоковое вещание хорошо работает с Flowplayer из-за его скорости и небольшого размера.
Отличительные особенности HTML5 Player Video:
- Широкие возможности настройки с помощью сторонних интеграций
- Предоставляет встроенные параметры монетизации на основе рекламы
- Позволяет вещателям транслировать с доступом через API 068
- Добавлена возможность планирования показа рекламы с улучшенной аналитикой
Плюсы и минусы
- Потоковая передача с малой задержкой
- Возможности прямой трансляции
- Нет доступных бесплатных тарифных планов
6.
 Brid.TV
Brid.TVТрансляция без задержек с помощью совместимого видеопроигрывателя HTML5
Brid.TV – это онлайн-видеоплатформа премиум-класса, поддерживающая расширенные возможности HTML5 плеер с рекламой основанные на монетизации решения для средних и крупных организаций. Облегченный видеоплеер Brid.TV предлагает адаптивный потоковый сервис HLS для видеоплатформы в прямом эфире и по запросу. Видеоплеер HTML5 от Brid.TV включает в себя полнофункциональную CMS для видео, а также видеоаналитику в реальном времени, доступную для всех пользователей.
Особенности медиаплеера HTML5:
- Корпоративный видеохостинг — важная функция Brid.TV
- Поддержка последних рекламных тегов VAST и VPAID в процессе настройки объект на платформу whitelabel vod с индивидуальным решением
- Обеспечивает полную поддержку API и мобильного SDK для любой потоковой передачи мультимедиа
Плюсы и минусы
- Потоковая передача аудио с поддержкой панорамного видео
- Совместимость с OTT и CTV
- Без монетизации по подписке
7.
 VideoJS
VideoJSНастраиваемый онлайн-видеоплеер с поддержкой плагинов
900 02 Video JS — это бесплатный онлайн-видеопроигрыватель html5 с открытым исходным кодом, который обеспечивает функции с основными параметрами воспроизведения, такими как автовоспроизведение или предварительная загрузка. Команда Video JS использует JavaScript для исправления кросс-браузерных аномалий, чтобы обеспечить наилучшее отображение вашего контента. Они также помогают добавить поддержку тегов HTML5 для других важных технических функций, чтобы представить такие функции, как субтитры и полноэкранное отображение.Выделенные функции проигрывателя HTML5 включают
- Воспроизведение видео с помощью VideoJS можно воспроизводить на мобильных и настольных устройствах.
- Упрощает работу с расширенными плагинами, которые легко поддерживают платформы социальных сетей.
- Брендинг можно добавить в элементы управления проигрывателем с поддержкой Chromecast
- Это медиаплеер с открытым исходным кодом, совместимый с несколькими сторонними плагинами
Плюсы и минусы
- Блестящий потенциал настройки
- Бэкэнд содержит дополнительную поддержку браузеров Flash
- Необходимо иметь базовое представление о сценариях, поэтому их реализация усложняется
В наши дни проигрыватели HTML5 являются одно из величайших преимуществ, которое бизнес может получить, распространяя онлайн-видео.
 Благодаря обширным настройкам, анализу взаимодействия и возможностям монетизации эти видеоплееры обеспечивают надежную и плавную передачу видео. Тем не менее выбор одного из них усложняется из-за различий в их функциях, возможностях, доступности и других аспектах.
Благодаря обширным настройкам, анализу взаимодействия и возможностям монетизации эти видеоплееры обеспечивают надежную и плавную передачу видео. Тем не менее выбор одного из них усложняется из-за различий в их функциях, возможностях, доступности и других аспектах.Хотя это может показаться незначительным, чтобы понять это, видеопроигрыватель HTML5 является важной частью вашего видеохостинга, который сильно влияет на качество потоковой передачи, скорость, совместимость, совместное использование, адаптивность и многие другие аспекты.
При выборе решения важно обращать пристальное внимание на все его характеристики и особенности. Хотя вышеупомянутое сравнительное исследование может помочь вам в принятии решения. Действительно, необходимо помнить, что у вашей компании есть определенные цели, и поэтому хостинговая платформа с хорошим проигрывателем HTML5 должна учитывать их в первую очередь.
Если у вас уже есть идея начать бизнес по потоковому видео с помощью проигрывателя HTML5, запланируйте бесплатную демонстрацию, и мы поможем вам добиться успеха в потоковом видео
Часто задаваемые вопросы (FAQ):
1.
 Что такое видеоплеер HTML5?
Что такое видеоплеер HTML5?Видеопроигрыватель HTML5 — это мультимедийный проигрыватель на основе браузера, который позволяет пользователям воспроизводить видеоконтент без необходимости использования сторонних подключаемых модулей, таких как Flash или Silverlight. Видеопроигрыватель использует тег видео HTML5 для отображения видеоконтента и может быть настроен с помощью CSS и JavaScript.
2. Как выбрать лучший видеопроигрыватель HTML5?
При таком большом выборе открытых и коммерческих видеоплееров HTML5 может быть сложно выбрать тот, который соответствует потребностям вашего бизнеса. Имейте в виду, что каждый из них предлагает множество функций в разных ценовых диапазонах.
Вот некоторые характеристики, которые вы можете проверить перед процессом выбора.
1. Доступность.
2. Совместимость устройств.
3. Обновления программного обеспечения.
4. Возможности и дополнения.3. Как обеспечить безопасность видеоплеера HTML5?
Стоит отметить, что видеоплееры HTML5 обеспечивают лучшую защиту, чем любые другие онлайн-медиаплееры, использующие Flash-код, даже несмотря на то, что ни один веб-видеоплеер нельзя назвать полностью защищенным от угроз кибербезопасности.
 Тем не менее, большинство проигрывателей HTML5 предоставляют зрителям безопасную потоковую передачу. Хорошая новость заключается в том, что плееры с открытым исходным кодом так же безопасны, как и те, которые предлагаются для коммерческого использования.
Тем не менее, большинство проигрывателей HTML5 предоставляют зрителям безопасную потоковую передачу. Хорошая новость заключается в том, что плееры с открытым исходным кодом так же безопасны, как и те, которые предлагаются для коммерческого использования.4. Каковы основные функции онлайн-видеоплеера?
Многофункциональный онлайн-видеоплеер может улучшить общее впечатление пользователей и вывести доход на совершенно новый уровень. Вот список из 5 основных функций, которые необходимы любому онлайн-видеоплееру для облегчения потоковой передачи видео.
1. Простота навигации.
2. Полностью HTML5 видеоплеер.
3. Безопасность контента.
4. Несколько моделей показа рекламы.
5. Низкая задержка.5. Какие типы видеоформатов поддерживает проигрыватель HTML5?
В современных браузерах правильно работают три видеоформата. К сожалению, ни один из них не работает во всех браузерах, поэтому для значимой поддержки видео HTML5 требуется комбинация как минимум двух.


 Используется вместо атрибута
Используется вместо атрибута 
 Дорожки, обозначенные как части, отображаются в виде интерактивного списка.
Дорожки, обозначенные как части, отображаются в виде интерактивного списка.