Типы сайтов — Документация по Веб-программированию 0.0.0
Примечание
Одним из первых вопросов, на который требуется получить ответ на этапе проектирования веб-сайта: какого типа этот сайт должен быть? От этого будет зависеть сложность, трудоемкость и стоимость разработки.
Любая классификация подразумевает выделение одного или нескольких группировочных признаков, соответствие которому (которым) и указывает на принадлежность к определенной категории. В большинстве случаев совокупность объектов может быть классифицирована несколькими способами, в зависимости от выбранных критериев. Веб-сайты не являются исключением и также подлежат классификации. Рассмотрим основные типы сайтов* по ряду формальных признаков (в первую очередь по содержанию и возможностям).
Статические и динамические сайты
Статические сайты — это сайты, состоящие из веб-страниц, написанных целиком на html и хранящихся на сервере в том виде, в котором их создал веб-мастер. Такие страницы могут содержать клиентские скрипты, графику и встаиваемые интерактивные элементы, но они не влияют на содержимое страницы, пока не будут загружены в браузер. При этом на сервере страница никак не изменится и будет отображаться одинако для всех пользователей.
При этом на сервере страница никак не изменится и будет отображаться одинако для всех пользователей.
Содержимое динамических сайтов генерируется «на лету»: запрашиваемая веб-страница формируется программно, с помощью серверного приложения (из базы данных, включаемых файлов и т.п.). Таким образом, одна и та же страница может выглядеть по разному для разных пользователей.
Информационные сайты и веб-приложения
К категории информационных сайтов относятся те, что представляют пользователям доступ к разного рода информации: текстовой, графической, мультимедийной. К этому типу относится большинство существующих сайтов и поэтому внутри группы уместна дальнейшая классификация, например, по характеру контента: информационно-тематические сайты, новостные, развлекательные, каталоги и справочники, онлайн-энциклопедии и словари, агрегаторы и т.п.
Еще одна внутренняя группировка, влияющая на то, каким должен быть сайт информационного типа — это его тематика. Здесь мы не станем перечислять список возможных тем, представляя возможность вам самостоятельно ознакомиться в онлайн-каталогах типа dmoz.org или подобных.
Здесь мы не станем перечислять список возможных тем, представляя возможность вам самостоятельно ознакомиться в онлайн-каталогах типа dmoz.org или подобных.
Веб-приложения, часто называемые веб-сервисами, являются серверными программами, решающими определенные задачи. Веб-приложения могут быть самодостаточными, а могут выполнять специфичные функции в виде компонентов информационного сайта, наделяя его интерактивностью и/или расширяя возможности. Смысл сказанного проще пояснить на нескольких примерах: Google Drive — пакет онлайновых офисных приложений, WebMoney — платежная система, ColorSchemeDesigner — онлайновый инструмент для дизайнеров. Подсистема авторизации или онлайн-опрос — это примеры сервисных веб-приложений, интегрируемых в структуру сайта.
В категорию веб-приложений отчасти можно отнести и клиентсткие программы на javascript.
Порталы и специализированные сайты
Портал — это многофункциональный сайт, являющийся «шлюзом» к различной информации и онлайновым-сервисам. Сайты портального типа сложны в разработке и сопровождении, но они охватывают максимальное число пользователей. Все популярные поисковые системы являются сайтами этого типа.
Сайты портального типа сложны в разработке и сопровождении, но они охватывают максимальное число пользователей. Все популярные поисковые системы являются сайтами этого типа.
В категорию специализированных сайтов относятся веб-сайты, ориентированные на определенную тематику, функциональность и/или целевую аудиторию. Рассмотрим некоторые типы сайтов, попадающих в эту категорию:
- Персональный сайт — ресурс, созданный и поддерживаемый автором и представляющий, в первую очередь, информацию о нем самом и его интересах. Персональные сайты часто являются статичными и размещаются на бесплатных хостинговых площадках.
- Блог (онлайн-дневник) — продвинутая разновидность персонального сайта, где информация представляется в хронологическом порядке (как в дневнике). Ирония в том, что свои рукописные дневники люди предпочитают никому не показывать, а к онлайн-версии пытаются привлечь наибольшее число пользователей.
- Социальная сеть — онлайновый сервис, ориентированный на поиск, установление контактов и общение между пользователями системы.
 Ранее популярные сервисы онлайн-знакомств теперь переняли многие черты социальных сетей, поэтому отнесены в эту же группу.
Ранее популярные сервисы онлайн-знакомств теперь переняли многие черты социальных сетей, поэтому отнесены в эту же группу. - Форум — площадка для общения пользователей, работающая на дискуссионном принципе: пользователь создает тему, прочие участники могут присоединиться к ее обсуждению. Форумы существовали еще в UseNet и Fido и, хотя их популярность несколько уменьшилась с появлением социальных сетей, все еще остаются источником полезной информации и знаний.
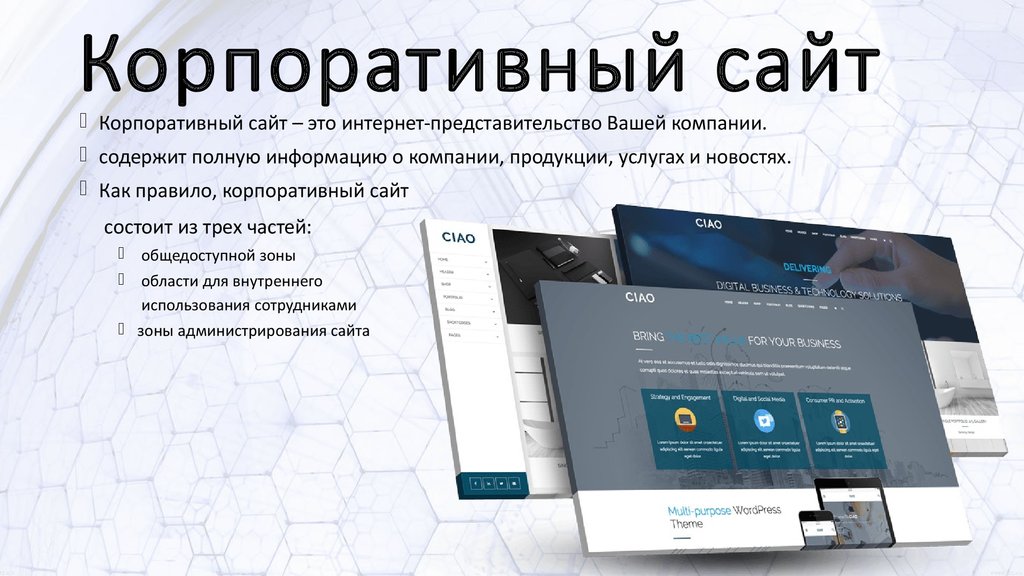
- Корпоративный сайт — официальное представительство предприятия или организации в глобальной сети. Размеры и функциональность таких сайтов варьируются от очень маленьких «визиток» в несколько статичных страниц с общей информацией до корпоративных порталов. Реальность такова, что предприниматели рассматривают Веб по меньшей мере как рекламную площадку.
- Интернет-магазин — самая популярная группа сайтов для электронной коммерции (ecommerce). Интернет-магазин может выступать как «витрина» и представлять информацию о товарах и/или услугах, но основная функциональность все-таки направлена на совершение покупок в Интернет.
 Для этого сайт интегрируется с платежным шлюзом, обслуживающим банковские переводы или электронные деньги. Это дает возможность пользователю оплачивать покупки онлайн, а владельцу интернет-магазина обрабатывать заказы и получать оплату за них через сайт.
Для этого сайт интегрируется с платежным шлюзом, обслуживающим банковские переводы или электронные деньги. Это дает возможность пользователю оплачивать покупки онлайн, а владельцу интернет-магазина обрабатывать заказы и получать оплату за них через сайт. - Wiki-сайт — специфичная разновидность сайтов, характерной чертой которых является коллаборативное управление информацией. Пользователи могут не только генерировать контент, но и редактировать информацию, добавленную другими пользователями, обсуждать, принимать и отклонять правки других пользователей так же, как это сделано в Wikipedia.org.
По аналогии с рассмотренными примерами вы можете составить собственное представление о таких специализированных типах сайтов, как галереи изображений, каталоги программного обеспечения, файлообменные сайты и т.п.
Современный профессионально разработанный веб-сайт сложно отнести к какому-то одному типу. Одна из основных причин этого — использование веб-разработчиками готовых систем управления контентом (CMS). Классификация задач и определение основного типа будущего сайта позволяет выбрать наиболее подходящую CMS и набор модулей для нее или принять решение о разработке сайта «с нуля».
Классификация задач и определение основного типа будущего сайта позволяет выбрать наиболее подходящую CMS и набор модулей для нее или принять решение о разработке сайта «с нуля».
как создать ★ продвинуть и заработать деньги с помощью Rush Analytics
Первые информационные сайты появились достаточно давно. В основном это были сайты телеканалов, новостные порталы, онлайн-журналы. Однако, мало кто тогда задумывался над их эффективностью. Сегодня же информационный сайт — настоящий инструмент seoшника. Интернет просто завален различными тематическими блогами, инфосайтами и статейниками на любой вкус. Чем обусловлена такая популярность? А тем, что благодаря информационным сайтам, можно довольно успешно продвигаться в интернете, а также зарабатывать на них, раскручивать коммерческие проекты. В этой статье мы поговорим о том, что такое информационный сайт, каковы его особенности, какие существуют типы и виды информационных сайтов, как создать, продвигать и зарабатывать на информационном сайте.
навигация по статье
- Информационные сайты: цели и особенности
- Виды и типы информационных сайтов
- Как создать информационный сайт?
- Шаблон и структура информационного сайта
- Как продвигать информационный сайт?
- Как зарабатывать на информационном сайте?
- Выводы
Информационный портал — это интернет-ресурс, на котором размещаются материалы информационного характера, ориентированные на читателя; средств и источник информации, цель которого раскрыть конкретную тематику, проблематику или вопрос, донести информацию до аудитории, держать читателя в курсе новостей определенной тематики или тематик.
Как правило, информационники достаточно объемные сайты, стабильно наполняются уникальным контентом, имеют продуманную, удобную навигацию и сложную иерархическую структуру, т. к. состоят из большого количества разделов, подразделов, категорий и подкатегорий.
к. состоят из большого количества разделов, подразделов, категорий и подкатегорий.
Информационные сайты можно разделить на 2 вида: тематические сайты и сайты порталы.
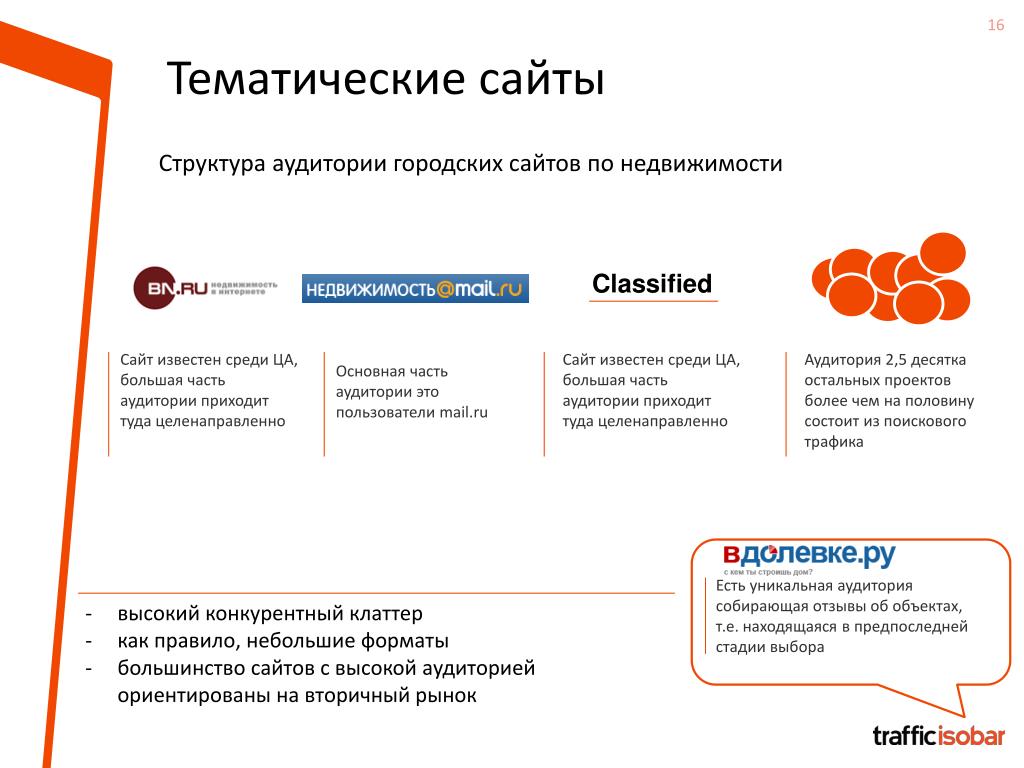
- Тематические сайты — это информационные сайты, посвященные какой-то одной тематике, например спорт.
- Сайты порталы, в отличие от тематических, могут быть посвящены не одной, а сразу нескольким тематикам, и у них, как правило, более сложная структура.
Все информационные сайты можно условно классифицировать по типам:
| ★ Региональные порталы (городские, районные, областные) |
| ★ Новостные сайты (телеканалов, газет, журналов) |
| ★ Персональные блоги |
| ★ Веб-энциклопедии |
| ★ Веб-справочники |
| ★ Онлайн-кинотеатры |
| ★ Электронные библиотеки |
| ★ Интернет-форумы |
| ★ Сайты отзывов |
| ★ Сайты вопросов и ответов |
| ★ Сайты статейники |
Создание качественного информационного сайта довольно рутинный процесс. Однако, если построить для себя четкий план, вполне реально создать сайт за короткий срок времени. Наше пошаговое руководство поможет вам:
Однако, если построить для себя четкий план, вполне реально создать сайт за короткий срок времени. Наше пошаговое руководство поможет вам:
Читайте также: Чистка семантического ядра
❶ Первое, с чем нужно определиться — это поиск ниши для сайта. Какую нишу и как выбирать — мы уже писали в предыдущих статьях тут и тут. Скажу лишь, что выбирать нужно ту нишу, в которой вы хорошо разбираетесь и имеет спрос среди активной, целевой аудитории. Тщательно подбирайте нишу, проверьте конкуренцию в тематике — чтобы не было слишком мощных игроков, иначе у вас не будет шансов пробиться в ТОП. Проанализируйте также цену клика по ключевым словам: если ставка за клик высокая и при этом ниша не очень конкурентная — создавайте под нее сайт, не раздумывая. Хорошо также выбирать нишу, которая только набирает обороты. Не берите узконаправленные или запрещенные ниши. Также обязательно учитывайте сезонность тематики.
❷ Второе, что нужно обязательно сделать — составить семантическое ядро онлайн. Почему сайт без семантического ядра не сможет нормально ранжироваться в поисковиках — читайте в специальной статье «Полный гайд по семантическому ядру». Там же вы узнаете пошагово как собрать семантическое ядро. Если у вас нет времени заниматься кропотливым сбором информационной семантики, но всё же хочется получить качественный результат без смысловых дублей и мусора — намного проще делегировать сбор семантического ядра для информационного сайта специализированным подрядчикам.
Почему сайт без семантического ядра не сможет нормально ранжироваться в поисковиках — читайте в специальной статье «Полный гайд по семантическому ядру». Там же вы узнаете пошагово как собрать семантическое ядро. Если у вас нет времени заниматься кропотливым сбором информационной семантики, но всё же хочется получить качественный результат без смысловых дублей и мусора — намного проще делегировать сбор семантического ядра для информационного сайта специализированным подрядчикам.
❸ В третьих, выбор и регистрация доменного имени. Доменное имя — это URL-адрес сайта, который будет отображаться в адресной строке браузера. Очень важно, чтобы доменное имя было не «abracadabra24», а релевантным, то есть, отображало тематику сайта и содержало высокочастотный поисковый запрос. Найти уже существующие домены с рейтингом можно с помощью специальных онлайн-инструментов. И не забудьте обязательно установить SSL-сертификат для своего домена — на сегодняшний день, это является ранжирующим фактором.
❹ Четвертое: нужно найти стабильный и быстрый хостинг для сайта, с удобной и функциональной панелью управления (например, cPanel или ISPmanager). Информационный сайт обычно рассчитан на большое количество посетителей и должен быть доступен 24/7 из разных уголков планеты. Поэтому, ищите надежный и авторитетный хостинг без существенных ограничений по дисковому пространству и ресурсам сервера, с uptime 99/100% и коротким временем ответа сервера (можете взять несколько сайтов с хостинга и проверить их быстродействие в GTmetrix или Google PageSpeed Insights). Идеальным вариантом станет VPS (виртуальный выделенный сервер), на котором будет расположен только ваш сайт, в то время как на обычном shared-хостинге ваш сайт располагается вместе с другими на одном сервере, все сайты имеют общий IP, ресурсы сервера распределяются на всех. Почитать отзывы о разных популярных хостингах можно тут.
❺Пятое — подумайте, какую систему управления контентом (CMS) вы хотите. Одной из самых популярных и наиболее удобных систем на сегодня является бесплатная CMS WordPress. Идеально подходит для информационных сайтов всех типов. Среди известных брендов ее выбрали такие издания, как Bloomberg, The New York Times, Reuters и т.д. Скачать свежую версию можно с официального репозитория. Там же описана 5-минутная установка Wordpress.
Идеально подходит для информационных сайтов всех типов. Среди известных брендов ее выбрали такие издания, как Bloomberg, The New York Times, Reuters и т.д. Скачать свежую версию можно с официального репозитория. Там же описана 5-минутная установка Wordpress.
Выбрав удачную тематику и CMS для своего информационного сайта, вам остается выбрать качественный шаблон. Его можно заказать у веб-дизайнера или воспользоваться уже готовыми шаблонами, которые подойдут для вашей CMS. Например, WordPress содержит большую базу бесплатных шаблонов, которые можно скачать и активировать не выходя из панели управления сайтом.
Итак, давайте пройдемся детально по всем пунктам.
ШаблонДолжен быть адаптивным и функциональным. Адаптивность — одно из главных требований и условий для современного сайта. Это способность корректно отображаться на дисплеях различного разрешения, в разных браузерах и на разных устройствах. Шаблон должен быть гибким и функциональным, обладать способностью выводить информацию в несколько колонок, иметь соответствующее количество позиций для инфоблоков (блоки вывода новостей, рекламные блоки, CTA-блоки и др.).
Шаблон должен быть гибким и функциональным, обладать способностью выводить информацию в несколько колонок, иметь соответствующее количество позиций для инфоблоков (блоки вывода новостей, рекламные блоки, CTA-блоки и др.).
Информационные сайты должны иметь визуально привлекательный, запоминающийся концепт-дизайн. Используйте приятные для глаз — шрифт и тона. Подобрать правильное сочетание цветов для сайта помогут сервисы Color Scheme Designer 3 и Adobe Color CC.
Структура
Структура сайта — это логическая схема, которая распределяет страницы по категориям, подкатегориям и разделам. Грамотная и качественно спроектированная семантическая структура сайта улучшает удобство поиска информации и поведенческие факторы, а поисковые боты без труда обходят сайт, не тратя впустую краулинговый бюджет. У хорошо спроектированного сайта новые страницы могут попадать в индекс практически через день после публикации.
Как сформировать SEO структуру?- Собрать семантику из всех источников: Yandex Wordstat, Google AdWords, Подсказкипоисковых систем.

- Сформировать семантическое ядро и кластеризовать его. Кластеризация - это информационный фундамент структуры сайта, которая учитывает выдачу поисковых систем и отвечает запросам пользователей.
- Распределить полученные кластеры по посадочным страницам сайта.
Кластеризованное семантическое ядро в Rush Analytics
Полезные сервисы и программы для визуализации структуры сайта: FlowMapp, Dynomapper, Visual Sitemap Generator, Xmind.
Информационные блоки сайтаТеперь давайте поговорим, из каких информационных блоков должен состоять информационный веб-сайт?
1. Header («шапка сайта»). Находится в самой верхней части сайта, в нем располагается логотип, горизонтальное меню, поиск бар, кнопки соцсетей, а также номера телефонов, адрес, CPA-кнопки. Для инфосайтов часто используют так-называемое «Мега-меню» — это самораскрывающееся меню, которое отображает всю структуру сайта. Подойдет для сайтов с большим количеством категорий и уровнем вложенности.
2. Левый и правый сайдбары. Это боковые, обычно фиксированные колонки сайта. Главное их назначение — дать дополнительную информацию, направить посетителя вглубь сайта, задержать его на сайте. Что можно разместить в сайдбарах? Дополнительные меню, формы подписки и авторизации, ссылки на последние, популярные новости и статьи, свежие комментарии, виджеты («Мы в соцсетях», «Подписаться», «Погода» и т.д.). Традиционно, здесь также размещают баннерные или тизерные рекламные блоки.
3. Центральный блок, область контента. Это главный блок, в нем отображается контент, ради которого посетитель пришел к вам на сайт. Позаботьтесь, чтобы область контента была удобной и имела резиновый макет — ширина автоматически регулировалась, в зависимости от разрешения монитора пользователя. Жесткий макет будет уменьшаться на больших экранах.
4. Footer (подвал). Находится в самой нижней части сайта. Его используют для удобства навигации и перелинковки. Футер содержит ссылки на все разделы и категории сайта, также другие быстрые ссылки, формы обратной связи, подписки, кнопки социальных сетей, счетчики аналитики и так далее.
Футер содержит ссылки на все разделы и категории сайта, также другие быстрые ссылки, формы обратной связи, подписки, кнопки социальных сетей, счетчики аналитики и так далее.
Информационный сайт хорош тем, что позволяет задействовать практически все виды SEO оптимизации и продвижения.
Несколько советов по продвижению инфосайтов:
- Постоянная публикация уникального контента и его текстовая оптимизация. Сбор трафиковых ключевых слов, их кластеризация и формирование ТЗ.
- Текстовый анализ в Rush Analytics. Техническое задание на оптимизацию.
- Создаем контент-план публикаций. Анализируем конкурентов.
- Оптимизируем все мета теги, атрибуты изображений.
- Наращиваем ссылочную массу. Ставим беклинки (внешние ссылки) с тематических информационных вебсайтов, форумов, отзовиков и других площадок. Увеличит ИКС и DR сайта.
- Привлекаем пользователей из социальных сетей (SMM).
 Улучшаем поведенческие факторы и ускоряем индексацию страниц.
Улучшаем поведенческие факторы и ускоряем индексацию страниц. - Запускаем email рассылки: тематические, новостные, для каждой рубрики, если их много, можно сделать отдельную рассылку. Формируем базу подписчиков. Повышаем узнаваемость бренда/ресурса.
- Раз в месяц проводим технический и внешний SEO аудит: проверяем скорость загрузки страниц сайта на компьютерах и смартфонах, наличие дубликатов, переспам в текстах, в ссылках. Следим за уведомлениями в Яндекс Вебмастере и Google Консоли и выполняем их рекомендации.
- Регулярно проверяем позиции сайта и индексацию новых страниц. Так вы узнаете, какие страницы вывалились из ТОПа и их нужно оптимизировать, а какие вполне успешно проиндексированы и ранжируются поисковиками (можно брать с них пример). Делаем выгрузку данных за разные периоды и сверяем их. Так вы найдете точки роста и построите правильную стратегию.
Читайте также: Как составить мета теги
Как зарабатывать на информационном сайте?За монетизацию стоит браться только тогда, когда ваш сайт полностью оптимизирован и стабильно получает посетителей из органического поиска. Стоит понимать, что быстрых и легких денег тут нет, информационные сайты создаются на долгосрочную перспективу. Заработать можно разными способами, например:
Стоит понимать, что быстрых и легких денег тут нет, информационные сайты создаются на долгосрочную перспективу. Заработать можно разными способами, например:
Вы можете размещать на своем ресурсе рекламу и получать за это деньги. Но следите за ее тематичностью. Лучшая реклама — это та, которую пользователь не воспринимает как рекламу.
- Контекстная реклама. Google Ads / Яндекс РСЯ. Деньги получаете за клики. Наиболее рекомендуемый способ заработка на сайте. Однако, перед подключением убедитесь, что ваш сайт не нарушает правила этих платформ, иначе получите бан.
- Баннерная реклама. Деньги получаете за аренду рекламного места под баннер. Позаботьтесь, чтобы в шаблоне вашего сайта было как можно больше позиций для размещения баннеров разных размеров — горизонтальных, вертикальных. Это позволит вам максимально монетизировать сайт.
- Тизерная реклама. Деньги получаете за клики по тизерам.
 Будьте осторожны с тизерной рекламой — часто она бывает «желтой», поэтому настройте показ только тематических объявлений. Тизерная реклама — хороший вариант для тех, кому по каким-то причинам отказали в подключении Google Ads или Яндекс Директ.
Будьте осторожны с тизерной рекламой — часто она бывает «желтой», поэтому настройте показ только тематических объявлений. Тизерная реклама — хороший вариант для тех, кому по каким-то причинам отказали в подключении Google Ads или Яндекс Директ. - Партнерская реклама с оплатой за действие. Сейчас в интернете большое количество CPA сетей, предлагающих различные офферы. Суть заработка — оплата за определенное действие пользователя, например, покупка товаров или услуг, заполнение заявки, регистрация и т.д. За каждый заказ по партнерской ссылке вы будете получать денежное вознаграждение.
- Реклама в видео. Данный вид монетизации подойдет, если на вашем сайте размещено много разных видео и они расположены на вашем сервере. При просмотре видео, пользователь увидит рекламу. Оплата за клики.
- Реклама в push-уведомлениях. С этим надо быть очень осторожным и подключать только при необходимости. Если у вас маленький трафик, то можно только отпугнуть пользователей, так как push-реклама навязчивая — приходит напрямую в браузер и на мобильные устройства.

- Написание обзоров и рекламных статей под заказ. Это может быть хорошим делом, потому что вы, по сути, «убиваете двух зайцев»: зарабатываете и добавляете новый контент на сайт.
Вы можете платно размещать на своем сайте ссылки (вечные, временные) на другие ресурсы. Только не делайте это слишком резко и массово, а постепенно, чтобы поисковик не определил вас как «линкоферму». Не размещайте на своем сайте ссылки на нетематические, токсичные интернет-площадки — это ухудшает рейтинг сайта. В интернете существует множество бирж как для покупки, так и размещения ссылок, например Gogetlinks, Miralinks.
ВыводыКак видим, информационные сайты сочетают в себе разные возможности заработка, являются идеальным вариантом и для блогеров, и для бизнес-предприятий. Последним информационные сайты помогут привлечь и расширить базу клиентов, увеличить продажи и узнаваемость бренда. Причина популярности информационных сайтов очевидна — они эффективны. Но нужно понимать, что создание и развитие информационного сайта довольно затратный процесс — как по времени, так и по деньгам. Нужен бюджет на покупку домена и хостинга, веб-дизайн, веб-разработчиков и копирайтеров. Нужно будет время, чтобы сайт приобрел узнаваемость и стабильную аудиторию.
Но нужно понимать, что создание и развитие информационного сайта довольно затратный процесс — как по времени, так и по деньгам. Нужен бюджет на покупку домена и хостинга, веб-дизайн, веб-разработчиков и копирайтеров. Нужно будет время, чтобы сайт приобрел узнаваемость и стабильную аудиторию.
Лучшие сайты вакансий для ИТ-специалистов
Обновлено 05.05.2020Лучшие сайты вакансий для ИТ-специалистов и разработчиков:
Dice
Принят на работу
Angel.co
Просто нанял
Аутентичные рабочие места
Лестницы
Работаем удаленно
Действительно
Найти работу — непростая задача. С одной стороны, у вас есть сотни, если не тысячи рабочих мест, где вы можете найти идеальную должность в желаемой компании. С другой стороны, поскольку существует так много сайтов по трудоустройству, может быть сложно определить именно тот тип возможностей, которые вы ищете. Вот почему может быть выгодно (и сэкономить много времени) искать на сайтах вакансий, посвященных технологиям, которые, когда это возможно, ориентированы на вакансии, связанные с ИТ.
Вот почему может быть выгодно (и сэкономить много времени) искать на сайтах вакансий, посвященных технологиям, которые, когда это возможно, ориентированы на вакансии, связанные с ИТ.
Вот некоторые из лучших сайтов вакансий для ИТ-специалистов. Далее следуют лучшие сайты вакансий для разработчиков.
Каковы лучшие сайты вакансий для ИТ-специалистов?
Ниже приведены некоторые из лучших сайтов вакансий, которые следует использовать ИТ-специалистам.
1. Dice
Dice — один из моих любимых сайтов вакансий для ИТ-специалистов. Основная причина, по которой я бы порекомендовал посетить Dice на раннем этапе поиска работы, заключается в том, что большинство крупных технологических компаний (включая Google, HP, IBM, Dell и многие другие) используют его для поиска новых сотрудников. Если вы ищете работу в одной из ведущих ИТ-компаний, скорее всего, вы ее найдете в Dice.
Плюсы: Большой, известный сайт с известными компаниями.
Минусы: Не объединяет более мелкие центры вакансий (кроме eFinancialCareers, потому что он принадлежит Dice), поэтому вы найдете только те вакансии, которые компании специально публикуют в Dice.
2. Hired
Hired не является сайтом вакансий, связанным с технологиями, но он по-прежнему известен тем, что фокусируется на технических позициях. Отличие этого сайта в том, что вы не подаете заявку на участие в компании, а загружаете свой профиль, и компании подают заявку на собеседование с вами. Этот сдвиг парадигмы может сэкономить вам массу времени.
Плюсы: Информация о заработной плате публикуется заранее.
Минусы: С более чем 3 миллионами ищущих работу конкуренция может быть жесткой.
3. Angel.Co
Angel.co похожа на LinkedIn, но предназначена для предпринимателей и рабочих в сфере технологий. Это одно из лучших мест для быстрого поиска ИТ-лидеров, и я очень рекомендую его. Одним щелчком мыши вы будете представлены по электронной почте громким именам и стартапам со всего мира.
Плюсы : сторонние рекрутеры не допускаются, поэтому вы общаетесь только напрямую с основателями и менеджерами по найму. Кроме того, вы можете сравнить рабочие места с помощью инструмента заработной платы.
Минусы : Вы не можете просматривать вакансии без предварительного создания профиля.
4. SimpleHired
SimplyHired не является сайтом вакансий, связанным с технологиями, но предлагает вакансии, связанные с технологиями. Простая модификация поискового запроса, и у вас под рукой более полумиллиона технических вакансий. Поиск по слову «технология» выдаст множество объявлений о вакансиях с различных досок в Интернете.
Плюсы : Буквально миллионы вакансий размещены, хотя многие из них, вероятно, являются дубликатами. Они предлагают отличные варианты поиска, включая поиск по опыту и образованию.
Минусы : Сайт очень насыщен. Вам нужно будет запустить специальный поиск или использовать фильтры, чтобы найти работу в той области, которую вы ищете. Объявления о вакансиях не всегда ссылаются на первоисточник, а скорее на другие центры вакансий, поэтому может быть лучше подавать заявку непосредственно с источником.
Каковы лучшие сайты вакансий для разработчиков?
Разработчики также должны попробовать эти сайты технических вакансий.
1. Authentic Jobs
Authentic Jobs — отличное место для поиска работы в сфере дизайна, разработки, разработки, программирования и управления. Их внимание сосредоточено на творческой карьере с возможностями таких громких имен, как Apple, Skype, Facebook, MSNBC и многих других. Вакансии делятся на три категории: фриланс, контракт и полный рабочий день.
Профессионалы : Знаменитости приезжают сюда, чтобы найти творческих профессионалов для веб-работы, и по 300 долларов за объявление о вакансии вы знаете, что они серьезно относятся к долгосрочной карьере.
Минусы : Этот сайт ориентирован в основном на творческие и веб-вакансии, поэтому, если вы техник или инженер, вам здесь может не повезти. Кроме того, из-за высоких сборов за размещение вакансий многие вакансии могут не размещаться здесь, особенно контрактные и внештатные.
2. Лестницы
Ladders известен как самый высокооплачиваемый поиск работы, потому что он ориентирован на работу с окладом более 100 000 долларов. Если вы лучший специалист в своей области, вам сюда.
Если вы лучший специалист в своей области, вам сюда.
Плюсы : Вакансии проверяются, поэтому вы видите только лучшее.
Минусы : Этот сайт не предназначен специально для технологий, поэтому сначала вам нужно отсортировать по отраслям.
3. Мы работаем удаленно
Мы работаем удаленно — отличное место для поиска работы для разработчиков и программистов, которые хотят работать из дома. В нем представлены компании со всего мира, так что у вас есть возможность получить глобальный опыт.
Pros : Соискатели могут сообщать о списках вакансий, которые не являются удаленными, поэтому сайт может оставаться в центре внимания и обслуживать только компании, которые серьезно относятся к удаленному найму.
Минусы : Поскольку он настолько сосредоточен на удаленной работе, списков вакансий не так много, как на других сайтах.
4. Indeed
Как и SimplyHired, Indeed предлагает простой поиск работы, но с очень важной дополнительной функцией: оценками заработной платы. Как вы, скорее всего, уже выяснили, во многих объявлениях о вакансиях не указана зарплата, поскольку она обычно обсуждается. Компания Indeed избавляется от догадок и использует названия должностей, местонахождение и сообщения, которые включают ставки заработной платы, чтобы оценить, на какую оплату вы, вероятно, можете рассчитывать.
Как вы, скорее всего, уже выяснили, во многих объявлениях о вакансиях не указана зарплата, поскольку она обычно обсуждается. Компания Indeed избавляется от догадок и использует названия должностей, местонахождение и сообщения, которые включают ставки заработной платы, чтобы оценить, на какую оплату вы, вероятно, можете рассчитывать.
Плюсы : Функции поиска чрезвычайно глубоки; Вы даже можете искать по зарплате. Вакансии, которые не показывают зарплату, сортируются должным образом из-за их оценки зарплаты, которая прогнозирует оплату на основе названия должности и статистики за предыдущие годы.
Минусы : Результаты очень насыщенные; вы найдете все: от должностей с минимальной заработной платой до должностей более 100 000. Вам понадобится усовершенствованный фильтр, чтобы найти работу в той области, которую вы ищете.
Советы по поиску идеальной работы в сфере ИТ
Вот несколько важных советов, которые помогут вам найти идеальную работу в сфере ИТ:
Выполните поиск на нескольких веб-сайтах, чтобы отличная возможность не ускользнула из Интернета.

Если интересующая вас ИТ-компания находится в вашем городе, не помешает вообще обойти сайты и поискать вакансии на сайте самой компании.
Поспрашивайте и общайтесь со всеми, кого вы знаете, потому что у них может быть инсайдерская подсказка или внутренняя связь.
Улучшите свое резюме, добавив новые навыки и сертификаты от Pluralsight!
Веб-сайты по информационным технологиям — 73+ Best It Web Design Ideas 2023
27Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
30Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
30Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
53Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
29Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
ИТ-сайты не подходят? Попробуйте что-нибудь еще:
Сайты блогов
Сайты чатов
Кодирование веб-сайтов
Адаптивные веб-сайты
Веб-сайты программного обеспечения
Инфографические сайты
Интерактивные сайты
Технические веб-сайты
Биткойн-сайты
Интернет-сайты
Веб-сайты приложений
Стартап-сайты
Сайты разработки
Темные сайты
Сайты-портфолио
Веселые сайты
Веб-сайты фотографии
Бизнес-сайты
Персональные сайты
Как создать дизайн своего IT-сайта
Если вам нужен потрясающий ИТ-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что делает веб-сайт, посвященный информационным технологиям, хорошим?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали.
