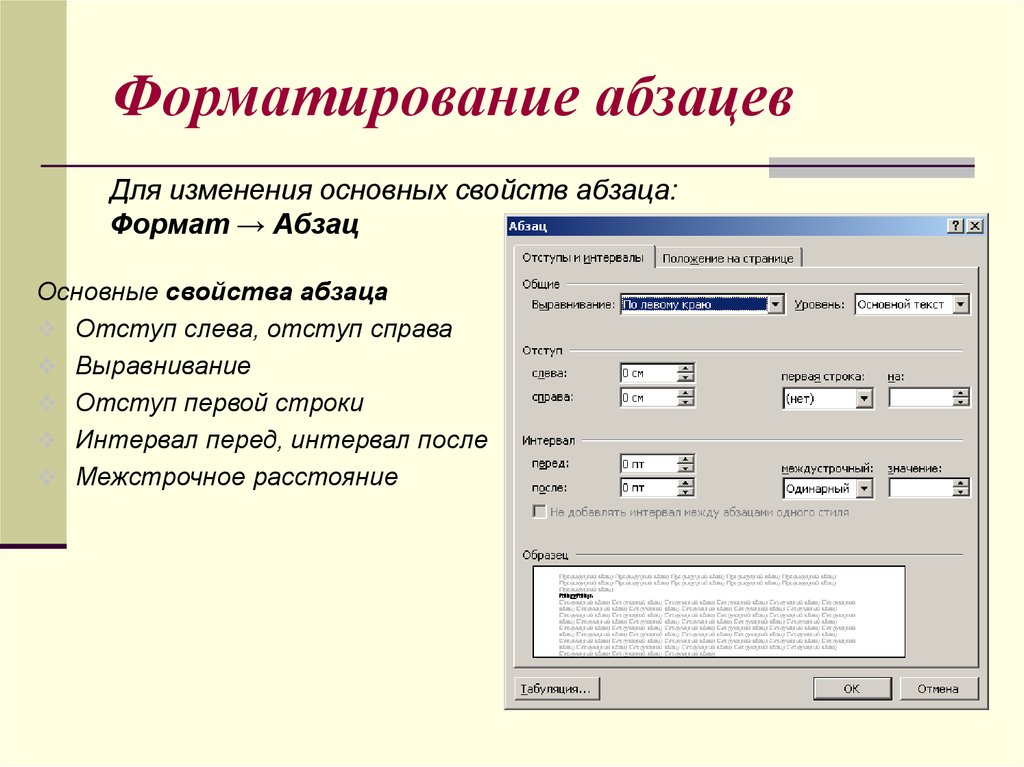
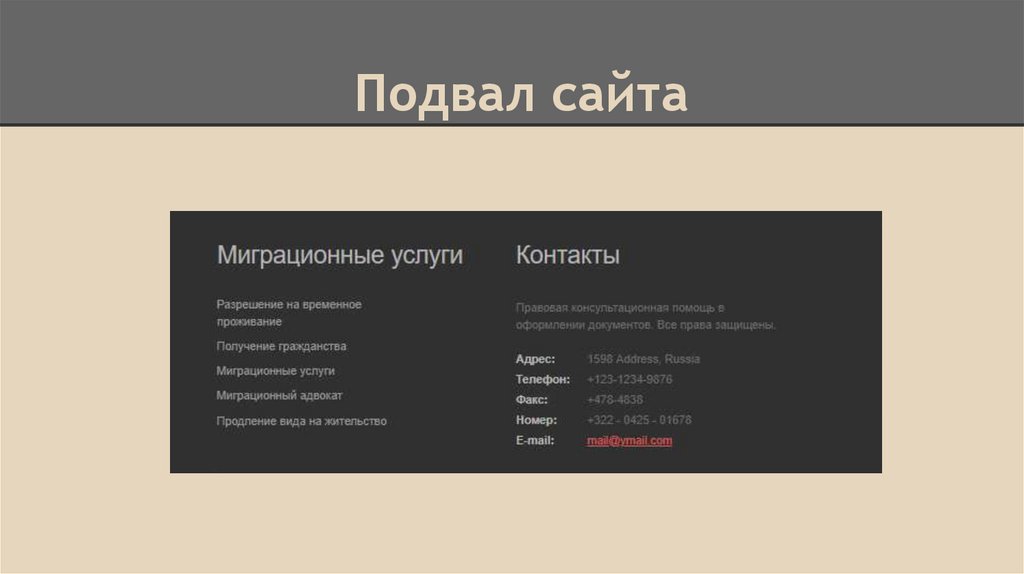
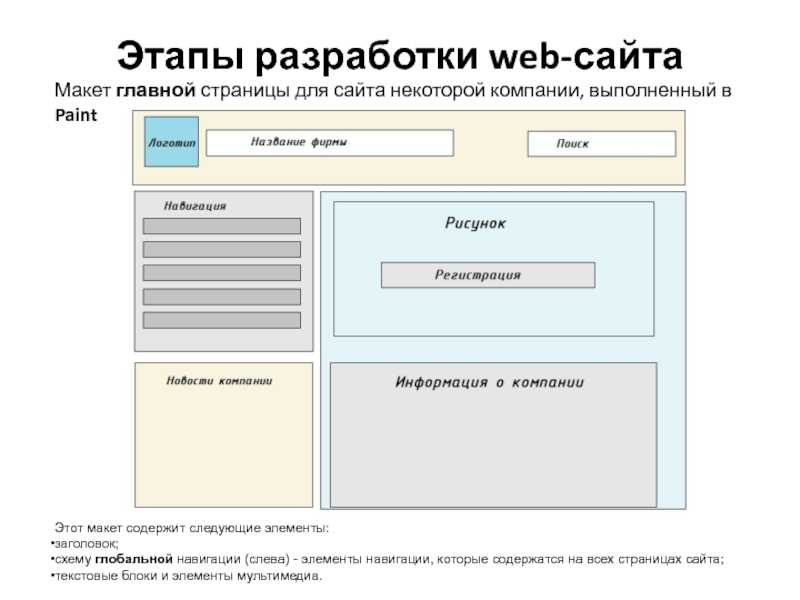
Что такое лендинг и для чего он нужен простыми словами – TheRedButton
Наверняка, в контексте разработки сайтов вы слышали и видели такие названия: лендинг, лендинг пейдж, landing page, одностраничник и т.п. Если вы человек далекий от рекламы, то с большой долей вероятности совершенно не понимаете что это такое, чем это отличается от сайта, сайта-визитки и вообще есть ли какая-то разница между этими определениями. Кто-то, кто давно варится в теме интернет-маркетинга, сейчас ухмыльнется: «как можно не знать такие элементарные вещи»? Но на наших курсах по веб-дизайну, начинающие, часто задают вопросы в стиле: а как понять сайт одностраничный или многостраничный? Мы сначала удивлялись, но потом поняли, что в своей профессиональной деформации сотрудники веб-студии часто забывают о том, что непрофессионал вовсе не обязан знать профессиональные термины. Поэтому «на пальцах» поясняем что такое лендинг и для чего он нужен.
Что такое сайт?
Давайте сначала начнем с более простого вопроса (опять же, поясняем на примерах) что такое вообще сайт, а заодно что такое домен и хостинг. Представим себе Василия. Василий — автомеханик, у него небольшая мастерская где-нибудь на юге Москвы. Раньше клиентов было много, но теперь кризис и Вася задумался о том, чтобы дать какую-нибудь рекламу. Он подумал, что отличной идеей будет сделать листовки и расклеить их по району. На листовках Вася написал название мастерской, основные услуги, которые может оказать, адрес и телефон. Пошел и за день расклеил их везде где только мог.
Представим себе Василия. Василий — автомеханик, у него небольшая мастерская где-нибудь на юге Москвы. Раньше клиентов было много, но теперь кризис и Вася задумался о том, чтобы дать какую-нибудь рекламу. Он подумал, что отличной идеей будет сделать листовки и расклеить их по району. На листовках Вася написал название мастерской, основные услуги, которые может оказать, адрес и телефон. Пошел и за день расклеил их везде где только мог.
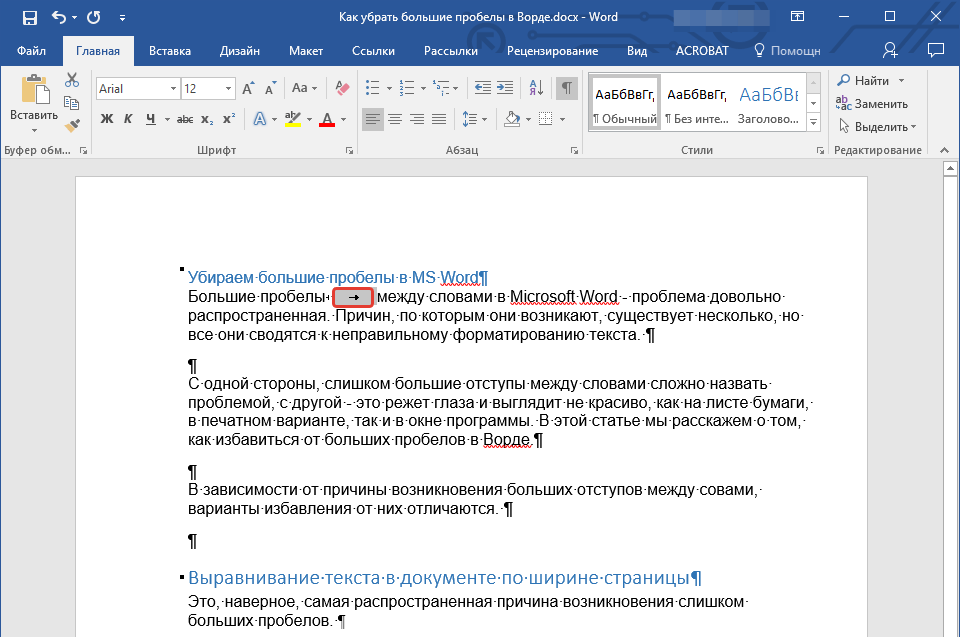
И это сработало, поток клиентов хоть немного но вырос. Через некоторое время Василий смог прикупить кое-какое оборудование и теперь может оказывать больше услуг. Но вот незадача. Теперь надо менять листовки, печать их заново и заново клеить, иначе никто не узнает о новых услугах. Макет листовки у Васи на компьютере в файлике Word. Пока Василий клеил новые листовки по всему району, он думал, как бы было здорово, чтобы он на своем компьютере менял описание листовок, а на всех стенах оно менялось автоматически. Да и места на листе А5 катастрофически мало, ведь нужно написать и про новое оборудование, и приложить фотографии, и примеры работ, и отзывы.
Как человек далекий от интернета Василий не знал, что все уже давно придумано и решил, что напишет в файле Word всю нужную информацию, приложит фотографии и будет это показывать у себя на компьютере клиентам которые приходят в автосервис и сомневаются заказывать или нет. А некоторым он даже стал пересылать этот файлик через электронную почту или на Whatsapp. Осталась одна проблема. Было бы совсем отлично, если бы файлик не надо было каждый раз слать по почте, а клиент сам мог залезть к Васе на компьютер и посмотреть файл.
Вот тут мы в плотную приблизились к пониманию определения сайта. Это по сути и есть Васин файлик (или много файликов) которые хранятся на каком-то компьютере и к ним всегда есть доступ. Конечно, чтобы был круглосуточный доступ компьютер нельзя выключать ни на секунду. Поэтому на домашних компьютерах никто сайты не хранит, а арендуют место на специальных профессиональных компьютерах (серверах), которые работают круглосуточно. Это и есть хостинг.
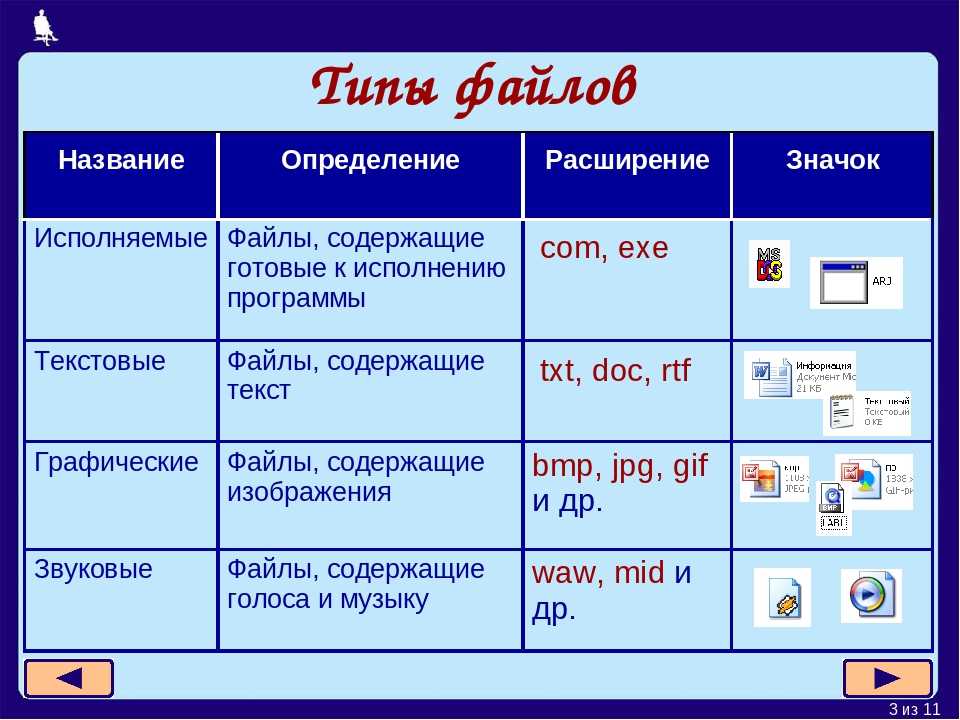
Файлы сайтов, конечно, не в формате WORD, а в том формате который умеют воспринимать браузеры. Но сути это не меняет, по-простому говоря, сайт — это некоторое количество файлов с информацией, к которым есть постоянный доступ через интернет. Плюс в том, что информации на сайте может быть как на листовке, как в брошюрке, как в книге, или как в миллионе книг. Ограничений нет, в отличие от листа А5.
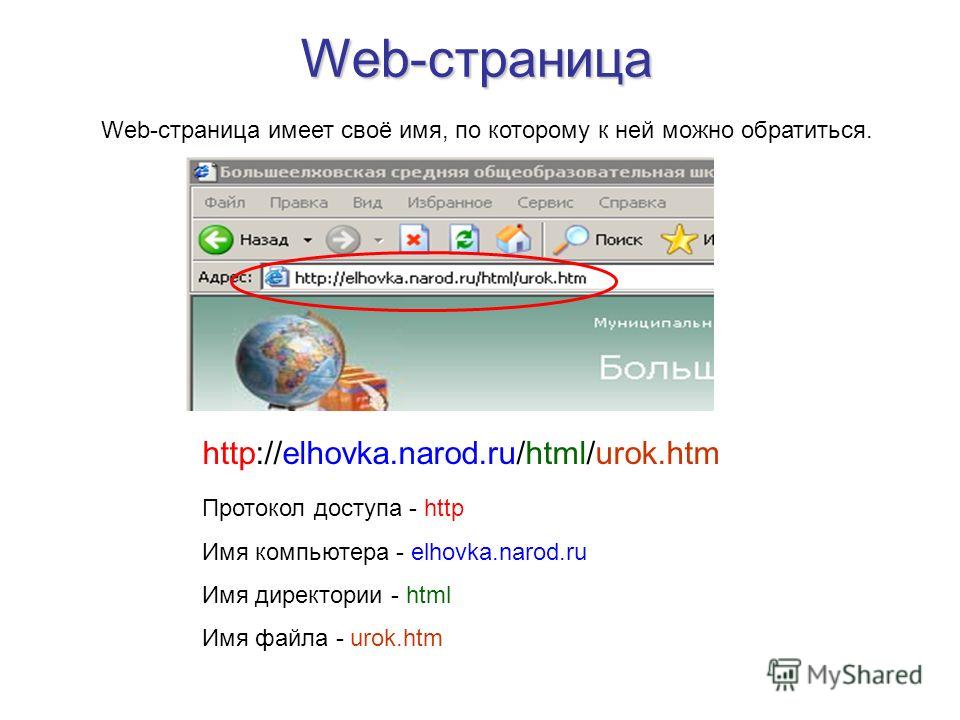
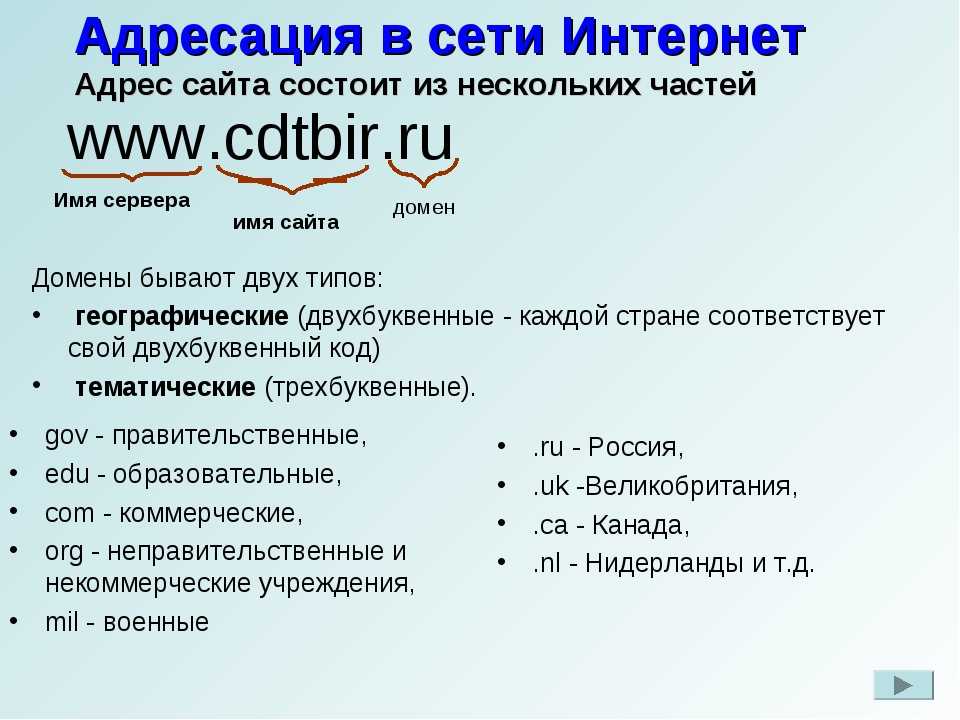
Так как сайтов очень много, чтобы в них не путаться у каждого есть свое уникальное имя. Оно состоит из двух частей (иногда и больше, но углубляться не будем): само название, потом идет точка и после неё доменная зона. Например yandex.ru, где yandex — название, а ru — доменная зона, обозначающая Россию. Имя сайта называется доменом.
Теперь, когда мы немного разобрались, вернемся к Василию.
Какие бывают виды сайтов
Василий узнал, что вместо его хитрой схемы с файликами он может сделать сайт, на котором будет вся нужная информация. Но сам он сайты делать не умеет, он вообще-то механик, поэтому он обратился в веб-студию, которую нашел по объявлению. Там менеджер сказал примерно, что сейчас в SMM в тренды выбирается tiktok, но если надо, то можно попробовать раскрутку в telegram, сайты конечно тоже можно, но надо понять нужен landing page с квиз-тестом или сайт-визитка с SEO продвижением. Василий понял, что в техникуме в 1989 году, он явно пропустил целый пласт информации про SMM, tiktok, telegram, landing page и с тех пор его, этот пласт, не наверстал. «Черт побери, но как-то бизнес открыл и с этим разберусь», — подумал Василий и полез штудировать статьи в интернете.
Но сам он сайты делать не умеет, он вообще-то механик, поэтому он обратился в веб-студию, которую нашел по объявлению. Там менеджер сказал примерно, что сейчас в SMM в тренды выбирается tiktok, но если надо, то можно попробовать раскрутку в telegram, сайты конечно тоже можно, но надо понять нужен landing page с квиз-тестом или сайт-визитка с SEO продвижением. Василий понял, что в техникуме в 1989 году, он явно пропустил целый пласт информации про SMM, tiktok, telegram, landing page и с тех пор его, этот пласт, не наверстал. «Черт побери, но как-то бизнес открыл и с этим разберусь», — подумал Василий и полез штудировать статьи в интернете.
А все довольно таки просто. Про SMM и прочие тиктоки пока забудьте, это мы пошутили. А вот что с сайтами.
Сайт — это просто набор информации: тексты, фото, картинки, видео, музыка и что угодно еще. И по количеству информации он может быть от одного пустого листа, до гигантской библиотеки. Но если взять хотя бы «Войну и мир» и начать ее публиковать на одной страницы, то страница получится длинной с экватор. Поэтому в книгах придумали делать не одну страницу, а много. По этой же причине на сайтах тоже придумали разбивать информацию, на отдельные страницы. На главной странице общая информация, хочешь посмотреть фотографии, нажми на ссылку с надписью «фотографии» и попадешь на страницу с фото. Хочешь посмотреть контакты? Правильно, есть страница «контакты». А если страниц очень много, то их объединяют в разделы. Думаем, суть вы уловили. Это и есть многостраничный сайт. На нём достаточного много информации и лучше ее разбить по логике на разные страницы, чем размещать сразу на одной.
Поэтому в книгах придумали делать не одну страницу, а много. По этой же причине на сайтах тоже придумали разбивать информацию, на отдельные страницы. На главной странице общая информация, хочешь посмотреть фотографии, нажми на ссылку с надписью «фотографии» и попадешь на страницу с фото. Хочешь посмотреть контакты? Правильно, есть страница «контакты». А если страниц очень много, то их объединяют в разделы. Думаем, суть вы уловили. Это и есть многостраничный сайт. На нём достаточного много информации и лучше ее разбить по логике на разные страницы, чем размещать сразу на одной.
Не будем забывать, что на сайтах кроме того, что просто показывать информацию, можно сделать возможность, например, сразу купить и оплатить товар, или отправить сообщение владельцам (например, заявку на услуги) или написать комментарий к статье.
Теперь, когда мы немного поняли какие огромные возможности предоставляет нам интернет и создание в нем сайтов, давайте капельку классифицируем, какие сайты вообще бывают. Можно придумать хоть сто классификаторов, мы пока остановимся на двух.
Можно придумать хоть сто классификаторов, мы пока остановимся на двух.
По целям
Сайты могут быть продающими, могут информационными (это не официальные определения, мы так назвали для простоты понимания)
Продающий или коммерческий — это такой, который стремится или что-то продать сразу, или замотивировать вас связаться с компанией для того, чтобы вам продал уже человек. Это например, сайты компаний, интернет-магазины, лендинги.
Информационный — это такой, который о чем-то рассказывает, например Википедия, или какой-то блог, или сайт какой-то некоммерческой структуры.
По страничности
Сайты могут быть многостраничными, а могут одностраничными. На многостраничном много страниц, а одностраничный состоит из одной, логично, правда?
Что же такое лендинг пейдж?
Долго мы вас вели к самой сути. Лендинг пейдж — это одностраничный продающий сайт. Одностраничный он правда не потому что там мало информации, а потому что маркетологи выяснили, что если человек читает информацию о товаре или услуге блок за блоком, то лучше его не отвлекать никакими перелистываниями страниц. Если все по шагам на одной странице, то шанс продажи будет выше, чем если та же информация разбита на 10 страниц, между которыми можно свободно перемещаться. Лишний выбор отвлекает от мыслей о покупке.
Если все по шагам на одной странице, то шанс продажи будет выше, чем если та же информация разбита на 10 страниц, между которыми можно свободно перемещаться. Лишний выбор отвлекает от мыслей о покупке.
Поэтому landing page — это такая страница, которая рассказывает вам о каком-то товаре или услуге, расписывает все преимущества, показывает отзывы, видео, фотографии, отвечает на все возникающие в голове вопросы и постоянно мотивирует оставить заявку на покупку. Вы просто крутите колёсик мыши вниз, перемещаясь по длинной странице, и все сильнее хотите совершить покупку того, что на ней продают.
Очень средние цифры, но было исследование, которое показывало, что в интернете-магазине, где много товаров и страниц, покупает в среднем 1 из 100 человек. А если взять один товар и сделать для него грамотный лендинг, то будет покупать 3-5 из 100 человек. Правда там тоже есть куча своих нюансов, иначе интернет-магазины давно все позакрывали бы, но в целом это работает именно так.
А почему такое название? Считается, что потому что с английского landing — это приземление. И этот самый лендинг приземляет посетителя, как бы притягивает его к совершению покупки. Хотя на самом деле, на лендингах не всегда сразу что-то продают. Обычно предлагают просто отставить номер, или заказать расчет, а продает потом уже продавец по телефону или при личной встречи.
И этот самый лендинг приземляет посетителя, как бы притягивает его к совершению покупки. Хотя на самом деле, на лендингах не всегда сразу что-то продают. Обычно предлагают просто отставить номер, или заказать расчет, а продает потом уже продавец по телефону или при личной встречи.
Другие вопросы
Надеемся, что с лендингом вы разобрались. А теперь коротко отвечаем на другие вопросы:
Чем отличается landing, лендинг, одностраничник?
Ничем, это тожественные определения. И хотя формально одностраничный сайт может и не быть продающим, но мы такого ни разу не встречали, поэтому когда говорят «одностраничник» имеют ввиду все тот же лендинг.
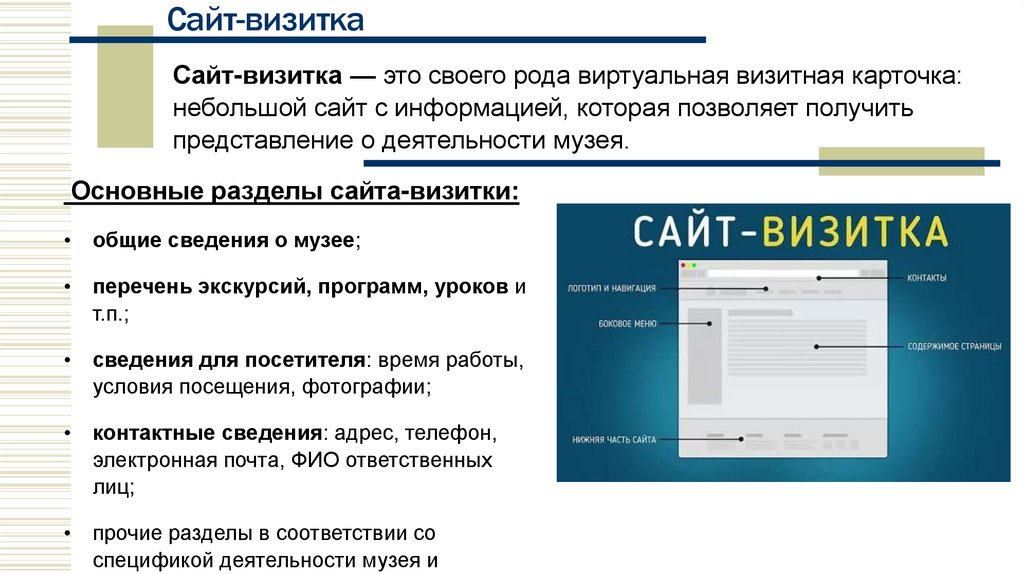
Что такое сайт-визитка и как его отличить?
Это просто кто-то придумал, что небольшой сайт (обычно страниц на пять-шесть) с основной информацией о компании по своим функциям напоминает визитку и дал такое название. Название прижилось в интернет-среде и до сих пор в ходу. Можете назвать свой сайт, хоть сайт-самолет, сути это не меняет.
Что мне делать: лендинг, интернет-магазин, или сайт компании?
Это уже надо смотреть вашу ситуацию. Если у вас много разных товаров, и их легко покупают через интернет не смотря, то лучше магазин. Но если товаров мало или у вас услуга, лучше лендинг. Если у вас много сложной информации и вы хотите развивать бренд компании, то сайт компании, а можно к нему отдельно еще и лендинг добавить для продаж. Тут много вариантов.
Всем нужен сайт?
До поры до времени многим вполне хватит странички в социальной сети. Сайт нужен или тогда когда вы начинаете активно рекламироваться, или когда уже стыдно его не иметь.
Заключение
Друзья, надеемся, что разъяснили многие непонятные моменты с тем, какие бывают сайты, что такое лендинг и зачем он нужен, нужен ли вам вообще сайт и какой. Будем писать еще много обучающих статей, следите за обновлениями на сайте и в вконтакте! А наши работы по разным видам сайтов можете посмотреть в портфолио
P. S. А что же Вася? А Вася заказал лендинг, ему в самый раз.
S. А что же Вася? А Вася заказал лендинг, ему в самый раз.
Лендинг: что это, плюсы, виды и отличие
Команда агентства ZAMEDIA, которая также создает высококонверсионные лендинги хочет поделиться с вами тем, что такое же Landing Page, чем отличается от классического сайта, о видах посадочных страниц и их структуре, а также преимуществах.
Один из самых эффективных инструментов интернет-маркетинга — это лендинг пейдж, или посадочная страница. Это сайт, состоящий из одной страницы, который побуждает пользователя совершить определенное действие — например, приобрести товар или забронировать определенную услугу.
Что такое лендинг?
Лендинг пейдж – автономная веб страница для вовлечения пользователей. Это эффективный вид маркетинга и инструмент для рекламных кампаний. Посадочная страница подталкивает пользователей к определенному действию – оформить подписку на бесплатный пробный период, забронировать услугу или совершить покупку. Для этого используют специальные кнопки с призывом к действию: например, «Начать», «Подписаться», или «Купить».
Обычно клиенты узнают о посадочной странице из рассылки или онлайн-рекламы, находят ее в соцсетях или в результатах поиска в Google или Yandex. Лендинг это инструмент генерирования лидов и охвата нужных клиентов. Используя лендинг, можно получить представление о результативности маркетинговой стратегии.
Обычный сайт и лэндинг: в чем разница
Основное различие обычной и посадочной страниц в том, что landing page создается с целью продвижения и продажи товара или услуги. Обычный сайт многофункционален. Он может включать в себя страницу «О нас», галерею, онлайн магазин и многое другое. В то же время на лендинговой странице размещается только самая важная информация, которая направляет пользователей к поставленной вами цели. Структура лендинга выглядит иначе — в ней нет дополнительных ссылок, которые могут увести пользователей от призыва к действию. В результате человек, попадающий на лендинг, может либо закрыть страницу, либо вовлечься. Благодаря тому, что лендинги такие узконаправленные, они крайне эффективны в повышении конверсии и снижении затрат на привлечение лидов и продаж.
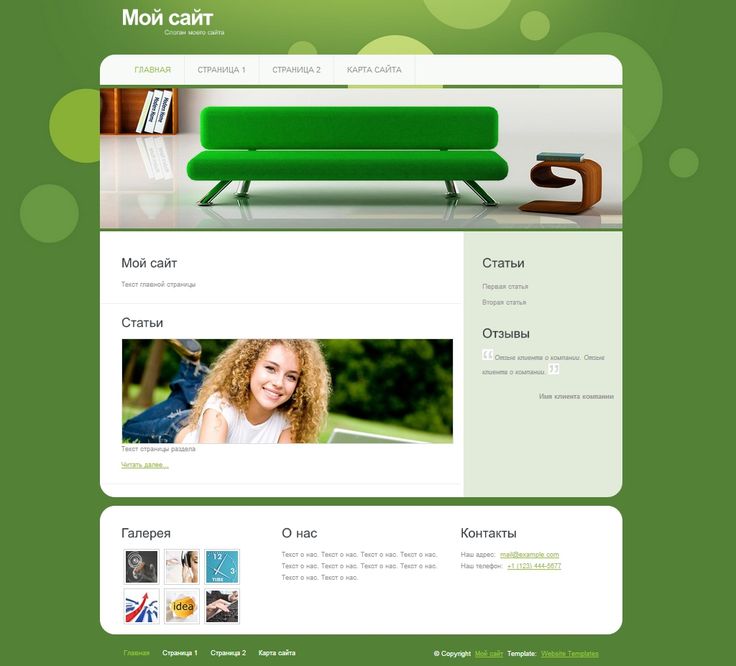
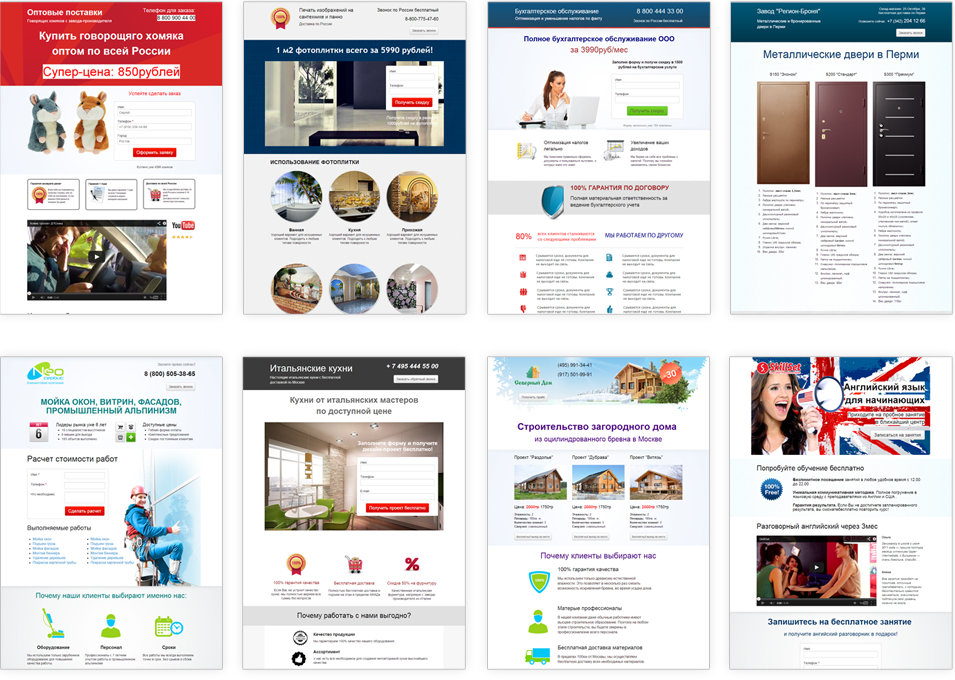
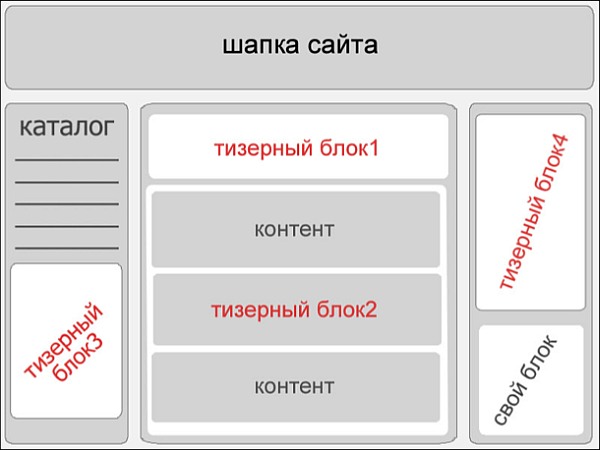
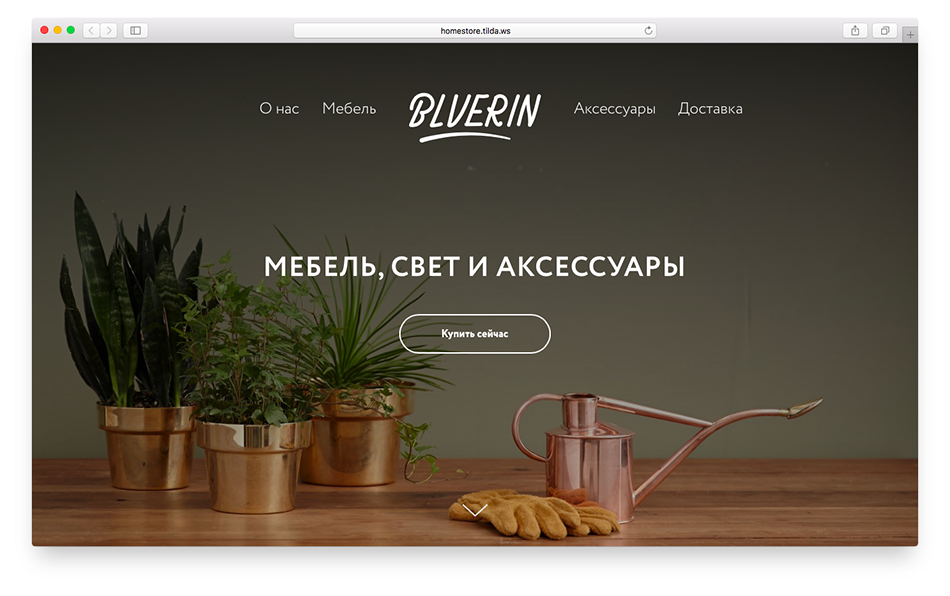
Чтобы лучше увидеть разницу между домашней и посадочной страницами, посмотрите на примеры их шаблонов:
Шаблон обычного сайта
Шаблон лендинга
Виды посадочных страниц
Разберем два главных вида посадочных страниц:
— Страница для захвата лидов. Мини-сайт, который генерирует лиды, собирая данные о посетителях страницы. Обычно на таком сайте есть контактная форма: клиенты оставляют в ней информацию, которую можно использовать для дальнейшей коммуникации. Такие страницы помогут получить представление о том, кем являются ваши потенциальные клиенты и как до них достучаться.
Взамен на оставленную информацию предложите пользователям что-то полезное. Это может быть купон на скидку, электронная книга, вебинар или эксклюзивные новости в виде рассылки
— Переходная страница. Лендинг, который ведет пользователей на страницу продажи или подписки. Обычно на таких страницах есть кнопка призыва к действию, которая сразу перенаправляет посетителей на оформление заказа. Этот вид лендинга часто используются на eCommerce и SaaS сайтах, специализирующихся на быстрых продажах.
Этот вид лендинга часто используются на eCommerce и SaaS сайтах, специализирующихся на быстрых продажах.
Выбирая подходящий вид посадочной страницы, думайте о своих целях. Хотите собрать контактную информацию? Предлагаете уникальную скидку? Формируете RSVP для мероприятия? Конкретная цель позволит создать максимально точную посадочную страницу и привлечь необходимую целевую аудиторию
Когда использовать посадочную страницу
— Направить пользователей к продукту: создавая лендинг с кнопкой призыва к действию — «Купить», можно направить пользователей сразу к покупке продукта или в онлайн магазин.
— Предложить пробный период: если вы предлагаете услуги, используйте лендинг для оформления подписки на бесплатный пробный период.
— Получить лиды из блогов: превратите читателей блога в лиды, побуждая их оставить контактную информацию в обмен на эксклюзивный контент. Например, бесплатную электронную книгу, буклет или вебинар.
— Получить подписчиков для рассылки новостей: используйте посадочную страницу для подписок на новостную email-рассылку. Добавьте кнопку призыва к действию, например, «Подписаться» или «Зарегистрироваться», чтобы подтолкнуть пользователей к подписке.
Добавьте кнопку призыва к действию, например, «Подписаться» или «Зарегистрироваться», чтобы подтолкнуть пользователей к подписке.
— Регистрация на мероприятия: привлекайте больше клиентов с помощью посадочной страницы для регистрации на мероприятие. Например, на вебинар или онлайн курс.
— Создать пользовательский клуб: используйте лендинг пэйдж, чтобы привлечь пользователей к регистрации в платном членском клубе, который гарантирует им VIP привилегии. Например, эксклюзивный контент или специальные приглашения только для членов клуба.
Структура лендинга
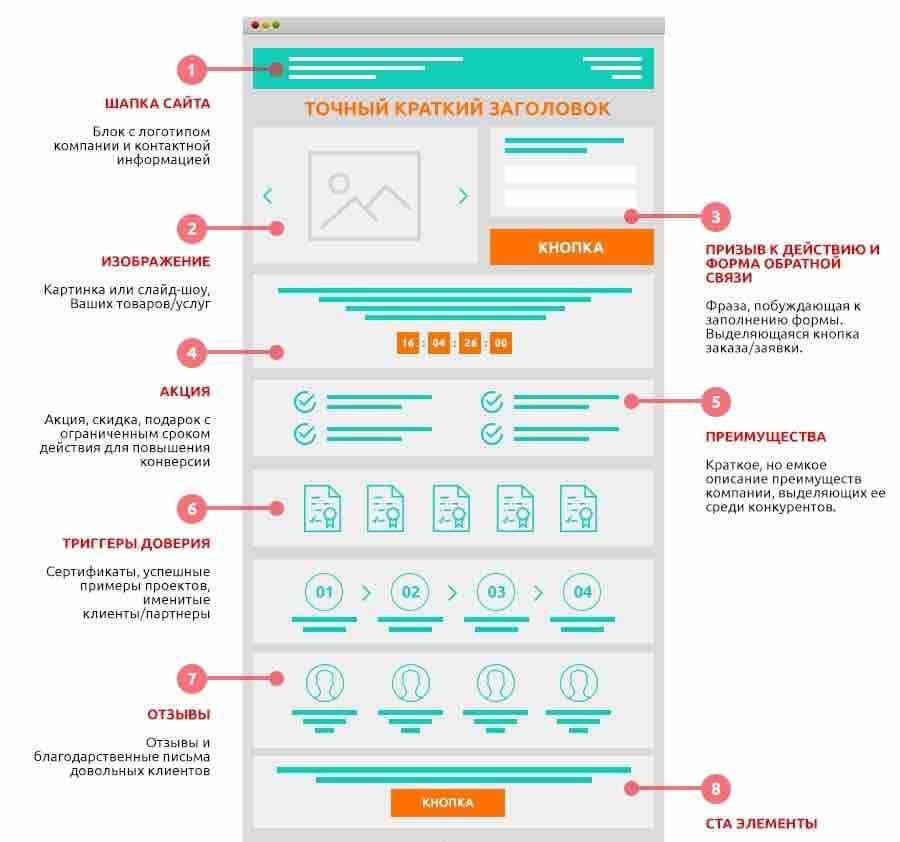
Сейчас у вас уже есть представление о том, что такое лендинг и почему он необходим для бизнеса. Пройдемся по базовым элементам дизайна посадочной страницы, чтобы знать, на что обратить внимание:
1. Сильные визуальные элементы. Привлечь внимание пользователей помогут профессионально разработанный шаблон, качественное изображение, анимация или видео. Визуальные элементы должны вызывать эмоции в посетителях вашей страницы. Самый важный визуальный контент размещайте в верхней части страницы, которую также называют «обложкой». Это первое, что видит зашедший на лендинг клиент. Чтобы привлечь внимание пользователя и увеличить вероятность покупки, размещайте самый важный контент на «обложке».
Самый важный визуальный контент размещайте в верхней части страницы, которую также называют «обложкой». Это первое, что видит зашедший на лендинг клиент. Чтобы привлечь внимание пользователя и увеличить вероятность покупки, размещайте самый важный контент на «обложке».
2. Цепляющие заголовки. От заголовка зависит, продолжат ли люди читать. Информация должна «цеплять» пользователя и соответствовать его интересам. Секрет хорошего заголовка в обещании решить проблему или улучшить жизнь тем, кто его читает.
3. Сильные призывы к действию. Призыв к действию (“Call to Action” или CTA) — это короткая фраза, призывающая пользователей совершить действие, ради которого создавалась посадочная страница. Это один из ключевых элементов лендинга.Согласно статистике, 90% пользователей, прочитавших заголовок, также обратят внимание на кнопку призыва к действию. «Подписаться», «Начать пробный период», «Зарегистрироваться» — это варианты таких кнопок.
4. Перечень преимуществ. Каждое слово имеет значение. У вас есть одна страница, чтобы убедить пользователей нажать на кнопку с призывом к действию. Важно объяснить, зачем им это нужно. Не тратьте ограниченное пространство на детальное описание предложения. Лучше четко распишите, что пользователь получит, купив ваш продукт или оформив подписку на услугу.
Перечень преимуществ. Каждое слово имеет значение. У вас есть одна страница, чтобы убедить пользователей нажать на кнопку с призывом к действию. Важно объяснить, зачем им это нужно. Не тратьте ограниченное пространство на детальное описание предложения. Лучше четко распишите, что пользователь получит, купив ваш продукт или оформив подписку на услугу.
5. Отзывы клиентов. Даже самое красочное описание преимуществ продукта не сравнится по эффективности с хорошим отзывом. Отзывы — это цитаты настоящих покупателей, которые попробовали товар или услугу и остались довольны.Клиентские отзывы на странице увеличат количество людей, нажавших на кнопку с призывом к действию. Бренду будут больше доверять. Если есть возможность, добавьте фото- и видео-обзоры покупателей.
6. Заключение. Не все пользователи долистают вашу landing page до конца. Но для тех, кто все-таки это сделает, оставьте заключительное слово. Резюмируйте главные функции и преимущества. Убедите пользователя в том, что ваш продукт или услуга сделают его жизнь лучше (если это действительно так).
Полезные советы
— Сконцентрируйтесь на простоте. Никакого меню навигации. Взгляд пользователя должен быть сфокусирован на преимуществах товара, а не блуждать по странице. Ограничьте количество внутренних ссылок. Направляйте пользователей прямо на кнопку призыва к действию, а не на другую страницу. Контент и навигация должны быть интуитивно понятными. Чем меньше ссылок — тем больше конверсия.
— Сделайте текст удобным для чтения. Длинный сплошной текст может утомить или испугать пользователя. Сделайте текст простым и информативным. Каждое слово должно служить одной цели — убедить клиента нажать на кнопку с призывом к действию.
— Будьте последовательны. Потенциальные клиенты перейдут на посадочную страницу благодаря рекламе. Это может быть email рассылка, соцсети или платное продвижение в Google. Убедитесь, что контент в рекламе и на посадочной странице одинаковый, иначе пользователи могут запутаться.
— Выделите призыв к действию. Кнопку призыва к действию должно быть видно. Используйте простые и понятные слова и контрастный дизайн. Разместите кнопку на разных частях страницы, чтобы у пользователей было больше возможностей ее нажать.
— Определите целевую аудиторию. Хорошая лендинговая страница нацелена на потенциальных клиентов. Убедитесь, что содержание страницы перекликается с потребностями аудитории. Вы можете создать несколько разных посадочных страниц под каждую группу потенциальных клиентов.
— Действия должны быть простыми и понятными. Все формы на странице должны быть простыми и требовать от людей заполнения только самой необходимой информации. Собирая контактные данные, сократите форму до имени, электронной почты и пары важных коротких вопросов. Если же цель — покупка, форма продажи должна быть короткой и понятной. С минимальным текстом, чтобы не запутать клиента.
— Сосредоточьтесь на клиенте. Содержание посадочной страницы должно быть сосредоточено вокруг пользователя. Не расписывайте какая прекрасная у вас компания, вместо этого расскажите о выгодах быть вашим клиентом.
— Разместите важную информацию на обложке. Не ждите, пока пользователи пролистают всю страницу. Разместите хотя бы одну кнопку призыва к действию на обложке. Так её сразу увидят. Там же разместите изображение и заголовок.
— Создайте мобильную версию. Убедитесь, что посадочная страница хорошо выглядит и загружается на любом устройстве. Важно, чтобы страница была адаптирована под смартфоны и планшеты, так как с них будет приходить как минимум половина вашего трафика.
Преимущества посадочной страницы
Рассмотрим несколько главных преимуществ посадочных страниц для маркетинговой стратегии.
— Увеличение конверсии. Лендинговые страницы фокусируются на одной конкретной цели и подталкивают пользователей к действию. Посетители лендинга двигаются дальше по воронке продаж и превращаются из анонимных пользователей в лиды, а потом и в активных клиентов.
Посетители лендинга двигаются дальше по воронке продаж и превращаются из анонимных пользователей в лиды, а потом и в активных клиентов.
— Ценные инсайты об аудитории. Чтобы узнать демографию своей аудитории, добавьте на страницу форму регистрации. Обратите внимание, откуда на лендинг переходит больше пользователей. Это поможет узнать о привычках и интересах ваших клиентов, оптимизировать таргетинг и маркетинговую стратегию.
— Увеличение узнаваемости бренда. Красивая, профессиональная посадочная страница — это лицо компании. Она не только повышает конверсию, но и помогает познакомить с брендом большее количество людей. Чем чаще пользователи видят лендинг с вашим логотипом, тем больше узнаваемость компании.
— Лендинг можно измерить. Анализируйте конверсию, просмотры страницы и трафик. Так вы поймете какая маркетинговая кампания работает эффективнее всего. Посмотрите, что работает лучше. Например, платное продвижение постов или email-рассылка. Оптимизируйте стратегию соответственно с полученными данными.
Оптимизируйте стратегию соответственно с полученными данными.
Лэндинг — это мощный инструмент для процветания бизнеса.
Ваша команда агентства ZAMEDIA.
25 лучших одностраничных тем WordPress (2022)
Вы ищете лучшие одностраничные темы WordPress для своего веб-сайта?
Одностраничные темы WordPress идеально подходят, если вы хотите создать минималистичный и современный бизнес-сайт.
На выбор предлагается множество профессиональных одностраничных тем. Это может затруднить выбор правильного для вашего сайта, особенно если вы новичок в WordPress.
В этой статье мы поделимся некоторыми из лучших одностраничных тем WordPress, которые вы можете использовать на своем веб-сайте.
Создание одностраничного веб-сайта с помощью WordPress
Самостоятельный сайт WordPress.org — идеальная платформа для создания одностраничного веб-сайта.
Примечание: WordPress.org отличается от WordPress. com. См. наше руководство о разнице между WordPress.org и WordPress.com.
com. См. наше руководство о разнице между WordPress.org и WordPress.com.
Чтобы запустить свой веб-сайт WordPress, первое, что вам нужно, — это учетная запись хостинга WordPress.
Ваш веб-хост хранит ваш сайт на своих серверах, которые круглосуточно подключены к Интернету. Все веб-сайты нуждаются в веб-хостинге.
Вам также потребуется доменное имя. Это адрес вашего веб-сайта в Интернете (например, wpbeginner.com или google.com).
Если вы только начинаете, мы рекомендуем использовать Bluehost. Это одна из крупнейших хостинговых компаний WordPress в мире и официальный хостинг-партнер WordPress.
Для читателей WPBeginner Bluehost предлагает бесплатное доменное имя, бесплатный SSL-сертификат и большую скидку на веб-хостинг.
Все, что вам нужно сделать, чтобы получить скидку, это перейти по нашей ссылке на Bluehost.
После покупки веб-хостинга следующим шагом будет установка и настройка WordPress. Следуйте нашему руководству о том, как создать веб-сайт для малого бизнеса, чтобы получить пошаговые инструкции.
Теперь вы готовы установить тему WordPress на свой сайт. Не волнуйтесь, если вы никогда не делали этого раньше. У нас есть полное руководство по установке темы WordPress.
Давайте взглянем на выбор наших экспертов лучших одностраничных тем WordPress, которые вы можете использовать.
1. Astra
Astra — популярная многоцелевая тема WordPress. Его можно использовать для ведения блога, а также любого веб-сайта. Он поставляется с десятками стартовых сайтов, включая одностраничные и многостраничные шаблоны.
Тема легкая, быстрая и надежная. Он имеет множество параметров настройки и интегрируется со сторонними плагинами WordPress, чтобы добавить больше функций и функций на ваш сайт.
2. SeedProd
SeedProd — лучший конструктор сайтов и тем для WordPress. Вы можете использовать их визуальный конструктор тем перетаскивания для создания полностью индивидуального одностраничного веб-сайта.
Он также предлагает несколько встроенных шаблонов тем, которые вы можете использовать для своего одностраничного веб-сайта WordPress. Эти шаблоны предназначены для разных бизнес-ниш и легко настраиваются с помощью конструктора SeedProd.
Эти шаблоны предназначены для разных бизнес-ниш и легко настраиваются с помощью конструктора SeedProd.
Или вы можете начать с пустой страницы и создать полностью настраиваемую одностраничную тему с нуля.
По сути, вы получаете конструктор тем для создания собственной темы без написания кода. Таким образом, вы полностью контролируете дизайн и внешний вид вашего сайта.
3. Hestia Pro
Hestia Pro — современная одностраничная тема WordPress. Он включает в себя простую настройку с помощью сопутствующего плагина, который добавляет на ваш сайт отзывы, услуги и разделы домашней страницы.
Он готов к использованию с популярными бесплатными плагинами для создания страниц и живым настройщиком WordPress. Тема поддерживает WooCommerce из коробки.
4. Divi
Divi — фантастическая тема WordPress и мощный конструктор страниц. Он поставляется с десятками пакетов макетов и импортером демо-контента в один клик для быстрого запуска.
Divi включает в себя множество шаблонов одностраничных веб-сайтов для различных бизнес-ниш. Тема также предлагает более 40 элементов, более 1200 готовых дизайнов и простую в использовании панель настройки для настройки вашего сайта.
Тема также предлагает более 40 элементов, более 1200 готовых дизайнов и простую в использовании панель настройки для настройки вашего сайта.
Divi хорошо интегрируется со всеми популярными и премиальными плагинами для WordPress. Это также удобно для SEO, чтобы помочь вашему сайту занять высокие позиции в Google и других поисковых системах.
5. Ultra
Ultra — мощная и отзывчивая тема WordPress. Он поставляется с несколькими вариантами макета домашней страницы, которые можно использовать для быстрого создания одностраничного веб-сайта WordPress.
Тема подходит для всех видов бизнес-сайтов. Он поставляется с готовыми шаблонами для различных отраслей, таких как рестораны, агентства, спа и салоны, юристы и даже магазины электронной коммерции.
Ultra использует адаптивный дизайн, поэтому ваш сайт будет отлично выглядеть на всех мобильных устройствах.
6. OceanWP
OceanWP — бесплатная многоцелевая тема WordPress, что делает ее отличным выбором для стартапов и компаний с ограниченным бюджетом. Он имеет быстрое время загрузки страницы и встроенную SEO-оптимизацию для ранжирования вашего сайта в Google и других поисковых системах.
Он имеет быстрое время загрузки страницы и встроенную SEO-оптимизацию для ранжирования вашего сайта в Google и других поисковых системах.
Особенности темы включают в себя бесплатные и премиальные демо-версии веб-сайтов, импорт демо-контента в один клик и мощные расширения. Вы также можете найти несколько одностраничных шаблонов для своего веб-сайта, блога или магазина электронной коммерции.
7. Infinity Pro
Infinity Pro — красивая одностраничная тема WordPress. Он поставляется с эффектами прокрутки параллакса с большим полноэкранным фоновым изображением в верхней части главной страницы.
Он имеет макет домашней страницы с виджетами, который позволяет вам перетаскивать блоки контента для настройки вашего веб-сайта. Вы можете использовать шорткоды в своих виджетах, а также в своих сообщениях и страницах.
Infinity Pro также можно использовать как многостраничную тему. Он имеет красивую типографику, полную поддержку WooCommerce и настраиваемые виджеты.
StudioPress теперь является частью WP Engine, самой популярной управляемой хостинговой компании WordPress. Вы можете получить эту тему и все 35+ других тем StudioPress, когда зарегистрируетесь на хостинге WP Engine для создания своего веб-сайта.
Бонус: пользователей WPBeginner также получают дополнительную скидку 20%. Начните работу с WP Engine сегодня!
8. OneEngine
OneEngine — это одностраничная бизнес-тема WordPress. Он позволяет добавлять клиентов, портфолио, команду, услуги и раздел «О нас» на главной странице. Это делает его отличным вариантом для креативных агентств.
В нем есть анимированные графики, таблица цен и раздел блога. Тему легко установить и настроить без редактирования кода.
9. Parallax
Parallax — красивая одностраничная тема WordPress с фоном параллакса, портфолио и командными сообщениями.
Он имеет анимированные индикаторы выполнения, макеты списка и сетки, а также бесконечную прокрутку. Тема Parallax также добавляет фильтры изображений, такие как сепия, оттенки серого и размытие, которые вы можете применять к своим изображениям без использования Photoshop.
Тема Parallax также добавляет фильтры изображений, такие как сепия, оттенки серого и размытие, которые вы можете применять к своим изображениям без использования Photoshop.
10. One Page Express
One Page Express — бесплатная одностраничная тема WordPress для малого бизнеса и онлайн-агентств. Он имеет смелый цветовой дизайн, встроенную домашнюю страницу и настраиваемый фон для добавления слайдера видео или изображения.
Тема включает в себя десятки разделов с готовым контентом на главной и других целевых страницах сайта. Он также поддерживает конструкторы перетаскивания для быстрой настройки.
11. Moesia Pro
Moesia Pro — красиво оформленная тема WordPress с одностраничным дизайном для бизнес-сайтов. Он включает в себя конструктор перетаскивания страниц с различными блоками контента, и вы можете добавлять и упорядочивать блоки, чтобы легко создать свою домашнюю страницу.
В нем также есть слайдер изображений, шаблоны страниц, шрифты Google и все функции, которые вы ожидаете от темы премиум-класса.
12. Business One Page
Business One Page — бесплатная одностраничная тема WordPress для корпоративного и корпоративного бизнеса. Тема имеет красивый макет со светлым фоном, который выделяет ваш контент.
Другие примечательные функции включают три настраиваемых виджета, CTA, разделы домашней страницы и значки социальных сетей. Тему легко настроить с помощью настройщика WordPress с предварительным просмотром в реальном времени.
13. Palermo
Palermo — красивая одностраничная адаптивная тема WordPress для отелей, курортов и BnB. Он поставляется с полноэкранным ползунком изображений на главной странице, где вы можете отображать изображения своих комнат, удобств и так далее.
Тема имеет боковое меню навигации в левой части экрана. Он полностью настраиваемый и легко настраивается без написания кода.
14. OnePress
OnePress — это полноразмерная одностраничная тема WordPress с адаптивным макетом, которая отлично смотрится на экранах любого размера и на любом устройстве. Он создан специально для малого бизнеса, цифровых агентств, фрилансеров и магазинов WooCommerce.
Он создан специально для малого бизнеса, цифровых агентств, фрилансеров и магазинов WooCommerce.
Он использует настройщик WordPress для добавления вашего логотипа, фонового изображения заголовка, CTA и меню навигации.
15. Elara Pro
Elara Pro — это одностраничная тема WordPress для бизнес-сайтов. Он имеет встроенное место для рекламы, ленту Twitter, клиентский раздел, анимированный счетчик, таблицу цен и многое другое.
Тема идеально подходит для кулинарных блоггеров и сайтов с рецептами. Elara Pro оптимизирован для скорости и производительности, поэтому ваш сайт загружается быстро.
16. Корпоративный Плюс
Corporate Plus — бесплатная одностраничная тема WordPress, которая хорошо подходит для бизнес-сайтов. Его также можно использовать как многостраничную тему с отдельным разделом блога.
Он имеет мощные функции, такие как слайдер, раздел «О нас», услуги, поддержка фона параллакса, макет блога и страница контактов. Он полностью виджетизирован, что делает его довольно простым в настройке.
17. Inspiro Pro
Inspiro Pro — это профессиональная одностраничная и многостраничная тема WordPress, созданная для сайтов-портфолио и личных блогов. Его легко настроить с помощью конструктора страниц Elementor.
Тема также предлагает пользовательские элементы и модули для Elementor Pro. Кроме того, он поставляется с полноразмерным слайдером изображений, фотогалереей и фильтрами изображений.
18. Neve
Neve — классическая одностраничная тема WordPress для малого бизнеса и стартапов. Он поставляется с несколькими встроенными стартовыми сайтами, которые вы можете импортировать одним щелчком мыши, чтобы запустить свой веб-сайт.
Он интегрируется с популярными конструкторами страниц с перетаскиванием, такими как Visual Composer, что позволяет создавать собственные макеты страниц. Тема имеет дополнительные настройки WordPress для заголовков, значков социальных сетей, хлебных крошек и параметров стиля.
Neve готов к переводу и может использоваться для создания многоязычного веб-сайта или веб-сайта с письмом справа налево (справа налево).
19. Potenza
Potenza — еще один отличный выбор для одностраничной темы WordPress. Он поставляется с простой в настройке домашней страницей с полным набором виджетов.
Он предлагает множество вариантов цвета, настраиваемый фон, прокрутку параллакса и красивую анимацию. Это позволяет вам сделать ваш сайт великолепным без необходимости знать какой-либо код CSS.
Potenza имеет настраиваемые виджеты домашней страницы для добавления разделов, включая услуги, клиентов, таблицы цен и проекты.
20. Sydney Pro
Sydney Pro — это одностраничная тема WordPress премиум-класса для фрилансеров и малого бизнеса. Он имеет красивый макет с полноэкранным настраиваемым фоновым слайдером.
Он также поддерживает заголовок видео, чтобы сразу привлечь пользователей. Sydney Pro позволяет добавить контактную форму в нижний колонтитул для связи с посетителями вашего сайта.
21. Monochrome Pro
Monochrome Pro — минималистичная черно-белая тема WordPress, которую вы можете использовать для своего одностраничного веб-сайта. Он построен на основе Genesis Framework и имеет прочную основу.
Он построен на основе Genesis Framework и имеет прочную основу.
Тема имеет правильное пустое пространство, что делает ваш контент легко читаемым. Вы можете настроить стиль шрифта, чтобы он соответствовал вашему бренду.
22. Zakra
Zakra — бесплатная тема WordPress, позволяющая легко создать одностраничный сайт. Он построен с использованием легкой структуры, которая должна поддерживать скорость вашего сайта как можно быстрее.
Он работает с Elementor и другими компоновщиками страниц, поэтому легко создать любой макет для вашего сайта. Он даже поставляется с 10+ бесплатными стартовыми сайтами, которые вы можете использовать. Кроме того, он адаптивен и будет отлично смотреться на всех устройствах.
23. Shapely
Shapely — бесплатная одностраничная тема WordPress с хорошим набором функций. Он поставляется с настраиваемыми виджетами для быстрого добавления вашего портфолио, отзывов и других разделов домашней страницы.
Его легко настроить и настроить с помощью живого настройщика темы. Он также поддерживает WooCommerce и может использоваться на многостраничных веб-сайтах.
Он также поддерживает WooCommerce и может использоваться на многостраничных веб-сайтах.
24. Colibri WP
Colibri WP — элегантная бесплатная одностраничная тема WordPress с интерактивными элементами домашней страницы и макетами заголовков. Он включает в себя десятки блоков контента и компонентов для главной страницы.
Тема имеет множество параметров настройки, включая фоновое видео, слайд-шоу изображений и многое другое. Когда дело доходит до стиля, Colibri WP предлагает неограниченный выбор цветов, красочные кнопки призыва к действию и привлекательную типографику.
25. Береговая линия
Береговая линия — это элегантная тема WordPress для портфолио, созданная для фотографов и творческих художников, чтобы они могли демонстрировать свои работы в Интернете. Он имеет красивую компоновку с меню навигации слева и вашими фотографиями в правой части экрана.
Тема поставляется со встроенной системой управления портфолио, которую вы можете использовать с любым компоновщиком страниц, таким как Beaver Builder или Elementor. Он также поддерживает WooCommerce для продажи вашего искусства и приема онлайн-платежей.
Он также поддерживает WooCommerce для продажи вашего искусства и приема онлайн-платежей.
Мы надеемся, что эта статья помогла вам найти лучшую одностраничную тему WordPress для вашего сайта. Вы также можете ознакомиться с нашими руководствами по основным плагинам WordPress для бизнес-сайтов и тому, как сделать рассылку по электронной почте, чтобы привлечь новых посетителей сайта.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Одностраничный сайт против многостраничного. Какой из них лучше?
Макет веб-сайта может иметь большое значение, так как он влияет на общий пользовательский опыт. Приятен ли контент визуально и удобна ли навигация — это то, что вы не должны игнорировать при создании веб-сайта. Количество страниц также может быть важным фактором.
Возможно, вы заметили, что в последнее время стали популярны одностраничные сайты. Они являются альтернативой стандартным многостраничным сайтам, к которым мы все привыкли. Если вы хотите создать веб-сайт, вы можете задаться вопросом, какой вариант лучше. Стоит ли придерживаться классической раскладки или стоит использовать более современную?
Если вы хотите создать веб-сайт, вы можете задаться вопросом, какой вариант лучше. Стоит ли придерживаться классической раскладки или стоит использовать более современную?
Давайте взглянем на плюсы и минусы каждого из них. Таким образом, вы можете решить, какой из них будет лучше для вашего нового сайта.
- Single-page website
- Advantages
- Disadvantages
- Multi-page website
- Advantages
- Disadvantages
- Wrap Up
The single-page design is clean and simple. Домашняя страница — единственная страница, поэтому вся информация будет на ней. Единственным исключением могут быть специальные страницы, такие как «Условия обслуживания» или «Политика конфиденциальности». Такая планировка стала трендом в последнее время.
Преимущества- Удобная навигация . На одностраничных сайтах очень легко ориентироваться, так как все находится в одном месте.
 Вы можете добавить меню вверху страницы для еще более быстрого доступа. Однако ссылки будут вести к якорям на странице, поэтому у посетителей нет шансов заблудиться, как это часто бывает на веб-сайтах, состоящих из большого количества страниц. Из-за особенностей сайта ссылок в меню может быть не более нескольких.
Вы можете добавить меню вверху страницы для еще более быстрого доступа. Однако ссылки будут вести к якорям на странице, поэтому у посетителей нет шансов заблудиться, как это часто бывает на веб-сайтах, состоящих из большого количества страниц. Из-за особенностей сайта ссылок в меню может быть не более нескольких.
- Мобильный телефон . Гораздо проще сделать код одной страницы мобильным, чем сделать совместимым весь многостраничный веб-сайт. Кроме того, для просмотра одностраничного веб-сайта достаточно прокрутить страницу вниз, что очень удобно для мобильных пользователей. Отсутствие реального меню облегчает навигацию на мобильных устройствах.
СОВЕТ : Если для достижения конца вашего сайта требуется больше нескольких прокруток, убедитесь, что вы добавили кнопку «Наверх» для удобства пользователей. Если вы используете наш конструктор веб-сайтов, вы можете добавить его, выбрав «Дизайн» -> «Дополнительные настройки».
Для WordPress добавьте кнопку с плагином, например «WPFront Scroll Top» или «To Top», если ваша тема не имеет встроенной опции. Кроме того, вы можете добавить на свой сайт следующий код (этот вариант работает и для любой другой платформы):
Вы найдете множество примеров в Интернете, поэтому, если вам нужна более красивая кнопка, вы можете просто использовать какой-нибудь пример с кодом CSS.
Чистый макет с видимыми кнопками CTA может увеличить ваши продажи
- Улучшенный пользовательский интерфейс . Одностраничные веб-сайты очень удобны для пользователя, и у людей может быть больше шансов проверить их, поскольку они обычно могут прокрутить вниз и быстро просмотреть весь контент. Отсутствие нескольких страниц для просмотра или большого меню на выбор делает общий пользовательский опыт намного лучше.
- Чистый макет . Небольшое меню или его отсутствие, меньше контента и оптимизированные изображения, чтобы они помещались на одной странице, не занимая слишком много места, делают общий макет очень чистым.
 Таким образом, посетители могут сосредоточиться на продукте/услуге, которую вы предлагаете, и на вашей кнопке призыва к действию. Вы должны убедиться, что ваш контент максимально лаконичен, если вы хотите, чтобы он выглядел хорошо.
Таким образом, посетители могут сосредоточиться на продукте/услуге, которую вы предлагаете, и на вашей кнопке призыва к действию. Вы должны убедиться, что ваш контент максимально лаконичен, если вы хотите, чтобы он выглядел хорошо.
- Более высокие коэффициенты конверсии . Вы можете повысить коэффициент конверсии, поскольку ваши посетители не будут отвлекаться на другой контент на сайте или параметры навигации, которые переведут их на другую страницу. Целевые страницы на многостраничных веб-сайтах обычно по какой-то причине напоминают одностраничный сайт.
- Дешевле и быстрее создать . Создание одной страницы занимает гораздо меньше времени и денег по сравнению с созданием веб-сайта с несколькими разными страницами и разными типами контента.
- Легче обновить. Поддерживать одну страницу намного проще, чем поддерживать большой многостраничный сайт.
 Меньше контента обычно требует гораздо меньше времени для обновления, и вероятность того, что что-то пойдет не так, ниже. Например, если вы измените свой брендинг (название, логотип), вам придется отредактировать только одну страницу.
Меньше контента обычно требует гораздо меньше времени для обновления, и вероятность того, что что-то пойдет не так, ниже. Например, если вы измените свой брендинг (название, логотип), вам придется отредактировать только одну страницу.
- Навигация . Если страница слишком длинная, наличие только якорей вместо фактических ссылок меню на внутренние страницы может стать проблемой, поскольку не будет меню, которое вы могли бы использовать для более быстрой навигации. Слишком много прокрутки вверх и вниз также может раздражать. Кнопка поиска не является необходимостью, но если люди привыкли ее видеть, ее отсутствие также может негативно сказаться на их общем пользовательском опыте.
- Ограниченное пространство . Одностраничный веб-сайт не дает вам много места для контента, поэтому вы не сможете добавить весь текст, изображения или инфографику, которые хотите. Хотя для такого веб-сайта не существует соглашения о длине контента, чем больше у вас контента, тем меньше вероятность того, что посетители будут прокручивать его до конца.
 Вот почему рост вашего сайта будет значительно ограничен.
Вот почему рост вашего сайта будет значительно ограничен.
- Ограниченные возможности SEO . Меньшее количество контента на веб-сайте может негативно сказаться на вашей поисковой оптимизации. У вас будет меньше ключевых слов, поэтому поисковые системы могут решить пропустить ваш сайт в своих результатах. Даже если сайт появится в их результатах, он будет с одним общим URL-адресом, то есть с вашим доменным именем, а не с конкретным URL-адресом, как это обычно бывает с многостраничными веб-сайтами.
- Трудно поделиться или отследить . Если весь ваш контент находится на одной странице, будет гораздо сложнее поделиться ссылкой на конкретный контент или использовать аналитическое программное обеспечение для отслеживания эффективности различных частей сайта.

Одностраничный макет подходит для:
- Страницы целей
- Некоторые типы портфельных сайтов
- Продвижение событий
- Запуск продукта
- STAL MOMPANT SITES
 Многостраничный веб-сайт
Многостраничный веб-сайт Это классический дизайн, которому до сих пор следуют большинство веб-сайтов. Будь то несколько страниц или большой портал с большим количеством страниц, идея одна и та же — есть домашняя страница и (обычно) меню, которое ведет на несколько внутренних страниц.
Преимущества- Масштабируемость . Вы можете добавить столько страниц, сколько захотите, поэтому вам не придется беспокоиться о росте вашего сайта. Если вы хотите предложить больше продуктов или расширить контент, который у вас уже есть, вы можете легко это сделать. Это особенно важно для веб-сайтов электронной коммерции, на которых перечислено несколько товаров. Многостраничный веб-сайт позволяет легко добавлять свежий контент.
- Лучше SEO . Если у вас больше страниц, у вас может быть гораздо больше контента, специфичного для SEO. У вас будет гораздо больше ключевых слов и метатегов, и внешние веб-сайты с большей вероятностью добавят обратные ссылки на ваш сайт.
 Кроме того, поисковые системы с большей вероятностью будут отображать ваш сайт в своих результатах из-за большего количества страниц по разным темам, которые являются частью сайта. Для лучших результатов вы также можете добавить блог. Многостраничный веб-сайт намного лучше подходит для построения вашей SEO-стратегии.
Кроме того, поисковые системы с большей вероятностью будут отображать ваш сайт в своих результатах из-за большего количества страниц по разным темам, которые являются частью сайта. Для лучших результатов вы также можете добавить блог. Многостраничный веб-сайт намного лучше подходит для построения вашей SEO-стратегии.
- Удобство использования . Поскольку многостраничные веб-сайты предлагают больше места, вы можете добавлять различные разделы и формы, чтобы улучшить общее взаимодействие с пользователем. Такой веб-сайт часто проще в использовании, поскольку вам не придется пропускать или ограничивать какой-либо соответствующий контент. Многостраничные сайты обычно хорошо организованы и к ним привыкли.
- Навигация . Вы заметите, что мы также указали эту функцию как преимущество одностраничных веб-сайтов. Причина в том, что если все сделано правильно, навигация на многостраничном веб-сайте может быть очень полезной.
 Вы можете добавить собственное мегаменю с различными категориями и панелью поиска, чтобы ваши посетители всегда могли найти то, что им нужно, всего за пару кликов.
Вы можете добавить собственное мегаменю с различными категориями и панелью поиска, чтобы ваши посетители всегда могли найти то, что им нужно, всего за пару кликов.
- Техническое обслуживание . Большие сайты сложнее поддерживать по сравнению с одностраничными. Обновление контента на нескольких страницах занимает больше времени. Если у вас разные модули или разные платформы (одна CMS для основного сайта, другая для блога, например), их обновление займет больше времени и вероятность возникновения какой-либо проблемы будет выше. Поисковые системы также время от времени меняют свои алгоритмы, поэтому, чем больше у вас контента, тем больше времени потребуется для соответствия новым требованиям.
- Менее удобный на мобильных устройствах . Сделать многостраничный сайт мобильным сложнее, так как вам придется просматривать каждую отдельную страницу.
 Кроме того, некоторые страницы или более крупные меню просто плохо выглядят на мобильных устройствах, что делает общую навигацию по сайту менее удобной для пользователя. Даже если вы решите сделать мобильную версию сайта, вам придется потратить еще больше времени на поддержание как десктопной, так и мобильной версии.
Кроме того, некоторые страницы или более крупные меню просто плохо выглядят на мобильных устройствах, что делает общую навигацию по сайту менее удобной для пользователя. Даже если вы решите сделать мобильную версию сайта, вам придется потратить еще больше времени на поддержание как десктопной, так и мобильной версии.
- Более отвлекающий . Чем больше страниц и больше ссылок меню, тем больше вероятность того, что люди будут отвлекаться и просматривать разные страницы сайта, задерживаясь на каждой странице меньше времени. Если вы хотите продать товар или услугу, такое отвлечение может привести к снижению коэффициента конверсии.
Многостраничная верстка больше подходит для:
- Интернет-магазинов
- Блогов
- Корпоративных сайтов
- Социальные сети
- Почти любой другой тип веб-сайта