что это, плюсы, виды и отличие — Маркетинг на vc.ru
Лендинг: что это, плюсы, виды и отличие — Агентство ZAMEDIA
12 955 просмотров
Команда агентства ZAMEDIA, которая также создает высококонверсионные лендинги хочет поделиться с вами тем, что такое же Landing Page, чем отличается от классического сайта, о видах посадочных страниц и их структуре, а также преимуществах.
Один из самых эффективных инструментов интернет-маркетинга — это лендинг пейдж, или посадочная страница. Это сайт, состоящий из одной страницы, который побуждает пользователя совершить определенное действие — например, приобрести товар или забронировать определенную услугу.
Что такое лендинг?
Лендинг пейдж – автономная веб страница для вовлечения пользователей. Это эффективный вид маркетинга и инструмент для рекламных кампаний. Посадочная страница подталкивает пользователей к определенному действию – оформить подписку на бесплатный пробный период, забронировать услугу или совершить покупку.
Обычно клиенты узнают о посадочной странице из рассылки или онлайн-рекламы, находят ее в соцсетях или в результатах поиска в Google или Yandex. Лендинг это инструмент генерирования лидов и охвата нужных клиентов. Используя лендинг, можно получить представление о результативности маркетинговой стратегии.
Обычный сайт и лэндинг: в чем разница
Основное различие обычной и посадочной страниц в том, что landing page создается с целью продвижения и продажи товара или услуги. Обычный сайт многофункционален. Он может включать в себя страницу «О нас», галерею, онлайн магазин и многое другое. В то же время на лендинговой странице размещается только самая важная информация, которая направляет пользователей к поставленной вами цели. Структура лендинга выглядит иначе — в ней нет дополнительных ссылок, которые могут увести пользователей от призыва к действию.
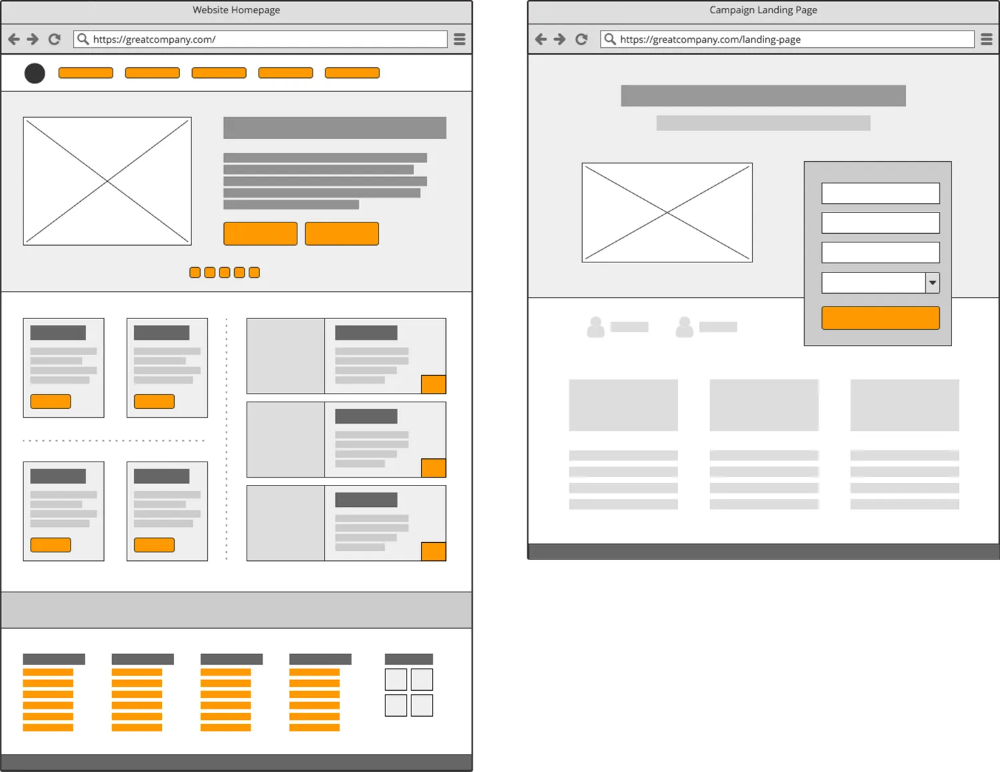
Чтобы лучше увидеть разницу между домашней и посадочной страницами, посмотрите на примеры их шаблонов:
Шаблон обычного сайта:
Лендинг: что это, плюсы, виды и отличие — Агентство ZAMEDIA
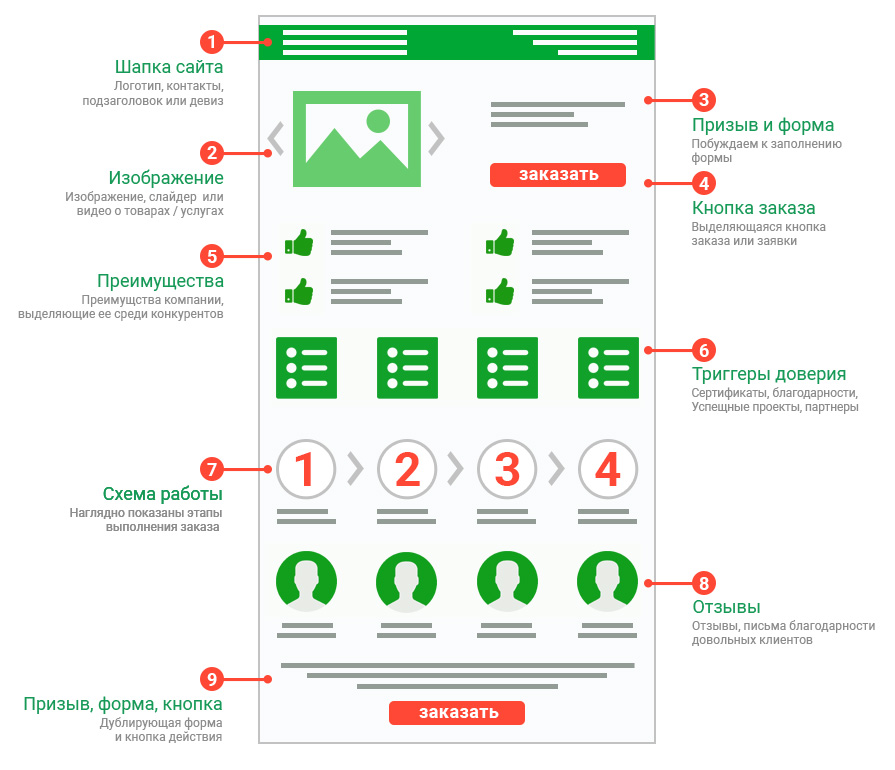
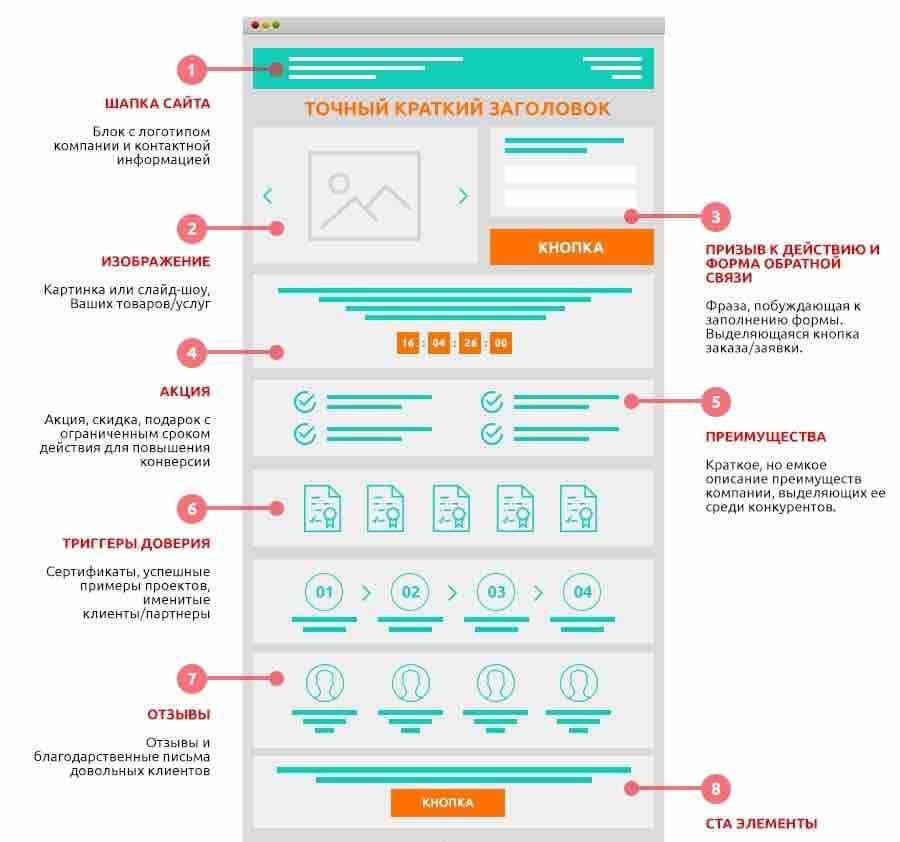
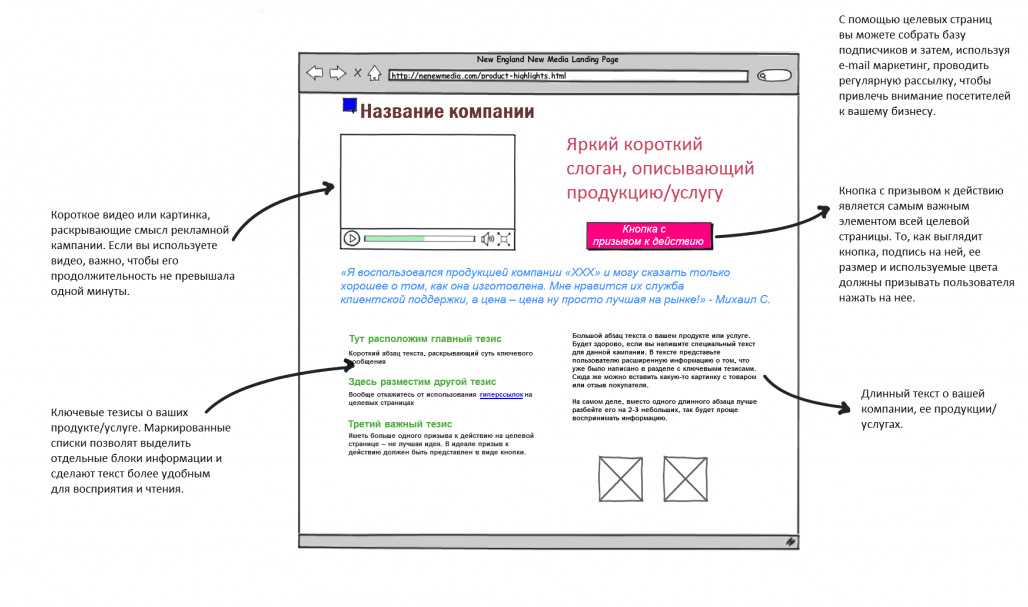
Шаблон лендинга:
Лендинг: что это, плюсы, виды и отличие — Агентство ZAMEDIA
Виды посадочных страниц
Разберем два главных вида посадочных страниц:
— Страница для захвата лидов. Мини-сайт, который генерирует лиды, собирая данные о посетителях страницы. Обычно на таком сайте есть контактная форма: клиенты оставляют в ней информацию, которую можно использовать для дальнейшей коммуникации. Такие страницы помогут получить представление о том, кем являются ваши потенциальные клиенты и как до них достучаться.
Взамен на оставленную информацию предложите пользователям что-то полезное. Это может быть купон на скидку, электронная книга, вебинар или эксклюзивные новости в виде рассылки.
Лендинг: что это, плюсы, виды и отличие — Агентство ZAMEDIA
— Переходная страница. Лендинг, который ведет пользователей на страницу продажи или подписки. Обычно на таких страницах есть кнопка призыва к действию, которая сразу перенаправляет посетителей на оформление заказа. Этот вид лендинга часто используются на eCommerce и SaaS сайтах, специализирующихся на быстрых продажах.
Выбирая подходящий вид посадочной страницы, думайте о своих целях. Хотите собрать контактную информацию? Предлагаете уникальную скидку? Формируете RSVP для мероприятия? Конкретная цель позволит создать максимально точную посадочную страницу и привлечь необходимую целевую аудиторию.
Лендинг: что это, плюсы, виды и отличие — Агентство ZAMEDIA
Когда использовать посадочную страницу
- Направить пользователей к продукту: создавая лендинг с кнопкой призыва к действию — «Купить», можно направить пользователей сразу к покупке продукта или в онлайн магазин.

- Предложить пробный период: если вы предлагаете услуги, используйте лендинг для оформления подписки на бесплатный пробный период.
- Получить лиды из блогов: превратите читателей блога в лиды, побуждая их оставить контактную информацию в обмен на эксклюзивный контент. Например, бесплатную электронную книгу, буклет или вебинар.
- Получить подписчиков для рассылки новостей: используйте посадочную страницу для подписок на новостную email-рассылку. Добавьте кнопку призыва к действию, например, «Подписаться» или «Зарегистрироваться», чтобы подтолкнуть пользователей к подписке.
- Регистрация на мероприятия: привлекайте больше клиентов с помощью посадочной страницы для регистрации на мероприятие. Например, на вебинар или онлайн курс.
- Создать пользовательский клуб: используйте лендинг пэйдж, чтобы привлечь пользователей к регистрации в платном членском клубе, который гарантирует им VIP привилегии.
 Например, эксклюзивный контент или специальные приглашения только для членов клуба.
Например, эксклюзивный контент или специальные приглашения только для членов клуба.
Лендинг: что это, плюсы, виды и отличие — Агентство ZAMEDIA
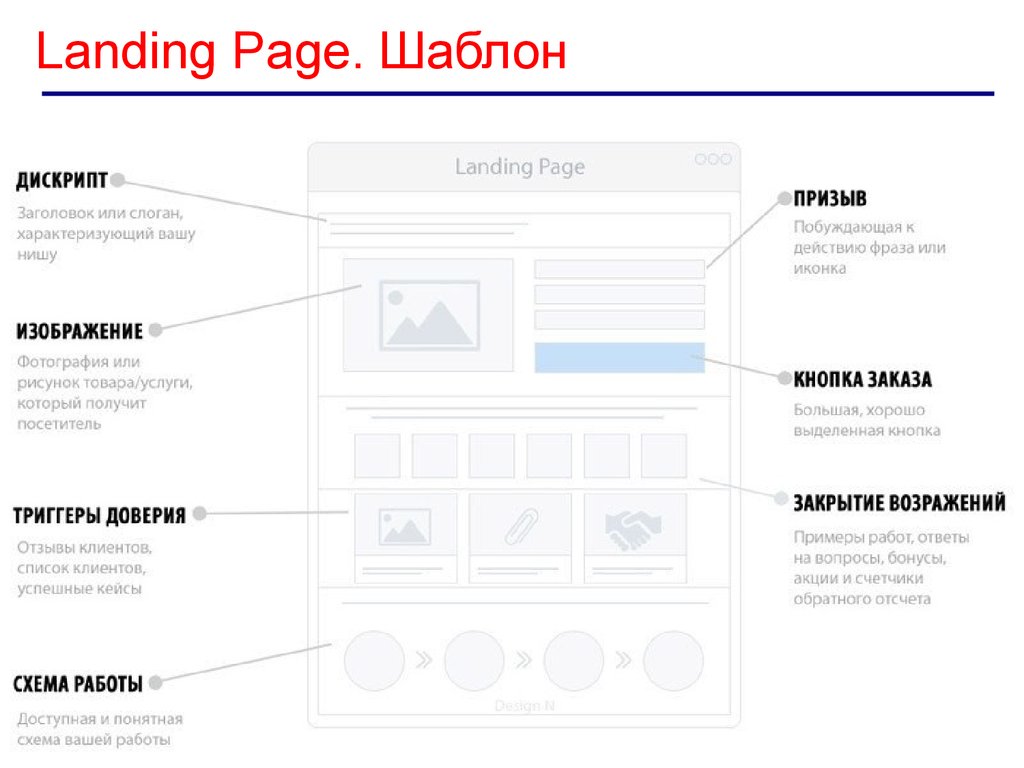
Структура лендинга
Сейчас у вас уже есть представление о том, что такое лендинг и почему он необходим для бизнеса. Пройдемся по базовым элементам дизайна посадочной страницы, чтобы знать, на что обратить внимание:
1. Сильные визуальные элементы
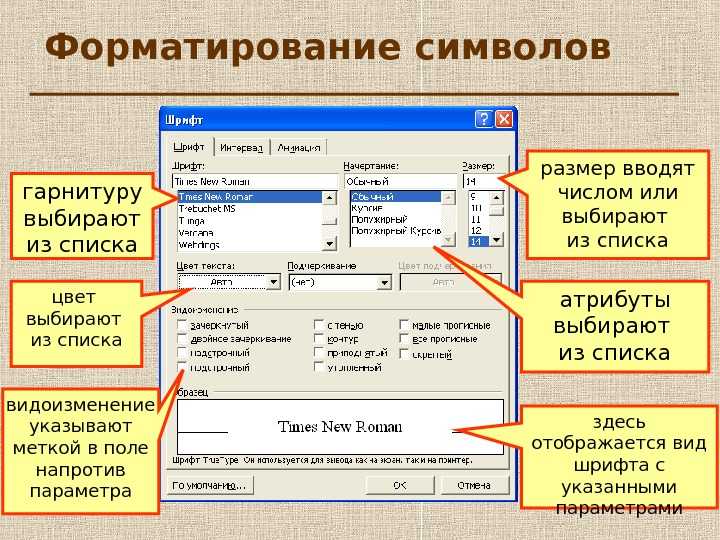
Привлечь внимание пользователей помогут профессионально разработанный шаблон, качественное изображение, анимация или видео. Визуальные элементы должны вызывать эмоции в посетителях вашей страницы.
Самый важный визуальный контент размещайте в верхней части страницы, которую также называют «обложкой». Это первое, что видит зашедший на лендинг клиент. Чтобы привлечь внимание пользователя и увеличить вероятность покупки, размещайте самый важный контент на «обложке».
Лендинг: что это, плюсы, виды и отличие — Агентство ZAMEDIA
2.
От заголовка зависит, продолжат ли люди читать. Информация должна «цеплять» пользователя и соответствовать его интересам.
Секрет хорошего заголовка в обещании решить проблему или улучшить жизнь тем, кто его читает.
3. Сильные призывы к действию
Призыв к действию (“Call to Action” или CTA) — это короткая фраза, призывающая пользователей совершить действие, ради которого создавалась посадочная страница. Это один из ключевых элементов лендинга.
Согласно статистике, 90% пользователей, прочитавших заголовок, также обратят внимание на кнопку призыва к действию. «Подписаться», «Начать пробный период», «Зарегистрироваться» — это варианты таких кнопок.
4. Перечень преимуществ
Каждое слово имеет значение. У вас есть одна страница, чтобы убедить пользователей нажать на кнопку с призывом к действию. Важно объяснить, зачем им это нужно. Не тратьте ограниченное пространство на детальное описание предложения. Лучше четко распишите, что пользователь получит, купив ваш продукт или оформив подписку на услугу.
5. Отзывы клиентов
Даже самое красочное описание преимуществ продукта не сравнится по эффективности с хорошим отзывом. Отзывы — это цитаты настоящих покупателей, которые попробовали товар или услугу и остались довольны.
Клиентские отзывы на странице увеличат количество людей, нажавших на кнопку с призывом к действию. Бренду будут больше доверять. Если есть возможность, добавьте фото- и видео-обзоры покупателей.
6. Заключение
Не все пользователи долистают вашу landing page до конца. Но для тех, кто все-таки это сделает, оставьте заключительное слово. Резюмируйте главные функции и преимущества. Убедите пользователя в том, что ваш продукт или услуга сделают его жизнь лучше (если это действительно так). Заключение может быть решающим толчком для тех, кто все еще сомневался.
Полезные советы
— Сконцентрируйтесь на простоте.
- Никакого меню навигации. Взгляд пользователя должен быть сфокусирован на преимуществах товара, а не блуждать по странице.

- Ограничьте количество внутренних ссылок. Направляйте пользователей прямо на кнопку призыва к действию, а не на другую страницу.
- Контент и навигация должны быть интуитивно понятными. Чем меньше ссылок — тем больше конверсия.
— Сделайте текст удобным для чтения. Длинный сплошной текст может утомить или испугать пользователя. Сделайте текст простым и информативным. Каждое слово должно служить одной цели — убедить клиента нажать на кнопку с призывом к действию.
— Будьте последовательны. Потенциальные клиенты перейдут на посадочную страницу благодаря рекламе. Это может быть email рассылка, соцсети или платное продвижение в Google. Убедитесь, что контент в рекламе и на посадочной странице одинаковый, иначе пользователи могут запутаться. Чтобы страница выглядела органично, текст, шрифт и цвета должны сочетаться.
— Выделите призыв к действию: Кнопку призыва к действию должно быть видно. Используйте простые и понятные слова и контрастный дизайн. Разместите кнопку на разных частях страницы, чтобы у пользователей было больше возможностей ее нажать.
Разместите кнопку на разных частях страницы, чтобы у пользователей было больше возможностей ее нажать.
— Определите целевую аудиторию: Хорошая лендинговая страница нацелена на потенциальных клиентов. Убедитесь, что содержание страницы перекликается с потребностями аудитории. Вы можете создать несколько разных посадочных страниц под каждую группу потенциальных клиентов.
— Действия должны быть простыми и понятными. Все формы на странице должны быть простыми и требовать от людей заполнения только самой необходимой информации. Собирая контактные данные, сократите форму до имени, электронной почты и пары важных коротких вопросов. Если же цель — покупка, форма продажи должна быть короткой и понятной. С минимальным текстом, чтобы не запутать клиента.
— Сосредоточьтесь на клиенте. Содержание посадочной страницы должно быть сосредоточено вокруг пользователя. Не расписывайте какая прекрасная у вас компания, вместо этого расскажите о выгодах быть вашим клиентом.
— Разместите важную информацию на обложке. Не ждите, пока пользователи пролистают всю страницу. Разместите хотя бы одну кнопку призыва к действию на обложке. Так её сразу увидят. Там же разместите изображение и заголовок.
Не ждите, пока пользователи пролистают всю страницу. Разместите хотя бы одну кнопку призыва к действию на обложке. Так её сразу увидят. Там же разместите изображение и заголовок.
— Создайте мобильную версию. Убедитесь, что посадочная страница хорошо выглядит и загружается на любом устройстве. Важно, чтобы страница была адаптирована под смартфоны и планшеты, так как с них будет приходить как минимум половина вашего трафика.
Лендинг: что это, плюсы, виды и отличие — Агентство ZAMEDIA
Преимущества посадочной страницы
Рассмотрим несколько главных преимуществ посадочных страниц для маркетинговой стратегии.
- Увеличение конверсии. Лендинговые страницы фокусируются на одной конкретной цели и подталкивают пользователей к действию. Посетители лендинга двигаются дальше по воронке продаж и превращаются из анонимных пользователей в лиды, а потом и в активных клиентов.
- Ценные инсайты об аудитории.
 Чтобы узнать демографию своей аудитории, добавьте на страницу форму регистрации. Обратите внимание, откуда на лендинг переходит больше пользователей. Это поможет узнать о привычках и интересах ваших клиентов, оптимизировать таргетинг и маркетинговую стратегию.
Чтобы узнать демографию своей аудитории, добавьте на страницу форму регистрации. Обратите внимание, откуда на лендинг переходит больше пользователей. Это поможет узнать о привычках и интересах ваших клиентов, оптимизировать таргетинг и маркетинговую стратегию.
- Увеличение узнаваемости бренда. Красивая, профессиональная посадочная страница — это лицо компании. Она не только повышает конверсию, но и помогает познакомить с брендом большее количество людей. Чем чаще пользователи видят лендинг с вашим логотипом, тем больше узнаваемость компании.
- Лендинг можно измерить. Анализируйте конверсию, просмотры страницы и трафик. Так вы поймете какая маркетинговая кампания работает эффективнее всего. Посмотрите, что работает лучше. Например, платное продвижение постов или email-рассылка. Оптимизируйте стратегию соответственно с полученными данными
Лэндинг — это мощный инструмент для процветания бизнеса.
Ваша команда агентства ZAMEDIA.
Что такое лендинг и для чего он нужен простыми словами – TheRedButton
Наверняка, в контексте разработки сайтов вы слышали и видели такие названия: лендинг, лендинг пейдж, landing page, одностраничник и т.п. Если вы человек далекий от рекламы, то с большой долей вероятности совершенно не понимаете что это такое, чем это отличается от сайта, сайта-визитки и вообще есть ли какая-то разница между этими определениями. Кто-то, кто давно варится в теме интернет-маркетинга, сейчас ухмыльнется: «как можно не знать такие элементарные вещи»? Но на наших курсах по веб-дизайну, начинающие, часто задают вопросы в стиле: а как понять сайт одностраничный или многостраничный? Мы сначала удивлялись, но потом поняли, что в своей профессиональной деформации сотрудники веб-студии часто забывают о том, что непрофессионал вовсе не обязан знать профессиональные термины. Поэтому «на пальцах» поясняем что такое лендинг и для чего он нужен.
Что такое сайт?
Давайте сначала начнем с более простого вопроса (опять же, поясняем на примерах) что такое вообще сайт, а заодно что такое домен и хостинг. Представим себе Василия. Василий — автомеханик, у него небольшая мастерская где-нибудь на юге Москвы. Раньше клиентов было много, но теперь кризис и Вася задумался о том, чтобы дать какую-нибудь рекламу. Он подумал, что отличной идеей будет сделать листовки и расклеить их по району. На листовках Вася написал название мастерской, основные услуги, которые может оказать, адрес и телефон. Пошел и за день расклеил их везде где только мог.
Представим себе Василия. Василий — автомеханик, у него небольшая мастерская где-нибудь на юге Москвы. Раньше клиентов было много, но теперь кризис и Вася задумался о том, чтобы дать какую-нибудь рекламу. Он подумал, что отличной идеей будет сделать листовки и расклеить их по району. На листовках Вася написал название мастерской, основные услуги, которые может оказать, адрес и телефон. Пошел и за день расклеил их везде где только мог.
И это сработало, поток клиентов хоть немного но вырос. Через некоторое время Василий смог прикупить кое-какое оборудование и теперь может оказывать больше услуг. Но вот незадача. Теперь надо менять листовки, печать их заново и заново клеить, иначе никто не узнает о новых услугах. Макет листовки у Васи на компьютере в файлике Word. Пока Василий клеил новые листовки по всему району, он думал, как бы было здорово, чтобы он на своем компьютере менял описание листовок, а на всех стенах оно менялось автоматически. Да и места на листе А5 катастрофически мало, ведь нужно написать и про новое оборудование, и приложить фотографии, и примеры работ, и отзывы.
Как человек далекий от интернета Василий не знал, что все уже давно придумано и решил, что напишет в файле Word всю нужную информацию, приложит фотографии и будет это показывать у себя на компьютере клиентам которые приходят в автосервис и сомневаются заказывать или нет. А некоторым он даже стал пересылать этот файлик через электронную почту или на Whatsapp. Осталась одна проблема. Было бы совсем отлично, если бы файлик не надо было каждый раз слать по почте, а клиент сам мог залезть к Васе на компьютер и посмотреть файл.
Вот тут мы в плотную приблизились к пониманию определения сайта. Это по сути и есть Васин файлик (или много файликов) которые хранятся на каком-то компьютере и к ним всегда есть доступ. Конечно, чтобы был круглосуточный доступ компьютер нельзя выключать ни на секунду. Поэтому на домашних компьютерах никто сайты не хранит, а арендуют место на специальных профессиональных компьютерах (серверах), которые работают круглосуточно. Это и есть хостинг.
Файлы сайтов, конечно, не в формате WORD, а в том формате который умеют воспринимать браузеры. Но сути это не меняет, по-простому говоря, сайт — это некоторое количество файлов с информацией, к которым есть постоянный доступ через интернет. Плюс в том, что информации на сайте может быть как на листовке, как в брошюрке, как в книге, или как в миллионе книг. Ограничений нет, в отличие от листа А5.
Так как сайтов очень много, чтобы в них не путаться у каждого есть свое уникальное имя. Оно состоит из двух частей (иногда и больше, но углубляться не будем): само название, потом идет точка и после неё доменная зона. Например yandex.ru, где yandex — название, а ru — доменная зона, обозначающая Россию. Имя сайта называется доменом.
Теперь, когда мы немного разобрались, вернемся к Василию.
Какие бывают виды сайтов
Василий узнал, что вместо его хитрой схемы с файликами он может сделать сайт, на котором будет вся нужная информация. Но сам он сайты делать не умеет, он вообще-то механик, поэтому он обратился в веб-студию, которую нашел по объявлению. Там менеджер сказал примерно, что сейчас в SMM в тренды выбирается tiktok, но если надо, то можно попробовать раскрутку в telegram, сайты конечно тоже можно, но надо понять нужен landing page с квиз-тестом или сайт-визитка с SEO продвижением. Василий понял, что в техникуме в 1989 году, он явно пропустил целый пласт информации про SMM, tiktok, telegram, landing page и с тех пор его, этот пласт, не наверстал. «Черт побери, но как-то бизнес открыл и с этим разберусь», — подумал Василий и полез штудировать статьи в интернете.
Но сам он сайты делать не умеет, он вообще-то механик, поэтому он обратился в веб-студию, которую нашел по объявлению. Там менеджер сказал примерно, что сейчас в SMM в тренды выбирается tiktok, но если надо, то можно попробовать раскрутку в telegram, сайты конечно тоже можно, но надо понять нужен landing page с квиз-тестом или сайт-визитка с SEO продвижением. Василий понял, что в техникуме в 1989 году, он явно пропустил целый пласт информации про SMM, tiktok, telegram, landing page и с тех пор его, этот пласт, не наверстал. «Черт побери, но как-то бизнес открыл и с этим разберусь», — подумал Василий и полез штудировать статьи в интернете.
А все довольно таки просто. Про SMM и прочие тиктоки пока забудьте, это мы пошутили. А вот что с сайтами.
Сайт — это просто набор информации: тексты, фото, картинки, видео, музыка и что угодно еще. И по количеству информации он может быть от одного пустого листа, до гигантской библиотеки. Но если взять хотя бы «Войну и мир» и начать ее публиковать на одной страницы, то страница получится длинной с экватор. Поэтому в книгах придумали делать не одну страницу, а много. По этой же причине на сайтах тоже придумали разбивать информацию, на отдельные страницы. На главной странице общая информация, хочешь посмотреть фотографии, нажми на ссылку с надписью «фотографии» и попадешь на страницу с фото. Хочешь посмотреть контакты? Правильно, есть страница «контакты». А если страниц очень много, то их объединяют в разделы. Думаем, суть вы уловили. Это и есть многостраничный сайт. На нём достаточного много информации и лучше ее разбить по логике на разные страницы, чем размещать сразу на одной.
Поэтому в книгах придумали делать не одну страницу, а много. По этой же причине на сайтах тоже придумали разбивать информацию, на отдельные страницы. На главной странице общая информация, хочешь посмотреть фотографии, нажми на ссылку с надписью «фотографии» и попадешь на страницу с фото. Хочешь посмотреть контакты? Правильно, есть страница «контакты». А если страниц очень много, то их объединяют в разделы. Думаем, суть вы уловили. Это и есть многостраничный сайт. На нём достаточного много информации и лучше ее разбить по логике на разные страницы, чем размещать сразу на одной.
Не будем забывать, что на сайтах кроме того, что просто показывать информацию, можно сделать возможность, например, сразу купить и оплатить товар, или отправить сообщение владельцам (например, заявку на услуги) или написать комментарий к статье.
Теперь, когда мы немного поняли какие огромные возможности предоставляет нам интернет и создание в нем сайтов, давайте капельку классифицируем, какие сайты вообще бывают. Можно придумать хоть сто классификаторов, мы пока остановимся на двух.
Можно придумать хоть сто классификаторов, мы пока остановимся на двух.
По целям
Сайты могут быть продающими, могут информационными (это не официальные определения, мы так назвали для простоты понимания)
Продающий или коммерческий — это такой, который стремится или что-то продать сразу, или замотивировать вас связаться с компанией для того, чтобы вам продал уже человек. Это например, сайты компаний, интернет-магазины, лендинги.
Информационный — это такой, который о чем-то рассказывает, например Википедия, или какой-то блог, или сайт какой-то некоммерческой структуры.
По страничности
Сайты могут быть многостраничными, а могут одностраничными. На многостраничном много страниц, а одностраничный состоит из одной, логично, правда?
Что же такое лендинг пейдж?
Долго мы вас вели к самой сути. Лендинг пейдж — это одностраничный продающий сайт. Одностраничный он правда не потому что там мало информации, а потому что маркетологи выяснили, что если человек читает информацию о товаре или услуге блок за блоком, то лучше его не отвлекать никакими перелистываниями страниц. Если все по шагам на одной странице, то шанс продажи будет выше, чем если та же информация разбита на 10 страниц, между которыми можно свободно перемещаться. Лишний выбор отвлекает от мыслей о покупке.
Если все по шагам на одной странице, то шанс продажи будет выше, чем если та же информация разбита на 10 страниц, между которыми можно свободно перемещаться. Лишний выбор отвлекает от мыслей о покупке.
Поэтому landing page — это такая страница, которая рассказывает вам о каком-то товаре или услуге, расписывает все преимущества, показывает отзывы, видео, фотографии, отвечает на все возникающие в голове вопросы и постоянно мотивирует оставить заявку на покупку. Вы просто крутите колёсик мыши вниз, перемещаясь по длинной странице, и все сильнее хотите совершить покупку того, что на ней продают.
Очень средние цифры, но было исследование, которое показывало, что в интернете-магазине, где много товаров и страниц, покупает в среднем 1 из 100 человек. А если взять один товар и сделать для него грамотный лендинг, то будет покупать 3-5 из 100 человек. Правда там тоже есть куча своих нюансов, иначе интернет-магазины давно все позакрывали бы, но в целом это работает именно так.
А почему такое название? Считается, что потому что с английского landing — это приземление. И этот самый лендинг приземляет посетителя, как бы притягивает его к совершению покупки. Хотя на самом деле, на лендингах не всегда сразу что-то продают. Обычно предлагают просто отставить номер, или заказать расчет, а продает потом уже продавец по телефону или при личной встречи.
И этот самый лендинг приземляет посетителя, как бы притягивает его к совершению покупки. Хотя на самом деле, на лендингах не всегда сразу что-то продают. Обычно предлагают просто отставить номер, или заказать расчет, а продает потом уже продавец по телефону или при личной встречи.
Другие вопросы
Надеемся, что с лендингом вы разобрались. А теперь коротко отвечаем на другие вопросы:
Чем отличается landing, лендинг, одностраничник?
Ничем, это тожественные определения. И хотя формально одностраничный сайт может и не быть продающим, но мы такого ни разу не встречали, поэтому когда говорят «одностраничник» имеют ввиду все тот же лендинг.
Что такое сайт-визитка и как его отличить?
Это просто кто-то придумал, что небольшой сайт (обычно страниц на пять-шесть) с основной информацией о компании по своим функциям напоминает визитку и дал такое название. Название прижилось в интернет-среде и до сих пор в ходу. Можете назвать свой сайт, хоть сайт-самолет, сути это не меняет.
Что мне делать: лендинг, интернет-магазин, или сайт компании?
Это уже надо смотреть вашу ситуацию. Если у вас много разных товаров, и их легко покупают через интернет не смотря, то лучше магазин. Но если товаров мало или у вас услуга, лучше лендинг. Если у вас много сложной информации и вы хотите развивать бренд компании, то сайт компании, а можно к нему отдельно еще и лендинг добавить для продаж. Тут много вариантов.
Всем нужен сайт?
До поры до времени многим вполне хватит странички в социальной сети. Сайт нужен или тогда когда вы начинаете активно рекламироваться, или когда уже стыдно его не иметь.
Заключение
Друзья, надеемся, что разъяснили многие непонятные моменты с тем, какие бывают сайты, что такое лендинг и зачем он нужен, нужен ли вам вообще сайт и какой. Будем писать еще много обучающих статей, следите за обновлениями на сайте и в вконтакте! А наши работы по разным видам сайтов можете посмотреть в портфолио
P. S. А что же Вася? А Вася заказал лендинг, ему в самый раз.
S. А что же Вася? А Вася заказал лендинг, ему в самый раз.
. Как называется «многостраничная веб-страница с прокруткой»?
спросил
Изменено 7 лет, 7 месяцев назад
Просмотрено 3к раз
Многие технологические компании имеют веб-сайты со следующими функциями пользовательского интерфейса:
- домашняя страница, содержащая несколько отдельных «слайдов», расположенных вертикально
- можно прокручивать слайды вертикально
- или (в некоторых случаях) вы можете использовать панель навигации вверху, чтобы перейти к определенному слайду
Меня интересуют шаблоны для такого типа веб-сайтов. Но я не знаю, что искать. Существует ли имя для веб-дизайна, обладающего этими функциями?
Вот несколько примеров того, о чем я говорю:
https://keen. io
io
http://www.clarifai.com
https://www.metamind.io
http://tiffzhang.com/startup <--- что-нибудь из генератора стартап-сайтов
- веб-дизайн
- терминология
- шаблоны веб-сайтов
2
Он называется одностраничным веб-сайтом или одностраничным веб-сайтом.
Иногда это дополняется такими вещами, как «ленивая загрузка», которая загружает дополнительный контент при прокрутке вниз, «фиксированные меню» и «плавная прокрутка».
2
Я думаю, что это одностраничный веб-сайт или «бесстраничный» веб-сайт, но вы также слышите, как люди используют термин параллакс при описании похожих веб-сайтов. Параллакс означает, что изображение позади перемещается отдельно от переднего плана. Подробнее об этом можно прочитать здесь en.wikipedia.org/wiki/Parallax_scrolling
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как сделать одностраничный сайт на WordPress (шаг за шагом)
Хотите узнать, как сделать одностраничный сайт на WordPress?
Одностраничные веб-сайты легко создавать. Они также могут иметь более высокие коэффициенты конверсии, чем более сложные веб-сайты.
В этом уроке мы покажем вам, как создать свой собственный сайт на WordPress.
Может ли сайт быть одной страницей?
Да, сайт может быть одной страницей!
Вы можете разделить свой одностраничный веб-сайт на несколько разделов. Затем вы можете использовать якорные ссылки, чтобы помочь пользователям перейти к нужному разделу.
Или у вас может быть только один раздел, например, форма подписки по электронной почте. Это работает особенно хорошо, если остальная часть вашего сайта все еще находится в стадии разработки. Электронная почта optin может служить скорой страницей.
Страницы продаж часто строятся как одностраничные веб-сайты. Отсутствие внешних ссылок, отвлекающих клиента, может повысить коэффициент конверсии. Это также возможность продемонстрировать фирменный стиль конкретного предложения.
Отсутствие внешних ссылок, отвлекающих клиента, может повысить коэффициент конверсии. Это также возможность продемонстрировать фирменный стиль конкретного предложения.
Что включить в свой одностраничный веб-сайт
Одностраничный веб-сайт может иметь все части многостраничного веб-сайта.
Для одностраничного веб-сайта о вашем бизнесе вам необходимо иметь следующие разделы:
Заголовок
Это первое, что люди видят при посещении вашего одностраничного веб-сайта. Вы захотите указать здесь название своей компании, а также краткий обзор того, чем вы занимаетесь.
О
Страница «О нас» — одна из самых посещаемых страниц на крупных веб-сайтах. Итак, вы хотите обязательно включить раздел «О нас» на своем одностраничном веб-сайте.
В разделе «О нас» расскажите немного о себе. Это также отличное место, чтобы показать, что вы действительно понимаете потребности своего клиента.
Раздел «О нас» должен быть не только о вас. Вы должны объяснить, как ваш бизнес может помочь читателю.
Вы должны объяснить, как ваш бизнес может помочь читателю.
Избегайте этих распространенных ошибок, убивающих конверсию, в разделе «О нас».
Услуги/Продукты
Теперь вы можете более подробно рассказать о своем предложении.
Если вы продаете услугу, объясните, что вы можете сделать для читателя. Сосредоточьтесь на преимуществах, которые принесет ваша услуга, а не на всех деталях планирования или оплаты. (Эта часть появится позже!)
Если вы продаете товар, покажите его фотографии. Опять же, не просто перечислите функции. Поговорите о том, как каждая функция может помочь читателю получить то, что он хочет.
Социальное доказательство
Покупатели принимают решения, основываясь в первую очередь на своих эмоциях. Некоторые сильные эмоции, к которым вы можете обратиться, — это доверие и принадлежность.
Социальное доказательство — это способ показать, что другим людям нравится ваша услуга или продукт. Некоторые примеры социального доказательства включают обзоры продуктов, отзывы, тематические исследования, упоминания в СМИ или отраслевые награды.
Посетитель, прочитавший отзыв, может решить, что ему нужен такой же результат. Тогда они будут подражать тому, кто написал отзыв, и купят ваш товар.
Потенциальный клиент может увидеть, что ваша работа была опубликована в известном журнале. Тогда они, возможно, захотят разделить часть этого престижа, наняв ваш отмеченный наградами бизнес.
Узнайте, как использовать возможности социальных доказательств с помощью TrustPulse.
Призыв к действию
Вы хотите, чтобы посетители что-то сделали, прежде чем они покинут ваш одностраничный веб-сайт. Поэтому не забудьте включить призыв к действию.
Возможно, это действие — покупка вашего продукта или заказ услуги. В этом случае вы можете включить кнопку, чтобы купить или запланировать.
Или, возможно, вы хотите, чтобы они подписались на вас в социальных сетях или поделились одним из ваших сообщений. Вы можете использовать Smash Balloon для отображения контента социальных сетей на одностраничном веб-сайте.
Контактная информация
Посетитель может быть еще не готов следовать вашему призыву к действию. Или они хотят сделать что-то другое, например, задать вопрос.
Включите свою контактную информацию, чтобы потенциальные клиенты могли связаться с вами.
Заполняемая контактная форма позволяет посетителям легко получить ответы на свои вопросы.
Прежде чем создавать свой одностраничный веб-сайт
Мы знаем, что вы хотите научиться создавать одностраничный веб-сайт на WordPress.
Но прежде чем начать, убедитесь, что у вас есть все необходимое.
Точно так же, как проще приготовить еду, когда у вас есть все ингредиенты и они измерены, гораздо проще создать одностраничный веб-сайт, когда у вас есть все готовые части.
Вы хотите иметь следующие вещи:
- Брендинг: Заранее решите, какие цвета и шрифты вы будете использовать. Также подготовьте свой логотип, если он у вас есть.
- Изображения: Сохраните любые изображения продуктов или брендов, которые вы хотите использовать, в указанную папку.

- Копия: Напишите, что вы собираетесь сказать в каждом разделе своего одностраничного веб-сайта.
- Список адресов электронной почты: Если вы планируете использовать форму подписки по электронной почте, убедитесь, что у вас есть учетная запись у поставщика услуг электронной почты, такого как Mailchimp или ConvertKit.
Как создать свой одностраничный сайт на WordPress
Теперь вы готовы создать одностраничный сайт на WordPress. Всего за 6 шагов и все будет готово!
Шаг 1: Зарегистрируйтесь на хостинге
Во-первых, вы хотите зарегистрироваться на веб-хостинг и доменное имя.
Веб-хостинг похож на землю, на которой вы строите свой веб-сайт. Доменное имя похоже на почтовый адрес, который сообщает людям, как найти ваш одностраничный веб-сайт.
Мы рекомендуем Bluehost для хостинга, потому что они также предлагают бесплатное доменное имя.
Если вам нужны идеи для вашего доменного имени, попробуйте использовать Nameboy, лучший генератор доменных имен.
Шаг 2. Установите SeedProd
Следующим шагом будет установка подключаемого модуля SeedProd.
Самый простой способ — воспользоваться поиском плагинов для установки бесплатной версии SeedProd.
Поиск SeedProd. Затем нажмите Установить. Наконец, нажмите Активировать.
Вы можете перейти на SeedProd Pro, чтобы создавать темы, собирать электронные письма и получать доступ к другим инструментам роста.
Шаг 3: Создайте новую целевую страницу
Теперь у вас есть новая опция в области администрирования WordPress. Сначала нажмите SeedProd » Целевые страницы . Затем нажмите кнопку Создать новую целевую страницу.
Поскольку все одностраничные веб-сайты разные, мы будем использовать пустой шаблон . Обещаем показать вам все этапы!
Появится окно. Введите название вашей страницы. Не волнуйтесь, вы можете изменить это позже, если вам нужно!
Нажмите Сохранить и начать редактирование страницы.
Шаг 4. Создайте свой одностраничный веб-сайт
Теперь вы находитесь в SeedProd Builder.
Глобальные настройки
Сначала мы настроим глобальные настройки. Это позволяет вам установить шрифты и цвета для всей страницы. Вы хотите, чтобы ваш брендинг выглядел одинаково на вашем одностраничном веб-сайте.
Нажмите на значок шестеренки в нижнем левом меню, чтобы вызвать глобальные настройки.
Выберите шрифт заголовка и шрифт основного текста из раскрывающихся меню.
Вы также можете нажать на Темы шрифтов , чтобы увидеть некоторые рекомендуемые пары шрифтов.
Далее мы выберем глобальные цвета.
Вы можете нажать непосредственно на предварительном просмотре цвета, чтобы настроить цвет. Или вы можете щелкнуть значок карандаша, который появляется при наведении указателя мыши на каждую настройку.
Как и в случае со шрифтами, нажмите Цветовые палитры , чтобы увидеть готовые комбинации цветов.
Добавить раздел
В конструкторе в правой части экрана вы можете выбрать макет. Мы рекомендуем макет с 1 колонкой, чтобы сделать ваш одностраничный веб-сайт простым и удобным для навигации.
Это создаст новый раздел, а также новую строку. При наведении курсора разделы выделяются фиолетовым цветом. Ряды обведены синим цветом. Вы можете добавить несколько строк в один раздел. Каждая строка также может иметь разное количество столбцов. Опять же, мы рекомендуем макеты с 1 или 2 столбцами, чтобы упростить использование вашего веб-сайта, особенно на мобильных устройствах.
Вы можете изменить цвет фона раздела, нажав на раздел, выделенный фиолетовым цветом.
Щелкните предварительный просмотр цвета для Цвет фона , чтобы настроить цвет. Вы можете выбрать один из глобальных цветов, которые вы выбрали ранее.
Добавить блоки
Блоки — это отдельные элементы вашего одностраничного веб-сайта. Вы всегда можете получить доступ к своим блокам, нажав на значок точек в правом верхнем углу панели редактирования.
Вы всегда можете получить доступ к своим блокам, нажав на значок точек в правом верхнем углу панели редактирования.
Необходимые блоки будут зависеть от того, какую секцию вы строите. Вот наши рекомендации:
- О разделе: Используйте блоки Заголовок, Текст, Видео, и Изображение , чтобы рассказать историю происхождения вашего бизнеса. Раздел
- «Услуги/продукты»: используйте блоки «Заголовок », «Текст», «Изображение», «Карусель изображений», «» или «Таблица цен » , чтобы поделиться своими предложениями. Раздел
- Social Proof: используйте отзывы , комментарии Facebook, или Хронология встраивания Twitter Блоки, чтобы показать, что другие люди говорят о вашей компании.
- Раздел «Призыв к действию»: пригласите посетителей присоединиться к вашему списку адресов электронной почты с помощью блока Optin Form или включите блок Button , ведущий на страницу бронирования или покупки.
 Раздел контактов
Раздел контактов - . Включите свою контактную информацию в блок Text или добавьте блок Contact Form , чтобы люди могли связаться напрямую.
Шаг 5: Добавьте якорные ссылки
Поскольку весь ваш контент находится на одной странице, очень важно иметь возможность навигации по одной странице. К счастью, SeedProd делает это очень легко благодаря блокам Anchor и Nav Menu .
Сначала мы добавим якоря. Якоря — это невидимые блоки, которые называют раздел вашего одностраничного веб-сайта. Найдите блок Anchor в разделе Advanced Blocks.
Перетащите его в раздел, который вы хотите назвать. Неважно, где вы его разместите, потому что он не будет отображаться, когда посетители увидят вашу страницу.
Нажмите на якорный блок в живом конструкторе и введите имя секции в указанное поле.
Добавьте якорный блок для каждого раздела, который вы хотите связать.
Далее мы добавим меню навигации. Мы рекомендуем размещать это в верхней части вашего одностраничного веб-сайта. Это позволяет посетителям сразу перейти к той части, которую они хотят прочитать.
Найдите блок Nav Menu в разделе Advanced Blocks.
Перетащите его в раздел, где вы хотите свое меню.
Нажмите на блок Nav Menu в live Builder. Это вызовет настройки меню.
Нажмите на образец ссылки, автоматически сгенерированный SeedProd. Вместо полного URL-адреса вы поместите имя привязки для первого раздела, на который хотите сослаться. Добавьте хэштег или знак решетки # перед названием анкора. Это должно выглядеть так:
Повторите этот процесс для всех якорей, которые вы сделали ранее.
Щелкните вкладку Advanced . Здесь вы можете настроить внешний вид навигационного меню. В зависимости от дизайна вашего одностраничного веб-сайта вы можете захотеть, чтобы навигационное меню было горизонтальным или вертикальным. Играйте с ним, пока не получите то, что вам нравится!
Играйте с ним, пока не получите то, что вам нравится!
Шаг 6. Добавьте призыв к действию (CTA)
Ваш призыв к действию (CTA) является важной частью вашего одностраничного веб-сайта. SeedProd позволяет легко добавлять различные CTA. Мы рассмотрим два наиболее распространенных: контактную форму и форму подписки.
Контактная форма
Найдите блок Контактная форма в разделе Расширенные блоки.
Перетащите его в нужный раздел.
Вас спросят, хотите ли вы установить WPForms. Это бесплатный плагин для создания форм. Так что вперед и нажмите Установите WPForms.
Установка плагина займет всего несколько секунд.
Нажмите + Новая форма на панели редактирования.
Появится окно WPForms. Выберите шаблон или создайте пустую форму. Мы рекомендуем шаблон простой контактной формы . Вы можете настроить его больше на следующем шаге.
Щелкните поле, чтобы настроить его, или щелкните вкладку Добавить поля , чтобы добавить дополнительные поля. Вы можете использовать заголовок поля «Сообщение», чтобы напомнить посетителям о том, как вы можете им помочь.
Вы можете использовать заголовок поля «Сообщение», чтобы напомнить посетителям о том, как вы можете им помочь.
Нажмите Сохранить , а затем кнопку X , чтобы выйти из окна WPForms.
Ваша контактная форма теперь находится на вашем одностраничном веб-сайте!
Форма подписки
SeedProd может собирать для вас адреса электронной почты. Вы можете использовать функцию подписки SeedProd или одну из многих интеграций электронного маркетинга.
Щелкните вкладку Connect в верхней части компоновщика.
Выберите службу электронного маркетинга и нажмите Подключить .
Щелкните Подключить новую учетную запись. Следуйте инструкциям. Вам, вероятно, придется войти в свою службу маркетинга по электронной почте, чтобы получить ключи API.
Щелкните Сохранить сведения об интеграции.
Вернитесь на вкладку Design .
Найдите блок Optin Form в разделе Дополнительные блоки.
Перетащите его в нужный раздел.
Нажмите на блок Optin Form , чтобы настроить параметры. Он уже подключен к вашей службе маркетинга по электронной почте, поэтому вы готовы собирать электронные письма на своем одностраничном веб-сайте!
Примеры одностраничных веб-сайтов WordPress
Дизайн Open Door
Чистая, простая цветовая схема Open Door Design позволяет портфолио по-настоящему сиять. Якорные ссылки знакомят вас со структурой команды, ценностями компании, образцами работ и объявлениями о вакансиях. Одностраничный веб-сайт заканчивается контактной формой. Интересно, что многие ссылки ведут на блог компании Medium.
Aprile
Одностраничный веб-сайт Aprile отправляет посетителя в путешествие по апрельскому месяцу. Интерактивные элементы добавляют визуальный интерес, а также скрывают информацию, пока зритель не будет готов. Призыв к действию — это эксклюзивная возможность купить продукт ограниченной серии.
Призыв к действию — это эксклюзивная возможность купить продукт ограниченной серии.
Always Creative
Домашняя страница Always Creative — прекрасный пример одностраничного веб-сайта для агентств. Якорные ссылки в фиксированной навигации позволяют легко переходить от их портфолио к описаниям их услуг и многому другому. Простая контактная форма приглашает посетителей связаться.
All N 1 House of Beauty
Салон All N 1 House of Beauty — потрясающее доказательство того, что формула одностраничного веб-сайта совсем не скучна. В полноэкранном вводном разделе есть кнопка, предлагающая пользователям прокрутить вниз для получения дополнительной информации о персонале салона, услугах и портфолио.
The Bancroft
Такому ресторану, как The Bancroft, нужен одностраничный веб-сайт, чтобы делать одно: привлекать посетителей. Большие фотографии еды и пространства ресторана соблазняют посетителей продолжать прокручивать страницу. Затем интерактивное меню дразнит посетителей тем, что они могут съесть на следующий прием пищи. Конец страницы — это просто местонахождение ресторана, часы работы и контактная информация.
Затем интерактивное меню дразнит посетителей тем, что они могут съесть на следующий прием пищи. Конец страницы — это просто местонахождение ресторана, часы работы и контактная информация.
Лучше иметь одностраничный веб-сайт или несколько страниц?
Ответ зависит от потребностей вашего бизнеса.
Одностраничный веб-сайт может помочь посетителям сосредоточиться. Имея только одну страницу для поискового трафика, ваш сайт может быстрее подняться в поисковой выдаче.
Одностраничные веб-сайты легче оптимизировать для мобильных устройств. Имея только одну страницу, вы действительно можете оптимизировать скорость и производительность своего сайта WordPress.
Одностраничные веб-сайты подходят для компаний, продвигающих только одну основную услугу или продукт. Одностраничные веб-сайты WordPress также отлично подходят для местных предприятий, которым просто нужно, чтобы люди находились в физическом месте.
Вам понадобится несколько страниц для более сложных предприятий, таких как сайты электронной коммерции, блоги или публикации.